สร้างเว็บไซต์ที่ดีขึ้นด้วยธีมที่ตอบสนองต่อ Cyberchimps
เผยแพร่แล้ว: 2024-12-01ต้องการสร้างเว็บไซต์โดยใช้ Cyberchimps Responsive Theme หรือไม่? หรือกำลังมองหาบทวิจารณ์ที่เป็นกลางเกี่ยวกับธีมนี้? คุณมาถูกที่แล้ว!
ธีมที่ตอบสนองต่อ Cyberchimps ชื่อก็บอกอยู่แล้ว มันตอบสนองได้ดีมากและใช้งานง่าย เพราะการสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริงไม่จำเป็นต้องซับซ้อนใช่ไหม? นั่นเป็นเหตุผลว่าทำไมธีมนี้จึงเหมาะสำหรับคุณในการสร้างเว็บไซต์ทุกประเภท ตั้งแต่บล็อกไปจนถึงร้านค้าออนไลน์
กำลังมองหาวิธีง่ายๆ เชื่อถือได้ และสนุกสนานในการสร้างเว็บไซต์ในฝันของคุณอยู่ใช่ไหม? เพียงเลือกใช้ธีมที่ตอบสนองต่อ Cyberchimps
สนใจ?
ถ้าอย่างนั้น อยู่กับเราและสำรวจว่าอะไรที่ทำให้ธีมตอบสนองของ Cyberchimps ยอดเยี่ยมมาก!
ภาพรวมของธีมที่ตอบสนอง
ด้วยไซต์ WordPress มากกว่า 30,000 แห่งที่ใช้ธีมตอบสนองของ Cyberchimps อยู่แล้ว จึงค่อนข้างได้รับความนิยมในหมู่เจ้าของเว็บไซต์!
อะไรคือส่วนที่ดีที่สุดเกี่ยวกับธีมนี้?
ด้วยการเข้าถึง เทมเพลตเริ่มต้นมากกว่า 250 รายการ ผ่านปลั๊กอิน Responsive Plus คุณจะมี เทมเพลตมากกว่า 150+ แบบในเวอร์ชันฟรี ดังนั้นเริ่มต้นการออกแบบเว็บไซต์ของคุณได้อย่างง่ายดาย

อย่าลืมว่าธีมนี้เข้ากันได้อย่างสมบูรณ์เพื่อทำงานกับปลั๊กอิน WordPress ชั้นนำ เช่น Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash เป็นต้น
นอกจากนี้ยังมาพร้อมกับไลบรารีที่น่าทึ่งของ Gutenberg Blocks และ ส่วนเสริม Elemntor ดังนั้นคุณจะมีเว็บไซต์ที่ดูเป็นมืออาชีพในเวลาอันรวดเร็ว
ยังไม่พอใจใช่ไหม?
จากนั้น เราจะแนะนำคุณผ่านฟีเจอร์ที่เป็นเอกลักษณ์ของ Cyberchimps Responsive Theme
ไปกันเลย!
ดูธีมที่ตอบสนองอย่างรวดเร็ว
ธีมที่ตอบสนองต่อ Cyberchimps เป็นตัวเลือกที่น่าทึ่งหากคุณกำลังมองหาธีม WordPress ที่รวดเร็ว ปรับแต่งได้ และฟรี ได้รับการออกแบบมาเพื่อช่วยคุณสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องรู้โค้ดแม้แต่บรรทัดเดียว
นี่คือเหตุผลว่าทำไมผู้คนจำนวนมากถึงชอบมัน:
ได้รับการจัดอันดับ 4.5 จาก 5 ดาวใน Trustpilot โดยผู้ใช้ที่มีความสุข

บน WordPress.org มีคะแนนที่สูงกว่านี้อีก 4.7 จาก 5 ดาว !

หลังจากทดสอบธีมที่ตอบสนองต่อ Cyberchimps ด้วยตัวเองแล้ว เราก็บอกได้อย่างมั่นใจว่าคุ้มค่ากับเวลาของคุณ ในความเป็นจริง เราได้ให้คะแนน 4.9 จาก 5 ดาว เนื่องจากความน่าเชื่อถือ ใช้งานง่าย และฟีเจอร์มากมาย
หากคุณต้องการธีม WordPress ที่ทำงานได้โดยไม่ต้องยุ่งยากใดๆ ธีมที่ตอบสนองต่อ Cyberchimps เป็นตัวเลือกที่ชาญฉลาด
ลองดูด้วยตัวคุณเอง
สำรวจเทมเพลตเริ่มต้นที่ตอบสนอง
เราได้อธิบายวิธีการติดตั้งเทมเพลตเริ่มต้นในแดชบอร์ดของคุณแล้ว ตอนนี้ เรามาสำรวจหมวดหมู่ของเทมเพลตเริ่มต้นและประโยชน์ของเทมเพลตเหล่านี้กัน
เทมเพลตเริ่มต้นเวอร์ชันฟรีมาพร้อมกับตัวเลือก มากกว่า 150 รายการ ในขณะที่เวอร์ชันโปรมีเทมเพลตเริ่มต้น มากกว่า 250 รายการ
อย่างไรก็ตาม เรากำลังใช้เวอร์ชันฟรี ดังนั้นเรามาดูเทมเพลตเริ่มต้นกันดีกว่า
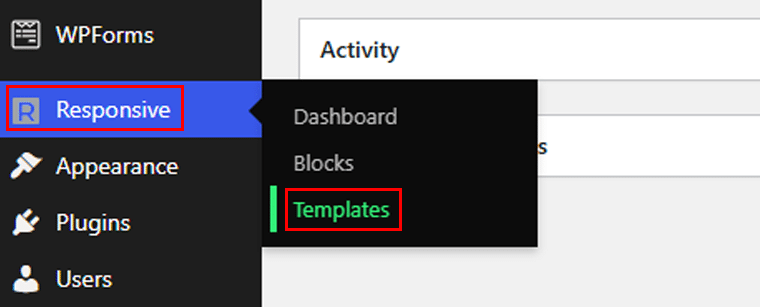
จากแดชบอร์ดของคุณ ไปที่ตัวเลือก ตอบสนอง > เทมเพลต จากนั้นเลือกเวอร์ชันฟรีจากดรอปดาวน์

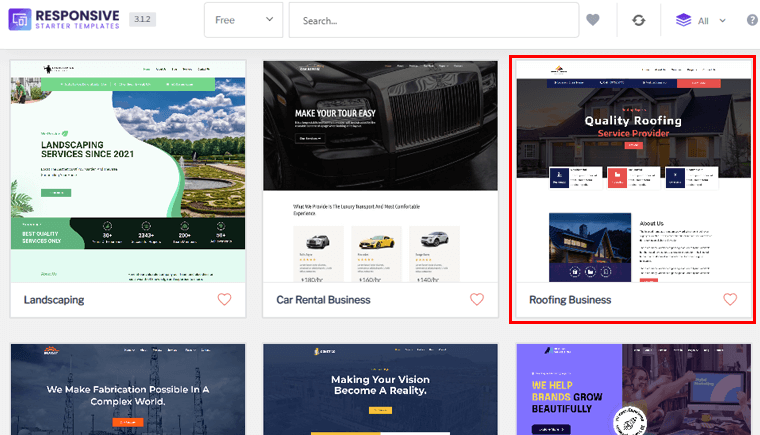
อย่างที่คุณเห็น มีหลายประเภท เราจะมาดูหมวดหมู่ทั้งหมดกัน มาเริ่มกันที่ ธุรกิจ
1. เทมเพลตเริ่มต้นธุรกิจ
ภายใต้หมวดธุรกิจยังมีอีก 10 หมวดย่อย ได้แก่
- การโฆษณาและการตลาด
- อสังหาริมทรัพย์และการก่อสร้าง
- รถยนต์และยานยนต์
- การให้คำปรึกษาและการฝึกสอน
- การเงินและกฎหมาย
- การทำฟาร์มและการทำสวน
- ขนส่ง
- สัตว์เลี้ยงและสัตว์
- สถาปัตยกรรมและการตกแต่งภายใน
- เทคโนโลยีและแอพ
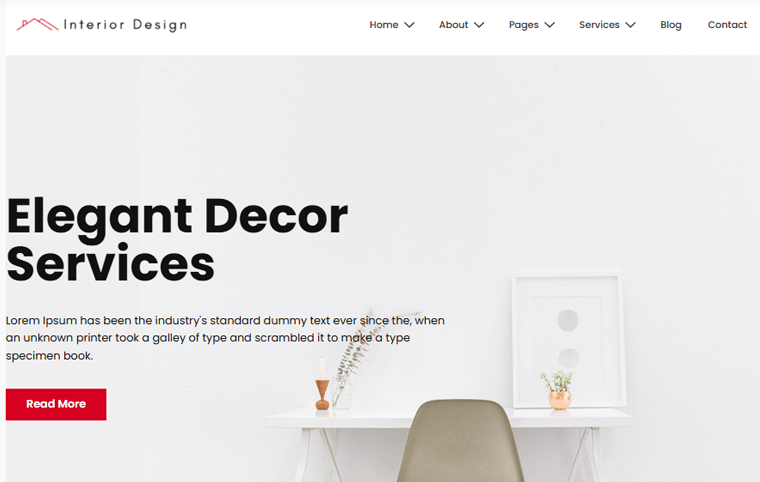
ดังที่คุณเห็นในรายการด้านบน มันเหมาะสำหรับเว็บไซต์ธุรกิจส่วนใหญ่ ลองใช้ตัวอย่างเทมเพลตกัน ที่นี่ เราได้เลือกเทมเพลต ธุรกิจการมุงหลังคา เทมเพลตนี้เหมาะสำหรับ หมวดหมู่อสังหาริมทรัพย์และการก่อสร้าง

ในเทมเพลตนี้ คุณจะสามารถแสดงบริการที่คุณให้และโครงการที่คุณทำเสร็จแล้ว รวมถึงข้อมูลที่จำเป็นอื่น ๆ ทั้งหมด เช่น เกี่ยวกับเรา ข้อมูลติดต่อ ข้อกำหนดและเงื่อนไข ฯลฯ
คุณสามารถเพิ่มหลายหน้าลงในเว็บไซต์ของคุณได้ และไม่จำกัดเฉพาะสิ่งที่เทมเพลตมี
2. สุขภาพ
ในเวอร์ชันฟรี คุณจะได้รับ 3 เทมเพลต สำหรับเครื่องมือแก้ไข Gutenberg และ 7 เทมเพลต สำหรับเครื่องมือแก้ไข Elementor ในหมวดสุขภาพ
และรองรับเว็บไซต์ด้านสุขภาพส่วนใหญ่เช่น:
- หมอ
- โรงพยาบาล
- ทันตแพทย์และทันตกรรม
- การแพทย์และคลินิก
- นักบำบัดและนักจิตวิทยา
- ยิมและฟิตเนส
- โยคะ
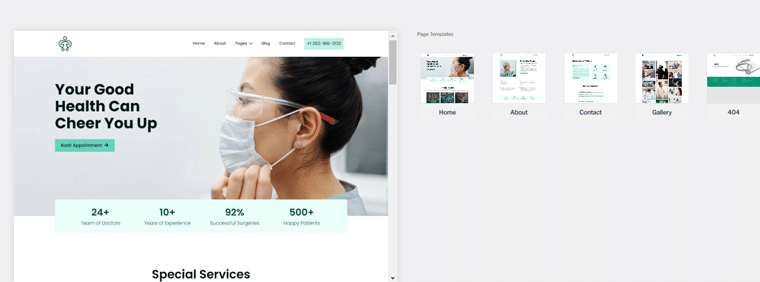
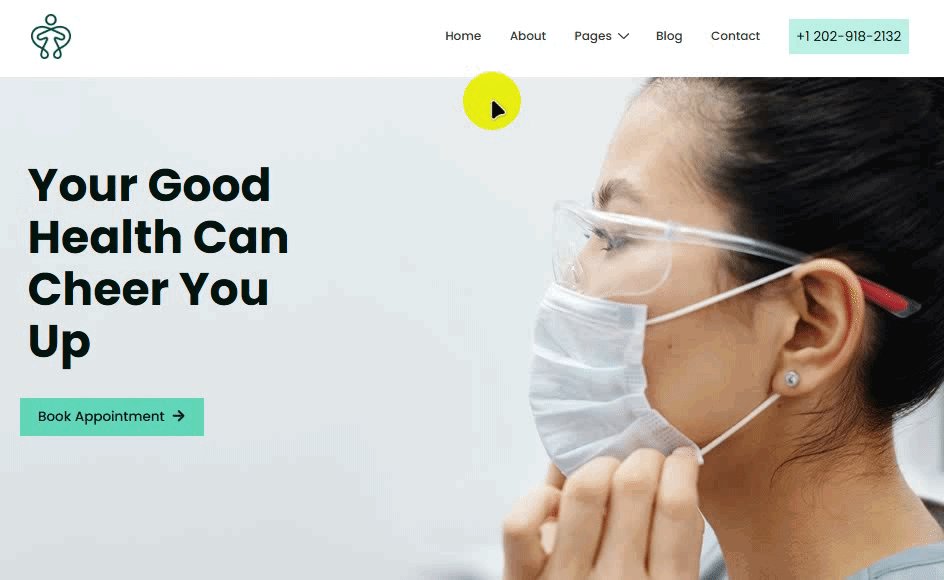
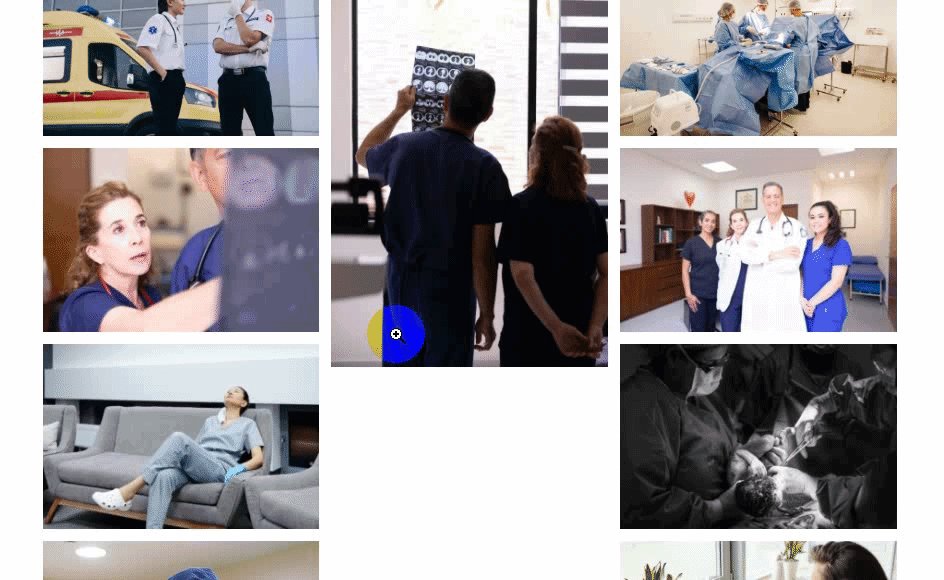
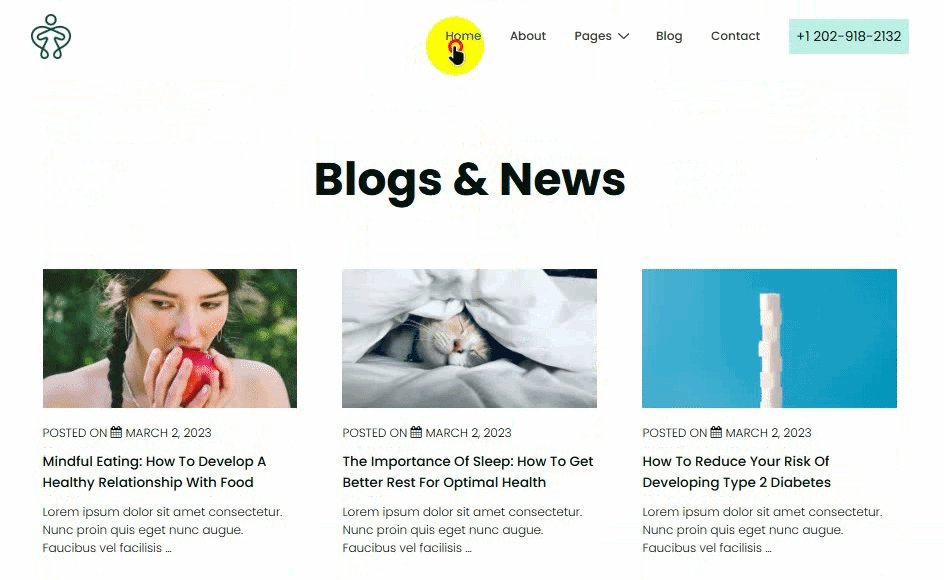
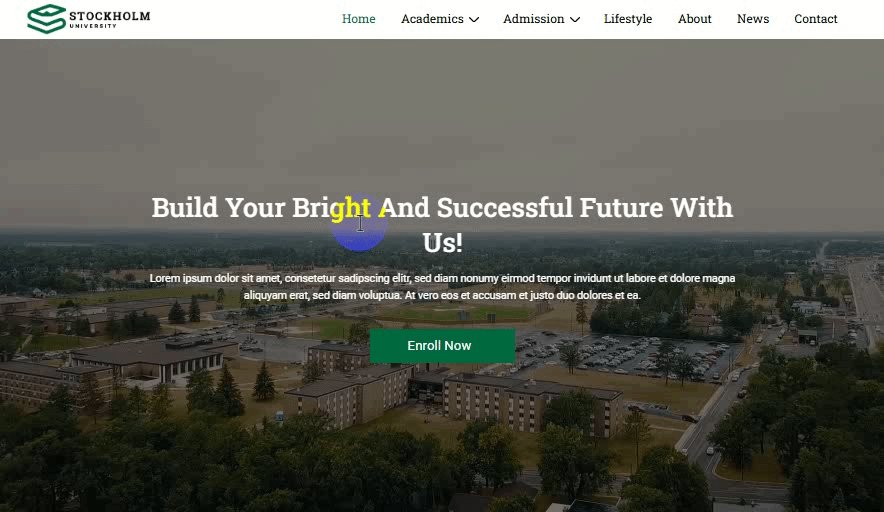
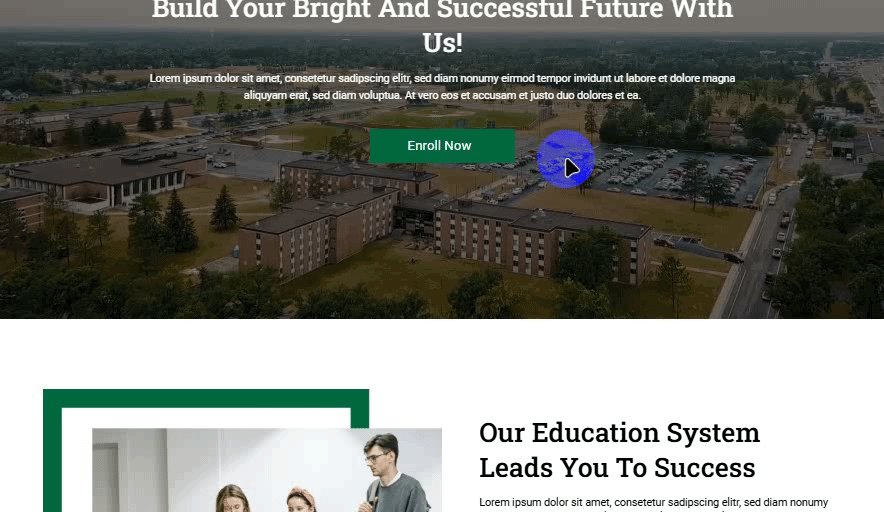
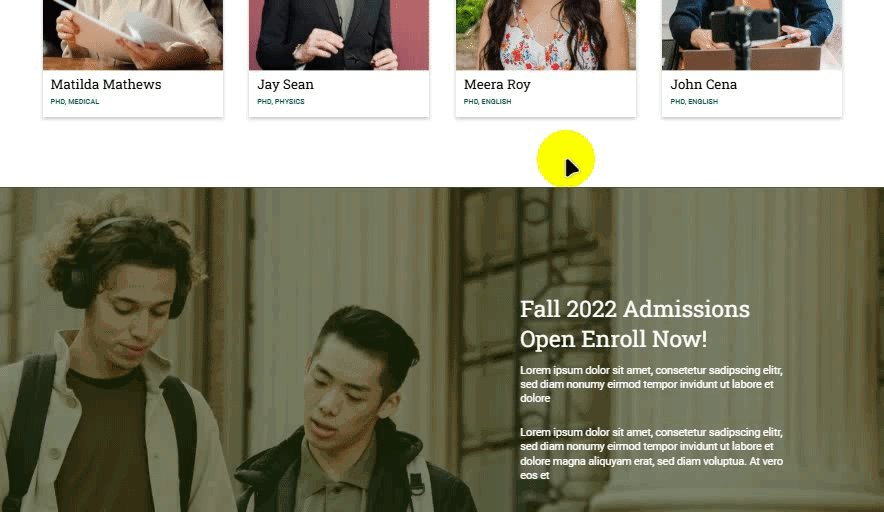
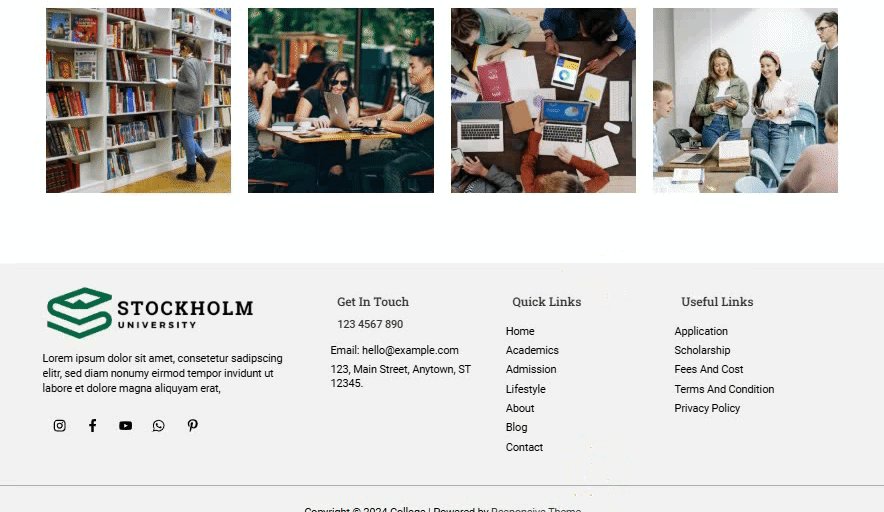
มาดูหนึ่งในนั้นกัน! สำหรับคำแนะนำนี้ เราได้เลือกเทมเพลต Doctor เทมเพลตนี้มีห้าหน้า: หน้าแรก เกี่ยวกับ ติดต่อ แกลเลอรี และ 404

มีรูปแบบที่ทันสมัยและสะอาดตา ออกแบบมาเพื่อเน้นบริการด้านสุขภาพอย่างมีประสิทธิภาพ เทมเพลตนี้ปรับแต่งได้ง่าย ทำให้คุณสามารถแก้ไขข้อความ รูปภาพ และองค์ประกอบเค้าโครงได้ ด้านล่างนี้เป็นการสาธิตลักษณะเว็บไซต์ของคุณ

3. แฟชั่น
หมวดหมู่แฟชั่นมีเทมเพลตฟรี 5 แบบ (2 แบบสำหรับ Gutenberg และ 3 แบบสำหรับ Elementor) การใช้เทมเพลตจากหมวดหมู่นี้ คุณสามารถสร้างเว็บไซต์แฟชั่นต่างๆ ได้ รวมถึง
- แฟชั่น
- รองเท้าและรองเท้า
- ร้านเสริมสวยและสปา
- เครื่องสำอางและแต่งหน้า
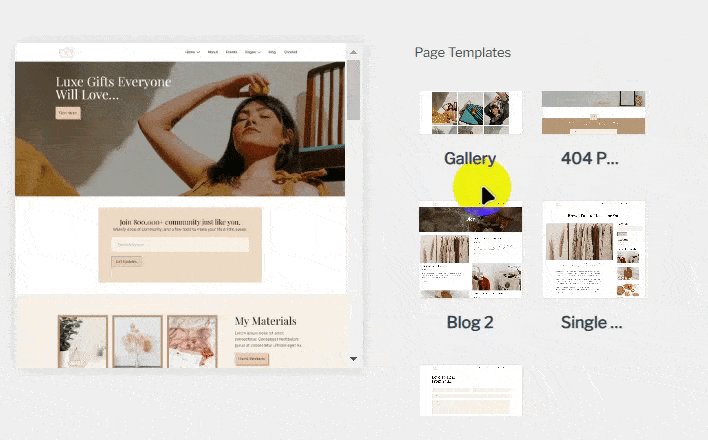
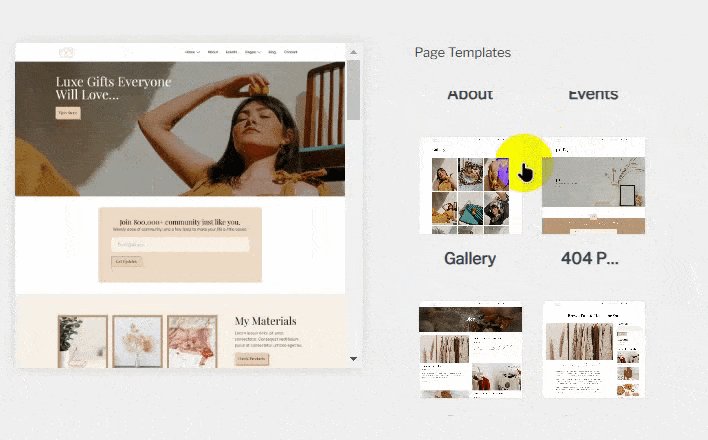
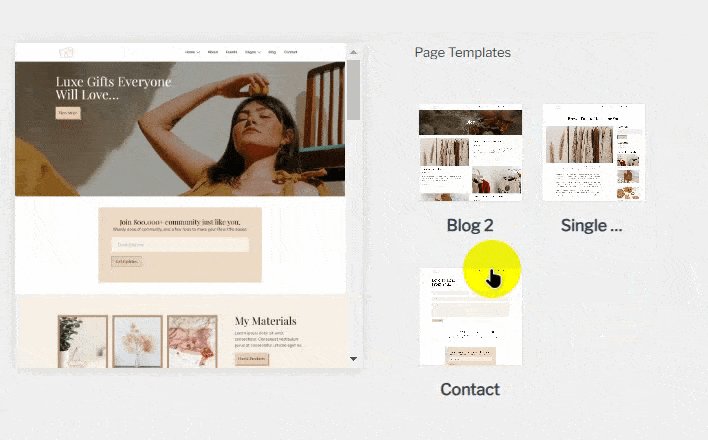
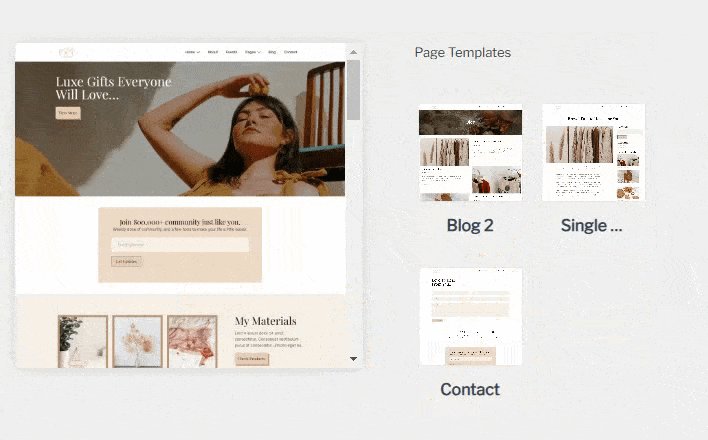
เราจะดูเทมเพลตไลฟ์สไตล์สำหรับส่วนนี้ เทมเพลตนี้มาพร้อมกับ 9 หน้าเพื่อสร้างเว็บไซต์แฟชั่นที่สวยงามของคุณ

เทมเพลตมุ่งเน้นไปที่การเล่าเรื่องด้วยภาพ โดยมีการผสมผสานระหว่างรูปภาพ การพิมพ์ และพื้นที่ว่างอย่างสมดุล ด้วยเครื่องมือแก้ไข Gutenberg คุณสามารถปรับส่วน แก้ไขสี และแก้ไขแบบอักษรเพื่อให้เข้ากับสไตล์แบรนด์ของคุณได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ด
นอกจากนี้ ส่วนที่สร้างขึ้นใหม่สำหรับบล็อก หน้าเกี่ยวกับ และแบบฟอร์มติดต่อจะช่วยคุณประหยัดเวลาระหว่างการตั้งค่า ลองสำรวจการสาธิตและดูว่าเทมเพลตนี้สามารถยกระดับเว็บไซต์แฟชั่นของคุณได้อย่างไร
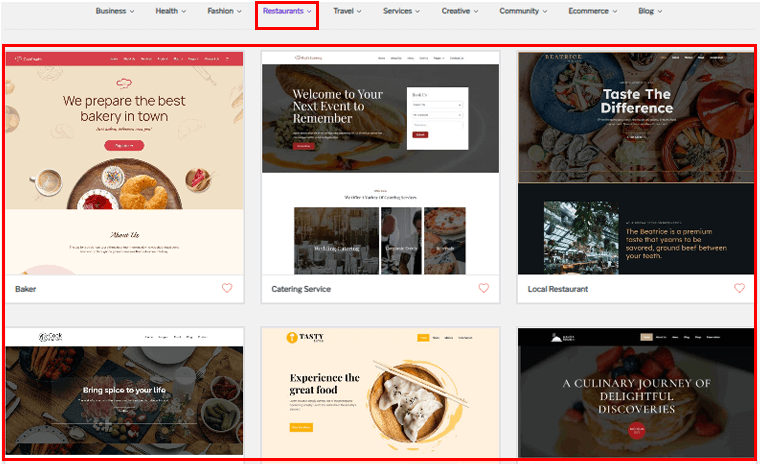
4. ร้านอาหาร
ต่อไป เราจะดูเทมเพลตเวอร์ชันฟรีสำหรับกลุ่มร้านอาหาร หมวดหมู่นี้มี 2 เทมเพลตสำหรับเครื่องมือแก้ไข Gutenberg และเทมเพลต 4 แบบสำหรับเครื่องมือแก้ไข Elementor ในเวอร์ชันฟรี

ด้วยการใช้เทมเพลตเหล่านี้ คุณสามารถสร้างเว็บไซต์ได้หลากหลาย รวมถึง
- อาหาร
- คาเฟ่แอนด์เบเกอรี่
- บาร์แอนด์คลับ
- ร้านอาหาร
- ฝ่ายจัดเลี้ยงและเชฟ
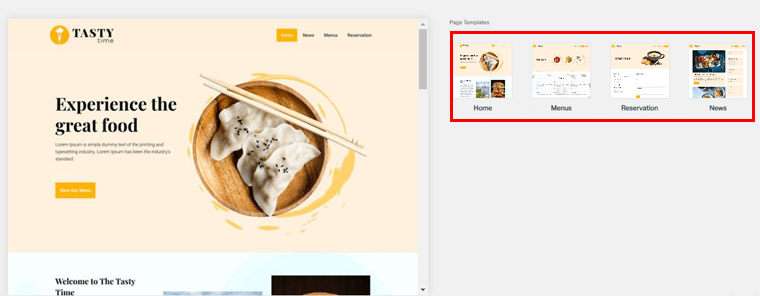
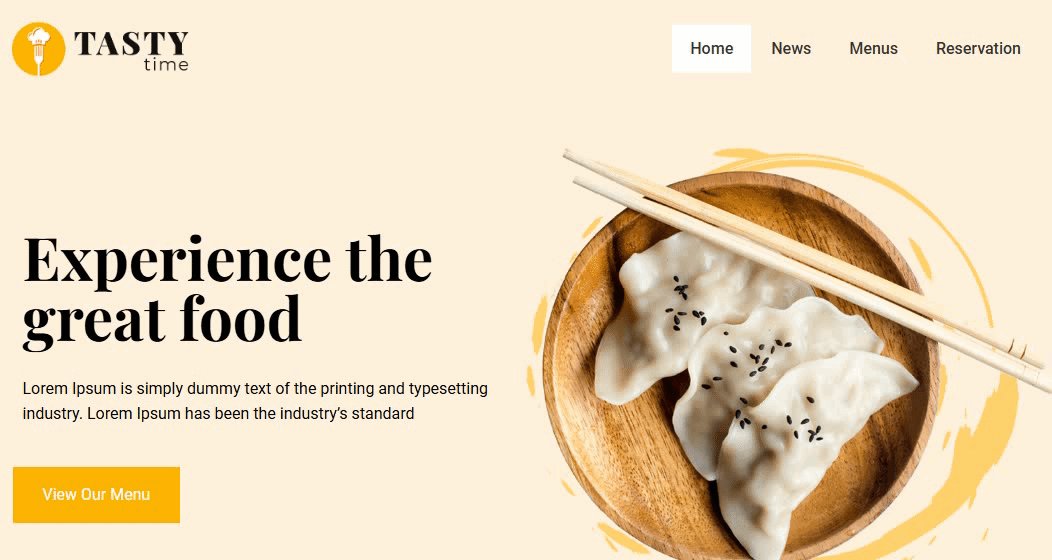
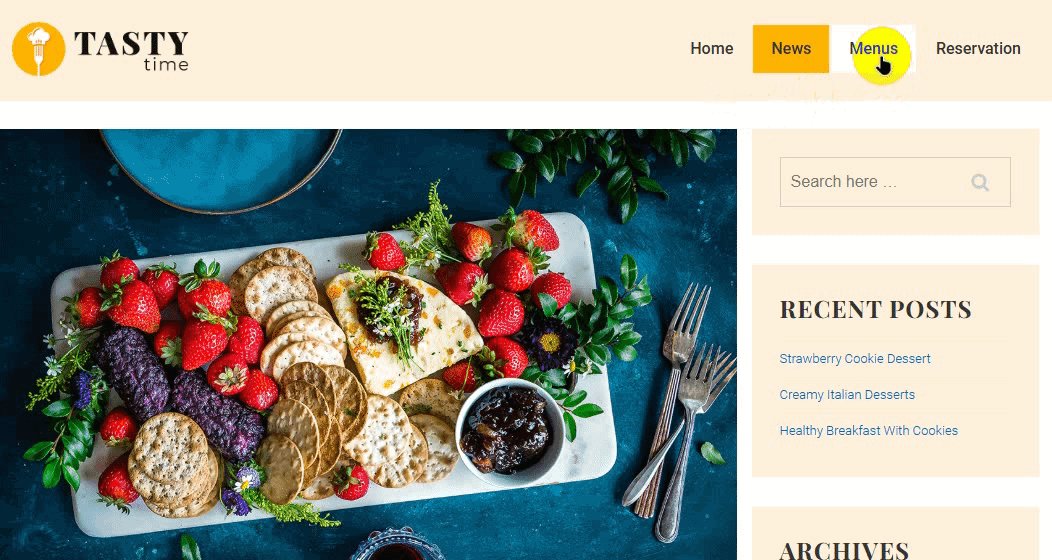
ที่นี่เราได้เลือกเทมเพลตร้านอาหาร Gutenberg เพื่อดูว่าเทมเพลตนี้มีประโยชน์ต่อเว็บไซต์ร้านอาหารอย่างไร เทมเพลตนี้มี 4 ส่วน: หน้าแรก เมนู การจอง และข่าวสาร

นี่เป็นเทมเพลตฟรีที่พร้อมใช้งาน คุณจึงสามารถแสดงเมนูอาหารในรูปแบบที่หรูหราและทันสมัยได้ นอกจากนี้ยังมีแบบฟอร์มการติดต่อแบบบูรณาการเพื่อให้ลูกค้าของคุณสามารถติดต่อได้ง่าย

เทมเพลตนี้จะดึงดูดความสนใจของลูกค้าไม่ว่าคุณจะแสดงรายการเมนู โปรโมตข้อเสนอ หรือเน้นคำรับรองจากลูกค้า
นี่เป็นเทมเพลตบางส่วน แต่มีมากกว่านั้น สำรวจเทมเพลต เลือกแบบที่คุณชอบ จากนั้นเว็บไซต์ของคุณจะพร้อมใช้งานโดยไม่ต้องยุ่งยากใดๆ
คุณสมบัติของธีมที่ตอบสนอง
ด้วยการดูอย่างรวดเร็ว เรามาดูคุณสมบัติพิเศษบางอย่างที่คุณจะพบว่าน่าสนใจกันดีกว่า
1. ใช้งานง่าย
ในขณะที่สร้างไซต์ มันจะเป็นข้อดีเสมอหากปรับแต่งธีมได้ง่าย ไม่ใช่เหรอ? ที่นี่ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างเพจใดๆ โดยใช้ธีมที่ตอบสนองต่อ Cyberchimps ได้อย่างง่ายดายเพียงใด
ในคู่มือนี้ เราจะแสดงให้คุณเห็นว่ามันเสร็จสิ้นอย่างไร
ในการเริ่มต้น คุณต้องดาวน์โหลดธีมก่อน
หากคุณยังใหม่ โปรดดูคำแนะนำในการติดตั้งธีม WordPress มันง่ายกว่าที่คุณคิด
เมื่อคุณติดตั้งและเปิดใช้งานธีมแล้ว คุณจะเห็นข้อความเกี่ยวกับ การติดตั้งและเปิดใช้งานธีม อีกครั้ง คลิกเพื่อติดตั้ง เทมเพลตฟรี สำหรับเว็บไซต์ของคุณ

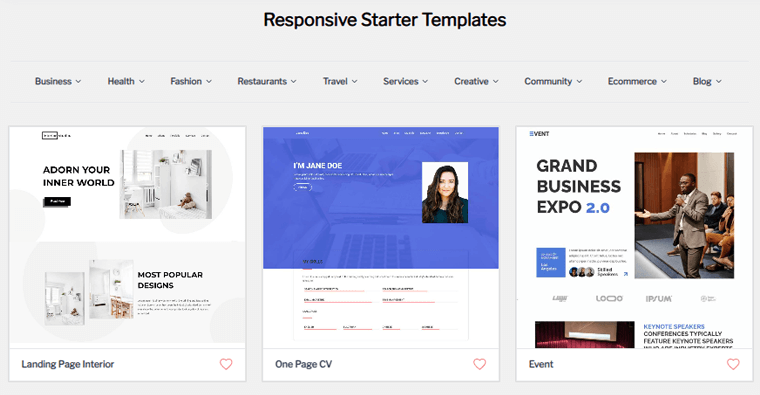
คุณจะถูกนำไปยัง หน้าเทมเพลตธีมที่ตอบสนอง ทันที

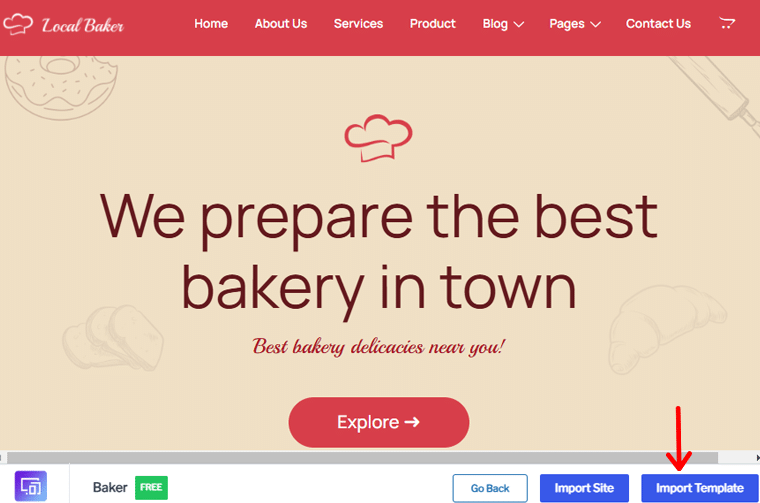
มาเลือกเทมเพลตที่ใช้งานฟรีกันดีกว่า! เมื่อคุณเลือกแล้ว คุณจะได้รับตัวเลือกใน การนำเข้าไซต์ หรือ นำเข้าเทมเพลต ไปกับตัวเลือก "นำเข้าเทมเพลต" ที่มุมขวาล่าง

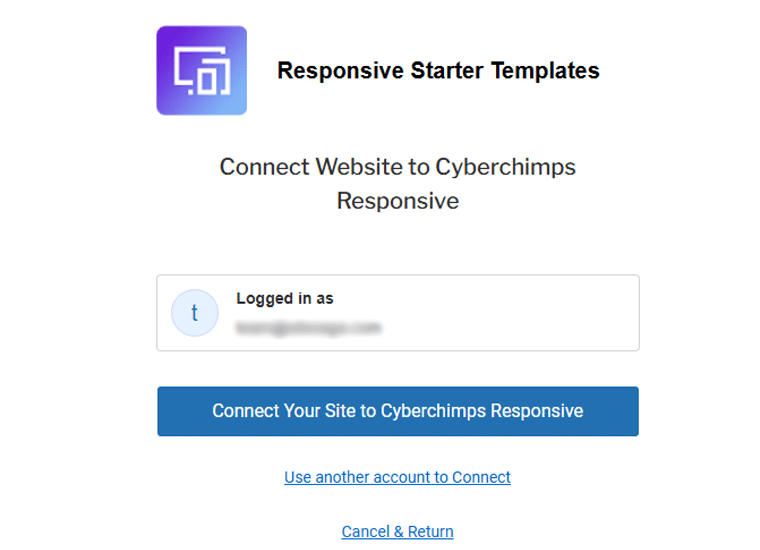
อย่าตกใจหากคุณเห็นข้อความว่า “เชื่อมต่อเว็บไซต์ของคุณกับ Cyberchimps Responsive” หากคุณมีบัญชีอยู่แล้ว เพียงเชื่อมต่อหรือเลือกที่จะสร้างบัญชีใหม่หากคุณไม่มี
เรามีบัญชีอยู่แล้ว ดังนั้นเราจะใช้ตัวเลือก "เชื่อมต่อบัญชีที่มีอยู่ของคุณ"

ตอนนี้คลิกปุ่ม “เชื่อมต่อเว็บไซต์ของคุณกับบัญชีที่ตอบสนองต่อ Cyberchimps”

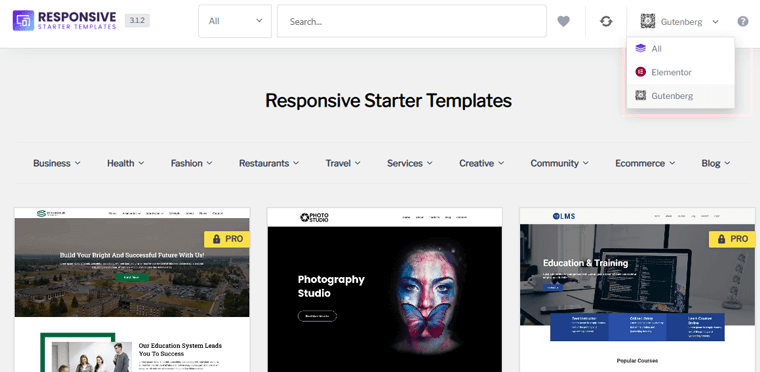
เมื่อเชื่อมต่อแล้ว คุณจะถูกนำไปที่หน้าเทมเพลตเริ่มต้นเดียวกัน คุณจะเห็นตัวเลือก ตัวสร้างเพจ ในไลบรารีที่มุมขวาบน
คุณสามารถเลือก All , Elementor หรือ Gutenberg เมื่อเลือกตัวสร้างเพจที่คุณต้องการ ไลบรารีเทมเพลตจะปรับเปลี่ยนตามนั้น

คลิกเทมเพลตที่คุณต้องการอีกครั้ง
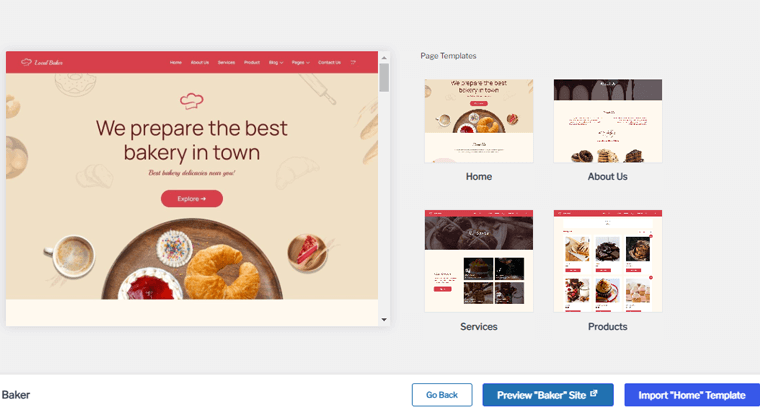
เมื่อนำเข้าแล้ว คุณสามารถเลือกหน้าใดก็ได้ที่คุณต้องการปรับแต่ง เราจะไปที่หน้าแรก จากนั้นกดตัวเลือก "นำเข้าหน้าแรก" ที่มุมขวาล่าง

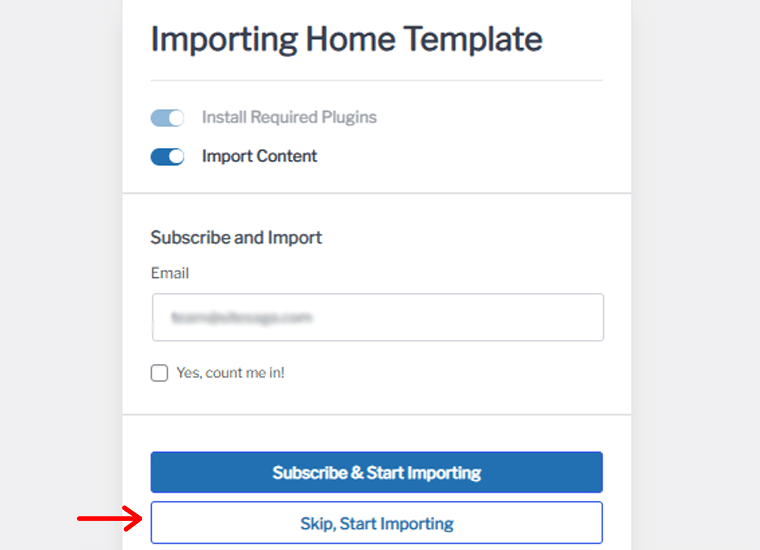
จากนั้น คุณจะมีตัวเลือกให้ สมัครและเริ่มการนำเข้า หรือเพียง ข้ามและเริ่มการนำเข้า ในตอนนี้ เราจะเลือกตัวเลือก "ข้าม เริ่มการนำเข้า"

หลังจากนั้นสักครู่ คุณจะได้รับข้อความแสดงความยินดีเกี่ยวกับการนำเข้าเทมเพลตให้เสร็จสิ้น

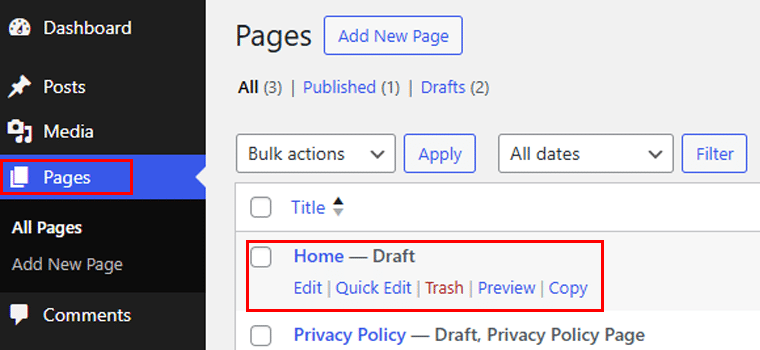
หมายเหตุ: หากคุณนำเข้าเฉพาะเพจแต่ละเพจ (เทมเพลต) กระบวนการนำเข้าจะติดตั้งเฉพาะตัวสร้างเพจเท่านั้น ขึ้นอยู่กับการเลือกของคุณ เพิ่มเทมเพลตเพจเดียวเป็นแบบร่าง และนำเข้าเนื้อหาจำลองสำหรับเทมเพลตเพจเดียวเท่านั้น
ไปที่ เพจ จากแดชบอร์ดและแก้ไขโฮมเพจใหม่ของเรา เราจะทำการปรับเปลี่ยนเล็กน้อยที่นี่

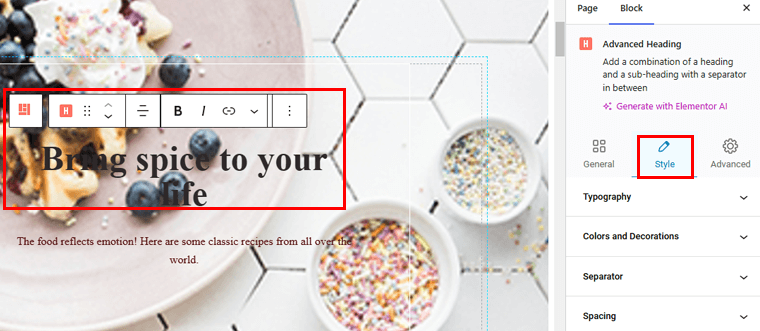
เริ่มต้นด้วยภาพพื้นหลัง คลิกตัวเลือก สไตล์ เลือก พื้นหลัง กดตัวเลือก เปลี่ยนรูปภาพ แล้วอัปโหลดรูปภาพที่คุณชอบ ต่อไป เรามาพูดถึงสไตล์ ของปุ่ม กันดีกว่า คลิกที่ปุ่มบล็อก; ตอนนี้คุณสามารถสืบทอดสไตล์จากธีมของคุณได้
จากแท็บ สไตล์ คุณสามารถเปลี่ยนระยะห่างของปุ่มได้ ในแท็บ ขั้นสูง คุณสามารถเพิ่ม CSS ที่กำหนดเองได้หากต้องการ นอกจากนี้ คุณสามารถเลือก เอฟเฟกต์โฮเวอร์ สำหรับบล็อกปุ่มของคุณได้ ดังที่คุณเห็นในวิดีโอด้านล่าง
สำหรับ Heading block มีบางสิ่งที่คุณสามารถทำได้! หากต้องการเปลี่ยนแปลง ให้เลือกบล็อกหัวเรื่องแล้วไปที่แท็บ สไตล์

เริ่มต้นด้วยการพิมพ์ ที่นี่ คุณสามารถเลือกตระกูลแบบอักษรและปรับขนาดและน้ำหนักแบบอักษร ความสูงของบรรทัด และระยะห่างระหว่างตัวอักษรได้ ในทำนองเดียวกัน คุณสามารถทำการเปลี่ยนแปลงเดียวกันสำหรับหัวข้อย่อยได้เช่นกัน

ในทำนองเดียวกัน คุณสามารถทำการเปลี่ยนแปลงอื่นๆ ในหน้านี้ได้ตามต้องการ เมื่อเสร็จแล้ว คลิก "บันทึกฉบับร่าง/เผยแพร่" เพื่อทำการเปลี่ยนแปลง และหน้าแรกของคุณก็พร้อมที่จะเผยแพร่แล้ว
มันไม่ง่ายเหรอ?
2. บล็อกตอบสนอง
สร้างเว็บไซต์ที่สวยงามโดยใช้ Responsive Blocks มากมายสำหรับ Gutenberg Editor คุณสามารถออกแบบหน้าเพจที่สวยงามได้โดยใช้ บล็อก Gutenberg มากกว่า 50 บล็อก โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว คุณสามารถปรับแต่งการตั้งค่าให้เหมาะกับความต้องการของคุณได้
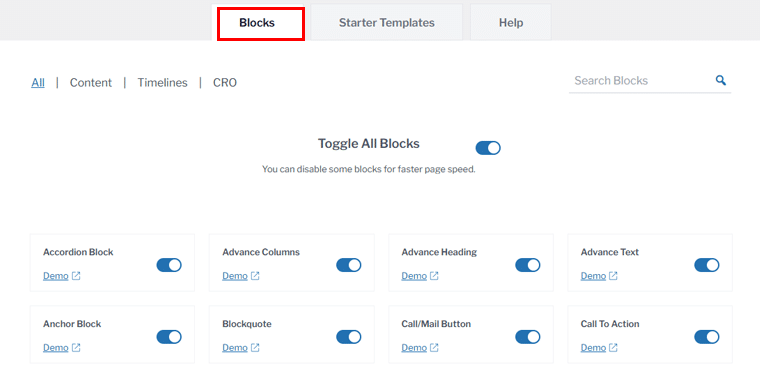
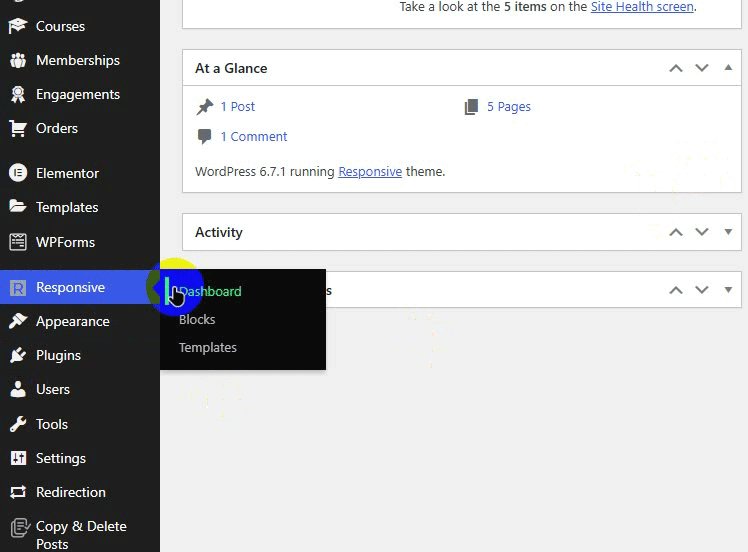
ไปที่ ตอบสนอง > บล็อก จากแดชบอร์ดของคุณ และดูบล็อกที่มีอยู่ทั้งหมดสำหรับเว็บไซต์ของคุณ ที่นี่คุณสามารถเปิดหรือปิดแต่ละบล็อกได้ตามที่คุณต้องการ
นอกจากนี้ยังมีการสาธิตของแต่ละบล็อกเพื่อให้คุณทราบว่ามันดูเป็นอย่างไรบนเว็บไซต์จริงของคุณ

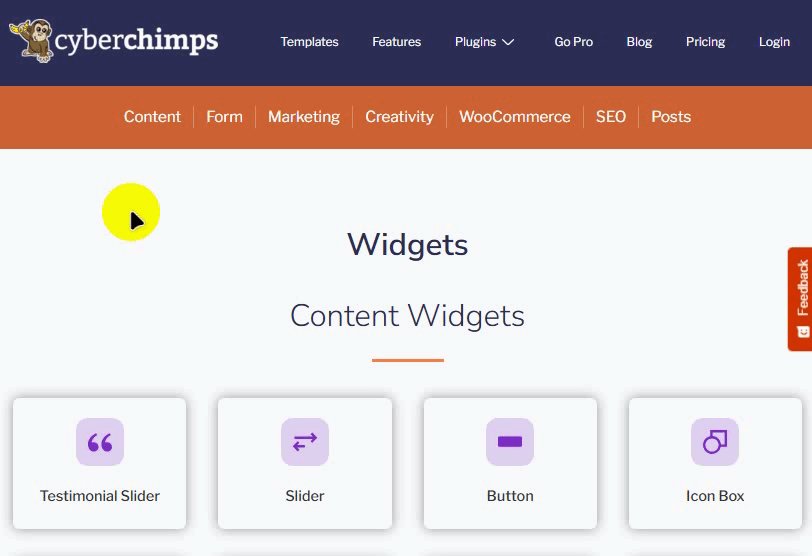
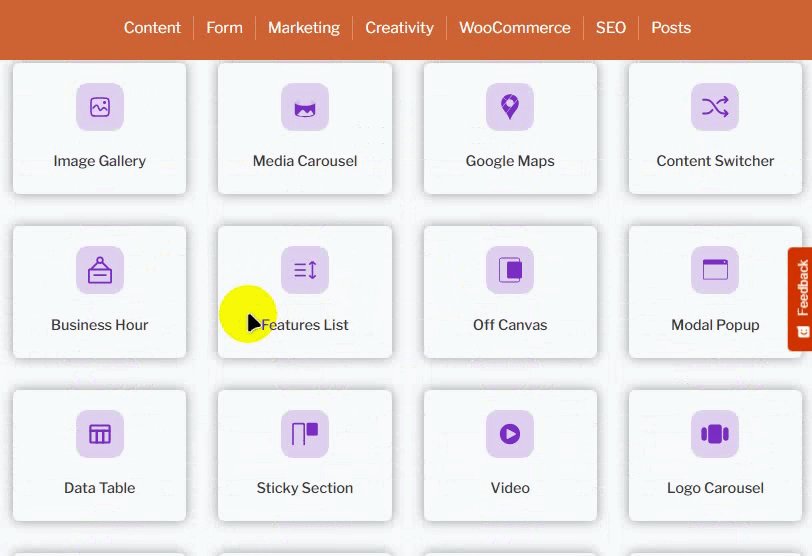
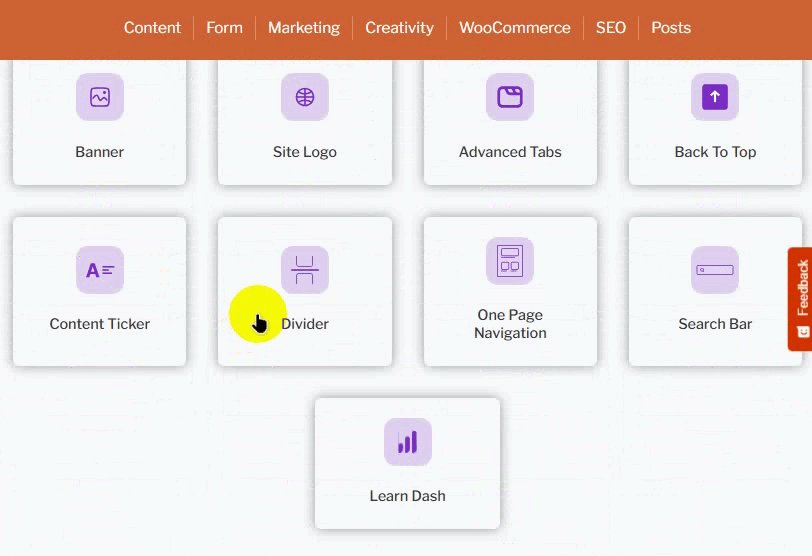
ลองมาดูบางส่วนของบล็อก:
I. คุณลักษณะ Grid Block
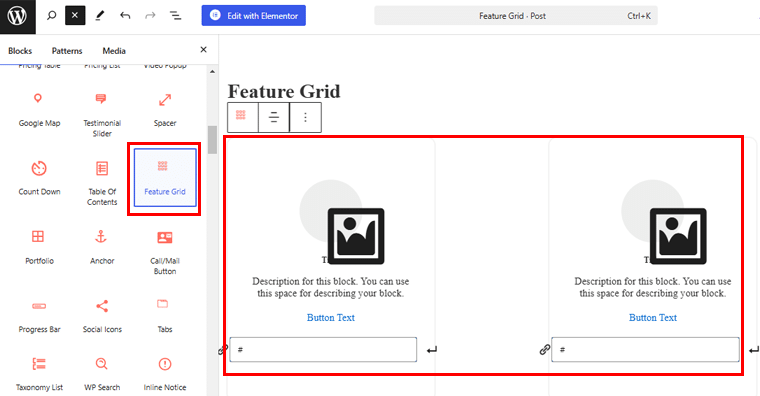
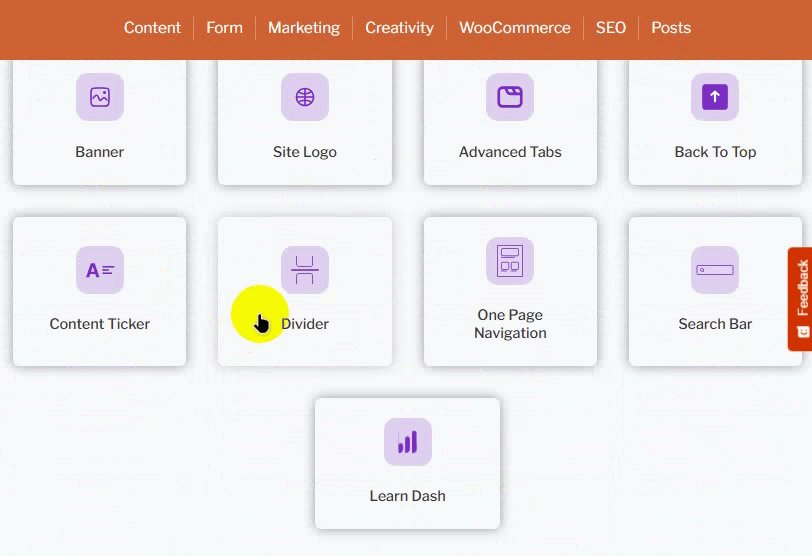
หากต้องการเพิ่มบล็อกนี้ ให้เริ่มต้นด้วยการเปิดเพจหรือโพสต์แล้วคลิกไอคอน + ตอนนี้มองหาบล็อก Feature Grid หรือคุณสามารถค้นหาได้ ด้วยบล็อกนี้ คุณจะได้รับ 3 คอลัมน์พร้อมรูปภาพ ชื่อเรื่อง คำอธิบาย และช่องปุ่มตามค่าเริ่มต้น

คุณสามารถกำหนดค่าบล็อกได้จากเมนูด้านขวา
- เค้าโครง: เลือกเค้าโครงสำหรับบล็อกตารางคุณลักษณะจากสองตัวเลือกที่แตกต่างกัน (พื้นฐานและธรรมดา)
- คอลัมน์: คุณสามารถเลือกจำนวนคอลัมน์ที่จะแสดงได้
- การจัดแนว: ปรับการจัดแนวข้อความไปทางซ้าย ขวา หรือกึ่งกลาง
มาเพิ่มเนื้อหาและดูว่ามันมีลักษณะอย่างไร
ดังนั้นคลิกที่ ไอคอนรูปภาพ แล้วเลือกรูปภาพจากไลบรารีหรืออัปโหลดตามที่คุณต้องการ นอกจากนี้ ให้เพิ่มคำอธิบายของรูปภาพ และสุดท้าย เพิ่มข้อความบนปุ่ม

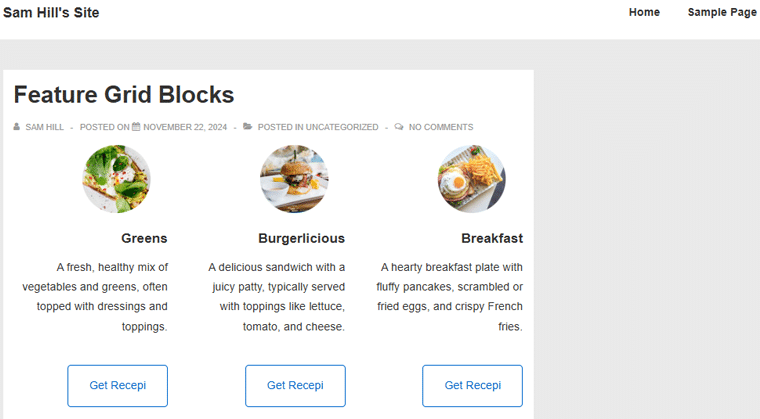
เมื่อเสร็จแล้วให้บันทึกการเปลี่ยนแปลง และนี่คือลักษณะของบล็อก Feature Grid ของคุณ

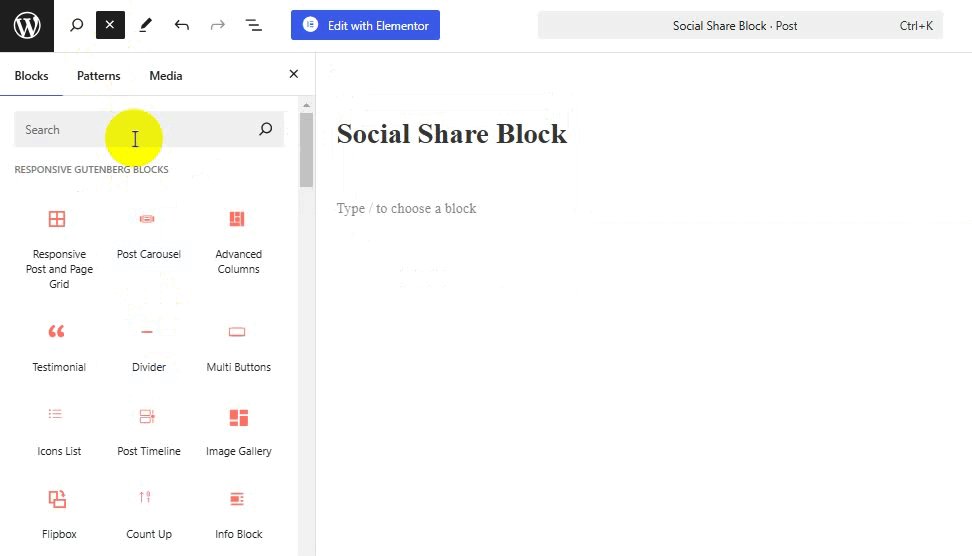
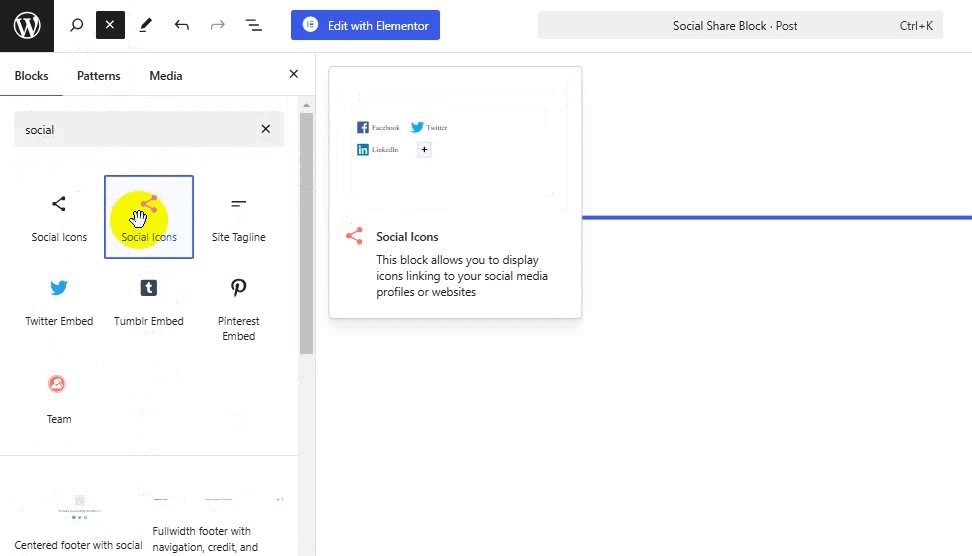
ครั้งที่สอง บล็อกการแบ่งปันทางสังคม
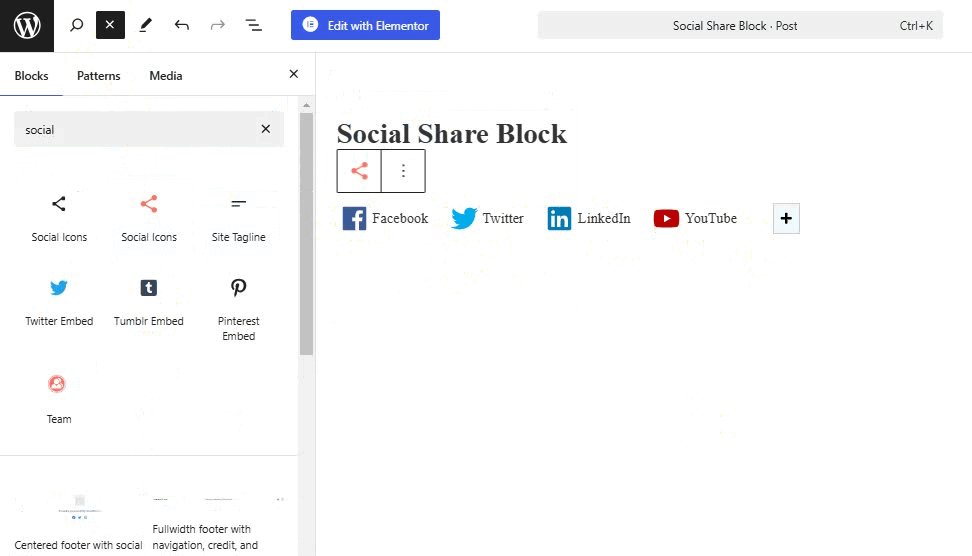
บล็อก Social Share ช่วยให้คุณสามารถเพิ่มไอคอนโซเชียลมีเดียสำหรับเครือข่ายยอดนิยมทั้งหมดและเชื่อมโยงกับแบรนด์หรือบัญชีส่วนตัว
หลังจากเพิ่มบล็อก Social Share คุณจะได้รับไอคอนสำหรับแพลตฟอร์มโซเชียลมีเดีย เช่น Facebook, Twitter, LinkedIn และ YouTube โดยอัตโนมัติ

คุณสามารถกำหนดค่าปุ่มได้อย่างง่ายดายจากเมนูด้านซ้ายมือ
- สกิน : คุณสามารถเลือกรูปลักษณ์ของปุ่มแชร์โซเชียลเป็นไอคอนเริ่มต้น แบน มีกรอบ มินิมอล หรือไอคอนชนิดบรรจุกล่อง
- รูปร่าง: เลือกรูปร่างของปุ่มเป็นสี่เหลี่ยมจัตุรัส โค้งมน หรือวงกลม เมื่อเลือกประเภท "สกิน" เป็นไอคอนแบน มีกรอบ หรือกล่อง
- คอลัมน์: เลือกจำนวนคอลัมน์สำหรับปุ่มแชร์โซเชียลที่จะแบ่งออกเป็น
- มุมมอง: เลือกมุมมองของปุ่มแชร์โซเชียลเป็นไอคอนและข้อความ ไอคอน หรือข้อความ
- การจัดตำแหน่ง: เลือกการจัดตำแหน่งของปุ่มแชร์โซเชียลโดยจัดชิดซ้าย กลาง หรือขวา
เราจะเพิ่มอีกหนึ่งบล็อกสำหรับคำแนะนำนี้!
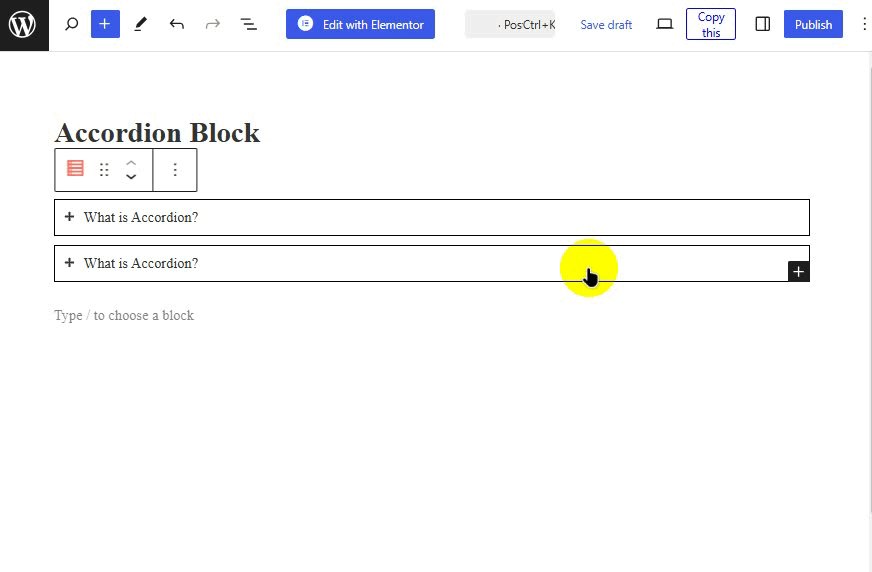
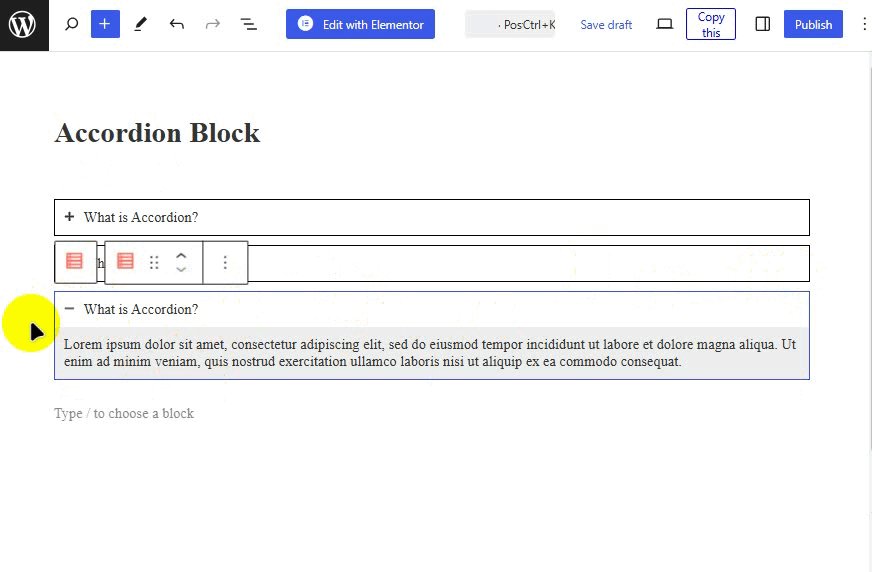
ที่สาม บล็อกหีบเพลง
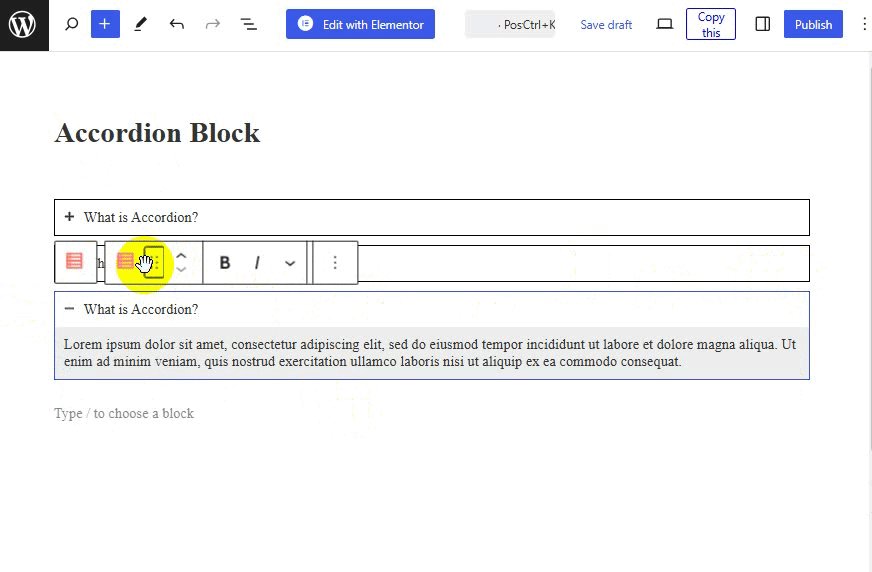
ด้วยบล็อกหีบเพลง คุณสามารถตอบคำถามทั่วไปของผู้ใช้ได้อย่างรวดเร็วและน่าดึงดูด คุณสามารถเพิ่มบล็อกได้เหมือนกับที่คุณทำกับบล็อกอื่นๆ หลังจากเพิ่ม Accordion Block แล้ว คุณจะได้รับสองส่วนหัว
หากต้องการกำหนดค่าบล็อกนี้ ให้คลิกไอคอนแบบเลื่อนลงเพื่อกำหนดการตั้งค่าบล็อกหลัก
- เค้าโครง: เลือกเค้าโครงเป็นหีบเพลงหรือตาราง
- ยุบรายการอื่นๆ: คุณทำได้ เปิดใช้งานการตั้งค่ารายการหีบเพลงให้ปิดตามค่าเริ่มต้น
- ขยายรายการแรก: คุณสามารถเปิดใช้งานรายการหีบเพลงแรกให้เปิดตามค่าเริ่มต้นได้
- ไอคอน: เลือก 'ไอคอนขยาย' และ 'ไอคอนยุบ' จากที่นี่
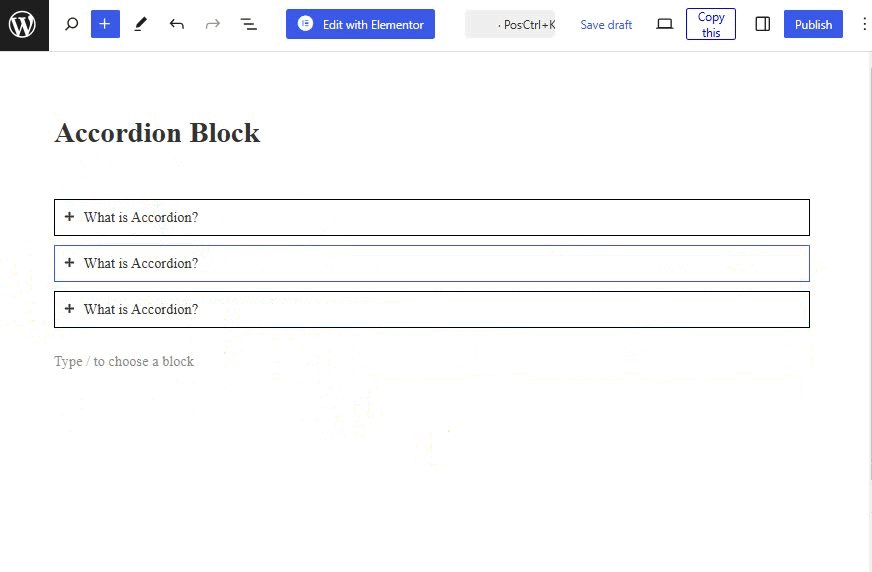
นอกจากนี้ยังช่วยให้คุณเพิ่มรายการหีบเพลงเพิ่มเติมได้ โดยคลิกที่ไอคอน + นอกจากนี้ หากคุณต้องการเปลี่ยนลำดับของบล็อกเหล่านี้ ให้ลากขึ้นและลงในตำแหน่งที่คุณต้องการ

ในทำนองเดียวกัน ยังมีบล็อกอื่นๆ อีกมากมายที่คุณสามารถเพิ่มลงในไซต์ของคุณได้ คุณจะเห็นว่ามันใช้งานง่าย และทุกองค์ประกอบสามารถปรับแต่งให้ตรงกับแบรนด์เว็บไซต์ของคุณได้
ลองดูสิ!
3. ตัวสร้างส่วนหัวและส่วนท้าย
มาดูตัวสร้างส่วนหัวและส่วนท้ายของธีมที่ตอบสนองต่อ Cyberchimps
I. ส่วนหัว
ด้วยเครื่องมือสร้างส่วนหัว คุณสามารถลากและวางองค์ประกอบต่างๆ ได้ตามต้องการ และดูตัวอย่างสดขณะออกแบบส่วนหัวของเว็บไซต์ของคุณ
หากต้องการทราบข้อมูลเพิ่มเติม เราจะสร้างส่วนหัวแบบติดหนึบสำหรับคำแนะนำนี้
สำหรับข้อมูล:
- ส่วนหัวแบบติดหนึบช่วยให้ส่วนหัวของคุณอยู่ด้านบนของหน้าแม้ว่าคุณจะเลื่อนไปด้านล่างสุดก็ตาม
- ทำให้การนำทางง่ายขึ้นและปรับปรุงประสบการณ์ผู้ใช้
มาดูกันว่ามันทำอย่างไร!
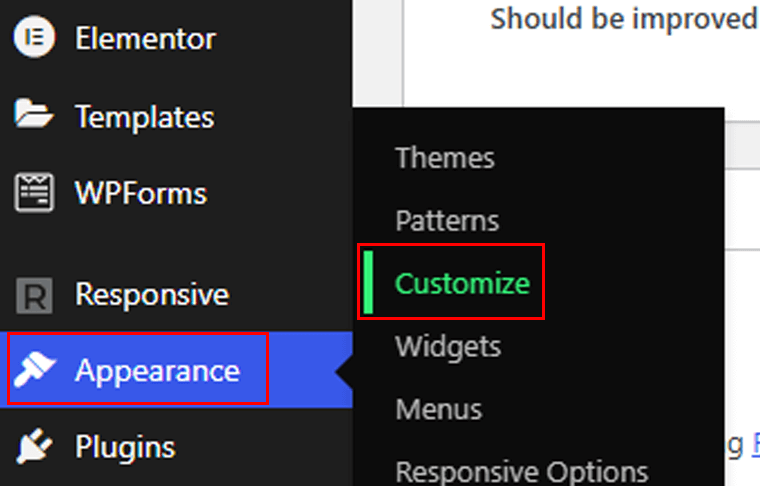
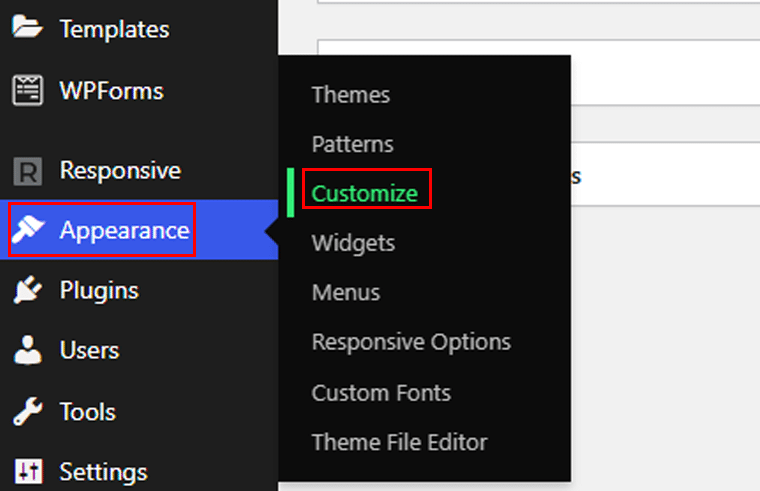
ขั้นแรก ไปที่เมนู ลักษณะที่ปรากฏ > ปรับแต่ง จากแดชบอร์ดของคุณ

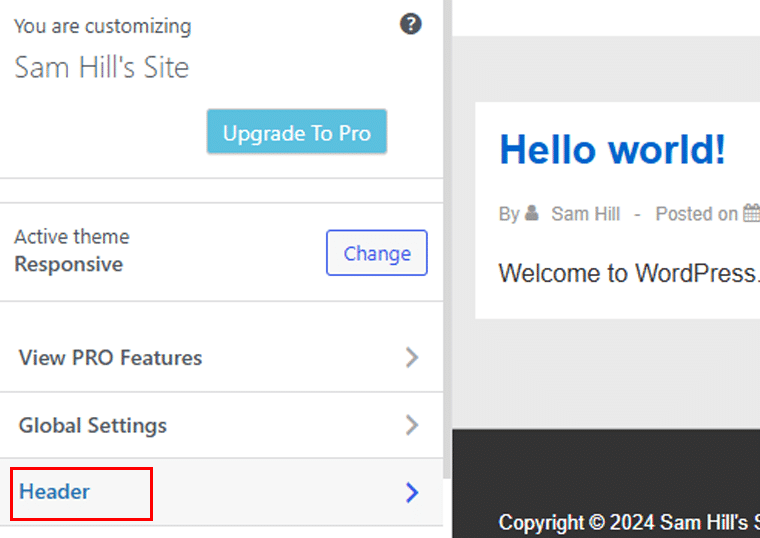
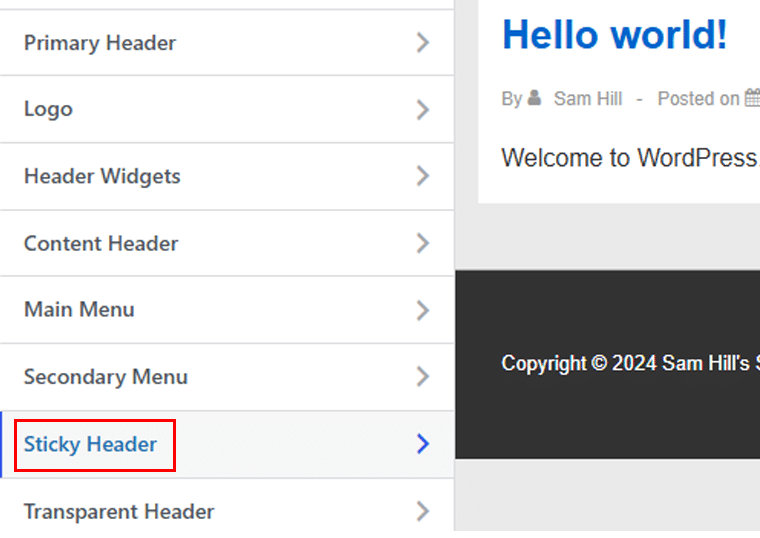
บนหน้าตัวแก้ไข ให้เลือกเมนู ส่วนหัว

หลังจากนั้นไปที่ตัวเลือก Sticky Header

คุณสามารถเลือกหรือยกเลิกการเลือกช่องทำเครื่องหมายสำหรับตัวเลือกต่างๆ ได้ ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ เช่น:

- เปิดใช้งาน Sticky Header
- ย่อขนาดโลโก้เมื่อเลื่อน
- ปิดการใช้งานเมนูมือถือ
- โลโก้ที่แตกต่างกันสำหรับส่วนหัวเหนียว
ต่อไป มาเพิ่มสีให้กับส่วนหัวแบบติดหนึบของเราจากจานสี เมื่อคุณปรับแต่งเสร็จแล้ว ให้กดปุ่ม "เผยแพร่" เท่านี้ก็พร้อมแล้ว!
ส่วนหัวหลัก
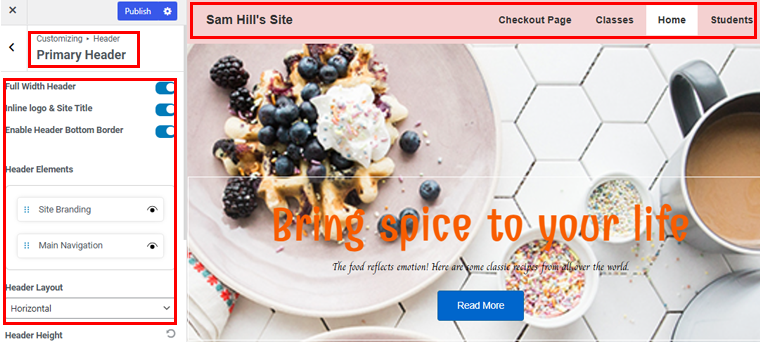
นอกจากนี้ ยังมีอีกหลายสิ่งที่คุณสามารถทำได้กับส่วนหัวหลักของคุณ มาดูกัน!
คุณสามารถเปิด/ปิดตัวเลือก ส่วนหัวแบบเต็มความกว้าง แสดง/ซ่อนตราสินค้าของไซต์และการนำทางหลัก และเปลี่ยนเค้าโครงส่วนหัวได้
ตัวเลือกเพิ่มเติม ได้แก่ การปรับความสูงของส่วนหัวและการเลือกตัวเลือกเค้าโครงส่วนหัวสำหรับอุปกรณ์เคลื่อนที่ นอกจากนี้ คุณยังสามารถเลือกขนาดการขยายโลโก้ ขนาดเส้นขอบ สีส่วนหัว สีพื้นหลัง และสีเส้นขอบได้

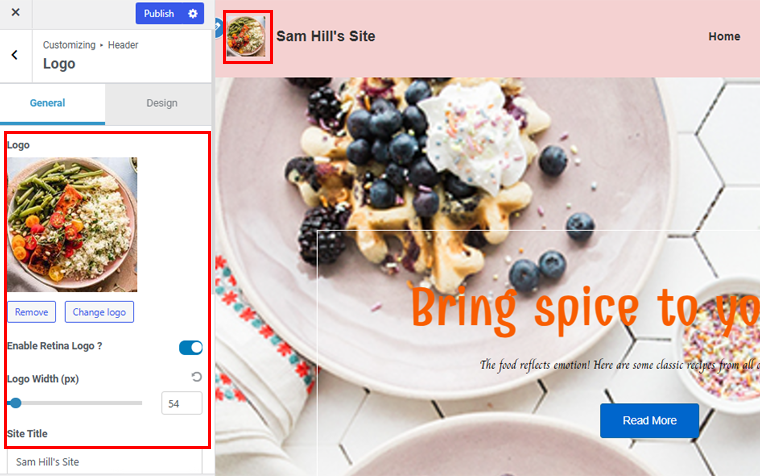
อีกสิ่งหนึ่งที่คุณสามารถปรับแต่งได้คือโลโก้ในส่วนหัว คุณยังสามารถเปิดใช้งานโลโก้เรตินาและเปลี่ยนชื่อเว็บไซต์และสโลแกนได้

นอกจากนี้ คุณยังสามารถสำรวจตัวเลือกอื่นๆ อีกมากมาย รวมถึงวิดเจ็ตส่วนหัว ส่วนหัวของเนื้อหา ฯลฯ
ครั้งที่สอง ส่วนท้าย
เครื่องมือสร้างส่วนท้ายช่วยให้คุณสร้างส่วนท้ายของเว็บไซต์ที่สวยงามโดยใช้องค์ประกอบการลากและลากได้อย่างง่ายดาย นี่คือสิ่งที่คุณจะได้รับจากเครื่องมือสร้างส่วนท้ายที่นำเสนอโดยธีมที่ตอบสนองต่อ Cyberchimps:
นำทางไปยัง ลักษณะที่ปรากฏ > ปรับแต่งตัว เลือก

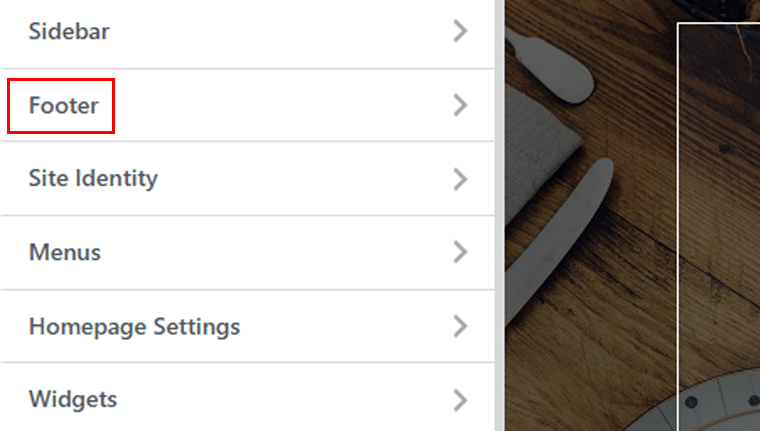
จากนั้นไปที่ตัวเลือก ส่วนท้าย

คุณจะมีตัวเลือกการปรับแต่ง 3 แบบดังนี้
- เค้าโครง
- วิชาการพิมพ์
- เลื่อนไปด้านบน
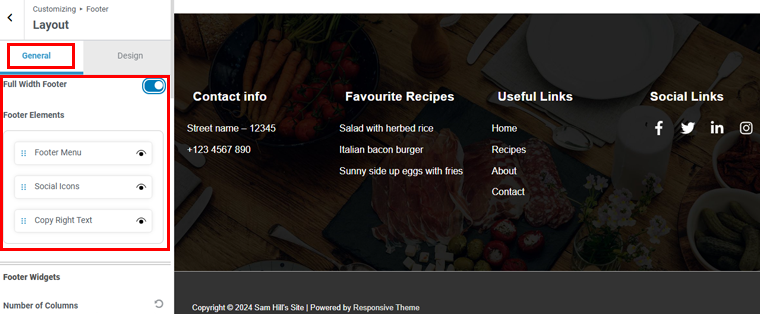
เริ่มจากตัวเลือก เค้าโครง กันก่อน มีสองแท็บ: ทั่วไป และ การออกแบบ
ภายใต้แท็บ ทั่วไป คุณสามารถเลือกได้ว่าจะคงความกว้างของส่วนท้ายไว้หรือไม่ คุณยังสามารถจัดเรียงองค์ประกอบส่วนท้ายใหม่ได้โดยการลาก และคุณสามารถเลือกที่จะแสดงหรือซ่อนองค์ประกอบเหล่านี้ได้

เมื่อเลื่อนลงมา คุณจะเห็น วิดเจ็ตส่วนท้าย ที่นี่ คุณสามารถเลือกจำนวนคอลัมน์สำหรับส่วนท้าย รวมถึงช่องว่างภายในและสลับปุ่มเปิดใช้งานเพื่อซ่อนส่วนท้ายบนอุปกรณ์ต่างๆ
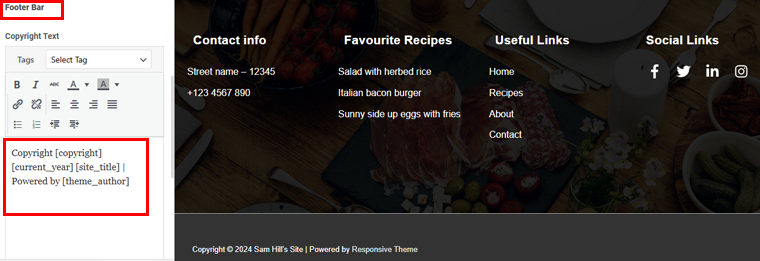
ด้านล่างคือ แถบส่วนท้าย ซึ่งช่วยให้คุณเปลี่ยน ข้อความลิขสิทธิ์ สำหรับส่วนท้ายของคุณได้ คุณสามารถทำการเปลี่ยนแปลงได้ง่ายๆ โดยพิมพ์ในกล่องข้อความทางด้านซ้ายมือ
คุณสามารถเลือกได้ว่าจะแสดงหรือซ่อนข้อความลิขสิทธิ์บนเดสก์ท็อป แท็บเล็ต และมือถือ นอกจากนี้ คุณสามารถเลือกเค้าโครง ช่องว่างภายใน และขนาดเส้นขอบของข้อความลิขสิทธิ์ได้

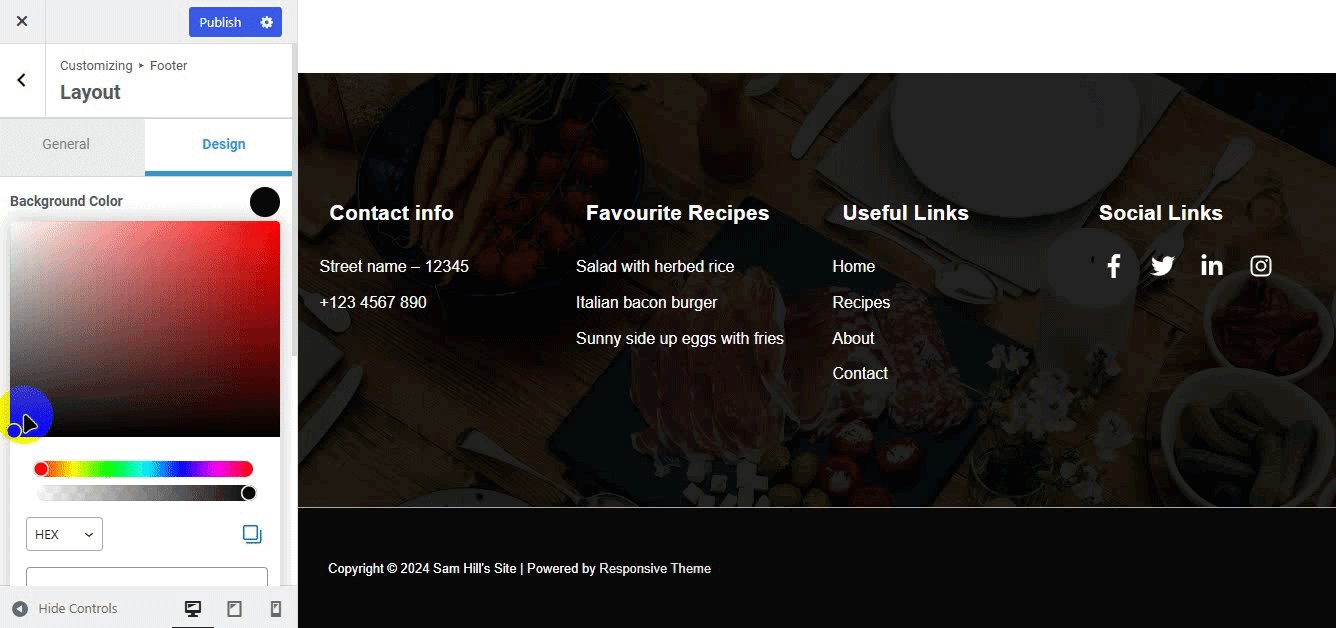
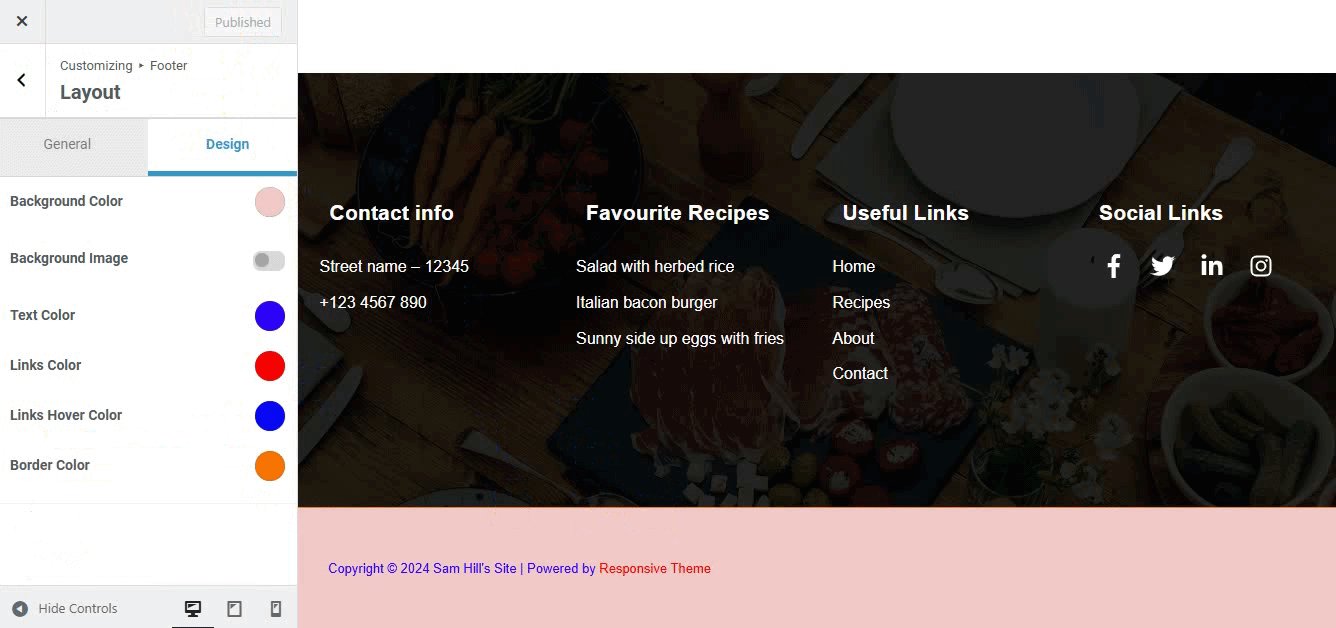
ต่อไป เรามาสลับไปที่ แท็บการออกแบบกันดี กว่า! ที่นี่ คุณสามารถเลือก สีพื้นหลัง สำหรับส่วนท้ายของคุณได้ คุณสามารถเพิ่มรหัสสีหรือสร้างรหัสใหม่ได้โดยเลือกเฉดสี นอกจากนี้คุณยังสามารถเพิ่มรูปภาพพื้นหลังได้หากต้องการ

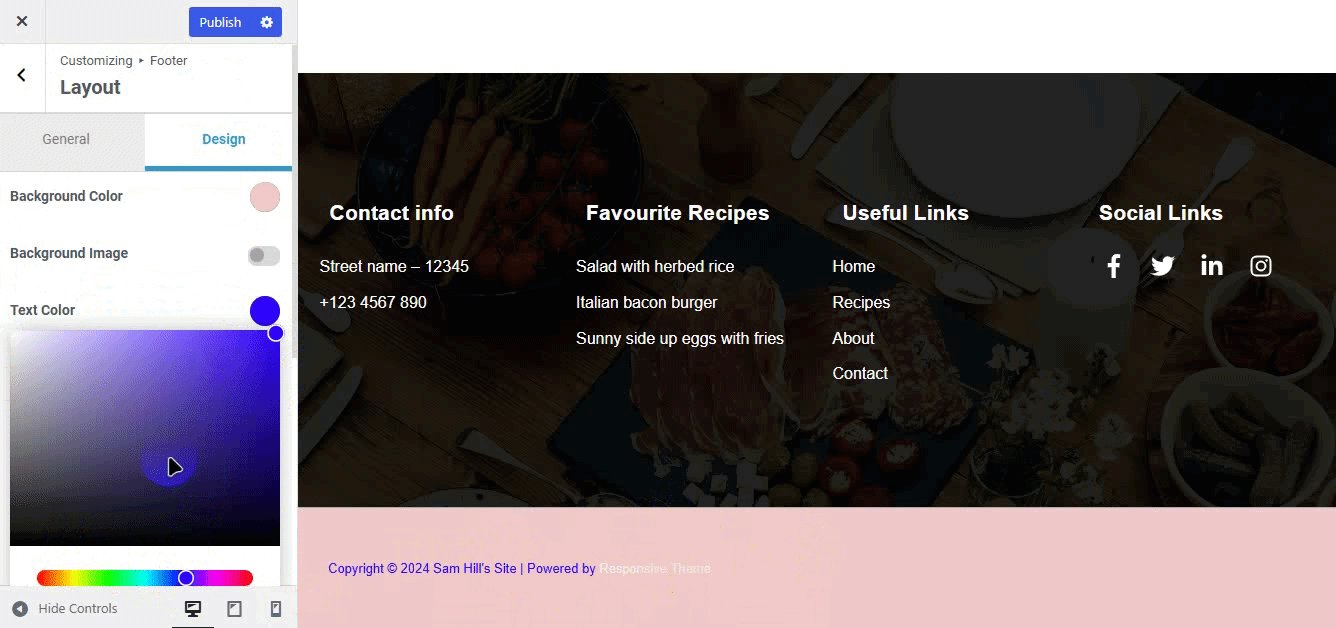
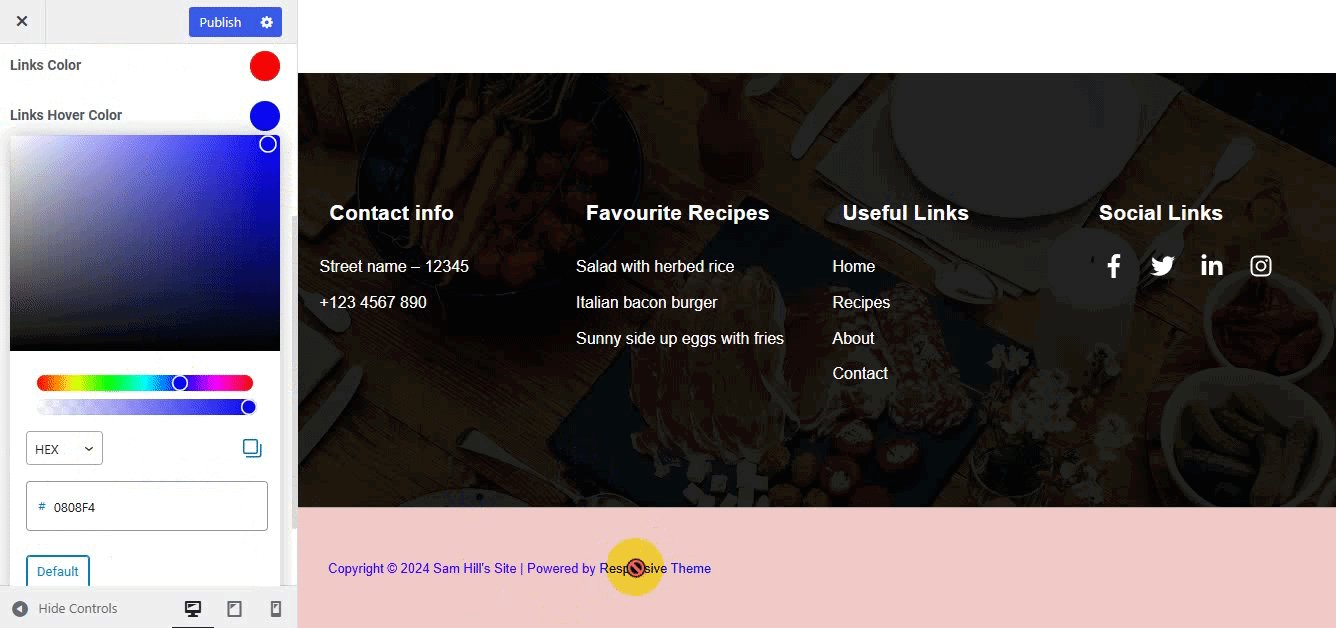
ต่อไปเรามาเปลี่ยนสีข้อความกัน เพียงคลิกที่ตัวเลือกสีแล้วเพิ่มรหัสสีหรือเพียงแค่ลากเพื่อเลือกเฉดสี
เมื่อเสร็จแล้ว กดปุ่ม เผยแพร่ ที่ด้านบน เท่านี้ก็เรียบร้อย!
4. ส่วนเสริมที่ตอบสนองสำหรับ Elementor
หากคุณเป็นแฟนตัวยงของ Elementor ธีมนี้มีส่วนเสริมมากมายสำหรับ Elementor โดยพื้นฐานแล้ว มันเป็นปลั๊กอิน Elementor Addon ที่มาพร้อมกับ วิดเจ็ตอันทรงพลังมากกว่า 50 รายการ

คุณสามารถเพิ่มปลั๊กอินเวอร์ชันฟรีได้โดยตรงจากแดชบอร์ด WordPress ของคุณ แต่ถ้าคุณตั้งตารอคอยส่วนเสริมเพิ่มเติม คุณจะต้องซื้อเวอร์ชันพรีเมียม
อย่างไรก็ตาม เราจะใช้เวอร์ชัน ฟรี สำหรับคำแนะนำนี้
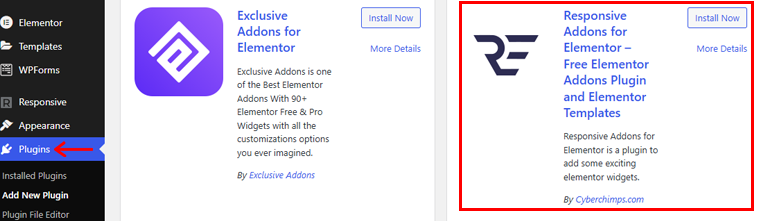
หากต้องการติดตั้ง ให้ไปที่ ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ จากนั้นค้นหา “Responsive Addons for Elementor” แล้วติดตั้งและเปิดใช้งานปลั๊กอิน

เมื่อคุณเปิดใช้งานปลั๊กอินนี้แล้ว คุณจะได้รับข้อความขอให้คุณติดตั้งปลั๊กอิน Elementor หากคุณยังไม่มี เนื่องจากคุณจะต้องใช้ปลั๊กอิน Elementor เพื่อใช้ส่วนเสริมเหล่านี้

มาดูส่วนเสริมบางส่วนกัน!
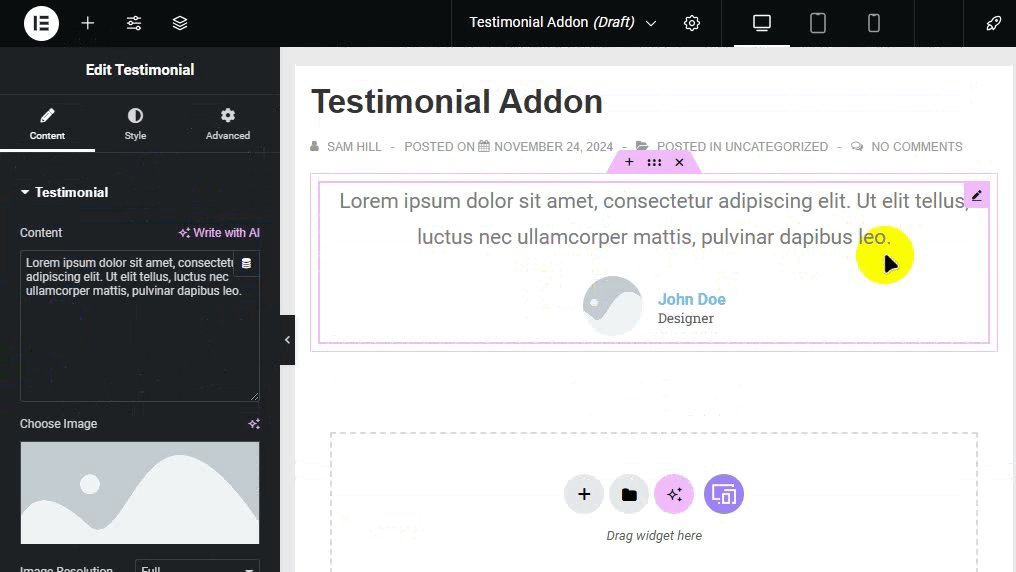
I. คำรับรอง
นี่คือแถบเลื่อนสำหรับ Elementor ที่มีตัวเลือกการปรับแต่งไม่จำกัดที่เหมาะกับทุกเว็บไซต์ คุณสามารถแสดงความเห็นเกี่ยวกับธุรกิจของคุณได้
ตอนนี้เรามาเพิ่มส่วนเสริมคำรับรองลงในไซต์นี้กันดีกว่า
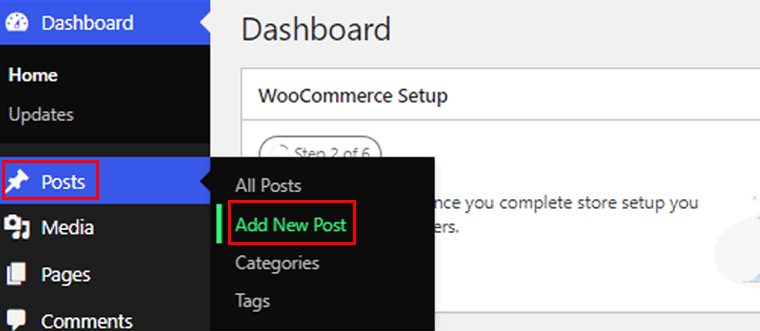
ไปที่ โพสต์ > เพิ่มโพสต์ใหม่

ก่อนที่จะเพิ่มส่วนเสริม ตรวจสอบให้แน่ใจว่าคุณใช้โปรแกรมแก้ไข Elementor ถ้าไม่เช่นนั้นคุณสามารถเปลี่ยนได้จากเครื่องมือแก้ไข เพียงกด แก้ไขด้วย Elementor ที่ด้านบนของหน้า/เครื่องมือแก้ไขโพสต์ของคุณ

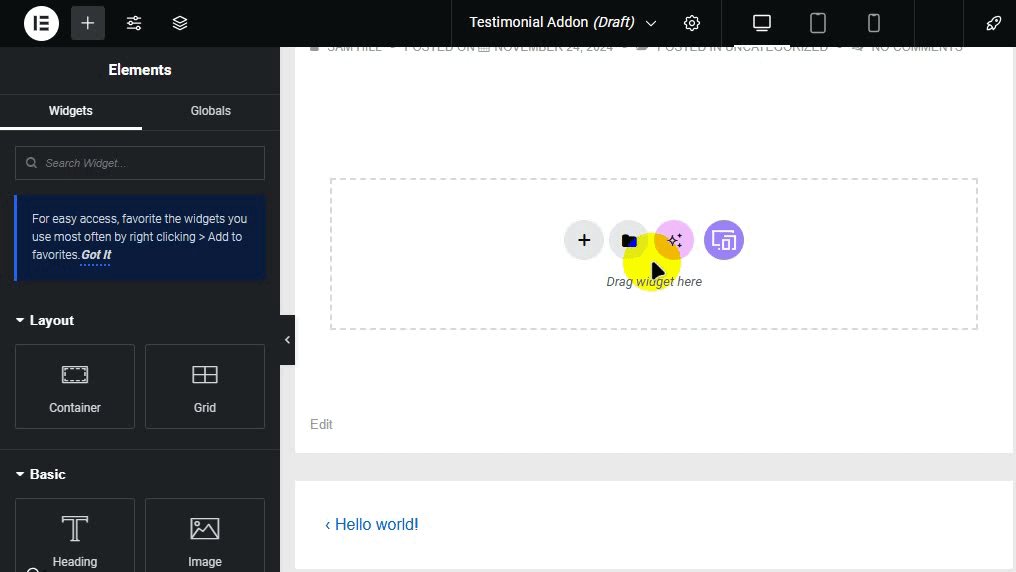
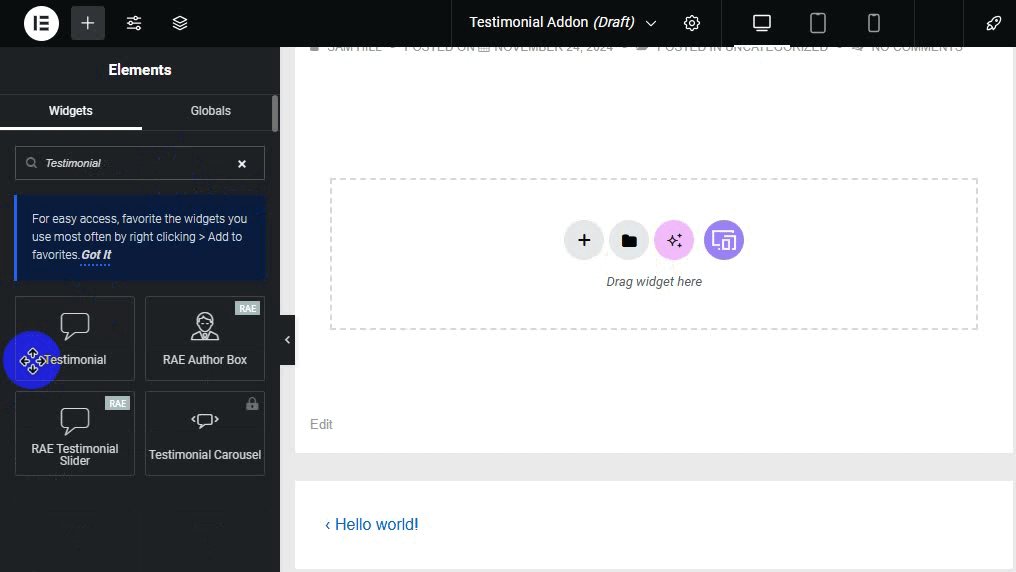
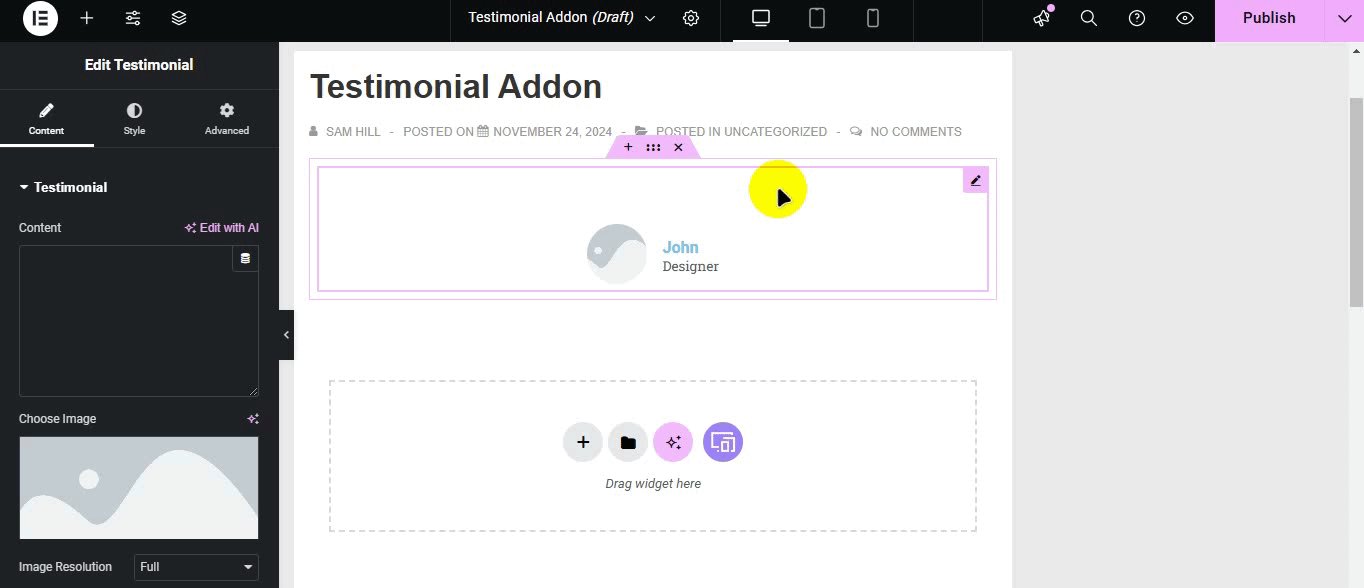
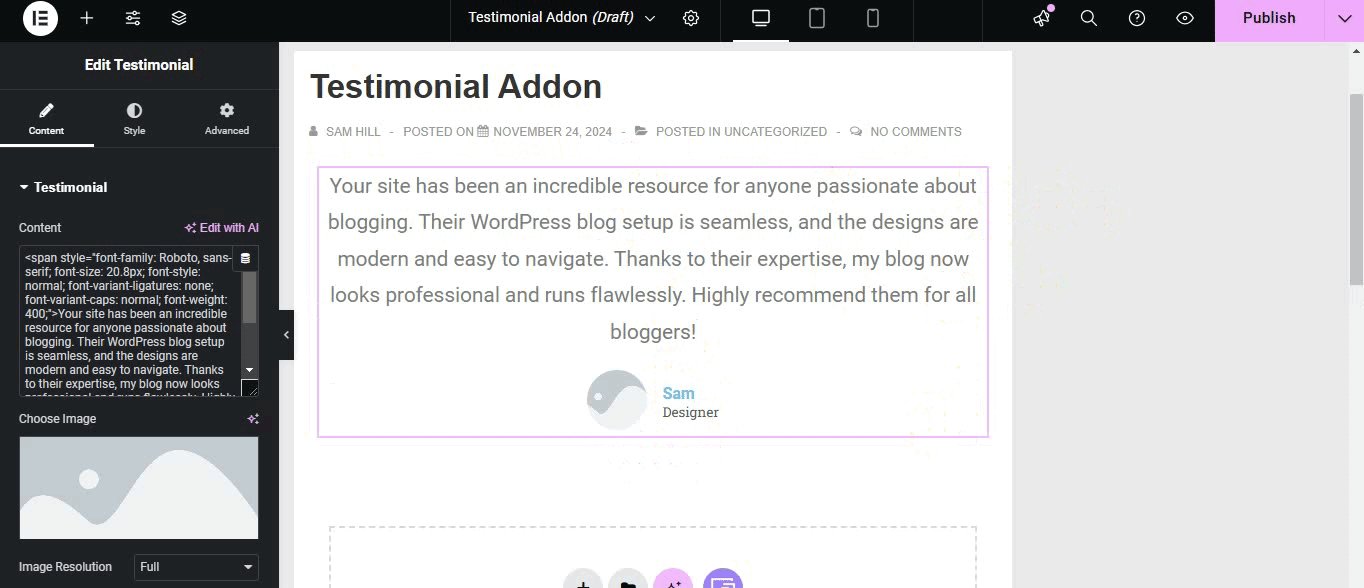
ตอนนี้ในหน้าตัวแก้ไข ให้ค้นหาและเลือกส่วนเสริม คำรับรอง เพื่อเพิ่มลงในหน้าของคุณ

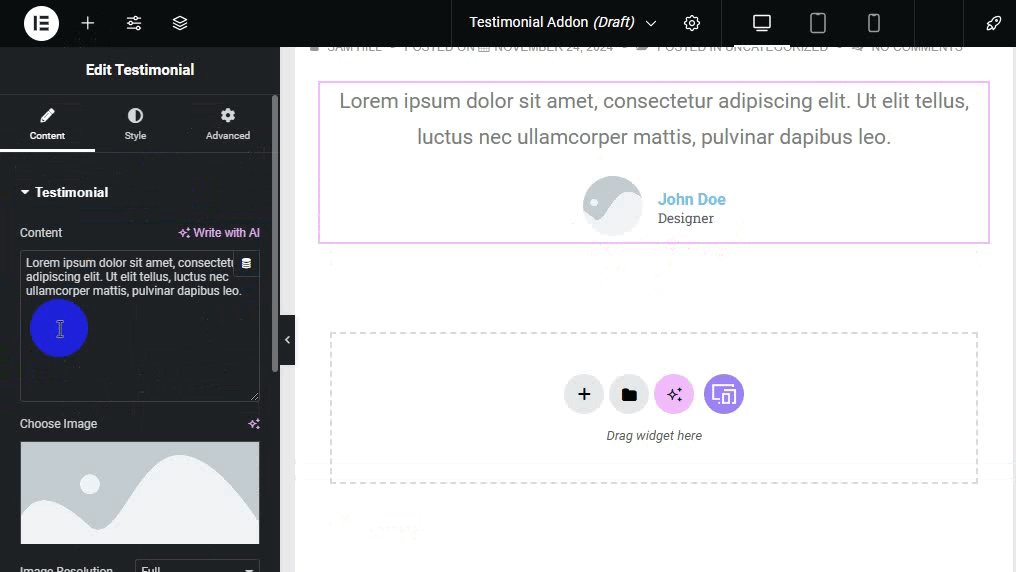
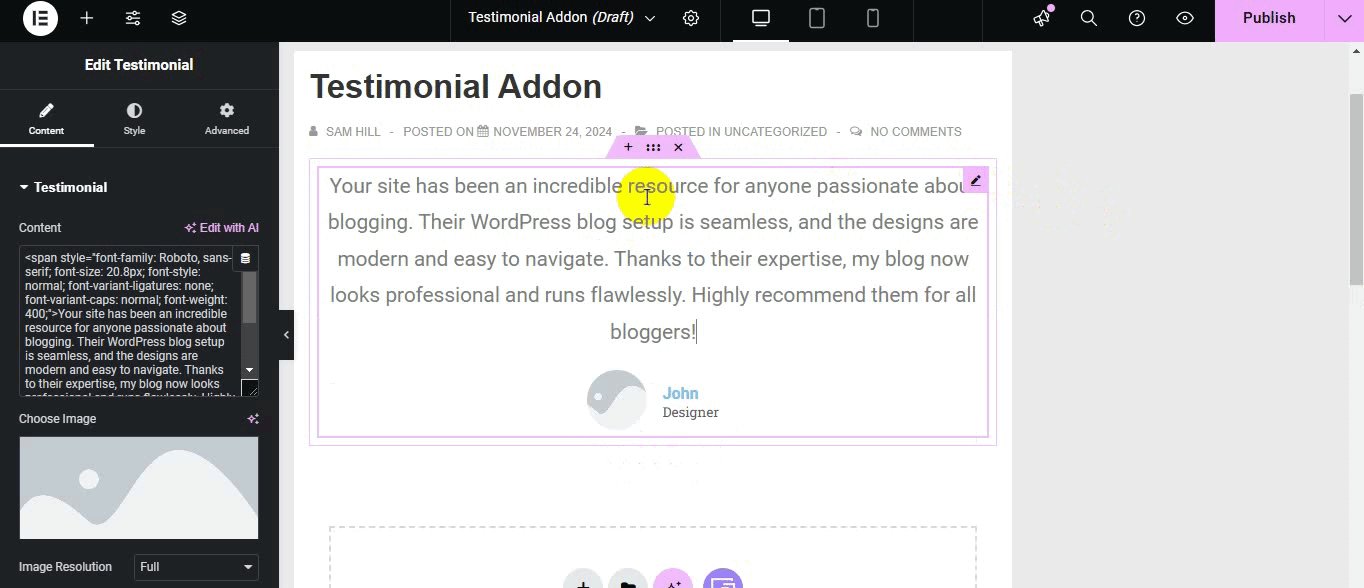
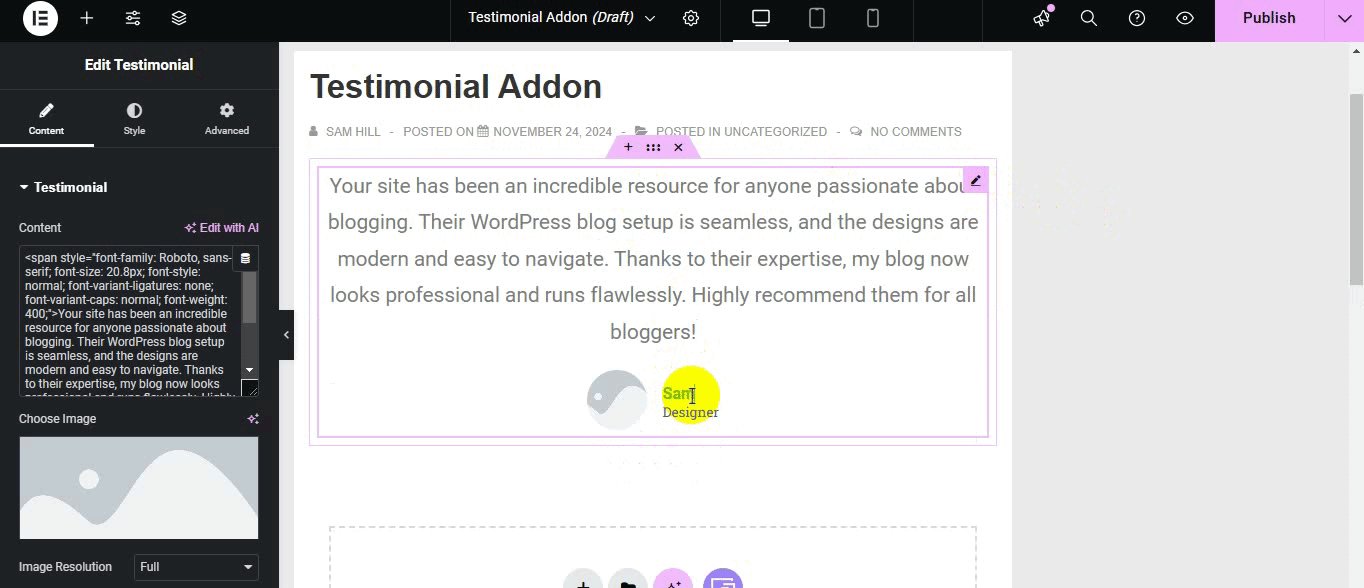
คลิกที่ไอคอนแก้ไขในส่วนเสริมคำรับรอง ตอนนี้คุณสามารถเพิ่มคำรับรองสำหรับเว็บไซต์ของคุณได้แล้ว

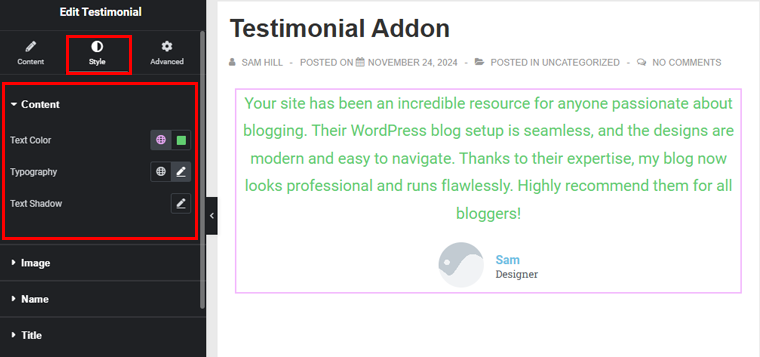
ยิ่งไปกว่านั้น คุณยังสามารถจัดสไตล์ส่วนเสริมคำรับรองของคุณได้จากไอคอน สไตล์ จากแถบเมนูด้านซ้าย คุณสามารถเลือกตัวเลือกสีสำหรับข้อความ เปลี่ยนแบบอักษร ฯลฯ

สำรวจและเปลี่ยนรูปลักษณ์ของคำรับรองให้ตรงกับแบรนด์เว็บไซต์ของคุณ เมื่อเสร็จแล้วอย่าลืมกด เผยแพร่ จากมุมขวาบนและทำให้ใช้งานได้
ครั้งที่สอง เวลาทำการ
ในทำนองเดียวกัน มาดูส่วนเสริม เวลาทำการ กัน คุณสามารถใช้ไอคอนแก้ไขเพื่อเปลี่ยนวันและเวลาทำการของธุรกิจของคุณได้

สำหรับสไตล์ ให้เลือกตัวเลือก สไตล์ จากแถบเมนูด้านซ้าย จากนั้น ใต้ส่วน ชื่อเรื่อง ให้เปลี่ยนสี เส้นขอบ ตัวพิมพ์ ฯลฯ ของข้อความชื่อเรื่อง จากนั้น ตัวเลือก รายการชั่วโมง ให้คุณเปลี่ยนสี เส้นขอบ ตัวพิมพ์ และอื่นๆ
นอกจากนี้ บนแท็บ ขั้นสูง คุณจะเห็นตัวเลือกอื่นๆ สำหรับการออกแบบ เช่น เลย์เอาต์ เอฟเฟกต์การเคลื่อนไหว พื้นหลัง ฯลฯ
นอกจากนี้ ยังมีตัวเลือกอื่นๆ อีกมากมายที่คุณสามารถใช้เพื่อให้ตรงกับแบรนด์ของเว็บไซต์ของคุณ
คุณยังสามารถเพิ่มส่วนเสริมมากมายในไซต์ของคุณได้ ขอให้สนุกกับการทำให้มันดูน่าทึ่ง
5. เมนูเมกะ
หากคุณต้องการสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ของคุณ Responsive Plus มีตัวเลือกมากมายในการปรับแต่งเค้าโครงส่วนหัวของเว็บไซต์ของคุณ คุณสามารถสร้างเมนูขนาดใหญ่ที่ขยายได้ซึ่งตอบสนองและรองรับเมนูแบบเลื่อนลงแบบเต็มความกว้าง
ดังที่คุณทราบ Responsive Plus เวอร์ชันฟรีได้รับการติดตั้งแล้ว และช่วยให้คุณสร้างเมนูขนาดใหญ่ได้ สิ่งที่คุณต้องทำคือเปิดใช้งานคุณสมบัติ Mega Menu
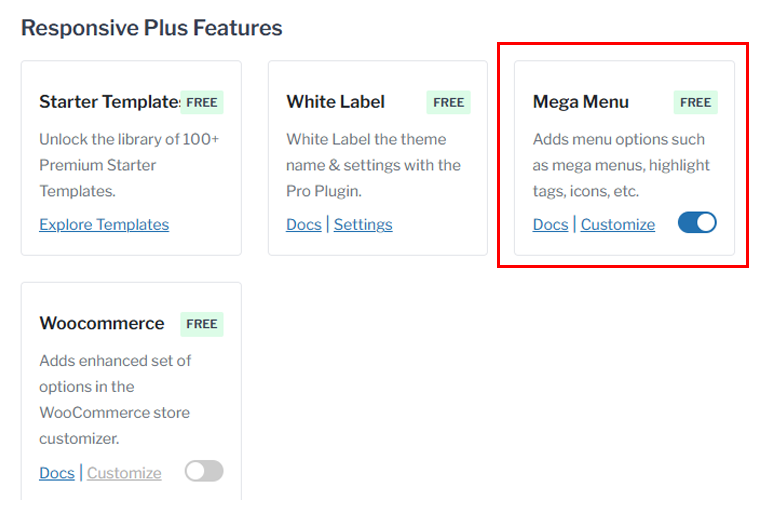
ไปที่ ลักษณะที่ปรากฏ > ตัวเลือก การตอบสนอง

จากนั้นเลื่อนลงจนกว่าคุณจะไปถึง คุณสมบัติ Responsive Plus และ เปิดใช้งาน Mega Menu

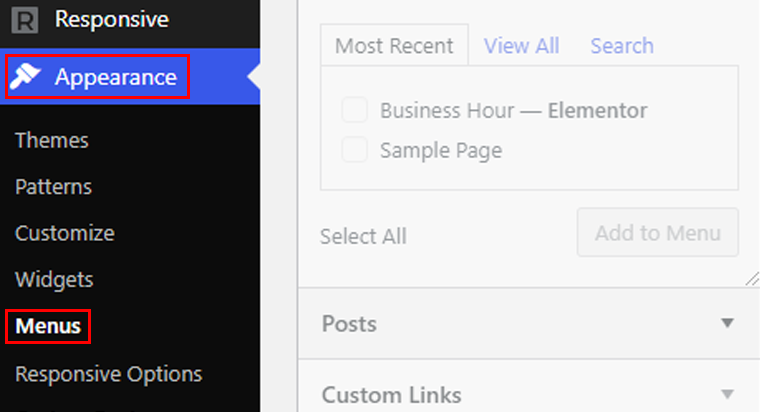
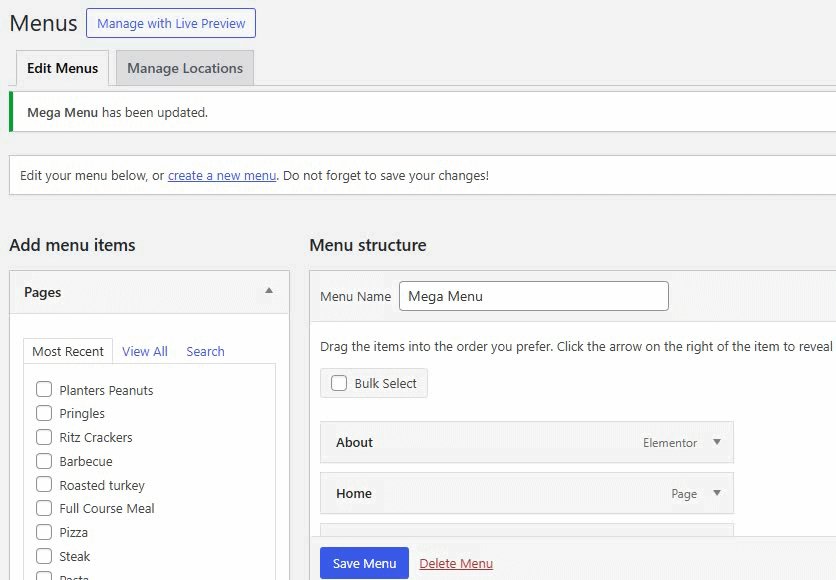
ตอนนี้ไปที่ตัวเลือก เมนู ภายใต้ ลักษณะที่ปรากฏ และสร้างเมนูเด่น

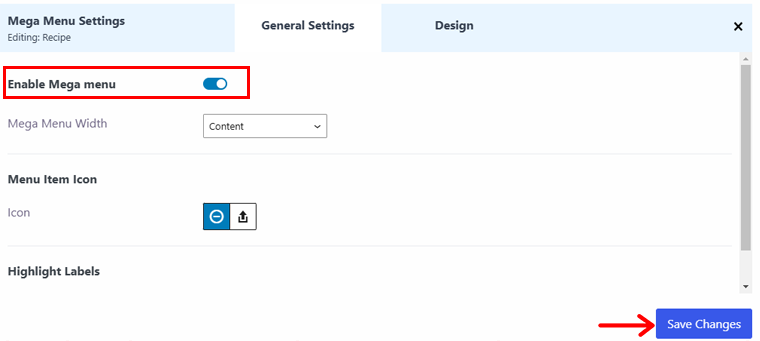
ตั้งชื่อเมนูของคุณแล้วกดปุ่ม สร้างเมนู คุณยังสามารถเปิดใช้งานตัวเลือกบางอย่างได้จากการตั้งค่า เมนูเมกะ
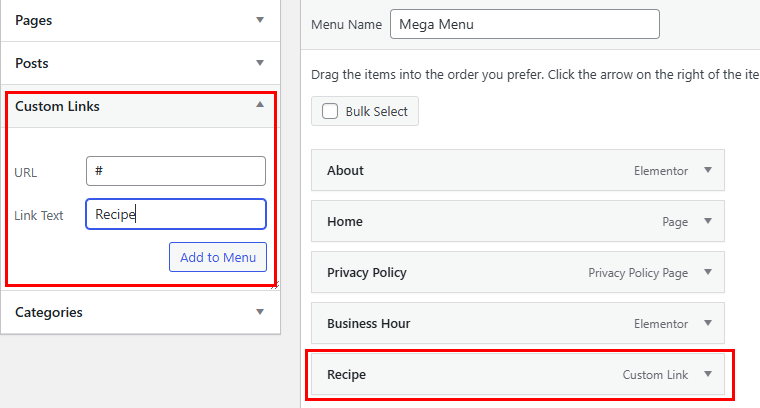
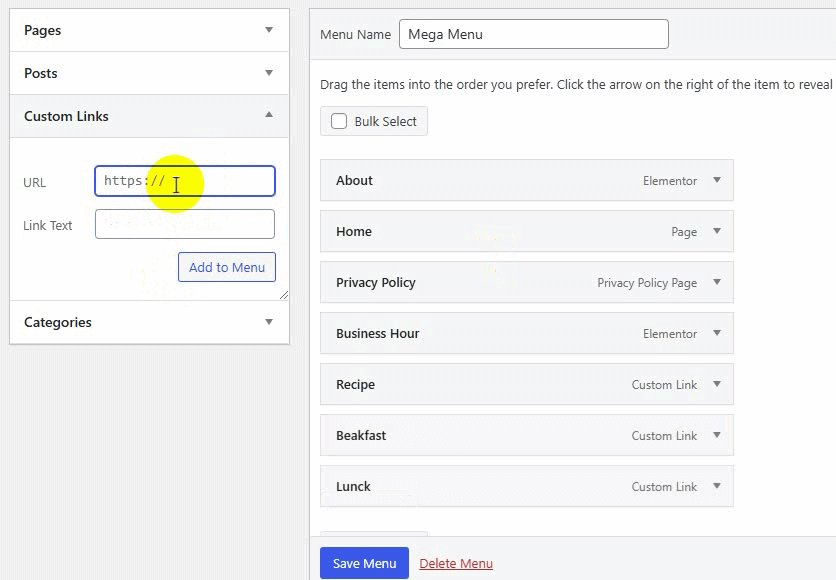
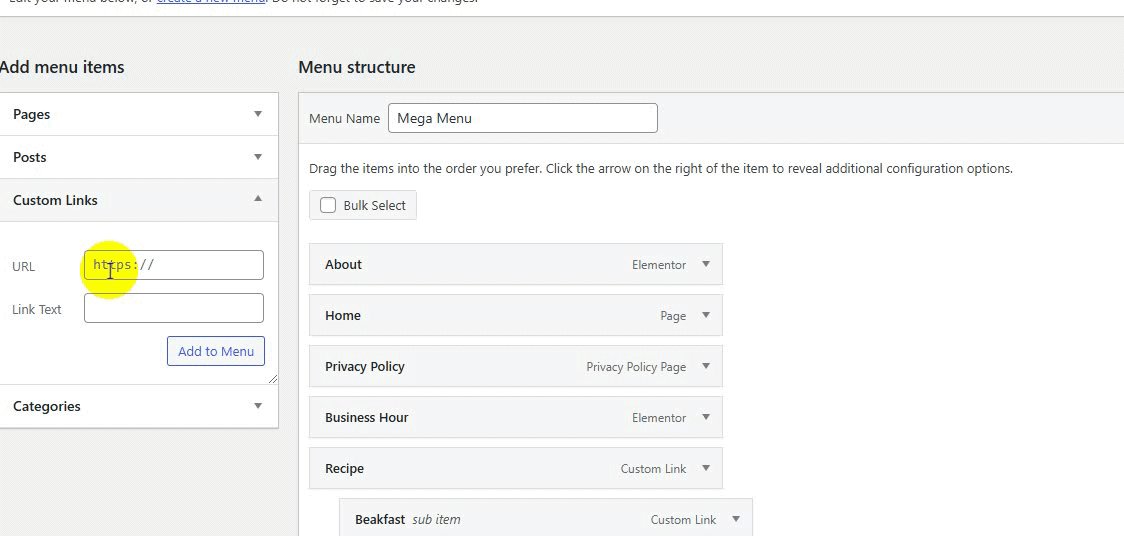
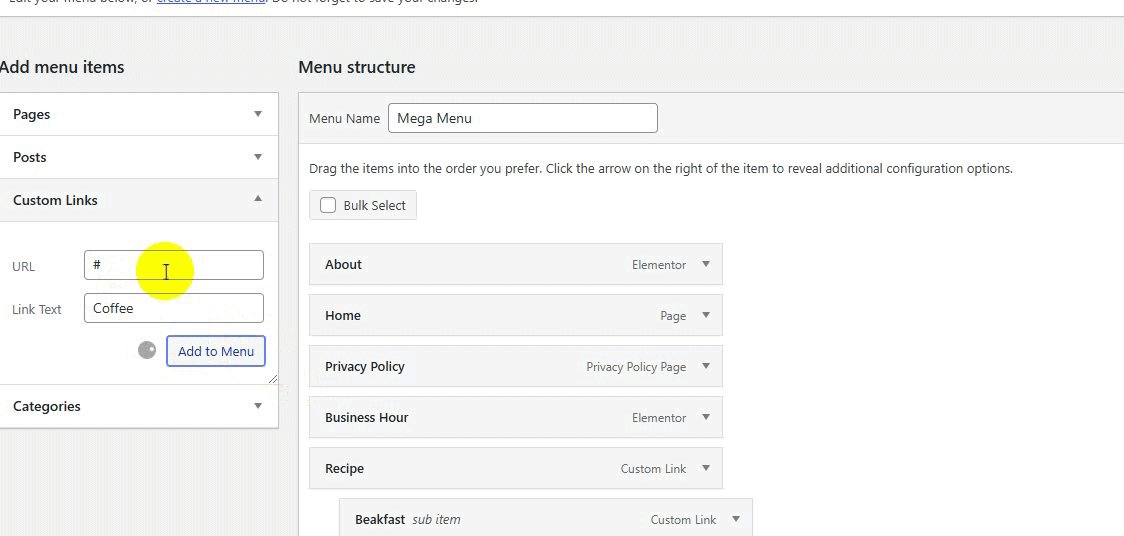
สำหรับคำแนะนำนี้ เราจะมาเพิ่มรายการเมนูสูตรอาหารและสร้างเมนูเด่นกัน ไปที่ตัวเลือก ลิงก์แบบกำหนดเอง จากนั้นเพิ่ม ข้อความลิงก์ ของคุณ
หากคุณมีเพจใดเพจหนึ่งที่พร้อมสำหรับการนำทางแล้ว คุณสามารถใส่ URL ของเพจนั้นได้ มิฉะนั้นเพียงไปที่ (#) เพิ่ม Menu Name แล้วคลิกที่ตัวเลือก Add to Menu

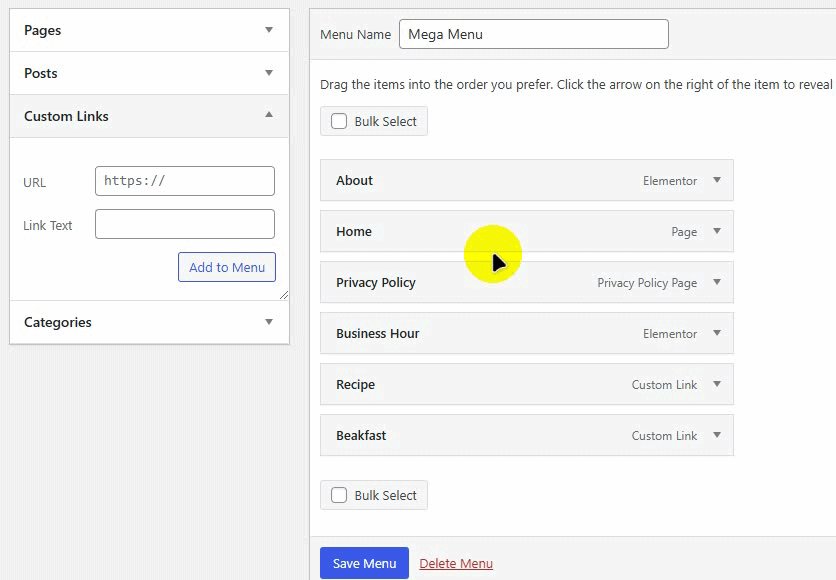
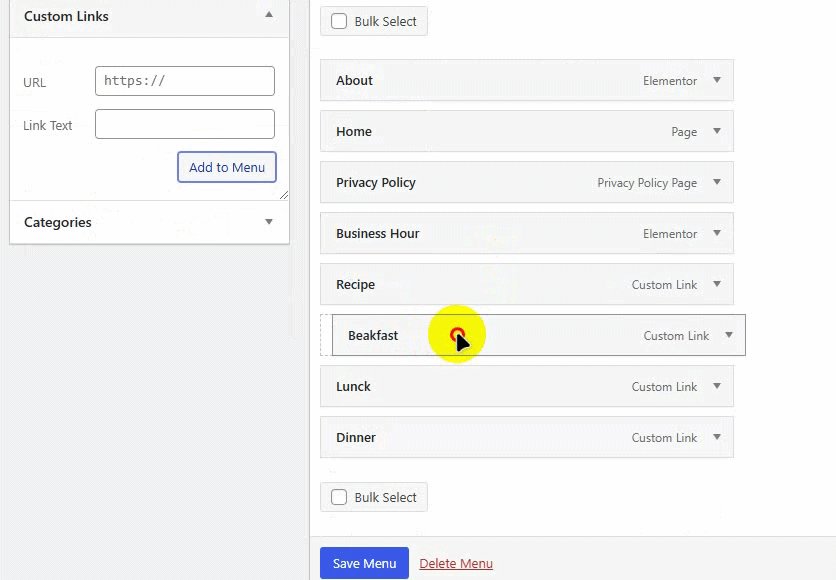
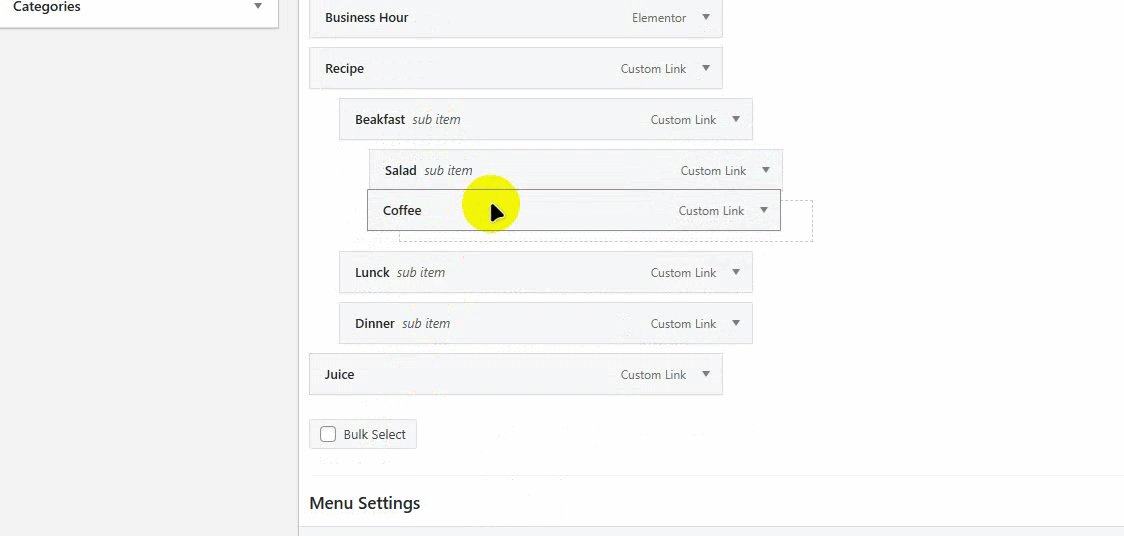
ตอนนี้ เรามาเพิ่มเมนูย่อยที่นี่ โดยใช้ตัวเลือกลิงก์แบบกำหนดเองเหมือนเมื่อก่อน เมื่อเพิ่มแล้ว ให้ลากรายการเหล่านั้นไปทางขวาเล็กน้อยเพื่อแปลงเป็นเมนูย่อย

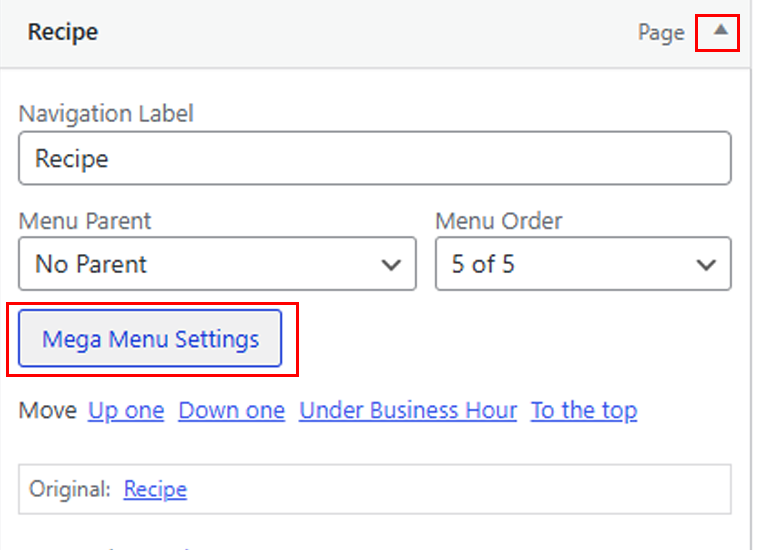
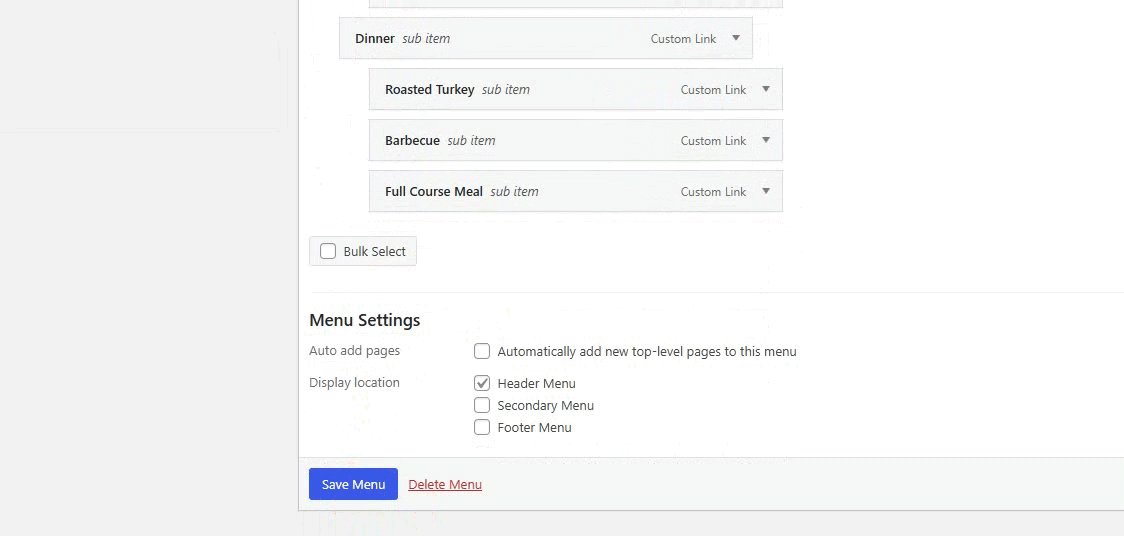
เมื่อเสร็จแล้วให้คลิกที่ลูกศรแบบเลื่อนลงของรายการเมนูหลักซึ่งก็คือ "สูตรอาหาร" สำหรับคำแนะนำนี้ คลิกที่ตัวเลือก การตั้งค่าเมนู Mega

เปิดใช้งานตัวเลือกเมนูเด่น แล้วกดปุ่ม บันทึกการเปลี่ยนแปลง

ในทำนองเดียวกัน ให้เพิ่มรายการเมนูย่อยเพิ่มเติมโดยใช้ตัวเลือก ลิงก์แบบกำหนดเอง เดียวกัน คุณสามารถเพิ่มรายการเมนูได้มากเท่าที่คุณต้องการ สิ่งนี้จะสร้างเมนูเด่นสำหรับเว็บไซต์ของคุณอย่างรวดเร็ว ทำเหมือนกับที่เราทำในวิดีโอด้านล่าง

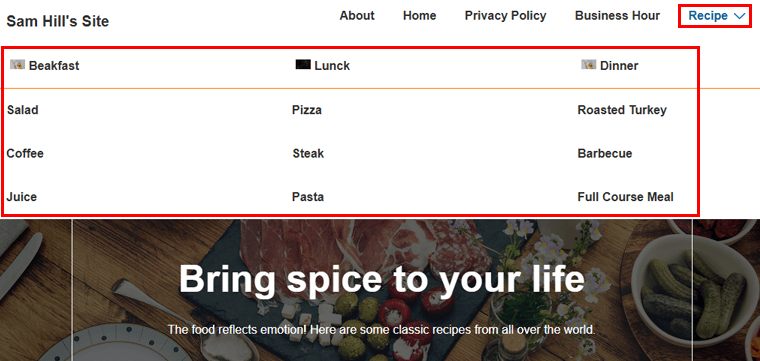
เมื่อคุณทำถูกต้องแล้ว เมนูเด่นของคุณก็จะเป็นแบบนี้

6. การบูรณาการ LifterLMS
คุณสามารถสร้างเว็บไซต์การเรียนรู้ออนไลน์ที่ยอดเยี่ยมด้วยการผสมผสานระหว่าง Cyberchimps Responsive Theme และ LifterLMS
ธีมตอบสนองของ Cyberchimps นำเสนอความยืดหยุ่นในการออกแบบที่สมบูรณ์ ช่วยให้คุณปรับแต่งเว็บไซต์ของคุณได้ตามที่คุณต้องการ
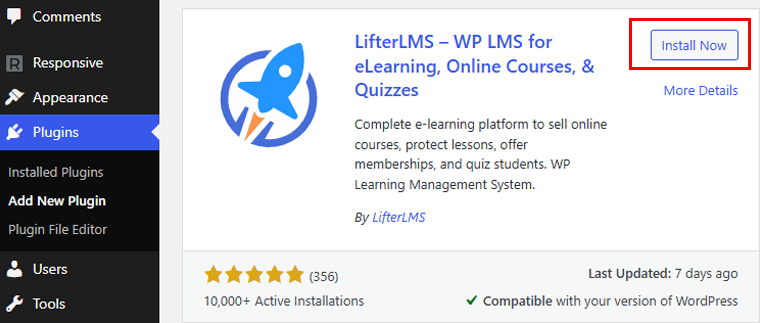
ส่วนที่ดีที่สุดคือปลั๊กอินหลักของ LifterLMS นั้น ฟรี ดังนั้นคุณสามารถติดตั้งและกำหนดค่าได้อย่างง่ายดายเหมือนกับปลั๊กอิน WordPress อื่น ๆ

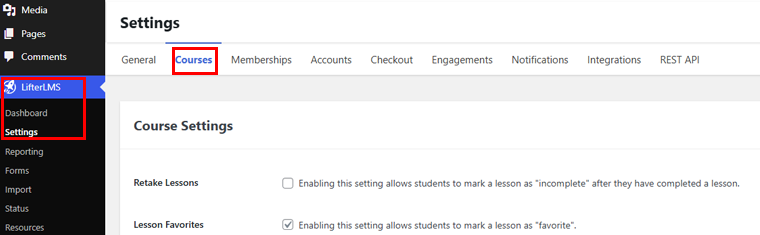
หลังจากเปิดใช้งานแล้ว มากำหนดค่าปลั๊กอิน LifterLMS กัน ดังนั้นไปที่ LifterLMS > การตั้งค่า > แท็บหลักสูตร

คุณสามารถเปิดใช้งาน บทเรียนซ้ำ เพื่อให้นักเรียนทำเครื่องหมายบทเรียนว่า “ไม่สมบูรณ์” หลังจากที่พวกเขาเรียนจบแล้ว คุณยังสามารถเลือกที่จะเปิดใช้ งานบทเรียนโปรด ซึ่งช่วยให้นักเรียนทำเครื่องหมายบทเรียนว่าเป็น “รายการโปรด”
มีการตั้งค่าเพิ่มเติมที่คุณสามารถกำหนดค่าได้:
- การเป็นสมาชิก: อนุญาตให้เข้าถึงไซต์เฉพาะกับผู้ใช้ที่มีระดับสมาชิกเฉพาะเท่านั้น ผู้ใช้จะสามารถดูและซื้อระดับสมาชิกได้
- บัญชี: จัดการแดชบอร์ดนักเรียน การเรียงลำดับหลักสูตร การลงทะเบียน และอื่นๆ
- ชำระเงิน: เลือกหน้าที่จะแสดงแบบฟอร์มชำระเงิน สกุลเงินสำหรับหลักสูตร ฯลฯ
เมื่อคุณตั้งค่าเสร็จแล้ว ให้กดปุ่ม บันทึกการเปลี่ยนแปลง ที่มุมขวาบน
นอกจากนี้คุณยังสามารถนำเข้าเทมเพลตสำหรับการศึกษาออนไลน์และเริ่มเว็บไซต์ได้ทันที อย่างไรก็ตาม เทมเพลต LMS มีเฉพาะในเวอร์ชันพรีเมียมเท่านั้น
เมื่อคุณมีแล้ว ด้านล่างนี้คือตัวอย่างไซต์ที่มีลักษณะดังนี้

7. การรวม WooCommerce
ธีมที่ตอบสนองนำเสนอการทำงานร่วมกับปลั๊กอิน WooCommerce เพื่อให้คุณสามารถปรับแต่งทุกองค์ประกอบของหน้าผลิตภัณฑ์ของคุณได้
คุณได้อะไร?
- 20+ โมดูลเพื่อสร้างหน้าผลิตภัณฑ์ที่ทำงานได้อย่างสมบูรณ์
- เทมเพลต WooCommerce ที่สร้างไว้ล่วงหน้ามากกว่า 40 แบบ
- เทมเพลตมากกว่า 50 แบบที่สามารถใช้กับเพจบางประเภทได้
- ตัวเลือกการชำระเงินรถเข็น WooCommerce มากกว่า 5 รายการ
มาดูวิธีทำกัน!
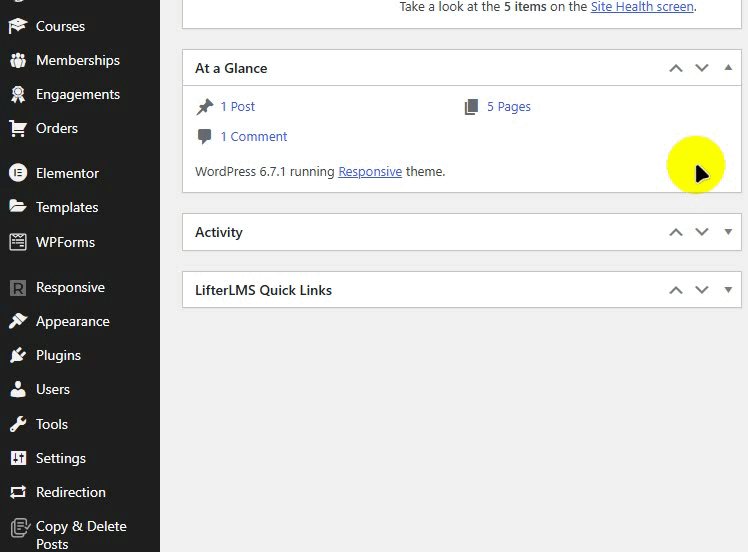
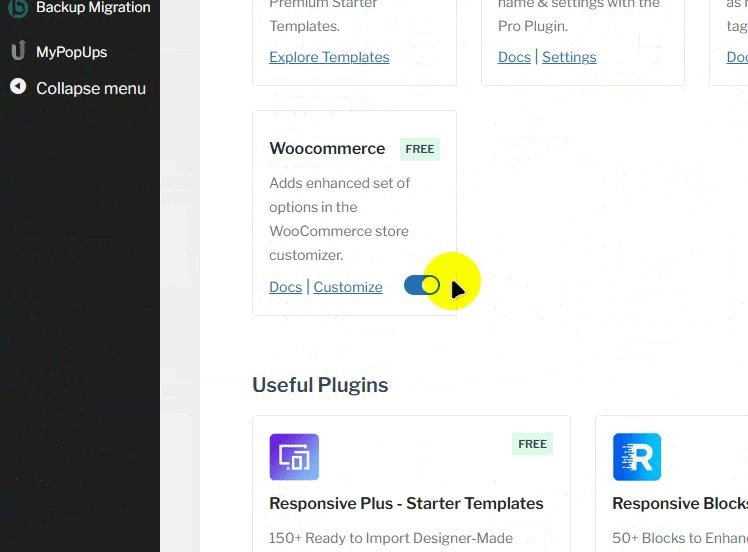
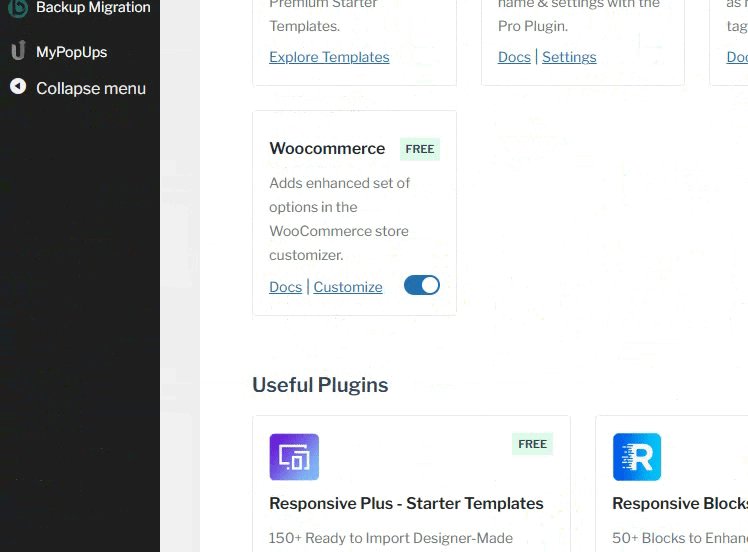
หากคุณไปที่ Responsive > Dashboard แล้วเลื่อนลงมาจนกว่าคุณจะเห็น WooCommerce คุณจะสามารถ เปิดใช้ งานฟีเจอร์ WooCommerce ได้จากที่นี่

สำหรับคำแนะนำนี้ เราจะนำเข้าเทมเพลตหน้า WooCommerce ดังที่คุณทราบหากคุณนำเข้าเฉพาะเพจ หน้านั้นจะถูกบันทึกเป็นแบบร่าง ไปที่ เพจ แล้วคลิกแก้ไข

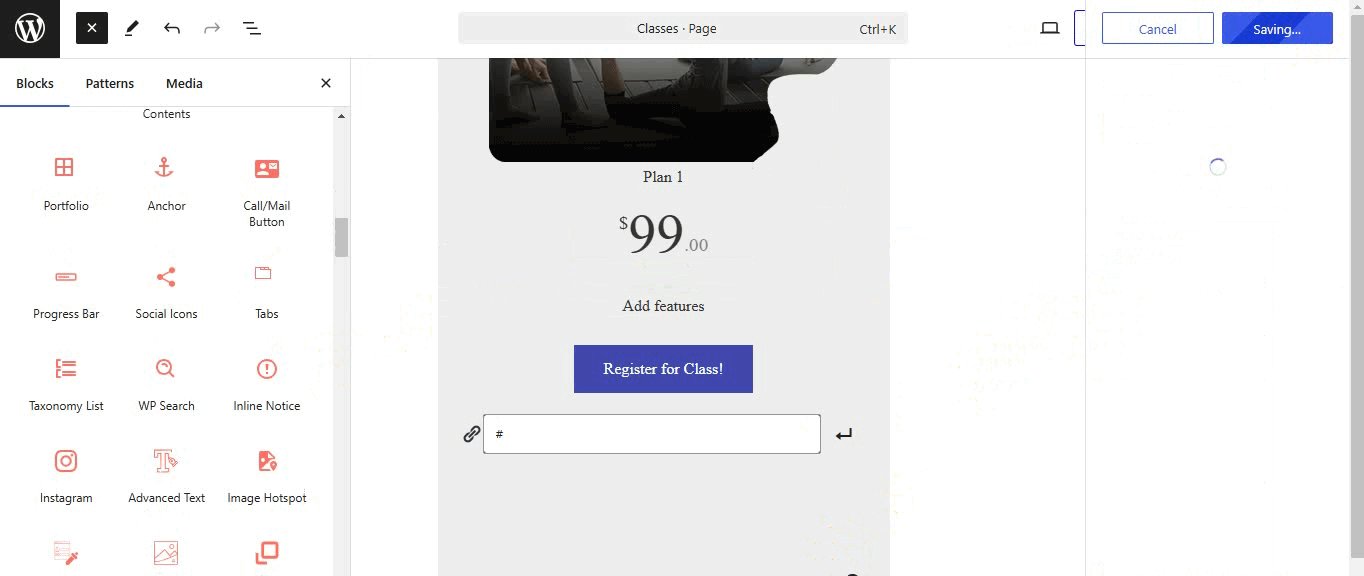
ตอนนี้คุณสามารถเริ่มแก้ไขเพจได้ตามต้องการ เราสามารถเพิ่ม ตารางราคา และเนื้อหาลงในหน้านี้ได้ เมื่อเสร็จแล้วเพียง เผยแพร่ เพจ

นี่เป็นวิธีที่ง่ายที่สุดในการสร้างหน้า WooCommerce โดยใช้หนึ่งในเทมเพลตจาก Cyberchimps Responsive Theme
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างร้านค้า WooCommerce อย่างเต็มรูปแบบ โปรดดูบทความของเราเกี่ยวกับวิธีตั้งค่าร้านค้า WooCommerce
8. คุณสมบัติอื่นๆ
นี่คือคุณสมบัติพิเศษบางประการของธีมที่ตอบสนอง นอกเหนือจากนี้ยังมีฟีเจอร์ที่โดดเด่นอีกมากมายเช่น:
- ไซต์ของคุณจะโหลดเร็วขึ้นเนื่องจากเนื้อหาที่ย่อเล็กสุดของธีมนี้และการสืบค้นฐานข้อมูลที่ได้รับการปรับปรุง
- ด้วยฟีเจอร์ไวท์เลเบล คุณสามารถให้เครดิตในการออกแบบเว็บไซต์สำหรับลูกค้าและอวด Responsive Pro เป็นผลิตภัณฑ์ของคุณได้
- นอกจากนี้ยังมีบล็อก Gutenberg มากกว่า 50 บล็อก ดังนั้นจึงออกแบบหน้าที่สวยงามโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
- คุณจะสามารถเข้าถึงชุดสีและชุดแบบอักษรที่กำหนดค่าไว้ล่วงหน้าเพื่อออกแบบเว็บไซต์ของคุณได้อย่างสวยงาม
ตอนนี้คุณอาจสงสัยว่าธีมนี้ราคาเท่าไหร่ มาดูกัน!
ธีมที่ตอบสนองต่อ Cyberchimps ราคาเท่าไหร่?
ธีมที่ตอบสนองเป็นธีม WordPress แบบฟรีเมียม ที่มีให้ใช้งานในเวอร์ชัน ฟรี และ พรีเมียม คุณสามารถดาวน์โหลดเวอร์ชัน ฟรี ได้อย่างง่ายดายจากไดเร็กทอรีธีม WordPress อย่างเป็นทางการหรือติดตั้งโดยตรงจากแดชบอร์ด WordPress ของคุณ
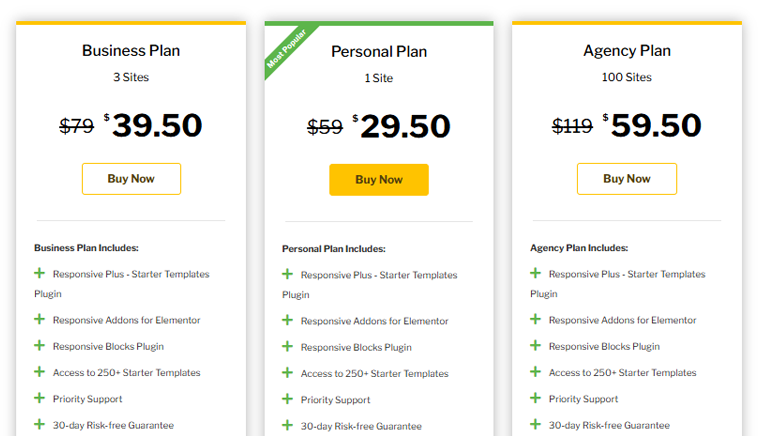
หากคุณต้องการเข้าถึงฟีเจอร์เพิ่มเติม ลองพิจารณาซื้อเวอร์ชัน พรีเมี่ยม ที่มาพร้อมกับแผนราคาที่แตกต่างกัน 3 แบบบนเว็บไซต์อย่างเป็นทางการ

- แผนส่วนบุคคล: ราคา $29.50 สำหรับการใช้งานใน 1 ไซต์
- แผนธุรกิจ: ราคา $39.50 สำหรับการใช้งานบน 3 ไซต์
- แผนเอเจนซี่: ราคา $59.50 สำหรับการใช้งานบนไซต์ 100 แห่ง
นอกจากนี้ หากคุณไม่พึงพอใจกับแผนบริการของพวกเขา คุณสามารถขอเงินคืนได้ภายใน 30 วันนับจากวันที่ซื้อ
ตัวเลือกการสนับสนุนลูกค้า
คุณมีคำถามเกี่ยวกับธีมที่ตอบสนองต่อ Cyberchimps หรือไม่? ไม่ต้องกังวล! ไม่ว่าคุณจะติดขัดเรื่องเล็กๆ น้อยๆ หรือต้องการคำแนะนำเกี่ยวกับฟีเจอร์ Cyberchimps มีตัวเลือกการสนับสนุนที่หลากหลายเพื่อให้คุณง่ายขึ้น
หากคุณชอบที่จะค้นหาสิ่งต่างๆ ด้วยตัวเอง เอกสาร Cyberchimps คือจุดเริ่มต้นที่ดี เต็มไปด้วยบทความที่เป็นประโยชน์เกี่ยวกับทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับผลิตภัณฑ์ของตน

ไม่ว่าคำถามของคุณคืออะไร มีโอกาสที่ดีที่คุณจะพบคำตอบที่นี่
ต้องการดูและเรียนรู้หรือไม่?
Cyberchimps มีวิดีโอสอนการใช้งานสั้นๆ ที่แสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีตั้งค่าและใช้งานธีม รวดเร็ว ชัดเจน และสมบูรณ์แบบสำหรับการรีบร้อน
ไม่พบคำตอบที่คุณกำลังมองหาใช่ไหม? ไม่มีปัญหา! เพียงส่งตั๋วโดยกรอกแบบฟอร์มง่ายๆ ทีมผู้เชี่ยวชาญจะติดต่อคุณกลับอย่างรวดเร็วเพื่อช่วยคุณแก้ไขปัญหา

ตรวจสอบส่วนคำถามที่พบบ่อยเพื่อดูคำตอบอย่างรวดเร็วสำหรับคำถามทั่วไป ช่วยแก้ปัญหาเล็กๆ น้อยๆ โดยไม่ต้องลงลึกในบทความหรือคำแนะนำโดยละเอียด
ด้วยตัวเลือกการสนับสนุนทั้งหมดนี้ คุณจะไม่รู้สึกติดขัดอีกต่อไป
ข้อดีข้อเสียของธีมที่ตอบสนองต่อ Cyberchimps
อีกส่วนหนึ่งของการตรวจสอบธีมที่ตอบสนองของเราคือการดูข้อดีและข้อเสียของมัน
แม้จะดูสมบูรณ์แบบ แต่ก็มีข้อดีและข้อเสีย พิจารณาปัจจัยเหล่านี้เมื่อประเมินว่าธีมที่ตอบสนองเป็นตัวเลือกที่เหมาะสมสำหรับเว็บไซต์ของคุณหรือไม่
มาดูข้อดีและข้อเสียที่สำคัญ:
ข้อดี
- ธีมหลักนั้นฟรี
- ชุดสีและชุดแบบอักษรเพื่อประหยัดเวลาในการออกแบบ
- ทำงานได้อย่างราบรื่นกับปลั๊กอิน WordPress เช่น Elementor, WooCommerce, LifterLMS, WPML เป็นต้น
- ไลบรารีบล็อกตอบสนองมีเวอร์ชันฟรี
- นอกจากนี้ Responsive addon สำหรับ Elementor ยังอยู่ในเวอร์ชันฟรีอีกด้วย
ข้อเสีย
- มีเทมเพลตจำนวนจำกัดในเวอร์ชันฟรี
- คุณต้องอัปเกรดเป็นแผนโปรเพื่อรับฟีเจอร์ขั้นสูงของ Responsive Blocks, Responsive Addon สำหรับ Elementor เป็นต้น
คำถามที่พบบ่อย
เราได้ตอบคำถามทั่วไปบางข้อไว้ที่นี่
1. ฉันสามารถใช้ธีมที่ตอบสนองต่อ Cyberchimps กับหลายๆ เว็บไซต์ได้หรือไม่
ใช่ คุณสามารถใช้เวอร์ชันฟรีบนเว็บไซต์ได้มากเท่าที่คุณต้องการ หากคุณอัปเกรดเป็นแผนพรีเมียม ให้ตรวจสอบข้อกำหนดสิทธิ์การใช้งานเฉพาะเพื่อดูขีดจำกัดการใช้งาน
2. ธีมนี้รองรับเว็บไซต์หลายภาษาหรือไม่?
อย่างแน่นอน! ธีมตอบสนองของ Cyberchimps เข้ากันได้กับปลั๊กอินการแปลยอดนิยม เช่น WPML และ Polylang ดังนั้นคุณจึงสร้างเว็บไซต์หลายภาษาได้อย่างง่ายดาย
3. ฉันสามารถรวมโค้ดที่กำหนดเองของฉันเข้ากับธีมได้หรือไม่
ได้ หากคุณสะดวกที่จะเขียนโค้ด คุณสามารถเพิ่ม CSS หรือ JavaScript แบบกำหนดเองได้โดยใช้ตัวเลือกการปรับแต่งในตัว
4. ธีมนี้มีเทมเพลตสำหรับอุตสาหกรรมเฉพาะหรือไม่?
ใช่ ด้วยเทมเพลต Responsive Plus Starter คุณจะพบเลย์เอาต์ที่ออกแบบไว้ล่วงหน้าสำหรับอุตสาหกรรมต่างๆ รวมถึงบล็อก พอร์ตโฟลิโอ และร้านค้าออนไลน์
ความคิดสุดท้าย
นั่นคือทั้งหมดที่ทุกคน!
เรามาถึงจุดสิ้นสุดของ การรีวิวธีมที่ตอบสนองต่อ Cyberchimps แล้ว เราเชื่อว่าคุณเข้าใจธีมที่ตอบสนองแล้วและสามารถใช้งานได้ง่ายในขณะนี้
คุณใช้ธีมตอบสนองของ Cyberchimps อยู่แล้วใช่ไหม ถ้าใช่ เรายินดีรับฟังเกี่ยวกับประสบการณ์ของคุณ แสดงความคิดเห็นด้านล่างและแบ่งปันความคิดของคุณ!
ยังคงมีคำถามเกี่ยวกับธีมนี้หรือไม่? อย่าลังเลที่จะสอบถาม เราพร้อมให้ความช่วยเหลือและจะติดต่อกลับโดยเร็วที่สุด
และถ้าคุณพบว่าบทความนี้มีประโยชน์ ทำไมไม่แบ่งปันกับเพื่อนและเพื่อนร่วมงานล่ะ?
คุณสามารถตรวจสอบบทความของเราเกี่ยวกับธีมและเทมเพลต WordPress ที่ดีที่สุด รวมถึงปลั๊กอินและส่วนขยาย WooCommerce ที่ดีที่สุด
สุดท้ายนี้ ติดตามเราบน Facebook และ Twitter เพื่อรับเคล็ดลับ คำแนะนำ และเนื้อหาที่เป็นประโยชน์เพิ่มเติม
