Decoupled Drupal 8 และ Gatsby.JS: คู่หูความเร็วสูง
เผยแพร่แล้ว: 2022-11-27ทีมงานของเราชอบที่จะสำรวจและใช้แนวโน้มที่ร้อนแรงในการพัฒนา ซึ่งหนึ่งในนั้นคือสถาปัตยกรรม Drupal ที่แยกส่วน โพสต์ที่แล้วของเราทุ่มเทให้กับการใช้ Drupal ที่แยกส่วนกับ JSON.API และฮีโร่ในเรื่องราวของเราในวันนี้คือ "The Great Gatsby" เสียงเหมือนพระเอกหนังสือที่มีชื่อเสียง? ไม่ Gatsby.JS เป็นเครื่องมือ JavaScript ใหม่และเป็นที่นิยม แต่สัญญาว่าจะมีชื่อเสียงเท่าเทียมกันและสมควรได้รับหนังสือร้อยเล่ม! ในโพสต์นี้ เราจะพูดถึงหลักการทำงานและประโยชน์ของการใช้ Drupal 8 และ Gatsby.JS ที่แยกจากกัน และแน่นอน คุณสามารถไว้วางใจผู้เชี่ยวชาญของ Drupal ในการปรับใช้ทุกอย่างได้
Gatsby.JS: มันคืออะไรและทำงานอย่างไร
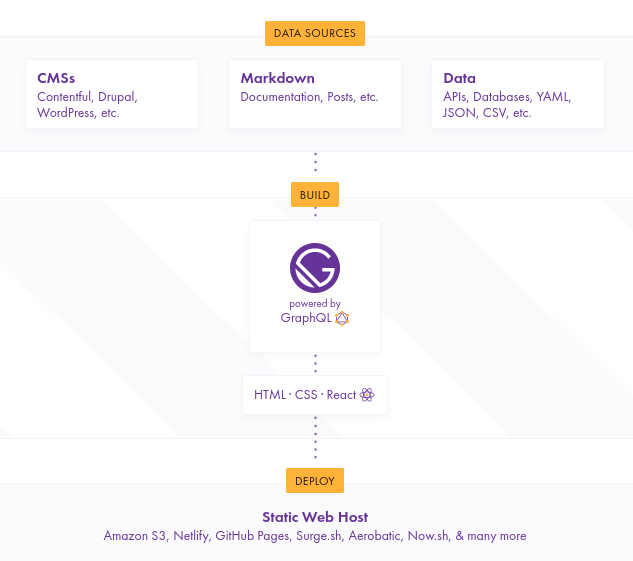
Gatsby.JS ถูกกำหนดให้เป็นเครื่องกำเนิดไซต์แบบคงที่ แต่กำลังเข้าใกล้เฟรมเวิร์กส่วนหน้าในความสามารถ Gatsby สร้างขึ้นจากเครื่องมือ front-end ที่ร้อนแรง ซึ่งบางส่วนได้แก่:
- React.JS — ไลบรารี JavaScript ยอดนิยมอย่างน่าอัศจรรย์สำหรับการสร้างอินเทอร์เฟซที่ซับซ้อน
- GraphQL — ภาษาคิวรีที่มีประสิทธิภาพสูงสุด
- Webpack — ชุดรวมโมดูล JavaScript ที่ยอดเยี่ยม
Gatsby.JS มีไว้สำหรับสร้างไซต์สแตติกที่รวดเร็วอย่างเห็นได้ชัด มันดึงข้อมูลมาจากแหล่งใด ๆ และสร้างเนื้อหาคงที่โดยใช้ GraphQL ขณะนี้ มีปลั๊กอินต้นทางกว่า 500 รายการเพื่อสร้างการเชื่อมต่อระหว่างแหล่งข้อมูลเฉพาะกับ Gatsby แหล่งที่มา ได้แก่ YouTube, Twitter, Hubspot, Shopify, Trello, Vimeo, Google ชีต, ระบบจัดการเนื้อหา เช่น Drupal, WordPress และอื่นๆ

Decoupled Drupal 8 และ Gatsby.JS: คู่หูที่ยอดเยี่ยมและประโยชน์ของมัน
หนึ่งในการผสมผสานที่ร้อนแรงและมีประโยชน์มากที่สุดสำหรับวันนี้คือ Gatsby และ Drupal 8 ตามสถาปัตยกรรม Drupal แบบแยกส่วนหรือไม่มีหัว Drupal ทำหน้าที่เป็นแบ็กเอนด์เท่านั้น ในขณะที่ Gatsby.JS จัดการเลเยอร์การนำเสนอ
Drupal 8 และ Gatsby.JS เป็นทั้งโอเพ่นซอร์ส มีชุมชนขนาดใหญ่และใช้งานอยู่ และระบบนิเวศขนาดใหญ่ของโมดูลหรือปลั๊กอินเสริม และ Drupal 8 มีบริการเว็บในตัวเพื่อให้การบูรณาการเป็นเรื่องง่าย
อะไรทำให้ชุดค่าผสมนี้มีประโยชน์มาก ความเรียบง่ายและความเร็วของไซต์แบบคงที่ผสมผสานอย่างลงตัวกับพลังและความยืดหยุ่นของแบ็กเอนด์ที่ Drupal 8 CMS จัดหาให้ ต่อไปนี้คือคุณลักษณะบางอย่างที่เราได้รับในตอนท้าย:
- ความเร็วที่ไม่มีใครเทียบ Gatsby.JS ดึงข้อมูลล่วงหน้าทุกหน้าของเว็บไซต์แทนที่จะสืบค้นฐานข้อมูลทุกครั้งตามต้องการ ซึ่งทำให้การนำทางสนุกและรวดเร็วอย่างน่าอัศจรรย์ Gatsby เป็นโปรแกรมสร้าง PWA (เว็บแอปแบบก้าวหน้า) แบบคงที่ มันดึงเฉพาะไฟล์ HTML, CSS และ JS ที่สำคัญอย่างมีประสิทธิภาพ
- ติดตั้งง่าย Gatsby ไม่จำเป็นต้องใช้กระบวนการปรับใช้และตั้งค่าที่ยุ่งยาก มันสร้างเว็บไซต์ของคุณเป็นไฟล์สแตติกที่สามารถปรับใช้ได้ทุกที่อย่างรวดเร็ว
- คุณสมบัติส่วนบุคคลที่ยอดเยี่ยม การผสมผสานระหว่าง Drupal-and-Gatsby สามารถนำเสนอคุณสมบัติส่วนบุคคลและการตรวจสอบสิทธิ์ของผู้ใช้ที่ยอดเยี่ยม
- การแก้ไขเนื้อหาที่ยอดเยี่ยม โดยปกติ เครื่องมือสร้างไซต์แบบคงที่จำเป็นต้องเขียนเนื้อหาใน Markdown ซึ่งอาจยุ่งยากสำหรับผู้แก้ไขเนื้อหา แต่ปัญหาได้รับการแก้ไขด้วย Drupal 8 เป็นแบ็กเอนด์! ฟีเจอร์การสร้างเนื้อหา Drupal 8 เป็นความสุขสำหรับเครื่องมือแก้ไขเนื้อหาใดๆ
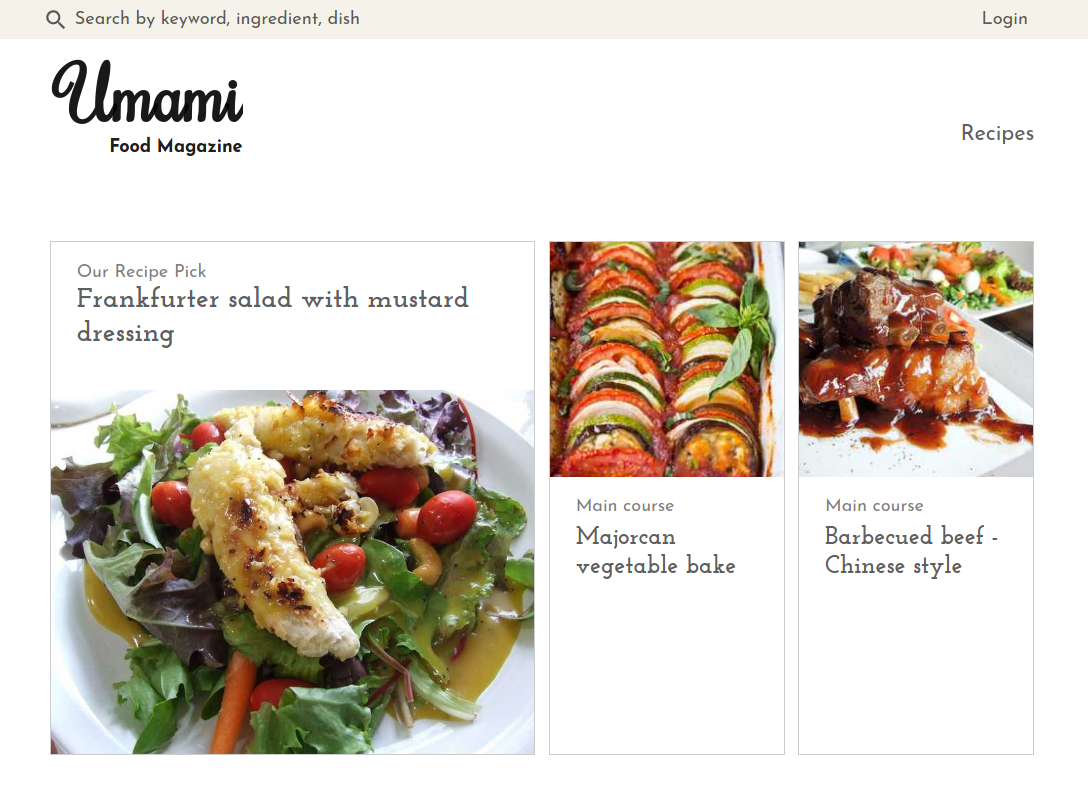
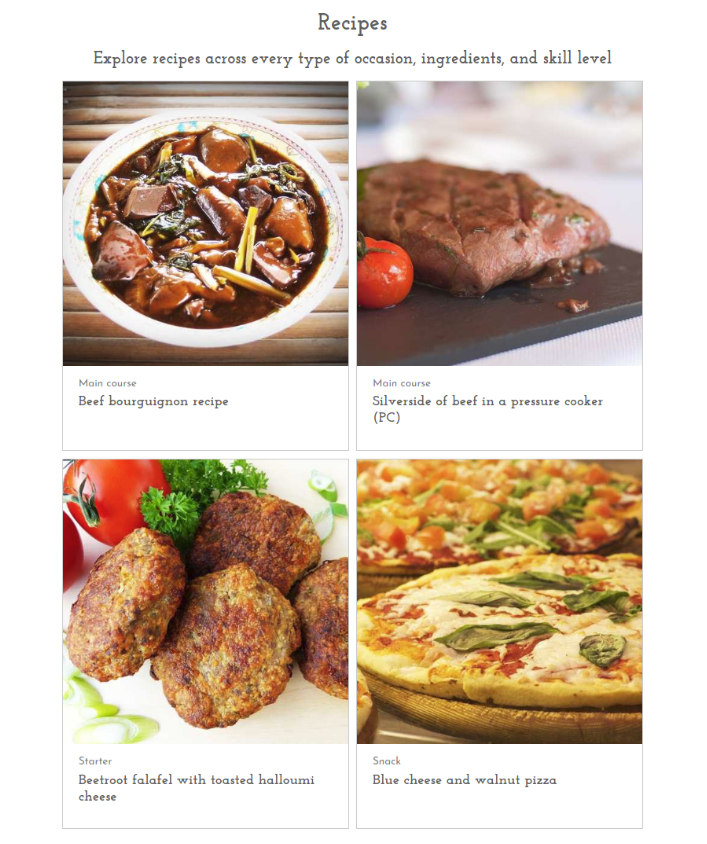
ตัวอย่างหนึ่งของการใช้ Drupal 8 และ Gatsby.JS ที่แยกจากกันคือเว็บไซต์สาธิต Umami Food Magazine ไซต์นี้สร้างขึ้นจากการแจกจ่าย Drupal แบบไม่มีส่วนหัว Contenta CMS ด้วย Gatsby.JS


หากดูน่ารับประทานเพียงพอ ติดต่อทีม Drupal ของเราตอนนี้เพื่อรวม Drupal 8 ที่แยกส่วนกับ Gatsby.JS ไว้สำหรับคุณ! หรืออ่านรายละเอียดการใช้งานต่อไป

ลักษณะเฉพาะของการใช้ Drupal 8 และ Gatsby.JS
ในการตั้งค่าแบบแยกส่วน ทั้งไซต์ Drupal 8 และ Gatsby จำเป็นต้องเตรียมพร้อมในการทำงานร่วมกัน พวกเขาจะเชื่อมต่อโดยใช้ปลั๊กอินพิเศษของ Gatsby สำหรับ Drupal ที่ดึงข้อมูล รวมถึงรูปภาพ จากเว็บไซต์ Drupal 8 ที่ติดตั้ง JSON API
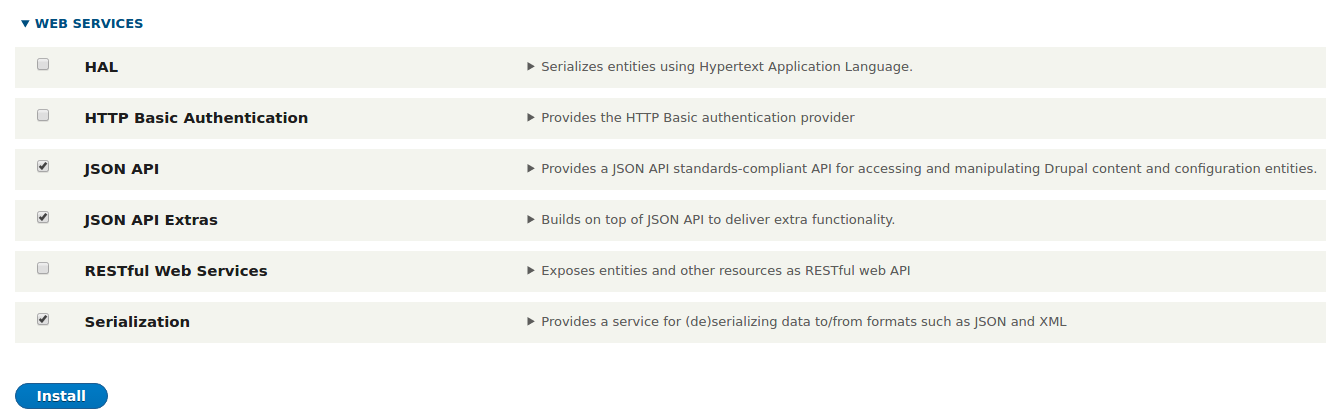
ดังนั้นจึงจำเป็นต้องติดตั้งและเปิดใช้งาน JSON API และส่วนเสริม JSON API ที่สนับสนุนโมดูล Drupal ตลอดจนเปิดใช้งานโมดูล Serialization หลักบนเว็บไซต์ Drupal ของเรา

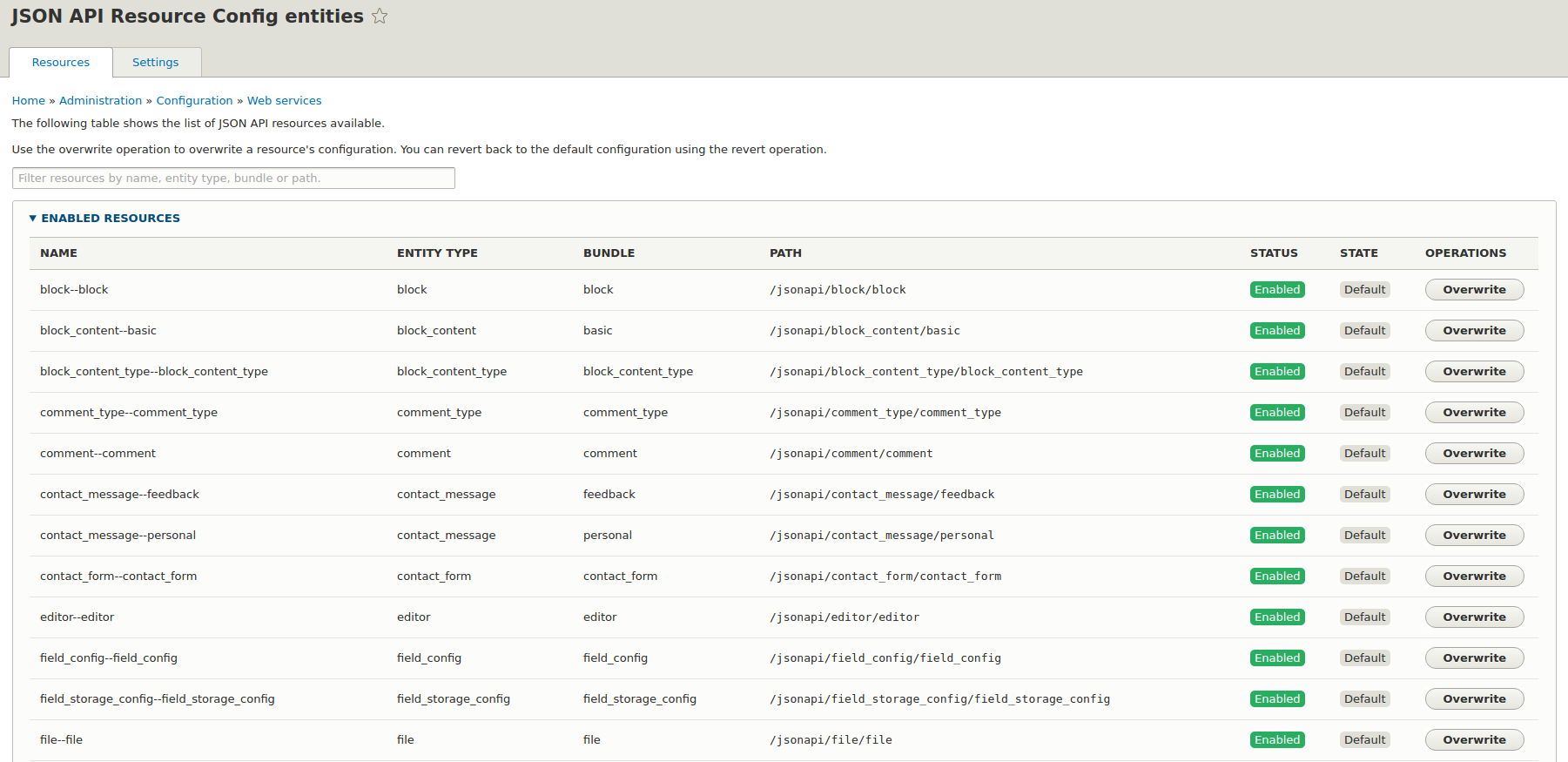
จุดหมายต่อไปของเราคือ การกำหนดค่า — บริการเว็บ — JSON API Overwrites

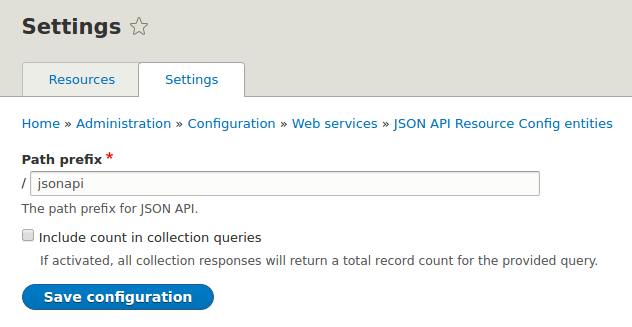
ใน การตั้งค่า เราจำเป็นต้องตรวจสอบให้แน่ใจว่าคำนำหน้าพาธสำหรับ JSON API คือ /jsonapi นี่คือสิ่งที่เว็บไซต์ Gatsby จะต้องรู้

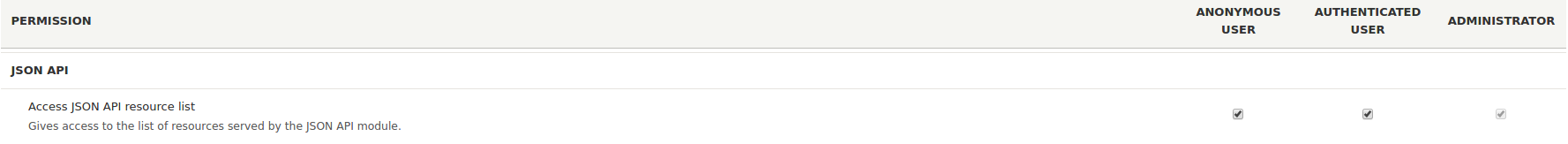
ใน บุคคล — บทบาท — สิทธิ์ เราให้การเข้าถึงรายการทรัพยากร JSON API แก่ผู้ใช้ที่มีบทบาททั้งหมด ซึ่งรวมถึงแบบไม่ระบุตัวตน

ไซต์ Drupal ของเราพร้อมสำหรับการผสานรวม Gatsby และตอนนี้ เราต้องเตรียมไซต์ Gatsby ของเรา เริ่มต้นด้วยการติดตั้ง CLI ของ Gatsby:
การติดตั้ง npm --global gatsby-cli
จากนั้นเราจะทำตามขั้นตอนการสร้างไซต์ทั้งหมดในเอกสาร "เริ่มต้นใช้งาน" Gatsby ยังเสนอตัวเริ่มต้นที่กำหนดค่าไว้ล่วงหน้าสำหรับการสร้างไซต์

จากนั้นเราเรียกใช้ Gatsby ด้วยคำสั่ง หลังจากนั้นไซต์ Gatsby จะพร้อมใช้งานที่ localhost:8000:
แกสบี้พัฒนา
จะต้องติดตั้งปลั๊กอินต้นทางที่กล่าวถึงข้างต้นสำหรับ Drupal บนไซต์ Gatsby ต่อไป เราเพิ่มโค้ดบางส่วนจากเอกสารประกอบของปลั๊กอินลงในไฟล์ gatsby-config.js URL ควรเปลี่ยนเป็นหนึ่งในไซต์ Drupal ของเรา
ปลั๊กอิน: [
{
แก้ไข: `gatsby-source-drupal',
ตัวเลือก: {
baseUrl: `https://our-site-name.com/`,
apiBase: `api`, // เป็นทางเลือก ค่าเริ่มต้นเป็น `jsonapi`
},
},
]
จากนั้นเรากำหนดค่าไซต์ Gatsby ของเราเพื่อดึงเนื้อหาที่เราต้องการจาก Drupal เราจำเป็นต้องสร้างเพจที่เหมาะสมใน /src/pages บนไซต์ Gatsby และเพิ่มโค้ดสำหรับการนำเข้า React ไปยังไฟล์ JS
และเรากำหนดค่า GraphQL ที่ localhost:8000/___graphql เพื่อสอบถามไซต์ Drupal อย่างที่เราต้องการ
ทั้งหมดนี้มาพร้อมกับคำสั่งสุดท้ายในการเผยแพร่ไซต์ Gatsby ของเราด้วยข้อมูล Drupal:
แกสบี้บิลด์
นี่เป็นเพียงคำอธิบายสั้นๆ เกี่ยวกับการทำให้ Drupal 8 ทำงานร่วมกับ Gatsby ได้ ผู้เชี่ยวชาญของเราพร้อมที่จะตั้งค่าให้ตรงตามความต้องการของคุณ
เพลิดเพลินไปกับการผสมผสานระหว่าง Drupal 8 และ Gatsby.JS ที่แยกจากกัน!
หากคุณสนใจที่จะใช้ Drupal 8 และ Gatsby.JS ที่แยกจากกัน ทั้งในโปรเจ็กต์ที่มีอยู่หรือโปรเจ็กต์ใหม่ โปรดติดต่อผู้พัฒนา Drupal ของเรา ทีม Drupal 8 ของเรามีประสบการณ์ที่ยอดเยี่ยมในการผสานการทำงานกับบุคคลที่สาม เราจะแนะนำการตั้งค่าแบบแยกส่วนที่ดีที่สุดให้คุณ และแน่นอน ใช้งานได้อย่างราบรื่น มาสนุกกับเทคโนโลยีล่าสุดและยิ่งใหญ่ที่สุดกันเถอะ!
