วิธีใช้เทมเพลต Elementor เว็บไซต์ทันตแพทย์ & สร้างเว็บไซต์ของคุณทันที
เผยแพร่แล้ว: 2021-04-03
ทันตแพทย์หรือผู้ให้บริการด้านทันตกรรมกำลังมุ่งเน้นไปที่การสร้าง เว็บไซต์ทันตแพทย์ ของตนเอง เพื่อสร้างตัวตนบนเว็บที่ยอดเยี่ยมสำหรับโรงพยาบาลของพวกเขาทางออนไลน์ ที่จะช่วยให้เข้าถึงทุกซอกทุกมุมและรับผู้ป่วยเป้าหมายและรับบริการที่ดีที่สุดสำหรับพวกเขา จะเพิ่มมูลค่าของแบรนด์อย่างแน่นอนในฐานะผู้ให้บริการทันตกรรม และให้ความสำคัญแก่ผู้ป่วยทันตกรรมทุกราย
การ ออกแบบเทมเพลตที่พร้อมใช้ งานจึงเป็นทางออกที่ดีที่สุดที่ทุกคนสามารถสร้างไซต์แบบโต้ตอบได้ด้วยตนเอง ที่จะช่วยให้เว็บไซต์ทันตแพทย์ใด ๆ อยู่ในอันดับต้น ๆ ของเครื่องมือค้นหาและผู้ป่วยสามารถนัดหมายเพื่อรับบริการได้อย่างง่ายดายบนทางด่วนที่ยุ่งยาก นี่คือเหตุผลที่จุดประสงค์ของบล็อกนี้คือเพื่อให้คุณมี ชุด เทมเพลต Elementor ที่หลากหลายและครบถ้วน ซึ่งจะสร้างเว็บไซต์ทันตกรรมของคุณในเวลาเพียงไม่กี่นาที มาดำน้ำกัน!
สารบัญ
ประโยชน์ของการสร้างเว็บไซต์ทันตแพทย์ที่สมบูรณ์
ในฐานะทันตแพทย์ ตอนนี้ การมี เว็บไซต์ทันตแพทย์ ที่จะช่วยให้คุณมี ตัวตนบนโลกออนไลน์ ได้ชัดเจนจึงเป็นสิ่งสำคัญอย่างยิ่ง และช่วยให้คุณมีผู้ป่วยที่คาดหวังจำนวนมากในทันที มาทำให้ชัดเจนโดยการสร้างสถานการณ์จริงด้านล่าง:
ทุกวันนี้ คนไข้กำลังค้นหาการ นัดหมาย ออนไลน์ เพราะจะช่วยประหยัดเวลาได้มากใน การไป โรงพยาบาลเพื่อนัดหมายหรือพูดคุยทางโทรศัพท์
คุณสามารถเพิ่ม คำวิจารณ์ของลูกค้าปัจจุบันของ คุณบนเว็บไซต์ของทันตแพทย์ และเพิ่มมูลค่าเพิ่มเติมให้กับบริการของคุณเพื่อให้มีความน่าเชื่อถือ
มันจะช่วยให้คุณสร้างความไว้วางใจ ในหมู่ผู้ป่วยที่มีศักยภาพของคุณด้วยการมีตัวตนบนเว็บที่แข็งแกร่ง และช่วยให้พวกเขาทำการนัดหมายทันที
นอกจากนี้ยังเป็นกระบวนการ ที่รวดเร็วกว่าในการนัดหมายทางทันตกรรมทางออนไลน์มากกว่าที่อื่น คุณสามารถกรอกแบบฟอร์มได้ง่ายๆ หรือโดยการแชทแบบเรียลไทม์ คุณจะได้รับการนัดหมายทันตแพทย์ที่คุณชื่นชอบทันทีและทันตแพทย์จะให้บริการคุณในทันที
นอกจากนี้ ผู้ป่วยที่พึงพอใจ ของคุณ จะแนะนำให้คุณรู้จักกับผู้อื่นทั้งทางออนไลน์และออฟไลน์ และง่ายกว่ามากที่จะแนะนำโดยมีเว็บไซต์ทันตแพทย์ที่ใช้งานได้เต็มรูปแบบ
นั่นเป็นเหตุผลว่าทำไม ในฐานะทันตแพทย์ คุณต้องเดินตามรอยเท้าของคุณตอนนี้ด้วยบริการโลกดิจิทัลก้าวแรกนี้ ที่จะช่วยให้คุณ เติบโตชื่อเสียงออนไลน์ และออฟไลน์ทั้งโดยมีเว็บไซต์ทันตแพทย์ที่สมบูรณ์ นอกจากนี้ ผู้ป่วยของคุณสามารถนัดหมายได้ทันทีโดยไม่ต้องเผชิญกับสิ่งกีดขวางใดๆ และรับบริการอย่างสวยงาม

ดี-แคร์
ชุดเทมเพลตเว็บไซต์ทันตแพทย์สำหรับ Elementor
ได้รับการเข้าถึงวิธีสร้าง เว็บไซต์ทันตแพทย์ โดยใช้เทมเพลต Elementor
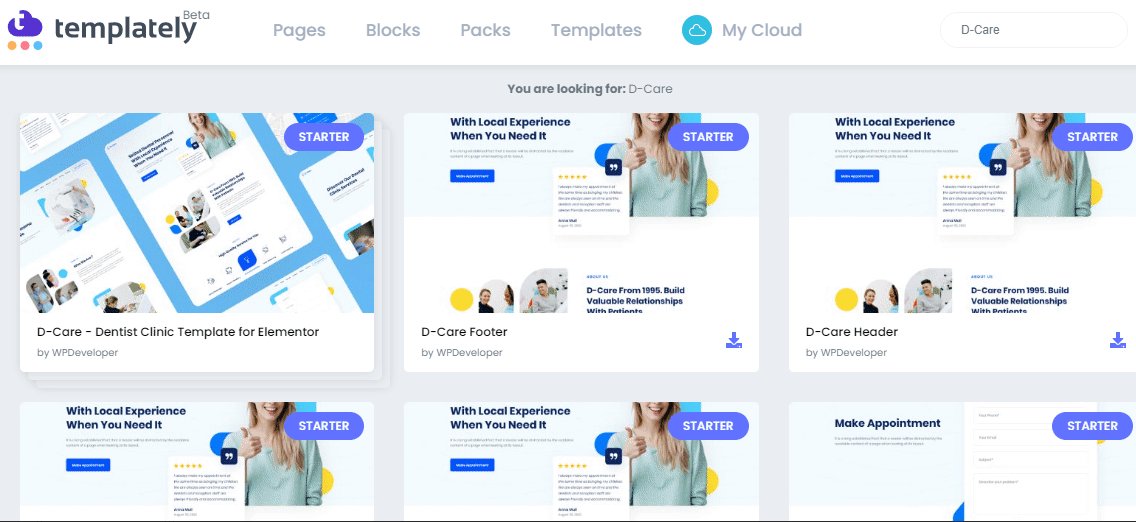
Templetely เสนอให้คุณใช้ชุดเทมเพลตพร้อมที่ออกแบบมาอย่างสวยงามสำหรับ Elementor เครื่องมือสร้างเพจ ยอดนิยม ของ WordPress ตอนนี้คุณสามารถสร้างเว็บไซต์ทันตแพทย์ของคุณได้อย่างรวดเร็วโดยไม่ต้องลงทุนและเขียนโค้ดใดๆ คุณต้องรับและแทรกการออกแบบเทมเพลตที่เหมาะสมบนเว็บไซต์ของคุณ และเริ่มเพิ่มเนื้อหาของคุณในส่วนที่สร้างสรรค์แต่ละส่วน นั่นคือทั้งหมดที่คุณต้องทำการปรับเปลี่ยนเล็กน้อย และคุณพร้อมที่จะทำให้เว็บไซต์ของคุณใช้งานได้ภายในไม่กี่นาที
ชุดเทมเพลต Elementor พร้อม D-Care โดย Templately มาเพื่อสร้างเว็บไซต์ทันตแพทย์ของคุณโดยไม่ต้องเขียนโค้ดฟรี เป็นเครื่องมืออเนกประสงค์ที่เหมาะกับการใช้งานในทุกสภาพแวดล้อมของเว็บไซต์ และสามารถปรับแต่งได้อย่างง่ายดายตามความต้องการของคุณ มาดูสิ่งที่มาพร้อมกับด้านล่างกัน:
ดูวิดีโอการสอน
ดีแคร์เสนออะไรให้คุณบ้าง?
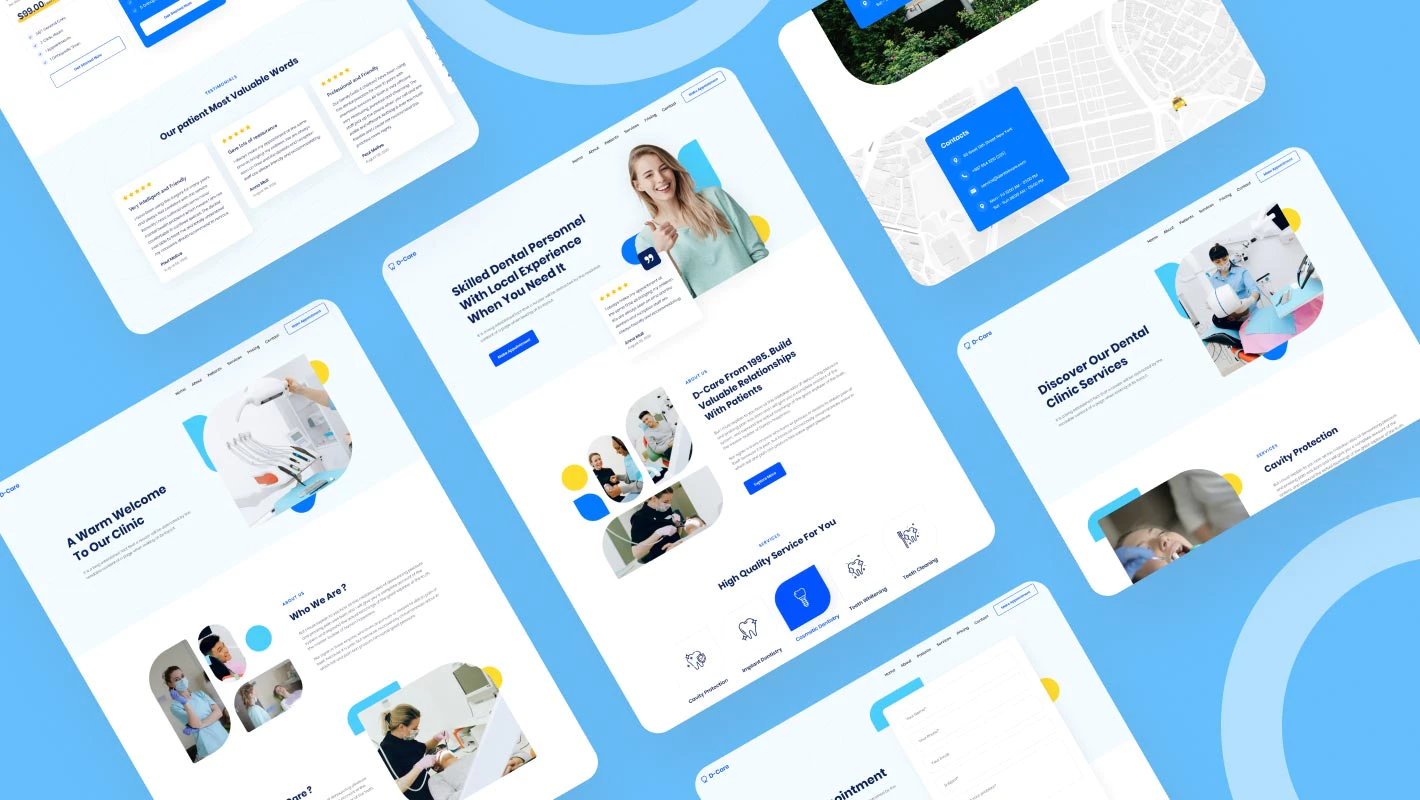
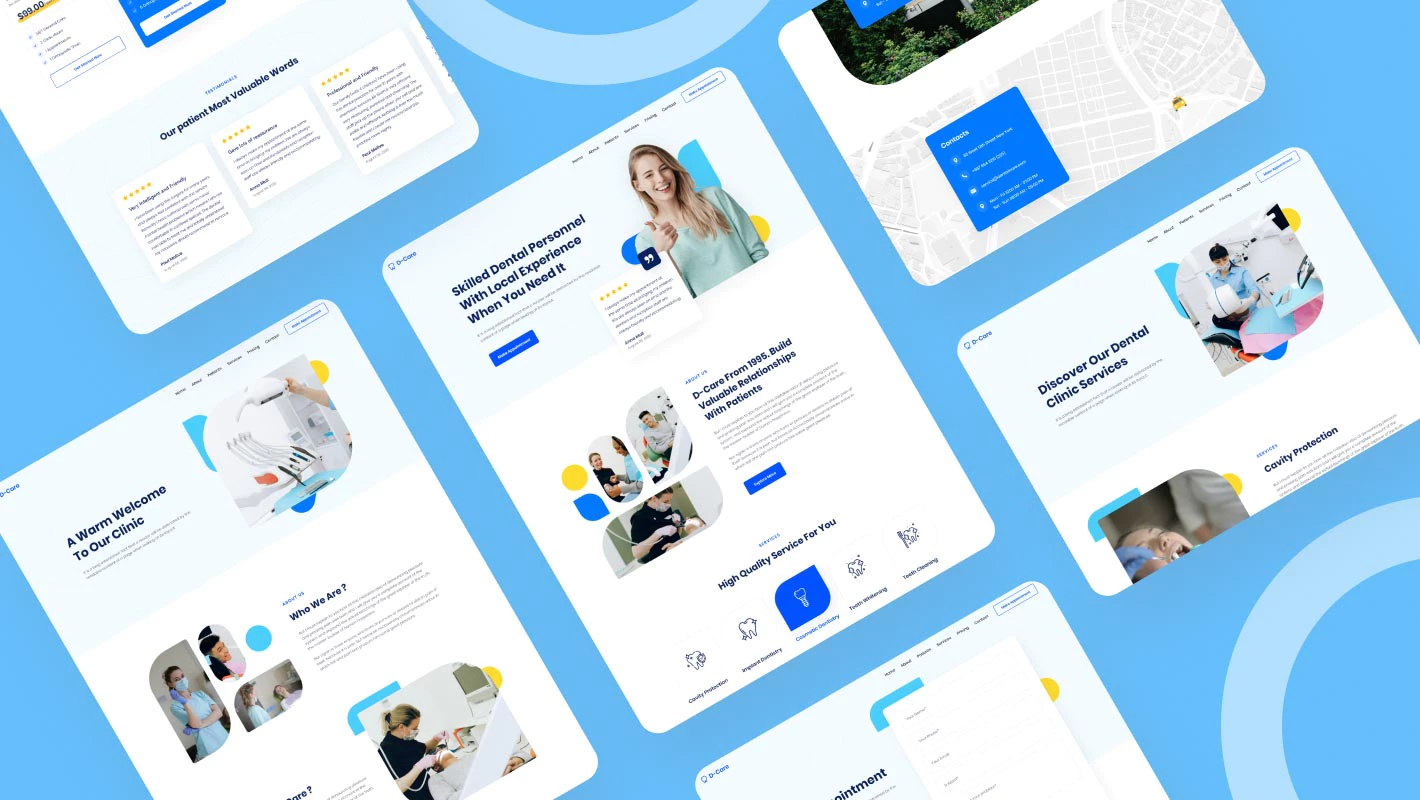
เทมเพลต D-Care โดย Templately มาพร้อมกับหน้าพร้อมใช้หกหน้าและบล็อกแยกกันเพื่อสร้างเว็บไซต์ทันตแพทย์ของคุณภายในไม่กี่นาที หน้าและบล็อกแต่ละหน้ามาพร้อมกับส่วนสร้างสรรค์ที่ประกอบด้วยวิดเจ็ตแบบเคลื่อนไหว สิ่งอำนวยความสะดวกแบบลากและวาง เอฟเฟกต์การเลื่อนที่ราบรื่น และอื่นๆ เพื่อสร้างเว็บไซต์ที่โดดเด่นโดยไม่ต้องเขียนโค้ด
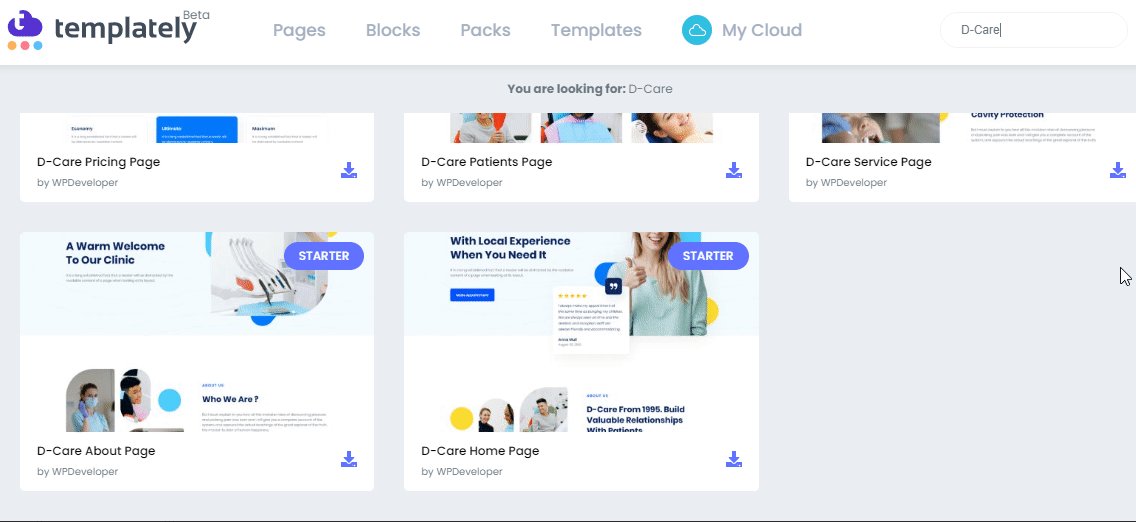
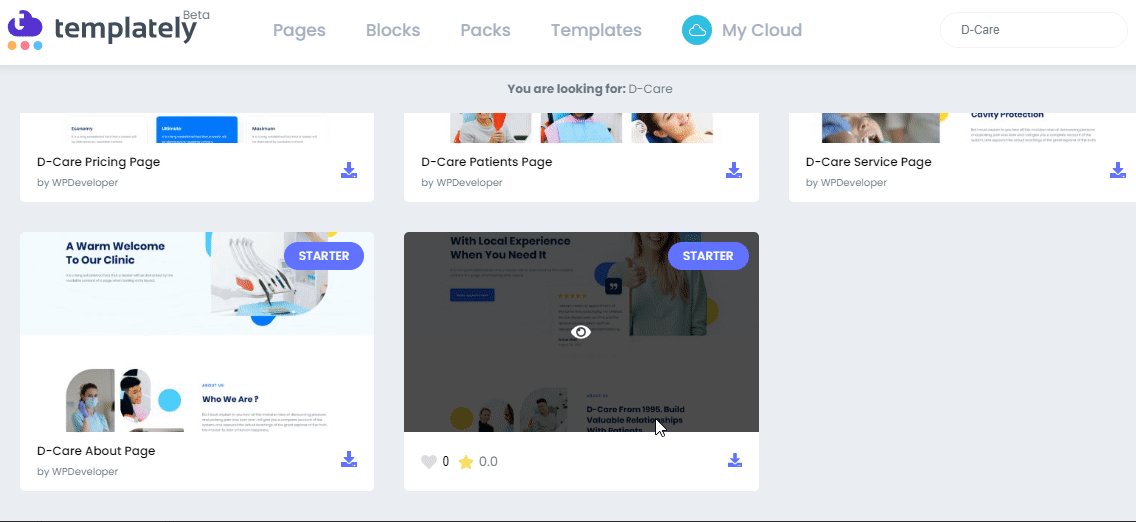
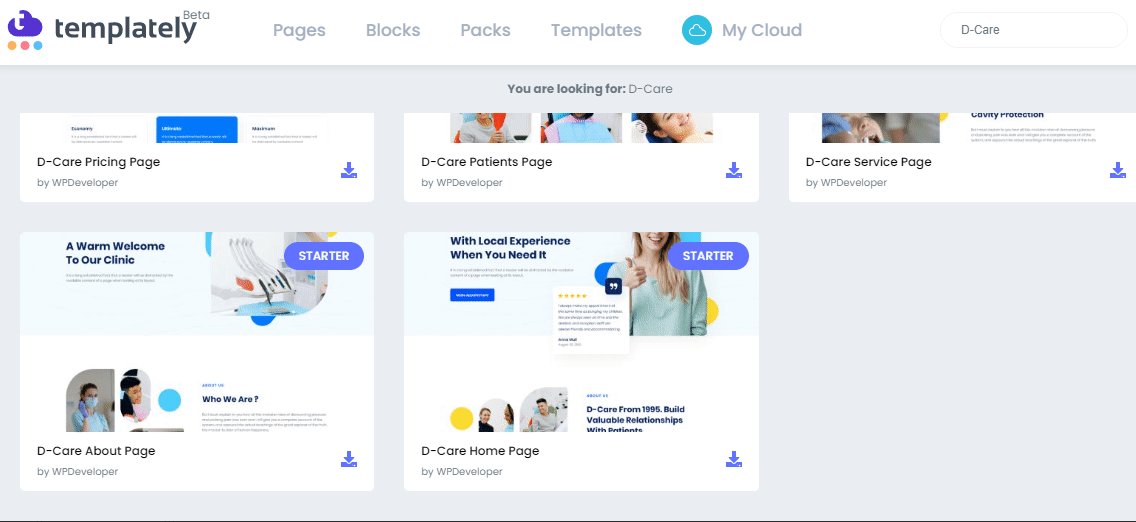
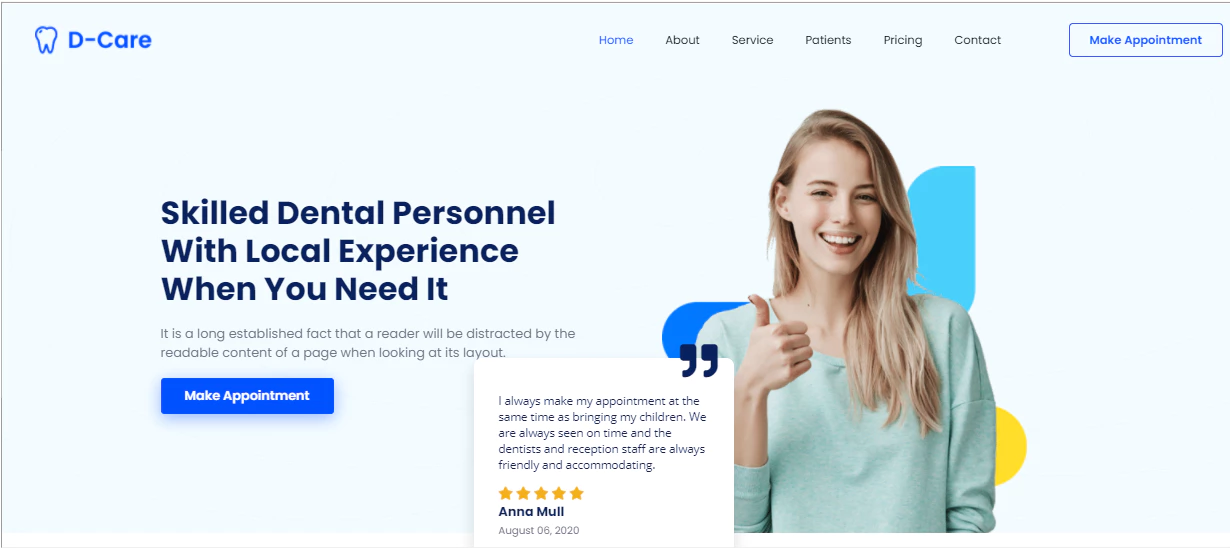
หน้าแรก : D-Care มาพร้อมกับการออกแบบ 'โฮมเพจ' ที่น่าสนใจ เพื่อทำให้เว็บไซต์ทันตแพทย์ของคุณมีเทมเพลต Elementor ที่น่าสนใจสำหรับผู้ป่วยของคุณ
About Page : แสดงรายละเอียดบริการทันตแพทย์ของคุณอย่างสวยงามโดยใช้เทมเพลต About Page ที่ทำงานได้อย่างสมบูรณ์โดย D-Care
หน้าติดต่อ : คุณสามารถให้ความกระจ่างแก่ผู้ป่วยของคุณด้วยที่อยู่ทางกายภาพของคุณ หรือสามารถใช้เค้าโครงแบบฟอร์มการติดต่อที่ทำงานได้อย่างสมบูรณ์เพื่อทำการนัดหมายทันที
หน้าผู้ป่วย : คุณสามารถแสดงความคิดเห็นของผู้ป่วยปัจจุบันเกี่ยวกับบริการทันตกรรมของคุณแบบโต้ตอบได้โดยใช้เทมเพลตพร้อม 'หน้าผู้ป่วย' ที่จะช่วยให้คุณดึงความสนใจของผู้มีโอกาสเป็นลูกค้าได้ทันที
หน้าราคา : ผู้ป่วยของคุณจะได้รับทราบรายละเอียดเกี่ยวกับราคาค่าบริการทันตแพทย์โดยใช้เทมเพลต 'หน้าราคา' โดย D-Care
หน้าบริการ : แสดงข้อมูลบริการทันตแพทย์ของคุณอย่างเป็นระเบียบด้วยเทมเพลต 'หน้าบริการ' ที่พร้อมใช้งานนี้

สิ่งที่คุณต้องได้รับก่อนสร้างเว็บไซต์ทันตแพทย์
คุณต้องทำบางสิ่งให้เสร็จก่อนที่จะใช้เทมเพลต Dentist Website Elementor ด้วยความช่วยเหลือของชุดเทมเพลต 'D-Care' ฟรีของ Templately , ลองดูปลั๊กอินที่จำเป็นซึ่งจะต้องมีด้านล่าง:
- Elementor : เปิดใช้งานเครื่องมือสร้างเพจที่ดีที่สุด Elementor เพื่อใช้ชุดเทมเพลต D-Care ที่มีประโยชน์นี้
- โปรแกรมเสริมที่ จำเป็น : หลังจากนั้น ติดตั้งและเปิดใช้งานโปรแกรมเสริมที่จำเป็นสำหรับ Elementor – ไลบรารีองค์ประกอบที่ดีที่สุดพร้อมผู้ใช้ที่มีความสุขกว่า 700K+ รายการ และวิดเจ็ตที่ทำงานได้อย่างสมบูรณ์กว่า 70 รายการ
- เทมเพลต : ตอนนี้เพื่อใช้เทมเพลต 'D-Care' โดย Templately คุณต้อง ลงชื่อสมัครใช้บัญชี และ ติดตั้ง 'Templately' บนเว็บไซต์ WordPress ของคุณ
เริ่มต้นกับเทมเพลตเพื่อสร้างเว็บไซต์ทันตแพทย์ที่น่าทึ่ง
หลังจากเปิดใช้งานปลั๊กอินทั้งหมดข้างต้น ตอนนี้คุณก็พร้อมแล้วที่จะใช้ ชุดเทมเพลต D-Care ในไซต์ Elementor โดยปฏิบัติตามหลักเกณฑ์ขั้นตอนง่ายๆ ด้านล่าง:

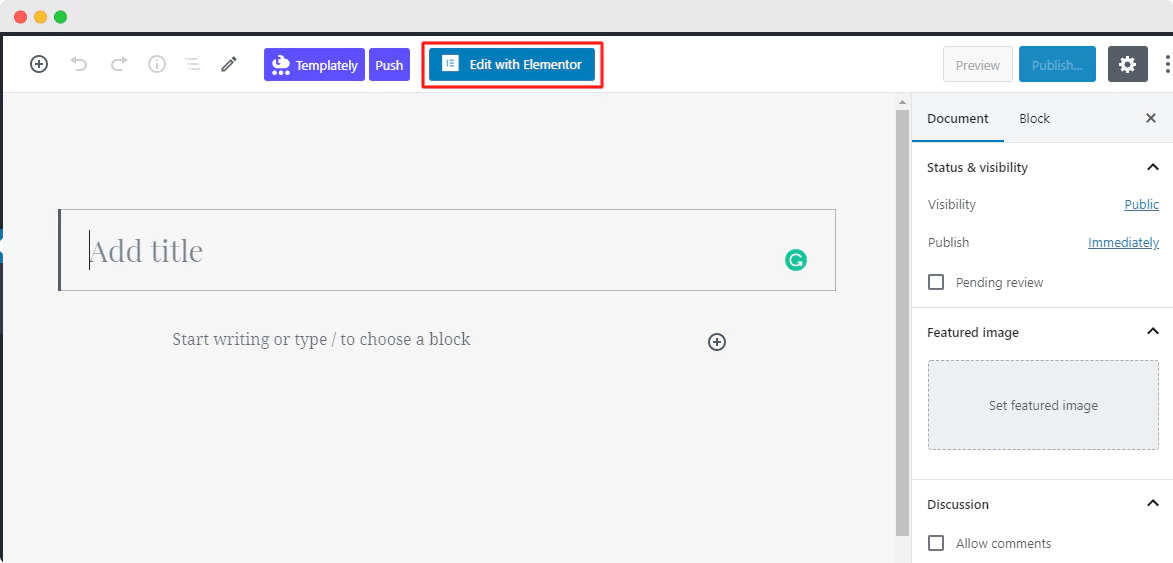
ขั้นตอนที่ 1: แทรกหน้าแรก 'D-Care' พร้อมออกแบบโดย Templately
คลิก แก้ไขด้วย Elementor เพื่อสร้างหน้าใหม่บนแดชบอร์ด WordPress อีกสักครู่จะมีหน้าใหม่ในเครื่องมือแก้ไข Elementor

หลังจากนั้น คุณต้องคลิกในไอคอนสีน้ำเงินของหน้าเว็บที่มาพร้อมกับ ' Templately' มันจะมาพร้อมกับ คอลเลกชันพร้อม Templately ทั้งหมด ในหน้าต่างป๊อปอัปอย่างสวยงาม

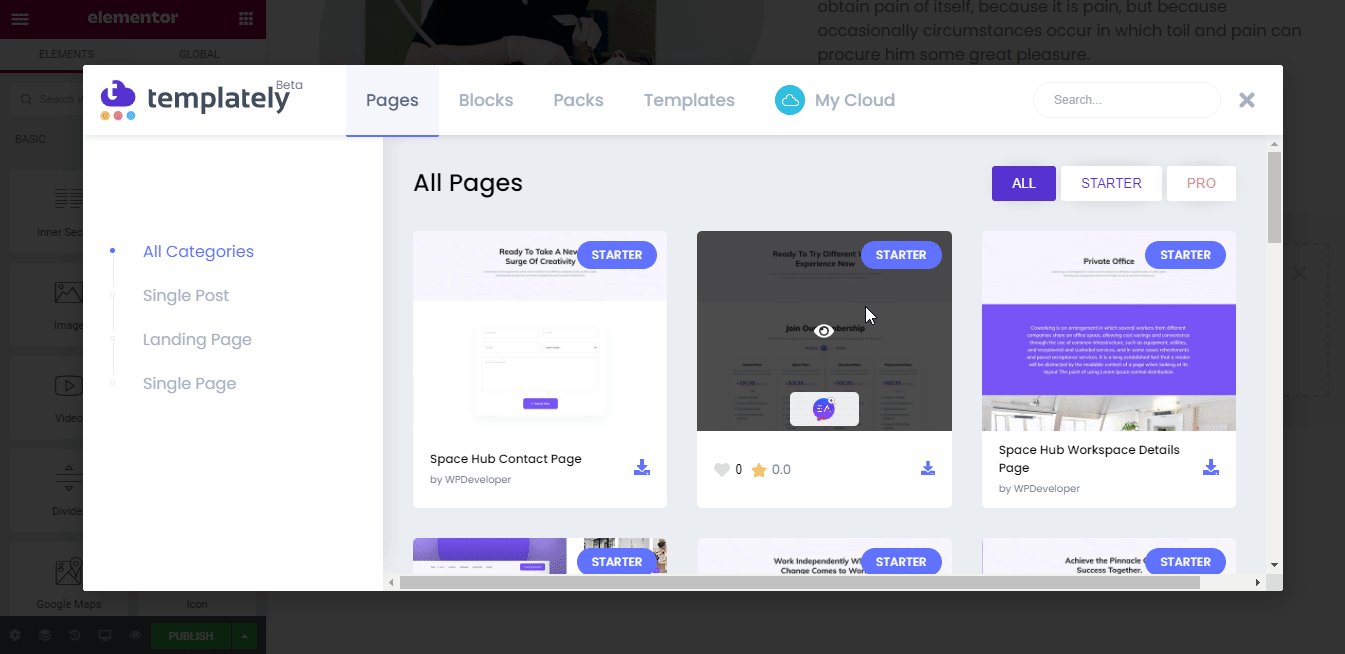
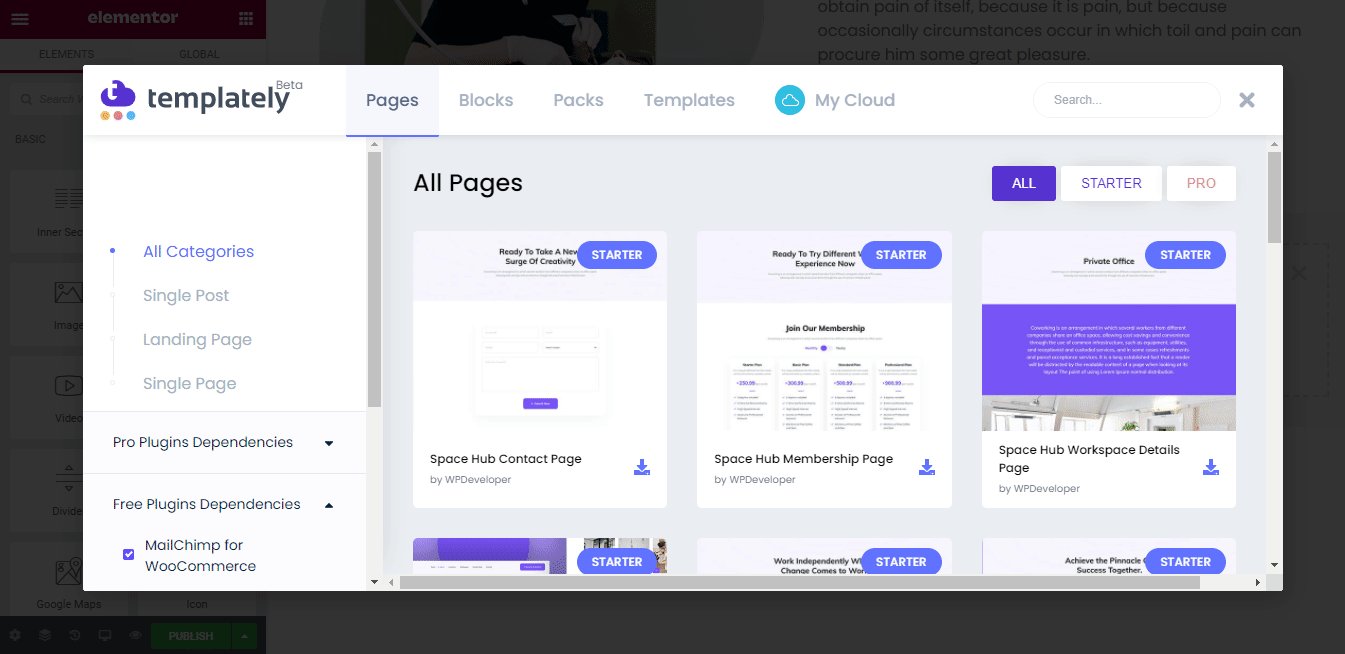
คุณต้องค้นหาคำว่า 'D-Care' หรือ 'Dentist' จากนั้นจะจัดเตรียมหน้าและบล็อกที่พร้อมใช้งานทั้งหมดที่เกี่ยวข้องกับหมวดหมู่เฉพาะที่คุณค้นหาโดยอัตโนมัติ

ต่อมา เลือกการ ออกแบบหน้าแรก พร้อม 'D-Care' กดปุ่ม 'แทรก' และเริ่มปรับเปลี่ยนตามที่คุณต้องการ
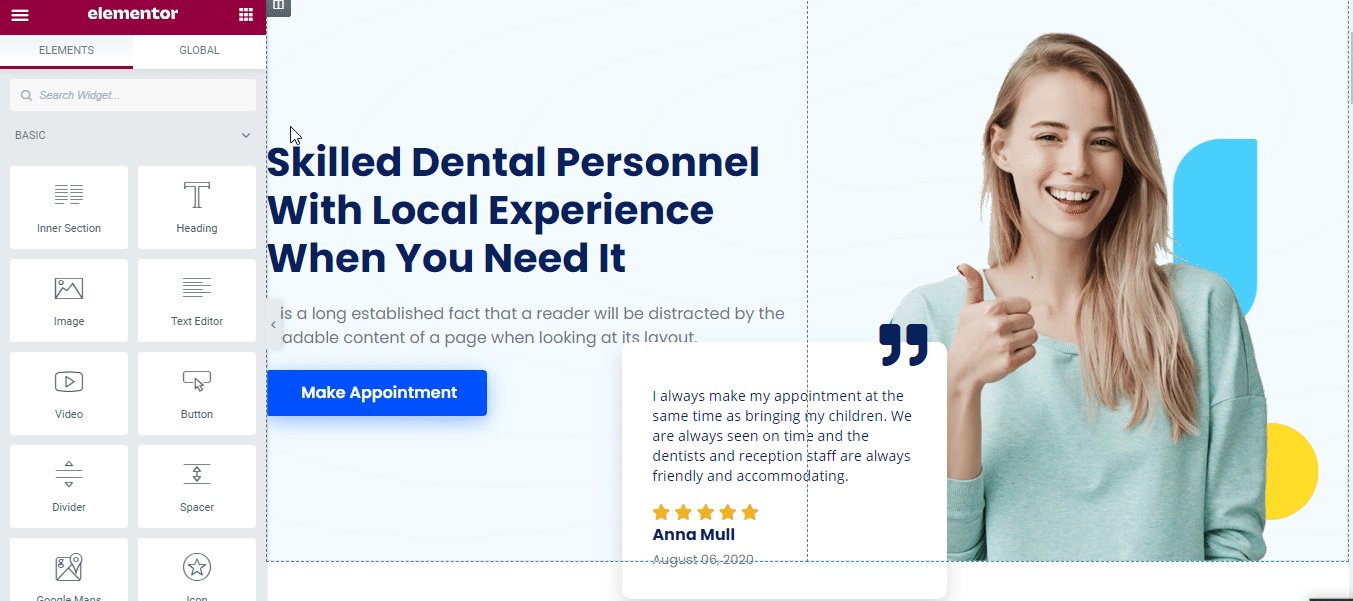
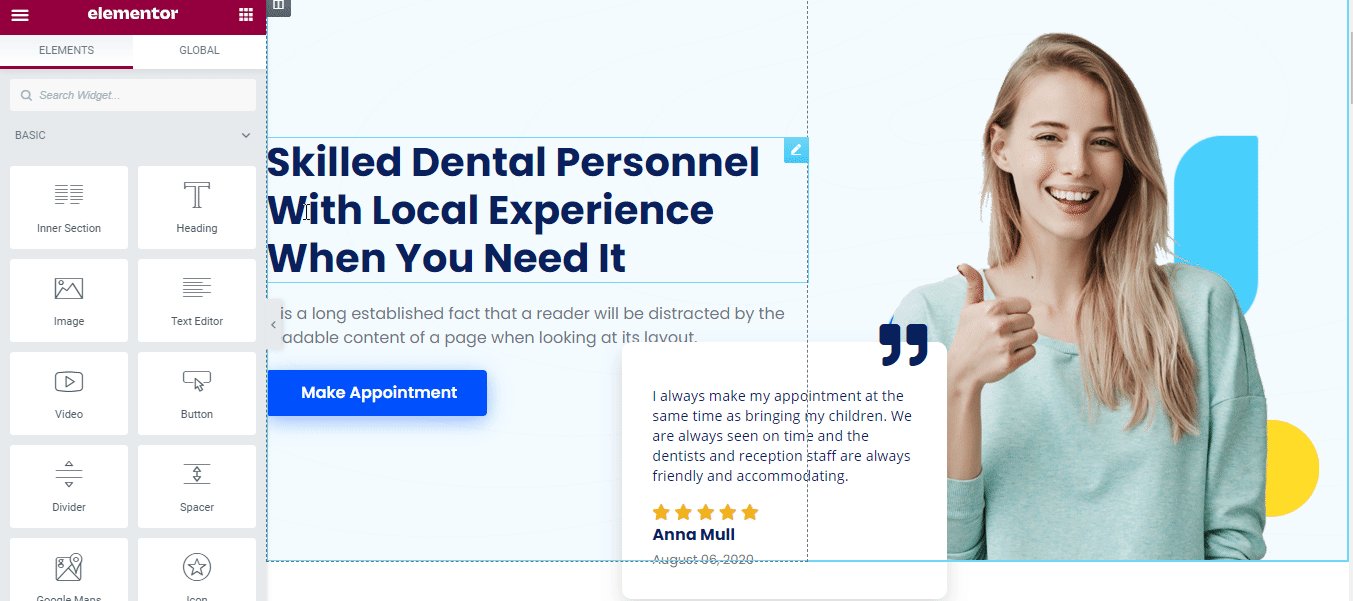
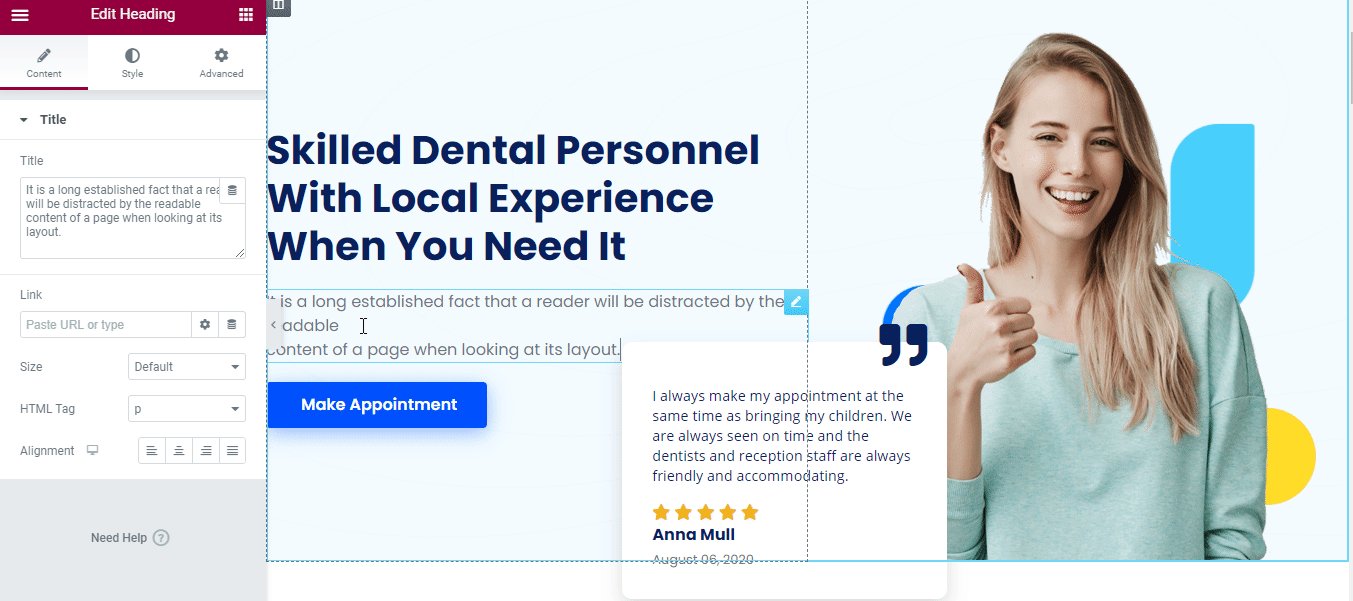
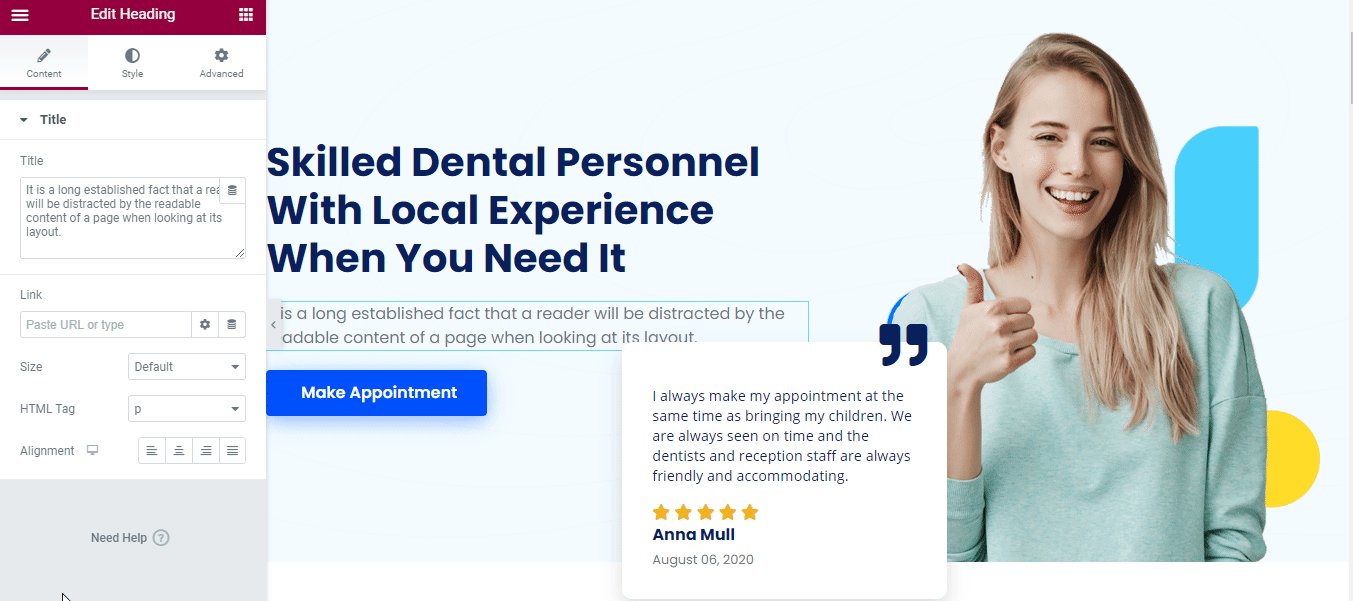
ขั้นตอนที่ 2: มาปรับแต่งเทมเพลตที่ออกแบบไว้ล่วงหน้ากันเถอะ
ตอนนี้คุณสามารถปรับแต่ง เทมเพลต D-Care Dentist Website Elementor โดยไม่ต้องเพิ่มโค้ดบรรทัดเดียว คุณต้องแทรกเนื้อหาที่คุณต้องการในส่วนโฆษณาแต่ละส่วน ลากและวางส่วนหากจำเป็น และทำการปรับเปลี่ยนเล็กน้อย เพียงเท่านี้ก็พร้อมสำหรับการถ่ายทอดสดอย่างเต็มที่

ขั้นตอนที่ 3: บันทึกและรักษาความปลอดภัยการออกแบบโฮมเพจพร้อม 'D-Care' ของคุณบนคลาวด์
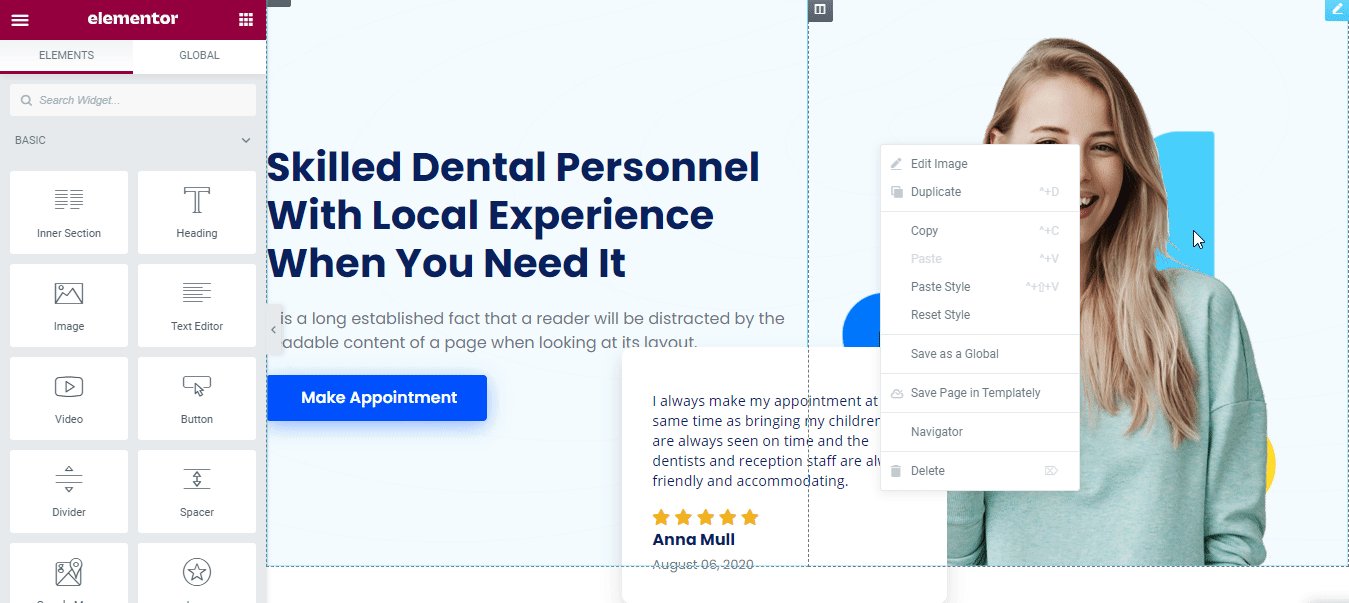
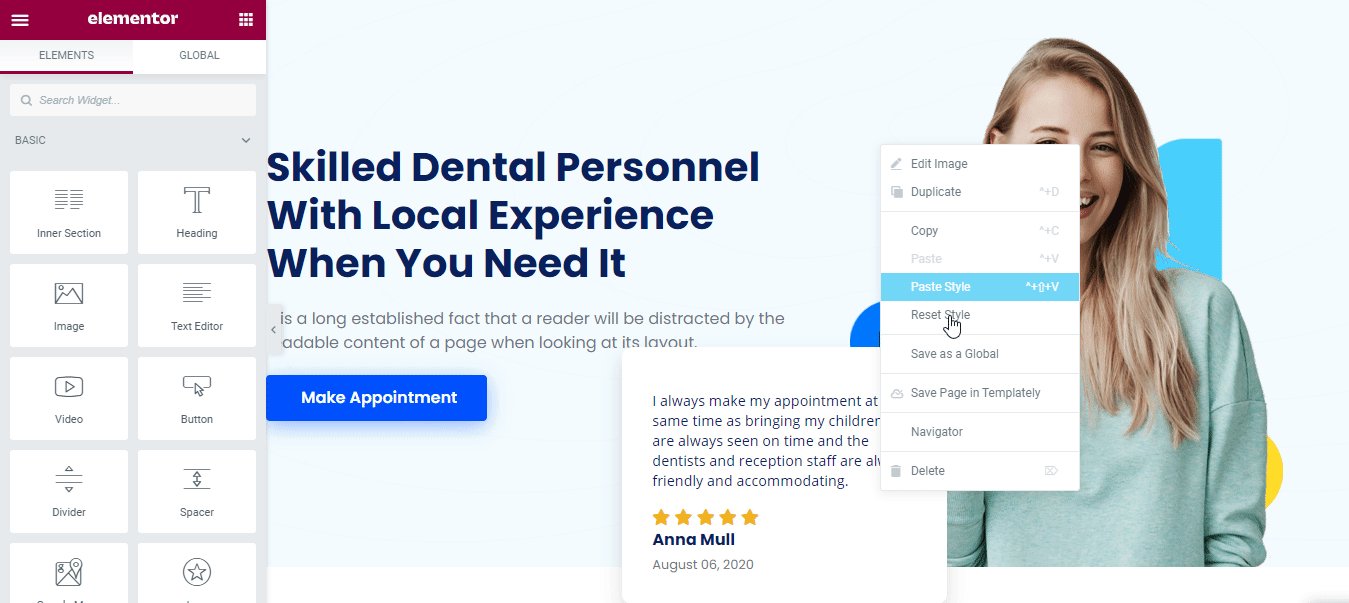
อย่างไรก็ตาม คุณสามารถบันทึกการออกแบบเทมเพลตโฮมเพจที่พร้อมใช้งานเหล่านี้ในที่ จัดเก็บ 'MyCloud' ของ Templately เพียงคลิกขวาที่การออกแบบแล้วกด 'บันทึกหน้าไปยังเทมเพลต' เพื่อรักษาความปลอดภัยบนพื้นที่คลาวด์ ที่จะช่วยให้คุณสร้างข้อมูลสำรองบนคลาวด์และทำให้งานของคุณราบรื่นกว่าที่เคย

หากต้องการ คุณยังสามารถนำการออกแบบเทมเพลตที่บันทึกไว้มาใช้ซ้ำบนไซต์ต่างๆ ได้หลายครั้งตามต้องการ นอกจากนี้ ยังช่วยให้คุณสร้างการทำงานร่วมกันอย่างราบรื่นบนคลาวด์ที่แชร์การออกแบบที่พร้อมใช้งานของคุณกับสมาชิกในทีมคนอื่นๆ โดยใช้ Templately WorkSpace
ผลลัพธ์สุดท้าย:
ขอแสดงความยินดีกับคุณ! สุดท้าย คุณได้ใช้เทมเพลตโฮมเพจพร้อมโต้ตอบ 'D-Care' โดย Templately เพื่อสร้างเว็บไซต์ทันตแพทย์ของคุณใน Elementor โดยไม่ต้องเพิ่มโค้ดบรรทัดเดียว

เตรียมพร้อมที่จะใช้ คอลเลกชั่นเทมเพลตที่ออกแบบไว้ล่วงหน้าของ Templately หากคุณยังไม่เข้าใจ และแจ้งให้เราทราบประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง หากคุณประสบปัญหาหรือต้องการความช่วยเหลือ คุณสามารถ ติดต่อทีมสนับสนุนของเราได้ ตลอดเวลาที่คุณต้องการ
