9 เคล็ดลับการออกแบบสำหรับการสร้างผลิตภัณฑ์ดิจิทัลที่ผู้คนต้องการซื้อ
เผยแพร่แล้ว: 2020-03-26การสร้างผลิตภัณฑ์ดิจิทัลอาจเป็นวิธีที่ยอดเยี่ยมในการเพิ่มรายได้แบบพาสซีฟและนำเสนอผลิตภัณฑ์ข้อมูลที่เป็นประโยชน์ต่อผู้ชมของคุณโดยที่คุณไม่ต้องทำงานประจำ
อย่างไรก็ตาม คุณต้องการให้แน่ใจว่าสองสิ่งเมื่อคุณสร้างผลิตภัณฑ์ดิจิทัลของคุณ นั่นคือทั้งข้อมูล และ การออกแบบที่สวยงามอย่างไม่น่าเชื่อ
ให้ผู้ชมของคุณได้รับสิ่งที่ดีที่สุดจากทั้งสองโลกโดยการจัดหาเนื้อหาในลักษณะที่ดึงดูดสายตาซึ่งทำให้เข้าใจและแยกแยะได้ง่ายกว่า ebook พื้นฐานที่เต็มไปด้วยข้อความ
แม้ว่าคุณอาจมีผลิตภัณฑ์ดิจิทัลที่ชนะรางวัลซึ่งเต็มไปด้วยข้อมูลที่เป็นประโยชน์สำหรับผู้ชมของคุณ แต่คุณอาจขัดขวางการเรียนรู้ของพวกเขาโดยไม่ได้ให้ความสำคัญกับการออกแบบข้อมูลนั้นมากนัก
นี่คือเหตุผลที่เราต้องการรวบรวมรายการเคล็ดลับการออกแบบสำหรับการสร้างผลิตภัณฑ์ดิจิทัลที่ผู้คนต้องการซื้อและสามารถเรียนรู้ได้จริง
ผลิตภัณฑ์ดิจิทัลคืออะไร?
อย่างแรกเลย ถ้าคุณไม่รู้ว่าฉันกำลังพูดถึงอะไร มาพูดถึงพื้นฐานกันก่อน ผลิตภัณฑ์ดิจิทัล คือ อะไร?
ผลิตภัณฑ์ดิจิทัลแทบจะเป็นผลิตภัณฑ์ใดๆ ที่สามารถโอนย้ายทางออนไลน์ได้ และสามารถดาวน์โหลดและใช้งานได้ทันทีโดยผู้ที่ซื้อผลิตภัณฑ์นั้น สินค้าที่จับต้องได้คือสินค้าที่จับต้องได้ ในขณะที่สินค้าดิจิทัลเป็นสินค้าที่จับต้องไม่ได้ซึ่งมีการขายและส่งทางออนไลน์
สิ่งเหล่านี้สามารถเป็นตัวเลือกที่ดีในการสร้างให้กับลูกค้าของคุณ เนื่องจากไม่มีค่าใช้จ่ายในการส่งสินค้าของคุณอย่างต่อเนื่องทุกครั้งที่มีคนซื้อ พวกเขายังขายผ่านบล็อกของคุณได้ดี
แม้ว่าจะมีเวลาในการสร้างผลิตภัณฑ์ดิจิทัล แต่เมื่อเสร็จแล้ว ทุกสิ่งทุกอย่างจะเป็นไปโดยอัตโนมัติโดยที่คุณไม่ต้องเสียเวลาหรือค่าใช้จ่ายอื่นใดทั้งสิ้น ฟังดูเป็นชัยชนะครั้งใหญ่ใช่ไหม? นี่คือเหตุผลที่สิ่งเหล่านี้เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างธุรกิจของคุณ
ประเภทสินค้าดิจิทัล
ไม่มีตัวเลือกใดที่เหมาะกับผลิตภัณฑ์ดิจิทัล อะไรก็ตามที่สามารถซื้อ ขาย และส่งมอบได้อย่างแท้จริงคือผลิตภัณฑ์ดิจิทัล
แต่ต่อไปนี้คือผลิตภัณฑ์ข้อมูลดิจิทัลประเภทต่างๆ ที่คุณอาจพิจารณาสร้างและขายให้กับผู้ชมของคุณ
พิมพ์ได้
งานพิมพ์คือสิ่งที่คุณสร้างขึ้นเพื่อวัตถุประสงค์ของลูกค้าในการพิมพ์และกรอกข้อมูล
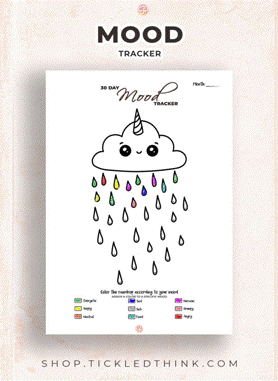
ตัวอย่างที่ดีของงานพิมพ์ที่สนุกและมีประโยชน์คือเครื่องติดตามอารมณ์ที่มาพร้อมกับแพ็คเกจการพิมพ์ดิจิทัลสำหรับการดูแลตนเอง

สิ่งพิมพ์ควรมีประโยชน์ แต่ยังรวมถึงสิ่งที่คุณรู้ว่าผู้ชมของคุณจะพิมพ์และทำจริง เช่น บันทึกการออกกำลังกาย ตัวติดตามเป้าหมาย หรือตัวติดตามอารมณ์
Ebooks
Ebook เป็นผลิตภัณฑ์ดิจิทัลที่ยอดเยี่ยมอีกประเภทหนึ่ง แม้ว่างานพิมพ์มักจะเป็นหน้าเดียว แต่ ebook ก็มีความครอบคลุมกว่ามาก สิ่งเหล่านี้มักจะมีตั้งแต่ 10 ถึง 100+ หน้า ขึ้นอยู่กับหัวข้อ จำนวนเนื้อหา และจุดราคา
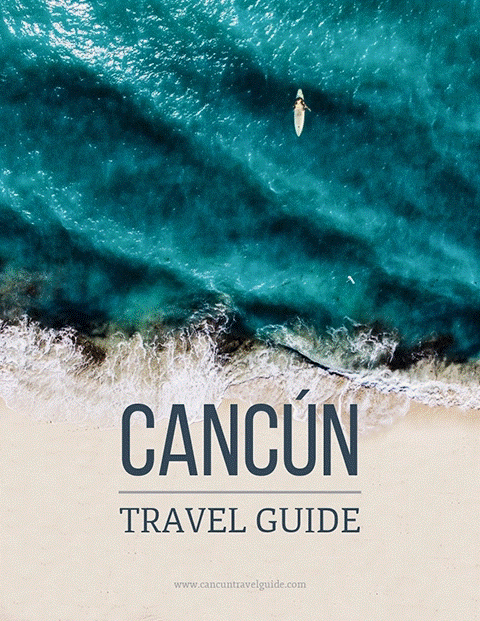
คุณต้องการสร้างหน้าปกที่น่าสนใจสำหรับ ebook ของคุณและจับคู่เนื้อหาที่เหลือกับสีและแบบอักษรที่คุณเลือก
นี่เป็นตัวอย่างที่ดีของปก ebook ที่จะดึงดูดความสนใจ

สมุดงาน
สมุดงานมีความคล้ายคลึงกับงานพิมพ์โดยส่วนใหญ่ตั้งใจให้พิมพ์ออกมาและแล้วเสร็จ แต่สิ่งเหล่านี้มักจะเป็นโครงการขนาดใหญ่เพื่อช่วยให้ลูกค้าดำเนินการบางอย่างให้เสร็จสิ้น
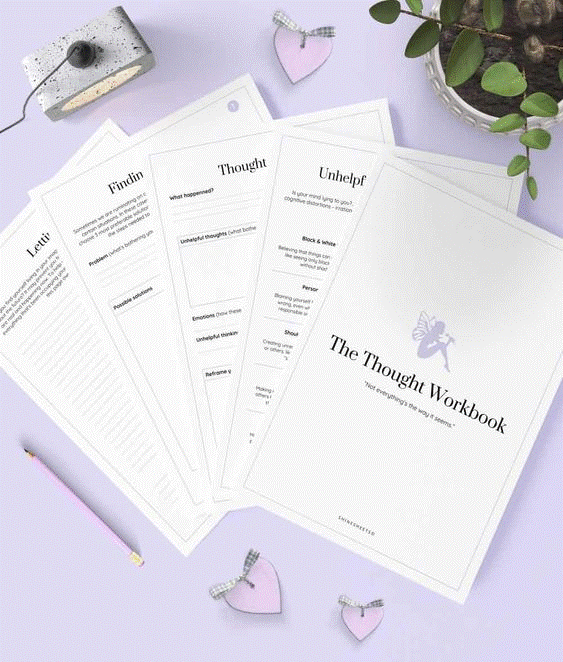
สมุดงานสามารถเป็นอะไรก็ได้ตั้งแต่การสร้างหน้า Landing Page ค้นหาเสียงแบรนด์ของคุณ หรือสมุดงานความคิดด้านล่างนี้เพื่อช่วยในการปรับความคิดด้านลบและปรับปรุงสุขภาพจิต

หากธุรกิจของคุณมักจะช่วยเหลือผู้คนในการสร้างสรรค์บางสิ่ง การจัดหาเวิร์กบุ๊กเชิงปฏิบัติอาจเป็นผลิตภัณฑ์ดิจิทัลที่ยอดเยี่ยม
แม่แบบ
เทมเพลตเป็นเหมือนเอกสารตัวอย่างหรือการออกแบบที่จัดรูปแบบไว้ล่วงหน้าและตั้งค่าเป็นจุดเริ่มต้นให้คุณทำการแก้ไขและปรับแต่งได้
ซอฟต์แวร์การออกแบบ เช่น Visme มักมีเทมเพลตเพื่อช่วยให้ผู้ใช้ค้นหาจุดเริ่มต้นในการออกแบบใหม่โดยไม่ต้องสร้างทุกอย่างตั้งแต่เริ่มต้น
มีเทมเพลตอื่นๆ ที่สามารถนำเสนอเป็นผลิตภัณฑ์ดิจิทัลได้ เช่น ธีมเว็บไซต์ สำเนาสำนวนการขายอีเมล กลยุทธ์ และอื่นๆ
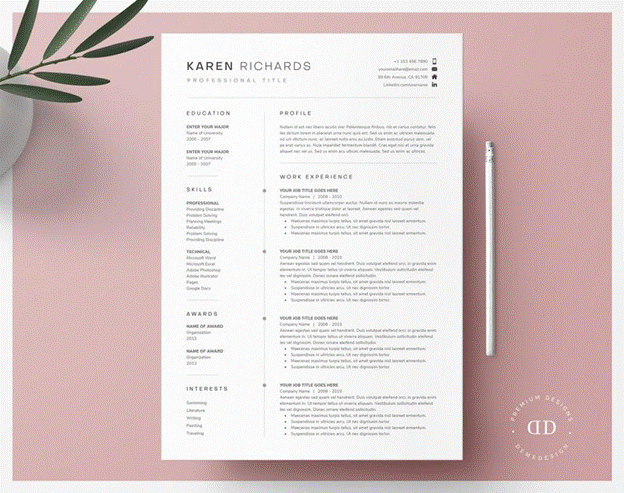
ต่อไปนี้คือตัวอย่างเทมเพลตเรซูเม่ที่ขายเป็นผลิตภัณฑ์ดิจิทัล

หลักสูตรออนไลน์
หลักสูตรออนไลน์เป็นผลิตภัณฑ์ดิจิทัลประเภทหนึ่งที่ได้รับความนิยมมากที่สุด เนื่องจากมีสื่อการเรียนรู้ต่างๆ มากมายรวมอยู่ในที่เดียว มักจะสอนเกี่ยวกับวิชาหนึ่งๆ เป็นจำนวนมาก และมักจะมีราคาที่ค่อนข้างสูง
หลักสูตรออนไลน์เช่นตัวอย่างด้านล่างนี้มักจะมีไฟล์ที่สามารถพิมพ์ได้หรือ PDF ดิจิทัลเป็นส่วนหนึ่งของหลักสูตร เช่นเดียวกับรูปแบบอื่นๆ เช่น วิดีโอหรือเสียง

หลักสูตรออนไลน์ยังเป็นหนึ่งในผลิตภัณฑ์ดิจิทัลที่ต้องใช้เวลามากที่สุดเมื่อต้องสร้างครั้งแรก ซึ่งเป็นสาเหตุที่ทำให้สามารถขายได้ในราคาที่สูงกว่า
การขายหลักสูตรออนไลน์ยังเป็นหนึ่งในกลยุทธ์ที่ง่ายกว่าในการสร้างยอดขายจากผลิตภัณฑ์ดิจิทัลของคุณ
โครงร่างแผน
ตามโครงร่างแผน เราหมายถึงสิ่งต่างๆ เช่น แผนธุรกิจ แผนการตลาด แผนการออกกำลังกาย แผนมื้ออาหาร ฯลฯ ที่สร้างขึ้นเพื่อช่วยให้ผู้คนร่างแผนและกลยุทธ์ต่างๆ ก่อนนำไปใช้จริง
ต่อไปนี้คือตัวอย่างที่ดีของโครงร่างแผนการตลาดที่จะช่วยให้ธุรกิจต่างๆ ใช้การตลาดดิจิทัลได้อย่างเหมาะสม มีคำแนะนำมากมายสำหรับการสร้างสื่อการตลาด

ใช้งานได้หลากหลายช่องทางและสามารถช่วยเหลือลูกค้าได้ทั้งหมดในเวลาเดียวกัน
9 เคล็ดลับการออกแบบสำหรับผลิตภัณฑ์ดิจิทัลของคุณ
หลังจากที่คุณตัดสินใจแล้วว่าต้องการสร้างผลิตภัณฑ์ดิจิทัลประเภทใด ก็ถึงเวลาเริ่มคิดเกี่ยวกับการออกแบบของคุณ มาดูเคล็ดลับการออกแบบ 9 อันดับแรกของเราเพื่อปรับปรุงผลิตภัณฑ์ดิจิทัลของคุณ
1. สร้างปกที่สะดุดตา
หน้าปกของคุณไม่เพียงแต่เป็นสิ่งแรกที่ทุกคนที่ซื้อผลิตภัณฑ์ดิจิทัลของคุณเท่านั้น แต่ยังเป็นสินทรัพย์ที่ดีในการโปรโมตผลิตภัณฑ์ดิจิทัลของคุณ
คุณจะต้องสร้างหน้าปกสำหรับผลิตภัณฑ์ดิจิทัลทุกประเภทที่คุณสร้างขึ้น แม้แต่การสัมมนาผ่านเว็บหรือชุดงานพิมพ์
ในการสร้างหน้าปกที่สะดุดตา คุณจะต้องแน่ใจว่าคุณใช้รูปภาพคุณภาพสูงและสวยงามควบคู่ไปกับแบบอักษรและสีที่สะดุดตา
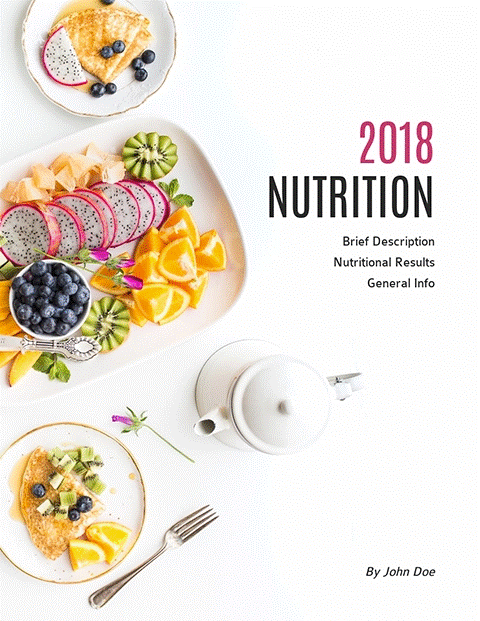
ดูตัวอย่างหน้าปกนี้

แฟลตเลย์ที่สดใสและสวยงามของอาหารเช้าเพื่อสุขภาพเป็นภาพที่เน้นเสียงที่สมบูรณ์แบบสำหรับ ebook เกี่ยวกับโภชนาการ
พิจารณาภาพที่เข้ากับหัวข้อของคุณได้ดีที่สุดและผูกเข้ากับหน้าปกของคุณ คุณสามารถใช้ภาพถ่ายสต็อก ไอคอน หรือกราฟิกภาพประกอบเพื่อสร้างหน้าปกผลิตภัณฑ์ดิจิทัลที่สะดุดตา คุณสามารถหาเว็บไซต์จำนวนมากได้ทั่วทั้งเว็บ ซึ่งคุณสามารถ ดาวน์โหลดองค์ประกอบกราฟิกได้ฟรี ทันที และใช้เพื่อสร้างหน้าปกที่สะดุดตา
2. ใช้ไม่เกิน 2-3 สี
คุณควรมีสีหลักหนึ่งหรือสองสีในผลิตภัณฑ์ดิจิทัลของคุณ จากนั้นจึงใช้สีสำหรับเน้นสีเดียวสำหรับองค์ประกอบที่คุณต้องการเน้น
หากคุณกำลังประสบปัญหาในการสร้างชุดสี เพียงแค่ใช้สีของแบรนด์เป็นวิธีที่ยอดเยี่ยมในการจับคู่ผลิตภัณฑ์ดิจิทัลของคุณกับแบรนด์ของคุณ

เมื่อเลือกสี อย่าลืมพิจารณาจิตวิทยาของสีและข้อความที่สีของผลิตภัณฑ์ดิจิทัลแต่ละสีของคุณอาจแสดงออกมา คุณคงไม่อยากใช้สีจัดๆ ไปในผลิตภัณฑ์เกี่ยวกับการดูแลตนเองและสุขภาพจิต
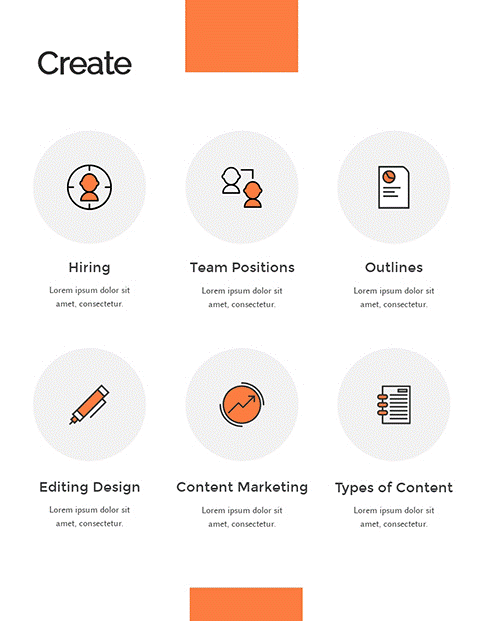
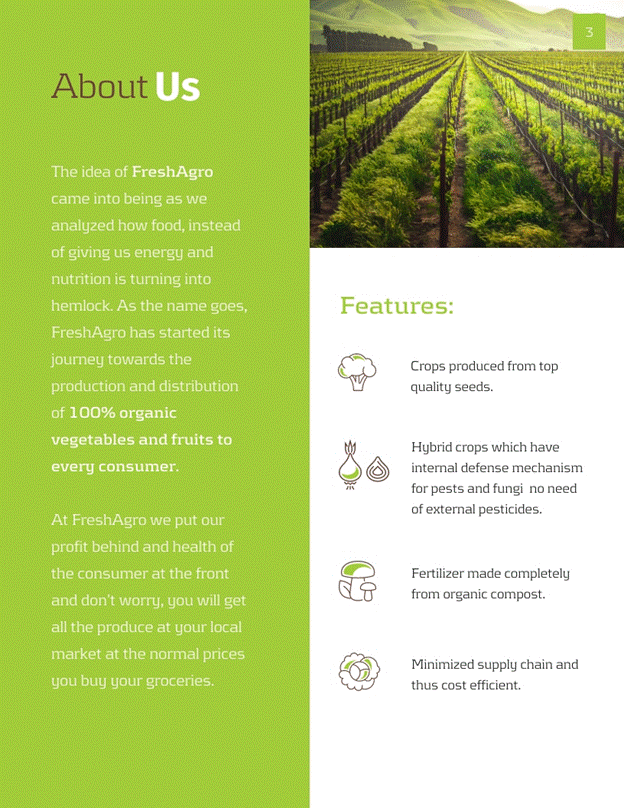
มาดูกันว่าการรักษาสีให้เหลือน้อยที่สุดในหน้า ebook นี้จะช่วยให้องค์ประกอบการออกแบบต่างๆ โดดเด่นยิ่งขึ้นได้อย่างไร

หากแต่ละไอคอนมีสีต่างกัน ไอคอนจะดูรกและล้นหลาม นี่คือเหตุผลที่ควรใช้ชุดสีเดียวที่มีสองหรือสามสี (ในกรณีนี้คือ สีส้มและสีเทา)
3. ใช้ฟอนต์ไม่เกิน 2-3 แบบ
ในทำนองเดียวกัน คุณก็ไม่ต้องการให้ผลิตภัณฑ์ดิจิทัลของคุณมีแบบอักษรมากเกินไป หลักการทั่วไปที่ดีคือการใช้แบบอักษรเดียวสำหรับส่วนหัว หนึ่งแบบอักษรสำหรับสำเนาเนื้อหา จากนั้นใช้แบบอักษรเน้นเสียงสำหรับป้ายกำกับ ไซด์โน้ต ฯลฯ หากมี
อีกครั้ง คุณสามารถรวมแบบอักษรแบรนด์ของคุณที่นี่ได้เช่นกัน หากคุณไม่ต้องการใช้เวลาค้นหาแบบอักษรที่สมบูรณ์แบบ
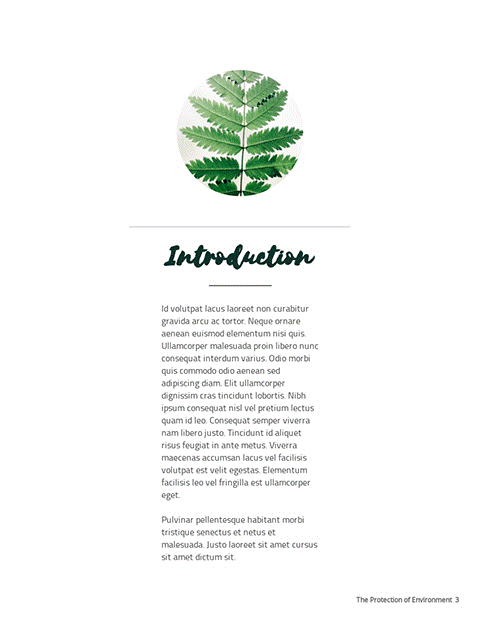
แม้ว่าการติดฟอนต์ serif และ sans serif ตลอดทั้งผลิตภัณฑ์ดิจิทัลของคุณเป็นเรื่องที่ชาญฉลาด แต่ลองดูว่าฟอนต์สคริปต์สามารถสร้างฟอนต์ที่ยอดเยี่ยมสำหรับส่วนหัวของคุณในหน้า ebook ด้านล่างได้อย่างไร

ตรวจสอบให้แน่ใจว่าคุณใช้แบบอักษรขนาดใหญ่พอที่จะอ่านง่ายโดยลูกค้าของคุณทุกคน
4. รวมระยะขอบ
คุณจะไม่เชื่อในความแตกต่างระหว่างรูปลักษณ์โดยรวมของผลิตภัณฑ์ดิจิทัลที่มีเนื้อหาและคัดลอกจากขอบหนึ่งไปอีกขอบหนึ่งและอีกอันหนึ่งที่มีระยะขอบ 1 นิ้วทุกด้าน
การเว้นระยะขอบจะทำให้เนื้อหาของคุณดูรกและเลอะเทอะ ดังนั้นโปรดช่วยเหลือทุกคน และตรวจสอบให้แน่ใจว่าคุณได้เพิ่มพื้นที่สีขาวรอบๆ หน้าผลิตภัณฑ์ของคุณ
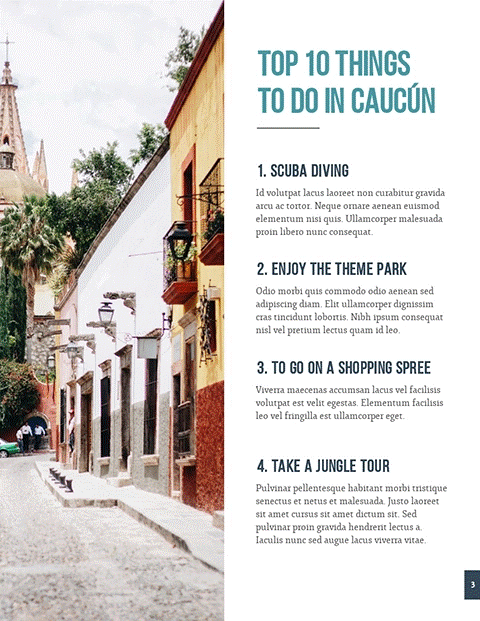
สังเกตว่าเนื้อหาบนหน้า ebook นี้เน้นที่กึ่งกลางของหน้าอย่างไร โดยเหลือพื้นที่มากมายไว้รอบๆ เพื่อให้ผู้อ่านสบายตา

แต่ละองค์ประกอบยังมีพื้นที่สีขาวรอบๆ เพื่อให้สัญลักษณ์แสดงหัวข้อย่อยไม่อยู่รวมกันในส่วนใดส่วนหนึ่งของหน้า
5. ทำให้หัวข้อของคุณโดดเด่น
หัวเรื่องควรเป็นฟอนต์ serif หรือ sans serif ตัวหนาขนาดใหญ่เสมอ เพื่อให้อ่านง่าย ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณสามารถใช้แบบอักษรสคริปต์สำหรับส่วนหัวของคุณได้เท่านั้น ตราบใดที่ใช้เท่าที่จำเป็นและยังสามารถอ่านได้
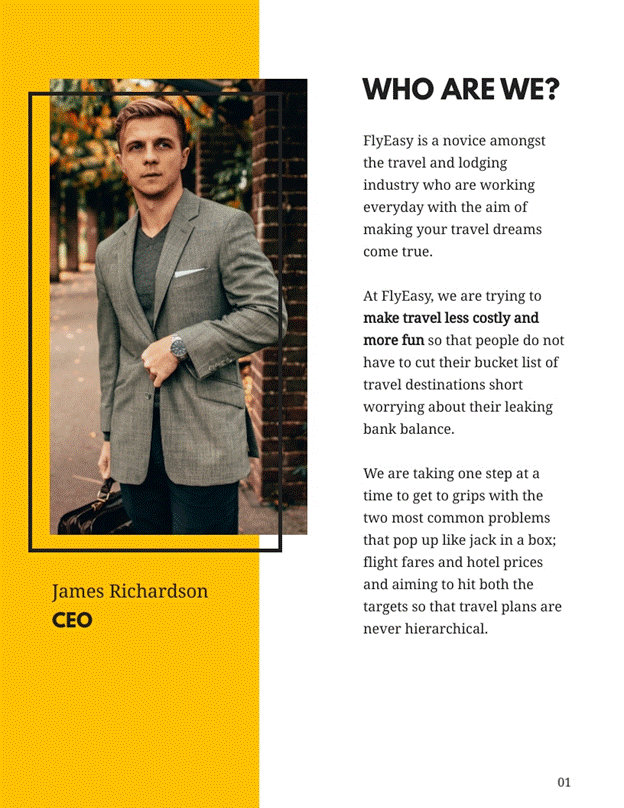
ต่อไปนี้คือตัวอย่างหน้าผลิตภัณฑ์ดิจิทัลที่มีส่วนหัวที่เป็นตัวหนาและอ่านง่าย

สังเกตว่าตัวพิมพ์ใหญ่และตัวพิมพ์ใหญ่ทั้งหมดดึงดูดความสนใจของคุณได้อย่างไร คุณต้องการให้ส่วนหัวของคุณแตกต่างจากเนื้อหาในร่างกายอย่างชัดเจน
6. แบ่งเนื้อหาร่างกายของคุณออกเป็นส่วนๆ
อยู่ห่างจากกรอบข้อความให้ดีที่สุด แบ่งสำเนาของคุณออกเป็นย่อหน้าและใช้องค์ประกอบภาพเพื่อให้มากกว่าข้อความ
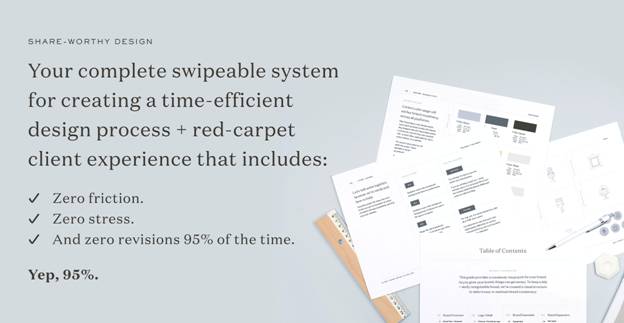
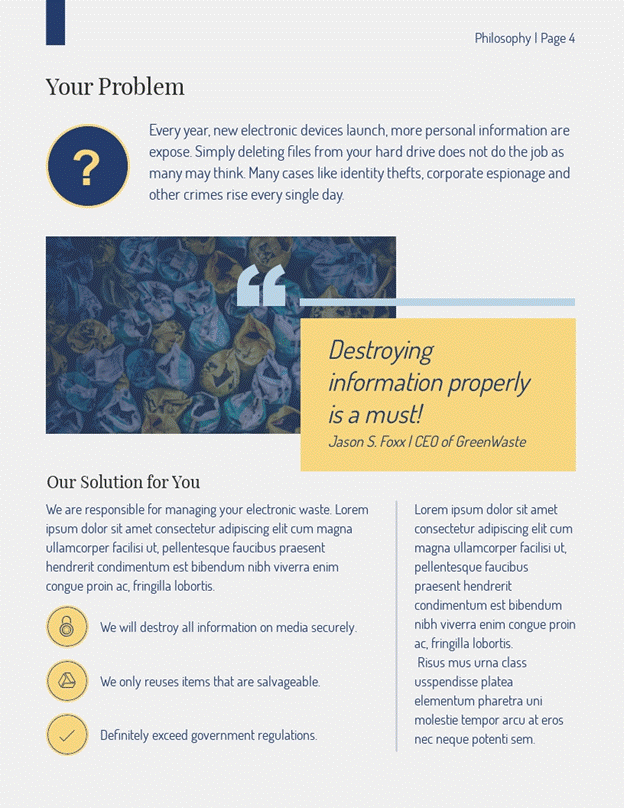
ดูว่าบล็อกข้อความถูกแยกออกอย่างไรในหน้าผลิตภัณฑ์ดิจิทัลด้านล่างนี้

การแยกข้อความด้วยเส้น ภาพ และย่อหน้าต่างๆ ทำให้ง่ายต่อการติดตามและอ่านเนื้อหาโดยไม่ฟุ้งซ่านหรือเบื่อ
7. รวมภาพจริงเข้ากับผลิตภัณฑ์ดิจิทัลของคุณ
มีภาพหลายประเภทที่คุณสามารถรวมเข้ากับผลิตภัณฑ์ดิจิทัลของคุณได้ ใช้ภาพถ่ายสต็อก ไอคอน ภาพประกอบกราฟิก การสร้างภาพข้อมูล และอื่นๆ เพื่อสร้างสมดุลทางภาพระหว่างการออกแบบและการคัดลอก
ในผลิตภัณฑ์ดิจิทัลขนาดใหญ่ เช่น หลักสูตรออนไลน์ คุณสามารถใส่สไลด์การนำเสนอ วิดีโอ และคลิปเสียงได้
การรวมรูปภาพเข้ากับหน้าผลิตภัณฑ์ดิจิทัลของคุณเป็นวิธีที่ยอดเยี่ยมในการสร้างการเน้นเสียงโดยไม่ทำให้เนื้อหาของคุณเต็มไปด้วยข้อความมากเกินไป เช่นในตัวอย่างด้านล่าง

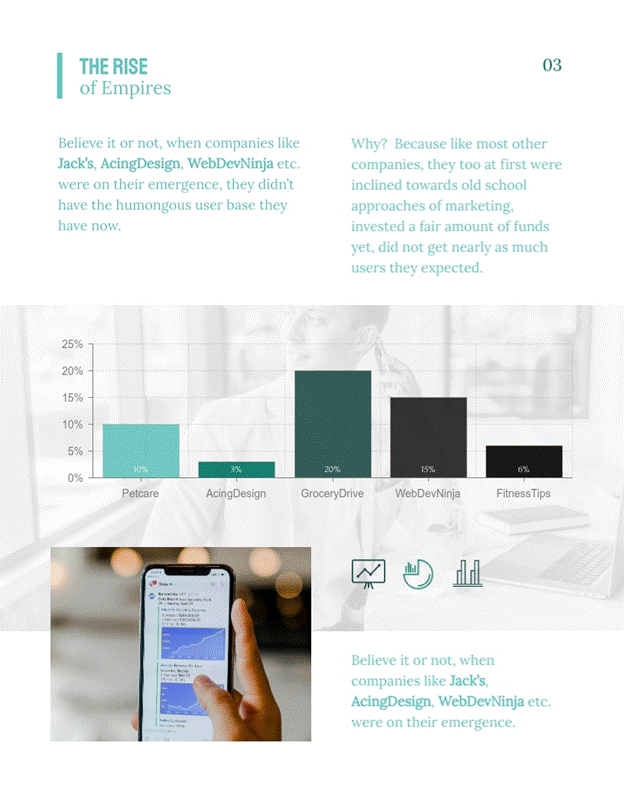
คุณยังสามารถแบ่งปันข้อมูลและสถิติด้วยแผนภูมิและกราฟต่างๆ ภายในผลิตภัณฑ์ดิจิทัลของคุณ โดยแสดงข้อมูลที่มีค่ายิ่งขึ้นในรูปแบบที่ย่อยได้
นี่เป็นตัวอย่างที่ดีของกราฟแท่งที่ช่วยชดเชยข้อความในหน้าผลิตภัณฑ์ดิจิทัล

นี่คือเหตุผลที่อินโฟกราฟิกได้รับความนิยม – ความสมดุลของการแสดงข้อมูลและเนื้อหาช่วยสร้างผลิตภัณฑ์ที่ย่อยได้จริงๆ
8. ใช้ไอคอนและภาพประกอบสไตล์เดียวกันตลอด
หากคุณเริ่มใช้ไอคอนหรือภาพประกอบในงานออกแบบของคุณ ตรวจสอบให้แน่ใจว่าคุณใช้รูปลักษณ์และความรู้สึกที่คล้ายคลึงกันสำหรับแต่ละไอคอนที่ใช้ในผลิตภัณฑ์ดิจิทัล
หากคุณเริ่มต้นด้วยไอคอนและภาพประกอบที่มีมิติเท่ากัน ให้ใช้ไอคอนและภาพประกอบที่มีมิติเท่ากัน เช่นเดียวกับเค้าร่างและแบน บรรลุความสอดคล้องของภาพโดยยึดติดกับสไตล์เดียวกันตลอดทั้งผลิตภัณฑ์ดิจิทัลของคุณ
และเพื่อไม่ให้คุณสงสัยว่าไอคอนประเภทต่างๆ เหล่านี้คืออะไร เราจะแสดงตัวอย่างให้คุณเห็น

ดูว่าไอคอนด้านบนทั้งหมดเน้นที่โครงร่างของวัตถุโดยเน้นสีเขียวมะนาวเล็ก ๆ ภายในอย่างไร สิ่งเหล่านี้ล้วนเป็นไอคอนสไตล์เดียวกันทั้งหมด
หากไอคอนใดไอคอนหนึ่งถูกเติมหรือมีลักษณะเป็น 3 มิติ การออกแบบจะไม่เข้ากันและจะไม่ดูกลมกลืนกัน
นี่คือเหตุผลสำคัญที่ต้องยึดรูปแบบไอคอนหรือภาพประกอบเดียวตลอดการออกแบบของคุณ
9. เริ่มต้นด้วยเทมเพลต
ต้องการทำให้การออกแบบโดยรวมของคุณง่ายยิ่งขึ้นหรือไม่? ใช้เทมเพลตเพื่อช่วยคุณสร้างผลิตภัณฑ์ดิจิทัลของคุณ!
คุณสามารถใช้เครื่องมือออกแบบกราฟิก เช่น Visme ที่มีเทมเพลตผลิตภัณฑ์ดิจิทัลหลายแบบให้เลือกเป็นจุดเริ่มต้นสำหรับการออกแบบของคุณ
เมื่อคุณใช้เทมเพลต คุณน่าจะมีบล็อกเนื้อหา ระยะขอบ ภาพจริง หัวเรื่อง และอื่นๆ ไว้สำหรับคุณแล้ว สิ่งที่คุณต้องทำคือเพิ่มข้อมูลของคุณเข้าไป
สิ่งนี้ทำให้ด้านการออกแบบของการสร้างและการขายผลิตภัณฑ์ดิจิทัลง่ายขึ้นมาก คุณจึงสามารถลดเวลาในการสร้างและเริ่มขายได้เร็วขึ้น นอกจากนี้ยังมีตัวเลือก DIY แทนที่จะจ้างการออกแบบดิจิทัลของคุณ
สร้างผลิตภัณฑ์ดิจิทัลที่น่าทึ่งของคุณเอง
เริ่มต้นสร้างผลิตภัณฑ์ดิจิทัลของคุณเองที่ผู้ชมของคุณรอไม่ไหวที่จะซื้อ อย่าลืมหาธีมหรือปลั๊กอิน WordPress ที่สมบูรณ์แบบเพื่อช่วยให้คุณขายผลิตภัณฑ์ดิจิทัลบนเว็บไซต์ของคุณได้อย่างราบรื่น

Chloe เป็นผู้จัดการฝ่ายการตลาดเนื้อหาของ Visme ซึ่งเป็นซอฟต์แวร์ออกแบบกราฟิกออนไลน์ เธอชอบเขียนเกี่ยวกับการตลาดดิจิทัลและการออกแบบ และค้นหาวิธีใหม่ๆ ในการมีส่วนร่วมกับผู้ชมผ่านเนื้อหา Chloe ตั้งอยู่ในเมืองชาร์ลสตัน รัฐเซาท์แคโรไลนา ซึ่งเธอชอบสำรวจเมืองของเธอกับลูกชายของเธอ
