เคล็ดลับ 5 ข้อในการออกแบบประสบการณ์มือถือที่ดีที่สุด
เผยแพร่แล้ว: 2017-02-16ARM ผู้ผลิตชิปชั้นนำคาดการณ์ว่าผลิตภัณฑ์ใหม่ของพวกเขาจะทำให้คอมพิวเตอร์ทุกเครื่องล้าสมัย และภายในปี 2016 โลกจะเป็นได้เพียงโทรศัพท์เท่านั้น
แม้ว่าการคาดการณ์จะคลอดก่อนกำหนดเล็กน้อย แต่ความจริงก็ยังคงมีกิจกรรมออนไลน์ที่เพิ่มขึ้นเรื่อยๆ บนอุปกรณ์มือถือ ตามรายงานการตลาดด้านการสื่อสารประจำปี 2559 ของ Ofcom สัดส่วนของผู้ที่ใช้โทรศัพท์ในการเข้าถึงอินเทอร์เน็ตขณะนี้อยู่ที่ 66% เพิ่มขึ้น 15%
ด้วยจำนวนผู้ใช้มือถือที่สูงเป็นประวัติการณ์ บริษัทต่างๆ ต้องคิดให้รอบคอบเกี่ยวกับรูปลักษณ์และการทำงานของเว็บไซต์บนหน้าจอที่เล็กลง ผู้คนใช้โทรศัพท์มือถือเพื่อค้นคว้าข้อมูลผลิตภัณฑ์มากขึ้น ดังนั้นการมอบประสบการณ์บนมือถือที่ยอดเยี่ยมให้กับพวกเขาเกือบจะหมายความว่าพวกเขาจะกลับมาที่เว็บไซต์ของคุณเมื่อพร้อมที่จะซื้อ
มาดูสิ่งที่ควรพิจารณาเมื่อออกแบบเว็บไซต์บนมือถือ:
#1 การตอบสนองคือกุญแจสำคัญในการออกแบบประสบการณ์มือถือ
มีความเข้าใจผิดกันโดยทั่วไปว่าเว็บไซต์เดสก์ท็อปและเว็บไซต์บนมือถือเป็นสองสิ่งที่แตกต่างกัน สิ่งนี้เกิดขึ้นจากความจริงที่ว่าในตอนแรกพวกเขาเป็น
บริษัทต่างๆ จะใช้เวลาและความพยายาม (ไม่ต้องพูดถึงเรื่องเงิน) ในการจัดระเบียบงานสร้างเว็บไซต์ แต่จะได้รับแจ้งว่าพวกเขาจะต้องสร้าง 'เวอร์ชันสำหรับมือถือ' โดยพื้นฐานแล้วจะเริ่มต้นจากศูนย์
เมื่อมีการเปิดตัวอุปกรณ์พกพาในตลาดมากขึ้น ทุกหน้าจอมีขนาดแตกต่างกัน การมีเว็บไซต์ 'เวอร์ชันสำหรับมือถือ' ที่แยกจากกันไม่เพียงพอที่จะรับประกันประสบการณ์การใช้งานที่เป็นมิตรกับผู้ใช้... และการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ก็เช่นกัน
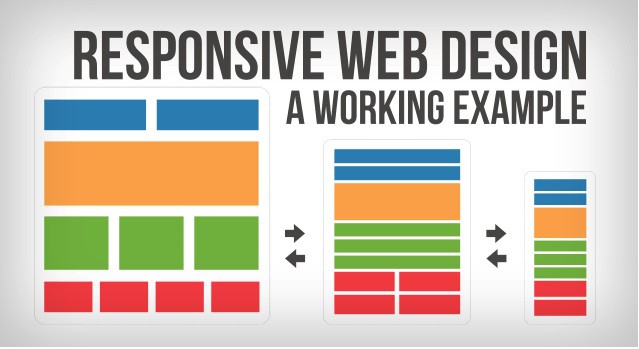
การสร้างเว็บไซต์แบบตอบสนองทำให้คุณสามารถใช้เนื้อหาเดียวกันกับเวอร์ชันเดสก์ท็อปได้ แต่นำเสนอในลักษณะที่เพิ่มประสบการณ์ผู้ใช้สูงสุดในอุปกรณ์ต่างๆ ดังที่คุณเห็นจากตัวอย่างด้านล่าง เนื้อหาไม่เปลี่ยนแปลง มันแค่เลื่อนและจัดเรียงใหม่เพื่อรองรับการเปลี่ยนแปลงของขนาดหน้าจอ

สิ่งนี้มอบประสบการณ์ที่สอดคล้องกันในทุกอุปกรณ์ ซึ่งเป็นสิ่งที่เราที่ Moove มอบให้ตามมาตรฐานด้วยการออกแบบทั้งหมดของเรา
#2 ให้ความสำคัญกับประสบการณ์ของผู้ใช้
เว็บไซต์ต้องไม่เพียงแค่มีสไตล์และเนื้อหาเท่านั้น
ความก้าวหน้าทางเทคโนโลยีหมายความว่าขณะนี้บริษัทต่างๆ มีข้อมูลอยู่ใกล้แค่เพียงปลายนิ้วสัมผัสมากกว่าที่เคยเป็นมา พวกเขาสามารถติดตามว่าผู้ใช้มาที่ไซต์ของพวกเขาอย่างไร พวกเขาย้ายไปมาอย่างไร และที่สำคัญที่สุด สิ่งที่พวกเขาทำต่อไป
เหตุใดจึงไม่ใช้ข้อมูลนี้เพื่อประโยชน์ของคุณเมื่อพิจารณาการออกแบบเว็บไซต์บนมือถือของคุณ
เนื่องจากอุปกรณ์เคลื่อนที่มีพื้นที่หน้าจอน้อยลง สิ่งสำคัญคือคุณต้องใช้ข้อมูลเพื่อนำเสนอเนื้อหาที่เกี่ยวข้องมากที่สุดไปยังผู้ใช้ของคุณล่วงหน้า การให้สิทธิ์เข้าถึงประเภทเนื้อหาที่พวกเขากำลังค้นหาในทันที ผู้เข้าชมจะอยู่บนไซต์ของคุณได้นานขึ้น
คุณควรพิจารณา 'ท่าทาง' ของผู้เยี่ยมชมมือถือของคุณด้วย
ตามที่ Google อธิบาย ท่าทางสัมผัสรวมถึงกลไกการสัมผัส (สิ่งที่นิ้วมือทำบนหน้าจอ เช่น การแตะ การปัด) และกิจกรรมการสัมผัส (ผลของท่าทางสัมผัสเฉพาะ เช่น เปิดใช้งาน ยกเลิก ซูม)
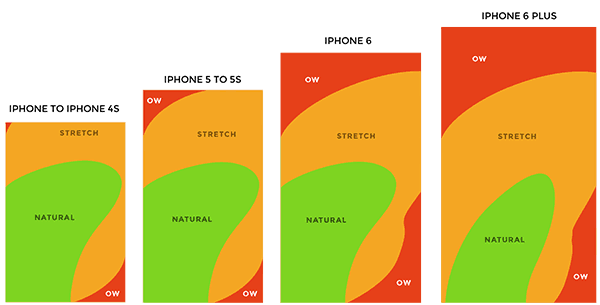
เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น สิ่งสำคัญคือต้องรวมท่าทาง 'ธรรมชาติ' ง่ายๆ เข้ากับเว็บไซต์บนมือถือของคุณ เพื่อให้แน่ใจว่าผู้ใช้จะสามารถไปยังที่ที่พวกเขาต้องการไปได้อย่างง่ายดายที่สุด
การเพิ่มท่าทางสัมผัสไปยังไซต์บนมือถือของคุณที่ 'ขยาย' สำหรับผู้ชมเฉพาะของคุณจะกระตุ้นให้พวกเขามองหาเนื้อหาที่อื่น สิ่งสำคัญคือต้องเข้าใจว่าผู้เข้าชมบนอุปกรณ์เคลื่อนที่ของคุณมีพฤติกรรมอย่างไรบนอุปกรณ์บางอย่างและท่าทางที่พวกเขาน่าจะแสดง
พฤติกรรมอาจรวมถึงช่วงการเคลื่อนไหวของผู้ใช้ เช่น มีแนวโน้มว่าพวกเขาจะเข้าชมไซต์ของคุณในขณะที่อยู่นิ่งหรือกำลังเดินทาง ระดับความสะดวกสบาย (พวกเขากำลังเร่งรีบหรือรู้สึกผ่อนคลายหรือไม่) และสภาพจิตใจที่ผู้ใช้อาจเป็น ใน – ตัวอย่างเช่น พวกเขามีแนวโน้มที่จะประสบกับชุดของอารมณ์เฉพาะเมื่อเข้าชมไซต์ของคุณหรือไม่?


#3 อย่าถือว่าผู้เยี่ยมชมมือถือของคุณอยู่ในระหว่างการขนส่งเสมอ
หากคุณถูกขอให้อธิบายเกี่ยวกับผู้ใช้อินเทอร์เน็ตบนมือถือ คุณอาจนึกภาพใครบางคนกำลังเดินอยู่บนถนน อยู่บนระบบขนส่งสาธารณะ หรือกำลังเร่งรีบ
อย่างไรก็ตาม การตั้งสมมติฐานเหล่านี้อาจส่งผลเสียต่อธุรกิจของคุณ พวกเขาสามารถนำเราไปสู่การออกแบบเว็บไซต์ที่นำเสนอโซลูชันที่รวดเร็วที่สุด แทนที่จะเป็นวิธีที่ดีที่สุด
หากผู้เข้าชมมีส่วนร่วมกับเนื้อหาของคุณ พวกเขาจะอยู่ในไซต์ของคุณนานเท่าใดจึงจะรู้สึกพึงพอใจ ดังนั้นจึงเป็นเรื่องสำคัญที่จะแนะนำเนื้อหาเพิ่มเติมที่พวกเขาอาจสนใจเพื่อกระตุ้นให้พวกเขาอ่านต่อไป
หากผู้ใช้คลิกไปมาระหว่างหน้าจออย่างต่อเนื่อง พวกเขาจะหงุดหงิดและจากไปในไม่ช้า ดังนั้นจึงเป็นเรื่องสำคัญที่เว็บไซต์ของคุณจะต้องสร้างขึ้นโดยสัญชาตญาณเพื่อกระตุ้นให้เกิดการโต้ตอบมากขึ้น
ตัวอย่างเช่น หากคุณเปิดเว็บไซต์ข่าว ตรวจสอบให้แน่ใจว่าคุณเสนอบทความที่เกี่ยวข้องที่ด้านล่างของแต่ละโพสต์ หากคุณขายสินค้า แสดงผลิตภัณฑ์ที่เกี่ยวข้อง – ให้พวกเขาอ่านอย่างอื่นต่อไปเสมอ
#4 ทำให้เนื้อหาของคุณอ่านง่าย
สิ่งที่เรียบง่ายที่มักถูกละเลยคือความชัดเจนของเว็บไซต์
เนื้อหาของคุณอาจมีคุณค่าและชาญฉลาด และการออกแบบของคุณก็ยอดเยี่ยม แต่ถ้าผู้ใช้มือถือของคุณมีปัญหาในการอ่านเนื้อหา มันจะเป็นประสบการณ์บนมือถือที่ไม่ดีและทุกอย่างก็สูญหายไป
พยายามใช้แบบอักษรเดียวอย่างสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ ฟอนต์ Sans-serif ได้รับความนิยมเป็นพิเศษเนื่องจากมีความชัดเจนในขนาดหน้าจอต่างๆ

ในทำนองเดียวกัน หากไซต์ของคุณเสนอโอกาสในการโฆษณา ตรวจสอบให้แน่ใจว่ากราฟิกมีขนาดเท่ากับหน้าจอของผู้ใช้ สิ่งสุดท้ายที่ผู้โฆษณาต้องการคือการที่โฆษณาของตนไม่สามารถอ่านบนอุปกรณ์เคลื่อนที่ได้ เนื่องจากโฆษณามีขนาดเล็กเกินไป
ตรวจสอบให้แน่ใจว่าคุณได้ระบุข้อกำหนดที่ถูกต้องแก่ผู้โฆษณา รวมถึงตัวอย่างว่าโฆษณาของพวกเขาจะปรากฏบนไซต์อย่างไร เพื่อให้พวกเขาสามารถปรับเปลี่ยนการออกแบบได้อย่างเหมาะสม
#5 อย่าลืมระบบจัดการเนื้อหา
หากคุณกำลังทำหน้าที่อัปเดตเว็บไซต์ของคุณผ่านระบบจัดการเนื้อหา (CMS) คุณควรให้เว็บไซต์ด้านนี้ตอบสนองด้วยเช่นกัน ไว้วางใจเรา; จะง่ายกว่ามากในการอัปเดตเนื้อหาของเว็บไซต์ในขณะเดินทาง หากคุณไม่ได้ซูมเข้าและออกจาก CMS ตลอดเวลา!
WordPress มาพร้อมกับความสามารถนี้ในตัว ซึ่งสามารถประหยัดเวลา แรง และค่าใช้จ่ายในระยะยาว
สิ่งสำคัญที่สุดที่ต้องจำไว้เมื่อออกแบบเว็บไซต์บนมือถือคือการพิจารณาผู้ใช้เป็นอันดับแรก เมื่อเข้าใจพฤติกรรมของพวกเขาอย่างแท้จริงขณะอยู่บนไซต์ของคุณ คุณจะเริ่มสร้างประสบการณ์บนมือถือที่ส่งเสริมการโต้ตอบและขับเคลื่อนธุรกิจได้มากขึ้น
เว็บไซต์ของคุณเหมาะสำหรับมือถือหรือไม่? ถ้าไม่ ทำไมคุณไม่ติดต่อเราเพื่อหารือเกี่ยวกับวิธีที่เราสามารถปรับปรุงประสบการณ์มือถือของเว็บไซต์ของคุณ
