ความแตกต่างระหว่าง datepicker และ timepicker
เผยแพร่แล้ว: 2025-03-12
วันนี้เรามีสูตรการสร้างรูปแบบที่สมบูรณ์แบบ! ไม่ต้องกังวลเพราะบล็อกนี้อยู่ที่นี่พร้อมคำตอบทั้งหมดสำหรับคำถามที่ยุ่งยาก! ที่นี่คุณจะเข้าใจความแตกต่างอย่างชัดเจนระหว่าง datepicker และ timepicker บล็อกนี้จะอธิบายได้อย่างง่ายดายและให้อินสแตนซ์สดที่คุณสามารถใช้ตัวเลือกวันที่กับตัวเลือกเวลา
นี่อาจดูเหมือนเป็นสิ่งที่นาที แต่ความงามอยู่ในรายละเอียดเสมอ การเลือกเครื่องมือที่เหมาะสมช่วยเพิ่มรูปแบบของคุณและให้รายละเอียดที่แน่นอนแก่คุณ ดังนั้นมันจึงเป็นสิ่งสำคัญสำหรับคุณที่จะเข้าใจความแตกต่างได้ดี

ในการพูดง่ายๆตัวเลือกวันที่ช่วยให้ผู้ใช้เลือกวันที่ นี่คือเครื่องมืออินเทอร์เฟซผู้ใช้ที่ปรากฏปฏิทินสำหรับการเลือกวันที่แม่นยำ ตอนนี้ทำไมต้องใช้ประโยชน์จากพลังของตัวเลือกวันที่?

เพื่อให้ง่ายขึ้นตัวเลือกเวลาให้คุณเลือกเวลา สำหรับการเลือกวันที่คุณจะได้รับมุมมองปฏิทินรายปี ในทำนองเดียวกันสำหรับตัวเลือกเวลาคุณจะเห็นตัวเลือกของชั่วโมงและนาที จากนี้คุณสามารถเลือกเวลาที่แน่นอนของคุณ TimePicker จำเป็นสำหรับธุรกิจของคุณอย่างไร?
ขั้นตอนที่ 1: ดาวน์โหลดปลั๊กอิน Arforms

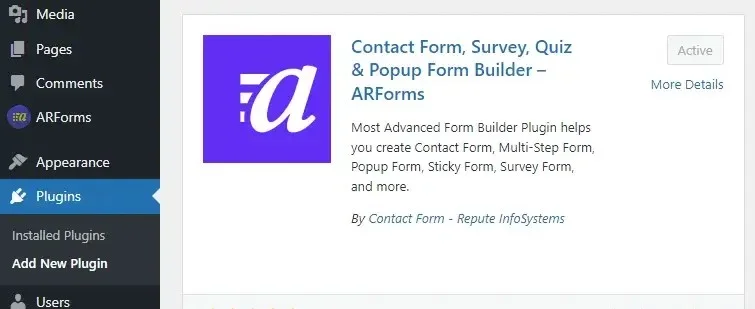
คุณพร้อมที่จะเปิดใช้งาน arforms ปลั๊กอินแบบฟอร์มติดต่อหรือไม่? จากนั้นดาวน์โหลดจากไดเรกทอรีปลั๊กอินและติดตั้ง+เปิดใช้งานเพื่อก้าวไปข้างหน้า
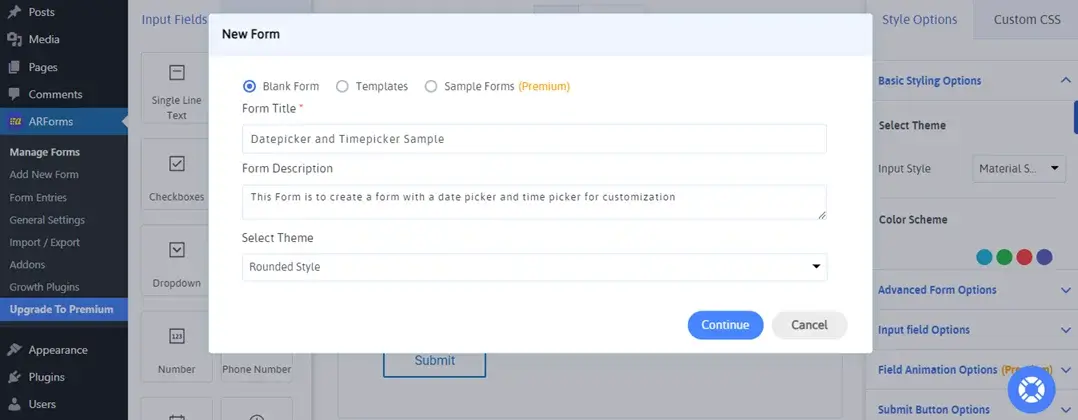
ขั้นตอนที่ 2 เพิ่มแบบฟอร์มและรายละเอียดใหม่

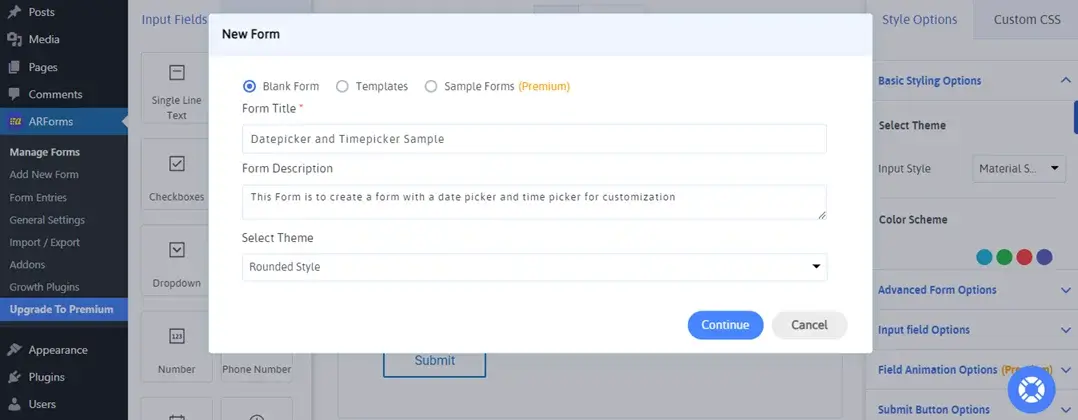
ตอนนี้ไปที่ arforms จากแผงด้านซ้ายและเพิ่มแบบฟอร์มใหม่ เพิ่มรายละเอียดฟอร์มของชื่อเรื่องและคำอธิบายและเลือกธีม คุณสามารถเลือกใช้เทมเพลตสำหรับการปรับแต่งอย่างรวดเร็ว
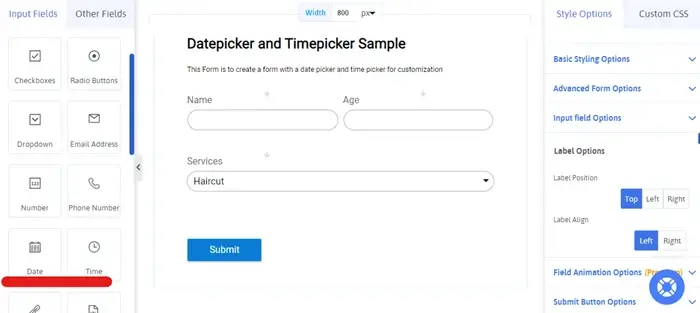
ขั้นตอนที่ 3 เริ่มสร้างฟิลด์ฟอร์ม

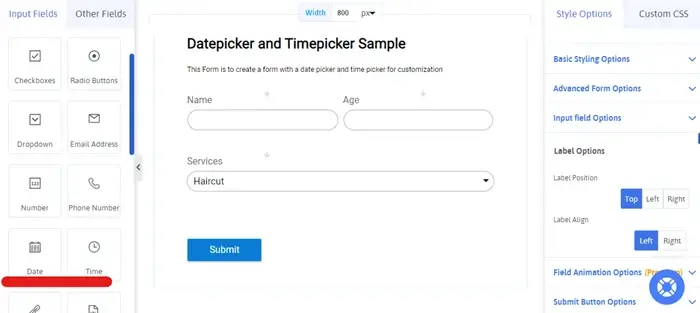
ตอนนี้เป็นเวลาที่น่าตื่นเต้นในการเริ่มสร้างแบบฟอร์มของคุณ ฉันกำลังสร้างรูปแบบที่ง่ายและง่ายมากสำหรับบริการร้านทำผมที่ต้องการให้ผู้ใช้เลือกวันที่และเวลาของการนัดหมาย ฟิลด์ที่จำเป็นทั้งหมดเช่นชื่อการติดต่อแบทช์บริการและอื่น ๆ จะถูกเพิ่มเพื่อความสะดวก โพสต์ว่าถึงเวลาที่จะเพิ่มส่วนวันที่และเวลาของเราสำหรับแบบฟอร์มที่สมบูรณ์แบบ
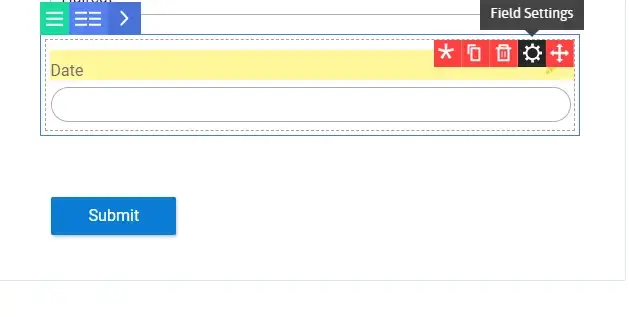
ขั้นตอนที่ 4 การเพิ่มฟิลด์วันที่

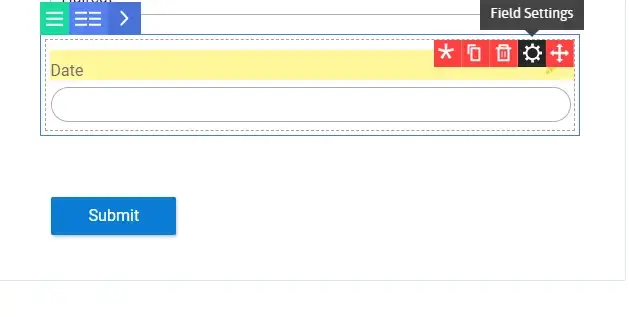
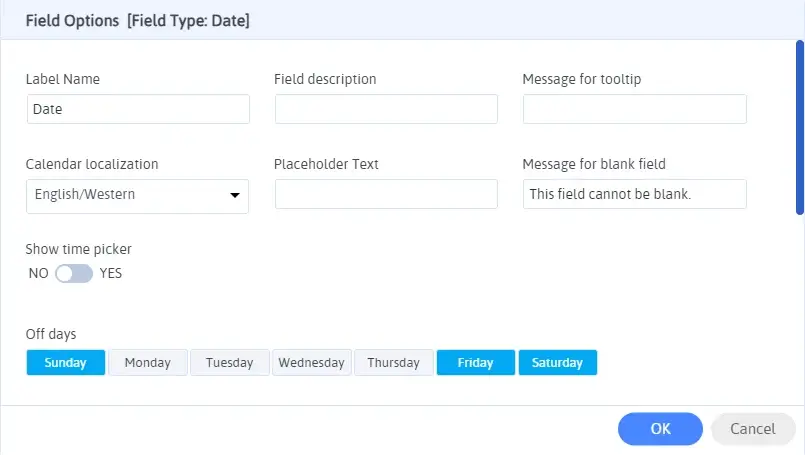
เมื่อคุณเพิ่มฟิลด์วันที่แล้วคุณจะได้รับตัวเลือกการตั้งค่าพิเศษโดยการโฉบเหนือฟิลด์ หากต้องการแก้ไขคุณสมบัติฟิลด์วันที่ได้อย่างราบรื่นคลิกที่การตั้งค่า


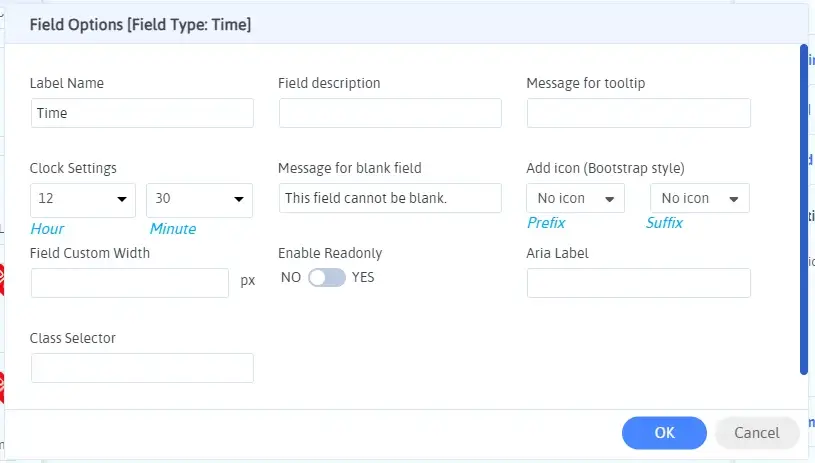
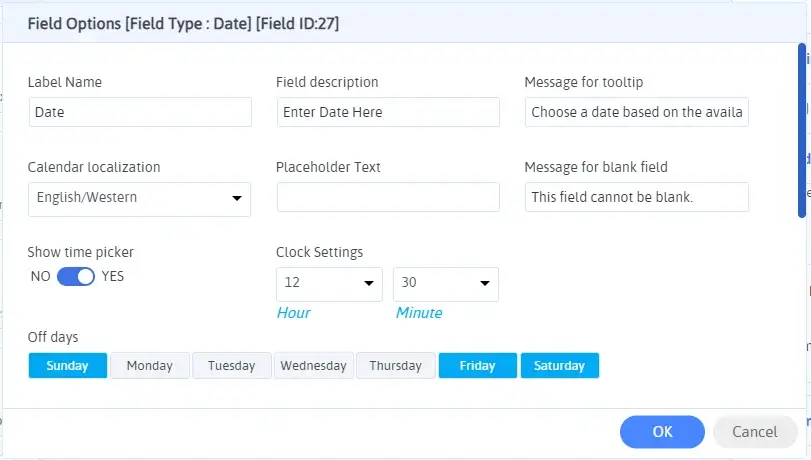
ตอนนี้เช่นเดียวกับที่เราเพิ่มฟิลด์วันที่และคลิกที่การตั้งค่าเพียงเพิ่มฟิลด์เวลา นอกจากนี้คลิกที่ตัวเลือกการตั้งค่าเพื่อแก้ไขและสำรวจคุณสมบัติขั้นสูง

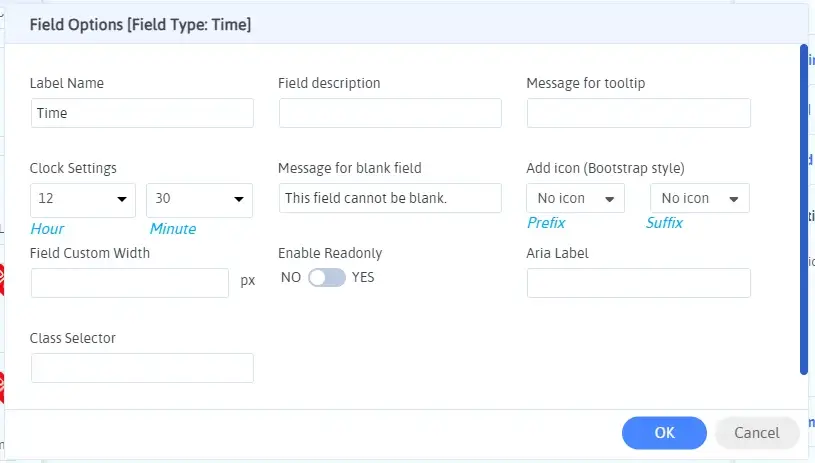
แก้ไขการตั้งค่าตามความต้องการของคุณเพื่อให้แบบฟอร์มสมบูรณ์แบบ เลือกรูปแบบ 12 หรือ 24 ชั่วโมงสำหรับฟิลด์ตามความเรียบง่ายของผู้ใช้
ตอนนี้สิ่งที่คุณต้องทำคือคลิกที่บันทึกแบบฟอร์มและจะพร้อมใช้งานอย่างสมบูรณ์แบบ
ขั้นตอนที่ 6 คัดลอกและเผยแพร่แบบฟอร์ม

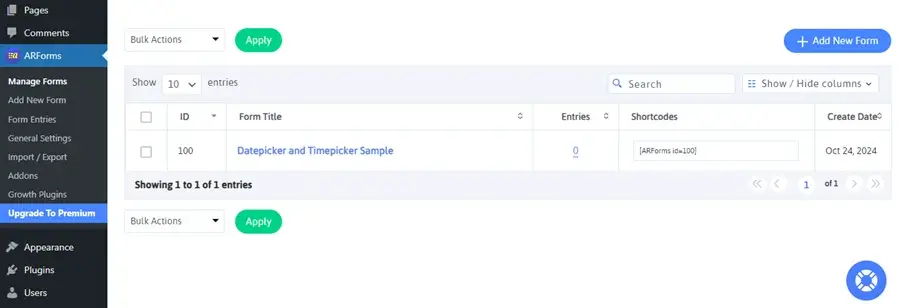
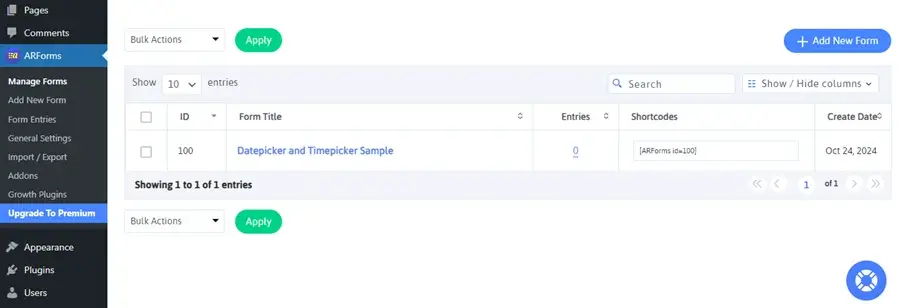
หลังจากบันทึกแบบฟอร์มแล้วไปจัดการแบบฟอร์ม ที่นี่คุณจะเห็นแบบฟอร์มที่เราสร้างขึ้น ตอนนี้ข้ามรหัสย่อแล้วคลิกเพื่อคัดลอกได้อย่างง่ายดาย
เลือกหน้าเฉพาะโพสต์หรือตำแหน่งเพื่อแสดงแบบฟอร์มบนเว็บไซต์ของคุณเพื่อให้สามารถเข้าถึงได้แบบสาธารณะ ที่นั่นวางรหัสย่อและเผยแพร่/อัปเดตหน้า/โพสต์และแบบฟอร์มของคุณจะพร้อมในเวลาไม่นาน

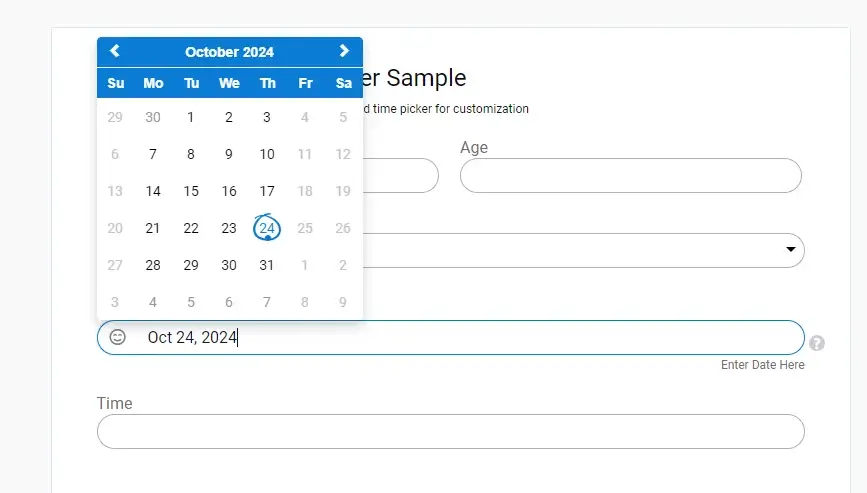
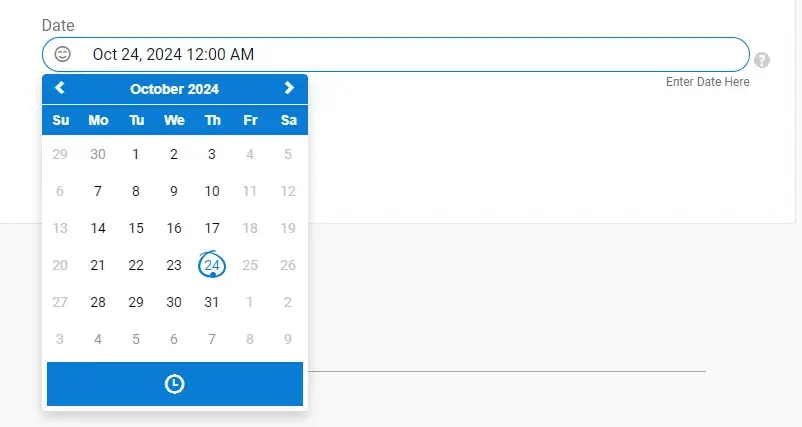
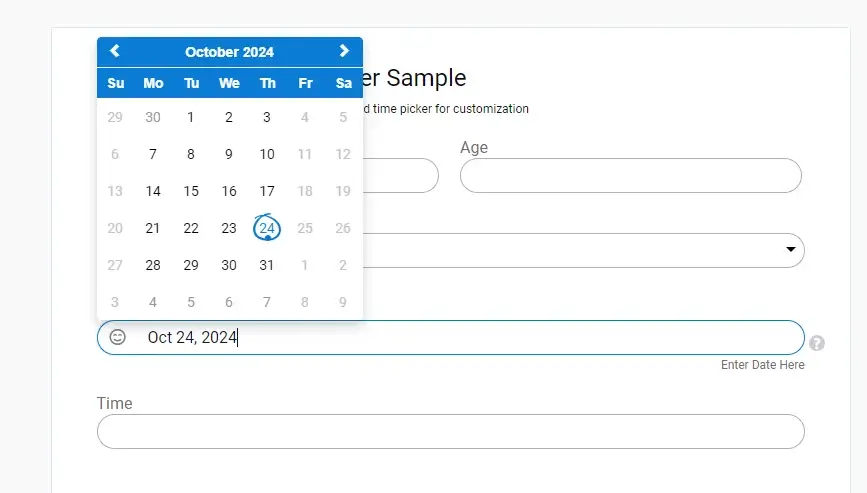
ตรวจสอบว่าตัวเลือกวันที่ปิดการใช้งานวันศุกร์วันเสาร์และวันอาทิตย์ตามการตั้งค่าของเราและแสดงวันที่ปัจจุบันเช่นกัน นั่นคือสิ่งที่รูปแบบขั้นสูงและสมบูรณ์แบบดูเหมือน

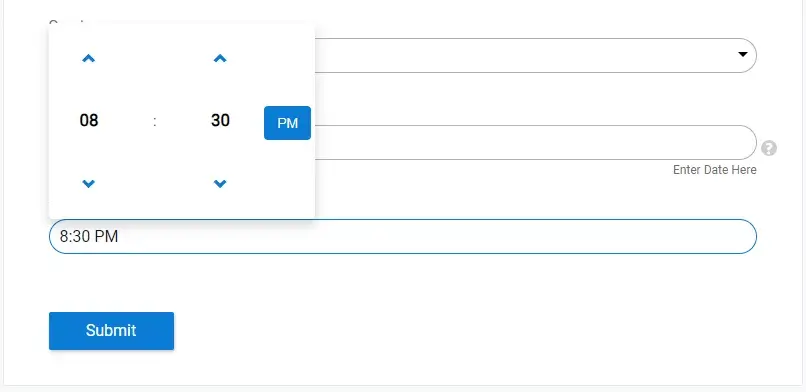
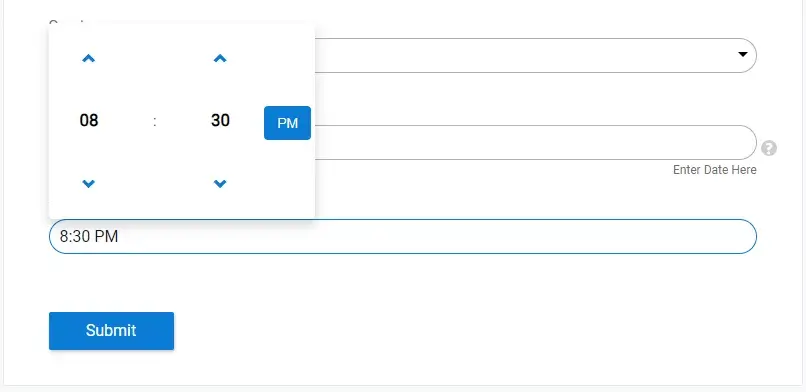
ขึ้นอยู่กับการเลือกรูปแบบ 12 ชั่วโมงตัวเลือกเวลานั้นแม่นยำและทำงานได้ดี
ตอนนี้เรามาแก้ไขแบบฟอร์มของเราเพื่อรวมงานวันที่และการเลือกเวลาอย่างราบรื่น สำหรับสิ่งนั้นไปที่จัดการแบบฟอร์มและคลิกที่ไอคอนแก้ไขเพื่อแก้ไขแบบฟอร์ม

ลบส่วนตัวเลือกเวลาและไปที่เมนูการตั้งค่าของเครื่องมือวันที่ เปิดใช้งานตัวเลือกตัวเลือกเวลาและตั้งค่ารูปแบบของคุณ บันทึกแบบฟอร์มและรีเฟรชโพสต์/หน้า/สถานที่ที่คุณผ่านรหัสย่อเพื่อเอาต์พุตที่สมบูรณ์แบบโดยใช้เครื่องมือเดียว

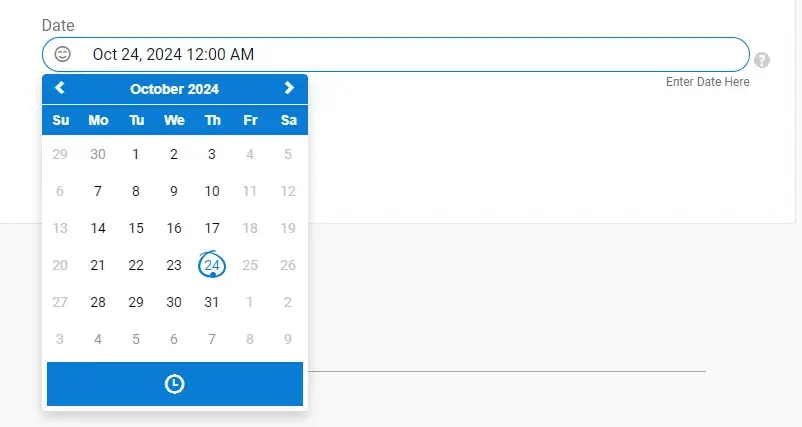
ตรวจสอบวิธีที่คุณสามารถเข้าถึงปฏิทินรวมถึงเครื่องมือวัดเวลาจากที่เดียวเอง ที่นี่คุณสามารถตั้งค่าคุณสมบัติที่เฉพาะเจาะจงมาก นั่นคือรูปแบบของสิบสองหรือยี่สิบสี่ชั่วโมง
นี่เป็นเวลาที่มีเวลาหากคุณต้องการอนุญาตให้เลือกเวลาสำหรับบริการของคุณ!
คุณกำลังมองหาคุณสมบัติและคำแนะนำขั้นสูงเพิ่มเติมหรือไม่? ผ่านบล็อกของเราเพื่อค้นหาสิ่งที่ดีที่สุดของโลกของ WordPress และได้รับแรงบันดาลใจ
นี่อาจดูเหมือนเป็นสิ่งที่นาที แต่ความงามอยู่ในรายละเอียดเสมอ การเลือกเครื่องมือที่เหมาะสมช่วยเพิ่มรูปแบบของคุณและให้รายละเอียดที่แน่นอนแก่คุณ ดังนั้นมันจึงเป็นสิ่งสำคัญสำหรับคุณที่จะเข้าใจความแตกต่างได้ดี
Datepicker คืออะไร?

ในการพูดง่ายๆตัวเลือกวันที่ช่วยให้ผู้ใช้เลือกวันที่ นี่คือเครื่องมืออินเทอร์เฟซผู้ใช้ที่ปรากฏปฏิทินสำหรับการเลือกวันที่แม่นยำ ตอนนี้ทำไมต้องใช้ประโยชน์จากพลังของตัวเลือกวันที่?
- ในการพิมพ์ด้วยตนเองทุกคนเขียนด้วยวิธีที่เป็นเอกลักษณ์ของตัวเองส่งผลให้เกิดรูปแบบข้อมูลหลายรูปแบบ
- ทุกคนมีวิธีการเขียนที่แตกต่างกัน mm/dd/yyyy, mm/yy, dd/mm/yyyy และอื่น ๆ การใช้ DatePicker ช่วยให้คุณมีความสม่ำเสมอในบันทึกข้อมูลของคุณ
- ตั้งค่าช่วงที่สามารถเลือกวันที่ได้อย่างง่ายดาย อนุญาตเฉพาะการเลือกวันที่ในอนาคตสำหรับการทำงานที่ราบรื่น จำกัด การเลือกวันที่เฉพาะสำหรับการทำงานที่ง่าย
ตัวเลือกวันที่ใช้กันทั่วไปเมื่อใด
- ระบบการจอง:สำหรับแพลตฟอร์มการจองเช่นภาพยนตร์, โรงแรม, การจองเที่ยวบินและกิจกรรม, datepicker พบได้ทั่วไปสำหรับการจองที่ง่ายขึ้น สิ่งนี้ช่วยให้คุณสามารถเลือกวันที่เริ่มต้นและสิ้นสุดได้อย่างรวดเร็ว
- แอพพลิเคชั่นการจัดตารางเวลา:สำหรับธุรกิจบริการเช่นร้านเสริมสวยช่างทำผมชั้นเรียนออกกำลังกายและโรงเรียนออนไลน์ตัวเลือกวันที่เหมาะและจำเป็น
- แบบฟอร์ม:แบบฟอร์มการลงทะเบียนหลายแบบใช้ตัวเลือกวันที่เพื่อจับวันเกิดหรือวันที่ต้องการใด ๆ สำหรับการบันทึกข้อมูลที่สมบูรณ์แบบ
Timepicker คืออะไร?

เพื่อให้ง่ายขึ้นตัวเลือกเวลาให้คุณเลือกเวลา สำหรับการเลือกวันที่คุณจะได้รับมุมมองปฏิทินรายปี ในทำนองเดียวกันสำหรับตัวเลือกเวลาคุณจะเห็นตัวเลือกของชั่วโมงและนาที จากนี้คุณสามารถเลือกเวลาที่แน่นอนของคุณ TimePicker จำเป็นสำหรับธุรกิจของคุณอย่างไร?
- ด้วยตนเองมีโอกาสที่จะเลือกเวลาหลายครั้งที่สามารถครอบงำคุณได้
- ในที่นี้ผู้คนมีอิสระที่จะเขียนตามที่พวกเขาต้องการ
- ด้วย timepicker มีความสม่ำเสมอในการรวบรวมข้อมูล สิ่งนี้จะช่วยเพิ่มองค์กรและประสิทธิภาพของหน้าที่ของคุณ
timepicker ใช้ที่ไหนโดยทั่วไป?
- การประชุมการจัดตารางเวลา:ในการกำหนดเวลาการประชุมหรือการนัดหมายที่เฉพาะเจาะจงตัวเลือกเวลาอนุญาตให้เลือกเวลาที่แม่นยำซึ่งเป็นประโยชน์ต่อทั้งผู้ใช้และอีกฝ่าย
- นาฬิกาปลุก:ในแอปพลิเคชันเช่นการเตือนภัยและการเตือนคุณมักจะได้รับตัวเลือกเวลาที่ช่วยให้คุณสามารถตั้งเวลาที่แน่นอนโดยไม่ต้องกังวลด้วยตนเอง
- บริการจอง:สำนักงานแพทย์ตัวแทนการท่องเที่ยวนักจิตวิทยาและที่ปรึกษาจำเป็นต้องใช้ตัวเลือกเวลาเพื่อให้ลูกค้าสามารถเลือกเวลาที่แน่นอน
ความแตกต่างที่สำคัญระหว่าง datepicker และ timepicker
ฉันแน่ใจว่าคุณมีความชัดเจนเกี่ยวกับความหมายพื้นฐานและยูทิลิตี้ของเครื่องมือวันที่และ timepicker ให้เราเข้าใจว่าพวกเขาแตกต่างกันอย่างไร| ความแตกต่าง | ตัวเลือกวันที่ | ตัวเลือกเวลา |
| วัตถุประสงค์ | นี่คือการเลือกวันที่เฉพาะในรูปแบบที่ระบุ | เครื่องมือนี้ใช้สำหรับการเลือกเวลา |
| การออกแบบ UI | ปฏิทินรายปีพร้อมตัวเลือกสำหรับการเลือกวันที่ปีและเดือน | นาฬิกาหรือตัวเลือกการเลือกเลื่อน |
| ตัวเลือกการปรับแต่ง | เลือกช่วงวันที่ที่มีอยู่เพื่อเลือก คุณสามารถปิดการใช้งานวันที่ที่เลือกได้เนื่องจากความไม่พร้อมใช้งานหรือการจองอื่น ๆ | เลือกช่วงเวลาเลือกรูปแบบ 12 หรือ 24 ชั่วโมงและให้ตัวเลือกสำหรับ AM/PM |
| คุณประโยชน์ | ส่วนใหญ่ใช้ในระบบการจองและแบบฟอร์มการลงทะเบียน | ใช้ในการเตือนการเตือนความจำการนัดหมายการนัดหมาย |
เมื่อใดควรใช้ datepicker กับ timepicker
ทำความเข้าใจกับความต้องการของคุณในวันที่และนักเล่นนาฬิกาเพื่อการจัดการที่ราบรื่น จากนั้นคุณสามารถเลือกได้อย่างง่ายดายว่าตัวเลือกวันที่เหมาะสมกับความต้องการของคุณหรือตัวเลือกเวลา- ใช้ datepicker เมื่อ ...คุณต้องได้รับวันที่เฉพาะเช่นการจองการเดินทางการจองเที่ยวบินการลงทะเบียนกิจกรรมและการลงทะเบียนเวิร์กช็อป
- ใช้ timepicker เมื่อ ...คุณต้องการการจองเวลาที่เฉพาะเจาะจงสำหรับบริการเช่นผม, เล็บ, ความงามและบริการล้างรถ
ปลั๊กอิน DatePicker และ TimePicker ยอดนิยม
สำหรับ WordPress หรือ JavaScript นี่คือรายการเครื่องมือและปลั๊กอินที่จะช่วยให้คุณเพิ่มตัวเลือกวันที่หรือตัวเลือกเวลาในเว็บไซต์ของคุณ- jQuery ui datepicker
- Flatpickr
- timepicker.js
- ปลั๊กอินวันที่และเวลา WordPress
ใช้ประโยชน์จาก arforms ด้วยตัวเลือกวันที่และเวลาใน inbuilt
ให้เราใช้ arforms เพื่อสร้างแบบฟอร์มที่มีทั้งส่วน Datepicker และ Time Picker นั่นก็ฟรีอย่างสมบูรณ์!ขั้นตอนที่ 1: ดาวน์โหลดปลั๊กอิน Arforms

คุณพร้อมที่จะเปิดใช้งาน arforms ปลั๊กอินแบบฟอร์มติดต่อหรือไม่? จากนั้นดาวน์โหลดจากไดเรกทอรีปลั๊กอินและติดตั้ง+เปิดใช้งานเพื่อก้าวไปข้างหน้า
ขั้นตอนที่ 2 เพิ่มแบบฟอร์มและรายละเอียดใหม่

ตอนนี้ไปที่ arforms จากแผงด้านซ้ายและเพิ่มแบบฟอร์มใหม่ เพิ่มรายละเอียดฟอร์มของชื่อเรื่องและคำอธิบายและเลือกธีม คุณสามารถเลือกใช้เทมเพลตสำหรับการปรับแต่งอย่างรวดเร็ว
ขั้นตอนที่ 3 เริ่มสร้างฟิลด์ฟอร์ม

ตอนนี้เป็นเวลาที่น่าตื่นเต้นในการเริ่มสร้างแบบฟอร์มของคุณ ฉันกำลังสร้างรูปแบบที่ง่ายและง่ายมากสำหรับบริการร้านทำผมที่ต้องการให้ผู้ใช้เลือกวันที่และเวลาของการนัดหมาย ฟิลด์ที่จำเป็นทั้งหมดเช่นชื่อการติดต่อแบทช์บริการและอื่น ๆ จะถูกเพิ่มเพื่อความสะดวก โพสต์ว่าถึงเวลาที่จะเพิ่มส่วนวันที่และเวลาของเราสำหรับแบบฟอร์มที่สมบูรณ์แบบ
ขั้นตอนที่ 4 การเพิ่มฟิลด์วันที่

เมื่อคุณเพิ่มฟิลด์วันที่แล้วคุณจะได้รับตัวเลือกการตั้งค่าพิเศษโดยการโฉบเหนือฟิลด์ หากต้องการแก้ไขคุณสมบัติฟิลด์วันที่ได้อย่างราบรื่นคลิกที่การตั้งค่า

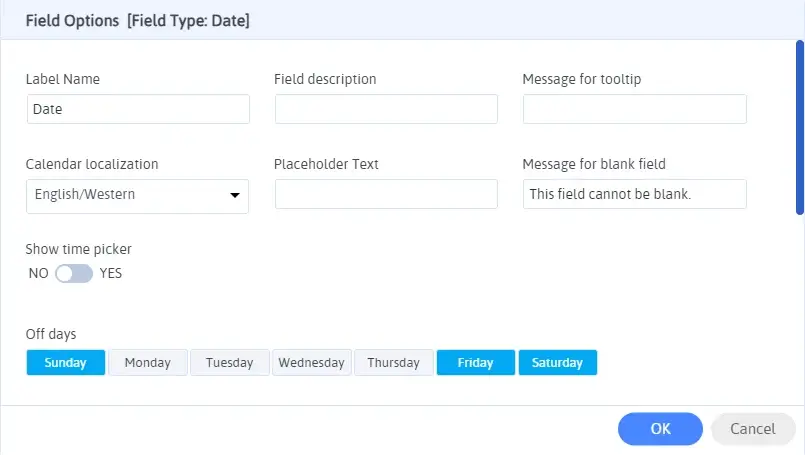
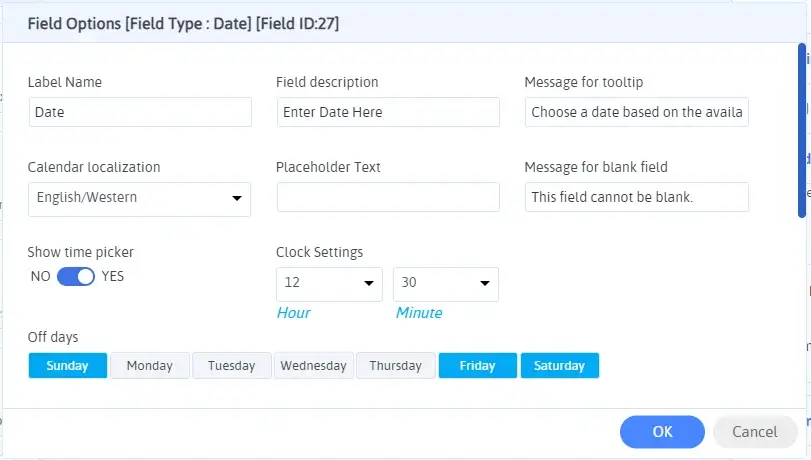
- จากการตั้งค่าเหล่านี้คุณสามารถตั้งค่าชื่อฉลากและคำอธิบายได้อย่างง่ายดายหากจำเป็น การเพิ่มคำแนะนำเครื่องมือเช่นกันสามารถปรับปรุงรูปแบบของคุณ
- นอกจากนี้คุณสามารถเลือกการแปลปฏิทินขั้นสูงตามกลุ่มคนที่มีปฏิสัมพันธ์กับธุรกิจของคุณ
- เมื่อคุณเลือกตัวเลือกของ 'แสดงตัวเลือกเวลา' วันที่และเวลาสามารถเลือกได้อย่างรวดเร็วโดยผู้ใช้ด้วยกัน เราจะสำรวจคุณลักษณะนั้นหลังจากนั้นที่นี่
- ตอนนี้มาถึงการเลือกวัน เลือกวันที่คุณไม่ต้องการให้ใครเลือกจากปฏิทินสำหรับฟังก์ชั่นธุรกิจที่ราบรื่น ฉันเลือกวันศุกร์วันเสาร์และวันอาทิตย์เป็นวันหยุดสำหรับความเข้าใจของคุณ

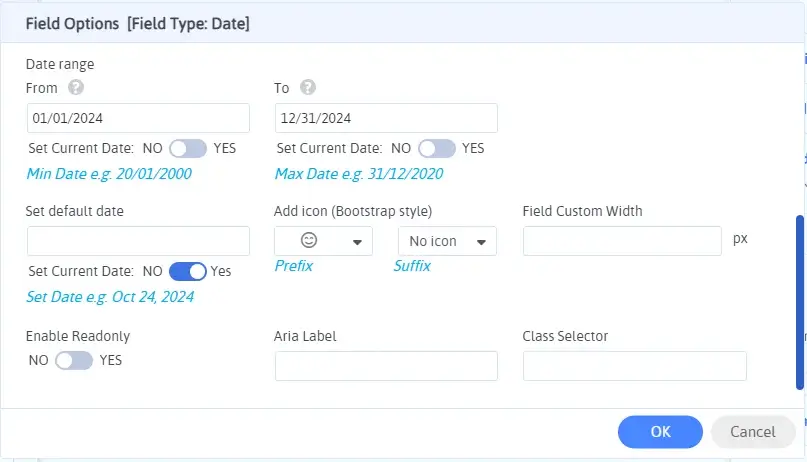
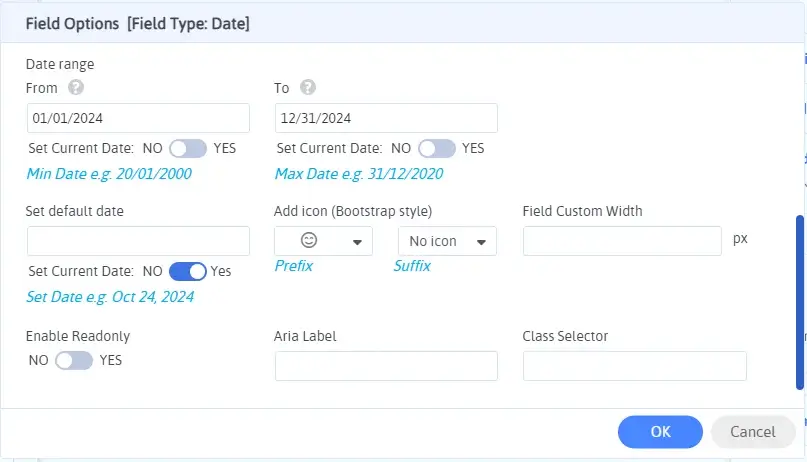
- ตอนนี้คุณสามารถเลือกช่วงวันที่ที่คุณต้องการให้ผู้ใช้เลือกวันที่
- นอกจากนี้คุณยังสามารถเลือกวันที่เริ่มต้นคำนำหน้าปุ่มไอคอนคำต่อท้ายความกว้างของฟิลด์ป้ายกำกับและคุณสมบัติขั้นสูงอื่น ๆ ที่คุณต้องการเปิดใช้งาน
- เลือกบนตกลงสำหรับการบันทึกแบบฟอร์มได้อย่างง่ายดาย
ตอนนี้เช่นเดียวกับที่เราเพิ่มฟิลด์วันที่และคลิกที่การตั้งค่าเพียงเพิ่มฟิลด์เวลา นอกจากนี้คลิกที่ตัวเลือกการตั้งค่าเพื่อแก้ไขและสำรวจคุณสมบัติขั้นสูง

แก้ไขการตั้งค่าตามความต้องการของคุณเพื่อให้แบบฟอร์มสมบูรณ์แบบ เลือกรูปแบบ 12 หรือ 24 ชั่วโมงสำหรับฟิลด์ตามความเรียบง่ายของผู้ใช้
ตอนนี้สิ่งที่คุณต้องทำคือคลิกที่บันทึกแบบฟอร์มและจะพร้อมใช้งานอย่างสมบูรณ์แบบ
ขั้นตอนที่ 6 คัดลอกและเผยแพร่แบบฟอร์ม

หลังจากบันทึกแบบฟอร์มแล้วไปจัดการแบบฟอร์ม ที่นี่คุณจะเห็นแบบฟอร์มที่เราสร้างขึ้น ตอนนี้ข้ามรหัสย่อแล้วคลิกเพื่อคัดลอกได้อย่างง่ายดาย
เลือกหน้าเฉพาะโพสต์หรือตำแหน่งเพื่อแสดงแบบฟอร์มบนเว็บไซต์ของคุณเพื่อให้สามารถเข้าถึงได้แบบสาธารณะ ที่นั่นวางรหัสย่อและเผยแพร่/อัปเดตหน้า/โพสต์และแบบฟอร์มของคุณจะพร้อมในเวลาไม่นาน

ตรวจสอบว่าตัวเลือกวันที่ปิดการใช้งานวันศุกร์วันเสาร์และวันอาทิตย์ตามการตั้งค่าของเราและแสดงวันที่ปัจจุบันเช่นกัน นั่นคือสิ่งที่รูปแบบขั้นสูงและสมบูรณ์แบบดูเหมือน

ขึ้นอยู่กับการเลือกรูปแบบ 12 ชั่วโมงตัวเลือกเวลานั้นแม่นยำและทำงานได้ดี
ตอนนี้เรามาแก้ไขแบบฟอร์มของเราเพื่อรวมงานวันที่และการเลือกเวลาอย่างราบรื่น สำหรับสิ่งนั้นไปที่จัดการแบบฟอร์มและคลิกที่ไอคอนแก้ไขเพื่อแก้ไขแบบฟอร์ม

ลบส่วนตัวเลือกเวลาและไปที่เมนูการตั้งค่าของเครื่องมือวันที่ เปิดใช้งานตัวเลือกตัวเลือกเวลาและตั้งค่ารูปแบบของคุณ บันทึกแบบฟอร์มและรีเฟรชโพสต์/หน้า/สถานที่ที่คุณผ่านรหัสย่อเพื่อเอาต์พุตที่สมบูรณ์แบบโดยใช้เครื่องมือเดียว

ตรวจสอบวิธีที่คุณสามารถเข้าถึงปฏิทินรวมถึงเครื่องมือวัดเวลาจากที่เดียวเอง ที่นี่คุณสามารถตั้งค่าคุณสมบัติที่เฉพาะเจาะจงมาก นั่นคือรูปแบบของสิบสองหรือยี่สิบสี่ชั่วโมง
นี่เป็นเวลาที่มีเวลาหากคุณต้องการอนุญาตให้เลือกเวลาสำหรับบริการของคุณ!
สรุปความแตกต่างระหว่างเครื่องมือวันที่และเวลา
เครื่องมือเล็ก ๆ น้อย ๆ นี้เปลี่ยนเกมการรวบรวมข้อมูลของคุณ มันช่วยคุณในการจัดตารางเวลาของคุณ การใช้สิ่งนี้กับเครื่องมือเช่น arforms เป็นสิ่งที่ดีที่สุดสำหรับการจองและกำหนดเวลาโดยการสร้างแบบฟอร์มการลงทะเบียนหรือการจองคุณกำลังมองหาคุณสมบัติและคำแนะนำขั้นสูงเพิ่มเติมหรือไม่? ผ่านบล็อกของเราเพื่อค้นหาสิ่งที่ดีที่สุดของโลกของ WordPress และได้รับแรงบันดาลใจ


