วิธีแสดงรีวิวของ Google บนเว็บไซต์ WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2022-06-24กำลังมองหาวิธีแสดงบทวิจารณ์ของ Google บนเว็บไซต์ WordPress โดยใช้ Elementor หรือไม่?
การแสดงรีวิวของ Google ที่เกี่ยวข้องกับเว็บไซต์/ผลิตภัณฑ์/บริการของคุณ ช่วยให้คุณสร้างความไว้วางใจและความน่าเชื่อถือกับผู้มีโอกาสเป็นลูกค้าของคุณ
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถฝังบทวิจารณ์ของ Google บนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยใช้เครื่องมือสร้างเพจ Elementor โดยไม่ต้องกังวลเกี่ยวกับโค้ดใดๆ
ฉันจะเพิ่มบทวิจารณ์ใน Elementor ได้อย่างไร
ถามตัวเองว่า "ฉันจะเพิ่มบทวิจารณ์ใน Elementor ได้อย่างไร"
Elementor เป็นหนึ่งในผู้สร้างเพจ WordPress ที่ได้รับความนิยมและใช้งานง่ายที่สุดอย่างไม่ต้องสงสัย อย่างไรก็ตาม ในการแสดงความเห็นทางธุรกิจของ Google โดยใช้ Elementor คุณต้องใช้ปลั๊กอินตรวจสอบ WordPress เฉพาะหรือส่วนเสริม Elementor อื่น ๆ ที่มาพร้อมกับวิดเจ็ตบทวิจารณ์
เมื่อพูดถึงส่วนเสริม Elementor PowerPack เป็นเครื่องมือที่ดีที่สุดที่คุณสามารถใช้เพื่อฝังบทวิจารณ์ Google และ Yelp ลงในเว็บไซต์ WordPress ของคุณโดยใช้ Elementor
ส่วนเสริม PowerPack สำหรับ Elementor มาพร้อมกับวิดเจ็ตรีวิวธุรกิจที่ช่วยให้คุณแสดงความเห็นเกี่ยวกับธุรกิจของคุณบนไซต์ WordPress ของคุณได้อย่างง่ายดาย คุณสามารถสร้างส่วนบทวิจารณ์โดยเฉพาะและปรับแต่งได้ตามต้องการ
ตอนนี้ มาดูคุณสมบัติของวิดเจ็ต PowerPack Business Reviews และวิธีใช้งานเพื่อเพิ่มรีวิวธุรกิจของ Google บน WordPress
วิธีแสดงรีวิวของ Google บนเว็บไซต์ WordPress โดยใช้ Elementor
ก่อนที่เราจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor และ PowerPack Addons บนไซต์ของคุณแล้ว
ในการดึงและแสดงการดึงความเห็นธุรกิจจาก Google คุณต้องมี คีย์ Google สถานที่ API ที่ ไม่ซ้ำกัน ดังนั้น ก่อนที่เราจะไปยังบทแนะนำของเรา ก่อนอื่น ให้ดูว่าคุณจะได้รับคีย์ Google สถานที่ API เพื่อแสดงความเห็นของ Google ได้อย่างไร
จะรับคีย์ Google สถานที่ API เพื่อแสดงรีวิวของ Google ได้อย่างไร
คีย์ Google API คือรหัสที่อนุญาตให้ผู้ใช้เชื่อมต่อบริการของ Google เช่น Google Maps และ Google Reviews กับเว็บไซต์ของตน
สร้างคีย์ Google สถานที่ API
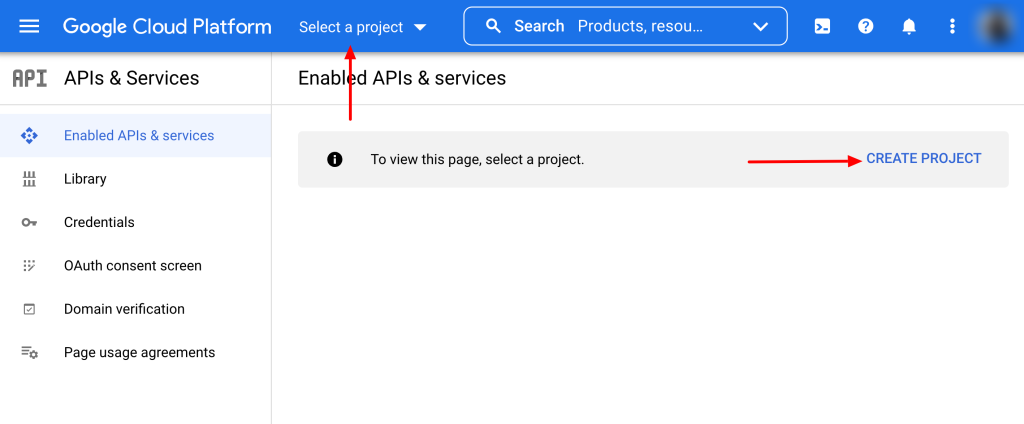
- ในการรับคีย์ Google สถานที่ API ให้ไปที่ Google Developer Console แล้วคลิกที่ CREATE PROJECT หรือเลือกโครงการจากเมนูดร็อปดาวน์ Select the Project

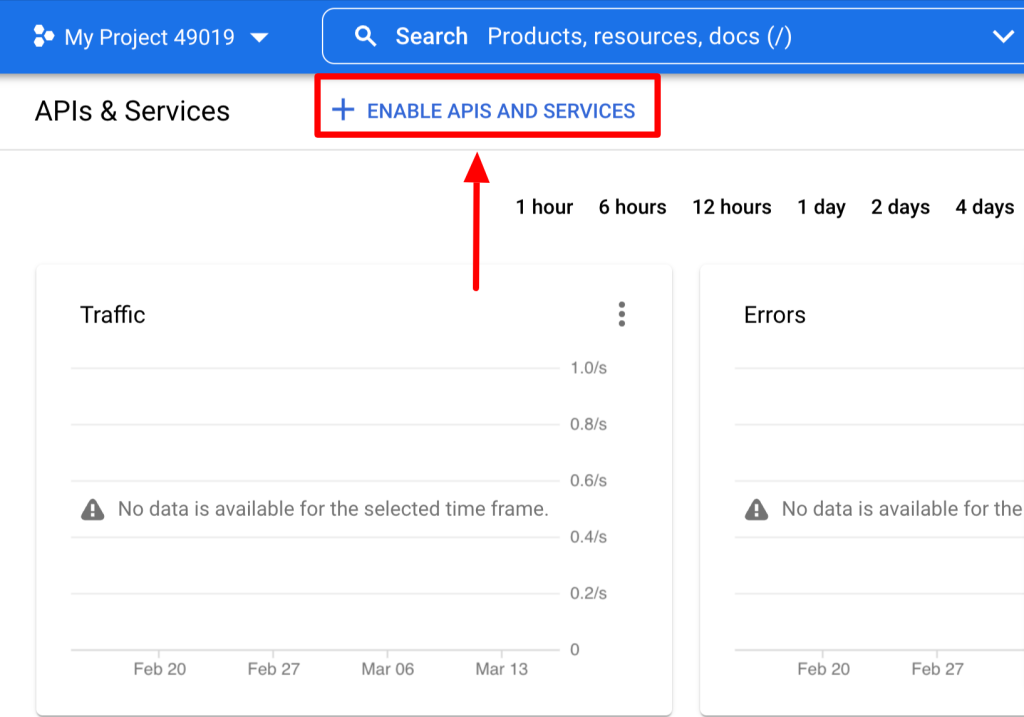
- บนหน้าโครงการ คลิก เปิดใช้งาน APIS และบริการ

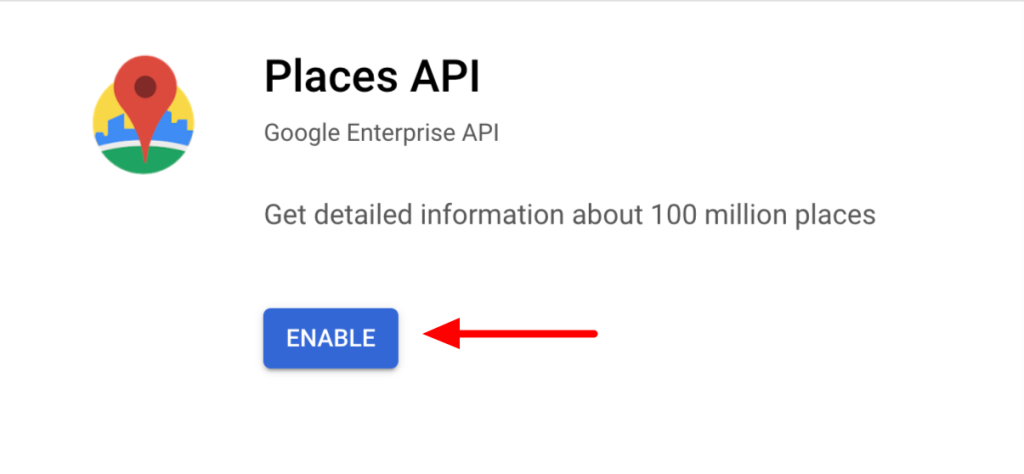
- เมื่อคลิกที่นี่ คุณจะเปิดไลบรารี Google API เลือก Places API จากแถบค้นหา แล้วคลิกปุ่ม ENABLE

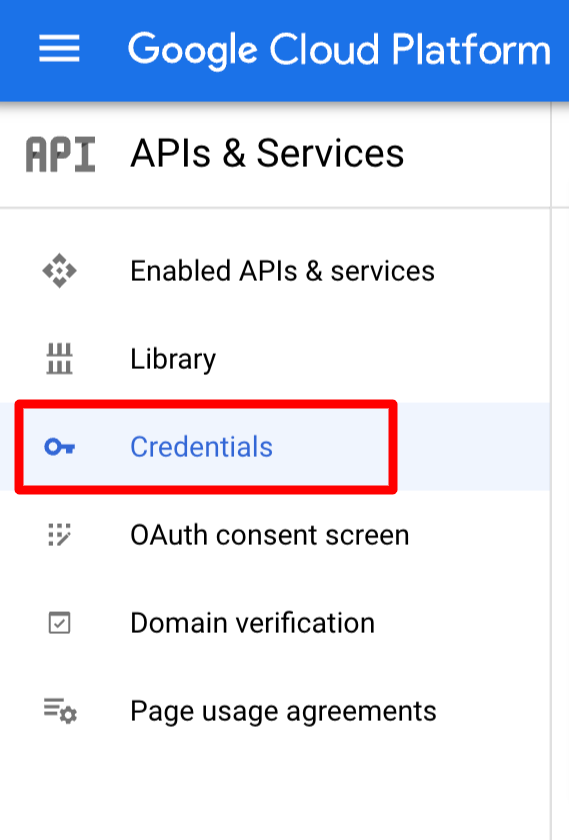
- หลังจากเปิดใช้ API แล้ว ให้กลับไปที่แดชบอร์ด Google Console แล้วคลิกแท็บ ข้อมูลรับรอง

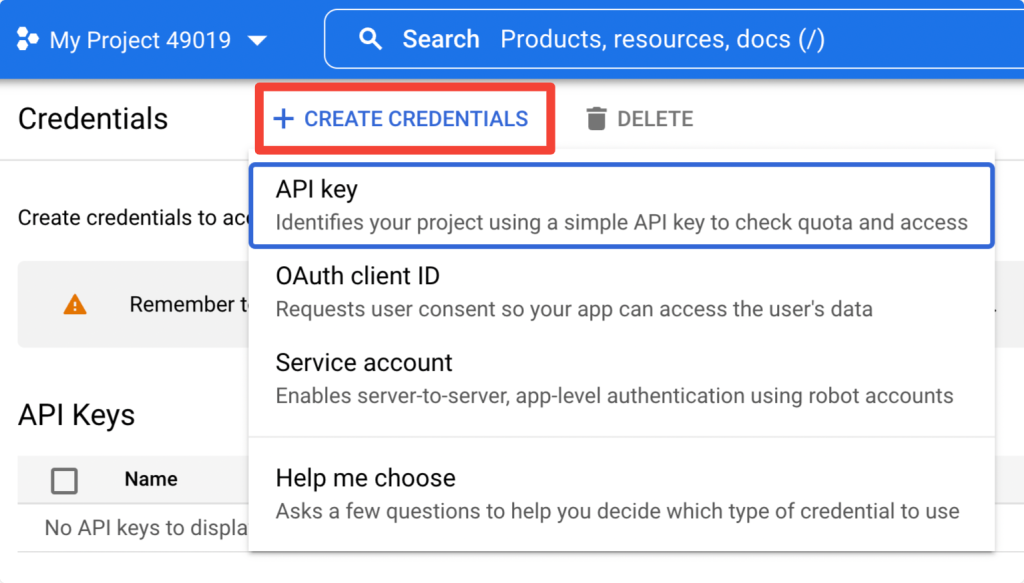
- ในหน้าถัดไป ให้คลิกที่ + CREATE CREDENTIALS แล้วเลือก API Key

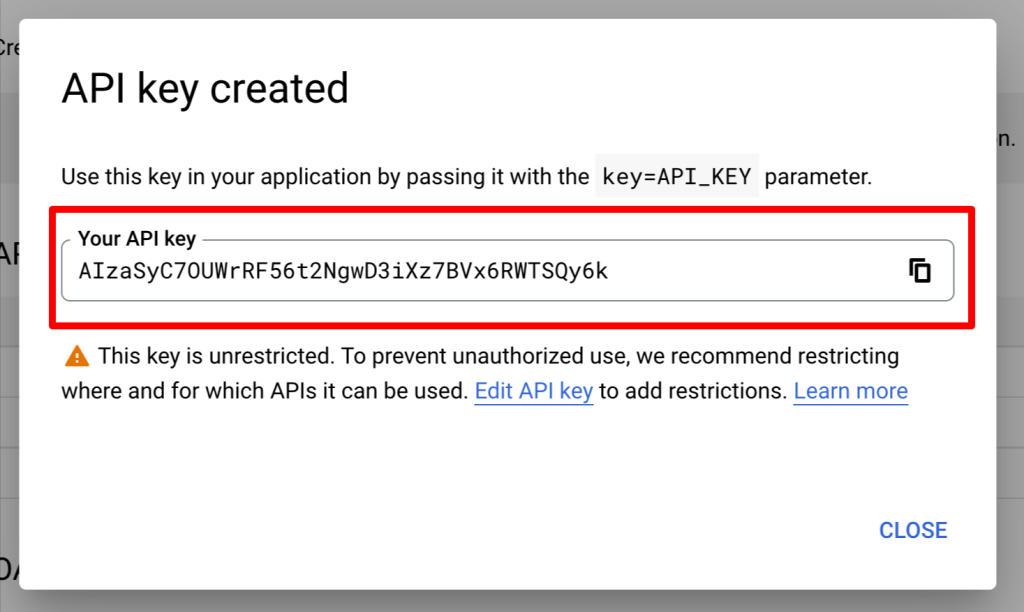
- คีย์ API ที่สร้างขึ้นใหม่จะปรากฏในกล่องป๊อปอัป คัดลอกคีย์ของคุณและเปิดไซต์ WordPress ของคุณ

เพิ่มคีย์ API ให้กับการตั้งค่า PowerPack
หลังจากเปิดใช้งานคีย์ Places API ให้เพิ่มคีย์ลงในการตั้งค่า PowerPack
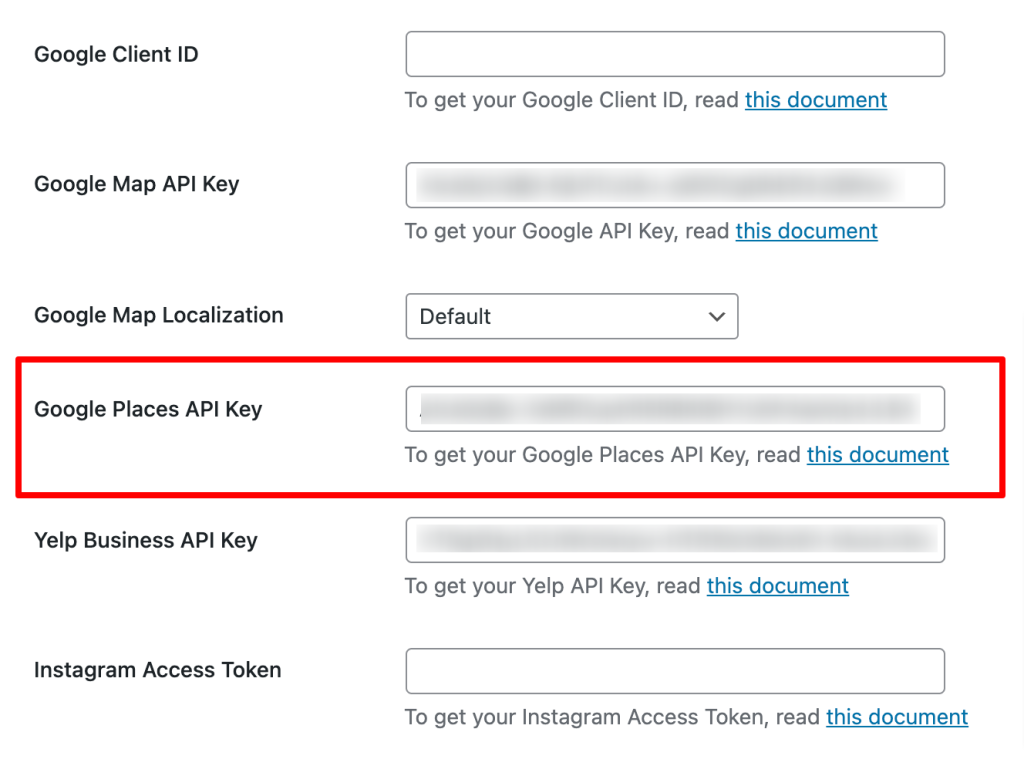
ในการเพิ่มคีย์ของคุณ ไปที่ WP Admin > Elementor > PowerPack > Integration และวาง คีย์ API ลงในช่องคีย์ Google Places API แล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง

ลากและวางวิดเจ็ตรีวิวธุรกิจ PowerPack
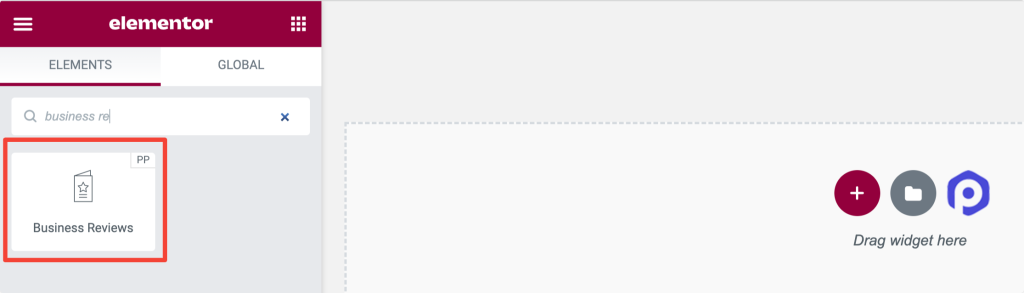
เมื่อคุณเปิดใช้งานปลั๊กอินทั้งสองแล้ว ให้เปิดหน้าเว็บไซต์ของคุณโดยใช้เครื่องมือแก้ไข Elementor แล้วลากและวางวิดเจ็ตบทวิจารณ์ธุรกิจบนหน้าเว็บของคุณ
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย 'PP' ของ PowerPack ที่มุมบนขวาของวิดเจ็ต

ปรับแต่งแท็บเนื้อหาของ PowerPack Business Review Widget
ในแท็บเนื้อหาของวิดเจ็ตรีวิวธุรกิจ คุณจะพบตัวเลือกการปรับแต่งเนื้อหาทั้งหมด
แท็บนี้มีทั้งหมดห้าส่วน:
- รีวิวธุรกิจ
- เค้าโครง
- การตั้งค่าภาพหมุน (ใช้ได้เฉพาะเมื่อเค้าโครงถูกตั้งค่าเป็นภาพหมุน)
- ตัวกรอง
- ตรวจสอบรายละเอียด
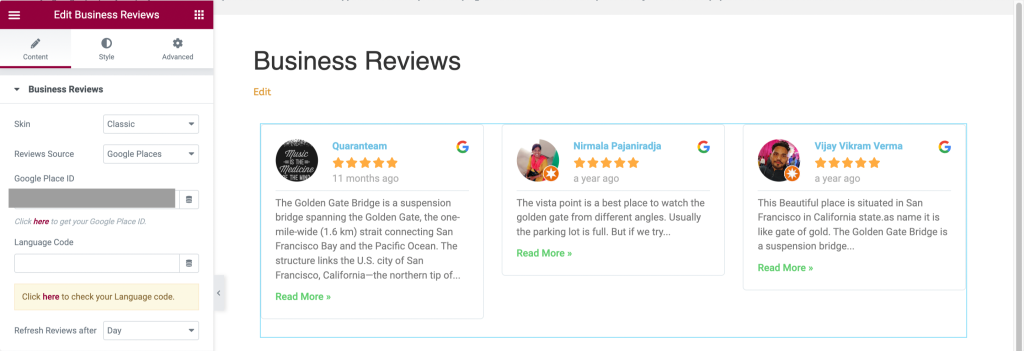
รีวิวธุรกิจ

มาดูกันว่าส่วนนี้มีฟังก์ชันอะไรบ้าง:
- ส กิน: ฟีเจอร์นี้จะให้ตัวเลือกสกินสำหรับส่วนรีวิวธุรกิจของคุณ เช่น คลาสสิกและการ์ด
- ที่มาของ รีวิว: เลือกแหล่งที่มาเพื่อแสดงความคิดเห็นโดยตรงไปยังส่วนรีวิวธุรกิจของคุณ ตัวเลือกที่มีให้ที่นี่คือ Google สถานที่ Yelp และ Google + Yelp
- Google Place ID: คุณสามารถวาง Google Place ID ของคุณได้ที่นี่
- รหัสภาษา: ป้อนรหัสภาษาที่คุณต้องการแสดงเนื้อหาของคุณ
- รีเฟรชรีวิวหลัง: เลือกช่วงเวลาสำหรับการรีเฟรชรีวิวในส่วนรีวิว เช่น ชั่วโมง วัน สัปดาห์ เดือน และปี
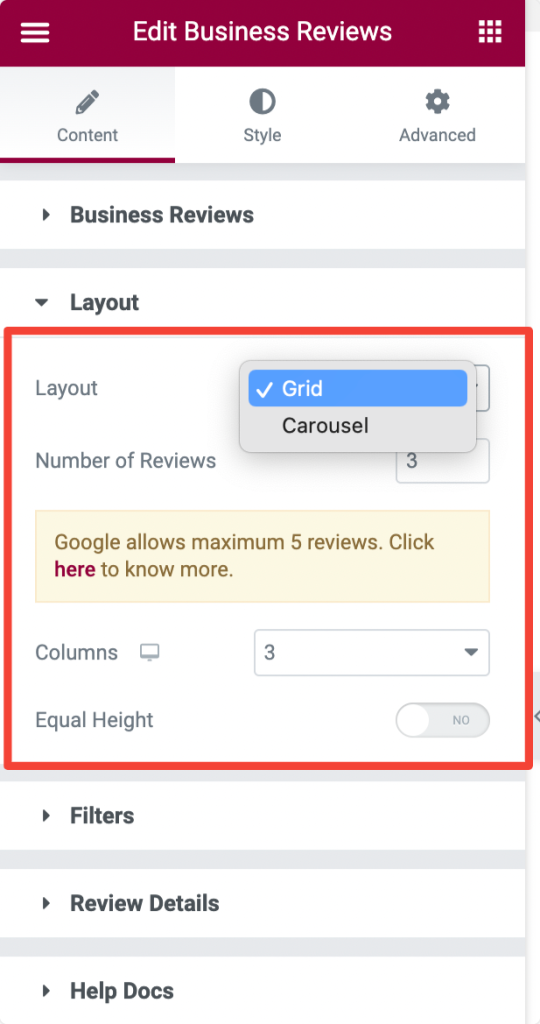
เค้าโครง

มาดูกันว่าส่วนนี้มีฟังก์ชันอะไรบ้าง:
- เลย์เอาต์ : คุณสามารถเลือกเลย์เอาต์สำหรับส่วนรีวิวธุรกิจของคุณจากตัวเลือกที่กำหนด เช่น ตารางและภาพหมุน
- จำนวนบทวิจารณ์: กำหนดจำนวนบทวิจารณ์ที่คุณต้องการแสดง
- คอลัมน์: เลือกจำนวนคอลัมน์สำหรับส่วนรีวิวธุรกิจ
- ความสูงเท่ากัน: เปิดใช้งานตัวเลือกนี้เพื่อใช้ความสูงใกล้เคียงกันสำหรับรีวิวทั้งหมด
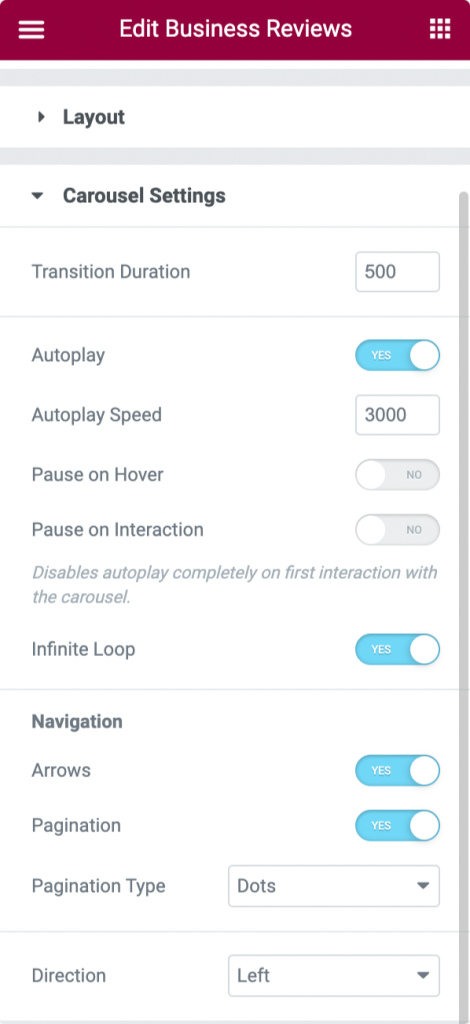
การตั้งค่าม้าหมุน

ลองดูตัวเลือกที่มีในส่วนนี้:
- ระยะเวลาการ เปลี่ยนภาพ : กำหนดระยะเวลาการเปลี่ยนภาพสำหรับภาพหมุนที่คุณใช้
- เล่นอัตโนมัติ: สลับคุณสมบัตินี้เพื่อตั้งค่าการเล่นอัตโนมัติสำหรับเอฟเฟกต์ภาพหมุน
- ความเร็วในการเล่นอัตโนมัติ: คุณสามารถตั้งค่าความเร็วได้ที่นี่เพื่อเปิดใช้งานการเล่นอัตโนมัติสำหรับส่วนรีวิวธุรกิจ
- หยุดชั่วคราวเมื่อวางเมาส์เหนือ: สลับตัวเลือกนี้หากการเปลี่ยนภาพหมุนของคุณหยุดชั่วคราวในโหมดโฮเวอร์
- หยุดชั่วคราวในการโต้ตอบ: สลับตัวเลือกนี้เพื่อหยุดการเปลี่ยนภาพหมุนชั่วคราวระหว่างการโต้ตอบกับผู้ใช้
- Infinite Loop: สลับบนตัวเลือกนี้เพื่อเปิดใช้งานการวนซ้ำแบบไม่มีที่สิ้นสุดสำหรับการเปลี่ยนภาพหมุน
การนำทาง
- ลูกศร : เปิดใช้งานตัวเลือกนี้เพื่อแสดงลูกศรที่ด้านใดด้านหนึ่งของส่วนรีวิวธุรกิจ
- การ แบ่งหน้า: เปิดใช้งานตัวเลือกนี้เพื่อแสดงลูกศรที่ด้านล่างของส่วนรีวิวธุรกิจ
- ประเภทการแบ่งหน้า: เลือกระหว่างจุดหรือเศษส่วนเป็นประเภทการแบ่งหน้า
- ทิศทาง: เลือกทิศทางสำหรับภาพเคลื่อนไหวการเปลี่ยนภาพหมุน
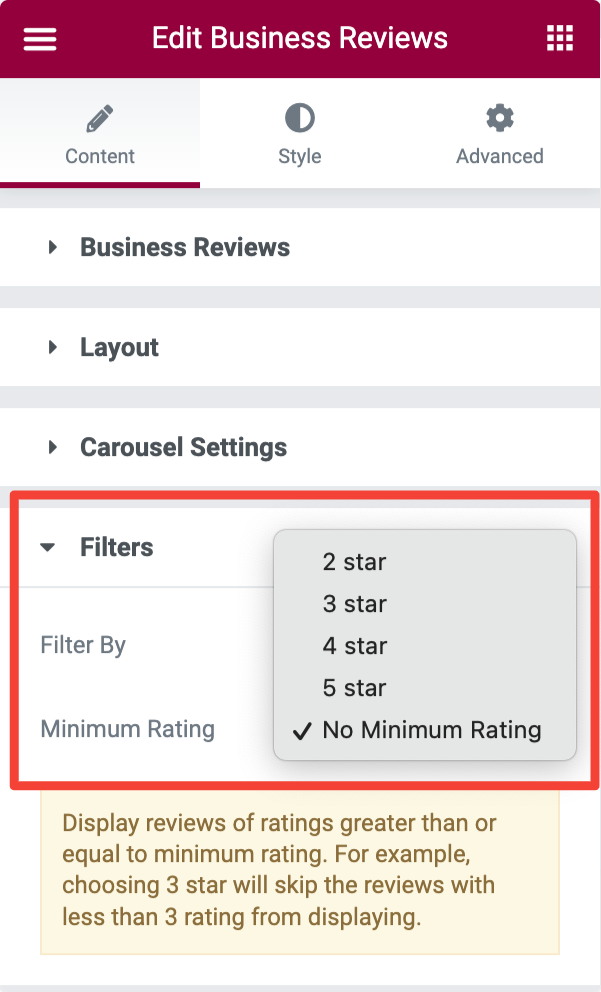
ตัวกรอง

ลองดูตัวเลือกที่ส่วนนี้นำเสนอ:
- กรองตาม: เลือกระหว่าง "คะแนนขั้นต่ำ" หรือ "วันที่ตรวจทาน" เป็นตัวกรองเพื่อแสดงบทวิจารณ์ตามวันที่หรือคะแนน
- คะแนนขั้นต่ำ: คุณสามารถกำหนดคะแนนขั้นต่ำสำหรับบทวิจารณ์ได้ที่นี่
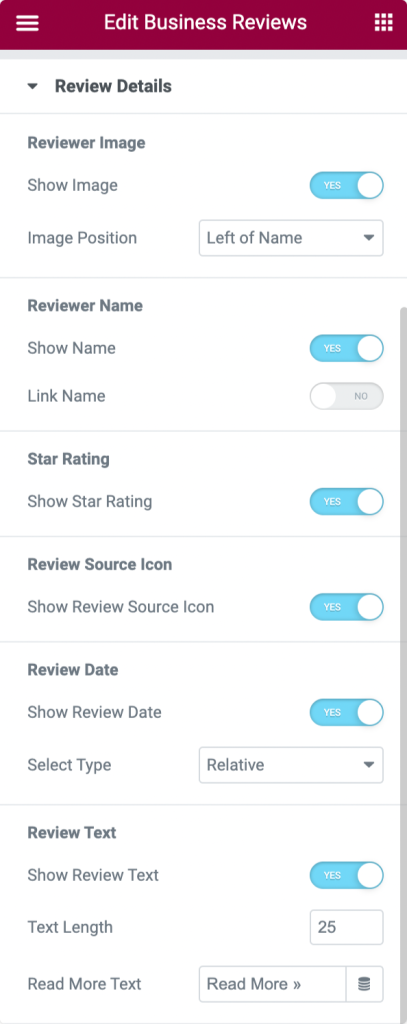
ตรวจสอบรายละเอียด

ลองดูตัวเลือกที่ส่วนนี้นำเสนอ:

ภาพผู้ตรวจสอบ
- แสดงภาพ: สลับตัวเลือกนี้เพื่อแสดงภาพผู้ตรวจสอบในส่วนความเห็นทางธุรกิจ
- ตำแหน่งของรูปภาพ: เลือกตำแหน่งสำหรับรูปภาพจากตัวเลือกที่กำหนด เช่น 'ชื่อด้านบน' 'ด้านซ้ายของชื่อ' และ 'ด้านซ้ายของเนื้อหาทั้งหมด'
ชื่อผู้ตรวจสอบ
- แสดงชื่อ: สลับตัวเลือกนี้เพื่อแสดงชื่อผู้เขียนรีวิวในส่วนบทวิจารณ์ธุรกิจ
- ชื่อลิงก์: เปิดใช้งานคุณลักษณะนี้เพื่อเชื่อมโยงชื่อผู้ตรวจสอบ
ระดับดาว
- แสดงระดับดาว: หากคุณต้องการแสดงระดับดาว คุณสามารถเปิดใช้งานตัวเลือกนี้
ตรวจสอบแหล่งที่มาไอคอน
- แสดงไอคอนแหล่งที่มาของบทวิจารณ์: เปิดใช้งานตัวเลือกนี้เพื่อแสดงไอคอนแหล่งบทวิจารณ์ในส่วนบทวิจารณ์ทางธุรกิจของคุณ
วันที่ตรวจสอบ
- แสดงวันที่ตรวจทาน: เปิดใช้งานตัวเลือกนี้เพื่อแสดงวันที่ตรวจสอบ
- เลือกประเภท: เลือกประเภทวันที่ตรวจสอบจากตัวเลือกที่ระบุระหว่าง 'ตัวเลข' หรือ 'ญาติ'
ข้อความรีวิว
- แสดงข้อความบทวิจารณ์: สลับตัวเลือกนี้เพื่อแสดงข้อความบทวิจารณ์ในส่วนบทวิจารณ์ธุรกิจของคุณ
- ความยาวข้อความ: เลือกความยาวข้อความตรวจสอบโดยใช้ตัวเลือกนี้
- ข้อความอ่านเพิ่มเติม: ติดป้ายกำกับข้อความว่าอ่านเพิ่มเติมเพื่อให้ผู้ดูสำรวจความยาวทั้งหมดของบทวิจารณ์
ปรับแต่งแท็บสไตล์ของวิดเจ็ตรีวิวธุรกิจ
เมื่อคุณปรับแต่งแท็บเนื้อหาของวิดเจ็ตรีวิวธุรกิจแล้ว ให้ข้ามไปยังส่วนอื่นเพื่อใช้คุณสมบัติการจัดสไตล์กับส่วนรีวิวธุรกิจของคุณ
แท็บรูปแบบของวิดเจ็ตการตรวจทานธุรกิจมีทั้งหมดเก้าส่วน:
- เค้าโครง
- กล่อง
- ภาพ
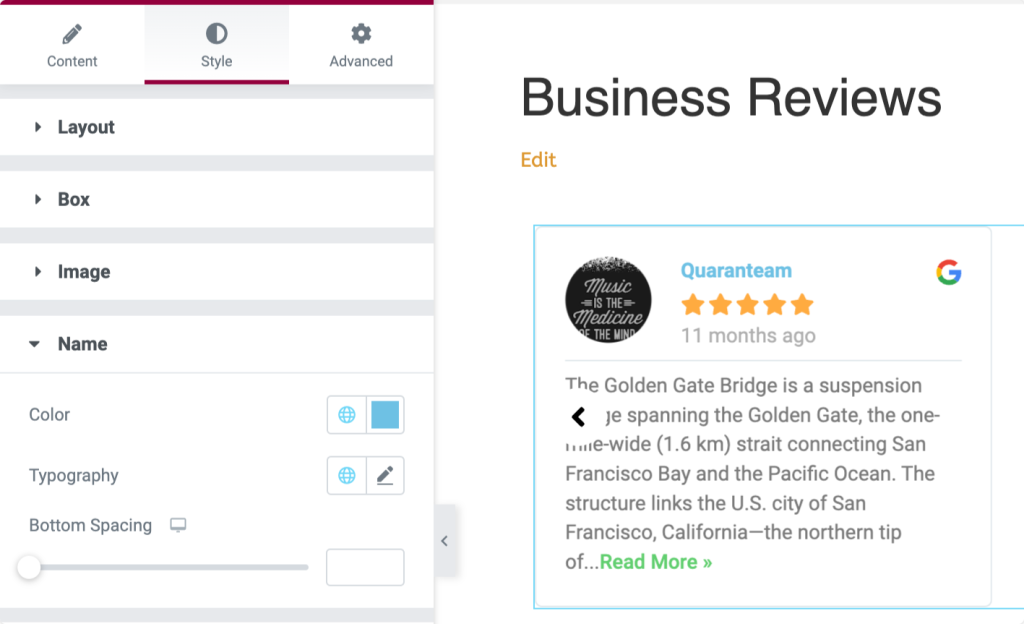
- ชื่อ
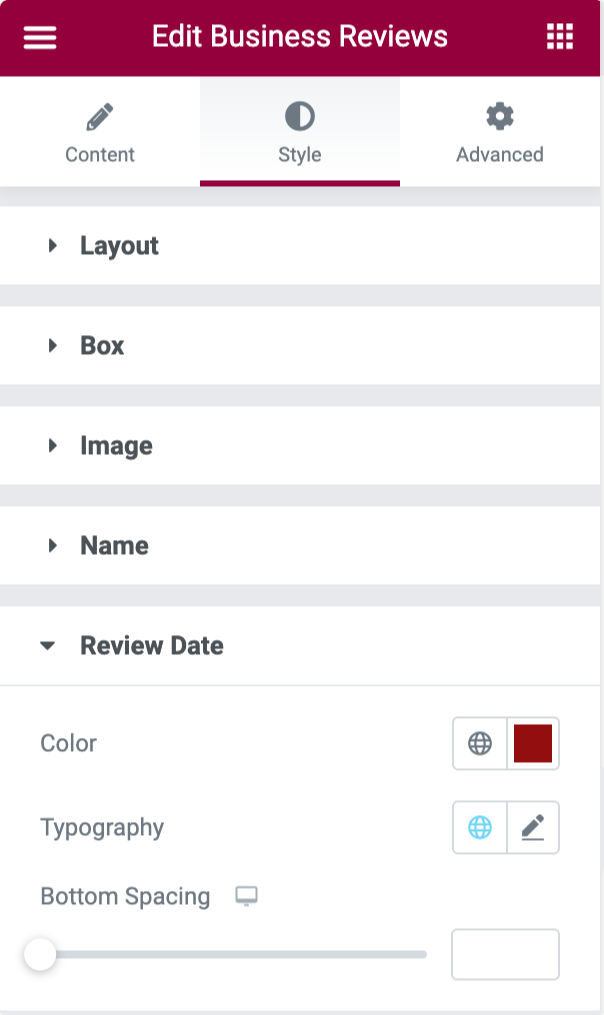
- วันที่ตรวจสอบ
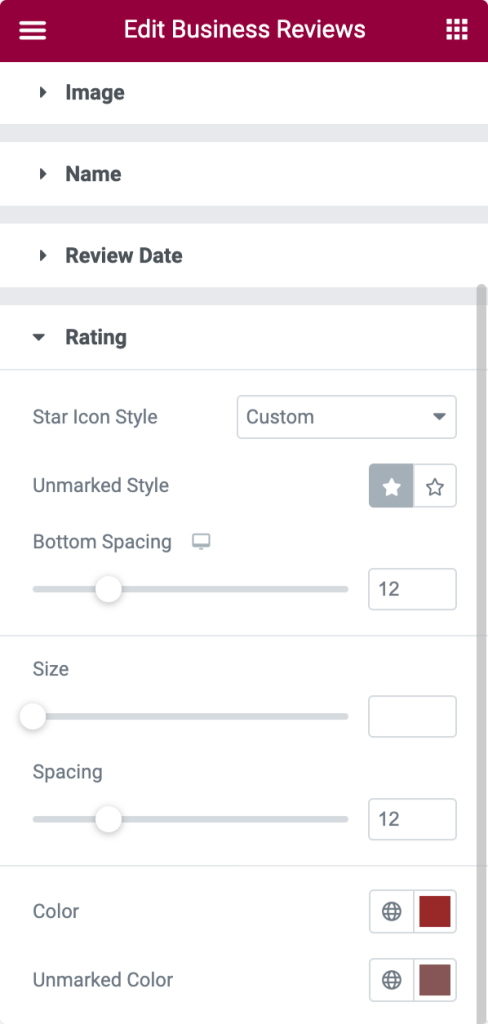
- เรตติ้ง
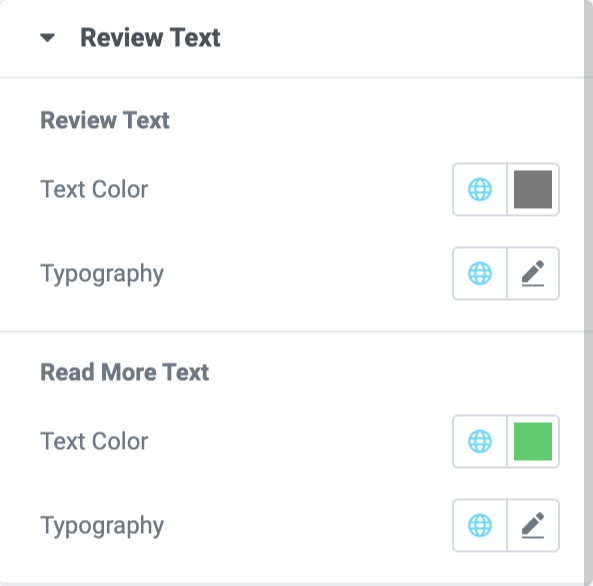
- ข้อความรีวิว
- ลูกศร (ใช้ได้เฉพาะเมื่อตั้งค่าเลย์เอาต์เป็น “วงล้อ”)
- การแบ่งหน้า (ใช้ได้เฉพาะเมื่อเค้าโครงถูกตั้งค่าเป็น “ภาพหมุน”)
เค้าโครง

ส่วนนี้ช่วยให้คุณสามารถปรับช่องว่างของคอลัมน์ระหว่างแท็บการตรวจทานในส่วนการตรวจทานธุรกิจ
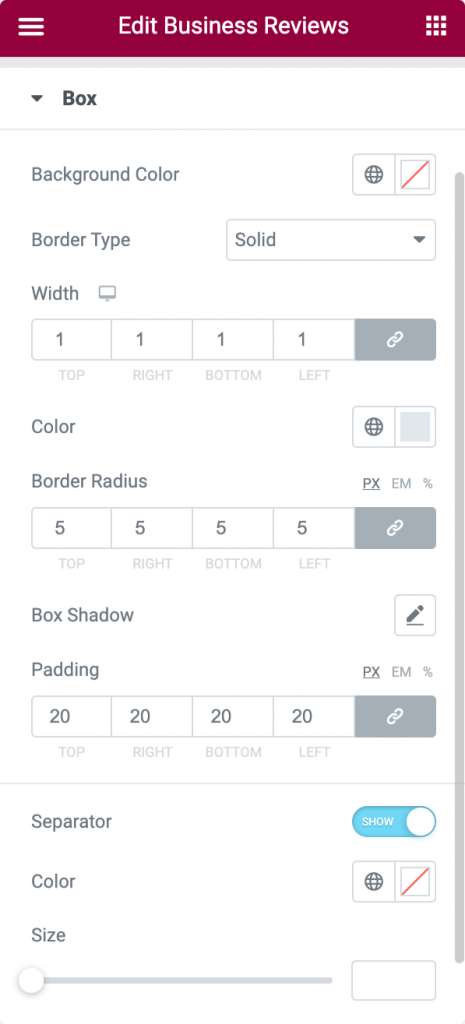
กล่อง

- สีพื้นหลัง: เลือกสีพื้นหลังของกล่องที่แสดงรีวิวแต่ละรายการในส่วนรีวิวธุรกิจ
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบสำหรับกล่องโดยใช้ตัวเลือกนี้
- ความกว้าง: คุณสามารถกำหนดความกว้างของเส้นขอบได้ที่นี่
- สี: ตัวเลือกนี้ให้คุณกำหนดสีเส้นขอบสำหรับกล่อง
- รัศมีเส้นขอบ: ตั้งค่ารัศมีของเส้นขอบเพื่อแสดงขอบอ่อนของกล่องโดยใช้ตัวเลือกนี้
- Box Shadow: ปรับแต่งเอฟเฟกต์เงาสำหรับกล่องด้วยตัวเลือกนี้
- Padding: ปรับการเติมขอบที่นี่ ซึ่งจะรักษาช่องว่างระหว่างเส้นขอบและส่วนข้อความ
- ตัว คั่น: คุณสามารถใช้ตัวเลือกนี้เพื่อแสดงตัวคั่นระหว่างข้อความตรวจสอบกับส่วนที่เหลือ
- สี: คุณสามารถเลือกสีตัวคั่นได้ที่นี่
- ขนาด: ขนาดของตัวคั่นสามารถปรับได้ที่นี่
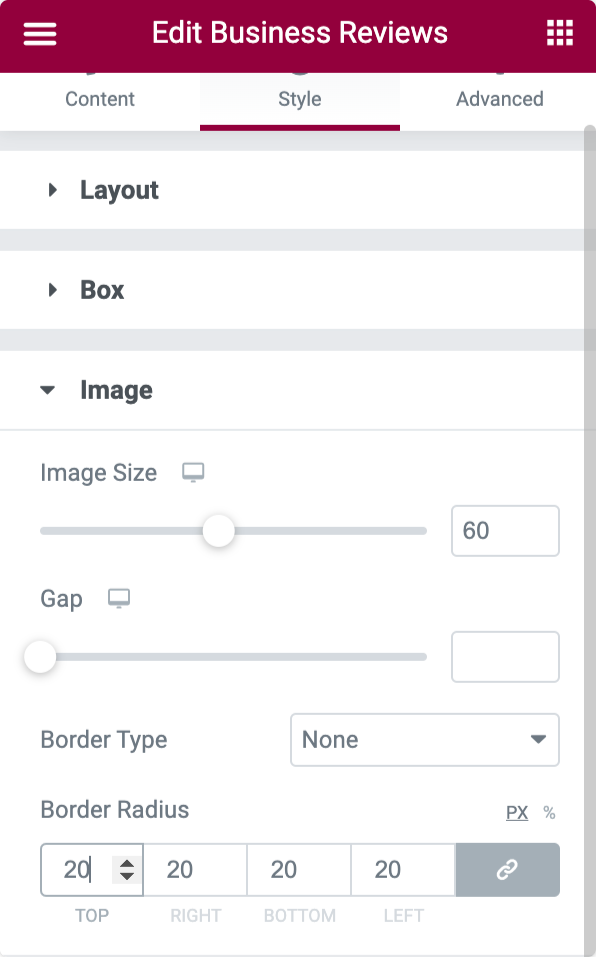
ภาพ

- ขนาดรูปภาพ: ขนาดรูปภาพของผู้ตรวจสอบสามารถปรับได้ด้วยตัวเลือกนี้
- ช่องว่าง: การใช้ตัวเลือกนี้ คุณสามารถอนุญาตให้มีช่องว่างระหว่างรูปภาพและข้อความที่แสดง
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบสำหรับภาพผู้ตรวจสอบ
- รัศมีเส้นขอบ: คุณสามารถกำหนดรัศมีได้ที่นี่ หากคุณใส่เส้นขอบกับรูปภาพ
ชื่อ

- ส่วนนี้ช่วยให้คุณเปลี่ยนสี รูปแบบตัวอักษร และระยะห่างด้านล่างสำหรับข้อความชื่อในส่วนรีวิวธุรกิจ
วันที่ตรวจสอบ

- ส่วนนี้ช่วยให้คุณเปลี่ยนสี รูปแบบตัวอักษร และระยะห่างด้านล่างสำหรับข้อความชื่อในส่วนรีวิวธุรกิจ
เรตติ้ง

- สไตล์ไอคอนรูปดาว: เลือกสไตล์ไอคอนรูปดาวระหว่างแบบกำหนดเองและค่าเริ่มต้น
- Unmarked Style: คุณสามารถเลือกรูปแบบการให้คะแนนที่ไม่ได้ทำเครื่องหมายได้ที่นี่
- ระยะห่างด้านล่าง: ใช้ตัวเลือกนี้เพื่อให้มีระยะห่างต่ำกว่าส่วนที่ให้คะแนน
- ขนาด: ด้วยตัวเลือกนี้ คุณสามารถกำหนดขนาดดาวจัดอันดับได้
- ระยะห่าง: กำหนดระยะห่างระหว่างแต่ละคะแนนโดยใช้ตัวเลือกนี้
- สี: เลือกสีสำหรับการให้คะแนนโดยใช้ตัวเลือกนี้
- สีที่ไม่มีเครื่องหมาย: ด้วยตัวเลือกนี้ คุณสามารถกำหนดสีสำหรับการให้คะแนนที่ไม่ได้ทำเครื่องหมาย
ข้อความรีวิว

ตัวเลือกในส่วนนี้ให้คุณปรับแต่งสีข้อความและรูปแบบตัวอักษรสำหรับ "ข้อความตรวจสอบ" และ "อ่านข้อความเพิ่มเติม"
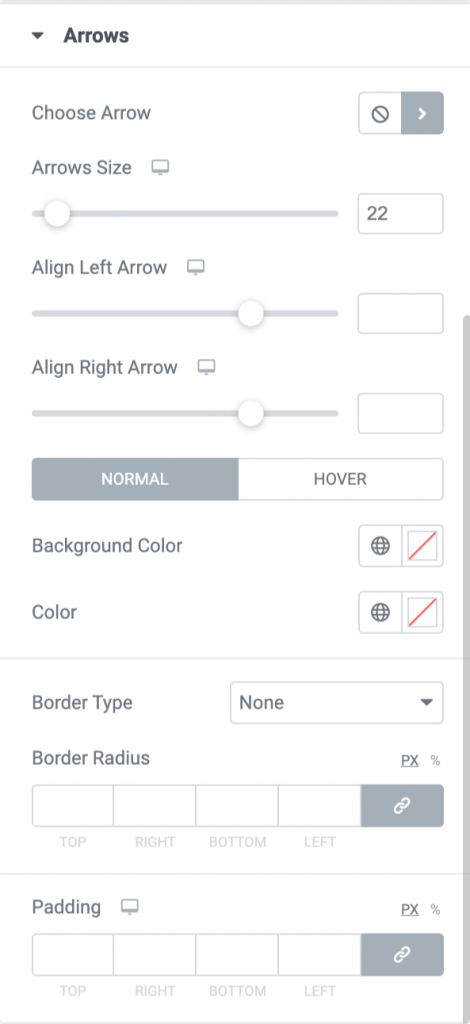
ลูกศร

- เลือกลูกศร: ใช้ตัวเลือกนี้เพื่อเลือกลูกศรจากไลบรารีไอคอน
- ขนาดลูกศร: ตั้งค่าขนาดลูกศรโดยใช้ตัวเลือกนี้
- จัดตำแหน่งลูกศรซ้าย: คุณสามารถจัดตำแหน่งลูกศรซ้ายได้โดยการลากไปทางซ้ายหรือขวา
- จัดตำแหน่งลูกศรขวา: คุณสามารถจัดตำแหน่งลูกศรขวาได้ด้วยการลากไปทางซ้ายหรือขวา
- สีพื้นหลัง: ตั้งค่าสีพื้นหลังสำหรับลูกศรทั้งสองโดยใช้ตัวเลือกนี้
- สี: ปรับแต่งสีของลูกศรด้วยตัวเลือกนี้
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบสำหรับลูกศรโดยใช้ตัวเลือกนี้
- รัศมีเส้นขอบ: คุณสามารถปรับแต่งได้ที่นี่ หากคุณใส่เส้นขอบกับลูกศร
- Padding: ปรับ padding ของเส้นขอบที่คุณใช้กับลูกศร
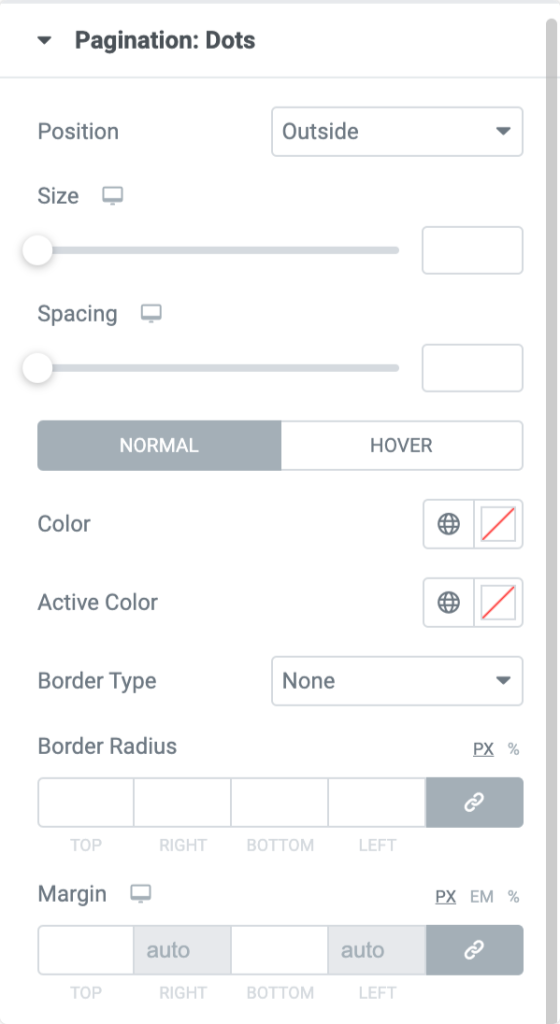
การแบ่งหน้า: จุด

- ตำแหน่ง: เลือกตำแหน่ง 'ภายนอก' หรือ 'ภายใน' ในกล่องตรวจสอบธุรกิจ
- ขนาด: กำหนดขนาดของเลขหน้า: จุดโดยใช้ตัวเลือกนี้
- ระยะห่าง: คุณสามารถปรับแต่งระยะห่างระหว่างจุดต่างๆ ได้ด้วยตัวเลือกนี้
- สี: ตั้งค่าสีสำหรับจุดแบ่งหน้าด้วยตัวเลือกนี้
- Active Color: ตั้งค่าสีที่ใช้งานสำหรับจุดแบ่งหน้าโดยใช้ตัวเลือกนี้
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบสำหรับจุดเลขหน้า
- รัศมีเส้นขอบ: ตัวเลือกนี้ช่วยให้คุณกำหนดรัศมีเส้นขอบของจุดเลขหน้า
- ระยะ ขอบ : ปรับระยะขอบของจุดแบ่งหน้าโดยใช้ตัวเลือกนี้
การแบ่งหน้า: เศษส่วน
- ในส่วนการแบ่งหน้า: เศษส่วน คุณจะได้รับตัวเลือกในการปรับแต่งสีข้อความและรูปแบบตัวอักษรของข้อความเศษส่วนเลขหน้า
ห่อ!
เราหวังว่าบล็อกบทช่วยสอนนี้จะช่วยให้คุณสร้างส่วนรีวิวธุรกิจที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณโดยใช้วิดเจ็ต Elementor Google Review - วิดเจ็ต PowerPack Business Reviews
เราพยายามรักษาฟังก์ชันต่างๆ ของผลิตภัณฑ์ของเราให้เป็นมิตรกับผู้ใช้เสมอ เพื่อให้ทุกคนสามารถใช้ฟังก์ชันเหล่านี้ได้ด้วยความช่วยเหลือเพียงเล็กน้อยจากบล็อกบทช่วยสอนเหล่านี้
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Business Review สำหรับ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่; เราชอบที่จะได้รับคำตอบของคุณ
