Divi Builder คุ้มค่าไหม? ตรวจสอบข้อดี ข้อเสีย และเครื่องมือ AI ใหม่แล้ว
เผยแพร่แล้ว: 2024-10-28คุณกำลังพยายามคิดว่า Divi Builder คุ้มค่าที่จะใช้ หรือไม่ โดยเฉพาะอย่างยิ่งเมื่อมีผู้สร้างใหม่หลายรายอยู่ที่นั่น
ถ้าใช่ แสดงว่าคุณไม่ได้อยู่คนเดียว!
ด้วย ผู้ใช้งานมากกว่า 970,000 ราย ไม่ต้องบอกว่า Divi Builder ได้สร้างชื่อเสียงให้ตัวเองเป็นหนึ่งในผู้สร้าง WordPress ชั้นนำ
ต้องขอบคุณอินเทอร์เฟซการลากและวางและการแก้ไขภาพที่มีโครงสร้าง เครื่องมือที่ขับเคลื่อนด้วย AI และตัวเลือกการปรับแต่งมากมาย
แต่มันอยู่ได้จริงตามโฆษณาหรือไม่?
ในการรีวิวเครื่องมือสร้าง Divi นี้ เราจะแจกแจงฟีเจอร์หลักของ Divi ด้านดี ด้านที่ไม่ค่อยดี ต้นทุน และอื่นๆ อีกมากมาย ดังนั้นคุณสามารถตัดสินใจได้ด้วยตัวเอง!
เอาล่ะ เรามาเจาะลึกกันดีกว่า!
คะแนนโดยรวม
- ตาม Trustpilot Divi Builder ซึ่งสร้างโดย Elegant Themes ได้รับคะแนนที่น่าประทับใจ 4.9 จาก 5 จากบทวิจารณ์มากกว่า 24,000 รายการ
- ในส่วนของเรา เราให้คะแนน Divi Builder สูงถึง 4.8/5 ดาว ที่นี่เราหัก 0.2 คะแนน เนื่องจากชุดฟีเจอร์มากมายของมันอาจทำให้มือใหม่ล้นหลาม
ดังที่กล่าวไปแล้ว Divi ยังคงชดเชยด้วยเอกสารที่ครอบคลุมและการสนับสนุนลูกค้าที่แข็งแกร่ง ดังนั้นแม้จะมีช่วงการเรียนรู้เล็กน้อย แต่ก็ยังเป็นหนึ่งในผู้สร้าง WordPress ที่ดีที่สุดที่คุณจะพบในปัจจุบัน
A) ภาพรวมของ Divi Builder
Divi Builder พัฒนาโดย Elegant Themes เป็นหนึ่งในเครื่องมือสร้างเพจ WordPress ที่ทรงพลังและใช้งานง่ายที่สุด
มันรวมอินเทอร์เฟซแบบลากและวางที่มีโครงสร้างเข้ากับเค้าโครงที่สร้างไว้ล่วงหน้าเพื่อช่วยคุณสร้างเว็บไซต์ที่น่าทึ่งโดยไม่ต้องเขียนโค้ด

เพื่อแจ้งให้คุณทราบ คุณมีสองตัวเลือกในการใช้ Divi หนึ่งคือคุณสามารถใช้ Divi กับธีม Divi แบบเต็มได้ (ซึ่งมีทั้งธีมและตัวสร้าง) หรือคุณสามารถคว้าปลั๊กอินตัวสร้าง Divi และใช้กับธีม WordPress ที่คุณต้องการ
ยิ่งไปกว่านั้น ด้วย Divi Builder คุณสามารถควบคุมทุกส่วนของไซต์ของคุณได้ตั้งแต่ส่วนหัวไปจนถึงส่วนท้าย ใช้โครงสร้างของส่วน แถว และโมดูลเพื่อทำให้การออกแบบง่ายและสะดวก

ส่วนที่ดีที่สุดคือฟีเจอร์ Divi AI ซึ่งช่วยสร้างเนื้อหา รูปภาพ และอื่นๆ อีกมากมาย สิ่งที่คุณต้องทำคือแจ้งบางอย่างที่นี่และที่นั่น
และคุณจะมีย่อหน้าทั้งหมด แนะนำการแก้ไข หรือออกแบบภาพได้ในเวลาอันรวดเร็ว ทำให้การสร้างเว็บไซต์เร็วขึ้นและเข้าถึงได้มากขึ้นสำหรับทั้งผู้เริ่มต้นและนักออกแบบที่มีประสบการณ์
ความเก่งกาจนี้ทำให้ Divi Builder เป็นตัวเลือกที่ดีสำหรับเว็บไซต์ทุกประเภท ไม่ว่าคุณจะมีประสบการณ์ระดับใดก็ตาม
B) คุณสมบัติหลักของ Divi Builder
ตอนนี้ เรามาสำรวจหัวใจของ Divi Builder กัน นั่นคือฟีเจอร์หลักๆ เพื่อดูว่าอะไรที่ทำให้ Divi แตกต่างจากที่อื่นๆ
1. ลากและวาง Visual Builder
หนึ่งในแง่มุมที่โดดเด่นของ Divi คือ ตัวสร้างภาพแบบลากและวาง ด้านบนยังช่วยให้คุณออกแบบเว็บไซต์ของคุณได้โดยตรงจากส่วนหน้า
ดังนั้น แทนที่จะต้องเดินไปมาในโปรแกรมแก้ไขส่วนหลังและดูตัวอย่างการเปลี่ยนแปลงของคุณอย่างต่อเนื่อง คุณจะได้เห็นการแก้ไขแบบเรียลไทม์

คุณลักษณะนี้ใช้งานง่ายอย่างเหลือเชื่อเพราะ:
- คุณสามารถลากและวางอะไรก็ได้ตั้งแต่บล็อกข้อความ รูปภาพ ปุ่ม ฯลฯ ในตำแหน่งที่คุณต้องการ ไม่ต้องเขียนโค้ด ไม่ต้องยุ่งยาก
- สิ่งที่คุณเห็นขณะสร้างคือลักษณะของเว็บไซต์ของคุณเมื่อเปิดใช้งานจริง
- นอกจากนี้ ตัวเลือกการออกแบบทั้งหมดยังมีโครงสร้างในลักษณะที่ง่ายสำหรับคุณในการออกแบบไซต์ของคุณอย่างมีประสิทธิผล
และถึงแม้ว่ามันจะง่ายสุด ๆ สำหรับผู้เริ่มต้น แต่ก็ยังมีตัวเลือกขั้นสูงมากมายหากคุณต้องการควบคุมการออกแบบที่มากขึ้น
ดังนั้นไม่ว่าคุณจะเพิ่งเริ่มต้นหรือกำลังมองหาสิ่งที่ปรับแต่งได้มากขึ้น Divi ก็พร้อมช่วยคุณโดยไม่ทำให้มันซับซ้อน
2. แพ็กเค้าโครงเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 370 รายการ
ไม่อยู่ในอารมณ์ที่จะเริ่มออกแบบเว็บไซต์ของคุณตั้งแต่เริ่มต้นใช่ไหม หรือบางทีคุณแค่อยากจะเร่งความเร็ว?
ไม่ต้องกังวลอีกต่อไป! Divi ช่วยเหลือคุณด้วยไลบรารีชุด เค้าโครงเว็บไซต์ที่สร้างไว้ล่วงหน้าที่ออกแบบอย่างมืออาชีพจำนวน 370 ชุด
ที่จริงแล้ว เลย์เอาต์เหล่านี้ครอบคลุมกลุ่มเฉพาะและอุตสาหกรรมที่หลากหลาย รวมถึงร้านค้าอีคอมเมิร์ซ บล็อก พอร์ตโฟลิโอ เอเจนซี่ และอื่นๆ อีกมากมาย

มีบางอย่างสำหรับทุกคน ตั้งแต่การออกแบบที่เรียบง่ายสำหรับพอร์ตโฟลิโอส่วนตัวไปจนถึงเลย์เอาต์ที่ซับซ้อนมากขึ้นสำหรับเว็บไซต์องค์กร
นอกจากนี้ แต่ละเลย์เอาต์ยังสามารถปรับแต่งได้อย่างเต็มที่ ดังนั้นจึงง่ายต่อการปรับการออกแบบให้เหมาะกับแบรนด์และความต้องการทางธุรกิจของคุณ
3. Divi AI และคลาวด์ Divi
หนึ่งในสิ่งที่เจ๋งที่สุดที่ Divi นำมาไว้บนโต๊ะคือการรวมกันของ Divi AI และ Divi Cloud เมื่อรวมกันแล้วจะช่วยยกระดับประสบการณ์การออกแบบได้อย่างมาก
แน่นอนว่าฟีเจอร์ Divi AI ใช้ปัญญาประดิษฐ์เพื่อทำให้การสร้างเนื้อหาและการตัดสินใจออกแบบง่ายขึ้น
ตัวอย่างเช่น สมมติว่าคุณติดอยู่กับการพยายามเขียนพาดหัวข่าวที่น่าสนใจหรือไม่พบรูปภาพที่ถูกต้อง
ตอนนี้ Divi AI สามารถสร้างข้อความ รูปภาพ และแม้แต่คำแนะนำเค้าโครงที่เหมาะกับบริบทของการออกแบบของคุณได้ โดยคำนึงถึงเนื้อหาของคุณและช่วยให้แน่ใจว่าการออกแบบของคุณยังคงสอดคล้องและดึงดูดสายตา

ในทางกลับกัน ฟีเจอร์ Divi Cloud ทำหน้าที่เป็นพื้นที่จัดเก็บข้อมูลการออกแบบส่วนบุคคล ดังนั้นคุณจึงสามารถจัดเก็บเค้าโครง ส่วน และโมดูลในระบบคลาวด์ได้
ซึ่งหมายความว่าคุณสามารถเข้าถึงการออกแบบที่บันทึกไว้ได้จากเว็บไซต์ใดก็ตามที่คุณใช้ Divi Builder ซึ่งสะดวกมาก มันให้ความยืดหยุ่นในการข้ามไปมาระหว่างโปรเจ็กต์หรือทำงานร่วมกันได้อย่างง่ายดาย โดยไม่ต้องสร้างอะไรขึ้นมาใหม่ตั้งแต่ต้น
4. โครงสร้างแบบเลเยอร์: ส่วน แถว คอลัมน์ โมดูล
โครงสร้างแบบเลเยอร์ ของ Divi ทำให้แม้แต่เลย์เอาต์ที่ซับซ้อนที่สุดก็จัดการได้ง่ายมาก
กล่าวคือ ทุกสิ่งที่คุณสร้างจะถูกจัดระเบียบออกเป็นสี่ส่วนหลัก: ส่วน แถว คอลัมน์ และโมดูล
- ส่วนต่างๆ เป็นส่วนสำคัญที่สุดของเพจของคุณ อาจเป็นส่วนปกติ ส่วนพิเศษ หรือส่วนความกว้างเต็ม ขึ้นอยู่กับสิ่งที่คุณต้องการสำหรับการออกแบบของคุณ
- ภายในแต่ละส่วน คุณสามารถเพิ่ม แถวได้ สิ่งเหล่านี้จะควบคุมเค้าโครงแนวนอน ช่วยให้คุณตัดสินใจได้ว่าทุกอย่างจะอยู่ที่ใดบนหน้า
- แถวสามารถแบ่งออกเป็น คอลัมน์ เพื่อจัดเรียงเนื้อหา คุณสามารถมีคอลัมน์เดียวหรือหลายคอลัมน์ในตารางก็ได้ อะไรก็ได้ที่เหมาะกับเค้าโครงของคุณมากที่สุด
- โมดูล คือส่วนเนื้อหาจริงที่คุณจะเพิ่มลงในเพจของคุณ ไม่ว่าจะเป็นข้อความ รูปภาพ ปุ่ม แถบเลื่อน และอื่นๆ อีกมากมาย
การตั้งค่านี้ช่วยให้คุณมีความยืดหยุ่นในการออกแบบโดยรวม ด้วยเหตุนี้ คุณสามารถสร้างอะไรก็ได้ตั้งแต่แลนดิ้งเพจธรรมดาไปจนถึงเว็บไซต์ที่มีหลายเลเยอร์โดยไม่หลงทางในกระบวนการนี้
5. ระบบทดสอบแบบแยกส่วน
คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งคือระบบทดสอบแยกในตัวของ Divi เหมาะอย่างยิ่งสำหรับผู้ที่ต้องการสร้างทางเลือกการออกแบบที่ชาญฉลาดและขับเคลื่อนด้วยข้อมูล
โดยพื้นฐานแล้ว การทดสอบ A/B หรือการทดสอบแยกช่วยให้คุณสามารถทดสอบองค์ประกอบของหน้าเวอร์ชันต่างๆ ได้ (เช่น พาดหัว ปุ่ม หรือรูปภาพ) และดูว่าอันใดทำงานได้ดีกว่าโดยพิจารณาจากการโต้ตอบของผู้ใช้
ต่อไปนี้เป็นวิธีการทำงาน:
- คุณสามารถเรียกใช้การทดสอบแบบแยกส่วนกับส่วนใดก็ได้ในการออกแบบของคุณ ไม่ว่าจะเป็นบล็อกข้อความ ปุ่ม หรือแม้แต่ทั้งส่วน
- Divi ติดตามว่าผู้คนโต้ตอบกับเว็บไซต์ของคุณอย่างไร (เช่น ปุ่มใดที่พวกเขาคลิกบ่อยกว่า) จากนั้นจะให้ข้อมูลแบบเรียลไทม์เพื่อแสดงว่าการออกแบบเวอร์ชันใดของคุณทำงานได้ดีกว่า
- คุณสามารถปรับปรุงประสบการณ์ผู้ใช้และเพิ่มอัตราการแปลงโดยการทดสอบและเพิ่มประสิทธิภาพองค์ประกอบการออกแบบของคุณอย่างต่อเนื่อง

ฟีเจอร์นี้มีประโยชน์อย่างยิ่งสำหรับนักการตลาด เว็บไซต์อีคอมเมิร์ซ หรือใครก็ตามที่เน้นการปรับปรุงการมีส่วนร่วมและคอนเวอร์ชัน
6. บันทึกอัตโนมัติและแก้ไขประวัติ
คุณกลัวว่าอาจจะสูญเสียงานของคุณในระหว่างขั้นตอนการแก้ไขหรือไม่?
Divi ให้ความอุ่นใจด้วยคุณสมบัติ การบันทึกอัตโนมัติ และ การแก้ไขประวัติ กล่าวคือ คุณสามารถกู้คืนหรือเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าได้อย่างง่ายดายเมื่อจำเป็น
ด้วยคุณสมบัติ บันทึกอัตโนมัติ Divi จะบันทึกความคืบหน้าของคุณในขณะที่คุณทำงานโดยอัตโนมัติ
ดังนั้นคุณจึงไม่ต้องกังวลกับการสูญเสียการเปลี่ยนแปลงหากมีสิ่งไม่คาดคิดเกิดขึ้น เช่น เบราว์เซอร์หยุดทำงานหรือไฟฟ้าดับ

ในทางกลับกัน ด้วย ประวัติการแก้ไข ของ Divi คุณสามารถเลิกทำหรือทำซ้ำการกระทำทีละขั้นตอนได้อย่างง่ายดาย ซึ่งเป็นไปได้แม้ว่าคุณจะได้ทำการเปลี่ยนแปลงที่สำคัญกับเพจของคุณแล้วก็ตาม
ฟีเจอร์นี้ช่วยให้ทดลองการออกแบบหรือเลย์เอาต์ใหม่ๆ ได้ง่ายขึ้นโดยไม่ต้องกลัวว่างานต้นฉบับจะสูญหาย
คุณสมบัติทั้งสองนี้ทำให้ Divi เป็นเครื่องมือที่ปลอดภัยและเชื่อถือได้ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ชื่นชอบการทดลองกับองค์ประกอบการออกแบบที่แตกต่างกันก่อนที่จะตัดสินใจในเวอร์ชันสุดท้าย
7. การแก้ไขแบบตอบสนอง
ในโลกที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก การสร้างเว็บไซต์แบบตอบสนองถือเป็นสิ่งสำคัญ Divi ทำให้สิ่งนี้เป็นเรื่องง่ายด้วยคุณสมบัติ การแก้ไขที่ตอบสนอง
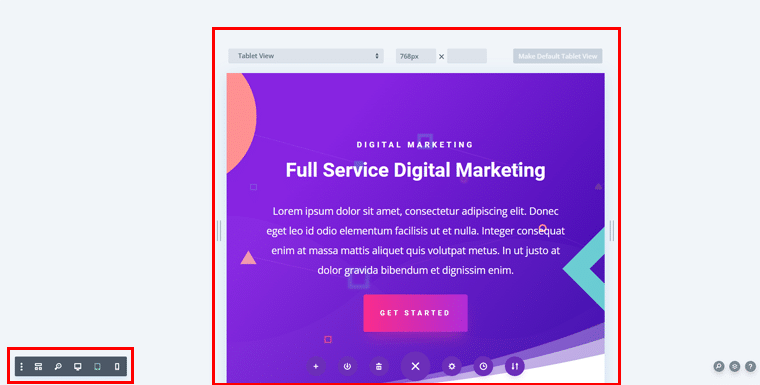
เพื่อให้แม่นยำยิ่งขึ้น คุณสามารถสลับระหว่างมุมมองอุปกรณ์ต่างๆ ได้ (เดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่) ดังนั้น ให้ทำการเปลี่ยนแปลงที่ใช้กับแต่ละรายการโดยเฉพาะ

ซึ่งหมายความว่าคุณสามารถปรับขนาดตัวอักษร ระยะห่าง และตำแหน่งรูปภาพ เพื่อให้เว็บไซต์ของคุณดูสมบูรณ์แบบบนหน้าจอใดก็ได้
ท้ายที่สุดแล้ว สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมเพื่อประสบการณ์ที่ราบรื่นในทุกอุปกรณ์ โดยไม่ต้องใช้การเขียนโค้ดเพิ่มเติมหรือปลั๊กอินภายนอก
8. คุณสมบัติอื่นๆ
นอกเหนือจากที่กล่าวมาข้างต้น Divi Builder ยังมีคุณสมบัติเด่นอื่นๆ อีกหลายประการ เช่น:
- คุณสามารถใช้ องค์ประกอบการออกแบบที่สอดคล้องกัน (ส่วนหัว ส่วนท้าย ปุ่ม) ทั่วทั้งเว็บไซต์ของคุณ อัปเดตองค์ประกอบส่วนกลางหนึ่งครั้ง จากนั้นองค์ประกอบดังกล่าวจะมีผลทั่วทั้งไซต์โดยอัตโนมัติ
- แม้ว่า Divi จะไม่ใช้โค้ดที่เป็นมิตร แต่ผู้ใช้ขั้นสูงสามารถแทรก CSS ที่กำหนดเอง ลงในองค์ประกอบใดก็ได้ ซึ่งช่วยให้จัดแต่งทรงผมได้อย่างแม่นยำและปรับแต่งการออกแบบที่กำหนดเองได้นอกเหนือจากการตั้งค่าเริ่มต้นของผู้สร้าง
- แก้ไขข้อความโดยตรงบนเพจแบบ เรียลไทม์โดยคลิกเข้าไปในโมดูลข้อความ แล้วพิมพ์ ทำให้การแก้ไขเนื้อหาง่ายและรวดเร็วโดยไม่จำเป็นต้องเปิดโปรแกรมแก้ไขข้อความแยกต่างหาก
- Divi เข้ากันได้อย่างสมบูรณ์กับ WooCommerce ที่ให้คุณสร้างหน้าผลิตภัณฑ์ที่กำหนดเองและเค้าโครงร้านค้า กล่าวคือ คุณสามารถออกแบบเว็บไซต์อีคอมเมิร์ซทั้งหมดได้โดยไม่มีข้อจำกัด
- ควบคุมสิ่งที่ทีมหรือลูกค้าของคุณสามารถเข้าถึงได้ด้วยคุณสมบัติ ตัวแก้ไขบทบาท คุณสามารถจำกัดสิทธิ์ภายในตัวสร้างเพื่อให้แน่ใจว่าองค์ประกอบการออกแบบหรือการตั้งค่าบางอย่างยังคงไม่เปลี่ยนแปลง
- คุณสามารถสร้าง การออกแบบเชิงโต้ตอบได้ โดยการเพิ่มเอฟเฟกต์โฮเวอร์ให้กับองค์ประกอบใดๆ ปรับแต่งสี การเปลี่ยนภาพ และภาพเคลื่อนไหวที่เปลี่ยนแปลงเมื่อผู้ใช้วางเมาส์เหนือส่วนใดส่วนหนึ่งของไซต์ของคุณ
- ประกอบด้วย โมดูลโค้ด ฟิลเตอร์และเอฟเฟกต์ขั้นสูง การแก้ไขเป็นกลุ่ม การวางตำแหน่งแบบติดหนึบ และฟีเจอร์ที่มีประโยชน์มากมาย
นี่เป็นเพียงคุณสมบัติหลักบางประการที่ทำให้ Divi Builder เป็นผู้เปลี่ยนเกมในการสร้างเว็บไซต์
อย่างที่บอกไปแล้ว เรามาเจาะลึกในส่วนถัดไปของการรีวิว Divi Builder กันดีกว่า
C) การออกแบบเพจที่น่าทึ่งด้วย Divi Builder
เมื่อคุณออกแบบด้วย Divi Builder คุณสามารถเริ่มต้นใหม่ทั้งหมดหรือเลือกจากไลบรารีเค้าโครงที่สร้างไว้ล่วงหน้ามากมาย
ก่อนที่จะเจาะลึกบทช่วยสอน หากคุณใช้งานเว็บไซต์ WordPress ของคุณเอง คุณจะต้องติดตั้ง Divi Builder
คุณสามารถติดตั้งได้เหมือนกับปลั๊กอิน WordPress อื่นๆ หรือคุณสามารถตรวจสอบเอกสารประกอบเกี่ยวกับการเริ่มต้นใช้งาน Divi Builder
เพื่อแจ้งให้คุณทราบ Divi เหมาะที่สุดที่จะใช้ในโหมดภาพ กล่าวคือ คุณสามารถสร้างเพจที่ส่วนหน้าของเว็บไซต์ของคุณได้
ที่นี่ เราใช้การสาธิตเพื่อสำรวจฟีเจอร์อันทรงพลังของ Divi โดยไม่จำเป็นต้องติดตั้งอะไรเลย การตั้งค่านี้ให้โอกาสที่ดีแก่คุณในการดูว่า Divi Builder ทำงานอย่างไร
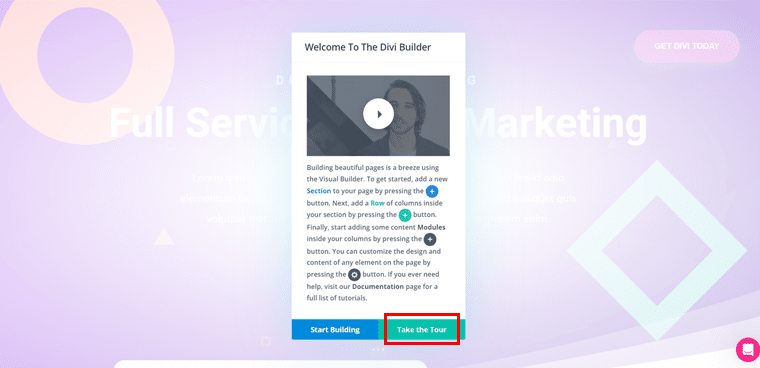
ดังนั้น เมื่อคุณเข้าสู่การสาธิต คุณจะเห็นตัวเลือก 'Take the Tour' ด้วย คุณสามารถคลิกเพื่อดูข้อมูลเชิงลึกโดยรวมเกี่ยวกับวิธีใช้ Divi เพื่อเริ่มสร้างเว็บไซต์ของคุณ

ขั้นตอนที่ 1: การใช้เค้าโครงที่สร้างไว้ล่วงหน้า
ตอนนี้ เรามาสำรวจว่าคุณสามารถใช้ฟีเจอร์ของ Divi ภายในเลย์เอาต์สาธิตได้อย่างไร!
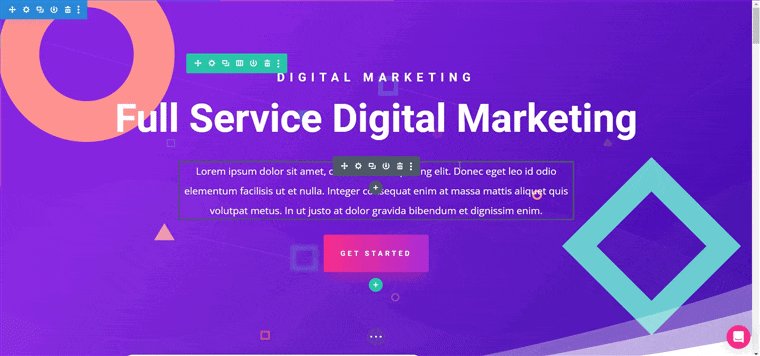
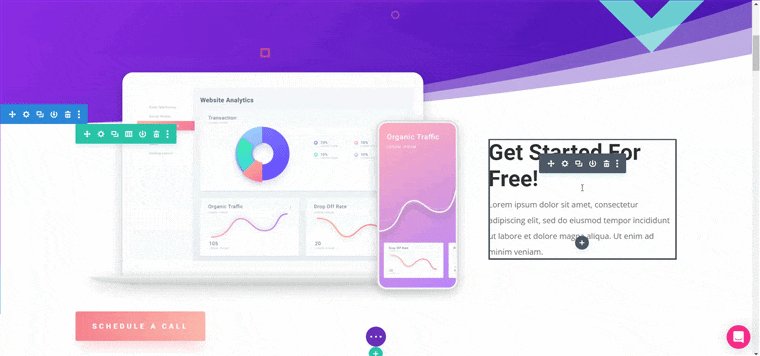
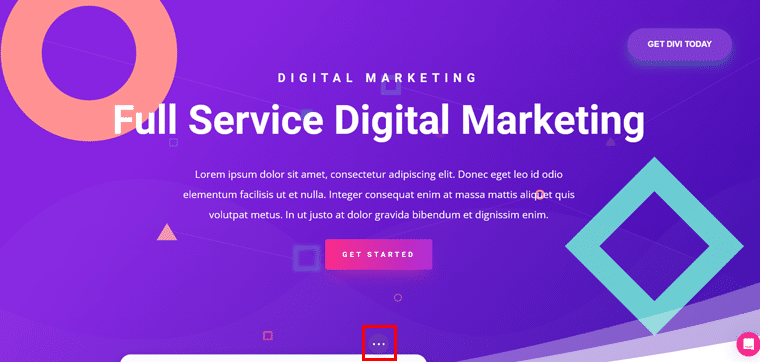
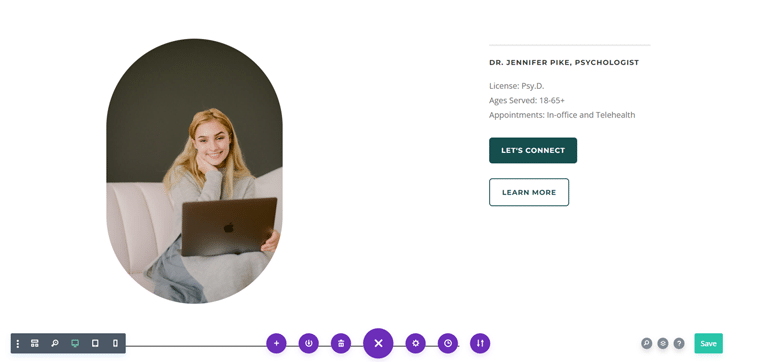
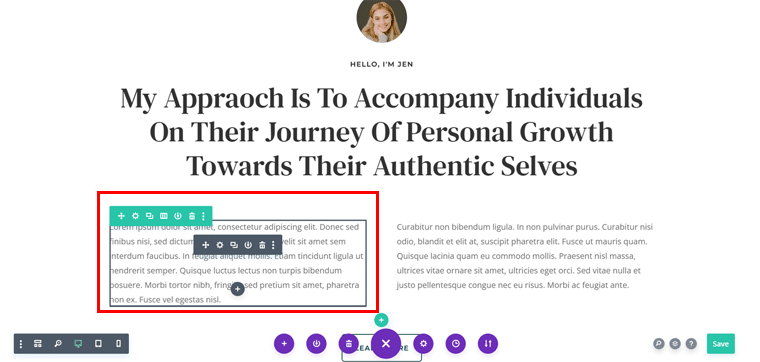
ดังที่คุณเห็นด้านล่าง เรามีเลย์เอาต์อยู่ด้านหน้าหน้าจออยู่แล้ว

ที่นี่ หากคุณชอบเค้าโครงนี้ คุณสามารถสลับเนื้อหาของคุณกับเนื้อหาที่กำหนดและทำการเปลี่ยนแปลงได้
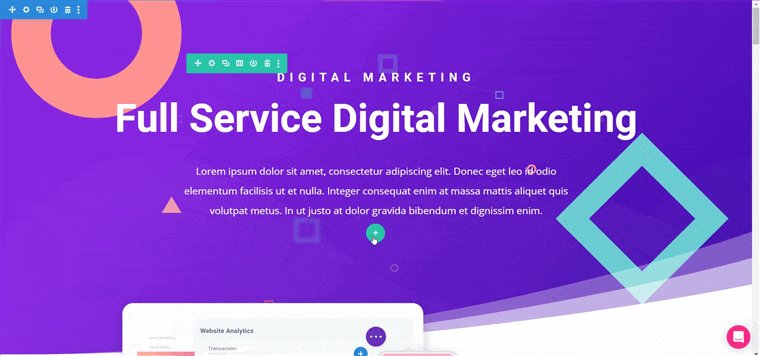
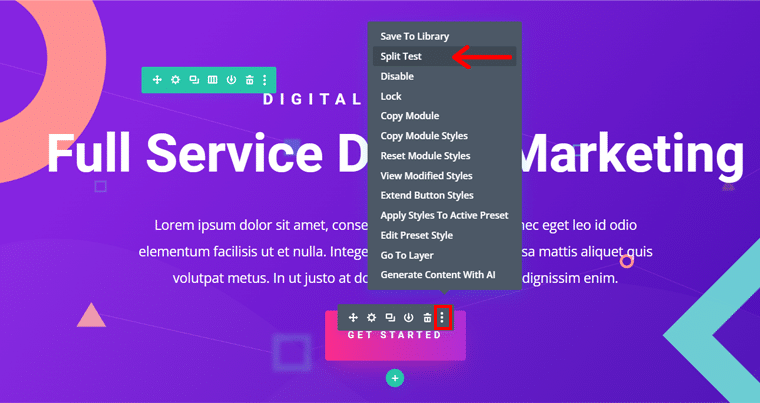
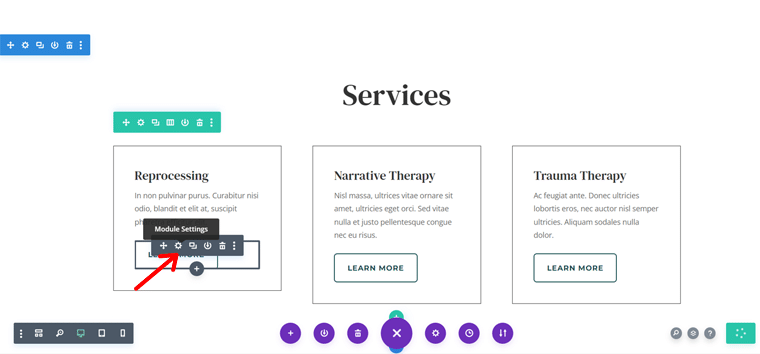
อย่างไรก็ตาม หากคุณรู้สึกว่าต้องการบางสิ่งที่เฉพาะเจาะจงมากขึ้นสำหรับเว็บไซต์ในฝันของคุณ ให้คลิกที่ไอคอน 'สามจุด' ที่อยู่ด้านล่างตรงกลาง

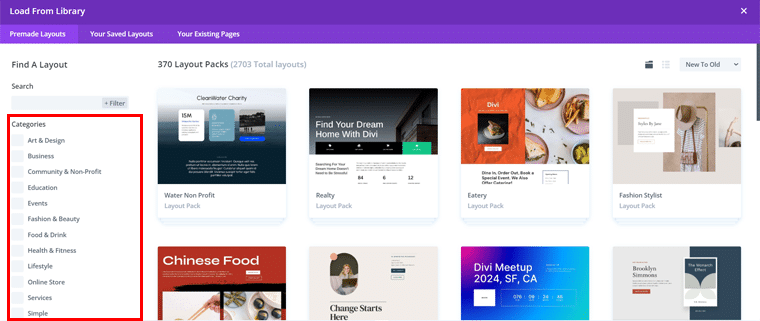
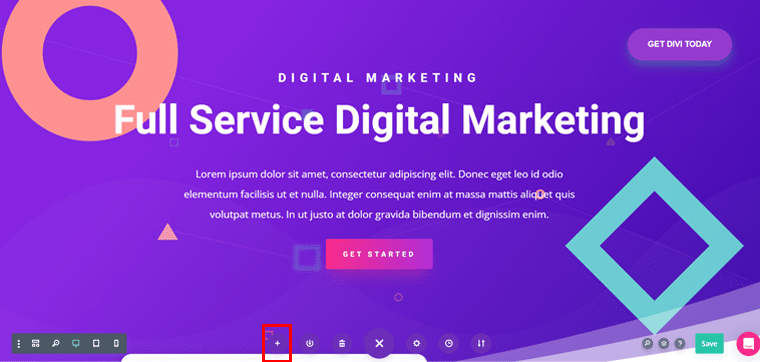
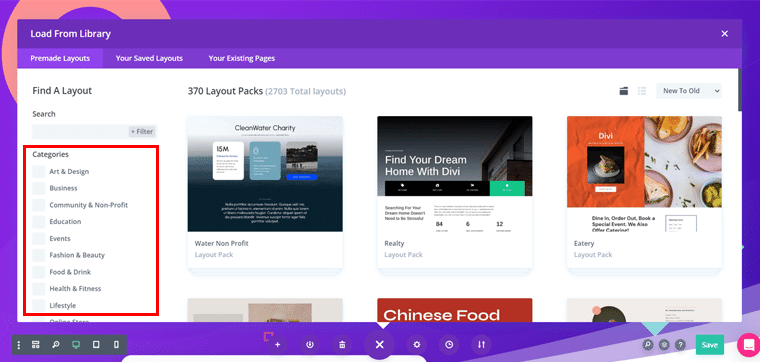
จากนั้นคุณจะเห็นหน้าดังที่แสดงด้านบน คลิกที่ไอคอนเครื่องหมายบวก '+' เพื่อดำเนินการต่อ จากนั้นคุณสามารถเข้าถึงเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากมาย

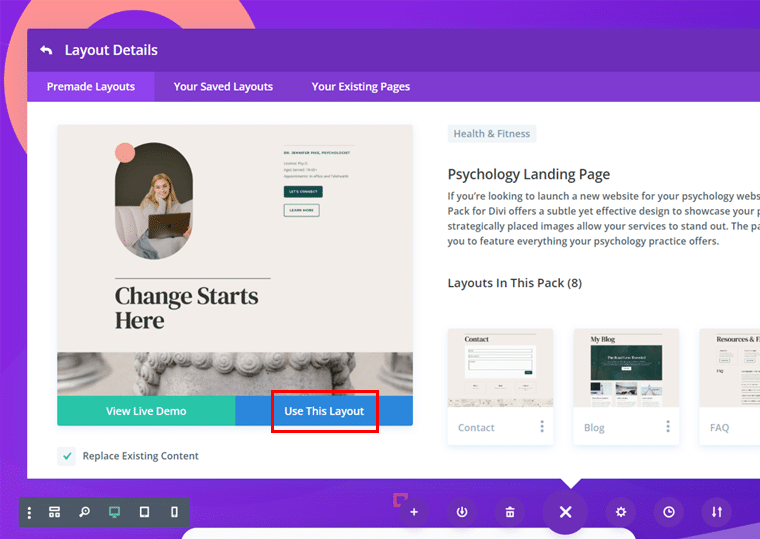
คุณสามารถค้นหาเค้าโครงที่คุณต้องการได้ เมื่อคุณพบแล้ว เพียงคลิกที่มันและกดตัวเลือก 'ใช้เค้าโครงนี้'

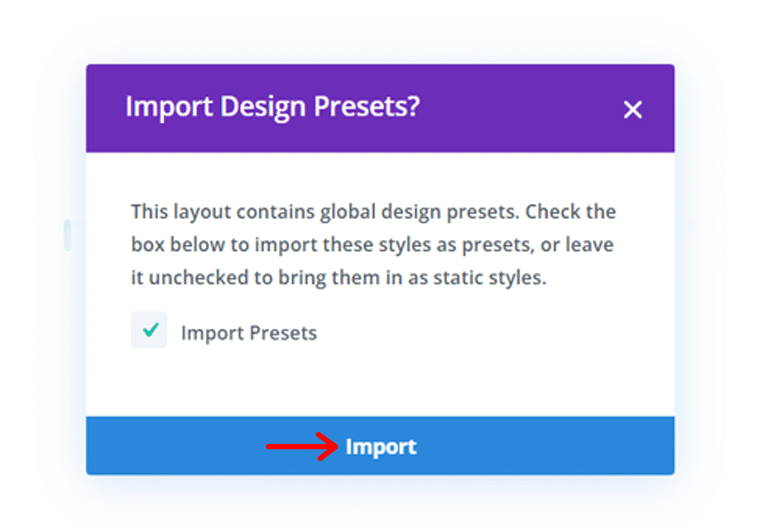
ในไม่ช้า คุณจะเห็นข้อความถามว่าจะนำเข้าค่าที่ตั้งไว้ล่วงหน้าของการออกแบบหรือไม่ คลิกที่ปุ่ม 'นำเข้า' เพื่อดำเนินการต่อ

หลังจากนั้น เค้าโครงของคุณจะถูกนำเข้า และคุณสามารถทำการเปลี่ยนแปลงตามที่คุณต้องการเพื่อให้ได้การออกแบบในฝันของคุณ

ขั้นตอนที่ 2: การเพิ่มส่วน แถว และโมดูล
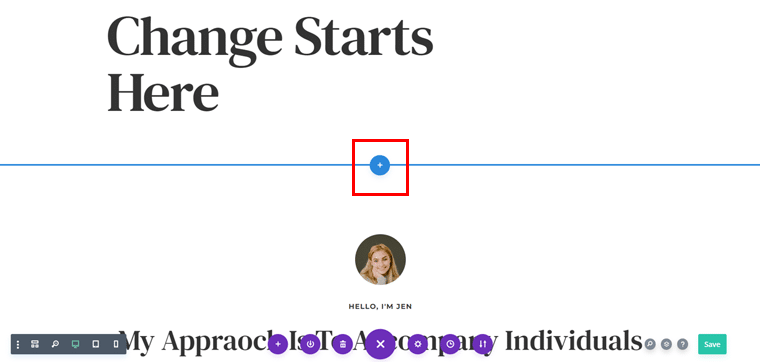
ตอนนี้ สมมติว่าคุณต้องการเพิ่มส่วนใหม่ที่คุณพบว่าหายไปในเลย์เอาต์ที่กำหนด เพื่อดำเนินการดังกล่าว สิ่งที่คุณต้องทำคือคลิกไอคอน "+" บวกดังที่แสดงด้านล่างเพื่อแทรกส่วน

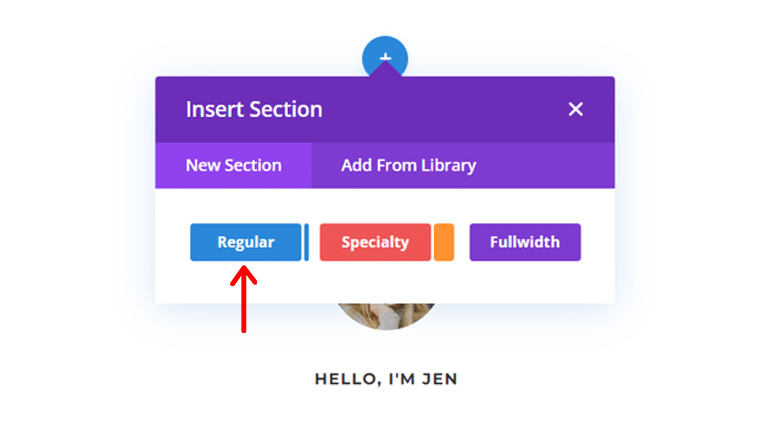
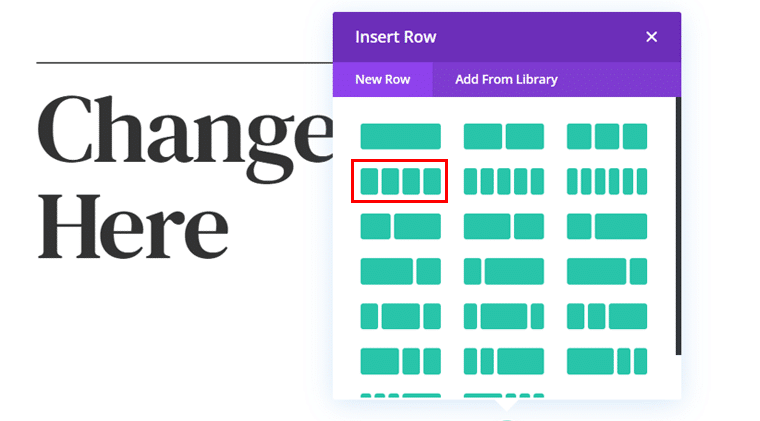
จากนั้น คุณจะได้รับ 3 ตัวเลือก ได้แก่ 'ปกติ' 'พิเศษ' และ 'เต็มความกว้าง' ให้เลือก ที่นี่เราไปสำหรับตัวเลือก 'ปกติ'

ถัดไป คุณสามารถ ระบุแถวที่มีหลายคอลัมน์ ตามประเภทของส่วนที่คุณต้องการ ตัวอย่างเช่น เราเลือก แถวเดียวที่มี 4 คอลัมน์

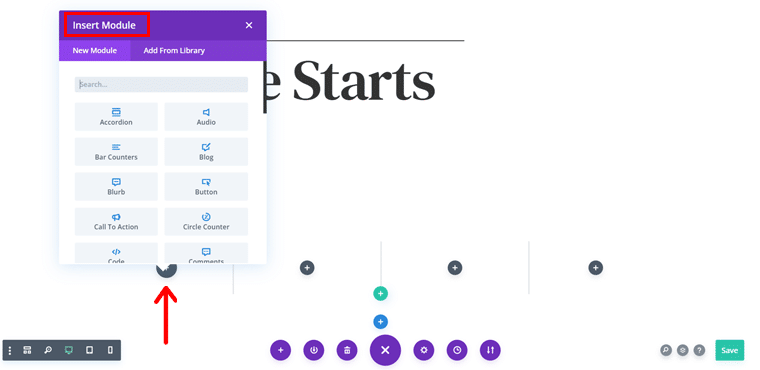
เมื่อทำเช่นนั้น คุณจะเห็นว่ามีการเพิ่มเข้าไปแล้ว ตอนนี้คุณต้องคลิกที่ไอคอน '+' บวก เพื่อเพิ่มโมดูลที่คุณต้องการ

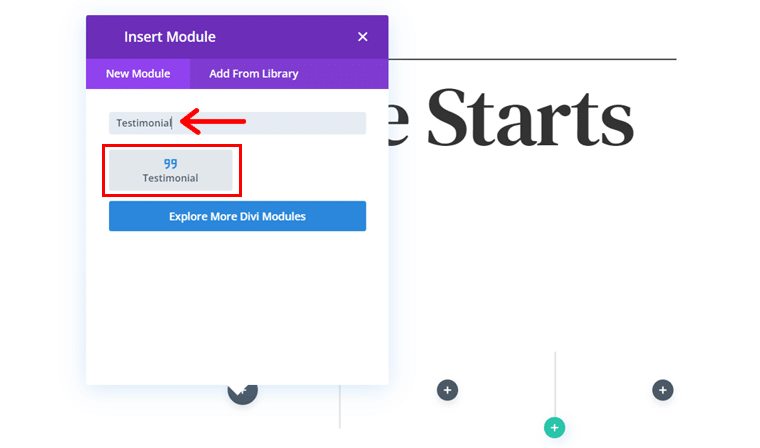
หากคุณมีข้อกำหนดเฉพาะ คุณสามารถค้นหาได้จากแถบค้นหา ตัวอย่างเช่น ที่นี่เราค้นหาคำว่า 'Testimonial' และเมื่อพบแล้วให้คลิกที่มัน

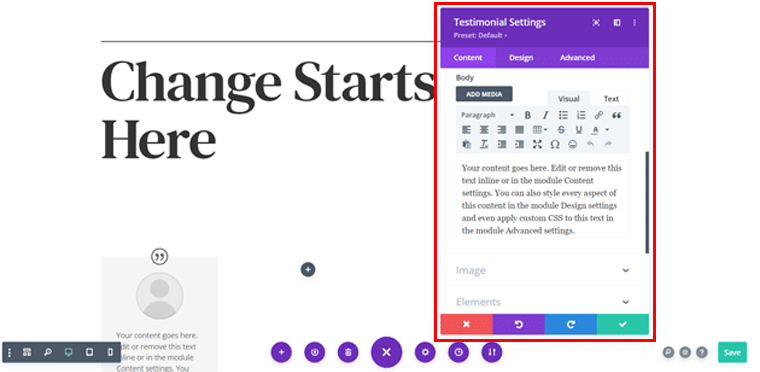
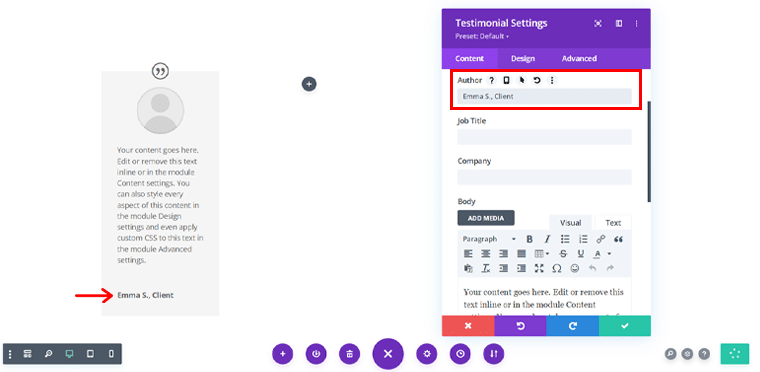
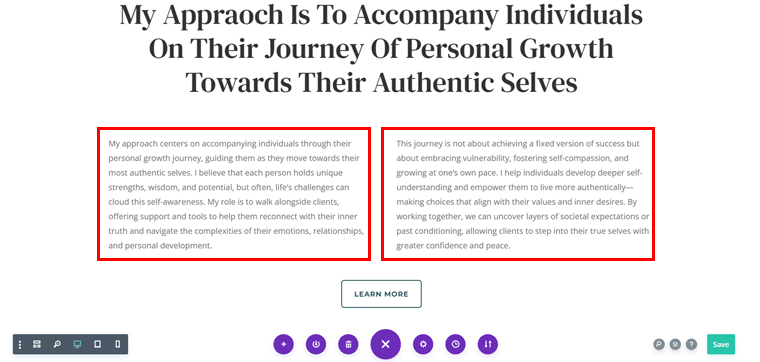
เมื่อเสร็จแล้ว คุณจะเห็นคำรับรองถูกเพิ่มเข้าไปในคอลัมน์ใดคอลัมน์หนึ่ง นอกจากนี้ คุณจะเข้าถึงช่อง 'การตั้งค่าคำรับรอง' ที่ส่วนหน้าได้

ที่นี่คุณสามารถแทนที่เนื้อหาได้ตามที่คุณต้องการ ตัวอย่างเช่น เราได้แก้ไข ชื่อผู้เขียน และส่วนที่ดีที่สุดคือ เมื่อคุณทำการเปลี่ยนแปลง คุณจะเห็นการเปลี่ยนแปลงตรงนั้น

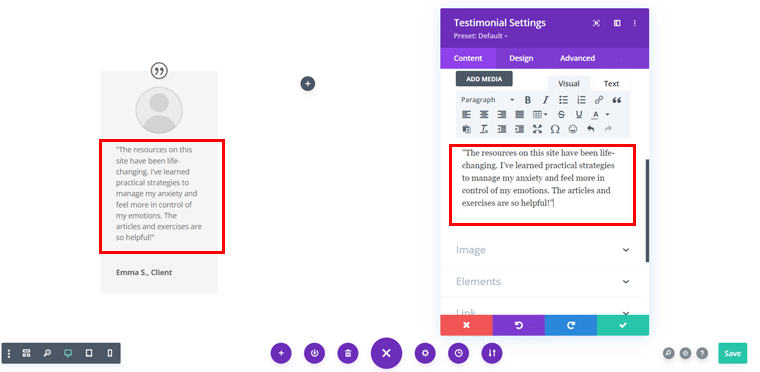
ในทำนองเดียวกัน คุณสามารถ สลับคำอธิบายที่กำหนด กับ คำอธิบายข้อความที่คุณต้องการได้

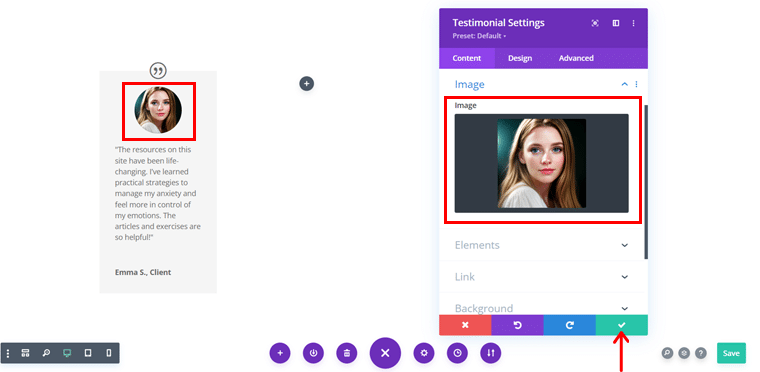
นอกจากนี้ คุณสามารถ เพิ่มรูปภาพที่คุณต้องการได้ และเมื่อเสร็จแล้ว ให้คลิกเครื่องหมายถูก (✓) ในช่องด้านขวา

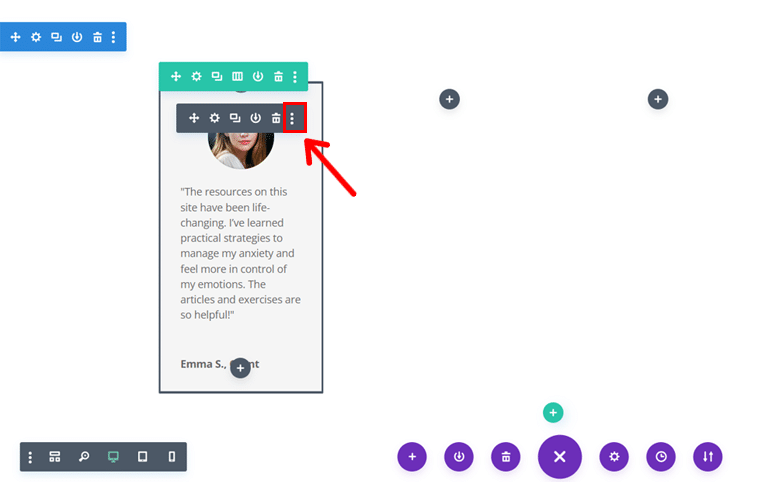
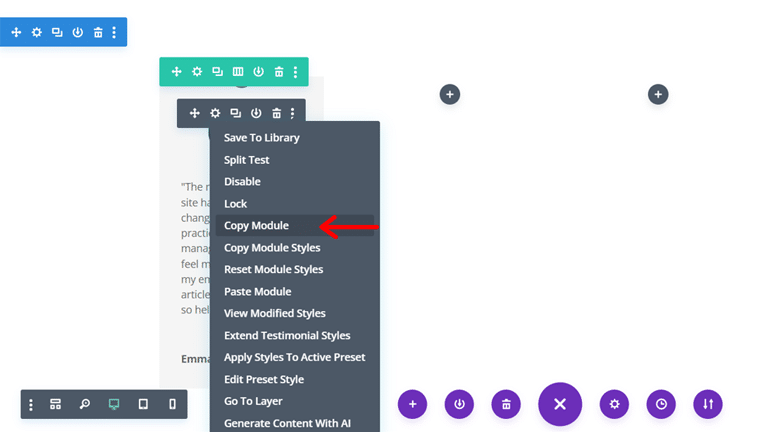
คุณจะเห็นหน้าดังที่แสดงด้านล่าง ตอนนี้คุณต้องเลือกโมดูลและคลิกที่ 'ไอคอนสามจุด' ดังที่แสดงด้านล่าง

จากนั้นคลิกที่ตัวเลือก 'คัดลอกโมดูล'

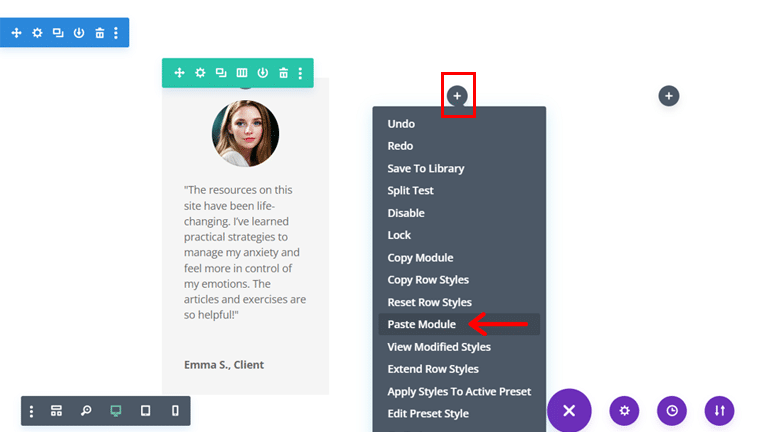
และคุณสามารถไปที่คอลัมน์อื่น คลิกที่ไอคอน '+' บวก และคลิกที่ตัวเลือก 'วางโมดูล'

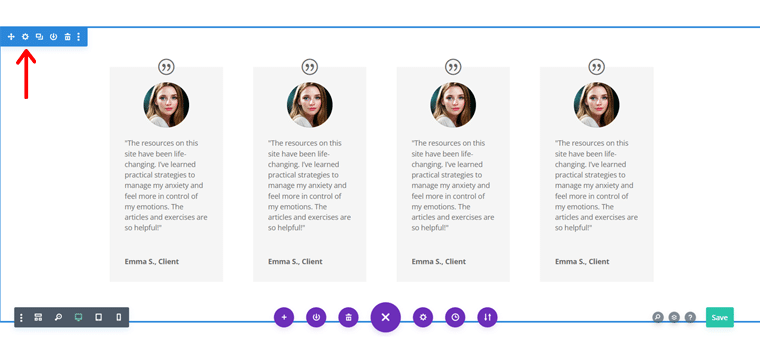
ตามกระบวนการเดียวกัน คุณสามารถทำกับอีก 2 คอลัมน์ที่เหลือได้เช่นกัน และคุณจะเห็นผลลัพธ์ดังที่แสดงด้านล่าง

ขั้นตอนที่ 3: การปรับแต่งแต่ละองค์ประกอบ
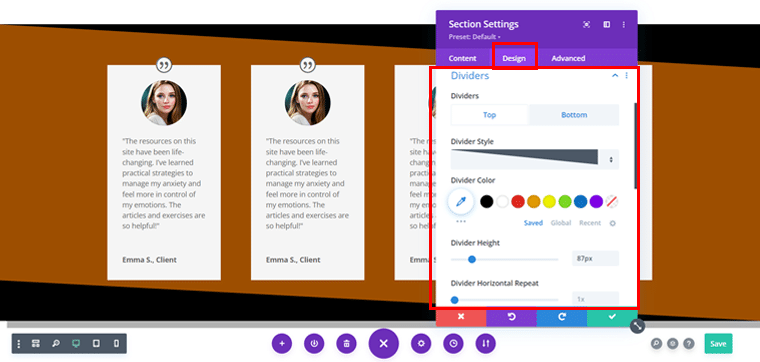
ตอนนี้คุณสามารถคลิกที่ไอคอน "การตั้งค่า" ของส่วนนั้นเพื่อปรับแต่งเพิ่มเติมได้

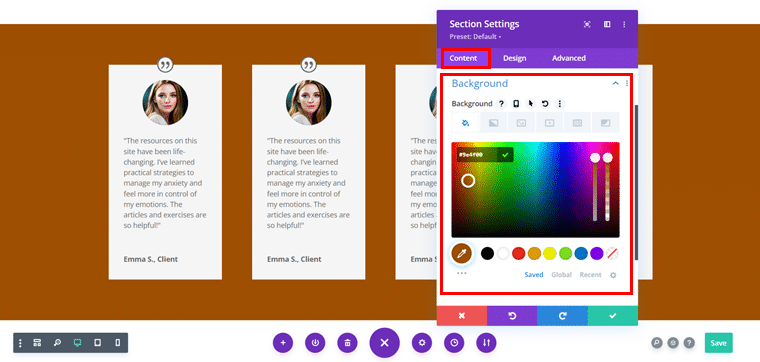
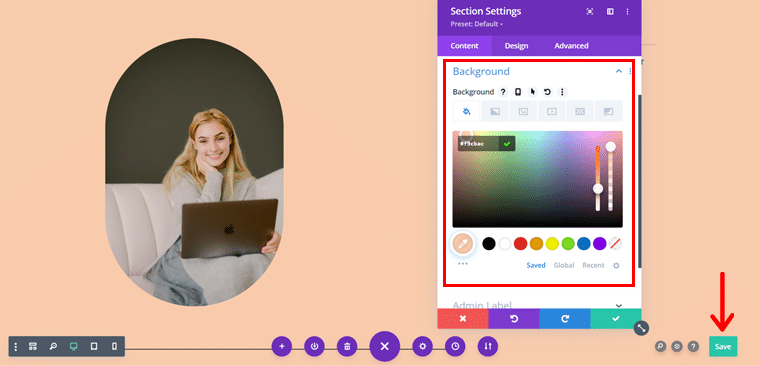
ที่นี่ จากแท็บ 'เนื้อหา' คุณสามารถเปลี่ยนสี 'พื้นหลัง' ตามที่คุณต้องการพร้อมกับลิงก์และป้ายกำกับผู้ดูแลระบบ


ในขณะเดียวกัน จากแท็บ 'การออกแบบ' คุณสามารถวาง 'ตัวแบ่ง' พร้อมกับสไตล์ สี ความสูง ฯลฯ ที่คุณต้องการ

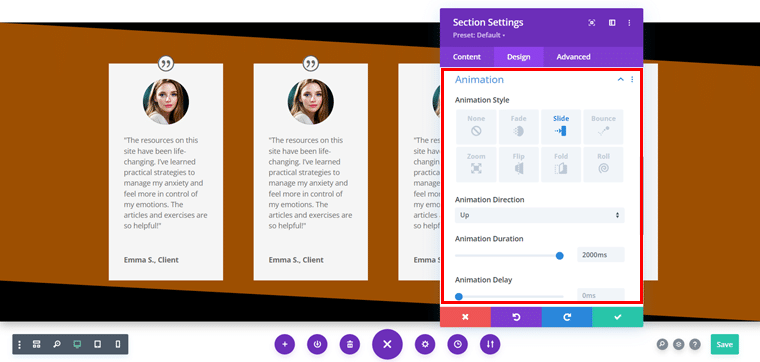
คุณยังสามารถเพิ่ม 'แอนิเมชัน' ที่คุณเลือกด้วยสไตล์ ทิศทาง ระยะเวลา ฯลฯ ที่คุณต้องการได้

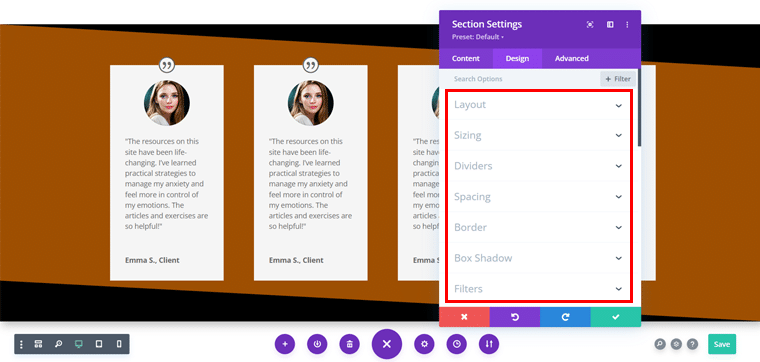
นอกจากนี้ คุณยังสามารถสำรวจตัวเลือกอื่น ๆ ได้จากแท็บ 'การออกแบบ' เพื่อปรับแต่งส่วนนั้นตามที่คุณต้องการ

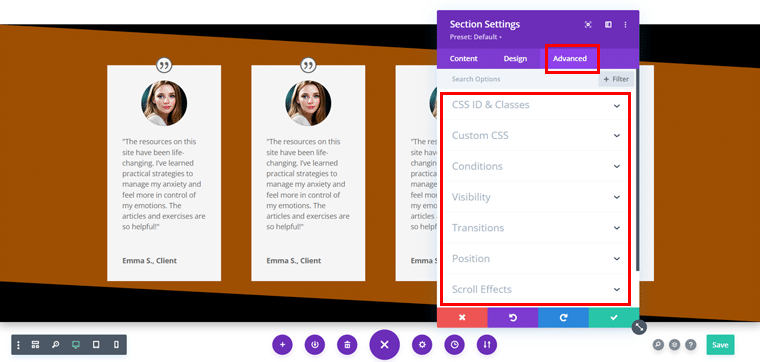
ในขณะเดียวกัน คุณยังสามารถสำรวจแท็บ 'ขั้นสูง' ได้ หากคุณต้องการยกระดับการออกแบบเว็บไซต์ของคุณขึ้นไปอีกระดับ

ขั้นตอนที่ 4: การแก้ไขอินไลน์และการกำหนดค่าปุ่ม
นอกจากนี้ คุณยังสามารถสลับเนื้อหาที่กำหนดของเลย์เอาต์กับเนื้อหาของคุณได้ โดยไม่จำเป็นต้องไปไหนเลย คุณสามารถใช้ คุณสมบัติการแก้ไขอินไลน์ เพื่อเพิ่มเนื้อหาที่คุณต้องการได้อย่างง่ายดาย

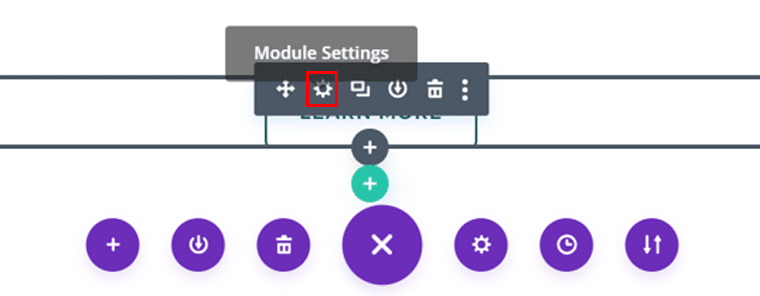
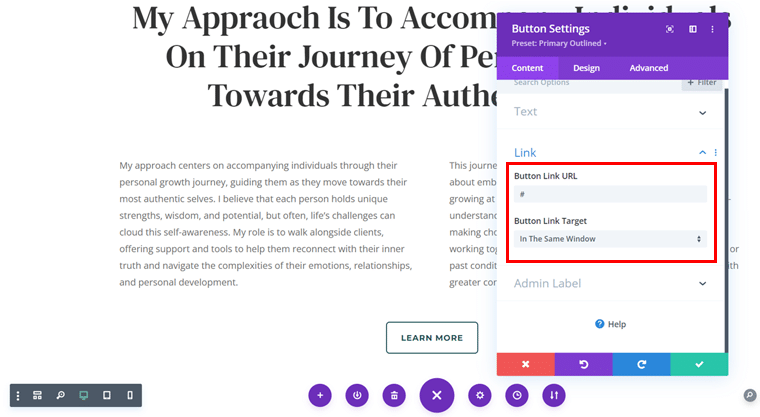
ในทำนองเดียวกัน คุณสามารถกำหนดค่าปุ่มที่กำหนดตามที่คุณต้องการได้ เพื่อที่คุณจะต้องคลิกที่ ปุ่ม ' เพื่อเข้าถึง การตั้งค่าโมดูล

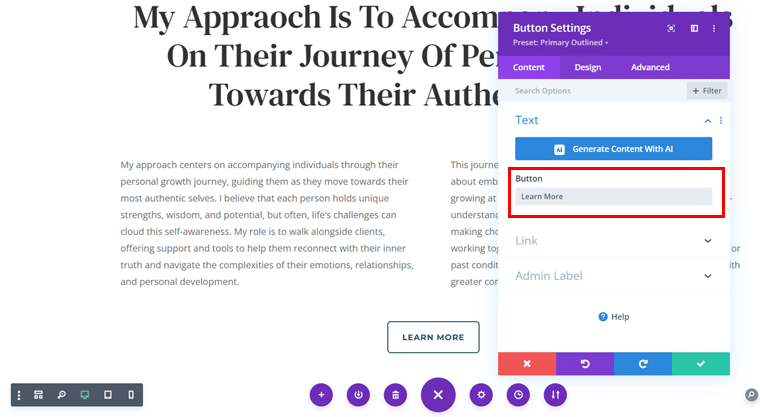
หลังจากนั้นคุณสามารถเปลี่ยน ข้อความของปุ่ม ได้ตามต้องการ ในขณะเดียวกัน หากคุณพอใจ คุณก็สามารถปล่อยให้มันเป็นค่าเริ่มต้นได้

จากนั้น คุณสามารถ เพิ่มลิงก์ที่กำหนดเอง ได้ และหากคุณยังไม่มี คุณสามารถเก็บ (#) ไว้ก่อนได้

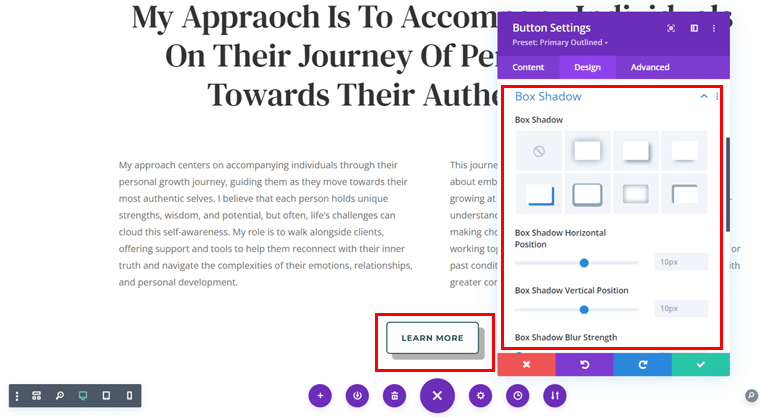
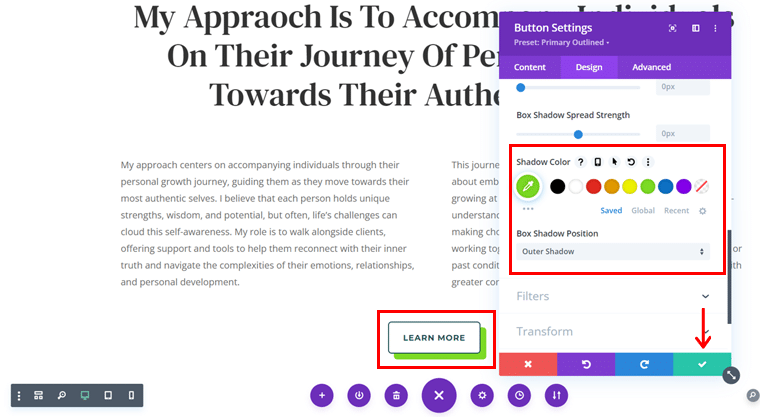
คุณยังสามารถใส่ 'เงากล่อง' ที่เหมาะสมให้กับปุ่มของคุณเพื่อทำให้ปุ่มดูน่าดึงดูด

ยิ่งไปกว่านั้น คุณยังสามารถเพิ่ม 'สี' เพื่อดึงดูดความสนใจของผู้เยี่ยมชมได้ และเมื่อเสร็จแล้วให้คลิกที่ไอคอน '✓' ทางด้านขวา

ตอนนี้ ตามรูปแบบเดียวกัน คุณสามารถออกแบบแต่ละส่วน แต่ละแถว แต่ละคอลัมน์ และแต่ละโมดูล ตามที่คุณต้องการ
ตัวอย่างเช่น เราได้เพิ่ม พื้นหลังที่ต้องการ ในส่วนที่ 1 ของเค้าโครงไว้ที่นี่ เมื่อเสร็จแล้ว สิ่งที่คุณต้องทำคือคลิกที่ปุ่ม 'บันทึก'

ขั้นตอนที่ 5: สัมผัสการตกแต่งขั้นสุดท้าย
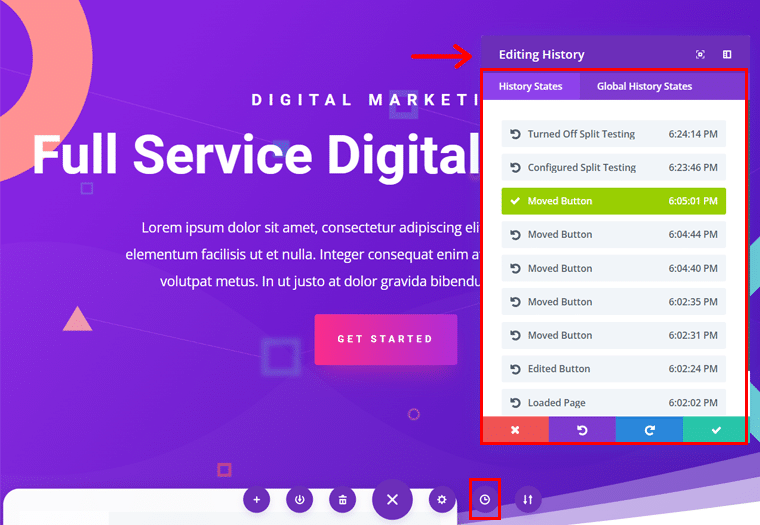
และส่วนที่ดีที่สุดคือคุณสามารถคลิกที่ไอคอน 'เลเยอร์' ที่มุมขวาล่างดังที่แสดงในภาพหน้าจอด้านล่าง

จากที่นี่ คุณสามารถเข้าถึง 'Divi Builder Helper' ซึ่งคุณสามารถเข้าถึงวิดีโอบทช่วยสอนได้จากแผงโปรแกรมแก้ไขภาพของคุณ

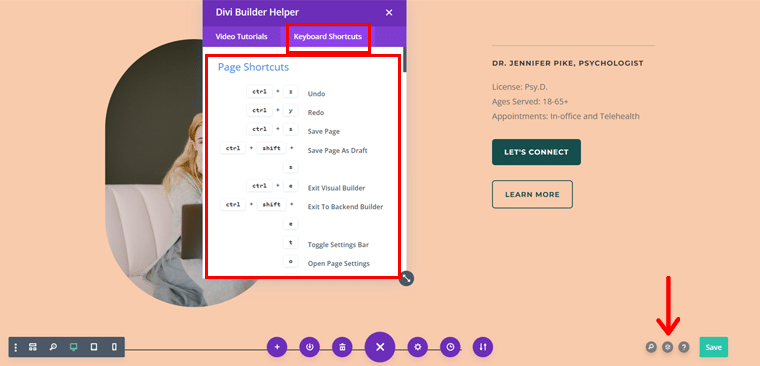
อย่าลืมว่าคุณยังสามารถคลิกที่แท็บ 'แป้นพิมพ์ลัด' เพื่อเข้าถึงทางลัดหลายหน้าได้ สิ่งนี้จะช่วยคุณเพิ่มประสิทธิภาพและประหยัดเวลาในกระบวนการออกแบบของคุณ
ค่อนข้างเจ๋งใช่มั้ย?
D) มาสำรวจฟีเจอร์ Divi AI กัน!
แต่เดี๋ยวก่อน Divi ยังมีอะไรมากกว่านั้น! กล่าวคือ Divi ยกระดับประสบการณ์การสร้างเว็บไซต์ของคุณให้ดียิ่งขึ้นด้วยฟีเจอร์ AI ที่ล้ำสมัย
มีประโยชน์อย่างยิ่งเมื่อคุณไม่แน่ใจว่าจะจัดรูปแบบส่วนอย่างไร ต้องการสร้างสำเนาสำหรับเว็บไซต์ของคุณอย่างรวดเร็ว หรือต้องการส่งเสริมความคิดสร้างสรรค์
ดังนั้น เรามาเจาะลึกถึงวิธีที่คุณสามารถใช้ประโยชน์จากฟีเจอร์ที่ขับเคลื่อนด้วย AI เหล่านี้ให้เกิดประโยชน์สูงสุดกันเถอะ!
1. เนื้อหาที่สร้างโดย AI
ไม่ว่าคุณกำลังสร้างเว็บไซต์ประเภทใดก็ตาม คุณจำเป็นต้องมีเนื้อหาที่เกี่ยวข้องและน่าสนใจ Divi AI สามารถช่วยเหลือคุณโดยสร้างเนื้อหาข้อความโดยอัตโนมัติตามบริบทของเพจของคุณ
คุณสามารถใช้คุณสมบัตินี้ได้อย่างไร
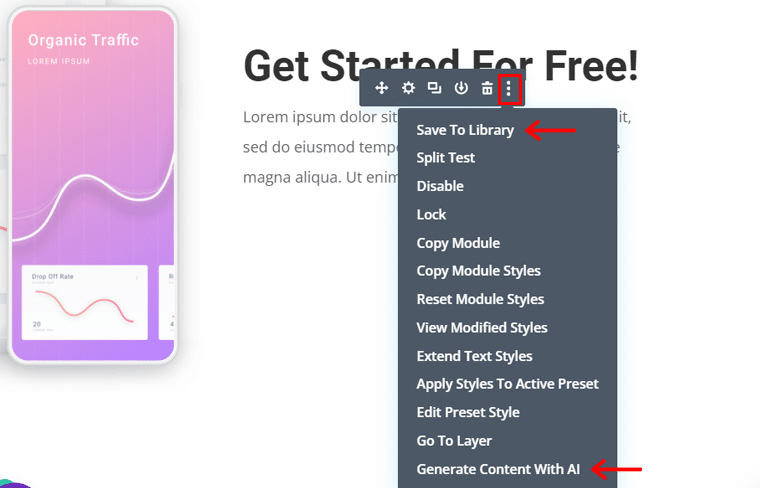
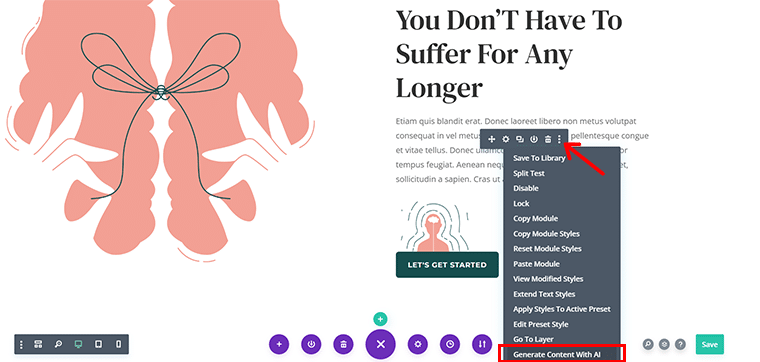
เพื่อสิ่งนั้น สิ่งที่คุณต้องทำคือคลิกที่ไอคอน 'Triple Dot' ของโมดูลข้อความ จากนั้นคลิกที่ตัวเลือก 'สร้างเนื้อหาด้วย AI'

ตอนนี้ Divi AI จะวิเคราะห์เลย์เอาต์ ทำความเข้าใจวัตถุประสงค์ของเนื้อหา และสร้างข้อความและส่วนแทรกที่เกี่ยวข้อง

2. คำแนะนำและการปรับปรุงรูปภาพ AI
ภาพที่ยอดเยี่ยมเป็นสิ่งสำคัญสำหรับเว็บไซต์ที่มีประสิทธิภาพ ด้วย Divi AI คุณสามารถปรับปรุงรูปภาพของคุณหรือรับคำแนะนำสำหรับภาพสต็อกที่เกี่ยวข้องโดยพิจารณาจากเนื้อหาของเพจของคุณ
คุณสามารถใช้คุณสมบัตินี้ได้อย่างไร
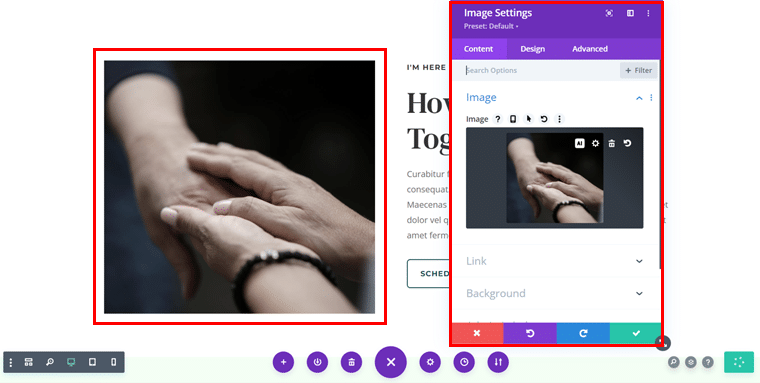
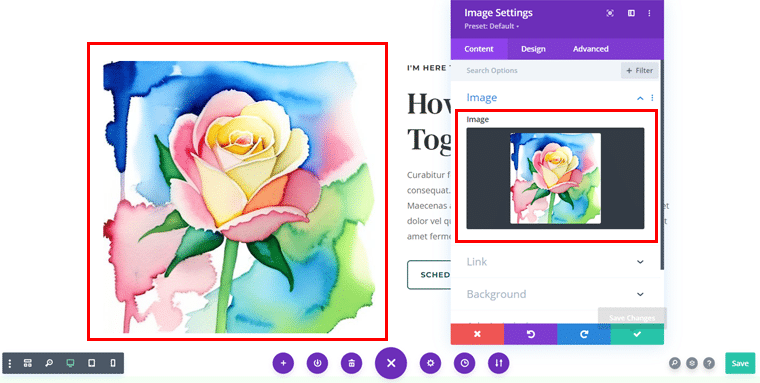
ก่อนอื่น ให้คลิกที่ โมดูลรูปภาพ ที่คุณต้องการวางหรือปรับปรุงรูปภาพ

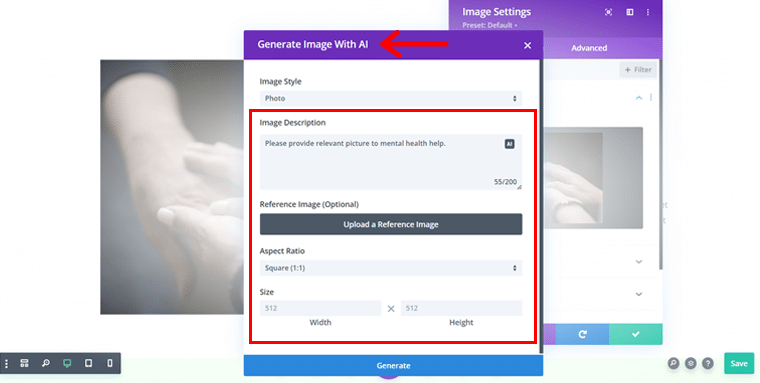
จากนั้นคลิกที่ไอคอน 'AI' ดังที่แสดงในภาพด้านบน จากนั้น คุณจะเห็นกล่องข้อความ "สร้างภาพด้วย AI"

ที่นี่ คุณสามารถเพิ่ม 'คำอธิบายรูปภาพ' 'รูปภาพอ้างอิง' 'อัตราส่วนภาพ' 'ขนาด' และอื่นๆ อีกมากมาย

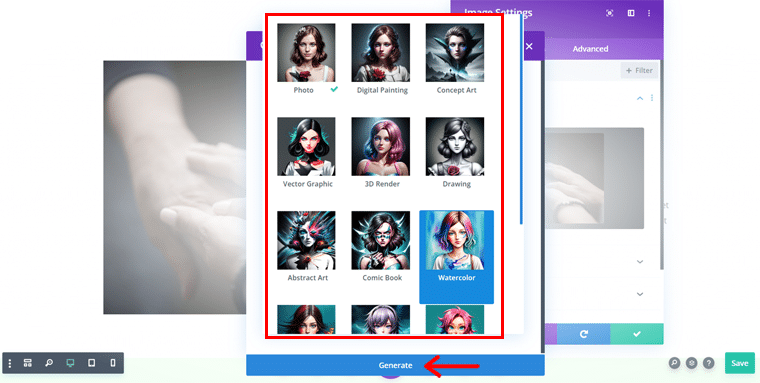
ยิ่งไปกว่านั้น คุณสามารถเลือกประเภทของรูปภาพที่คุณต้องการได้ ตัวอย่างเช่น ที่นี่เราได้เลือก 'สีน้ำ' แล้วกดปุ่ม 'สร้าง'
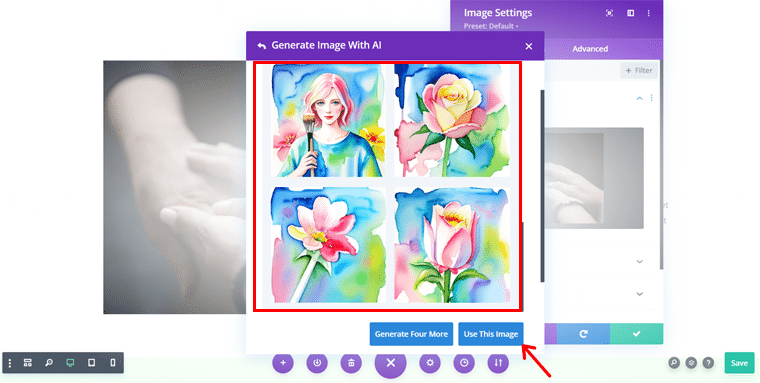
เมื่อเสร็จแล้วคุณจะพบกับภาพหลายภาพ สิ่งที่คุณต้องทำคือเลือกรูปภาพที่คุณชอบแล้วคลิกตัวเลือก 'ใช้รูปภาพนี้'

แล้วคุณก็ไป!

3. คำแนะนำการออกแบบที่ขับเคลื่อนด้วย AI
บางครั้งการออกแบบหน้าเว็บอาจทำให้รู้สึกหนักใจ โดยเฉพาะอย่างยิ่งเมื่อคุณพยายามสร้างสมดุลระหว่างความสวยงามและฟังก์ชันการทำงาน
และนั่นคือสิ่งที่ Divi AI สามารถเข้ามาเสนอแนะการออกแบบได้
ตัวอย่างเช่น สมมติว่าคุณต้องการเปลี่ยนปุ่มที่กำหนดของเลย์เอาต์ให้เป็นสิ่งที่น่าดึงดูดและเป็นมิตรมากขึ้น

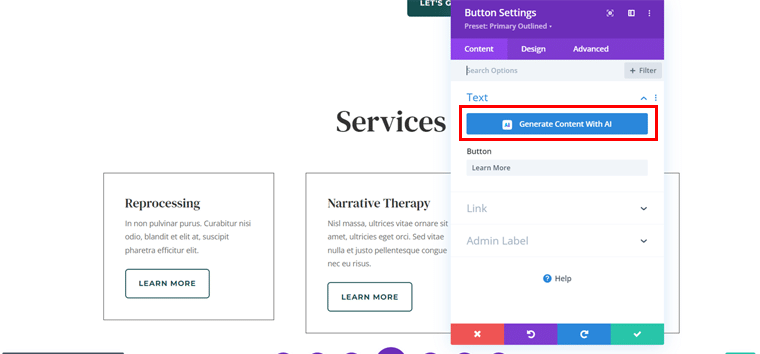
ตอนนี้สิ่งที่คุณต้องทำคือคลิกที่ปุ่มและไอคอน 'การตั้งค่าโมดูล' จากนั้นคุณจะเห็นช่อง 'การตั้งค่าปุ่ม'

ที่นี่คลิกที่ปุ่ม 'สร้างเนื้อหาด้วย AI'
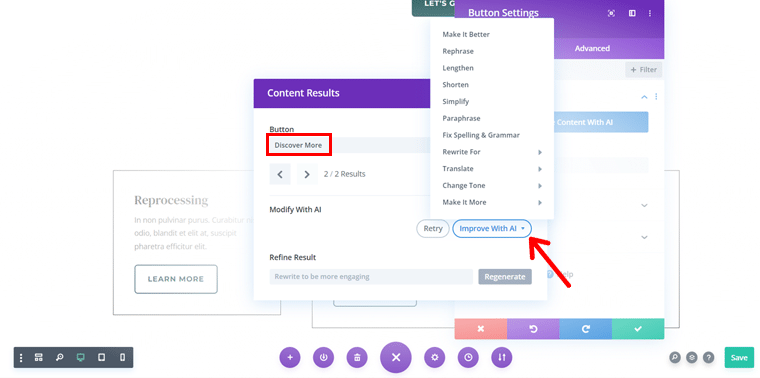
ด้วยเหตุนี้ คุณจะได้รับผลลัพธ์เนื้อหา

แต่นั่นไม่ได้หยุดอยู่แค่นี้ คุณสามารถคลิกตัวเลือก 'ปรับปรุงด้วย AI' เพิ่มเติมได้
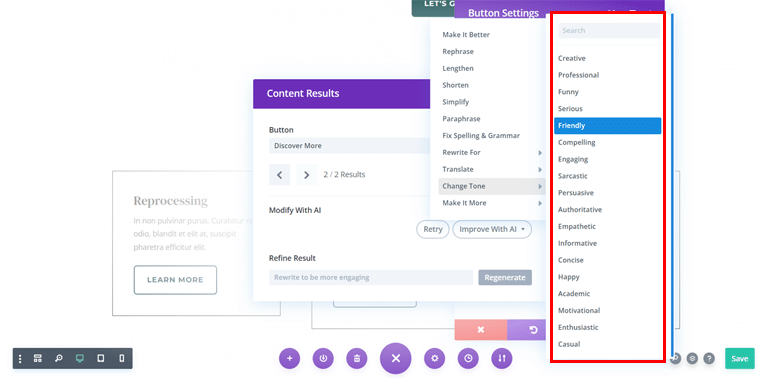
หลังจากนั้นคุณสามารถคลิกที่ 'เปลี่ยนโทนเสียง' และเลือกข้อความแจ้งที่แม่นยำตามที่คุณต้องการ เนื่องจากเราได้เลือก 'เป็นมิตร' ไว้ที่นี่

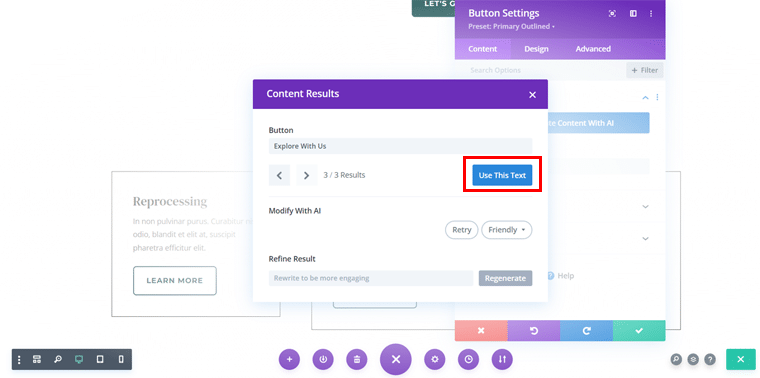
เมื่อเสร็จแล้ว คุณจะได้รับผลลัพธ์เนื้อหา และตอนนี้เพียงคลิกที่ตัวเลือก ' ใช้ข้อความนี้'

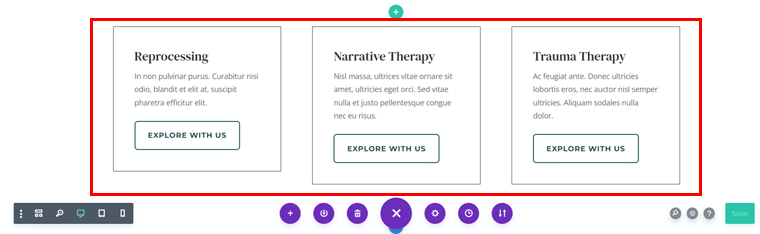
ในตอนนี้ คุณสามารถทำสิ่งที่จำเป็นสำหรับปุ่มอื่นๆ ได้ด้วยตามรูปแบบเดียวกัน

เจ๋งใช่มั้ย?
คุณสมบัติ Divi AI ไม่ได้หยุดอยู่แค่นี้จริงๆ มีอะไรมากกว่านั้น! คุณสามารถตรวจสอบเอกสารประกอบของพวกเขาเกี่ยวกับ Divi AI เพื่อสำรวจความสามารถเพิ่มเติมเพื่อปลดล็อกศักยภาพสูงสุด
E) รูปแบบการกำหนดราคาของ Divi Builder
ตอนนี้คุณสงสัยเกี่ยวกับค่าใช้จ่ายหรือไม่?
Divi Builder เป็นเครื่องมือออกแบบเว็บไซต์ระดับพรีเมียมพร้อมคุณสมบัติขั้นสูงสำหรับการสร้างเว็บไซต์
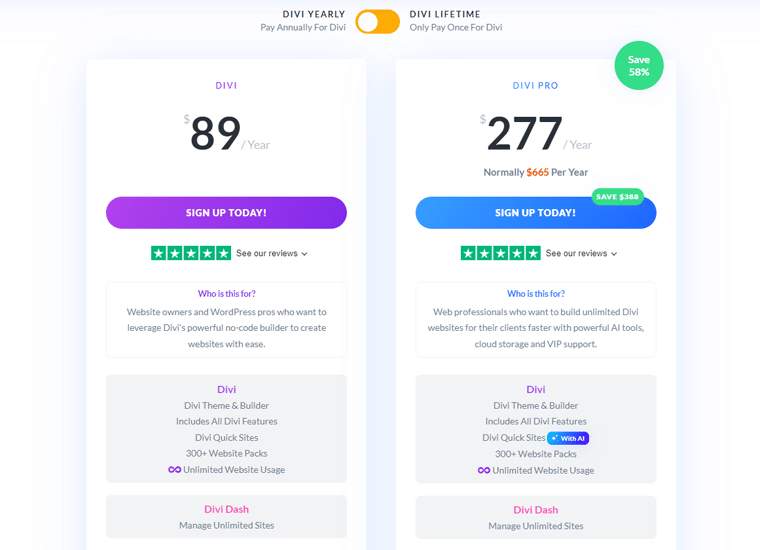
มี แผนราคา 2 แบบ : การเข้าถึงรายปีและตลอดชีพ แผนทั้งสองประกอบด้วยการเข้าถึงธีม ปลั๊กอินทั้งหมด และการใช้งานเว็บไซต์แบบไม่จำกัด
ด้านล่างนี้คือตัวเลือกการกำหนดราคาเฉพาะ
- การเข้าถึงรายปี : $89/ปี ซึ่งรวมถึงธีม ปลั๊กอิน และการใช้งานเว็บไซต์ของ Divi แบบไม่จำกัด
- การเข้าถึงตลอดชีพ : ชำระเงินครั้งเดียว $249 ให้สิทธิ์การเข้าถึง Divi และฟีเจอร์ทั้งหมดตลอดชีวิตโดยไม่มีค่าใช้จ่ายซ้ำซ้อน
- แผน Divi Pro : $277/ปี รวมถึง Divi AI, Divi Cloud และการสนับสนุน VIP
- Divi Lifetime + Pro Services : ชำระครั้งเดียว $297 ตามด้วย $212/ปี สำหรับบริการ Pro เช่น AI และ Cloud

ยิ่งไปกว่านั้น แต่ละตัวเลือกมาพร้อมกับ การรับประกันคืนเงินภายใน 30 วัน
F) ตัวเลือกการสนับสนุนลูกค้าของ Divi Builder
ต่อไป เรามาสำรวจตัวเลือกการสนับสนุนลูกค้า ซึ่งมีความสำคัญอย่างยิ่งต่อการพัฒนาเว็บไซต์ที่ราบรื่น
Divi Builder มีช่องทางการสนับสนุนมากมายเพื่อช่วยคุณแก้ไขปัญหาใดๆ ที่คุณอาจพบ:
- เข้าถึงหน้าเอกสารประกอบโดยละเอียดและเอกสารสำหรับนักพัฒนาพร้อมบทความที่เป็นประโยชน์เกี่ยวกับการใช้คุณสมบัติของ Divi
- ฟอรัมสนับสนุนที่ผู้ใช้สามารถมีส่วนร่วมกับชุมชนและรับคำแนะนำ
- คุณสามารถค้นหา ตัวเลือกแชทสด บนเว็บไซต์เพื่อขอความช่วยเหลืออย่างรวดเร็ว
- หากต้องการสอบถามข้อมูลอย่างเป็นทางการเพิ่มเติม คุณสามารถติดต่อทีมงานผ่านแบบฟอร์มการขายและการติดต่อ
- ผู้ใช้ระดับพรีเมียมสามารถเข้าถึงการสนับสนุนเพิ่มเติมผ่านทางพื้นที่ของสมาชิก

อย่างที่บอกไปแล้ว เรามาเข้าสู่การรีวิวตอนต่อไปกันดีกว่า
G) ข้อดีข้อเสียของ Divi Builder
ตอนนี้ เรามาสรุปข้อดีและข้อเสียของ Divi Builder กันดีกว่า ไปกันเลย!
ข้อดีของ Divi Builder
- เครื่องมือสร้างภาพแบบลากและวางเพื่อการออกแบบที่ง่ายดาย
- ตัวเลือกการปรับแต่งขั้นสูงด้วย Divi AI สำหรับการสร้างเนื้อหาอัตโนมัติ
- Divi Cloud ช่วยให้สามารถบันทึกและเข้าถึงเค้าโครงได้จากทุกที่
- ชุดเค้าโครงที่สร้างไว้ล่วงหน้าและการใช้งานเว็บไซต์ไม่จำกัด
- มีราคาที่เอื้อมถึงพร้อมการเข้าถึงตลอดอายุการใช้งาน
- การอัปเดตเป็นประจำและชุมชนที่สนับสนุน
ข้อเสียของ Divi Builder
- ทรัพยากรจำนวนมากอาจทำให้ไซต์ขนาดใหญ่ช้าลง
- เส้นโค้งการเรียนรู้ที่สูงชันสำหรับผู้เริ่มต้น
- หากคุณใช้ Divi เวอร์ชันปกติ คุณสมบัติ AI และ Cloud อาจต้องมีการสมัครรับข้อมูลเพิ่มเติม
H) คำถามที่พบบ่อย (FAQ) บน Divi Builder
ตอนนี้ เรามาตอบคำถามที่พบบ่อยบางส่วนเกี่ยวกับ Divi Builder กันดีกว่า
คำถามที่ 1 Divi Builder คืออะไรกันแน่
ตอบ: Divi Builder เป็นตัวสร้างเพจ WordPress แบบลากและวางที่ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและตอบสนองโดยไม่จำเป็นต้องเขียนโค้ดใดๆ มันเป็นส่วนหนึ่งของธีม Divi จาก Elegant Themes แต่คุณสามารถใช้กับธีม WordPress อื่น ๆ ได้
คำถามที่ 2 ความแตกต่างระหว่าง Divi และ Divi Builder คืออะไร
ตอบ: Divi เป็นทั้งธีมและเครื่องมือสร้างภาพ ธีม Divi ประกอบด้วย Divi Builder แต่คุณยังสามารถติดตั้ง Divi Builder ด้วยตัวเองเป็นปลั๊กอินและใช้กับธีมอื่นได้ ธีมนี้เพิ่มคุณสมบัติพิเศษสำหรับการปรับแต่งเว็บไซต์ของคุณ แต่คุณสมบัติการสร้างเพจหลักจะเหมือนกันในทั้งสองอย่าง
คำถามที่ 3 Divi Builder ใช้งานได้กับธีม WordPress ใด ๆ หรือไม่
ตอบ: ใช่แล้ว! แม้ว่า Divi Builder จะเป็นส่วนหนึ่งของธีม Divi แต่คุณสามารถติดตั้งเป็นปลั๊กอินและใช้กับธีม WordPress เกือบทุกธีมได้
คำถามที่ 4 ฉันสามารถใช้ Divi Builder กับ CSS และ JavaScript แบบกำหนดเองได้หรือไม่
ตอบ: แน่นอน! หากคุณมีความชำนาญมากขึ้นและต้องการเพิ่ม CSS หรือ JavaScript ที่กำหนดเอง Divi ก็ช่วยคุณได้ แต่ละโมดูลมีแท็บ “ขั้นสูง” ซึ่งคุณสามารถเพิ่มโค้ดได้ และยังมีกล่อง CSS แบบกำหนดเองสำหรับทำการเปลี่ยนแปลงทั่วทั้งไซต์
คำถามที่ 5 ฉันสามารถยกเลิกการเปลี่ยนแปลงใน Divi Builder ได้หรือไม่
ก. ใช่! Divi Builder มาพร้อมกับคุณสมบัติการเลิกทำ/ทำซ้ำและประวัติการแก้ไขทั้งหมด ดังนั้นหากคุณทำผิดพลาดหรือเพียงต้องการกลับไปใช้เวอร์ชันก่อนหน้าของการออกแบบ คุณสามารถเปลี่ยนกลับสิ่งต่างๆ ได้อย่างง่ายดาย
คำถามที่ 6 Divi Builder เป็นมิตรกับ SEO หรือไม่
ตอบ: แน่นอน! Divi Builder ได้รับการออกแบบโดยคำนึงถึง SEO (Search Engine Optimization) มันใช้งานได้ดีกับปลั๊กอิน SEO ยอดนิยมและปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับโค้ดที่สะอาด
I) Divi Builder เทียบกับผู้สร้างชั้นนำในปัจจุบันได้อย่างไร
ที่นี่ เราได้เปรียบเทียบ Divi Builder กับผู้สร้าง WordPress ยอดนิยมอื่นๆ เช่น Elementor, Kadence AI และ Kubio ไม่ต้องพูดอะไรมาก แต่ละอันมีคุณสมบัติและคุณประโยชน์ที่เป็นเอกลักษณ์ ขึ้นอยู่กับความต้องการของผู้ใช้
ด้านล่างนี้คือตารางเปรียบเทียบที่เน้นประเด็นหลักของผู้สร้างแต่ละราย รวมถึงความง่ายในการใช้งาน ความยืดหยุ่นในการออกแบบ ราคา และฟังก์ชันการทำงานโดยรวม
| คุณสมบัติการเปรียบเทียบ | Divi Builder | ตัวสร้างองค์ประกอบ | คาเดนซ์ เอไอ | คูบิโอ บิลเดอร์ |
| ใช้งานง่าย | เครื่องมือสร้างแบบลากและวาง พร้อมการตั้งค่าที่ได้รับความช่วยเหลือจาก AI | อินเทอร์เฟซที่ใช้งานง่าย คำแนะนำที่สร้างโดย AI | การสร้างเนื้อหา AI เพื่อการตั้งค่าที่รวดเร็ว | อินเทอร์เฟซแบบบล็อกที่เรียบง่าย AI เพื่อความเร็ว |
| คุณสมบัติเอไอ | การออกแบบ AI ข้อเสนอแนะเนื้อหา เค้าโครง | การออกแบบ AI สี คำแนะนำสไตล์ เนื้อหา | AI ขั้นสูงสำหรับเนื้อหา SEO เลย์เอาต์ | คำแนะนำบล็อก AI การสร้างหน้าอย่างรวดเร็ว |
| เทมเพลตที่สร้างไว้ล่วงหน้า | 370+ เค้าโครง การปรับแต่ง AI | เทมเพลตมากกว่า 300 แบบ การปรับแต่ง AI ในแบบของคุณ | เทมเพลตมีจำกัด เคล็ดลับเลย์เอาต์ที่ขับเคลื่อนด้วย AI | ห้องสมุดที่กำลังเติบโต AI เพื่อการออกแบบที่รวดเร็ว |
| เส้นโค้งการเรียนรู้ | ปานกลาง แต่ AI ช่วยในการเริ่มต้นใช้งาน | เป็นมิตรกับผู้เริ่มต้นด้วยเครื่องมือ AI | ง่ายมากด้วยระบบอัตโนมัติ AI | น้อยที่สุด AI เร่งกระบวนการให้เร็วขึ้น |
| ราคา | $89/ปีหรือ $249 ตลอดชีพ (รวม AI) | ฟรี; Pro $59/ปี (รวม AI) | ฟรี; พรีเมียม $149/ปี (รวม AI) | ฟรี; พรีเมียม $99/ปี (รวม AI) |
โดยสรุป
- หากคุณกำลังมองหาการปรับแต่งเชิงลึกด้วยความช่วยเหลือจาก AI สำหรับการออกแบบและประสิทธิภาพ Divi ก็ยากที่จะเอาชนะ
- ในขณะเดียวกัน หากความสะดวกในการใช้งานและความยืดหยุ่นมีความสำคัญมากกว่าพร้อมกับฟีเจอร์ AI Elementor ก็เป็นคู่แข่งอันดับต้นๆ
- ในทำนองเดียวกัน Kadence AI เชี่ยวชาญในการทำให้กระบวนการสร้างไซต์เป็นอัตโนมัติ ซึ่งเหมาะสำหรับโปรเจ็กต์ที่รวดเร็วและขับเคลื่อนด้วย AI
- และสุดท้ายแต่ไม่ท้ายสุด Kubio ช่วยให้ทุกอย่างง่ายขึ้นด้วยคำแนะนำที่ได้รับความช่วยเหลือจาก AI เพื่อสร้างอย่างรวดเร็วและเป็นมิตรกับผู้เริ่มต้น
J) ความคิดสุดท้าย – Divi Builder คุ้มค่าไหม?
หลังจากที่เราได้สำรวจ Divi Builder แบบเจาะลึกแล้ว ก็ถึงเวลาตอบคำถามสำคัญ:
Divi Builder คุ้มค่าไหม?
ไม่ต้องสงสัยเลยว่า Divi Builder นำเสนอการผสมผสานที่น่าประทับใจของเครื่องมือที่ขับเคลื่อนด้วย AI และความยืดหยุ่นในการออกแบบที่ครอบคลุม ด้วยเหตุนี้ จึงทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ใช้ทุกระดับทักษะ
- ความจริงที่ว่ามันเป็น เครื่องมือสร้างภาพแบบลากและวาง ควบคู่ไปกับ เค้าโครงที่สร้างไว้ล่วงหน้า มอบรากฐานที่มั่นคงในการทำให้เว็บไซต์ของคุณใช้งานได้ในเวลาไม่นาน โดยไม่จำเป็นต้องมีความเชี่ยวชาญด้านการเขียนโค้ดใดๆ
- ยิ่งไปกว่านั้น ความสามารถของ AI เช่น Divi AI สำหรับการสร้างเนื้อหาและการสร้างภาพ ยังช่วยเพิ่มประสิทธิภาพการทำงานได้อย่างมาก โดยเฉพาะสำหรับผู้ใช้ที่ต้องการประหยัดเวลาหรือมีปัญหากับการสร้างสรรค์ไอเดีย
- นอกจากนี้ คุณสมบัติเช่น Divi Cloud ซึ่งจัดเก็บเลย์เอาต์ โมดูล และอื่นๆ ถือเป็นทรัพย์สินที่มีค่าสำหรับนักออกแบบที่ทำงานหลายโครงการ
ดังนั้นคำตอบก็คือ ใช่อย่างแน่นอน!
เราขอแนะนำให้ลองใช้ Divi เป็นอย่างยิ่ง เครื่องมือที่มีฟีเจอร์หลากหลาย การสนับสนุนลูกค้าที่แข็งแกร่ง และแผนราคาตลอดอายุการใช้งานทำให้เป็นการลงทุนที่ชาญฉลาด
อย่างไรก็ตาม อย่าเพิ่งเชื่อคำพูดของเรา คุณสามารถเยี่ยมชมเว็บไซต์อย่างเป็นทางการของ Divi และลองสาธิตได้ ด้วยวิธีนี้ คุณสามารถตรวจสอบผู้สร้างได้ด้วยตัวเองก่อนตัดสินใจซื้อ
หากคุณเคยใช้ Divi Builder อยู่แล้วหรือมีคำถามใดๆ โปรดแสดงความคิดเห็นในความคิดเห็นด้านล่างได้เลย เรายินดีรับฟังประสบการณ์ของคุณ!
นอกจากนี้ อย่าลืมอ่านบทความอื่นๆ ของเรา เช่น วิธีใช้ Kadence AI และ การตรวจสอบ Kubio Builder เพื่อดูข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับผู้สร้างที่ขับเคลื่อนด้วย AI ชั้นนำในปัจจุบัน
