Divi Theme Review: ธีม WordPress ที่ดีที่สุด & ตัวสร้างเพจ
เผยแพร่แล้ว: 2022-03-30คะแนนโดยรวม
4.8/5
สรุปรีวิวธีม Divi
โดยรวมแล้ว ทั้ง Divi Builder และธีม Divi เป็นเครื่องมือที่น่าทึ่งอย่างยิ่งที่ออกแบบอย่างพิถีพิถันโดย Elegant Themes เพื่อสร้างเว็บไซต์ WordPress ได้อย่างง่ายดาย
ด้วยธีมและเครื่องมือสร้าง Divi คุณสามารถมีการออกแบบที่สมบูรณ์และระบบแบ็คเอนด์สำหรับเว็บไซต์ของคุณได้ในราคาที่ไม่แพงมาก (เมื่อเทียบกับผู้สร้างรายอื่นที่มีราคารายปี)
ข้อดี:
→ ตัวสร้างเพจที่ทรงพลัง
→ ความสามารถในการสร้างธีม
→ การกำหนดราคาที่ยอดเยี่ยมและตัวเลือกการชำระเงินแบบครั้งเดียว
→ องค์ประกอบและสไตล์สากล
→การอัปเดตและการสนับสนุนเป็นประจำ
จุดด้อย:
→ เส้นโค้งการเรียนรู้ที่สูงชัน
→ใช้วิดเจ็ตตามรหัสย่อ
→ อาจช้าลงในบางครั้งด้วยหน้ายาว
นี่คือ Siteefy เราเป็นผู้เชี่ยวชาญในหัวข้อผู้สร้างเว็บไซต์ และเราใช้เวลาหลายชั่วโมงในการพัฒนารีวิว Divi Theme นี้เพื่อคุณโดยเฉพาะ
ดังนั้น หากคุณอยู่ในตลาดสำหรับธีม WordPress ใหม่ ธีม Divi จาก Elegant Themes ก็ คุ้มค่าที่จะพิจารณา
เป็นธีมอเนกประสงค์ที่สามารถใช้ได้กับเว็บไซต์ทุกประเภท ตั้งแต่บล็อกธรรมดาไปจนถึงเว็บไซต์อีคอมเมิร์ซที่ซับซ้อน
ในบทความนี้ เราจะมาดูคุณสมบัติหลักบางประการที่ทำให้ Divi โดดเด่นกว่าใคร
มาเริ่มกันเลย.
- ปลั๊กอินตัวสร้าง Divi กับธีม WordPress Divi
- ภาพรวม: Divi Theme Review
- คุณสมบัติที่สำคัญ: Divi Review
- ความต้องการ
- ประสิทธิภาพ (ความเร็วเพจ)
- การสนับสนุนและเอกสาร
- ความเข้ากันได้กับ WordPress Gutenberg Editor
- ตัวอย่างเว็บไซต์ที่ใช้ธีม Divi
- วิวัฒนาการของ Divi
- Divi เทียบกับผู้สร้างเพจอื่นๆ
- Divi เหมาะกับใครมากที่สุด?
- ความคิดเห็นของผู้เชี่ยวชาญและลูกค้า
- ราคา: Divi WordPress Theme Review
- บรรทัดล่าง: Divi รีวิว
- รีวิวธีม Divi – คำถามที่พบบ่อย

ทดลองขับ Divi ฟรี
สำรวจพลังอันน่าประหลาดใจของ Divi Visual Builder
🛠️ ตรวจสอบรายชื่อผู้สร้างเพจ WordPress ทั้งหมดที่นี่ ➡️
ปลั๊กอินตัวสร้าง Divi กับธีม WordPress Divi
ก่อนที่จะดำเนินการทบทวนนี้ เราต้องชี้แจงคำถามที่พบบ่อยที่สุดในหัวข้อนี้
Divi Builder และ Divi Theme แตกต่างกันอย่างไร?
ความแตกต่างระหว่างทั้งสองคือ Divi Builder นั้นรวมอยู่ใน Divi Theme ดังนั้นเมื่อคุณใช้ WordPress Divi Theme คุณไม่จำเป็นต้องติดตั้ง Divi Builder แยกต่างหาก
แต่ Divi Builder นั้นมีให้ใช้งานเป็นปลั๊กอินแบบสแตนด์อโลนเช่นกัน ดังนั้นหากคุณต้องการใช้ธีมอื่นกับตัวสร้าง คุณก็สามารถติดตั้งปลั๊กอิน Divi Builder ด้วยธีม WordPress แบบฟรีหรือเสียเงินได้ตามต้องการ
หากคุณกำลังเริ่มต้นเว็บไซต์ WordPress ใหม่ ธีม Divi จะเป็นตัวเลือกที่ดีกว่า เมื่อคุณได้รับคุณสมบัติของธีม Divi และ Divi Builder โดยไม่ต้องกังวลกับปัญหาความเข้ากันได้ของธีมและตัวสร้าง
อย่างไรก็ตาม หากคุณใช้ธีมอยู่แล้ว คุณสามารถติดตั้งปลั๊กอิน Divi Builder เพื่อสร้างหรือออกแบบเว็บไซต์ของคุณใหม่ได้
ในบทความนี้ เราจะเน้นที่คุณสมบัติหลักของธีม Divi และวิธีที่ Divi Builder ช่วยเสริม
⚡ ไปที่บทความหลัก: Divi Builder vs Divi Theme
ภาพรวม: Divi Theme Review

บทวิจารณ์ Divi นี้มีทุกสิ่งที่คุณควรรู้เกี่ยวกับ Divi อย่างไรก็ตาม ในส่วนนี้ เราจะทำภาพรวมคร่าวๆ ของคุณสมบัติที่คุณจะได้รับจาก Divi
สำหรับคนส่วนใหญ่ การมีเทมเพลตจำนวนมากเป็นสิ่งจำเป็นเมื่อเลือกธีม Divi นำเสนอ เทมเพลตคุณภาพสูงที่หลากหลาย ซึ่งคุณสามารถใช้เป็นจุดเริ่มต้นสำหรับการออกแบบของคุณเองได้
เพียงเลือกสิ่งที่เหมาะกับความต้องการของคุณแล้วเริ่มปรับแต่ง
นอกจากเทมเพลตแล้ว Divi ยังมาพร้อมกับ เครื่องมือสร้างเพจอันทรงพลัง ผู้สร้าง Divi
ตัวสร้าง Divi มีไลบรารีโมดูลที่โดดเด่นซึ่งคุณสามารถใช้สร้างเว็บไซต์ประเภทใดก็ได้ โมดูลเหล่านี้ใช้งานง่าย และคุณสามารถเพิ่ม ลบ และจัดเรียงใหม่ได้ตามต้องการ
และหากยังไม่พอ Divi ยังให้คุณสร้างเลย์เอาต์ที่กำหนดเองและบันทึกเป็นเทมเพลตได้ ด้วยวิธีนี้ คุณสามารถนำกลับมาใช้ใหม่ในโครงการอื่นหรือแบ่งปันกับผู้อื่นได้
Divi ยังตอบสนองได้อย่างเต็มที่ ดังนั้นเว็บไซต์ของคุณจะดูดีไม่ว่าจะดูจากอุปกรณ์ใดก็ตาม
สุดท้ายนี้ Divi มี ทีมสนับสนุนที่เป็นมืออาชีพ และ เอกสารประกอบที่มีรายละเอียด ดังนั้นคุณจะไม่ต้องหยุดชะงักเมื่อออกแบบเว็บไซต์ของคุณ
คุณสมบัติที่สำคัญ: Divi Review
ตอนนี้ คุณมีแนวคิดทั่วไปแล้วว่า Divi คืออะไร มาดูคุณสมบัติหลักบางประการที่ทำให้มันมีเอกลักษณ์เฉพาะตัวและทรงพลัง
นี่คือส่วนหลักของการทบทวนธีม Divi ของเรา
ไลบรารีเทมเพลต Divi

ไลบรารีเทมเพลต Divi นั้นดีที่สุดในตลาดอย่างแน่นอน
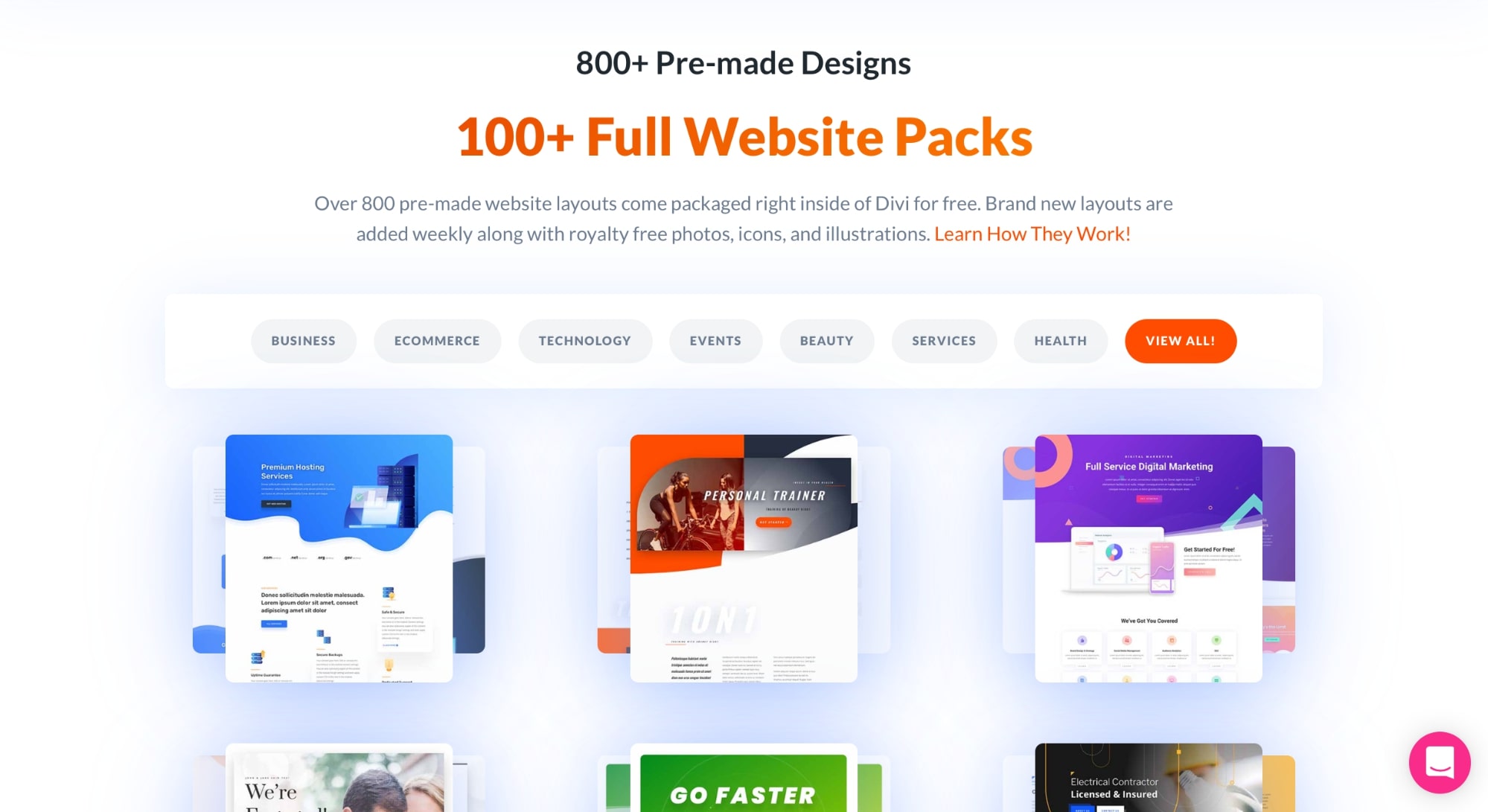
ธีมที่หรูหรามี การออกแบบที่สร้างไว้ล่วงหน้ามากกว่า 800 แบบและแพ็คเว็บไซต์มากกว่า 100 แบบ เทมเพลตทั้งหมดได้รับการออกแบบโดยผู้เชี่ยวชาญเพื่อช่วยให้คุณเริ่มต้นได้อย่างรวดเร็ว
คุณสามารถนำเข้าการออกแบบแต่ละรายการลงในหน้าเว็บของคุณ หรือใช้ชุดเว็บไซต์เต็มรูปแบบเพื่อนำเข้าหน้าทั้งหมด เช่น หน้าแรก เกี่ยวกับ ติดต่อ บริการ และหน้า Landing Page
เค้าโครงทั้งหมดได้รับการจัด หมวดหมู่ (ธุรกิจ อีคอมเมิร์ซ งานกิจกรรม ความงาม และสุขภาพ) ดังนั้นคุณจึงสามารถค้นหารูปแบบที่ดีที่สุดสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
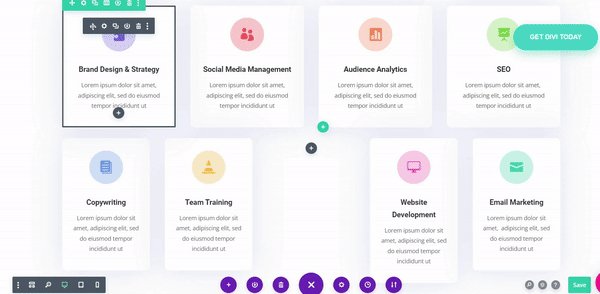
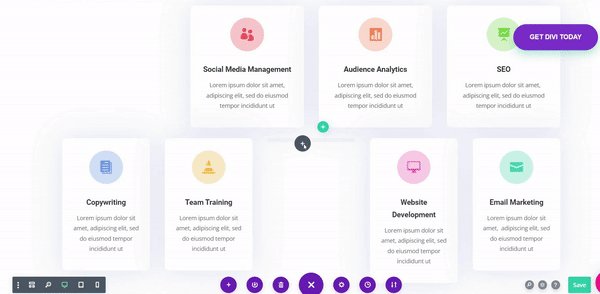
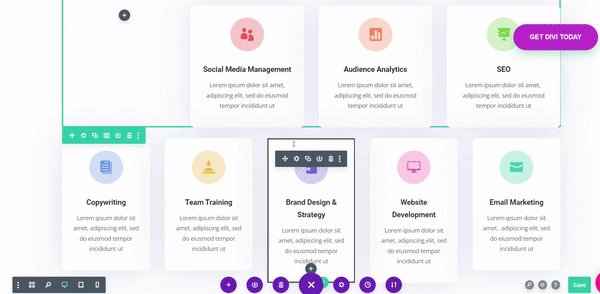
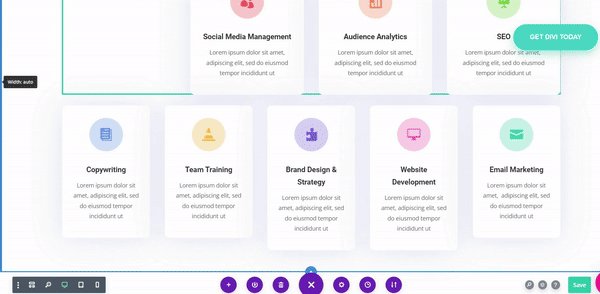
ตัวสร้างการลากและวาง Divi
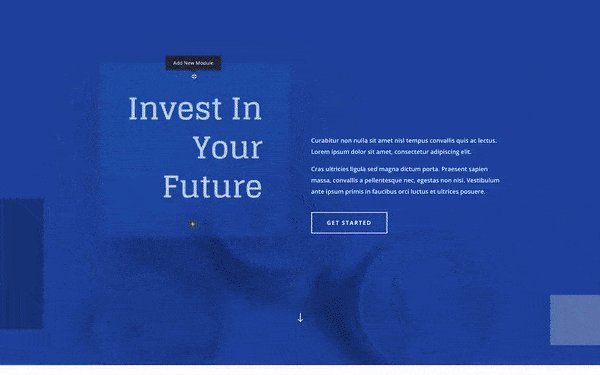
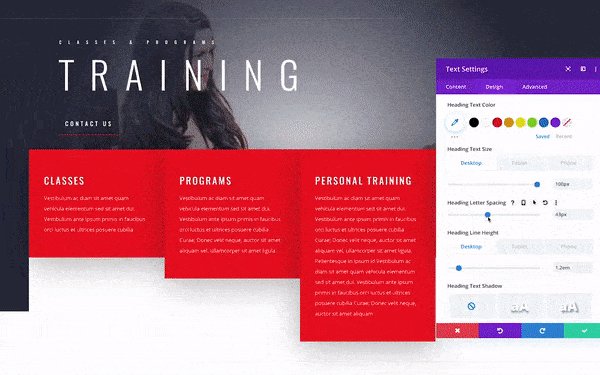
ในส่วนนี้ เราจะทำการตรวจสอบ Divi Builder อย่างรวดเร็วแต่ใช้งานได้จริง
Divi Builder จาก Elegant Themes เป็นโปรแกรมแก้ไขเนื้อหา WYSIWYG ที่ทรงพลังอย่างยิ่ง ซึ่งมาพร้อมกับคุณสมบัติมากมายและตัวเลือกการปรับแต่งเอง
ตัวแก้ไขเนื้อหาแบบลากแล้วปล่อยคือตัวแก้ไขประเภท WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ที่ช่วยให้ผู้ใช้สามารถเพิ่ม ลบ และจัดเรียงเนื้อหาบนหน้าเว็บได้อย่างง่ายดายโดยไม่ต้องรู้ HTML หรือการเข้ารหัสใดๆ

หากคุณกำลังมองหาวิธีง่ายๆ ในการสร้างหน้าหรือโพสต์ที่กำหนดเองโดยไม่ต้องเรียนรู้การเขียนโค้ด ตัวแก้ไขเนื้อหาแบบลากและวางก็ คุ้มค่าที่จะพิจารณา
นี่คือคุณสมบัติหลักบางประการที่คุณได้รับจาก Divi Builder:
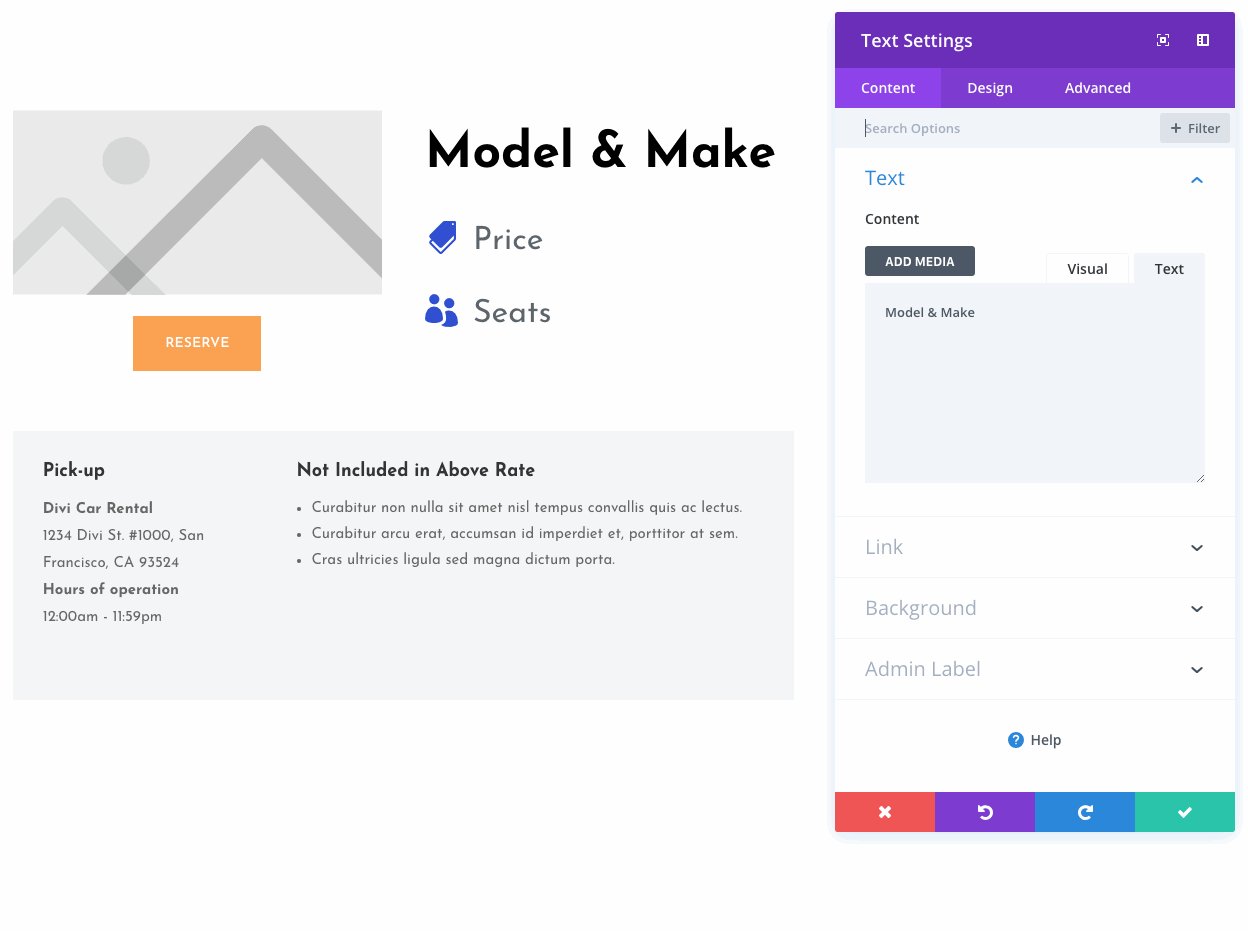
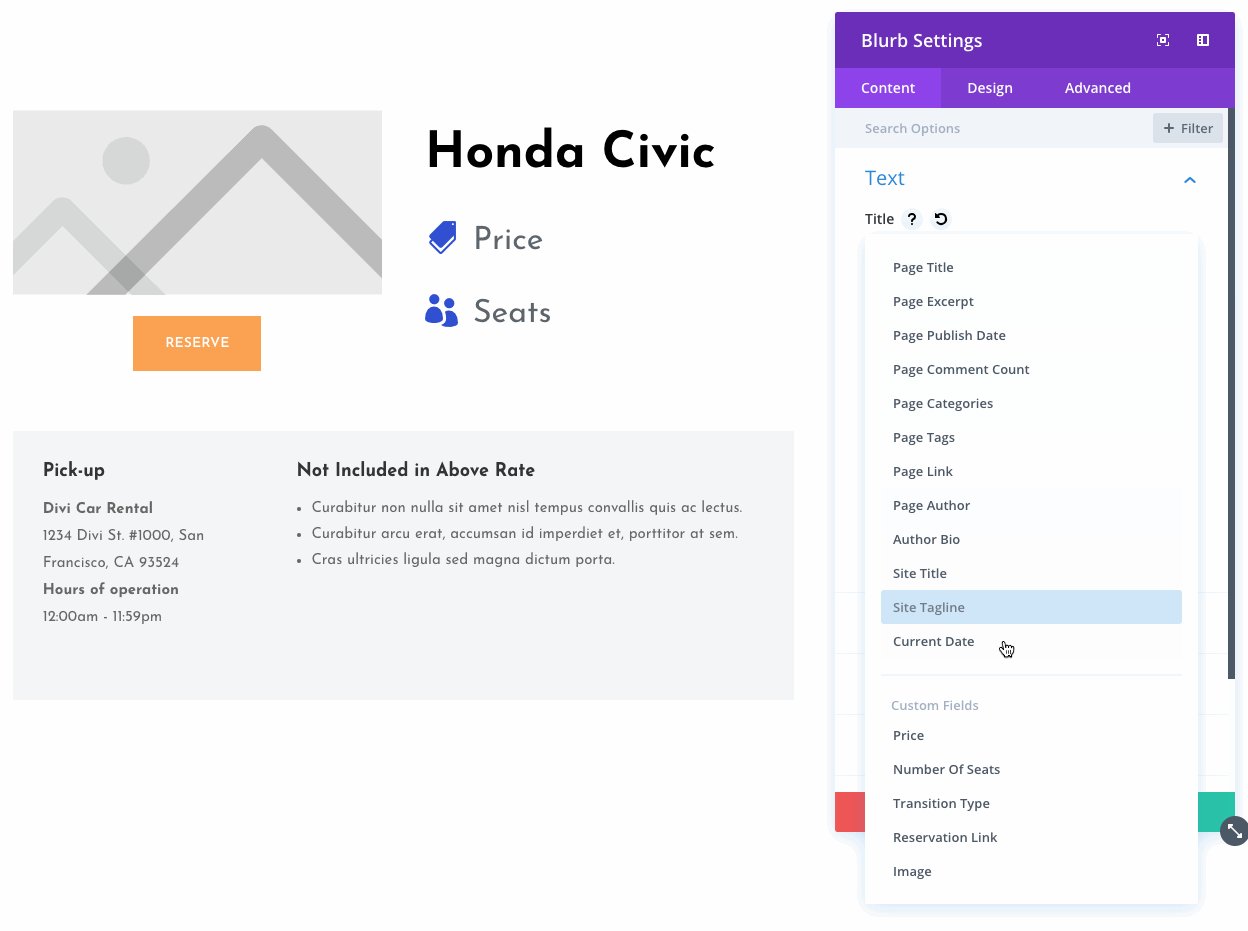
เนื้อหาที่ใช้ซ้ำได้
คุณสามารถบันทึกโมดูลใดๆ ที่คุณแก้ไขหรือปรับแต่งเป็นบล็อกเนื้อหาที่นำกลับมาใช้ใหม่ได้ วิธีนี้ช่วยให้คุณสร้างหน้าและโพสต์ใหม่ ได้อย่างรวดเร็วและง่ายดาย ด้วยรูปลักษณ์และความรู้สึกเดียวกัน

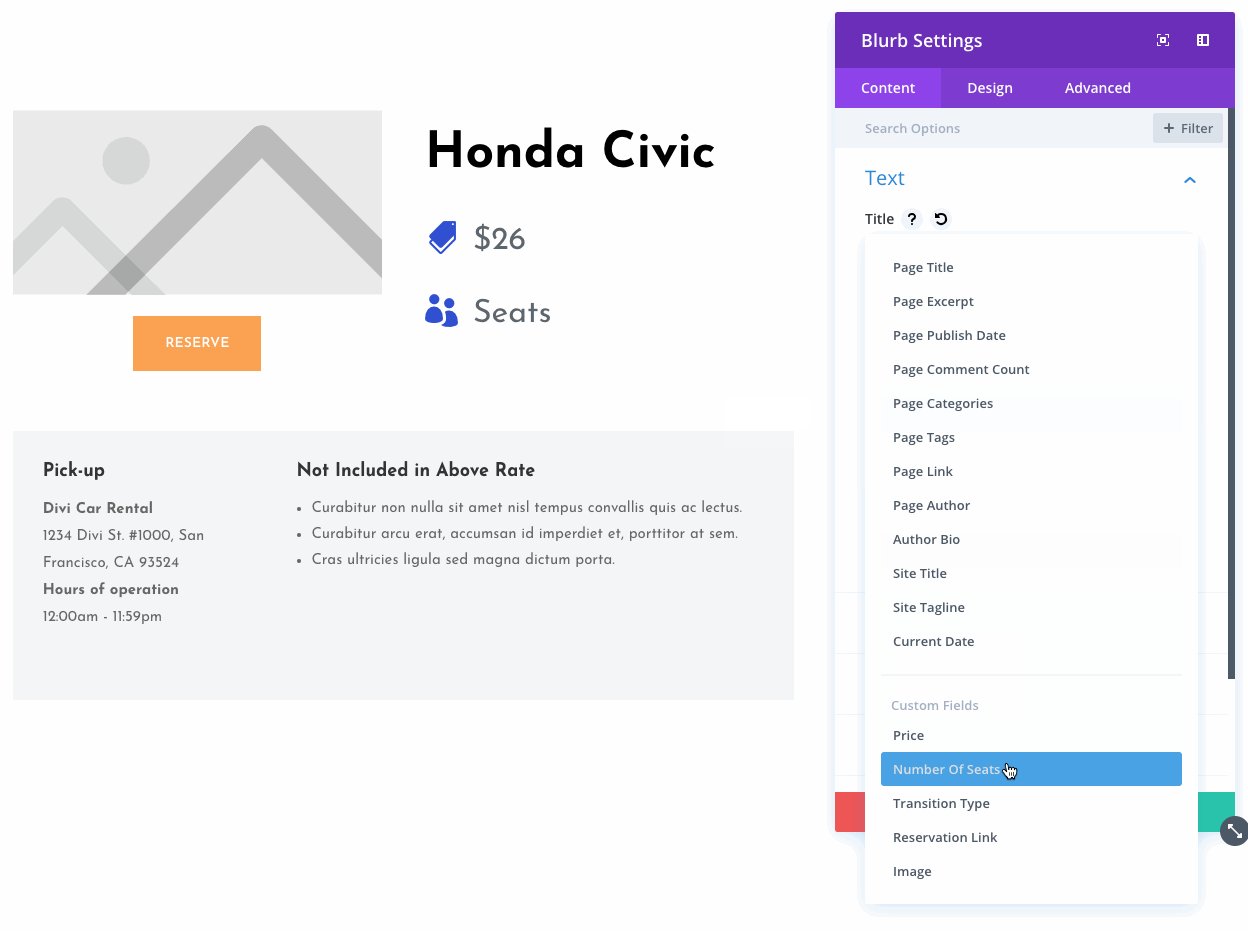
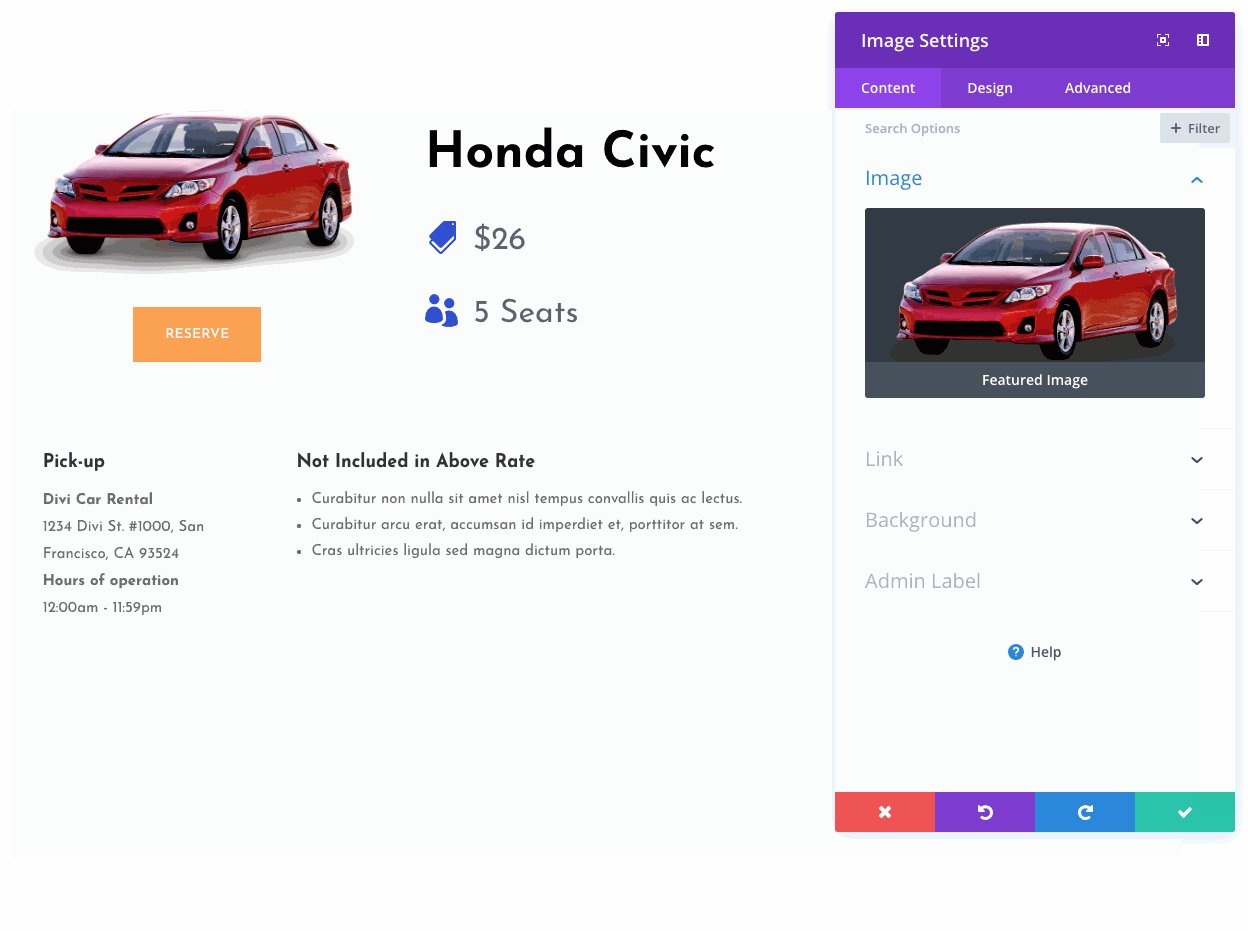
Divi Builder ยังช่วยให้คุณสร้างบล็อกเนื้อหาไดนามิกได้อย่างง่ายดาย ซึ่งอาจรวมถึงสิ่งต่างๆ เช่น ชื่อเว็บไซต์ คำอธิบายและโลโก้ ชื่อโพสต์ ข้อความที่ตัดตอนมา และรูปภาพเด่น

การพกพา
ตัวสร้างธีมของ Divi ช่วยให้คุณ ส่งออกและนำเข้าเทมเพลตของคุณ จากเว็บไซต์ Divi หนึ่งไปยังอีกไซต์หนึ่งได้อย่างง่ายดาย เหมาะสำหรับนักพัฒนาและนักออกแบบที่ต้องการสร้างชุดเว็บไซต์ทั้งหมดที่ทำงานเหมือนกับธีมย่อย
สะดวกในการใช้
แม้ว่า Divi Builder จะเต็มไปด้วยคุณลักษณะและฟังก์ชันการทำงาน แต่อาจทำความคุ้นเคยได้ยากในตอนแรก
อินเทอร์เฟซผู้ใช้ค่อนข้างแตกต่างจากตัวแก้ไขเริ่มต้นของ WordPress ดังนั้นจึงต้องใช้ เวลาพอสมควร ในการทำความคุ้นเคยกับการทำงานทุกอย่าง
ข่าวดีก็คือ Divi มีเอกสารมากมาย และคุณจะพบวิดีโอ YouTube และหลักสูตรมากมายบนอินเทอร์เน็ตเกี่ยวกับวิธีการใช้งาน
เราขอแนะนำให้คุณสร้างเว็บไซต์ทดสอบในตอนแรกเพื่อพัฒนาทักษะของคุณกับ Divi เพื่อให้คุณสามารถสำรวจฟังก์ชันการทำงานทั้งหมดได้โดยไม่มีความเสี่ยง
การสร้างเพจบนมือถือ
ด้วย Divi คุณสามารถสร้างหน้าและโพสต์ที่กำหนดเองสำหรับอุปกรณ์มือถือที่ดูดีบนขนาดหน้าจอใดก็ได้
โดยรวมแล้ว คุณไม่จำเป็นต้องทำอะไรเป็นพิเศษ เพียงแค่สร้างเนื้อหาของคุณตามปกติ แล้ว Divi Builder จะดูแลส่วนที่เหลือเอง
อย่างไรก็ตาม หากคุณต้องการแก้ไขบางสิ่ง คุณสามารถควบคุมการตั้งค่าการตอบสนองของเว็บไซต์ได้อย่างเต็มที่ สิ่งนี้ให้ความยืดหยุ่นแก่คุณในการสร้างการออกแบบมือถือที่ไม่เหมือนใครซึ่งดูดีบนทุกอุปกรณ์

นี่คือสิ่งที่คุณสามารถทำได้ด้วย Divi เพื่อให้แน่ใจว่าเนื้อหาของคุณเหมาะกับอุปกรณ์เคลื่อนที่:
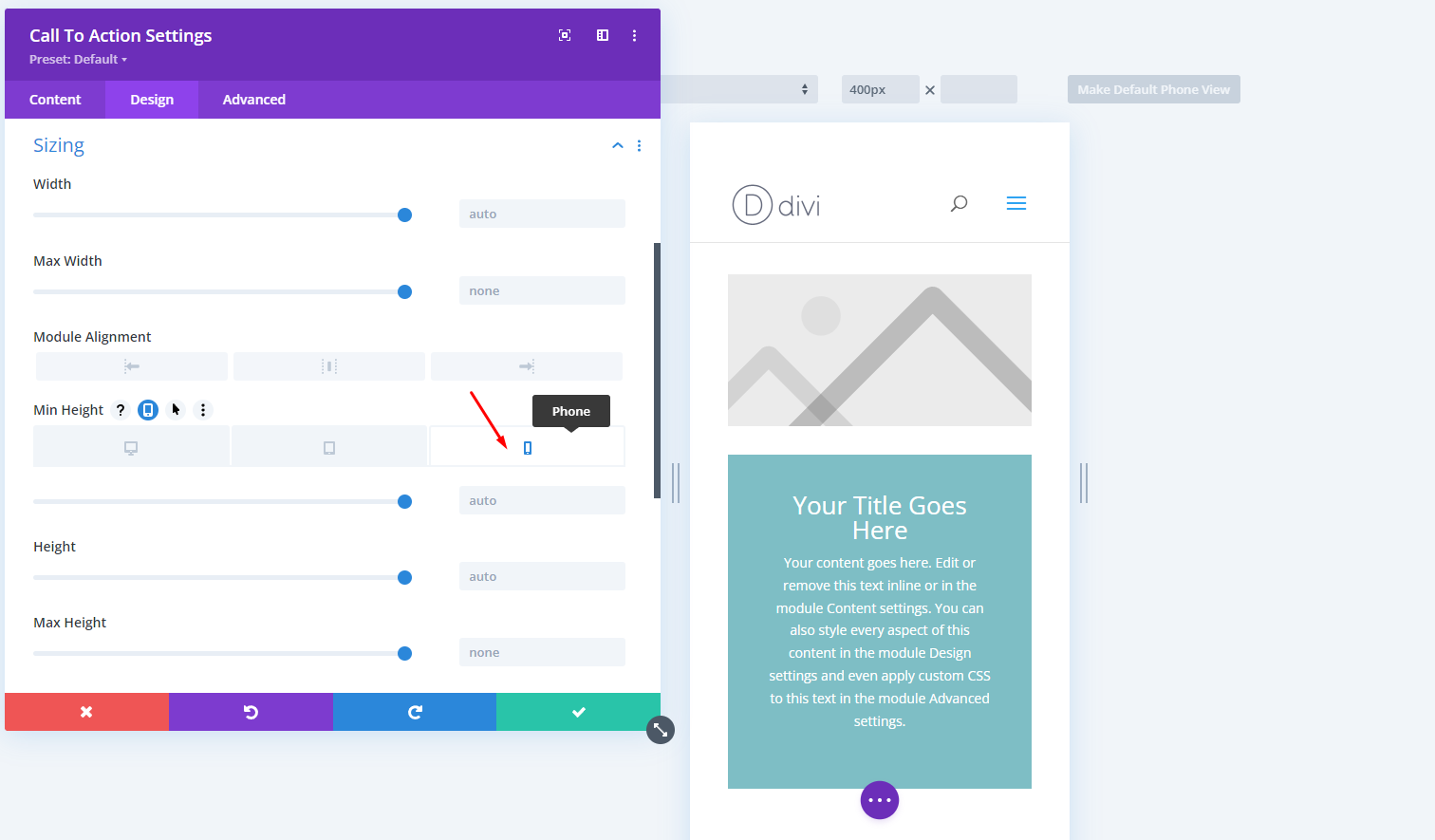
- คุณสามารถสลับมุมมองของตัวแก้ไขระหว่างมุมมองเดสก์ท็อป มุมมองแท็บเล็ต และมุมมองโทรศัพท์
- คุณสามารถควบคุมระยะห่างแนวตั้งระหว่างส่วนและแถวทั้งหมดของคุณได้
- เปลี่ยนความกว้างของโมดูลของคุณในมุมมองมือถือและแท็บเล็ต
- ปรับพื้นที่คอลัมน์ในมุมมองโทรศัพท์และแท็บเล็ต
- การออกแบบปุ่มพิเศษสำหรับมุมมองมือถือและแท็บเล็ต
ในวิดีโอด้านล่าง คุณจะพบ ข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าการสร้างเพจบนมือถือของ Divi:
บล็อกและโมดูล
บล็อกและโมดูลคือสิ่งที่คุณใช้เพื่อกำหนด สไตล์ ให้กับเพจของคุณ
มี โมดูลเนื้อหามากกว่า 40 โมดูล ที่ครอบคลุมทุกสิ่งที่คุณต้องการเพื่อสร้างบทความและหน้า WordPress ของคุณ

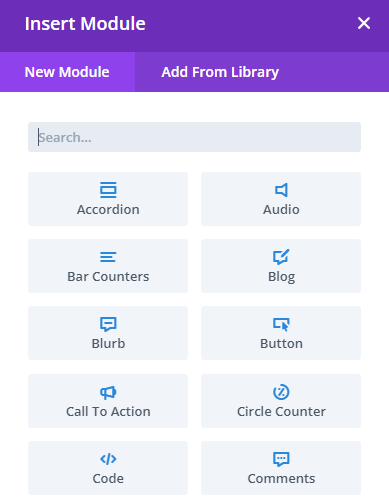
โมดูล Divi ที่รวมอยู่บางส่วน ได้แก่ :
- หีบเพลง
- บล็อก
- โปรแกรมแก้ไขข้อความ
- อีเมล Optin
- หัวเรื่อง
- แบบฟอร์มการติดต่อ
- คำกระตุ้นการตัดสินใจ
- ตารางราคา
- ค้นหา
- ตัวเลื่อน
- เครื่องเล่นเสียง
- ตัวแบ่ง
คุณสามารถ ลากโมดูลเหล่านี้แล้ววางที่ใดก็ได้บนหน้า (ภายในแถว/คอลัมน์)
โมดูลทั้งหมดสามารถปรับแต่งได้ ดังนั้นคุณจึงสามารถแก้ไขเนื้อหาแล้วเปลี่ยนสไตล์ได้ เช่น สี การออกแบบตัวอักษร ระยะขอบ ภาพเคลื่อนไหว และพื้นหลัง
แต่ละโมดูลบนหน้าสามารถทำซ้ำได้ และอย่างที่เราพูดไปก่อนหน้านี้ คุณยังสามารถบันทึกองค์ประกอบเนื้อหาใน Divi Library (เช่นเดียวกับโมดูลส่วนกลาง) เพื่อนำมาใช้ซ้ำได้ทั่วทั้งไซต์
การตลาด
Divi ไม่ได้เป็นเพียงธีม WordPress และตัวสร้างหน้าเท่านั้น Divi คือ ชุดเครื่องมือ WordPress
เป็นหนึ่งในผู้สร้างเพจ WordPress ไม่กี่รายที่มาพร้อมกับเครื่องมือทางการตลาดขั้นสูงสำหรับการสร้างลูกค้าเป้าหมาย การทดสอบแยก และข้อมูลเชิงลึกการแปลงที่มีประสิทธิภาพ
มาทั้งหมดโดยไม่มีค่าใช้จ่ายเพิ่มเติม
ในส่วนนี้ของรีวิว Divi WordPress Theme เราจะพูดถึงคุณสมบัติทางการตลาดของ Divi บางส่วน
เข้าเรื่องกันเลย
โมดูล Divi Optin
ด้วยโมดูล Optin อีเมล Divi คุณสามารถขยายรายชื่ออีเมลของคุณและเชื่อมต่อ Divi กับผู้ให้บริการอีเมลยอดนิยม (Mailchimp, ActiveCampaign, MailerLite, ConvertKit และอื่นๆ)
โมดูลอีเมล Optin เป็นไปตาม GDPR และรองรับฟิลด์ขั้นสูงสำหรับการแบ่งส่วนรายการ

Divi Leads
Divi Leads เป็นเครื่องมือที่ทรงพลังมากที่คุณสามารถใช้เพื่อทดสอบการออกแบบหรือเนื้อหาที่แตกต่างกันเพื่อดูว่าแต่ละรูปแบบทำงานเป็นอย่างไร นี่คือเทคนิคทางการตลาดที่เรียกว่า การทดสอบแยก หรือ การทดสอบ A/B
ผลการทดสอบจะถูกบันทึกและนำเสนอเป็นกราฟเพื่อให้เห็นภาพชัดเจน คุณสามารถตรวจสอบและเปรียบเทียบข้อมูลเพื่อค้นหาการออกแบบที่มีประสิทธิภาพดีที่สุด
📝หมายเหตุ
โดยปกติ เครื่องมือขั้นสูง เช่น การทดสอบ A/B และข้อมูลเชิงลึกของ Conversion จะมีให้ใช้งานเป็นปลั๊กอินแบบชำระเงินเท่านั้น แต่คุณสามารถเข้าถึงสิ่งเหล่านี้ได้ฟรีด้วย Divi Builder มาก!
ตรวจสอบวิดีโอสั้นๆ นี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการทดสอบแยก Divi และข้อมูลเชิงลึกการแปลง:
เราใช้ฟังก์ชันการทดสอบแยก Divi อย่างประสบความสำเร็จที่ Siteefy นี่เป็นคุณสมบัติอันทรงพลังที่มาพร้อมกับ Divi ฟรีอย่างแน่นอน
อีคอมเมิร์ซ
Divi มาพร้อมกับ คุณสมบัติการสร้างอีคอมเมิร์ซที่ทรงพลัง ด้วยการผสานรวมกับ WooCommerce ดังนั้น เพื่อให้ได้รับประโยชน์สูงสุดจาก Divi สำหรับอีคอมเมิร์ซ คุณต้องติดตั้งปลั๊กอิน WordPress ฟรีที่เรียกว่า WooCommerce
คุณสามารถใช้โมดูล Divi พิเศษสำหรับอีคอมเมิร์ซเพื่อออกแบบองค์ประกอบและหน้าของ WooCommerce แต่ละรายการ เช่น ผลิตภัณฑ์ ร้านค้า ตะกร้าสินค้า และหมวดหมู่ผลิตภัณฑ์

โมดูลเนื้อหาบางส่วนสำหรับ WooCommerce ได้แก่:
- ใส่ในรถเข็น
- ประกาศเกี่ยวกับรถเข็น
- รูปภาพสินค้า
- เพิ่มยอดขาย
- แกลเลอรี่สินค้า
- คะแนนและรีวิว
- สินค้าที่เกี่ยวข้อง
ต้องการทราบข้อมูลเพิ่มเติม? ดูวิดีโอนี้:
เครื่องมือสำหรับนักพัฒนา (ส่วนหลัง)
ธีม Divi และตัวสร้าง Divi มีเครื่องมือแก้ไขโค้ดขั้นสูง คุณสามารถใช้เครื่องมือเหล่านี้เพื่อเพิ่มโค้ดที่กำหนดเองให้กับองค์ประกอบใดๆ ในเว็บไซต์ของคุณ
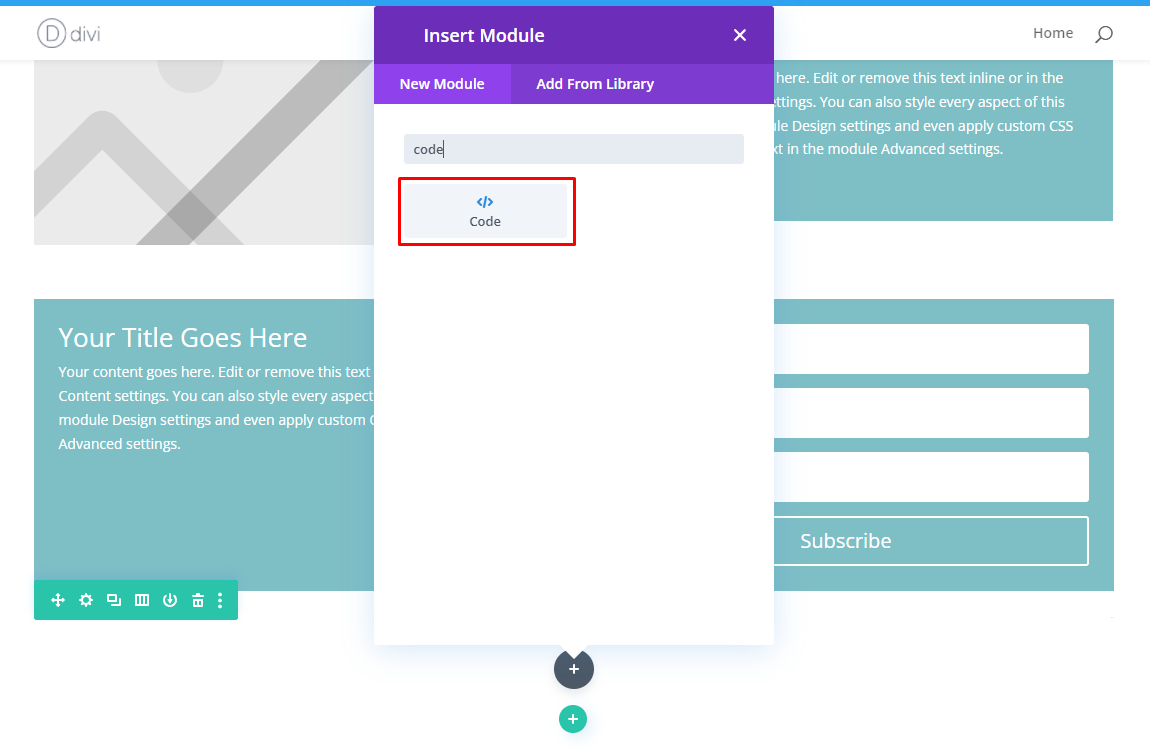
Divi Builder มี โมดูลโค้ดที่กำหนดเอง ซึ่งคุณสามารถใช้เพื่อเพิ่มโค้ดที่กำหนดเองลงในเพจของคุณได้ โมดูลนี้เหมาะสำหรับการเพิ่ม CSS, HTML และ JavaScript ที่กำหนดเองลงในหน้าเว็บของคุณ

Divi Builder ยังมี ตัวแก้ไข CSS ใน ตัว ตัวแก้ไขนี้ช่วยให้คุณเปลี่ยนแปลงการตั้งค่ารูปแบบของธีมได้อย่างรวดเร็วและง่ายดาย

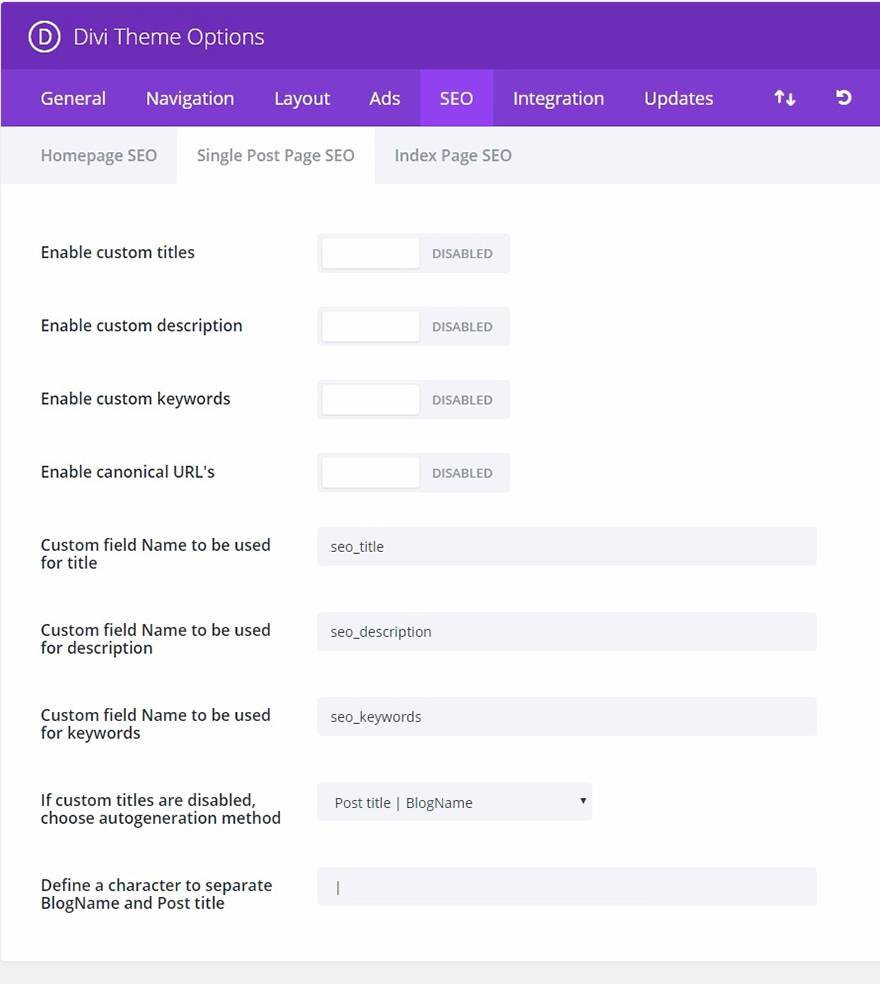
SEO
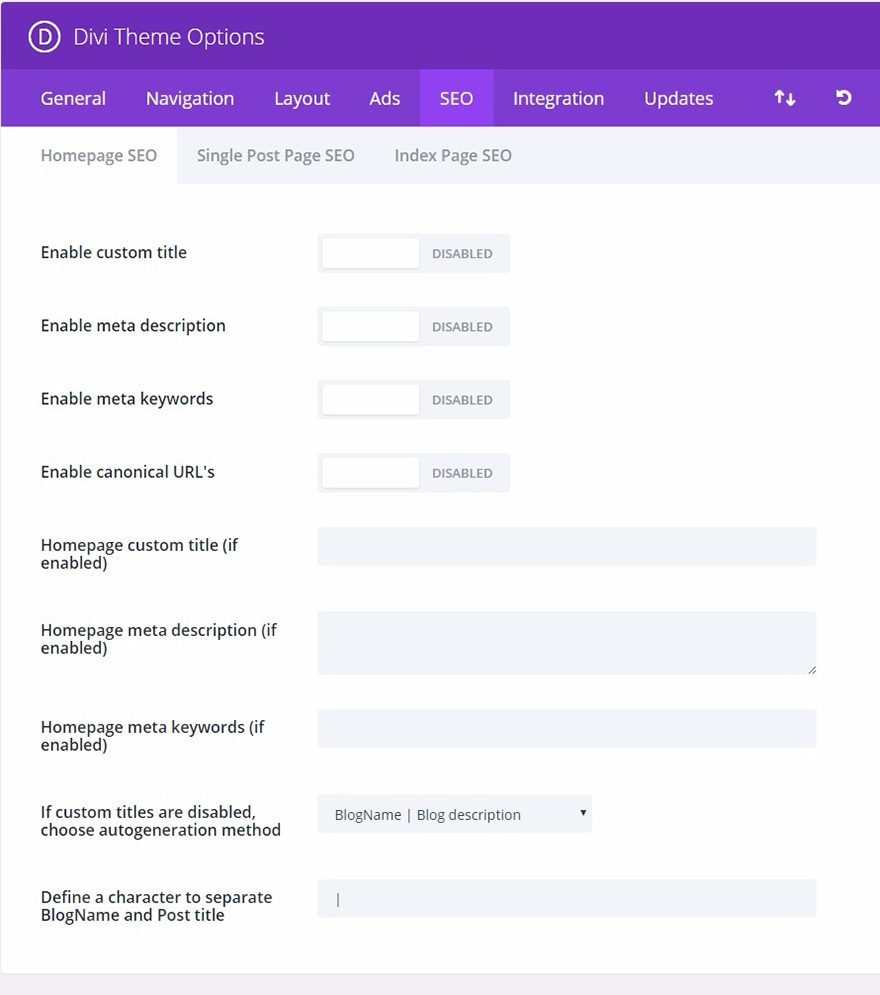
คุณสมบัติ SEO ของ Divi อยู่ภายใต้ แท็บ SEO ของการตั้งค่า Divi
ในแท็บ SEO คุณจะพบการตั้งค่าสำหรับส่วนต่างๆ ต่อไปนี้: หน้าแรก SEO, SEO หน้าโพสต์เดียว และ SEO หน้าดัชนี
แต่ละส่วนมีการตั้งค่ามากมายที่คุณสามารถใช้ปรับปรุงการจัดอันดับเว็บไซต์ของคุณได้
ในส่วน SEO ของหน้าแรก คุณสามารถตั้งชื่อ คำอธิบาย คีย์เวิร์ดเมตา และ URL ตามรูปแบบบัญญัติสำหรับหน้าแรกของเว็บไซต์ของคุณได้

ส่วน SEO ของหน้าโพสต์เดียว ประกอบด้วยการตั้งค่าสำหรับการตั้งชื่อ คำอธิบาย คีย์เวิร์ดเมตา และ URL ตามรูปแบบบัญญัติสำหรับโพสต์เดียวในเว็บไซต์ของคุณ

ใน ส่วน SEO หน้าดัชนี คุณสามารถเปิดหรือปิดใช้งาน URL ตามรูปแบบบัญญัติ คำอธิบายเมตา และชื่อที่กำหนดเองสำหรับหน้าดัชนีของคุณ

คุณยังสามารถ ติดตั้งปลั๊กอิน เช่น RankMath หรือ Yoast SEO เพื่อปรับปรุงคุณลักษณะ SEO ของ Divi
โดยรวมแล้ว RankMath นั้นทรงพลังกว่า Yoast เล็กน้อย แต่ Yoast นั้นใช้งานง่ายกว่า อย่างไรก็ตาม เราขอแนะนำให้คุณลองทั้งสองอย่างแล้วเลือกสิ่งที่คุณต้องการ
ในวิดีโอด้านล่าง คุณจะเห็นการเปรียบเทียบโดยละเอียดระหว่างปลั๊กอินทั้งสองนี้:
การตั้งค่า
เมื่อคุณติดตั้งธีม Divi คุณจะสามารถเข้าถึงการตั้งค่าสำหรับธีมและตัวสร้างภาพได้
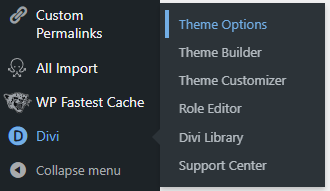
ในการเข้าถึงการตั้งค่าเหล่านี้ คุณต้องไปที่เมนู Divi ในแถบด้านข้างทางซ้ายของ WordPress เมื่อมี, คุณต้องคลิกที่ “ตัวเลือกธีม”.

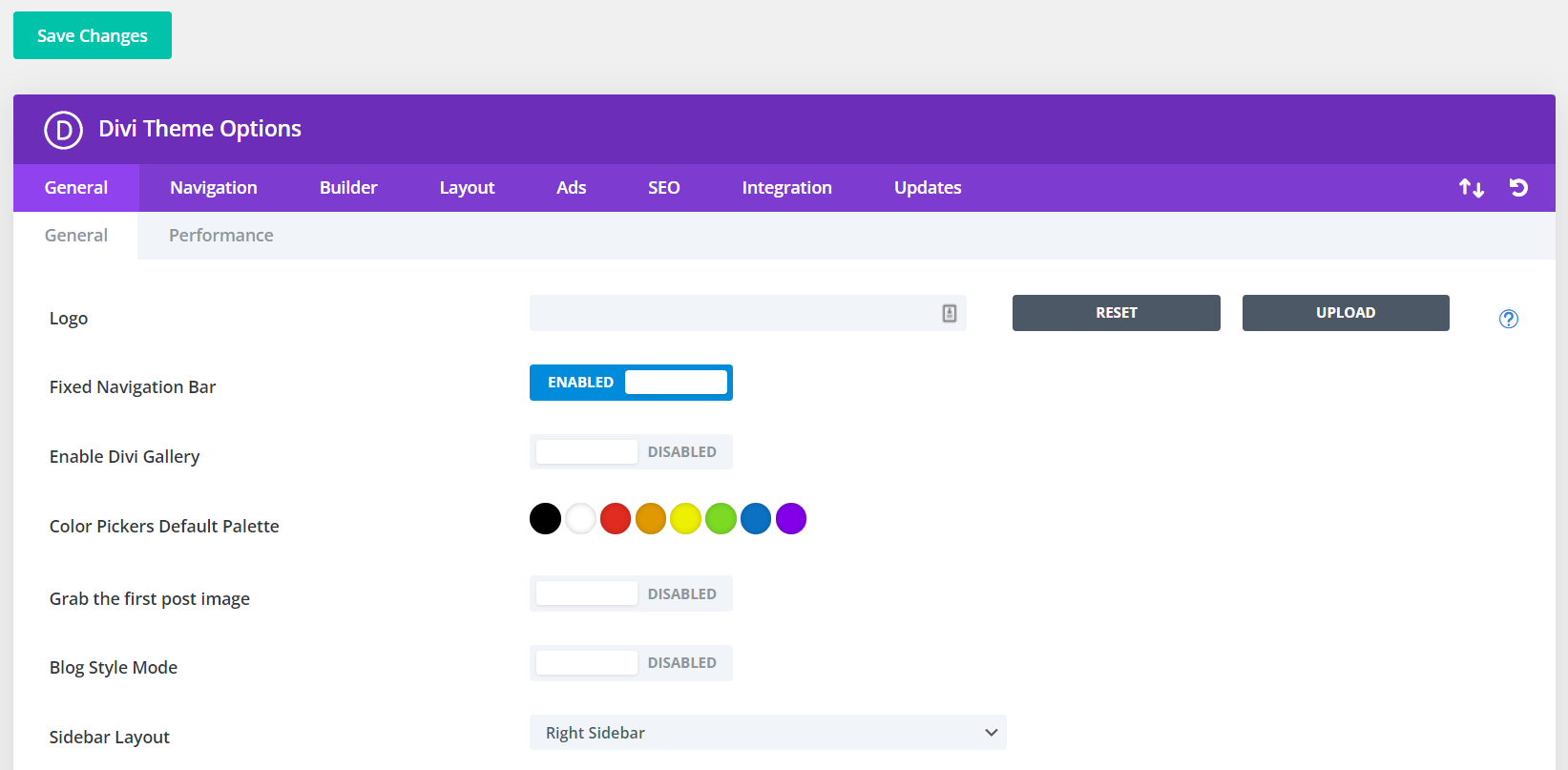
ในส่วนตัวเลือกธีม Divi คุณจะพบการตั้งค่ามากมายที่คุณสามารถสำรวจได้
- การตั้งค่าทั่วไป: ที่นี่คุณจะพบการตั้งค่าทั่วไปสำหรับปรับแต่งองค์ประกอบพื้นฐานของเว็บไซต์ของคุณ เช่น สี แบบอักษร โลโก้ และอื่นๆ
- การตั้งค่าการนำทาง: ที่นี่ คุณสามารถตั้งค่าตัวเลือกสำหรับการนำทางของเว็บไซต์ของคุณ เช่น การยกเว้นหน้าจากแถบนำทาง แสดงหรือซ่อนเมนูดรอปดาวน์ และอื่นๆ
- การตั้งค่าตัวสร้าง: ในส่วนนี้ คุณจะพบการตั้งค่าสำหรับตัวสร้าง Divi เช่น การเปิดใช้งานหรือปิดใช้งานตัวสร้างภาพ เปิดใช้งานหรือปิดใช้งานตัวแก้ไขแบบคลาสสิก และอื่นๆ
- การตั้งค่าเลย์เอาต์: ในส่วนนี้ คุณสามารถตั้งค่าเลย์เอาต์ส่วนกลางสำหรับเว็บไซต์ของคุณได้ ตัวอย่างเช่น การควบคุมส่วนข้อมูล แสดงหรือซ่อนความคิดเห็น และอื่นๆ
- การตั้งค่าโฆษณา: ในส่วนนี้ คุณสามารถตั้งค่าตัวเลือกสำหรับโฆษณาบนเว็บไซต์ของคุณได้ ตัวอย่างเช่น คุณสามารถกำหนดขนาดของหน่วยโฆษณาได้
- การตั้งค่า SEO: ดังที่เราได้กล่าวไว้ก่อนหน้านี้ในการตรวจทาน Divi นี้ ในแท็บนี้ คุณจะพบตัวเลือกทั้งหมดสำหรับการตั้งค่า SEO ของเว็บไซต์ของคุณ
- การตั้งค่าการผสานการทำงาน: ที่นี่ คุณจะพบตัวเลือกมากมายในการจัดการการรวมโค้ดแบบกำหนดเองกับเว็บไซต์ของคุณ เช่น การเปิดใช้งานส่วนหัวหรือรหัสเนื้อหาแบบกำหนดเอง
- การตั้งค่าการอัปเดต: คุณสามารถกรอกข้อมูลบัญชี Elegant Themes ได้ที่นี่ เพื่อให้คุณสามารถเข้าถึงการอัปเดต Divi Theme ได้

อย่างที่คุณเห็นตลอดการทบทวน Divi WordPress Theme นี้ ธีมนี้สามารถปรับแต่งได้อย่างมาก
⚡ ตรวจสอบด้วย: Divi vs Elementor
ความสามารถในการขยาย (ส่วนขยาย)
หากคุณต้องการฟีเจอร์ที่ Divi ไม่มีในขณะนี้ คุณสามารถไปที่ Divi Marketplace โดย Elegant Themes และดาวน์โหลดส่วนขยายสำหรับ Divi ที่เพิ่มคุณสมบัติที่คุณกำลังมองหา

ในตลาดนี้ คุณจะพบ ส่วนขยายมากกว่า 150 รายการสำหรับ Divi และคุณสามารถเรียกดูโดยใช้ตัวกรอง เช่น ความนิยม ราคา วันที่เผยแพร่ และการให้คะแนนของผู้ใช้ ซึ่งค่อนข้างดีหากคุณกำลังมองหาบางสิ่งที่เฉพาะเจาะจง
แต่คุณจะพบส่วนขยายประเภทใด
ที่นี่คุณจะพบกับส่วนขยายสำหรับขยายโมดูล เอฟเฟกต์ เมนู การตั้งค่า และอื่นๆ ของ Divi
ส่วนขยาย Divi ที่ได้รับความนิยมมากที่สุด ได้แก่:
- Divi Image Hover: ส่วนขยายนี้ช่วยให้คุณสามารถเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพของคุณได้
- DiviMenus: ส่วนขยายนี้ช่วยให้คุณสร้างเมนูที่มีประสิทธิภาพด้วย Divi
- Divi Modal Popup: ส่วนขยายนี้ช่วยให้คุณสามารถเพิ่มป๊อปอัปที่น่าสนใจให้กับเว็บไซต์ของคุณด้วย Divi
📝หมายเหตุ
ในตลาด Divi คุณจะไม่เพียงแต่พบส่วนขยายเท่านั้น แต่คุณยังจะได้พบกับเลย์เอาต์และธีมย่อยอีกด้วย
ตัวสร้างธีม
Divi Theme Builder เป็นเครื่องมือที่ทรงพลังที่ให้คุณ ปรับแต่งทุกแง่มุมของธีมเว็บไซต์ของ คุณ ด้วยเครื่องมือนี้ คุณสามารถสร้างส่วนหัว ส่วนท้าย เทมเพลตโพสต์เดียว และอื่นๆ อีกมากมาย
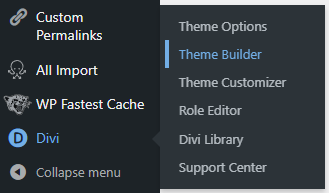
ในการเข้าถึง Theme Builder คุณต้องไปที่เมนู Divi ในแถบด้านข้างซ้ายของ WordPress เมื่อมี, คุณต้องคลิกที่ “ตัวสร้างธีม”.

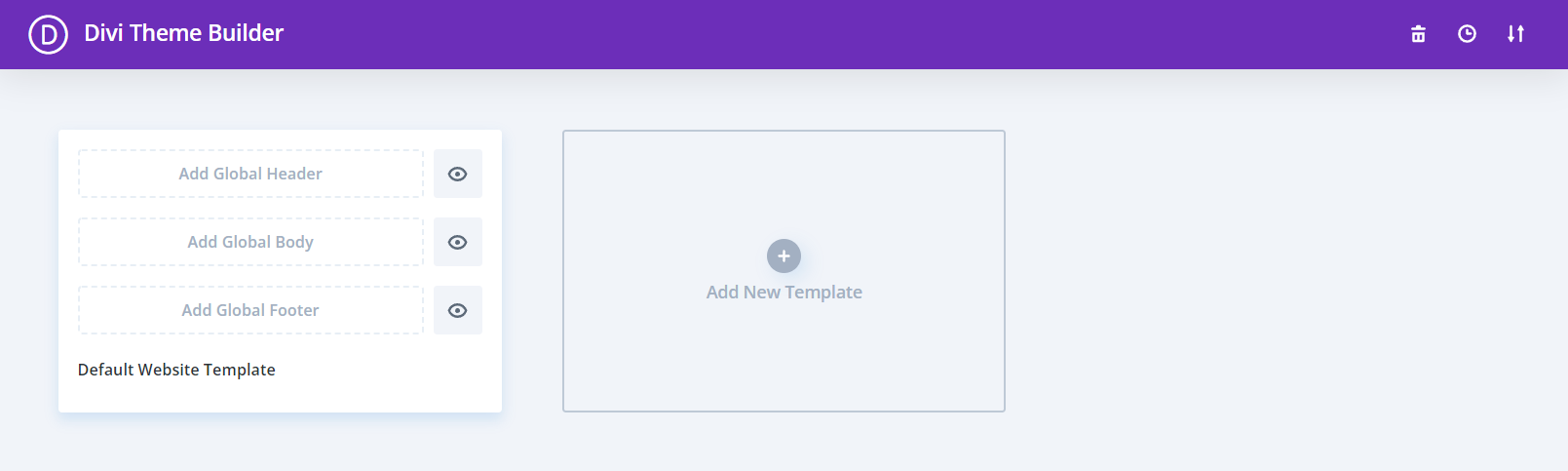
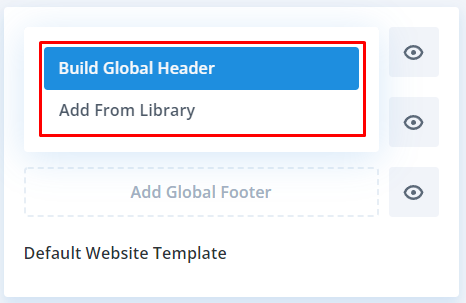
ด้วย Divi Theme Builder คุณสามารถสร้างส่วนหัว ส่วนท้าย และเนื้อหาที่กำหนดเองสำหรับส่วนต่างๆ ในเว็บไซต์ของคุณ

เช่นเดียวกับหน้า Divi อื่นๆ คุณสามารถสร้างองค์ประกอบที่กำหนดเองตั้งแต่เริ่มต้น เลือกเค้าโครงที่สร้างไว้ล่วงหน้า หรือคัดลอกหน้า

คุณมีพลังทั้งหมดของ Divi Builder ในการสร้างสิ่งที่คุณต้องการสำหรับส่วนหัว ส่วนท้าย หรือเนื้อหาของเว็บไซต์ของคุณ
📝หมายเหตุ
แนวคิดในการสร้างร่างกายระดับโลกนั้นค่อนข้างสับสน เนื้อหาส่วนกลางมีประโยชน์อย่างยิ่งสำหรับโพสต์ในบล็อก เนื่องจากจะช่วยให้คุณไม่ต้องกังวลกับการสร้างการออกแบบเดียวกันซ้ำแล้วซ้ำเล่าสำหรับทุกโพสต์ที่คุณเผยแพร่

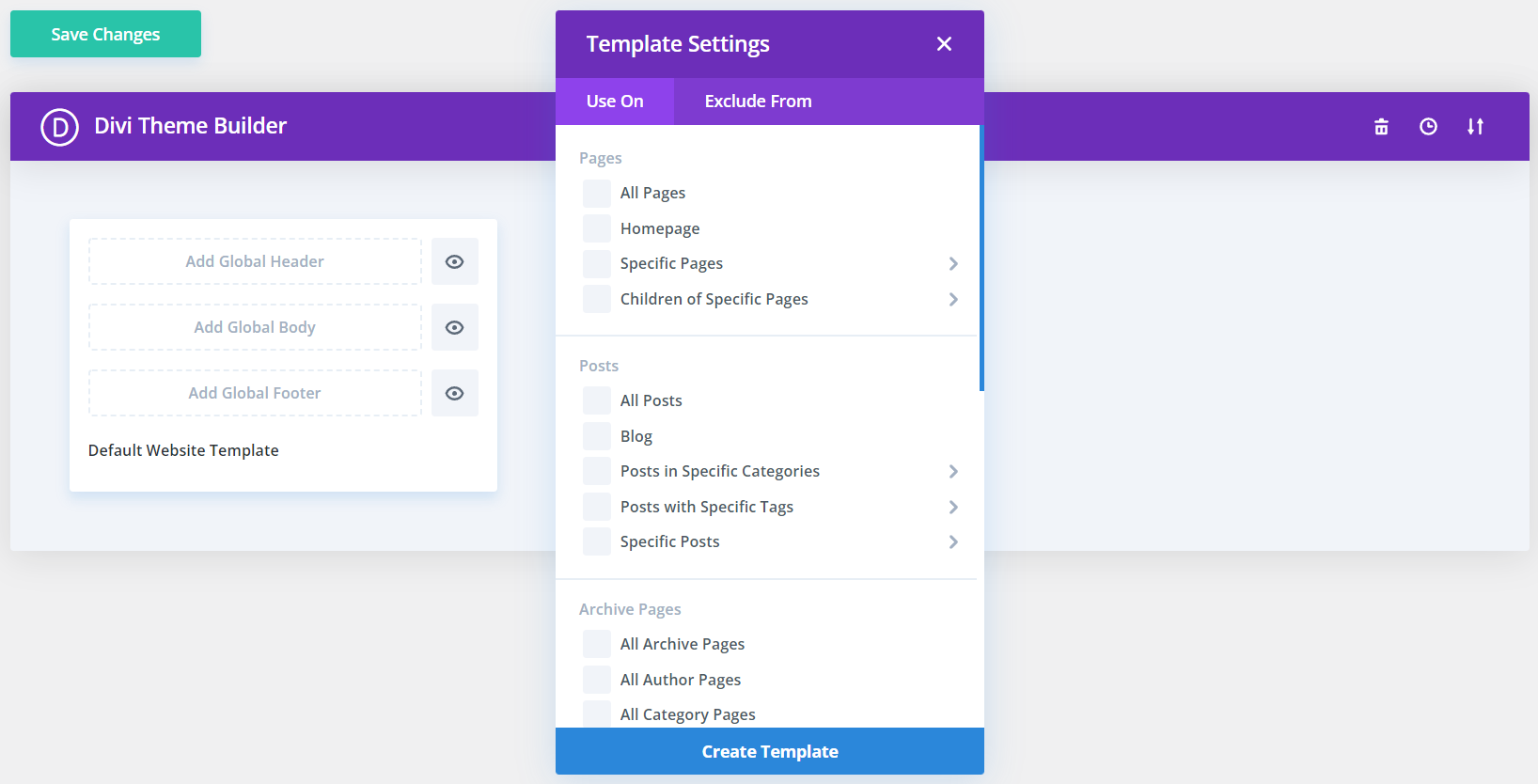
ตัวสร้างธีมนั้น ปรับแต่งได้สูง และคุณสามารถสร้างส่วนหัว ส่วนท้าย และเนื้อหาสำหรับหน้าใดก็ได้ที่คุณต้องการ คุณเพียงแค่ต้องกำหนดตำแหน่งที่คุณต้องการให้แต่ละเทมเพลตแสดง

หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับคุณลักษณะ Divi Theme Builder เราขอแนะนำให้คุณดูวิดีโอด้านล่างที่สร้างโดยทีม Elegant Themes
ความต้องการ
ในการตรวจสอบ Divi นี้ เราต้องการครอบคลุมทุกอย่างเกี่ยวกับธีมและเครื่องมือสร้างเพจ รวมถึงเนื้อหาทางเทคนิค
Divi มีข้อกำหนดหลายประการที่คุณควรคำนึงถึงก่อนซื้อธีม
ข้อกำหนดทั่วไป
- เว็บไซต์ = ไซต์ WordPress.org ที่โฮสต์เองหรือไซต์ WordPress.com ที่มีแผนธุรกิจ
- เวอร์ชัน Divi = ล่าสุด
- WordPress เวอร์ชัน = 5.3 หรือสูงกว่า
- ฐานข้อมูล = MySQL เวอร์ชัน 5.7 หรือสูงกว่า; MariaDB เวอร์ชัน 10.2 หรือสูงกว่า
ข้อกำหนดในการโฮสต์
- เวอร์ชัน PHP = 7.4 ขั้นต่ำ (แนะนำ 8.0+)
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_execution_time = 120
- max_input_time = 60
- max_input_vars = 1,000
- display_errors = 0
📝หมายเหตุ
เราได้ดึงข้อกำหนดเหล่านี้ออกจากเอกสาร Divi อย่างเป็นทางการ
จะตรวจสอบได้อย่างไรว่าเว็บไซต์ของคุณตรงตามข้อกำหนดเหล่านี้หรือไม่
ใน WordPress คุณจะพบส่วนสองสามส่วนที่จะช่วยให้คุณทราบว่าไซต์ของคุณตรงตามข้อกำหนดที่จำเป็นในการใช้ Divi อย่างถูกต้องหรือไม่
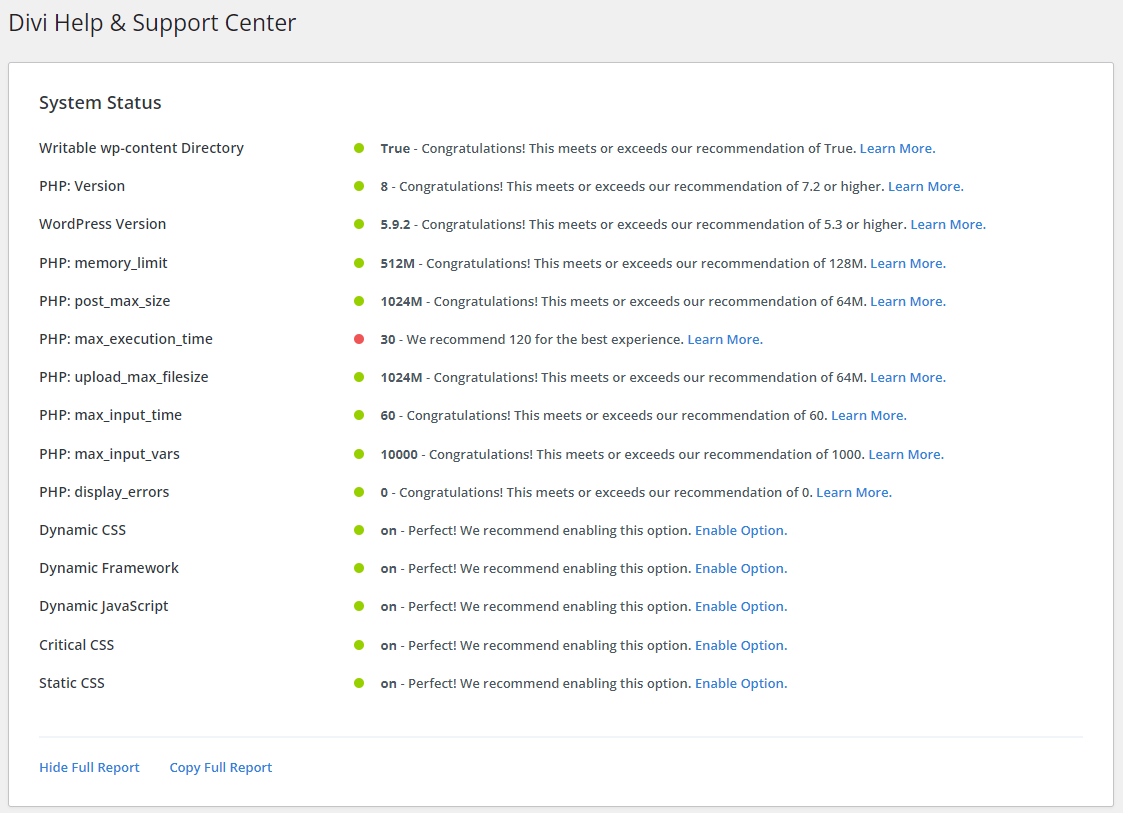
อันดับแรก หากคุณไปที่เมนู Divi Support Center ในแถบด้านข้างทางซ้ายของ WordPress คุณจะพบรายการตรวจสอบที่จะบอกคุณว่าไซต์ของคุณมีคุณสมบัติตรงตามข้อกำหนดใดบ้างและไม่เป็นไปตามข้อกำหนด

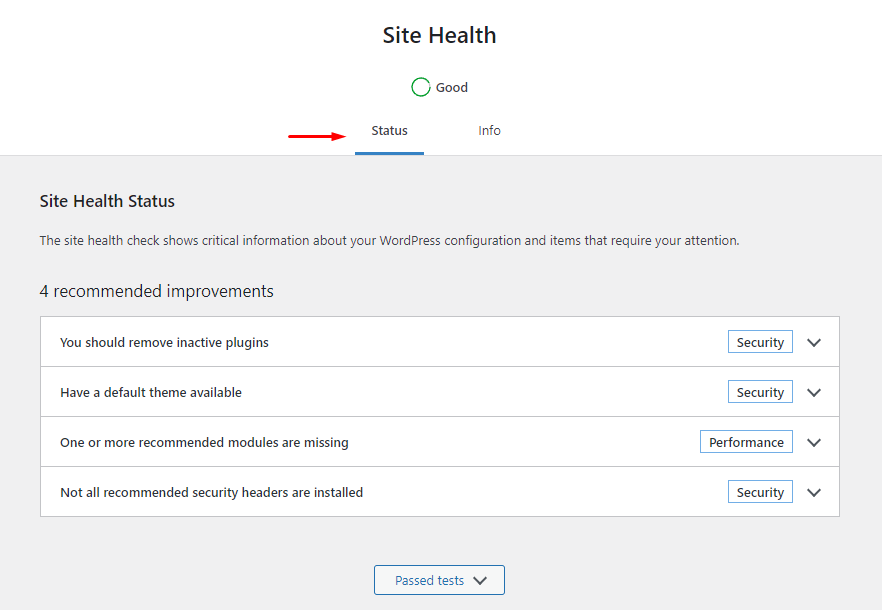
นอกจากนี้ หากคุณไปที่ส่วนสถานภาพของ ไซต์ WordPress คุณอาจพบปัญหาหลายอย่างที่คุณสามารถแก้ไขได้เพื่อติดตั้ง Divi และใช้งานได้อย่างเหมาะสม

ประสิทธิภาพ (ความเร็วเพจ)
ธีมที่หรูหราได้ใช้ความพยายามอย่างมากในการปรับปรุงประสิทธิภาพ Divi Theme และ Divi Builder ในการอัปเดตล่าสุด
⚡ ตรวจสอบด้วย: วิธีการติดตั้ง Divi Builder บน WordPress
การตั้งค่าประสิทธิภาพ
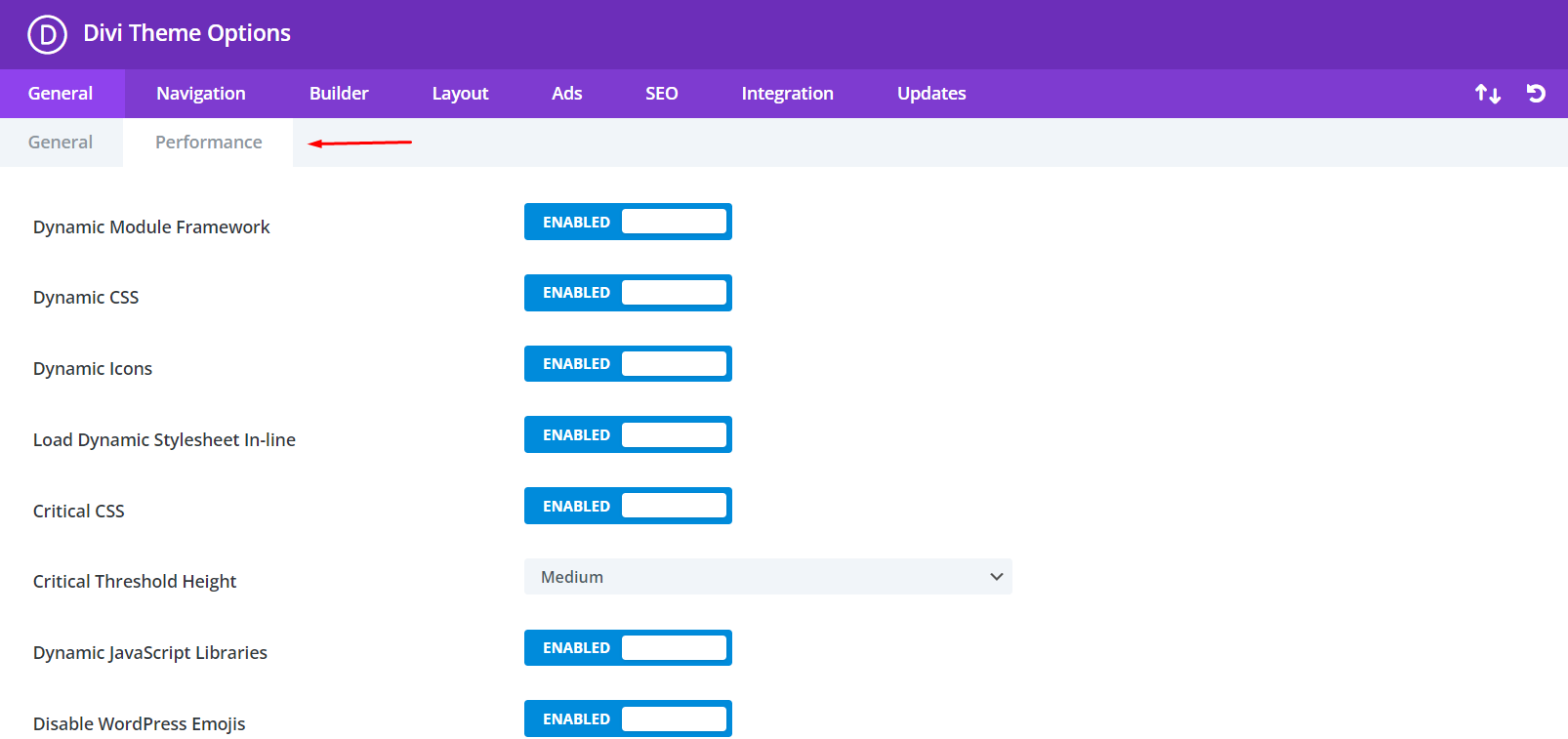
มาดูคุณสมบัติด้านประสิทธิภาพที่ Divi Theme นำเสนอกัน ใต้แท็บประสิทธิภาพในตัวเลือกธีม Divi คุณจะพบการตั้งค่าเหล่านี้:
- เปิด/ปิด Dynamic Module Framework
- เปิด/ปิด Dynamic CSS
- เปิด/ปิดไอคอนไดนามิก
- เปิด/ปิด โหลด Dynamic Stylesheet In-line
- เปิด/ปิด CSS ที่สำคัญ
- เลือกระดับของความสูงเกณฑ์วิกฤต
- เปิด/ปิดไลบรารี JavaScript แบบไดนามิก
- เปิด/ปิด ปิดการใช้งาน WordPress Emojis
- เปิด/ปิด Defer Gutenberg บล็อก CSS
- เปิด/ปิด ปรับปรุงการโหลดแบบอักษรของ Google
- เปิด/ปิด จำกัดการรองรับ Google Fonts สำหรับเบราว์เซอร์รุ่นเก่า
- เปิด/ปิด Defer jQuery และ jQuery Migrate
- เปิด/ปิดการใช้งานสคริปต์ความเข้ากันได้ของ Enqueue jQuery
- เปิด/ปิด เลื่อนสคริปต์บุคคลที่สามเพิ่มเติม
ตัวเลือกทั้งหมดเหล่านี้อาจดูเหมือนเป็นภาษาอื่นสำหรับคุณ ในขณะนี้คุณต้องรู้ว่าสิ่งเหล่านี้ได้รับการออกแบบมาโดยเฉพาะเพื่อปรับปรุงประสิทธิภาพของ Divi
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการใช้ตัวเลือกเหล่านี้และวิธีการทำงาน โปรดไปที่คู่มืออย่างเป็นทางการจากธีมที่สง่างามเกี่ยวกับวิธีการปรับปรุงประสิทธิภาพของ Divi

การทดสอบประสิทธิภาพ
ในส่วนนี้ของรีวิว Divi WordPress Theme เราจะทำการทดสอบเล็กๆ น้อยๆ เพื่อดูว่าตัวชี้วัดประสิทธิภาพของหน้าสาธิต Divi อย่างเป็นทางการนั้นดีเพียงใด การสาธิตนี้ทำหน้าที่เป็นการ จำลองหน้า Landing Page จริง

📝หมายเหตุ
โปรดทราบว่านี่คือหน้า Landing Page หน้าเดียวที่ไม่มีองค์ประกอบมากเกินไป หากคุณทดสอบเว็บไซต์ที่พัฒนาแล้วโดยใช้เครื่องมือเหล่านี้ ผลลัพธ์อาจแตกต่างกันเล็กน้อย ใช้เมตริกเหล่านี้เป็นข้อมูลอ้างอิง
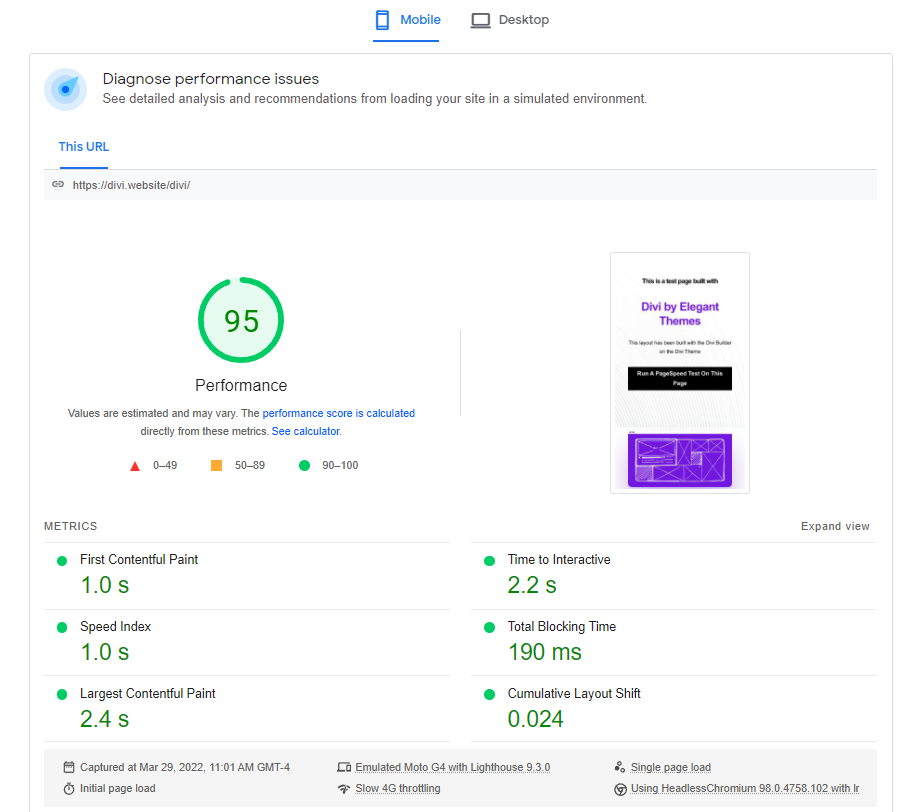
ผลลัพธ์ Google PageSpeed Insights

ดังที่คุณเห็นในภาพด้านบน ผลลัพธ์ค่อนข้างดี การได้รับ 95 คะแนนใน Google PageSpeed Insights ไม่ใช่เรื่องง่าย
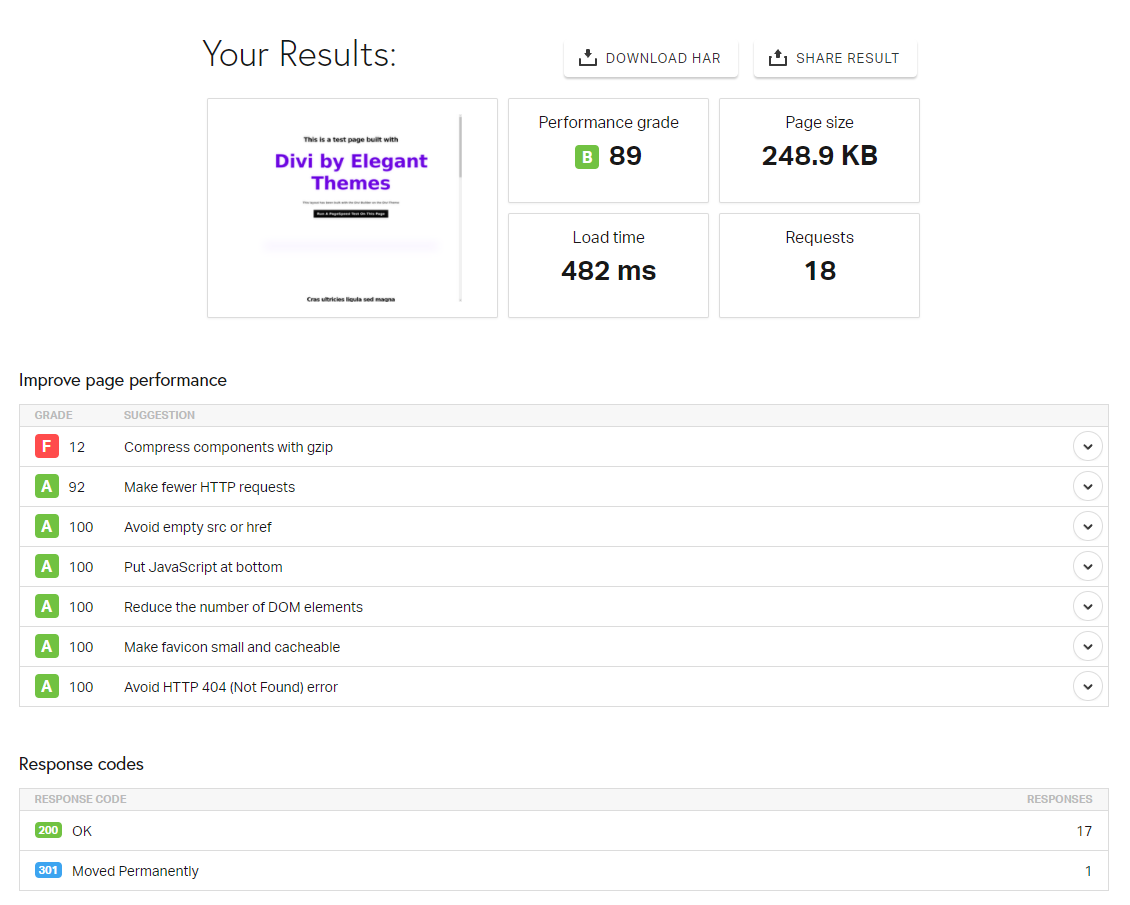
ผลลัพธ์ Pingdom

ผลลัพธ์เหล่านี้ยังแสดงให้เห็นว่าหน้า Landing Page นั้นรวดเร็ว ด้วยคะแนนประสิทธิภาพ B (89 คะแนน) คุณจะไม่มีปัญหาเรื่องความเร็ว
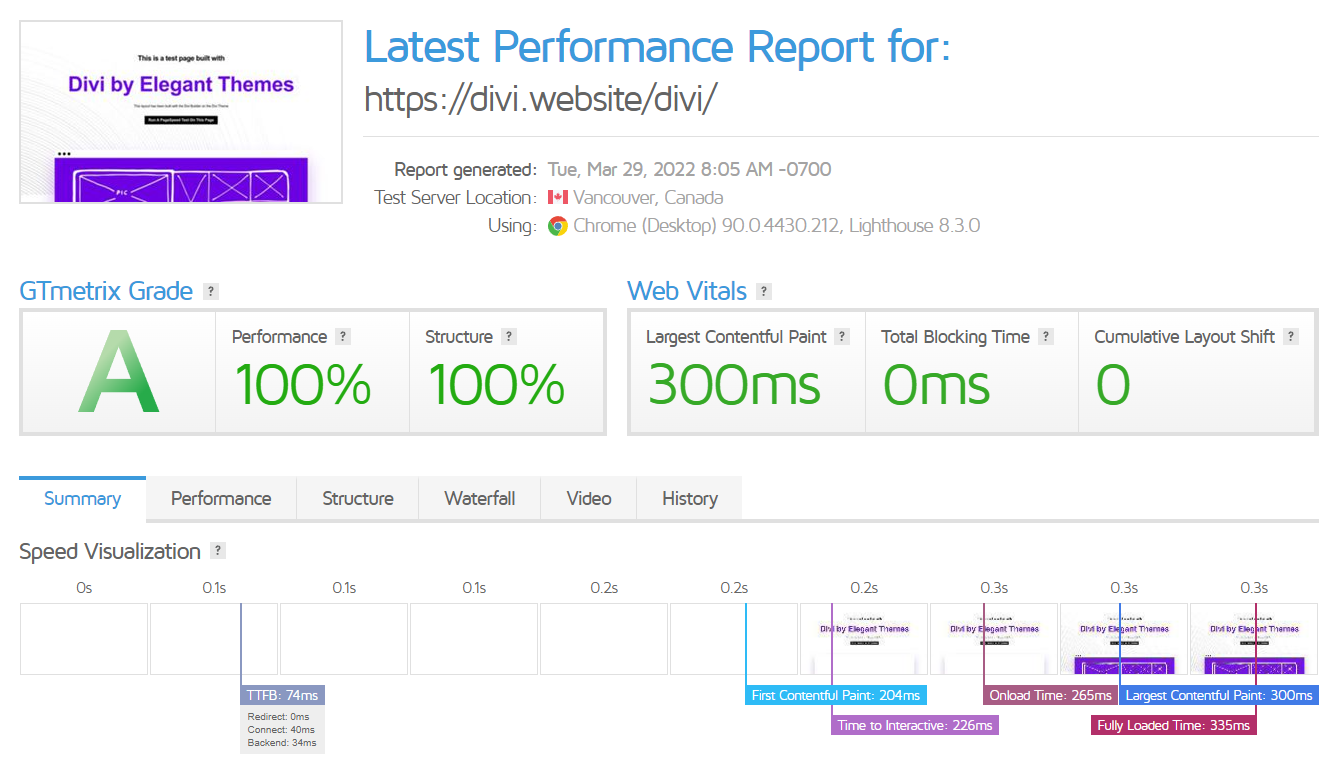
ผลลัพธ์ GTMetrix

การทดสอบอื่นที่ประสบความสำเร็จ ในกรณีนี้ โดยใช้ GTMetrix การได้เกรด A ในเครื่องมือนี้หมายความว่าหน้าเว็บค่อนข้างเร็ว
บทสรุป
โดยรวมแล้วหน้าค่อนข้างเร็ว หากคุณมีปัญหากับเพจที่คุณสร้างด้วย Divi คุณสามารถใช้เครื่องมือเหล่านี้เพื่อแก้ไขปัญหาได้
นอกจากนี้ กระบวนการนี้น่าจะง่ายมากด้วยการตั้งค่าประสิทธิภาพใหม่จากแท็บประสิทธิภาพของ Divi
การสนับสนุนและเอกสาร
ธีมที่หรูหราให้ การสนับสนุนและเอกสารประกอบที่ ดีสำหรับผลิตภัณฑ์ทั้งหมดของตน
ช่องทางสนับสนุน Messenger

หากคุณมีบัญชี Elegant Themes คุณสามารถเข้าถึงช่องทางสนับสนุนของ Messenger ได้ นี่เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการขอความช่วยเหลือเกี่ยวกับ Divi โดยเฉพาะ เนื่องจากคุณสามารถพูดคุยกับสมาชิกในทีมของพวกเขา ได้โดยตรง
ทีม Elegant Themes มีความกระตือรือร้นอย่างมากในช่องทางการสนับสนุน และพวกเขายินดีให้ความช่วยเหลือเสมอ
เอกสารรายละเอียด

หากคุณมีปัญหาใดๆ คุณสามารถไปที่หน้าเอกสารของธีมที่สง่างาม นี่เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการค้นหา วิธีแก้ไขปัญหาทั่วไป ตลอดจนการเรียนรู้เกี่ยวกับคุณลักษณะทั้งหมดของ Divi
เอกสารประกอบมีรายละเอียดมากและง่ายต่อการค้นหาข้อมูลที่คุณต้องการ
ฟอรัมชุมชนและการพบปะ

หนึ่งในสิ่งที่ยิ่งใหญ่ที่สุดรอบๆ Divi คือชุมชน มีผู้คนมากมายในชุมชนที่ยินดีให้ความช่วยเหลือเสมอ
นอกจากนี้ยังมีสถานที่ดีๆ สองสามแห่งที่คุณสามารถไปขอความช่วยเหลือและพบกับผู้ใช้ Divi คนอื่นๆ
ที่แรกคือ ฟอรัมชุมชน Elegant Themes นี่เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการค้นหาวิธีแก้ไขปัญหาทั่วไป ตลอดจนการพบปะผู้ใช้ Divi คนอื่นๆ
อันดับที่สองคือกลุ่ม Divi Meetups บน Facebook นี่คือกลุ่มผู้ใช้ Divi ที่ยอดเยี่ยมที่พบปะเพื่อช่วยเหลือซึ่งกันและกันและเรียนรู้เพิ่มเติมเกี่ยวกับ Divi
โดยรวมแล้ว การสนับสนุนและเอกสารประกอบสำหรับ Divi นั้นยอดเยี่ยม คุณสามารถหาความช่วยเหลือได้เสมอเมื่อต้องการและมีข้อมูลดีๆ มากมาย
ความเข้ากันได้กับ WordPress Gutenberg Editor
เนื่องจาก Divi เป็นธีม WordPress มันจึง เข้ากันได้อย่างสมบูรณ์กับตัวแก้ไข WordPress Gutenberg และเนื่องจาก Gutenberg เป็นเครื่องมือแก้ไขบล็อก จึงสามารถทำงานร่วมกับ Divi Builder ได้อย่างราบรื่น
หากคุณไม่คุ้นเคยกับตัวแก้ไข Gutenberg มันคือตัวแก้ไขบล็อกที่พัฒนาโดยทีมงาน WordPress ได้รับการออกแบบมาเพื่อให้การแก้ไขเนื้อหาง่ายขึ้นและใช้งานง่ายขึ้น
มีสองวิธีในการใช้ Divi และ Gutenberg ร่วมกัน
วิธีแรกคือการใช้อินเทอร์เฟซ Divi Builder Front-End ซึ่งไม่เกี่ยวข้องกับ Gutenberg เลย

วิธีที่สองคือการผสมผสานระหว่าง Gutenberg และ Divi Builder โดยทั่วไป คุณจะใช้ Divi Layout Block ใหม่ร่วมกับบล็อก Gutenberg อื่นๆ
นี่เป็นสิ่งที่ดีเพราะคุณสามารถเลือกว่าจะข้าม Gutenberg ทั้งหมดหรือใช้ร่วมกับ Divi Builder
ตัวอย่างเว็บไซต์ที่ใช้ธีม Divi
มีเว็บไซต์ดีๆ มากมายที่สร้างขึ้นโดยใช้ธีม Divi ในส่วนนี้เราจะนำเสนอรายการโปรดบางส่วนของเรา
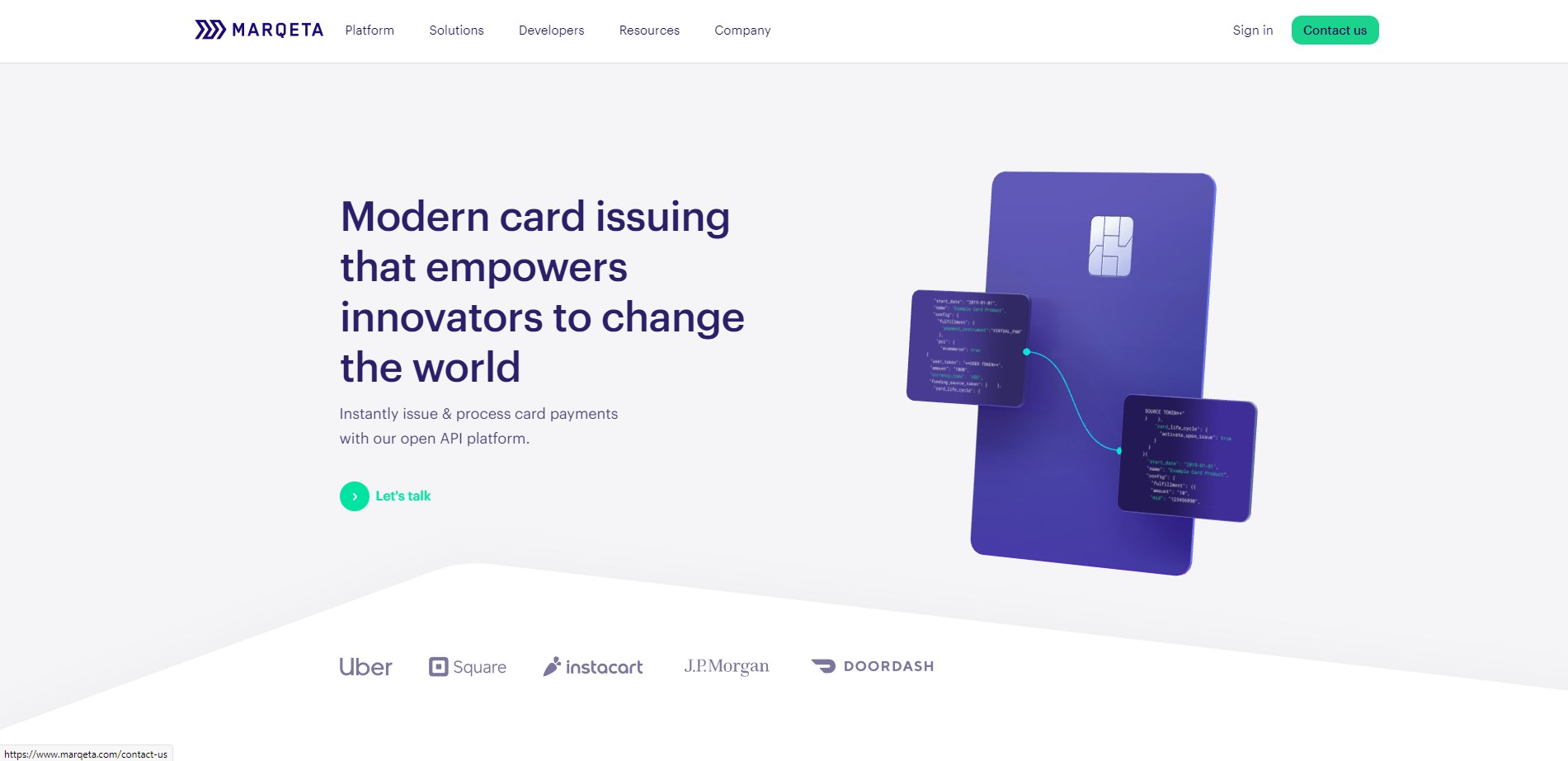
#1 มาร์เคต้า

Marqeta เป็นตัวอย่างที่ดีของเว็บไซต์ที่สร้างขึ้นโดยใช้ธีม Divi เว็บไซต์นี้ดูสะอาดตาและทันสมัย และใช้ Divi Builder เพื่อแสดงคุณสมบัติของผลิตภัณฑ์ด้วยเอ ฟเฟกต์ที่สวยงาม สีม่วงเป็นสีหลักที่นี่
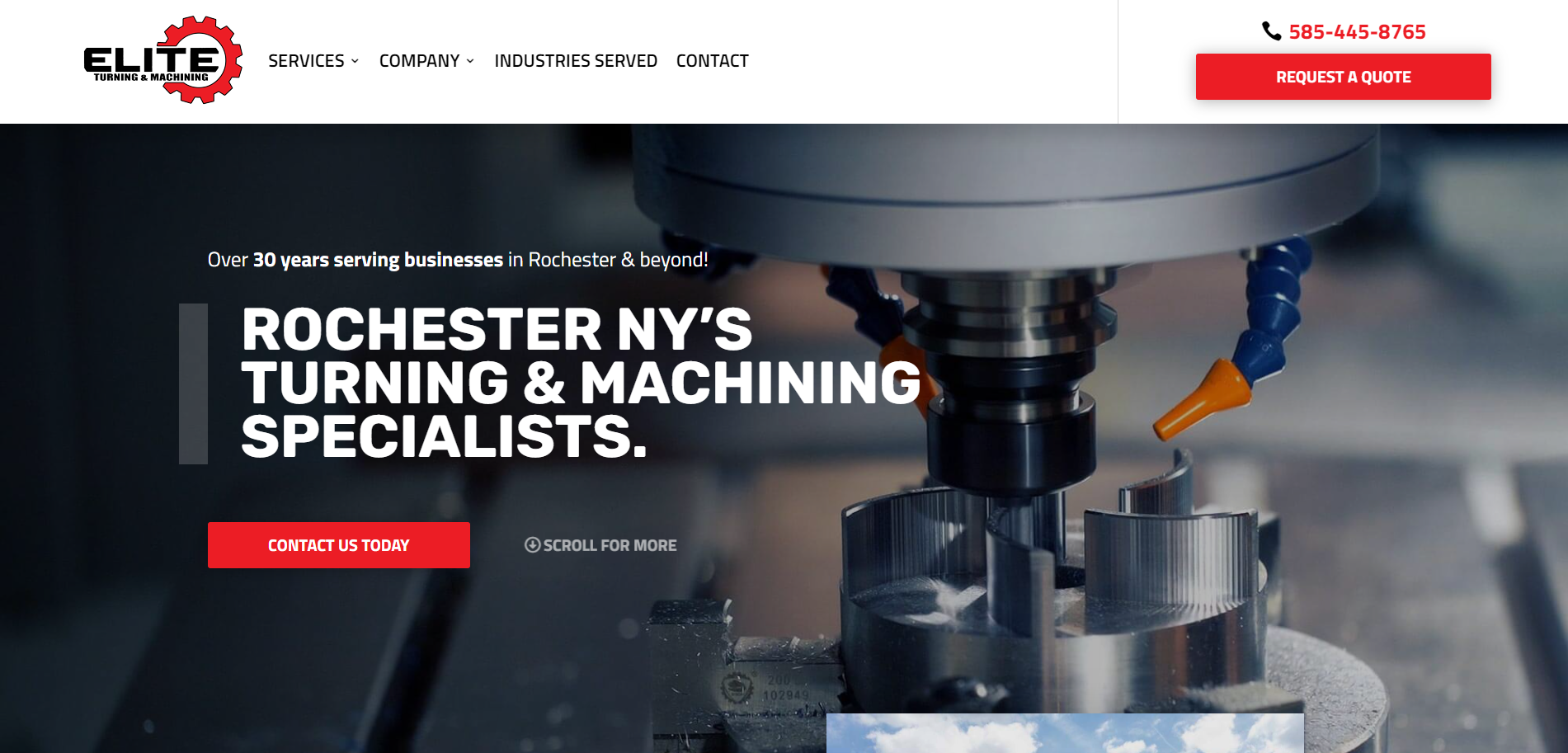
#2 การกลึงและการตัดเฉือนชั้นยอด

เว็บไซต์ของ Elite Turning & Machining มีการผสมผสานที่สวยงามระหว่างเลย์เอาต์ เอฟเฟกต์ และสี
ปุ่มต่างๆ มีความน่าสนใจ และยินดีที่ได้อ่านข้อมูลที่ให้มา เนื่องจากจัดอยู่ในกรอบเล็กๆ สีแดงเป็นสีหลักในเว็บไซต์นี้
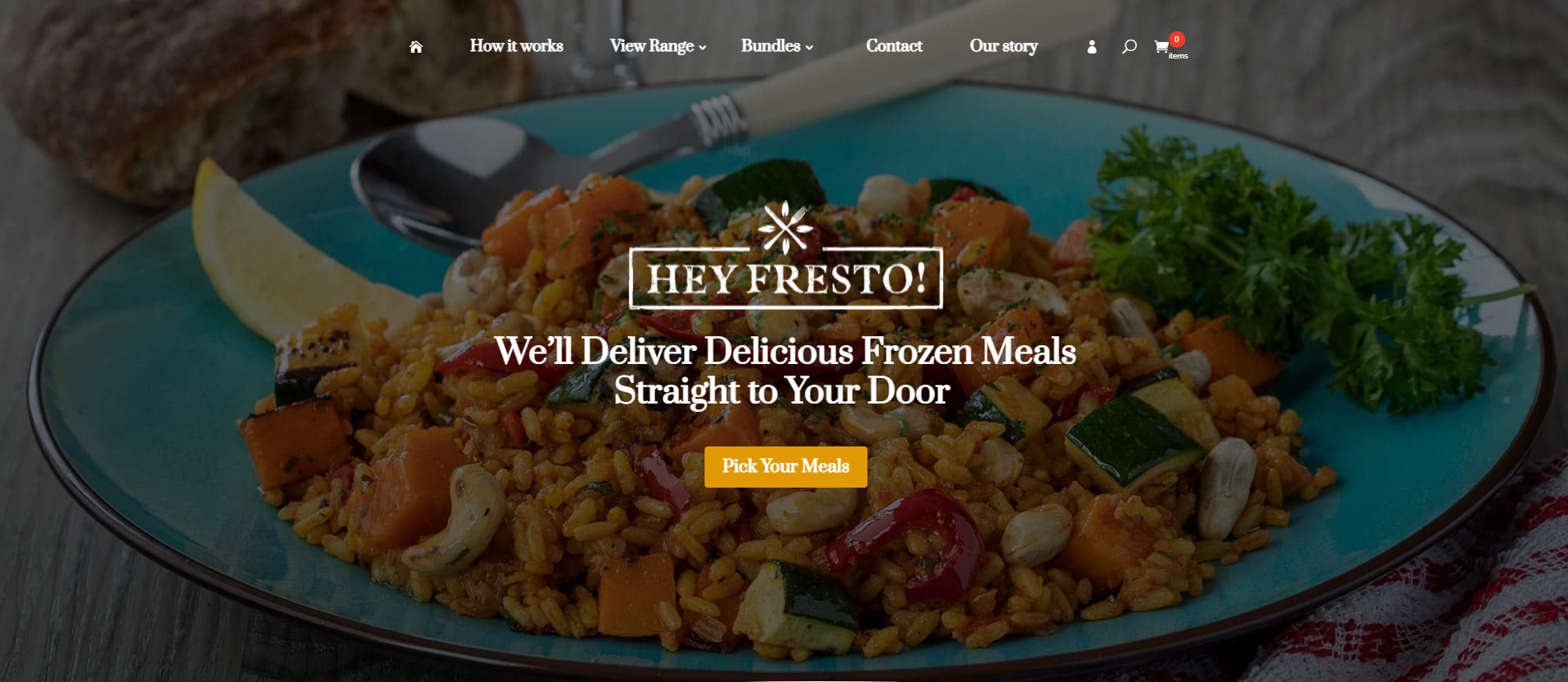
#3 เฮ้เฟรสโต้!

เฮ้ เฟรสโต้! เว็บไซต์นี้เป็นเว็บไซต์ที่ เรียบง่ายแต่มีประโยชน์ใช้สอย ใช้ช่องว่างจำนวนมากและนำทางได้ง่าย การใช้ฟอนต์และสีก็ทำได้ดีเช่นกัน
อย่างที่คุณเห็น มีเว็บไซต์ดีๆ มากมายที่สร้างขึ้นโดยใช้ธีม Divi นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของสิ่งที่เป็นไปได้ในธีมนี้
ด้วย Divi คุณสามารถสร้างเว็บไซต์ที่น่าทึ่งสำหรับเกือบทุกช่อง มันมีความยืดหยุ่นอย่างยิ่งและต้องการความคิดสร้างสรรค์และการฝึกฝนเพียงเล็กน้อย
วิวัฒนาการของ Divi
ในส่วนนี้ของธีม Divi และบทวิจารณ์ตัวสร้าง เราจะพูดถึงวิวัฒนาการของ Divi ตลอดหลายปีที่ผ่านมา
เราจะมาดูสองการอัปเดตหลัก Divi 3.0 และ Divi 4.0 โปรดทราบว่าทีม Elegant Themes มักจะออกอัปเดตเล็กน้อยเป็นครั้งคราว แต่เราจะเน้นที่การอัปเดตครั้งใหญ่
Divi 3.0
Divi 3.0 เป็นการอัปเดตที่ใหญ่ที่สุดที่เคยเปิดตัวสำหรับธีม Divi การอัปเดตนี้เปิดตัวในปี 2016
ในการอัปเดตนี้ ได้มีการเปิดตัว Divi Builder ซึ่งรวมถึงตัวเลือกการปรับแต่งและคุณสมบัติมากมาย
คุณสามารถเริ่มสร้างเว็บไซต์ของคุณได้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียวและข้ามหน้าจอการโหลด
คุณสามารถเปลี่ยนขนาดได้โดยการลากเส้นขอบของแต่ละองค์ประกอบ และคุณสามารถลาก วาง ทำซ้ำ และลบทุกโมดูล
กล่าวโดยย่อ Divi 3.0 เป็นตัว เปลี่ยนเกม สำหรับสภาพแวดล้อมการออกแบบเว็บและการพัฒนา และเป็นหนึ่งในผู้สร้างหน้าแรกที่มีอยู่
⚡ ตรวจสอบด้วย: Divi กับ Wix
Divi 4.0
การอัปเดตล่าสุด Divi 4.0 เปิดตัวในปี 2019 และมีคุณสมบัติใหม่ล่าสุดที่เรียกว่า The Theme Builder
ด้วยฟีเจอร์ใหม่นี้ คุณสามารถสร้างส่วนหัว ส่วนท้าย หน้าหมวดหมู่ เทมเพลตผลิตภัณฑ์ เทมเพลตบล็อกโพสต์ และอื่นๆ ได้
คุณยังสามารถใช้เนื้อหาไดนามิกของ Divi และโมดูล WooCommerce ในตัวสร้างธีม ซึ่งมอบความเป็นไปได้ไม่รู้จบในการสร้างการออกแบบเว็บไซต์ของคุณ
นอกจากนี้ ตอนนี้คุณสามารถนำเข้าและส่งออกชุดตัวสร้างธีมได้แล้ว ดังนั้นหากคุณต้องการส่งออกธีมปัจจุบันของคุณไปยังเว็บไซต์อื่น คุณสามารถทำได้! สิ่งนี้จะขจัดความจำเป็นในการใช้ธีมลูก ซึ่งทำให้ Divi เป็นมิตรกับผู้เริ่มต้นมากยิ่งขึ้น
โดยรวมแล้ว Divi เติบโตขึ้นเรื่อยๆ ทุกปี
การอัปเดต Divi 3.0 เป็นเพียงจุดเริ่มต้นของบางสิ่งที่ยอดเยี่ยม และด้วย Divi 4.0 พวกเขาได้เพิ่มการเปลี่ยนแปลงที่สำคัญบางอย่างที่ทำให้ Divi เป็นเครื่องมือสร้างเพจในอุดมคติสำหรับผู้ที่ต้องการพัฒนาเว็บไซต์โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
Divi เทียบกับผู้สร้างเพจอื่นๆ
ตอนนี้เราได้เห็นแล้วว่า Divi คืออะไรและทำอะไรได้บ้าง ถึงเวลาที่จะเปรียบเทียบกับเครื่องมือสร้างเพจยอดนิยมอื่นๆ
Divi กับ Elementor

เมื่อพูดถึง Divi vs Elementor ผู้สร้างทั้งสองนั้นทรงพลังมาก
พวกเขาเป็นผู้สร้างภาพทั้งคู่ มาพร้อมกับเทมเพลตมากมาย ความสามารถในการปรับขนาดได้ดี การสนับสนุนที่ยอดเยี่ยม และชุมชนก็ค่อนข้างแข็งแกร่ง
อย่างไรก็ตาม เราเชื่อว่า Divi ดีกว่า Elementor ด้วยเหตุผลง่ายๆ เพียงข้อเดียว ราคา .
ทำไม
นี่คือแผนการกำหนดราคา Elementor:
- $49/ปี: 1 เว็บไซต์
- $99/ปี: 3 เว็บไซต์
- $199/ปี: 25 เว็บไซต์
- $499/ปี: 100 เว็บไซต์
- $999/ปี: 1,000 เว็บไซต์
นี่คือแผนการกำหนดราคาของ Divi:
- $89/ปี: ใช้งานเว็บไซต์ไม่จำกัด
- $249/1 ครั้ง: ใช้งานเว็บไซต์ได้ไม่จำกัด
อย่างที่คุณเห็น ราคาของ Divi นั้นเป็นมิตรกับงบประมาณมากกว่าในระยะสั้นและระยะยาว
คลิกที่นี่เพื่อดูคู่มือการเปรียบเทียบ Divi กับ Elementor ของเรา
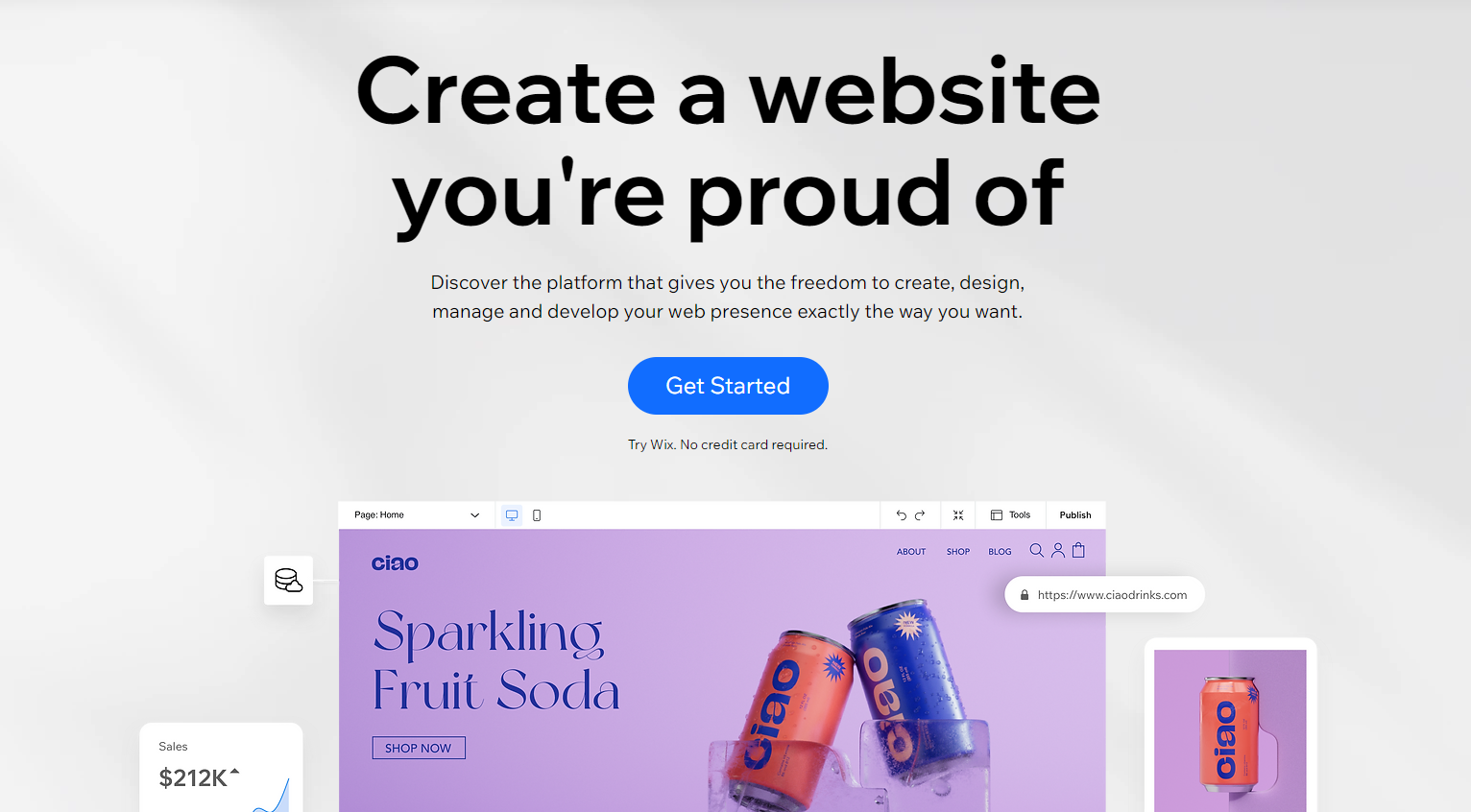
Divi กับ Wix

Divi และ Wix มีความแตกต่างที่สำคัญหลายประการในแง่ของราคา อินเทอร์เฟซผู้ใช้ แพลตฟอร์ม และความสามารถในการปรับขนาด
Divi เป็นปลั๊กอิน / ธีม WordPress ที่คุณสามารถใช้ได้บนเว็บไซต์ WordPress ที่มีอยู่ สามารถปรับขนาดได้มากและคุณสามารถใช้เพื่อสร้างเว็บไซต์ประเภทใดก็ได้ ตั้งแต่บล็อกง่ายๆ ไปจนถึงร้านค้าออนไลน์
ในทางกลับกัน Wix เป็นแพลตฟอร์มที่คุณสามารถสร้างและโฮสต์เว็บไซต์ของคุณได้ คุณไม่จำเป็นต้องโฮสต์หรือโดเมนใดๆ ทุกอย่างรวมอยู่ในแพลตฟอร์ม Wix
กล่าวโดยย่อ Divi จะดีกว่าถ้าคุณต้องการปรับแต่งทุกอย่างบนเว็บไซต์ของคุณ จากผู้ให้บริการโฮสต์ของคุณไปยังส่วนท้ายของเว็บไซต์ของคุณ
Wix จะดีกว่าถ้าคุณต้องการแพลตฟอร์มแบบครบวงจรที่เป็นมิตรกับผู้เริ่มต้นใช้งาน แต่มี ข้อจำกัดด้านความสามารถในการปรับขนาด (เพราะคุณไม่สามารถเลือกผู้ให้บริการโฮสติ้งของคุณได้)
คลิกที่นี่เพื่อดูคู่มือเปรียบเทียบ Divi กับ Wix ของเรา
Divi กับ Thrive Architect

Thrive Architect เป็นปลั๊กอินสำหรับสร้างเพจ WordPress ยอดนิยมที่สร้างโดย Thrive Themes และเป็นคู่แข่งโดยตรงกับ Divi Builder
จุดสนใจหลักของ Thrive Architect คือการสร้าง หน้า Landing Page ที่เน้นการแปลง
มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมากที่ออกแบบมาเพื่อเพิ่มอัตราการแปลง และยังรวมเข้ากับแพลตฟอร์มการตลาดผ่านอีเมลยอดนิยม เช่น MailChimp และ AWeber
ในทางกลับกัน Divi สามารถใช้สร้างเว็บไซต์ประเภทใดก็ได้ ไม่มีคุณลักษณะที่เน้น Conversion มากนัก แต่มี เทมเพลตเว็บไซต์และโมดูลที่หลากหลาย
นอกจากนี้ Divi ยังเป็นมิตรกับงบประมาณมากกว่า Thrive Architect
ดังนั้น หากคุณสนใจเกี่ยวกับหน้า Landing Page ที่เน้น Conversion จริงๆ เราขอแนะนำให้คุณใช้เครื่องมือสร้างหน้า Thrive Architect
อย่างไรก็ตาม หากคุณต้องการเครื่องมือสร้างเพจที่เป็นมิตรกับงบประมาณและปรับแต่งได้สูง Divi คือทางออกที่ดีที่สุดของคุณ
คลิกที่นี่เพื่อดูคู่มือการเปรียบเทียบ Divi vs Thrive Architect ของเรา
ทำไม Divi ถึงดีกว่าคู่แข่ง?
โดยรวมแล้ว Divi builder โดดเด่นกว่าคู่แข่งเนื่องจากเหตุผลง่ายๆ สี่ประการ:
- สามารถปรับขนาดได้มาก
- มีเทมเพลตและโมดูลเนื้อหามากมาย
- มันปรับแต่งได้อย่างมาก
- คุณสามารถใช้ Divi กับเว็บไซต์ได้ไม่จำกัดจำนวนในราคาถูก
Divi เหมาะกับใครมากที่สุด?
ในตอนเริ่มต้นของรีวิว Divi นี้ เราสัญญาว่าเราจะไขข้อสงสัยของคุณเกี่ยวกับธีมและตัวสร้างเพจ
Divi เหมาะที่สุดสำหรับลูกค้าประเภทนี้:
- นักพัฒนาเว็บอิสระ: Divi นั้นยอดเยี่ยมสำหรับนักพัฒนาเว็บอิสระที่ต้องการสร้างเว็บไซต์ที่กำหนดเองสำหรับลูกค้าของตน เนื่องจากเป็นมิตรกับงบประมาณและมีความยืดหยุ่นสูง
- หน่วยงานออกแบบเว็บไซต์: Divi นั้นสมบูรณ์แบบสำหรับหน่วยงานออกแบบเว็บไซต์ที่ต้องการสร้างเว็บไซต์ WordPress แบบกำหนดเองจำนวนมากอย่างรวดเร็วและมีประสิทธิภาพโดยไม่ต้องใช้ทรัพยากรจำนวนมาก
- ผู้เริ่มต้นใช้งาน WordPress: Divi ยังเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นใช้งาน WordPress ที่ต้องการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพ เมื่อคุณเข้าใจคุณสมบัติพื้นฐานของ Divi แล้ว คุณจะสามารถสร้างอะไรก็ได้ที่คุณต้องการ
ความคิดเห็นของผู้เชี่ยวชาญและลูกค้า
นี่คือความคิดเห็นจากผู้เชี่ยวชาญและลูกค้าเกี่ยวกับ Divi:
“ คุณมีเครื่องมือทั้งหมดที่คุณต้องการเพียงคลิกเดียว ฉันใช้งานง่ายมากและช่วยให้คุณปรับแต่งทุกการออกแบบจากทุกมุม ยังมีประโยชน์มากในการดูว่าการออกแบบของคุณดูเป็นอย่างไรบนอุปกรณ์มือถือ ความจริงที่ว่าผ่านธีม DIVI คุณมีการอัพเกรดทั้งหมดเพื่อให้เว็บไซต์ของคุณปรับให้เหมาะสมที่สุดด้วยเทคโนโลยีใหม่ "
แฟรงค์ จี – G2
“ฉันสร้างทุกไซต์ด้วยสิ่งนี้ตั้งแต่ปี 2014 เครื่องมือนี้ใช้งานง่ายและใช้งานง่าย ฉันชอบฟังก์ชันห้องสมุด Divi และคุณสามารถกำหนดรายการเป็นรายการห้องสมุดที่สามารถใช้เป็นเทมเพลตได้ แต่คุณสามารถกำหนดรายการทั่วโลกได้เช่นกัน”
ชารอน เอ็ม – G2
“ตัวสร้างที่ใช้งานง่ายสุด ๆ พร้อมตัวเลือกมากมาย”
จอร์เจีย เอฟ – G2
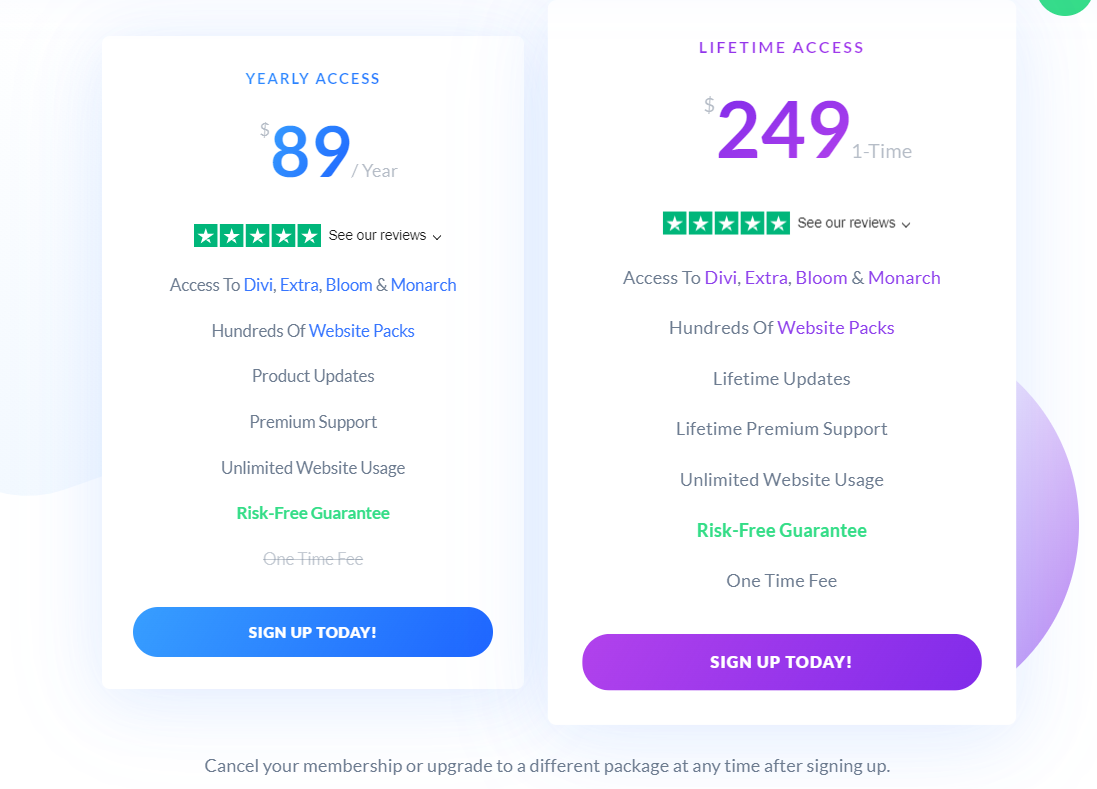
ราคา: Divi WordPress Theme Review
นี่คือจุดที่การทบทวนธีม Divi นี้น่าสนใจ
Divi Builder หรือผลิตภัณฑ์ Elegant Themes ใดๆ (เช่น Divi Theme และปลั๊กอิน Bloom) ไม่สามารถใช้แยกกันได้
เสนอให้เป็นสมาชิกที่มีสิทธิ์เข้าถึงแบบรายปีหรือตลอดชีพเท่านั้น
- การเข้าถึงรายปี — $89 ต่อปี
- การเข้าถึงตลอดชีพ — $249 ต่อครั้ง

ทั้งสองแผนรวม การเข้าถึงผลิตภัณฑ์ของ Elegant Theme ทั้งหมด !
ซึ่งรวมถึงธีม Divi, Divi Builder, ธีมพิเศษ, Bloom, Monarch และผลิตภัณฑ์ธีมที่หรูหราอื่น ๆ ทั้งหมด คุณยังเข้าถึงไลบรารีเทมเพลต Divi การอัปเดตผลิตภัณฑ์ การสนับสนุนระดับพรีเมียม และการใช้งานเว็บไซต์ไม่จำกัด
สิ่งสำคัญคือต้องทราบว่าผลิตภัณฑ์จำนวนมากที่รวมอยู่ในการเป็นสมาชิกธีมที่สง่างามนั้นเป็นโซลูชัน WordPress แบบสแตนด์อโลน ที่สมบูรณ์ ซึ่งในกรณีส่วนใหญ่ไม่สามารถรับได้ฟรีที่อื่น (คุณภาพไม่เท่ากันอย่างแน่นอน)
แผน Lifetime Access จะดีที่สุดเมื่อคุณวางแผนที่จะใช้ผลิตภัณฑ์ Elegant Themes เป็นเวลาอย่างน้อย สองปีขึ้นไป
แผนนี้สามารถช่วยคุณประหยัดเงินได้มากในระยะยาว เนื่องจากผู้สร้างและธีมระดับพรีเมียมอื่นๆ ส่วนใหญ่เรียกเก็บราคาแบบประจำ (เช่น Elementor และ Thrive Architect)
ทุกแผนเสนอ การรับประกันคืนเงิน 30 วันโดยไม่มีคำถาม คุณจึงสามารถยกเลิกการเป็นสมาชิกได้ทุกเมื่อ
หากคุณชอบแผนการกำหนดราคาเหล่านี้ คลิกที่นี่เพื่อลอง Divi วันนี้
บรรทัดล่าง: Divi รีวิว
ยินดีด้วย! คุณมาถึงจุดสิ้นสุดของบทวิจารณ์ Divi Theme ที่ครอบคลุมของเราแล้ว
โดยรวมแล้ว Divi Builder เป็น เครื่องมือที่น่าทึ่งอย่างยิ่งที่ ได้รับการออกแบบอย่างพิถีพิถันโดย Elegant Themes เพื่อสร้างเว็บไซต์ WordPress แบบเห็นภาพ
ด้วยธีมและเครื่องมือสร้าง Divi คุณสามารถมีการออกแบบที่สมบูรณ์และระบบแบ็คเอนด์สำหรับเว็บไซต์ของคุณได้ในราคาที่ไม่แพงมาก (เมื่อเทียบกับผู้สร้างรายอื่นที่มีราคารายปี)
ปัญหาเดียวของ Divi คือมันยังคงใช้รหัสย่อเพื่อสร้างหน้า ดังนั้นหากคุณวางแผนที่จะย้ายจาก Divi หลังจากผ่านไประยะหนึ่ง คุณจะต้องสร้างทุกอย่างตั้งแต่เริ่มต้นอีกครั้ง
แต่มีคำถามเกิดขึ้น ว่าทำไมคุณถึงทำ?
ทำไมคุณถึงต้องย้ายไปอยู่ที่อื่นในเมื่อ Divi เสนอทุกสิ่งที่คุณต้องการและปรับปรุงอย่างต่อเนื่องโดยอัปเดตและเพิ่มคุณสมบัติใหม่อย่างต่อเนื่อง
อย่างไรก็ตาม ทั้งหมดนี้ขึ้นอยู่กับสถานการณ์และความชอบส่วนบุคคลของคุณ
นอกเหนือจากนั้น Divi ยังอัดแน่นไปด้วยคุณสมบัติที่น่าทึ่ง ทีม Elegant Themes ออกการอัปเดตผลิตภัณฑ์อย่างต่อเนื่อง และเสนอการสนับสนุนผลิตภัณฑ์ที่พร้อมช่วยเหลือคุณในทุกสถานการณ์
รีวิวธีม Divi – คำถามที่พบบ่อย
🔔 ตรวจสอบด้วย:
- วิธีการติดตั้ง Divi Builder บน WordPress
- Divi กับ Elementor
- Visual Composer กับ Divi
- Divi กับ Avada
- Beaver Builder กับ Divi
- Divi Builder vs Divi Theme
- Divi กับ Wix
- Divi กับ Themify
- Divi กับ Thrive Architect
- Divi vs เจเนซิส
