Divi Theme Review สำหรับ WordPress: คุณควรใช้หรือไม่ (2022)
เผยแพร่แล้ว: 2022-04-05กำลังพิจารณาใช้ธีม Divi สำหรับไซต์ WordPress ของคุณหรือไม่?
ในการตรวจสอบธีม Divi แบบลงมือปฏิบัติ เราจะช่วยคุณตัดสินใจว่าธีมยอดนิยมนี้เป็นตัวเลือกที่ดีที่สุดของคุณหรือไม่
Divi เป็นธีมอเนกประสงค์ที่น่าสนใจซึ่งผสมผสานธีมดั้งเดิมเข้ากับ Divi Builder แบบลากแล้ววางที่มองเห็นได้ในตัว (ซึ่งมาในเวอร์ชันปลั๊กอินแยกต่างหากด้วย)
คุณสามารถใช้ธีม Divi เป็นธีม "ปกติ" ที่คุณตั้งค่าส่วนหัว/ส่วนท้าย/เลย์เอาต์โดยใช้ตัวเลือกเครื่องมือปรับแต่งในตัวของ Divi หรือตั้งแต่ Divi 4.0 คุณยังสามารถใช้ Divi Theme Builder เพื่อออกแบบเว็บไซต์ของคุณได้ 100% โดยใช้อินเทอร์เฟซภาพของ Divi
ด้วยความยืดหยุ่นทั้งหมดนั้น คุณสามารถใช้มันกับทุกอย่างได้อย่างง่ายดาย ตั้งแต่บล็อกไปจนถึงร้านค้าอีคอมเมิร์ซ พอร์ตโฟลิโอ ไซต์ธุรกิจ และ...อย่างอื่นแทบทั้งหมด
หากตอนนี้ฟังดูสับสนก็ไม่ต้องกังวล! ฉันจะอธิบายว่าทั้งหมดนี้หมายความว่าอย่างไรเมื่อเราเจาะลึกลงไปในการทบทวนธีม Divi ของเรา อ่านต่อเพื่อเรียนรู้เพิ่มเติม...
สำรวจส่วนสำคัญของธีม Divi
ในส่วนแรกนี้ ฉันต้องการสำรวจ "ส่วน" ต่างๆ ของธีม Divi เพื่อให้คุณเข้าใจว่ามีส่วนใดบ้าง สิ่งนี้จะช่วยให้คุณเข้าใจสิ่งที่เกิดขึ้นในส่วนถัดไป ซึ่งเราจะแสดงให้คุณเห็นว่าคุณสามารถใช้ Divi เพื่อสร้างเว็บไซต์ของคุณได้อย่างไร
Divi Builder
Divi Builder เป็นสิ่งที่พิเศษที่สุดเกี่ยวกับธีม Divi เมื่อเปรียบเทียบกับธีมอื่นๆ มันเป็นเครื่องมือสร้างเพจแบบลากและวางที่มองเห็นได้ซึ่งรวมอยู่ในธีมของคุณโดยตรง คุณสามารถคิดในลักษณะเดียวกับเครื่องมืออื่นๆ เช่น Elementor Pro, Beaver Builder เป็นต้น ข้อแตกต่างที่สำคัญคือมันสร้างมาในธีม (แม้ว่าคุณจะใช้เป็นปลั๊กอินเวอร์ชันสแตนด์อโลนก็ได้)
หากคุณไม่คุ้นเคยกับเครื่องมือเหล่านี้ จะช่วยให้คุณสร้างการออกแบบที่กำหนดเองได้ 100% โดยไม่จำเป็นต้องรู้โค้ดใดๆ คุณสามารถทำ ทุกอย่าง ได้จากอินเทอร์เฟซแบบลากและวางแบบภาพ คิดว่าพวกเขาเช่น Squarespace หรือ Wix…แต่สำหรับ WordPress
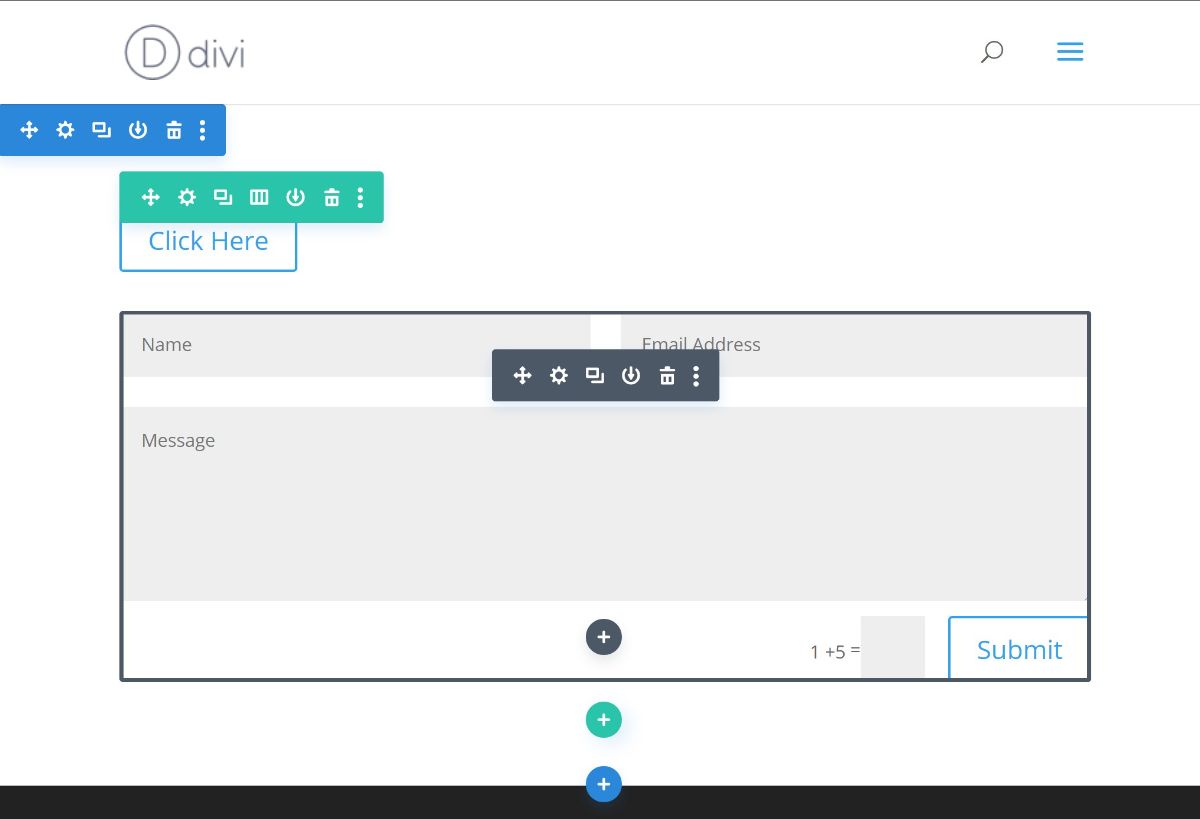
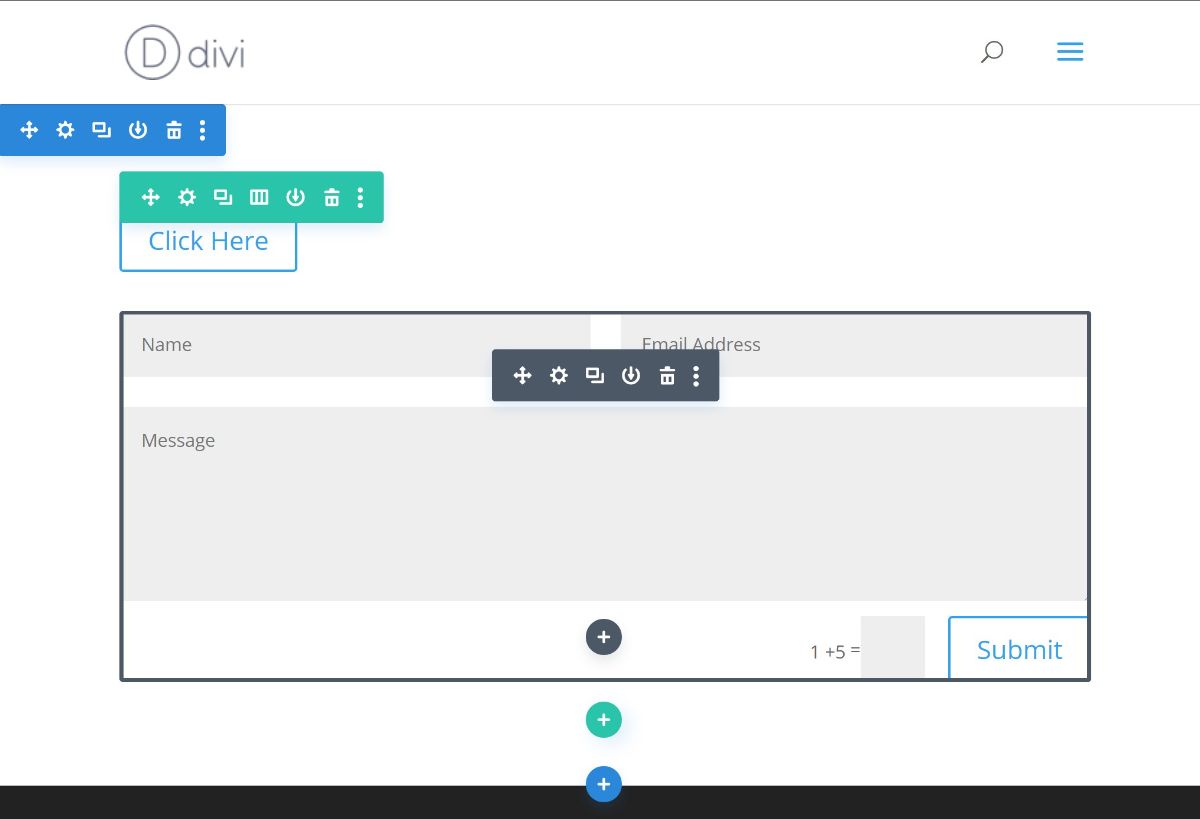
คุณจะทำงานในอินเทอร์เฟซแบบภาพดังด้านล่าง ซึ่งคุณสามารถเห็นได้ชัดเจนว่าการออกแบบของคุณจะมีหน้าตาเป็นอย่างไรสำหรับผู้เยี่ยมชม
คุณสามารถควบคุมเค้าโครงด้วยแถวและคอลัมน์ และคุณสามารถเพิ่มเนื้อหาใหม่โดยเพิ่ม "โมดูล" ต่างๆ ตัวอย่างเช่น คุณอาจมีโมดูลหนึ่งสำหรับปุ่ม อีกโมดูลหนึ่งสำหรับรูปภาพ อีกโมดูลหนึ่งสำหรับตารางราคา อีกโมดูลหนึ่งสำหรับแบบฟอร์มการติดต่อ เป็นต้น

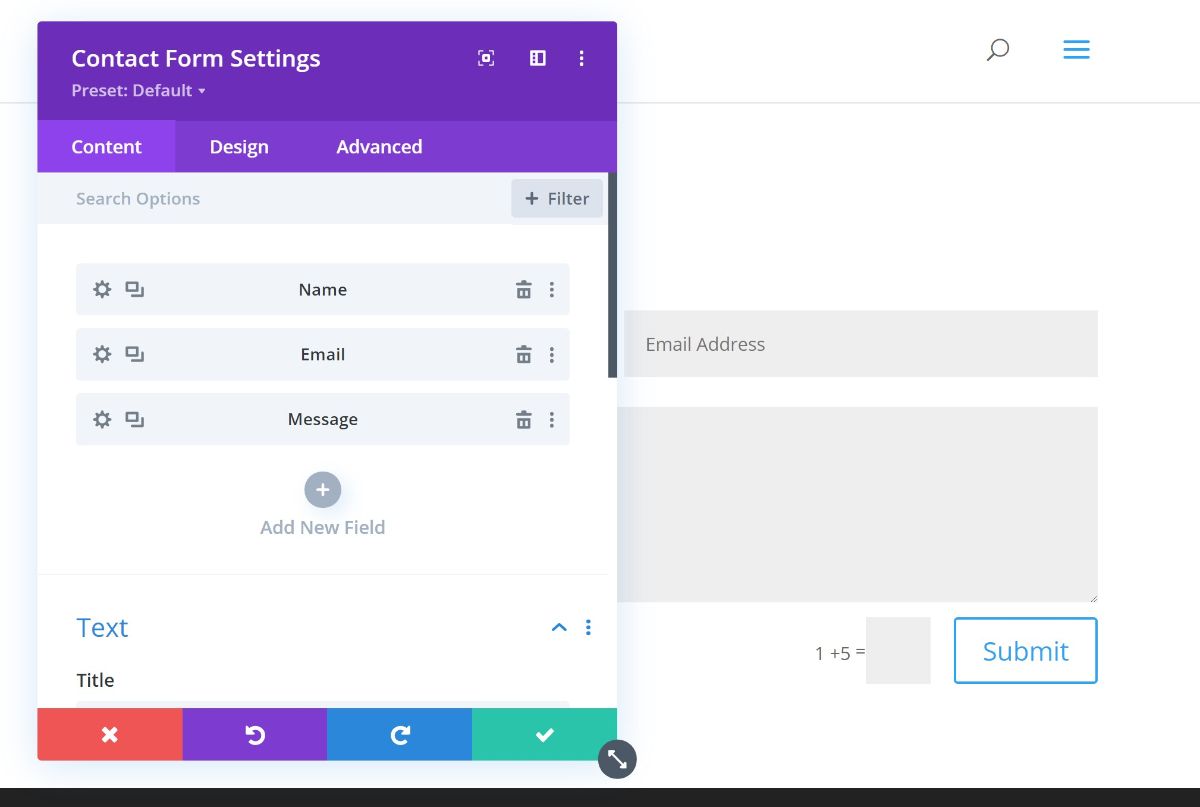
แต่ละโมดูล (และแถว/คอลัมน์) จะได้รับการตั้งค่าโดยละเอียดที่ให้คุณควบคุมคุณลักษณะ การจัดรูปแบบ ระยะห่าง ฯลฯ ตัวอย่างเช่น หากคุณกำลังแก้ไขโมดูลแบบฟอร์มการติดต่อ คุณสามารถควบคุมช่องแบบฟอร์ม สไตล์ การแจ้งเตือน ฯลฯ .

เมื่อรวมทุกอย่างเข้าด้วยกันด้วยการลากและวางและแก้ไขการตั้งค่า คุณสามารถสร้างการออกแบบที่กำหนดเองได้โดยไม่ต้องโต้ตอบกับโค้ด อีกครั้ง นี่คือ "แอปนักฆ่า" ที่ Divi มีเหนือธีมอื่นๆ
ตัวสร้างธีม Divi
Divi Theme Builder ใช้อินเทอร์เฟซ Divi Builder เดียวกันกับที่คุณเห็นด้านบน อย่างไรก็ตาม ข้อแตกต่างที่สำคัญคือมันให้คุณใช้ Divi Builder กับเทมเพลตธีมของคุณ ตัวอย่างเช่น คุณสามารถใช้เพื่อออกแบบส่วนหัวของธีมหรือเทมเพลตโพสต์บล็อกที่โพสต์บล็อกทั้งหมดของคุณใช้

ซึ่งช่วยให้คุณปรับแต่งไซต์ของคุณได้ 100% โดยใช้อินเทอร์เฟซภาพ Divi Builder ซึ่งเป็นคุณสมบัติที่ทรงพลังมาก ตัวอย่างเช่น คุณสามารถสร้างเทมเพลตเดียวสำหรับโพสต์บนบล็อกของคุณ จากนั้นโพสต์บล็อก ทั้งหมด ของคุณจะใช้การออกแบบนั้นโดยอัตโนมัติ ไม่จำเป็นต้องสร้างการออกแบบใหม่ด้วยตนเองในแต่ละครั้ง
หรือคุณสามารถสร้างเทมเพลต ต่างๆ สำหรับการโพสต์บล็อกในหมวดหมู่ต่างๆ ซึ่งเปิดกว้างขึ้นอย่างมาก
สุดท้ายนี้ ไม่ใช่แค่สำหรับโพสต์ในบล็อกเท่านั้น! คุณยังสามารถใช้สำหรับเนื้อหาประเภทอื่นๆ ตัวอย่างเช่น หากคุณมีร้านค้า WooCommerce คุณสามารถใช้คุณลักษณะนี้เพื่อสร้างเทมเพลตที่กำหนดเองสำหรับหน้าผลิตภัณฑ์เดียวและรูปแบบร้านค้าของคุณ
เทมเพลต Divi Library
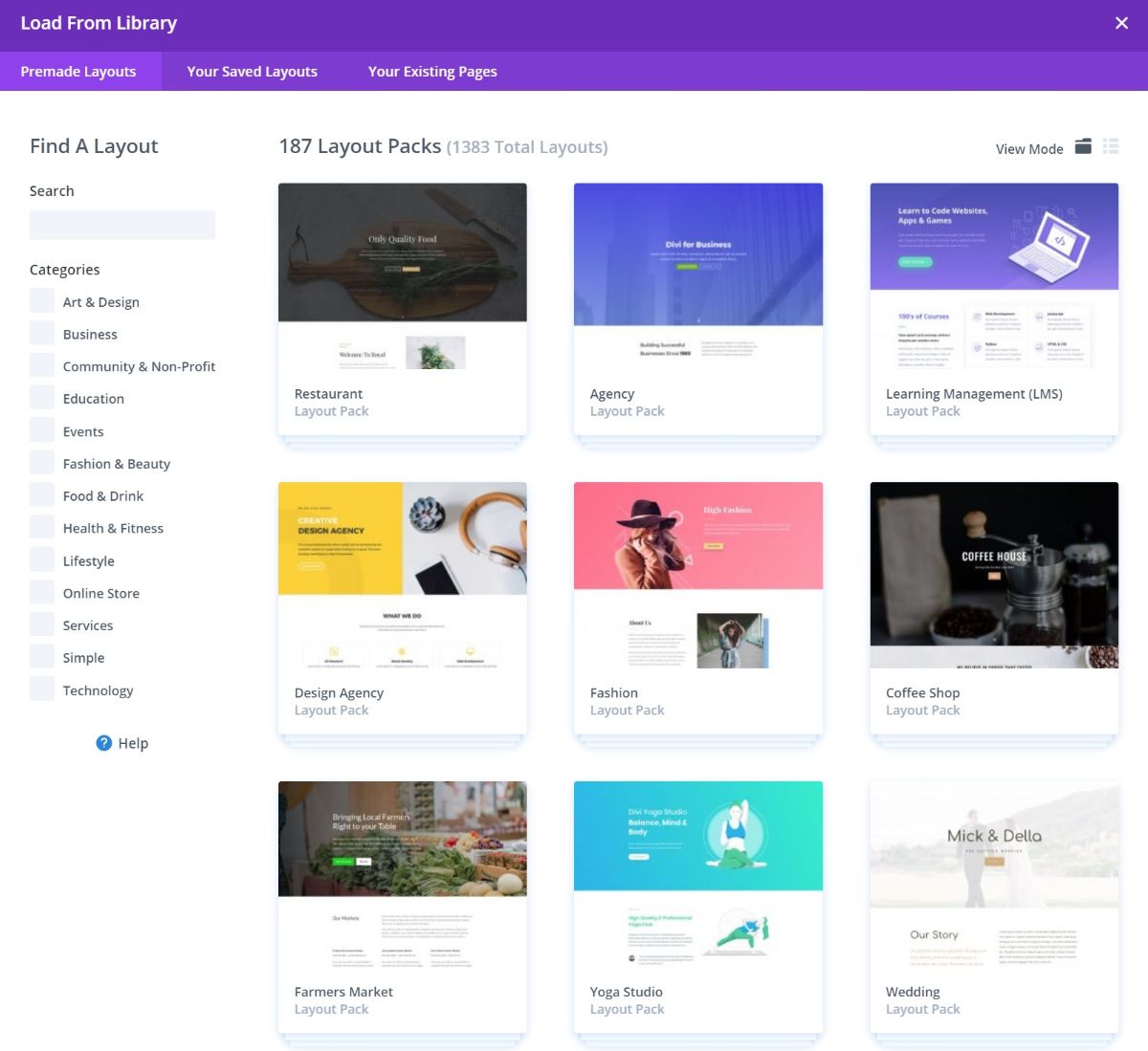
ในขณะที่ Divi Builder ให้พลังแก่คุณในการสร้างการออกแบบที่กำหนดเองได้ 100% ตั้งแต่ต้น คุณไม่จำเป็นต้องทำเพราะ Divi มาพร้อมกับไลบรารีเทมเพลตขนาดใหญ่ นี่คือการออกแบบที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าและปรับแต่งได้ 100% โดยใช้ Divi Builder
ปัจจุบัน Divi มีเล ย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 1,383 แบบ ที่คุณสามารถเลือกได้ แบ่งออกเป็น 187 เลย์เอาต์แพ็ก “เลย์เอาต์แพ็ก” คือชุดเทมเพลตที่มีธีมต่างๆ ตัวอย่างเช่น เทมเพลตจำนวนมากที่เน้นการช่วยคุณสร้างเว็บไซต์ร้านอาหาร:

คุณยังสามารถบันทึกการออกแบบของคุณเองเป็นเทมเพลตเพื่อใช้ซ้ำได้ในภายหลัง หรือคุณสามารถบันทึกแต่ละส่วนเป็น "โมดูลส่วนกลาง" ซึ่งช่วยให้คุณนำเทมเพลตเดียวมาใช้ซ้ำได้ในหลายจุด และอัปเดตอินสแตนซ์ทั้งหมดเพียงแค่แก้ไขเทมเพลตดั้งเดิม
ตัวเลือกเครื่องมือปรับแต่งธีม Divi
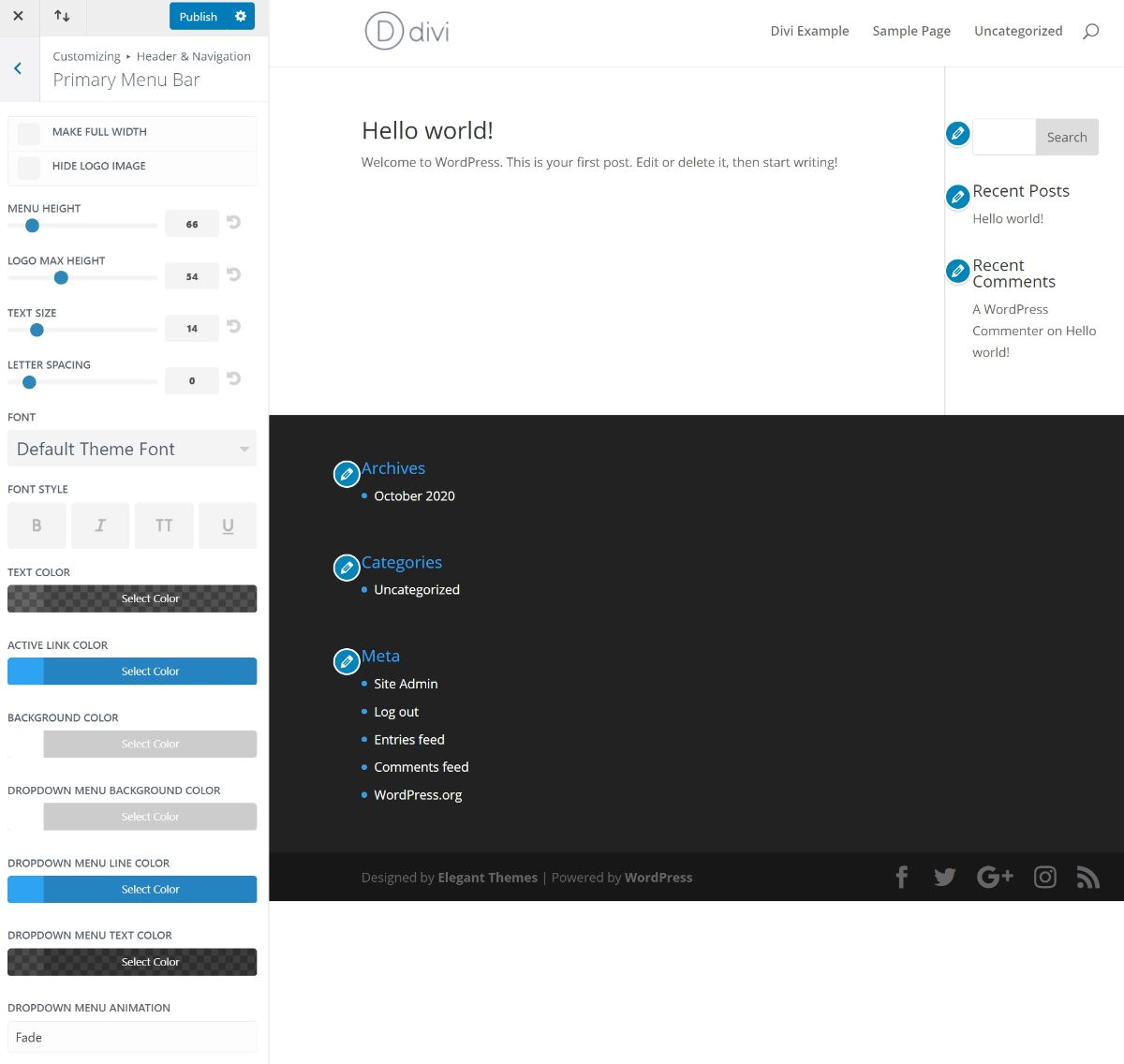
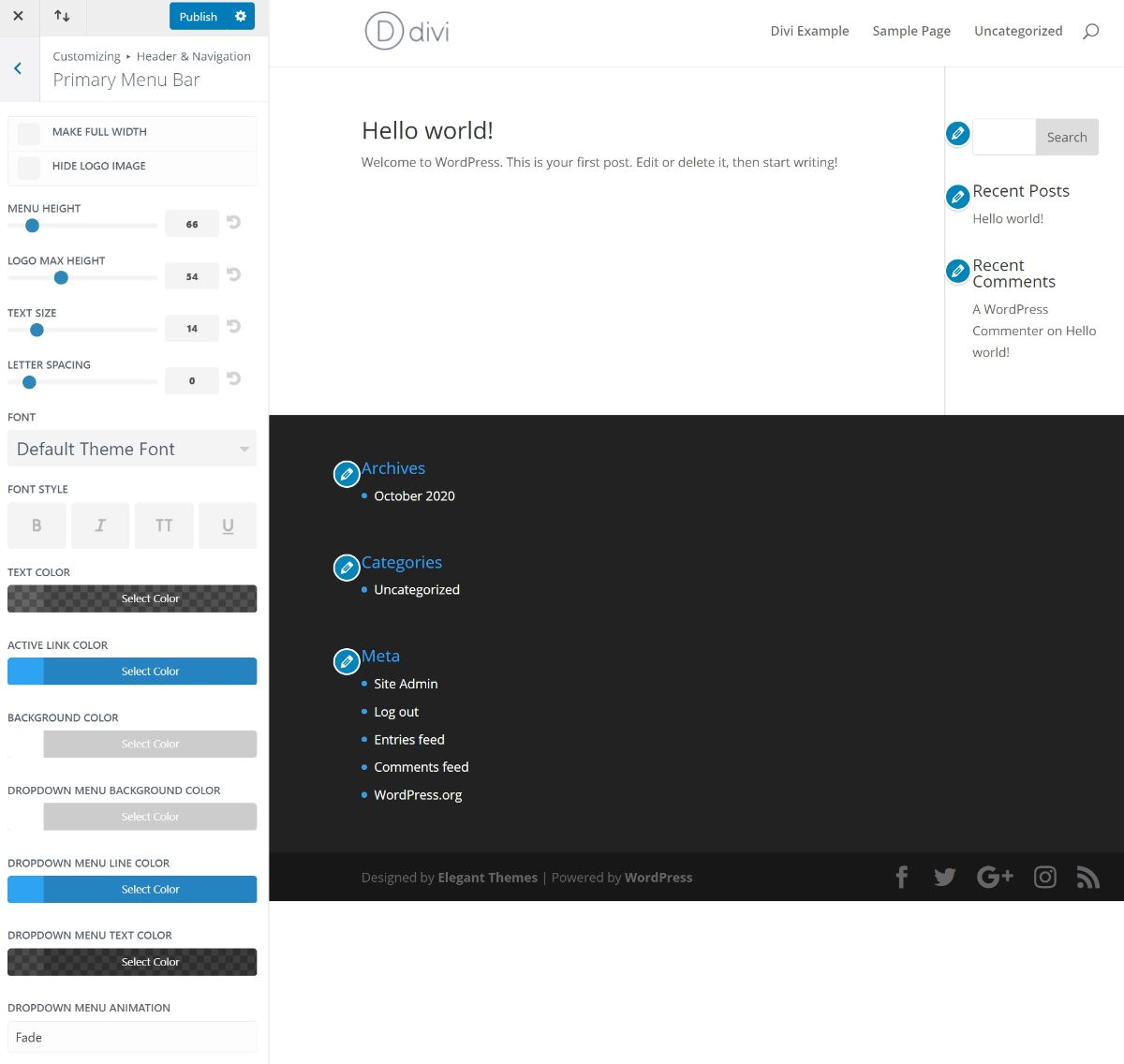
ในการปรับแต่งสไตล์และเลย์เอาต์ของธีมของคุณ Divi จะใช้ WordPress Customizer นี่เป็นสิ่งที่ดีเพราะช่วยให้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่คุณทำในแบบเรียลไทม์ การทำงานนี้เหมือนกับธีม WordPress อื่นๆ ตัวอย่างเช่น หากคุณต้องการปรับแต่งส่วนหัวของคุณ คุณสามารถเปิดการตั้งค่าเหล่านั้นในเครื่องมือปรับแต่งและทำการเปลี่ยนแปลง:

หรือแน่นอน คุณสามารถข้ามการตั้งค่าเหล่านี้และใช้ Theme Builder ได้ (เพิ่มเติมในภายหลัง)
ตัวเลือกธีม Divi
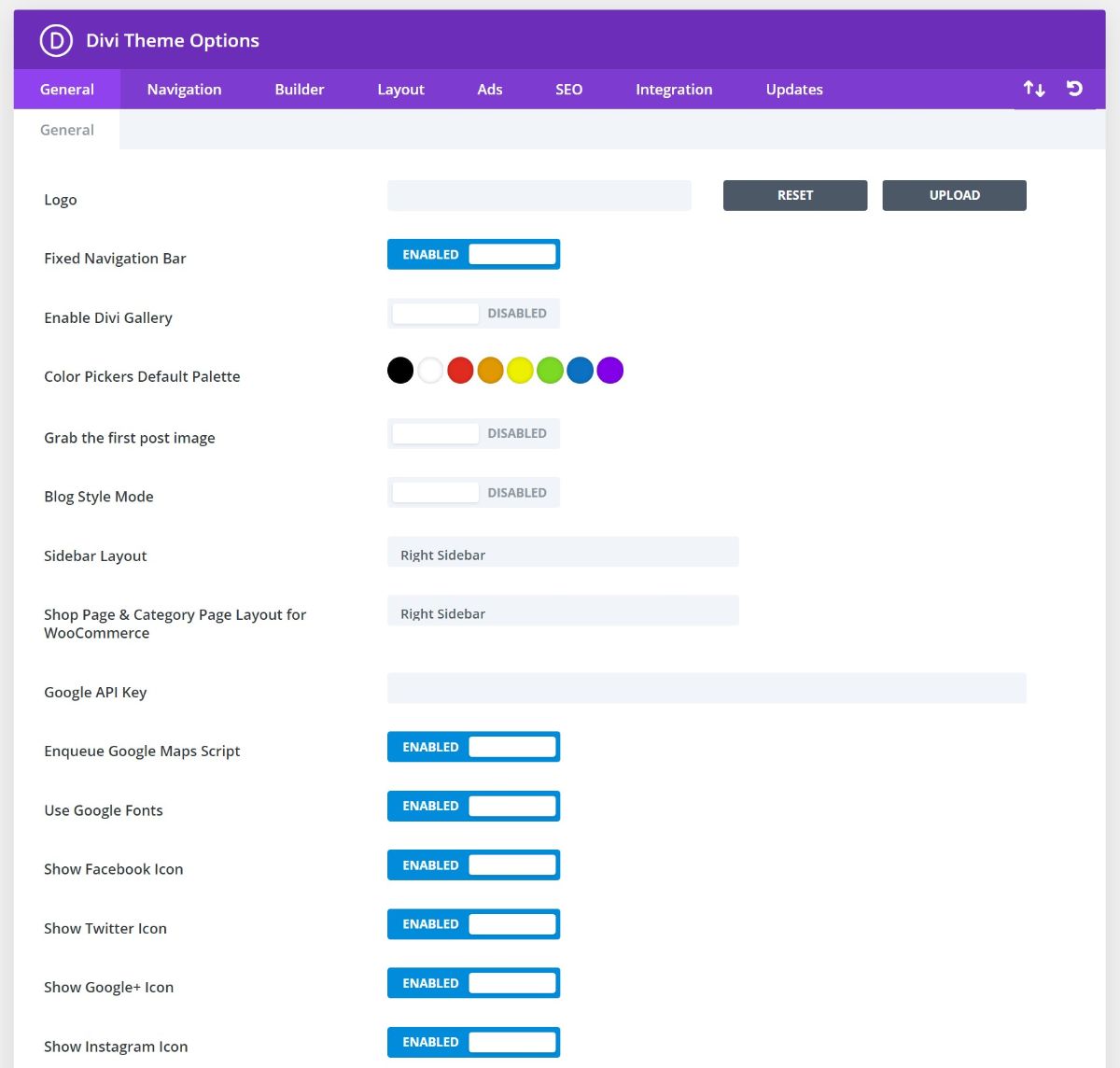
สุดท้าย Divi ยังมาพร้อมกับพื้นที่ตัวเลือกธีมแบ็กเอนด์ของตัวเอง คุณสามารถใช้พื้นที่นี้เพื่อควบคุมการตั้งค่าการทำงาน/การผสานรวม/การตั้งค่าส่วนกลางเพิ่มเติม ตัวอย่างเช่น คุณสามารถเพิ่มข้อมูลโค้ดลงในธีมได้อย่างง่ายดาย (เช่น โค้ดติดตามของ Google Analytics):

วิธีสร้างเว็บไซต์ด้วย Divi
ตอนนี้ มาดูว่า Divi ทำงานอย่างไร...
ดังที่ฉันได้กล่าวไว้ในบทนำ มีสองวิธีที่คุณสามารถสร้างเว็บไซต์ของคุณด้วยธีม Divi:
- คุณสามารถใช้ตัวเลือกเครื่องมือปรับแต่งของธีม Divi เพื่อควบคุมเค้าโครงส่วนหัว ส่วนท้าย และเทมเพลต จากนั้นใช้ตัวสร้าง Divi เพื่อควบคุมเนื้อหาของหน้าจริง
- คุณสามารถใช้ Divi Theme Builder เพื่อออกแบบไซต์ของคุณได้ 100% โดยใช้โปรแกรมแก้ไขภาพ ซึ่งรวมถึงส่วนหัว ส่วนท้าย ฯลฯ
ตัวเลือกที่ 1: ใช้ตัวเลือกธีม + Divi
ตัวเลือกแรกนี้เป็นวิธีการ "ดั้งเดิม" ในการสร้างเว็บไซต์ด้วย Divi นี่เป็นวิธีที่เร็วที่สุดในการเริ่มต้นและยังให้การควบคุมมากมายแก่คุณ
การตั้งค่าตัวเลือกธีม Divi
ก่อนอื่น คุณจะต้องใช้การตั้งค่า Divi ในเครื่องมือปรับแต่ง WordPress ดั้งเดิมเพื่อตั้งค่าส่วนหัว ส่วนท้าย เลย์เอาต์บล็อก ฯลฯ

คุณยังสามารถใช้พื้นที่การตั้งค่า Divi แบ็กเอนด์เพื่อควบคุมรายละเอียดอื่นๆ

การใช้ Divi Builder เพื่อออกแบบเนื้อหา
เมื่อคุณมี “ผ้าใบ” พื้นฐานสำหรับเว็บไซต์ของคุณแล้ว (เช่น ส่วนหัวและส่วนท้าย) คุณสามารถใช้ Divi Builder เพื่อออกแบบเนื้อหาจริงของคุณได้ ตัวอย่างเช่น คุณสามารถใช้เพื่อตั้งค่าหน้าแรก หน้า "เกี่ยวกับ" หน้า "ติดต่อ" ฯลฯ:

ด้วยวิธีนี้ คุณจะมีการควบคุมมากมายสำหรับการสร้างเว็บไซต์แบบกำหนดเอง อย่างไรก็ตาม หากคุณต้องการการควบคุม มากกว่า นี้ คุณสามารถเลือกวิธีที่สองได้
ตัวเลือกที่ 2: ใช้ตัวสร้างธีมเต็มรูปแบบของ Divi
อีกวิธีหนึ่งในการสร้างเว็บไซต์คือการใช้ Theme Builder ใหม่สำหรับทุกสิ่ง สิ่งนี้ช่วยให้คุณมีความยืดหยุ่นมากขึ้น เนื่องจากคุณสามารถควบคุมทุกองค์ประกอบในไซต์ของคุณโดยใช้อินเทอร์เฟซแบบลากและวางแบบภาพ นอกจากนี้ยังต้องใช้เวลาทำงานเพิ่มขึ้นเล็กน้อย เพราะคุณต้องออกแบบทุกองค์ประกอบ!
อย่างไรก็ตาม คุณสามารถมิกซ์แอนด์แมทช์ได้หากต้องการ ตัวอย่างเช่น คุณสามารถใช้ Theme Builder เพื่อควบคุมส่วนหัวของคุณ แต่ยังคงใช้ส่วนท้ายเริ่มต้นของธีมที่คุณตั้งค่าไว้ใน WordPress Customizer
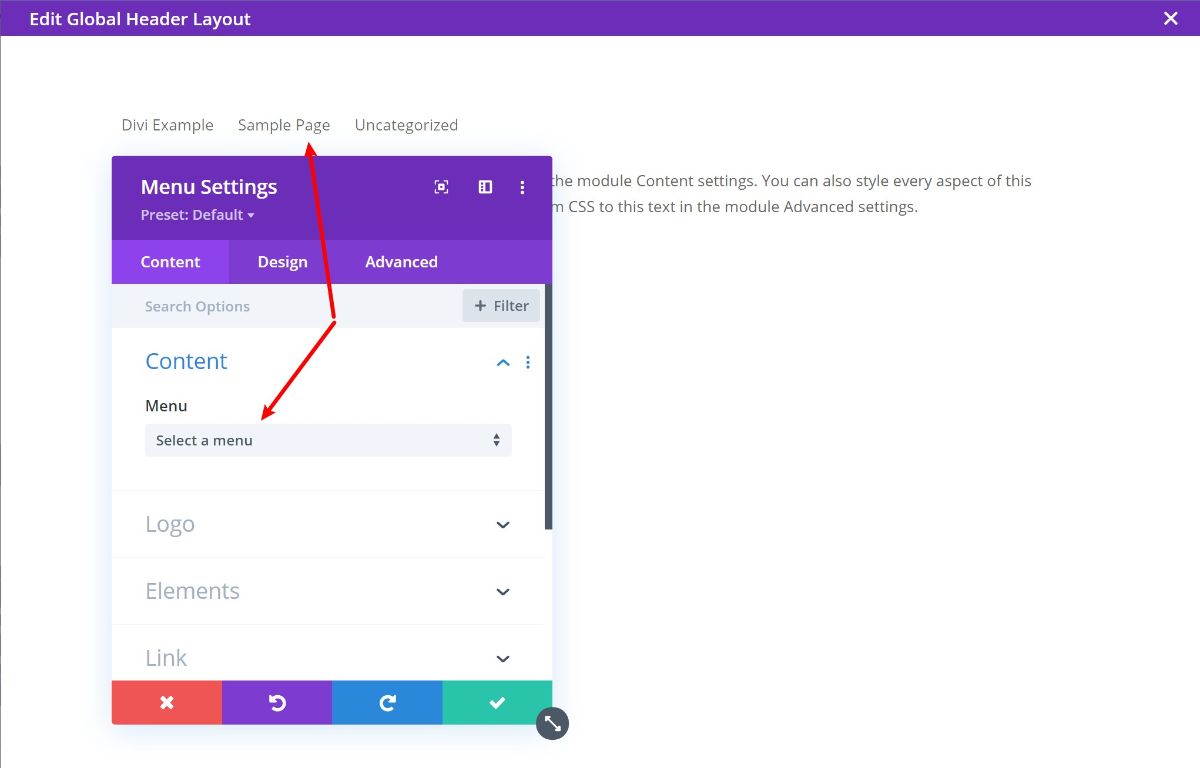
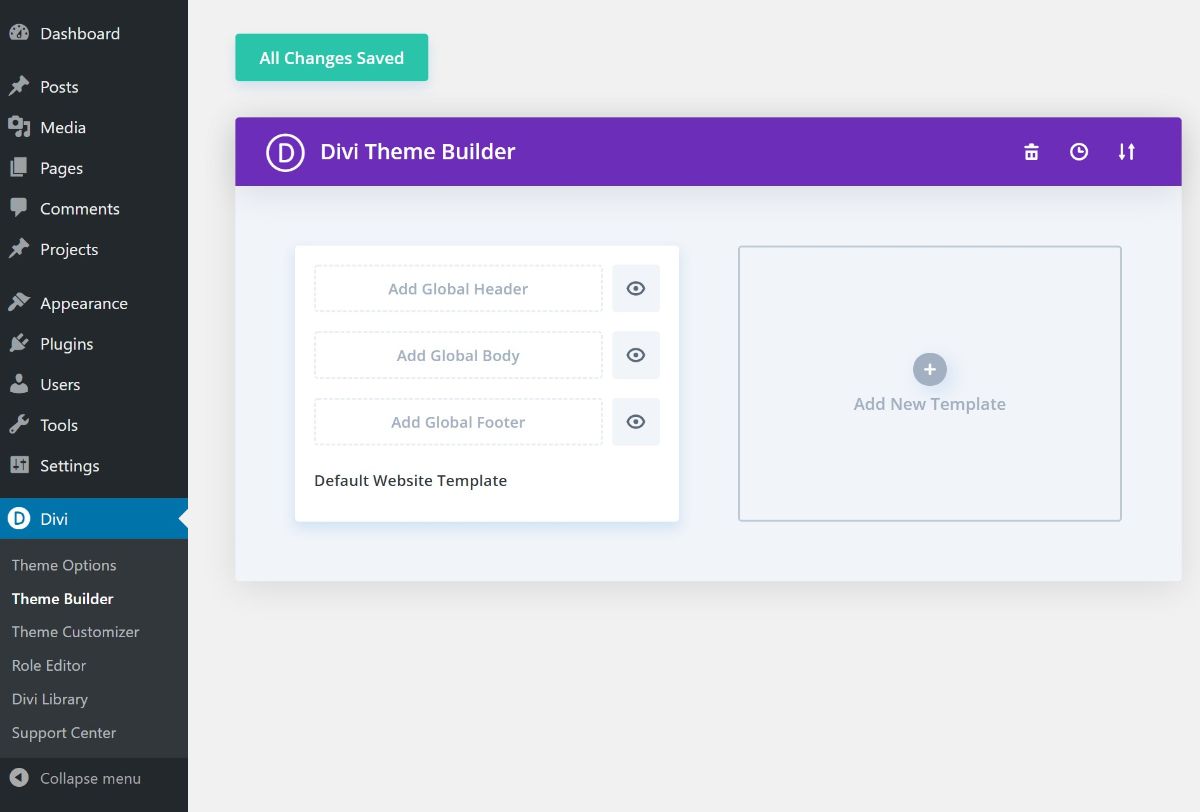
ในการตั้งค่า คุณสามารถไปที่ Divi → Theme Builder ที่นี่ คุณจะเห็นข้อความแจ้งให้ เพิ่ม Global Header/Body/Footer เทมเพลตเหล่านี้เป็นเทมเพลตเริ่มต้นที่ Divi ใช้สำหรับส่วนต่างๆ ของไซต์ของคุณ:

“เนื้อหา” หมายถึงเทมเพลตสำหรับเนื้อหาของโพสต์หรือหน้าบล็อก กล่าวอีกนัยหนึ่ง – ทุกอย่างที่อยู่ระหว่างส่วนหัวและส่วนท้าย ของคุณ
นอกจากเทมเพลตส่วนกลางแล้ว คุณยังสามารถสร้างเทมเพลตเพิ่มเติมสำหรับเนื้อหาบางประเภทได้ ซึ่งให้ความยืดหยุ่นมากมาย
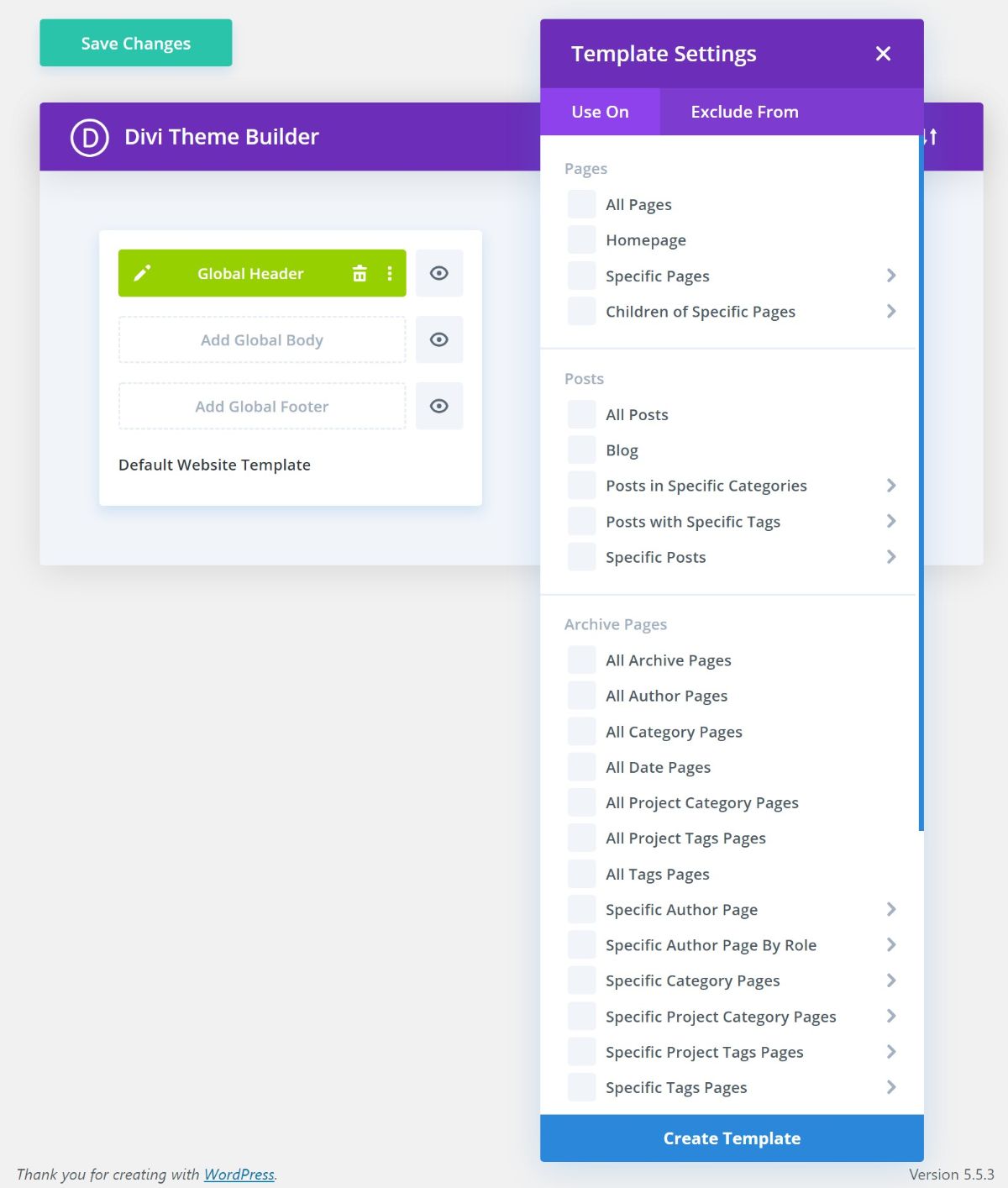
ตัวอย่างเช่น คุณสามารถใช้เทมเพลตส่วนกลางหนึ่งเทมเพลตสำหรับโพสต์บล็อก แต่สร้างเทมเพลตแยกต่างหากสำหรับโพสต์ "รีวิว" ซึ่งจะแทนที่เทมเพลตส่วนกลางโดยอัตโนมัติ ด้านล่างนี้ คุณจะเห็นตัวเลือกบางส่วนที่คุณได้รับสำหรับการกำหนดเป้าหมายเทมเพลตของคุณ:

โดยรวมแล้ว วิธีนี้ซับซ้อนและใช้เวลานานอย่างไม่ต้องสงสัย อย่างไรก็ตาม ยังช่วยให้คุณมีความยืดหยุ่น มาก ขึ้นอีกด้วย คุณสามารถตัดสินใจได้ว่าการแลกเปลี่ยนนั้นคุ้มค่าสำหรับคุณหรือหากคุณต้องการใช้วิธีแรก (ซึ่งถือว่าใช้ได้ทั้งหมด)
ราคาธีม Divi
ธีม Divi มีให้โดยเป็นส่วนหนึ่งของการเป็นสมาชิก Elegant Themes ซึ่งให้คุณเข้าถึงผลิตภัณฑ์ของ Elegant Themes ทั้งหมด และให้คุณใช้บน เว็บไซต์ได้ไม่จำกัด
สิ่งสำคัญประการหนึ่งที่ควรทราบคือคุณจะได้รับ ทั้ง ธีม Divi และรุ่นปลั๊กอินในราคาเดียวกัน นอกจากนั้น คุณยังได้รับเครื่องมือที่มีประโยชน์อื่นๆ เช่น Bloom สำหรับการเลือกใช้อีเมล (รีวิวของเรา) และ Monarch สำหรับการแบ่งปันทางสังคม
ในการซื้อสมาชิก Elegant Themes คุณมีสองตัวเลือก:
- หนึ่งปีของการเข้าถึง/การสนับสนุน – $89
- การเข้าถึง/การสนับสนุนตลอดชีพ – $249
อย่างไรก็ตาม คุณสามารถใช้คูปอง Elegant Themes ของเราเพื่อรับส่วนลด 20% ซึ่งจะทำให้ราคาลดลงเหลือ $70 และ $199 ตามลำดับ
คำถามที่พบบ่อยเกี่ยวกับ Divi Theme Review
เมื่อทำสิ่งต่างๆ เสร็จแล้ว ฉันต้องการตอบคำถามทั่วไปเกี่ยวกับ Divi...
Divi เป็นธีมที่ดีหรือไม่? มันคุ้มค่าที่จะซื้อ?
แน่นอนว่านี่เป็นคำถามเชิงอัตนัย แต่โดยทั่วไปแล้ว ฉันคิดว่านี่เป็นตัวเลือกที่ดีสำหรับคน บาง ประเภท ไม่ใช่ธีมที่ดีที่สุดสำหรับทุกสถานการณ์ แต่เป็นตัวเลือกที่ดี หากคุณต้องการควบคุมการออกแบบ/สไตล์อย่างสมบูรณ์บนไซต์ของคุณ
คุณสามารถใช้ Divi Builder โดยไม่มีธีมได้หรือไม่?
ใช่! Divi Builder ยังมาในเวอร์ชันปลั๊กอิน ซึ่งช่วยให้คุณใช้การสร้างเพจแบบลากและวางแบบเห็นภาพ (และตัวสร้างธีม) กับธีม WordPress ใดๆ ก็ได้ นี่เป็นตัวเลือกที่ยอดเยี่ยมเช่นกัน หากคุณสนใจเพียงแค่ Divi Builder แบบลากและวาง
ธีม Divi ช้าหรือไม่?
Divi ไม่ใช่ธีม WordPress ที่เร็วที่สุด แต่ก็ไม่แย่เมื่อพูดถึงประสิทธิภาพ ตราบใดที่คุณใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพของ WordPress คุณสามารถทำให้เว็บไซต์ Divi โหลด ได้เร็วพอ
ธีม Divi ราคาเท่าไหร่?
Divi มีให้โดยเป็นส่วนหนึ่งของการเป็นสมาชิก Elegant Themes ซึ่งมีค่าใช้จ่าย 89 ดอลลาร์สำหรับการเข้าถึงหนึ่งปีหรือ 249 ดอลลาร์สำหรับการเข้าถึงตลอดชีพ
คุณยังสามารถประหยัด 20% ด้วยส่วนลดธีมที่หรูหราของเรา
ธีม Divi ดีสำหรับ SEO หรือไม่?
ใช่ – ธีม Divi ได้ใช้คุณสมบัติพื้นฐานทั้งหมดที่ธีม WordPress จำเป็นต้องปฏิบัติตามเพื่อ SEO ที่ดี
แน่นอนว่าธีมใดที่ไซต์ WordPress ของคุณใช้นั้นถือเป็นหนึ่งในข้อพิจารณาด้าน SEO ที่เล็กกว่า การสร้างเนื้อหาที่ดีและการรับลิงก์ย้อนกลับมีความสำคัญมากกว่าในโครงการใหญ่ๆ
ธีม Divi ล็อคคุณหรือไม่?
ไม่! ธีม Divi จะไม่ล็อคคุณอีกต่อไปเพราะคุณยังสามารถใช้ Divi Builder เป็นปลั๊กอินแบบสแตนด์อโลนที่ใช้งานได้กับธีม WordPress ใดๆ หากคุณเริ่มต้นด้วยธีม Divi สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอิน Divi ก่อนที่คุณจะเปลี่ยนธีม และเนื้อหาของคุณจะทำงานได้ดี
ซึ่งแตกต่างจากที่เคยทำงาน ซึ่งเป็นสาเหตุที่คุณอาจเห็นบทวิจารณ์เกี่ยวกับธีม Divi ที่เก่ากว่ากล่าวถึงการล็อคอินว่าเป็นปัญหา
Divi Theme Review บทสรุปสุดท้าย: คุณควรใช้หรือไม่
สำหรับคำถามที่สำคัญที่สุด คุณควรใช้ธีม Divi หรือไม่
มาสรุปจุดแข็งของมันกันดีกว่า…
พื้นที่ที่ใหญ่ที่สุดที่ Divi โดดเด่นเมื่อเปรียบเทียบกับธีมอื่นคือ การออกแบบที่ยืดหยุ่น ด้วย Divi Builder แบบลากแล้ววาง คุณสามารถสร้างการออกแบบที่กำหนดเองได้ 100% โดยไม่ต้องใช้โค้ดที่กำหนดเอง ซึ่งแตกต่างจากธีมอื่นๆ ส่วนใหญ่
ด้วยคุณลักษณะการสร้างธีมใน Divi 4.0 ทำให้ Divi Builder มีประสิทธิภาพมากยิ่งขึ้น เนื่องจากคุณสามารถไปไกลกว่าแค่การออกแบบโพสต์และเพจ และยังออกแบบส่วนหัว ส่วนท้าย และเทมเพลตของธีมสำหรับโพสต์ในบล็อก หน้า และเนื้อหาอื่นๆ (เช่น ผลิตภัณฑ์ WooCommerce)
สิ่งที่ทรงพลังจริงๆ คือ คุณสามารถสร้างเทมเพลตได้หลายแบบและ "ใช้แบบมีเงื่อนไข" กับส่วนต่างๆ ของไซต์ ซึ่งเปิดตัวเลือกที่มีประโยชน์มากมาย
แม้ว่าการดำเนินการนี้จะใช้เวลามากกว่าธีม "plug-and-play" แต่ก็ยังให้ความยืดหยุ่นมากขึ้น หรือหากคุณไม่ต้องการสร้างทุกอย่างตั้งแต่เริ่มต้น คุณสามารถนำเข้าหนึ่งในเทมเพลตนับพันรายการได้ตลอดเวลา
รับธีม Divi
โดยรวมแล้ว นั่นทำให้ Divi เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการพลังในการสร้างการออกแบบที่กำหนดเองโดยไม่จำเป็นต้องรู้โค้ดใดๆ
อย่างไรก็ตาม แม้ว่า Divi จะมอบความยืดหยุ่นให้คุณมากมาย แต่ก็ไม่ใช่ตัวเลือกเดียวของคุณที่นี่ หากคุณชอบแนวคิดในการสร้างธีมแบบเต็ม คุณอาจชอบเครื่องมืออื่นๆ เช่น Elementor Pro (รีวิวของเรา) หรือ Beaver Builder (รีวิวของเรา) + Beaver Themer (รีวิวของเรา) ซึ่งทั้งสองอย่างนี้เป็นเครื่องมือสร้างธีม WordPress ที่ยอดเยี่ยมเช่นกัน
หากคุณยังคงมีคำถามว่า Divi เหมาะกับคุณหรือไม่? ถามออกไปในความคิดเห็น!
