Divi vs Elementor: ปลั๊กอิน WordPress Page Builder ใดที่จะใช้และทำไม
เผยแพร่แล้ว: 2022-01-04Divi และ Elementor เป็นผู้สร้างเพจที่ได้รับความนิยมมากที่สุดสองคนสำหรับ WordPress ในตลาด เครื่องมือทั้งสองมีกลุ่มแฟนตัวยง และทั้งสองมีคุณสมบัติที่น่าประทับใจอย่างแท้จริงและตัวเลือกการออกแบบ แต่คำถามหลักคือ: ไหนดีกว่า – Divi กับ Elementor หรือที่สำคัญกว่านั้น แบบไหนจะดีกว่าสำหรับความต้องการส่วนบุคคล ของคุณ ?
ในการเปรียบเทียบนี้ เราให้คำตอบแก่คุณและมีข้อมูลเชิงลึกเกี่ยวกับ Divi vs Elementor เราตรวจสอบคุณสมบัติ การออกแบบ การใช้งานง่าย และราคาของแต่ละเครื่องมือ ในตอนท้าย เรายังชี้ให้เห็นว่าโซลูชันใดน่าจะดีกว่าสำหรับผู้ใช้บางประเภท
สารบัญ:
- โดยสังเขป
- คุณสมบัติ
- ตัวเลือกการออกแบบ
- สะดวกในการใช้
- ราคา
- ไหนดีกว่ากัน?
Divi vs Elementor โดยสังเขป
| Divi | องค์ประกอบ |
| มาในสองรสชาติ: Divi – ธีมและ Divi Builder – ปลั๊กอินตัวสร้างเพจแบบสแตนด์อโลน | เป็นปลั๊กอินตัวสร้างเพจ |
| เป็นโซลูชันระดับพรีเมียม ไม่มีเวอร์ชันฟรีให้ใช้งาน | เป็นปลั๊กอิน freemium – มีเวอร์ชันใช้งานฟรีและอัปเกรดเป็นโปรแบบเสียเงิน |
| ราคา: $89 / ปี หรือ $249 สำหรับการจ่ายครั้งเดียว // ใช้กับไซต์ได้ไม่จำกัด | ราคา: $0, $49 / เดือน. (1 ไซต์), $99 / เดือน (3 ไซต์), $199 / เดือน (1,000 ไซต์) |
| มีเทมเพลต: ~400 | มีเทมเพลต: ~300 |
| บล็อกเนื้อหา: ~40 | บล็อกเนื้อหา: ~60 |
| คุณสมบัติ: | คุณสมบัติ: |
| ออกแบบ: | ออกแบบ: |
| สะดวกในการใช้: | สะดวกในการใช้: |
คุณสามารถทำสิ่งเดียวกันได้มากมายด้วย Divi กับ Elementor แต่ความแตกต่างอยู่ที่ว่าเครื่องมือแต่ละอย่างมีคุณลักษณะอย่างไร ผู้ใช้บางคนจะชอบอินเทอร์เฟซของกันและกัน แต่เราจะมาพูดถึงในภายหลังในการเปรียบเทียบนี้

กล่าวโดยย่อ Divi มุ่งสู่การนำเสนอโซลูชันการออกแบบที่สมบูรณ์สำหรับเว็บไซต์ของคุณมากกว่า ผู้ใช้ Divi ส่วนใหญ่เลือกใช้ธีม Divi แบบสมบูรณ์ (พร้อมตัวสร้างรวมอยู่ด้วย) แทนที่จะใช้ปลั๊กอิน Divi Builder และธีมอื่นที่อยู่ด้านบน

Elementor เป็นมิตรกับธีมของบุคคลที่สามมากกว่า เป็นเรื่องปกติที่ผู้พัฒนาธีมจะใส่การเพิ่มประสิทธิภาพเฉพาะอย่างแข็งขันในธีมของพวกเขาเพื่อให้แน่ใจว่าพวกเขารวมเข้ากับ Elementor อย่างดี ด้วยเหตุผลดังกล่าว Elementor จึงเป็นที่นิยมอย่างมากกับผู้ใช้ที่ต้องการเก็บธีมปัจจุบันของตนไว้ แต่ต้องการเพิ่มความสามารถในการสร้างเพจที่มองเห็นได้
คุณสมบัติ
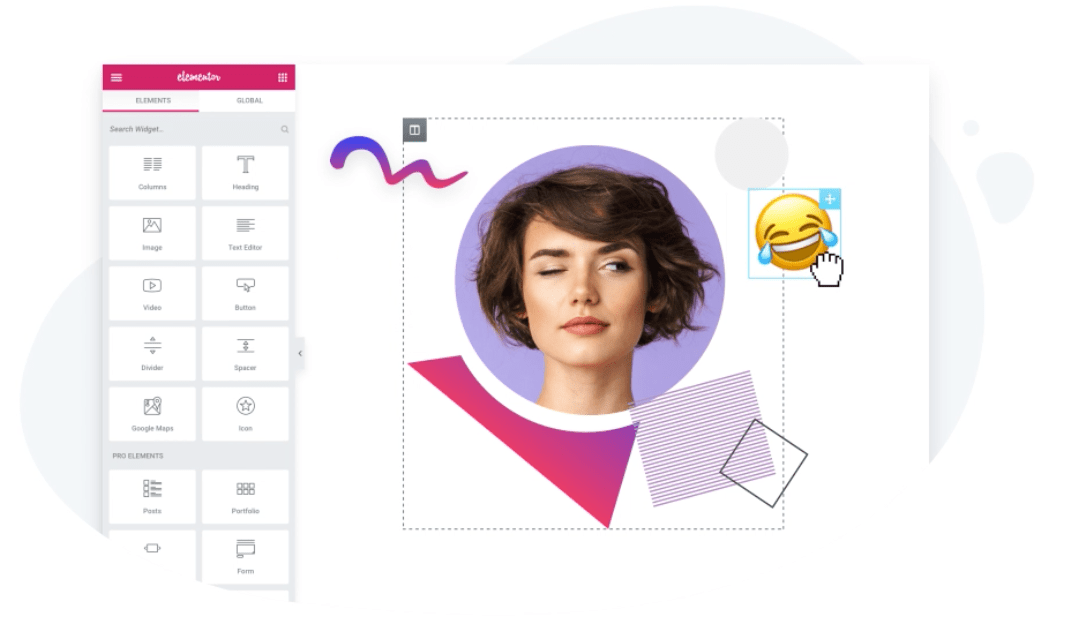
ข้อได้เปรียบหลักของการใช้โซลูชันเช่น Divi หรือ Elementor คือคุณสามารถสร้างการออกแบบที่สวยงามและโครงสร้างหน้าโดยไม่ต้องรู้วิธีเขียนโค้ด เขียน CSS หรือใช้ซอฟต์แวร์ออกแบบเว็บโดยทั่วไป ทุกอย่างมีอยู่ในอินเทอร์เฟซภาพที่เรียบร้อยและสามารถเคลื่อนย้ายได้ด้วยการลากแล้ววาง
ทั้ง Divi และ Elementor ให้ความสามารถในการสร้างเพจระดับสูงเหล่านี้ พร้อมกับการออกแบบสำเร็จรูปและเทมเพลตเพจที่คุณสามารถนำเข้าและใช้งานได้ในเวลาไม่กี่นาที ทุกสิ่งที่คุณอาจต้องการทำกับการออกแบบเพจสามารถทำได้ด้วยสายตา
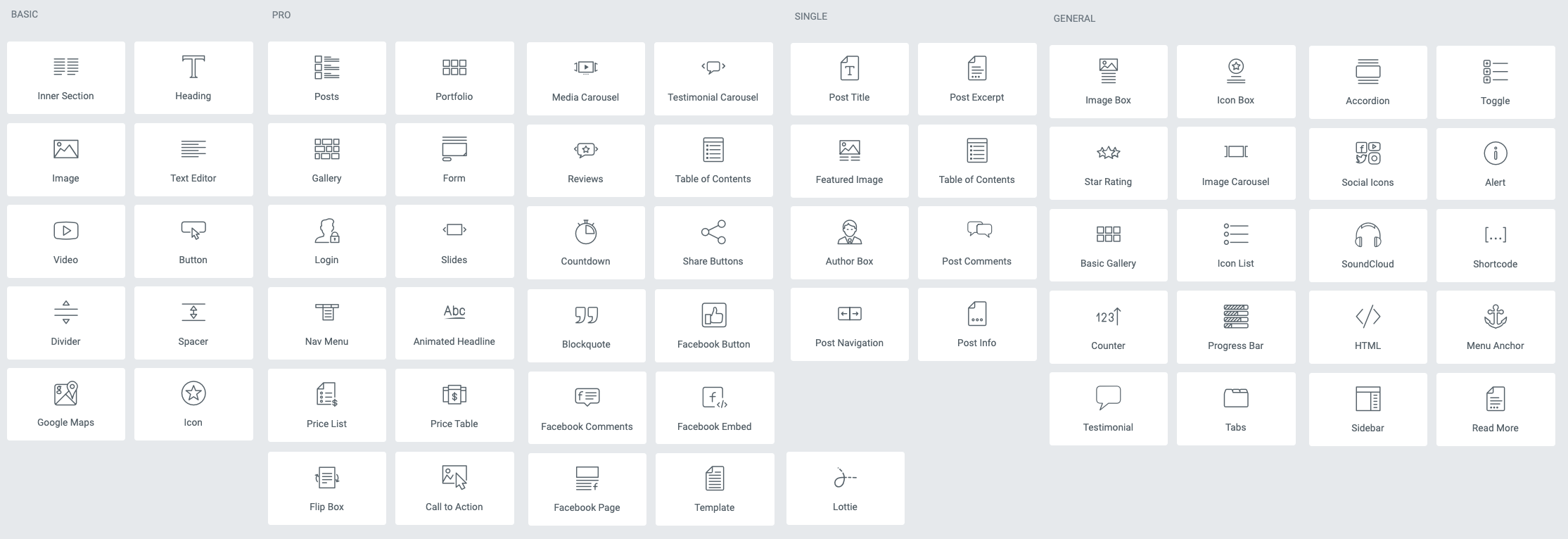
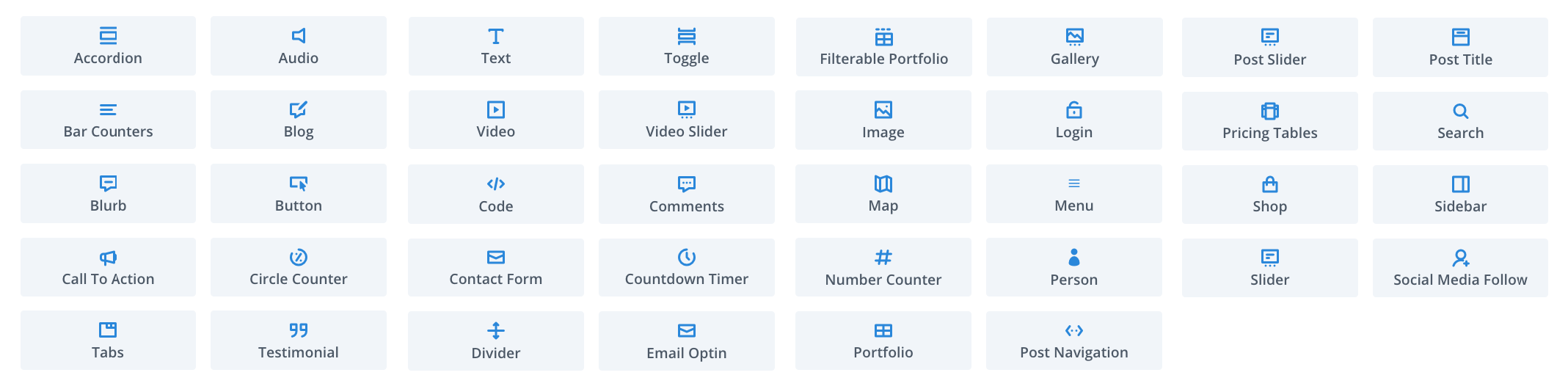
เครื่องมือทั้งสองจะให้บล็อกเนื้อหามาตรฐานทั้งหมดที่คุณอาจต้องการวางบนหน้าเว็บของคุณ ซึ่งรวมถึงบล็อกสำหรับสิ่งต่าง ๆ เช่น:
นอกเหนือจากนี้ คุณยังได้รับบล็อกดั้งเดิมเพิ่มเติมซึ่งมีเอกลักษณ์เฉพาะสำหรับขอบเขตของเครื่องมือสร้างเพจ:
ด้านบนนี้เป็นบล็อคเนื้อหาที่ทั้ง Divi และ Elementor มีเหมือนกัน แต่ก็มีองค์ประกอบบางอย่างที่ไม่เหมือนใคร
บล็อกเนื้อหาที่ไม่ซ้ำใน Elementor:
บล็อกเนื้อหาที่ไม่ซ้ำใน Divi:
ใช่ นั่นเป็นเรื่องของ Divi โชคไม่ดี Elementor ก้าวไปข้างหน้าในแผนกนี้


ที่กล่าวว่าแม้ว่าจะมีบล็อกเนื้อหาใน Divi น้อยกว่า แต่ก็ไม่ได้หมายความว่าตัวสร้างจะทำงานได้น้อยกว่า Elementor บล็อกเนื้อหาเป็นเพียงแง่มุมหนึ่งของประสบการณ์การสร้างเพจ และทั้ง Divi vs Elementor ก็มีเซอร์ไพรส์อื่นๆ อีกมากมายภายใต้ประทุน
นี่คือคุณสมบัติที่โดดเด่นของผู้สร้างรายใดรายหนึ่ง:
Divi
- ปรับแต่งเว็บไซต์ให้สมบูรณ์เมื่อใช้ธีม Divi คุณสามารถปรับแต่งได้ไม่เฉพาะส่วนตรงกลางของหน้าเท่านั้น แต่ยังสามารถกำหนดส่วนหัวและส่วนท้ายได้อีกด้วย
- ระบบค้นหาตามหน้าที่เพื่อค้นหาฟังก์ชันที่คุณต้องการ – หรือที่เรียกว่า Divi Quick Actions พร้อมการตั้งค่าที่ค้นหาได้
- การทดสอบแบบแยกส่วน คุณสามารถเรียกใช้เพจที่กำหนดได้สองเวอร์ชันพร้อมกัน และตรวจสอบผลลัพธ์ในภายหลัง
- การควบคุมขั้นสูงสำหรับงานออกแบบที่ตอบสนอง (หลายอุปกรณ์)
- การแปลงร่าง เอฟเฟกต์สุดเจ๋งที่เพิ่มความรู้สึกเหมือน 3 มิติให้กับเพจของคุณ

- ฟิลเตอร์ที่ได้รับแรงบันดาลใจจาก Instagram สำหรับรูปภาพของคุณ
- แอนิเมชั่น. ตัวอย่างเช่น คุณสามารถแสดงองค์ประกอบที่มีเฟด สไลด์ ฯลฯ
- การแก้ไขเป็นกลุ่ม – เลือกหลายองค์ประกอบ
- การผสานรวมกับบริการจดหมายข่าวทางอีเมล เช่น Mailchimp
- ตัวสร้างแบบฟอร์มที่กำหนดเอง
- สร้างหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเอง
องค์ประกอบ
- อินเทอร์เฟซสำหรับตัวสร้างเพจที่รวมคุณสมบัติทั้งหมดไว้ในที่เดียว ทุกสิ่งที่คุณอาจต้องการอยู่ในแถบด้านข้าง
- การควบคุมการพิมพ์ที่ยอดเยี่ยม
- การควบคุมเค้าโครงสูงสุด
- ฟีเจอร์ค้นหาการตั้งค่าที่คล้ายกับของ Divi
- ประวัติการแก้ไขโดยละเอียด ดีมากหากคุณต้องการกลับมาแก้ไขก่อนหน้านี้
- บันทึกและนำบล็อกเนื้อหาใด ๆ กลับมาใช้ใหม่ คุณยังสามารถนำเข้า/ส่งออกระหว่างไซต์ต่างๆ ได้อีกด้วย
- แอนิเมชั่น.
- การออกแบบด้วยมือเปล่า ซึ่งช่วยให้คุณวางองค์ประกอบไว้ที่ใดก็ได้บนผืนผ้าใบ

- ฟิลเตอร์ภาพถ่ายและการควบคุมการแก้ไข
- การควบคุมขั้นสูงสำหรับงานออกแบบที่ตอบสนอง (หลายอุปกรณ์)
- ตัวสร้างป๊อปอัปที่มาพร้อมกับการควบคุมการแสดงผลและการกำหนดเป้าหมายขั้นสูง
- ตัวสร้างแบบฟอร์มที่กำหนดเอง
- การผสานรวมกับบริการจดหมายข่าวทางอีเมล เช่น Mailchimp
- สร้างหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเอง
ตัวเลือกการออกแบบ
แม้ว่าทั้ง Divi และ Elementor จะอนุญาตให้คุณสร้างการออกแบบเพจที่ยอดเยี่ยมตั้งแต่เริ่มต้น แต่ผู้ใช้บางคนก็ไม่ต้องการทำเช่นนั้น นี่คือจุดที่เทมเพลตสำเร็จรูปและผู้ช่วยออกแบบอื่นๆ เข้ามามีบทบาท

โชคดีที่ไม่มีผู้สร้างผิดหวังในแผนกนี้ นี่คือสิ่งที่คุณสามารถคาดหวังได้:
Divi
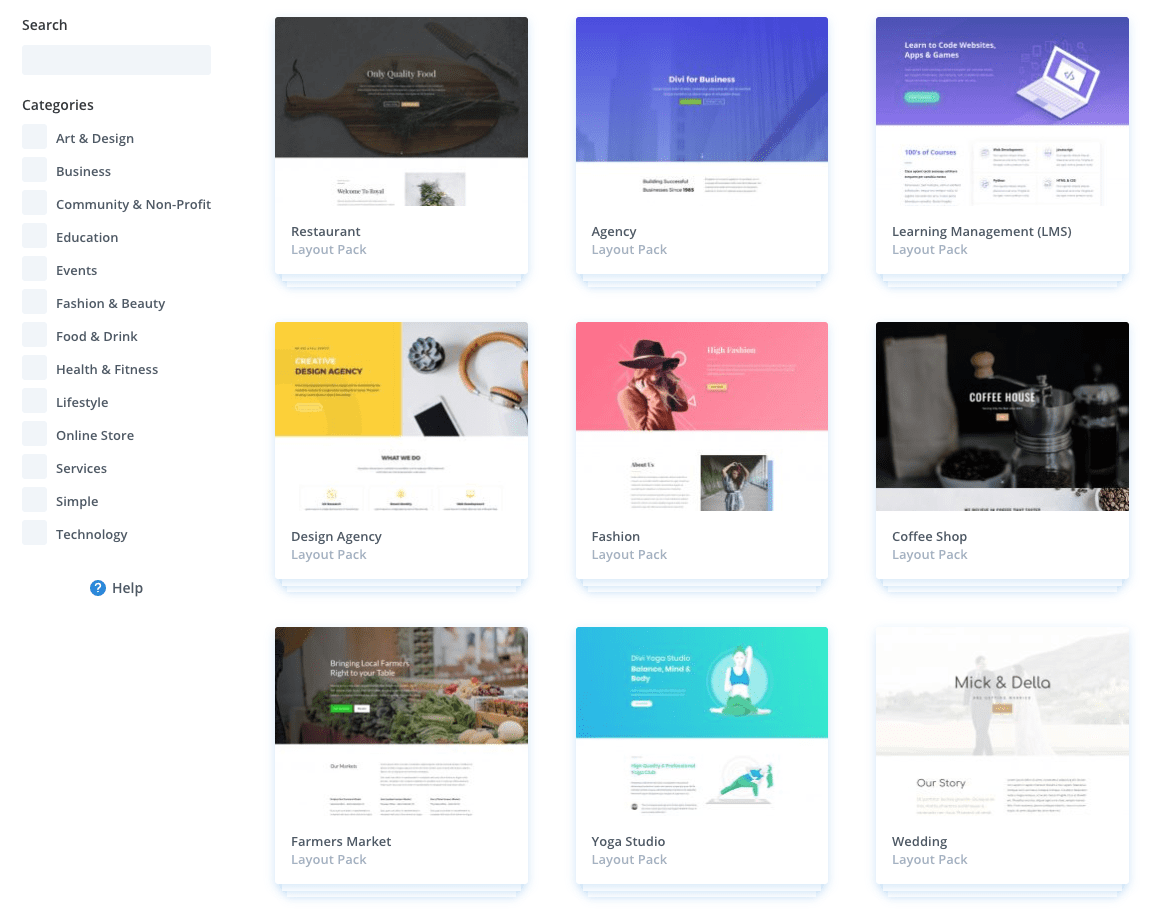
Divi มีเลย์เอาต์มากกว่า 400 แบบให้คุณเลือก ตัวเลขนี้ดูน่าเกรงขาม และที่ยิ่งไปกว่านั้นคือการออกแบบต่างๆ มารวมกันเป็นแพ็กเฉพาะเรื่อง แนวคิดก็คือ คุณจะได้รับการออกแบบสำหรับหน้าเว็บจำนวนหนึ่ง เช่น หน้าแรก หน้าเกี่ยวกับ หน้าติดต่อ และอื่นๆ เป็นส่วนหนึ่งของแต่ละชุด พวกเขาทั้งหมดมีความสวยงามในการออกแบบเหมือนกัน ดังนั้นคุณจึงสามารถนำเข้าทั้งหมดเพื่อให้รู้สึกสอดคล้องกันทั่วทั้งไซต์
สิ่งสำคัญที่สุดคือการออกแบบมีความทันสมัยและเป็นไปตามเทรนด์ปัจจุบัน คุณสามารถหาอัญมณีแท้ได้ที่นั่นซึ่งจะช่วยเร่งงานของคุณอย่างมาก!

นอกจากนี้ หากคุณเลือกรุ่นธีมของ Divi คุณจะสามารถใช้ตัวสร้างภาพสำหรับสิ่งต่างๆ เช่น ส่วนหัวและส่วนท้ายที่กำหนดเอง เทมเพลตสำหรับบทความเดียว หน้าผลิตภัณฑ์ หน้า 404 และหน้าอื่นๆ ที่ WordPress จัดการโดยปกติ ธีม.
องค์ประกอบ
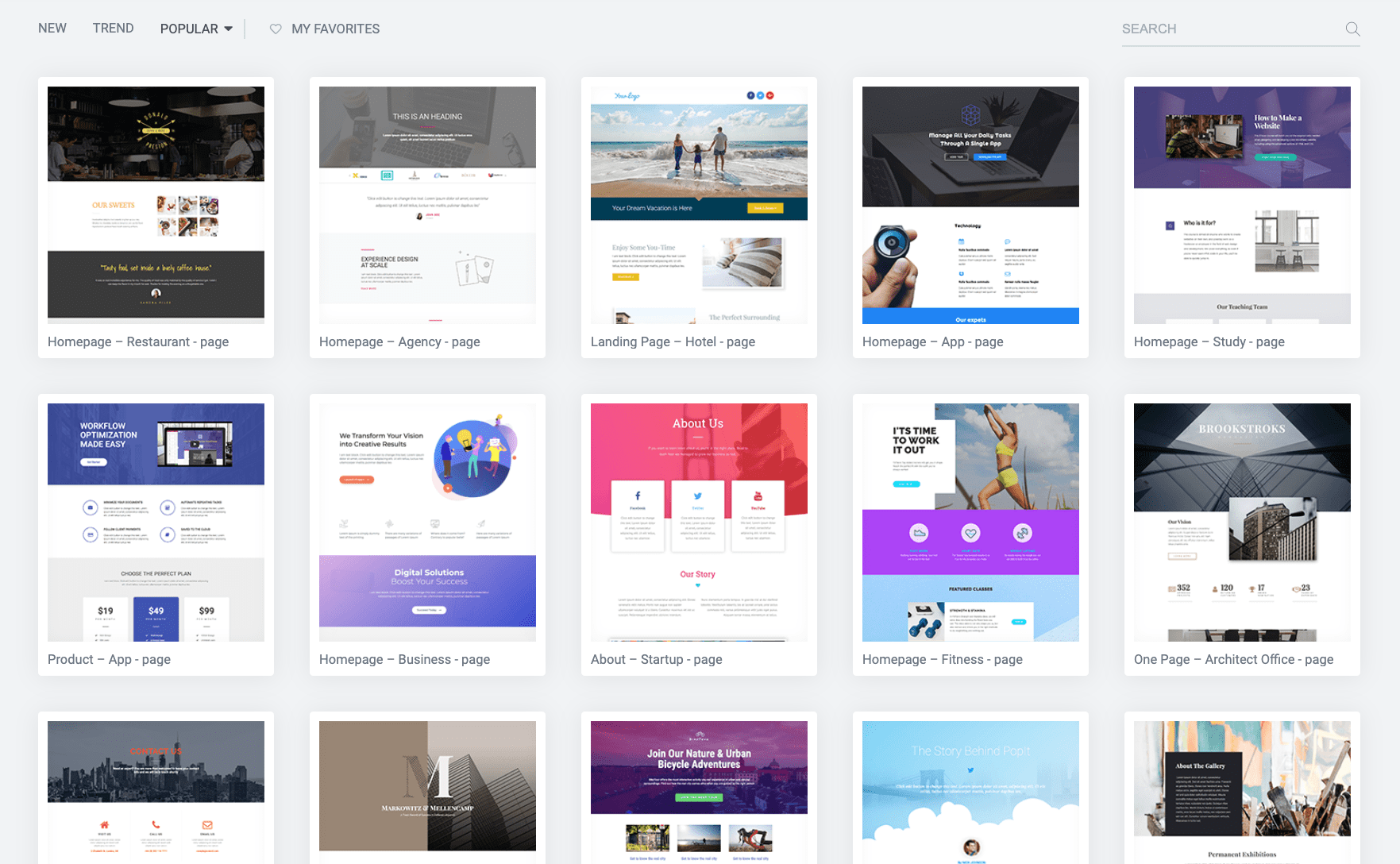
Elementor ไม่ใช่เรื่องเหลวไหลเมื่อพูดถึงการออกแบบและเทมเพลตสำเร็จรูป คุณจะได้รับเทมเพลตประมาณ 300 แบบในเวอร์ชันโปร (150 แบบในเวอร์ชันฟรี)

แม้ว่า Elementor จะไม่จัดหมวดหมู่ในลักษณะที่มีความหมายใดๆ และไม่ได้ประกอบเป็นแพ็คเกจการออกแบบเว็บไซต์ที่สมบูรณ์เหมือนเช่นใน Divi สุดท้ายนี้ ไม่ใช่ทุกการออกแบบที่ได้รับการอัปเดตเพื่อสะท้อนถึงแนวโน้มที่ทันสมัยในการออกแบบเว็บ โชคดีที่ส่วนใหญ่หน้าตาดี ดังนั้นจึงไม่ใช่ปัญหาใหญ่ในภาพรวม
นอกเหนือจากเทมเพลตหน้าทั้งหมดแล้ว Elementor ยังมีแคตตาล็อกของส่วนเนื้อหาที่สร้างไว้ล่วงหน้า ซึ่งแต่ละส่วนประกอบด้วยบล็อกเนื้อหาสองสามบล็อกที่รวบรวมไว้เพื่อวัตถุประสงค์เฉพาะ ตัวอย่างเช่น มีบล็อก เกี่ยวกับส่วน แกลเลอรี หรือคอมโบ รูปภาพ+ข้อความ การทำงานกับพวกเขาโดยรวมนั้นเร็วกว่าการพยายามรวบรวมองค์ประกอบเนื้อหาทีละรายการมาก

หากคุณใช้ Elementor เวอร์ชันที่ต้องชำระเงิน คุณจะสามารถเข้าถึงโมดูล Theme Builder ได้ ในนั้น คุณสามารถสร้างส่วนหัว ส่วนท้าย รวมถึงองค์ประกอบอื่นๆ ของไซต์และหน้าย่อยได้ เช่นเดียวกับใน Divi
ในท้ายที่สุด ฉันต้องให้ Divi ได้เปรียบเล็กน้อยสำหรับความสามารถในการออกแบบและเทมเพลตสำเร็จรูปที่มีให้ใช้งาน ไม่มีอะไรผิดปกติกับ Elementor แต่ Divi มีมากกว่าและจัดระเบียบได้ดีขึ้น
สะดวกในการใช้
การรับจาก A ถึง B ด้วย Divi vs Elementor นั้นตรงไปตรงมาเหมือนกัน แม้ว่าประสบการณ์จะแตกต่างกันเล็กน้อยระหว่างทาง
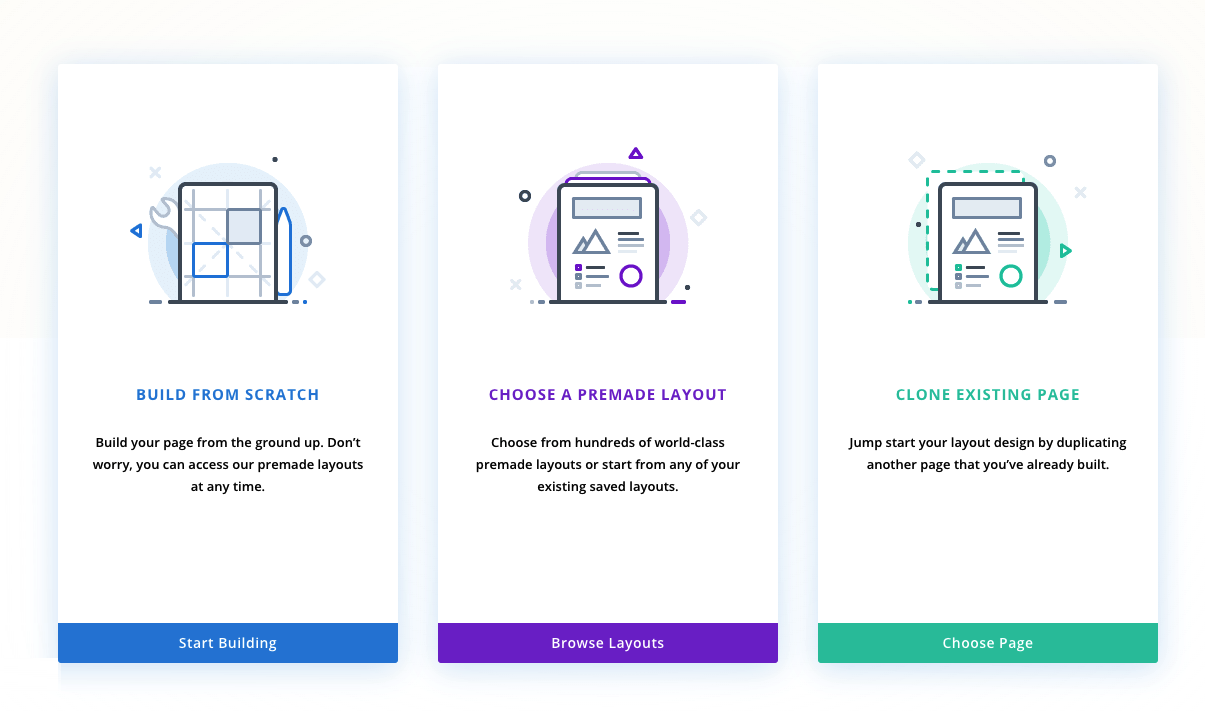
Divi ให้ความสำคัญกับการช่วยให้คุณเริ่มงานด้วยหน้าใหม่โดยแสดงตัวเลือกสองสามอย่างให้คุณเห็น:

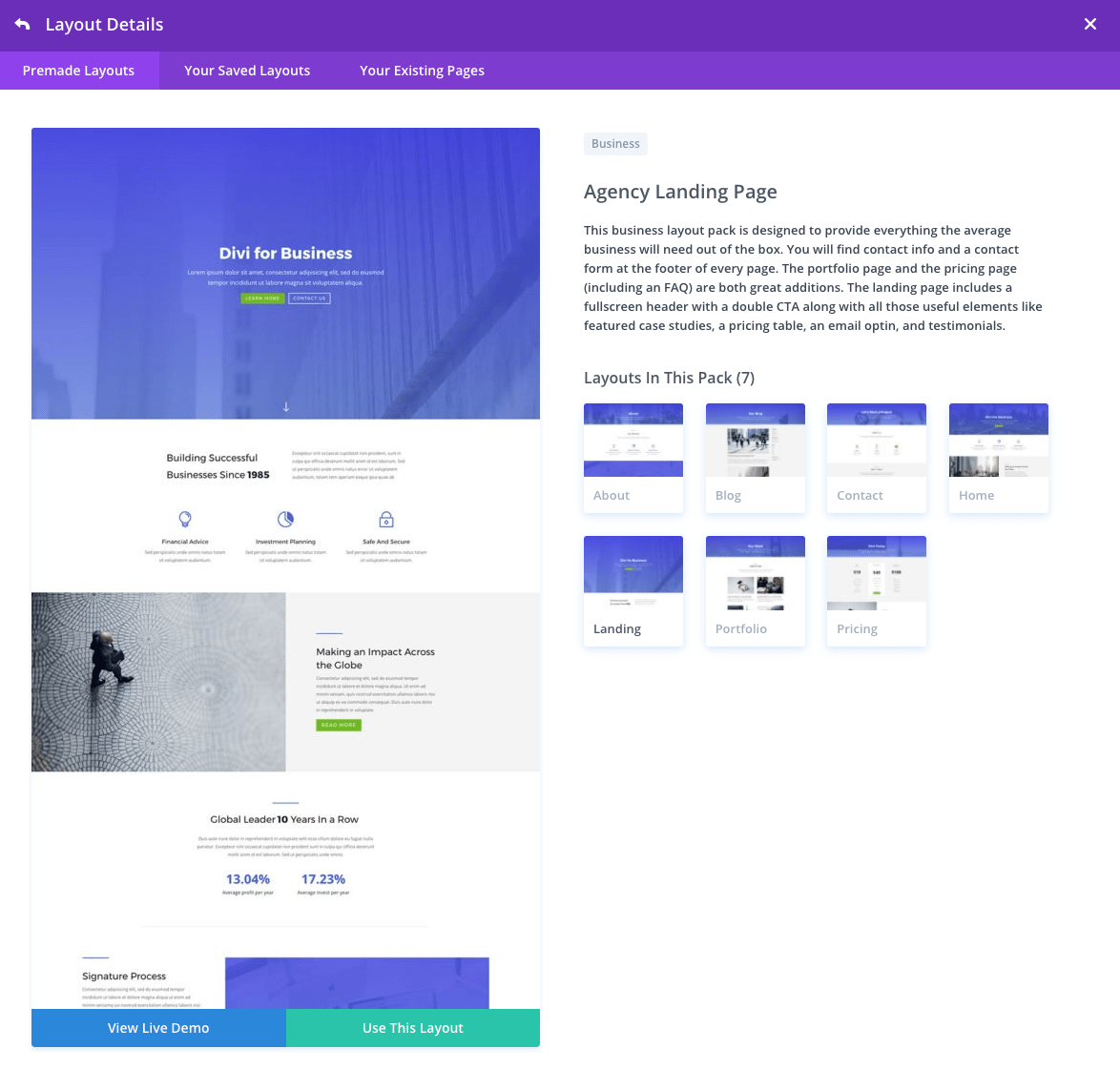
หากคุณเลือกใช้ตัวเลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้า คุณจะเห็นแคตตาล็อกการออกแบบทั้งหมดของ Divi จากที่นั่น คุณสามารถเลือกเลย์เอาต์เดียวหรือแม้แต่นำเข้าเลย์เอาต์ทั้งหมดจากแพ็กที่กำหนด

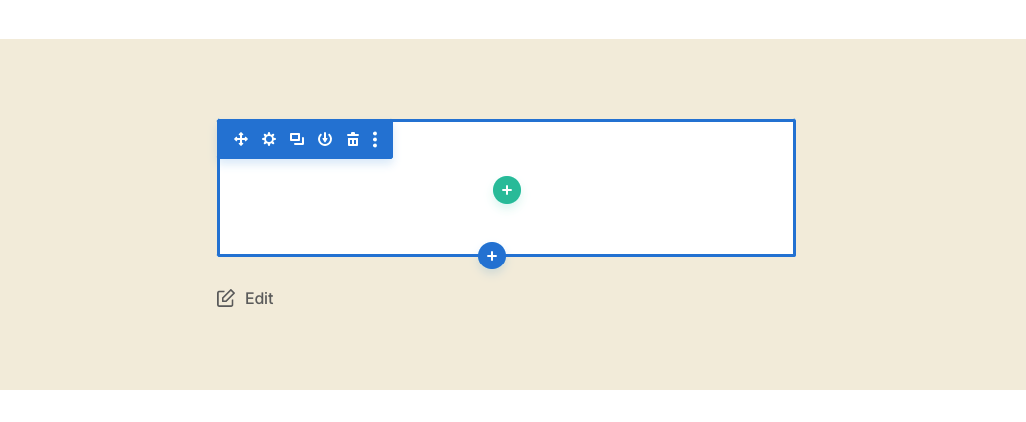
คุณสามารถเริ่มต้นจากศูนย์ได้ แต่อินเทอร์เฟซไม่ค่อยมีประโยชน์ในกรณีนี้ นี่คือทั้งหมดที่คุณเห็นอย่างแท้จริง:

แม้ว่าในตอนแรกจะไม่ค่อยน่าดึงดูดใจนัก แต่คุณจะเข้าใจได้อย่างรวดเร็วเมื่อคุณเริ่มคลิกไปรอบๆ และทดลองกับตัวเลือกที่ปรากฏขึ้น
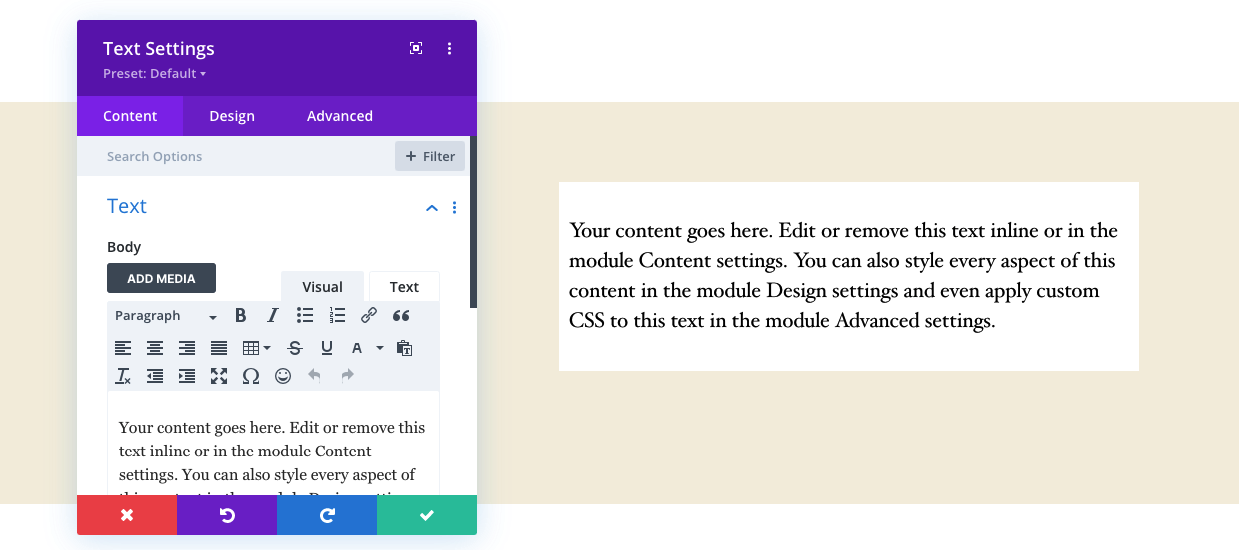
ความแตกต่างหลัก ระหว่างอินเทอร์เฟซผู้ใช้ของ Divi และ Elementor คือ Divi ทำงานในลักษณะที่สิ่งต่าง ๆ ส่วนใหญ่ถูกซ่อนไว้ตั้งแต่เริ่มต้น สิ่งเดียวที่อยู่บนหน้าจอคือองค์ประกอบที่คุณกำลังดำเนินการอยู่ ตัวอย่างเช่น หากคุณกำลังทำงานกับข้อความ คุณจะเห็นเฉพาะกล่องที่มีตัวควบคุมทั้งหมดที่พร้อมใช้งานสำหรับข้อความนั้นๆ

โดยรวมแล้ว มันไม่ได้แย่เลยเมื่อคุณคุ้นเคยกับอินเทอร์เฟซแล้ว แต่การเริ่มต้นใช้งานอาจทำให้สับสนเล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อคุณเห็นทั้งหมดบนหน้าจอมีแต่ไอคอนจำนวนมาก และคุณไม่ค่อยแน่ใจว่าอะไร พวกเขาทำ.
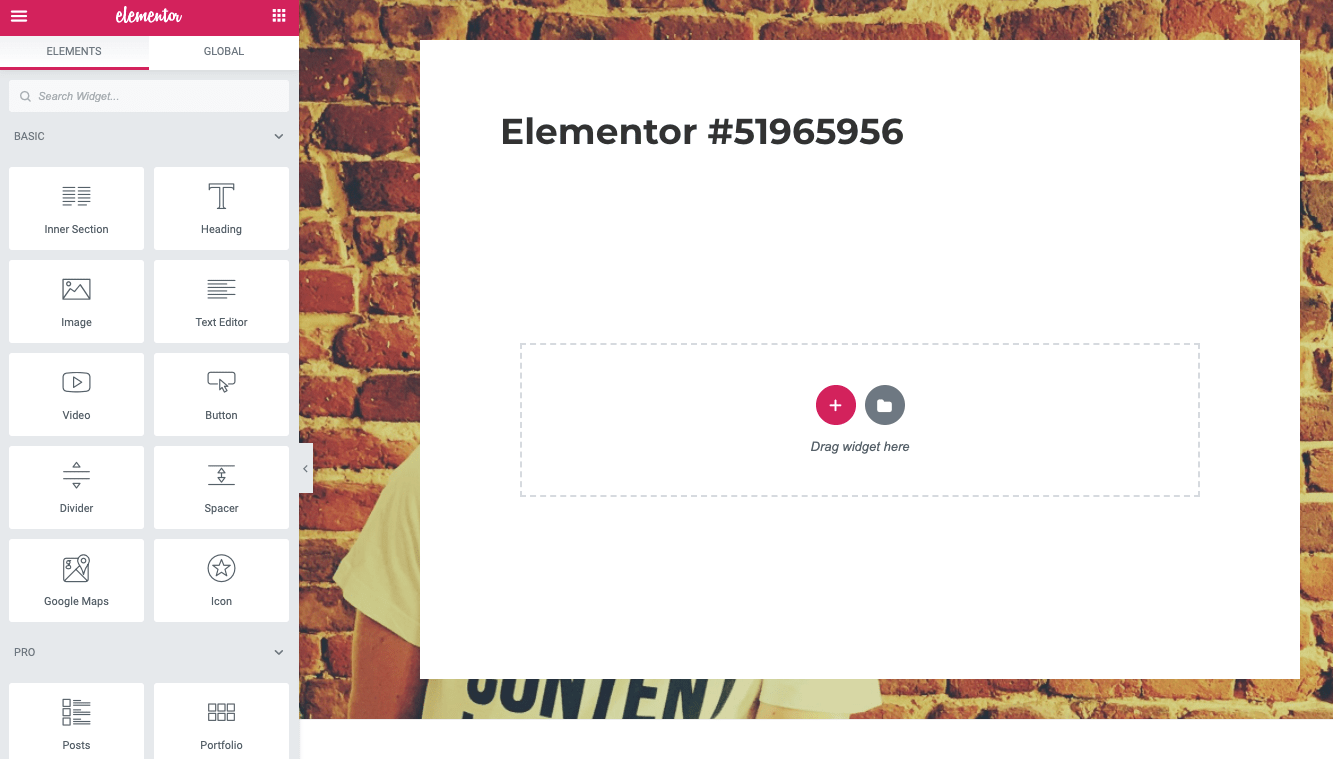
ในทางกลับกัน Elementor ให้พื้นที่หลักที่การกระทำเกิดขึ้นพร้อมแถบด้านข้างที่คุณจะพบตัวเลือกที่มีทั้งหมด องค์กรแบบเบ็ดเสร็จในที่เดียวนี้ทำให้ผู้สร้างเข้าใจได้ง่ายขึ้น เนื่องจากคุณมักจะรู้ว่าจะมองหาคุณลักษณะใดก็ตามโดยสัญชาตญาณ

เมื่อเทียบกับ Divi จะมีปุ่ม "+" เพียงปุ่มเดียวอยู่ตรงกลาง ดังนั้นคุณจึงไม่สับสนว่าจะเริ่มจากตรงไหนดี อีกวิธีหนึ่ง คุณยังสามารถคลิกที่ไอคอนโฟลเดอร์เพื่อเรียกเทมเพลตที่มีอยู่ หากต้องการเพิ่มองค์ประกอบเนื้อหาลงในหน้า เพียงลากและวางจากแถบด้านข้าง
ในทำนองเดียวกัน เมื่อคุณคลิกเข้าไปในสิ่งที่อยู่บนผืนผ้าใบ คุณจะเห็นตัวเลือกที่มีให้สำหรับองค์ประกอบนี้ในแถบด้านข้าง

ในท้ายที่สุด ไม่ว่า Divi หรือ Elementor จะใช้งานได้ง่ายขึ้นสำหรับคุณหรือไม่นั้นขึ้นอยู่กับว่าคุณชอบโต้ตอบกับเครื่องมือบนเว็บของคุณอย่างไร
- หากคุณเป็นคนที่ชื่นชมทุกสิ่งที่ปรากฏบนหน้าจอตลอดเวลา (เพื่อที่คุณจะได้พบกับตัวเลือกที่ต้องการอย่างรวดเร็ว) Elementor ก็จะง่ายขึ้น
- หากคุณต้องการโฟกัสที่ผ้าใบและเปิดตัวเลือกเมื่อต้องการ คุณก็จะเพลิดเพลินกับ Divi มากขึ้น
ที่กล่าวว่าแม้ว่าคุณจะยังคงต้องใช้เวลาสักครู่เพื่อเรียนรู้ว่าตัวเลือกทั้งหมดของ Divi นั้นอยู่ที่ไหน ด้วยเหตุผลดังกล่าว ฉันต้องให้ Elementor ได้เปรียบในเรื่องความสะดวกในการใช้งาน
ราคา
นี่จะรีบไป! นี่คือตัวเลือกราคาที่มีใน Divi และ Elementor:
Divi
$89 / ปี
- นี่คือการสมัครรับข้อมูลกลุ่มผลิตภัณฑ์ทั้งหมดของ Elegant Themes ซึ่งเป็นบริษัทที่อยู่เบื้องหลัง Divi
- รวมแล้วไม่เพียง แต่เข้าถึง Divi เท่านั้น แต่ยังรวมถึงธีมเพิ่มเติมและปลั๊กอินที่ยอดเยี่ยมสองตัวคือ Bloom และ Monarch
- คุณสามารถใช้ผลิตภัณฑ์เหล่านี้ได้ไม่จำกัดไซต์
ค่าธรรมเนียมการเข้าใช้ครั้งเดียว $249 ตลอดชีพ
- รวมทุกอย่างแล้ว
องค์ประกอบ
$0
- แผนบริการฟรีช่วยให้คุณเข้าถึงปลั๊กอิน Elementor หลัก (ไม่จำกัดคุณสมบัติ) บล็อกเนื้อหา 40 รายการและเทมเพลต 30 แบบ
$49 / ปี
- คุณสมบัติระดับมืออาชีพเต็มรูปแบบสำหรับไซต์เดียว
- ประกอบด้วยบล็อกเนื้อหามากกว่า 50 รายการ เทมเพลต 300 รายการ ชุดเทมเพลตเว็บไซต์เต็มรูปแบบ 10 ชุด คุณลักษณะตัวสร้างธีม และตัวสร้าง WooCommerce
$99 / ปี
- ใบอนุญาตเดียวกัน แต่สำหรับสามไซต์
$199 / ปี
- มากถึง 1,000 ไซต์
คำถามที่มีราคาที่ดีกว่านั้นยุ่งยาก ขึ้นอยู่กับว่าคุณวางแผนที่จะใช้เครื่องมือสร้างเพจของคุณอย่างไร:
- หากคุณไม่ต้องการจ่ายอะไร Elementor เป็นตัวเลือกเดียวของคุณ มีเวอร์ชันฟรีที่ใช้งานได้ซึ่งจะใช้ได้กับผู้ใช้ส่วนใหญ่
- หากคุณต้องการเครื่องมือสร้างที่ยอดเยี่ยมสำหรับไซต์เดียว Elementor ราคาถูกกว่า
- หากคุณต้องการใช้เครื่องมือสร้างของคุณในหลาย ๆ ไซต์ Divi จะถูกกว่า $10
- หากคุณกำลังวางแผนที่จะใช้เครื่องมือสร้างของคุณในระยะยาว Divi จะถูกกว่า – ด้วยตัวเลือกการชำระเงินแบบครั้งเดียว
Divi กับ Elementor: ไหนดีกว่ากัน?
การตัดสินว่าใครเป็นผู้ชนะที่นี่ไม่ใช่เรื่องง่าย ทั้ง Divi และ Elementor นั้นยอดเยี่ยมในสิ่งที่พวกเขาทำ และไม่มีใครผิดหวังในพื้นที่สำคัญๆ
ในท้ายที่สุด การตัดสินใจขึ้นอยู่กับคุณ แต่ฉันต้องการให้คำแนะนำและข้อควรพิจารณาบางประการแก่คุณ:
- Divi เป็นโซลูชันที่ยอดเยี่ยมหากคุณต้องการการออกแบบใหม่ทั้งหมดสำหรับเว็บไซต์ของคุณ รวมถึงธีมใหม่ด้วย มันจะช่วยให้คุณทำงานบนไซต์ทั้งหมดของคุณด้วยตัวสร้างภาพ ในขณะเดียวกันก็ให้คุณเข้าถึงการออกแบบที่ยอดเยี่ยมหลายร้อยแบบให้เลือก
- Elementor นั้นยอดเยี่ยมถ้าคุณต้องการเก็บธีมของคุณไว้และเพียงแค่ต้องการเพิ่มหน้าที่ดูดี ๆ ไว้ด้านบนสุดที่นี่และที่นั่น
ดังที่กล่าวไว้ในส่วนที่แล้ว หากคุณไม่ต้องการใช้จ่ายเงินกับสิ่งทั้งหมดนี้ Elementor ก็เป็นทางเลือกเดียวของคุณ แม้ว่า Elementor จะเป็นผลิตภัณฑ์ freemium แต่เวอร์ชันฟรีก็ยังคงใช้งานได้ดี ซึ่งไม่ใช่กรณีของผลิตภัณฑ์ freemium อื่นๆ เช่นนี้เสมอไป
หากคุณไม่แน่ใจว่าควรใช้เส้นทางใด ฉันขอแนะนำให้ลองใช้ Elementor ก่อน เนื่องจากเป็นบริการฟรี คุณจึงทำการทดสอบได้โดยไม่ต้องมีภาระผูกพันทางการเงินใดๆ ถ้าคุณชอบมันล่ะก็เยี่ยมไปเลย! หากไม่เป็นเช่นนั้น คุณสามารถเปลี่ยนไปใช้ Divi ได้ในขณะนั้น
คุณคิดอย่างไร? ใครเป็นผู้ชนะสำหรับคุณเมื่อเปรียบเทียบ Divi กับ Elementor
