การตรวจสอบการเข้าถึงเว็บไซต์ Drupal: คุณสมบัติหลัก & โมดูลที่มีประโยชน์
เผยแพร่แล้ว: 2022-03-16เวิลด์ไวด์เว็บถูกสร้างขึ้นเมื่อ 37 ปีที่แล้ว — แต่ในช่วงไม่กี่ปีมานี้เองที่สิ่งพื้นฐานบางอย่างกำลังกลายเป็นมาตรฐาน หนึ่งในนั้นคือการเข้าถึงเว็บไซต์
เมื่อคิดถึงวิธีทำให้เว็บไซต์เข้าถึงได้ คุณจำเป็นต้องรู้ว่า CMS บางตัวมุ่งเน้นการช่วยสำหรับการเข้าถึงตั้งแต่เริ่มต้น — Drupal เราขอเชิญคุณทัวร์ชมคุณสมบัติการช่วยสำหรับการเข้าถึงในตัวและโมดูลการช่วยสำหรับการเข้าถึงเพิ่มเติม
การเข้าถึง Drupal: บันทึกเบื้องต้น
การช่วยสำหรับการเข้าถึง (a11y เรียกสั้นๆ ว่า) อยู่ใน "ซอร์สโค้ด" ของปรัชญาของ Drupal ส่วนหลังมุ่งเน้นอย่างมากที่การรวมและมุ่งมั่นที่จะทำให้ผู้ใช้ทุกคนเข้าถึงเว็บไซต์ได้โดยไม่คำนึงถึงความพิการ (ความบกพร่องทางการได้ยิน ความบกพร่องทางสายตา ความยากลำบากในการถือเมาส์ และอื่นๆ)
มาตรฐานการช่วยสำหรับการเข้าถึงที่สำคัญโดย Worldwide Web Consortium — WCAG และ ATAG — มีระดับการปฏิบัติตามข้อกำหนดตั้งแต่ A ถึง AAA Mike Gifford ผู้ดูแลการเข้าถึงหลักของ Drupal 8 กล่าวว่าชุมชนเริ่มใช้การปฏิบัติตามข้อกำหนด WCAG 2.0 AA ใน Drupal 7 ใน Drupal 8 พวกเขายังเริ่มรวมองค์ประกอบของ ATAG 2.0 AA และค้นหาวิธีปฏิบัติตาม WCAG 2.1 AA ใหม่อีกด้วย
งานการช่วยสำหรับการเข้าถึงมีความก้าวหน้าอย่างมากใน Drupal 8 และได้กล่าวถึงปัญหาที่สำคัญมากจำนวนหนึ่ง ทำให้เวอร์ชัน 8 สามารถเข้าถึงได้โดยเนื้อแท้ ซึ่งเป็นหนึ่งในประโยชน์สูงสุดของ Drupal 8 ที่เป็นแรงบันดาลใจให้ธุรกิจจำนวนมากอัปเกรดเป็น Drupal 8 หรือจ้างทีมพัฒนาเว็บเพื่อสร้างไซต์ตั้งแต่เริ่มต้น
คุณสมบัติการช่วยสำหรับการเข้าถึง Drupal ในตัวที่สำคัญ
Drupal ขจัดอุปสรรคในการโต้ตอบของผู้ใช้กับเว็บไซต์ได้อย่างไร อะไรทำให้เป็นมิตรกับโปรแกรมอ่านหน้าจอและซอฟต์แวร์ช่วยเหลืออื่นๆ เรากำลังตรวจสอบสิ่งนี้อยู่ในขณะนี้
ธีมส่วนหน้าใหม่ที่เข้าถึงได้ Olivero
นอกจากธีมที่สามารถเข้าถึงได้ใน Drupal 8 แล้ว ธีมส่วนหน้าเริ่มต้นแบบใหม่ที่ Olivero สร้างขึ้นสำหรับ Drupal 9 ยังเป็นตัวอย่างของการช่วยสำหรับการเข้าถึงในทุกสิ่ง ไม่ว่าจะเป็นสี คอนทราสต์ ปุ่ม และอื่นๆ ชุดรูปแบบเป็นไปตามมาตรฐาน WCAG ซึ่งสร้างขึ้นโดยความร่วมมือกับผู้เชี่ยวชาญด้านการช่วยสำหรับการเข้าถึงที่ดีที่สุด และทดสอบอย่างละเอียดถี่ถ้วนโดยพิจารณาจากผลตอบรับการช่วยสำหรับการเข้าถึง เป็นชื่อของโปรแกรมเมอร์ Rachel Olivero ซึ่งเป็นผู้สนับสนุนการเข้าถึงเว็บไซต์ที่มีชื่อเสียง เราจะเห็นธีมนี้ใน Drupal 9.1 core ดังนั้นจึงควรเตรียมตัวให้พร้อมสำหรับ Drupal 9 ซึ่งกำลังจะมาและสัญญาว่าจะอัปเกรดได้ง่าย

ความหมายที่ดีขึ้นด้วย HTML5 และ WAI-ARIA
ง่ายกว่าใน D8 ในการทำให้วัตถุประสงค์และการทำงานของส่วนของหน้าเว็บและส่วนประกอบทั้งหมดชัดเจนสำหรับโปรแกรมอ่านหน้าจอ สิ่งนี้ให้การนำทางที่เป็นมิตรต่อผู้ใช้มากขึ้น
- นักพัฒนาสามารถใช้องค์ประกอบ HTML5 เชิงความหมายที่ Drupal 8 ติดตั้งไว้ ภาษามาร์กอัปเวอร์ชันล่าสุดมีโค้ดที่สะอาดโดยเฉพาะและระดับความเป็นมิตรกับโปรแกรมอ่านหน้าจอ
- เมื่อมาร์กอัป HTML5 ดั้งเดิมไม่เพียงพอ คุณสามารถเพิ่มแอตทริบิวต์ WAI-ARIA (บทบาท สถานะ และคุณสมบัติ) ได้ พวกเขาจะให้ข้อมูลแก่โปรแกรมอ่านหน้าจอมากยิ่งขึ้น WAI-ARIA มีประโยชน์อย่างยิ่งกับ UI แบบโต้ตอบ
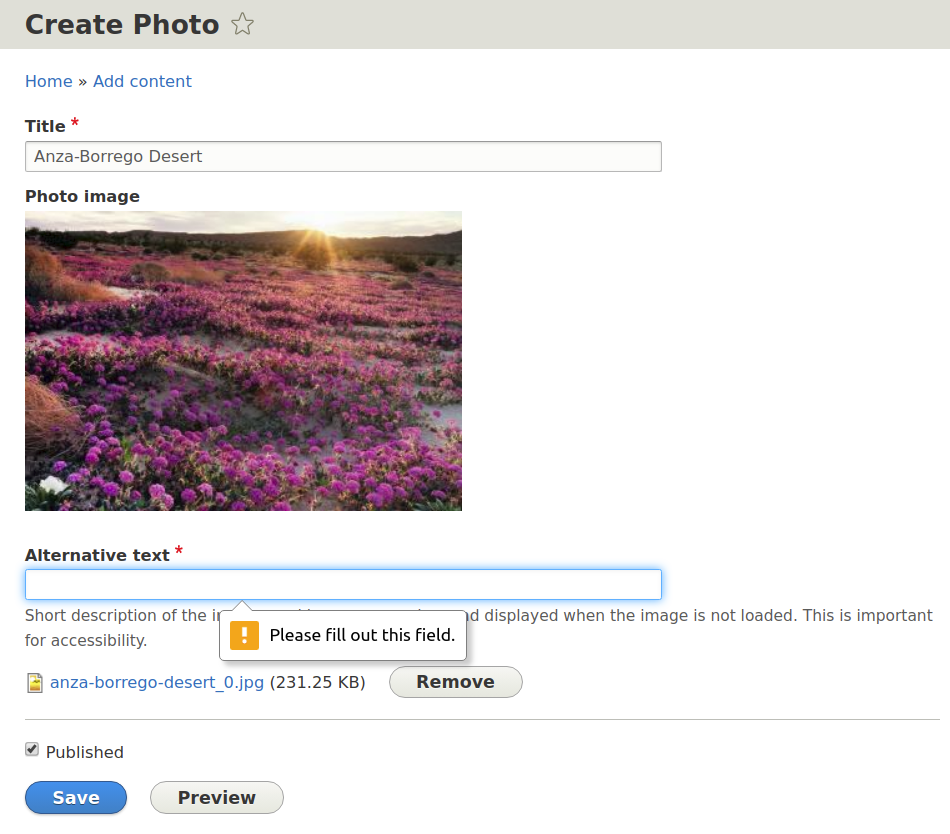
ข้อความ ALT ที่จำเป็นสำหรับรูปภาพ
การทำให้ผู้ชมที่มีความบกพร่องทางการมองเห็นเข้าถึงภาพได้นั้นมีความสำคัญ บทบาทสำคัญในที่นี้คือข้อความ ALT (หรือที่เรียกว่าข้อความทางเลือก) มันอธิบายสิ่งที่อยู่บนรูปภาพ ดังนั้นโปรแกรมอ่านหน้าจอจึงสามารถเข้าใจได้
ALT เป็นค่าเริ่มต้นใน D8 ดังนั้นจึงเป็นไปไม่ได้ที่จะเพิ่มรูปภาพโดยไม่อธิบาย - มันจะปฏิเสธที่จะบันทึกรูปภาพและแสดงการเตือนความจำ นี่เป็นตัวอย่างที่ดีของ Drupal 8 a11y สิ่งนี้สามารถแทนที่ได้ในฟิลด์รูปภาพหรือ CKEditor แต่ทำไมบางคนถึงต้องการ
ค่าเริ่มต้นตรงกับมาตรฐานการช่วยสำหรับการเข้าถึง นอกจากนี้ ควรสังเกตด้วยว่า แท็ก ALT มีประโยชน์อย่างมากในแง่ของ SEO เช่นเดียวกับแนวทางปฏิบัติด้านการเข้าถึงอื่นๆ

ข้อผิดพลาดของแบบฟอร์มอินไลน์ที่เข้าถึงได้
เมื่อผู้ใช้ส่งแบบฟอร์ม พวกเขาอาจส่งข้อมูลบางอย่างผิดพลาด ข้อผิดพลาดของแบบฟอร์มมักแสดงอยู่ที่ด้านบนของแบบฟอร์มโดยเน้นช่องที่กรอกผิดเป็นสีแดง
อย่างไรก็ตาม ผู้ใช้ที่มีความบกพร่องทางสายตาอาจไม่เห็นไฮไลท์ และโปรแกรมอ่านหน้าจอไม่สามารถช่วยให้พวกเขาเชื่อมโยงข้อความแสดงข้อผิดพลาดเฉพาะกับฟิลด์ในแบบฟอร์มเฉพาะได้
เพื่อแก้ปัญหานี้และปรับปรุงการเข้าถึงฟอร์ม คอร์ D8 มีโมดูล Inline Form Errors ด้วยเหตุนี้ ข้อผิดพลาดจึงแสดงขึ้นข้างฟิลด์ใดฟิลด์หนึ่ง ดังนั้นจึงเข้าใจได้ง่ายว่าต้องแก้ไขอะไรบ้าง โมดูลไม่ได้เปิดใช้งานตามค่าเริ่มต้น แต่คุณสามารถเลือกเปิดใช้งานได้
การแจ้งเตือนด้วยเสียง
เมื่อการเปลี่ยนแปลงบางอย่างเกิดขึ้นบนหน้าที่ผู้ใช้ควรรู้ โปรแกรมอ่านหน้าจออาจมองข้ามไป คุณสมบัติ Aural Alerts คือสิ่งที่คุณต้องการ ช่วยให้คุณแจ้งโปรแกรมอ่านหน้าจอเกี่ยวกับการเปลี่ยนแปลงเหล่านี้ด้วยข้อความที่ต้องอ่าน ฟีเจอร์นี้ในคอร์ของ Drupal 8 ใช้วิธี JavaScript Drupal.announce() เป็นไปตามแนวทางปฏิบัติของ WAI-ARIA
การควบคุมแท็บ
หลายคนชอบใช้แป้นแท็บบนแป้นพิมพ์แทนการใช้เมาส์เพื่อเลื่อนไปรอบๆ หน้า (สำหรับบางคน นี่เป็นทางเลือกเดียวสำหรับบางคน) Drupal 8 มีคุณลักษณะ JavaScript ที่เรียกว่า TabbingManager ซึ่งช่วยให้คุณสามารถแนะนำผู้ใช้เหล่านี้ผ่านองค์ประกอบของหน้าที่สำคัญในลำดับที่สมเหตุสมผล ด้วยความช่วยเหลือ คุณสามารถควบคุมได้ว่าจะให้ผู้ใช้แท็บไปที่ใด นี่เป็นอีกหนึ่งคุณลักษณะการช่วยสำหรับการเข้าถึงที่สำคัญ
ตรงกันข้ามดีกว่า
คอนทราสต์ที่เพียงพอทั้งในส่วนหัวและข้อความปกติมีความสำคัญต่อผู้ที่มีความบกพร่องทางการมองเห็นหรือการมองเห็นอื่นๆ ใน Drupal 8 ธีมหลักได้ปรับปรุงคอนทราสต์ ข่าวดีอีกประการหนึ่งคือ ธีม Olivero ยังเป็นไปตามหลักการออกแบบที่ดีที่สุดของ ความเปรียบต่างสูง สีที่อิ่มตัว และพื้นที่เชิงลบเพื่อดึงดูดสายตาไปยังสิ่งที่สำคัญที่สุด
ตัวเลือกการแสดงผล CSS
Drupal 8 แนะนำชุดคลาส CSS ที่ให้คุณควบคุมความแตกต่างของการซ่อนเนื้อหาในสถานการณ์ต่างๆ เมื่อจำเป็น ตัวอย่างเช่น สามารถซ่อนไม่ให้ผู้ใช้มองเห็นได้ แต่จะมองเห็นได้สำหรับโปรแกรมอ่านหน้าจอ คลาส CSS เหล่านี้ประกอบด้วย: (1) ซ่อน (2) ซ่อนด้วยสายตา (3) ซ่อนด้วยสายตา โฟกัสได้ และ (4) มองไม่เห็น

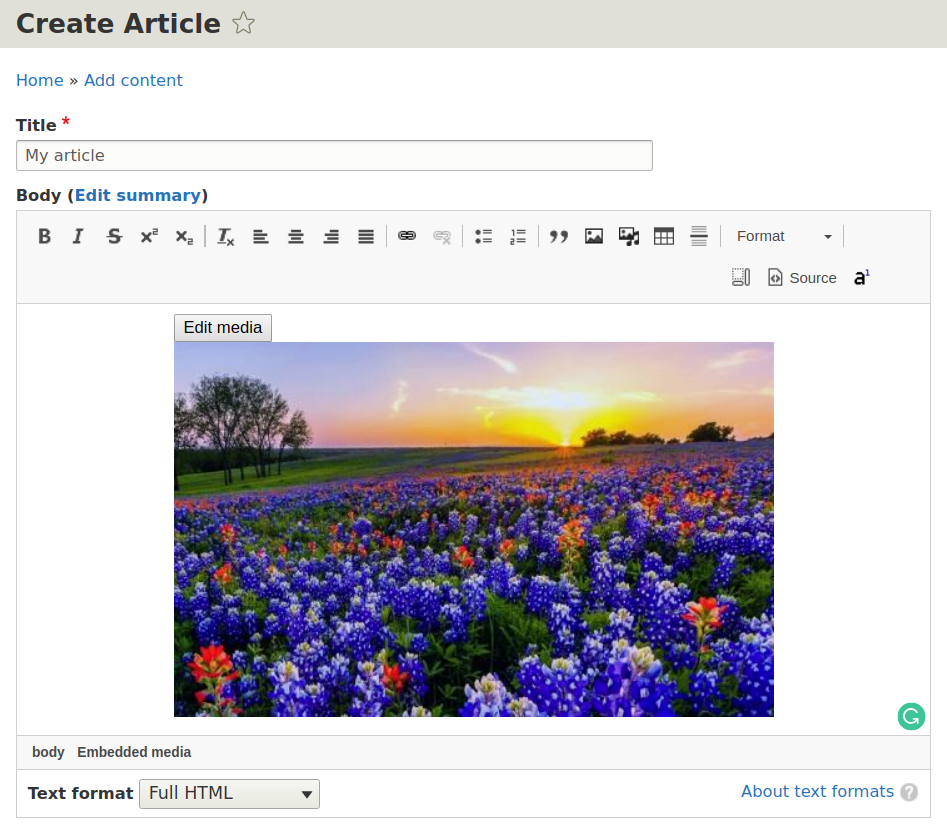
การช่วยการเข้าถึงของแป้นพิมพ์ในไลบรารีสื่อ
Drupal 8 ให้ความสำคัญกับการช่วยสำหรับการเข้าถึงคีย์บอร์ดเป็นอย่างมากสำหรับผู้ใช้ที่ไม่สามารถถือเมาส์หรือมองไม่เห็นหน้าจออย่างถูกต้อง ตัวอย่างที่ยอดเยี่ยมคือการเข้าถึงคีย์บอร์ดใน Media Library ที่เปิดตัวใน D8.8 หลังจากการรวม Media Library แบบเต็มกับ CKEditor ผู้ใช้สามารถข้ามไปที่ไลบรารีขณะสร้างหรือแก้ไขเนื้อหา เลือกสื่อ และฝังไว้ได้โดยใช้แป้นพิมพ์เท่านั้น

สนับสนุนโมดูลการช่วยสำหรับการเข้าถึง Drupal
มีโมดูลเสริมที่มีประโยชน์มากมายที่สามารถขยายคุณสมบัติการช่วยสำหรับการเข้าถึงของ Drupal ให้ดียิ่งขึ้นไปอีก
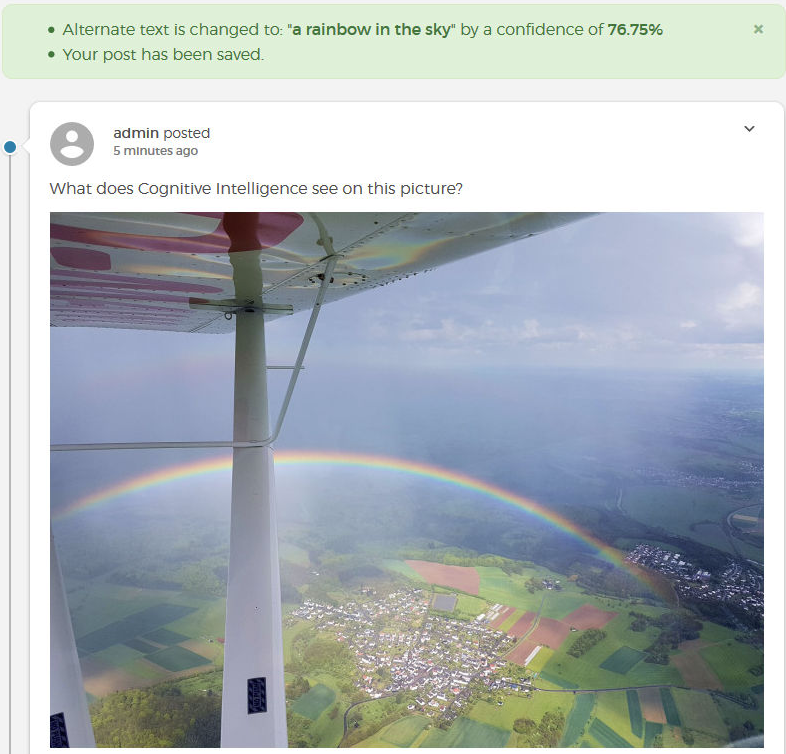
ข้อความแสดงแทนอัตโนมัติ
โปรแกรมอ่านหน้าจอไม่เข้าใจว่ามีอะไรอยู่ในรูปภาพ เว้นแต่คุณจะเพิ่มแท็ก ALT ซอฟต์แวร์ปัญญาประดิษฐ์สามารถช่วยคุณในการจดจำภาพและการสร้าง ALT อัตโนมัติ โมดูลข้อความแสดงแทนอัตโนมัติใน D8 ทำงานนี้โดยใช้ Microsoft Azure Cognitive Services API มันสร้างคำอธิบายรูปภาพในภาษาที่มนุษย์อ่านได้ สิ่งนี้มีประโยชน์อย่างยิ่งในไซต์ที่มีรูปภาพจำนวนมาก

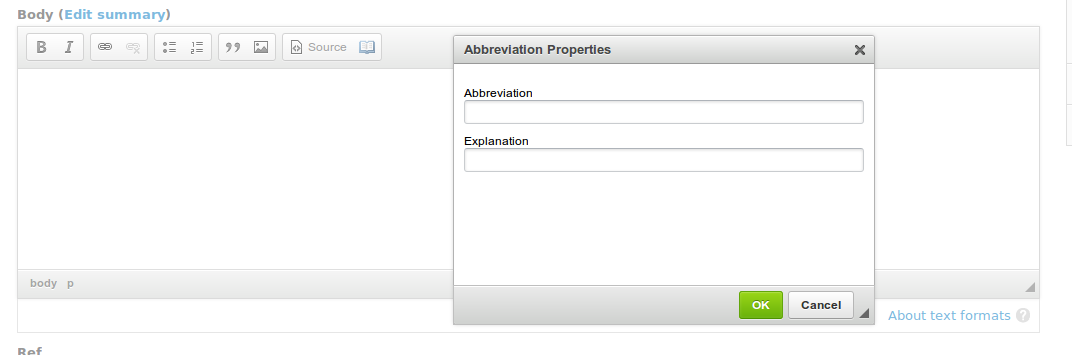
CKEditor ตัวย่อ
การทำให้เนื้อหาเข้าใจง่ายเป็นส่วนหนึ่งของแนวทางปฏิบัติด้านการเข้าถึงเว็บที่ดีที่สุด โมดูล CKEditor Abbreviationmodule เพิ่มปุ่มให้กับ CKEditor ที่ให้คุณแทรกและแก้ไขคำย่อผ่านเมนูบริบทที่มีประโยชน์บนไซต์ D7 หรือ D8 ของคุณ

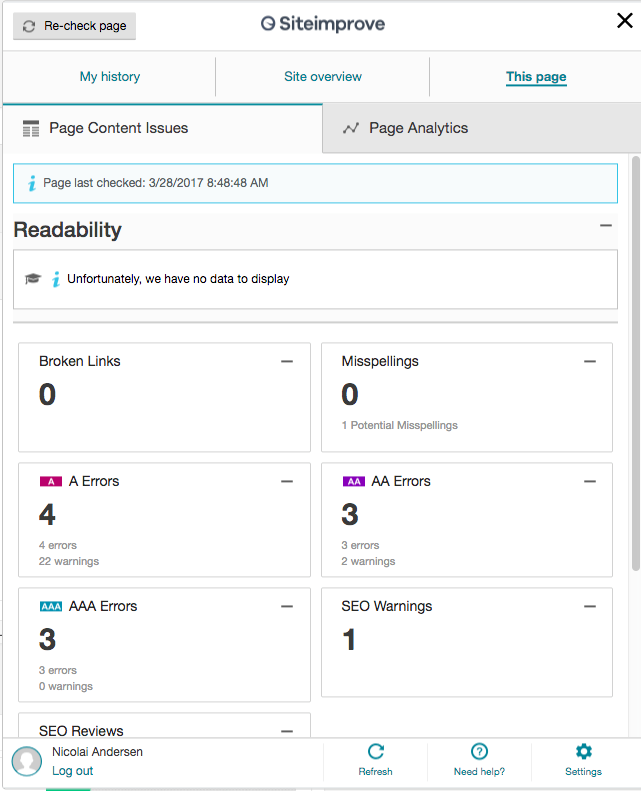
ปรับปรุงเว็บไซต์
โมดูล Siteimprove เชื่อมต่อไซต์ Drupal 7 หรือ Drupal 8 ของคุณกับแพลตฟอร์มข่าวกรอง Siteimprove โดยจะวิเคราะห์คุณภาพของเนื้อหาของคุณ รวมถึงปัญหาการช่วยสำหรับการเข้าถึง และให้คำแนะนำในการปรับปรุงอันมีค่าแก่คุณ เครื่องมือนี้ช่วยให้คุณตรวจสอบหน้าเนื้อหาของคุณ แล้วตรวจสอบอีกครั้งเมื่อปัญหาที่ค้นพบได้รับการแก้ไขแล้ว เพื่อดูว่าไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติม

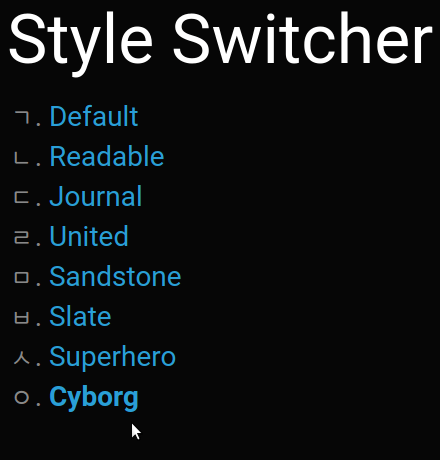
ตัวสลับสไตล์
โมดูล Style Switcher ใน D7 และ D8 ช่วยให้พวกเขาจัดเตรียมสไตล์ชีตสำรองที่สามารถเพิ่มได้โดยตรงในแดชบอร์ดของผู้ดูแลระบบ ผู้ใช้สามารถเลือกได้ว่าต้องการดูหน้าในรูปแบบใด โมดูลนี้ให้ตัวเลือกนี้เป็นรายการลิงก์ในบล็อก นอกจากนี้ยังใช้คุกกี้เพื่อให้ผู้ใช้ที่กลับมาใช้สไตล์ชีตที่พวกเขาเคยเลือกไว้

ความเปรียบต่างสูง
โมดูลคอนทราสต์สูงของ Drupal 7 และ Drupal 8 ช่วยให้ผู้ใช้ของคุณสามารถเปลี่ยนไปใช้ธีมที่มีคอนทราสต์สูงได้ พวกเขาสามารถทำได้โดยเพียงแค่กดปุ่ม Tab หนึ่งครั้งหรือสองครั้ง และลิงก์ "สลับความคมชัดสูง" จะปรากฏขึ้น เมื่อคลิกหรือกด Enter พวกเขาจะเข้าสู่โหมดความคมชัดสูง

ปรับขนาดข้อความ
ให้ผู้ใช้ที่มีสายตาสั้นหรือมีปัญหาทางสายตาอื่นๆ ปรับขนาดข้อความให้เหมาะกับพวกเขาได้อย่างง่ายดาย นี่คือความต้องการการเข้าถึงที่สำคัญ โมดูลปรับขนาดข้อความสำหรับ D7 และ D8 ช่วยคุณได้ที่นี่ มันสร้างบล็อกที่มีสองปุ่มเพื่อเพิ่มและลดขนาดตัวอักษร บล็อกนี้สร้างขึ้นโดยใช้ jQuery และปลั๊กอิน jQuery Cookie และเป็นแบบธีมได้

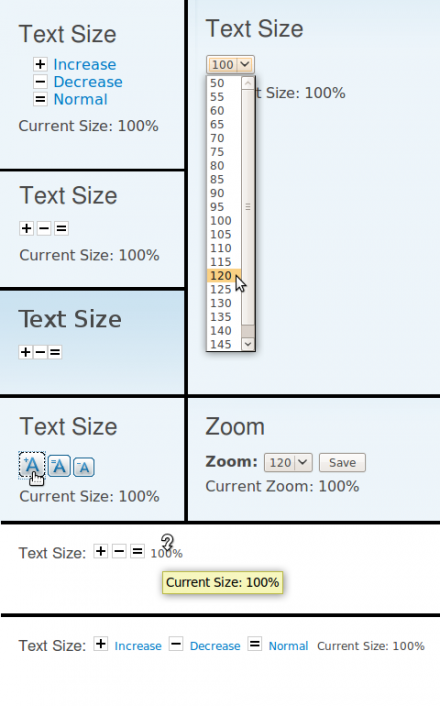
ขนาดตัวอักษร
นี่เป็นอีกโมดูลหนึ่งที่ดูแลเรื่องการปรับขนาดข้อความ ขนาดข้อความเป็นโมดูลยอดนิยมใน Drupal 7 และทำหน้าที่คล้ายคลึงกัน มีตัวเลือกการเปลี่ยนขนาดข้อความที่สะดวกและคุณสมบัติการซูม โมดูลสามารถปรับขนาดออบเจ็กต์สื่อที่ปรับเปลี่ยนได้ ภาพพิกเซล และภาพเวกเตอร์

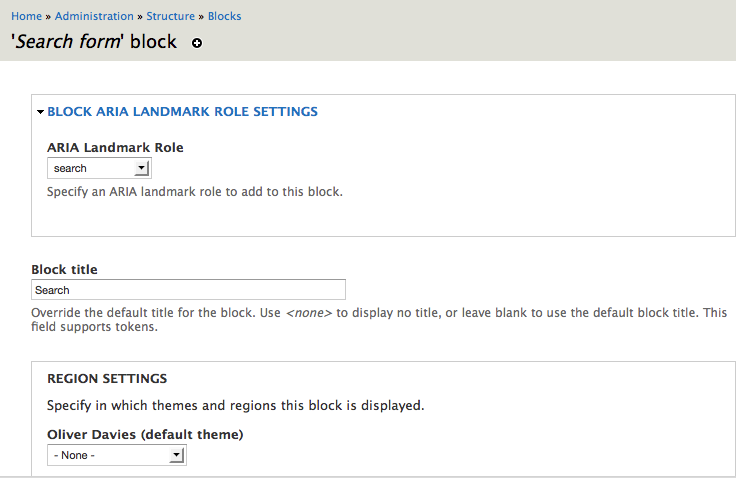
บล็อกบทบาทแลนด์มาร์คของ ARIA
ทั้งเว็บไซต์ Drupal 7 และ Drupal 8 สามารถปรับปรุงการใช้แนวทางปฏิบัติ WAI-ARIA ที่ดีที่สุดสำหรับการเข้าถึงด้วย Block ARIA Landmark Roles จะเพิ่มองค์ประกอบลงในแบบฟอร์มการกำหนดค่าบล็อกของคุณที่ช่วยให้ผู้ใช้สามารถกำหนดบทบาทหรือป้ายกำกับของ ARIA ให้กับแต่ละบล็อกได้

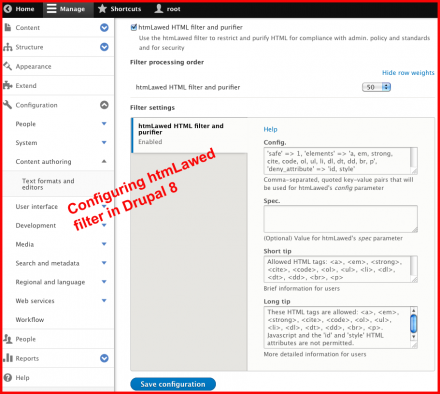
htmLawed
HTML ที่สะอาดตานั้นเป็นมิตรกับโปรแกรมอ่านหน้าจอมากกว่าเสมอ โมดูล htmLawed Drupal ใช้ไลบรารี htmLawed PHP เพื่อทำให้ HTML ของคุณสะอาดขึ้นบนไซต์ Drupal 7 หรือ Drupal 8 โมดูลทำงานได้อย่างรวดเร็ว กำหนดค่าได้สูง และครอบคลุมองค์ประกอบ HTML ทั้งหมด

HTML Purifier
โมดูลอื่นที่ดูแล HTML ที่สะอาดสำหรับการเข้าถึงเว็บคือ HTML Purifier มีอยู่ใน Drupal 7 และ 8 โมดูลนี้ใช้ไลบรารีตัวกรอง HTML ที่เป็นไปตามมาตรฐาน — HTML Purifier มันลบโค้ดที่เป็นอันตรายและช่วยให้คุณทำให้ HTML ของคุณเป็นไปตามข้อกำหนดของ W3C
ให้เราช่วยให้คุณได้รับประโยชน์สูงสุดจากการเข้าถึง Drupal
ถึงเวลาที่ผู้ใช้ทุกคนจะสามารถเข้าถึงเว็บไซต์ของคุณได้ ผู้เชี่ยวชาญเว็บเอเจนซี่ของเราพร้อมที่จะช่วยเหลือคุณหากคุณต้องการ:
- ติดตั้งและกำหนดค่าโมดูลการช่วยสำหรับการเข้าถึง Drupal
- ย้ายเว็บไซต์ของคุณไปยัง Drupal 8 ที่เข้าถึงได้ง่ายขึ้น (และเตรียมให้พร้อมสำหรับ Drupal 9)
- ย้ายไซต์ของคุณจาก CMS อื่นไปยัง Drupal เนื่องจากคุณสมบัติการช่วยสำหรับการเข้าถึง
- ทดสอบการเข้าถึงเว็บไซต์ของคุณอย่างครอบคลุม
- สร้างคุณสมบัติการช่วยสำหรับการเข้าถึงที่จำเป็นสำหรับเว็บไซต์ของคุณ
ติดต่อเราและสามารถเข้าถึงได้!
