ปลั๊กอินเนื้อหาไดนามิก 5 อันดับแรกสำหรับ WordPress
เผยแพร่แล้ว: 2022-08-05- ปลั๊กอินเนื้อหาแบบไดนามิกทำงานอย่างไร
- #1 – ชุดเครื่องมือ
- #2 – JetEngine
- #3 – ฟิลด์กำหนดเองขั้นสูง
- #4 – Meta Box
- #5 – ฝัก
- สร้างเว็บไซต์เนื้อหาแบบไดนามิกด้วย WordPress
ในบทความนี้ เราจะพิจารณาอย่างใกล้ชิดและเปรียบเทียบว่าปลั๊กอินเนื้อหาไดนามิกที่ใช้ WordPress แตกต่างกันอย่างไร แต่ก่อนอื่น ปลั๊กอินเนื้อหาแบบไดนามิกคืออะไร
วิธีอธิบายที่ง่ายที่สุดคือพูดถึงผู้สร้างเว็บไซต์
ในขณะที่เครื่องมือสร้างเว็บไซต์ให้คุณสร้างเลย์เอาต์ใหม่ที่เป็นส แตติก ตามค่าเริ่มต้น ปลั๊กอินเนื้อหาแบบไดนามิกช่วยให้คุณสร้างเลย์เอาต์และเสริมเลย์เอาต์เหล่านั้นด้วยเนื้อหาแบบเรียลไทม์ กล่าวอีกนัยหนึ่ง เนื้อหาแบบไดนามิกช่วยให้คุณสามารถปรับเค้าโครงหน้าตามพฤติกรรมของผู้ใช้
นอกจากนี้ ด้วยเนื้อหาแบบไดนามิก คุณสามารถปรับแต่งประสบการณ์ผู้ใช้เฉพาะสำหรับธุรกิจของคุณหรือปัญหาที่คุณพยายามแก้ไข ซึ่งรวมถึงความสามารถในการสร้างแบบฟอร์มและประสบการณ์การเริ่มต้นใช้งานที่เปลี่ยนแปลงตามเวลาจริงตามข้อมูลที่ผู้ใช้ให้ไว้
ไม่มีทักษะการเข้ารหัส? ไม่มีปัญหา.
ดังนั้น หนึ่งในจุดดึงดูดหลักสำหรับปลั๊กอินเนื้อหาแบบไดนามิกคือความจริงที่ว่าพวกมันให้ความยืดหยุ่นอย่างมากในการสร้างเว็บไซต์และเลย์เอาต์โดยไม่ต้องมีความรู้เกี่ยวกับการเขียนโปรแกรมมาก่อน
ตัวอย่างเช่น หากคุณต้องการสร้างเว็บไซต์สมาชิกฟิตเนส ทางเลือกหนึ่งของคุณคือซื้อธีม WordPress เฉพาะสำหรับกรณีการใช้งานนั้น อย่างไรก็ตาม คุณจะต้องจัดการกับข้อจำกัดที่รุนแรงในแง่ของคุณสมบัติต่างๆ แต่ยังรวมถึงปัญหาด้านความเข้ากันได้อีกด้วย
ตรรกะเดียวกันนี้ใช้กับการสร้างการออกแบบใหม่ทั้งหมด ด้วยปลั๊กอินเนื้อหาไดนามิก คุณสามารถสร้างโครงสร้างเลย์เอาต์ใหม่ทั้งหมด แล้วปรับปรุง ไดนามิก อยู่เสมอ สิ่งนี้นำฉันไปสู่จุดสุดท้าย การทำงานกับ ประเภทโพสต์ที่ กำหนดเองและฟิลด์ที่กำหนดเอง
ปลั๊กอินเนื้อหาแบบไดนามิกทำงานอย่างไร
ส่วนหนึ่งของกลยุทธ์สำหรับบล็อกนี้ ฉันรู้ว่าฉันต้องการใช้ไดเร็กทอรี "ตัวอย่าง" ที่จะแยกจากบทความหลัก กล่าวอีกนัยหนึ่ง ฉันต้องการบางสิ่งที่แยกออกจากบล็อกแต่ยังคงเป็นส่วนหนึ่งของเว็บไซต์/โครงการ
ในบริบทนี้ ไดเร็กทอรี snippets เป็นที่ที่ฉันสามารถแบ่งปันตัวอย่างและบทช่วยสอนที่เกี่ยวข้องกับการเขียนโปรแกรมโดยไม่ต้องจัดการกับโพสต์เฉพาะเป็นบทความ ดังนั้น ฉันสามารถข้ามสิ่งต่างๆ เช่น การเพิ่มรูปภาพ และเพียงแค่เน้นที่การให้รายละเอียดที่แน่นอนเกี่ยวกับปัญหาหรือปัญหาเฉพาะ
วิธีหนึ่งที่ฉันสามารถทำได้ ( แต่ทำไม่ได้! ) คือการใช้ปลั๊กอิน Custom Post Type อย่างไรก็ตาม ปัญหาก็คือฉันจะต้องออกแบบโครงสร้างทั้งหมดของธีมใหม่ เพื่อให้ประเภทโพสต์ที่กำหนดเองใช้งานได้จริงกับธีมที่ฉันใช้อยู่ ไม่ต้องพูดถึง วิธีการนี้ยังหมายความว่าฉันจะ "ติดอยู่" กับเลย์เอาต์นั้นตลอดไป
แต่ต้องขอบคุณปลั๊กอินเนื้อหาแบบไดนามิก ( ฉันใช้ Toolset แต่เราจะดูอย่างอื่นด้วย! ) – ฉันสามารถ:
- สร้าง ประเภทโพสต์ที่กำหนดเอง ใหม่ที่สืบทอด (แทนที่) สไตล์ธีมของฉัน
- สร้าง Taxonomies ใหม่สำหรับการจัดหมวดหมู่ตัวอย่างของฉัน
- ใช้ ฟิลด์ที่กำหนดเอง เพื่อสร้างประสบการณ์แบบไดนามิก
- จัดโครงสร้างการออกแบบขั้นสุดท้ายตาม Dynamic Input
คุณสามารถตรวจสอบตัวอย่างนี้เพื่อดูการออกแบบที่ฉันสร้างขึ้นสำหรับโพสต์ตัวอย่างของฉัน
ตัวโปรเจ็กต์เอง (ตัวอย่างข้อมูล) ยังคงเป็นงานที่กำลังดำเนินการอยู่ อย่างไรก็ตาม เพียงพอที่จะให้ตัวอย่างสิ่งที่คุณคาดหวังได้จากปลั๊กอินเนื้อหาแบบไดนามิกที่กล่าวถึงในบทความนี้

คุณสามารถเลื่อนกลับไปที่ด้านบนของบทความนี้และเปรียบเทียบความแตกต่างได้ สิ่งสำคัญที่ต้องทำความเข้าใจในตัวอย่างนี้คือเนื้อหา/ฟิลด์/วิดเจ็ตทั้งหมดที่คุณเห็นด้านบนนั้นถูกสร้างขึ้นแบบไดนามิก โดยไม่ต้องเขียนโค้ดหรือแตะไฟล์เทมเพลตธีมของฉัน
ถ้าฉันชอบ ฉันสามารถ เพิ่มองค์ประกอบใหม่ๆ ในหน้าเหล่านี้ไดนามิก (เช่น ใครเป็นผู้เขียน) หรือ ลบองค์ประกอบเฉพาะ เช่น ปุ่มแบ่งปันทางสังคม ฉันยังสามารถ ใช้คลาสที่กำหนดเอง กับองค์ประกอบไดนามิกแต่ละรายการ (เช่น หมวดหมู่) แล้วจัดรูปแบบเองได้ (เหมือนที่ฉันทำไปแล้ว)
เราจะพูดถึงปลั๊กอินตัวใดในบทความนี้
| wdt_ID | คุณสมบัติของปลั๊กอิน | ชุดเครื่องมือ | JetEngine | ACF | Meta Box | ฝัก |
|---|---|---|---|---|---|---|
| 1 | รุ่นฟรี | ไม่ | ไม่ | ใช่ | ใช่ | ใช่ |
| 2 | ประเภทโพสต์ที่กำหนดเอง | ใช่ | ใช่ | ใช่ | ใช่ | ใช่ |
| 3 | การแสดงเนื้อหาแบบไดนามิก | ใช่ | ใช่ | โปรเท่านั้น | ถูก จำกัด | ถูก จำกัด |
| 4 | แบบฟอร์มส่วนหน้า | ใช่ | ใช่ | โปรเท่านั้น | ใช่ | ใช่ |
| 5 | ตัวสร้างเทมเพลต | ใช่ | ใช่ | ไม่ | ไม่ | ใช่ |
ฉันจะเน้นไปที่คุณสมบัติดังกล่าว เป็นส่วนใหญ่ โดยเน้นว่า "ง่าย" เพียงใดในการทำงานกับปลั๊กอินดังกล่าวจากมุมมองของ UI
ที่กล่าวว่า ฉันคิดว่าถึงเวลาที่เราจะเริ่มพูดถึงตัวปลั๊กอินเอง
#1 – ชุดเครื่องมือ

Toolset ขนานนามตัวเองว่าเป็น "เครื่องมือสร้างเว็บไซต์ขั้นสูงที่กำหนดเองพร้อมฟังก์ชันการทำงานแบบไดนามิก" และหลังจากใช้ปลั๊กอินนี้มาสองสามเดือนแล้ว ฉันสามารถพูดได้ว่ามันสมชื่อ แม้ว่ากรณีการใช้งานปัจจุบันของฉันจะมีขนาดค่อนข้างเล็ก แต่ปลั๊กอินก็เป็นหนึ่งในคุณสมบัติที่ดีที่สุดในการจัดหาคุณสมบัติที่ไม่เพียงแต่ช่วยคุณออกแบบเว็บไซต์ที่กำหนดเองเท่านั้น แต่ยังจัดโครงสร้างแบบไดนามิกอีกด้วย
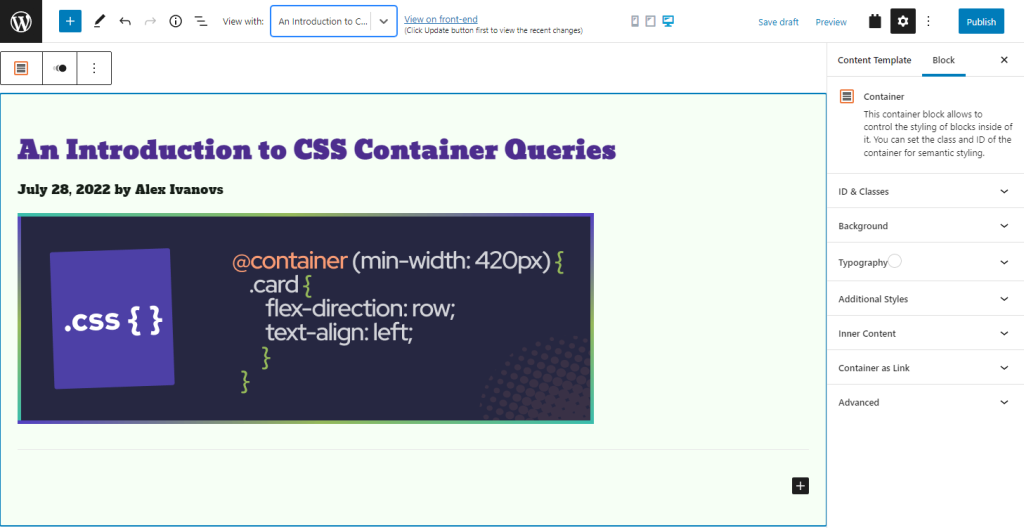
คุณลักษณะที่สำคัญที่สุดสำหรับฉันเป็นการส่วนตัวคือความสามารถในการสร้างประเภทโพสต์ที่กำหนดเองใหม่ จากนั้นจึงออกแบบหน้าสำหรับโพสต์เหล่านั้นโดยไม่ต้องเปลี่ยนแปลงอะไรในธีมของฉัน และฉันรู้สึกว่าเป็นส่วนที่ Toolset เก่งที่สุด วิธีการทำงานใน Toolset คือคุณจะต้องออกแบบเพจ/โพสต์ของคุณโดยใช้ระบบเทมเพลตเนื้อหา

การสร้างม็อคอัพ (เทมเพลตใหม่สำหรับประเภทโพสต์ที่กำหนดเอง) แบบนี้ใช้เวลาประมาณ 30 วินาที
ทุกสิ่งที่คุณเห็นในภาพหน้าจอด้านบนถูกสร้างขึ้นโดยใช้การตั้งค่าแบบไดนามิก กล่าวคือ คุณสามารถสร้างเทมเพลตใหม่สำหรับเพจ/โพสต์ของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว และบนแถบด้านข้าง คุณยังสามารถดูตัวเลือกการปรับแต่งบางอย่างได้อีกด้วย

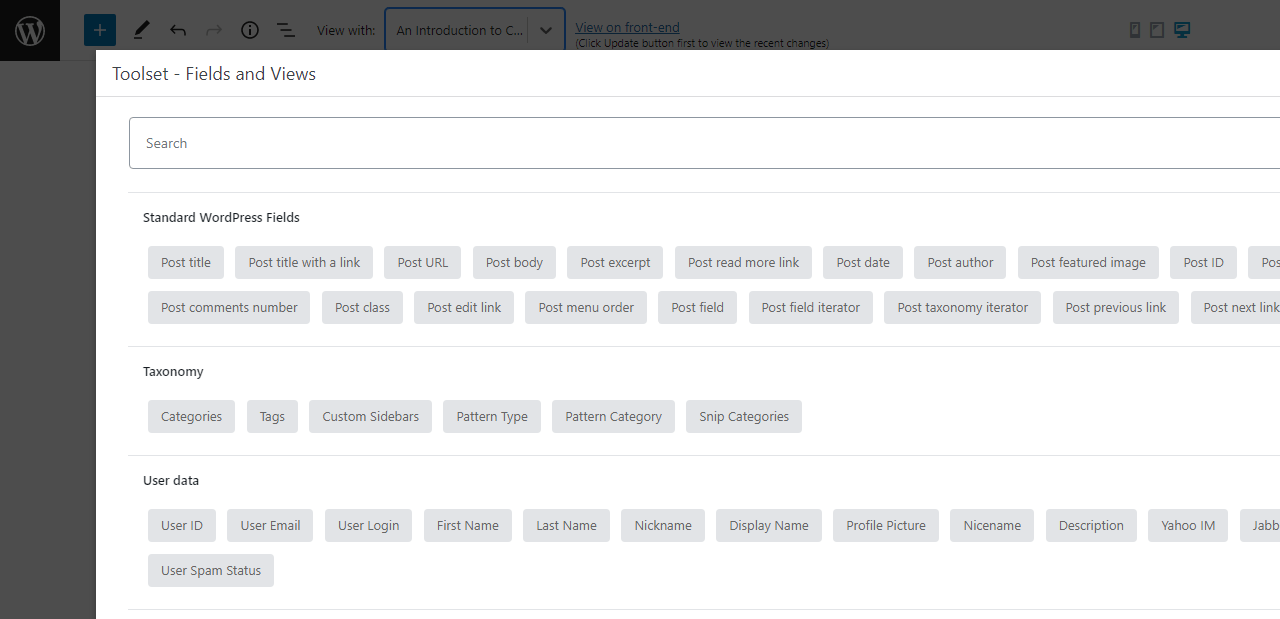
ตัวอย่างเช่น หากคุณใช้คุณสมบัติฟิลด์และมุมมอง – คุณสามารถเลือกฟิลด์ WordPress ในตัวที่มีอยู่มากมาย จากนั้นนำไปใช้กับเทมเพลตใหม่ของคุณ และตราบใดที่คุณเปิดใช้งานฟิลด์ที่กำหนดเอง คุณยังสามารถใช้ฟิลด์เหล่านั้นในแต่ละเทมเพลตได้ตามต้องการ
เป็นที่ยอมรับว่าปลั๊กอินสามารถทำ อะไร ได้มากกว่าที่คุณเห็นด้านบน อันที่จริง Toolset มีคลังหลักสูตรทั้งหมดที่เชี่ยวชาญในการอธิบายคุณลักษณะในเชิงลึก

และยังมีส่วน Showcase แยกต่างหาก ซึ่งคุณสามารถเรียกดูเพื่อสำรวจไซต์ที่สร้างด้วย Toolset หลายอย่างซับซ้อนกว่าที่ฉันใช้ปลั๊กอินเป็นการส่วนตัวอย่างแน่นอน
สุดท้ายนี้ ฉันจะบอกว่าระบบสนับสนุนของพวกเขาอยู่ที่นั่นด้วยสิ่งที่ดีที่สุด เนื่องจากปลั๊กอินมีมานานกว่าทศวรรษแล้ว ฟอรัมชุมชนจึงเต็มไปด้วยข้อมูลที่เป็นประโยชน์ เคล็ดลับที่เป็นประโยชน์ และคำตอบสำหรับปัญหาที่คุณอาจพบระหว่างทาง
ราคา: สำหรับใบอนุญาตแบบไซต์เดียว Toolset จะคืนเงินให้คุณ $69 ต่อปี หากคุณต้องการยกเลิกการสมัครรับข้อมูล คุณจะยังคงใช้งานได้หลังจากผ่านไป 12 เดือน แต่ไม่มีการอัปเดตหรือเข้าถึงฟอรัมการสนับสนุนของชุมชน

#2 – JetEngine

ประการแรกและสำคัญที่สุด ทั้ง JetEngine และ Toolset สามารถบรรลุผลลัพธ์ที่เหมือนกันได้ ตราบเท่าที่การสร้างไซต์แบบไดนามิกดำเนินไป อันที่จริง ปลั๊กอินทั้งสองมีความคล้ายคลึงกันหลายประการ UI ใช้สำหรับสร้างเทมเพลตเนื้อหาแบบไดนามิกจริง
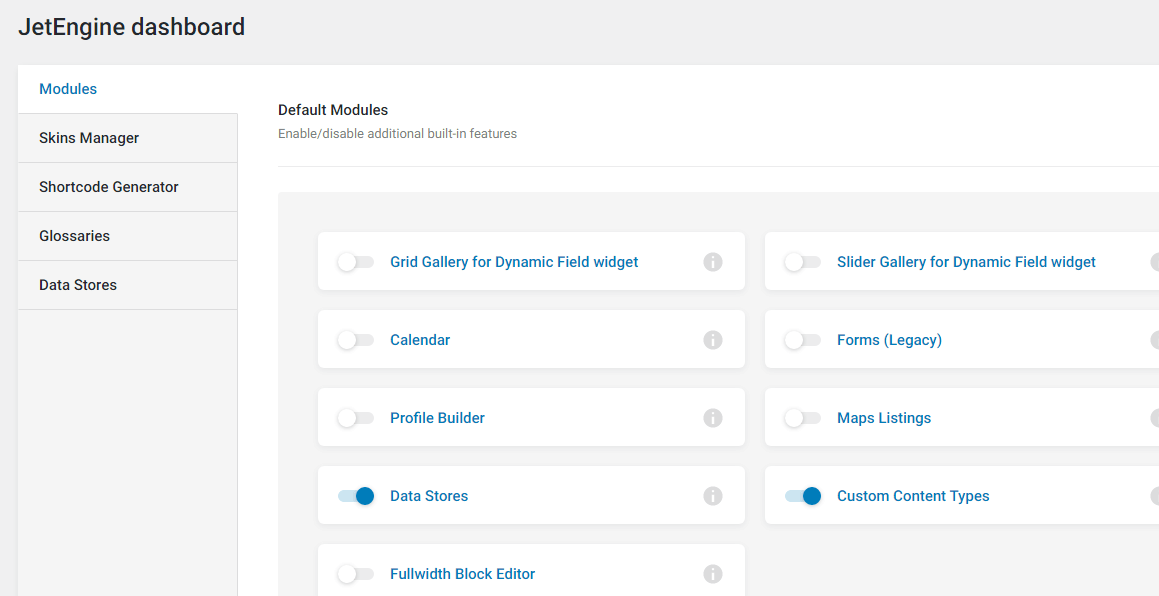
ในรูปแบบการเปรียบเทียบ ฉันอยากจะพูดถึงคุณลักษณะเฉพาะที่ JetEngine นำเสนอ และคุณลักษณะเหล่านั้นอาจเหมาะสมกว่าสำหรับขอบเขตของโครงการที่คุณต้องการสร้างหรือออกแบบด้วยปลั๊กอินดังกล่าวอย่างไร เริ่มต้นด้วยแนวทาง โมดูล ที่ JetEngine นำไปใช้

วิธีการแบบแยกส่วนทำให้คุณสามารถเปิดหรือปิดใช้งานคุณลักษณะเฉพาะได้ ทำให้ฟังก์ชันการทำงานที่จำเป็นสำหรับโครงการของคุณแคบลง แดชบอร์ดนี้ยังมีตัวเลือกในการเปิดใช้งานโมดูลภายนอกหลายโมดูล เช่น ตารางไดนามิกและตัวสร้างแผนภูมิ สองโมดูลที่โดดเด่นสำหรับฉันเป็นการส่วนตัวคือ Custom Content Types และ Rest API Listings พูดคุยเกี่ยวกับสิ่งเหล่านั้น
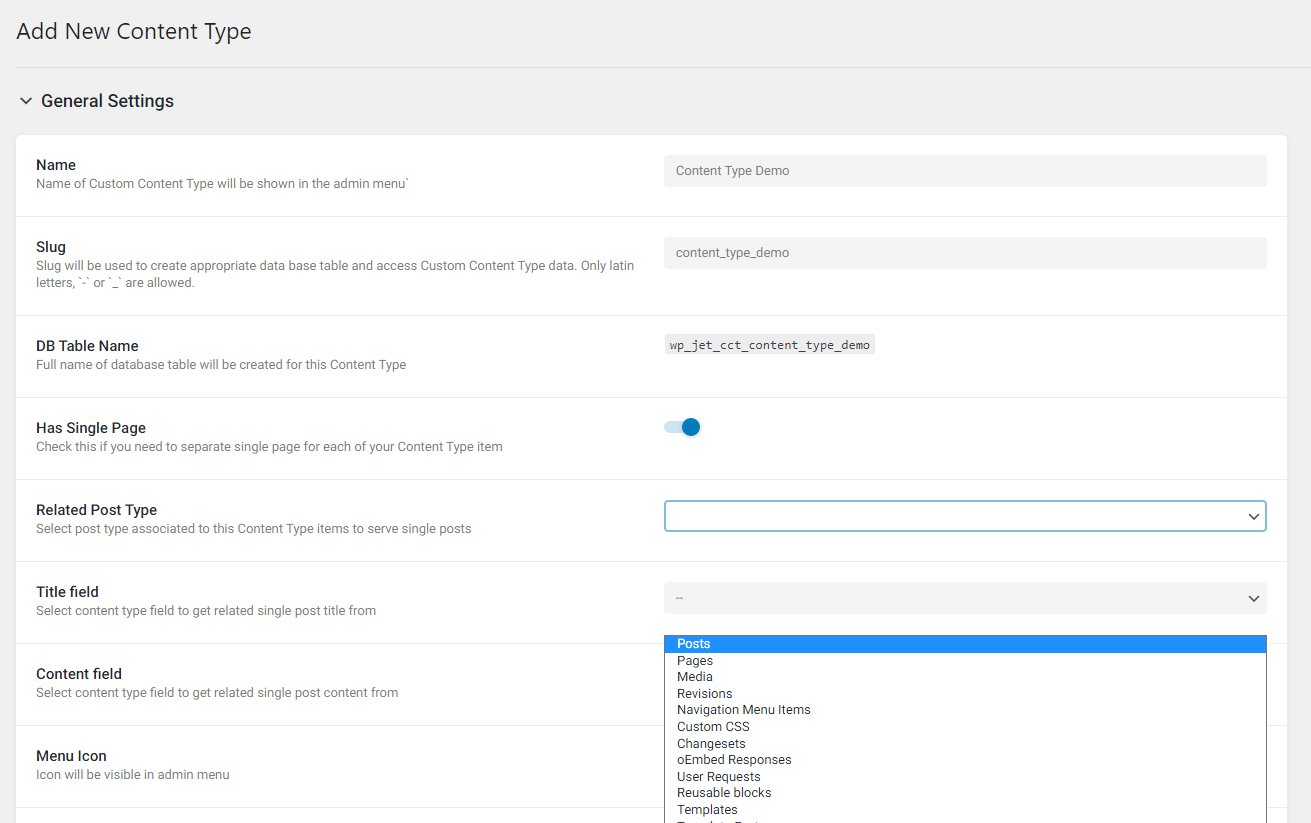
ประเภทเนื้อหาที่กำหนดเองเทียบกับประเภทโพสต์ที่กำหนดเอง
ตามค่าเริ่มต้น หากคุณสร้างประเภทโพสต์แบบกำหนดเองใหม่ ข้อมูลของประเภทโพสต์นั้นจะถูกเก็บไว้ในตารางฐานข้อมูลเดียวกัน ( posts ) ที่เนื้อหาอื่นๆ ทั้งหมดของคุณเก็บไว้ และถึงแม้ว่าสิ่งนี้จะไม่ปรากฏให้เห็นในโปรเจ็กต์ขนาดเล็ก แต่หากโปรเจ็กต์ของคุณเติบโตขึ้นเป็นร้อยหรือนับพันรายการ – จะมีความตึงเครียดอย่างมากในการดึงโพสต์ที่แน่นอน (กำหนดเองหรือไม่) จากตารางฐานข้อมูลเดียวกัน
ด้วย JetEngine คุณสามารถสร้าง Custom Content Type และด้วยการทำเช่นนี้ - JetEngine จะสร้างตารางฐานข้อมูลใหม่ทั้งหมดสำหรับมันและจัดเก็บข้อมูล (เนื้อหาโพสต์) ไว้ที่นั่น เหนือสิ่งอื่นใด คุณสามารถใช้ประเภทเนื้อหาและกำหนดให้กับประเภทโพสต์ได้ รวมถึงประเภทที่กำหนดเองด้วย

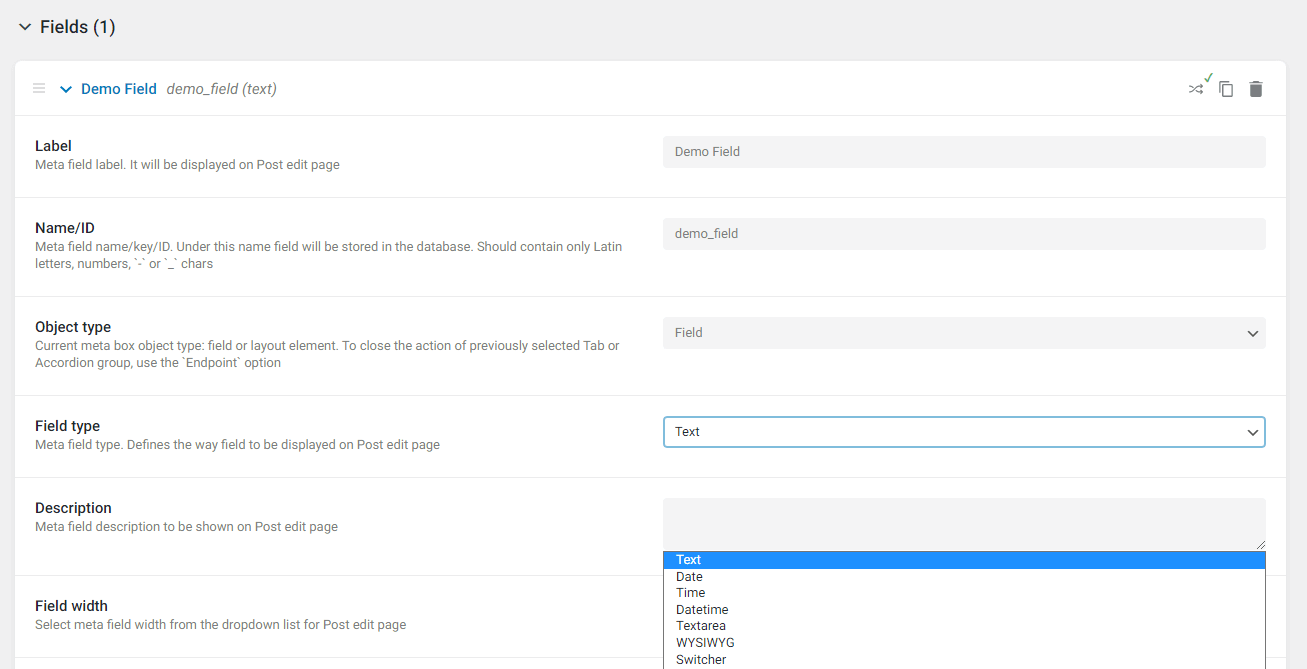
เมื่อคุณเพิ่มประเภทเนื้อหาใหม่ คุณยังสามารถระบุฟิลด์ที่กำหนดเองซึ่งจะเจาะจงสำหรับประเภทเนื้อหานั้นเท่านั้น นี่เป็นคุณลักษณะที่ดีจริงๆ เพราะจะช่วยให้คุณจัดระเบียบเว็บไซต์ทั้งหมดได้อย่างเป็นระเบียบ และป้องกันความเสี่ยงที่จะลบข้อมูลที่ไม่ถูกต้องโดยไม่ได้ตั้งใจ

แต่ฟีเจอร์ที่ฉันอยากพูดถึงใน JetEngine จริงๆ คือ Rest API Listings ของพวกเขา
แสดงเนื้อหาภายในและภายนอกด้วย Rest API
เมื่อใดก็ตามที่คุณสร้างประเภทเนื้อหาใหม่ด้วย JetEngine คุณยังสามารถลงทะเบียนประเภทเฉพาะนั้นเป็น API แต่ละรายการได้ ซึ่งหมายความว่าคุณสามารถใช้คุณลักษณะรายชื่อที่สร้างขึ้นเพื่อแสดงข้อมูลจาก API นั้นแบบไดนามิก ซึ่งใช้ได้กับ API ภายนอกด้วย
API คืออะไร?
API ย่อมาจาก Application Programming Interface API สร้างการเชื่อมต่อระหว่างโปรแกรมเพื่อให้สามารถถ่ายโอนข้อมูลได้ โปรแกรมที่มี API บอกเป็นนัยว่าข้อมูลบางส่วนถูกเปิดเผยให้ลูกค้าใช้ ลูกค้าอาจเป็นส่วนหน้าของโปรแกรมเดียวกันหรือโปรแกรมภายนอกก็ได้ // freeCodeCamp
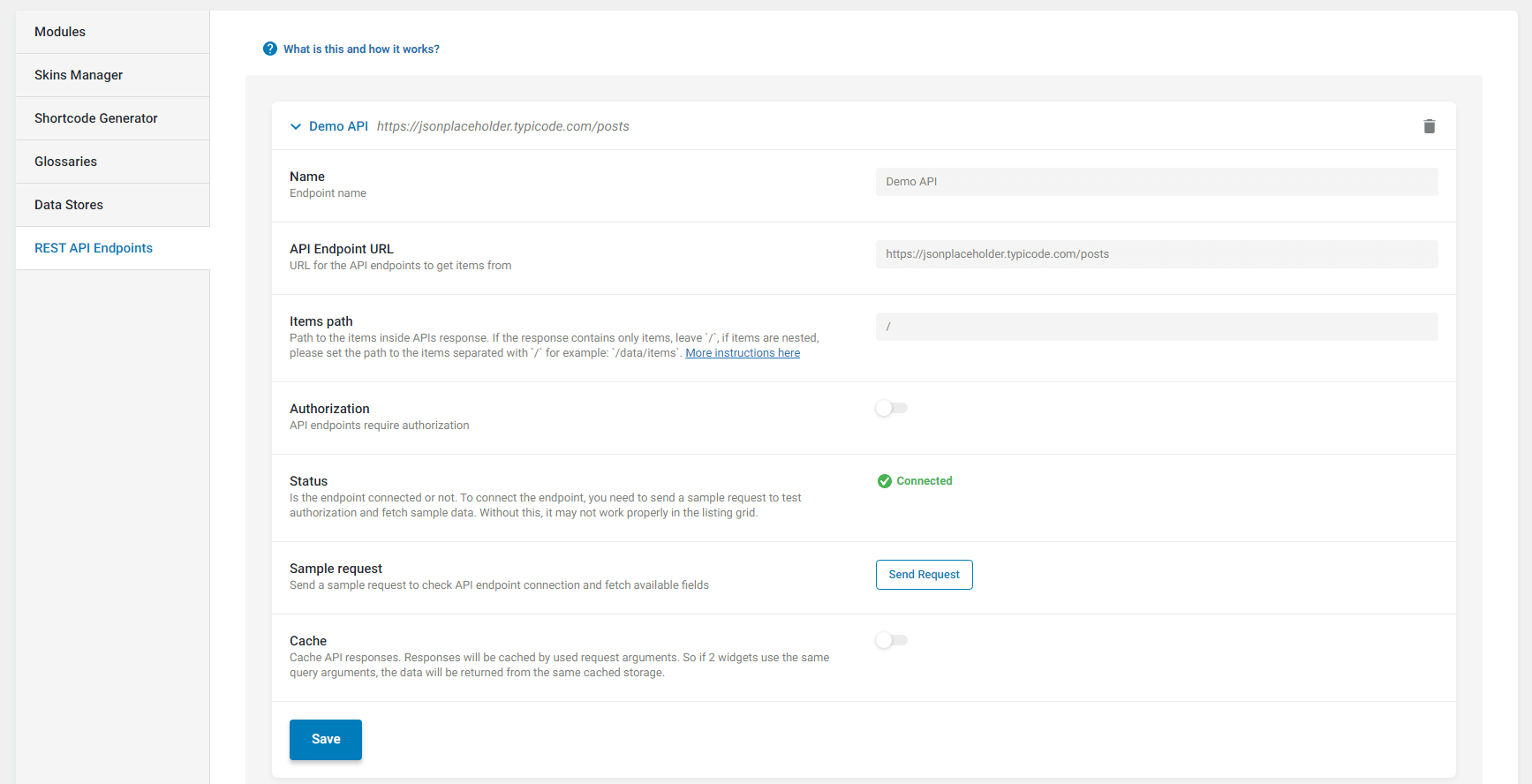
ตัวอย่างเช่น ฉันได้สร้าง REST API Endpoint ใหม่โดยใช้ {JSON} Placeholder API

เมื่อคุณเพิ่ม Endpoint ของคุณแล้ว คุณสามารถไปที่ JetEngine -> Listings ในแดชบอร์ดของคุณเพื่อเพิ่มรายการใหม่ที่จะทำหน้าที่เป็นเทมเพลตสำหรับการแสดงข้อมูล API

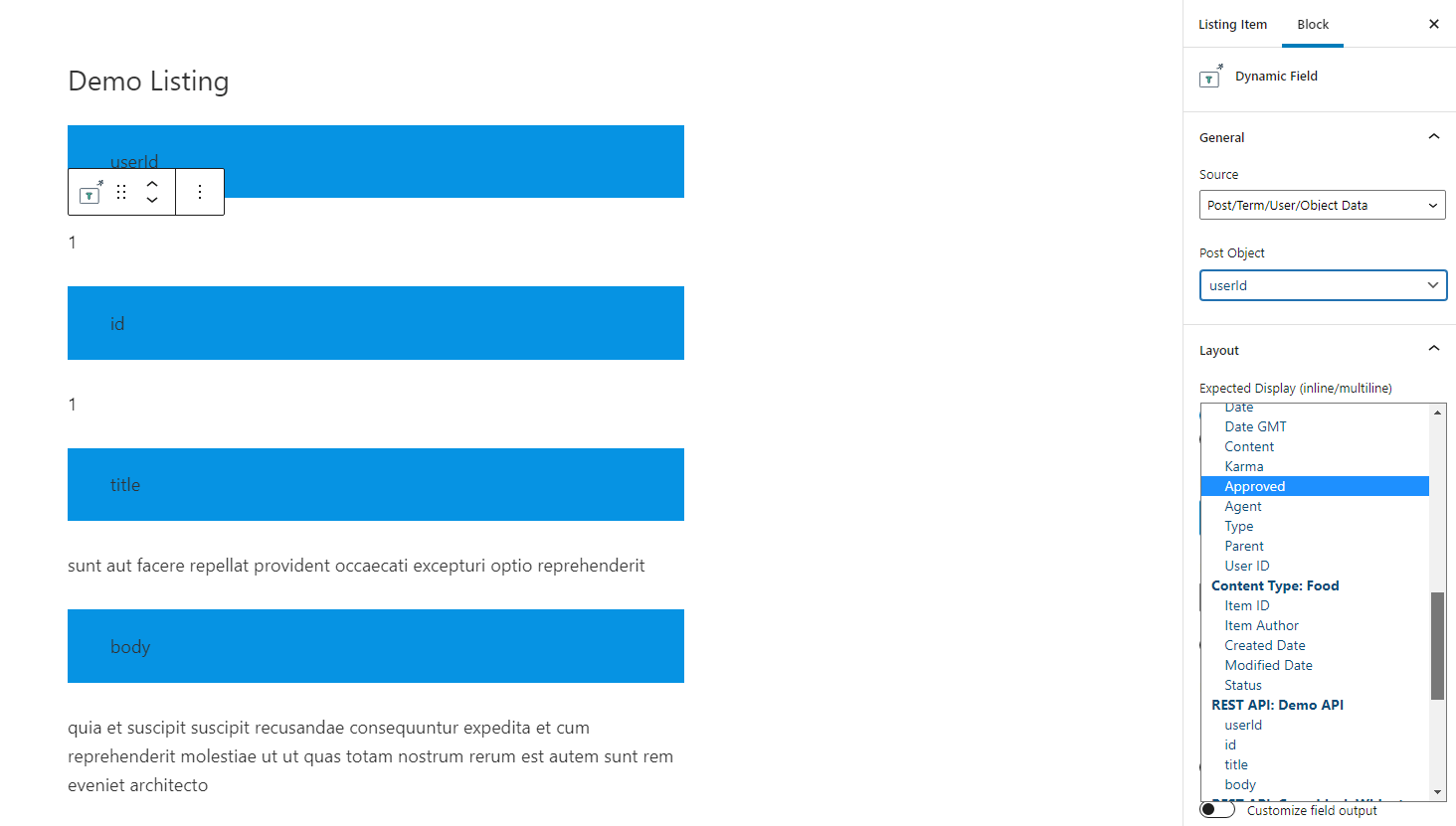
เมื่อออกแบบเทมเพลตสำหรับข้อมูล API คุณจะใช้บล็อก Dynamic Field (สำหรับ Gutenberg) หรือวิดเจ็ต Dynamic Field สำหรับ Elementor เมื่อเพิ่มแล้ว คุณสามารถใช้บล็อกเพื่อค้นหาออบเจกต์เฉพาะที่คุณต้องการได้ นอกจากนี้ยังหมายความว่าคุณสามารถข้ามบางอ็อบเจ็กต์ได้
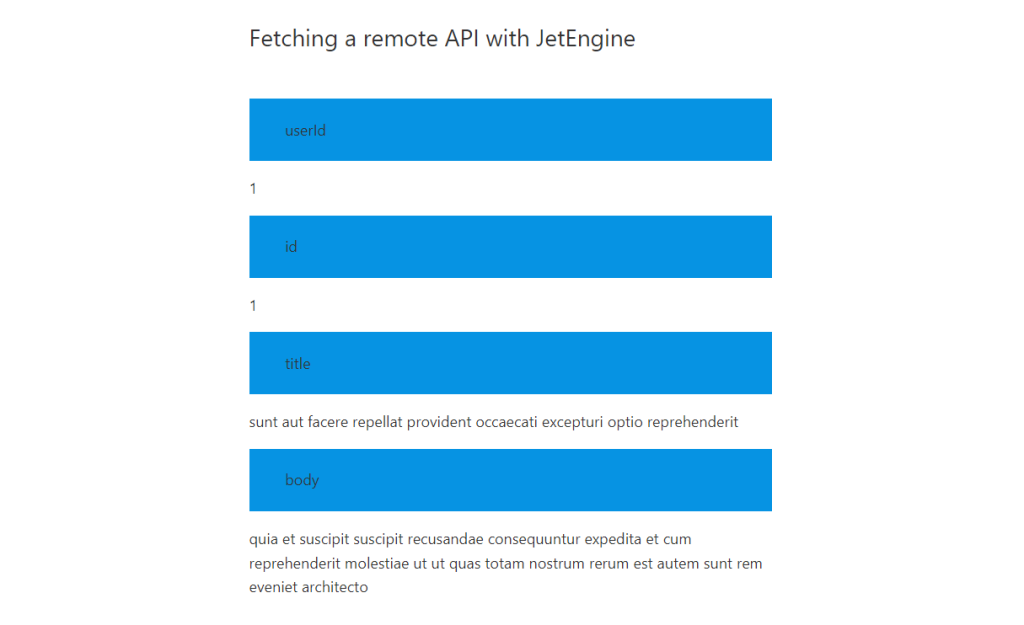
หลังจากที่คุณสร้างเทมเพลตสำหรับข้อมูลที่คุณต้องการดึงแล้ว (อีกครั้ง นี่อาจเป็นข้อมูลภายในหรือข้อมูลภายนอก) คุณสามารถบันทึกเทมเพลตได้ ขั้นตอนต่อไปคือการแสดงเทมเพลตของคุณ ซึ่งสามารถทำได้ในโพสต์หรือหน้าใดก็ได้บนไซต์
และใช่ นี่หมายความว่าคุณสามารถแสดงข้อมูลนี้เป็นส่วนหนึ่งของโครงสร้างเนื้อหาแบบไดนามิกทั้งหมดของคุณได้
วิธีที่คุณแสดงข้อมูลจากรายการคือการใช้บล็อก Listing Grid (สำหรับ Gutenberg) หรือวิดเจ็ต Listing Grid สำหรับ Elementor จากนั้นจะให้คุณระบุรายชื่อที่คุณต้องการแสดง แต่ยังมีตัวเลือกมากมายในการปรับแต่ง ใช้การสืบค้นข้อมูลที่กำหนดเอง และระบุโครงสร้างการแสดงผล

และนั่นแหล่ะ โปรดทราบว่าวิธีนี้ใช้ได้กับ REST API ใดๆ ตราบใดที่คุณมีปลายทางที่เหมาะสม แต่ยังต้องมีคีย์การให้สิทธิ์ที่จำเป็นด้วย ฉันต้องบอกว่าคุณสมบัตินี้เพียงอย่างเดียวคือสิ่งที่ทำให้ JetEngine แตกต่างจากโซลูชันอื่นที่คล้ายคลึงกัน รวมถึงที่กล่าวถึงในบทความนี้
สุดท้ายแต่ไม่ท้ายสุด หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ JetEngine – ตรวจสอบเอกสารอย่างเป็นทางการ ซึ่งรวมถึงบทช่วยสอนและกรณีการใช้งานเกี่ยวกับสิ่งที่ปลั๊กอินสามารถทำได้สำหรับคุณ คลิกที่นี่เพื่อดูเอกสาร Elementor และคลิกที่นี่สำหรับเอกสาร Gutenberg
ราคา: ใบอนุญาตจะมีค่าใช้จ่าย $ 43 รวมถึงการอัปเดตและการสนับสนุนหนึ่งปี ใบอนุญาตนี้ครอบคลุมทั้งปลั๊กอินรุ่น Elementor และ Gutenberg
#3 – ฟิลด์กำหนดเองขั้นสูง

มันไปโดยไม่บอกว่าสองโซลูชั่นแรกที่เราดูนั้นเป็นเหมือนชุดที่สมบูรณ์สำหรับการสร้างไซต์แบบไดนามิกตั้งแต่เริ่มต้น แต่โอกาสที่ความต้องการของคุณอาจไม่สูงนัก และคุณยินดีที่จะใช้ธีมที่มีอยู่แล้วสร้างเนื้อหาแบบไดนามิกขึ้นมา
ในกรณีเช่นนี้ ACF เป็นที่รู้จักกันทั่วไปว่าเป็นปลั๊กอินที่ง่ายที่สุดตัวหนึ่งในการทำงานด้วย แม้ว่าปลั๊กอินจะไม่มีวิธีสร้างโพสต์ประเภทใหม่ (แต่มีปลั๊กอินสำหรับโพสต์ดังกล่าว) แต่คุณจะได้รับอินเทอร์เฟซแบบขยายอย่างสมบูรณ์สำหรับการเพิ่มฟิลด์ที่กำหนดเอง
ฟิลด์ที่กำหนดเองใน WordPress คืออะไร?
ฟิลด์ที่กำหนดเองคือรูปแบบของเนื้อหา (ข้อมูล) ที่คุณสามารถเผยแพร่ควบคู่ไปกับการออกแบบหลักหรือเทมเพลตของโพสต์และหน้าในบล็อกของคุณ ฟิลด์ที่กำหนดเองอาจเป็นอะไรที่ง่ายพอๆ กับบล็อกข้อความที่ปรากฏขึ้นเมื่อตรงตามเงื่อนไขบางประการ นอกจากนี้ยังสามารถเป็นองค์ประกอบการออกแบบ เช่น ประกาศหรือข้อเสนอพิเศษ ซึ่งคุณสามารถกำหนดรูปแบบเฉพาะสำหรับแต่ละหน้าแยกกันได้
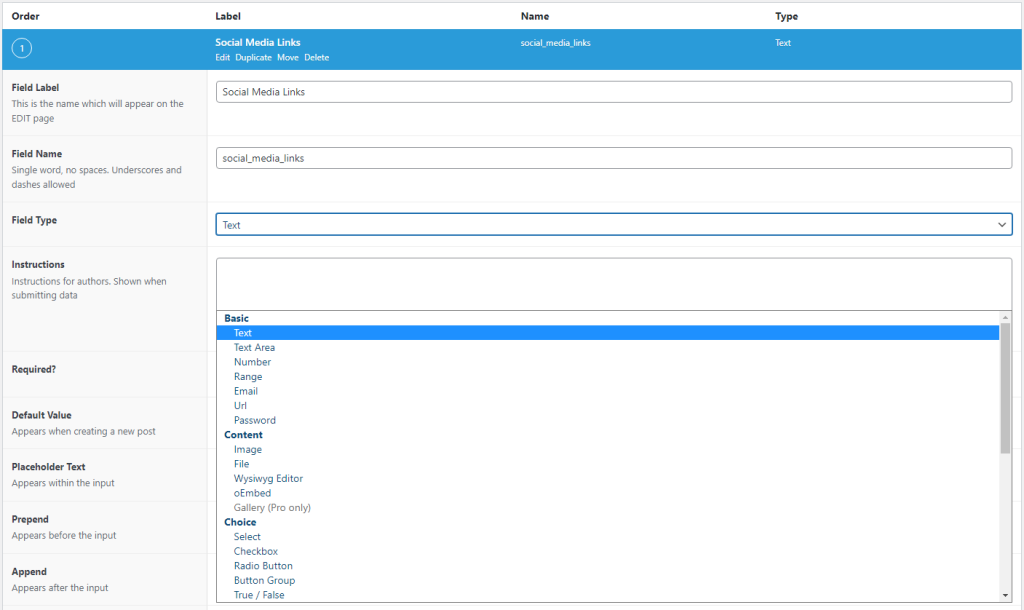
ความน่าสนใจอย่างหนึ่งของ ACF คือการทำงานกับ ACF นั้นง่ายเพียงใด แดชบอร์ดสำหรับการสร้างฟิลด์ใหม่นั้นเป็นธรรมชาติและให้โอกาสมากมายในการปรับแต่งค่าฟิลด์ใหม่ตามความต้องการเฉพาะของคุณ ซึ่งรวมถึงความสามารถในการใช้ตรรกะแบบมีเงื่อนไขสำหรับการแสดงข้อมูลภาคสนาม

หัวใจสำคัญของ Advanced Custom Fields คือแนวทางที่เป็นมิตรต่อนักพัฒนา
สมมติว่าคุณได้สร้างฟิลด์ที่กำหนดเองใหม่ที่มีลิงก์โซเชียลมีเดียทั้งหมดของคุณ และเป้าหมายของคุณคือการแสดงฟิลด์ใหม่นี้บนหน้าโพสต์เดียวทั้งหมดของคุณ ในการดำเนินการดังกล่าว คุณจะต้องเปิดไฟล์ single.php ของธีมของคุณ แล้วเรียกฟิลด์ที่กำหนดเองโดยใช้ฟังก์ชัน
ชอบดังนั้น:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>แนวทางที่เป็นมิตรต่อนักพัฒนานี้ยังนำไปสู่การมีส่วนร่วมของชุมชนจำนวนมาก ในขณะที่เขียนบทความนี้ มีปลั๊กอิน WordPress ฟรีประมาณ 200 รายการที่ติดแท็กด้วย ACF และหลายรายการขยายขีดความสามารถของ ACF ได้อย่างมาก และวิธีที่จะช่วยให้คุณสร้างเทมเพลตเนื้อหาแบบไดนามิกได้
ราคา: ACF มีเวอร์ชันฟรีบน WordPress.org และรุ่น Pro มีราคา $49 สำหรับใบอนุญาตเว็บไซต์เดียว
#4 – Meta Box

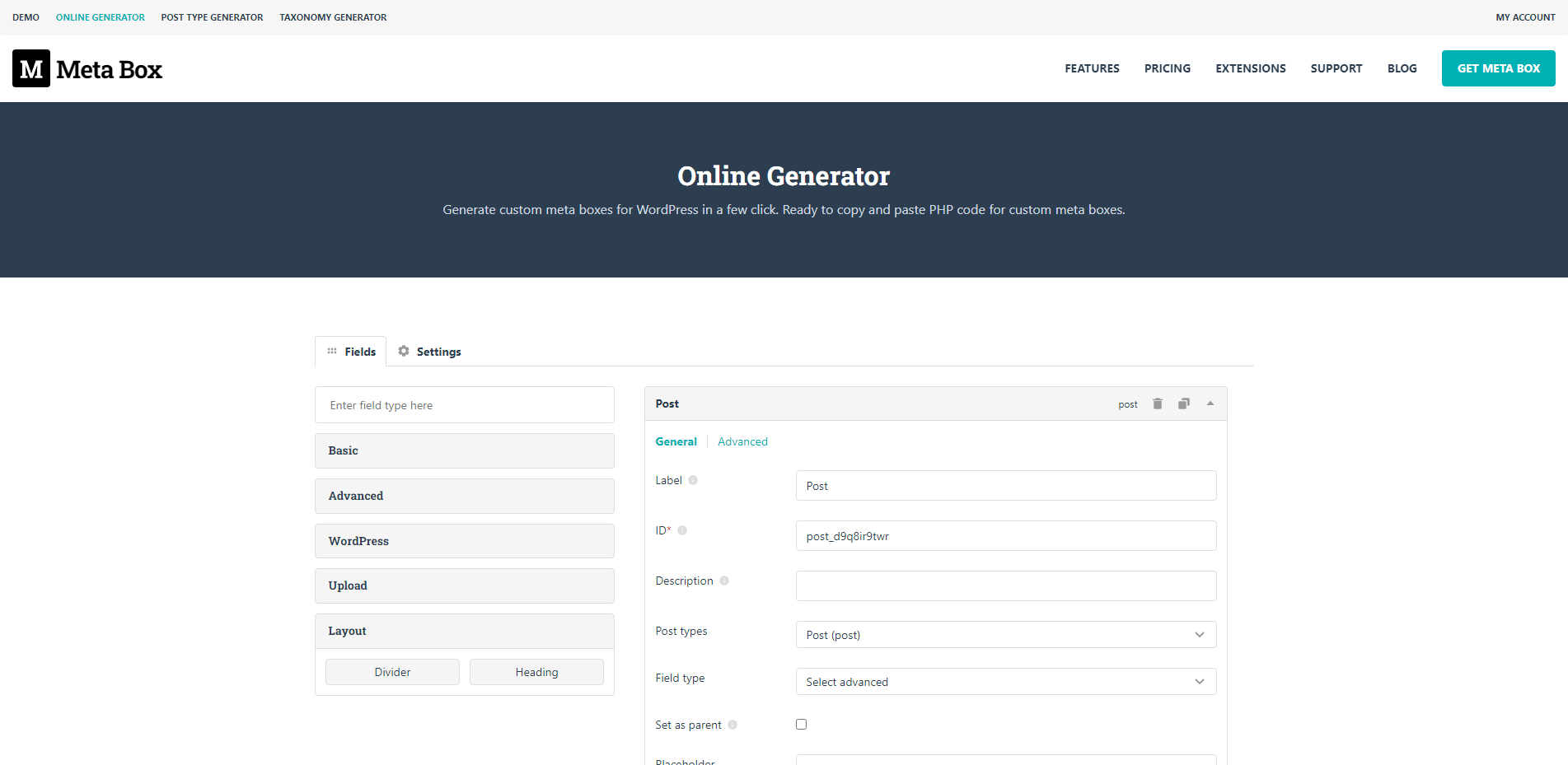
ที่สำคัญ Meta Box (เหมือนกับ ACF) เป็นปลั๊กอินสำหรับสร้างฟิลด์ที่กำหนดเอง อย่างไรก็ตาม สิ่งที่น่าสนใจก็คือ มันไม่เหมือนกับปลั๊กอิน WordPress ส่วนใหญ่ – Meta Box ให้คุณสร้างฟิลด์แบบกำหนดเองใหม่จากเครื่องมือสร้างออนไลน์แทนที่จะสร้างจากแดชบอร์ด WordPress ของคุณ

เมื่อคุณสร้างฟิลด์ใหม่ (หรือชุดของฟิลด์) – คุณสามารถคลิกปุ่มเพื่อสร้างข้อมูลโค้ดที่สามารถใส่ลงในไฟล์ functions.php ของคุณ แค่นั้นแหละ. หลังจากนั้น ไปที่โพสต์หรือเพจของคุณ แล้วฟิลด์ใหม่จะแสดงอยู่ใต้ตัวแก้ไขเนื้อหา
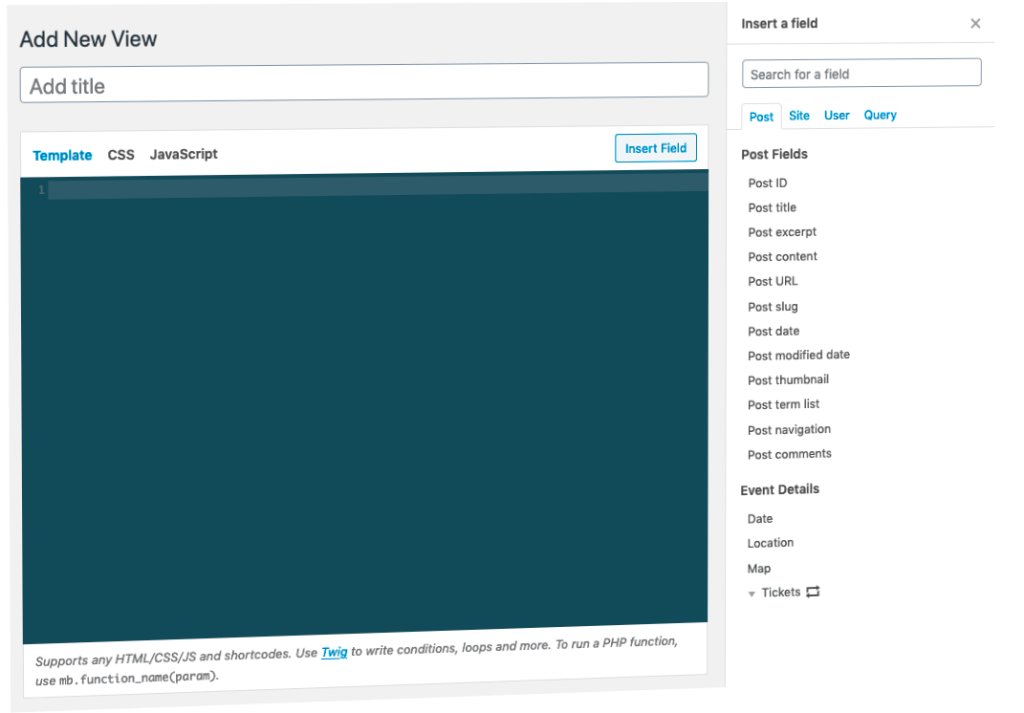
อย่างไรก็ตาม เนื่องจากเราอยู่ในหัวข้อของปลั๊กอินเนื้อหาไดนามิก – Meta Box มีคุณลักษณะ/ส่วนเสริมที่เรียกว่า MB Views ซึ่งน่าเสียดายที่มีให้บริการในเวอร์ชัน Pro เท่านั้น มุมมอง ในบริบทนี้เป็นเทมเพลตแบบกำหนดเองที่สามารถใช้ฟิลด์แบบกำหนดเองใดๆ ของคุณเพื่อสร้างการออกแบบที่สมบูรณ์
จากนั้นคุณสามารถใช้เทมเพลตนั้นกับโพสต์ เพจ หรือโพสต์ประเภทใดก็ได้ที่คุณชอบ มันใช้งานได้เหมือนกับ Toolset และ JetEngine และฉันยังสามารถดูได้ว่าอินเทอร์เฟซแบบเรียบง่ายอาจดึงดูดใจบางคนได้อย่างไร

หากคุณวางแผนที่จะสร้างโพสต์ประเภทใหม่ Meta Box จะพัฒนาปลั๊กอินของตัวเองสำหรับสิ่งนี้ ปลั๊กอินฟรี และเช่นเดียวกับฟิลด์ที่กำหนดเอง มีเครื่องมือสร้างออนไลน์สำหรับประเภทโพสต์ที่กำหนดเอง
ราคา: Meta Box เป็นปลั๊กอินฟรีจาก WordPress.org และแผน Pro เริ่มต้นที่ $49 ถึง $99 (รวมคุณสมบัติทั้งหมด) สำหรับความต้องการส่วนบุคคล
#5 – ฝัก

พ็อดให้ความสามารถในการสร้างพ็อดตามที่เรียก ซึ่งเป็นทั้งประเภทโพสต์ที่กำหนดเอง แต่ยังรวมถึงฟิลด์ที่กำหนดเองด้วย โดยทั้งหมดจะรวมอยู่ในปลั๊กอินเดียว ต่างจากปลั๊กอินบางตัวที่เราเห็นในบทความนี้ ฉันขอยืนยันว่า Pod ไม่เหมาะกับผู้เริ่มต้นอย่างแน่นอน อันที่จริง พ็อดเป็นเหมือนเฟรมเวิร์ก (ซึ่งสามารถนำไปใช้เป็นส่วนหนึ่งของโครงสร้างธีมได้ด้วย) ที่ต้องมีการวางแผนอย่างรอบคอบล่วงหน้า
ต้องบอกว่าอินเทอร์เฟซสำหรับการสร้างพ็อดนั้นตรงไปตรงมา คุณยังคงจัดการสิ่งต่างๆ เช่น ประเภท ช่อง และการจัดหมวดหมู่ได้ ยิ่งไปกว่านั้น สร้างความสัมพันธ์ระหว่างโพสต์และกำหนดเทมเพลตแต่ละรายการ แต่ถ้าคุณต้องใช้บล็อก มุมมองพ็อด คุณจะต้องมีเทมเพลตที่สร้างไว้ล่วงหน้าพร้อมที่จะกำหนดให้กับพ็อดเฉพาะนั้น
ข้อดี
- UI ที่ยอดเยี่ยมสำหรับประเภทอาคารและฟิลด์
- ฟิลด์ที่กำหนดเองสามารถกำหนดให้กับโพสต์และการจัดหมวดหมู่ได้
- โมดูลส่วนประกอบต่างๆ สำหรับการเพิ่มคุณสมบัติขั้นสูง (รวมถึงประเภทโพสต์ที่มีตารางฐานข้อมูลแยกต่างหาก) และการสนับสนุนอื่นๆ เช่น Markdown
- มีโมดูลแยกต่างหากเพื่อรวมเข้ากับผู้สร้างเว็บไซต์ยอดนิยม
- เอกสารรายละเอียดสำหรับนักพัฒนา
ข้อเสีย
- ไม่ใช่เพียงแค่ "คลิกแล้วไป" การอ่านเอกสารนั้นค่อนข้างบังคับ หากคุณต้องการเปลี่ยนจากประเภทโพสต์ที่กำหนดเองเป็นเทมเพลต
โดยสรุป หากคุณเป็นนักพัฒนาและทำงานกับ WordPress (สำหรับตัวคุณเองหรือลูกค้า) Pods ก็เป็นตัวเลือกที่ดีเพราะว่ามันทำงานร่วมกับเวิร์กโฟลว์การพัฒนาที่มีอยู่แล้วได้เป็นอย่างดี
ราคา: Pods ยังมีเวอร์ชันฟรีบน WordPress.org และแผน Pro เริ่มต้นที่ $79 ต่อปีสำหรับใบอนุญาตแบบใช้ครั้งเดียว
สร้างเว็บไซต์เนื้อหาแบบไดนามิกด้วย WordPress
WordPress มีข้อเสียและคอขวดอยู่เสมอ แต่เป็นการยากที่จะมองข้ามความจริงที่ว่านักพัฒนาซอฟต์แวร์ทำให้ WordPress เป็นขุมพลังด้านเนื้อหาเมื่อรวมกับเครื่องมือที่เหมาะสม
ไม่ว่าคุณกำลังมองหาการเริ่มต้นเว็บไซต์ใหม่ตั้งแต่ต้นหรือมีโครงการที่มีอยู่อย่างต่อเนื่อง บทความนี้ควรเป็นหลักฐานมากมายที่แสดงว่า WordPress สามารถจัดการกับความต้องการเนื้อหาแบบไดนามิกได้
สุดท้ายแต่ไม่ท้ายสุด มันคงยากสำหรับฉันที่จะบีบมุม ทั้งหมด สำหรับปลั๊กอินเหล่านี้ให้เป็นบทความเดียว (ตอนนี้มีความยาว 3,000 คำแล้ว)
ดังนั้น หากคุณรู้สึกว่ายังไม่แน่ใจว่าปลั๊กอินบางตัวสามารถบรรลุเป้าหมายที่คุณคิดไว้ได้หรือไม่ เราขอแนะนำให้คุณติดต่อผู้เขียนปลั๊กอินโดยตรงเพื่อหลีกเลี่ยงการเลือกผิด
