วิธีที่ง่ายที่สุดในการเพิ่ม Live Search
เผยแพร่แล้ว: 2023-04-21กำลังค้นหาปลั๊กอิน WordPress ค้นหา AJAX ที่ดีที่สุดอยู่ใช่ไหม
การเพิ่มการค้นหาสดที่ขับเคลื่อนด้วย AJAX ลงใน WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้ (UX) ของไซต์ของคุณและเพิ่มความสามารถในการค้นพบเนื้อหา
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีตั้งค่าการค้นหา AJAX ใน WordPress แบบทีละขั้นตอนโดยใช้โซลูชันที่ปราศจากโค้ดทั้งหมด
ในความเป็นจริง คุณสามารถเริ่มต้นและใช้งานได้ในเวลาเพียงไม่กี่นาที ในขณะที่ยังสามารถเข้าถึงฟังก์ชันการทำงานเพื่อปรับแต่งการทำงานของการค้นหา AJAX ของไซต์ของคุณ
สิ่งที่คุณต้องทำคือ:
- ติดตั้งปลั๊กอิน Otter Blocks
- เพิ่มบล็อกการค้นหาที่คุณต้องการให้ช่องค้นหา AJAX WordPress ของคุณปรากฏขึ้นและเปิดใช้งานการสลับ Live Search
- ปรับแต่งฟังก์ชันการค้นหาแบบสดของ AJAX ตามต้องการ เช่น กำหนดค่าให้ค้นหาเฉพาะบล็อกโพสต์แต่ไม่ใช่เพจ

หากคุณต้องการข้ามไปที่บทช่วยสอนโดยตรง คุณสามารถคลิกลิงก์ข้ามนี้
มิฉะนั้น เราจะเริ่มด้วยการสรุปสั้น ๆ เกี่ยวกับวิธีการทำงานของการค้นหา AJAX และวิธีการต่าง ๆ ในการตั้งค่าการทำงานของ WordPress สำหรับการค้นหา AJAX
การค้นหา AJAX สำหรับ WordPress คืออะไร?
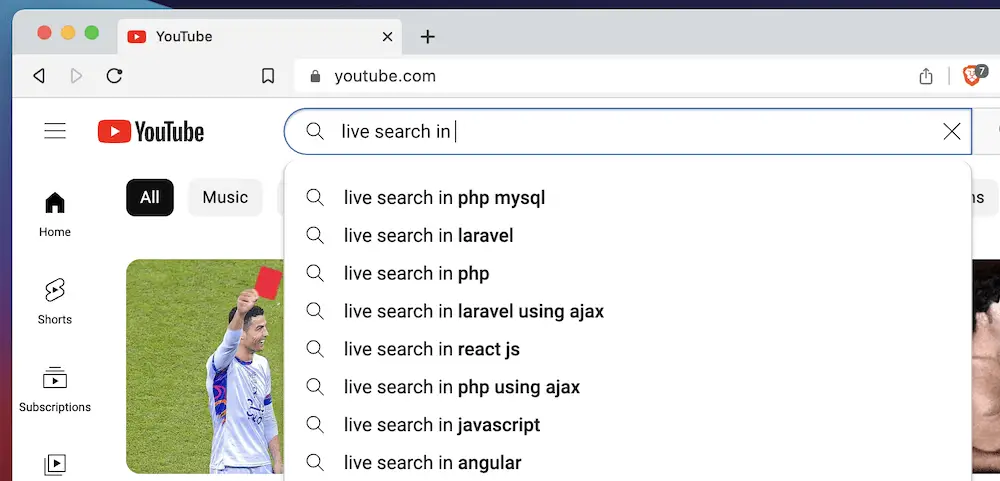
คุณน่าจะใช้ฟังก์ชันการค้นหาแบบสดในแต่ละวัน ตัวอย่างเช่น เสิร์ชเอ็นจิ้นและเว็บไซต์วิดีโอหลักทั้งหมด เช่น YouTube นำเสนอคุณลักษณะประเภทนี้
คุณเริ่มพิมพ์ในช่องค้นหาและคุณจะเห็นรายการข้อความค้นหาที่แนะนำ (หรือผลลัพธ์ที่แนะนำ) ทันที โดยไม่ต้องโหลดหน้า

แม้ว่า WordPress จะมีแถบค้นหาของตัวเอง แต่ก็ไม่ได้ใช้ AJAX เป็นค่าเริ่มต้น ผู้ใช้ป้อนข้อความค้นหาในช่องแทน กด Enter จากนั้นหน้าใหม่พร้อมผลลัพธ์จะโหลดขึ้นมา

หากต้องการเพิ่มการค้นหาจริงในไซต์ของคุณ คุณจะต้องได้รับความช่วยเหลือจากปลั๊กอิน ซึ่งเป็นเนื้อหาเกี่ยวกับโพสต์นี้
ประโยชน์ของการค้นหา AJAX แบบสดใน WordPress
สิ่งใดก็ตามที่คุณสามารถแนะนำได้ซึ่งช่วยปรับปรุง UX จะมอบคุณค่าให้กับไซต์ของคุณ อย่างไรก็ตาม การค้นหา AJAX แบบสดสำหรับ WordPress สามารถมอบสิ่งพิเศษให้กับผู้ใช้ของคุณ:
- คุณสามารถจัดเตรียมวิธีการให้ผู้ใช้ "ตอบสนองความต้องการของตนเอง" ได้ พวกเขาจะมีวิธีที่รวดเร็วในการค้นหาไซต์ทั้งหมดของคุณและพบหน้าเว็บที่ถูกต้อง
- องค์ประกอบแบบอินเทอร์แอกทีฟสามารถเชื่อมโยงระหว่างไซต์ของคุณกับผู้ใช้ได้ดียิ่งขึ้น เนื่องจากคุณสามารถแสดงผลการค้นหาที่เกี่ยวข้องได้รวดเร็วขึ้น และไม่จำเป็นต้องคลิกปุ่มเพิ่มเติม
- คุณยังสามารถลดเวลาในการโหลดหน้าเว็บให้น้อยที่สุด เนื่องจากการค้นหา AJAX แบบสดไม่จำเป็นต้องส่งคำขอ HTTP เพิ่มเติมหรือโหลดหน้าอื่น
เหตุใดโซลูชันการเขียนโค้ดด้วยตนเองสำหรับการค้นหาจริงจึงอาจไม่ดีที่สุด
เนื่องจาก AJAX ใช้ JavaScript คุณอาจลองพิจารณาโซลูชัน "กลิ้งของคุณเอง" โดยใช้ภาษาการเขียนโปรแกรม
นี่เป็นแนวคิดที่ดีในทางทฤษฎี แต่จะไม่ใช่วิธีที่ดีที่สุดในการเพิ่มการค้นหา AJAX แบบสดไปยัง WordPress นี่คือเหตุผล:
- ขั้นแรก คุณสามารถสร้างโซลูชันที่ดีพอ ๆ กับทักษะของคุณเท่านั้น หากคุณไม่มีความรู้ JavaScript ระดับผู้เชี่ยวชาญ สิ่งนี้จะแสดงในผลลัพธ์
- นอกจากนี้ คุณจะต้องรู้เกี่ยวกับโครงสร้างไฟล์ โครงสร้างเทมเพลต และอื่นๆ อีกมากมายของ WordPress มีฟันเฟืองมากมายที่สร้างวงล้อของ WordPress
- แม้ว่าคุณจะมีทักษะที่จำเป็นในการเขียนโค้ดโซลูชันการค้นหาจริง คุณยังต้องใช้เวลาและเงินเพื่อพัฒนาและนำไปใช้ สิ่งนี้อาจเกิดขึ้นได้ยาก โดยเฉพาะอย่างยิ่งหากการพัฒนาไม่ใช่งานหลักของคุณ
- หากคุณจำเป็นต้องแก้ไขปัญหาด้วยตนเอง วิธีนี้อาจกินเวลา เงิน และทรัพยากรของคุณมากขึ้น คุณอาจจะกัดมากกว่าที่คุณจะเคี้ยวได้
มีวิธีที่ดีกว่าในการปรับใช้ฟังก์ชันที่เหมาะสมภายใน WordPress: ปลั๊กอิน ลองมาดูวิธีการทำงานต่อไป
ใช้ปลั๊กอิน WordPress ค้นหา AJAX แทน
สำหรับคนส่วนใหญ่ การใช้ปลั๊กอิน WordPress ค้นหา AJAX เป็นตัวเลือกที่ดีกว่ามาก
แม้ว่าจะมีปลั๊กอิน WordPress ค้นหา AJAX มากมายให้เลือก แต่ก็ไม่ได้สร้างมาเท่ากันทั้งหมด ตัวอย่างเช่น ปลั๊กอินบางตัวถูกจำกัดเมื่อพูดถึงตัวเลือกการจัดรูปแบบหรือการควบคุมเนื้อหาที่จะค้นหา
ด้วยเหตุผลดังกล่าว เราจะใช้ปลั๊กอิน Otter Blocks สำหรับบทช่วยสอนนี้
ตามชื่อที่แนะนำ Otter Blocks คือชุดขององค์ประกอบสำหรับ WordPress Block Editor ดั้งเดิม
ในแง่ของฟังก์ชันการค้นหา AJAX คุณลักษณะที่เกี่ยวข้องมากที่สุดคือบล็อกการค้นหา
ให้คุณเลือกประเภทโพสต์ที่จะค้นหาและปรับแต่งการออกแบบช่องค้นหาของคุณได้อย่างเต็มที่ คุณสามารถเพิ่มในส่วนใดก็ได้ของไซต์ของคุณ รวมถึงโพสต์ หน้า แถบด้านข้าง และอื่นๆ
นอกเหนือจากฟังก์ชันการค้นหา AJAX ของ WordPress แล้ว Otter Blocks ยังมอบวิธีเพิ่มเติมสองสามวิธีในการเพิ่มสีสันให้กับเลย์เอาต์และการออกแบบของคุณ:
- คุณสามารถเพิ่มหัวเรื่องด้วยการปรับแต่งในระดับที่มากกว่าที่คุณจะได้รับตามค่าเริ่มต้น
- มีตัวเลือกในการสร้างส่วนตอบสนองที่มีการปรับแต่งขั้นสูงและพื้นที่สำหรับหกคอลัมน์
- คุณจะสามารถเพิ่มแอนิเมชั่นที่น่าทึ่ง เช่น เอฟเฟกต์ Lottie และพลิกการ์ด
- หากคุณขายผลิตภัณฑ์ผ่านไซต์ของคุณ Otter Blocks จะมีตารางราคา ความสามารถในการใช้ปุ่ม "หยิบใส่ตะกร้า" เวลาทำการ และอื่นๆ อีกมากมาย
อันที่จริงแล้ว Otter Blocks มีฟังก์ชันเพิ่มเติมสำหรับ Blocks ทั้งหมดที่มีให้ แม้กระทั่งแบบเนทีฟ ตัวอย่างเช่น คุณสามารถตั้งค่าเงื่อนไขการมองเห็น CSS ที่กำหนดเอง และอื่นๆ จากอินเทอร์เฟซ Block Editor ทั่วไป
วิธีใช้ Otter Blocks เพื่อเพิ่มการค้นหา AJAX แบบสดไปยัง WordPress
คุณจะต้องตั้งค่า Otter Blocks เพียงไม่กี่ขั้นตอนเพื่อเพิ่มการค้นหา AJAX แบบสดไปยัง WordPress เริ่มต้นด้วยกระบวนการติดตั้ง:
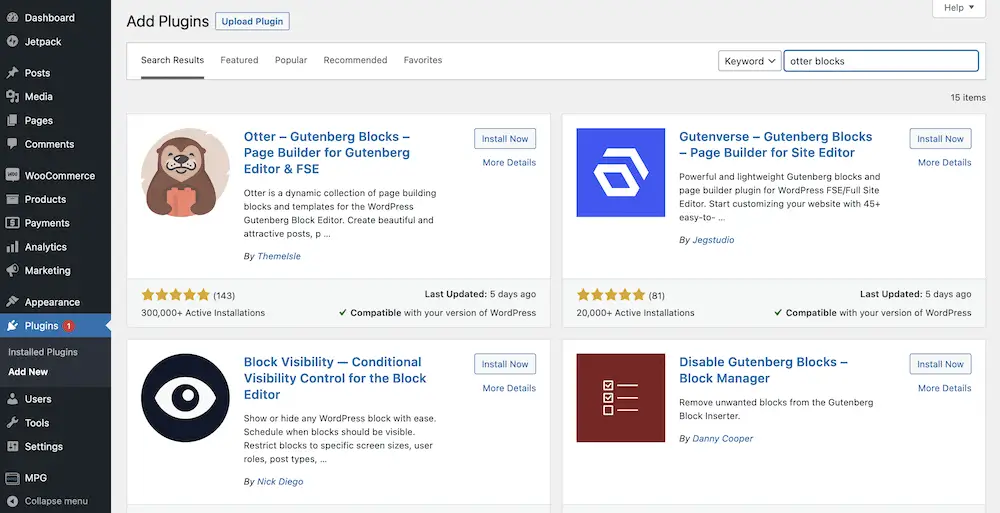
- ติดตั้งและเปิดใช้งาน Otter Blocks
- เปิดใช้งานการค้นหา AJAX แบบสดสำหรับ WordPress ภายในการตั้งค่าของ Otter Blocks
- ปรับแต่งการตั้งค่าเพื่อปรับแต่งประสบการณ์การค้นหาในส่วนหน้าของไซต์ของคุณ
1. ติดตั้งและเปิดใช้งาน Otter Blocks

ก่อนอื่น คุณจะต้องติดตั้ง Otter Blocks และเปิดใช้งานสำหรับเว็บไซต์ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่เราจะทำซ้ำสิ่งที่มีอยู่แล้วในบทความอื่นของเราในบล็อก ThemeIsle

นี่จะแสดงวิธีการติดตั้ง Otter Blocks ทั้งเวอร์ชันฟรีและพรีเมียม อย่างไรก็ตาม สำหรับโพสต์นี้ คุณจะต้องใช้เวอร์ชันพรีเมียม เนื่องจากเวอร์ชันนี้จะให้ฟังก์ชันการค้นหาแบบสดแก่คุณ
2. เปิดใช้งานการค้นหา AJAX แบบสดสำหรับ WordPress ภายในการตั้งค่าของ Otter Blocks
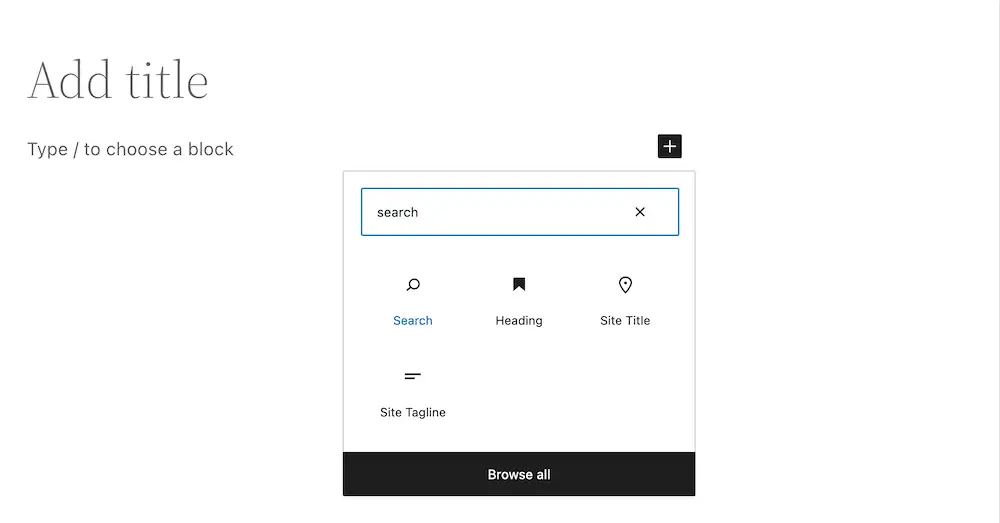
เมื่อคุณติดตั้งปลั๊กอินแล้ว ให้ใช้ตัวแทรกบล็อกเพื่อเพิ่มบล็อก การค้นหา จาก Otter Blocks

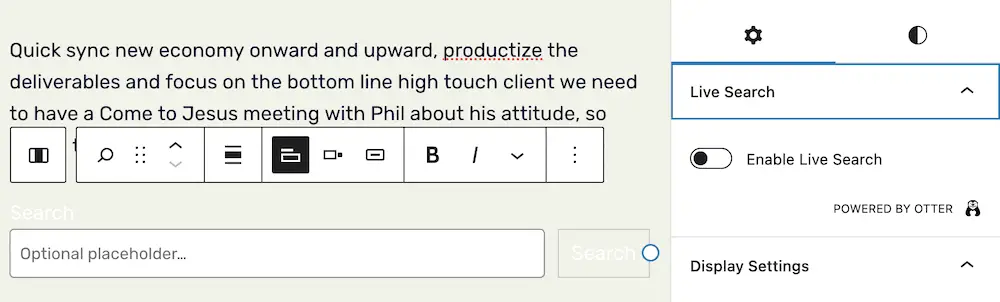
หลังจากดำเนินการแล้ว ระบบจะเพิ่มช่องฟอร์มและปุ่มลงในเค้าโครงหน้าของคุณ
สิ่งนี้ใช้ฟังก์ชันการค้นหาหลัก แต่ไม่ใช่การค้นหา AJAX แบบสดใน WordPress
ในการตั้งค่าเริ่มต้น มันจะทำหน้าที่เหมือนกับการค้นหา WordPress ทั่วไป
หากต้องการเปิดใช้งานคุณลักษณะการค้นหา AJAX WordPress ให้เปิดสวิตช์ เปิดใช้ Live Search ในแถบด้านข้างขวา:

3. ปรับแต่งการตั้งค่าเพื่อปรับแต่งประสบการณ์การค้นหาในส่วนหน้าของไซต์ของคุณ
เมื่อคุณมีฟังก์ชันการค้นหาแบบสดบนไซต์ของคุณแล้ว คุณสามารถปรับแต่งได้หลายวิธี
แน่นอนว่ามีตัวเลือกเครื่องสำอางและ UX มากมาย
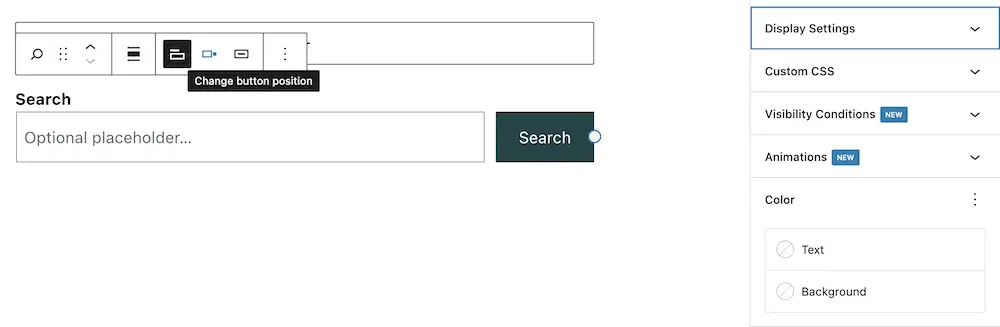
ตัวอย่างเช่น คุณสามารถเปลี่ยนตำแหน่งปุ่มได้ ไม่ว่าคุณจะใช้ป้ายกำกับสำหรับช่องค้นหาหรือไม่ และปรับแต่งสี ภาพเคลื่อนไหว และเส้นขอบสำหรับส่วนการค้นหา:

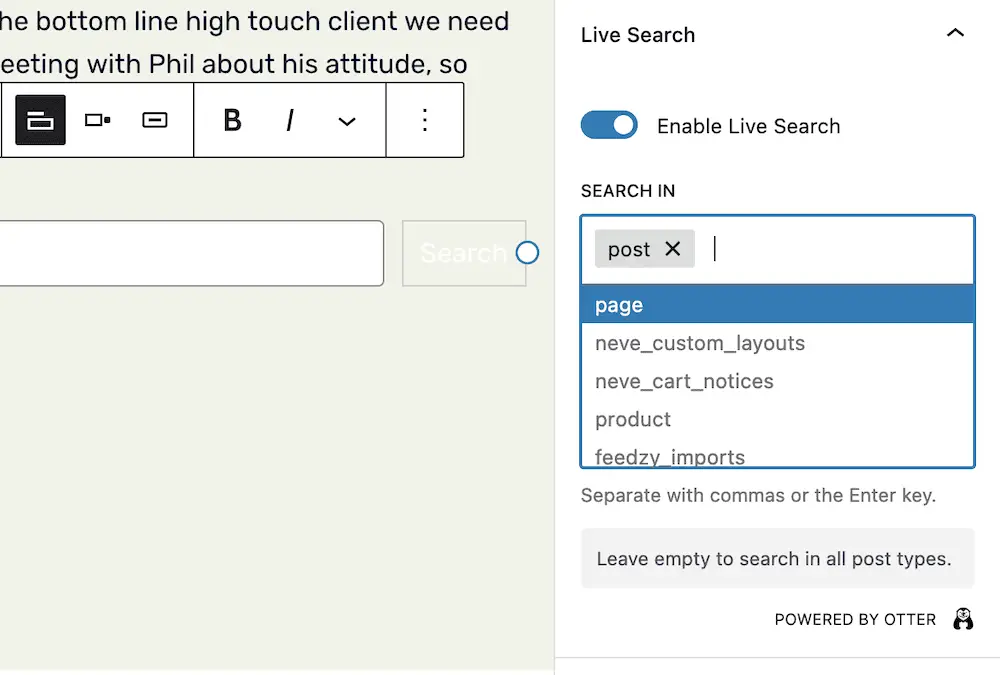
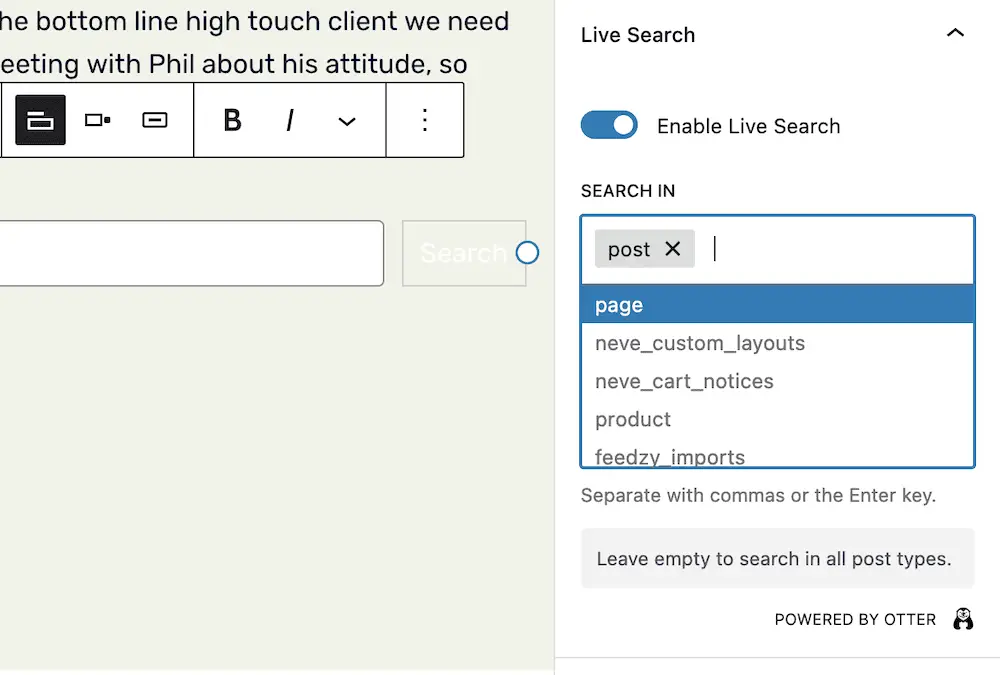
จากที่นั่น คุณยังสามารถกำหนดขอบเขตการค้นหาว่าจะดูที่ใดในไซต์ของคุณโดยเลือกประเภทโพสต์ที่จะค้นหา
สำหรับสิ่งนี้ คุณจะใช้ช่อง ค้นหา ในแถบด้านขวามือ:

สิ่งนี้ทำให้คุณสามารถเพิ่ม "เอนทิตี" สำหรับตำแหน่งที่คุณต้องการให้การค้นหาทำงาน
ตัวอย่างเช่น คุณสามารถเลือกค้นหาเฉพาะภายในเนื้อหาโพสต์ของคุณ หรือระหว่างผลิตภัณฑ์ในร้านค้าของคุณ
หากคุณปล่อยฟิลด์นี้ว่างไว้ Otter Blocks จะค้นหาเนื้อหาทั้งหมดของไซต์ของคุณ
ตั้งค่าฟังก์ชันการค้นหา AJAX ของ WordPress วันนี้
หากคุณสามารถให้การโต้ตอบที่มากขึ้นบนเว็บไซต์ของคุณ สิ่งนี้อาจแปลเป็น UX ที่ดีขึ้นในทุกด้าน การค้นหา AJAX แบบสดใน WordPress เป็นวิธีที่ยอดเยี่ยมในการให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้แบบเรียลไทม์
อย่างไรก็ตาม WordPress ไม่เสนอสิ่งนี้ตามค่าเริ่มต้น คุณสามารถใช้ Otter Blocks เพื่อเพิ่มสิ่งนี้ลงในไซต์ของคุณได้ ไม่มีโค้ดใดๆ เกี่ยวข้อง และคุณจะได้รับฟังก์ชันการทำงานมากกว่าการค้นหาด้วย AJAX แบบสด
แม้ว่า Otter Blocks จะเป็นปลั๊กอินฟรี แต่เวอร์ชันพรีเมียมให้ความสามารถในการตั้งค่าการค้นหา AJAX แบบสดใน WordPress รวมถึงตัวเลือกอื่นๆ
คุณยังมีข้อสงสัยเกี่ยวกับวิธีตั้งค่า AJAX live search บน WordPress หรือไม่? ถามเราในความคิดเห็นด้านล่าง!
