วิธีง่ายๆ ในการเพิ่ม Slider ใน WordPress
เผยแพร่แล้ว: 2023-03-28หากคุณต้องการเพิ่มตัวเลื่อนใน WordPress บล็อกตัวเลื่อน WordPress เป็นวิธีที่ง่ายที่สุดในการเริ่มต้น
ในบทช่วยสอนทีละขั้นตอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มตัวเลื่อนใน WordPress โดยใช้ปลั๊กอิน Otter Blocks ฟรี คุณสามารถเริ่มต้นและใช้งานได้ในเวลาเพียงไม่กี่นาที แต่ปลั๊กอินยังมีตัวเลือกมากมายให้คุณควบคุมวิธีการทำงานของแถบเลื่อนหากจำเป็น
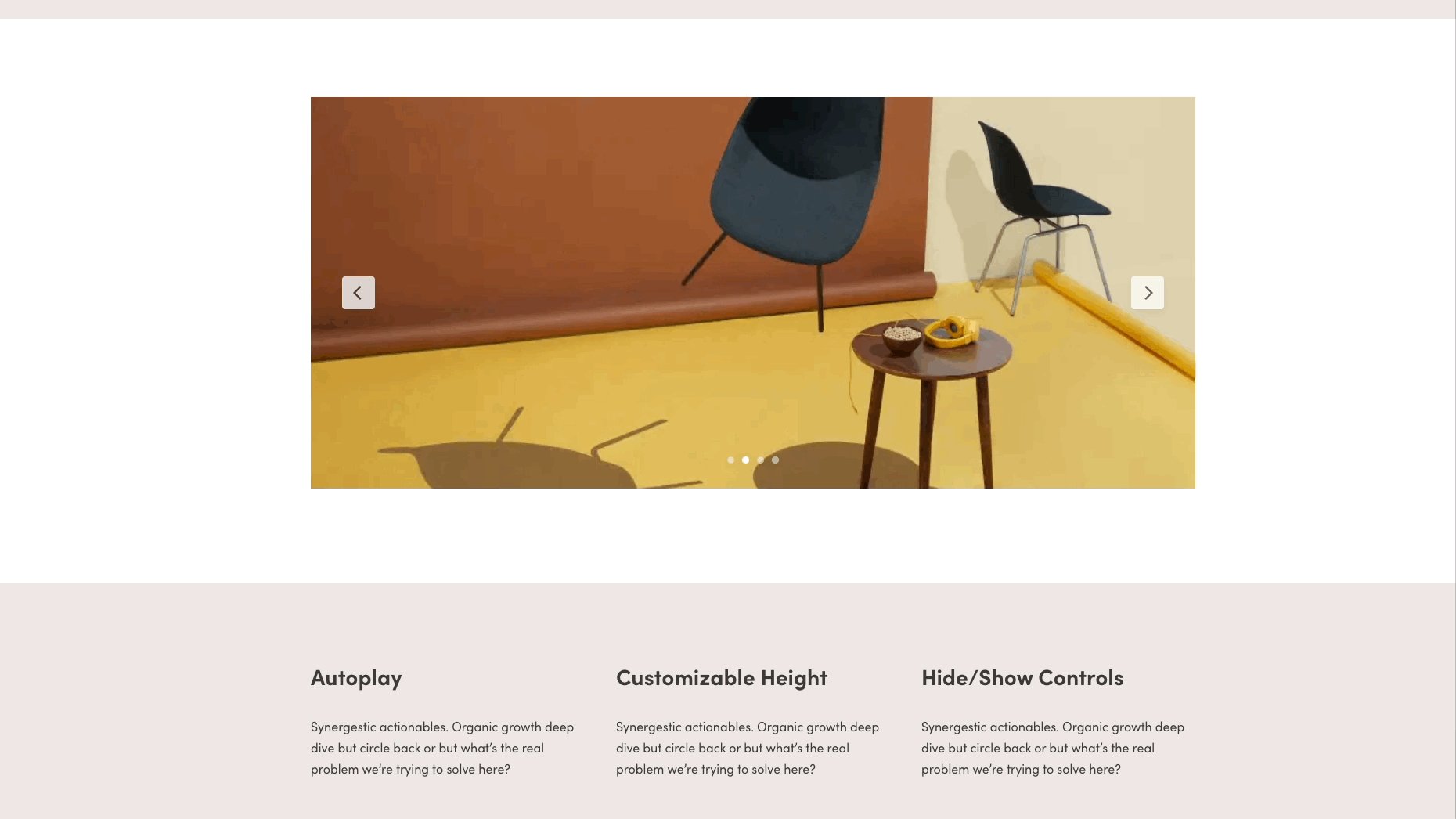
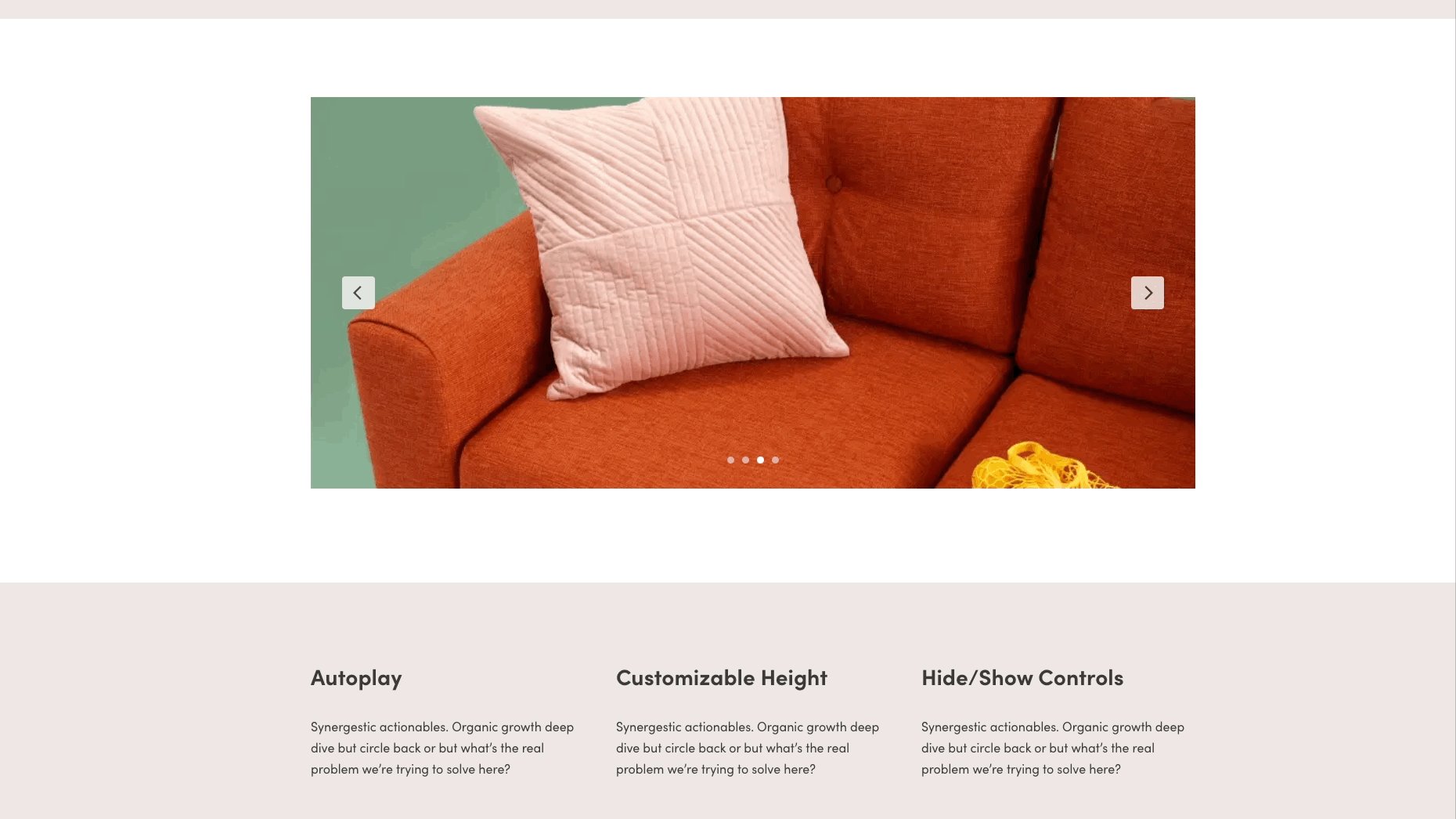
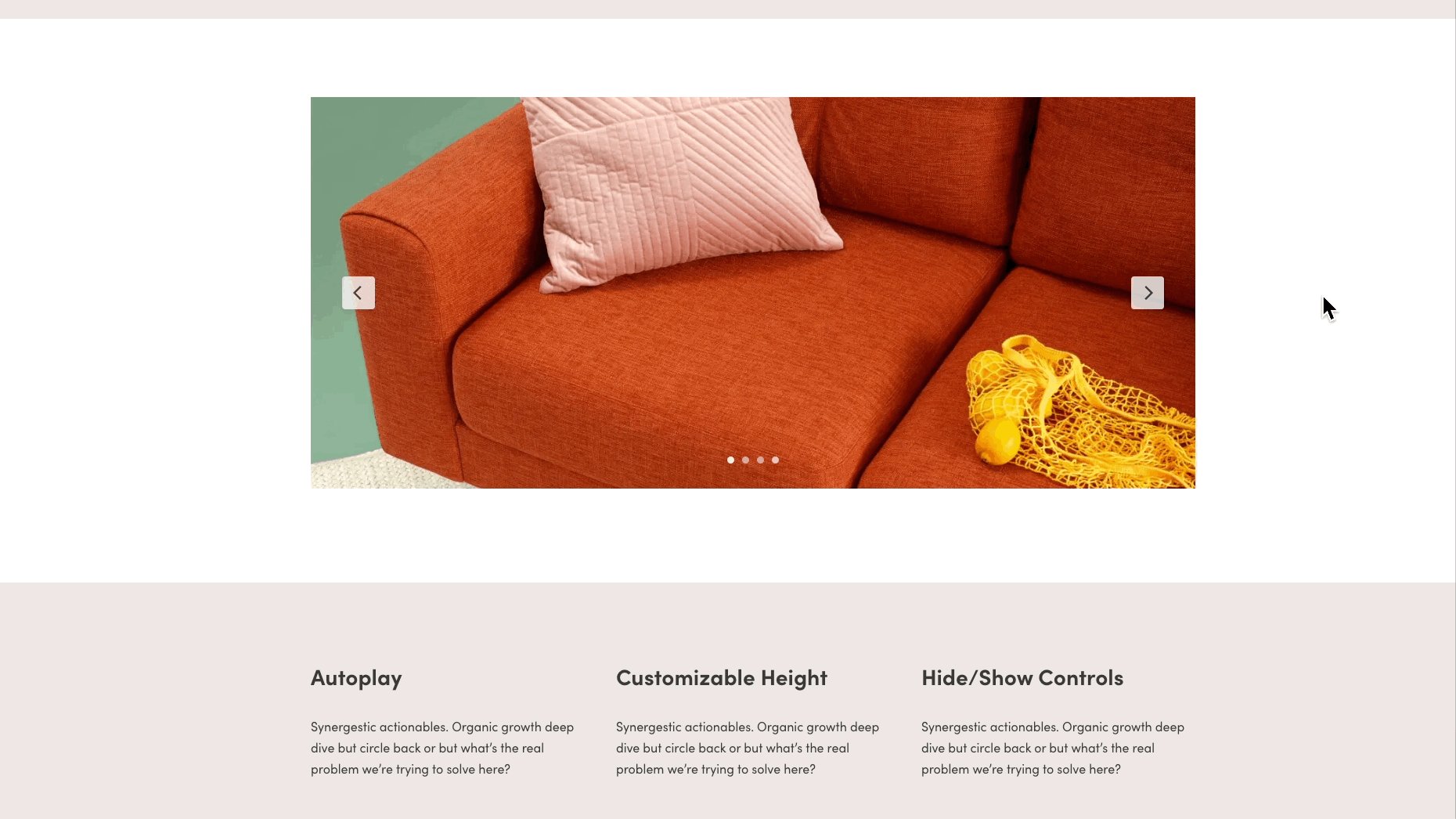
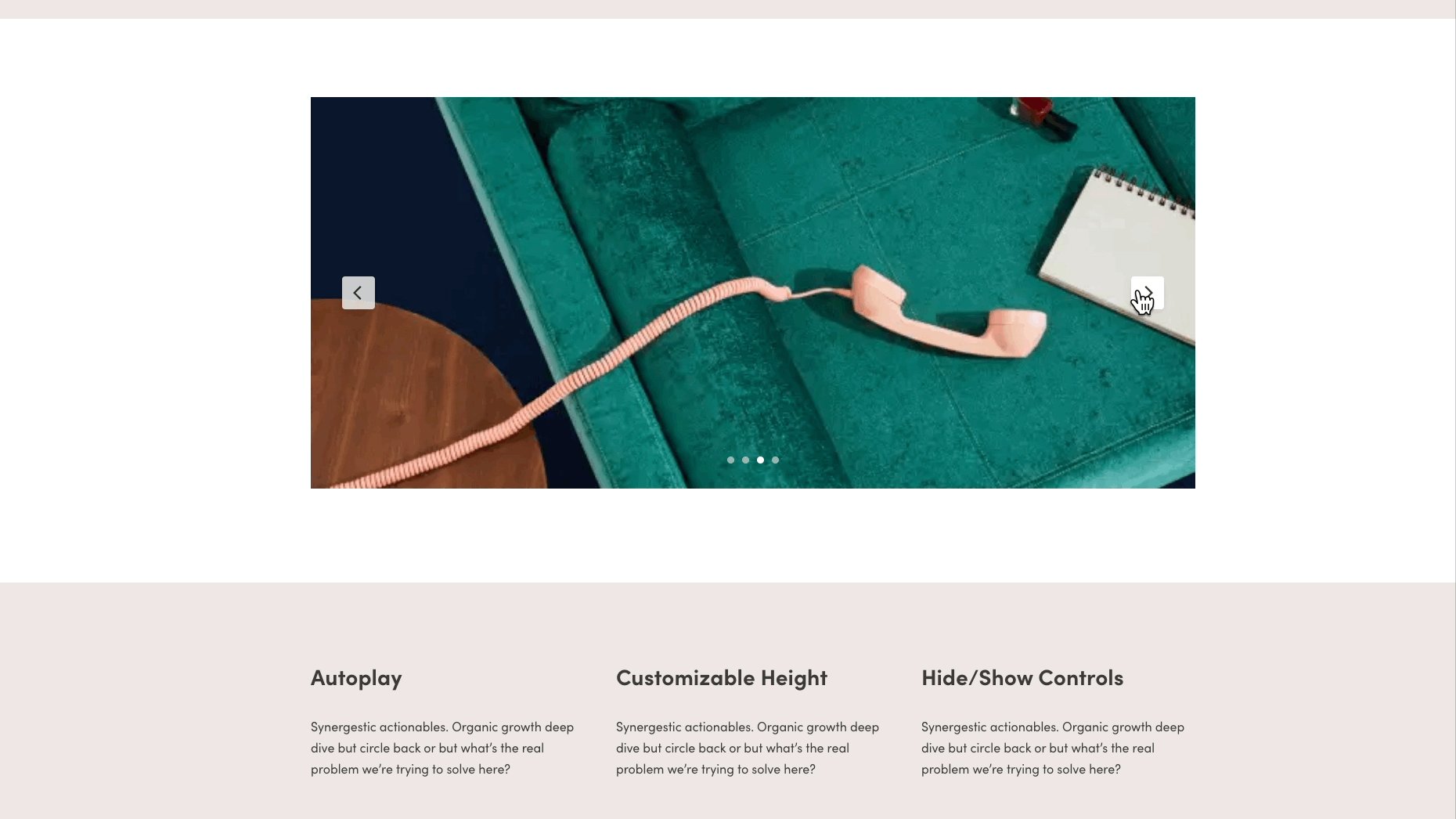
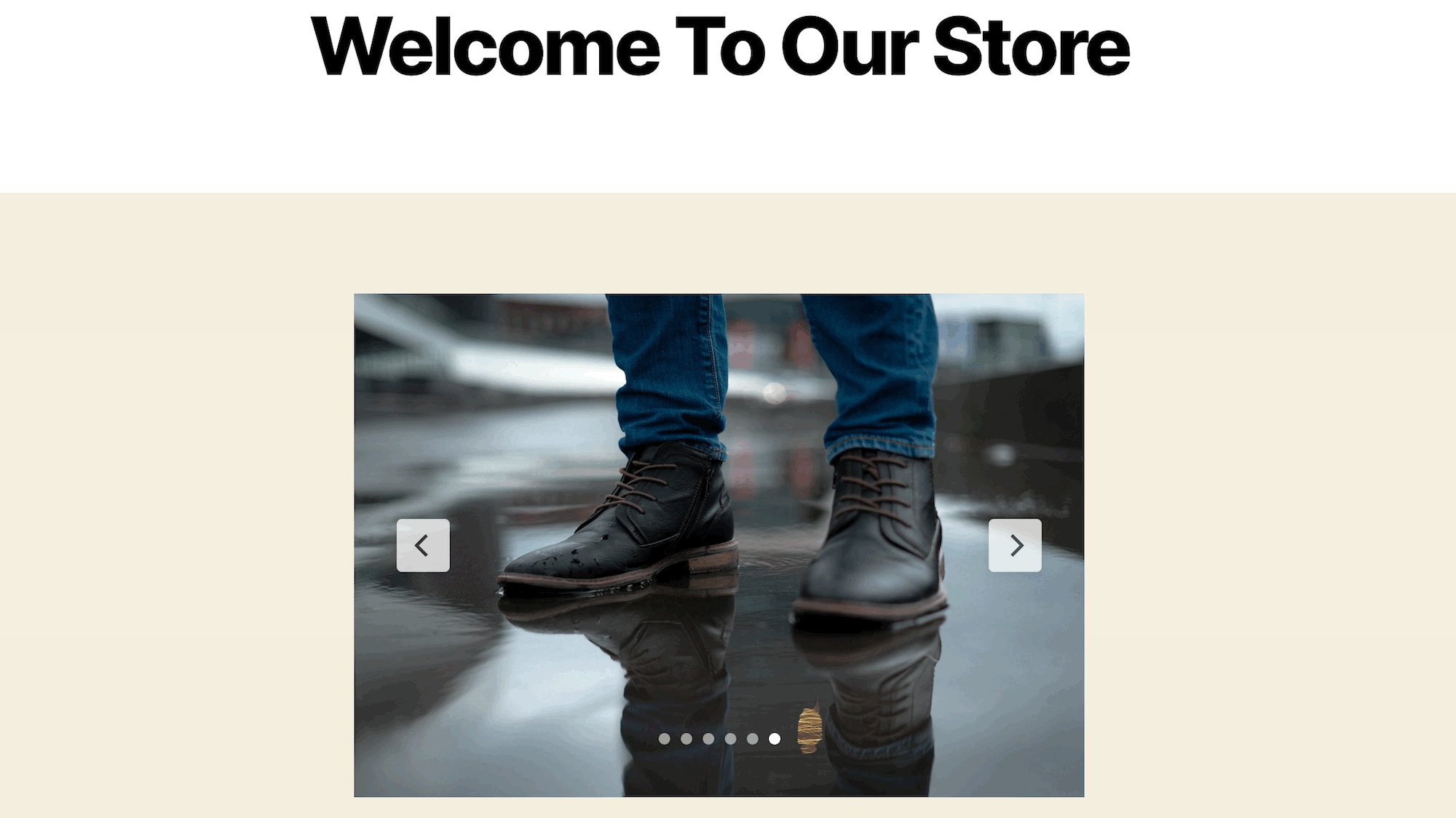
ต่อไปนี้คือตัวอย่างของสิ่งที่คุณจะสามารถสร้างได้ – โปรดอ่านบทช่วยสอนฉบับเต็มต่อไป!

ตัวเลือกต่างๆ สำหรับวิธีเพิ่มแถบเลื่อนใน WordPress
มีหลายวิธีในการเพิ่มแถบเลื่อนใน WordPress:
- ใช้ปลั๊กอิน WordPress ตัวเลื่อน : ปลั๊กอินฟรีเช่น Otter Blocks มีบล็อกตัวเลื่อนในตัวที่สร้างขึ้นสำหรับ WordPress โดยเฉพาะ
- ลองใช้ตัวสร้างหน้า : ตัวสร้างหน้าบางตัวเสนอตัวเลื่อนที่สร้างไว้ล่วงหน้าเพื่อเพิ่มเป็นบล็อกเนื้อหาหรือส่วนต่างๆ
- ดูว่าธีมของคุณมีฟีเจอร์สไลเดอร์อยู่แล้วหรือไม่ : เราจะไม่เลือกธีมสำหรับสไลเดอร์เพียงอย่างเดียว แต่คุณอาจพบว่าธีมปัจจุบันของคุณมีฟีเจอร์สไลเดอร์แบบทึบในตัว
- โค้ดสไลเดอร์แบบกำหนดเอง : เว้นแต่คุณต้องการสไลเดอร์ที่ไม่ซ้ำใครเป็นพิเศษ วิธีนี้ไม่แนะนำเนื่องจากปลั๊กอินตัวเลื่อนสามารถปรับแต่งได้สูงอยู่แล้ว และคุณต้องรู้วิธีโค้ดหรือจ้างนักพัฒนา
การใช้ปลั๊กอินเพื่อเพิ่มตัวเลื่อนใน WordPress เป็นวิธีที่สมเหตุสมผลที่สุด มันปล่อยให้ธีมของคุณเป็นแบบที่เป็นอยู่ และไม่ต้องการการเขียนโค้ดแบบกำหนดเองหรือระบบการสร้างเพจที่ยกเครื่องใหม่
ดังนั้น เราจะสอนวิธีเพิ่มแถบเลื่อนใน WordPress ด้วยปลั๊กอินบล็อก Gutenberg อเนกประสงค์ที่เรียกว่า Otter Blocks
วิธีเพิ่มตัวเลื่อนบล็อก WordPress ผ่าน Otter Blocks – คู่มือฉบับย่อ
ในส่วนแรกนี้ เราจะพูดถึงคำแนะนำทีละขั้นตอนโดยย่อเกี่ยวกับวิธีเพิ่มตัวเลื่อนใน WordPress ด้วย Otter Blocks
จากนั้น ในหัวข้อถัดไป เราจะลงรายละเอียดเพิ่มเติมเกี่ยวกับตัวเลือกต่างๆ ที่คุณต้องปรับแต่งแถบเลื่อน WordPress บล็อกใน Otter Blocks
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Otter Blocks
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Otter Blocks ฟรีจาก WordPress.org:
- เปิดแดชบอร์ด WordPress ของคุณ
- ไปที่ ปลั๊กอิน > เพิ่มใหม่
- ค้นหา Otter Blocks
- ติดตั้งและเปิดใช้งานปลั๊กอิน
ขั้นตอนที่ 2: เพิ่มแถบเลื่อน WordPress ลงในโพสต์หรือเพจที่เกี่ยวข้อง
จากนั้น เปิดตัวแก้ไข WordPress สำหรับโพสต์ หน้า หรือเนื้อหา/เทมเพลตประเภทอื่นๆ ที่คุณต้องการเพิ่มตัวเลื่อน
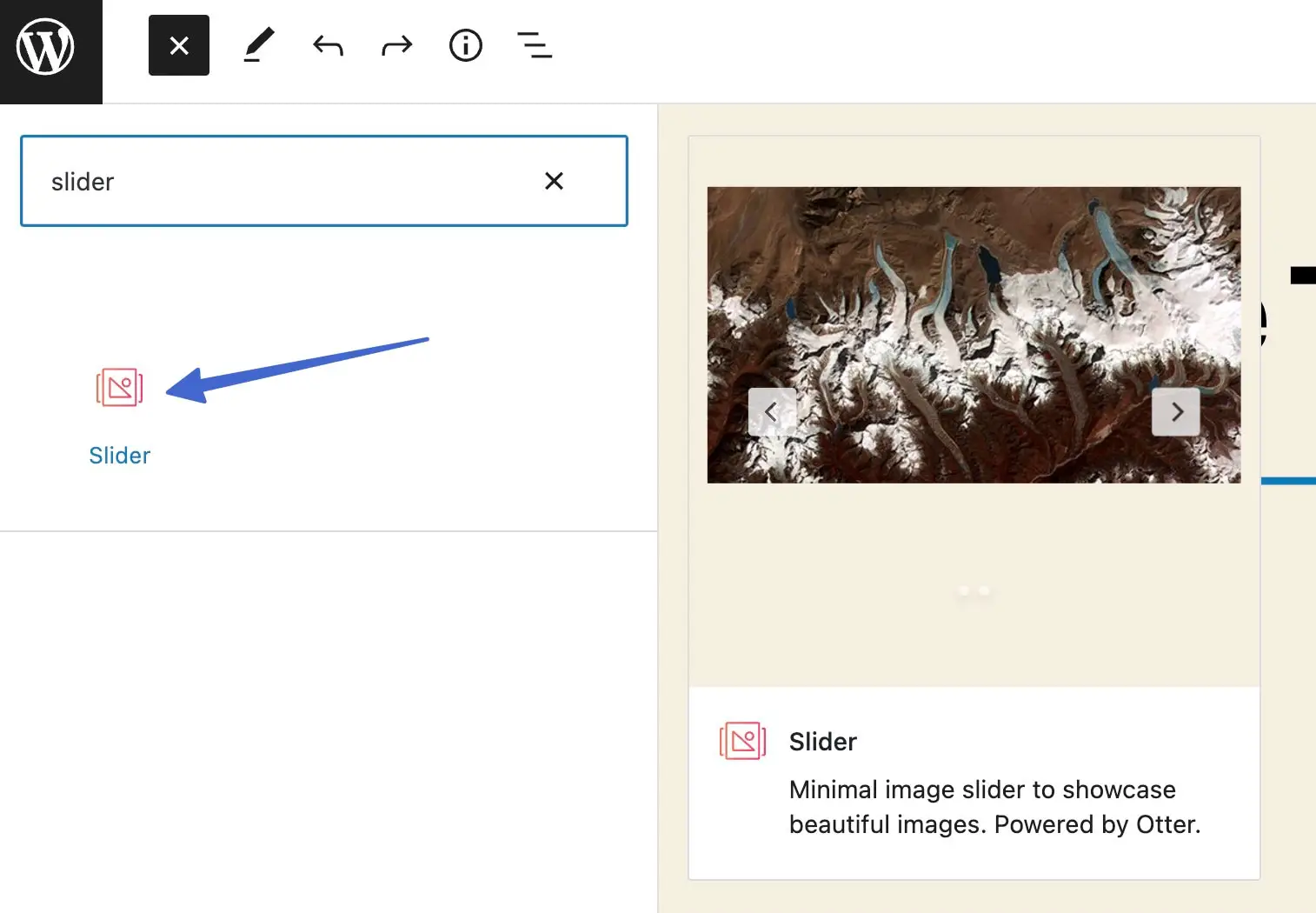
จากนั้นเปิดตัวแทรกบล็อกและค้นหา “Slider” เลือกแถบ เลื่อน เพื่อเพิ่มลงในตัวแก้ไข
หมายเหตุ: การแสดงตัวอย่างของบล็อกจะบอกคุณว่าเป็นตัวเลือกตัวเลื่อนจาก Otter หรือไม่

ขั้นตอนที่ 3: เพิ่มสื่อลงในแถบเลื่อน
เมื่อคุณเพิ่มแถบ เลื่อน ลงในงานออกแบบแล้ว คุณจะมีตัวเลือกสองทางในการเพิ่มรูปภาพลงในแถบเลื่อนของคุณ:
- อัปโหลด – อัปโหลดภาพใหม่ล่าสุดไปยังแถบเลื่อนของคุณ
- Media Library – เลือกรูปภาพที่มีอยู่จาก Media Library ของคุณ

คุณสามารถอัปโหลดหรือเพิ่มรูปภาพได้มากเท่าที่คุณต้องการในแถบเลื่อน เมื่อคุณทำเสร็จแล้ว บล็อก Slider จะแสดงตัวอย่างรูปภาพที่มีภาพเคลื่อนไหวแบบเลื่อนรวมอยู่ด้วย
หมายเหตุ: เป็นไปได้เสมอที่จะกลับเข้าไปใหม่และลบหรือเพิ่มรูปภาพในแถบเลื่อน

ขั้นตอนที่ 4: เผยแพร่แถบเลื่อนไปยังไซต์ WordPress ของคุณ
หากคุณพอใจกับรูปลักษณ์ของแถบเลื่อน ให้คลิก อัปเดต หรือ เผยแพร่ เพื่อทำให้การเปลี่ยนแปลงของคุณมีผลจริงและเผยแพร่แถบเลื่อนไปยังเว็บไซต์ที่ใช้งานจริงของคุณ

ขั้นตอนที่ 5: ดูแถบเลื่อนบนส่วนหน้า WordPress ของคุณ
เพื่อให้แน่ใจว่าแถบเลื่อน WordPress ทำงานตามที่คุณต้องการ ให้ไปที่ส่วนหน้าของหน้านั้นหรือโพสต์เพื่อดูผลลัพธ์
การตั้งค่าเริ่มต้นจาก Otter Blocks มีฟังก์ชันเล่นอัตโนมัติ สัญลักษณ์แสดงหัวข้อย่อยนำทาง และลูกศรที่คลิกได้
และนั่นคือวิธีเพิ่มแถบเลื่อนใน WordPress! อ่านต่อเพื่อเรียนรู้ทั้งหมดเกี่ยวกับการเพิ่มการตั้งค่าขั้นสูงให้กับตัวเลื่อน

วิธีปรับแต่งตัวเลื่อนบล็อก WordPress ใน Otter Blocks
หากคุณต้องการควบคุมการทำงานของแถบเลื่อน WordPress ได้มากขึ้น Otter Block มีตัวเลือกมากมายให้คุณเลือกใน แถบ ด้านข้างของเครื่องมือแก้ไข
ต่อไปนี้เป็นวิธีปรับแต่งแถบเลื่อน...
ขั้นตอนที่ 1: เลือกแถบเลื่อนเพื่อแสดงการตั้งค่าเพิ่มเติม
ที่แบ็กเอนด์ของ WordPress ให้คลิกที่แถบเลื่อน สิ่งนี้ควรสร้างเอฟเฟกต์ไฮไลท์รอบๆ โมดูล ไปที่ การตั้งค่า > บล็อก ทางด้านขวาของหน้าจอ ที่นี่คุณแก้ไขการตั้งค่าการออกแบบ

ขั้นตอนที่ 2: ปรับแต่งสไลด์
ภายใต้ บล็อก > การตั้งค่า คุณจะพบตัวเลือกการปรับแต่งมากมาย
เริ่มต้นในโมดูล สไลด์ เพื่อแก้ไขจำนวน สไลด์ต่อหน้า และ ช่องว่าง ระหว่างสไลด์

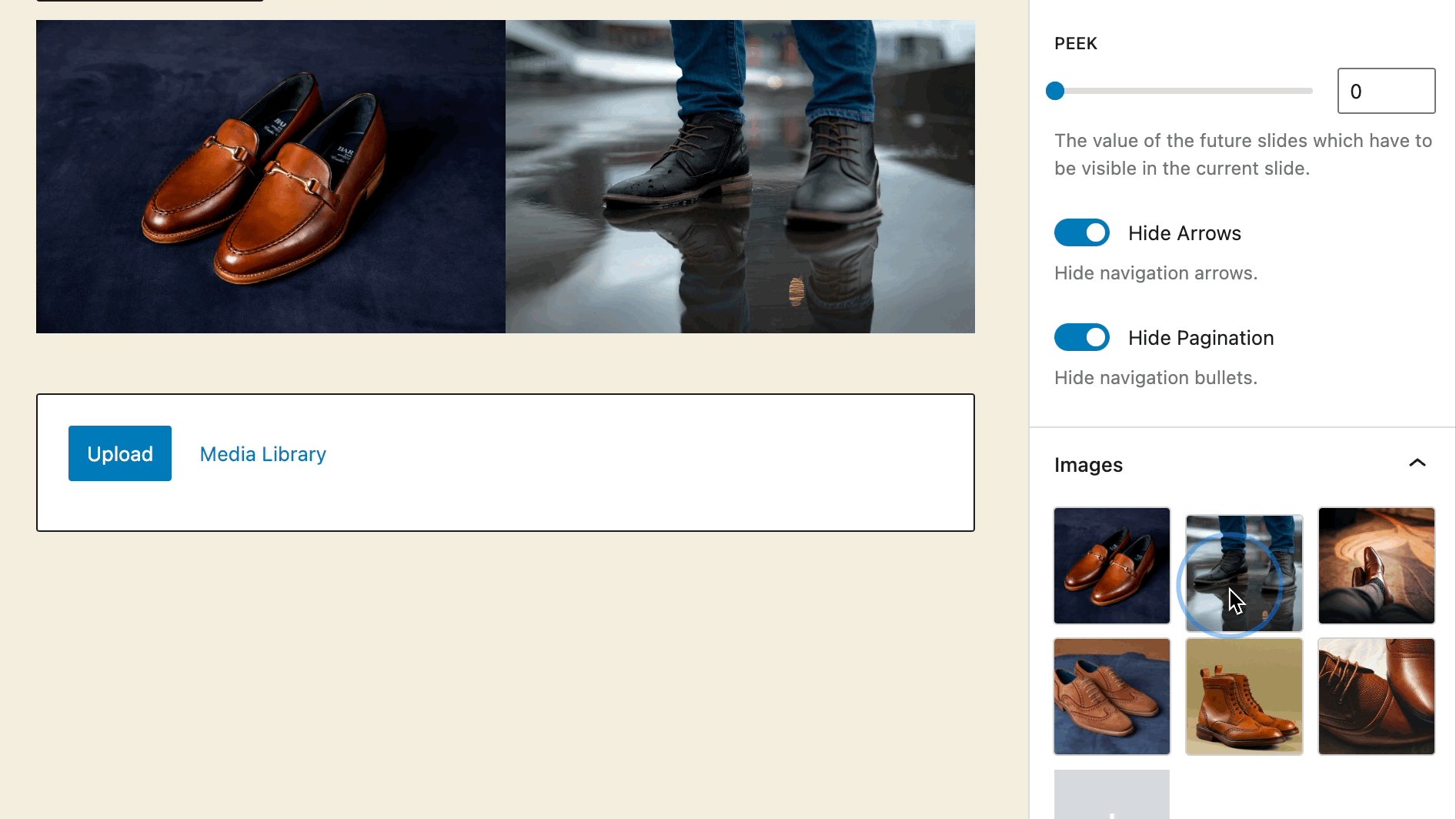
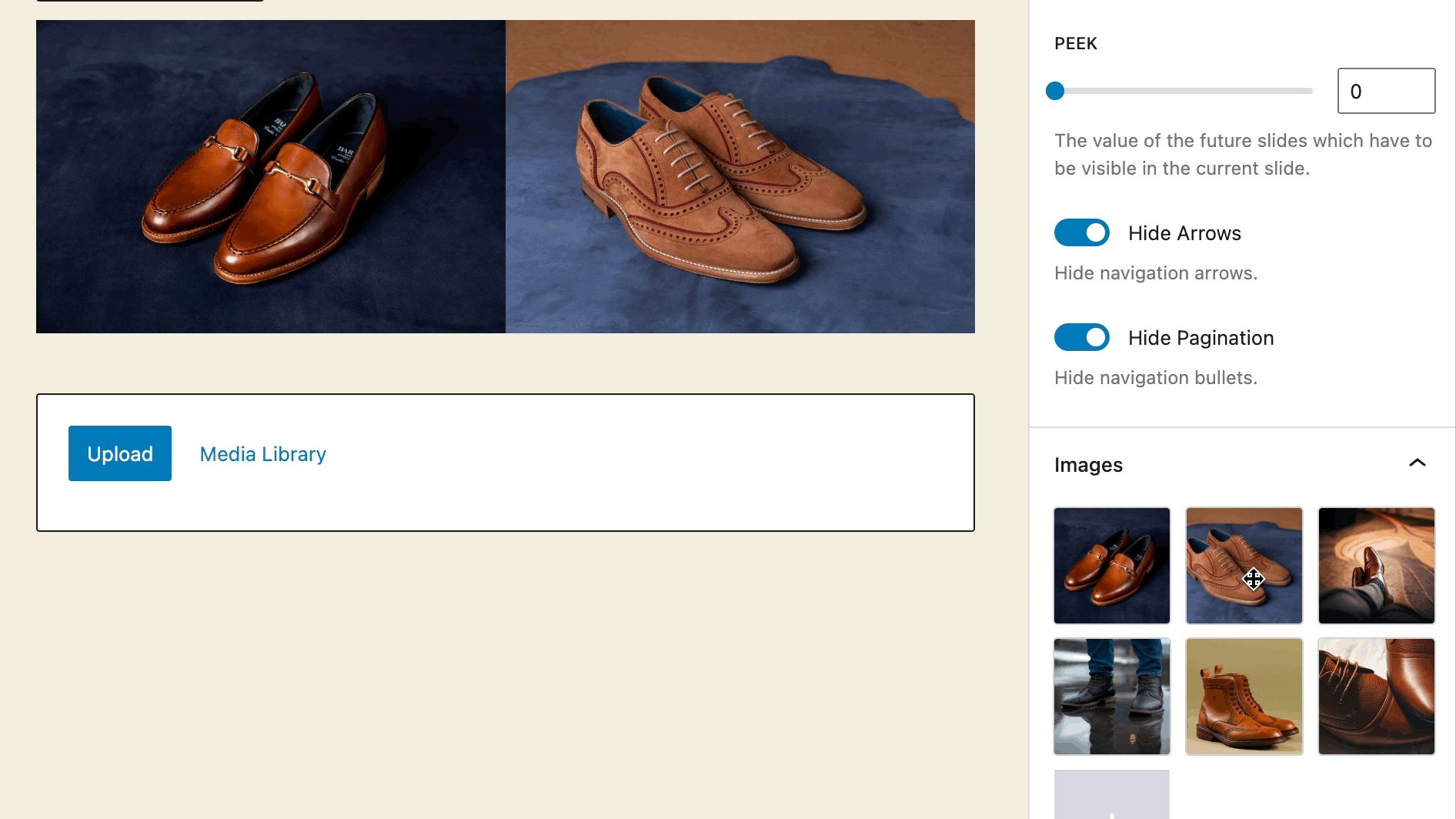
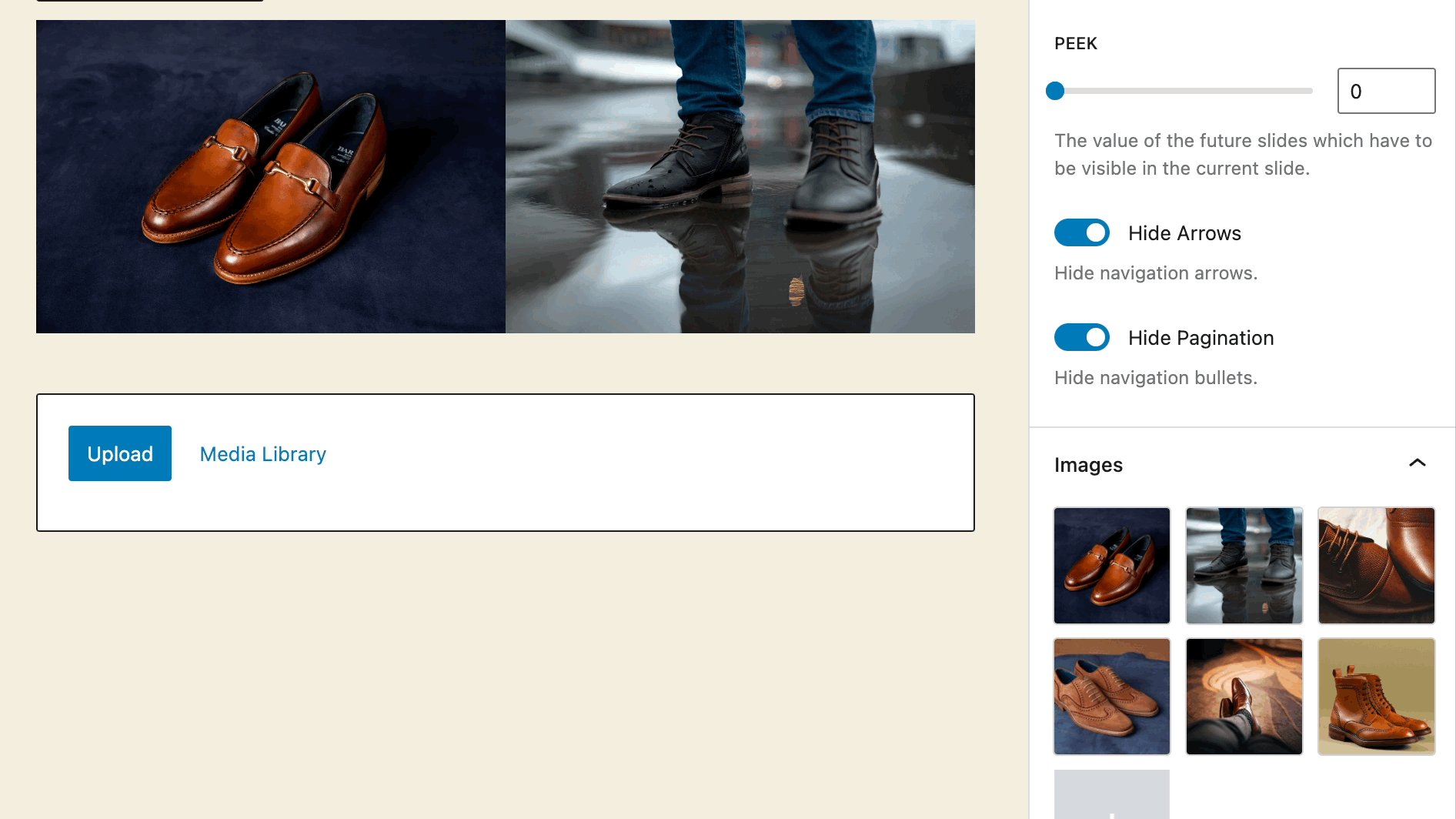
คุณอาจลองเพิ่มการตั้งค่า Peek เพื่อแสดงสไลด์ที่จะปรากฏในแกลเลอรี

การตั้งค่ายังรวมถึงการสลับเป็น ซ่อนลูกศร และ ซ่อนการแบ่งหน้า ซึ่งคุณสามารถใช้ตามความต้องการส่วนบุคคล

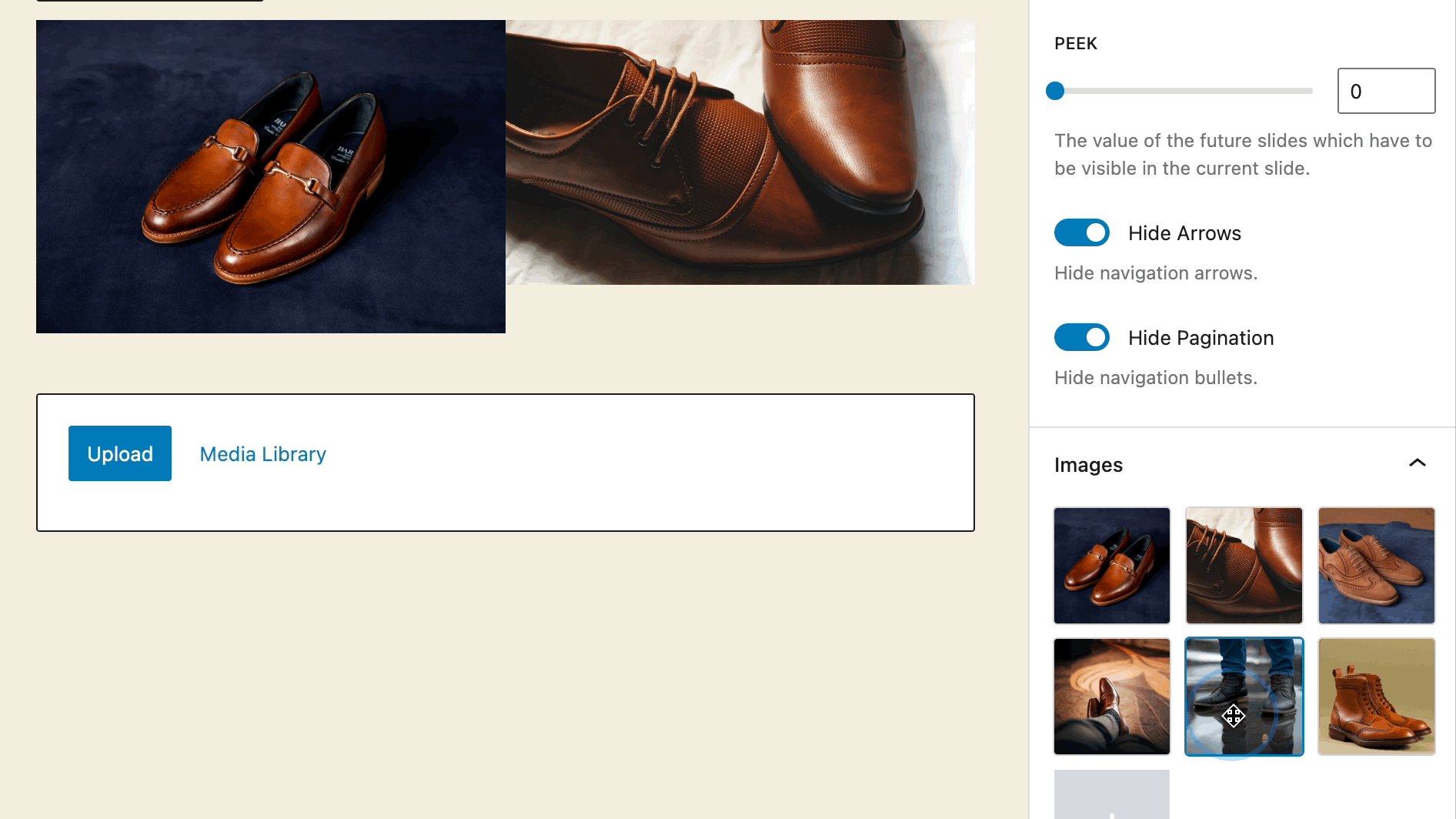
ขั้นตอนที่ 3: ปรับลำดับภาพหากจำเป็น
เปิดแท็บ รูปภาพ เพื่อดูรายการสื่อทั้งหมดที่อยู่ในแถบเลื่อน ที่นี่ คุณสามารถคลิกและลากเพื่อจัดเรียงใหม่

จากพื้นที่นี้ คุณสามารถลบและเพิ่มรูปภาพได้
ขั้นตอนที่ 4: สลับการตั้งค่าเล่นอัตโนมัติ
ภายใต้ส่วน เล่นอัตโนมัติ จะมีการสลับเพื่อเปิดใช้งานหรือปิดใช้งานฟังก์ชันการเล่นอัตโนมัติของแถบเลื่อนบนแถบเลื่อน WordPress ของคุณ

เมื่อคุณเปิดใช้งานการสลับ คุณจะมีตัวเลือกในการหน่วงเวลาการเปลี่ยนสไลด์หลายวินาที

ขั้นตอนที่ 5: เพิ่มสไตล์ให้กับแถบเลื่อน
ข้ามการตั้งค่าทั่วไป คลิกที่แท็บ สไตล์ เพื่อแก้ไขสิ่งต่างๆ เช่น ขนาด สี และเส้นขอบ

แผง มิติ และ การเคลื่อนไหว มีช่องสำหรับพิมพ์ความสูงหรือความกว้างที่กำหนดไว้สำหรับแถบเลื่อนทั้งหมด โปรดทราบว่าคุณอาจต้องเล่นกับขนาดเพื่อให้ได้รูปลักษณ์ที่ต้องการ การล็อคความสูงหรือความกว้างอาจส่งผลต่อการตอบสนองของอุปกรณ์อื่นๆ
มีแม้แต่ช่อง การเปลี่ยน เพื่อเลือกการเคลื่อนไหวที่สร้างสรรค์เมื่อสไลด์เปลี่ยน
ตัวเลือกประกอบด้วย:
- เชิงเส้น
- ผ่อนปรน
- ง่ายใน
- ง่ายในออก
- เด้ง

หากต้องการเพิ่มแถบเลื่อนใน WordPress ด้วยสี ให้เปิดส่วน สี ที่นี่ คุณสามารถเลือกองค์ประกอบที่จะเปลี่ยนสีได้ คุณสามารถเพิ่มสีให้กับลูกศร พื้นหลังลูกศร การแบ่งหน้า การแบ่งหน้าที่ใช้งานอยู่ และเส้นขอบ

คลิกที่แถบสีวงกลมจากแต่ละอันเพื่อแสดงตัวเลือกสี เมื่อคุณทำการเปลี่ยนแปลง คุณจะเห็นการเปลี่ยนแปลงนั้นนำไปใช้กับการแสดงตัวอย่างในตัวแก้ไขทันที

การปรับแต่งสไตล์ขั้นสุดท้ายสำหรับแถบเลื่อน Otter Blocks คือเส้นขอบของมัน เลือกแท็บ เส้นขอบ จากนั้นพิมพ์จำนวนพิกเซลที่กำหนดสำหรับความกว้างและรัศมีของเส้นขอบ รัศมีล้อมรอบมุมชายแดน


ขั้นตอนที่ 6: สลับเป็นแถบเลื่อนแบบกว้างหรือเต็มความกว้าง
หนึ่งในการตั้งค่าล่าสุดที่ควรค่าแก่การปรับสำหรับแถบเลื่อน WordPress คือความกว้างของหน้า ธีม WordPress โดยทั่วไปมีความกว้างของเนื้อหาที่กำหนดไว้ล่วงหน้า แต่คุณอาจต้องการแทนที่เพื่อให้แถบเลื่อนใช้พื้นที่มากขึ้น ( สมมติว่าธีมของคุณรองรับตัวเลือกความกว้างเหล่านี้ )
ในโปรแกรมแก้ไข WordPress ให้คลิกเพื่อเลือกแถบเลื่อน เลือกปุ่ม Align ที่ปรากฏขึ้น คุณจะเห็นเมนูแบบเลื่อนลงที่มีตัวเลือกการจัดตำแหน่งสามแบบ:
- ไม่มี
- ความกว้าง
- เต็มความกว้าง

การจัดตำแหน่งความกว้างแบบกว้างจะยืดตัวเลื่อนของคุณไปทั่วหน้าส่วนใหญ่ โดยเว้นที่ว่างไว้ที่ขอบ

ในทางกลับกัน ความกว้างเต็มจะขยายแถบเลื่อนให้แตะที่ส่วนท้ายสุดของหน้าเพื่อเติมเต็มพื้นที่แนวนอนทั้งหมดบนหน้าจอ

วิธีแสดง/ซ่อนแถบเลื่อน WordPress สำหรับผู้ใช้ที่มีเงื่อนไขการมองเห็นแตกต่างกัน
เงื่อนไขการมองเห็นคือกฎที่คุณตั้งไว้ภายใน Otter Blocks เพื่อให้บางสไลด์แสดงเฉพาะเวลาที่กำหนด เช่น เมื่อผู้ใช้ลงชื่อเข้าใช้เว็บไซต์ หรืออิงตามประวัติการซื้อของลูกค้า
สิ่งเหล่านี้เป็นองค์ประกอบที่มีประสิทธิภาพสำหรับการส่งข้อความที่ตรงเป้าหมาย และลดภาพที่ซ้ำซ้อนสำหรับผู้อื่น
ในการเริ่มต้น ให้เลือก แถบเลื่อน ในตัวแก้ไข แล้วไปที่แท็ บบล็อก คลิก ไอคอนเคบับ (จุดแนวตั้งสามจุด) สำหรับแท็บ เครื่องมือบล็อก ซึ่งจะแสดงแท็บพิเศษเพื่อเปิดใช้งานในการตั้งค่าบล็อก:
- ภาพเคลื่อนไหว
- CSS ที่กำหนดเอง
- สภาพการมองเห็น
- แปลงร่างเป็นเหนียว
สำหรับสถานการณ์นี้ ให้เลือกตัวเลือก เงื่อนไขการมองเห็น
หมายเหตุ: ภาพเคลื่อนไหวใช้ไม่ได้กับบล็อก Slider (คุณลักษณะนี้มีไว้สำหรับบล็อกอื่นๆ ที่มาพร้อมกับ Otter)

คลิกเพื่อ เพิ่มกลุ่มกฎ

ค้นหาและคลิก ไอคอนแครอทด้านล่าง ถัดจากตำแหน่งที่เขียนว่า Rule Group ซึ่งจะแจ้งให้คุณเลือก เงื่อนไข สำหรับกลุ่มกฎ
มีรายการเงื่อนไขมากมายที่จะแสดงบล็อกหากเงื่อนไขเป็นจริง
เลือกจากหมวดหมู่:

ตัวอย่างเช่น คุณอาจแสดงแถบเลื่อนต่อผู้ใช้ที่ออกจากระบบเท่านั้น หมายความว่าผู้ใช้ที่เข้าสู่ระบบไม่เห็นอะไรเลย หรือแถบเลื่อนอื่นที่คุณตั้งค่าไว้สำหรับพวกเขา
ตั้งค่าหลายเงื่อนไขในกลุ่มกฎเดียว ดังนั้นแถบเลื่อนจึงปรากฏขึ้นเมื่อตรงตามเงื่อนไขทั้งสองเท่านั้น

มีความแตกต่างอย่างมากระหว่างการเพิ่มเงื่อนไขใหม่และการเพิ่มกลุ่มกฎใหม่:
- แถบเลื่อนที่มีหลายเงื่อนไข จะปรากฏขึ้นก็ต่อเมื่อตรงตามเงื่อนไขแรกและเงื่อนไขที่สองเท่านั้น
- แถบเลื่อนที่มีกลุ่มกฎหลายกลุ่ม จะแสดงขึ้นหากตรงกับกลุ่มกฎแรกหรือกลุ่มกฎที่สอง

ขณะตั้งค่าเงื่อนไขและกลุ่มกฎ อย่าลืมเสนอแถบเลื่อนหลายตัวพร้อมกฎการมองเห็นที่แตกต่างกัน เพื่อให้ผู้ใช้ทุกคนเห็นแถบเลื่อนที่เกี่ยวข้อง!
วิธีตั้งค่าแถบเลื่อนแบบติดหนึบและ CSS แบบกำหนดเอง
เครื่องมือที่เหลือสำหรับแถบเลื่อน Otter ได้แก่: แปลงเป็น Sticky และ Custom CSS โปรดจำไว้ว่า ภาพเคลื่อนไหวไม่พร้อมใช้งานสำหรับแถบเลื่อน
หากต้องการ คุณสามารถเปิดใช้งานทั้งสองอย่างได้ภายใต้เมนูแบบเลื่อนลง ของเครื่องมือบล็อก

แถบเลื่อนแบบติดหนึบช่วยให้คุณเก็บแถบเลื่อนไว้ในที่เดียวในขณะที่ผู้ใช้เคลื่อนที่ไปรอบๆ เว็บไซต์ของคุณ สิ่งนี้มีประโยชน์หากเป็นข้อความสำคัญหรือใช้งานได้ดีเพื่อความสวยงามของหน้า
นี่คือการตั้งค่าติดหนึบ :
- ตั้งแถบเลื่อนให้ติดกับหน้าจอ
- เปิดใช้งานโหมดลอยตัว
- เปลี่ยนตำแหน่ง
- เลือกออฟเซ็ต
- เพิ่มลักษณะการทำงานแบบติดหนึบ เช่น ยุบ จาง และเรียงซ้อน

ในทางกลับกัน Custom CSS ให้คุณเพิ่มแถบเลื่อนใน WordPress และปรับแต่งตามที่คุณต้องการ – สมมติว่าคุณรู้วิธีเขียนโค้ด เพียงพิมพ์หรือวางโค้ดลงในบล็อก CSS แบบกำหนดเอง แล้วใช้ “ตัวเลือก” เพื่อกำหนดเป้าหมายตัวตัดบล็อก

เพิ่มตัวเลื่อนบล็อก WordPress วันนี้
สรุปคำแนะนำของเราเกี่ยวกับวิธีใช้ตัวเลื่อนบล็อก WordPress เพื่อเพิ่มตัวเลื่อนโดยตรงจากตัวแก้ไข WordPress
สำหรับคนส่วนใหญ่ สิ่งที่คุณต้องทำคือเพิ่มแถบเลื่อน WordPress ลงในงานออกแบบของคุณและอัปโหลดภาพบางส่วน
หากคุณต้องการการควบคุมที่มากขึ้น บล็อกยังมีการตั้งค่ามากมายที่ให้คุณปรับแต่งวิธีการทำงาน
หากคุณมีร้านค้า WooCommerce คุณอาจสนใจคำแนะนำของเราเกี่ยวกับวิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ WooCommerce ในร้านค้าของคุณ
คุณยังมีข้อสงสัยเกี่ยวกับวิธีใช้ตัวเลื่อนบล็อก WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
