แก้ไขหมวดหมู่ WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2022-09-11สมมติว่าคุณต้องการคำแนะนำทีละขั้นตอน: 1. ในแผงการดูแลระบบ WordPress เลือกหมวดหมู่ที่คุณต้องการแก้ไข 2. ภายใต้ คำอธิบายหมวดหมู่ คุณจะเห็นปุ่มที่ระบุว่า "แก้ไขด้วย Elementor" 3. การคลิกปุ่มนี้จะเป็นการเปิดโปรแกรมแก้ไข Elementor 4. จากที่นี่ คุณสามารถแก้ไขหน้าหมวดหมู่ได้เหมือนกับที่คุณทำกับหน้าหรือโพสต์อื่นๆ 5. เมื่อเสร็จแล้ว ให้คลิกปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ฉันจะแก้ไขหน้า WordPress ที่มีอยู่ด้วย Elementor ได้อย่างไร
 เครดิต: www.isitwp.com
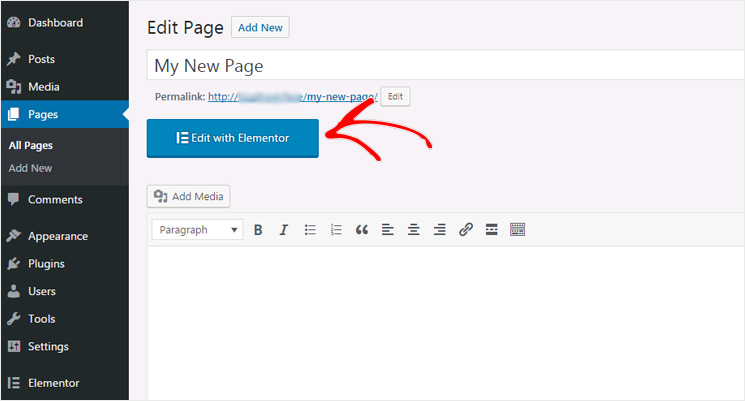
เครดิต: www.isitwp.comหากคุณต้องการแก้ไขหน้า WordPress ที่มีอยู่ด้วย Elementor คุณสามารถทำได้โดยเปิดหน้าในตัวแก้ไข Elementor ในการดำเนินการนี้ เพียงคลิกที่ปุ่ม แก้ไขด้วย Elementor ที่ควรมองเห็นได้เมื่อคุณดูหน้าเว็บ เมื่อเปิดเพจในตัวแก้ไขแล้ว คุณสามารถเปลี่ยนแปลงเนื้อหา เลย์เอาต์ หรือการออกแบบได้ตามต้องการ เมื่อเสร็จแล้ว เพียงคลิกปุ่มบันทึกเพื่อบันทึกการเปลี่ยนแปลงของคุณ
หากคุณต้องการอัพเกรดเว็บไซต์ของคุณไปอีกระดับและเพิ่มคุณสมบัติ Elementor ที่น่าทึ่ง อย่างแท้จริง การแปลงเว็บไซต์ของคุณเป็น Elementor เป็นตัวเลือกที่ยอดเยี่ยม คุณจะได้เรียนรู้วิธีตั้งค่า Elementor บนไซต์ของคุณและปรับแต่งให้ตรงกับความต้องการเฉพาะของคุณโดยเป็นส่วนหนึ่งของคู่มือนี้ ในการเริ่มต้น มีบางสิ่งที่คุณต้องมี คุณต้องสร้างไซต์บนเซิร์ฟเวอร์ก่อน หากคุณมีเว็บไซต์อยู่แล้ว คุณสามารถแปลงเป็น Elementor ได้โดยทำตามขั้นตอนในคู่มือนี้ หากคุณยังไม่มีเว็บไซต์ คุณสามารถสร้างเว็บไซต์โดยใช้บริการเว็บโฮสติ้งที่ใช้งานง่ายและฟรีที่มีอยู่มากมาย หลังจากนั้น คุณจะต้องดาวน์โหลดและติดตั้ง Elementor คุณสามารถดาวน์โหลดแอป Elementor สำหรับอุปกรณ์มือถือของคุณ หรือคุณสามารถใช้เบราว์เซอร์ Chrome หรือ Firefox สามารถเปิดใช้ Elementor ได้โดยคลิกปุ่มสร้างไซต์ใหม่ ซึ่งอยู่หลังจากที่คุณติดตั้งแล้ว ขั้นตอนต่อไปคือการให้คำอธิบายสั้น ๆ เกี่ยวกับไซต์ของคุณ ก่อนที่คุณจะสร้างไซต์ได้ คุณต้องตัดสินใจเลือกชื่อก่อน Elementor จะสร้างข้อมูลส่วนที่เหลือของไซต์โดยอัตโนมัติหากคุณเลือกใช้ชื่อใดๆ สำหรับไซต์ของคุณ ขั้นตอนต่อไปคือการเลือกธีม คุณสามารถเลือกจากธีมต่างๆ ได้ ทั้งนี้ขึ้นอยู่กับเนื้อหาและสไตล์ของไซต์ของคุณ หลังจากที่คุณเลือกธีมแล้ว คุณจะต้องป้อนที่อยู่ของเว็บไซต์ของคุณ ในกรณีนี้ URL คือ URL ของไซต์ ซึ่งรวมถึงชื่อโดเมน (ถ้ามี) คุณต้องตัดสินใจว่าจะวางเซิร์ฟเวอร์ไว้ที่ใด Elementor จะเลือกตำแหน่งเซิร์ฟเวอร์สำหรับคุณโดยพิจารณาจากว่าคุณกำลังใช้ไซต์ที่โฮสต์หรือร้านอินเทอร์เน็ต หากคุณกำลังใช้เซิร์ฟเวอร์ส่วนบุคคล คุณต้องป้อนที่อยู่ของเซิร์ฟเวอร์ หลังจากกรอกข้อมูลพื้นฐานทั้งหมดเรียบร้อยแล้ว คุณควรเริ่มปรับแต่งไซต์ของคุณ วิธีที่ง่ายที่สุดคือคลิกที่ปุ่ม Elementor ที่มุมซ้ายบนของหน้าต่าง Elementor เค้าโครงหน้าที่คุณเลือกจะเป็นแบบที่คุณใช้ คุณมีหลายทางเลือก
ต้องปิดการตั้งค่าโพสต์ล่าสุดเพื่อแก้ไขหน้าโพสต์ด้วย Elemento
หากคุณต้องการแก้ไขหน้าโพสต์โดยใช้ Elementor คุณต้องไม่ตั้งค่า "โพสต์ล่าสุด" ในการตั้งค่าของคุณ
แก้ไขหน้าคลังหมวดหมู่ WordPress
 เครดิต: pagely.com
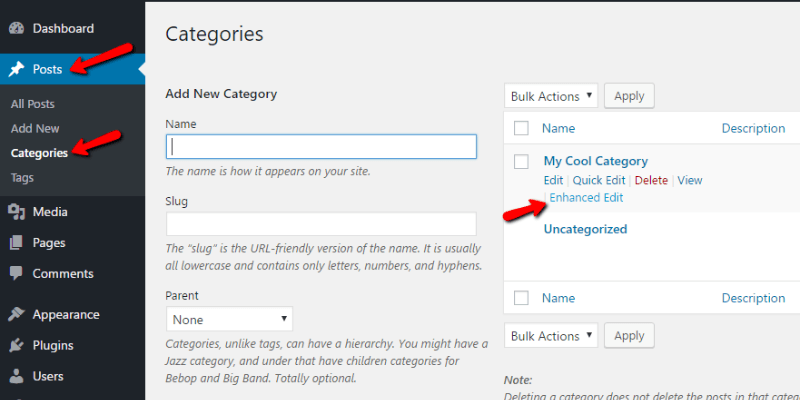
เครดิต: pagely.comหน้า WordPress Edit Category Archive ช่วยให้คุณสามารถเปลี่ยนวิธีการแสดงหมวดหมู่ของคุณบนเว็บไซต์ของคุณได้ คุณสามารถเปลี่ยนลำดับการแสดง จำนวนโพสต์ต่อหน้า และแม้แต่วิธีการแสดงโพสต์
หน้าหมวดหมู่ของ WordPress เป็นทรัพยากรที่มีคุณภาพต่ำ ไร้ชีวิตชีวา และไร้ความหมาย ในอนาคต WordPress จะรวมตัวแก้ไข Gutenberg เข้ากับหมวดหมู่และแท็ก นี่เป็นเพียงเนื้อหาที่ฉันสามารถคัดลอกและวางลงใน เครื่องมือแก้ไขหมวดหมู่หรือหน้า เพื่อให้ชีวิตของฉันดำเนินไปอย่างราบรื่น นี่คือขั้นตอนที่คุณควรทำ ขั้นแรก คุณต้องเพิ่มโค้ดลงในเพจเพื่อระบุว่ามีลำดับความสำคัญเหนือหน้าอื่นๆ ขั้นตอนที่สองคือการเพิ่มบรรทัดในแบบฟอร์มที่คล้ายกับเหล่านี้เพื่อให้แต่ละหมวดหมู่ใหม่ปรากฏขึ้น หลังจากที่คุณบันทึกการเปลี่ยนแปลงแล้ว ลิงก์หมวดหมู่ทั้งหมดของคุณจะเปลี่ยนเส้นทางไปยังหน้าเฉพาะที่คุณเลือก
วิธีสร้างหน้าเก็บถาวรแบบกำหนดเองใน WordPress
ขณะนี้คุณสามารถเพิ่มหน้าเก็บถาวรในเว็บไซต์ของคุณซึ่งจะแสดงโพสต์ที่ไม่ได้อยู่ในหมวดหมู่เฉพาะ เมื่อคุณคลิกปุ่มเผยแพร่ที่ด้านขวามือของหน้าจอ ชื่อโพสต์จะปรากฏในช่องชื่อเรื่องของไฟล์เก็บถาวร คุณยังสามารถใส่คำอธิบายสั้นๆ ได้หากต้องการ และตัวเลือกเก็บถาวรมีให้ใช้งานเป็นเทมเพลตหน้าของคุณ หลังจากที่คุณคลิกปุ่มเผยแพร่ การเปลี่ยนแปลงจะถูกบันทึกและโพสต์จะถูกเผยแพร่
องค์ประกอบหน้าหมวดหมู่ Woocommerce
 เครดิต: Elementor
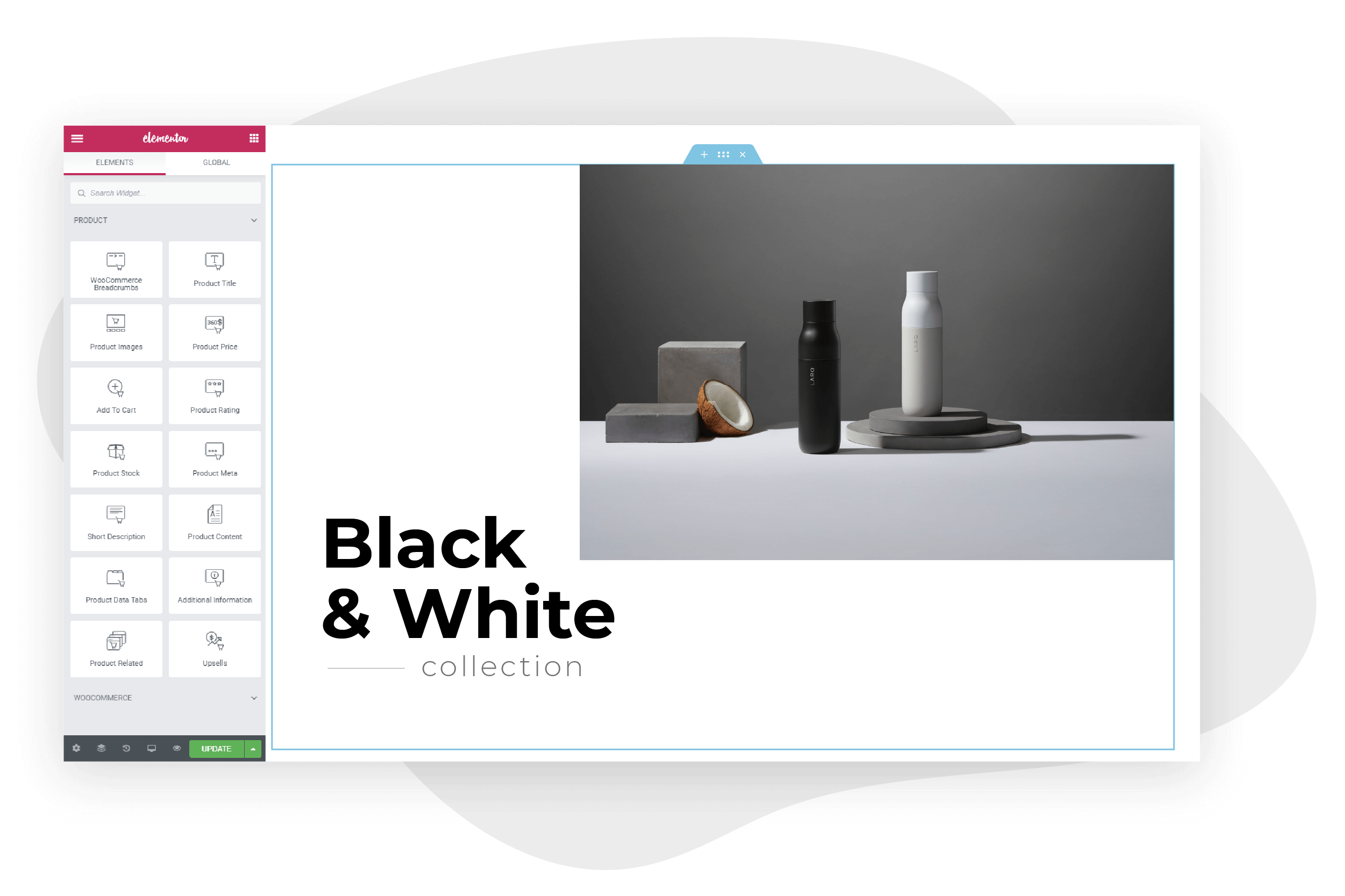
เครดิต: Elementorตัวสร้างหน้าหมวดหมู่ WooCommerce สำหรับ Elementor ช่วยให้คุณสร้างหน้าหมวดหมู่ที่กำหนดเองได้อย่างง่ายดายด้วย Elementor ด้วยปลั๊กอินนี้ คุณสามารถใช้เครื่องมือสร้างการลากและวางของ Elementor เพื่อสร้างหน้าหมวดหมู่แบบกำหนดเองที่ตรงกับรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างง่ายดาย

Elementor เป็นโคลน WordPress แบบบล็อกและข้ามเบราว์เซอร์ แต่มีความก้าวหน้ามากกว่า WordPress อย่างมาก ทั้ง WooCommerce และ Elementor ช่วยให้คุณสร้างหน้าร้านค้าและธุรกิจที่ดูเป็นมืออาชีพ ด้วยสิ่งนี้ คุณสามารถสร้าง ปรับแต่ง และปรับแต่งหน้าเกือบทุกหน้าบนเว็บไซต์ของคุณได้อย่างรวดเร็ว หมวดหมู่สินค้าเป็นขั้นตอนแรกในการจัดระเบียบผลิตภัณฑ์ของคุณสำหรับการแสดงผลที่เหมาะสมและการเข้าถึงโดยลูกค้า โดยทั่วไปแล้ว หมวดหมู่สินค้าจะรวมอยู่ในธีม WooCommerce เริ่มต้น ซึ่งอาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับธุรกิจของคุณ ด้วยการเพิ่มองค์ประกอบการสร้างความสนใจในตัวสินค้า เช่น ปุ่มคำกระตุ้นการตัดสินใจ ส่วนผลิตภัณฑ์เด่น ป๊อปอัปสำหรับการขายหรือข้อเสนอ และองค์ประกอบอื่นๆ ที่คล้ายคลึงกันในส่วนนี้ จะดึงดูดผู้มีโอกาสเป็นลูกค้ามากขึ้น การสร้างเทมเพลตการเก็บถาวรผลิตภัณฑ์เป็นขั้นตอนแรกในการวางหมวดหมู่บนเว็บไซต์ของคุณ
ถ้าคุณต้องการให้ส่วนสินค้าเฉพาะนี้พร้อมใช้งาน คุณสามารถสร้างหน้าแค็ตตาล็อกสินค้าหรือหน้าแค็ตตาล็อกที่มีผลต่อประเภทนั้น หากคุณมีผลิตภัณฑ์จำนวนมากสำหรับหนึ่งหมวดหมู่ คุณควรอนุญาตให้แสดงเลขหน้าภายในหมวดหมู่นั้น ในแง่ของประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ คุณสามารถใช้ Elementor เพื่อปรับแต่งหน้าร้านค้า WooCommerce ของคุณได้ กระบวนการนี้ช่วยลดเวลาที่ต้องใช้อย่างมากในการเปลี่ยนแนวคิดให้เป็นร้านค้าออนไลน์ WooCommerce ที่ใช้งานได้จริง การสาธิตพื้นฐานของ Elementor ในการสร้างหน้าร้านค้าในอุดมคติสำหรับร้านค้าของคุณมีให้ในตัวอย่างนี้
หน้ารายการหมวดหมู่ WordPress
หน้ารายการหมวดหมู่ ใน WordPress คือหน้าที่แสดงหมวดหมู่ทั้งหมดที่สร้างขึ้นสำหรับไซต์ WordPress หน้านี้ถูกสร้างขึ้นโดยอัตโนมัติเมื่อมีการสร้างหมวดหมู่ สามารถปรับแต่งเพื่อแสดงหมวดหมู่ได้หลายวิธี เช่น ตามชื่อ คำอธิบาย หรือตามจำนวนโพสต์ในแต่ละหมวดหมู่
หมวดหมู่นี้เป็นชุดของโพสต์ที่เกี่ยวข้องกับหัวข้อเฉพาะ หน้าหมวดหมู่สามารถมีทั้งโพสต์เดียวจากหมวดหมู่เดียวและหลายโพสต์จากหมวดหมู่เดียวกัน แอปพลิเคชันและการแสดงหมวดหมู่ย่อยในไซต์ของคุณช่วยปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของคุณ นอกจากนี้ ยังมอบประสบการณ์การท่องเว็บที่สนุกสนานยิ่งขึ้นสำหรับผู้เยี่ยมชม เนื่องจากพวกเขาสามารถนำทางไปยังเนื้อหาประเภทต่างๆ ในเบราว์เซอร์ได้อย่างง่ายดาย WordPress จะสร้างหน้าที่มีบทความจากหมวดหมู่ใด ๆ โดยอัตโนมัติเมื่อถูกสร้างขึ้น ในการแสดงหน้าหมวดหมู่ มีสองขั้นตอน: ขั้นแรก ในเมนู และจากนั้นในแถบด้านข้าง ก่อนที่คุณจะแสดงหมวดหมู่ในเมนูได้ ก่อนอื่นคุณต้องตรวจสอบให้แน่ใจว่าโพสต์สำหรับแต่ละหมวดหมู่อยู่ภายใต้หมวดหมู่เหล่านั้น
คุณอาจต้องการแสดงโพสต์จากหลายหมวดหมู่โดยใช้ปลั๊กอิน ACF Pro หลังจากการติดตั้งและเปิดใช้งาน ACF Pro เราจะดำเนินการตามขั้นตอนต่อไปนี้ ต่อไปนี้คือวิธีการแสดงคำอธิบายหมวดหมู่สำหรับหน้าเก็บถาวร ในหน้าที่เก็บหมวดหมู่ โดยปกติคำอธิบายประเภทจะรวมอยู่ในแบบฟอร์มประเภท ในการเพิ่มประสิทธิภาพหน้าหมวดหมู่ ควรใช้ชื่อหมวดหมู่และไม่ควรติดป้ายกำกับ URL เป็นหมวดหมู่อีกต่อไป
คุณสามารถเพิ่มหมวดหมู่ในหน้า WordPress ใดก็ได้
หน้า WordPress ใด ๆ สามารถรวมหมวดหมู่ได้ ในหน้านี้ คุณสามารถดูเพจทั้งหมดได้ คุณสามารถเพิ่มหมวดหมู่ลงในแดชบอร์ดของคุณได้โดยป้อนชื่อและ 'slug' ในคอลัมน์ 'ชื่อ' จากนั้น จากด้านล่างของหน้า ให้เลือกหมวดหมู่ที่ชื่อ “หมวดหมู่หลัก” เมื่อคุณป้อนรายละเอียดเหล่านี้แล้ว ให้คลิกปุ่ม 'เพิ่มหมวดหมู่ใหม่'
วิธีสร้างหน้าหมวดหมู่ใน WordPress
มีหลายวิธีในการสร้างหน้าหมวดหมู่ใน WordPress วิธีหนึ่งคือเพียงแค่สร้างหน้าใหม่แล้วกำหนดให้กับหมวดหมู่ที่คุณต้องการให้เป็น อีกวิธีหนึ่งคือการใช้ปลั๊กอิน เช่น หน้าหมวดหมู่ WP เพื่อสร้าง หน้าหมวดหมู่เฉพาะ
เครื่องมือแก้ไขหน้าและบทความใน WordPress มีการเปลี่ยนแปลงครั้งสำคัญตลอดหลายปีที่ผ่านมา ไม่มีเครื่องมือแก้ไขแบบ WYSIWYG ที่มีมานานหลายทศวรรษแล้ว แม้ว่าตัวแก้ไขบล็อกจะเป็นที่รู้จักกันดี แต่ก็ใช้งานได้ง่ายมาก ตัวแก้ไขใหม่มีข้อเสียบางประการที่ผู้ใช้บางคนอาจพบว่าจัดการได้ยาก การจัดหมวดหมู่เพจของคุณจะช่วยให้ลูกค้าและลูกค้าค้นหาผลิตภัณฑ์และบริการได้ง่ายขึ้น โครงสร้างหมวดหมู่มีความสำคัญมากสำหรับผู้ใช้ WordPress หากคุณยังไม่ได้ใช้หมวดหมู่บนไซต์ WordPress ของคุณ คุณควรเริ่มตั้งแต่ตอนนี้
