วิธีแก้ไขเวอร์ชันมือถือของไซต์ WordPress ของคุณ (3 ขั้นตอนง่ายๆ)
เผยแพร่แล้ว: 2022-08-12ขณะนี้มือถือคิดเป็นสัดส่วนมากกว่า 60% ของการเข้าชมเว็บไซต์ ซึ่งหมายความว่าเวอร์ชันมือถือของไซต์ WordPress ของคุณต้องสมบูรณ์แบบที่สุด
ในขณะที่คุณขัดเกลาไซต์ WordPress คุณจะต้องแก้ไขเวอร์ชันมือถือของคุณเพื่อให้เหมาะสำหรับประสบการณ์ผู้ใช้มือถือ
การมีไซต์บนมือถือที่ยอดเยี่ยมมีความสำคัญเป็นพิเศษ เนื่องจาก ผู้ใช้ 67% มีแนวโน้มที่จะซื้อไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น
มาดู วิธีการแก้ไขเว็บไซต์ WordPress เวอร์ชันมือถือของคุณ อย่างละเอียดยิ่งขึ้นเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้ามากขึ้น
1. ตรวจสอบเวอร์ชันมือถือของคุณในเครื่องมือปรับแต่ง
ในการเริ่มต้น คุณควรตรวจสอบว่าไซต์บนมือถือของคุณมีหน้าตาเป็นอย่างไร คุณสามารถทำได้โดยใช้ประโยชน์จาก WordPress Theme Customizer
ที่นี่คุณสามารถเปลี่ยนหน้าตัวอย่างเป็นอุปกรณ์เคลื่อนที่เพื่อดูว่าไซต์ของคุณเป็นอย่างไรและตัดสินใจเกี่ยวกับการเปลี่ยนแปลงที่มีประสิทธิภาพ
📝หมายเหตุ
เพื่อเพิ่มโอกาสในการมีไซต์บนมือถือที่มีประสิทธิภาพสูง อย่าลืมเลือกธีม WordPress ที่ตอบสนอง คุณควรบีบอัดรูปภาพและสื่อต่างๆ ก่อนอัปโหลดเพื่อให้แน่ใจว่าไฟล์ขนาดใหญ่จะไม่ทำให้ประสบการณ์ของผู้ใช้ช้าลง
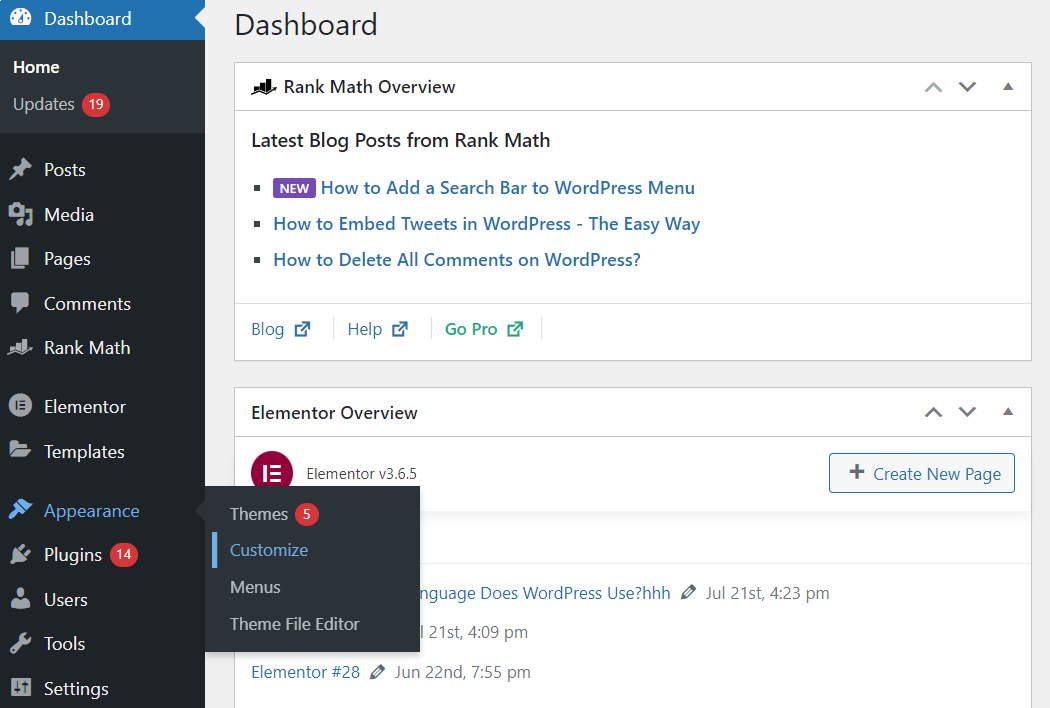
หากต้องการตรวจสอบตัวอย่างบนมือถือของคุณ ให้ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ จากนั้นคลิก WordPress Theme Customizer โดยไปที่ Appearance → Customize

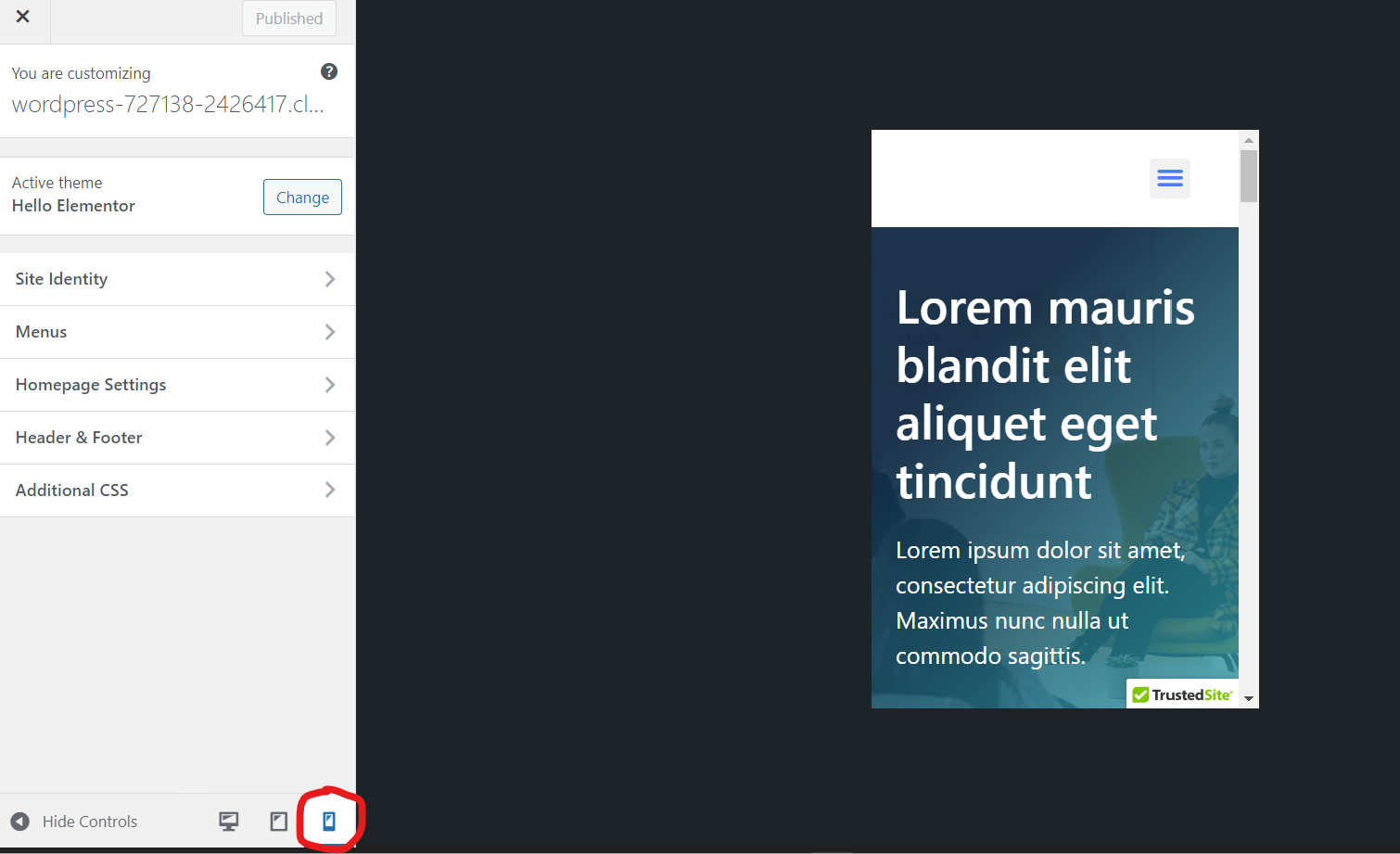
เมื่อคุณอยู่ในเครื่องมือปรับแต่งแล้ว คุณสามารถ คลิกที่ไอคอนมือถือ ที่มุมล่างขวาของแถบด้านข้าง ดูไซต์ WordPress ของคุณให้ดีแล้วเริ่มระดมความคิดเกี่ยวกับการเปลี่ยนแปลงที่อาจเกิดขึ้น

💡 เคล็ดลับ : จำไว้ว่ามีระบบ ขนาด และเบราว์เซอร์ที่แตกต่างกันมากมายสำหรับอุปกรณ์มือถือ ดังนั้นคุณจะไม่มีวันได้รับตัวอย่างบนมือถือที่แม่นยำ 100% คุณยังต้อง ตรวจสอบเว็บไซต์ของคุณบนสมาร์ทโฟน (หรืออุปกรณ์มือถือ) เพื่อดูตัวอย่างอุปกรณ์เคลื่อนที่ที่แม่นยำ 100%
2. ตัดสินใจเลือกส่วนสำคัญของเวอร์ชันมือถือของคุณเพื่อแก้ไข
เมื่อคุณได้เห็นเว็บไซต์เวอร์ชันมือถือแล้ว ก็ถึงเวลาสร้างรายการพื้นที่ที่คุณต้องการแก้ไขใน WordPress
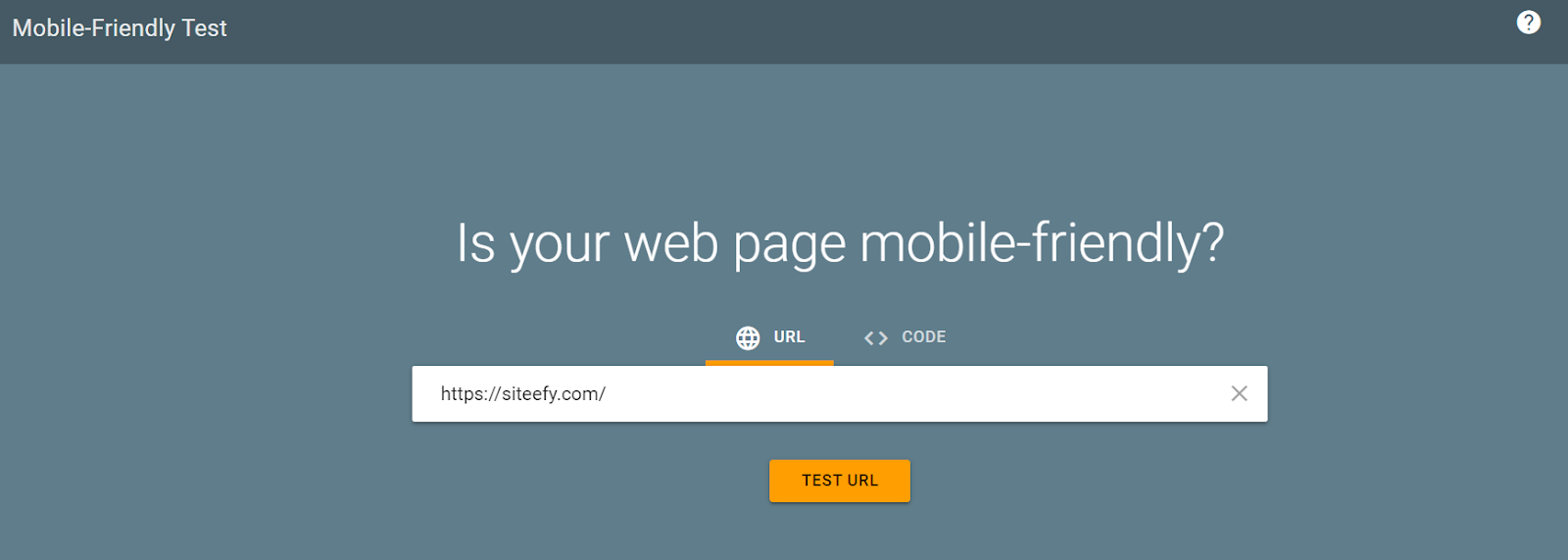
เริ่มต้นด้วยการคลิกไปรอบๆ และสังเกตส่วนต่างๆ ของไซต์ที่ดูไม่เป็นระเบียบ นอกจากนี้ คุณสามารถใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google เพื่อค้นหาส่วนที่ต้องปรับปรุง
เพียงพิมพ์ URL ของคุณลงในแถบแล้วคลิก " ทดสอบ URL" เพื่อรับผลลัพธ์

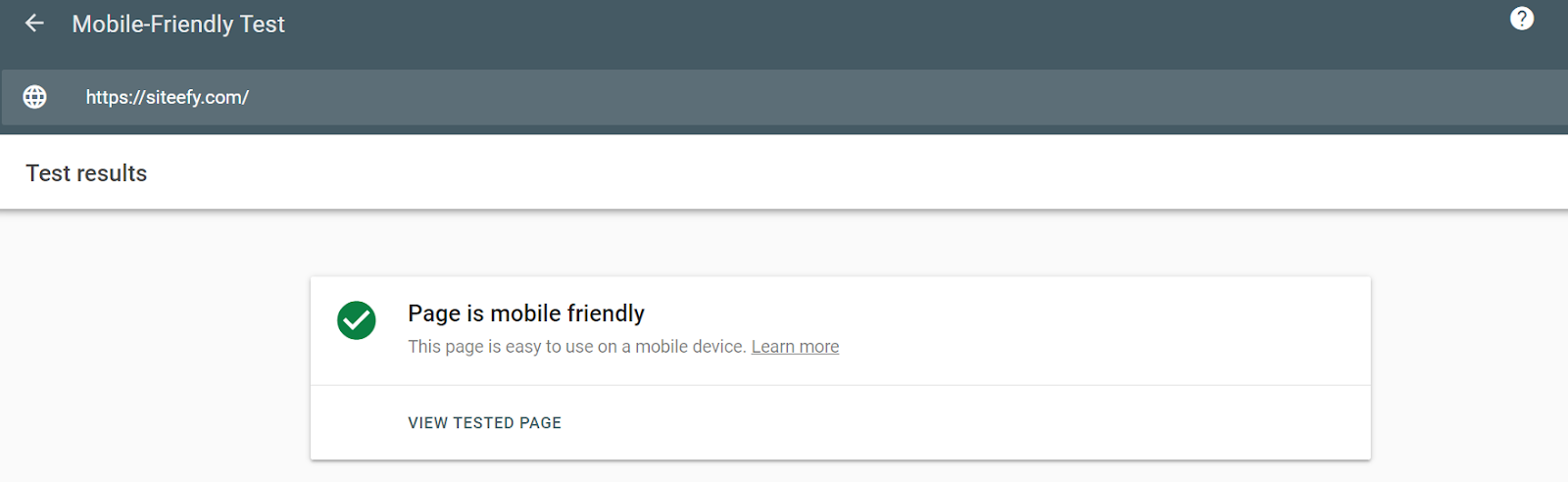
ตัวอย่างเช่น เมื่อเราพิมพ์ใน siteefy.com เราก็ได้ผลลัพธ์ในเชิงบวกที่เหมาะกับอุปกรณ์เคลื่อนที่ (ไชโย!)

อย่างไรก็ตาม คุณอาจได้รับบางพื้นที่สำหรับการปรับปรุง ข้อผิดพลาดที่คุณอาจพบในการทดสอบของ Google (หรือด้วยตัวคุณเอง) มักเกี่ยวข้องกับองค์ประกอบการออกแบบ
ตัวอย่างเช่น เนื้อหาอาจกว้างกว่าหน้าจอ ข้อความอาจเล็กเกินกว่าจะอ่านได้ หรือองค์ประกอบที่คลิกได้อาจอยู่ใกล้กันเกินไป
คุณอาจพบข้อผิดพลาดในวิวพอร์ต ส่งผลให้หน้าเว็บของคุณไม่ปรับขนาดตามขนาดหน้าจอหรือความกว้างของอุปกรณ์
โดยรวมแล้ว คุณสามารถแก้ไขคุณสมบัติเหล่านี้ได้โดยตรงจากตัวสร้างเพจของคุณ
⚡ ตรวจสอบด้วย ➡️ วิธีแก้ไขไซต์ WordPress? (สำหรับผู้เริ่มต้น)
3. แก้ไขเวอร์ชันมือถือของคุณผ่านเครื่องมือสร้างเพจของคุณ
ตอนนี้คุณพร้อมที่จะทำการเปลี่ยนแปลงที่สำคัญในเวอร์ชันมือถือของคุณแล้ว วิธีที่ดีที่สุดคือส่งตรงจากเครื่องมือสร้างเพจของคุณ
ที่ Siteefy เราขอแนะนำ Elementor ซึ่งทำให้ง่ายต่อการอัปเดตคุณสมบัติมือถือ เราจะพูดถึงประเด็นสำคัญที่จะอัปเดตผ่าน Elementor ด้านล่าง
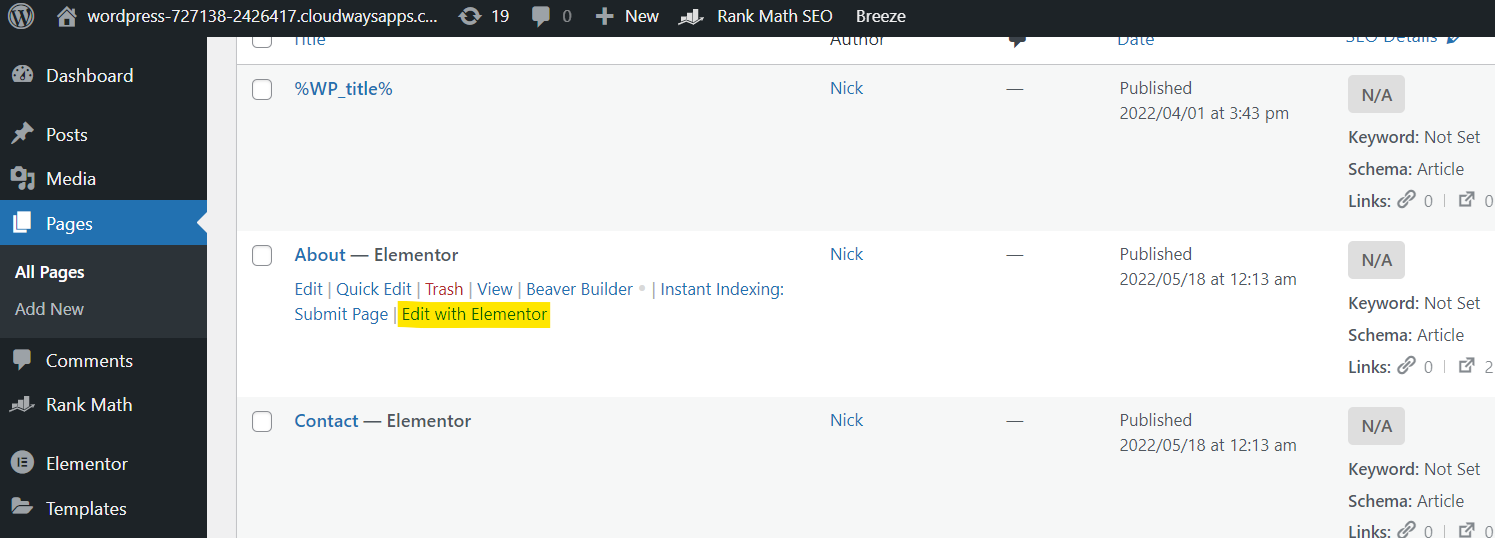
ในการเริ่มต้น ให้คลิกที่ หน้า → หน้าที่คุณต้องการแก้ไข → แก้ไขด้วย Elementor ซึ่งจะนำคุณไปยังหน้าจอตัวสร้างหน้า Elementor โดยตรง

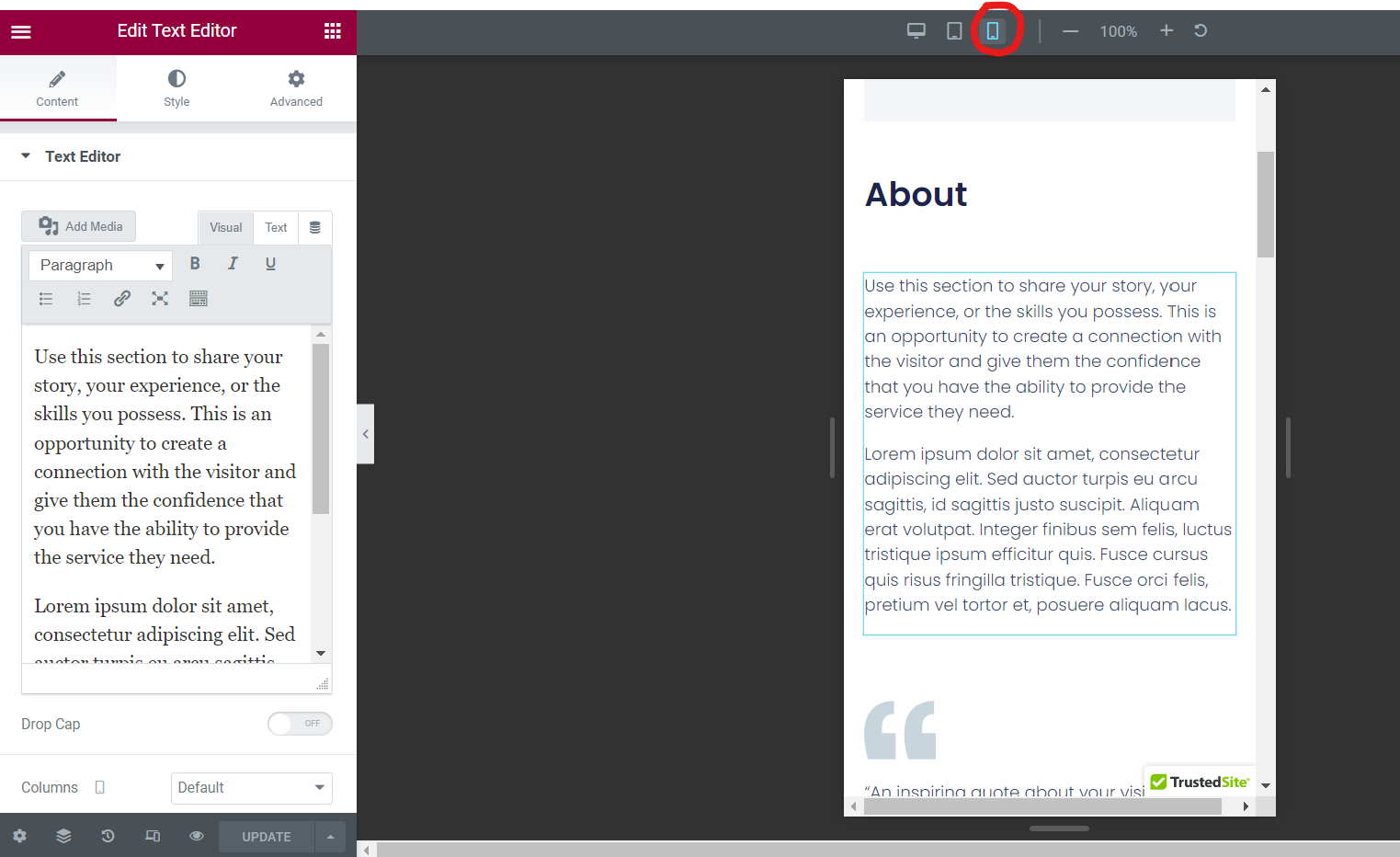
เมื่อถึงที่นี้ ให้คลิกที่ไอคอนมือถือที่แถบด้านบน เมื่อดำเนินการแล้ว คุณจะเห็นหน้าตัวอย่างสำหรับมือถือ ตอนนี้คลิกที่ส่วนที่คุณต้องการแก้ไข


💡 เคล็ดลับ มีคุณสมบัติมากมายที่คุณสามารถแก้ไขได้สำหรับเวอร์ชันมือถือของคุณ! เมื่อใดก็ตามที่คุณเห็นไอคอนหน้าจอข้างคุณลักษณะ แสดงว่าคุณสามารถระบุพารามิเตอร์มือถือ แท็บเล็ต และเดสก์ท็อปได้
สำหรับการอัพเดทขนาดตัวอักษร
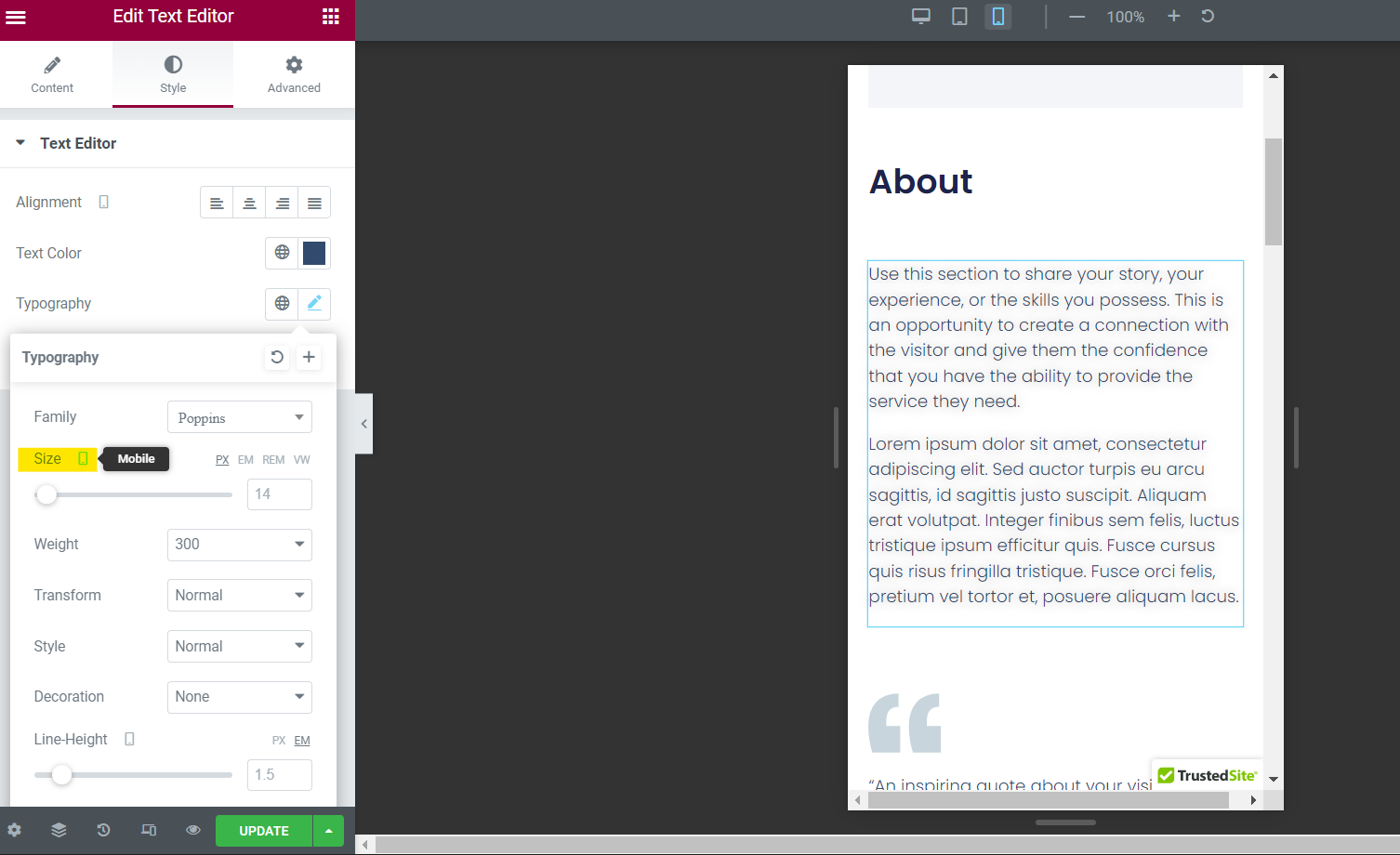
สมมติว่าข้อความบนมือถือของคุณมีขนาดเล็กหรือใหญ่เกินไปในเวอร์ชันมือถือของคุณ หากต้องการอัปเดต ให้ไปที่ Style → Typography → Size คลิกที่ไอคอนหน้าจอและเปลี่ยนเป็นมือถือ

จากที่นี่ คุณสามารถอัปเดตค่าในกล่องสำหรับขนาดแบบอักษรต่างๆ บนมือถือได้ สบาย-สบาย!
สำหรับการอัพเดทแพ็ดดิ้ง
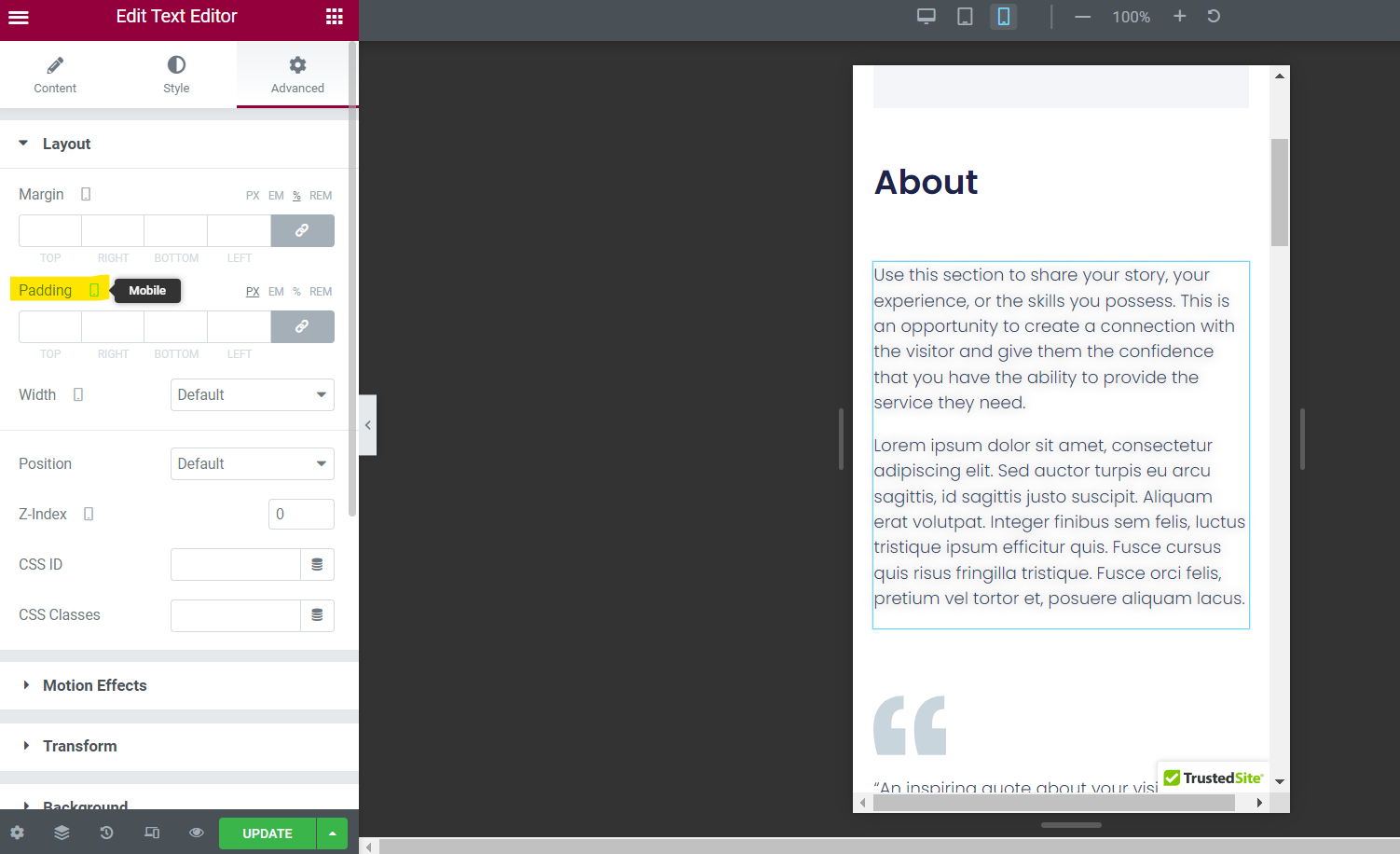
หากข้อความและรูปภาพบนมือถือของคุณวิ่งตรงไปที่ขอบของหน้าจอ คุณอาจต้องการเพิ่มช่องว่างภายใน สามารถทำได้โดยไปที่ Advanced → Layout → Padding

ตรวจสอบให้แน่ใจว่าได้ตั้งค่าไอคอนหน้าจอเป็นมือถือแล้วเพิ่มหมายเลขช่องว่างด้านบน ขวา ล่าง และซ้ายตามที่คุณต้องการ
อย่าลืมว่าในส่วนเดียวกันนี้ คุณสามารถปรับระยะขอบได้
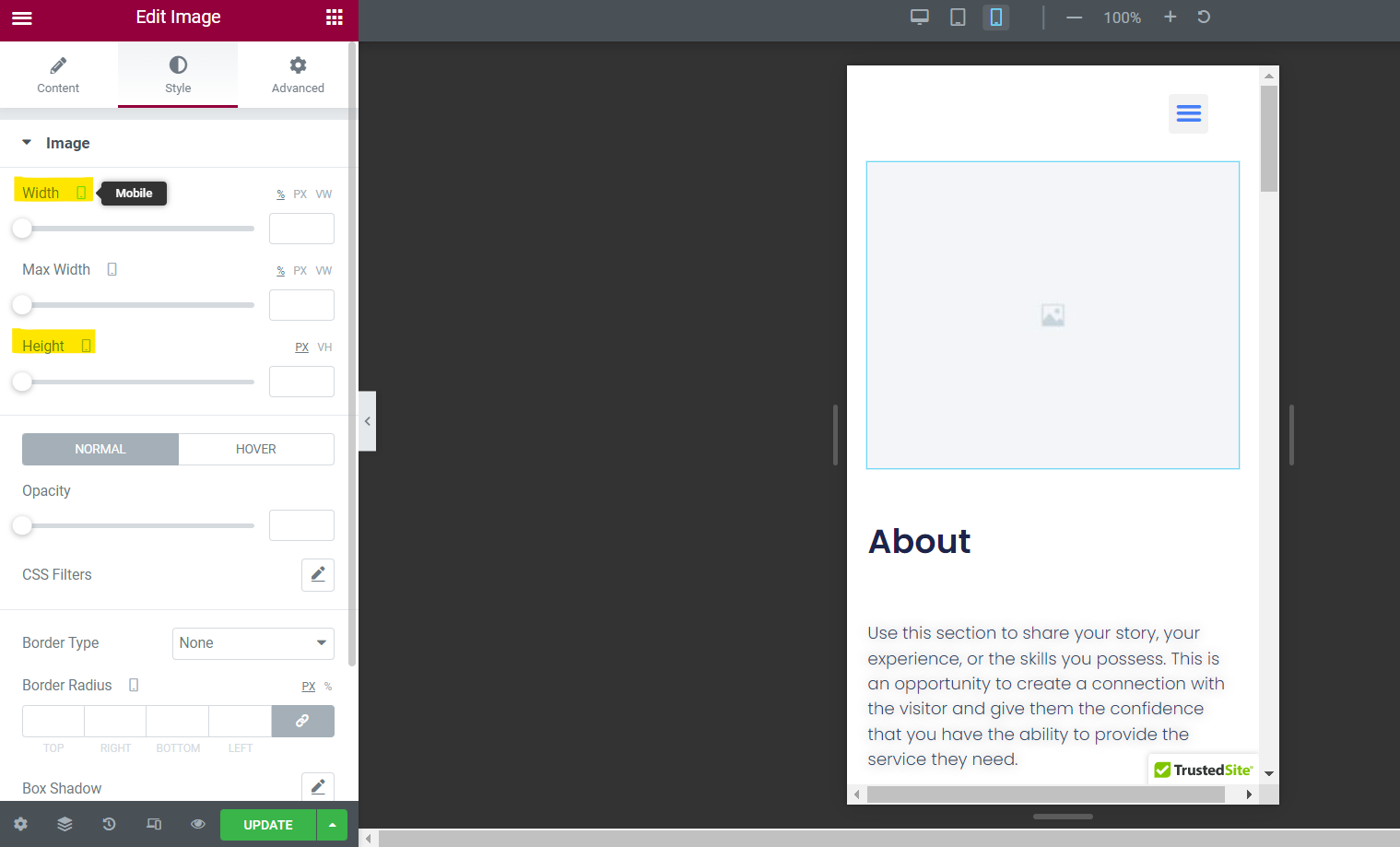
สำหรับการอัพเดทความกว้าง/ความสูงของภาพ
คุณสามารถปรับภาพให้พอดีกับมือถือได้ดียิ่งขึ้นอีกด้วย เพียงคลิกที่องค์ประกอบรูปภาพ แล้วไปที่ สไตล์ → รูปภาพ → ความกว้าง หรือ ความสูง

จากที่นี่ ให้ตรวจสอบว่าไอคอนหน้าจอถูกตั้งค่าเป็นมือถือและเพิ่มค่าใหม่ลงในกล่อง
โปรดจำไว้ว่าตัวอย่างบนมือถือจะแสดงให้คุณเห็นว่าสิ่งนี้เป็นอย่างไร ดังนั้นให้ทดลองและข้อผิดพลาดต่อไปจนกว่าจะดูดี
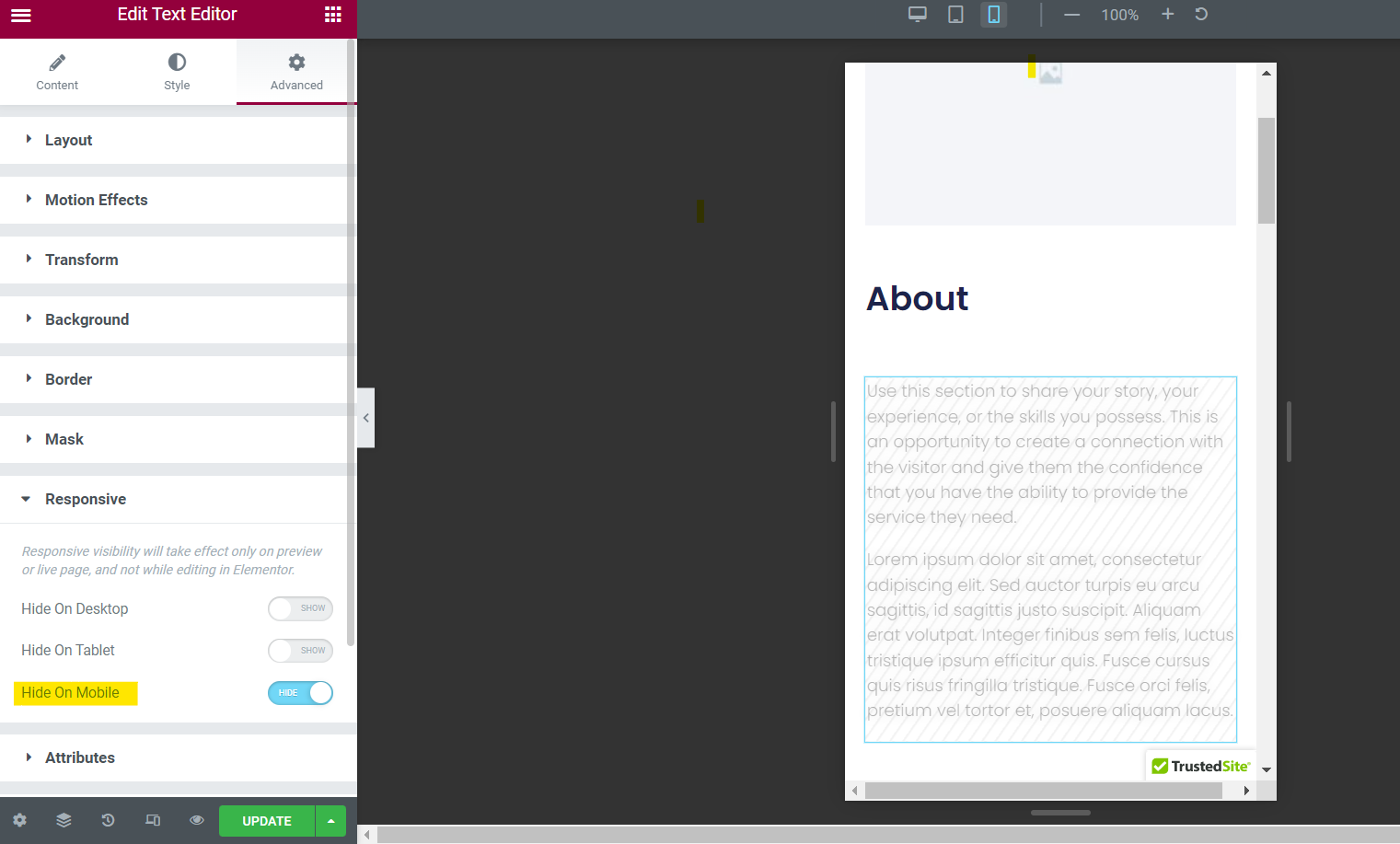
สำหรับการซ่อนองค์ประกอบ
หากคุณต้องการซ่อนองค์ประกอบบนมือถือ ไม่มีปัญหา! ไปที่ ขั้นสูง → ตอบสนอง → ซ่อนบนมือถือ

เพียง คลิกที่ปุ่มตัวเลื่อน สำหรับมือถือและองค์ประกอบของคุณจะไม่ปรากฏบนอุปกรณ์มือถือ
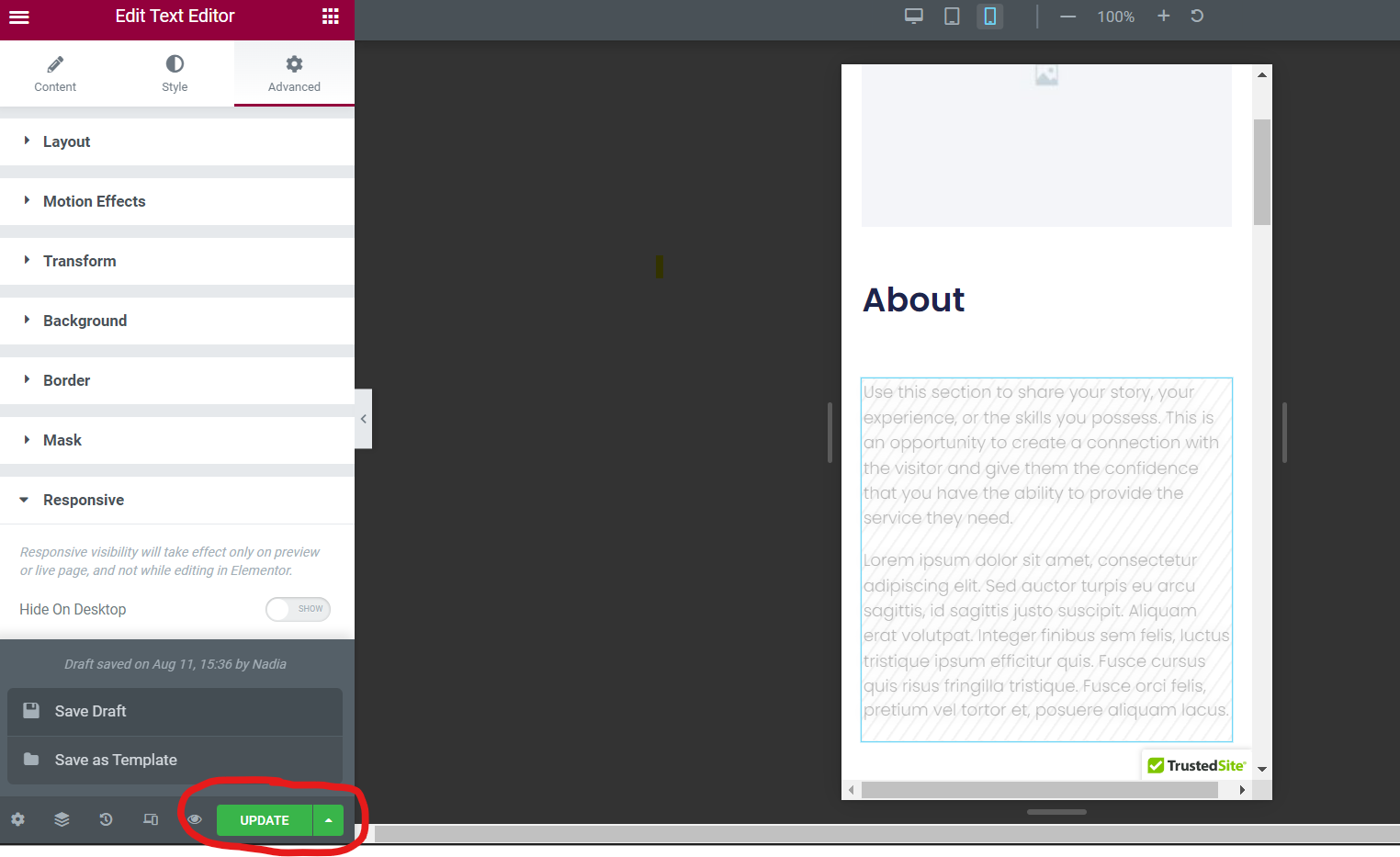
เพื่อบันทึกการเปลี่ยนแปลง
ในท้ายที่สุด คุณสามารถอัปเดตคุณลักษณะอื่นๆ สำหรับอุปกรณ์เคลื่อนที่ใน Elementor Text Editor ซึ่งรวมถึง คอลัมน์ เอฟเฟกต์การเคลื่อนไหว คุณลักษณะ และอื่นๆ
ไปข้างหน้าและคลิกไปรอบๆ เพื่อค้นหาพารามิเตอร์ที่แก้ไขเพิ่มเติมได้
เมื่อคุณพร้อมแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงทั้งหมดในตัวสร้างเพจของคุณโดยคลิกที่ปุ่ม อัปเดต ที่มุมล่างขวาของ Editor
ไม่เช่นนั้น คุณอาจเสี่ยง สูญเสียการเปลี่ยนแปลงที่ ทำไว้

แน่นอน หากคุณยังไม่พร้อมสำหรับการเปลี่ยนแปลงที่จะเผยแพร่ คุณสามารถคลิกที่ไอคอนลูกศรข้าง "อัปเดต" และเลือกระหว่างสองตัวเลือกอื่น: บันทึกฉบับร่าง และ บันทึกเป็นแม่แบบ เพียงคลิกที่ตัวเลือกที่คุณต้องการ
เพิ่มเวอร์ชั่นมือถือของเว็บไซต์ WordPress ของคุณวันนี้
ด้วย สามขั้นตอนง่ายๆ เหล่านี้ คุณสามารถแก้ไขไซต์ WordPress เวอร์ชันมือถือและดึงดูดผู้ใช้มือถือรายใหม่ได้
เนื่องจากความนิยมของมือถือในการเรียกดูและซื้อออนไลน์ในปัจจุบัน จำเป็นต้องรักษาไซต์บนมือถือของคุณ และทำการปรับเปลี่ยนอย่างต่อเนื่องเพื่อปรับปรุง UI
จำไว้ว่าคุณสามารถรับเคล็ดลับเพิ่มเติมสำหรับไซต์ WordPress ของคุณได้จากบล็อก Siteefy ของเรา! ดูคำแนะนำล่าสุดของเราในการบรรลุเว็บไซต์ที่มีประสิทธิภาพสูง
⬇️ อ่านเพิ่มเติม :
- 135+ สถิติและข้อเท็จจริงการตลาดมือถือที่สำคัญ
- วิธีแก้ไขหน้าใน WordPress: คู่มือฉบับย่อ
- วิธีแก้ไขโฮมเพจ WordPress (สำหรับผู้เริ่มต้น)
- วิธีแก้ไขส่วนท้ายใน WordPress (คำแนะนำทีละขั้นตอน)
- วิธีเปลี่ยนสีลิงค์ใน WordPress: บทช่วยสอนง่ายๆ
- วิธีปรับข้อความใน WordPress (คำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น)
- WordPress Visual Editor ไม่ทำงาน – จะแก้ไขได้อย่างไร?
