วิธีแก้ไขแถบการนำทาง WordPress 101 อย่างง่ายดาย
เผยแพร่แล้ว: 2022-12-09เมนูการนำทางเป็นส่วนที่ขาดไม่ได้ของเว็บไซต์เนื่องจากช่วยปรับปรุงประสบการณ์ผู้ใช้โดยตรง เมนูนี้ช่วยให้ผู้เยี่ยมชมสามารถเข้าถึงและสำรวจเว็บไซต์ของคุณได้อย่างรวดเร็วโดยแสดงรายการหน้าที่สำคัญ
คุณสามารถสร้างและแก้ไข WordPress แถบการนำทางได้อย่างง่ายดายด้วยฟังก์ชั่นในตัว อย่างไรก็ตาม ไม่ใช่ทุกคนที่รู้วิธีการทำอย่างมีประสิทธิภาพเนื่องจากขาดคำแนะนำที่เป็นประโยชน์
หากคุณประสบปัญหาในการเพิ่มและปรับแต่งแถบการนำทาง เราพร้อมให้ความช่วยเหลือ มาสร้างและแก้ไขเมนูการนำทางใหม่ล่าสุดกันเถอะ!
- แถบนำทางใน WordPress คืออะไร?
- วิธีแก้ไขแถบการนำทาง WordPress
- คำถามที่พบบ่อย
แถบนำทางใน WordPress คืออะไร?
แถบการนำทางของเว็บไซต์คือชุดของลิงก์ที่ช่วยให้ผู้ใช้เข้าถึงส่วนต่างๆ ของเว็บไซต์ได้อย่างรวดเร็ว ลิงก์เหล่านี้มักจะอยู่ในรูปแบบของเมนูแนวนอนและมักจะอยู่ที่ส่วนหัวของหน้า WordPress ทั้งหมด
แถบการนำทางแสดงโครงสร้างเว็บไซต์ของคุณต่อผู้เยี่ยมชม ซึ่งช่วยผู้ใช้ในการค้นหาข้อมูลเฉพาะ ด้านล่างนี้คือตัวอย่างเมนูการนำทาง

คุณสามารถสร้างเมนูหรือเมนูย่อยใน WordPress ได้อย่างง่ายดาย คุณสามารถรวมลิงก์ไปยังโพสต์ หัวข้อ หมวดหมู่ หรือหน้าที่สำคัญของคุณ และ URL เฉพาะ เช่น โปรไฟล์โซเชียลเน็ตเวิร์กของคุณ
ธีม WordPress จะกำหนดตำแหน่งที่แน่นอนของแถบการนำทางของคุณ ธีมมากมายให้คุณเลือกตำแหน่งต่างๆ สำหรับเมนูของคุณ ดังนั้นคุณจึงสามารถวางแถบเมนูได้ทุกที่ที่คุณต้องการ
ตัวอย่างเช่น นอกจากตำแหน่งเริ่มต้นของเมนูการนำทางที่ด้านบนของเว็บไซต์แล้ว บางธีมยังให้คุณวางเมนูไว้ที่ด้านข้างหรือที่ด้านล่างของไซต์ WordPress ของคุณ
วิธีแก้ไขแถบการนำทาง WordPress
ในส่วนนี้ เราจะเริ่มสร้างเมนูการนำทางใหม่ทั้งหมดตั้งแต่เริ่มต้น และดำเนินการตามขั้นตอนในการปรับเปลี่ยนและทำให้แถบการนำทางมีประโยชน์มากขึ้นและไม่ซ้ำใคร
# 1 สร้างแถบนำทาง
วิธีสร้างแถบเมนูสำหรับเว็บไซต์ของคุณ:
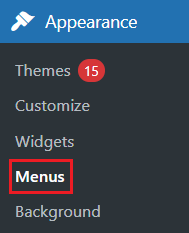
- ลงชื่อเข้าใช้บัญชี WordPress ของคุณแล้วเลือก ลักษณะ > เมนู ในแดชบอร์ดผู้ดูแลระบบ

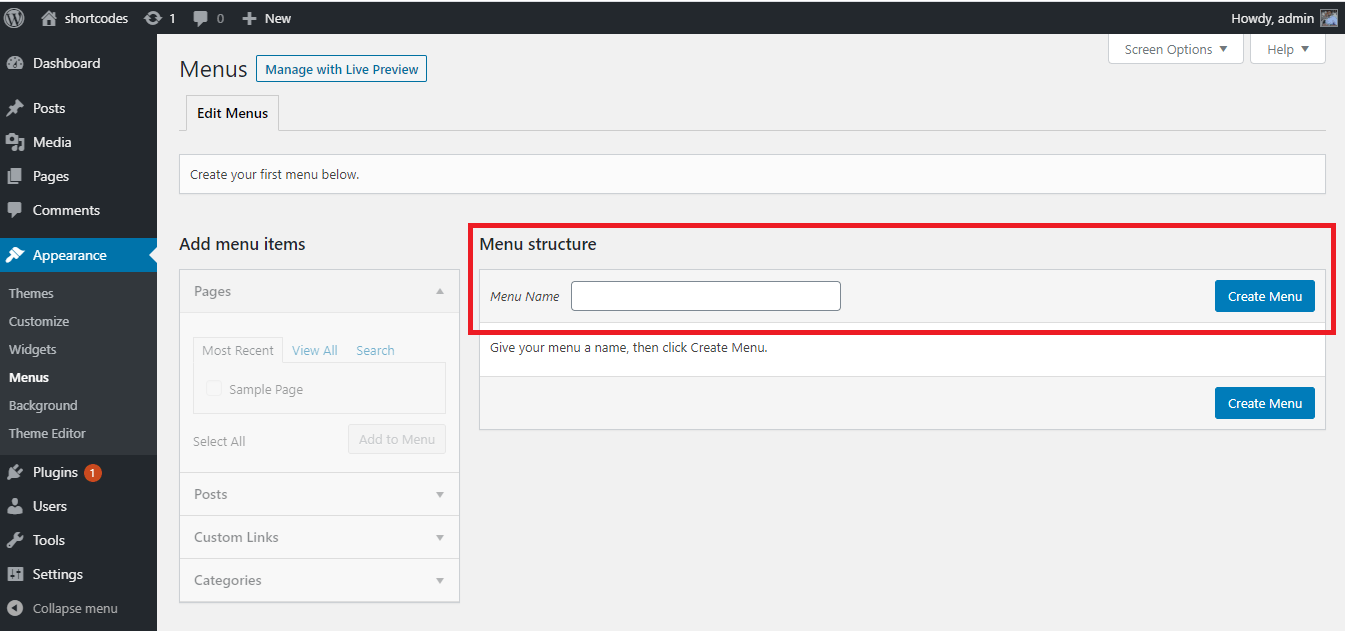
2. ในแผง โครงสร้างเมนู ให้ใส่ชื่อเมนูของคุณในช่อง ชื่อเมนู แล้วแตะ สร้างเมนู จากนั้นส่วน เพิ่มรายการเมนู ทางด้านซ้ายจะเปิดใช้งานทางด้านซ้าย

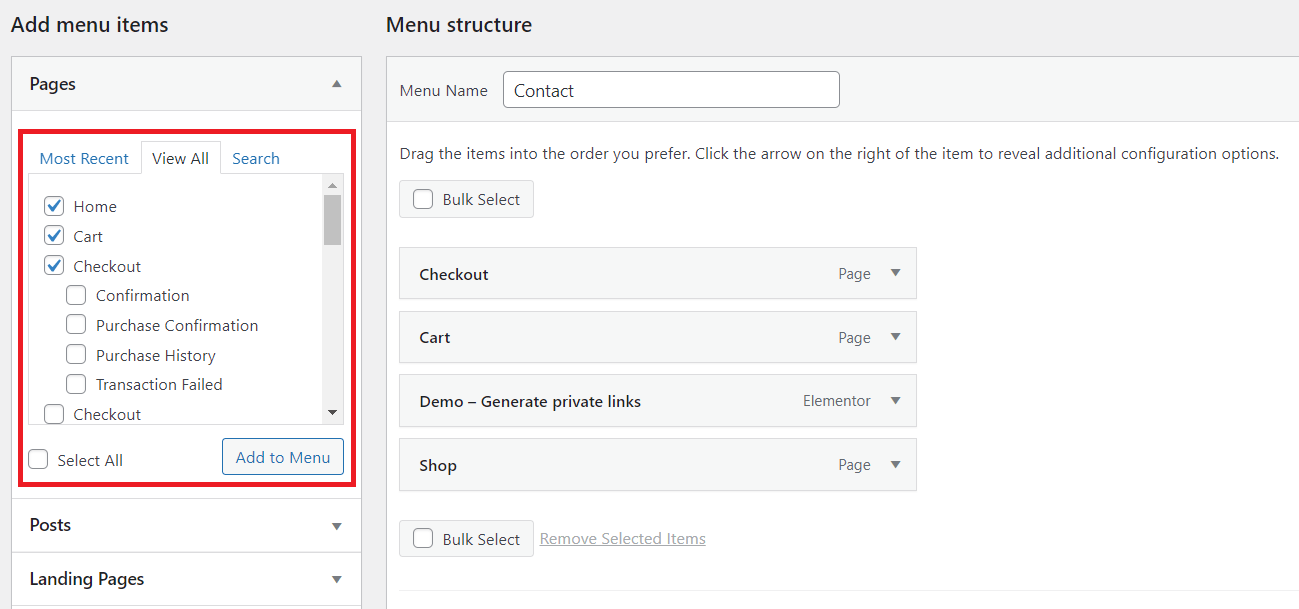
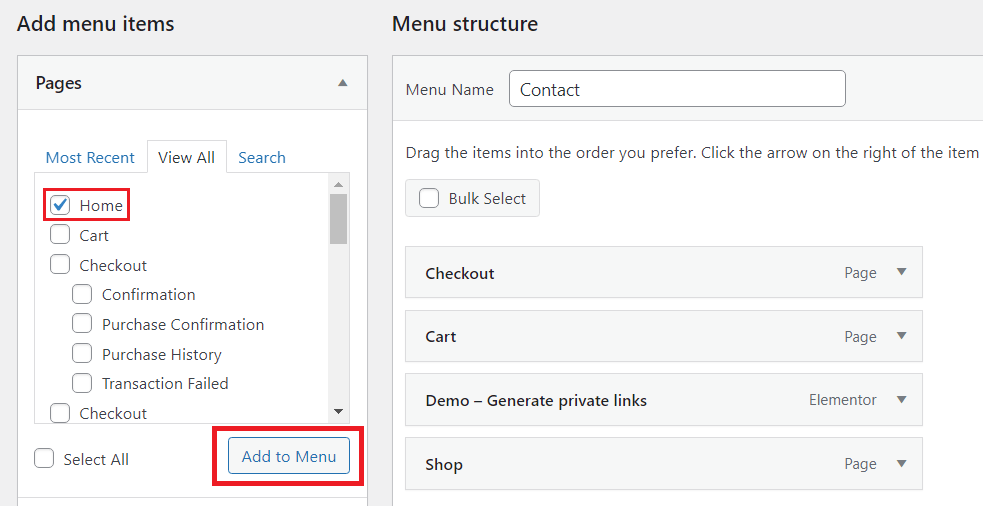
3. ในพื้นที่ หน้า ใต้แผง เพิ่มรายการเมนู เลือกแท็บ ดูทั้งหมด เพื่อแสดงหน้าทั้งหมด จากนั้นตัดสินใจว่าหน้าใดจะปรากฏบนแถบนำทางโดยทำเครื่องหมายที่ช่อง แตะปุ่ม เพิ่มในเมนู เพื่อเสร็จสิ้น

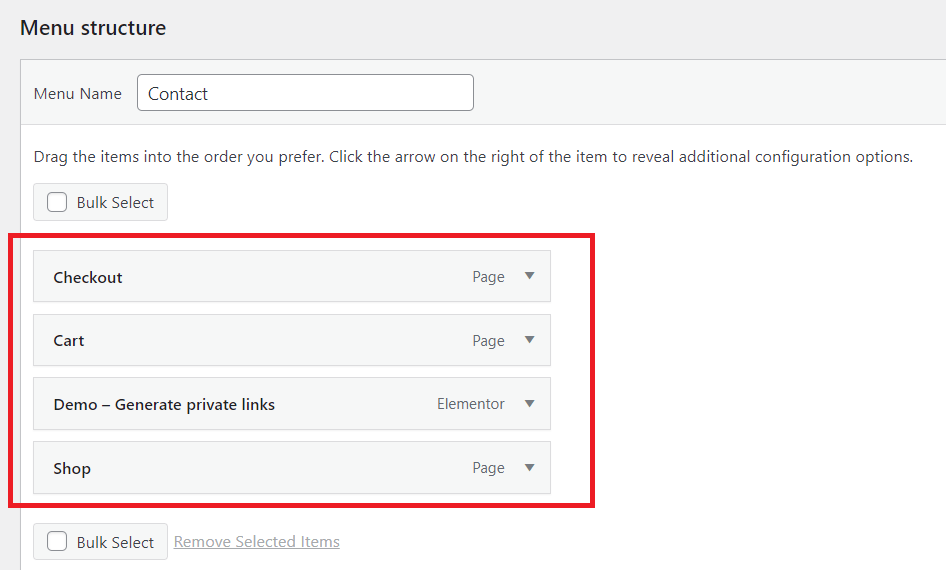
4. หลังจากที่คุณเพิ่มหน้าในเมนูของคุณแล้ว ให้จัดเรียงใหม่โดยการวางและลากไปยังตำแหน่งที่คุณต้องการ

ในฟิลด์ โครงสร้าง เมนู รายการเมนูทั้งหมดจะแสดงในแนวตั้ง เมื่อคุณกำหนดให้เมนูเป็นแบบสาธารณะ เมนูจะปรากฏในแนวนอนหรือแนวตั้งตามตำแหน่งที่คุณตั้งค่าไว้
5. บันทึกเมนูของคุณโดยคลิกปุ่ม บันทึกเมนู เมื่อคุณเพิ่มรายการในแถบนำทางและตัดสินใจเลือก ตำแหน่งที่แสดง ตำแหน่งที่แสดง จะแตกต่างกันไปตามธีมของคุณ

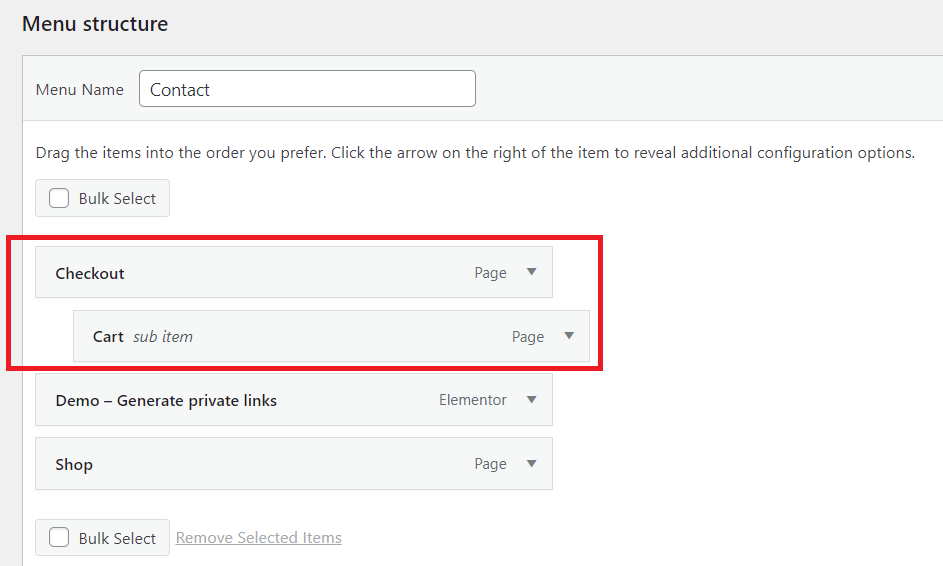
#2 สร้างเมนูแบบเลื่อนลง
เมนูแบบดึงลงหรือเมนูย่อยมีสองส่วนหลัก: ปุ่มหลักและรายการเมนูในป๊อปโอเวอร์ เมื่อคุณเลื่อนการควบคุมเมาส์ไปที่ปุ่มพาเรนต์ รายการเมนูทั้งหมดจะแสดงขึ้นในป๊อปโอเวอร์
คุณสามารถสร้างเมนูแบบเลื่อนลงได้โดยการลากรายการใต้ปุ่มพาเรนต์ จากนั้นเลื่อนไปทางขวาเล็กน้อยก่อนที่จะวาง

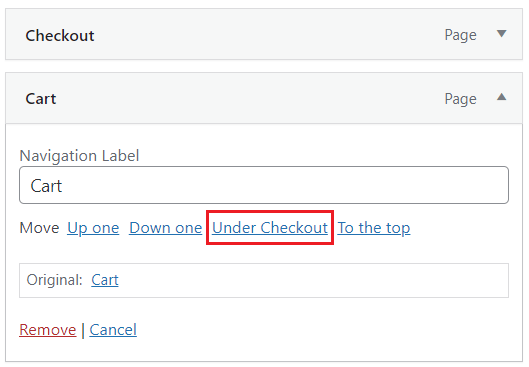
อีกวิธีคือแตะที่รายการเมนูแล้วเลือก ภายใต้ [ชื่อรายการเมนู]

คุณสามารถสร้างเมนูย่อยอื่นสำหรับเมนูย่อยของคุณได้โดยทำตามขั้นตอนเดียวกัน อย่างไรก็ตาม คุณต้องตรวจสอบธีมของคุณว่ารองรับเมนูแบบเลื่อนลงหลายเลเยอร์หรือไม่
ด้านล่างนี้เป็นตัวอย่างของเมนูแบบเลื่อนลงที่สมบูรณ์

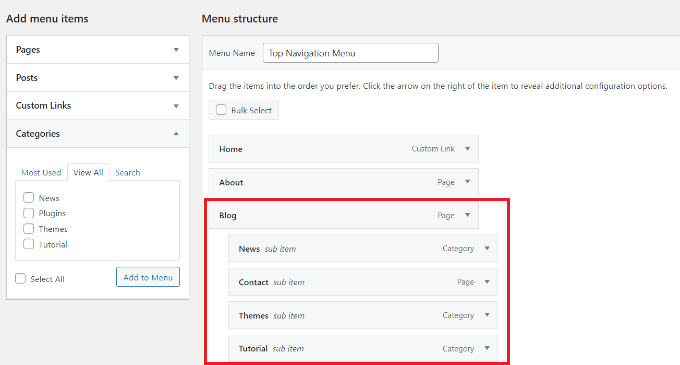
#3 เพิ่มหมวดหมู่
หากคุณต้องการสร้างบล็อกบน WordPress หมวดหมู่บล็อกควรอยู่บนแถบนำทางเป็นเมนูย่อย
- หากต้องการเพิ่มหมวดหมู่ในแถบเมนู ให้คลิกแท็บ หมวดหมู่ ในส่วน เพิ่มรายการเมนู แล้วทำเครื่องหมายในช่องถัดจากหมวดหมู่ที่คุณต้องการให้ปรากฏในเมนู
- คลิกที่ปุ่ม เพิ่มในเมนู เมื่อคุณทำเสร็จแล้ว
- มองไปทางด้านขวาของหน้าจอ ในฟิลด์ โครงสร้างเมนู คุณจะเห็นหมวดหมู่ที่เพิ่มเข้ามาใหม่ ลากหมวดหมู่เหล่านี้และวางไว้ใต้รายการเมนู บล็อก

4. คลิก เมนูบันทึก ที่ด้านล่างซ้ายของหน้าจอหลังจากแก้ไขเสร็จแล้ว หมวดหมู่ที่เพิ่มจะปรากฏในแถบนำทางของคุณ

#4 เพิ่มลิงค์ไปยังแถบนำทาง
หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังเว็บไซต์อื่นๆ ที่คุณเป็นเจ้าของ ไปยังโปรไฟล์แพลตฟอร์มโซเชียล หรือร้านค้าออนไลน์เพื่อเพิ่มยอดขาย การเพิ่มลิงก์ไปยังเมนูการนำทางสามารถช่วยได้

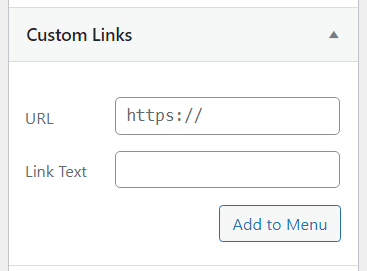
- เลือก ลิงก์แบบกำหนดเอง ในส่วน เพิ่มรายการเมนู จากนั้นใส่ URL และ ข้อความลิงค์ แล้วแตะที่ Add to Menu

2. อย่าลืมคลิกที่ เมนูบันทึก เพื่อใช้การเปลี่ยนแปลงใหม่ในแถบเมนูของคุณ
หากคุณต้องการให้แถบเมนูสะดุดตายิ่งขึ้น คุณสามารถเพิ่มไอคอนโซเชียลมีเดียหรือปุ่ม CTA (คำกระตุ้นการตัดสินใจ) ปลั๊กอินสามารถช่วยคุณได้
#5 แก้ไขรายการในแถบการนำทาง WordPress
หลังจากเพิ่มหมวดหมู่หรือหน้าลงในแถบเมนูแล้ว WordPress จะใช้ชื่อเป็นข้อความลิงก์โดยอัตโนมัติ คุณสามารถเปลี่ยนได้ตามที่คุณต้องการ
- คลิกที่ลูกศรถัดจากรายการเมนูที่คุณต้องการเปลี่ยนชื่อ จากนั้นพิมพ์ชื่อใหม่ในช่อง ป้ายกำกับการนำทาง
- หากคุณต้องการลบรายการนี้ออกจากเมนูของคุณ ให้คลิกปุ่ม Remove
- คุณสามารถเปลี่ยนตำแหน่งของรายการเมนูได้โดยการลากและวาง หากคุณไม่สะดวกใจ คุณสามารถใช้ลิงก์ ย้าย แทนได้

4. บันทึกการเปลี่ยนแปลงทุกครั้งหลังจากที่คุณเพิ่มหรือลบรายการเมนูโดยแตะปุ่ม บันทึกเมนู
#6 แก้ไขการออกแบบแถบนำทาง
ในกรณีที่คุณวางแผนที่จะทำให้แถบนำทางของคุณไม่ซ้ำใครด้วยการปรับแต่งสีและด้านหน้า คุณสามารถลองใช้วิธีนี้ได้
- ในช่อง Navigation Label ของรายการเมนูของคุณ ให้ใส่โค้ดด้านล่าง:
<spanbackground-color:#FF0000;”>บริจาค</span>
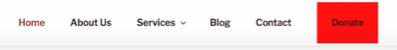
รายการเมนูของคุณจะมีลักษณะดังนี้:
![]()
2. เพิ่มคุณสมบัติการ เติม ลงในรหัสของคุณและเลือกความกว้างและความสูงเป็นพิกเซลที่คุณต้องการ คุณสมบัตินี้จะทำให้รายการเมนูของคุณกลายเป็นเหมือนปุ่มแทนที่จะเป็นเพียงข้อความที่เน้นสี สิ่งที่คุณต้องทำคือใส่รหัสด้านล่าง:
<spanbackground-สี:#FF0000; padding:22px”>บริจาค</span>
และมีผลลัพธ์:

3. หากคุณต้องการเปลี่ยนสีตัวอักษรของรายการเมนูใด ๆ เพียงเพิ่มรหัสนี้:
<font color="[รหัสสี]”>[ชื่อรายการเมนู]</font>
ในตัวอย่างนี้ เราจะเปลี่ยนสีฟอนต์ของ Donate เป็นสีแดง เพื่อให้โค้ดมีลักษณะดังนี้:
<font color="#FF0000">บริจาค</font>
4. อย่าลืมคลิกปุ่ม บันทึกเมนู เพื่อบันทึกการเปลี่ยนแปลงทั้งหมดที่คุณทำ
#7 แทรกแถบการนำทาง WordPress ในส่วนท้ายและแถบด้านข้าง
คุณไม่จำเป็นต้องจำกัดตัวเองให้วางแถบนำทางไว้ที่ส่วนหัวของเว็บไซต์ของคุณ คุณสามารถวางไว้ในส่วนท้ายหรือแถบด้านข้างได้เช่นกัน
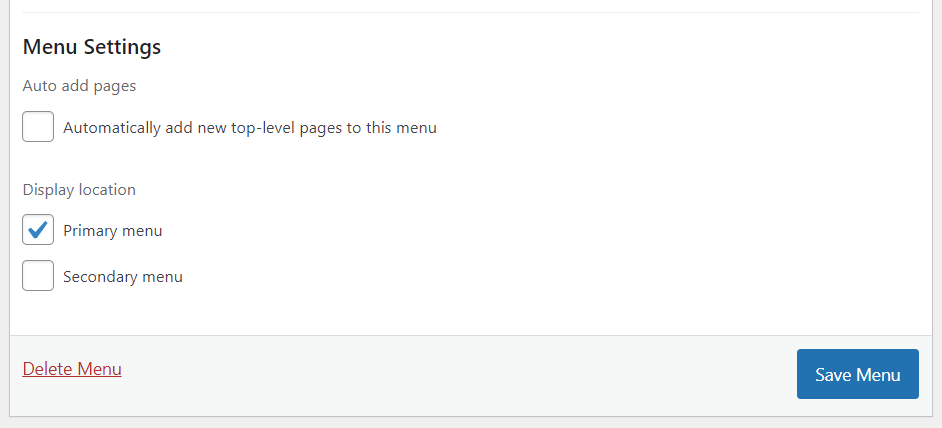
- ไปที่ ลักษณะ > เมนู ในแดชบอร์ด WordPress ของคุณ
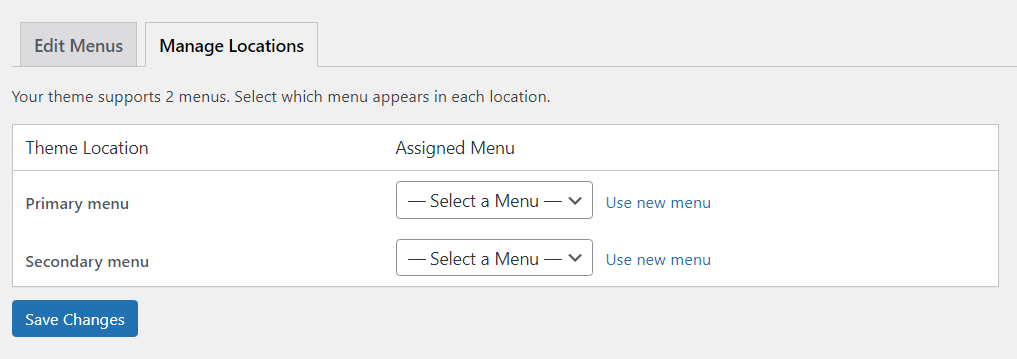
- ในแท็บ Edit Menus ให้เลื่อนลงไปที่ Menu Settings และทำเครื่องหมายที่ Display location สำหรับแถบเมนูของคุณ อีกวิธีในการทำเช่นนั้นคือคลิกที่แท็บ จัดการตำแหน่ง และเลือกตำแหน่งสำหรับแถบนำทาง

3. คลิก บันทึกการเปลี่ยนแปลง เสมอเมื่อคุณทำเสร็จแล้ว
# 8 ลบแถบนำทาง
วิธีลบแถบการนำทางออกจากเว็บไซต์ WordPress อย่างถาวรมีดังนี้
- ตรงไปที่ ลักษณะที่ ปรากฏ > เมนู
- เลือกเมนูที่คุณต้องการแก้ไขจากช่องเลือกใต้แท็บ แก้ไขเมนู
- เลื่อนลงมาเพื่อหาปุ่ม Delete Menu และคลิกที่มัน ตอนนี้เมนูถูกลบออกจากไซต์ของคุณอย่างสมบูรณ์

คำถามที่พบบ่อย
ต่อไปนี้เป็นคำถามที่พบบ่อย (และคำตอบ) บางส่วนที่เราได้รับจากมือใหม่ WordPress เกี่ยวกับแถบการนำทาง
#1 จะใส่ลิงค์ไปยังหน้าแรกในแถบการนำทางของ WordPress ได้อย่างไร?
เพื่อให้ผู้ใช้สามารถเข้าถึงหน้าแรกของคุณจากเมนูแบบเลื่อนลง เลือก ดูทั้งหมด จากส่วน หน้า จากนั้น ทำเครื่องหมายในช่อง หน้าแรก แตะที่ เพิ่มในเมนู และบันทึกการเปลี่ยนแปลงของคุณ

#2 สามารถเพิ่มรูปภาพในเมนูการนำทางได้หรือไม่?
ฟังก์ชันในตัวของ WordPress ไม่รองรับการเพิ่มรูปภาพในแถบการนำทาง อย่างไรก็ตาม ปลั๊กอิน Menu Image สามารถช่วยคุณได้
คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินก่อน จากนั้นคุณจะพบปลั๊กอินนี้ในแถบด้านข้างของแดชบอร์ด WordPress และเลือกไอคอนหรือรูปภาพที่คุณต้องการเพิ่ม

แก้ไขแถบการนำทาง WordPress ตามที่คุณต้องการ
นั่นคือทั้งหมดที่เกี่ยวกับวิธีแก้ไขแถบการนำทาง WordPress เราเชื่อว่าตอนนี้คุณสามารถสร้างและแก้ไขแถบการนำทางของคุณได้แล้วหลังจากอ่านบทความนี้
คุณไม่จำเป็นต้องรู้อะไรมากมายเกี่ยวกับการเขียนโค้ดเพื่อแก้ไขแถบการนำทาง WordPress ปฏิบัติตามคำแนะนำของเราอย่างระมัดระวัง และคุณก็สามารถมีแถบเมนูที่สวยงามได้ ข้อควรจำคือเมื่อคุณเปลี่ยนสีพื้นหลังหรือสีแบบอักษรของรายการเมนู ตรวจสอบให้แน่ใจว่าคุณใช้รหัสอย่างถูกต้อง มิฉะนั้นรหัสจะทำงานไม่ถูกต้อง
และสุดท้าย อย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับข้อมูลที่เป็นประโยชน์เพิ่มเติม
