แก้ไขหน้าใน WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเรียนรู้วิธีแก้ไขหน้าใน WordPress โดยใช้ Elementor คุณมาถูกที่แล้ว ในบทความนี้ เราจะแสดงวิธีแก้ไขหน้าใน WordPress โดยใช้ Elementor เพื่อให้คุณสามารถสร้างหน้าที่สวยงามโดยไม่ต้องเขียนโค้ด Elementor เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างหน้าที่สวยงามโดยไม่ต้องเขียนโค้ด ใช้งานง่ายและคุณสามารถสร้างหน้าที่สวยงามได้ภายในไม่กี่นาที ในบทความนี้ เราจะแสดงวิธีแก้ไขหน้าใน WordPress โดยใช้ Elementor หากต้องการแก้ไขหน้าใน WordPress โดยใช้ Elementor เพียงคลิกที่ปุ่ม “แก้ไขด้วย Elementor” บนตัว แก้ไข WordPress การดำเนินการนี้จะเปิดตัวแก้ไข Elementor ซึ่งช่วยให้คุณสามารถลากและวางองค์ประกอบเพื่อสร้างหน้าเว็บของคุณได้ เมื่อคุณพอใจกับเพจของคุณแล้ว เพียงคลิกปุ่ม “เผยแพร่” แล้วเพจของคุณก็จะเริ่มทำงาน ขอแสดงความยินดี คุณเพิ่งได้เรียนรู้วิธีแก้ไขหน้าใน WordPress โดยใช้ Elementor!
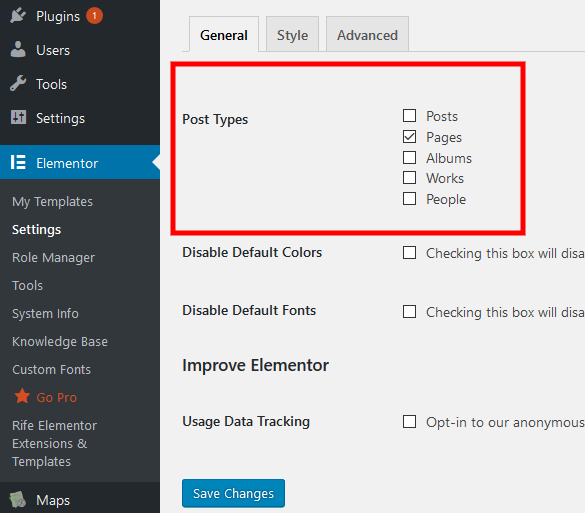
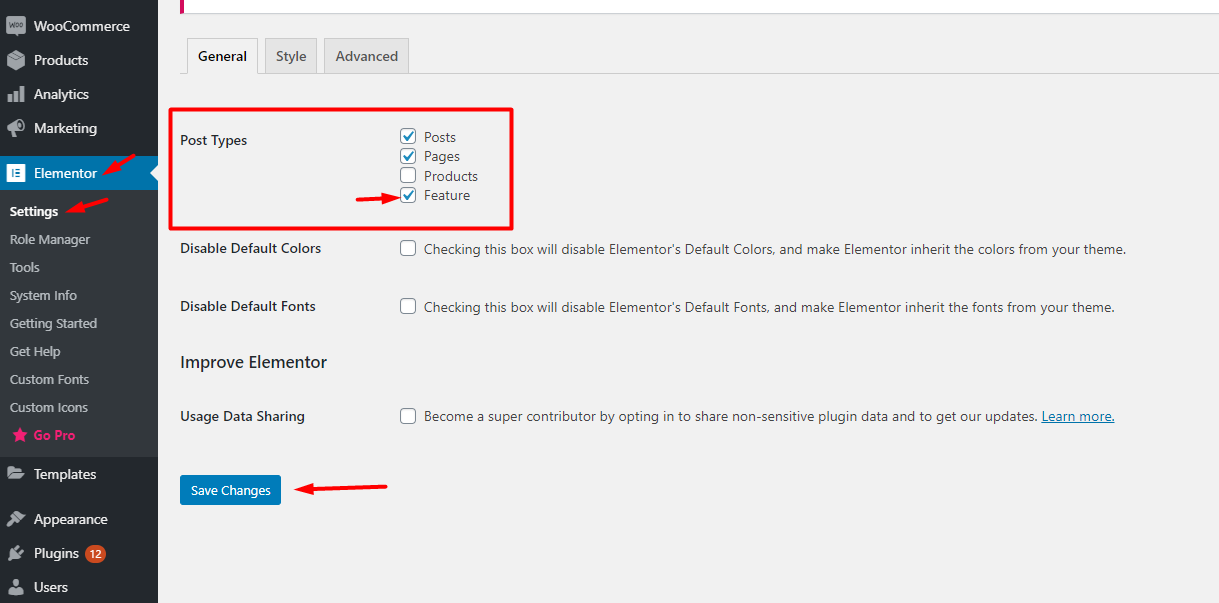
ขั้นตอนที่ 1: ไปที่แดชบอร์ด WordPress ของเว็บไซต์ของคุณและเลือกการ ตั้งค่า Elementor หากต้องการบันทึกการเปลี่ยนแปลง ให้ป้อน Elementor ในส่วนประเภทโพสต์ แล้วคลิกบันทึกการเปลี่ยนแปลง
ไม่สามารถแก้ไขหน้าด้วย Elementor ได้อีกต่อไป?
 เครดิต: rifetheme.com
เครดิต: rifetheme.comหากคุณได้รับหน้าว่าง (หน้าจอสีขาวแห่งความตาย) เมื่อคุณพยายามแก้ไขด้วย Elementor อาจเป็นเพราะปัญหาเกี่ยวกับหน่วยความจำหรือข้อผิดพลาดร้ายแรง ตรวจสอบเพื่อดูว่าคุณมีคุณสมบัติตรงตามข้อกำหนดของระบบสำหรับ Elementor หรือไม่ หากปัญหาคือหน่วยความจำ คุณสามารถปิดใช้งานปลั๊กอินบางตัวและดูว่าสามารถแก้ไขได้หรือไม่
ฉันจะเปิดใช้งานการแก้ไขด้วย Elementor ได้อย่างไร
 เครดิต: docs.envytheme.com
เครดิต: docs.envytheme.comเมื่อวางเมาส์เหนือหน้าหรือโพสต์ที่คุณต้องการแก้ไข คุณจะสามารถเข้าถึง ลิงก์ แก้ไขด้วย Elementor จะยังคงอนุญาตให้คุณแก้ไขหน้าแม้ว่าลิงก์แถบผู้ดูแลระบบจะไม่พร้อมใช้งาน
ฉันจะเปิดใช้งานการแก้ไข Elementor ด้วยคอมพิวเตอร์ของฉันได้อย่างไร เมื่อคุณเปิด Elementor ให้คลิกที่ไอคอนรูปเฟืองที่มุมบนขวา คุณสามารถเลือกตัวแก้ไขจากเมนูการตั้งค่าได้ที่นี่ บนแท็บตัวแก้ไข มีตัวเลือกสองสามตัวที่คุณสามารถใช้เพื่อเปิดใช้งานการแก้ไข คุณสามารถดูตัวอย่างเนื้อหาของคุณด้วย Elementor ได้โดยคลิกปุ่มแสดงตัวอย่าง ทันทีที่คุณคลิกที่นี่ คุณจะสามารถดูตัวอย่างเนื้อหาก่อนที่จะเผยแพร่ หากคุณต้องการเปลี่ยนแปลงสิ่งใดในหน้าต่างแสดงตัวอย่าง คุณสามารถทำได้โดยคลิกปุ่ม 'แก้ไข' จากนั้นคลิก 'แสดงตัวอย่าง' คุณสามารถเปลี่ยนเนื้อหาของคุณได้โดยคลิกที่เนื้อหาซึ่งจะเปิดหน้าต่างขึ้น
สามารถปรับแต่ง Elementor ให้ตรงกับความต้องการของคุณได้หลากหลายวิธี หากคุณเพิ่งเริ่มใช้ WordPress ต่อไปนี้คือวิธีการติดตั้ง Elementor บนแดชบอร์ดของคุณ: ในการเริ่มต้น ให้ไปที่แดชบอร์ดของ WordPress แล้วเลือกแท็บปลั๊กอิน หลังจากการติดตั้ง Elementor ให้ป้อนลงในช่องค้นหาแล้วคลิกปุ่มติดตั้งทันที Elementor จะเปิดใช้งานโดยคลิกปุ่มเปิดใช้งานหลังจากการติดตั้งเสร็จสิ้น เมื่อคุณติดตั้ง Elementor เสร็จแล้ว ให้ไปที่หน้าที่ต้องการแล้วคลิกปุ่มแก้ไขด้วย Elementor เพื่อเปลี่ยน คุณจะสามารถใช้ Elementor เพื่อแก้ไขหน้าเว็บของคุณได้หลังจากเลือกจากเมนูแบบเลื่อนลง
กระทู้ล่าสุด การตั้งค่าใน WordPress
เมื่อแก้ไขโพสต์ในตัวแก้ไข WordPress จำเป็นต้องไม่ตั้งค่า "โพสต์ล่าสุด" โดยไปที่หน้าการอ่านและเลือก "โพสต์ล่าสุด" จากนั้น ในกล่อง "โพสต์ล่าสุด" ให้ยกเลิกการเลือกช่องนี้
วิธีแก้ไขโฮมเพจด้วย Elementor
หากคุณต้องการแก้ไขโฮมเพจของคุณด้วย Elementor สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน ปลั๊กอิน Elementor เมื่อคุณทำเสร็จแล้ว คุณสามารถไปที่แดชบอร์ดของ WordPress และคลิกลิงก์ "องค์ประกอบ" ในแถบด้านข้างทางซ้าย ซึ่งจะนำคุณไปยังเครื่องมือแก้ไข Elementor ซึ่งคุณสามารถเปลี่ยนแปลงหน้าแรกของคุณได้ หากต้องการแก้ไขหน้าแรกของคุณด้วย Elementor คุณจะต้องคลิกที่ปุ่ม "แก้ไขด้วย Elementor" การดำเนินการนี้จะนำตัวแก้ไข Elementor ขึ้นมา ซึ่งจะทำให้คุณสามารถเปลี่ยนแปลงหน้าแรกของคุณได้ คุณสามารถเพิ่มองค์ประกอบใหม่ให้กับเพจของคุณ หรือแก้ไของค์ประกอบที่มีอยู่ได้ เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
WPCrafter อธิบายวิธีสร้าง หน้า elementor เป็นหน้า แรกของฉัน วันที่ 21 มกราคม 2561 เวลา 00:55 น. กำหนดวันที่ ฉันเพิ่งเริ่มใช้ elementor เพื่อสร้างหน้า Landing Page มีเคล็ดลับอะไรบ้างสำหรับเรื่องนี้? ปัญหาคือฉันไม่รู้ว่าจะทำให้เพจนี้เป็นโฮมเพจได้อย่างไร หากเพจอยู่ในโหมดส่วนตัว ข้อผิดพลาดจะเกิดขึ้น ตัวเลือกนี้ใช้ไม่ได้อีกต่อไปเนื่องจาก CMS ไม่เชื่อว่าเรามีหน้าที่จะเผยแพร่ เมื่อกลับมาที่หน้าแรก คุณควรวางอย่างน้อยหนึ่งหน้าในโหมดสาธารณะ คุณสามารถกลับไปที่การตั้งค่าการอ่านเพื่อดูจำนวนตัวเลือกที่คุณมี
ไม่รู้สึกเหมือนออกแบบโฮมเพจแบบกำหนดเองใช่หรือไม่
หากคุณไม่ต้องการใช้หน้าแรกแบบกำหนดเอง คุณสามารถเก็บไว้ได้โดยเลือกตัวเลือก 'ใช้หน้าแรกเดียวกันกับเดือนที่แล้ว' ภายใต้ ' การตั้งค่าเพจ ' คุณยังสามารถเปลี่ยนรูปลักษณ์ของหน้าแรกได้ด้วยการแทรกแบนเนอร์หรือภาพพื้นหลังที่กำหนดเอง
วิธีเพิ่ม Elementor ให้กับ WordPress
การเพิ่ม Elementor ให้กับ WordPress นั้นง่ายมาก เพียงดาวน์โหลดปลั๊กอินจากที่เก็บ WordPress และติดตั้งเหมือนกับปลั๊กอินอื่นๆ จากนั้น สร้าง หน้า หรือโพสต์ใหม่ แล้วคลิกปุ่ม "แก้ไขด้วย Elementor" การดำเนินการนี้จะเปิดตัวแก้ไข Elementor ซึ่งคุณสามารถลากและวางองค์ประกอบเพื่อสร้างหน้าหรือรูปแบบโพสต์ที่กำหนดเองได้
Elementor เป็นเครื่องมือ สร้างเพจ WordPress ที่ทั้งง่ายและยืดหยุ่นในการใช้งาน การใช้โปรแกรมแก้ไขภาพ คุณสามารถสร้างหน้าที่สวยงามโดยใช้ปลั๊กอินนี้ นี่เป็นเครื่องมือง่ายๆ ที่ใช้สร้างเว็บไซต์แบบไดนามิกได้อย่างรวดเร็ว นักพัฒนา WordPress ยังคงแนะนำให้เป็นแพลตฟอร์มชั้นนำ ฟีเจอร์ทั้งหมดที่คุณต้องการเพื่อสร้างประสบการณ์การใช้งานที่ยอดเยี่ยมนั้นรวมอยู่ในเวอร์ชันฟรีแล้ว คุณสามารถเปลี่ยนวิสัยทัศน์การออกแบบของคุณให้เป็นจริงได้ด้วย Elementor เมื่อใช้การแก้ไขแบบสด คุณจะเห็นแต่ละองค์ประกอบเป็นภาพขณะออกแบบ
ขั้นตอนแรกในการลากและวางวิดเจ็ตคือการรู้ว่าตัวแก้ไข Elementor ประกอบด้วยบล็อคส่วนประกอบหลักสามส่วน: ส่วน คอลัมน์ และวิดเจ็ต คุณสามารถใช้เทมเพลตและบล็อกที่ออกแบบไว้ล่วงหน้าเพื่อสร้างเว็บไซต์ WordPress เทมเพลตทั้งหมดที่คุณสามารถใช้ในบริษัทของคุณอยู่ภายใต้ ใบอนุญาต Elementor ด้วยความช่วยเหลือของ Elementor คุณสามารถสร้างร้านค้าออนไลน์สำหรับธุรกิจของคุณได้ เวอร์ชันนี้มีคุณสมบัติต่างๆ เช่น ความสามารถในการสร้างธีมวิดเจ็ต สร้างป๊อปอัป และเพิ่มฟิลด์ที่กำหนดเอง ลูกค้าเป้าหมายจะมีแนวโน้มที่จะส่งอีเมลถึงคุณหากคุณใช้แบบฟอร์มป๊อปอัป สร้างป๊อปอัปของคุณเองใน Elementor โดยทำตามคำแนะนำเหล่านี้

ขั้นตอนที่ 1: เปิดแดชบอร์ด WordPress และไปที่ Elementor ขั้นตอนที่ห้าคือการเลือกเทมเพลตที่ออกแบบไว้ล่วงหน้าหรือสร้างตั้งแต่เริ่มต้น เพิ่มวิดเจ็ตผลิตภัณฑ์ในหน้าของคุณโดยป้อน URL ลงในเทมเพลต หลังจากที่คุณเลือกหน้าที่จะดูตัวอย่างแล้ว ให้คลิกไอคอนรูปตาที่มุมล่างซ้ายของหน้า หลังจากเลือกการตั้งค่าแล้ว ให้คลิกที่ผลิตภัณฑ์ที่คุณต้องการแสดง เว็บไซต์ที่กำหนดเองสำหรับบริษัทของคุณสามารถสร้างได้ด้วยตัว สร้างเพจ Elementor แม้จะมีความเร็ว แต่ก็อาจทำให้เวลาโหลดช้าสำหรับบางเว็บไซต์ ซึ่งเป็นหนึ่งในเครื่องมือสร้างเพจที่เร็วที่สุดที่มีอยู่ หากคุณต้องการดึงดูดและรักษาลูกค้าเป้าหมายให้มากขึ้น ปลั๊กอิน HubSpot WordPress เป็นตัวเลือกที่ดี
WordPress แก้ไขด้วย Elementor ไม่แสดง
หากคุณกำลังใช้ WordPress และ Elementor ร่วมกัน และคุณไม่เห็นตัวแก้ไข Elementor เมื่อคุณพยายามแก้ไขหน้าหรือโพสต์ มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง WordPress และ Elementor เวอร์ชันล่าสุดแล้ว ถัดไป ตรวจสอบธีม WordPress ของคุณและตรวจสอบให้แน่ใจว่าเข้ากันได้กับ Elementor สุดท้าย ตรวจสอบปลั๊กอิน WordPress ของคุณและตรวจสอบให้แน่ใจว่าทั้งหมดเข้ากันได้กับ Elementor หากคุณยังไม่เห็นตัวแก้ไข Elementor โปรดติดต่อโฮสต์ WordPress ของคุณและถามว่ามีปัญหาความเข้ากันได้กับ Elementor หรือไม่
Elementor เป็นเครื่องมือ สร้างหน้าที่เรียบง่าย ซึ่งเป็นที่นิยมของผู้ใช้ WordPress เครื่องมือในตัวของแอปพลิเคชันช่วยให้ผู้ใช้สามารถสร้างหน้าเว็บแบบไดนามิกได้หลายวิธี เมื่อใช้โปรแกรมนี้เพื่อปรับแต่งเว็บไซต์ จะพบปัญหาในบางครั้ง เราจะมาดูเคล็ดลับทั่วไปในการแก้ปัญหา “แก้ไขด้วย Elementsor ไม่แสดงใน WordPress” อย่างละเอียดยิ่งขึ้นในบทความนี้ หากคุณสังเกตเห็นว่าลิงก์แก้ไขด้วย Elementor นำคุณไปยังเพจที่ใช้งานจริงแทนที่จะเป็นตัวแก้ไข คุณควรใช้ตัวเลือกสลับวิธีการโหลดตัวแก้ไขส่วนหน้าแทน หากคุณสงสัยว่ามีการละเมิดโค้ดบางอย่างที่ทำให้ไม่สามารถโหลดลิงก์ได้ คุณควรลบออกทันที ก่อนที่คุณจะสามารถใช้รหัสที่กำหนดเองได้ จะต้องผ่านการทดสอบอย่างละเอียด
เมื่อแก้ไขหน้าด้วย Elementor สีเทาอาจเกิดจากความขัดแย้งของปลั๊กอินหรือโค้ดในธีม เพื่อจัดการกับสิ่งนี้ คุณต้องเปิดใช้งานเซฟโหมดก่อน หากคุณยังคงใช้ปลั๊กอิน Elementor อยู่ ขอแนะนำให้คุณเริ่มปิดการใช้งาน
วิธีแก้ไขปัญหาปลั๊กอิน Elementor Editor
เนื่องจาก Elementor แสดงองค์ประกอบบนหน้าไม่ถูกต้อง จึงอาจเป็นเรื่องยากที่จะบอกได้ว่าปลั๊กอินใดเป็นสาเหตุของปัญหา ปิดการใช้งานปลั๊กอินทั้งหมดของคุณ ยกเว้น Elementor และดูว่าคุณสามารถแก้ไขปัญหาได้หรือไม่ หากไม่เป็นเช่นนั้น ให้ลองรีสตาร์ทแต่ละปลั๊กอินจนกว่าคุณจะพบตัวที่ทำให้เกิดปัญหา เป็นไปได้ว่าปัญหาเกิดจากธีมที่คุณใช้
การใช้ Elementor กับธีม WordPress
Elementor เป็นปลั๊กอิน WordPress ที่ยอดเยี่ยมที่ช่วยให้คุณสามารถสร้างหน้าและโพสต์ที่สวยงามได้อย่างง่ายดายด้วยการลากและวาง ใช้งานได้ง่ายกว่าธีม WordPress ส่วนใหญ่มาก และยังเร็วกว่ามากอีกด้วย หากคุณกำลังมองหาวิธีสร้างเพจและโพสต์ที่ดูดีได้ง่ายๆ เราขอแนะนำให้คุณใช้ Elementor
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเข้าถึงและใช้แผงของธีมเพื่อทำการเปลี่ยนแปลงเหล่านั้น อย่าลืมตรวจสอบ Theme Builder ของเรา หากคุณยังไม่ได้ดำเนินการ คุณจะสามารถเปลี่ยนแปลงธีมของคุณได้โดยคลิกที่รูปแบบธีม เพื่อใช้เวลาให้เกิดประโยชน์สูงสุด อย่าลืมตั้งค่าพื้นหลังเริ่มต้นก่อน ในส่วนวิชาการพิมพ์ คุณสามารถเปลี่ยนแบบอักษรและสีเริ่มต้นบนเว็บไซต์ของคุณได้ นอกจากนี้ หากคุณเลื่อนลงมา คุณจะสามารถเปลี่ยนรูปแบบลิงก์และส่วนหัวได้ สไตล์ธีมของ Elementor ช่วยให้คุณเปลี่ยนรูปแบบตัวอักษรและสีของปุ่มได้อย่างรวดเร็ว
เอฟเฟกต์ง่ายๆ เช่น กล่องและเงาข้อความก็สามารถทำได้เช่นกัน คุณสามารถเปลี่ยนการตั้งค่าสำหรับทั้งข้อความและฟิลด์เมื่อใช้แบบฟอร์มบนเว็บไซต์ของคุณ สไตล์ธีม Elementor ช่วยให้คุณเพิ่มตัวกรอง CSS ที่กำหนดเองและการปรับแต่งอื่นๆ ในเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย หากคุณเลือกตัวเลือกเหล่านี้ คุณจะสามารถทำให้ภาพของคุณโดดเด่นยิ่งขึ้น Elementor ยังอนุญาตให้คุณเปลี่ยนการตั้งค่าเฉพาะสำหรับแต่ละหน้าในบริบทของ หน้า นั้นๆ คุณสามารถโน้มน้าวให้ผู้เยี่ยมชมคิดอย่างไรเกี่ยวกับเว็บไซต์ของคุณโดยทำการเปลี่ยนแปลงโวหารตลอด
Elementor: ปลั๊กอินเดียวที่คุณต้องการปรับแต่งธีม WordPress
Elementor เป็นปลั๊กอินเพียงตัวเดียวที่สามารถปรับแต่งธีม WordPress ได้หรือไม่?
มีปลั๊กอินอื่น ๆ ที่สามารถใช้ปรับแต่งธีม WordPress ได้ แต่ Elementor เป็นปลั๊กอินเดียวที่ให้คุณปรับแต่งธีม WordPress โดยไม่ต้องเข้ารหัส
Elementor เป็นปลั๊กอินสำหรับธีม WordPress ที่ให้คุณปรับแต่งรูปลักษณ์ของธีมใดก็ได้โดยไม่ต้องเขียนโค้ด แอพนี้ใช้งานได้กับธีมที่หลากหลายและใช้งานง่าย นอกจากนี้ Elementor ยังผสานรวมกับธีมยอดนิยมส่วนใหญ่อย่างสมบูรณ์ ช่วยให้คุณเริ่มต้นได้ทันที
ตัวแก้ไขข้อความ Elementor
โปรแกรมแก้ไขข้อความ Elementor เป็นวิธีที่ยอดเยี่ยมในการสร้างและแก้ไขข้อความสำหรับเว็บไซต์ของคุณ ใช้งานง่ายและมีคุณสมบัติมากมายที่ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่ต้องการสร้างหรือแก้ไขข้อความสำหรับเว็บไซต์ของตน
โปรแกรมแก้ไขข้อความ Elementor ช่วยให้คุณสามารถวางข้อความในธีม WordPress ใดก็ได้ Elementor สามารถใช้เพื่อแก้ไขโพสต์ในบล็อกและหน้าเว็บโดยการเลือกหน้าหรือโพสต์จากเมนูด้านซ้ายมือ ง่ายต่อการเปลี่ยนหน้าใน Elementor หากต้องการเปลี่ยนระยะห่างของ วิดเจ็ตข้อความ Elementor ให้วางเมาส์เหนือวิดเจ็ต ขนาดตัวอักษรถูกกำหนดโดยจำนวนไบต์ (p) สามารถใช้หน่วยชั่วคราว (em) หรือเปอร์เซ็นต์ (%) ได้ คุณยังสามารถใช้ขนาดแบบอักษรที่แตกต่างกันบนเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่ ระยะห่างของย่อหน้าเพิ่มขึ้นโดยการเพิ่มจำนวนอักขระด้านล่าง
ฉันจะแก้ไขข้อความที่มีอยู่ใน Elementor ได้อย่างไร
เมนูการแก้ไขด้วย Elementor สามารถพบได้ในเมนูด้านบน ไปที่หน้าที่ต้องการแล้วคลิกแก้ไขด้วย Elementor หลังจากที่คุณคลิกข้อความที่อยู่ตรงกลางหน้าจอแล้ว ให้คลิก ปุ่มแก้ไข ในหน้าต่างแก้ไขด้านซ้าย จากนั้นเลือกเรื่องราวที่คุณต้องการบอก นำคำในเทมเพลตออก แล้วคลิกบนข้อความนั้น เมื่อแก้ไขภายใน Elementor คุณอาจพบปัญหาเกี่ยวกับการแสดงองค์ประกอบบนหน้า
คุณจะเปลี่ยนระยะห่างบรรทัดในข้อความ Elementor ได้อย่างไร
ความสูงของบรรทัดในแท็บรูปแบบของวิดเจ็ต Text Editor สามารถเปลี่ยนได้โดยคลิกที่ Typography แล้วปรับ
