15+ กลยุทธ์การออกแบบป๊อปอัปที่มีประสิทธิภาพเพื่อรับแรงบันดาลใจ
เผยแพร่แล้ว: 2021-10-28ความสำคัญของการออกแบบป๊อปอัป
มีแนวคิดมากมายเกี่ยวกับประโยชน์ของป๊อปอัป บางคนเชื่อว่าป๊อปอัปสร้างประสบการณ์ผู้ใช้ที่ไม่ดีบนเว็บไซต์ของคุณเนื่องจากข้อความที่ไม่ต้องการ อย่างไรก็ตาม คนอื่นๆ เชื่อว่าป๊อปอัปเป็นเครื่องมือทางการตลาดที่ดีที่สุดตัวหนึ่งในการดึงดูดความสนใจของผู้เข้าชมและส่งเสริมพฤติกรรมของพวกเขาในไซต์ของคุณ อันที่จริงทั้งสองถูกต้อง ป๊อปอัปเป็นดาบสองคม พวกเขาทั้งสองสามารถเพิ่มอัตราการแปลงของคุณและทำลายประสบการณ์ลูกค้าของเว็บไซต์ของคุณ นั่นเป็นเหตุผลสำคัญที่ต้องมีกลยุทธ์ที่ดีเมื่อใช้ป๊อปอัป กลยุทธ์ที่ดีคือต้องมีการออกแบบป๊อปอัปที่ดี ใช้เนื้อหาที่น่าสนใจ และแสดงป๊อปอัปในเวลาที่เหมาะสม
แนวปฏิบัติที่ดีที่สุดในการออกแบบป๊อปอัปคืออะไร
ด้านล่างนี้คือแนวทางปฏิบัติในการออกแบบป๊อปอัปที่ดีที่สุดที่ควรปฏิบัติตามเมื่อสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณ ข้าพเจ้าได้ยกตัวอย่างการปฏิบัติแต่ละอย่างเพื่อความเข้าใจที่ดีขึ้น
1. ปรับแต่งป๊อปอัปของคุณตามกลุ่มผู้ใช้
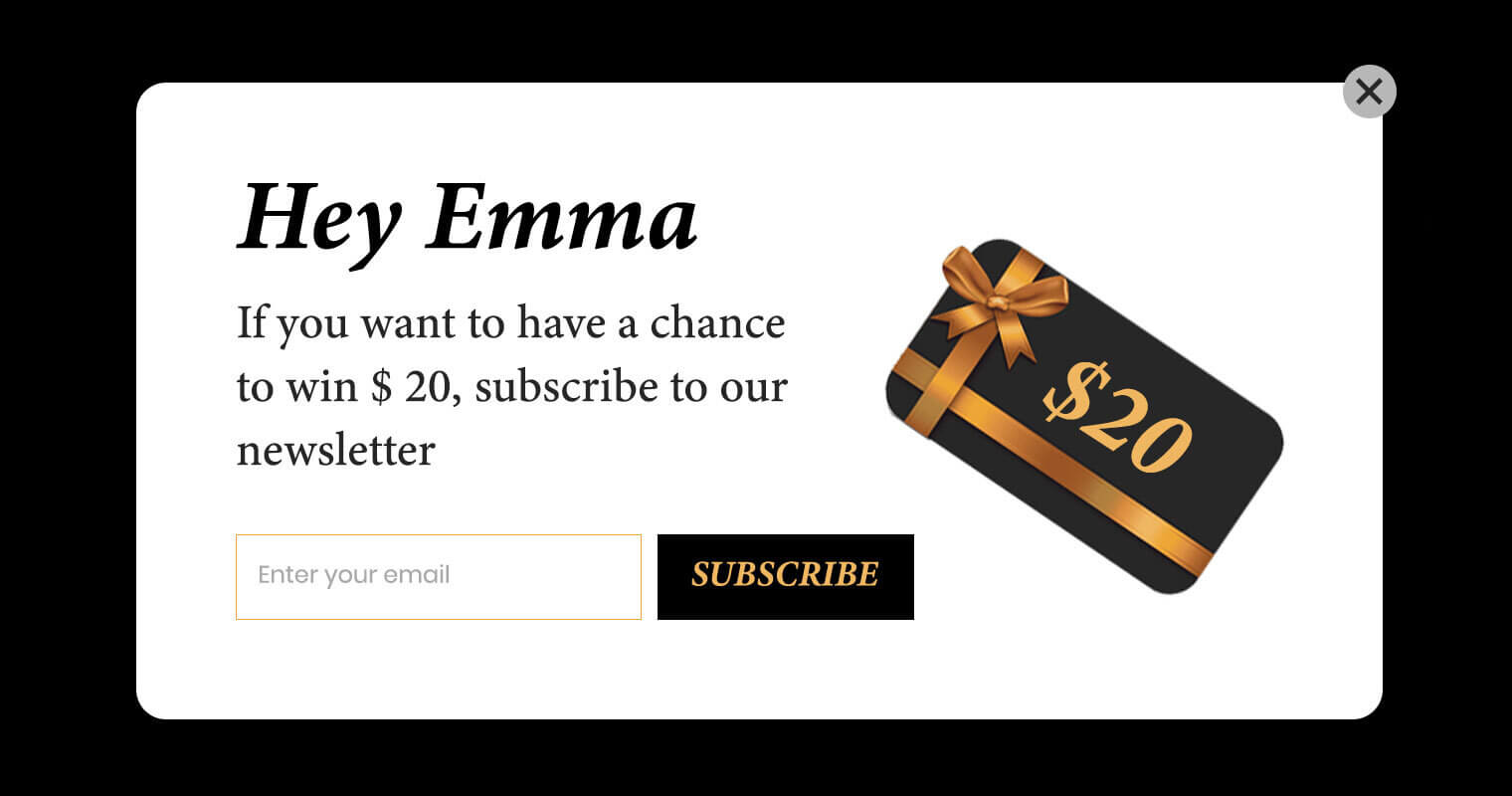
การสร้างกลุ่มผู้ใช้และการปรับเปลี่ยนในแบบของคุณจะช่วยให้ผู้เยี่ยมชมมีส่วนร่วมกับเนื้อหาของคุณได้ดียิ่งขึ้น โดยไม่ต้องสงสัย หากคุณแสดงป๊อปอัปพร้อมกับสินค้าที่ผู้เยี่ยมชมเห็นเมื่อเร็วๆ นี้และไม่ได้ซื้อพร้อมข้อเสนอที่ดี มันจะทำงานได้ดีกว่าป๊อปอัปที่เสนอผลิตภัณฑ์แบบสุ่มใดๆ อย่างไม่ต้องสงสัย คุณยังสามารถเรียกแขกด้วยชื่อของพวกเขาเพื่อดึงดูดความสนใจของพวกเขา การกำหนดตำแหน่งทางภูมิศาสตร์ส่วนบุคคลยังเป็นแนวปฏิบัติที่ดีในการดึงดูดผู้เข้าชม

2. ตั้งเป้าหมายให้ชัดเจน
ทุกป๊อปอัปมีวัตถุประสงค์ คุณอาจต้องการรับอีเมลของผู้เยี่ยมชมและรวบรวมลูกค้าเป้าหมาย เสนอผลิตภัณฑ์เฉพาะหรือคูปองส่วนลด แสดงเนื้อหาเฉพาะที่ผู้ใช้อาจสนใจ และอื่นๆ คุณควรมีเป้าหมายเดียวในใจสำหรับป๊อปอัปและกำหนดสำเนา การออกแบบ และเวลาที่จะแสดงตามเป้าหมายป๊อปอัป

3. พิจารณาการออกแบบเว็บไซต์ทั้งหมด
ป๊อปอัปควรตรงกับการออกแบบส่วนที่เหลือของเว็บไซต์ คุณไม่ควรทำให้ผู้เยี่ยมชมรู้สึกว่าป๊อปอัปเป็นสิ่งที่น่ารำคาญ ดังนั้น คุณควรจับคู่สไตล์ สี การออกแบบตัวอักษรกับส่วนอื่นๆ ของเว็บไซต์

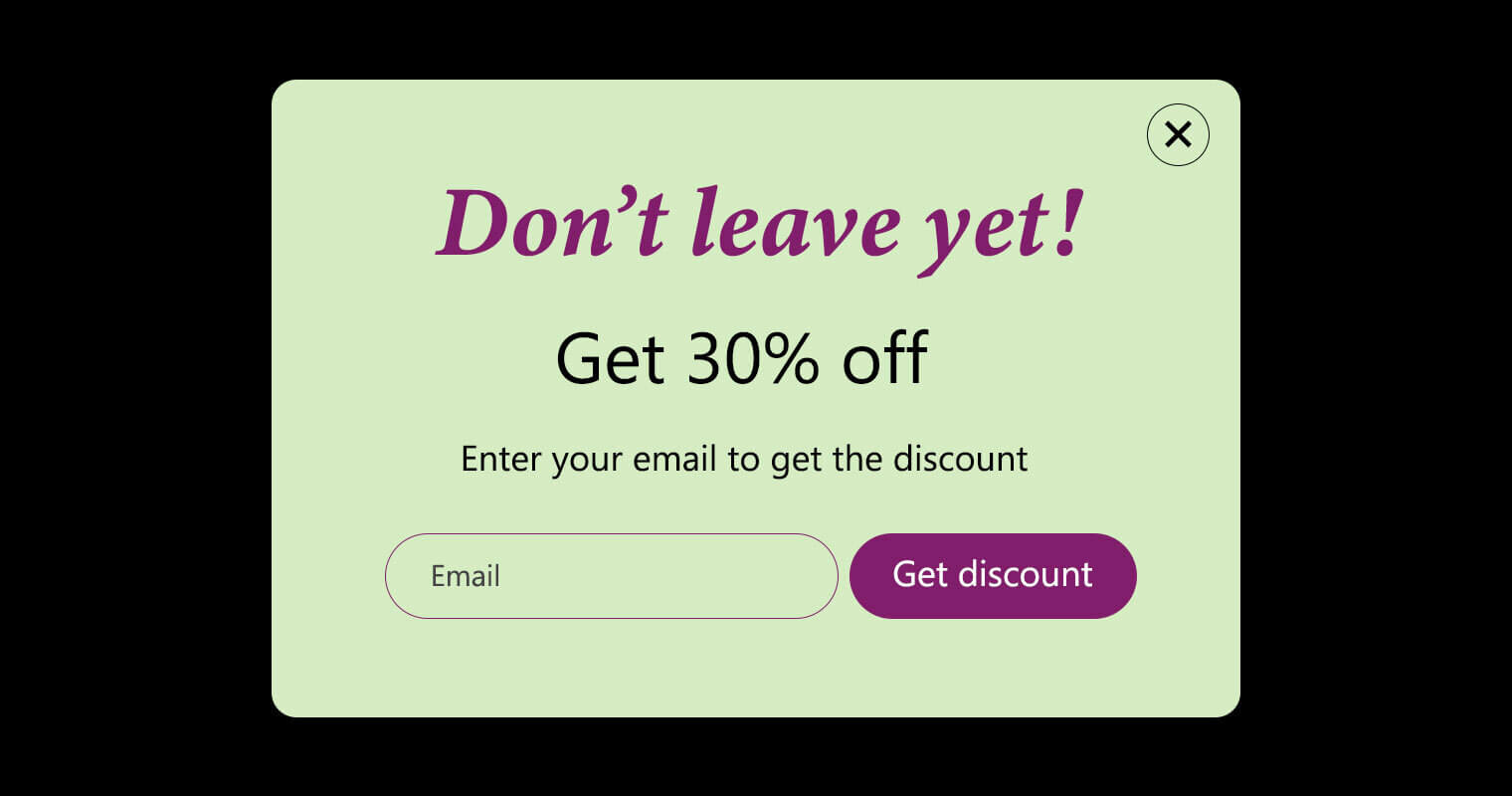
4. ใช้ CTA . ที่ตรงเป้าหมายและน่าดึงดูด
ดังที่กล่าวไว้ข้างต้น ป๊อปอัปควรมีเป้าหมายที่ชัดเจนเกี่ยวกับสิ่งที่คุณหวังว่าผู้ใช้จะดำเนินการหลังจากโต้ตอบกับป๊อปอัป สำหรับป๊อปอัปส่วนใหญ่ คุณควรมีปุ่ม CTA เพียงปุ่มเดียวที่มีข้อความและการออกแบบที่น่าดึงดูดเพื่อดึงดูดผู้เข้าชมให้ดำเนินการตามที่คุณต้องการ พยายามสร้างสรรค์เพื่อสร้าง CTA ที่ดึงดูดใจ

5. ลองป๊อปอัปประเภทต่างๆ
ฉันแนะนำให้คุณใช้ป๊อปอัปประเภทต่างๆ เพื่อทดสอบว่าอันใดที่ใช้งานได้จริงในกรณีของคุณ แต่ละประเภทมีข้อดีและข้อเสียของตัวเอง
ป๊อปอัป
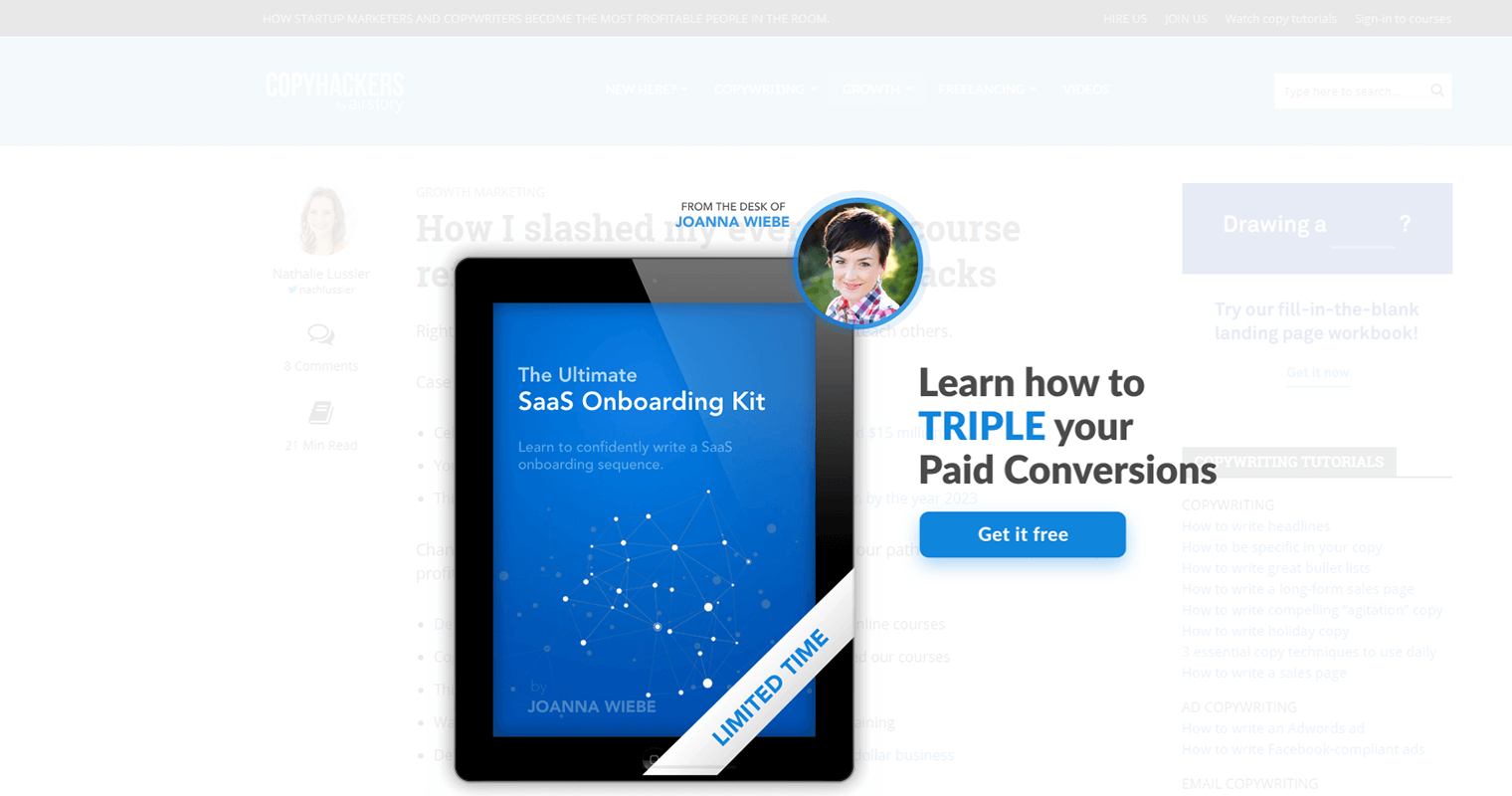
ป๊อปอัปประเภทนี้จะปรากฏตรงกลางหน้าด้านบนของเนื้อหาของหน้า และมักจะป้องกันไม่ให้คุณดำเนินการใดๆ จนกว่าคุณจะปิดป๊อปอัป แม้ว่าป๊อปอัปประเภทนี้จะได้รับความนิยมและสะดุดตา แต่ก็อาจสร้างประสบการณ์ที่ไม่ดีให้กับผู้ใช้และทำให้พวกเขาออกจากเว็บไซต์ได้

สไลด์อิน
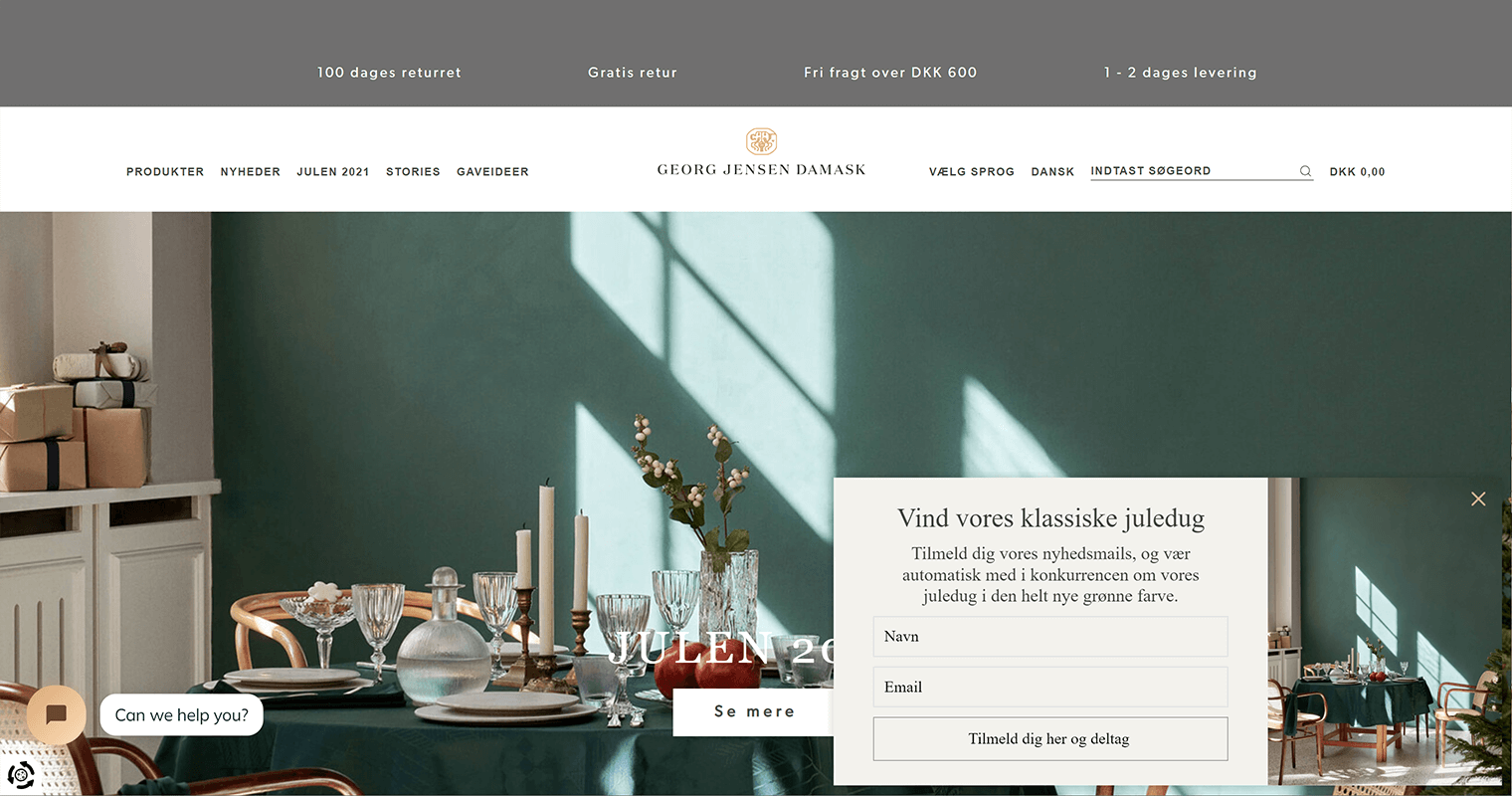
ป๊อปอัปนี้จะเลื่อนเข้ามาโดยปกติจากด้านล่างของหน้าจอ และเนื่องจากไม่บล็อกเนื้อหา จึงเป็นมิตรกับผู้ใช้มากกว่า อย่างไรก็ตาม มีความเป็นไปได้มากขึ้นสำหรับผู้ใช้ที่จะพลาดเนื้อหาป๊อปอัป

บาร์
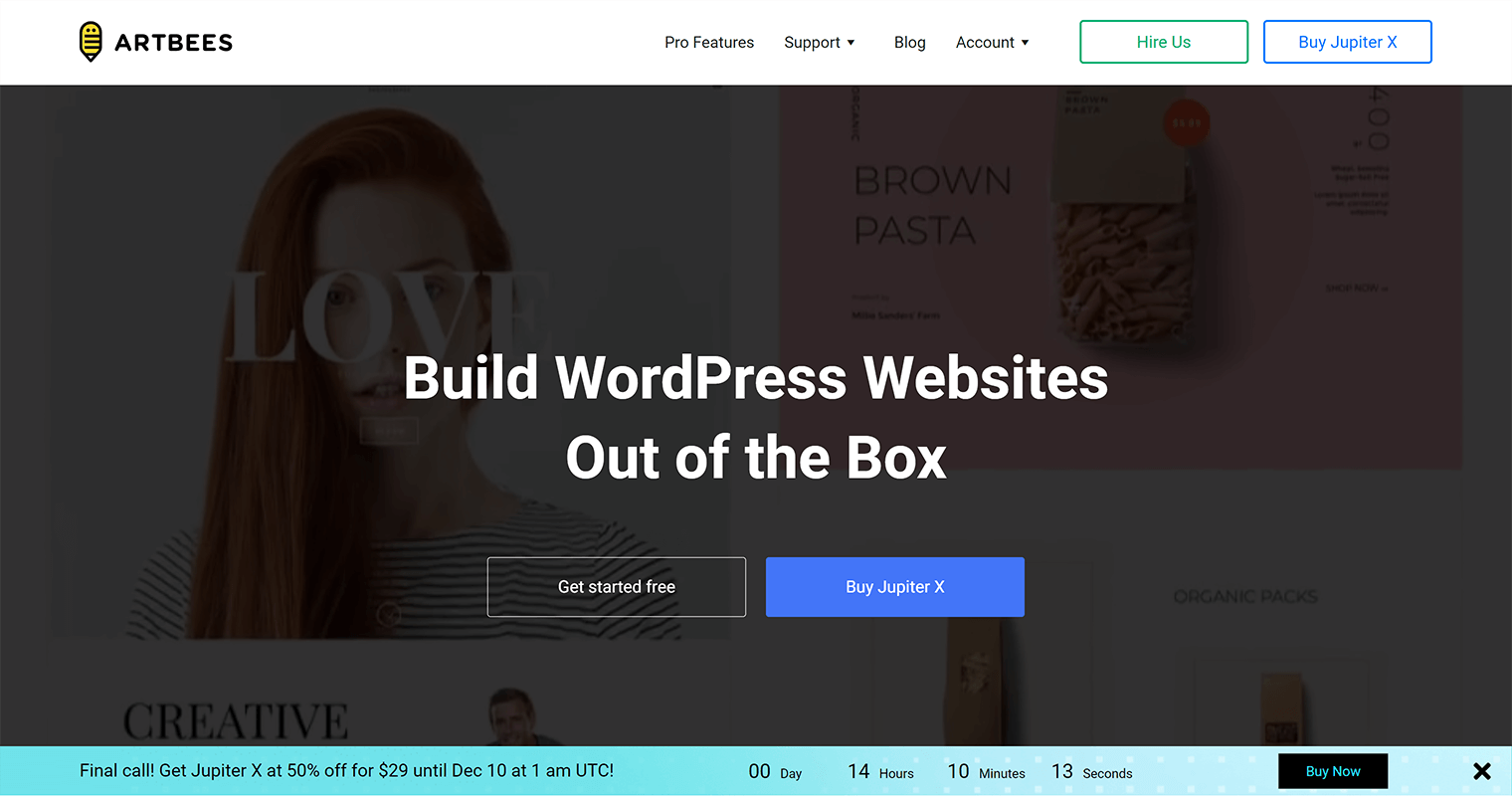
ป๊อปอัปนี้เรียกอีกอย่างว่าแถบประกาศ ป๊อปอัปนี้อยู่ที่ด้านล่างหรือด้านบนของหน้า และมักใช้เมื่อคุณต้องการโปรโมตแคมเปญการขายหรือส่งข้อความสำคัญไปยังผู้เยี่ยมชม ประสบการณ์ผู้ใช้สำหรับป๊อปอัปของแถบเป็นไปในเชิงบวกมากขึ้นเนื่องจากใช้พื้นที่เพียงเล็กน้อยของหน้าจอ ป๊อปอัปของแถบยังดูสะดุดตาหากคุณใช้สีที่ตัดกันได้ดีกับเว็บไซต์ของคุณ

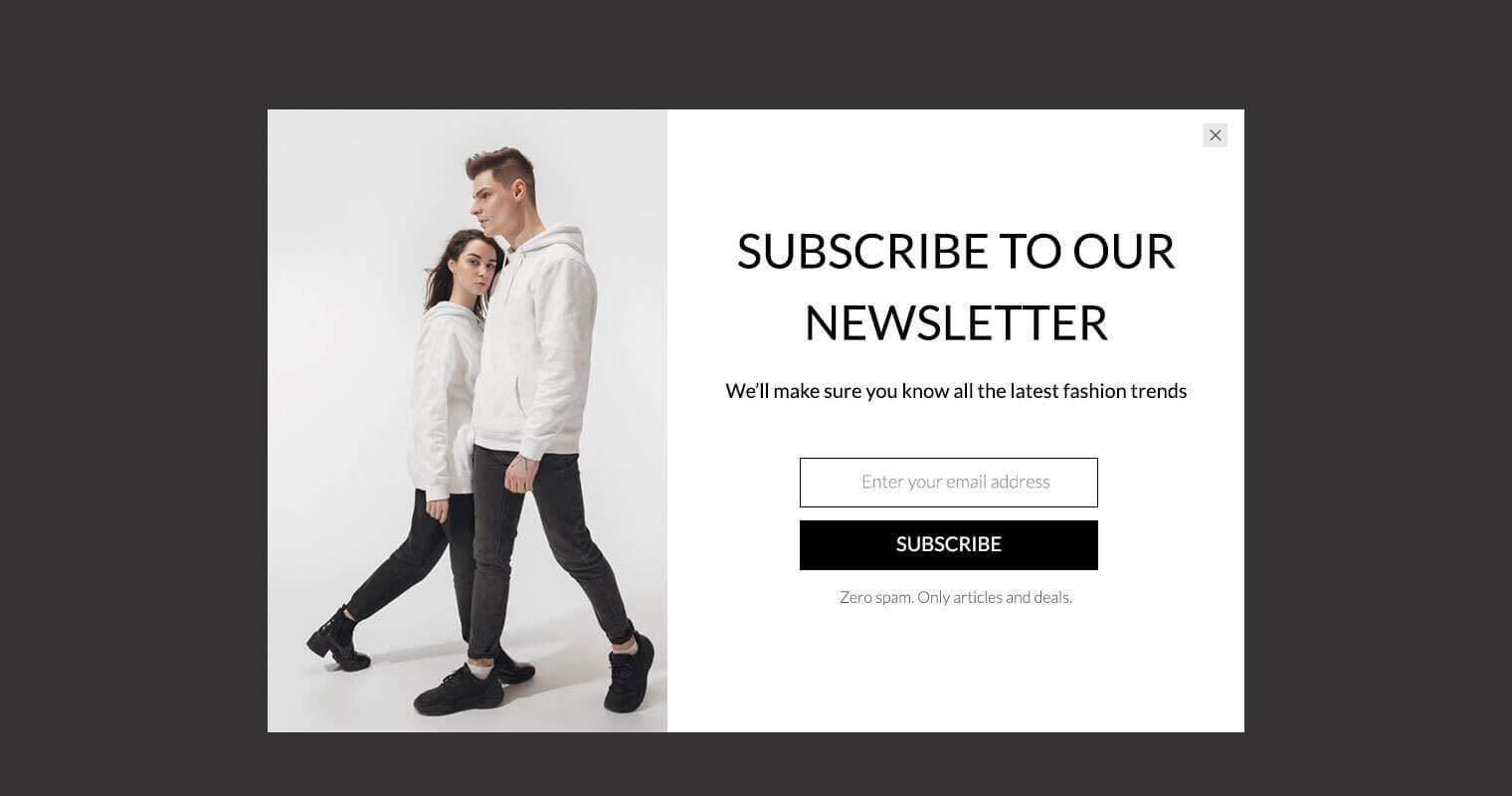
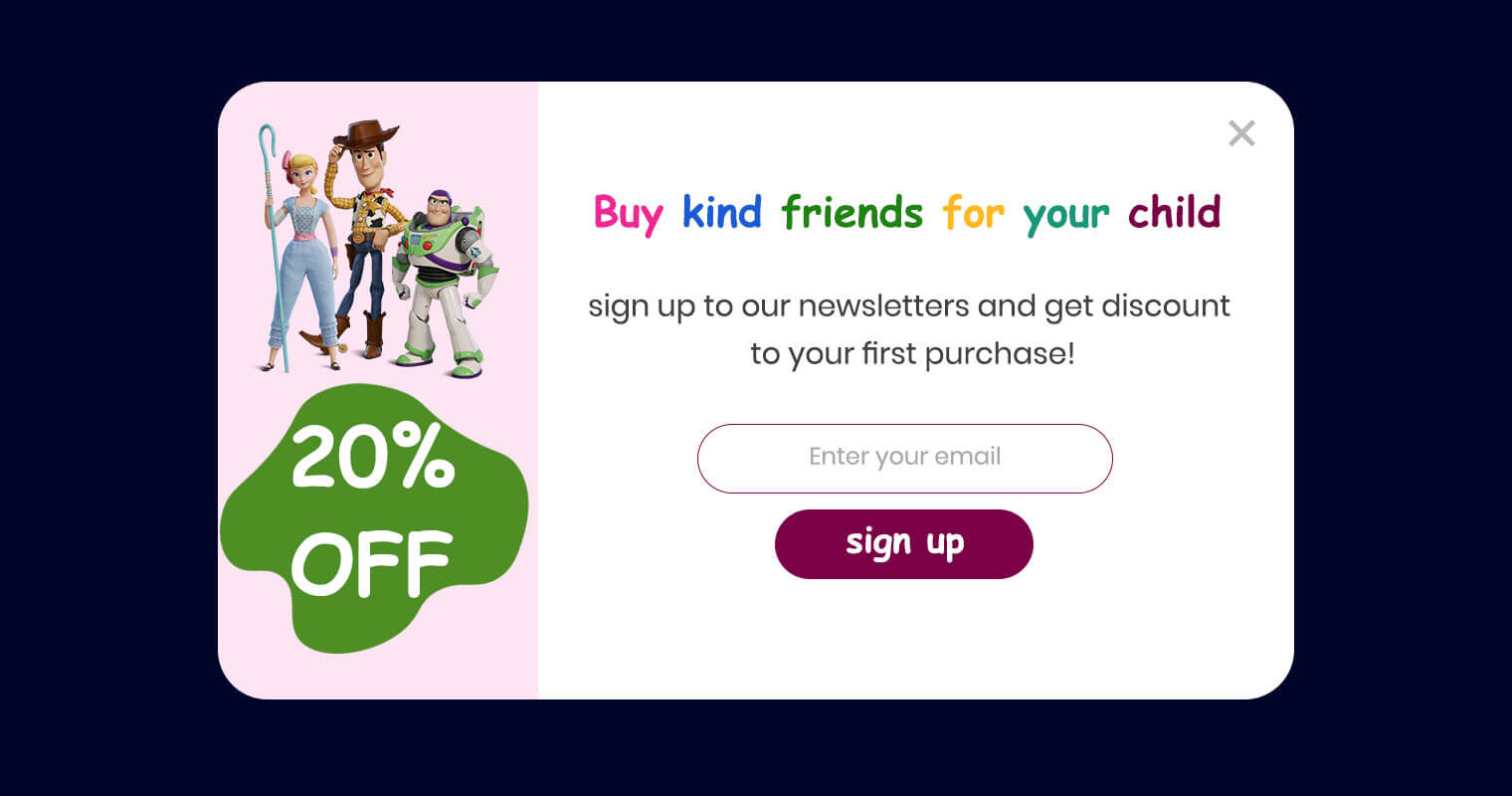
6. ใช้รูปภาพเพื่อดึงดูดผู้เข้าชม
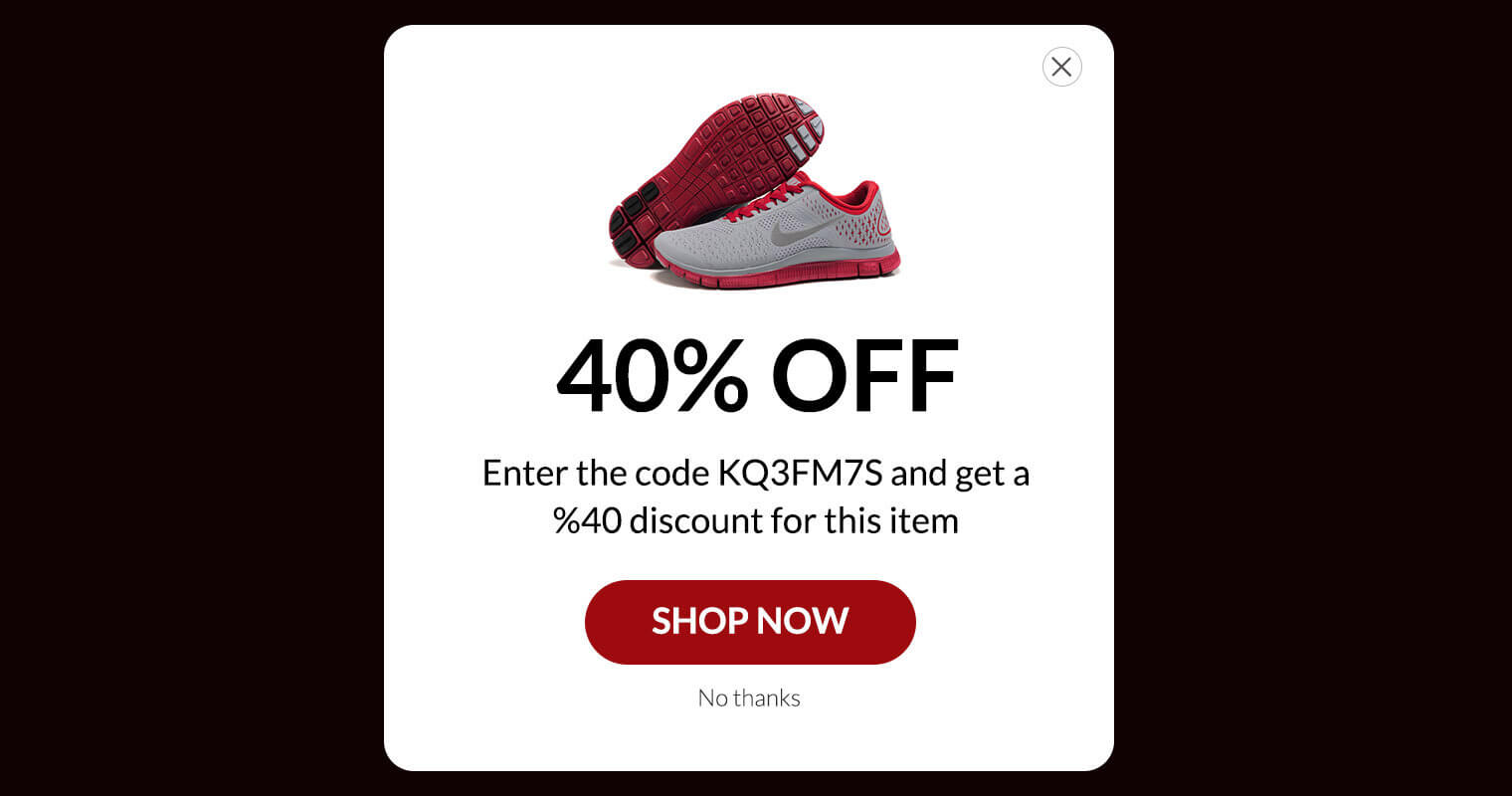
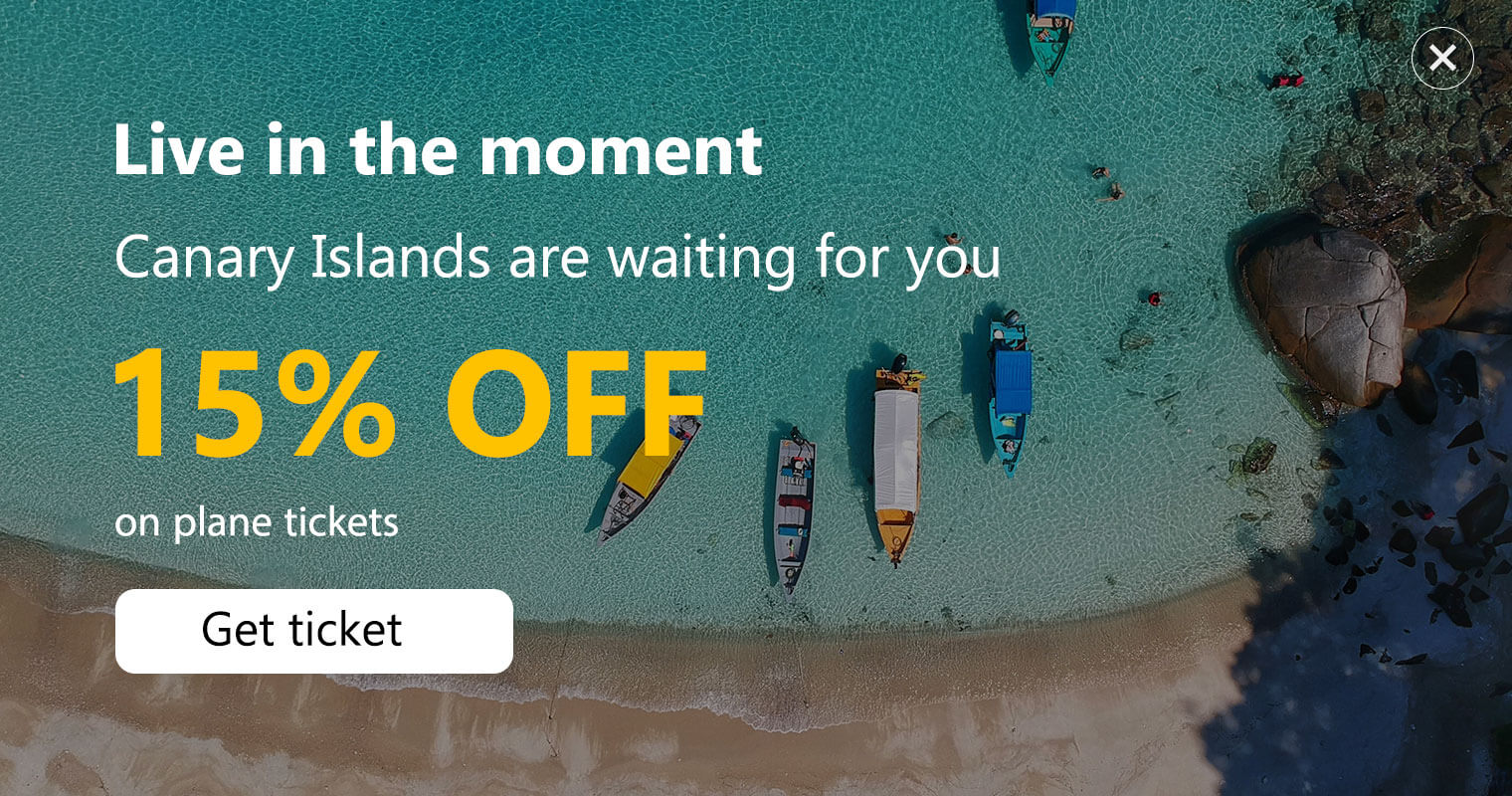
เมื่อออกแบบป๊อปอัป ไม่มีอะไรสามารถดึงดูดความสนใจของผู้ใช้ได้มากไปกว่าภาพถ่ายคุณภาพสูงและมีความเกี่ยวข้อง ผู้ใช้มักไม่มีวิธีการอ่านข้อความและดูวิดีโอ อย่างไรก็ตาม ภาพที่น่าประทับใจในเสี้ยววินาทีก็สามารถดึงดูดสายตาพวกเขาได้ ดังนั้น รักษากราฟิกและคุณภาพของภาพทั้งหมดให้สูงที่สุดเท่าที่เป็นไปได้ในการออกแบบป๊อปอัป

7. สร้างโอกาสในการขายด้วยข้อเสนอที่ดึงดูดใจ
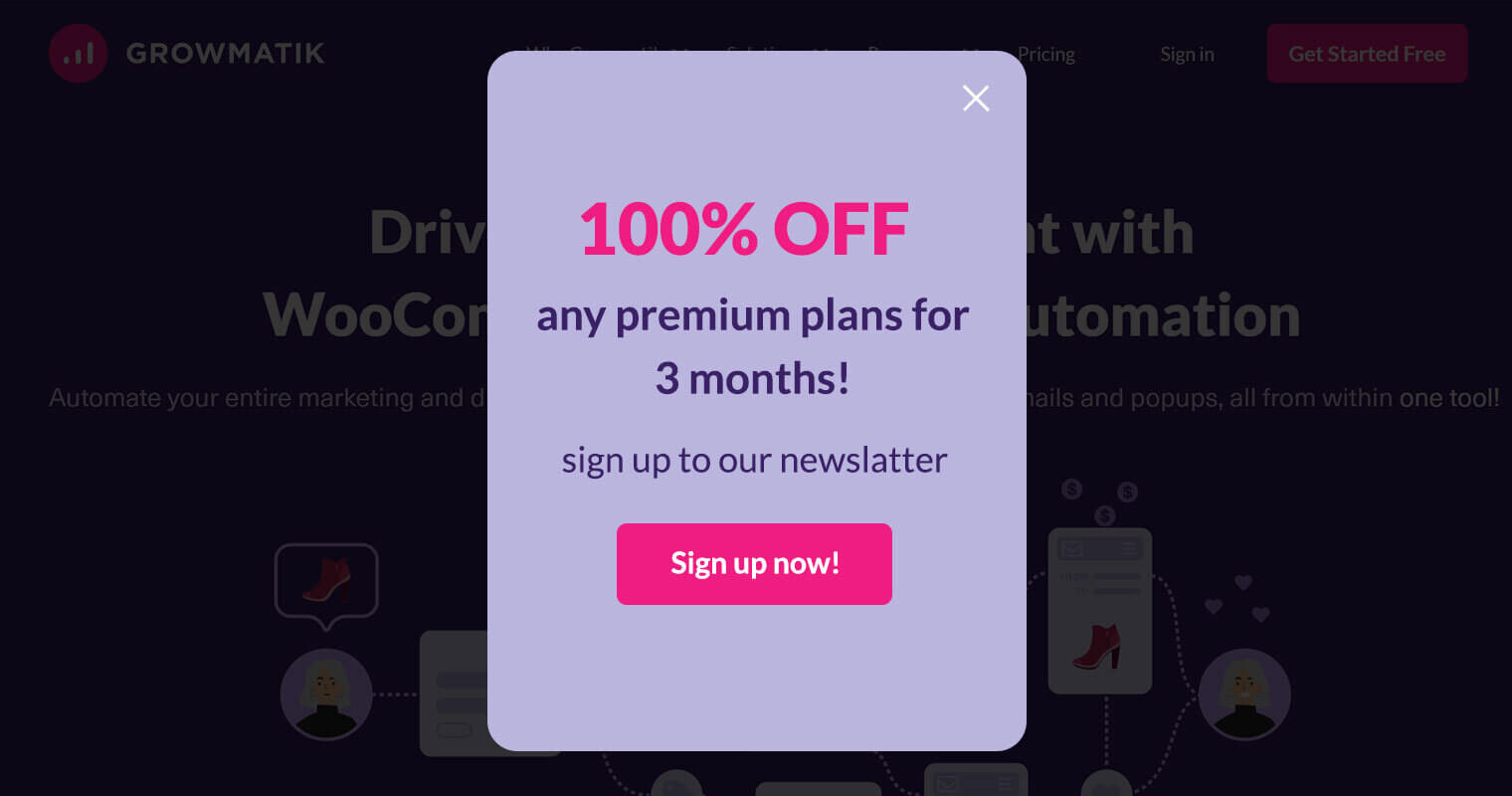
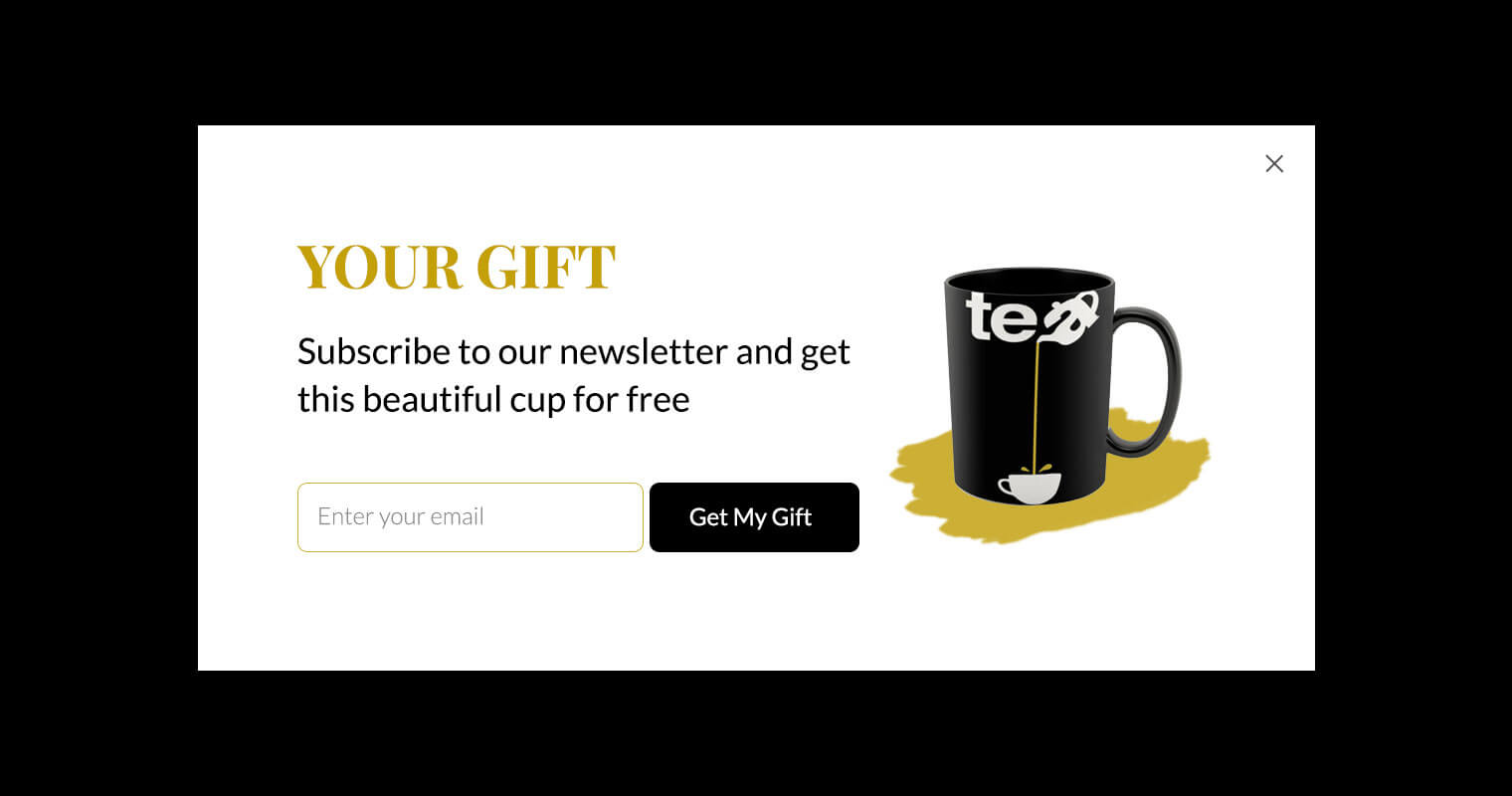
การสร้างโอกาสในการขายเป็นหนึ่งในสาเหตุที่พบบ่อยที่สุดสำหรับการใช้ป๊อปอัป หากคุณไม่ให้ข้อเสนอที่ดี คุณจะไม่ได้รับข้อเสนอมากมาย ดังนั้นพยายามเสนอสิ่งที่ดึงดูดใจเพื่อเป็นการตอบแทนการส่งที่อยู่อีเมลของผู้ใช้


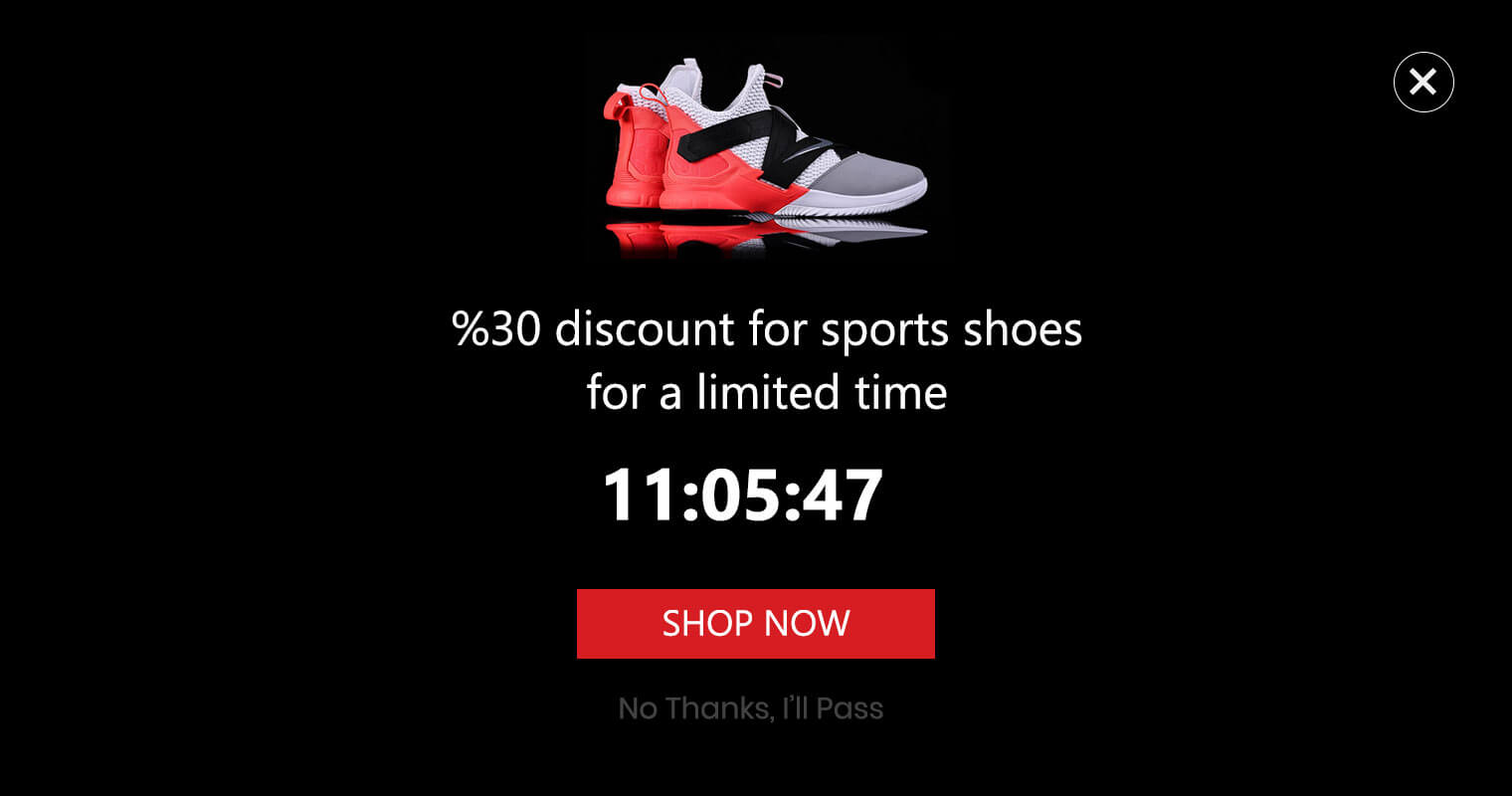
8. ใช้ป๊อปอัปตามกำหนดเวลาเพื่อเพิ่มการแปลง
วิธี FOMO (กลัวพลาด) เป็นแนวทางปฏิบัติที่ดีเพื่อเพิ่มโอกาสในการเปลี่ยนผู้เข้าชม เมื่อคุณเสนอบางสิ่งโดยไม่จำกัดเวลา ผู้เยี่ยมชมจะไม่ดำเนินการใดๆ ดังนั้นให้พยายามมีเวลาจำกัดในป๊อปอัปของคุณเพื่อให้ผู้เยี่ยมชมรีบดำเนินการ

9. ขจัดความกลัว CTA ของผู้เยี่ยมชม
ในส่วนนี้ของการออกแบบป๊อปอัป คุณต้องโน้มน้าวผู้ใช้แอปพลิเคชันว่าคุณจะไม่รบกวนพวกเขา ผู้ใช้กลัวอีเมลส่งเสริมการขายมากเกินไปและอาจไม่ร่วมมือกับคุณ
อย่างไรก็ตาม หากคุณให้ความมั่นใจกับพวกเขาว่าคุณกำลังส่งอีเมลเพียงจำนวนหนึ่งต่อเดือน จะช่วยลดความกังวลของพวกเขาได้ ทางที่ดีควรวางบันทึกย่อนี้ไว้ใต้ปุ่ม CTA โดยตรง

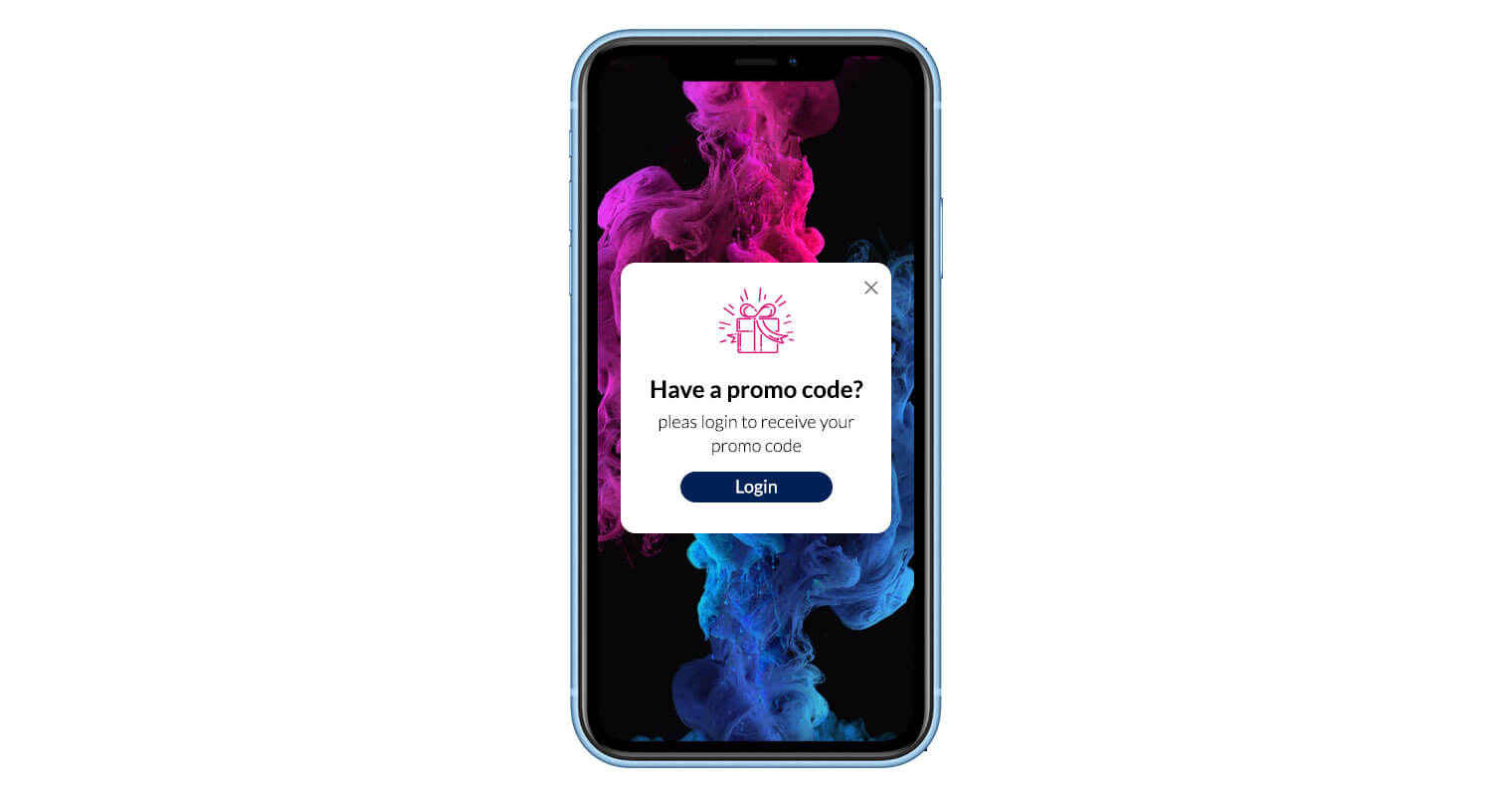
10. พิจารณาผู้ใช้มือถือ
อย่าเพิกเฉยต่อข้อเท็จจริงที่ว่าป๊อปอัปของคุณไม่แสดงสำหรับผู้ใช้คอมพิวเตอร์เท่านั้น ทุกวันนี้มีผู้ใช้มือถือมากกว่าผู้ใช้เดสก์ท็อป ความเข้ากันไม่ได้ของการออกแบบของคุณกับสภาพแวดล้อมของสมาร์ทโฟนจะทำให้คุณสูญเสียผู้ชมที่มีศักยภาพจำนวนมาก และยังส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีอีกด้วย คุณสามารถตรวจสอบความเข้ากันได้ของมือถือในขณะที่คุณออกแบบป๊อปอัป

11. ใช้ป๊อปอัปทางออกเพื่อให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณ
การใช้การแสดงป๊อปอัปทางออกจะทำให้ผู้ใช้ใช้เวลากับเว็บไซต์ของคุณมากขึ้น สิ่งนี้จะช่วยเพิ่มประสิทธิภาพการทำงานของเว็บไซต์ของคุณต่อไป ป๊อปอัปความตั้งใจในการออกจากระบบคือความพยายามครั้งสุดท้ายของคุณในการรักษาผู้เยี่ยมชมบนเว็บไซต์และดำเนินการตามที่คุณต้องการบนเว็บไซต์ของคุณ

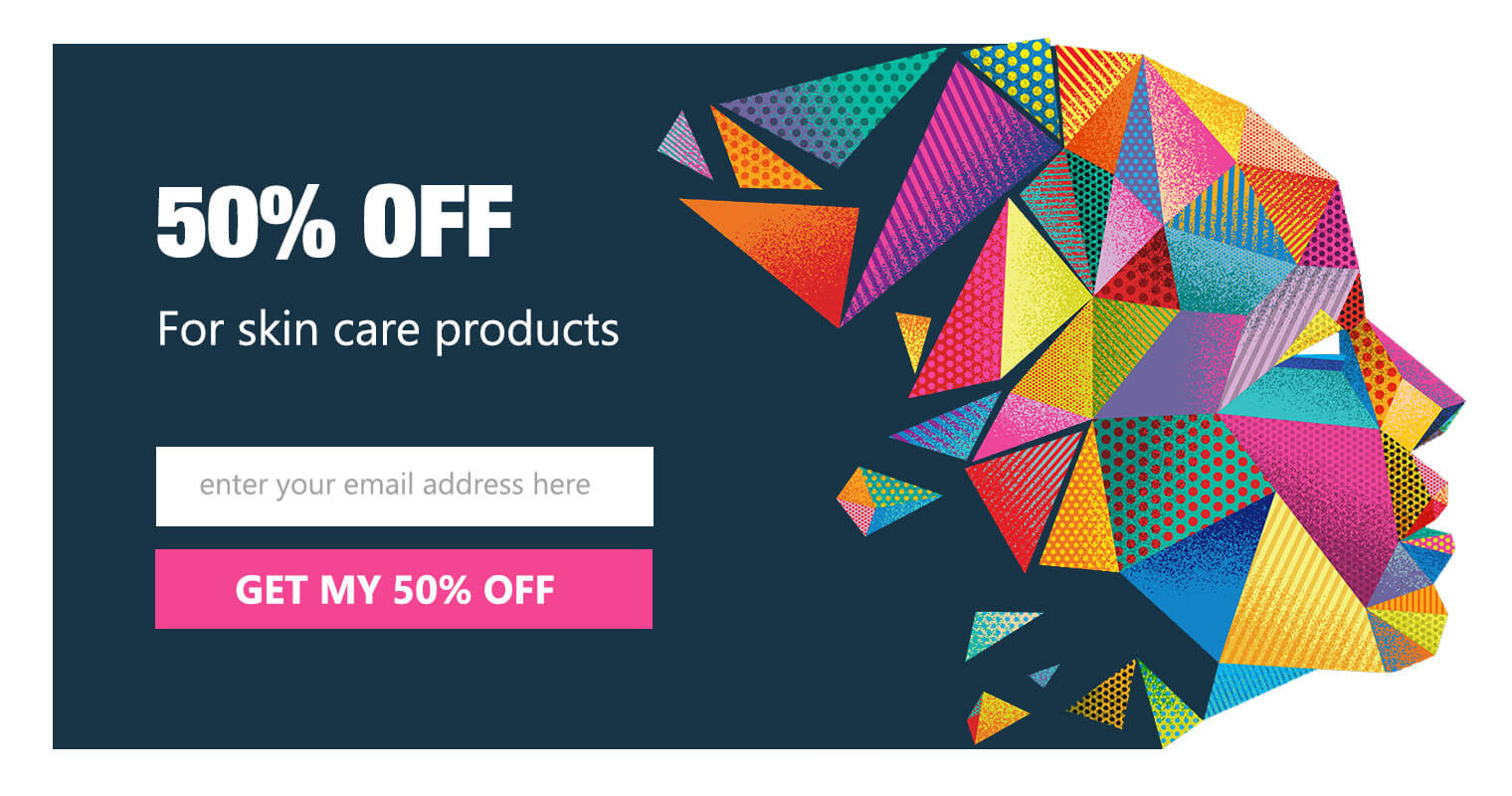
12. ใช้องค์ประกอบทางเรขาคณิตเพื่อดึงดูดความสนใจ
การใช้รูปทรงเรขาคณิตดึงดูดความสนใจของผู้ใช้.. เพียงจำไว้ว่าการใช้ตัวเลขมากเกินไปอาจทำให้การออกแบบของคุณดูแออัดและน่ารำคาญ อย่าลืมรักษาสมดุล

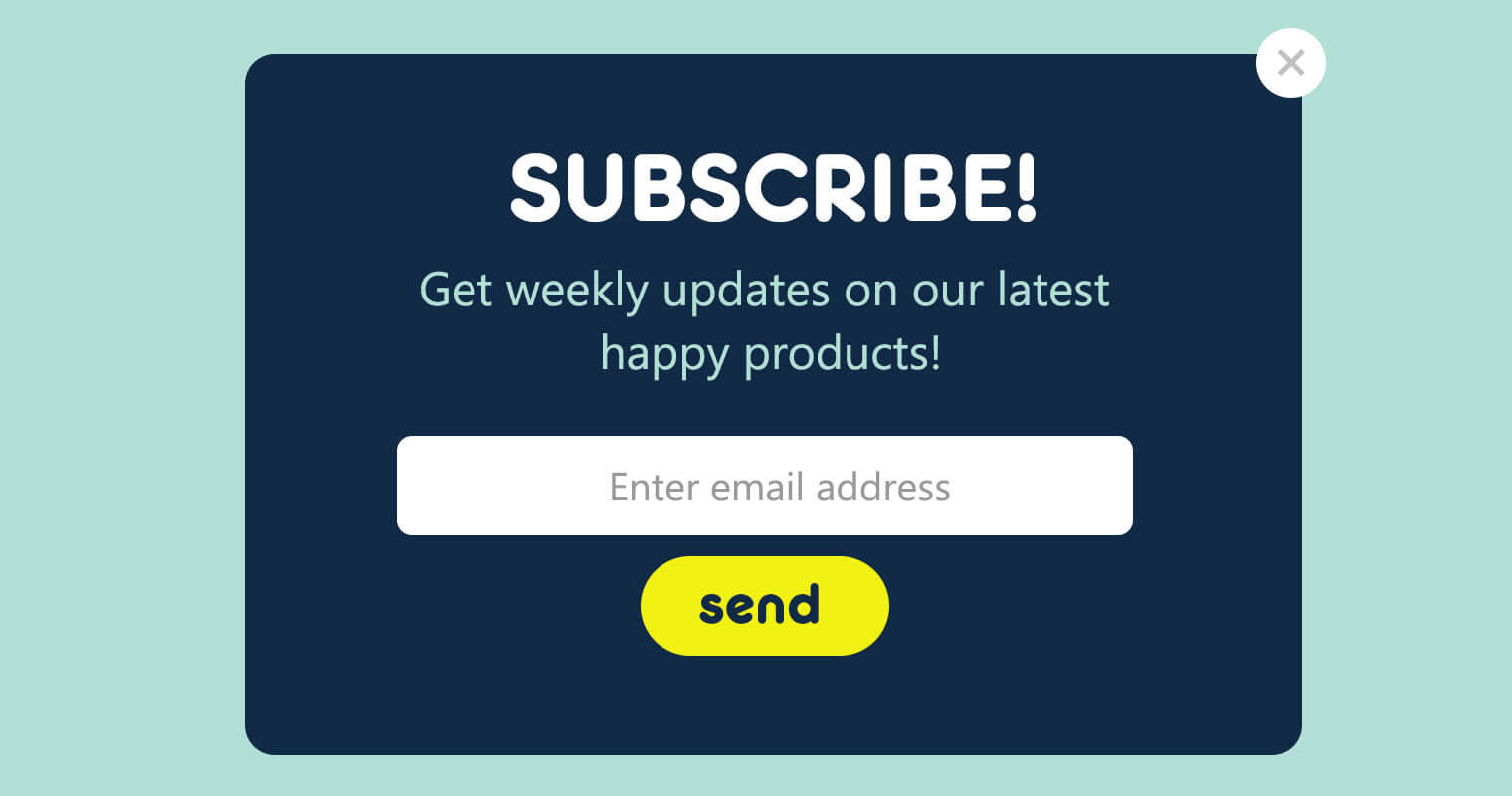
13. ใช้สีที่มีความเปรียบต่างที่ดี
สียังเป็นหนึ่งในภาพแรกที่ผู้ใช้ได้รับเมื่อเข้าชมเว็บไซต์ ใช้จานสีที่กลมกลืนกับคอนทราสต์ที่ดีเพื่อให้มีประสิทธิภาพมากขึ้น เมื่อพิจารณาถึงเคล็ดลับเล็กๆ น้อยๆ เหล่านี้ ผลลัพธ์สุดท้ายก็น่าทึ่ง

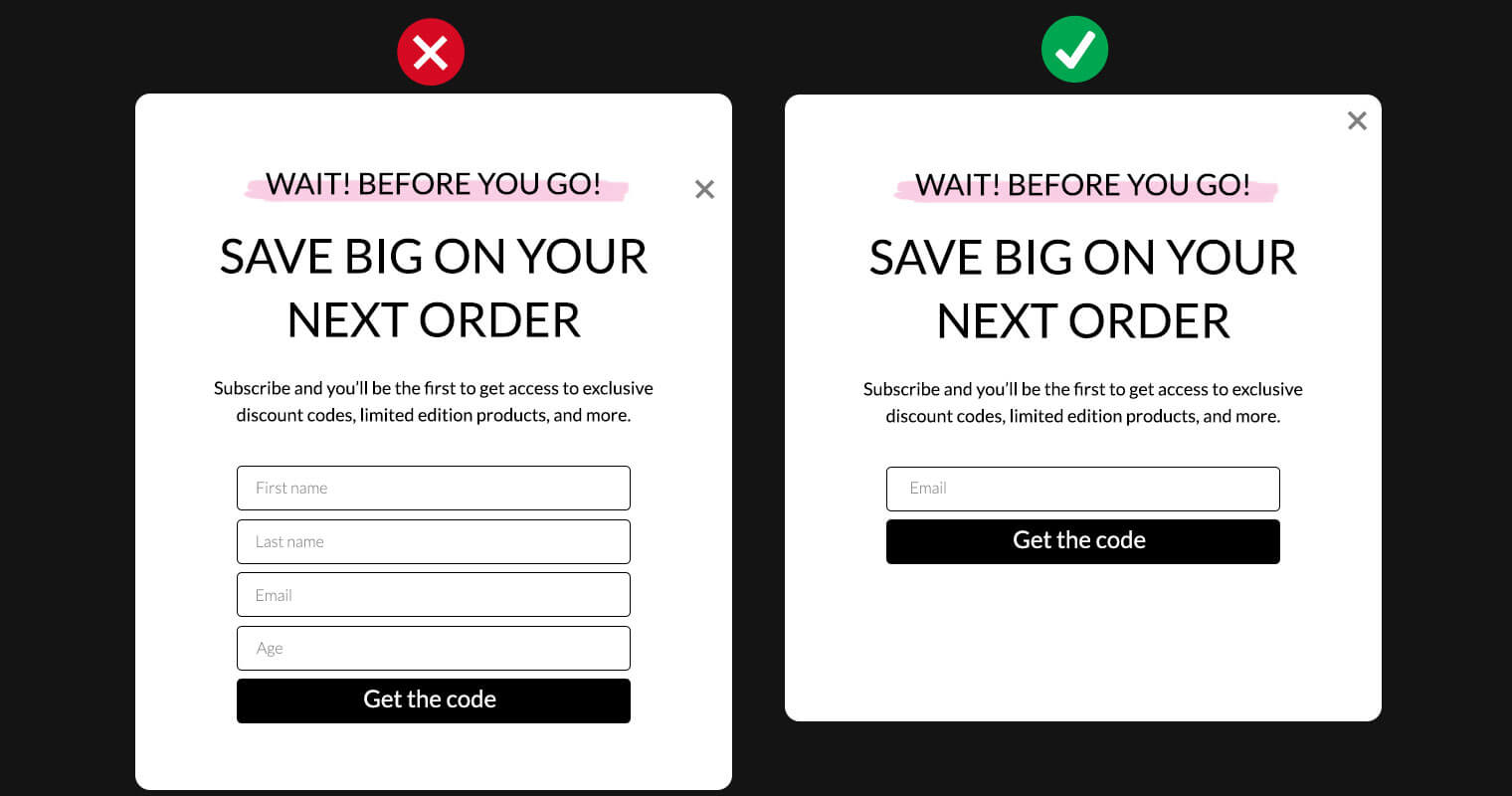
14. ขอข้อมูลน้อยเพื่อเพิ่มอัตราการแปลง
คุณควรรวบรวมข้อมูลที่จำเป็นในแบบฟอร์มเช่นแบบฟอร์มการสมัครเท่านั้น ยิ่งคุณมีช่องป้อนข้อมูลมากเท่าใด ผู้เข้าชมก็จะยิ่งเต็มใจกรอกและส่งแบบฟอร์มน้อยลงเท่านั้น

15. เลือกแบบอักษรที่เหมาะสมสำหรับป๊อปอัปของคุณ
หากคุณสงสัยว่าแบบอักษรใดที่จะใช้ในเว็บไซต์ของคุณ ควรใช้แบบอักษรที่ใช้บ่อยที่สุดในเว็บไซต์ของคุณ พยายามใช้แบบอักษรสร้างสรรค์ในส่วนหัวเพื่อดึงดูดผู้เข้าชมและแบบอักษรปกติที่คุณใช้ในเว็บไซต์ของคุณในเนื้อหาที่คัดลอก

Growmatik ช่วยได้อย่างไร
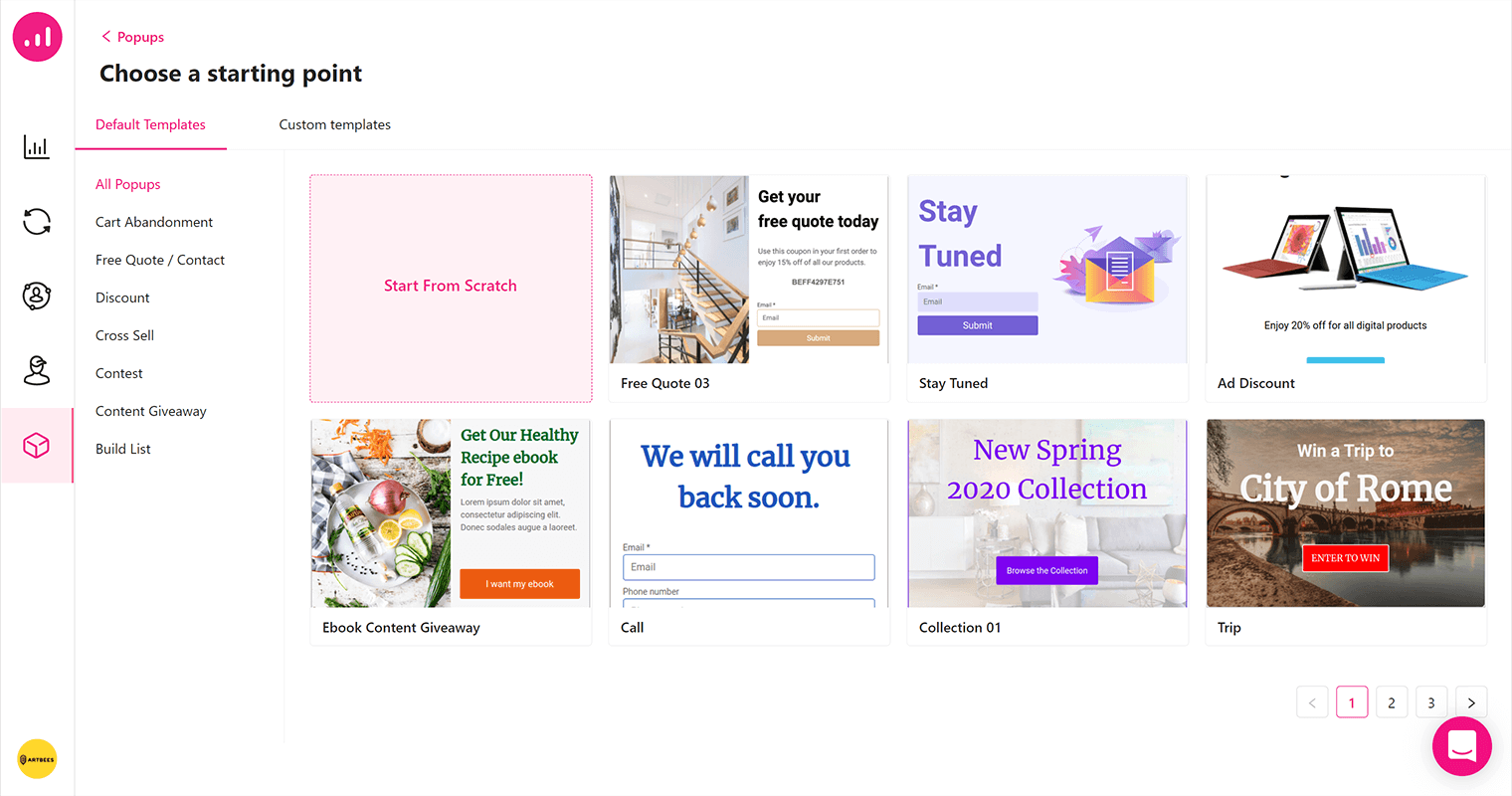
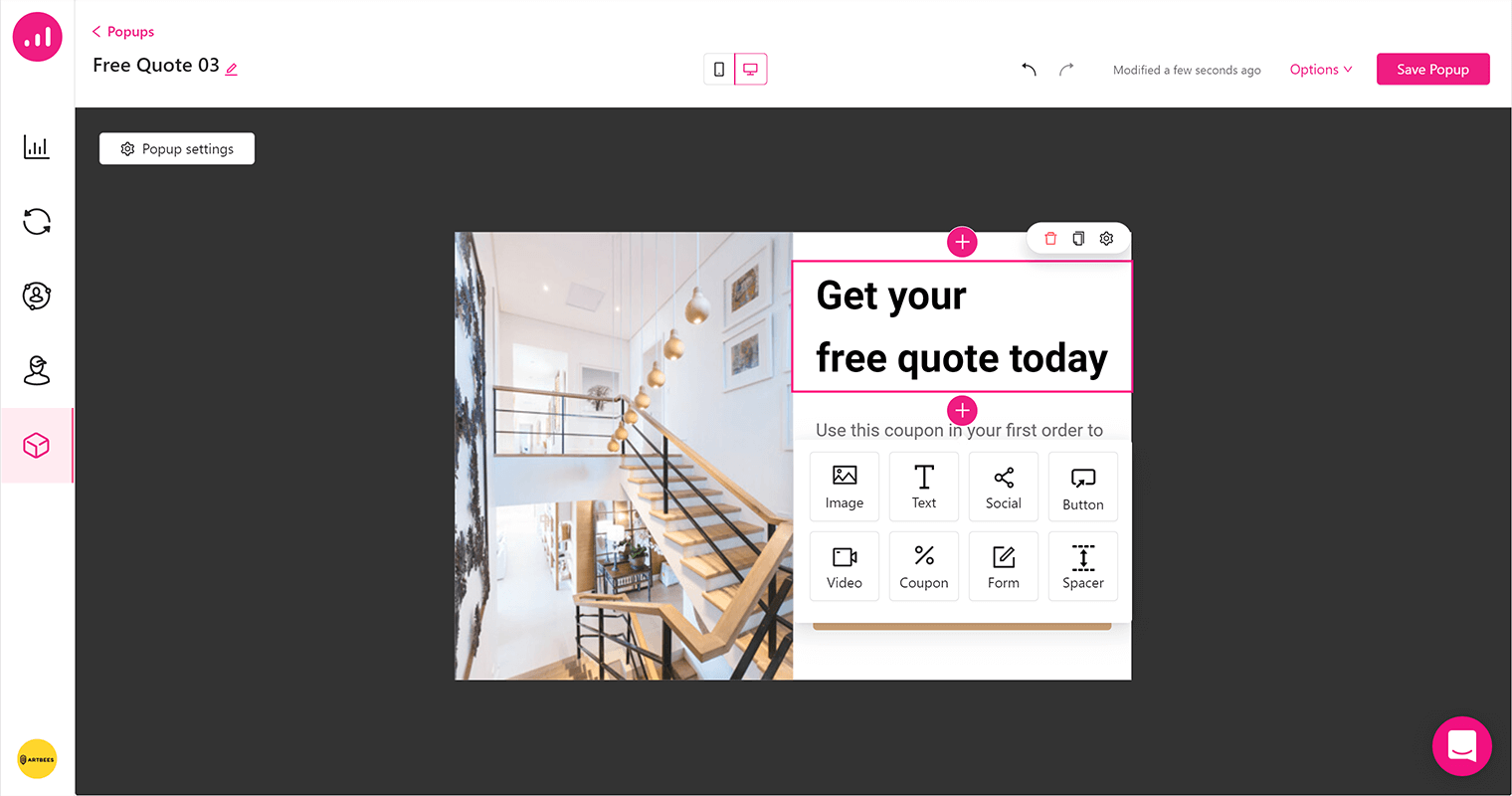
Growmatik เป็นเครื่องมือทางการตลาดอัตโนมัติที่สามารถช่วยคุณสร้างป๊อปอัปที่มีประสิทธิภาพใน WordPress รวมอยู่ใน Growmatik เป็นเครื่องมือสร้างป๊อปอัปพร้อมเทมเพลตสำเร็จรูป ในการเข้าถึงตัวสร้างป๊อปอัป เพียงไปที่เวิร์กชอปภายในแดชบอร์ด เลือกป๊อปอัป จากนั้นคลิกที่ปุ่มสร้างป๊อปอัป จะเปิดหน้าต่างขึ้นซึ่งคุณจะพบป๊อปอัปที่ออกแบบไว้ล่วงหน้า คุณสามารถเลือกแก้ไขหรือสร้างใหม่ได้

ป๊อปอัป Growmatik สามารถทำงานอัตโนมัติตามเงื่อนไขต่างๆ ได้ด้วยการคลิกเพียงไม่กี่ครั้ง สุดท้าย การวิเคราะห์และข้อมูลของประสิทธิภาพของป๊อปอัปจะพร้อมใช้งาน ซึ่งช่วยให้คุณปรับแต่งและปรับป๊อปอัปของคุณตามประสิทธิภาพที่ดีที่สุด

ห่อ
ใช้แนวทางปฏิบัติที่กล่าวถึงข้างต้นและรวมเข้าด้วยกันเพื่อสร้างกลยุทธ์การออกแบบป๊อปอัปที่แข็งแกร่งบนเว็บไซต์ของคุณ อย่าลืมทำให้ป๊อปอัปของคุณเป็นส่วนตัวและกระจายการออกแบบป๊อปอัปของคุณสำหรับผู้ใช้ทุกกลุ่ม การสร้างป๊อปอัปสำหรับผู้ใช้กลุ่มต่างๆ จะช่วยเพิ่มอัตราการแปลงของคุณ ใส่ตัวเองในรองเท้าของผู้เข้าชมและให้แน่ใจว่าป๊อปอัปนี้เป็นสิ่งที่คุณอยากเห็นบนเว็บไซต์นี้
