10 เคล็ดลับเพื่อเพิ่มความเร็วเวิร์กโฟลว์ Elementor ของคุณ
เผยแพร่แล้ว: 2023-01-14กำลังมองหาวิธีเร่งความเร็ว Elementor ของคุณอยู่หรือเปล่า?
Elementor เป็นเครื่องมือที่ยอดเยี่ยมและมอบพลังการปรับแต่งมากมายให้กับคุณด้วยตัวแก้ไขแบบลากและวางที่น่าทึ่ง ตอนนี้ไม่ได้เป็นเพียงตัวสร้างเพจเท่านั้น ด้วยเวลาและความพยายาม มันได้พัฒนาไปมากจนคุณสามารถออกแบบเว็บไซต์ WordPress ที่ทำงานได้อย่างเต็มรูปแบบด้วยมัน และนั่นก็เช่นกันโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว!
เนื่องจาก Elementor มีตัวเลือกและความสามารถในการปรับแต่งมากมาย เราจึงมักพลาดบางตัวเลือกและไม่ได้ใช้งานในกระบวนการออกแบบหน้าเว็บของเรา
แม้ว่าการออกแบบหน้าเว็บด้วย Elementor นั้นรวดเร็วและง่ายดายจริงๆ แต่ถ้าคุณต้องการเพิ่มความเร็วให้กับการออกแบบมากยิ่งขึ้น คุณมาถูกที่แล้ว
ในบทความนี้ เราจะมาดูกันว่าคุณจะเร่งความเร็วเวิร์กโฟลว์ของ Elementor ได้อย่างไรโดยใช้ตัวแก้ไขและฟีเจอร์ของมันอย่างเต็มที่
มาดำน้ำกันเถอะ!
เคล็ดลับเพื่อเพิ่มความเร็วเวิร์กโฟลว์ Elementor ของคุณ
- เริ่มต้นด้วยเทมเพลต!
- ใช้ทางลัดเพื่อทำสิ่งต่างๆ ให้เสร็จอย่างรวดเร็ว
- บันทึกส่วนเพื่อใช้ซ้ำ
- กำหนดจานสีของคุณ
- ใช้ Global Rows เพื่อนำส่วนทั่วไปกลับมาใช้ใหม่
- ส่งออก/นำเข้าแบบของคุณเพื่อใช้ซ้ำในเว็บไซต์อื่น
- นำทางผ่านส่วนต่างๆ โดยใช้เนวิเกเตอร์
- กำหนดค่าพื้นฐาน
- ค้นหา
- ใช้โปรแกรมเสริม Elementor
เริ่มต้นด้วยเทมเพลต!
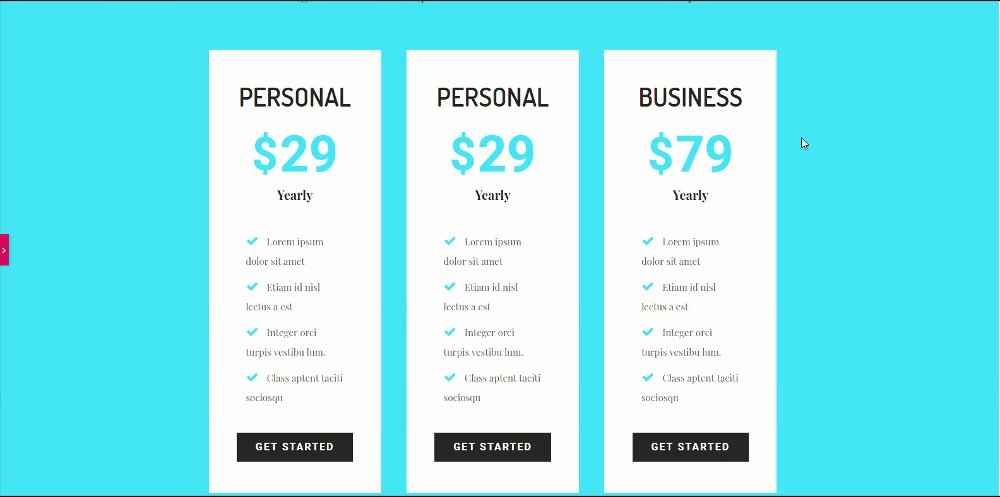
บ่อยครั้งที่คุณไม่จำเป็นต้องสร้างเลย์เอาต์ตั้งแต่เริ่มต้น และนี่คือจุดที่เทมเพลตมีประโยชน์ ไลบรารีเทมเพลตของ Elementor เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับเทมเพลตที่ออกแบบไว้ล่วงหน้าอย่างมืออาชีพ คุณสามารถใช้เทมเพลตเหล่านี้เพื่อออกแบบหน้าเว็บของคุณได้อย่างง่ายดาย
หากคุณไม่ต้องการใช้เทมเพลตหน้าเว็บแบบเต็ม คุณสามารถใช้บล็อกได้เช่นกัน บล็อกเหล่านี้คือส่วนต่างๆ ของหน้าเว็บ เช่น บริการ ผู้ติดต่อ ส่วนฮีโร่ เป็นต้น
อ่านเพิ่มเติม: ดาวน์โหลดเทมเพลตหน้า Landing Page ของ Elementor Business ฟรี 10 แบบ

ที่มาของภาพ
ใช้ทางลัด Elementor เพื่อทำสิ่งต่างๆ ให้เสร็จอย่างรวดเร็ว
ไม่มีใครสามารถโต้แย้งความจริงที่ว่าทางลัดช่วยให้การทำงานง่ายขึ้นและเร็วขึ้นมาก
เมื่อเร็ว ๆ นี้ Elementor ได้รวมทางลัดเข้ากับตัวสร้างเพจเพื่อให้ผู้ใช้สามารถเร่งกระบวนการออกแบบของพวกเขาได้ นอกเหนือจากคำสั่งง่ายๆ เช่น การคัดลอกและหน้า คุณยังได้รับทางลัดที่กำหนดเองขั้นสูงเพิ่มเติมอีกด้วย
เคล็ดลับ: จำทางลัดทั้งหมดไม่ได้ใช่ไหม เปิดเอกสารอ้างอิงทางลัดด้วย Cmd/Ctrl + ? เพื่อดูรายการทางลัดทั้งหมด

นี่คือรายการทางลัดที่คุณสามารถใช้เพื่อเร่งกระบวนการออกแบบของคุณ -
ทางลัดการดำเนินการ
| เลิกทำ | Ctrl / Cmd + Z | เลิกทำการเปลี่ยนแปลงใดๆ ที่ทำบนเพจ |
| ทำซ้ำ | Ctrl / Cmd + Shift + Z | ทำซ้ำการเปลี่ยนแปลงที่ทำบนหน้า |
| สำเนา | Ctrl / Cmd + C | คัดลอกส่วน คอลัมน์ หรือวิดเจ็ต |
| แปะ | Ctrl / Cmd + V | วางส่วน คอลัมน์ หรือวิดเจ็ต |
| วางสไตล์ | Ctrl / Cmd + Shift + V | วางสไตล์ของส่วน คอลัมน์ หรือวิดเจ็ต |
| ลบ | ลบ | ลบส่วน/คอลัมน์/วิดเจ็ตที่แก้ไข |
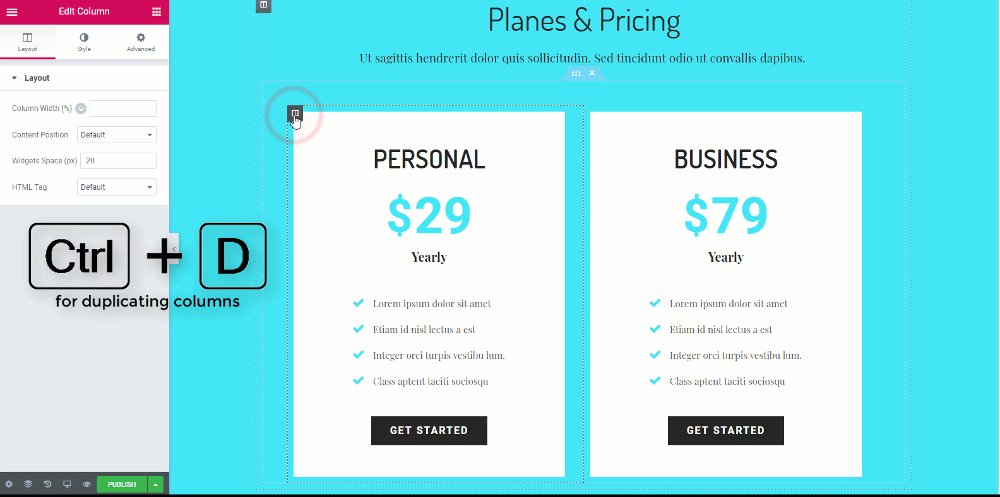
| ทำซ้ำ | Ctrl / Cmd + D | ส่วน/คอลัมน์/วิดเจ็ตที่ซ้ำกันที่มีการแก้ไข |
| บันทึก | Ctrl / Cmd + S | บันทึกหน้าของคุณในประวัติการแก้ไข |
ไปที่ทางลัด
| ค้นหา | Ctrl / Cmd + E | ไปที่ Finder |
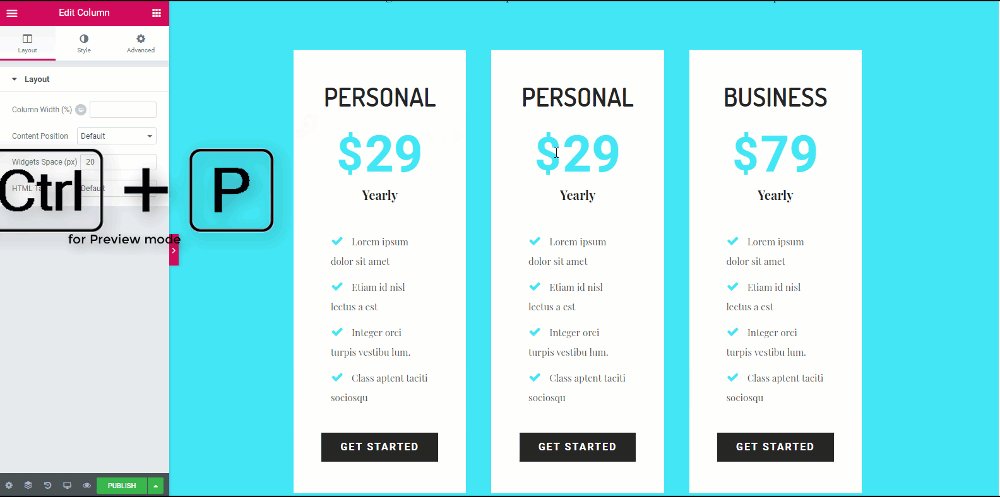
| แผง / ดูตัวอย่าง | Ctrl / Cmd + P | สลับระหว่างแผงและมุมมองตัวอย่าง |
| การแก้ไขมือถือ | Ctrl / Cmd + Shift + M | สลับระหว่างมุมมองเดสก์ท็อป แท็บเล็ต และมือถือ |
| ประวัติศาสตร์ | Ctrl / Cmd + Shift + H | ไปที่แผงประวัติ |
| เนวิเกเตอร์ | Ctrl / Cmd + I | เปิดเนวิเกเตอร์ |
| ไลบรารีเทมเพลต | Ctrl / Cmd + Shift + L | เปิดโมดอลไลบรารีเทมเพลตของเรา |
| แป้นพิมพ์ลัด | Ctrl / Cmd + ? | เปิดหน้าต่างวิธีใช้แป้นพิมพ์ลัด |
| ตัวสร้างธีม | Ctrl / Cmd + Shift + E | เปิดตัวสร้างธีม |
| ล้มเลิก | เอสซี | เปิดการตั้งค่าและข้ามไปที่ออกจากแดชบอร์ด |
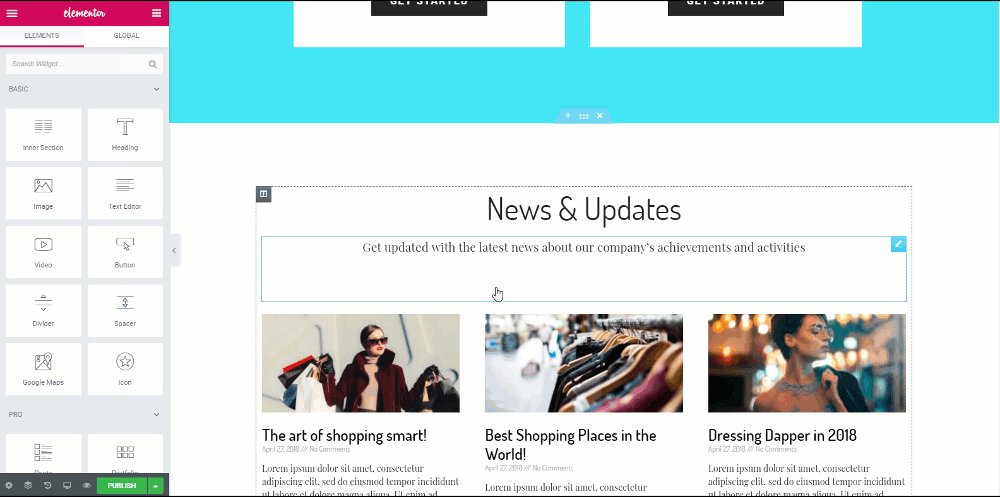
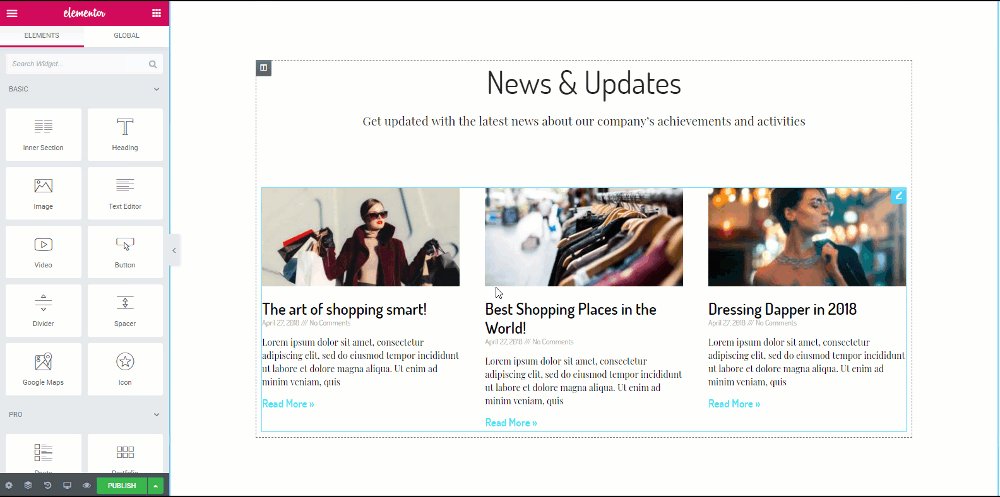
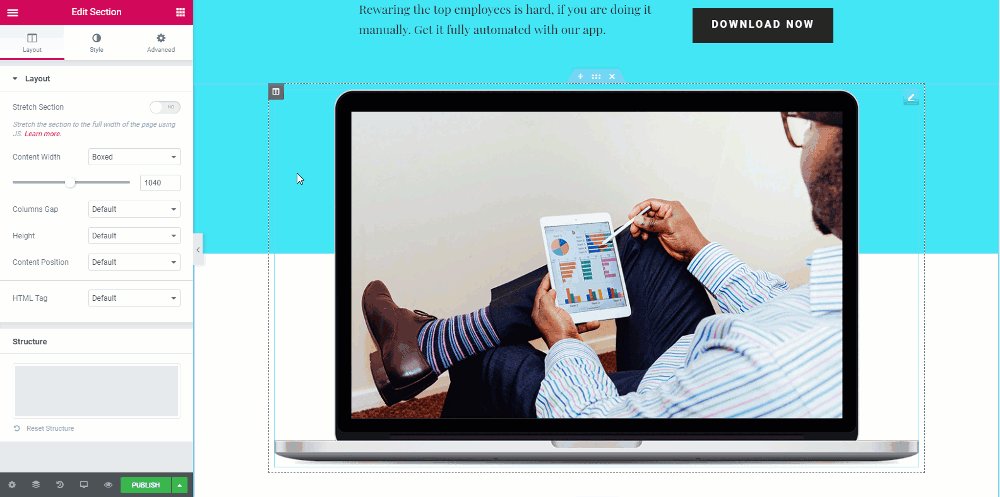
บันทึกส่วนเพื่อใช้ซ้ำ
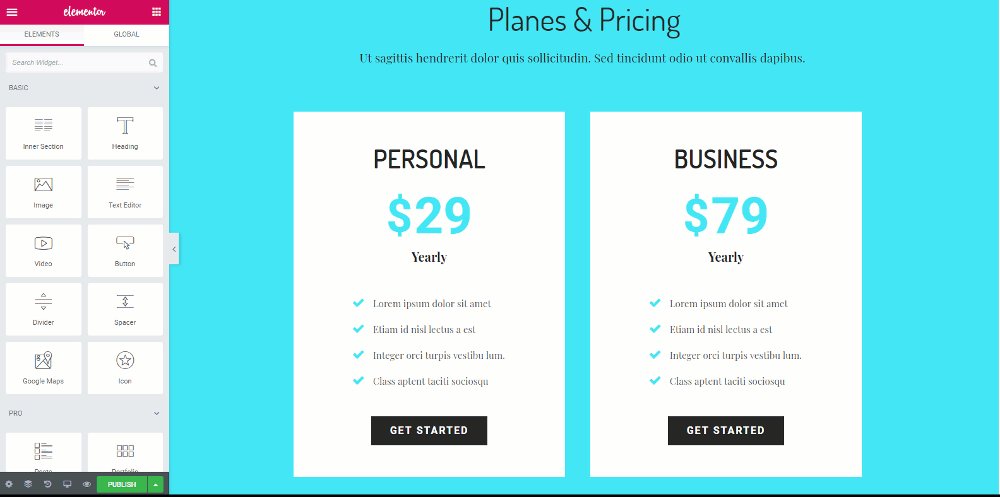
สมมติว่าคุณออกแบบแถวที่ดูดี และคุณต้องการใช้แถวเดียวกันที่อื่นด้วย
คุณจะทำอย่างไรในกรณีนี้? แน่นอน คุณจะไม่ออกแบบใหม่ซ้ำแล้วซ้ำอีกสำหรับทุกอินสแตนซ์ที่คุณต้องการใช้ สำหรับสิ่งนี้ การบันทึกแถวและนำกลับมาใช้ใหม่จะช่วยได้ ทุกแถวที่คุณออกแบบสามารถบันทึกและนำไปใช้ในส่วนอื่นๆ ของเว็บไซต์ได้เช่นกัน
สิ่งนี้ให้อิสระแก่ผู้ใช้มากขึ้นเกี่ยวกับความเร็วและการเข้าถึงที่รวดเร็วเช่นกัน

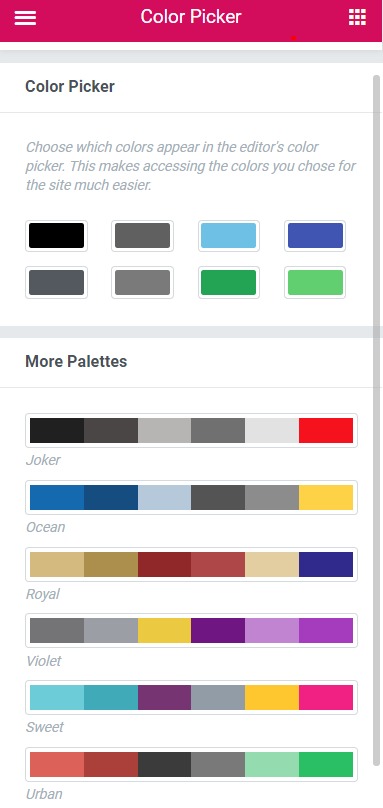
กำหนดจานสีของคุณ
ตอนนี้ เมื่อเราออกแบบเว็บไซต์หรือเว็บเพจ เรามักจะทำตามรูปแบบสำหรับการออกแบบ ซึ่งอาจเป็นการผสมสีบางอย่างที่จะซ้ำกัน เราไม่ได้สุ่มสีจากสีน้ำเงินใช่ไหม? (ไม่มีการเล่นสำนวนเจตนา!)
ด้วยเหตุนี้ การเลือกสีทุกครั้งจากจานสีหรือการป้อนรหัสสีอาจใช้เวลานาน แต่ไม่ต้องกังวล Elementor ก็มีวิธีแก้ปัญหาเช่นกัน
คุณสามารถเพิ่มสีของคุณในตัวเลือกสีได้ตลอดเวลาโดยไปที่การตั้งค่าและเพิ่มสีลงในพาเลทที่นั่น เมื่อคุณเพิ่มสีที่กำหนดเองลงในจานสี สีนั้นจะแสดงเป็นสีที่กำหนดเองในจานสีเสมอ
อ่านเพิ่มเติม: วิธีทำให้ธุรกิจออกแบบเว็บไซต์ของคุณพุ่งทะยานขึ้นฟ้าด้วย Elementor

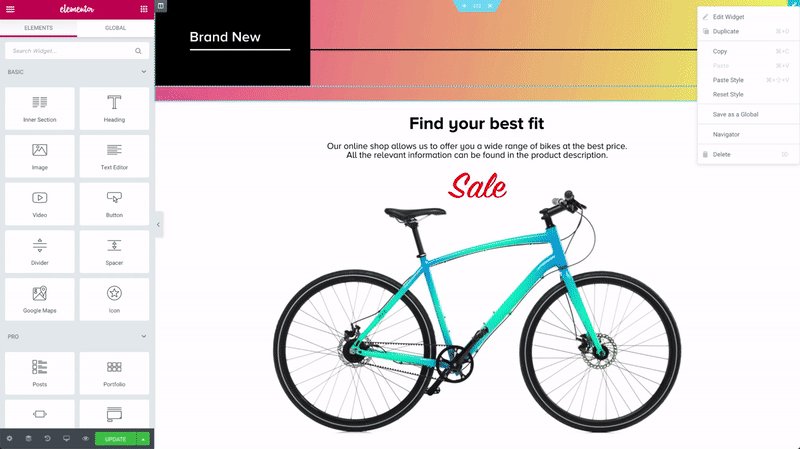
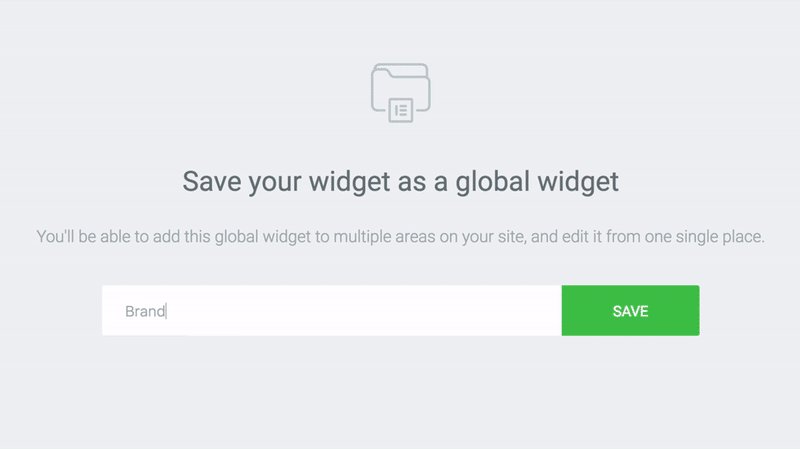
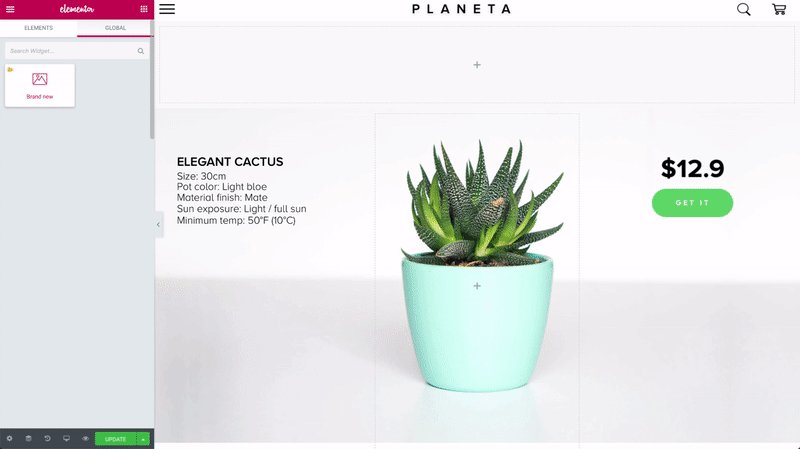
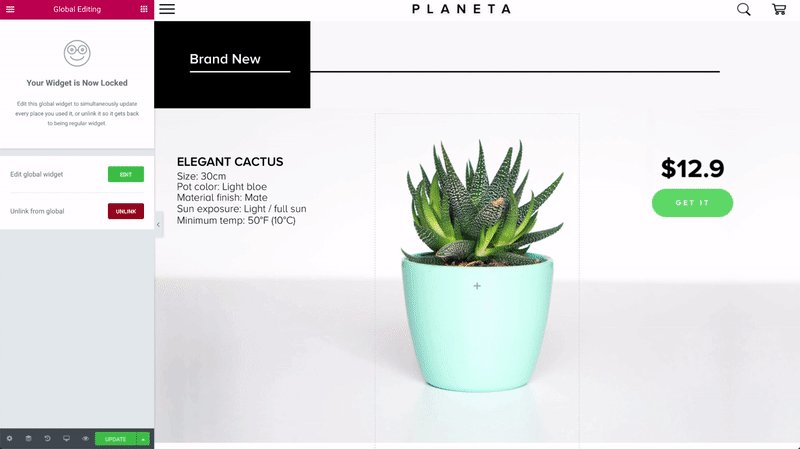
ใช้ Global Rows เพื่อนำส่วนทั่วไปกลับมาใช้ใหม่
คุณสมบัตินี้ยอดเยี่ยมเมื่อต้องเร่งความเร็ว สมมติว่าคุณต้องการแสดงแถวเดียวกันในหลายตำแหน่งบนเว็บไซต์ของคุณ

นี่อาจเป็นแถว CTA ของเว็บไซต์ของคุณหรือแถวโปรโมชันที่แสดงรายละเอียดการขายของผลิตภัณฑ์ของคุณ ทีนี้ ถ้าคุณต้องการเปลี่ยนแปลงเล็กน้อยในแถวนั้นล่ะ คุณจะทำการเปลี่ยนแปลงทุกแถวหรือไม่? คุณทำได้ แต่จะใช้เวลาตลอดไป
เพื่อจัดการกับปัญหานี้ Elementor เสนอแถวทั่วโลก แถวเหล่านี้จะถูกเน้นด้วยสีเหลือง และเมื่อคุณทำการเปลี่ยนแปลงใดๆ กับแถวหนึ่ง แถวอื่นๆ ทั้งหมดก็จะเปลี่ยนไปในลักษณะเดียวกันเช่นกัน
การทำเช่นนี้ช่วยประหยัดเวลาและความพยายามได้มาก คุณยังสามารถยกเลิกการเชื่อมโยงแถวส่วนกลางได้ในกรณีที่คุณไม่ต้องการเปลี่ยนแปลงกับแถวอื่นด้วย

ที่มาของภาพ
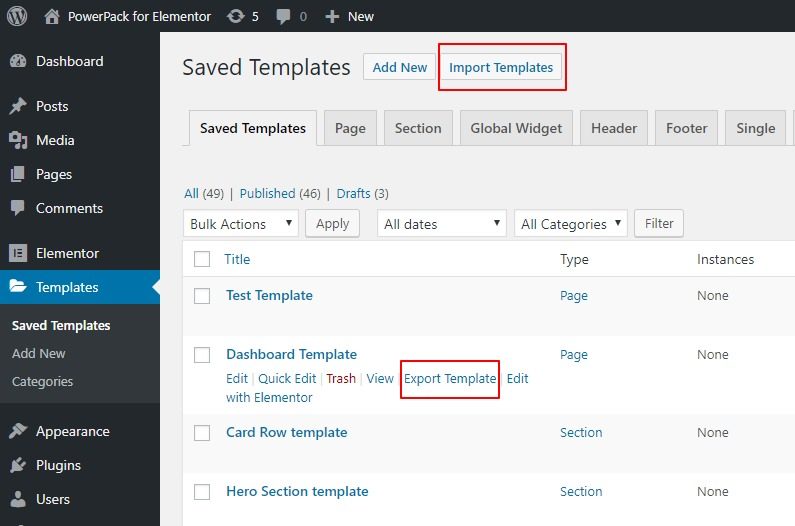
ส่งออก/นำเข้าแบบของคุณเพื่อใช้ซ้ำในเว็บไซต์อื่น
คุณสมบัติที่มีประโยชน์อีกอย่างคือการส่งออกและนำเข้าเทมเพลตใน Elementor
คุณสามารถส่งออกและนำเข้าเทมเพลตใน/จากเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสมบัตินี้จะช่วยให้คุณสามารถคัดลอกรูปแบบการออกแบบเดียวกันกับที่คุณออกแบบไปยังเว็บไซต์อื่นๆ ได้เช่นกัน
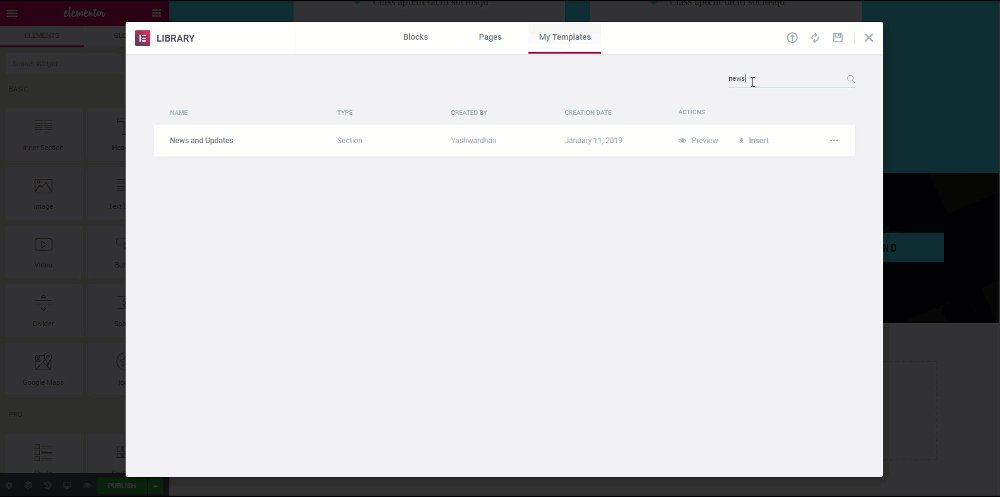
สำหรับสิ่งนี้ ให้คุณไปที่หน้าเทมเพลตของฉัน จากนั้นคลิกที่ปุ่มส่งออกเทมเพลตสำหรับเทมเพลตที่เกี่ยวข้อง ในทำนองเดียวกัน หากคุณต้องการนำเข้าเทมเพลต คุณก็สามารถทำได้เช่นกัน เพียงคลิกที่ปุ่มนำเข้าเทมเพลตในแท็บ เทมเพลตของฉัน
จากนั้นคลิกที่ปุ่มนำเข้าเทมเพลตที่มุมขวาบน เลือกเทมเพลต และเพิ่ม
ฟีเจอร์นี้มีประโยชน์มากเมื่อคุณต้องสร้างเลย์เอาต์สำหรับเว็บไซต์ของลูกค้าในเครื่อง จากนั้นต้องส่งออกไปยังเว็บไซต์ของลูกค้าในภายหลัง เนื่องจากสามารถทำได้ง่ายมาก

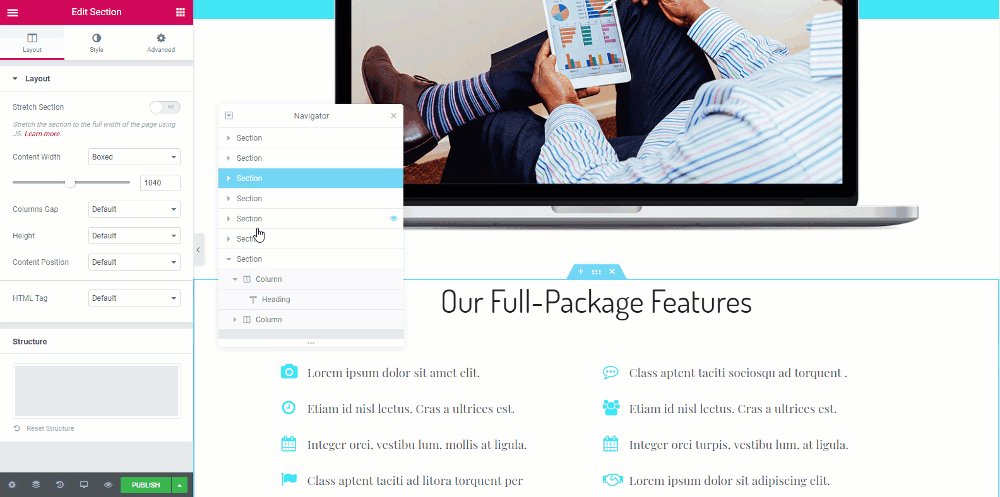
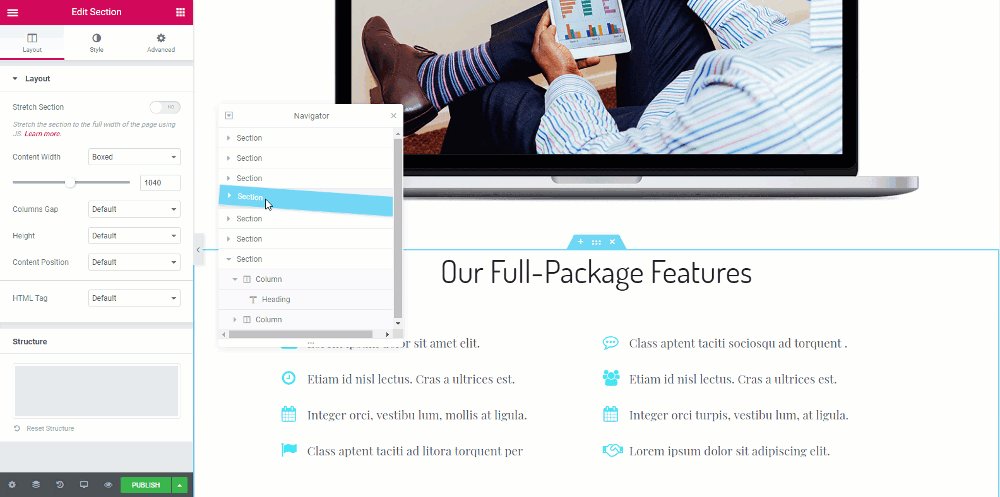
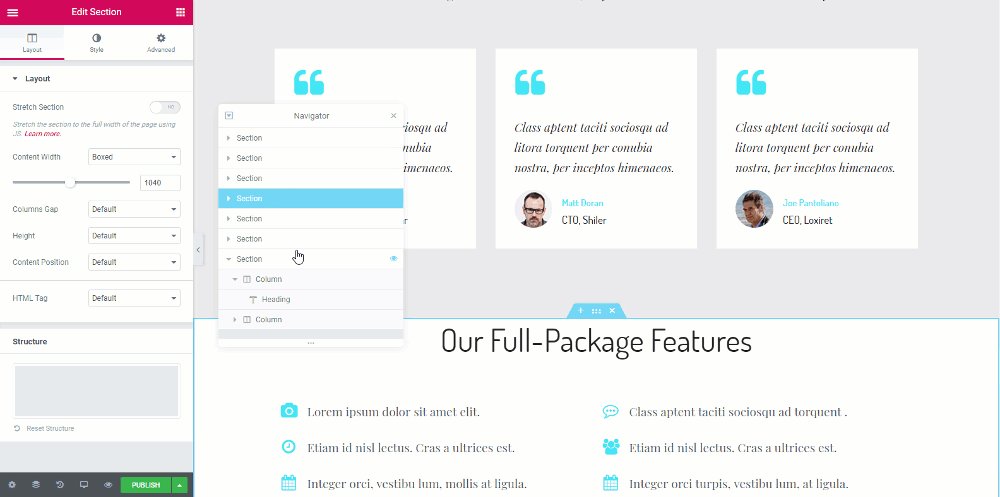
นำทางผ่านส่วนต่างๆ โดยใช้เนวิเกเตอร์
Elementor เพิ่งเพิ่มเนวิเกเตอร์ให้กับตัวสร้างเพจ
เป็นหนึ่งในคุณสมบัติที่ดีที่สุดของ Elementor ที่สามารถช่วยคุณในการเร่งความเร็ว คิดว่าเนวิเกเตอร์เป็นหน้าต่างแผนผังการนำทาง ซึ่งช่วยให้เข้าถึงทุกองค์ประกอบใน Page Builder ได้อย่างง่ายดาย
หน้าต่างเล็กๆ นี้ช่วยให้คุณสามารถลากและวางองค์ประกอบและปรับแต่งได้อย่างง่ายดาย
เครื่องมือนี้มีประโยชน์มากที่สุดกับหน้ายาวหรือหน้าที่มีองค์ประกอบจำนวนมาก หรือแม้แต่หน้าที่มีการออกแบบหลายชั้นที่ซับซ้อน
คุณสามารถเข้าถึงหน้าต่างเนวิเกเตอร์ได้ง่ายๆ โดยคลิกขวาที่วิดเจ็ตใดก็ได้แล้วเลือกตัวเลือกการนำทางจากรายการ หรือเนื่องจากเรากำลังพูดถึงความเร็ว คุณจึงสามารถเปิดได้โดยใช้คำสั่ง Cmd/Ctrl + I

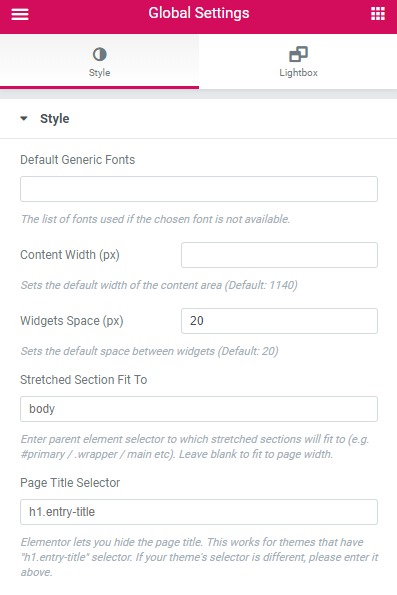
กำหนดค่าพื้นฐาน
เมื่อสร้างหน้าเว็บ การตั้งค่าบางอย่างอาจคล้ายกับแถวของหน้าทั้งหมด สำหรับสิ่งนี้ แทนที่จะเปลี่ยนการตั้งค่าเดียวกันสำหรับทุกแถวและทำให้เสียเวลามากในท้ายที่สุด คุณสามารถกำจัดความซ้ำซ้อนด้วยความช่วยเหลือจากการตั้งค่าส่วนกลาง
คุณสามารถตั้งค่าฟอนต์เริ่มต้นสำหรับกรณีที่ไม่มีฟอนต์ที่เลือก คุณยังสามารถกำหนดความกว้างของเนื้อหาแบบกำหนดเองสำหรับแถวได้ และถ้าคุณต้องการให้วิดเจ็ตของคุณมีช่องว่างระหว่างพวกเขา ก็สามารถทำได้เช่นกันโดยใช้การตั้งค่าส่วนกลาง

ค้นหาเส้นทางของคุณด้วย Elementor Finder
บางครั้ง เมื่อออกแบบหลายเพจหรือต้องการสลับจากองค์ประกอบหนึ่งหรือเพจที่ออกแบบไปยังอีกเพจหนึ่ง อาจใช้เวลานานหากคุณบันทึก เพจ > กลับไปที่แดชบอร์ดของคุณ > ค้นหาเพจ > แล้วเปิดเพจอีกครั้งใน Elementor การดำเนินการนี้อาจใช้เวลามากหากคุณต้องทำซ้ำแล้วซ้ำอีก
แทนที่จะต้องผ่านปัญหาทั้งหมด คุณสามารถใช้ Elementor Finder ด้วยคุณสมบัตินี้ คุณสามารถข้ามไปยังเทมเพลต Elementor, หน้า, การตั้งค่า หรือส่วนธีมใดๆ ได้โดยตรงเพียงแค่ค้นหาในแถบค้นหา
คุณสามารถเข้าถึง Finder ได้จาก Elementor Settings หรือด้วยปุ่ม Cmd/Ctrl + E ลองดูวิดีโอนี้และดูว่าคุณสามารถใช้ Finder ทำอะไรได้บ้าง
ใช้โปรแกรมเสริม Elementor
อีกวิธีที่ยอดเยี่ยมในการเพิ่มการปรับแต่ง Elementor ของคุณคือการใช้ Elementor Addons ของบุคคลที่สาม ส่วนเสริมที่ได้รับความนิยมมากที่สุดอย่างหนึ่งคือ PowerPack สำหรับ Elementor PowerPack มีวิดเจ็ตมากกว่า 80 รายการที่คุณสามารถใช้กับ Elementor เพื่อเพิ่มประสิทธิภาพให้กับเว็บไซต์ WordPress ของคุณได้
คุณยังสามารถดู PowerPack รุ่น Free Lite ซึ่งมีวิดเจ็ตสร้างสรรค์มากกว่า 30 รายการเพื่อปรับปรุงการปรับแต่งของคุณ
หากคุณต้องการยกระดับการออกแบบและเกมความเร็วของคุณไปอีกระดับ ลองดู PowerPack Addon เวอร์ชัน Pro ของเรา
ด้วยวิดเจ็ต Elementor ที่สร้างสรรค์มากมาย คุณจะสามารถทำสิ่งต่างๆ ได้มากขึ้นโดยใช้เวลาน้อยลง

Elementor มีชุดเครื่องมือที่ค่อนข้างดีที่คุณสามารถใช้สำหรับเว็บไซต์ของคุณ และด้วยเคล็ดลับที่กล่าวถึงข้างต้น ฉันมั่นใจว่าคุณจะสามารถเพิ่มความเร็วการออกแบบเว็บของคุณได้อย่างมาก
เคล็ดลับใดที่คุณพบว่ามีประโยชน์มากที่สุด และหากคุณพบว่าเนื้อหานี้มีประโยชน์ แบ่งปันกับผู้อื่น!
อ่านเพิ่มเติมจากบล็อก:
- [แก้ไข] Elementor ไม่โหลดข้อผิดพลาด
- ข้อผิดพลาด Elementor และวิธีแก้ไข [คำแนะนำโดยละเอียด]
- จะหยุดสแปมแบบฟอร์มติดต่อ Elementor ได้อย่างไร
