จะสร้างส่วนหัวที่กำหนดเองด้วย Elementor ได้อย่างไร? [ไม่มีการเข้ารหัส]
เผยแพร่แล้ว: 2024-08-07กำลังมองหาวิธีง่ายๆ ในการสร้างส่วนหัวที่กำหนดเองด้วย Elementor อยู่ใช่ไหม?
การสร้างส่วนหัวแบบกำหนดเองสำหรับไซต์ WordPress ของคุณอาจดูเหมือนเป็นงานที่น่ากังวล แต่ด้วย PowerPack Elementor Addons มันง่ายเหมือน ABC PowerPack มีตัวสร้างส่วนหัวและส่วนท้ายโดยเฉพาะที่ช่วยให้คุณออกแบบและใช้งานส่วนหัวหรือส่วนท้ายได้อย่างง่ายดายตามความต้องการของคุณ
ในคู่มือนี้ เราจะแนะนำคุณตลอดกระบวนการสร้างส่วนหัวที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณโดยใช้ Elementor Lite และ PowerPack Addons สำหรับ Elementor มาเริ่มกันเลย!
ทำไมต้องสร้างส่วนหัวแบบกำหนดเอง?
ก่อนที่เราจะดำเนินการต่อไป เรามาพูดคุยกันว่าเหตุใดการมีส่วนหัวที่กำหนดเองจึงมีความสำคัญมาก ส่วนหัวของเว็บไซต์ของคุณมักเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็น มันกำหนดโทนสำหรับเว็บไซต์ของคุณและมีองค์ประกอบการนำทางที่สำคัญ ส่วนหัวที่ออกแบบมาอย่างดีสามารถ:
- เสริมสร้างเอกลักษณ์ของแบรนด์ของคุณ
- ปรับปรุงการนำทางและประสบการณ์ผู้ใช้
- เน้นข้อมูลที่สำคัญและคำกระตุ้นการตัดสินใจ
ก่อนที่คุณจะเริ่มต้น
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้บนเว็บไซต์ WordPress ของคุณ:
- เอเลเมนท์
- ส่วนเสริม PowerPack สำหรับ Elementor
สร้างส่วนหัวที่กำหนดเองด้วย Elementor
การออกแบบส่วนหัว Elementor ของคุณ
ขั้นตอนที่ 1: สร้างหน้าใหม่
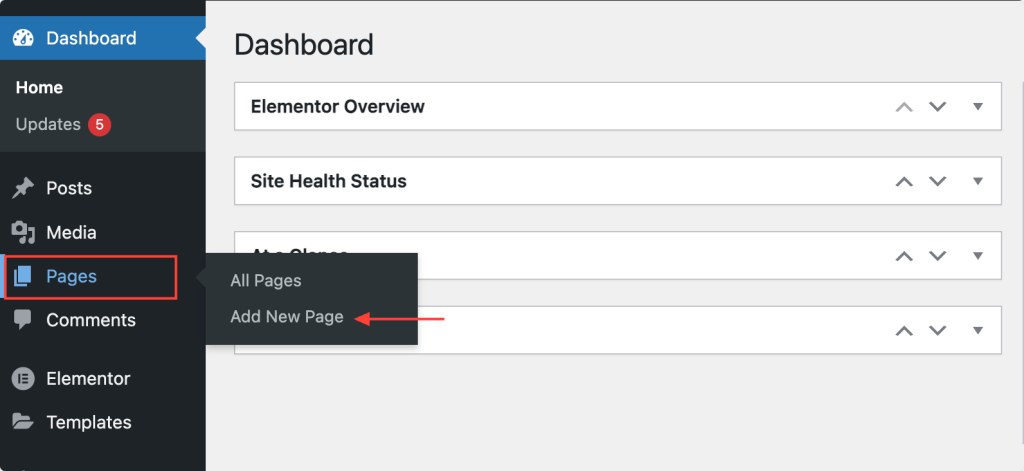
เราจะเริ่มต้นด้วยการสร้างหน้าใหม่ในแดชบอร์ด WordPress ของคุณ นำทางไปยัง เพจ >> เพิ่มใหม่ การสร้างหน้าใหม่สำหรับส่วนหัวของคุณโดยเฉพาะจะช่วยจัดระเบียบสิ่งต่างๆ และช่วยให้คุณสามารถออกแบบได้โดยไม่รบกวนเนื้อหาที่มีอยู่ของคุณ

ขั้นตอนที่ 2: ตั้งชื่อเพจของคุณ
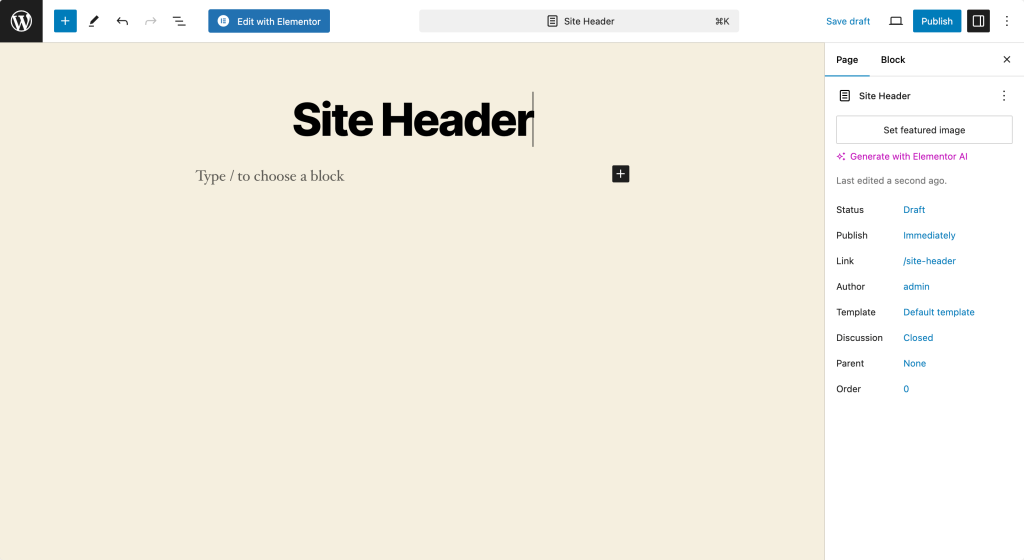
ตั้งชื่อเพจของคุณให้ชัดเจนซึ่งบ่งบอกอย่างชัดเจนว่าเป็นหน้าส่วนหัวของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจเรียกมันว่า Custom Header หรือ Site Header การตั้งชื่ออย่างเหมาะสมจะช่วยให้คุณระบุได้อย่างรวดเร็วในภายหลังเมื่อตั้งค่าเป็นส่วนหัวของคุณ

ขั้นตอนที่ 3: แก้ไขด้วย Elementor
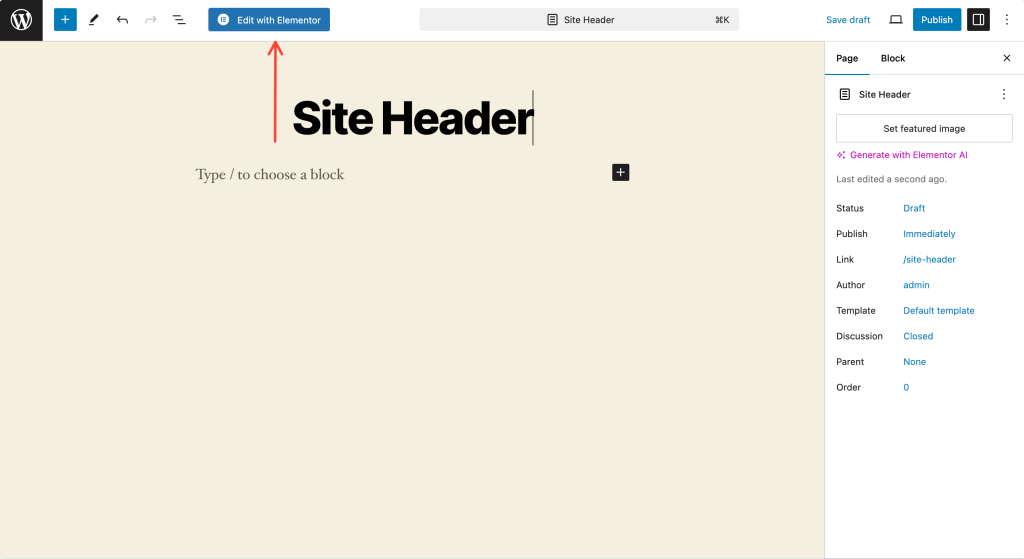
จากนั้นคลิกที่ปุ่ม “แก้ไขด้วย Elementor” เพื่อเปิดตัวแก้ไข Elementor ขั้นตอนนี้จะนำคุณไปสู่อินเทอร์เฟซ Elementor ซึ่งคุณสามารถเริ่มออกแบบส่วนหัวของคุณได้

ขั้นตอนที่ 4: ตั้งค่าเค้าโครงหน้า
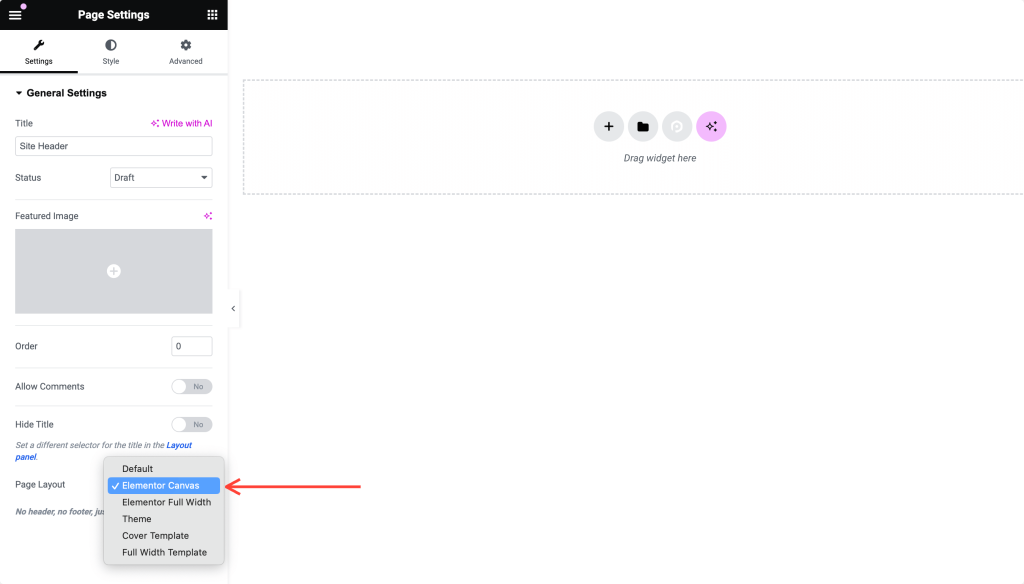
ในตัวแก้ไข Elementor ให้คลิกที่ไอคอนการตั้งค่า (ไอคอนรูปเฟืองที่มุมซ้ายล่าง) ตั้ง ค่าเค้าโครงหน้า เป็น “Elementor Canvas”
การตั้งค่านี้ให้พื้นที่ว่างสำหรับทำงาน ปราศจากองค์ประกอบธีมเริ่มต้นใดๆ ที่อาจรบกวนการออกแบบของคุณ กระดานชนวนที่สะอาดตานี้เหมาะอย่างยิ่งสำหรับการสร้างส่วนหัวตั้งแต่เริ่มต้น

ขั้นตอนที่ 5: ออกแบบส่วนหัวของคุณ
ตอนนี้ถึงเวลาปลดปล่อยความคิดสร้างสรรค์และออกแบบส่วนหัวของเว็บไซต์ตั้งแต่เริ่มต้น มาดูรายละเอียดขั้นตอนกัน:
สร้างเค้าโครงแบบ 2 ส่วน
เริ่มต้นด้วยการสร้างเค้าโครงสองส่วน คลิกที่ไอคอน “+” เพื่อเพิ่มส่วนใหม่และเลือกโครงสร้างสองคอลัมน์ เลย์เอาต์นี้ช่วยให้คุณวางองค์ประกอบต่างๆ ไว้ในส่วนต่างๆ ของส่วนหัวของคุณได้

เพิ่มรูปภาพโลโก้
ในส่วนแรก ให้เพิ่มวิดเจ็ตรูปภาพ อัปโหลดภาพโลโก้ของคุณไปที่ส่วนนี้ ปรับขนาดและการจัดตำแหน่งตามความจำเป็นเพื่อให้พอดีกับการออกแบบของคุณ โลโก้ของคุณมักจะเป็นสิ่งแรกที่ผู้เข้าชมเห็น ดังนั้นตรวจสอบให้แน่ใจว่าโลโก้ชัดเจนและอยู่ในตำแหน่งที่ดี

เพิ่มวิดเจ็ตหัวเรื่อง
ในส่วนที่สอง ให้เพิ่มวิดเจ็ตส่วนหัว นี่อาจเป็นชื่อเว็บไซต์ สโลแกน หรือข้อความอื่นๆ ที่คุณต้องการแสดงให้โดดเด่นในส่วนหัวของคุณ ปรับแต่งแบบอักษร ขนาด และสีให้ตรงกับเอกลักษณ์ของแบรนด์คุณ

เพิ่มไอคอนการแบ่งปันทางสังคม
หากต้องการทำให้ส่วนหัวของคุณโต้ตอบและเชื่อมโยงกันมากขึ้น ให้เพิ่มไอคอนการแบ่งปันทางสังคม คุณสามารถค้นหาวิดเจ็ตไอคอนโซเชียลได้ใน Elementor ลากไปที่ส่วนหัวของคุณและปรับแต่งด้วยลิงก์โซเชียลมีเดียของคุณ ขั้นตอนนี้ช่วยให้ผู้เยี่ยมชมเชื่อมต่อกับคุณบนแพลตฟอร์มต่างๆ ได้อย่างง่ายดาย

เพิ่มเมนูการนำทาง
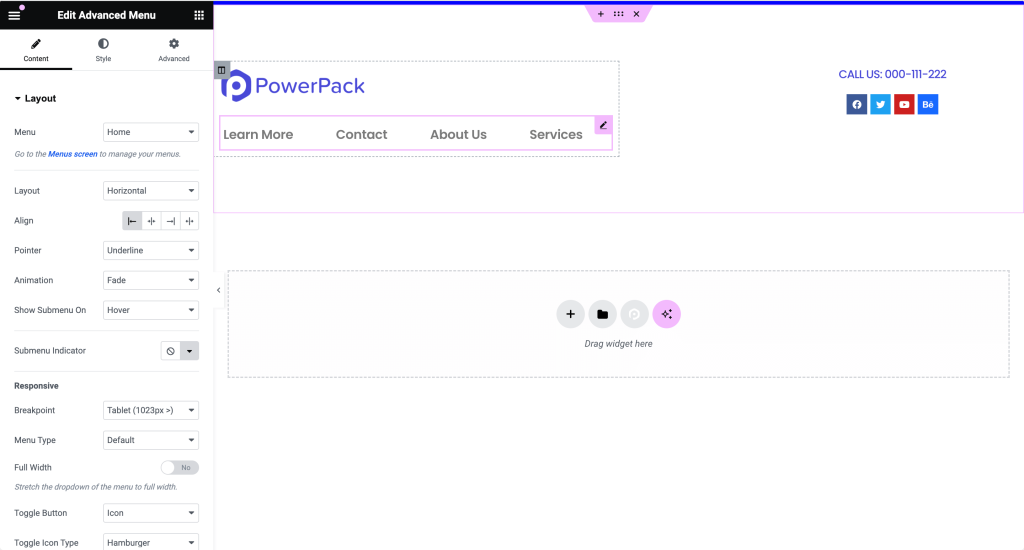
สุดท้าย เพิ่มเมนูการนำทางเพื่อทำให้ส่วนหัวของคุณสมบูรณ์ คุณสามารถใช้วิดเจ็ต PowerPack Advanced Menu เพื่อรวมการนำทางหลักของไซต์ของคุณ
ปรับแต่งรูปลักษณ์ของเมนูให้ตรงกับความต้องการในการออกแบบของคุณ เมนูการนำทางเป็นส่วนสำคัญของส่วนหัวของคุณ ซึ่งจะนำผู้เข้าชมไปยังส่วนต่างๆ ของไซต์ของคุณ

หากคุณยังไม่ได้สร้างเมนู ให้ไปที่ Appearance >> Menus เพื่อสร้างเมนู
คุณสามารถปรับแต่งองค์ประกอบทั้งหมดเหล่านี้ให้ตรงกับรูปแบบและการออกแบบของไซต์ของคุณได้ ตัวอย่างเช่น คุณอาจต้องการเพิ่มแถบค้นหา ปุ่มคำกระตุ้นการตัดสินใจ หรือแม้แต่หมายเลขติดต่อ ทั้งนี้ขึ้นอยู่กับความต้องการของเว็บไซต์ของคุณ
ขั้นตอนที่ 6: ทดสอบส่วนหัวของคุณ
ก่อนที่จะทำการสรุป ให้ดูตัวอย่างส่วนหัวของคุณบนอุปกรณ์ต่างๆ เพื่อให้แน่ใจว่าทุกอย่างดูและทำงานได้ตามที่คาดหวัง ตัวเลือกการแสดงตัวอย่างของ Elementor เป็นวิธีที่ดีเยี่ยมในการดูว่าส่วนหัวของคุณทำงานอย่างไรในหน้าจอขนาดต่างๆ

ขั้นตอนที่ 8: เผยแพร่ส่วนหัวของคุณ
เมื่อคุณพอใจกับการออกแบบส่วนหัวของคุณแล้ว ให้เผยแพร่เพจได้เลย คลิกปุ่ม "เผยแพร่" ที่ด้านล่างเพื่อบันทึกและเผยแพร่เพจของคุณ
ตอนนี้คุณมีส่วนหัวที่ออกแบบมาอย่างสวยงามพร้อมที่จะตั้งค่าแล้ว
การตั้งค่าเพจเป็นส่วนหัวโดยใช้การตั้งค่า PowerPack
ตอนนี้ ขั้นตอนสำคัญคือการตั้งค่าหน้าที่ออกแบบให้เป็นส่วนหัวของเว็บไซต์ของคุณโดยใช้ PowerPack มีวิธีดังนี้:
ขั้นตอนที่ 1: ไปที่การตั้งค่า PowerPack
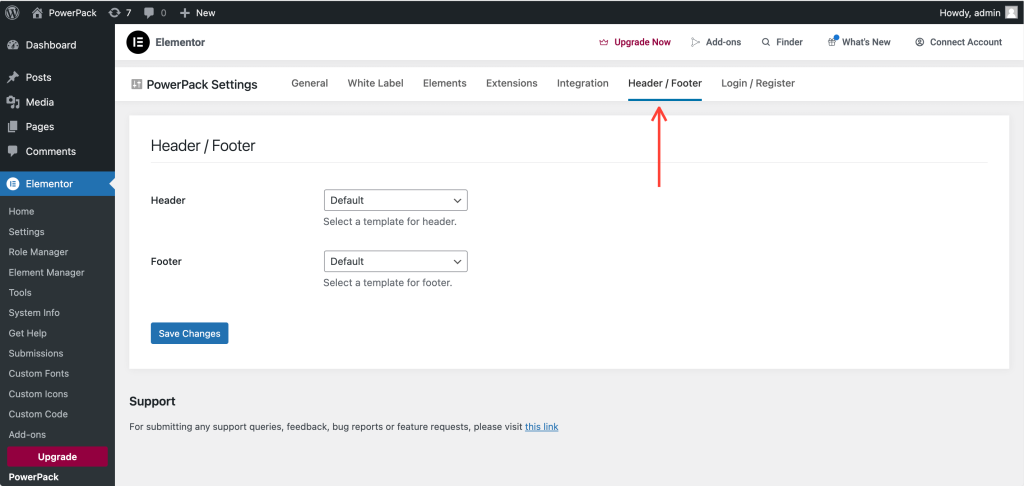
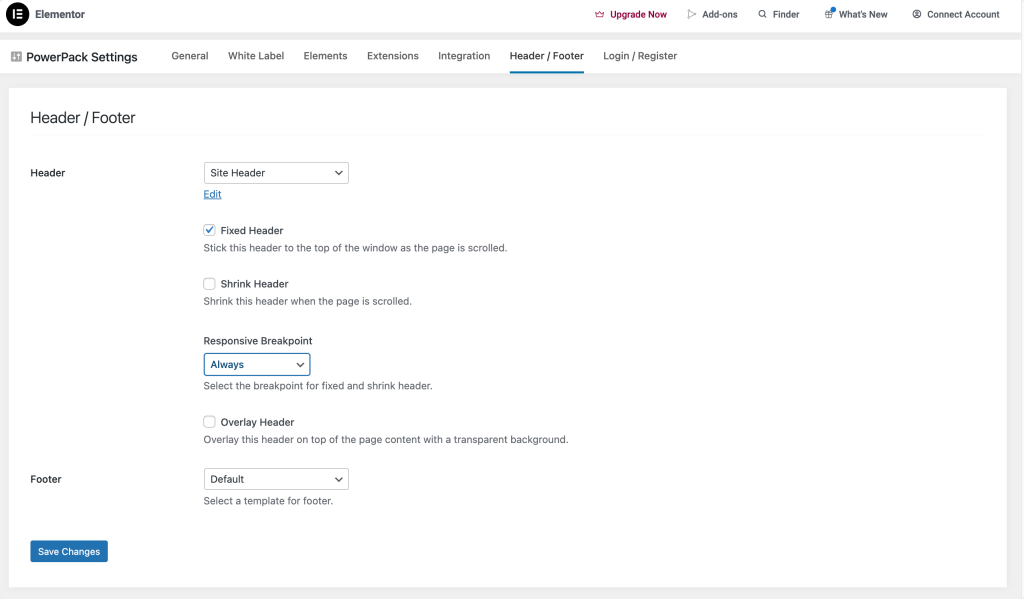
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Elementor >> PowerPack >> Header/Footer ส่วนนี้เป็นที่ที่คุณจะกำหนดการตั้งค่าส่วนหัวและส่วนท้ายที่กำหนดเองของคุณ

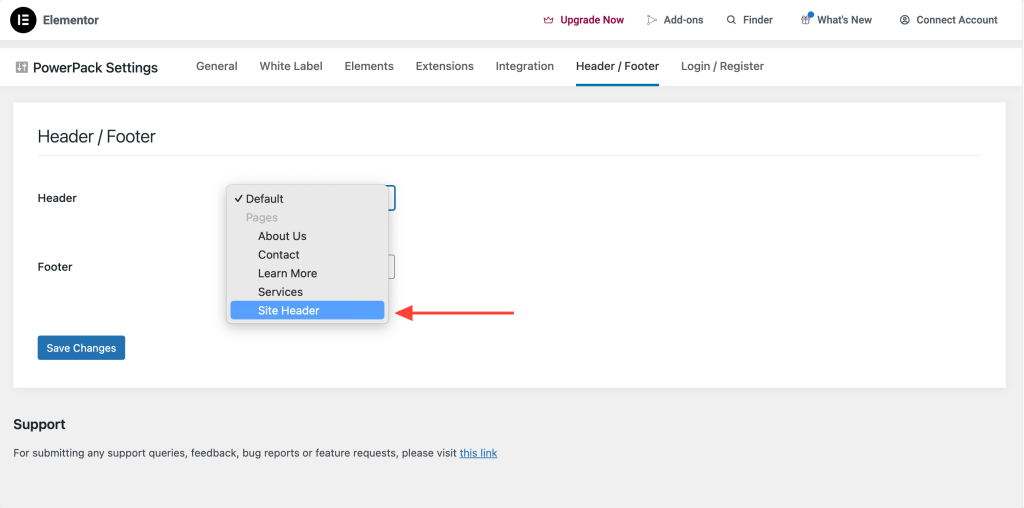
ขั้นตอนที่ 2: เลือกหน้าส่วนหัว
ในหน้าการตั้งค่าส่วนหัว/ท้ายกระดาษ คุณจะเห็นสองตัวเลือก: ส่วนหัว และ ส่วนท้าย เลือกเพจที่คุณเพิ่งสร้างเป็นส่วนหัว การดำเนินการนี้จะบอก WordPress ให้ใช้หน้าที่ออกแบบใหม่ของคุณเป็นส่วนหัวของไซต์


ขั้นตอนที่ 3: เลือกตัวเลือกส่วนหัว
หลังจากตั้งค่าหน้าส่วนหัวแล้ว คุณจะเห็นตัวเลือกเพิ่มเติม:
- ส่วนหัวคงที่: คงส่วนหัวไว้ที่ด้านบนของหน้าในขณะที่คุณเลื่อน ตัวเลือกนี้เหมาะอย่างยิ่งสำหรับการทำให้แน่ใจว่าเมนูนำทางของคุณสามารถเข้าถึงได้ตลอดเวลา
- Overlay Header: ทำให้ส่วนหัวซ้อนทับเนื้อหาของหน้า สไตล์นี้จะทำให้ไซต์ของคุณดูทันสมัย โดยเฉพาะอย่างยิ่งหากคุณใช้พื้นหลังโปร่งใส
- Shrink Header: หากคุณเลือก Fixed Header ตัวเลือกในการเปิดใช้งาน Shrink Header จะปรากฏขึ้น คุณลักษณะนี้ทำให้ส่วนหัวหดตัวเมื่อคุณเลื่อนหน้าลง ซึ่งช่วยประหยัดพื้นที่และให้ความสำคัญกับเนื้อหาของคุณ

ขั้นตอนที่ 4: บันทึกการเปลี่ยนแปลงของคุณ
อย่าลืมคลิกปุ่ม “บันทึกการเปลี่ยนแปลง” หลังจากตั้งค่าตัวเลือกของคุณแล้ว ขั้นตอนนี้มีความสำคัญเพื่อให้แน่ใจว่าการตั้งค่าทั้งหมดของคุณถูกนำไปใช้
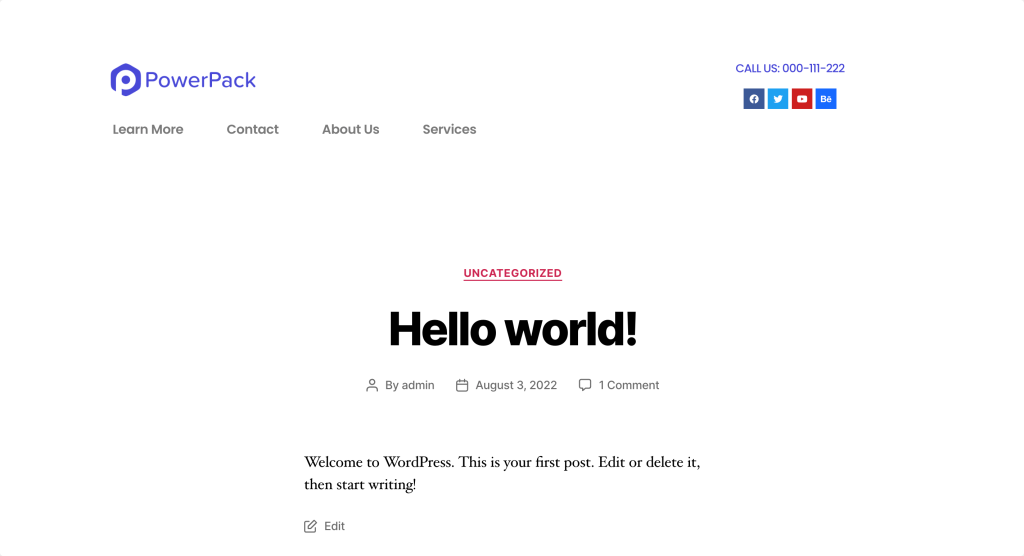
ขั้นตอนที่ 5: ตรวจสอบส่วนหัวใหม่ของคุณ
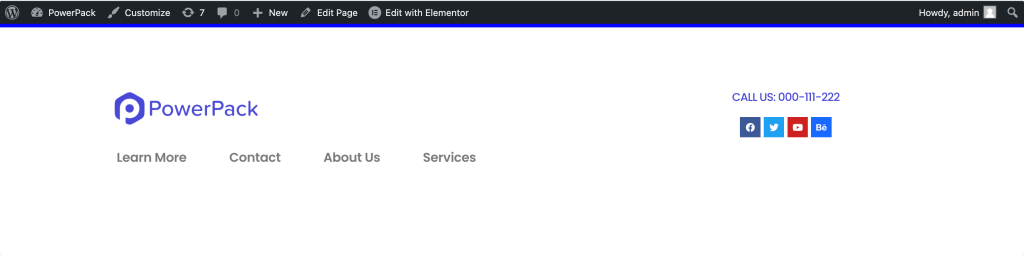
เยี่ยมชมหน้าใดก็ได้บนเว็บไซต์ของคุณเพื่อดูการทำงานของส่วนหัวที่สร้างขึ้นใหม่ที่ด้านบนของหน้าเว็บ ตรวจสอบให้แน่ใจว่าทุกอย่างดูและใช้งานได้ตามที่คาดไว้ ทดสอบลิงก์การนำทาง การมองเห็นโลโก้ และองค์ประกอบเชิงโต้ตอบอื่นๆ ที่คุณเพิ่ม

ห่อ!
และคุณก็ได้แล้ว! ด้วยการทำตามขั้นตอนโดยละเอียดเหล่านี้ คุณสามารถออกแบบส่วนหัวที่ไม่ซ้ำใครและใช้งานได้ซึ่งจะช่วยปรับปรุงรูปลักษณ์และการใช้งานของไซต์ของคุณ
คุณสามารถเพิ่มองค์ประกอบและสไตล์ต่างๆ เพื่อสร้างส่วนหัวที่แสดงถึงแบรนด์ของคุณได้ ส่วนหัวที่ได้รับการออกแบบมาอย่างดีไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้ แต่ยังสร้างความประทับใจแรกอันแข็งแกร่งอีกด้วย
รวมทั้งส่วนหัวและส่วนท้ายยังมีบทบาทสำคัญในการออกแบบเว็บไซต์อีกด้วย ดังนั้น หากคุณกำลังมองหาวิธีที่ง่ายและไม่ยุ่งยากในการสร้างส่วนท้ายโดยใช้ Elementor โปรดดูโพสต์โดยละเอียดเกี่ยวกับวิธีสร้างส่วนท้ายโดยใช้ Elementor

แสดงความคิดเห็น ยกเลิกการตอบ