วิธีสร้างตารางราคา Elementor สำหรับแผนการสมัครสมาชิก
เผยแพร่แล้ว: 2023-06-20กำลังค้นหาวิธีสร้างตารางราคา Elementor สำหรับเว็บไซต์สมาชิกของคุณอยู่ใช่ไหม
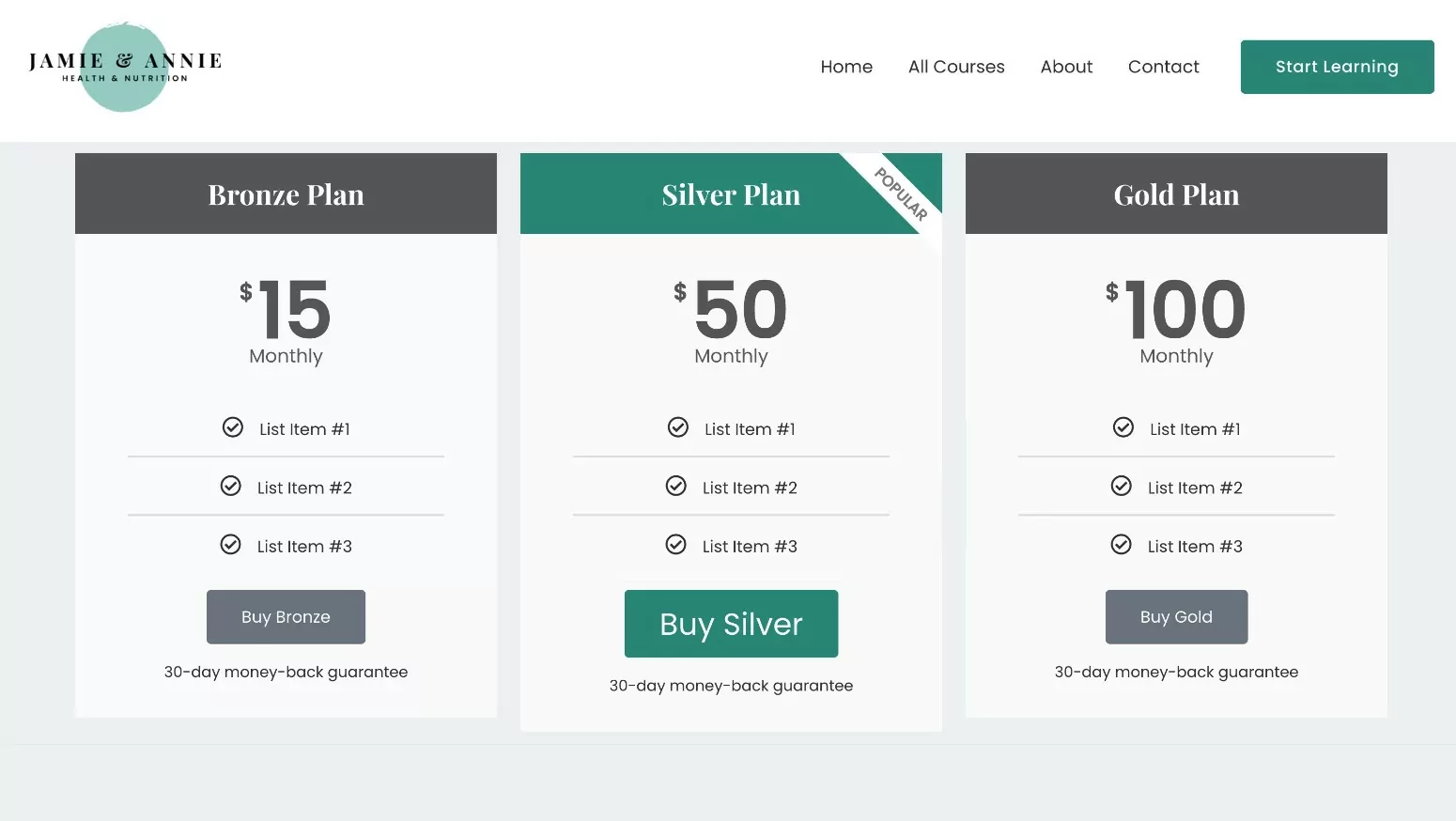
หากคุณต้องการสร้างตารางราคาที่มีสไตล์สำหรับเว็บไซต์สมาชิกของคุณ Elementor เป็นตัวเลือกที่ยอดเยี่ยม ด้วยเคล็ดลับในโพสต์นี้ คุณจะสามารถควบคุมการออกแบบและเนื้อหาของตารางราคาได้อย่างเต็มที่เพื่อสร้างสิ่งนี้:

หากคุณสร้างเว็บไซต์สมาชิกด้วยการสมัครสมาชิกแบบชำระเงิน การสมัครสมาชิกแบบชำระเงินยังมีการผสานรวมโดยเฉพาะกับวิดเจ็ต Elementor ตารางราคาที่มีอยู่ใน Elementor Pro
หรือคุณยังสามารถใช้ส่วนเสริมตารางราคา Elementor ของบุคคลที่สามได้อีกด้วย แม้ว่านั่นจะไม่ใช่จุดสนใจหลักของโพสต์นี้ แต่เราจะแสดงให้คุณเห็นวิธีตั้งค่าอย่างรวดเร็วหากคุณไม่มีสิทธิ์เข้าถึง Elementor Pro
พร้อมที่จะเริ่มต้นหรือยัง
ในคู่มือนี้ คุณจะได้เรียนรู้วิธีสร้างตารางราคา Elementor และรวมเข้ากับแผนการเป็นสมาชิกของคุณเพื่อสร้างขั้นตอนการซื้อ/สมัครที่ราบรื่น
วิธีสร้างตารางราคา Elementor สำหรับเว็บไซต์สมาชิกของคุณ
เรามาเข้าสู่บทช่วยสอนทีละขั้นตอนของเราสำหรับวิธีใช้ Elementor เพื่อสร้างตารางราคาสำหรับเว็บไซต์สมาชิก
หากต้องการสร้างตารางราคา Elementor สำหรับเว็บไซต์สมาชิก คุณจะต้องแน่ใจว่าได้ติดตั้งปลั๊กอินบางตัวแล้ว:
- Elementor – เวอร์ชันหลักฟรีที่ WordPress.org
- Elementor Pro – หากคุณไม่มีสิทธิ์เข้าถึง Elementor Pro เราจะแบ่งปันวิธีอื่นฟรีในส่วนถัดไป อย่างไรก็ตาม เราเน้นไปที่วิดเจ็ต Elementor ตารางราคาใน Elementor Pro เป็นหลัก เนื่องจากการสมัครสมาชิกแบบชำระเงินนำเสนอการผสานรวมโดยเฉพาะกับฟีเจอร์เนื้อหาแบบไดนามิกของ Elementor Pro เพื่อเชื่อมโยงแผนการสมัครสมาชิกของคุณได้อย่างง่ายดาย
- การสมัครสมาชิกแบบชำระเงิน – วิธีการในโพสต์นี้ใช้ได้กับทั้งเวอร์ชันฟรีที่ WordPress.org และเวอร์ชันพรีเมียม
1. ตั้งค่าแผนการสมัครสมาชิกของคุณ (หากคุณยังไม่ได้ดำเนินการ)
ก่อนที่คุณจะตั้งค่าตารางราคา Elementor ก่อนอื่นคุณต้องตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าการสมัครสมาชิกแบบชำระเงินและกำหนดค่าแผนการสมัครสมาชิกของคุณแล้ว นั่นคือแผนที่คุณต้องการแสดงในตารางราคาของคุณ
เมื่อคุณตั้งค่าตารางราคา คุณจะสามารถสร้างคอลัมน์สำหรับแต่ละแผนที่คุณเสนอ รวมถึงแผนฟรีและแผนชำระเงิน
หากคุณได้สร้างแผนของคุณแล้ว คุณสามารถข้ามไปยังส่วนถัดไปได้ตามสะดวก
หากคุณยังไม่มีแผนการสมัครสมาชิก ก่อนอื่นคุณต้องติดตั้งปลั๊กอินการสมัครสมาชิกแบบชำระเงิน ( คุณสามารถใช้เวอร์ชันฟรีหรือเวอร์ชันพรีเมียม ) และทำวิซาร์ดการตั้งค่าแบบสั้นให้เสร็จสมบูรณ์
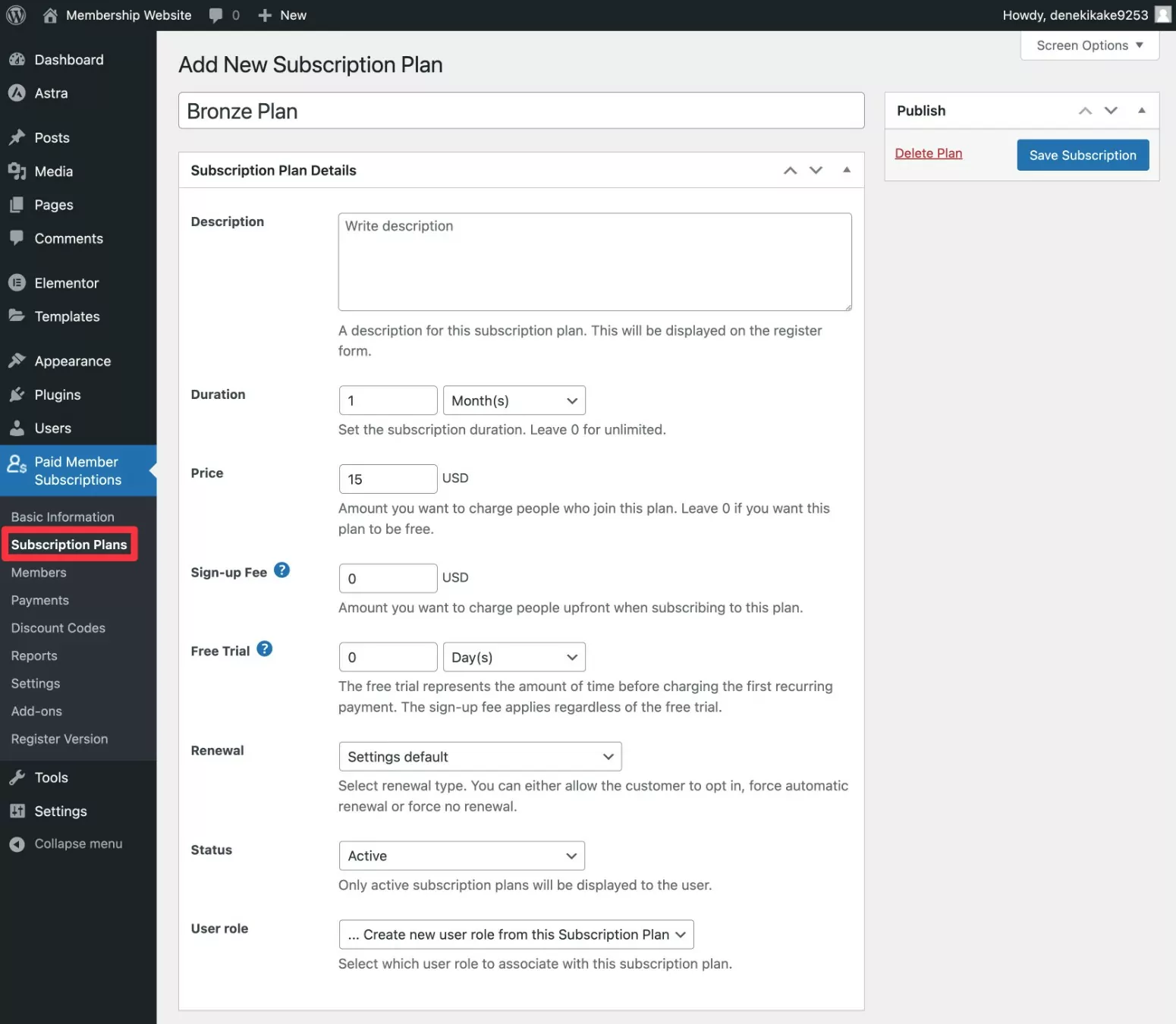
จากนั้น คุณสามารถสร้างแผนการสมัครสมาชิกแรกของคุณโดยไปที่ การสมัครสมาชิกแบบชำระเงิน → แผนการสมัครสมาชิก → เพิ่มใหม่
ตั้งชื่อแผนการเป็นสมาชิกของคุณ จากนั้นกรอกรายละเอียดราคา

ทำซ้ำตามต้องการเพื่อสร้างแผนได้มากเท่าที่คุณต้องการแสดงในตารางราคาของคุณ คุณยังสามารถเชื่อมโยงแผนต่างๆ เข้าด้วยกันในความสัมพันธ์แบบลำดับชั้น เพื่อให้ผู้ใช้สามารถอัปเกรด/ดาวน์เกรดในเส้นทางที่กำหนดได้อย่างง่ายดาย
เราเก็บข้อมูลสรุปนี้ไว้เพราะเรามุ่งเน้นที่การสร้างตารางราคาในโพสต์นี้ แต่ถ้าคุณต้องการคำแนะนำโดยละเอียดเพิ่มเติมสำหรับการตั้งค่าเว็บไซต์สมาชิกของคุณ คุณสามารถดูคู่มือฉบับเต็มของเราเกี่ยวกับวิธีสร้างเว็บไซต์สมาชิก Elementor
2. เพิ่มวิดเจ็ตตารางราคาใน Elementor
จากนั้น เปิดตัวแก้ไข Elementor สำหรับโพสต์หรือหน้าที่คุณต้องการเพิ่มตารางราคาของคุณ
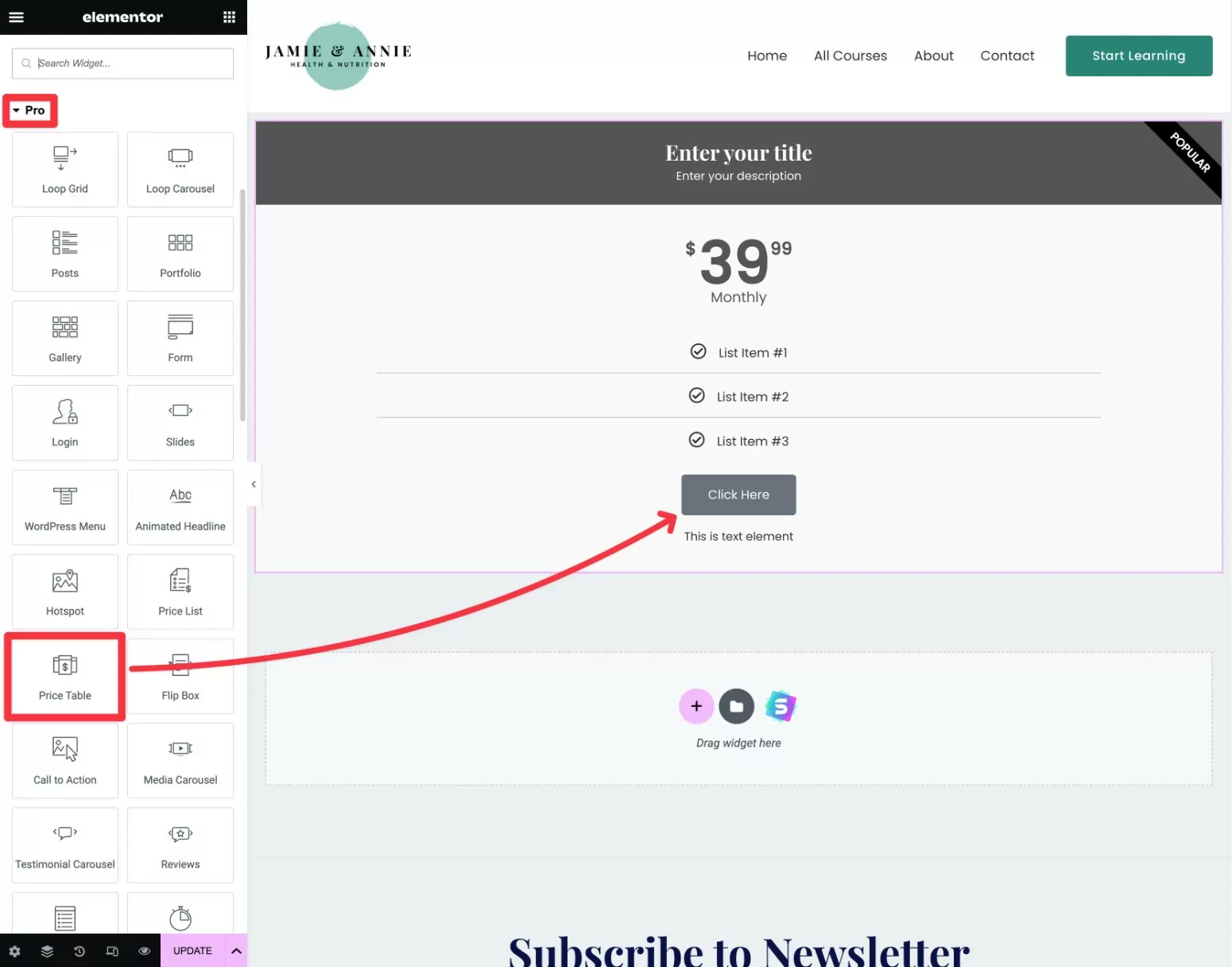
จากนั้น เพิ่มวิดเจ็ต Price Table Elementor ที่คุณต้องการให้ตารางราคาของคุณปรากฏ วิดเจ็ตนี้มีให้ใช้งานผ่าน Elementor Pro ดังนั้นวิดเจ็ตนี้จะปรากฏในส่วนวิดเจ็ต Pro

เมื่อคุณเพิ่มวิดเจ็ตตารางราคา วิดเจ็ตจะแสดงเพียงหนึ่งคอลัมน์ตารางราคาในตอนแรก
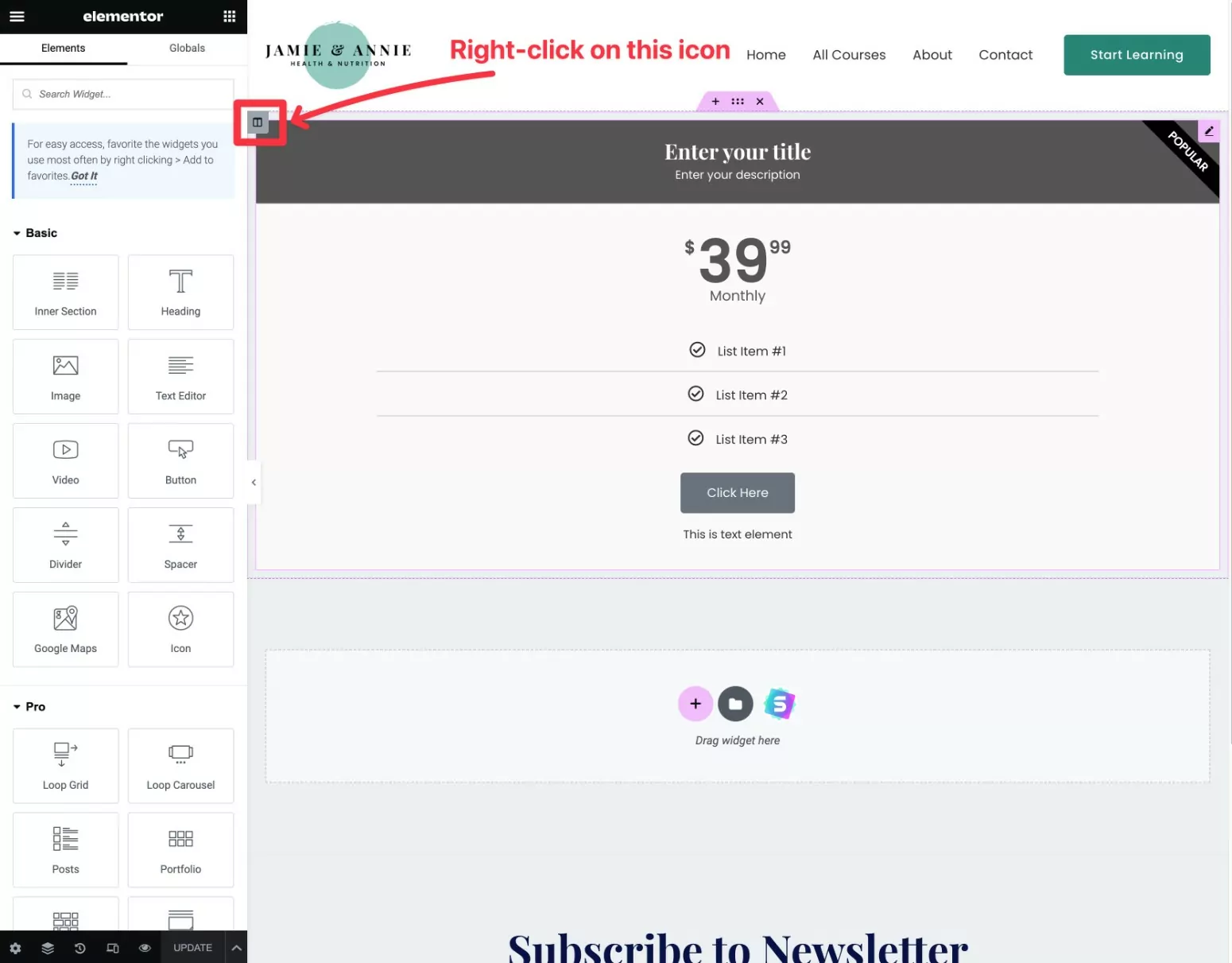
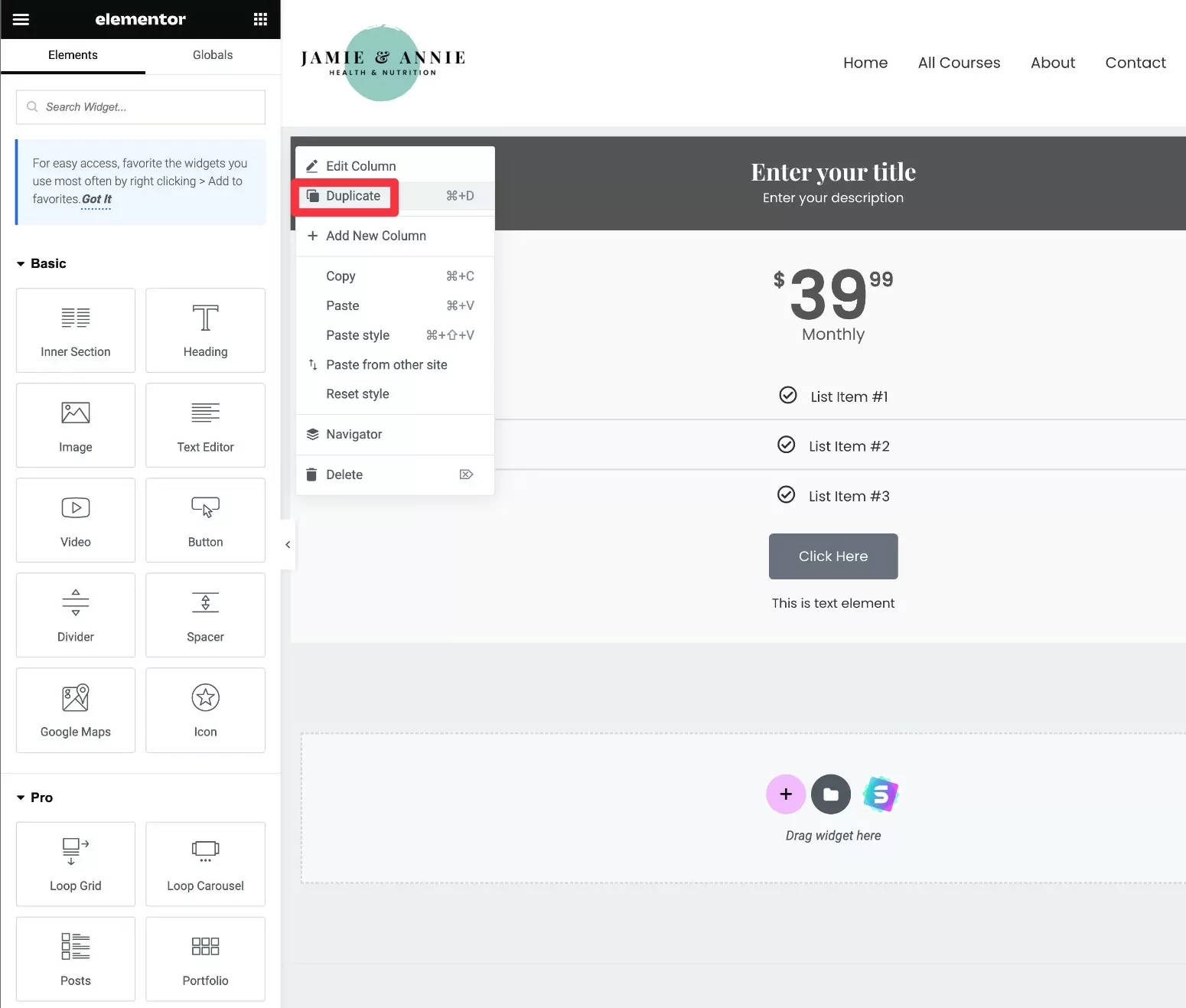
หากต้องการสร้างคอลัมน์เพิ่มเติม ให้คลิกขวาที่คอลัมน์ที่มีอยู่:

ตรวจสอบให้แน่ใจว่าคุณคลิกขวาที่ไอคอนที่ทำเครื่องหมายในภาพหน้าจอด้านบน หากคุณคลิกขวาที่วิดเจ็ตแทน วิดเจ็ตจะสร้างตารางราคาใหม่ด้านล่างตารางที่มีอยู่แทนที่จะอยู่ข้างๆ นั่นไม่ใช่ปัญหา แต่คุณจะต้องย้ายวิดเจ็ตนั้นไปไว้ข้างๆ อีกวิดเจ็ตด้วยตนเองหากคุณทำเช่นนั้น
จากนั้น เลือก ทำสำเนา จากรายการดรอปดาวน์

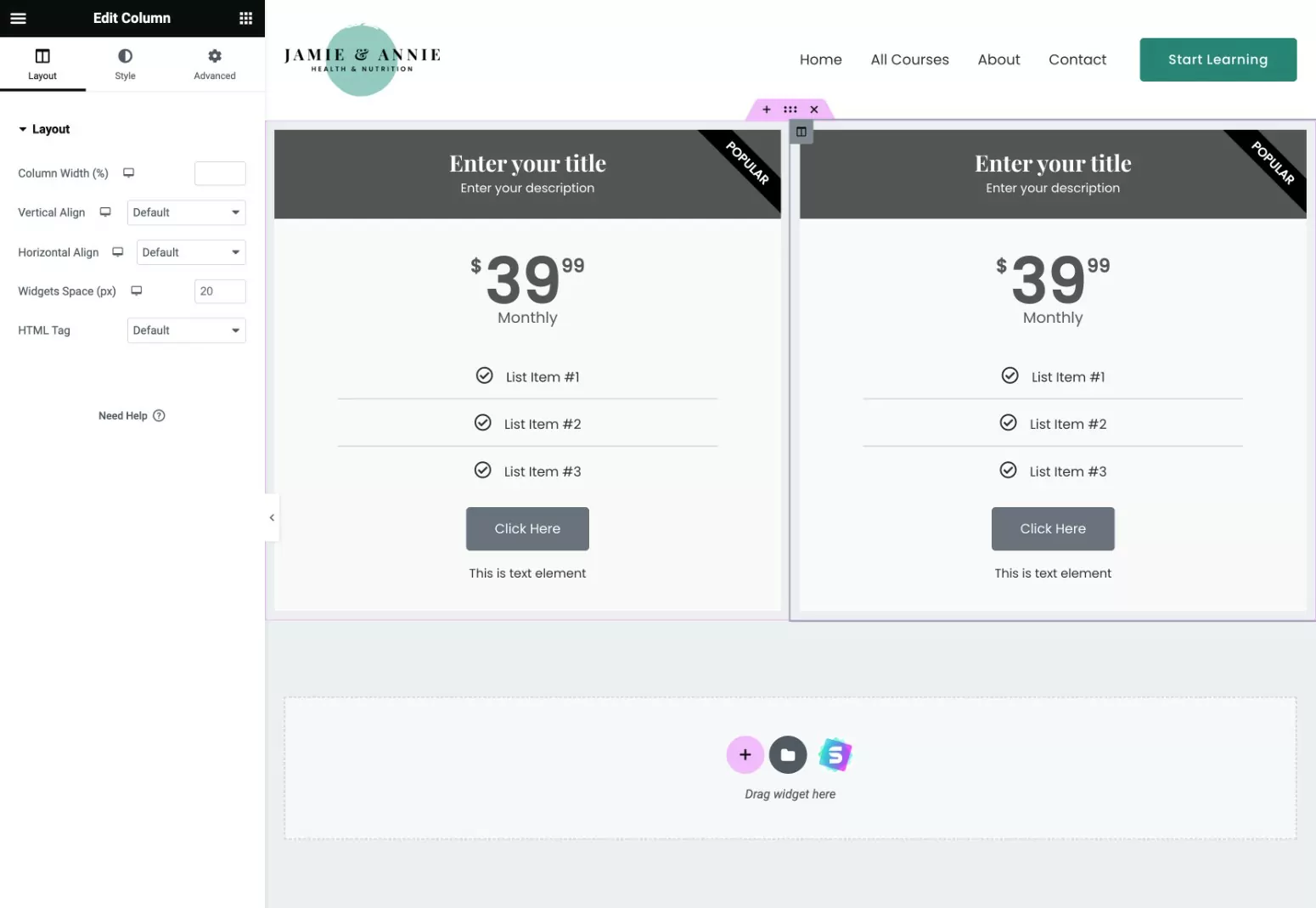
คุณควรเห็นคอลัมน์อื่นปรากฏขึ้นข้างๆ คอลัมน์เดิม

หากต้องการตั้งค่าคอลัมน์ตารางราคาเพิ่มเติม ให้ทำซ้ำขั้นตอนเดิมหลาย ๆ ครั้งตามต้องการ
หมายเหตุ – คุณอาจพบว่าการตั้งค่าสไตล์ของตารางราคาของคุณง่ายกว่าก่อนที่คุณจะทำซ้ำคอลัมน์ นอกจากนี้ คุณยังสามารถใช้คุณลักษณะคัดลอก/วางสไตล์เพื่อคัดลอกสไตล์ระหว่างคอลัมน์ตารางราคาต่างๆ
3. ตั้งค่าการออกแบบและเนื้อหาของตารางราคาของคุณ
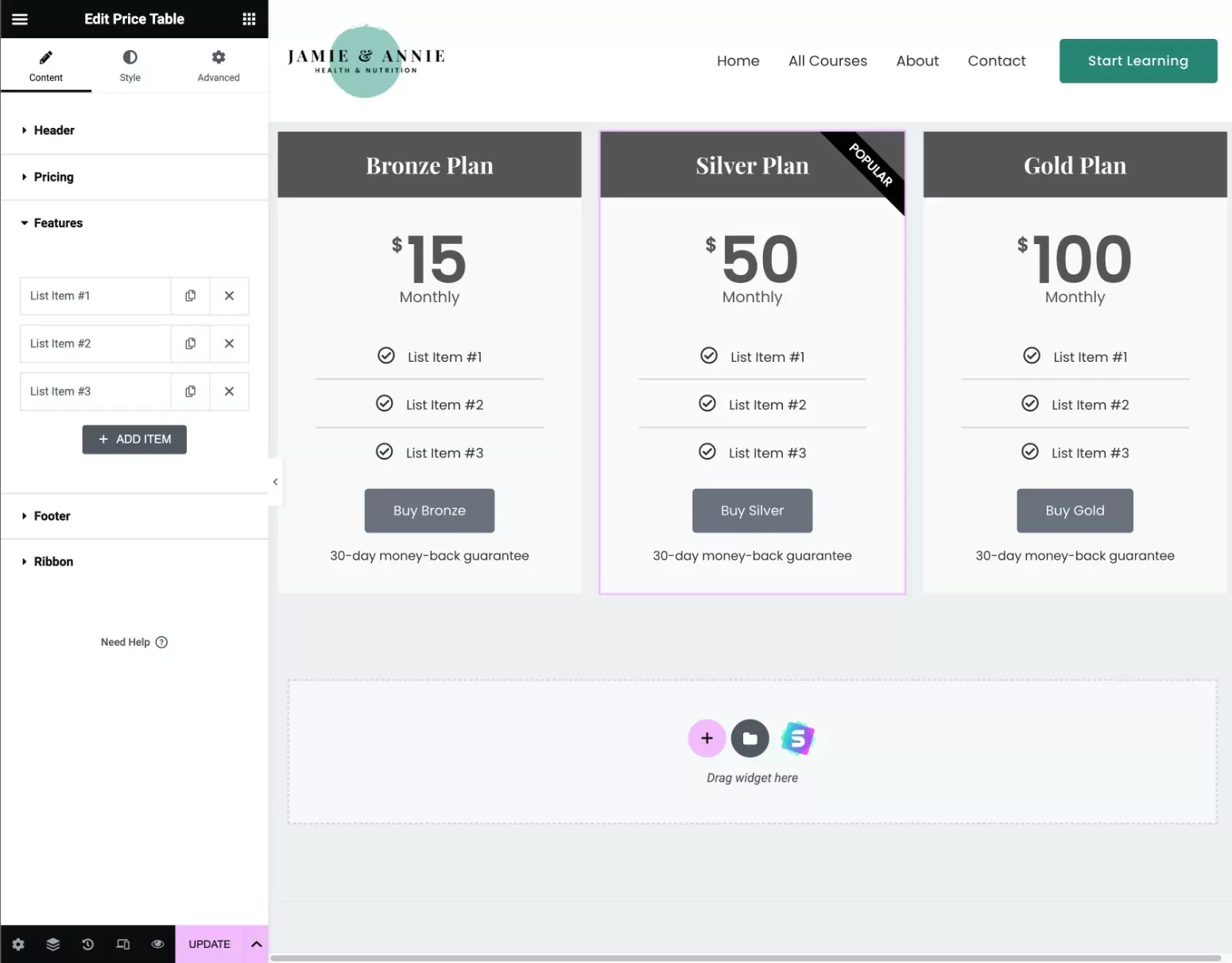
เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณสามารถใช้แถบด้านข้างการตั้งค่าของ Elementor เพื่อควบคุมเนื้อหาและการออกแบบตารางราคาของคุณได้
คุณสามารถเพิ่มเนื้อหาโดยใช้ส่วนต่างๆ ในแท็บ เนื้อหา ตัวอย่างเช่น ที่นี่คุณสามารถควบคุมชื่อ รายการคุณลักษณะ ราคา ข้อความปุ่ม CTA และอื่นๆ

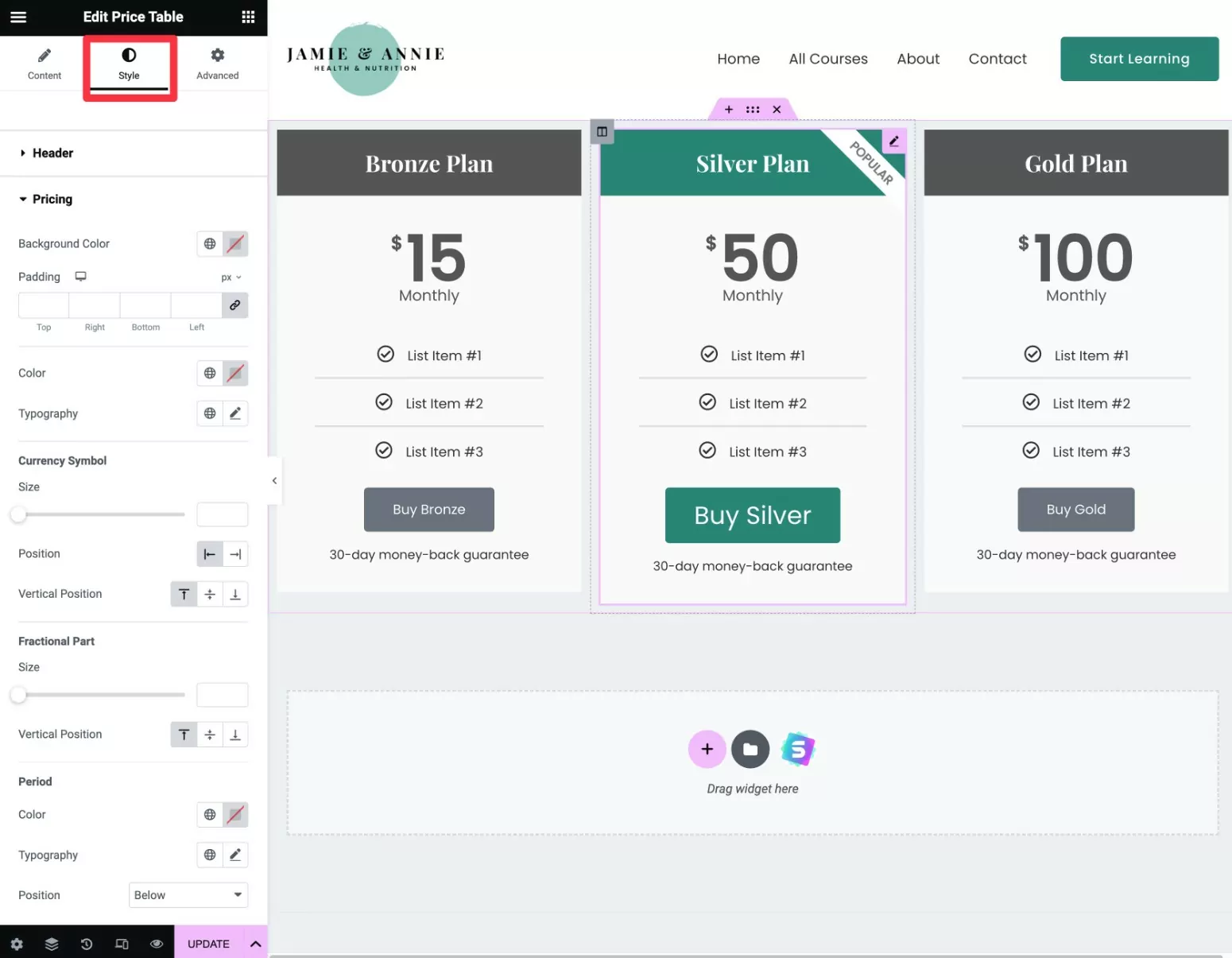
เมื่อคุณตั้งค่าเนื้อหาแล้ว คุณสามารถย้ายไปที่แท็บ สไตล์ เพื่อกำหนดค่าการออกแบบของตารางราคาแต่ละรายการ
ขอแนะนำให้ใช้สีเน้นเพื่อดึงดูดความสนใจไปที่แผนยอดนิยมของคุณ คุณยังสามารถใช้คุณสมบัติริบบอนในตัวเพื่อดึงดูดความสนใจเพิ่มเติม เช่น ริบบอน “ยอดนิยม” บนแผนซิลเวอร์ในภาพหน้าจอของเรา

คุณยังสามารถสำรวจแท็บ ขั้นสูง เพื่อเข้าถึงการตั้งค่าเพิ่มเติมได้หากต้องการ แต่โดยปกติแล้วคุณไม่จำเป็นต้องเปลี่ยนแปลงอะไรที่นั่น
4. เชื่อมโยงตารางราคาของคุณกับแผนการเป็นสมาชิกของคุณ
เมื่อคุณพอใจกับเนื้อหาและการออกแบบตารางราคาของคุณแล้ว ขั้นตอนต่อไปคือการเชื่อมโยงปุ่ม CTA ของตารางราคากับแผนการสมัครสมาชิกของคุณในการสมัครสมาชิกแบบชำระเงิน
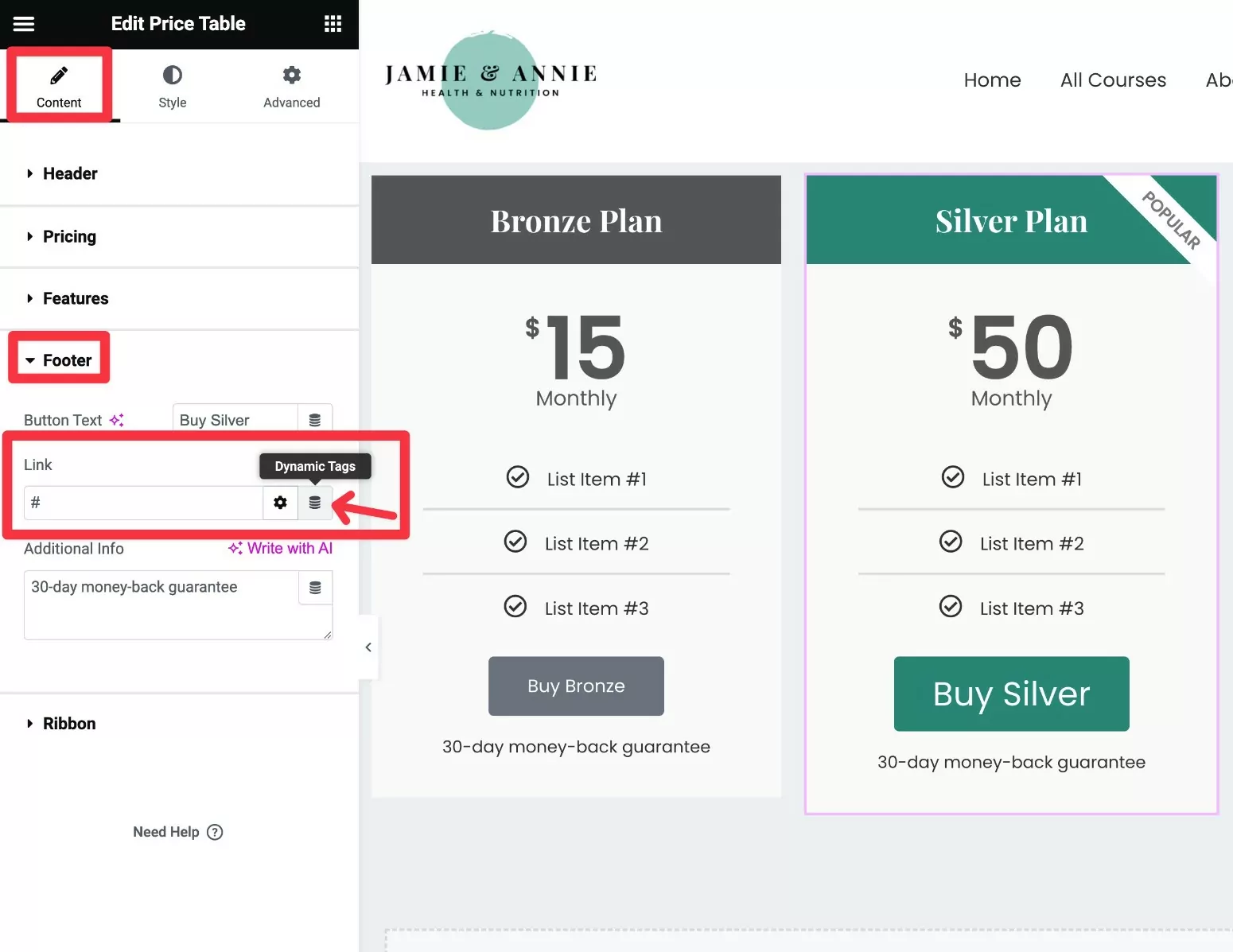
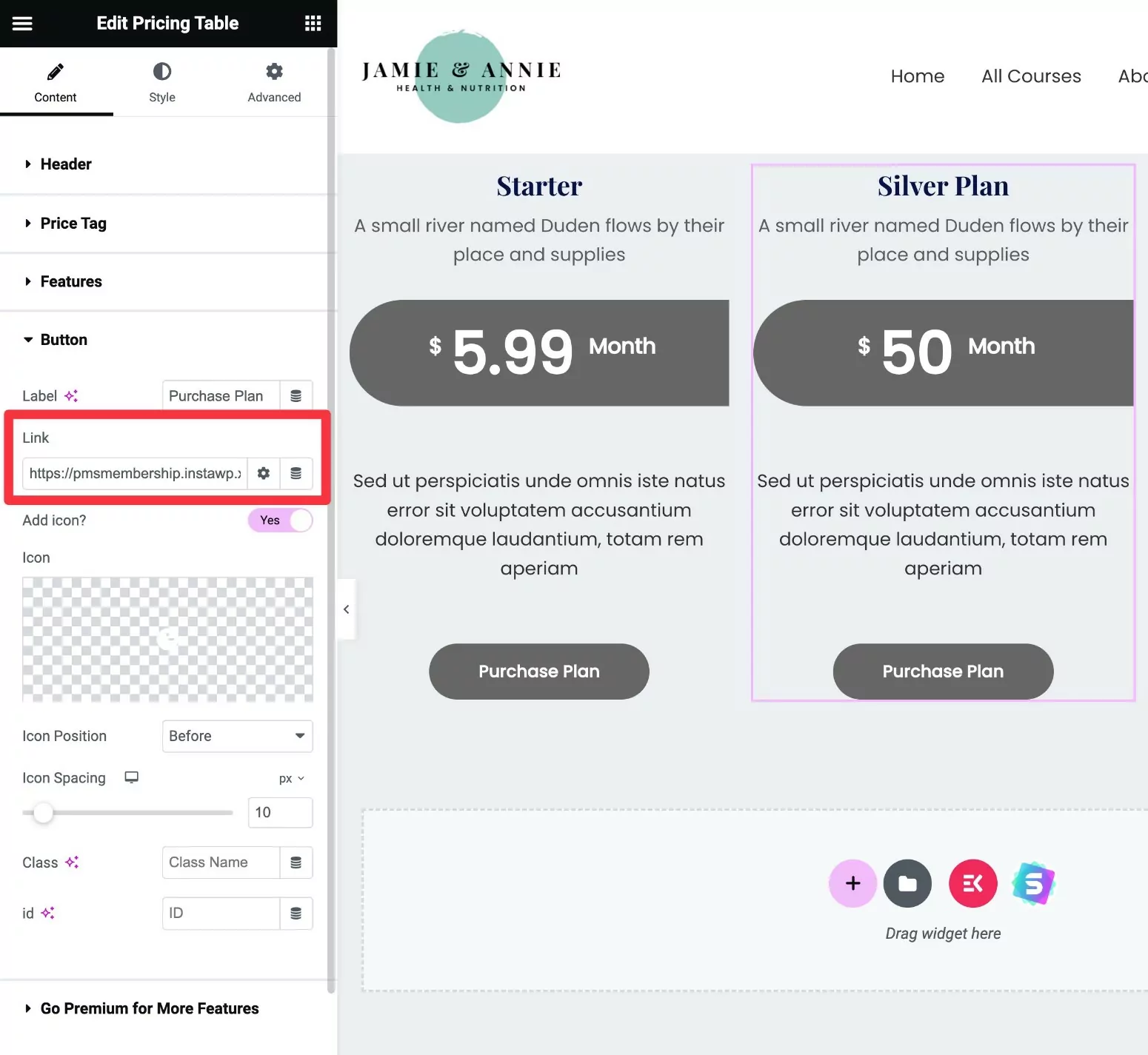
ในการดำเนินการนี้ ให้เปิดการตั้งค่าสำหรับหนึ่งในวิดเจ็ตตารางราคาของคุณ แล้วไปที่การตั้งค่า ส่วนท้าย ในแท็บ เนื้อหา
ค้นหาส่วน ลิงก์ แล้วคลิกไอคอน แท็กแบบไดนามิก ที่อยู่ติดกัน


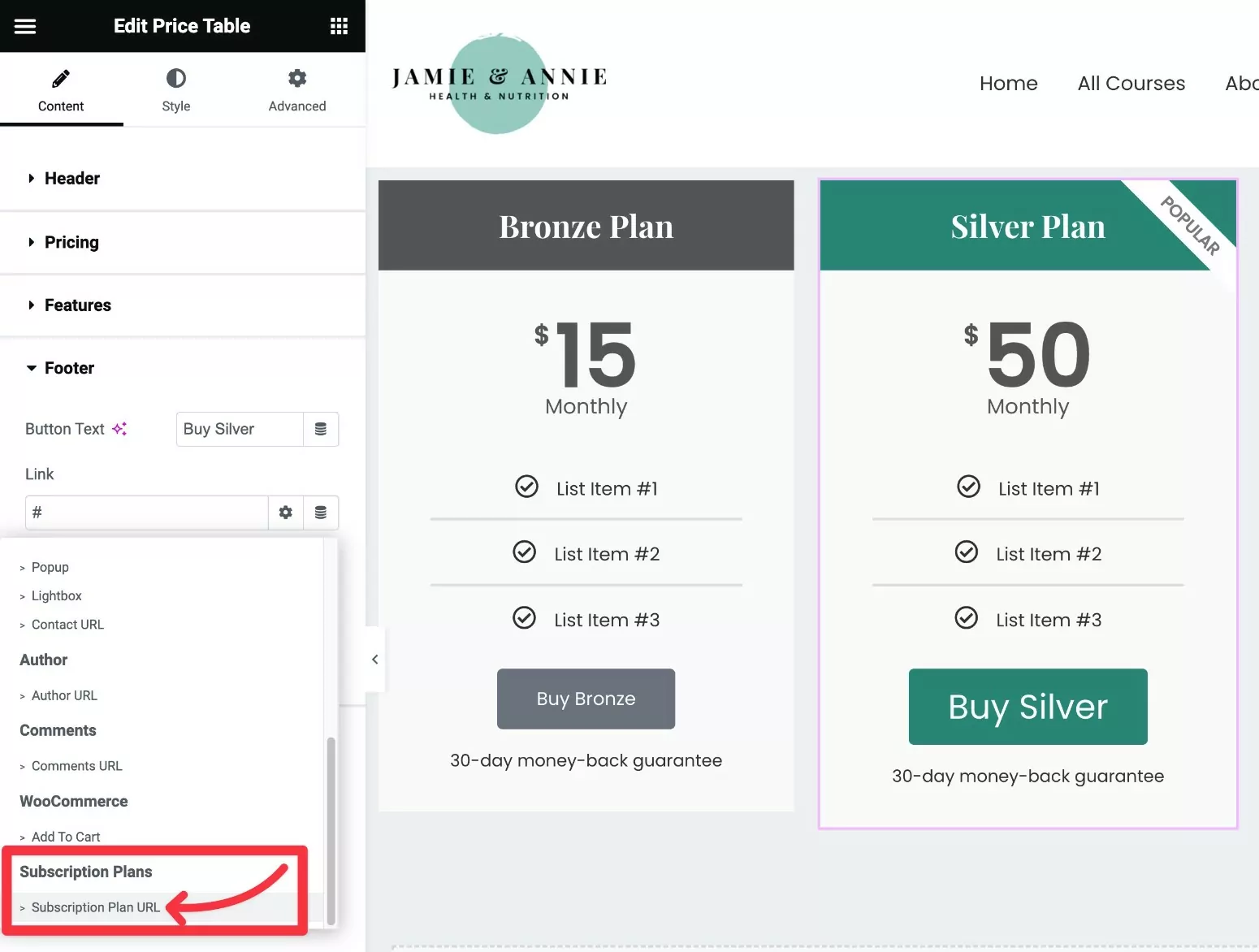
คุณควรเห็นเมนูแบบเลื่อนลงปรากฏขึ้น เลือกตัวเลือก URL แผนการสมัครสมาชิก ใต้หัวข้อ แผนการสมัครสมาชิก

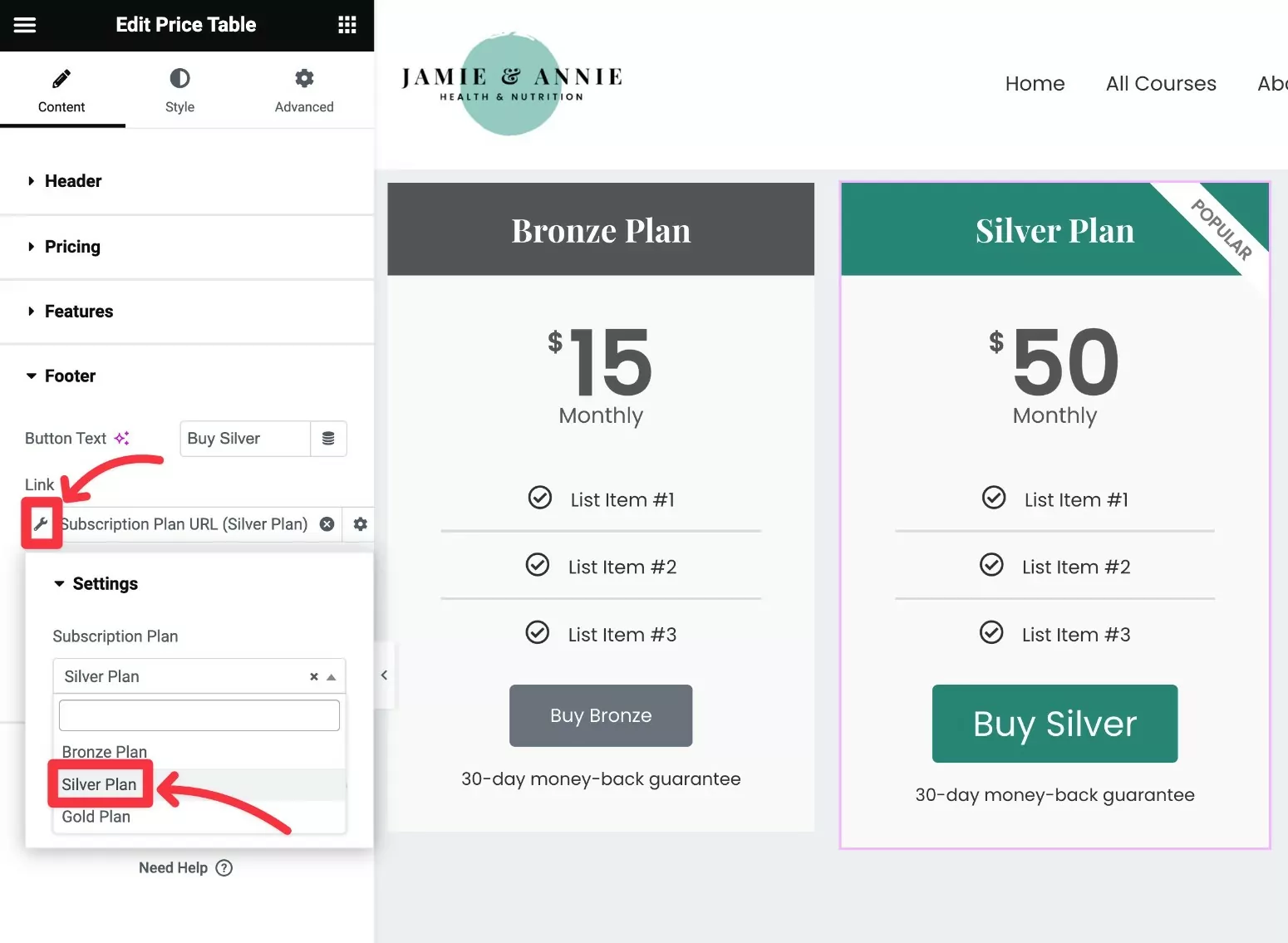
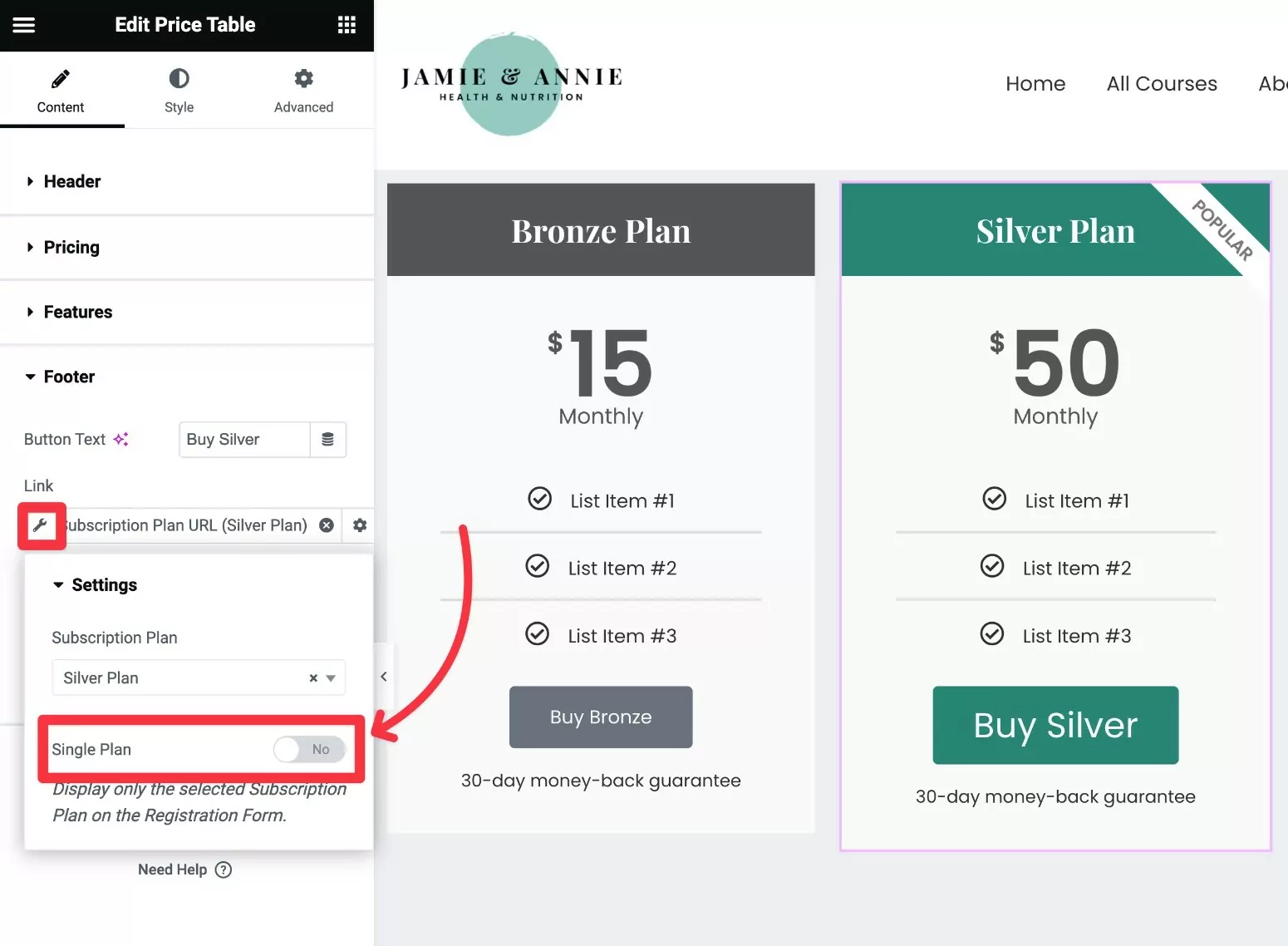
จากนั้นคลิกไอคอน เครื่องมือ ที่อยู่ถัดจากข้อความ URL แผนการสมัครสมาชิก เพื่อขยายแผงการตั้งค่า
ใช้ เมนูแบบเลื่อนลงของแผนการสมัครสมาชิก เพื่อเลือกแผนการเป็นสมาชิกที่คุณต้องการเชื่อมโยงกับตารางราคานี้

แค่นั้นแหละ! ทำซ้ำขั้นตอนเดียวกันสำหรับคอลัมน์อื่นๆ ทั้งหมดในตารางราคาของคุณ ตรวจสอบให้แน่ใจว่าได้เชื่อมโยงแต่ละคอลัมน์กับแผนที่ถูกต้อง
5. ทดสอบตารางราคา Elementor ของคุณ
เราขอแนะนำให้ทดสอบตารางราคา Elementor เพื่อให้แน่ใจว่าเป็นไปตามที่คุณคาดไว้
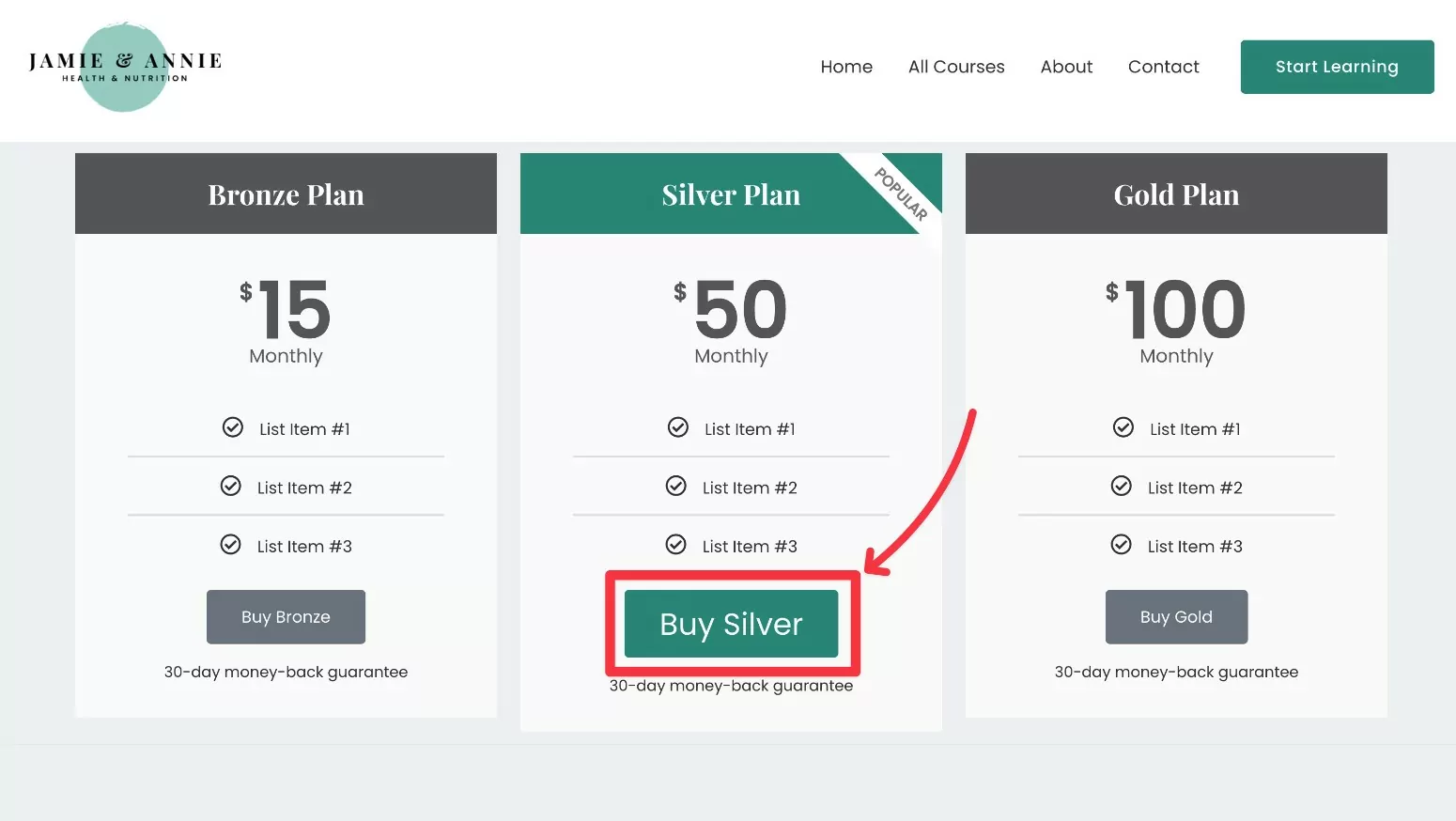
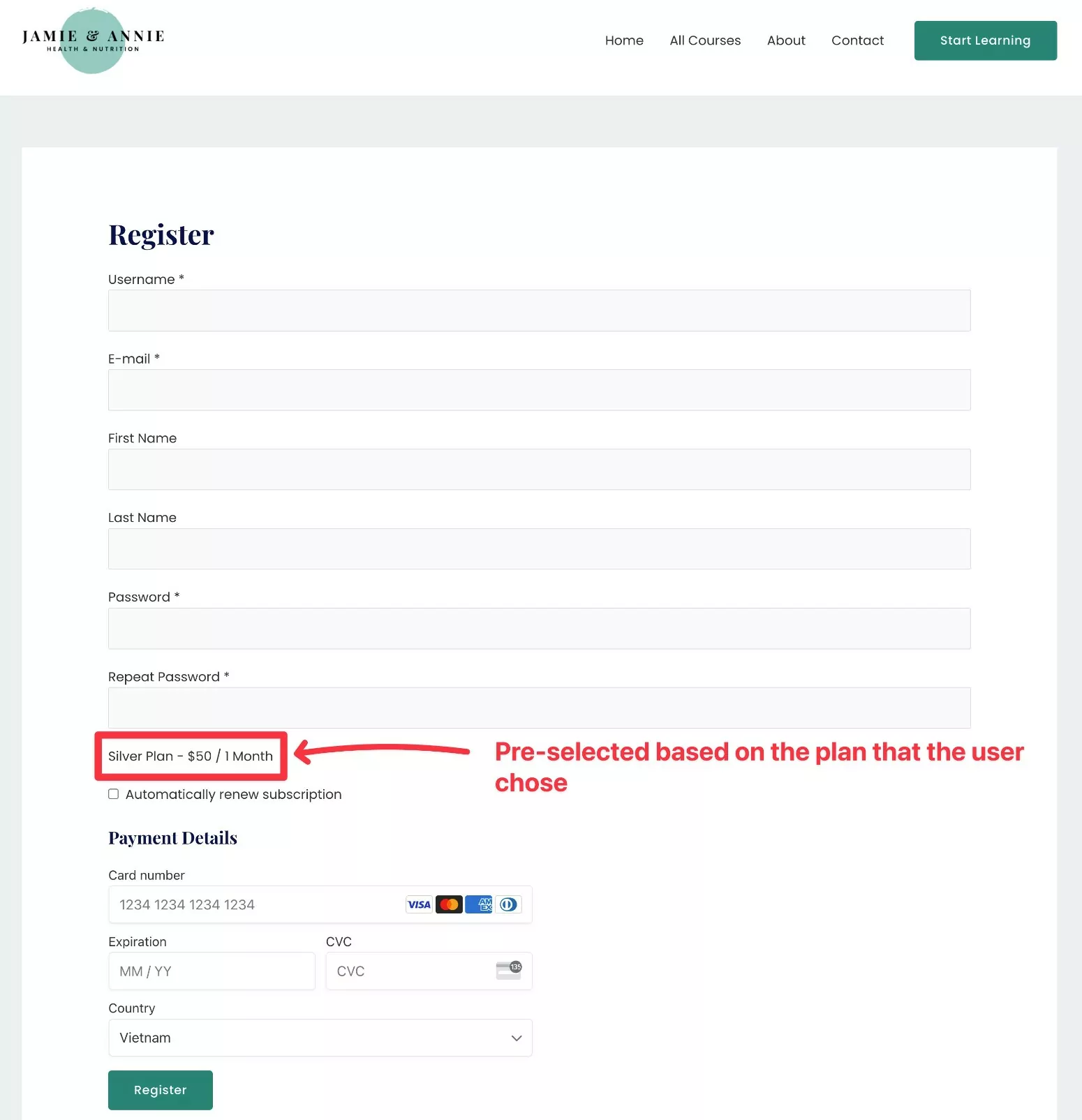
ตัวอย่างเช่น หากผู้ใช้คลิก Buy Silver ภายใต้แผน Silver...

…ควรนำพวกเขาตรงไปที่หน้าลงทะเบียน/ชำระเงินโดยเลือกแผน Silver ไว้ล่วงหน้า

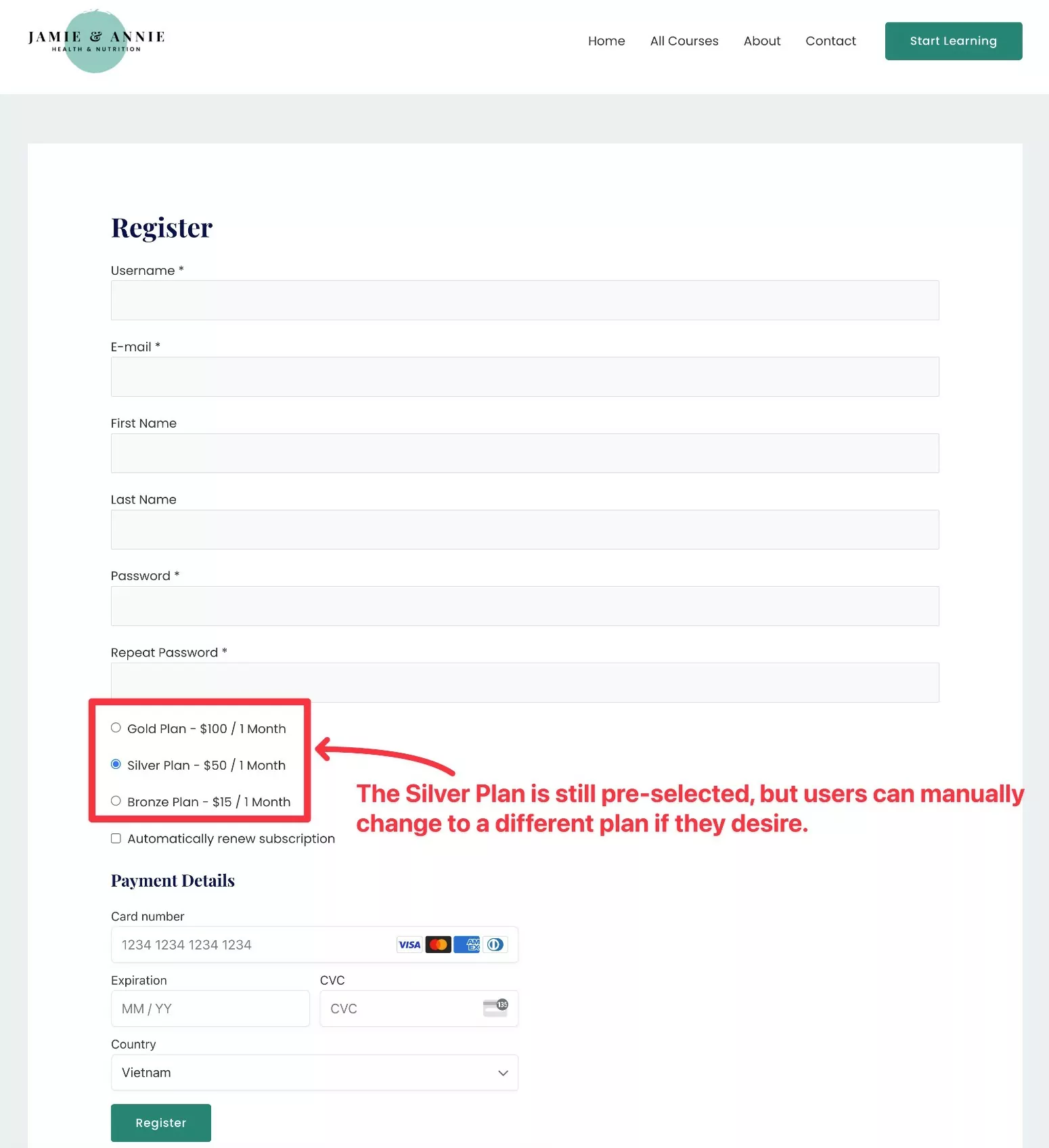
หากคุณต้องการให้ผู้ใช้มีตัวเลือกในการเปลี่ยนแผนในหน้าการลงทะเบียน คุณสามารถปิดใช้งานการสลับ แผนเดียว ในการตั้งค่า Elementor เมื่อคุณเชื่อมโยงไปยังแผนการสมัครสมาชิก

เมื่อคุณปิดใช้งานการสลับนี้ การสมัครสมาชิกแบบชำระเงินจะยังคงเลือกแผนล่วงหน้าที่เลือกไว้บนหน้าการลงทะเบียน อย่างไรก็ตาม ผู้ใช้สามารถเปลี่ยนแผนได้ด้วยตนเองหากต้องการ

วิธีสร้างตารางราคาสำหรับ Elementor ด้วยส่วนเสริม
หากคุณไม่มีสิทธิ์เข้าถึง Elementor Pro คุณสามารถใช้เทมเพลตตารางราคา Elementor หรือส่วนเสริมของบุคคลที่สามได้
มีปลั๊กอินเสริม Elementor ที่มีคุณภาพมากมาย รวมถึงปลั๊กอินอีกมากมายที่จะช่วยคุณเพิ่มตารางราคา
ข้อเสียเพียงอย่างเดียวคือคุณจะต้องเชื่อมโยงกับแผนการเป็นสมาชิกของคุณด้วยตนเอง แทนที่จะสามารถเชื่อมโยงไดนามิกได้เหมือนที่ Elementor Pro อนุญาตด้วยคุณสมบัติ แท็กแบบไดนามิก
ไม่ต้องกังวล การตั้งค่านี้ยังไม่ซับซ้อนเกินไป
เราจะไม่ลงลึกที่นี่ แต่นี่คือคำแนะนำโดยย่อเกี่ยวกับวิธีที่คุณสามารถทำได้...
1. ติดตั้งปลั๊กอิน Elementor ตารางราคาฟรี
แม้ว่า Elementor เวอร์ชันฟรีจะไม่มีวิดเจ็ตตารางราคาของตัวเอง แต่คุณก็พบว่ามีส่วนเสริมฟรีมากมายที่ทำได้
ต่อไปนี้คือตัวเลือกบางส่วนที่จะเริ่มต้นให้คุณ...
- ส่วนเสริม ElementsKit Elementor
- ส่วนเสริมที่จำเป็นสำหรับ Elementor
- ส่วนเสริมพรีเมียมสำหรับ Elementor
- ส่วนเสริมของ Royal Elementor
คุณสามารถค้นหาเพิ่มเติมได้โดยค้นหา “ตารางราคา Elementor” ที่ WordPress.org
เราจะใช้ ElementsKit สำหรับตัวอย่างนี้ แต่แนวคิดพื้นฐานสำหรับปลั๊กอินใดๆ จะเหมือนกัน ดังนั้น – หากคุณชอบตัวเลือกการออกแบบ/สไตล์ของส่วนเสริมอื่น คุณสามารถใช้ส่วนเสริมนั้นแทนได้
2. สร้างตารางราคาของคุณ
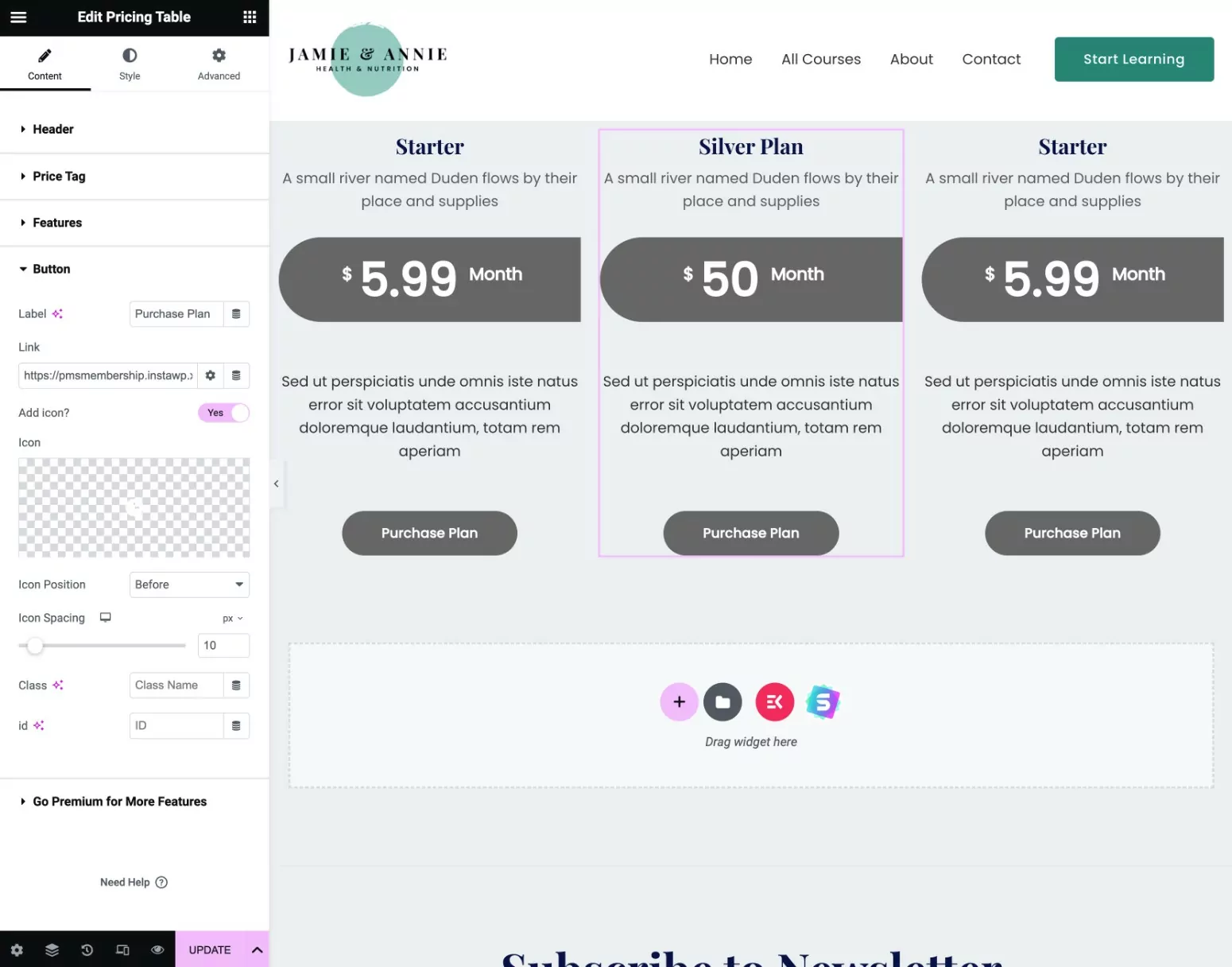
จากนั้น ใช้วิดเจ็ต Elementor ตารางราคาในปลั๊กอินที่คุณเลือกเพื่อสร้างเนื้อหาและการออกแบบตารางราคาของคุณ
ต่อไปนี้คือลักษณะของวิดเจ็ตตารางราคา ElementsKit:

3. เชื่อมโยงตารางราคากับแผนการสมัครสมาชิกด้วยตนเอง
หากคุณไม่มี Elementor Pro คุณจะไม่สามารถเข้าถึงคุณลักษณะ แท็กแบบไดนามิก เพื่อเชื่อมโยงกับแผนการสมัครสมาชิกของคุณโดยอัตโนมัติ
อย่างไรก็ตาม คุณยังคงเชื่อมโยง CTA ในตารางราคาของคุณกับแผนการสมัครสมาชิกที่เกี่ยวข้องด้วยตนเองได้
ต่อไปนี้เป็นวิธีสร้างลิงก์โดยตรงด้วยตนเอง...
ขั้นแรก คุณต้องค้นหา ID ของแผนการสมัครสมาชิกของคุณ:
- ไปที่ การสมัครสมาชิกแบบชำระเงิน → แผนการสมัครสมาชิก และแก้ไขแผนการสมัครสมาชิกที่คุณต้องการค้นหา ID
- ดูที่ URL ของหน้าแก้ไขแผนการสมัครสมาชิก
- ค้นหาหมายเลขหลัง post=[number] ใน URL นี่คือ ID แผนการสมัครสมาชิกของคุณ
ตัวอย่างเช่น หาก URL ของหน้าจอแก้ไขเป็นดังนี้:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
จากนั้น ID แผนการเป็นสมาชิกคือ 24481
จากนั้น เพิ่ม ID แผนลงในโครงสร้าง URL นี้ (ตรวจสอบให้แน่ใจว่าได้แทนที่ชื่อโดเมนตัวอย่างด้วยชื่อโดเมนจริงของคุณด้วย)
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
ตัวอย่างเช่น หาก ID แผนการเป็นสมาชิกคือ 24481 URL ที่ถูกต้องจะเป็นดังนี้:
https://yoursite.com/register/?subscription_plan=24481
เมื่อคุณมีลิงก์โดยตรงไปยังแผนการสมัครสมาชิกของคุณแล้ว ให้แทรกลิงก์นั้นลงในปุ่มของวิดเจ็ตตารางราคาที่คุณใช้ด้วยตนเอง:

ทำขั้นตอนนี้ซ้ำสำหรับแผนการสมัครสมาชิกอื่นๆ
สร้างตารางราคา Elementor ของคุณวันนี้
สรุปคำแนะนำของเราเกี่ยวกับวิธีใช้ Elementor Pro และการสมัครสมาชิกแบบชำระเงินเพื่อสร้างตารางราคาสำหรับเว็บไซต์สมาชิกของคุณ
หรือหากคุณตกลงที่จะแทรกลิงก์ด้วยตนเอง คุณสามารถใช้ส่วนเสริม Elementor ของตารางราคาบุคคลที่สามกับ Elementor เวอร์ชันฟรีได้
สิ่งที่ยอดเยี่ยมเกี่ยวกับการสมัครสมาชิกแบบชำระเงินคือการผสานรวมกับ Elementor ในรูปแบบต่างๆ มากกว่า แค่ ตารางราคา
คุณยังสามารถใช้แผนการเป็นสมาชิกของคุณเพื่อจำกัดการเข้าถึงส่วน คอลัมน์ และวิดเจ็ตของ Elementor บางส่วน ( รวมถึงเนื้อหาอื่น ๆ บนไซต์ของคุณ ) ปรับแต่งการลงทะเบียนและหน้าเข้าสู่ระบบของคุณ และอื่น ๆ
เรามีคำแนะนำทั้งหมดเกี่ยวกับวิธีสร้างเว็บไซต์สมาชิก Elementor ด้วยการสมัครสมาชิกแบบชำระเงิน
หากคุณพร้อมที่จะเริ่มต้น ติดตั้งการสมัครสมาชิกแบบชำระเงินวันนี้

โปรสมัครสมาชิกแบบชำระเงิน
การสมัครสมาชิกแบบชำระเงินช่วยให้คุณสร้างตารางราคา Elementor เพื่อแสดงแผนการสมัครสมาชิกของคุณ
รับปลั๊กอินหรือดาวน์โหลดเวอร์ชันฟรี
