Elementor Review 2023 – เครื่องมือสร้างเพจ WordPress ที่ดีที่สุด?
เผยแพร่แล้ว: 2023-11-20คุณกำลังค้นหา รีวิว Elementor แบบเจาะลึกอยู่ใช่ไหม? ถ้าใช่ก็อย่าไปไหนนะ
Elementor เป็น ตัวสร้างเพจ WordPress ที่ได้รับความนิยมสูงสุด โดยมี การติดตั้งที่ใช้งานอยู่มากกว่า 5 ล้านครั้ง มี ฟีเจอร์ครบครัน และ ใช้งานง่าย โดยมีเครื่องมือมากมายสำหรับสร้างเว็บไซต์ที่สวยงามน่าทึ่ง
หากคุณกำลังพิจารณาว่าจะเป็นตัวสร้างเว็บไซต์ WordPress ที่ดีที่สุดหรือไม่ ก็ไม่ต้องกังวล เราได้ทำการวิจัยและใช้ Elementor อย่างละเอียดแล้ว
ดังนั้น บทความนี้จึงอธิบาย คุณสมบัติ ข้อดี และ ข้อเสีย ของ Elementor เพื่อพิจารณาว่าเหมาะกับความต้องการในการสร้างเพจของคุณมากที่สุดหรือไม่ เอาล่ะ มาเริ่มต้นและค้นพบเวทมนตร์ของ Elementor กันดีกว่า
คะแนนโดยรวม
Elementor เป็นปลั๊กอินตัวสร้างเพจ WordPress ที่มีคุณสมบัติหลากหลาย ประกอบด้วยคุณสมบัติหลายประการในการออกแบบและสร้างหน้าเว็บไซต์ที่ตอบสนอง ไดนามิก และน่าดึงดูด
เธอรู้รึเปล่า? Elementor มีคะแนนเฉลี่ย 4.6 จาก 5 ดาว ในไดเร็กทอรีปลั๊กอิน WordPress โดดเด่นใช่ไหมล่ะ?

ไม่ต้องสงสัยเลยว่าเราจะให้ Elementor 4.8 จาก 5 ดาว ด้วย ที่นี่ เราหัก คะแนนที่เหลือ 0.2 เพียงเพราะไม่มีตัวเลือกการชำระเงินตลอดชีพ
เราแนะนำให้ใช้ Elementor หรือไม่? ใช่แน่นอน! เราขอแนะนำให้ใช้มันเพื่อสร้างเว็บไซต์ของคุณหากมันตอบสนองความต้องการและงบประมาณของคุณ
อย่างไรก็ตาม คุณสามารถทดลองใช้ เวอร์ชันฟรี ก่อนซื้อแผนพรีเมียมได้ ด้วยความต้องการที่เพิ่มขึ้น คุณสามารถอัปเกรดเป็นแผนแบบชำระเงินได้ในภายหลัง
โดยเฉพาะอย่างยิ่ง Elementor มี นโยบายรับประกันคืนเงินภายใน 30 วัน หมายความว่าคุณสามารถตัดสินใจได้ว่าจะใช้งานต่อหรือไม่ในช่วงเวลานี้
ด้วยเหตุนี้ เรามาดูข้อดีและข้อเสียของ Elementor กันดีกว่า!
ข้อดีและข้อเสียของ Elementor
เช่นเดียวกับปลั๊กอิน WordPress อื่น ๆ Elementor มีข้อดีและข้อเสียเป็นของตัวเอง ดังนั้นมาทำความรู้จักกับพวกเขาก่อนที่เราจะเริ่มรีวิว Elementor นี้
ข้อดีของเครื่องมือสร้างเพจ Elementor
- มาพร้อมกับ อินเทอร์เฟซที่ใช้งานง่าย และ โปรแกรมแก้ไขสดแบบลากและวาง
- มี วิดเจ็ต และ เทมเพลต มากมาย
- ช่วยให้เว็บไซต์ของคุณ มีการออกแบบที่ตอบสนอง ต่ออุปกรณ์มือถือ
- มีฟีเจอร์ต่างๆ เช่น ตัวสร้างธีม ตัว สร้างป๊อปอัป ตัวสร้างแบบฟอร์ม ฯลฯ
- เครื่องมือสร้าง WooCommerce ช่วยให้คุณสร้างเว็บไซต์อีคอมเมิร์ซได้อย่างง่ายดาย
- เข้ากันได้กับปลั๊กอิน WordPress และธีม WordPress ยอดนิยม
- ให้ การอัปเดตบ่อยครั้ง เพื่อให้มั่นใจว่ามีความปลอดภัยและเป็นปัจจุบัน
ข้อเสียของตัวสร้างเพจ Elementor
- มีวิดเจ็ตและเทมเพลตมากมายในเวอร์ชัน พรีเมียม
- ไม่มี ตัวเลือกราคาตลอดชีพ สำหรับแผนพรีเมียม
- การพึ่งพา Elementor อาจทำให้การเปลี่ยนไปใช้เครื่องมือสร้างเพจอื่นๆ เป็นเรื่องท้าทาย
ตอนนี้ เรามาเรียนรู้เชิงลึกเกี่ยวกับ Elementor กันดีกว่า
A. Elementor คืออะไร? – ภาพรวมโดยย่อ
Elementor เป็นหนึ่งในปลั๊กอิน WordPress ตัวสร้างหน้าแบบลากและวางที่ได้รับความนิยมมากที่สุดสำหรับเว็บไซต์ เปิดตัวใน ปี 2559 และปัจจุบันเป็นที่รู้จักในฐานะโรงไฟฟ้าในอุตสาหกรรมการสร้างไซต์ มี การติดตั้งที่ใช้งานอยู่มากกว่า 5 ล้านครั้ง ทั่วโลก

นอกจากนี้ยังช่วยให้ผู้ใช้มีอินเทอร์เฟซ ที่ใช้งานง่าย และ เป็นมิตรต่อผู้ใช้ ฟังก์ชันการลากและวาง ทำให้กระบวนการออกแบบทั้งหมดง่ายขึ้น หมายความว่าช่วยให้คุณสามารถสร้างและออกแบบหน้าเว็บที่สวยงามได้โดยไม่ต้องใช้การเขียนโค้ด
ยิ่งไปกว่านั้น Elementor ยังให้คุณปรับแต่งเลย์เอาต์ สไตล์ และเนื้อหาของแต่ละแง่มุมของเว็บไซต์ของคุณได้อีกด้วย ไม่ว่าจะเป็นส่วนหัว ส่วนท้าย หรือแถบด้านข้างของเว็บไซต์
ยิ่งไปกว่านั้น คุณยังสามารถใช้ไลบรารี เทมเพลตกว่า 300+ รายการ และ วิดเจ็ตกว่า 100+ รายการ เพื่อปรับปรุงกระบวนการสร้างเว็บไซต์ได้อย่างรวดเร็ว นอกจากนี้ยังรองรับการออกแบบที่ตอบสนอง ทำให้มั่นใจได้ว่าเว็บไซต์ที่มีพิกเซลสมบูรณ์แบบของคุณจะดูดีบนอุปกรณ์ทุกชนิด
นอกจากนี้ ปลั๊กอินนี้สามารถแปลเป็น ภาษาต่างๆ ได้มากกว่า 59 ภาษา นอกจากนี้ยังรองรับปลั๊กอินหลายภาษาเช่น Polylang, WPML เป็นต้น
นั่นไม่ใช่ทั้งหมด! ต่อไป เรียนรู้ทุกสิ่งเกี่ยวกับ Elementor จากคุณสมบัติของมัน
B. คุณสมบัติหลักของ Elementor
Elementor มีชุดคุณสมบัติฟรีและพรีเมียมสำหรับความต้องการที่แตกต่างกัน ที่นี่เราจะเจาะลึกคุณสมบัติที่สำคัญที่สุดของ Elementor ที่คุณไม่ควรพลาด
เอาล่ะ โดยไม่ชักช้า มาเริ่มกันเลย!
1. เครื่องมือแก้ไขแบบลากและวางที่ใช้งานง่าย
Elementor มีเครื่องมือแก้ไขแบบลากและวางที่ทำให้การสร้างและการออกแบบเว็บไซต์ง่ายขึ้น นอกจากนี้ยังให้ประสบการณ์การแก้ไขแบบเรียลไทม์ ช่วยให้คุณเห็นการเปลี่ยนแปลงในขณะที่คุณสร้างมัน

นอกจากนี้คุณยังสามารถเข้าถึง เทมเพลตกว่า 300+ รายการ และ วิดเจ็ตกว่า 100 รายการ เพื่อความเป็นไปได้ของเว็บไซต์ที่ไม่มีที่สิ้นสุด พูดง่ายๆ ก็คือ คุณสามารถใช้ชุดเว็บไซต์ที่สมบูรณ์หรือเทมเพลตต่างๆ เพื่อสร้างเว็บไซต์ของคุณได้ นอกจากนี้คุณยังสามารถนำเข้าหรือส่งออกเทมเพลตและชิ้นส่วนต่างๆ ได้
ในทำนองเดียวกัน วิดเจ็ตบางตัวที่ใช้ได้มีดังนี้:
| ประเภทวิดเจ็ต | ตัวอย่าง |
| ขั้นพื้นฐาน | แถบด้านข้าง รหัสย่อ ไอคอน ตัวนับ แท็บ แกลเลอรีพื้นฐาน ฯลฯ |
| มือโปร | โพสต์ ผลงาน สไลด์ รีวิว เทมเพลต เมนูเด่น ฯลฯ |
| องค์ประกอบของธีม | ชื่อไซต์ ชื่อหน้า breadcrumbs แผนผังไซต์ และอื่นๆ |
| WooCommerce | สินค้า ตะกร้าสินค้า บัญชีของฉัน การให้คะแนนผลิตภัณฑ์ เพิ่มลงตะกร้า ฯลฯ |
ค้นหาวิดเจ็ตทั้งหมดของ Elementor ที่นี่!
นอกจากนี้คุณยังสามารถควบคุมเค้าโครงได้อย่างเต็มที่ ตัวอย่างเช่น ช่วยให้คุณสามารถวางตำแหน่งองค์ประกอบในตำแหน่งที่คุณต้องการได้อย่างง่ายดาย ซึ่งสามารถกำหนดตายตัวหรือแบบสัมบูรณ์ได้ ในทำนองเดียวกัน คุณสามารถปรับระยะขอบและช่องว่างภายในสำหรับเค้าโครงที่ซับซ้อน เช่น ส่วนที่ทับซ้อนกันได้อย่างราบรื่น
นอกจากนี้ คุณยังสามารถรักษาความสอดคล้องของการออกแบบได้โดยการตั้งค่ารหัสสีและตัวเลือกการพิมพ์ในที่เดียว โดยพื้นฐานแล้วเรียกว่าสีและการพิมพ์ทั่วโลก
2. ขั้นตอนการทำงานที่ราบรื่น
ขั้นตอนการทำงานที่ง่ายดายของ Elementor ช่วยให้กระบวนการสร้างไซต์มีความคล่องตัวและมีประสิทธิภาพ ตามที่กล่าวไว้ก่อนหน้านี้ คุณสามารถควบคุมองค์ประกอบและการออกแบบเว็บไซต์ทั่วโลกได้ในที่เดียว

นอกจากนี้ คุณยังสามารถปรับแต่งการตั้งค่าเริ่มต้นขององค์ประกอบและตั้งเป็นค่าเริ่มต้นได้
นอกเหนือจากนั้น นี่คือฟีเจอร์เวิร์กโฟลว์มากมายที่คุณจะสามารถเข้าถึงได้:
- เข้าถึงวิดเจ็ตที่ใช้บ่อยได้อย่างรวดเร็วจากส่วน 'รายการโปรด' ในตัวแก้ไข
- ตัวนำทาง ช่วยให้คุณนำทางและแสดงภาพองค์ประกอบของหน้าหรือเลเยอร์เพื่อแก้ไขได้อย่างง่ายดาย
- เครื่องมือค้นหาแถบ ค้นหา ช่วยให้คุณนำทางระหว่างหน้าและการตั้งค่าแดชบอร์ด
- คุณสามารถ ทำงานร่วม กับสมาชิกในทีมหรือลูกค้าได้โดยการจดบันทึกตามบริบท
- ตัวเลือก การสร้างเว็บ อย่างง่ายดาย เช่น ทางลัด การเลือกหลายรายการ การแก้ไขในบรรทัด ฯลฯ
- รวมการบันทึกอัตโนมัติ โหมดร่าง และประวัติการแก้ไขสำหรับ การบันทึก การสำรองข้อมูล และ การนำกลับมาใช้ใหม่
- ค้นหาและกรองเทมเพลต เพื่อใช้เทมเพลตที่ตรงกับความต้องการของคุณมากที่สุด
3. ความสามารถในการออกแบบที่แข็งแกร่ง
เครื่องมือสร้างเพจนี้ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามน่าทึ่งด้วยความแม่นยำและความคิดสร้างสรรค์ แบบอักษรสากล, CSS ที่กำหนดเอง, สี และตัวพิมพ์ช่วยให้คุณรักษาการออกแบบที่สอดคล้องกันทั่วทั้งเว็บไซต์ แต่คุณสามารถจัดสไตล์องค์ประกอบทุกอย่างให้แตกต่างออกไปได้เสมอ
ต่อไปนี้เป็นรายการความสามารถในการออกแบบอันทรงพลังที่คุณจะพบใน Elementor:
- เลือกจาก ไอคอน ที่ปรับแต่งได้มากกว่า 1,500 ไอคอน หรืออัปโหลดไอคอนของคุณเองสำหรับเว็บไซต์ของคุณ
- แทรกวิดีโอ พื้นหลัง สไลด์โชว์พื้นหลัง ตัวแบ่งรูปร่าง และรูปร่างมาส์ก
- สีและเอฟเฟกต์ เช่น การไล่ระดับสี การซ้อนทับพื้นหลัง กล่องเงา โหมดผสมผสาน ฯลฯ
- คุณสมบัติ การพิมพ์ เช่น การแสดงตัวอย่างแบบอักษร, Google Fonts, เส้นขีดข้อความ, เงาข้อความ ฯลฯ
- คุณสมบัติ การออกแบบที่ตอบสนอง เช่น องค์ประกอบการซ่อนและแสดง ค่าการตอบสนองที่มองเห็นได้ พื้นหลังเบราว์เซอร์มือถือ ฯลฯ
- คุณสมบัติเชิงโต้ตอบ เช่น เอฟเฟกต์การเคลื่อนไหว เอฟเฟกต์การเลื่อน ภาพเคลื่อนไหวแบบโฮเวอร์ ฯลฯ
4. ฟังก์ชั่นอีคอมเมิร์ซที่โดดเด่น
หลังจากนั้น Elementor มีชุดเครื่องมือที่ครอบคลุมเพื่อปรับปรุงไซต์อีคอมเมิร์ซของคุณ คุณสามารถสร้างและปรับแต่งแต่ละแง่มุมของร้านค้าออนไลน์ของคุณเพื่อมีส่วนร่วมกับลูกค้าได้อย่างมีประสิทธิภาพ
หากคุณใช้ WooCommerce ให้ใช้ตัวสร้าง WooCommerce ของ Elementor มีทุกสิ่งที่คุณต้องการเพื่อปรับแต่งรายละเอียดแต่ละอย่างเพื่อประสบการณ์การช็อปปิ้งที่ดี
ดังนั้นคุณสามารถใช้วิดเจ็ต WooCommerce และชุดเว็บไซต์เพื่อตั้งค่าร้านค้าได้ตามความต้องการของคุณ

นอกเหนือจากนั้น พบกับฟีเจอร์อีคอมเมิร์ซทั้งหมดที่ Elementor นำเสนอ:
- ใช้เทมเพลตหรือเริ่มต้นใหม่ทั้งหมดสำหรับ รถเข็นแบบกำหนดเอง ที่มีเค้าโครงและสไตล์ที่เหมาะสม
- แก้ไขชื่อส่วน ป้ายกำกับ และตัวยึดตำแหน่งสำหรับช่องแบบฟอร์ม และจัดรูป แบบกระบวนการชำระเงิน ทั้งหมดหรือแต่ละส่วนให้ตรงกับสุนทรียศาสตร์ของแบรนด์ของคุณ
- กำหนดค่าหน้าธุรกรรม WooCommerce และการตั้งค่าไซต์ภายใน Elementor
- ควบคุมการออกแบบและเลย์เอาต์ของเทมเพลต ผลิตภัณฑ์เดียว ของคุณได้อย่างเต็มที่
- ออกแบบเทมเพลต การเก็บถาวรผลิตภัณฑ์ WooCommerce ของคุณเพื่อแสดงผลิตภัณฑ์ของคุณได้ดี
- ผสานรวมกับ ตัวประมวลผลการชำระเงิน เช่น PayPal และ Stripe ได้อย่างราบรื่น
สำหรับคุณสมบัติเฉพาะของอีคอมเมิร์ซ รับหนึ่งในปลั๊กอินอีคอมเมิร์ซ WordPress ที่ดีที่สุด
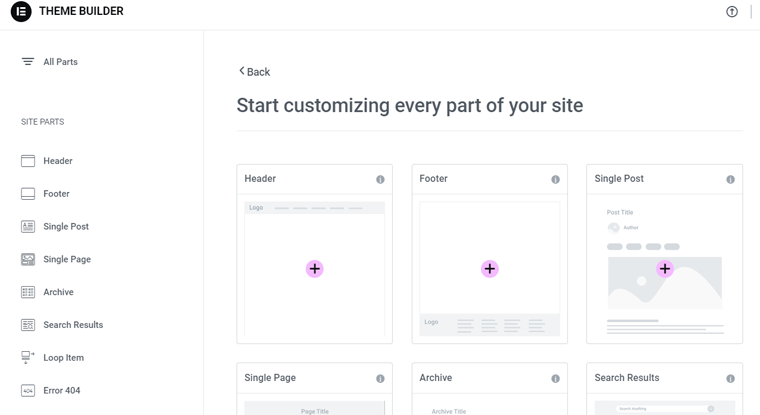
5. เครื่องมือสร้างธีมอันทรงพลัง
ก้าวไปข้างหน้า คุณสมบัติที่โดดเด่นอีกประการหนึ่งของ Elementor คือเครื่องมือสร้างธีม โดยรวมแล้วมันช่วยให้คุณแปลงเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย

ขั้นแรก คุณสามารถสร้างแลนดิ้งเพจที่มีการแปลงสูงได้อย่างง่ายดายภายในไซต์ที่คุณมีอยู่โดยตรง สิ่งนี้จะแปลงผู้เข้าชมให้เป็นผู้ใช้ที่มีส่วนร่วมบนไซต์ของคุณ นอกจากนี้ ตัวสร้างลูปยังช่วยให้คุณสร้างเทมเพลตรายการหลักและใช้เพื่อแสดงโพสต์ รายการ หรือคลังผลิตภัณฑ์
นอกจากนี้ ตัวสร้างธีมยังมีฟีเจอร์ดังต่อไปนี้:
- คู่มือแบบภาพ ช่วยให้คุณตรวจสอบและแก้ไขแต่ละองค์ประกอบของไซต์ของคุณได้ทีละรายการ
- ปรับแต่ง ส่วนหัวและส่วนท้าย ของเว็บไซต์ของคุณเพื่อให้ดูเป็นมืออาชีพ
- กำหนดตำแหน่งที่เทมเพลตส่วนกลางของคุณจะปรากฏทั่วทั้งไซต์ของคุณ โดยมี เงื่อนไข
- นำผู้เยี่ยมชมของคุณไปยัง เพจ 404 ที่สร้างด้วย Elementor เพื่อประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น
- ออกแบบหน้าเก็บถาวร โพสต์เดี่ยว หน้าผลการค้นหา และหน้าเดี่ยวที่มี รูปลักษณ์สอดคล้องกัน
- สร้าง ช่องเนื้อหา โดยใช้ ACF, ชุดเครื่องมือ และ Pods แล้วแทรกลงในหน้าใดก็ได้
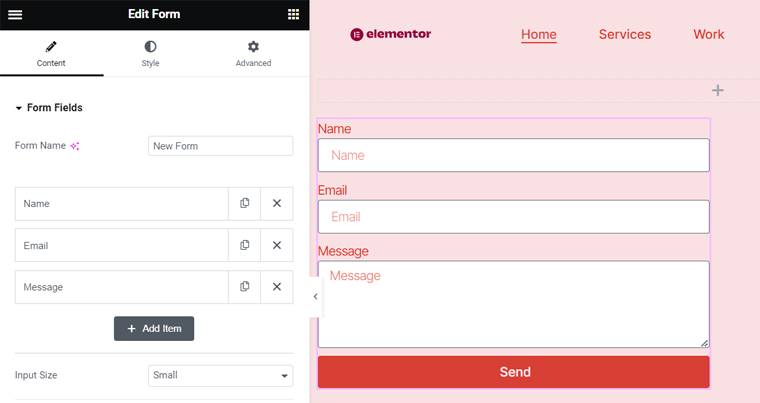
6. เครื่องมือสร้างแบบฟอร์มที่ใช้งานง่าย
เครื่องมือสร้างแบบฟอร์มช่วยให้คุณสร้างแบบฟอร์มที่ปรับแต่งและโต้ตอบได้สำหรับเว็บไซต์ของคุณ คุณสามารถรักษาความสอดคล้องของแบรนด์ได้โดยปรับแต่งแบบอักษร สี และระยะห่าง
นอกจากนี้ อาจเป็นแบบฟอร์มประเภทใดก็ได้ เช่น สำหรับโอกาสในการขายใหม่ การสมัครรับจดหมายข่าว แบบสำรวจ ฯลฯ ดังนั้น คุณจึงสามารถสร้างแบบฟอร์มติดต่อง่ายๆ หรือแบบสำรวจที่ซับซ้อนด้วย Elementor ได้อย่างง่ายดาย

นอกจากนี้ แบบฟอร์มอาจเป็นเค้าโครงขั้นตอนเดียวหรือหลายขั้นตอนก็ได้ ขึ้นอยู่กับจำนวนข้อมูลที่คุณต้องการรวบรวม นอกจากนี้คุณยังจะมีช่องแบบฟอร์มให้เลือกถึง 20 ช่อง
นอกจากนี้ ค้นหาคุณสมบัติอื่นๆ ทั้งหมดของตัวสร้างแบบฟอร์มของ Elementor ได้ที่นี่:
- ฟังก์ชั่น HoneyPot ช่วยบล็อกสแปมบอท
- ReCaptcha ช่วยในการตรวจสอบรายการและป้องกันการส่งข้อมูลที่เป็นอันตราย
- พิจารณาว่าจะเกิดอะไรขึ้นหลังจากที่ ผู้เข้าชมส่งแบบฟอร์ม อาจเป็นการแจ้งเตือนทางอีเมล เปลี่ยนเส้นทางไปยังหน้าขอบคุณ แสดงป๊อปอัป ฯลฯ
- รวบรวมข้อมูลและจัดเก็บไว้ ใน บัญชี Elementor ของคุณเพื่อการจัดการที่ง่ายดาย
- ผสานรวม กับเครื่องมือการตลาดและ CRM (การจัดการลูกค้าสัมพันธ์) เพื่อซิงค์ข้อมูลกับเวิร์กโฟลว์และฐานข้อมูลที่มีอยู่ของคุณ
ดังนั้น ด้วยการผสานรวมและฟีเจอร์ขั้นสูง ทุกคนจึงสามารถปรับปรุงการรวบรวมข้อมูลเพื่อปรับปรุงการแสดงตนทางออนไลน์ของตนได้
ต้องการปลั๊กอินแยกต่างหากสำหรับการสร้างแบบฟอร์มหรือไม่? จากนั้นใช้ปลั๊กอินฟอร์ม WordPress ที่ดีที่สุดตัวใดตัวหนึ่ง
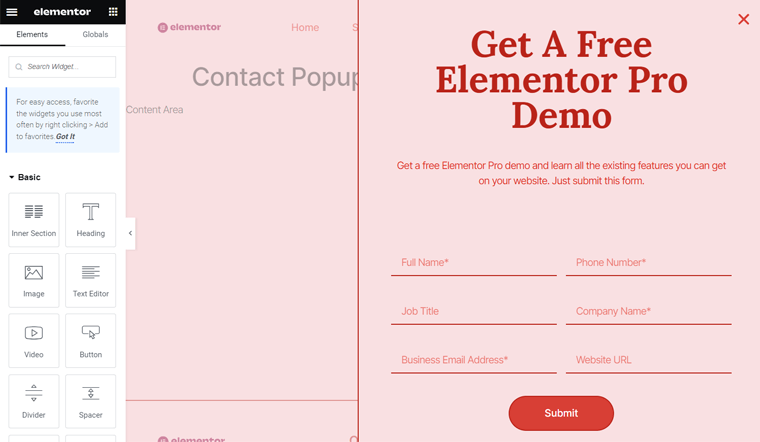
7. เครื่องมือสร้างป๊อปอัปที่ดึงดูดความสนใจ
ในทำนองเดียวกัน เครื่องมือสร้างป๊อปอัปของ Elementor ช่วยให้คุณออกแบบป๊อปอัปที่สะดุดตาได้อย่างง่ายดาย คุณสามารถสร้างป๊อปอัปได้หลากหลายประเภท เช่น การจับลูกค้าเป้าหมาย ความตั้งใจในการออก ยินดีต้อนรับกลับ/เข้าสู่ระบบ การสมัครรับอีเมล ฯลฯ ซึ่งสามารถทำได้โดยใช้วิดเจ็ตหรือเทมเพลต

ด้วยเครื่องมือแก้ไขแบบลากและวาง คุณสามารถปรับแต่งให้เข้ากับสไตล์ของแบรนด์ของคุณได้อย่างง่ายดาย สไตล์ป็อปอัปบางรูปแบบ ได้แก่ เต็มหน้าจอ โมดอล สไลด์เข้า แถบด้านบน/ล่าง ฯลฯ
มีอะไรอีก? เรียนรู้เกี่ยวกับคุณสมบัติเพิ่มเติมด้านล่าง:
- คุณสามารถ กำหนดเป้าหมายผู้เยี่ยมชมของคุณได้อย่างแม่นยำ โดยใช้ทริกเกอร์ เงื่อนไขการแสดงผล และการตั้งค่า
- เครื่องมือ การแปลง สามารถเพิ่มแบบฟอร์มที่กำหนดเองและผสานรวมกับการตลาดและ CRM
- ให้คุณเลือก เวลา และ สถานที่ที่ ป๊อปอัปของคุณจะแสดง
- ความสามารถในการ จัดเก็บ ข้อมูลภายใน Elementor เพื่อจัดการและติดตามได้อย่างง่ายดาย
8. คุณสมบัติการตลาดเชิงโต้ตอบ
นอกเหนือจากเครื่องมือสร้างแบบฟอร์มและป๊อปอัปแล้ว Elementor ยังมีฟีเจอร์ทางการตลาดที่หลากหลาย ขั้นแรก คุณสามารถเชื่อมต่อกับผู้ชมของคุณผ่านแอปเช่น WhatsApp, Google Calendar ฯลฯ นอกจากนี้ยังช่วยให้คุณเพิ่มลิงก์ไอคอนที่กำหนดเองไปยังโปรไฟล์โซเชียลมีเดียทั้งหมดของคุณบนเว็บไซต์ของคุณ
ยิ่งไปกว่านั้น มันยังให้ฟีเจอร์ทางการตลาดดังต่อไปนี้:
- คุณสามารถแสดง ความคิดเห็น ความคิดเห็นของผู้ใช้ และ การให้คะแนนดาว ของผู้ใช้ของคุณได้
- ให้คุณส่ง อีเมลยืนยัน ไปยังผู้เยี่ยมชมหลังจากที่พวกเขาส่งแบบฟอร์มบนเว็บไซต์ของคุณ
- ความสามารถในการส่ง ข้อความ ที่เป็นมิตรต่อผู้ใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้
- ผสานรวมกับบริการการตลาดผ่านอีเมลเพื่อทำให้กระบวนการส่ง แบบฟอร์มเป็นไปโดยอัตโนมัติ
9. การบูรณาการอย่างกว้างขวาง
Elementor ทำงานร่วมกับปลั๊กอินและแพลตฟอร์มต่างๆ ได้ดี โดยรวมแล้วเราได้ชี้ให้เห็นถึงคุณสมบัติการรวมบางอย่างไว้ล่วงหน้าแล้ว มาเรียนรู้รายการการผสานรวมกันที่นี่:
| บูรณาการ | ปลั๊กอิน / แพลตฟอร์ม |
| บริการการตลาดผ่านอีเมล | Mailchimp, ActiveCampaign, ConvertKit, GetResponse ฯลฯ |
| ซีอาร์เอ็ม | ฮับสปอต |
| ระบบอัตโนมัติและการแจ้งเตือน | Zapier, Slack, Discord ฯลฯ |
| บูรณาการโซเชียลมีเดีย | Facebook SDK |
| ความปลอดภัย และการตรวจสอบ | รีแคปช่า + รีแคปช่า V3 |
| การปรับปรุงเนื้อหา | Fontello, Font Awesome Pro, Fontastic, IcoMoon ฯลฯ |
| ตัวเลือกวิดีโอ | YouTube, Vimeo, Dailymotion, วิดีโอภายนอกหรือที่โฮสต์เอง |
10. คุณสมบัติเพิ่มเติมอื่นๆ
เราพลาดอะไรไปหรือเปล่า? บางทีคุณอาจพบสิ่งเหล่านี้ได้ในรายการคุณสมบัติเพิ่มเติมนี้:
- เปิดใช้งาน โหมดการบำรุงรักษา ด้วยเทมเพลตโหมดการบำรุงรักษาที่กำลังจะมาในเร็วๆ นี้
- คุณลักษณะ การแทนที่ URL ทำให้แน่ใจว่าทุกอย่างในโดเมนใหม่ของคุณได้รับการอัปเดต
- ด้วย การควบคุมเวอร์ชัน คุณสามารถย้อนกลับและกู้คืนได้ด้วยคลิกเดียว
- การเปิดใช้งาน เซฟโหมด จะแยก Elementor ออกจากตัวกระตุ้นข้อผิดพลาดที่อาจเกิดขึ้น
- ผู้จัดการบทบาท ช่วยให้คุณควบคุมการเข้าถึงของผู้ใช้และการเปลี่ยนแปลงเนื้อหา
- คุณสามารถเลือก คุณสมบัติที่กำลังจะมีขึ้น สำหรับเว็บไซต์ของคุณได้
- รับข่าวสารเกี่ยวกับ ปัญหาความเข้ากันได้ ของส่วนเสริมกับ Elementor
ด้วยเหตุนี้ เรามาดูฟังก์ชันการทำงานของ Elementor กันดีกว่า
C. จะติดตั้งและกำหนดค่า Elementor ได้อย่างไร?
ตอนนี้เราจะสำรวจขั้นตอนการติดตั้งและกำหนดค่า Elementor ที่นี่ เราจะแสดงให้คุณเห็นขั้นตอนการดำเนินการดังกล่าวสำหรับทั้ง Elementor เวอร์ชันฟรีและพรีเมียม ไปเลย!
1. กระบวนการติดตั้ง Elementor ฟรี
หากคุณต้องการใช้ปลั๊กอิน Elementor ฟรี ให้ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณก่อน กระบวนการนี้ง่ายและคล้ายกับกระบวนการของปลั๊กอินอื่นๆ
ขั้นตอนที่ 1: ติดตั้ง Elementor Page Builder
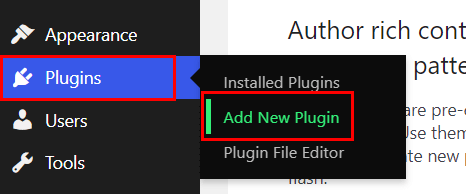
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณและเปิดเมนู ' ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ '

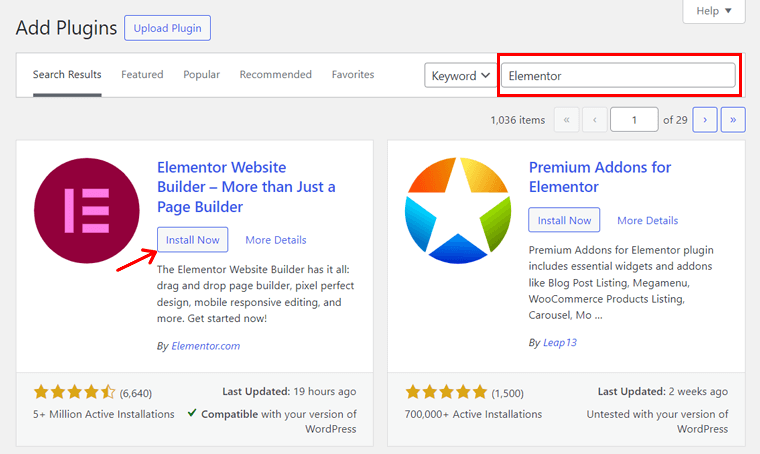
ค้นหาคำหลัก 'Elementor' บนแถบค้นหา เมื่อคุณพบปลั๊กอินแล้ว ให้คลิกที่ปุ่ม ' ติดตั้งทันที ' ดังที่แสดงด้านล่าง

ขั้นตอนที่ 2: เปิดใช้งานตัวสร้างเพจ Elementor
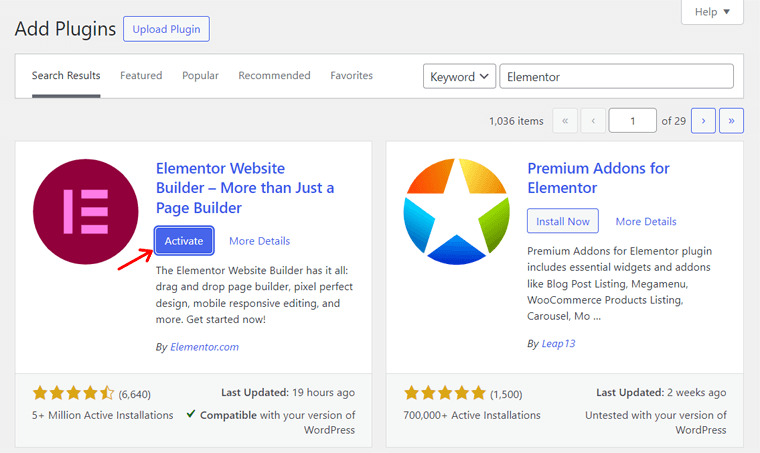
หลังจากการติดตั้งเสร็จสิ้น ให้คลิกปุ่ม ' เปิดใช้งาน ' เมื่อทำเช่นนั้น Elementor เวอร์ชันฟรีจะได้รับการติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ ยินดีด้วย!

อ่านวิธีติดตั้งปลั๊กอิน WordPress ในคู่มือนี้เพื่อดูวิธีการอื่นๆ
2. กระบวนการติดตั้ง Elementor Pro
ต่อไปเรามาดูกระบวนการติดตั้งสำหรับแผนระดับพรีเมียมของ Elementor กัน คุณต้องซื้อและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณเท่านั้น มาดูกัน!
ขั้นตอนที่ 1: ซื้อ Elementor Pro
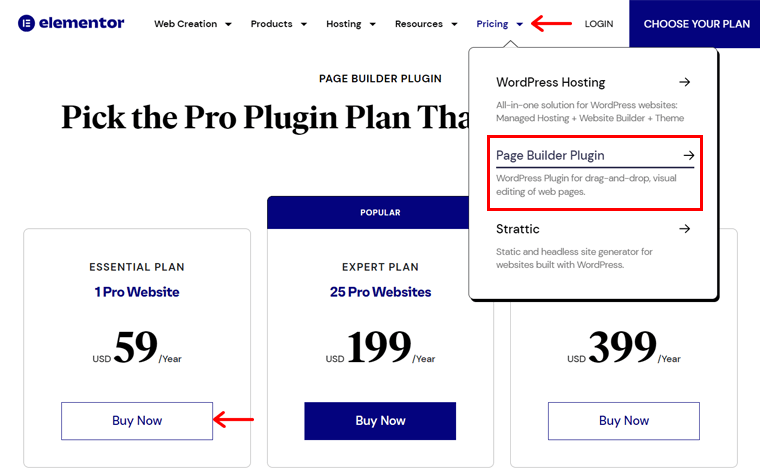
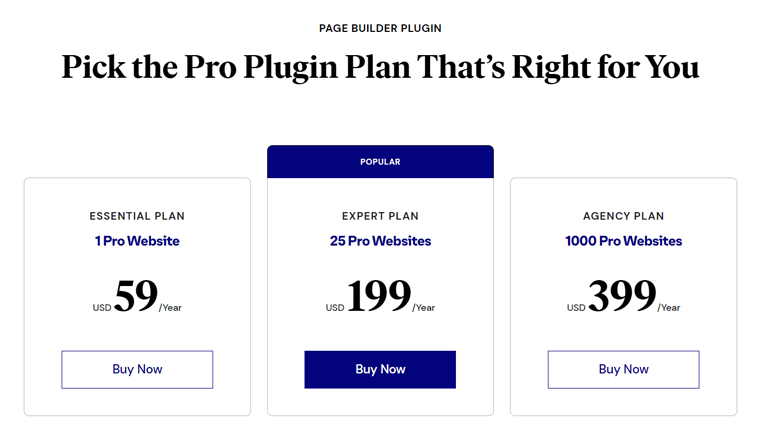
ขั้นแรก ให้ไปที่เว็บไซต์ Elementor และเลื่อนเมาส์ไปที่เมนูแบบเลื่อนลง "ราคา" คลิกตัวเลือก ' Page Builder Plugin '
ซึ่งจะเปิดหน้าการกำหนดราคา ซึ่งคุณจะพบรูปแบบการกำหนดราคาที่มีอยู่ เลือกแผนที่เหมาะสม จากนั้นคลิกที่ปุ่ม ' ซื้อเลย '

ตอนนี้คุณต้องลงชื่อเข้าใช้บัญชี Elementor ของคุณ หากคุณยังไม่มี คุณควรลงทะเบียนแล้วเข้าสู่ระบบ
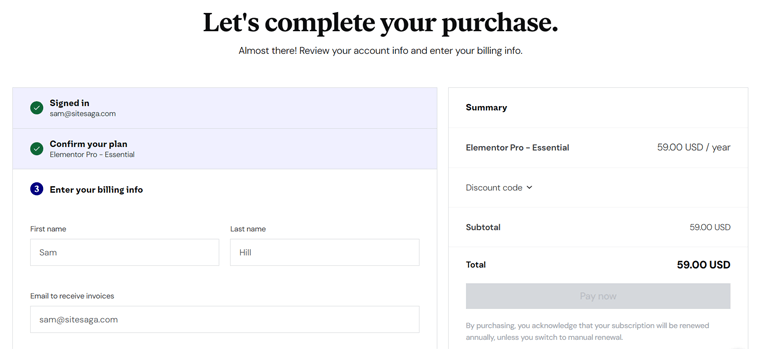
จากนั้นหน้าชำระเงินจะเปิดขึ้น ดังนั้น ให้ป้อนข้อมูลการเรียกเก็บเงินของคุณ จากนั้นเลือกวิธีการชำระเงิน หลังจากนั้นคลิกปุ่ม 'ชำระเงินทันที'

หลังจากนั้น ให้เปิดแดชบอร์ด Elementor ของคุณพร้อมข้อมูลประจำตัวของคุณ จากนั้นคุณจะต้องคลิกปุ่ม ' ดาวน์โหลดปลั๊กอิน ' เพื่อดาวน์โหลดไฟล์ ZIP ลงเดสก์ท็อปของคุณ
ขั้นตอนที่ 2: อัปโหลด ติดตั้ง และเปิดใช้งาน Elementor Pro
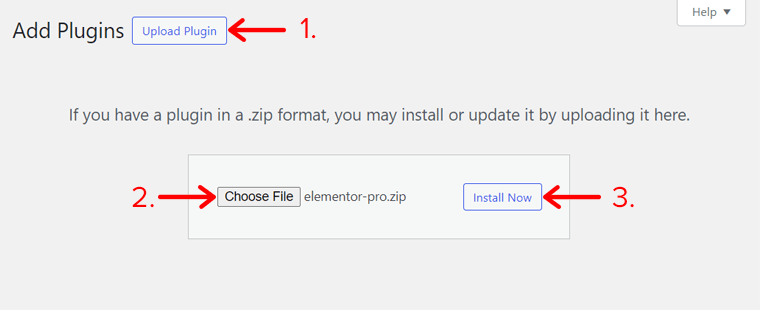
ก้าวไปข้างหน้า เปิดแดชบอร์ด WordPress ของคุณแล้วไปที่เมนู ' ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ ' คลิกปุ่ม ' อัปโหลดปลั๊กอิน ' ที่นั่น
หลังจากนั้นคลิกปุ่ม ' เลือกไฟล์ ' และอัปโหลดไฟล์ ZIP ของปลั๊กอิน จากนั้นกดปุ่ม ' ติดตั้งทันที '

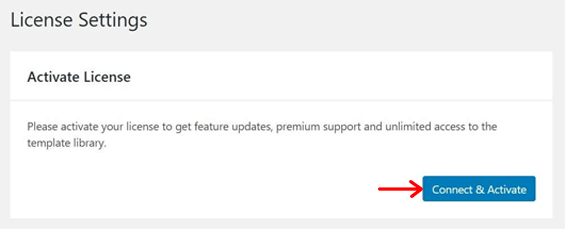
อีกสักครู่คุณจะเห็นปุ่ม ' เปิดใช้งานปลั๊กอิน ' ให้คลิก แต่ถึงกระนั้นคุณต้องเปิดใช้งานใบอนุญาตของคุณ ดังนั้น ไปที่เมนู ' Elementor > ใบอนุญาต ' และคลิก ' เชื่อมต่อและเปิดใช้งาน '

ดังนั้น คุณต้องเข้าสู่ระบบบัญชีของคุณและคลิกที่ปุ่ม 'เชื่อมต่อ' เมื่อคุณทำเช่นนั้น Elementor Pro ก็พร้อมใช้งานบนเว็บไซต์ของคุณแล้ว ยินดีด้วย!
3. การกำหนดการตั้งค่าตัวสร้างเพจ Elementor
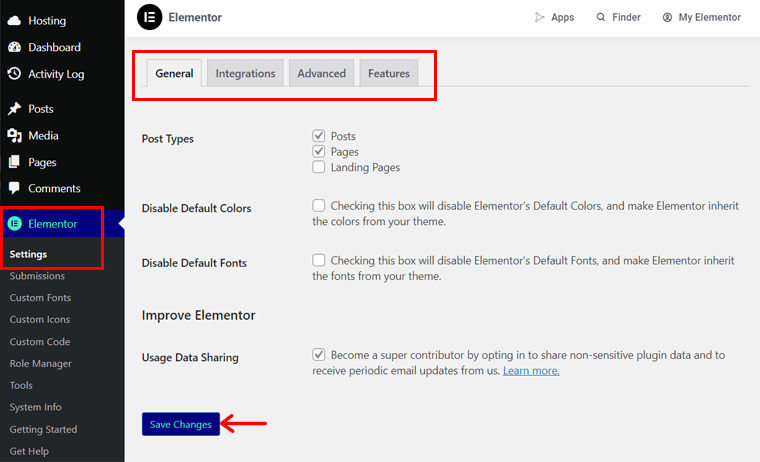
หลังจากเปิดใช้งาน Elementor ไม่ว่าจะฟรีหรือจ่ายเงิน คุณควรกำหนดการตั้งค่า หากต้องการทำเช่นนั้น ให้ค้นหาเมนู 'Elementor' ที่เพิ่มเข้ามาล่าสุด และเปิดเมนูย่อย 'การตั้งค่า'
ปรับการตั้งค่าตามความต้องการของคุณ ตัวอย่างเช่น เรียนรู้ตัวเลือกที่ให้ไว้:
- ทั่วไป: ที่นี่ คุณสามารถเลือกประเภทโพสต์และเลือกแบบอักษรและสีของธีมได้
- การรวมระบบ: แท็บนี้ให้คุณรวม Elementor เข้ากับแอพขั้นสูงหลายตัว
- ขั้นสูง: ตั้งค่าคุณสมบัติพิเศษ เช่น Google Fonts, Generator Tag ฯลฯ
- คุณสมบัติ: เปิดหรือปิดการใช้งานคุณสมบัติที่มีอยู่และที่กำลังจะมีขึ้นสำหรับไซต์
เมื่อคุณดำเนินการเสร็จแล้ว ให้กดปุ่ม ' บันทึกการเปลี่ยนแปลง '

D. จะสร้างเว็บไซต์ที่สะดุดตาด้วย Elementor ได้อย่างไร
ในส่วนการตรวจสอบ Elementor นี้ เราจะก้าวไปข้างหน้าและดูวิธีสร้างเว็บไซต์ด้วย Elementor เพื่อสิ่งนั้น เราจะใช้ตัวเลือกที่มีอยู่จากตัวสร้างเพจนี้เอง
ดังนั้นโดยไม่ชักช้า เราไปกันเลย!
ติดตั้งธีม Hello Elementor
คุณสามารถเพิ่มธีม WordPress ฟรีหรือจ่ายเงินให้กับเว็บไซต์ของคุณที่เข้ากันได้กับ Elementor ได้อย่างไม่ต้องสงสัย นั่นก็คือการมีเว็บไซต์ที่มีการออกแบบและการจัดวางที่สมบูรณ์แบบ
เหนือสิ่งอื่นใด คุณสามารถแทรกธีม Hello Elementor ฟรีได้ เป็นธีมที่เรียบง่ายและมีน้ำหนักเบาโดย Elementor ดังนั้น หากคุณต้องการเริ่มต้นไซต์ด้วยตัวเลือกที่จำกัด ให้ใช้สิ่งนี้
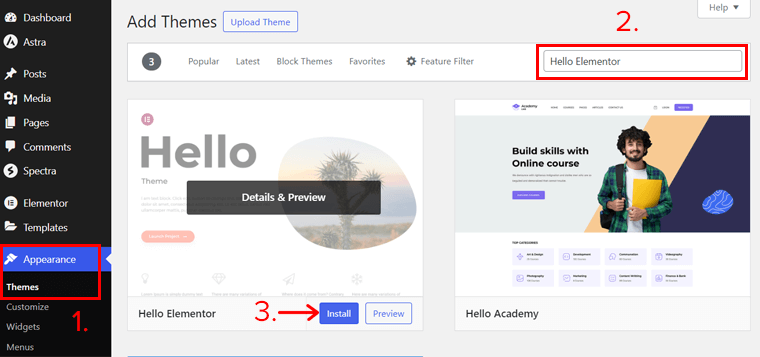
หากต้องการใช้ Hello Elementor ให้ไปที่เมนู ' ลักษณะ > ธีม ' คลิกที่ปุ่ม ' เพิ่มธีมใหม่ '
ตอนนี้ ค้นหาธีม 'Hello Elementor' แล้วคลิกที่ปุ่ม 'ติดตั้ง'

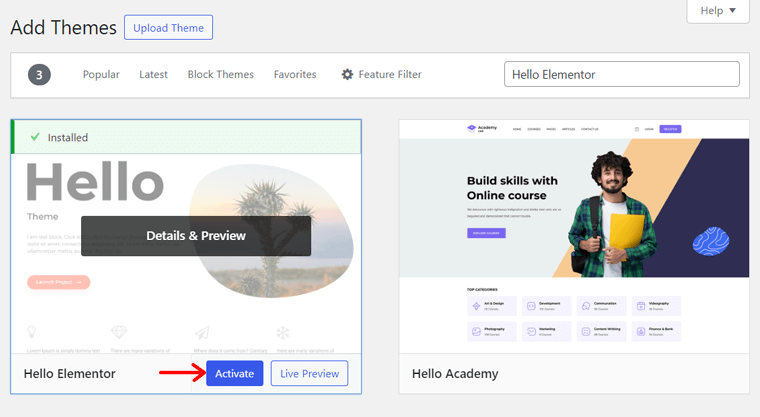
จากนั้นคลิกปุ่ม ' เปิดใช้งาน ' แค่นั้นแหละ! ขณะนี้เว็บไซต์ของคุณมีธีม Hello Elementor

เรียนรู้กระบวนการโดยละเอียดในการติดตั้งธีม WordPress ที่นี่ หากคุณไม่แน่ใจว่าจะใช้ธีมใด ให้ค้นหาคำตอบในการเลือกธีม WordPress
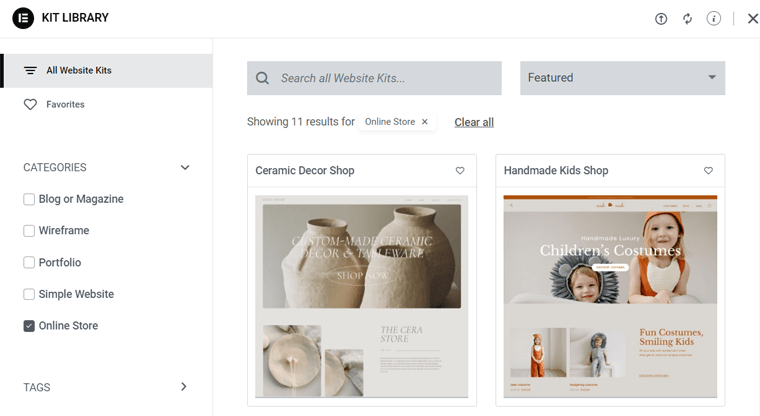
นำเข้าเทมเพลตจากไลบรารี Kit
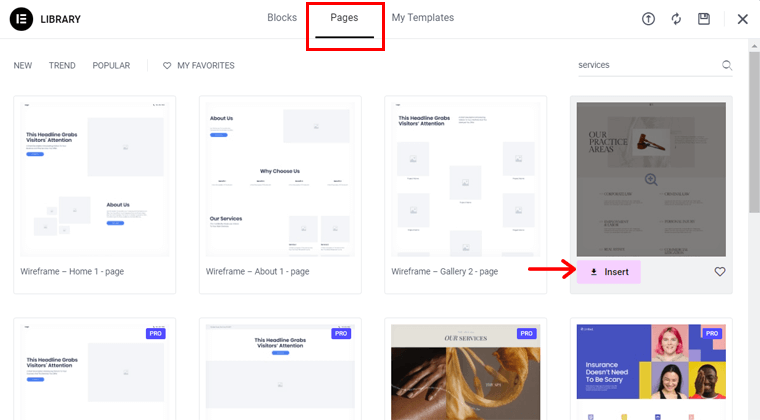
สมมติว่าคุณต้องการใช้เทมเพลตที่ออกแบบอย่างมืออาชีพสำหรับทั้งเว็บไซต์ ด้วยเหตุนี้ Elementor จึงมี Kit Library พร้อมเทมเพลตเว็บไซต์ฟรีและพรีเมียมมากมาย
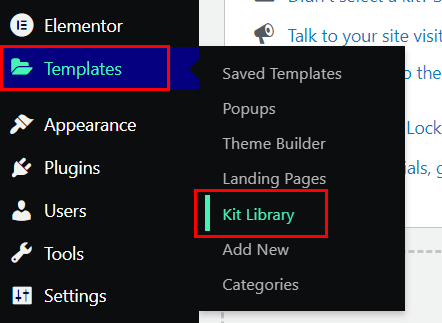
หากต้องการแทรกเทมเพลต ให้เปิดเมนู ' เทมเพลต > คลังชุดอุปกรณ์ ' บนแดชบอร์ดของคุณ

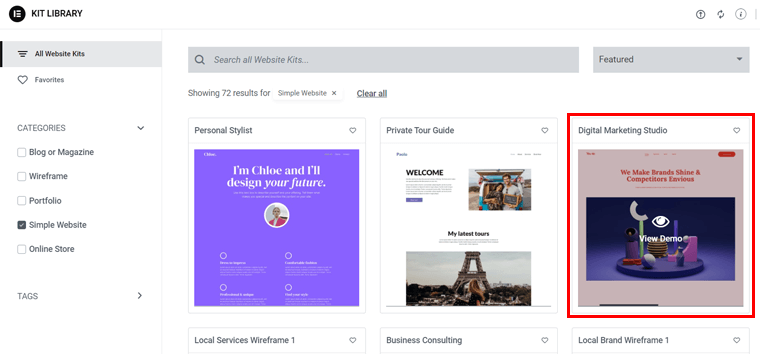
บนแท็บใหม่ ให้ค้นหาประเภทเว็บไซต์ที่คุณกำลังสร้างเพื่อรับตัวเลือกเทมเพลต เมื่อคุณพบเทมเพลตที่เหมาะสมแล้ว ให้คลิกที่เทมเพลตนั้น


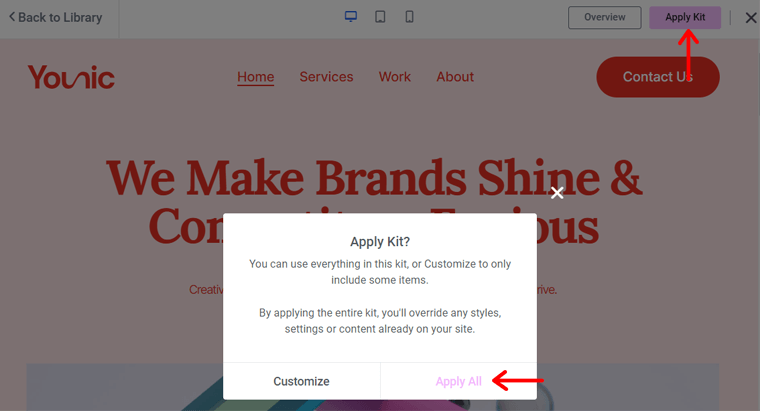
ตอนนี้ คุณจะเห็นการสาธิตของมัน และสิ่งที่คุณต้องทำคือกดปุ่ม ' ใช้ Kit '
ที่สำคัญที่สุด คุณสามารถกำหนดค่าองค์ประกอบที่จะแทรกลงในธีมนี้ได้ หากคุณต้องการทุกอย่าง ให้คลิกปุ่ม ' ใช้ทั้งหมด ' โดยตรง

สุดท้ายคลิกปุ่ม 'ปิด' เพื่อกลับไปยังแดชบอร์ด
หมายเหตุ: หากคุณใช้ Elementor เวอร์ชันฟรี คุณต้องเชื่อมต่อกับบัญชีของคุณก่อนที่จะแทรกเทมเพลต ในเวอร์ชันที่ต้องชำระเงินก็ทำเสร็จแล้ว ดังนั้นจึงไม่จำเป็น
ภาพรวมอินเทอร์เฟซ Elementor
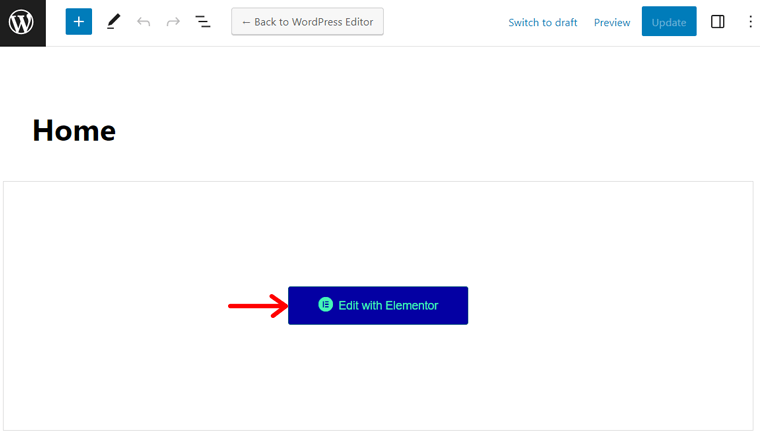
ก้าวไปข้างหน้า คุณสามารถใช้ตัวสร้างเพจ Elementor เพื่อปรับแต่งเพจได้ เพียงเปิดเพจแล้วคลิก ' แก้ไขด้วย Elementor ' เช่นเดียวกับที่เรากำลังทำเพื่อหน้าแรก

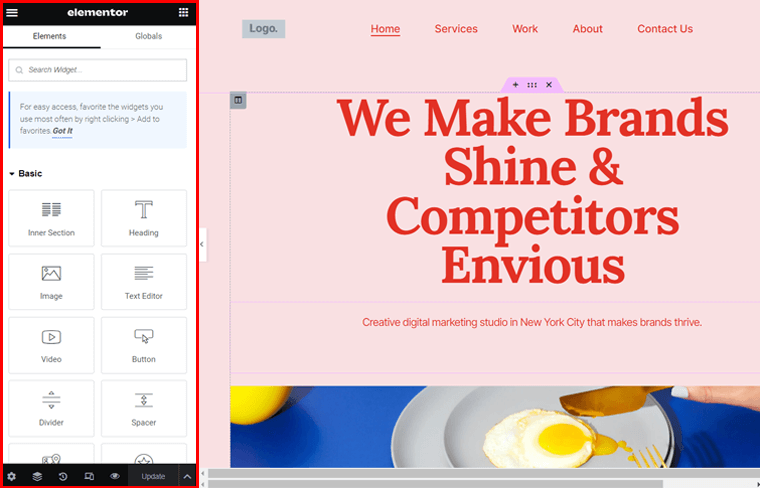
นี่เป็นการเปิดอินเทอร์เฟซ Elementor ซึ่งแตกต่างจากตัวแก้ไข WordPress เริ่มต้น แต่ก่อนที่จะแก้ไขเนื้อหาของหน้า มาเรียนรู้พื้นฐานของอินเทอร์เฟซ Elementor กันก่อน
โดยเฉพาะอย่างยิ่งมี 2 ส่วนที่มีชุดฟังก์ชันของตัวเอง พวกเขาคือ:
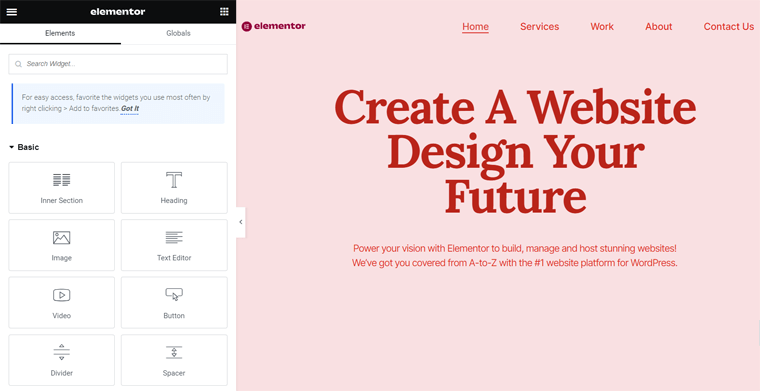
ส่วนด้านซ้าย
ฝั่งซ้ายจะเน้นไปที่องค์ประกอบต่างๆ ที่มีให้เลือกใช้เป็นหลัก คุณสามารถค้นหาองค์ประกอบและเมื่อคุณพบแล้ว ให้ลากจากที่นี่ไปยังส่วนด้านขวา
นอกจากนี้ เมนูแฮมเบอร์เกอร์ด้านซ้ายบนในส่วนนี้ยังมีการตั้งค่าและตัวเลือกการนำทางมากมาย ซึ่งรวมถึงการตั้งค่าไซต์ เครื่องมือสร้างธีมและการตั้งค่าของผู้ใช้

คุณต้องกำหนดการตั้งค่าไซต์เพื่อทำให้กระบวนการออกแบบเว็บไซต์ง่ายขึ้น นี่คือขั้นตอน:
- ระบบการออกแบบ: เลือกสีสากลและแบบอักษรสากลสำหรับเว็บไซต์
- สไตล์ธีม: ปรับการพิมพ์ ปุ่ม รูปภาพ ส่วนหัว ส่วนท้าย ฯลฯ
- การตั้งค่า: กำหนดค่าข้อมูลประจำตัวของไซต์ เค้าโครง พื้นหลัง และอื่นๆ
ในทำนองเดียวกันส่วนล่างจะมีตัวเลือกต่างๆ มากมาย ได้แก่:
- การตั้งค่า: ประกอบด้วยการตั้งค่าทั่วไป สไตล์ และตัวเลือกขั้นสูงสำหรับองค์ประกอบต่างๆ
- ตัวนำทาง: ซึ่งจะเปิดป๊อปอัปที่แสดงภาพรวมเนื้อหาเพื่อย้ายองค์ประกอบ
- ประวัติ: ที่นี่ คุณสามารถดูการแก้ไขก่อนหน้าของเซสชันปัจจุบันของคุณได้
- โหมดตอบสนอง: ช่วยให้คุณตรวจสอบหน้าเว็บของคุณในขนาดหน้าจอที่แตกต่างกัน
- ดูตัวอย่างการเปลี่ยนแปลง: การคลิกตัวเลือกนี้จะแสดงตัวอย่างเว็บไซต์ของคุณแยกกัน
- ตัวเลือกบันทึก: เผยแพร่เพจใหม่ บันทึกเป็นแบบร่างหรือเทมเพลต หรืออัปเดตเพจ
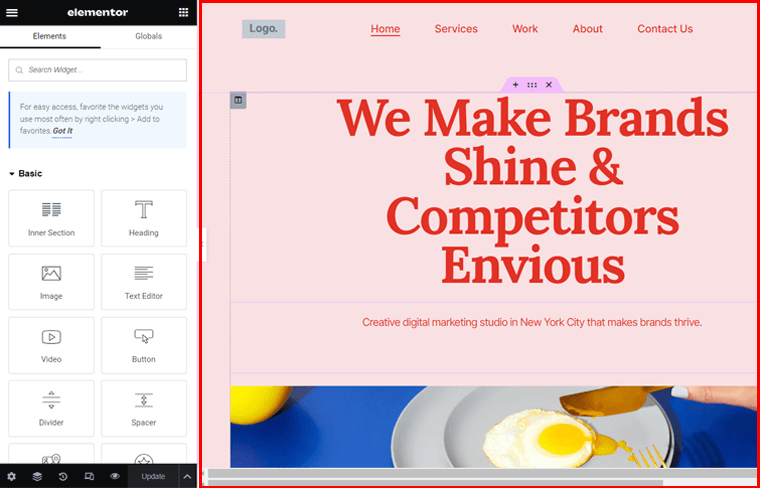
ส่วนด้านขวา
ในทางกลับกัน ทางด้านขวาจะแสดงตัวอย่างหน้าเว็บของคุณแบบเรียลไทม์ คุณสามารถดูการเปลี่ยนแปลงที่คุณทำกับเพจได้แบบเรียลไทม์จากที่นั่น นอกจากนี้ คุณสามารถเพิ่มส่วนใหม่หรือเทมเพลตโดยใช้ตัวเลือกที่ให้ไว้ที่นี่

นำเข้าเทมเพลตเพจ
สมมติว่าคุณต้องการเพจที่ไม่มีอยู่บนชุดไซต์ ดังนั้น คุณสามารถใช้เทมเพลตแยกต่างหากสำหรับหน้านั้นได้ เพียงคลิกตัวเลือก ' เทมเพลต ' ซึ่งมีไอคอนโฟลเดอร์
บนแท็บ 'หน้า' ของป๊อปอัป คุณจะพบเทมเพลตเพจหลายแบบให้เลือก คลิกปุ่ม 'แทรก' ของปุ่มที่คุณต้องการ จากนั้นคลิกปุ่ม ' นำไปใช้ ' นั่นคือทั้งหมด!

หมายเหตุ: หากเว็บไซต์ของคุณไม่ได้เชื่อมต่อกับบัญชี Elementor ของคุณ คุณจะต้องดำเนินการดังกล่าวก่อนที่จะแทรกเทมเพลตสำหรับเพจ
ปรับแต่งเพจบนเว็บไซต์ของคุณ
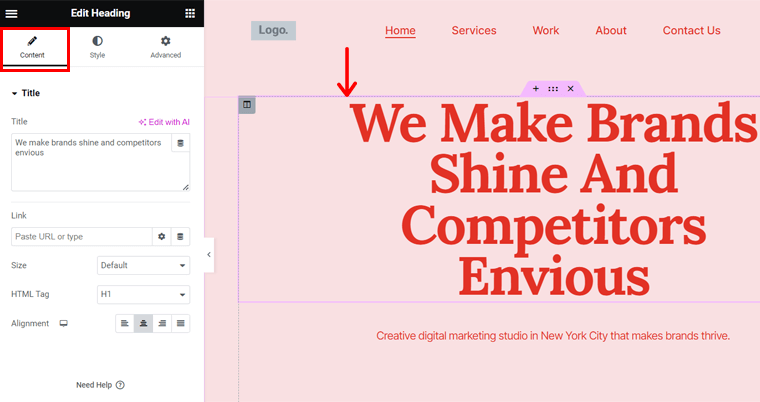
ต่อไป มาดูว่าคุณปรับแต่งเพจของคุณได้อย่างไร หากต้องการเปลี่ยนข้อความของแม่แบบ ให้กดข้อความเริ่มต้นแล้วเอาเนื้อหาออก จากนั้น เขียนเนื้อหาของคุณจากตัวอย่างส่วนหน้าทางด้านขวาหรือจากการตั้งค่า ' เนื้อหา' ทางด้านซ้าย

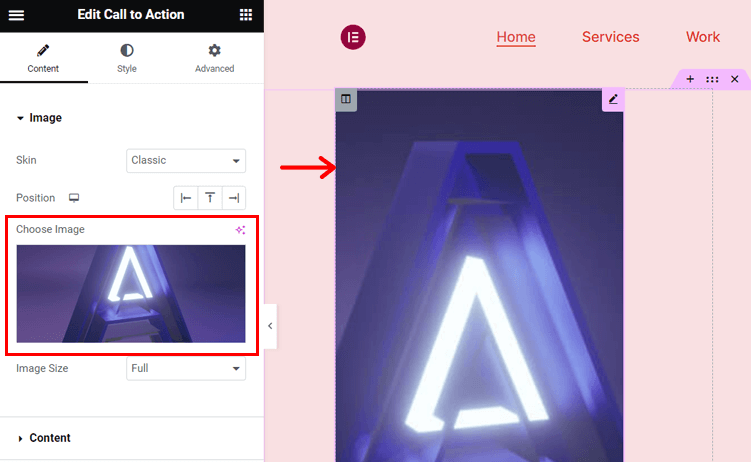
ในทำนองเดียวกัน คุณเปลี่ยนรูปภาพให้เหมาะกับความต้องการของคุณ สิ่งที่คุณต้องทำคือคลิกที่รูปภาพ และคุณจะเห็นตัวเลือก ' เลือกรูปภาพ ' ทางด้านซ้าย ตอนนี้ อัปโหลดภาพของคุณและกดตัวเลือก ' แทรกสื่อ '

เมื่อคุณใช้เนื้อหาของคุณบนเพจ คุณสามารถจัดสไตล์ได้ตามที่คุณต้องการ ตัวอย่างเช่น เมื่อคุณเลือกข้อความ คุณจะได้รับตัวเลือก 'สไตล์' และ 'ขั้นสูง' ทางด้านซ้าย คุณจะพบตัวเลือกสำหรับสี เอฟเฟ็กต์การเคลื่อนไหว เส้นขอบ และอื่นๆ อีกมากมาย
เพิ่มส่วนใหม่
ต้องการสร้างส่วนของคุณเองหรือ? หากต้องการดำเนินการดังกล่าว ให้คลิกตัวเลือก ' เพิ่มส่วน ' ของส่วนที่มีอยู่ด้านล่างตำแหน่งที่คุณต้องการให้ส่วนใหม่ จากนั้นคลิก ' เพิ่มส่วนใหม่ '
จากนั้นเลือกโครงสร้างของคุณจากตัวเลือกที่กำหนด จากนั้น คอลัมน์ของคุณจะถูกสร้างขึ้น

ตอนนี้คุณสามารถลากและวางองค์ประกอบจากด้านซ้ายไปยังคอลัมน์เหล่านี้ได้ แก้ไขและปรับแต่งได้อย่างอิสระดังที่เราได้กล่าวไปแล้ว แค่นั้นแหละ!
เพิ่มบล็อกสำหรับส่วนใหม่
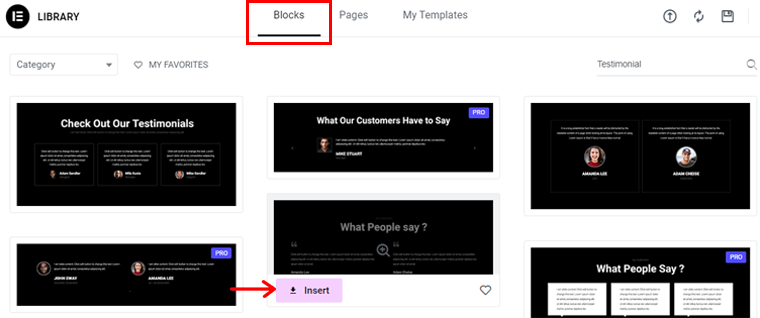
ในทำนองเดียวกัน สมมติว่าคุณต้องการเพิ่มส่วนที่ออกแบบไว้ล่วงหน้าลงในเพจของคุณซึ่งไม่มีอยู่ในเทมเพลตที่คุณใช้อยู่ จากนั้นคุณสามารถแทรกบล็อกได้
คุณต้องทำตามขั้นตอนที่คล้ายกับขั้นตอนในการเพิ่มเทมเพลต ขั้นแรก กดตัวเลือก ' เพิ่มเทมเพลต ' และเปิด ' บล็อก '
ตอนนี้กรองหรือค้นหาบล็อกที่คุณต้องการ เมื่อคุณพบแล้ว ให้เลื่อนเมาส์ไปที่บล็อกแล้วกดปุ่ม ' แทรก ' สิ่งที่เหลืออยู่คือการแก้ไขและปรับแต่งบล็อก นั่นคือทั้งหมด!

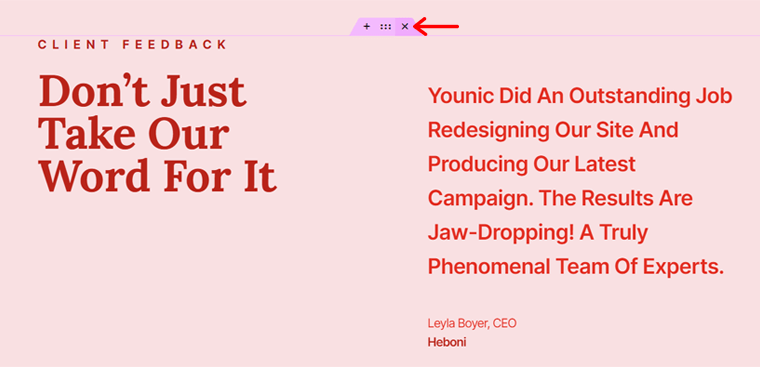
ลบส่วน
ตัวอย่างเช่น คุณไม่ต้องการส่วนของเทมเพลตที่คุณใช้อยู่ จากนั้นคุณสามารถลบออกจากเพจของคุณได้ แต่คุณจะทำอย่างไร?
เพียงเลือกส่วนที่ต้องการลบ หลังจากนั้นจะพบเครื่องหมายกากบาทตรงกลางด้านบน คลิกแล้วส่วนนั้นจะถูกลบออกจากหน้า ง่ายๆแบบนั้น

ที่สำคัญ อย่าลืมบันทึกการเปลี่ยนแปลงที่คุณทำกับเว็บไซต์ต่อไป สำหรับหน้าที่เผยแพร่ คุณควรคลิกปุ่ม ' อัปเดต '
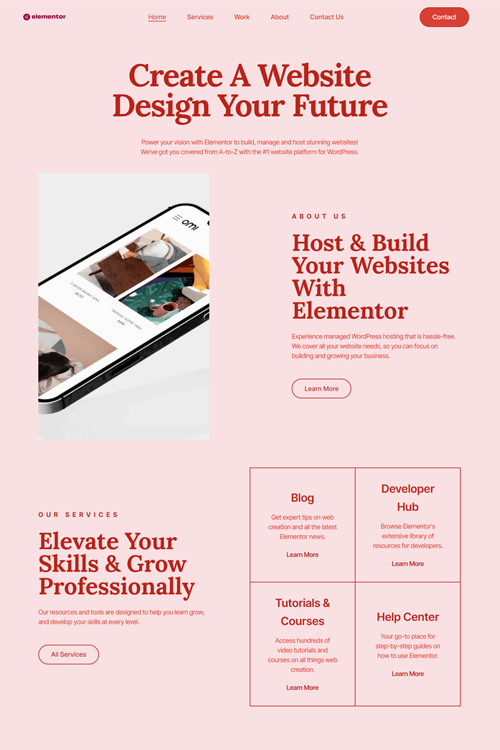
ดูตัวอย่างหน้า Elementor ของคุณ
เมื่อคุณแก้ไขและปรับแต่งเพจแล้ว ให้คลิกตัวเลือก ' ดูตัวอย่างการเปลี่ยนแปลง ' ซึ่งจะแสดงหน้าเว็บของคุณบนแท็บแยกต่างหากในลักษณะนี้:

เพจของคุณไม่สวยเพราะคุณใช้ Elementor เหรอ? ใช่ถูกต้อง?
ด้วยเหตุนี้ ขั้นตอนที่จำเป็นจึงเสร็จสิ้นเมื่อใช้ Elementor แต่การตรวจสอบ Elementor ของเราไม่ได้สิ้นสุดเพียงแค่นี้ ค้นหาตัวเลือกการกำหนดราคาต่อไป!
E. แผนการกำหนดราคาของ Elementor: มีตัวเลือกอะไรบ้าง?
Elementor เป็นปลั๊กอินตัวสร้างเพจ ฟรี สำหรับ WordPress หมายความว่ามันมีตัวเลือกการกำหนดราคาทั้ง แบบฟรี และ พรีเมียม
สำหรับปลั๊กอิน ฟรี คุณสามารถดาวน์โหลดได้จากที่เก็บปลั๊กอิน WordPress.org จากนั้นอัปโหลดไปยังพื้นที่ผู้ดูแลระบบของคุณ วิธีที่ง่ายกว่าคือติดตั้งปลั๊กอินจากแดชบอร์ดของคุณ
สมมติว่าฟีเจอร์ฟรีไม่เพียงพอสำหรับเว็บไซต์ WordPress ของคุณ ในกรณีนั้น คุณสามารถซื้อแผนราคา พรีเมียม รายการใดรายการหนึ่งได้ เลือกหนึ่งรายการตามความต้องการและงบประมาณของคุณ
- แผนสำคัญ: $59 ต่อปีสำหรับ 1 เว็บไซต์
- แผนผู้เชี่ยวชาญ: $199 ต่อปีสำหรับ 25 เว็บไซต์
- แผนเอเจนซี่: $399 ต่อปีสำหรับ 1,000 เว็บไซต์
นอกจากนี้คุณยังสามารถรับ Elementor สำหรับ 3 เว็บไซต์ได้ในราคา $99 ต่อปี

แผนทั้งหมดนี้มีคุณสมบัติระดับพรีเมียมเหมือนกัน ฟีเจอร์แบบชำระเงินบางอย่าง ได้แก่ ตัวสร้างป๊อปอัป เอฟเฟกต์การเคลื่อนไหว เนื้อหาไดนามิก ตัวจัดการบทบาท ฯลฯ
นอกจากนี้ แผนพรีเมียมยังมี นโยบายรับประกันคืนเงินภายใน 30 วันอีกด้วย พูดง่ายๆ ก็คือ คุณสามารถรับเงินคืน 100% หากคุณตัดสินใจยกเลิกบริการภายใน 30 วันนับจากวันที่ซื้อ
เรียนรู้ทุกสิ่งเกี่ยวกับแผนการกำหนดราคาของ Elementor ในหน้านี้
F. ส่วนเสริมและส่วนขยาย Elementor ยอดนิยม
ปลั๊กอิน Elementor หลักมีคุณสมบัติหลายอย่างสำหรับการสร้างเว็บไซต์ แต่สมมติว่าคุณไม่พบคุณสมบัติที่ต้องการในแผนใดๆ แทนที่จะรวมปลั๊กอินอื่นสำหรับคุณสมบัตินั้น คุณสามารถเพิ่มโดยใช้ส่วนเสริมและส่วนขยายที่มีอยู่ของ Elementor
พูดง่ายๆ ก็คือส่วนเสริมและส่วนขยายของ Elementor ช่วยให้คุณสามารถขยายฟังก์ชันการทำงานของปลั๊กอินสำหรับองค์ประกอบและคุณสมบัติเพิ่มเติมได้ อาจเป็นแบบฟรี พรีเมียม หรือทั้งสองอย่างรวมกัน
ลองดูส่วนเสริมและส่วนขยาย Elementor ยอดนิยมที่นี่!
1. ส่วนเสริมที่จำเป็นสำหรับ Elementor
Essential Addons สำหรับ Elementor เป็นหนึ่งในโปรแกรมเสริม Elementor ที่ได้รับความนิยมมากที่สุด โดยมีการติดตั้งที่ใช้งานอยู่มากกว่า 1 ล้านครั้ง มีองค์ประกอบและส่วนขยายขั้นสูงมากกว่า 90 รายการเพื่อสร้างหน้าและโพสต์ WordPress ที่น่าสนใจได้อย่างง่ายดาย

นอกจากนี้ วิดเจ็ตฟรีบางส่วนที่คุณสามารถเข้าถึงได้ ได้แก่ การนับถอยหลัง สมาชิกในทีม ข้อความรับรอง กล่องฟลิปบ็อกซ์ แถบความคืบหน้า ฯลฯ นอกจากนี้ ส่วนขยายบางส่วนยังเลื่อนขึ้นไปด้านบน สารบัญ ฯลฯ
คุณสมบัติ:
- การผสานรวมกับ Templately ทำให้มีบล็อกและเทมเพลตที่พร้อมใช้งานมากกว่า 4,000 รายการ
- องค์ประกอบพรีเมียมประกอบด้วยแถบเลื่อนข้อความรับรอง ไทม์ไลน์ของเนื้อหา เมนูราคา ฯลฯ
- ส่วนขยายพิเศษบางอย่าง ได้แก่ การป้องกันเนื้อหา พารัลแลกซ์ พาร์ติเคิล และอื่นๆ อีกมากมาย
- ทุกองค์ประกอบมีตัวเลือกในการปรับแต่งเว็บไซต์ของคุณในทุกวิถีทางที่เป็นไปได้
- ให้คุณเปิดหรือปิดการใช้งานองค์ประกอบเพื่อให้เว็บไซต์ของคุณโหลดเร็วขึ้นและราบรื่นยิ่งขึ้น
- เข้ากันได้อย่างสมบูรณ์กับ Flexia ธีม WordPress ที่มีน้ำหนักเบาและทันสมัย
ราคา:
Essential Addons for Elementor เป็นส่วนเสริม ฟรีเมียม ดังนั้น คุณสามารถใช้องค์ประกอบหรือส่วนขยาย ฟรีได้ โดยการดาวน์โหลดส่วนเสริมจากไดเร็กทอรีปลั๊กอินของ WordPress.org อีกวิธีหนึ่งคือติดตั้งได้จากพื้นที่ผู้ดูแลระบบของคุณ
สำหรับองค์ประกอบและส่วนขยาย ระดับพรีเมียม คุณสามารถซื้อส่วนเสริมนี้ได้โดยการซื้อหนึ่งในแผนต่อไปนี้:
- 1 เว็บไซต์: $37.48, วิดเจ็ตมากกว่า 80 รายการ, ส่วนขยายมากกว่า 10 รายการ, Templately Pro (1 เดือน), การสนับสนุนและการอัปเดต 1 ปี ฯลฯ
- ไม่จำกัด: $74.98, ฟีเจอร์แผนเว็บไซต์ 1 รายการ, Templately Pro (3 เดือน) และอื่นๆ อีกมากมาย
- ไม่จำกัดอายุการใช้งาน: $187.48, คุณสมบัติแผนไม่จำกัด, การสนับสนุนและการอัปเดตตลอดอายุการใช้งาน, Templately Pro (6 เดือน) ฯลฯ
2. องค์ประกอบคิท
โปรแกรมเสริมแบบครบวงจรที่ทรงพลังสำหรับ Elementor คือ ElementsKit ประกอบด้วยวิดเจ็ตและส่วนขยายมากกว่า 90 รายการ เช่น ปุ่ม กล่องไอคอน กล่องพลิก การมาสก์รูปภาพ เอฟเฟกต์โฮเวอร์รูปภาพ ฯลฯ

นอกจากนี้ยังมีไลบรารีเลย์เอาต์ที่มีบล็อกที่ออกแบบอย่างมืออาชีพมากกว่า 500+ รายการและโฮมเพจที่สมบูรณ์มากกว่า 25+ รายการ คุณสามารถสร้างส่วนที่สวยงามของเว็บไซต์ของคุณได้ทันที
คุณสมบัติ:
- เครื่องมือสร้างส่วนหัวและส่วนท้ายช่วยให้คุณสร้างส่วนหัวและส่วนท้ายที่กำหนดเองได้อย่างง่ายดายโดยใช้องค์ประกอบหรือวิดเจ็ตใดก็ได้
- เครื่องมือสร้างเมนูขนาดใหญ่สามารถสร้างเมนูขนาดใหญ่ด้วยรายการง่ายๆ หรือสไตล์นอกพื้นที่
- รวมการควบคุมแบบกำหนดเอง เช่น พื้นที่หลายวิดเจ็ตและตัวเลือกรูปภาพ พูดง่ายๆ ก็คือ พื้นที่หลายวิดเจ็ตช่วยให้คุณใช้วิดเจ็ตภายในวิดเจ็ตอื่นได้
- คุณลักษณะการมองเห็นแบบมีเงื่อนไขสามารถควบคุมการมองเห็นเนื้อหาได้โดยการใช้เงื่อนไข
- ด้วยเครื่องมือสร้างวิดเจ็ต คุณสามารถสร้างวิดเจ็ตแบบกำหนดเองสำหรับโปรเจ็กต์ของคุณได้
ราคา:
ElementsKit ยังเป็นโปรแกรมเสริม ฟรีเมียม พร้อมตัวเลือก ฟรี และ พรีเมียม คุณสามารถดาวน์โหลดโปรแกรมเสริม ฟรีได้ จากไดเร็กทอรีปลั๊กอิน WordPress.org หรือติดตั้งบนเว็บไซต์ของคุณ
หากคุณต้องการฟีเจอร์ พรีเมียม ให้ซื้อแผนราคาแบบใดแบบหนึ่งต่อไปนี้:
- ส่วนบุคคล: $35.1 ต่อปี, $95.2 สำหรับการใช้งานตลอดชีวิต, 1 เว็บไซต์, ส่วนเสริมมากกว่า 70 รายการ, บล็อกมากกว่า 500 บล็อก, หน้าแรกมากกว่า 25 รายการ, ฟีดโซเชียล ฯลฯ
- มืออาชีพ: $69.6 ต่อปี, $181.3 สำหรับการใช้งานตลอดชีวิต, 5 ไซต์, คุณสมบัติส่วนบุคคล ฯลฯ
- เอเจนซี่: $125.3 ต่อปี, $317.85 สำหรับการใช้งานตลอดชีพ, เว็บไซต์ไม่จำกัด และฟีเจอร์ระดับมืออาชีพ
3. สุดยอดโปรแกรมเสริมสำหรับ Elementor
สุดท้าย แต่ไม่ท้ายสุด. Ultimate Addons สำหรับ Elementor คือโปรแกรมเสริม Elementor ระดับพรีเมียมที่ให้ชุดเครื่องมือที่สมบูรณ์สำหรับตัวเลือกการออกแบบใหม่ มีวิดเจ็ตและส่วนขยายมากกว่า 40 รายการที่จะยกระดับความสามารถในการออกแบบของคุณไปอีกระดับ

อยากรู้จักพวกเขาไหม? วิดเจ็ตยอดนิยมบางตัวที่คุณจะพบ ได้แก่ เมนูเด่น, เครื่องมือจัดรูปแบบแบบฟอร์ม, แบบฟอร์มเข้าสู่ระบบ, วิดเจ็ต WooCommerce, กล่องข้อมูล, เวลาทำการ ฯลฯ ทั้งหมดนี้สามารถปรับแต่งได้
คุณสมบัติ:
- มีเทมเพลตมากกว่า 100+ แบบเพื่อเร่งขั้นตอนการทำงานของคุณในการสร้างเว็บไซต์ที่น่าทึ่ง
- รวมบล็อกส่วนมากกว่า 200+ ส่วนที่คุณสามารถลากและวางบนเว็บไซต์ของคุณและปรับแต่งเพื่อให้มีรูปลักษณ์ใหม่
- คุณสามารถเพิ่มภาพเคลื่อนไหวของอนุภาคที่น่าสนใจลงในเว็บไซต์ของคุณสำหรับพื้นหลังแบบเคลื่อนไหวได้
- ฟีเจอร์ไวท์เลเบลสามารถเปลี่ยนชื่อส่วนเสริมและระบุว่าเป็นของคุณพร้อมเครดิตเต็ม
- หยุดการทำงานซ้ำซากด้วยการนำการออกแบบ Elementor มาใช้ซ้ำจากไซต์หนึ่งไปอีกไซต์หนึ่ง นั่นเรียกว่าคุณลักษณะการคัดลอกและวางข้ามไซต์
ราคา:
ไม่เหมือนกับโปรแกรมอื่นๆ ในรายการนี้ Ultimate Addons สำหรับ Elementor เป็นส่วนขยาย ระดับพรีเมียม หมายความว่าคุณต้องซื้อแผนเพื่อเข้าถึงวิดเจ็ตและส่วนขยาย
แผนการกำหนดราคาคือ:
- Ultimate Addons: $57 ต่อปี, $237 สำหรับการใช้งานตลอดชีวิต, การใช้งานเว็บไซต์ไม่จำกัด ฯลฯ
- Essential Bundle: $137 ต่อปี, $677 สำหรับการใช้งานตลอดชีวิต, Ultimate Addons, เทมเพลตมากกว่า 110 รายการ, Astra Pro ฯลฯ
- Growth Bundle: $187 ต่อปี, $937 สำหรับการใช้งานตลอดชีวิต, Essential Bundle, Convert Pro, Schema Pro และอีกมากมาย
ก้าวไปข้างหน้าด้วยคู่มือการทบทวน Elementor นี้ มาเรียนรู้เกี่ยวกับตัวเลือกการสนับสนุนลูกค้ากันดีกว่า
G. Elementor มีตัวเลือกการสนับสนุนลูกค้าอะไรบ้าง?
คุณมีคำถามเกี่ยวกับ Elementor ที่คุณต้องการพูดคุยกับทีมงานหรือไม่? จากนั้นตรวจสอบให้แน่ใจว่าได้ตรวจสอบตัวเลือกการสนับสนุนลูกค้าแล้ว
Elementor มีตัวเลือกการสนับสนุนลูกค้ามากมายให้กับผู้ใช้ หากคุณใช้ปลั๊กอินฟรี วิธีหนึ่งคือการโพสต์คำถามของคุณในฟอรัมการสนับสนุนบน WordPress.org
สำหรับตัวเลือกเพิ่มเติม โปรดเยี่ยมชมเว็บไซต์และเปิดหน้าติดต่อ ประกอบด้วยรายการช่องทางในการติดต่อทีม นอกจากนี้คุณยังสามารถวางเมาส์เหนือเมนู ทรัพยากร เพื่อค้นหาได้
การเปิดหน้าศูนย์ช่วยเหลือจะให้เอกสารโดยละเอียดเกี่ยวกับปลั๊กอิน บางหมวดหมู่ได้แก่ แบบฟอร์ม วิดเจ็ต ป๊อปอัป เค้าโครง ฯลฯ นอกจากนี้ โปรดดูวิดีโอบทแนะนำหากคุณต้องการเรียนรู้และพัฒนาทักษะของคุณใน Elementor

ในทำนองเดียวกัน หน้าคำถามที่พบบ่อยของ Elementor มีคำตอบสำหรับคำถามทั่วไปที่เกี่ยวข้องกับองค์ประกอบของการสร้างเพจและการเรียกเก็บเงิน นอกจากนี้คุณยังสามารถเยี่ยมชมหน้าชุมชนเพื่อเชื่อมต่อกับผู้เชี่ยวชาญเพื่อการเรียนรู้ การสนับสนุน และแรงบันดาลใจ

นอกจากนี้ โปรดอ่านบทความในบล็อกและวิดีโอการสัมมนาผ่านเว็บเพื่อรับความรู้ที่ดีขึ้นจากผู้เชี่ยวชาญ สุดท้ายแต่ไม่ท้ายสุด นักพัฒนาสามารถเปิดหน้านี้เพื่อดูคำอธิบายเกี่ยวกับเครื่องมือ Elementor ต่างๆ
H. Looking Beyond Elementor: 3 ทางเลือกที่ดีที่สุด
นอกเหนือจาก Elementor แล้ว เครื่องมือสร้างเพจ WordPress บางตัวยังโดดเด่นในเรื่องเว็บไซต์อีกด้วย ดังนั้น หากคุณต้องการตรวจสอบทางเลือก Elementor ที่ดีที่สุด ลองดูที่รายการนี้
1. ตัวสร้างบีเวอร์
Beaver Builder เป็นเครื่องมือสร้างเพจที่สะอาดและตรงไปตรงมาสำหรับเว็บไซต์ WordPress เป็นที่รู้จักในเรื่องโค้ดที่ไม่ซับซ้อนและมีผลกระทบต่อเวลาในการโหลดหน้าเว็บน้อยที่สุด

นอกจากนี้ ปลั๊กอินนี้ยังเป็นมิตรกับนักพัฒนา เนื่องจากนักพัฒนาสามารถทำงานกับธีมและเทมเพลตที่กำหนดเองได้ นอกจากนี้ยังเข้ากันได้กับธีมที่หลากหลายมากกว่าเมื่อเปรียบเทียบกับ Elementor ดังนั้นจึงเหมาะสำหรับฟรีแลนซ์ ผู้ประกอบการ และเอเจนซี่
ราคา:
Beaver Builder เป็นปลั๊กอิน WordPress แบบฟรีเมียม เช่น Elementor ปลั๊กอิน ฟรี มีอยู่ในไดเรกทอรีปลั๊กอิน WordPress.org เพื่อดาวน์โหลดและใช้งาน หรือเพียงติดตั้งบนเว็บไซต์ของคุณ
สำหรับคุณสมบัติพิเศษ รับหนึ่งในแผนการกำหนดราคา ระดับพรีเมียม ต่อไปนี้:
- มาตรฐาน: $74 ต่อปี เว็บไซต์ไม่จำกัด การสนับสนุนรายปีและฟีเจอร์ทั้งหมด
- Pro: $149 ต่อปี, ธีม Beaver Builder, ความสามารถหลายไซต์ และฟีเจอร์มาตรฐาน
- เอเจนซี่: $299 ต่อปี ไวท์เลเบลและฟีเจอร์แผน Pro ทั้งหมด
- ขั้นสูงสุด: $409 ต่อปี, Beaver Themer Addon, Assistant Pro และฟีเจอร์ Agency
ค้นหาความแตกต่างระหว่าง Beaver Builder และ Elementor หากคุณชอบ Beaver Builder โปรดอ่านบทวิจารณ์ Beaver Builder ฉบับสมบูรณ์ นอกจากนี้คุณยังสามารถใช้ธีม WordPress ที่ดีที่สุดสำหรับ Beaver Builder และส่วนขยาย Beaver Builder ที่ดีที่สุดได้ที่นี่
2. ดิวิ
Divi เป็นอีกหนึ่งเครื่องมือสร้างเพจที่เป็นที่รู้จักในด้านสัญชาตญาณและใช้งานง่าย อาจเป็นปลั๊กอินพรีเมียม แต่ให้สิทธิ์ใช้งานตลอดชีพ ซึ่ง Elementor ไม่มี ดังนั้นจึงคุ้มค่าสำหรับการใช้งานในระยะยาว

นอกจากนี้ Divi ยังมีไลบรารีเค้าโครงและเทมเพลตที่ออกแบบไว้ล่วงหน้ามากมาย ตัวสร้าง Divi ยังสามารถปรับแต่งได้สูงพร้อมตัวเลือกการควบคุมที่ปรับแต่งอย่างละเอียด ท้ายที่สุดจะช่วยประหยัดเวลาในกระบวนการออกแบบเว็บไซต์ของคุณ
ราคา:
Divi เป็นปลั๊กอิน WordPress ระดับพรีเมียม ซึ่งแตกต่างจาก Elementor ดังนั้น คุณสามารถเลือกแผนการกำหนดราคาแบบใดแบบหนึ่งต่อไปนี้เพื่อปลดล็อกความสามารถ:
- การเข้าถึงรายปี: $89 ต่อปี, แพ็กไซต์, ไซต์ไม่จำกัด, การเข้าถึง Bloom, Monarch และ Extra
- การเข้าถึงตลอดชีพ: $249 สำหรับการใช้งานตลอดชีวิต การสนับสนุนตลอดอายุการใช้งาน และฟีเจอร์การเข้าถึงรายปี
3. เครื่องมือสร้างเพจ WPBakery
WPBakery Page Builder เป็นปลั๊กอินตัวสร้างเพจยอดนิยมสำหรับเว็บไซต์ WordPress พร้อมตัวแก้ไขแบ็กเอนด์และส่วนหน้า ช่วยให้ผู้ใช้สามารถสร้างและแก้ไขเนื้อหาได้โดยตรงจากพื้นที่ผู้ดูแลระบบ ดังนั้นจึงแตกต่างจาก Elementor ที่เน้นเฉพาะโปรแกรมแก้ไขภาพส่วนหน้าเท่านั้น

นอกจากนี้ ตัวสร้างเพจนี้ยังมีไลบรารีขนาดใหญ่ขององค์ประกอบและเทมเพลตที่กำหนดไว้ล่วงหน้า จริงๆ แล้วมันมีองค์ประกอบเนื้อหาพรีเมียมมากกว่า 50 รายการ, เลย์เอาต์มากกว่า 100 รายการ, ส่วนเสริมของบุคคลที่สาม 200+ รายการ, เทมเพลตการออกแบบตารางมากกว่า 40 รายการ เป็นต้น
ราคา:
เช่นเดียวกับ Divi WPBakery เป็นเครื่องมือสร้างเพจ ระดับพรีเมียม แต่สามารถซื้อได้จากตลาด CodeCanyon ราคาปกติคือ 64 ดอลลาร์ ซึ่งรวมถึงการอัปเดตในอนาคตและ การสนับสนุน 6 เดือน
หากคุณต้องการขยายการสนับสนุน ออกไปอีก 12 เดือน ค่าใช้จ่ายทั้งหมดจะกลายเป็น 86.13 ดอลลาร์
คำตัดสินขั้นสุดท้าย – Elementor เป็นเครื่องมือสร้างเพจ WordPress ที่ดีที่สุดหรือไม่?
หลังจากอ่านรีวิว Elementor นี้แล้ว คุณควรมีความเข้าใจเกี่ยวกับปลั๊กอินมากขึ้น หวังว่าตอนนี้คุณจะสามารถระบุได้ว่านี่เป็นทางเลือกที่เหมาะสมสำหรับธุรกิจของคุณหรือไม่
โดยสรุป Elementor เป็นเครื่องมือสร้างเพจที่ยอดเยี่ยมสำหรับการสร้างหน้าเว็บที่ดึงดูดสายตาและปรับแต่งได้สูง มันโดดเด่นในฐานะปลั๊กอินอเนกประสงค์และใช้งานง่ายซึ่งเหมาะสำหรับทุกธุรกิจ แม้ว่าจะไม่มีประสบการณ์ในการเขียนโค้ดก็ตาม
โดยเฉพาะอย่างยิ่ง เราขอแนะนำให้เริ่มต้นด้วยแผน Elementor ฟรีและสำรวจความสามารถของแผน เมื่อคุณพอใจกับมันและเห็นศักยภาพของมันแล้ว ให้ลองอัปเกรดเป็นแผนแบบชำระเงิน
นอกจากนี้ คุณสามารถซื้อแผนแบบชำระเงินโดยคำนึงถึงนโยบาย รับประกันคืนเงินภายใน 30 วัน ไว้ด้วย ดังนั้นภายใน 30 วัน คุณสามารถตัดสินใจได้ว่าจะใช้แผนพรีเมียมต่อไปหรือไม่
อย่าลืมบุ๊กมาร์กบล็อกนี้เพื่อเรียนรู้เกี่ยวกับ Elementor ต่อไป
หากคุณเป็นมือใหม่ในการออกแบบเว็บไซต์ โปรดอ่านบทช่วยสอนของเราเกี่ยวกับวิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้น
คำถามที่พบบ่อย (FAQ)
ดูคำถามที่พบบ่อยเกี่ยวกับการตรวจสอบ Elementor หากคุณยังมีคำถามพื้นฐานอยู่
1. เป็นไปได้ไหมที่จะสร้างส่วนหัวและส่วนท้ายแบบกำหนดเองโดยใช้ Elementor
ใช่ คุณสามารถสร้างส่วนหัวและส่วนท้ายแบบกำหนดเองได้โดยใช้ Elementor นอกจากนี้คุณยังสามารถแก้ไขด้วยสายตาและเพิ่มเอฟเฟกต์การเลื่อนได้ แต่คุณอาจต้องมีแผนการชำระเงินเพื่อเข้าถึงฟังก์ชันนี้
2. Elementor เวอร์ชันฟรีและเวอร์ชัน Pro แตกต่างกันอย่างไร
ข้อแตกต่างที่สำคัญระหว่าง Elementor เวอร์ชันฟรีและเวอร์ชัน Pro คือชุดคุณลักษณะ เวอร์ชันที่ต้องชำระเงินมีชุดเอฟเฟกต์การเคลื่อนไหว เทมเพลต วิดเจ็ตและอื่น ๆ ที่ครอบคลุมมากขึ้น นอกจากนี้ยังมีฟีเจอร์ขั้นสูง เช่น ตัวสร้างธีม ตัวสร้าง WooCommerce เป็นต้น
3. Elementor เป็นมิตรกับ SEO หรือไม่?
Elementor เป็นหนึ่งในเครื่องมือสร้างเพจ WordPress ที่เร็วที่สุดที่ให้คุณสร้างเพจที่น่าสนใจได้ สิ่งนี้ส่งผลเชิงบวกต่อประสิทธิภาพ SEO ของเว็บไซต์ของคุณ นอกจากนี้ยังรองรับการทำงานร่วมกับปลั๊กอินหลายตัว รวมถึงปลั๊กอิน WordPress SEO เพื่อให้มองเห็นออนไลน์ได้มากขึ้น
4. มีการจำกัดจำนวนเพจที่ฉันสามารถสร้างใน Elementor หรือไม่?
ไม่มีการจำกัดจำนวนหน้าที่คุณสามารถสร้างด้วย Elementor คุณสามารถสร้างเพจได้มากเท่าที่ผู้ให้บริการเว็บโฮสติ้งของคุณอนุญาต แต่โปรดจำไว้ว่าความเร็วและประสิทธิภาพของไซต์ของคุณอาจได้รับผลกระทบจากจำนวนหน้า
5. Elementor ทำงานได้อย่างราบรื่นกับโปรแกรมแก้ไข Gutenberg หรือไม่?
แน่นอน. Elementor ทำงานได้อย่างราบรื่นด้วยโปรแกรมแก้ไข Gutenberg ซึ่งเป็นโปรแกรมแก้ไขเริ่มต้นสำหรับ WordPress คุณสามารถใช้ Elementor เพื่อออกแบบและปรับแต่งส่วนเนื้อหาของคุณในขณะที่ยังคงได้รับประโยชน์จากฟังก์ชันการทำงานของโปรแกรมแก้ไข Gutenberg
บทสรุป – รีวิว Elementor
และนั่นคือการปิดท้าย! เราได้ผ่าน การทบทวน Elementor แบบเจาะลึกแล้ว หวังว่า Elementor จะส่องสว่างเป็นหนึ่งในปลั๊กอินตัวสร้างเพจ WordPress ที่ดีที่สุด
โดยรวมแล้ว อินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ ตัวเลือกการปรับแต่งที่หลากหลาย และฟีเจอร์ต่างๆ ช่วยให้ทั้งผู้เริ่มต้นและนักออกแบบเว็บไซต์ที่มีประสบการณ์สามารถสร้างเว็บไซต์ที่น่าทึ่งได้ นอกจากนี้ การอัปเดตและการปรับปรุงที่พัฒนาอยู่ตลอดเวลาทำให้เป็นตัวเลือกที่เชื่อถือได้สำหรับทุกคน
หากคุณมีคำถามเพิ่มเติมหรือต้องการคำชี้แจงเพิ่มเติมเกี่ยวกับ Elementor โปรดติดต่อเราโดยแสดงความคิดเห็นด้านล่าง เราอยู่ที่นี่เพื่อตอบคำถามของคุณในการตรวจสอบ Elementor นี้
คุณรู้หรือไม่ว่า Elementor มีบริการโฮสติ้งเป็นของตัวเอง? เรียนรู้เกี่ยวกับ Elementor Hosting ในบทความรีวิวนี้
นอกจากนี้ หากคุณชอบบทความประเภทนี้ ลองอ่านบทความอื่นๆ ของเรา พวกเขาอยู่ในปลั๊กอินสมาชิกที่ดีที่สุดสำหรับไซต์ Elementor และวิธีเพิ่มฟีด Instagram ให้กับ Elementor
สุดท้ายนี้ โปรดติดตามเนื้อหาล่าสุดของเราโดยติดตามเราบน Facebook และ Twitter
