Elementor: เส้นทางข้อความ คุณสมบัติเลเยอร์มาสก์ และอื่นๆ
เผยแพร่แล้ว: 2021-05-03ออกแบบเว็บไซต์ WordPress ของคุณให้สวยงามยิ่งขึ้นโดยใช้ Elementor พร้อมอัปเดตใหม่และคุณสมบัติขั้นสูงทั้งหมด คุณจะตื่นเต้นที่จะได้รู้ว่า Elementor เสนออะไรให้คุณในครั้งนี้ คุณสามารถออกแบบข้อความเว็บไซต์ของคุณในรูปทรง ขนาด ขนาด และปิดบังข้อความได้ทันที นอกจากนี้ยังทำงานเพื่อรักษาความเร็ว การตอบสนองของเว็บไซต์ และอื่นๆ อีกมากมาย ต้องการทราบรายละเอียดทั้งหมดหรือไม่ ตรวจสอบบล็อกนี้ด้านล่าง!

Elementor: เส้นทางข้อความ คุณสมบัติเลเยอร์มาสก์ และอื่นๆ
Elementor มาพร้อมกับสิ่งใหม่ๆ และดียิ่งกว่าเดิมเสมอ เพื่อทำให้ประสบการณ์การสร้างเว็บไซต์ของคุณราบรื่นและง่ายดาย สำหรับ Elementor 3.2 ที่ปล่อยออกมานั้นไม่ได้หมดไปจากนี้ มันมาพร้อมกับเส้นทางข้อความใหม่ คุณสมบัติ Mask Layer และอื่นๆ อีกมากมายในการออกแบบเว็บไซต์ของคุณอย่างอิสระและไม่ต้องพบกับความยุ่งยากใดๆ
ตอนนี้คุณไม่ต้องกังวลเกี่ยวกับการ ตอบสนองของเว็บไซต์ ของคุณ อีกต่อไปบนอุปกรณ์ต่างๆ ความเร็วเว็บไซต์ ความเป็นมิตรกับผู้ใช้ และอื่นๆ คุณจะได้รับการปรับปรุงใหม่ทั้งหมดและด้วยรุ่นล่าสุดโดยไม่ต้องเพิ่มโค้ดแม้แต่บรรทัดเดียว มาดำน้ำลึกด้านล่าง:
ดูรายละเอียดเพิ่มเติมเกี่ยวกับ บล็อก Elementor ที่ได้แนะนำการอัปเดตทั้งหมด
ทำให้การออกแบบข้อความในเว็บไซต์ของคุณไม่เหมือนใครด้วยวิดเจ็ตเส้นทางข้อความ
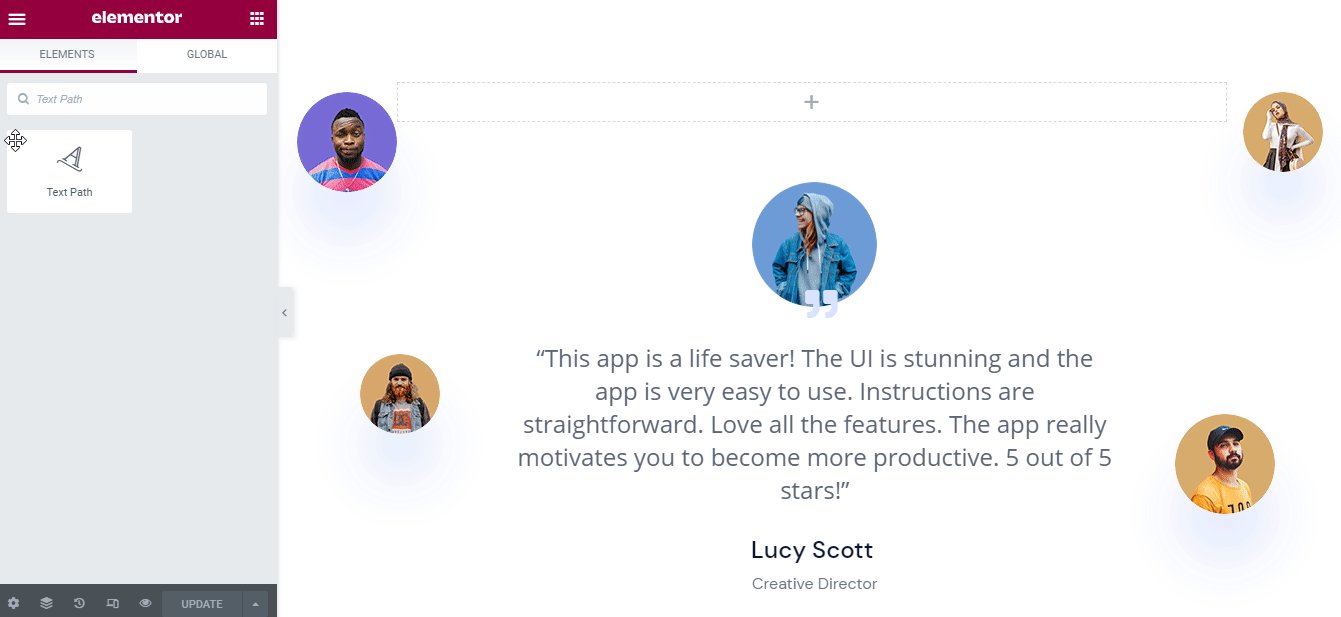
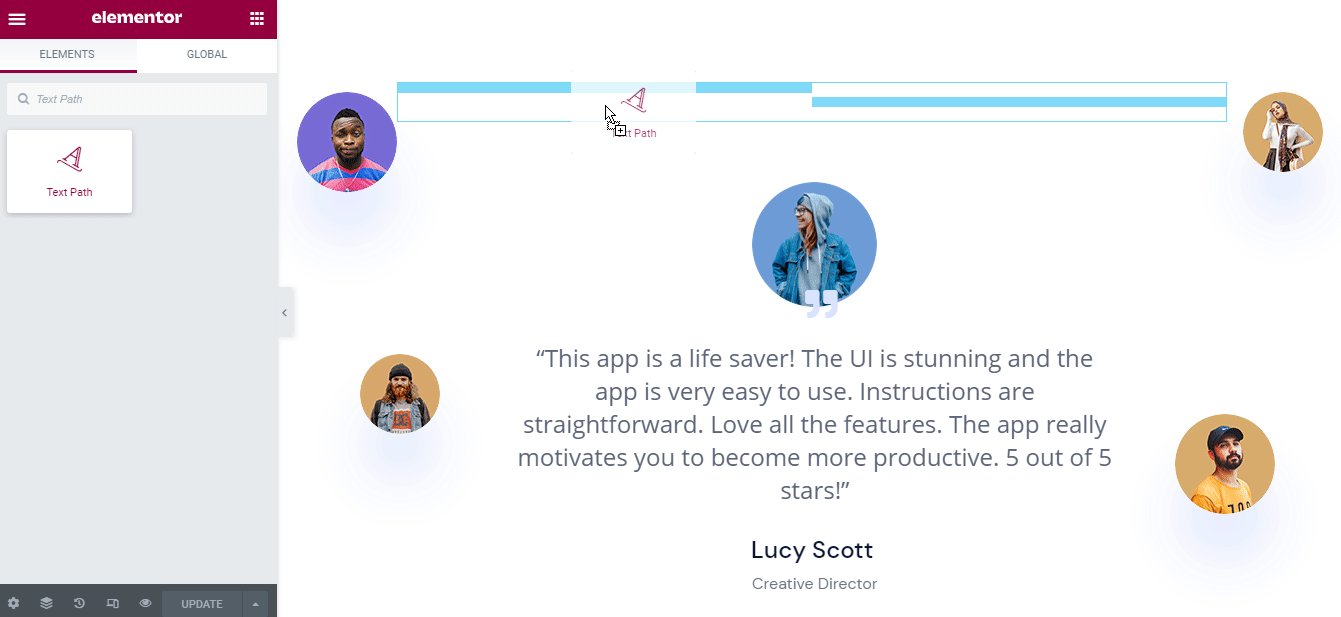
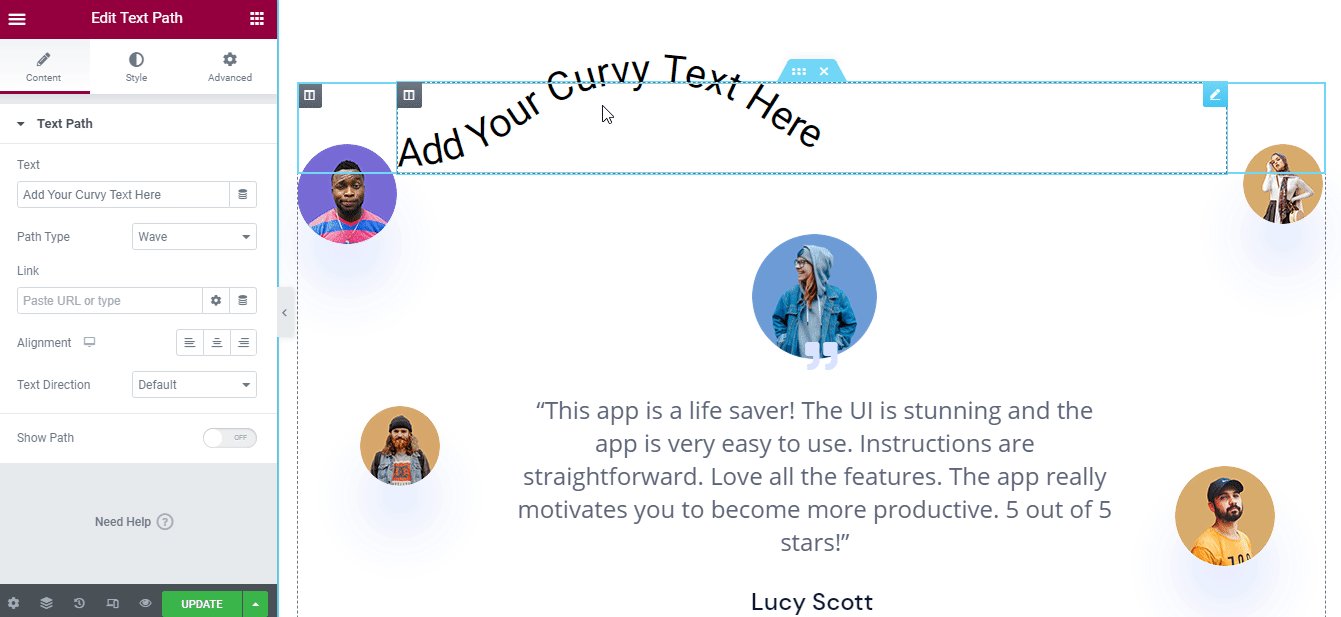
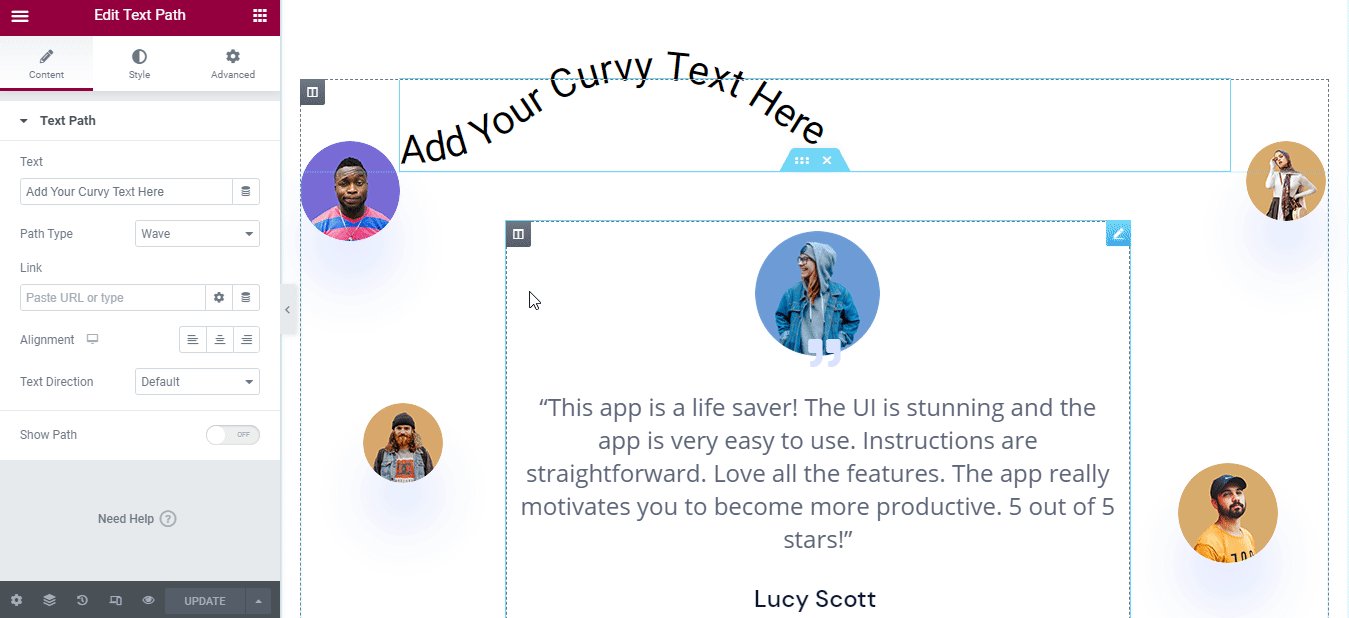
ด้วย การอัปเดต Elementor 3.2 คุณสามารถทำให้ทั้งเว็บไซต์ของคุณมีส่วนที่เป็นข้อความโต้ตอบได้ภายในพริบตา คุณไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติม เพียง ลากและวางวิดเจ็ต 'เส้นทางข้อความ' ไปที่ใดก็ได้บนไซต์ Elementor ของคุณ และทำการเปลี่ยนแปลงตามที่คุณต้องการ

และเพื่อให้ธุรกิจของคุณประสบความสำเร็จทางออนไลน์ คุณต้องใช้ความพยายามเป็นพิเศษในการออกแบบเว็บไซต์ของคุณเพื่อดึงดูดความสนใจของลูกค้าและเร่งยอดขายในทันที เว็บไซต์ที่ใช้งานง่ายและเบายิ่งขึ้นที่คุณได้รับ คุณสามารถจัดอันดับให้อยู่เหนือเครื่องมือค้นหาใดๆ เพื่อเข้าถึงผู้ชมเป้าหมายของคุณได้อย่างง่ายดาย
ดังนั้นยิ่งคุณจดจ่อกับข้อความ เนื้อหา และอื่นๆ ของเว็บไซต์ คุณก็จะได้ผู้มีโอกาสเป็นลูกค้ามากขึ้นแทน Elementor 3.2 การอัปเดตทั้งหมดและวิดเจ็ต Text Path เฉพาะเหล่านี้มอบสิ่งที่คุณต้องการเป็นเวลานาน มาดูกันว่าคุณจะทำอะไรได้อีกกับวิดเจ็ตเส้นทางข้อความ:
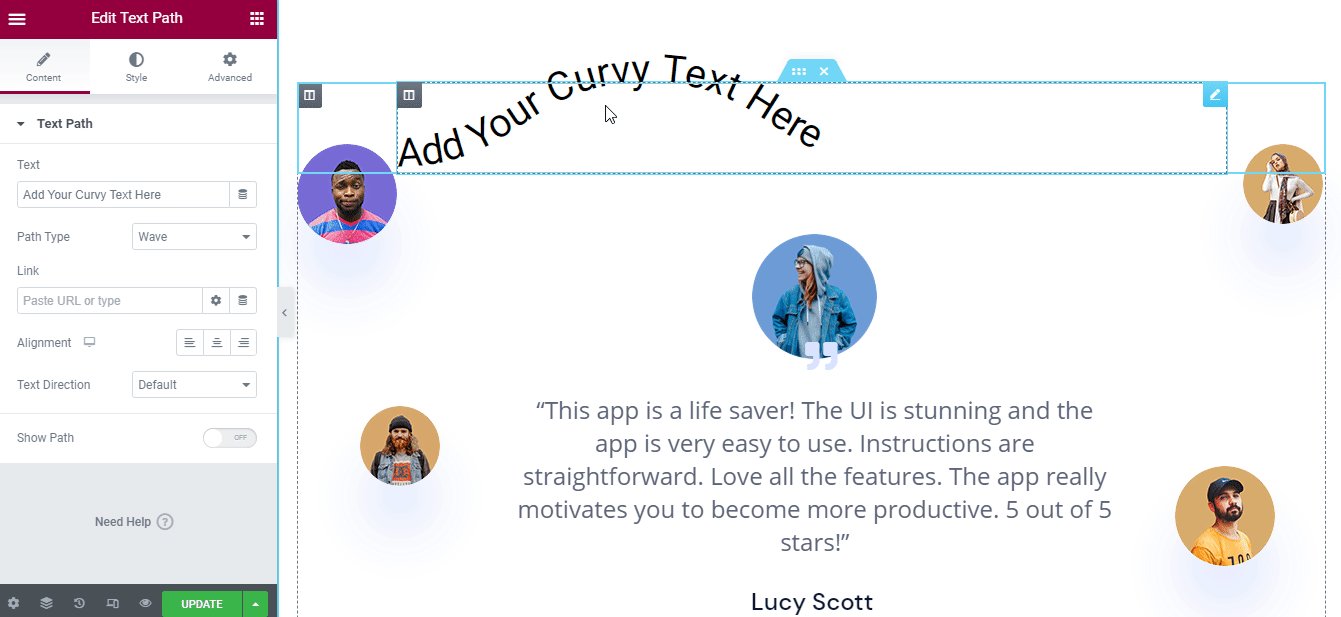
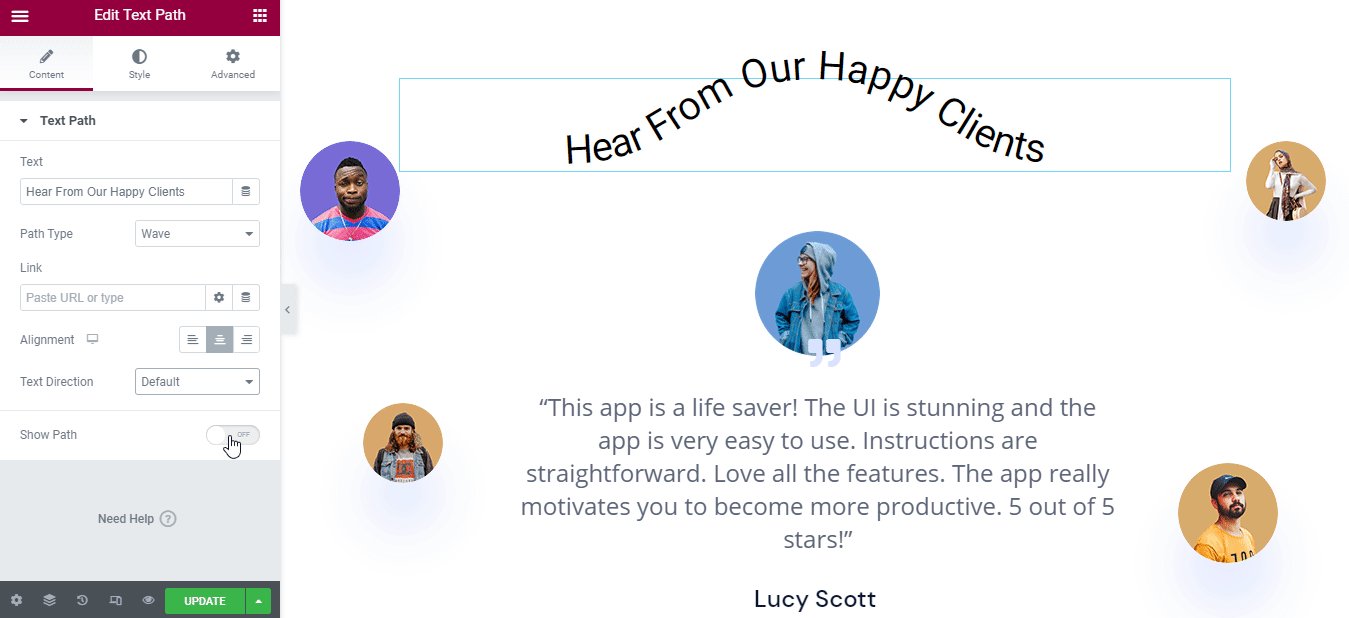
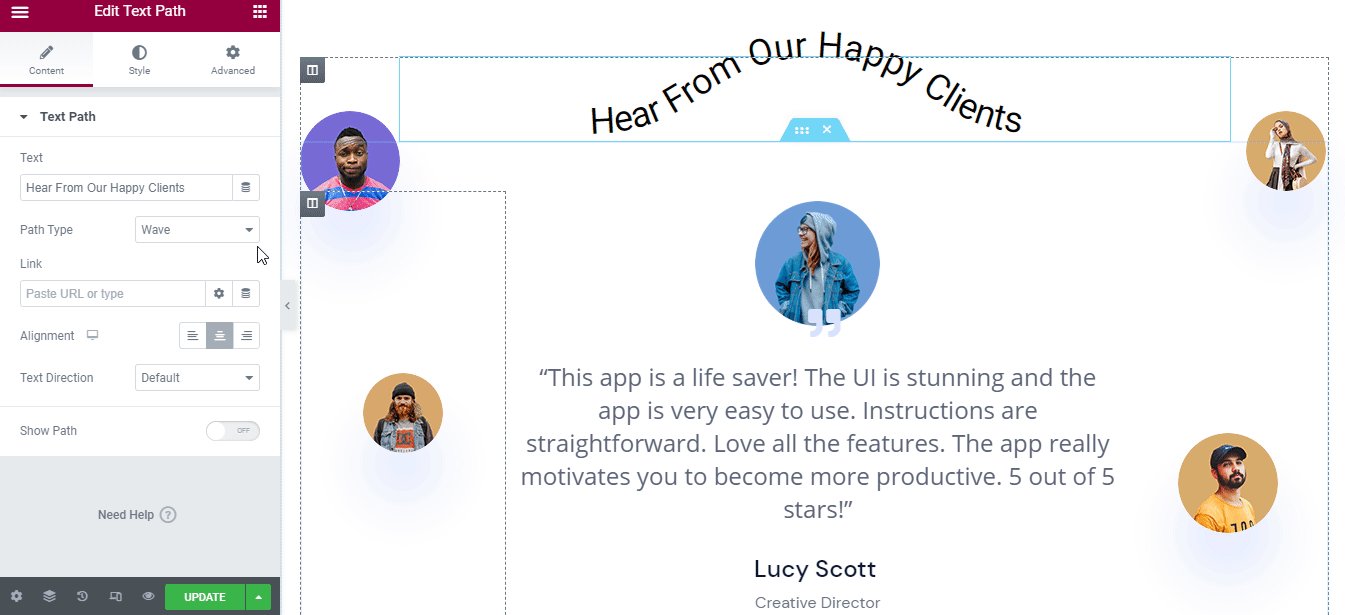
กำหนดข้อความเว็บไซต์ของคุณและทำให้เป็นแบบโต้ตอบ
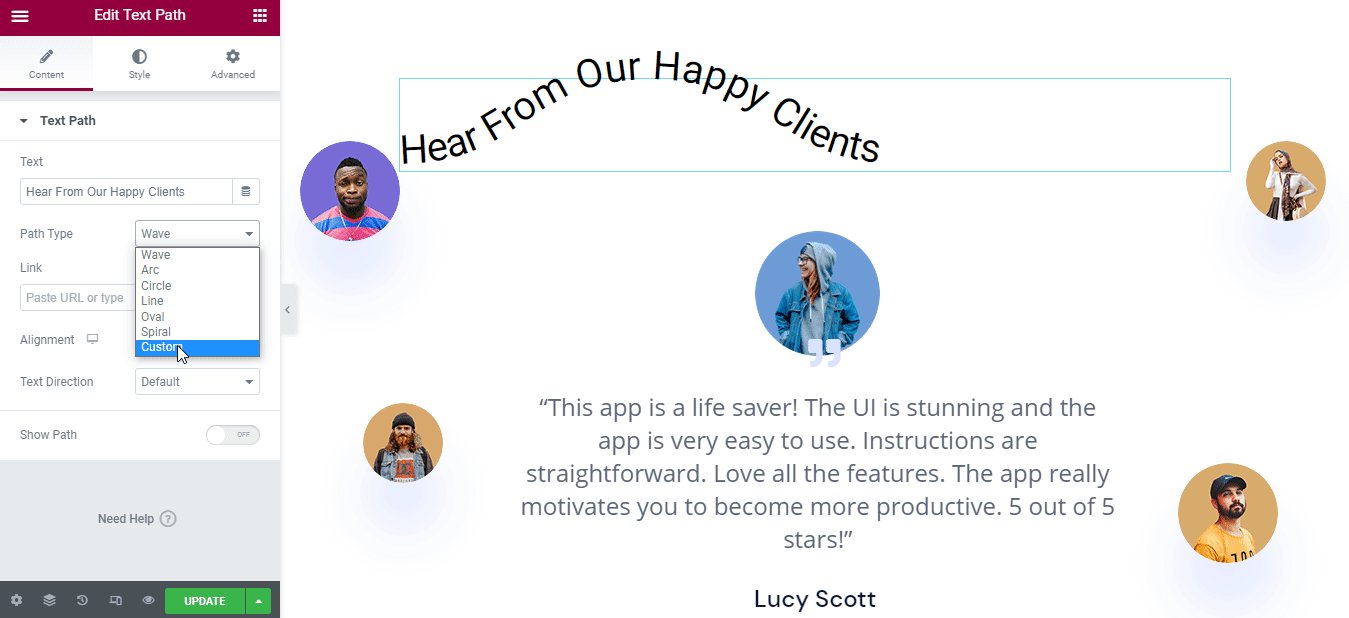
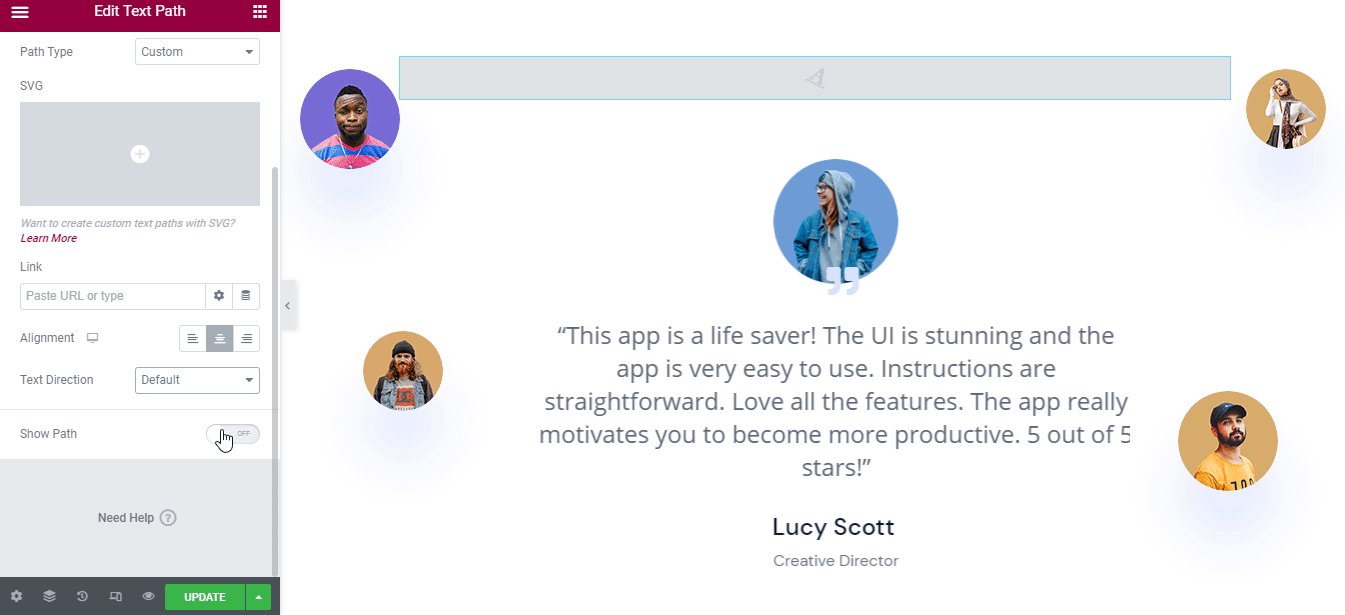
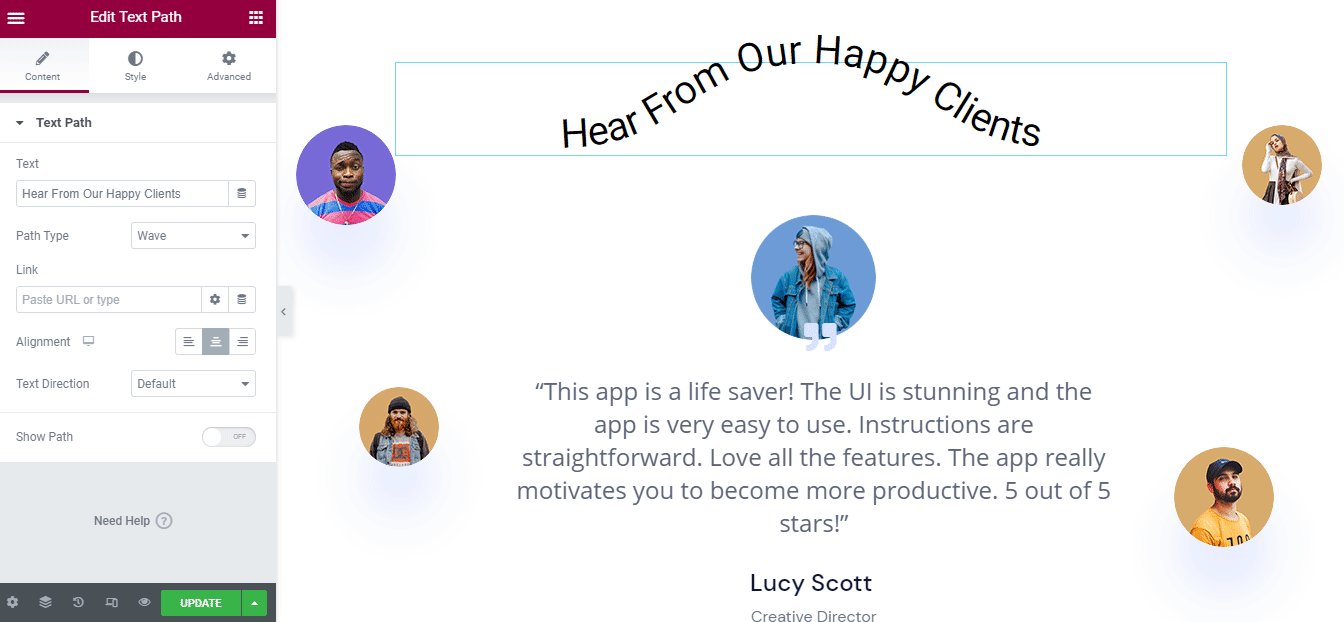
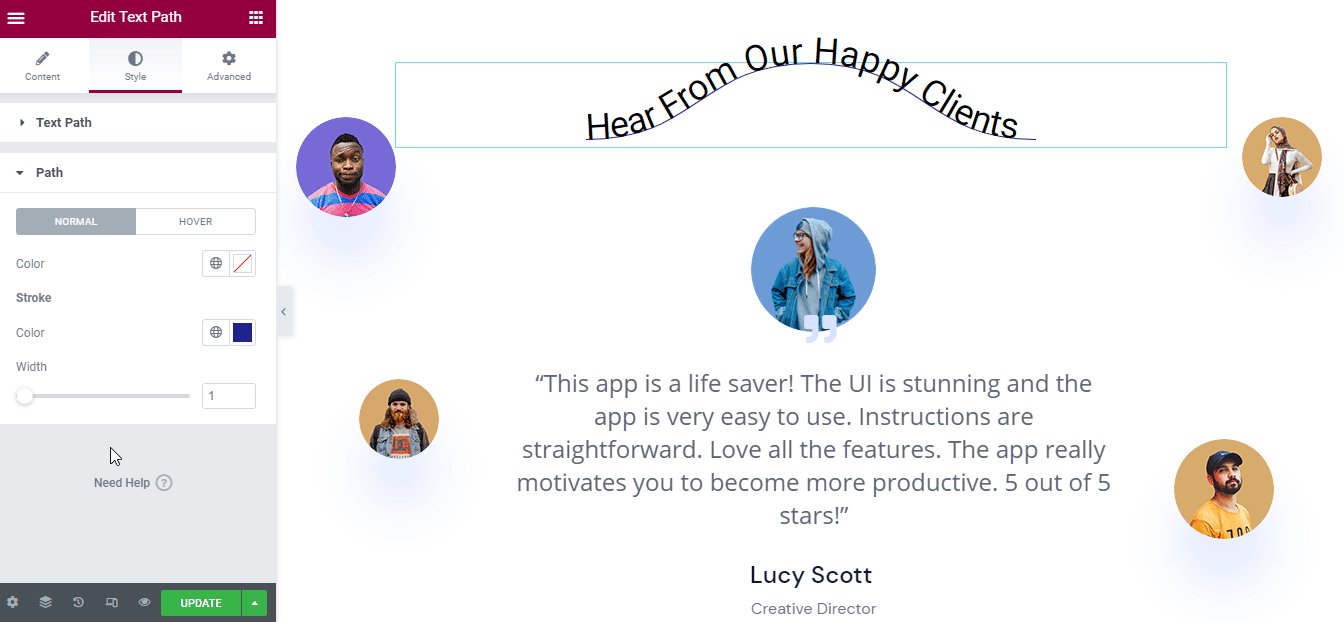
คุณสามารถกำหนดรูปร่างใดๆ ให้กับเนื้อหาข้อความของเว็บไซต์ของคุณได้ทุกเมื่อที่คุณต้องการด้วยคุณสมบัติพิเศษของวิดเจ็ต Text Path ล่าสุดของ Elementor 3.2 ด้วยการกำหนดค่า 'ประเภทเส้นทาง' จากวิดเจ็ตเส้นทางข้อความ คุณจะได้รับอิสระในการปรับข้อความของคุณในแบบคลื่น โค้ง วงกลม เส้น วงรี เกลียว หรือในรูปทรงที่กำหนดเอง

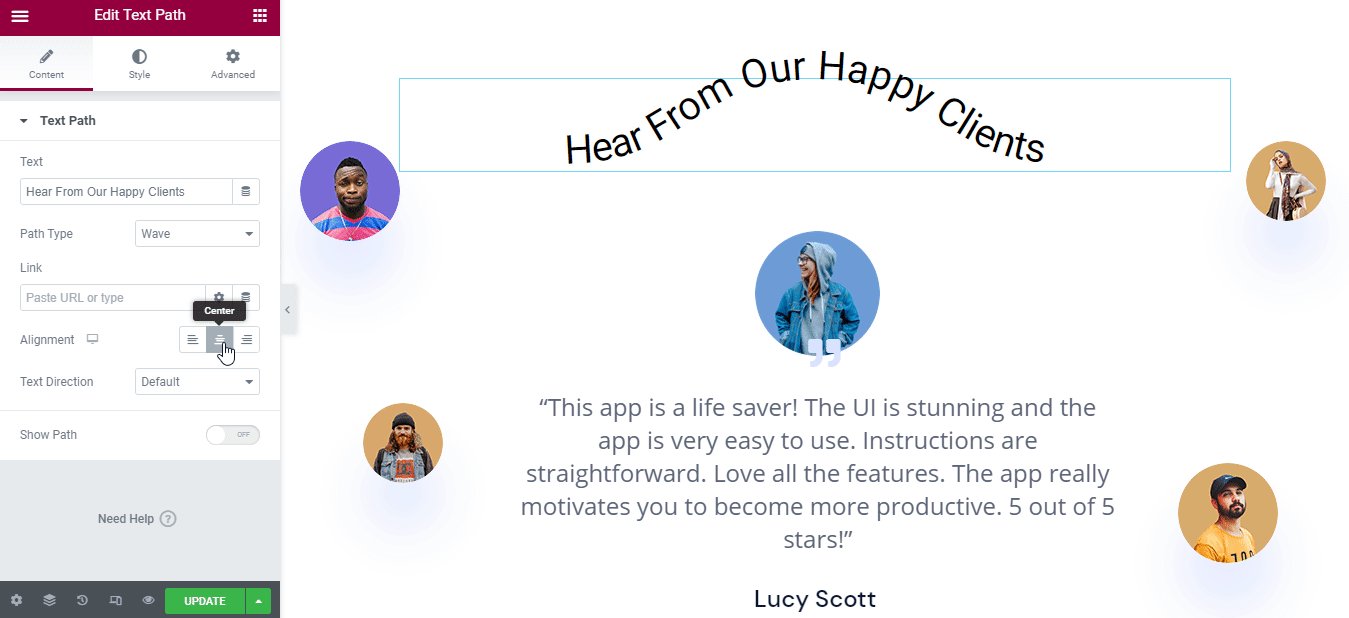
นอกจากนี้ยังสามารถเพิ่มลิงก์ เปลี่ยนการจัดตำแหน่ง เลือกทิศทางของข้อความ ใน 'RTL' หรือ 'LTL' และถ้าคุณต้องการ คุณสามารถข้ามหรือแสดงเส้นทางของข้อความของคุณตามประเภทเส้นทางที่คุณได้ตั้งค่าไว้ด้านบน
เพิ่มมิติใหม่ในการออกแบบข้อความเว็บไซต์ของคุณ
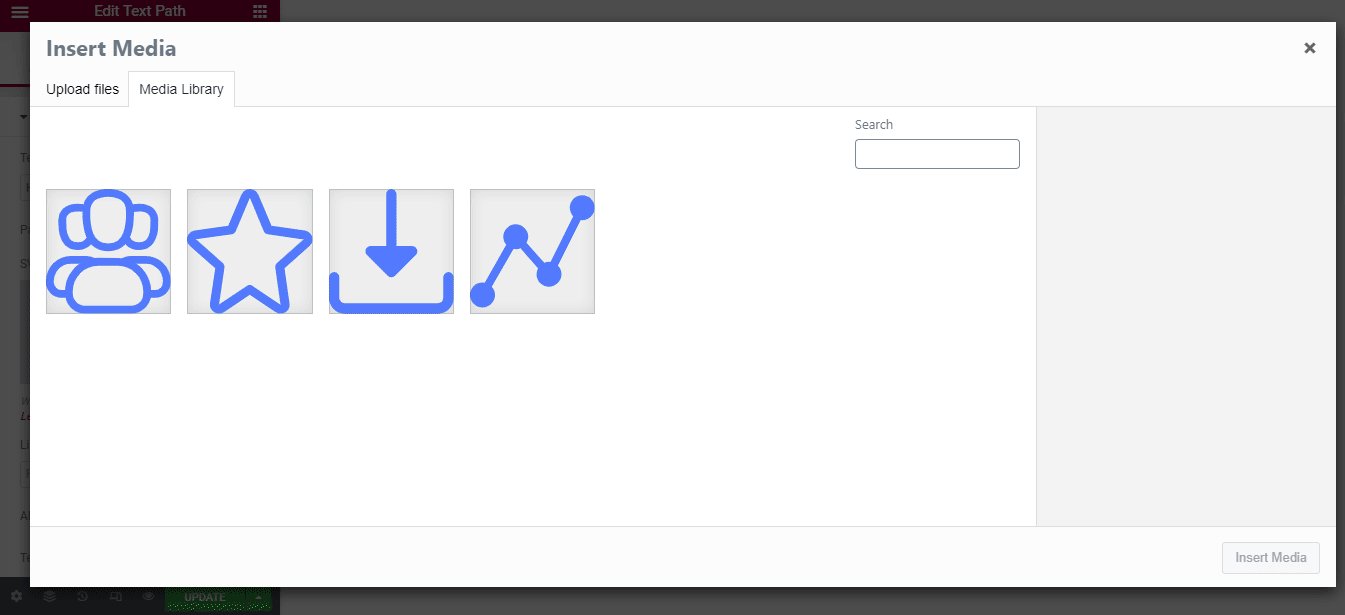
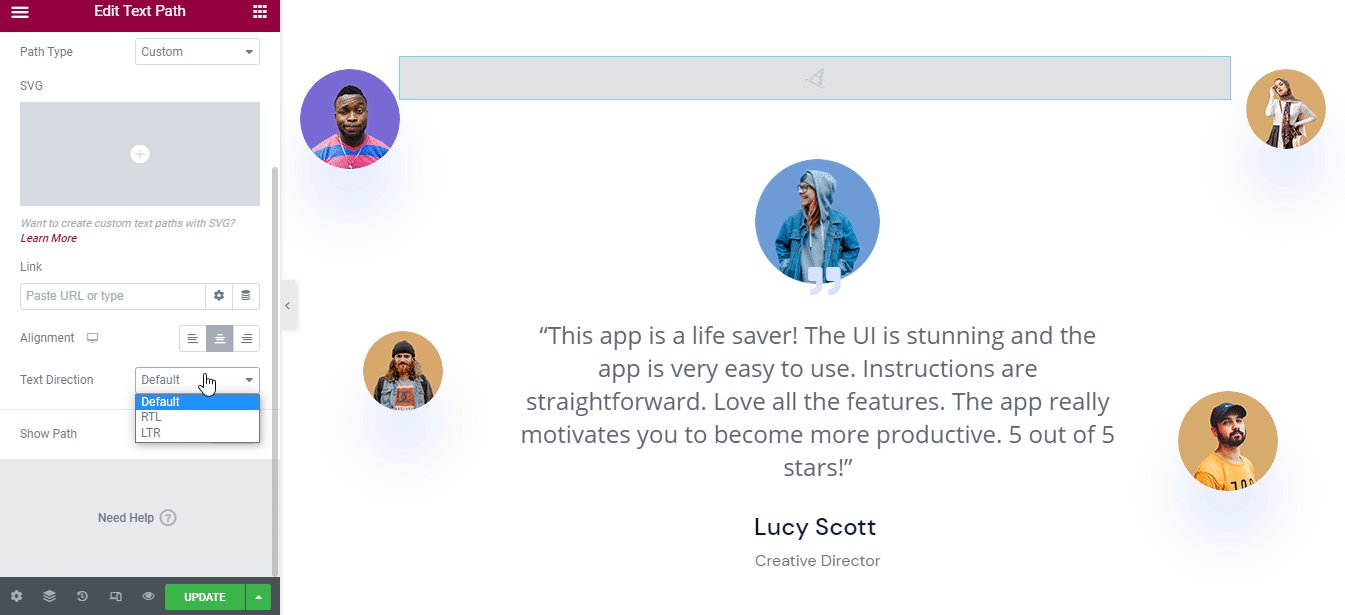
แทนที่จะสร้างข้อความบนเว็บไซต์ของคุณให้มีเอกลักษณ์ คุณสามารถ เพิ่มเส้นทางที่กำหนดเอง เพื่อเปลี่ยนขนาดของการออกแบบข้อความของคุณได้ สำหรับสิ่งนี้ คุณต้องเลือก Custom Path Type และเริ่มทำการเปลี่ยนแปลงทันทีโดยไม่ต้องใช้รหัส
เมื่อคุณเลือก ประเภทเส้นทาง 'กำหนดเอง' จะมาพร้อมกับตัวเลือกการอัปโหลดภาพ SVG ที่แยกต่างหากพร้อมตัวเลือกการออกแบบอื่นๆ ที่คล้ายคลึงกัน ตอนนี้คุณสามารถเพิ่มรูปภาพประเภทใดก็ได้เพื่อเพิ่มรูปร่างหรือมิติใหม่ให้กับเนื้อหาข้อความของเว็บไซต์และทำให้น่าสนใจ นอกจากนี้ ถ้าคุณต้องการ คุณสามารถแสดงเส้นทางของรูปภาพที่แทรกหรือไม่ก็ได้ ทั้งหมดนี้ขึ้นอยู่กับคุณ 
จัดรูปแบบเนื้อหาข้อความเว็บไซต์ของคุณโดยไม่ต้องใช้โค้ดใดๆ
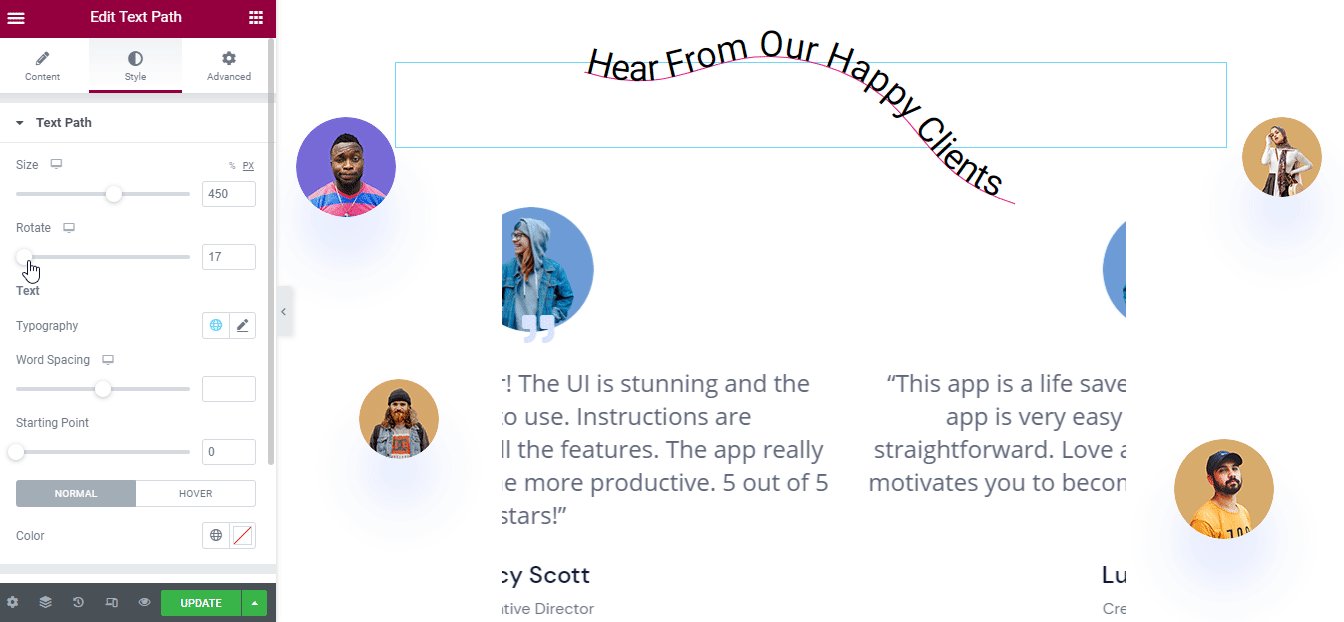
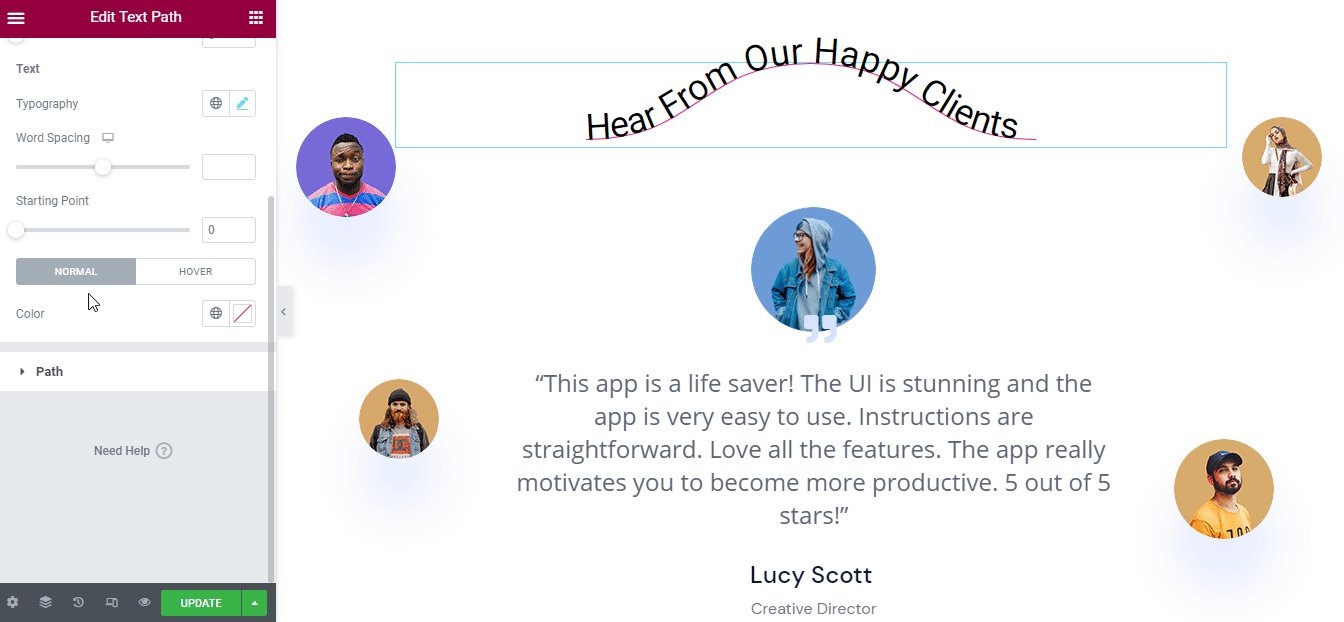
ขณะนี้มี แท็บ 'สไตล์' ที่คุณสามารถกำหนดสไตล์ที่เป็นเอกลักษณ์ให้กับเส้นทางข้อความทั้งหมดโดยเปลี่ยนการจัดตำแหน่ง สี และอื่นๆ แม้ว่าคุณจะต้องการ คุณสามารถจัดรูปแบบเส้นทางของคุณได้หากคุณเปิดใช้งานส่วนแสดงเส้นทางเพื่อทำให้เนื้อหาข้อความของคุณดึงดูดลูกค้าของคุณ 

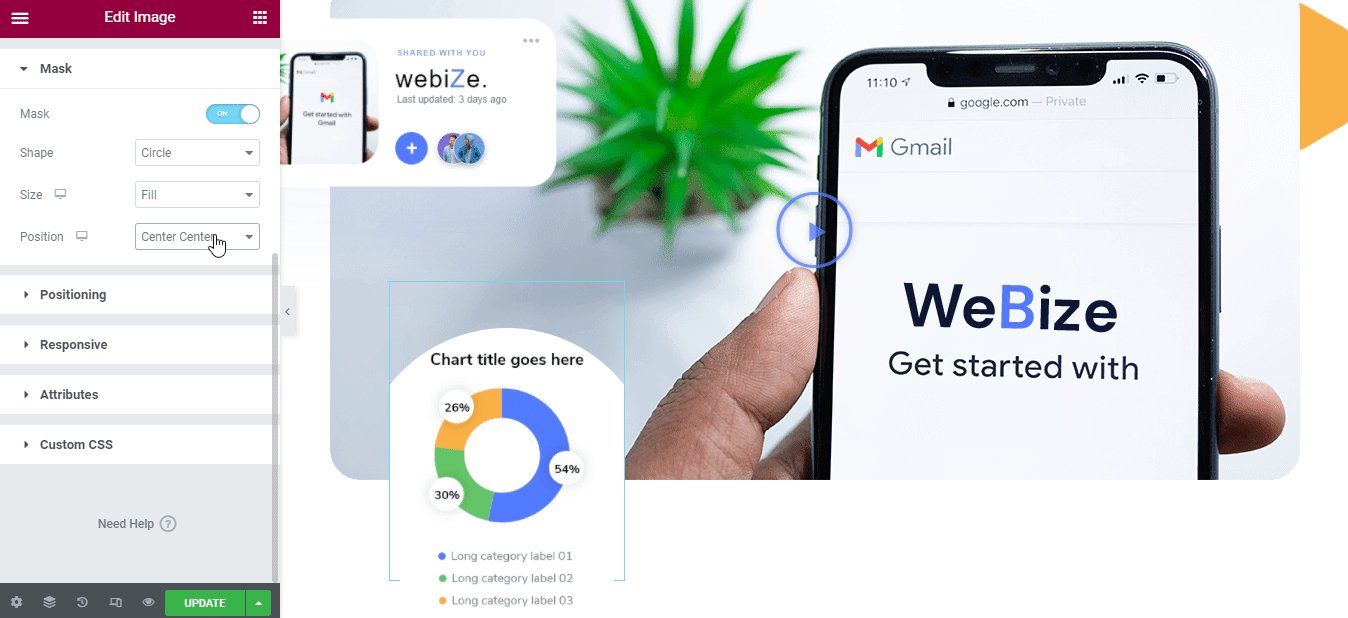
ตอนนี้ครอบตัดองค์ประกอบใด ๆ ให้เป็นรูปร่างใดก็ได้ด้วย Mask Layer
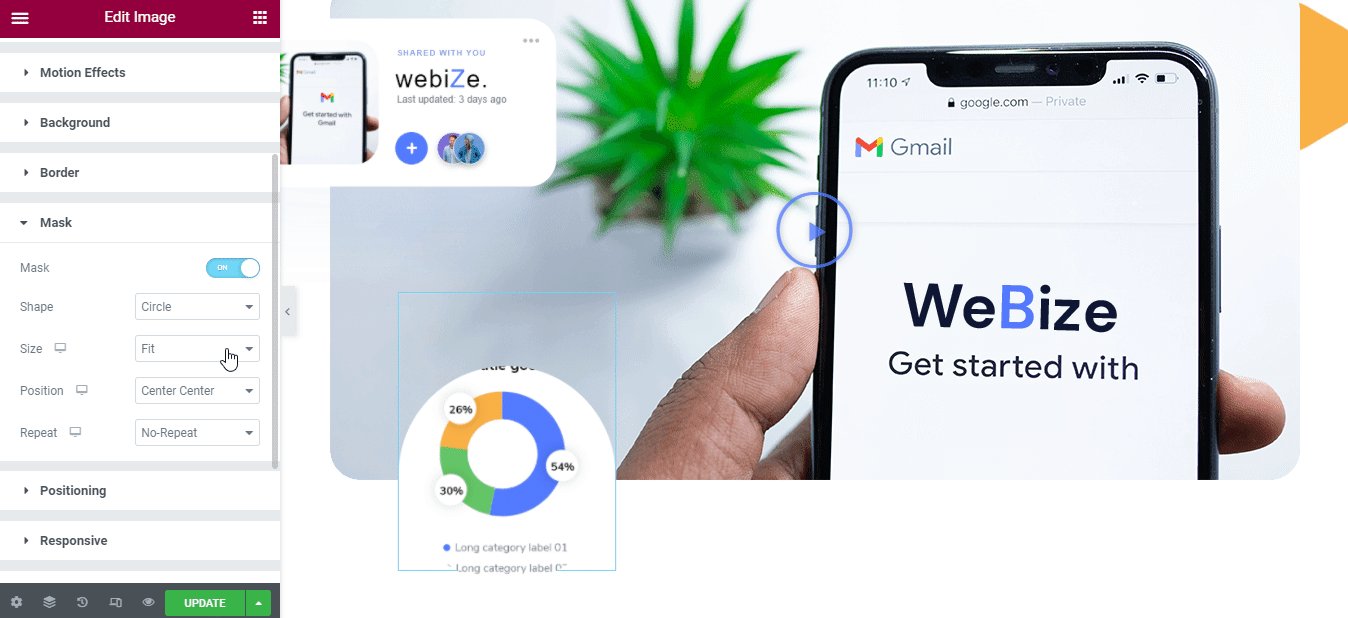
การอัปเดต Elementor 3.2 มาพร้อมกับ คุณสมบัติเลเยอร์ 'มาสก์' พร้อมวิดเจ็ตทุกอันของ Elementor เพื่อให้การออกแบบของคุณมีรูปทรงที่คุณต้องการ เช่นเดียวกับที่คุณมีวิดเจ็ตเส้นทางข้อความเพื่อให้เนื้อหาข้อความโต้ตอบกับรูปร่าง ขนาด และอื่นๆ แล้วส่วนอื่นๆ ที่คุณแสดงวิดีโอ รูปภาพ หรือเนื้อหาประเภทอื่นๆ ด้วยวิดเจ็ตที่คุณต้องการเป็นอย่างไร

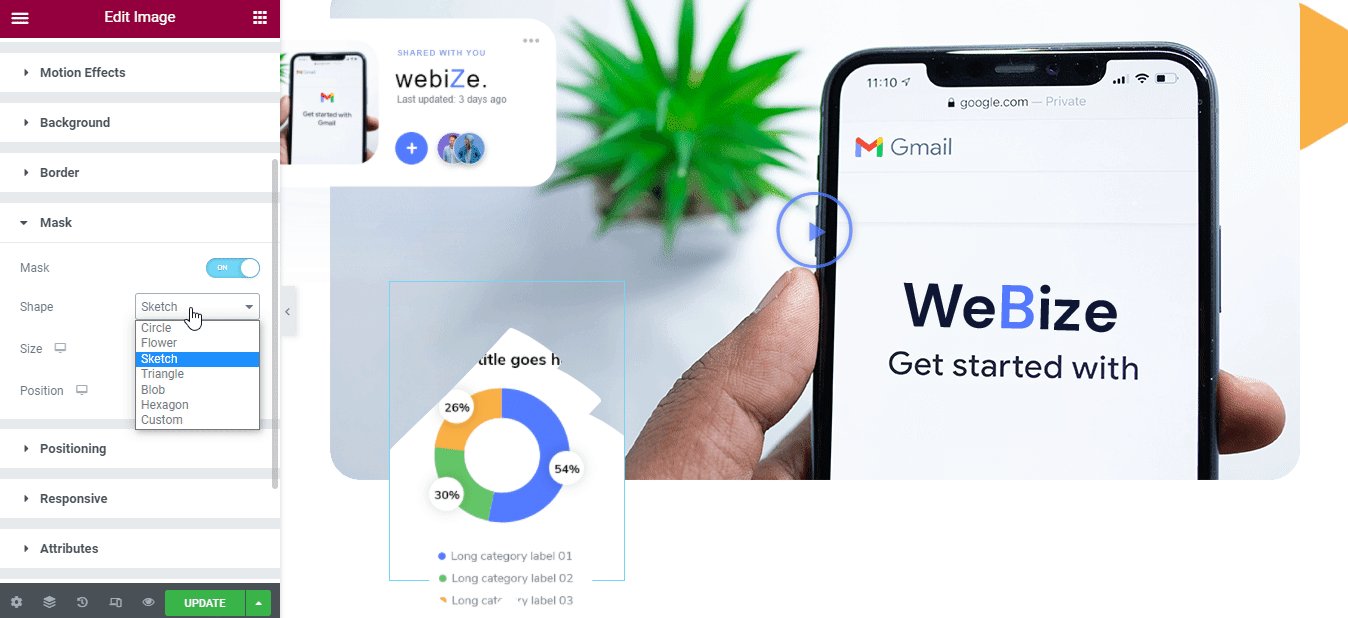
ด้วยตัวเลือกมาสก์นี้ เมื่อใดก็ตามที่คุณสามารถ ครอบตัดรูปลักษณ์ขององค์ประกอบใดๆ และออกแบบอย่างสร้างสรรค์เพื่อให้มีรูปร่างที่เหมาะสมโดยไม่ต้องใช้โค้ดใดๆ มันมาพร้อมกับวงกลม ดอกไม้ ภาพร่าง หกเหลี่ยม และรูปทรงอื่นๆ อีกมากมาย เพียงแค่เลือกหนึ่งอัน ให้รูปร่างที่เหมาะสม และกำหนดตำแหน่ง แค่นั้นแหละ! คุณได้ทำการเปลี่ยนแปลงภายในหนึ่งนาที
สร้างปุ่มไล่ระดับและโน้มน้าวลูกค้า
ควบคุม การออกแบบปุ่มเว็บไซต์ ของคุณ ได้อย่างเต็มที่ ในการทำเช่นนั้น ให้เลือก วิดเจ็ต 'ปุ่ม' และตั้งค่าได้ทุกที่ที่คุณต้องการ และด้วยการอัปเดต Elementor 3.2 ฟีเจอร์การออกแบบขั้นสูงใหม่กำลังถูกนำมาใช้เพื่อสร้างรูปลักษณ์ปุ่มไล่ระดับอย่างง่ายดาย คุณสามารถตั้งค่าไว้ที่ใดก็ได้บนไซต์ Elementor ของคุณเพื่อโน้มน้าวลูกค้าในทันที
เนื่องจากปุ่มเป็นส่วนที่สำคัญที่สุดและต้องออกแบบให้ทำเครื่องหมาย ซึ่งในที่สุดจะเปลี่ยนเส้นทางลูกค้าของคุณไปยังหน้าเว็บไซต์ โพสต์ หรือส่วนที่คุณต้องการ ยินดีต้อนรับความสมบูรณ์แบบที่สุดที่นี่

รับการแนะนำด้วยการทดลองนำเข้า/ส่งออก
Elementor มาพร้อมกับฟังก์ชันที่น่าทึ่งมากมายในการ ออกแบบเว็บไซต์ของคุณให้มีประสิทธิภาพ มากกว่าเดิม คุณจะได้รับตัวเลือกการทดลองนำเข้า/ส่งออกขั้นสูง ซึ่งจะเน้นไปที่ผู้ที่ใช้งานหลายเว็บไซต์เป็นหลัก หรือต้องการสร้างเว็บไซต์ใหม่โดยไม่ต้องเพิ่มโค้ดแม้แต่บรรทัดเดียว
คุณสามารถสร้างเว็บไซต์ใหม่ได้ง่ายๆ เพียงแค่ ทำการทดลองนำเข้า/ส่งออก ซึ่งพร็อพเพอร์ตี้เว็บไซต์ของคุณทั้งหมดสามารถบันทึกและส่งออกไปยังโดเมนใหม่ได้อย่างง่ายดาย คุณไม่ต้องกังวลกับการสร้างพิมพ์เขียวใหม่สำหรับเว็บไซต์ของคุณ และในเวลาไม่นาน คุณก็จะออกแบบเว็บไซต์ใหม่ได้อย่างมีประสิทธิภาพสูงสุด
ปรับปรุงประสิทธิภาพเว็บไซต์ด้วยการโหลดหน้าเร็วขึ้น
ไซต์ Elementor ของคุณสามารถ เร็วขึ้นกว่าเดิม ด้วยการอัปเดตล่าสุดใน Elementor ลดการโหลดหน้าเว็บลงได้มากถึง 50KB ในทุกหน้าเว็บไซต์ Elementor โดยทำการทดสอบเนื้อหาตามเงื่อนไขเป็นเวอร์ชันล่าสุดพร้อมฟีเจอร์ขั้นสูงอื่นๆ ตอนนี้แก้ไขปัญหาการโหลดฟอนต์เพื่อทำให้เว็บไซต์เร็วขึ้น แม้ว่าจะเป็นจริงสำหรับแบบอักษร Google และอื่นๆ

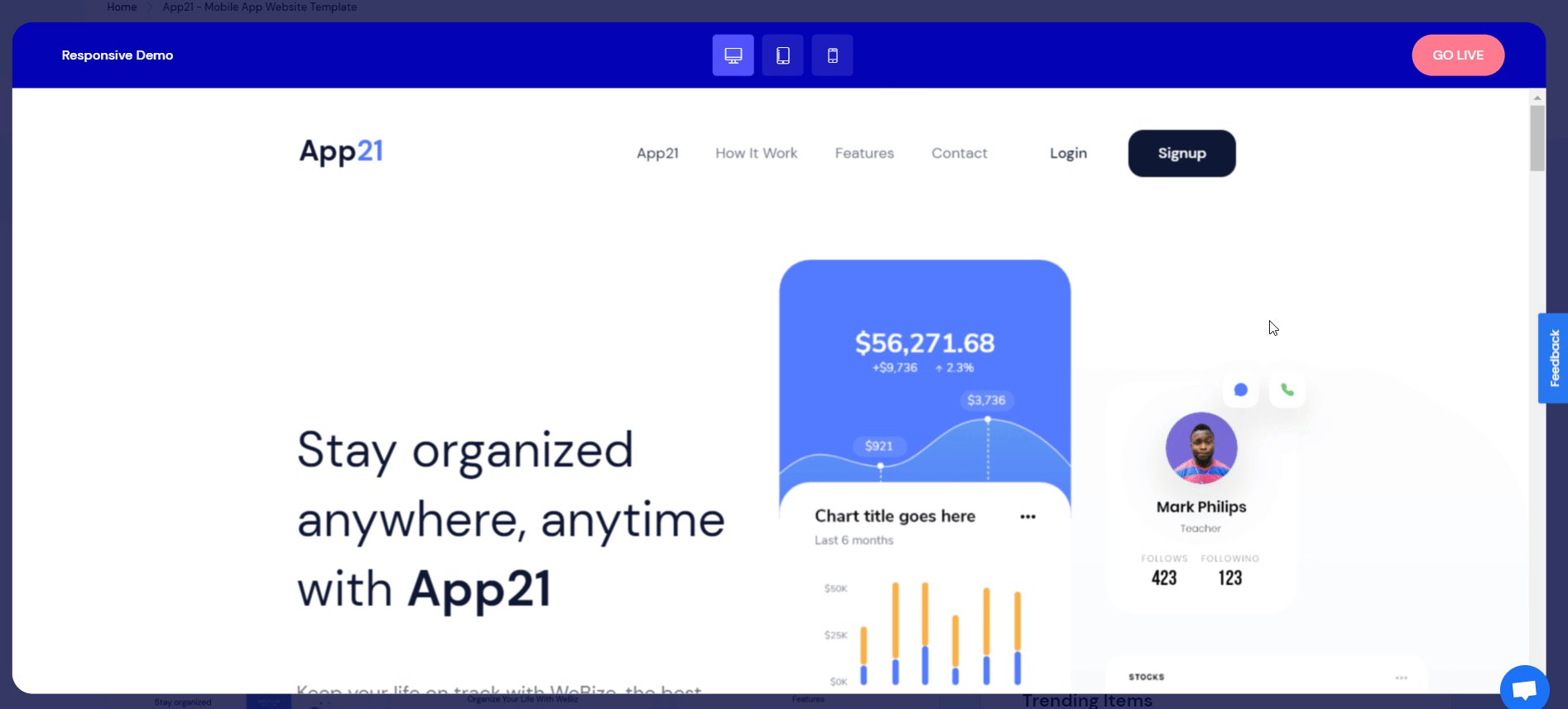
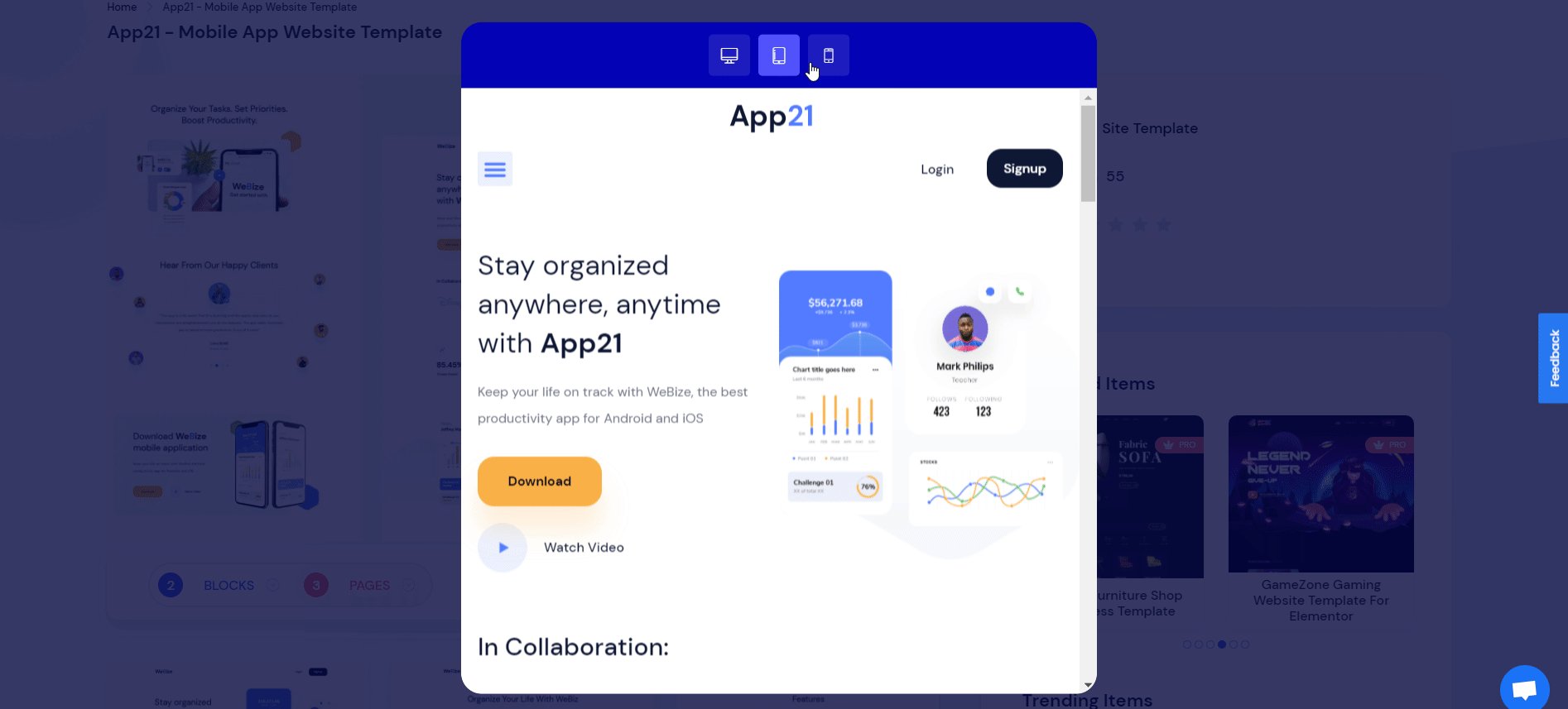
รับส่วนต่อประสานผู้ใช้ที่ตอบสนองบนอุปกรณ์ใด ๆ
ตอนนี้คุณสามารถทำให้ไซต์ Elementor ของคุณตอบสนองบนอุปกรณ์ใดก็ได้โดยใช้การอัปเดต Elementor 3.2 มันมาพร้อมกับอินเทอร์เฟซผู้ใช้ที่ตอบสนอง (UI) ซึ่งคุณสามารถเห็นภาพเว็บไซต์ของคุณก่อนเผยแพร่ และหากต้องการ คุณสามารถเปลี่ยนเค้าโครงหรือเปลี่ยนแปลงใดๆ ตามที่คุณต้องการโดยกำหนดค่า ตัวเลือก 'จัดการจุดพัก' ซึ่งจะมาที่ด้านบนสุดของการแสดงตัวอย่าง UI ที่ตอบสนองของคุณใน Elementor Editor เพียงคลิกและแก้ไขหากมีปัญหาเกิดขึ้นกับเลย์เอาต์หรือเบรกพอยต์

ในบล็อกนี้ คุณจะได้รับการ อัปเดตทั้งหมดของ Elementor ที่ให้ความยืดหยุ่นมากขึ้นในการออกแบบไซต์ Elementor โดยไม่ต้องใช้โค้ด หากคุณพบว่าบล็อกนี้มีประโยชน์ ให้แบ่งปันความคิดของคุณโดยแสดงความคิดเห็นด้านล่าง และอย่าลืมไปที่ หน้าบล็อก ของเรา เพื่อดูข้อมูลอัปเดต บล็อก บทแนะนำเกี่ยวกับ WordPress เพิ่มเติม
นอกจากนี้ คุณสามารถเข้าร่วม ชุมชน Facebook ที่เป็นมิตรของเรา เพื่อติดต่อกับผู้เชี่ยวชาญ WordPress ทุกคนเช่นคุณ สนุก!
