บทช่วยสอน Elementor สำหรับผู้เริ่มต้น: ส่วน คอลัมน์ ระยะขอบ & อธิบายการเติม
เผยแพร่แล้ว: 2022-03-17การออกแบบเว็บไซต์ของคุณเองด้วย Elementor เป็นเรื่องสนุกเมื่อคุณมีแนวคิดที่ชัดเจนเกี่ยวกับส่วน คอลัมน์ ระยะขอบ และช่องว่างภายในจาก บทแนะนำ Elementor ที่ ถูกต้อง ในบล็อกนี้ เราจะแสดงแนวทางที่สมบูรณ์ในการสร้างส่วน Elementor คอลัมน์ ระยะขอบ และช่องว่างภายในตั้งแต่ต้น นั่งลงและเริ่มอ่าน หวังว่าในตอนท้ายของบทช่วยสอนนี้ คุณจะมีแนวคิดพื้นฐานทั้งหมดเพื่อปรับแต่งเว็บไซต์ของคุณด้วย Elementor อย่างรวดเร็ว

ทำไมผู้เริ่มต้นควรสร้างเว็บไซต์ด้วย Elementor Website Builder?
เมื่อคุณเริ่มออกแบบ คุณจะต้องเขียนโค้ด, สเก็ตช์ UI, นึกถึง UX, การสร้างต้นแบบ ฯลฯ โดยที่ไม่ได้เป็นนักพัฒนาที่มีประสบการณ์ มันแทบจะเป็นไปไม่ได้เลยที่จะทำทุกอย่างด้วยตัวเอง และเมื่อออกแบบเว็บไซต์ใน Elementor คุณไม่จำเป็นต้องเขียนโค้ดหรือออกแบบ คุณจะได้รับทุกฟังก์ชันเป็นวิดเจ็ตที่มีการออกแบบที่สวยงาม สิ่งที่คุณต้องทำคือลากและวางวิดเจ็ตบนเว็บไซต์ของคุณและแก้ไขเนื้อหา นั่นเป็นเหตุผลที่ Elementor ได้รับความนิยมมากขึ้นทุกวันสำหรับผู้เริ่มต้น
เหตุใดตัวสร้างเว็บไซต์ Elementor จึงได้รับการแนะนำอย่างกว้างขวางสำหรับผู้เริ่มต้น
สมมติว่าคุณเป็นผู้ใช้ผู้สร้างเว็บไซต์ Elementor และความนิยมของมันทำให้คุณทราบรายละเอียดเกี่ยวกับคอลัมน์ Elementor ส่วนต่างๆ ระยะขอบ ช่องว่างภายใน และทั้งหมด คุณเคยสงสัยหรือไม่ว่าทำไมเครื่องมือสร้างเว็บไซต์ Elementor จึงได้รับความนิยมอย่างมากแม้ว่าจะไม่ใช่เครื่องมือสร้างเพจแบบลากและวางครั้งแรก? เรากำลังแบ่งปันเหตุผลหลักกับคุณ
เครื่องมือสร้างเว็บไซต์ Elementor จะให้ประสบการณ์ที่ไม่มีโค้ดในการสร้างเว็บไซต์ WordPress ของคุณ คุณไม่จำเป็นต้องมีความรู้เกี่ยวกับ HTML, CSS หรือ PHP เพียงทำตามบทช่วยสอน Simple Elementor คุณสามารถสร้างเว็บไซต์ WordPress ได้
คุณจะได้รับตัวเลือก การปรับแต่งที่ หลากหลาย คุณสามารถปรับแต่งลักษณะที่ปรากฏของเกือบทุกอย่างได้ ตั้งแต่วิดเจ็ตไปจนถึงหน้าเว็บ คอลัมน์ Elementor ไปจนถึงส่วนต่างๆ และอื่นๆ โดยไม่ต้องเขียนโค้ด อีกเหตุผลสำคัญที่ทำให้เครื่องมือสร้างเว็บไซต์ Elementor ได้รับความนิยม
คุณสมบัติที่น่าทึ่งอีกประการของเครื่องมือสร้างเว็บไซต์ Elementor คือ คุณสามารถออกแบบ เว็บไซต์ของคุณในการแสดงตัวอย่างแบบสด ดังนั้น คุณสามารถเห็นภาพการเปลี่ยนแปลงที่คุณทำโดยสังเขปว่าเหมาะสมกับหน้าเว็บของคุณหรือไม่ นอกจากนี้ คุณจะเข้าใจได้ว่าไซต์ของคุณมีลักษณะเป็นอย่างไรบนอุปกรณ์อื่นๆ เช่น สมาร์ทโฟน แท็บเล็ต ฯลฯ
 คุณสามารถเลิกทำหรือทำซ้ำประวัติการแก้ไขของคุณได้อย่างง่ายดายด้วยเครื่องมือสร้างเว็บไซต์ Elementor ปลั๊กอินจะจัดเก็บการเปลี่ยนแปลงของคุณ ดังนั้น เมื่อใดก็ตามที่คุณต้องการ คุณสามารถเลิกทำการเปลี่ยนแปลง และย้อนกลับเป็นเวอร์ชันก่อนหน้าได้ นอกจากนี้ โค้ดของโค้ดยังได้รับการปรับให้เหมาะสมเพื่อไม่ให้ส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณและอื่นๆ อีกมากมาย
คุณสามารถเลิกทำหรือทำซ้ำประวัติการแก้ไขของคุณได้อย่างง่ายดายด้วยเครื่องมือสร้างเว็บไซต์ Elementor ปลั๊กอินจะจัดเก็บการเปลี่ยนแปลงของคุณ ดังนั้น เมื่อใดก็ตามที่คุณต้องการ คุณสามารถเลิกทำการเปลี่ยนแปลง และย้อนกลับเป็นเวอร์ชันก่อนหน้าได้ นอกจากนี้ โค้ดของโค้ดยังได้รับการปรับให้เหมาะสมเพื่อไม่ให้ส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณและอื่นๆ อีกมากมาย
Elementor Padding, Margin, Sections & Columns อธิบาย: ย่อมาจากอะไร
ด้วยการสร้างเว็บไซต์ Elementor คุณไม่เพียงแค่เพิ่มวิดเจ็ตและปรับแต่งเท่านั้น คุณยังสามารถออกแบบคอลัมน์ Elementor, padding, ส่วน, ระยะขอบ และอื่นๆ ของเว็บไซต์ WordPress ทั้งหมดได้ ก่อนดำดิ่งสู่บทช่วยสอน Elementor สำหรับผู้เริ่มต้น มาดูความหมายของส่วน Elementor คอลัมน์ ช่องว่างภายใน และตำแหน่งที่จะค้นหา
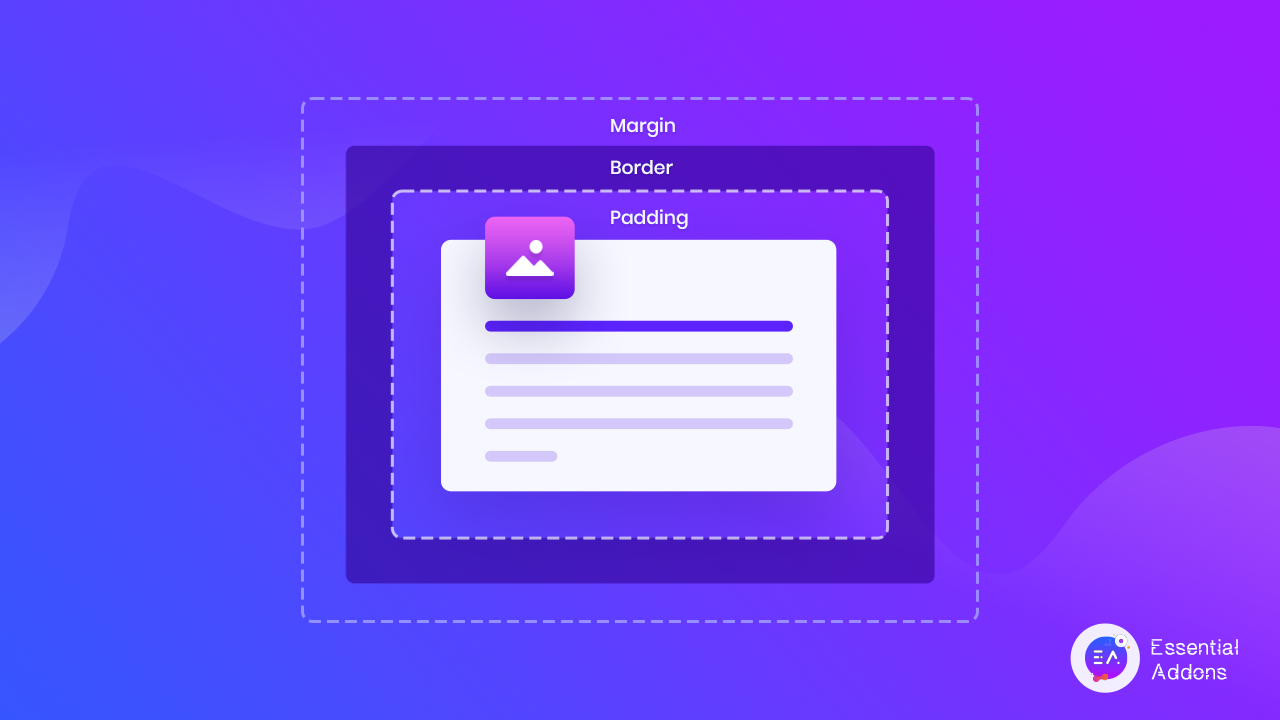
ที่มา:w3school.com
ส่วน ระยะขอบ ช่องว่างภายใน และคอลัมน์ทั้งหมดเป็นส่วนหนึ่งของ รูปแบบกล่อง CSS ซึ่งโดยพื้นฐานแล้วจะเป็นกล่องที่ล้อมรอบองค์ประกอบ HTML แต่ละรายการ นี่คือสิ่งที่พวกเขาหมายถึง:
- เนื้อหาหรือส่วน – ในส่วนนี้ ข้อความและรูปภาพจะปรากฏบนเว็บไซต์ของคุณ
- คอลัมน์ – เมื่อคุณเพิ่มเนื้อหาแบบเคียงข้างกันที่จะเรียกว่าคอลัมน์
- Padding – เป็นพื้นที่รอบๆ เนื้อหา สำหรับทุกเนื้อหา การเติมจะโปร่งใสเสมอ
- เส้น ขอบ – เส้นขอบจะถูกเก็บไว้รอบๆ ช่องว่างภายในและเนื้อหา
- ระยะ ขอบ – เมื่อคุณรักษาพื้นที่ไว้นอกเส้นขอบ ระยะขอบยังโปร่งใส
เมื่อคุณทำงานในเครื่องมือสร้างเว็บไซต์ Elementor คุณจะพบคุณลักษณะที่คล้ายคลึงกันทั้งหมดเหล่านี้เพื่อออกแบบเว็บไซต์ของคุณ นอกจากนี้ Elementor ยังมีแผงทั้งหมดเพื่อปรับ ระยะขอบของ Elementor และการขยายส่วนและคอลัมน์ของคุณ
บทช่วยสอนเบื้องต้นสำหรับคอลัมน์ Elementor: วิธีการออกแบบและจัดการ
คุณสามารถสร้างหลายคอลัมน์ภายใต้ส่วนเดียวของ Elementor เมื่อใดก็ตามที่คุณพยายามเพิ่มส่วนใหม่ในหน้าของคุณ คุณจะพบเค้าโครงที่สร้างไว้ล่วงหน้าสำหรับคอลัมน์ Elementor คุณสามารถเลือกเค้าโครงคอลัมน์ Elementor ได้อย่างง่ายดายจากที่นั่น
ในตัวสร้างเว็บไซต์ Elementor คุณสามารถสร้างคอลัมน์หลังจากสร้างส่วนเดียวได้เช่นกัน เมื่อต้องการทำสิ่งนี้ให้เพิ่มส่วนก่อน ตอนนี้คลิกขวาที่ส่วนและเลือก เพิ่ม คอลัมน์ สำหรับการคลิกใหม่แต่ละครั้ง จะมีการเพิ่มคอลัมน์
คุณสามารถปรับแต่งความยาวคอลัมน์ Elementor การจัดตำแหน่ง แท็ก HTML และอื่นๆ อีกมากมาย เพียงแค่คลิกที่ส่วนคอลัมน์ คุณก็สามารถกำหนดลักษณะที่ปรากฏของเนื้อหาของคุณได้ ดูว่ามันเปิดออกอย่างไร
บทช่วยสอนเกี่ยวกับองค์ประกอบเสริม: วิธีใช้งานและปรับแต่ง
จากการแนะนำเบื้องต้นของบทช่วยสอน Elementor นี้ หวังว่าตอนนี้คุณจะรู้ว่า Elementor padding คืออะไร เช่นเดียวกับระยะขอบของ Elementor ทุกองค์ประกอบมีช่องว่างภายในของตัวเองในตัว สร้างหน้า Elementor ได้เวลาดูวิธีปรับแต่งการเพิ่มในบทช่วยสอน Elementor นี้
เลือกองค์ประกอบที่คุณต้องการปรับแต่งช่องว่างภายในจากเครื่องมือสร้างเว็บไซต์ Elementor ไปที่แผงขั้นสูงแล้วคุณจะพบส่วนการเติมที่นั่น คุณสามารถเปลี่ยนช่องว่างภายในสี่ขนาดด้วยกันหรือเปลี่ยนช่องว่างภายในแยกกันได้ ตรวจสอบการเปลี่ยนแปลง
บทช่วยสอน Elementor: วิธีการออกแบบและปรับแต่งส่วน Elementor
ส่วน Elementor มีจุดประสงค์เดียวกับส่วน HTML ที่มีเนื้อหา ในบทช่วยสอน Elementor นี้ เราจะสำรวจสิ่งที่คุณสามารถทำได้ในส่วนต่างๆ ขั้นแรก เปิดหน้าเว็บและสร้างส่วน Elementor ใหม่โดยคลิกที่ ไอคอน เพิ่ม ภายใต้ส่วนเดียว คุณสามารถเพิ่มหลายคอลัมน์ ส่วนใน และอื่นๆ ได้
หลังจากเพิ่มองค์ประกอบในส่วน Elementor แล้ว คุณสามารถปรับแต่งได้อย่างง่ายดาย ไปที่ แท็บ ขั้นสูง คุณจะพบตัวเลือกในการเพิ่มช่องว่างภายใน และระยะขอบสำหรับส่วนทั้งหมดรวมถึงองค์ประกอบแต่ละส่วน
เพิ่มเลย์เอาต์ Sticky ที่กำหนดเองซึ่งอยู่ในคอลัมน์
ด้วยการ อัปเดต Elementor Pro 3.2 ผู้เข้าชมเว็บไซต์สามารถสร้างเลย์เอาต์ที่ติดหนึบซึ่งเริ่มต้นเมื่อเลย์เอาต์ก่อนหน้าสิ้นสุดลง โดยมอบประสบการณ์ที่สม่ำเสมอและโปร่งใสบนไซต์ คุณสามารถใช้วิดเจ็ตส่วนภายในได้ ตัวอย่างเช่น หากคุณต้องการแสดงไทม์ไลน์บนเว็บไซต์ของคุณโดยเปลี่ยนวันที่และรูปภาพที่ปรากฏเมื่อผู้ใช้เลื่อน
บทแนะนำ Elementor เกี่ยวกับ Margin: วิธีใช้งานและปรับแต่ง
มาเน้นที่ระยะขอบขององค์ประกอบกัน มาร์จิ้นเป็นส่วนบังคับสำหรับทุกองค์ประกอบของตัวสร้างเพจ Elementor หากต้องการสำรวจระยะขอบและการปรับแต่งของ Elementor ให้ทำตามบทช่วยสอน Elementor ด้านล่าง
ขั้นแรก เพิ่มองค์ประกอบในหน้าของคุณ อาจเป็นส่วนข้อความ รูปภาพ คำถามที่พบบ่อย ฯลฯ จากนั้นไปที่แผงขั้นสูง จากนั้นคุณจะพบส่วนการควบคุมระยะขอบ ในตัวสร้างหน้า Elementor ในขั้นต้น ระยะขอบขององค์ประกอบทั้งหมดจะถูกตั้งค่าเป็นศูนย์ แต่คุณปรับแต่งได้ เพิ่มค่าในช่อง คุณสามารถเพิ่มค่าเดียวกันสำหรับระยะขอบด้านบน ด้านล่าง ด้านขวา และด้านซ้าย หรือใส่ค่าที่แตกต่างกันสำหรับส่วนต่างๆ

คุณสามารถใช้ระยะขอบของ Elementor เพื่อปรับองค์ประกอบของคุณในส่วนหรือทำให้รูปลักษณ์ใหม่ ตรวจสอบตำแหน่งขององค์ประกอบที่เปลี่ยนแปลงเมื่อคุณเปลี่ยนระยะขอบขององค์ประกอบ
ส่วนองค์ประกอบทั่วไป คอลัมน์ Magrin & ข้อผิดพลาดในการเติม & วิธีแก้ไข
เมื่อคุณเริ่มเรียนรู้สิ่งใหม่ๆ จะเห็นได้ชัดเจนว่าจะมีข้อผิดพลาดมากมาย เช่นเดียวกับการสร้างเว็บไซต์ที่มีคอลัมน์ Elementor ส่วนต่างระยะขอบและช่องว่างภายใน เพื่อก้าวล้ำหน้า เราได้ระบุ ข้อผิดพลาดทั่วไป บางประการ ที่เกิดขึ้นเมื่อทำงานกับเครื่องมือสร้างเว็บไซต์ Elementor
Elementor Columns & Space Widgets สำหรับองค์ประกอบการวางตำแหน่ง
ผู้คนมักทำผิดพลาดในการเพิ่มคอลัมน์ Elementor ที่ไม่จำเป็นภายใต้ส่วนต่างๆ เมื่อจำเป็นต้องจัดแนวองค์ประกอบเมื่อสร้างเว็บไซต์ด้วย Elementor คุณอาจคิดว่ามันช่วยให้คุณรักษาองค์ประกอบให้อยู่ในตำแหน่งที่ถูกต้อง แต่จะส่งผลเสียต่อหน้าเว็บของคุณ การเพิ่มคอลัมน์ Elementor ในหน้าของคุณ แสดงว่าคุณกำลังเพิ่มมาร์กอัปใน HTML ซึ่งทำหน้าที่เป็นโครงร่างสำหรับเพจของคุณ
ด้วยเหตุนี้ มาร์กอัปที่เกินมาทั้งหมดจึงเพิ่มขึ้น ทำให้ระบบทำงานหนักขึ้น ในที่สุดก็ให้ยอดดุลว่าหน้าเว็บของคุณใช้เวลาในการโหลดนานเท่าใด นอกจากนี้ การใช้องค์ประกอบ 'เนื้อหา' ที่ว่างเปล่าเพื่อจัดเรียงเลย์เอาต์ของคุณจะทำให้เครื่องมือค้นหาแสดงผลไม่ถูกต้อง ซึ่งส่งผลให้อันดับของคุณลดลง
วิธีแก้ไข: ใช้ Elementor Padding & Margin
ในตัวสร้างเว็บไซต์ Elementor ทุกองค์ประกอบและวิดเจ็ตมีพารามิเตอร์ระยะขอบ ช่องว่างภายใน และดัชนี Z ในแท็บเนื้อหาสไตล์และวิดเจ็ตของแกดเจ็ตต่างๆ คุณจะพบตัวเลือกการจัดตำแหน่งและการวางตำแหน่งเพิ่มเติม การใช้ตัวเลือกเหล่านี้ เครื่องมือ สร้างเว็บไซต์ Elementor ช่วยให้คุณใช้ข้อมูลจำนวนขั้นต่ำสำหรับโค้ดของคุณเท่านั้น นอกจากนี้ การเก็บข้อมูลนี้ใน CSS แทนโค้ดมาร์กอัปทำให้ไม่จำเป็นต้องเพิ่มโค้ดเพิ่มเติมในมาร์กอัป ระยะห่างยังสามารถคัดลอกและวางโดยใช้ รูปแบบ การ วาง
การใช้วิดเจ็ตส่วนภายในอย่างไม่ถูกต้อง
เมื่อคุณต้องการเก็บองค์ประกอบหลายประเภทไว้ในคอลัมน์ Elementor เดียวกัน ผู้ใช้จะใช้ส่วนภายในโดยไม่ได้ตั้งใจ พวกเขาเพิ่มองค์ประกอบภายใต้ส่วนภายในเดียว ซึ่งทำให้การออกแบบไม่เป็นระเบียบ และคุณไม่สามารถจัดสไตล์แยกจากกัน องค์ประกอบที่มีช่องว่างภายในของ Elementor หรือระยะขอบ
วิธีแก้ไข: ไปที่คอลัมน์องค์ประกอบปกติ
วิธีที่ดีที่สุดในการตั้งค่าส่วน Elementor คือคลิกปุ่มเพิ่มส่วนใหม่ จากนั้นเลือกจำนวนคอลัมน์ที่คุณต้องการ ข้อดีของสิ่งนี้คือทำให้ทุกอย่างมีความสม่ำเสมอในส่วนของคุณในขณะที่ปล่อยให้บางสิ่งเป็นอิสระเช่นพื้นหลังเคลื่อนไหวและพื้นหน้าในขณะที่ยังคงรูปแบบมาร์กอัปสีอ่อน เมื่อคุณต้องการเพิ่มเฉพาะคอลัมน์ Elementor ในส่วน ให้คลิกขวาที่จุดจับคอลัมน์และเลือก เพิ่มคอลัมน์ ใหม่
วิธีออกแบบคอลัมน์องค์ประกอบที่ตอบสนองต่ออุปกรณ์พกพา ส่วน Magrin & Padding
คุณอาจพบปัญหามากมายเกี่ยวกับการตอบสนองของอุปกรณ์เคลื่อนที่เมื่อคุณเริ่มสร้างเว็บไซต์ด้วยเครื่องมือสร้างเว็บไซต์ Elementor เป็นครั้งแรก ปัญหาที่พบบ่อยที่สุดที่ผู้ใช้เผชิญคือการแบ่งขนาดข้อความ ระยะขอบ Elementor ช่องว่างภายใน ฯลฯ ต่อไปนี้เป็นเคล็ดลับและกลเม็ดเด็ดๆ ใน การออกแบบคอลัมน์ Elementor ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ ส่วน ระยะขอบ และช่องว่างภายใน
วิธีแก้ไขขนาดตัวอักษรของ Elementor Section
เปิดหน้าจากแดชบอร์ด WordPress ที่คุณต้องการให้ตอบสนองมือถือ ตอนนี้เลือกส่วนองค์ประกอบข้อความและไปที่ ตัวเลือก 'สไตล์' ใน ส่วน Typography ให้เปลี่ยนไอคอนเป็น ' Mobile' ตอนนี้ปรับขนาดข้อความของส่วน Elementor นั้น
วิธีแสดงหรือซ่อนส่วน Elementor สำหรับมือถือ
ในการดำเนินการนี้ ให้เลือกส่วน Elementor จากเพจของคุณที่คุณต้องการปรับแต่งหรือซ่อนในการแสดงตัวอย่างบนมือถือ ไปที่ ขั้นสูง → ส่วน ตอบสนอง จากที่นั่น คุณสามารถควบคุมเพื่อแสดงหรือซ่อนส่วน Elementor ที่ต้องการได้
วิธีปรับแต่งคอลัมน์ Elementor สำหรับการตอบสนองต่อมือถือ
หากต้องการให้เว็บไซต์ของคุณปรับให้เข้ากับหน้าจอมือถือ คุณสามารถย้อนกลับลำดับคอลัมน์ Elementor ได้อย่างง่ายดาย ในการใช้การจัดลำดับคอลัมน์ Elementor ให้ไปที่ การตั้งค่าส่วน Elementor → ขั้นสูง → ที่ตอบสนอง → คอลัมน์ย้อนกลับ และตั้งค่า เป็น ใช่ แค่นั้นแหละ.
โบนัส: เตรียมเทมเพลต Elementor ด้วย Elementor Margin, Columns, Sections & Padding
เครื่องมือสร้างเว็บไซต์ Elementor จะสนับสนุนคุณด้วย ไลบรารีเทมเพลตพร้อม ไม่จำกัด เช่น Templately, Envato, เทมเพลต Elementor และอีกมากมาย ด้วยการใช้เทมเพลตเหล่านี้ คุณสามารถสร้างเว็บไซต์ที่สวยงามได้อย่างง่ายดายโดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมและการออกแบบ มาสำรวจเทมเพลตอันน่าทึ่ง 4 แบบที่รักษาคอลัมน์ ระยะขอบ และช่องว่างภายในของ Elementor ไว้อย่างสมบูรณ์แบบ
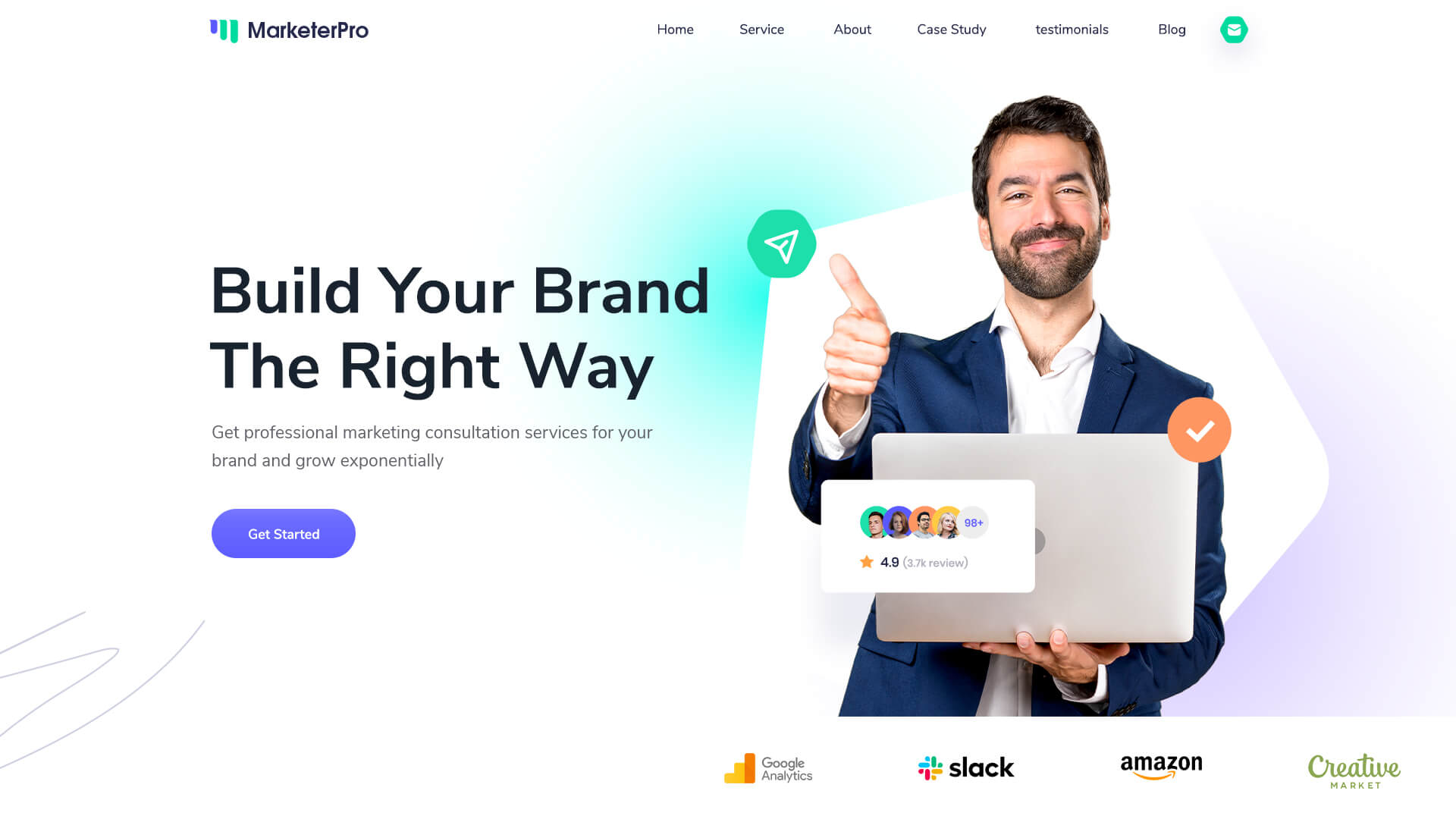
MarketerPro – เทมเพลตเว็บไซต์นักการตลาดส่วนบุคคล
เทมเพลต Elementor ที่พร้อมใช้งานนี้เหมาะสำหรับการสร้างพอร์ตโฟลิโอสำหรับนักการตลาด ที่ปรึกษาการตลาด ที่ปรึกษาการตลาด ที่ปรึกษาธุรกิจ โค้ชธุรกิจ ที่ปรึกษาธุรกิจ การตลาดดิจิทัล ทุกคนที่ให้บริการที่คล้ายกัน ด้วย MarketerPro นักการตลาดอิสระสร้างพอร์ตโฟลิโอหรือเว็บไซต์ฟรีแลนซ์ของพวกเขา

ในชุดเทมเพลต Elementor นี้ ระยะขอบและช่องว่างภายในสำหรับทุกส่วนจะได้รับการดูแลอย่างดี นอกจากนี้ MarketerPro ยังตอบสนองได้ 100% และสามารถใช้งานข้ามเบราว์เซอร์ได้ ดังนั้นการออกแบบจะไม่แตกออกเป็นอุปกรณ์ต่างๆ
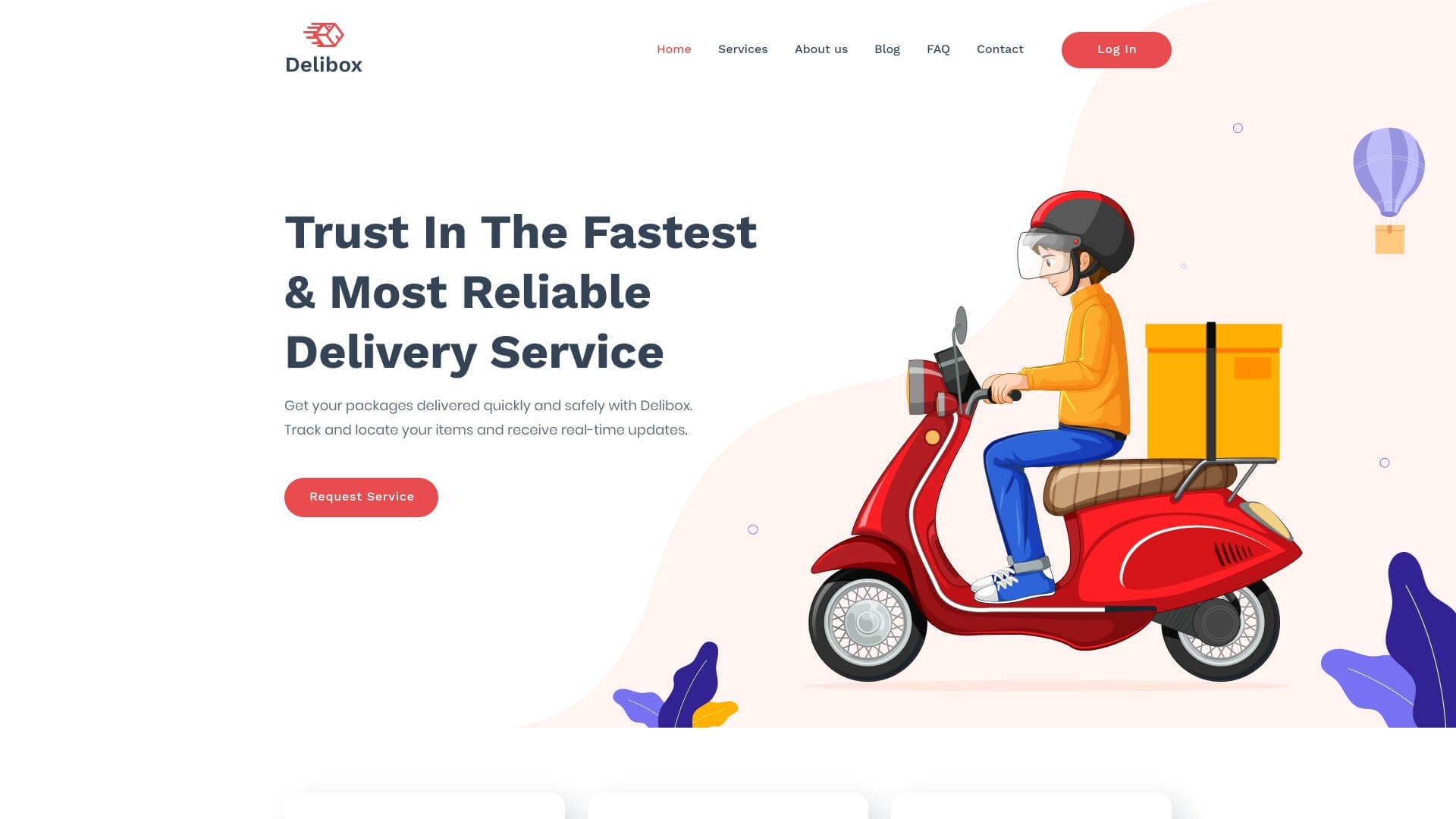
รูปแบบเว็บไซต์ Delibox Courier Service
อีกตัวอย่างที่ดีของส่วน Elementor คอลัมน์ padding และ margin คือ เทมเพลต Delibox จาก Templately หากคุณกำลังวางแผนที่จะสร้างเว็บไซต์จัดส่งด้วย Elementor เทมเพลตนี้เหมาะสำหรับคุณ นอกจากนี้ คุณสามารถใช้เทมเพลต Elementor ที่พร้อมใช้งานสำหรับบริษัทจัดส่ง บริษัทจัดส่ง การขนส่ง หรือบริษัทโลจิสติกส์

เทมเพลต WordPress EleInterior สำหรับการออกแบบภายใน
เมื่อคุณวางแผนที่จะสร้างให้กับบริษัทออกแบบตกแต่งภายในของคุณ คุณอาจต้องสร้างเว็บไซต์ที่มีระยะขอบและช่องว่างภายในที่สมบูรณ์แบบของ Elementor เทมเพลต Elementor ที่พร้อมใช้งาน EleInterior สามารถช่วยให้คุณสร้างเว็บไซต์ที่สบายตา คุณจะไม่ต้องกังวลกับคอลัมน์ Elementor ช่องว่างภายใน หรือระยะขอบของเว็บไซต์ของคุณ นอกจากนี้ คุณสามารถใช้เทมเพลตนี้สำหรับสตูดิโอออกแบบภายใน ตกแต่งภายใน ออกแบบบ้าน ออกแบบสำนักงาน สถาปัตยกรรม สถาปนิก ตกแต่งบ้าน หรือบริการอื่นๆ ที่คล้ายคลึงกัน

หากคุณกำลังอ่านส่วนเหล่านี้ แสดงว่าคุณมีแนวคิดโดยละเอียดและเจาะลึกเกี่ยวกับวิธีใช้ส่วน Elementor คอลัมน์ ระยะขอบ และช่องว่างภายในจากบทช่วยสอน Elementor เริ่มออกแบบเว็บไซต์ของคุณตามบทช่วยสอน Elementor วันนี้
หากคุณชอบบทช่วยสอน Elementor นี้ อย่าลืมแสดงความคิดเห็นผ่านความคิดเห็นหรือเข้าร่วม ชุมชน Facebook ของ เรา นอกจากนี้ สมัครรับข้อมูลบล็อกของเราเพื่อติดตาม บทเรียนล่าสุดของ Elementor ข้อมูลเชิงลึก และอื่นๆ
