Elementor vs. Beaver Builder: อันไหนดีกว่ากัน?
เผยแพร่แล้ว: 2020-04-26ไม่สามารถตัดสินใจระหว่าง Elementor กับ Beaver Builder สำหรับเว็บไซต์ WordPress ของคุณ? ระบบนิเวศของ WordPress มีการพัฒนาอย่างมากด้วยความช่วยเหลือของปลั๊กอินตัวสร้างเพจ เช่น Elementor และ Beaver Builder แม้ว่าปลั๊กอินทั้งสองจะนำเสนอฟีเจอร์ดีๆ มากมายให้กับ WordPress แต่ก็ยากต่อการตัดสินใจเลือก ดังนั้นเราจึงตัดสินใจแบ่งปันความคิดของเราเกี่ยวกับการอภิปรายที่กำลังดำเนินอยู่ – Elementor vs. Beaver Builder
การเลือกตัวสร้างเพจไม่ง่ายอย่างที่คิด คุณไม่ต้องการที่จะเปลี่ยนตัวสร้างเมื่อคุณทำเสร็จแล้วครึ่งหนึ่ง เนื่องจากอาจเป็นงานที่น่าเบื่อและซ้ำซาก และแน่นอน คุณไม่เต็มใจที่จะลงทุนเวลาและเงินของคุณใหม่ และสร้างสิ่งเดียวกันโดยใช้ผู้สร้างรายอื่น
เพื่อช่วยให้คุณตัดสินใจได้อย่างมีข้อมูล เราจะเปรียบเทียบ Elementor กับ Beaver Builder และจะเห็นความแตกต่างที่ชัดเจนที่สุดระหว่างผู้สร้างทั้งสอง
พวกเราที่ IdeaBox สร้างส่วนเสริมที่น่าทึ่งสำหรับ Beaver Builder และ Elementor และได้ทำงานอย่างกว้างขวางกับปลั๊กอินทั้งสอง ด้วยประสบการณ์ของเรากับผู้สร้างทั้งสอง เราจะช่วยให้คุณเลือกสิ่งที่ใช่สำหรับคุณได้อย่างแน่นอน
มาดูคุณสมบัติแต่ละอย่างของตัวสร้างเพจทั้งคู่:
ส่วนต่อประสานตัวแก้ไข Elementor vs. Beaver Builder
อินเทอร์เฟซตัวแก้ไขเป็นส่วนที่สำคัญที่สุดส่วนหนึ่ง เนื่องจากคุณจะใช้เวลาส่วนใหญ่โต้ตอบกับตัวสร้างเพจที่นี่เท่านั้น ส่วนต่อประสานที่ใช้งานง่ายช่วยให้คุณสร้างและปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดายและเพิ่มความเร็วในกระบวนการออกแบบเว็บของคุณอย่างมาก
เมื่อพูดถึงอินเทอร์เฟซ เครื่องมือสร้างเพจทั้งสองมีอินเทอร์เฟซที่ปราศจากข้อผิดพลาดที่น่าประทับใจ ซึ่งทุกคนสามารถเริ่มใช้งานได้โดยไม่ต้องมีการฝึกอบรมจำนวนมาก
แม้ว่าผู้สร้างทั้งสองจะมีประสิทธิภาพ แต่ก็แตกต่างกันเล็กน้อย ฉันไม่ได้บอกว่ามีเลย์เอาต์ที่ดีหรือเลย์เอาต์ที่ไม่ดี มันเป็นเพียงเรื่องของการตั้งค่า
ยังอ่าน:
- การตรวจสอบ Elementor: การวิเคราะห์โดยละเอียดของคุณลักษณะและฟังก์ชันการทำงานของ Elementor
มาดูอินเทอร์เฟซของ Elementor กัน
ส่วนต่อประสานตัวแก้ไของค์ประกอบ
อินเทอร์เฟซของ Elementor มีการออกแบบที่เรียบง่ายและสะอาดตา คุณจะเห็นหน้าจอแบ่งออกเป็นสองส่วน ครึ่งซ้ายคือที่ที่คุณเลือกองค์ประกอบ เปลี่ยนการตั้งค่า ฯลฯ ที่ครึ่งขวา คุณจะเห็นโปรแกรมแก้ไขแบบสดของเว็บไซต์และการแสดงตัวอย่างว่าเว็บไซต์ของคุณมีลักษณะอย่างไร

หากคุณต้องการเปลี่ยนการตั้งค่าหน้าของหน้าหรือเพิ่มวิดเจ็ตในหน้า คุณสามารถทำได้ทั้งหมดอย่างง่ายดายจากส่วนด้านซ้ายของหน้าจอ
การเปลี่ยนแปลงทั้งหมดที่คุณทำบนเว็บไซต์ของคุณจะปรากฏที่ด้านขวาของหน้าจอ โปรแกรมแก้ไขสดจะแสดงให้คุณเห็นว่าหน้าของคุณจะมีลักษณะอย่างไรในขณะทำการเปลี่ยนแปลงหน้า
คุณยังสามารถดูตัวอย่างของหน้าที่คุณกำลังแก้ไขในการแสดงตัวอย่างแบบเต็มหน้าจอได้โดยคลิกที่ปุ่มยุบที่อยู่ตรงกลางของทั้งสองส่วน

นอกจากนี้ ที่ด้านล่างของแถบด้านข้าง คุณมีปุ่มที่ให้คุณเข้าถึงตัวเลือกต่อไปนี้:
- โหมดการแก้ไขที่ตอบสนอง
- ประวัติการแก้ไขและการเปลี่ยนแปลงทั้งหมด
- การตั้งค่าหน้า
- ปุ่มดูตัวอย่าง
ในตัวแก้ไขเพจ คุณสามารถเพิ่มส่วนและแถวที่บันทึกไว้ได้อย่างง่ายดายโดยคลิกที่ปุ่มที่เกี่ยวข้องบนตัวแก้ไข ตัวแก้ไขรู้สึกแออัดไปด้วยตัวเลือกมากมายซึ่งอาจไม่เหมาะสำหรับผู้เริ่มต้น แต่ถ้าคุณเป็นผู้ใช้ขั้นสูง คุณจะเพลิดเพลินไปกับฟังก์ชันการทำงานที่ Elementor นำเสนอ
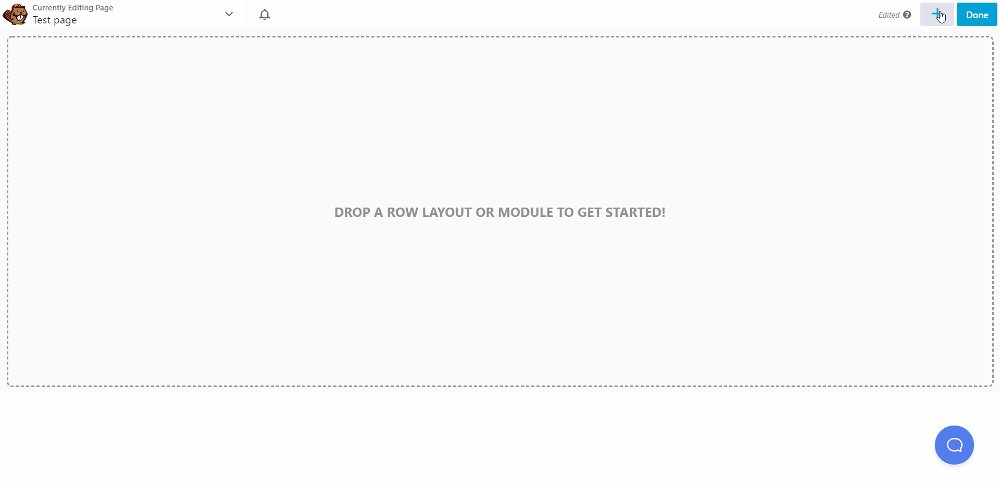
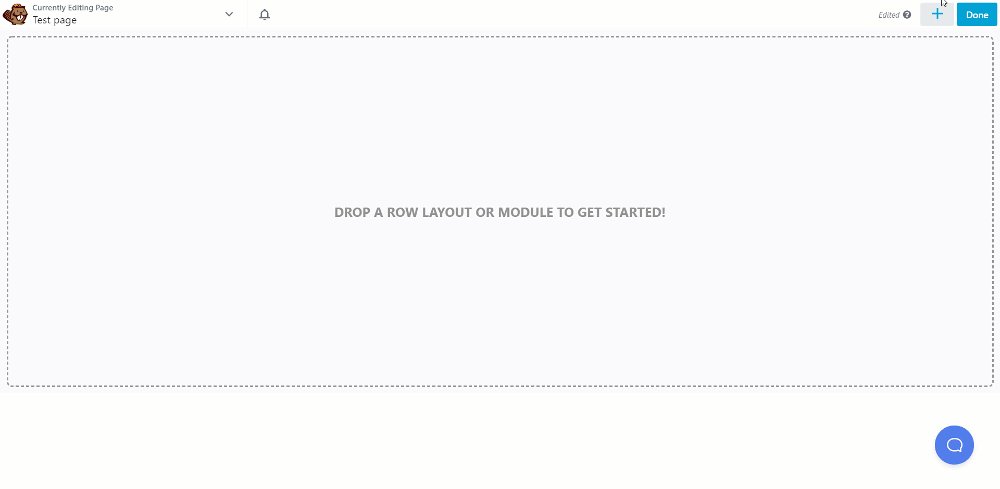
อินเทอร์เฟซตัวสร้างบีเวอร์
Beaver Builder โฮสต์อินเทอร์เฟซที่เรียบง่ายแต่ทรงพลัง อินเทอร์เฟซช่วยให้คุณแก้ไขเว็บไซต์ในโหมดเต็มหน้าจอ
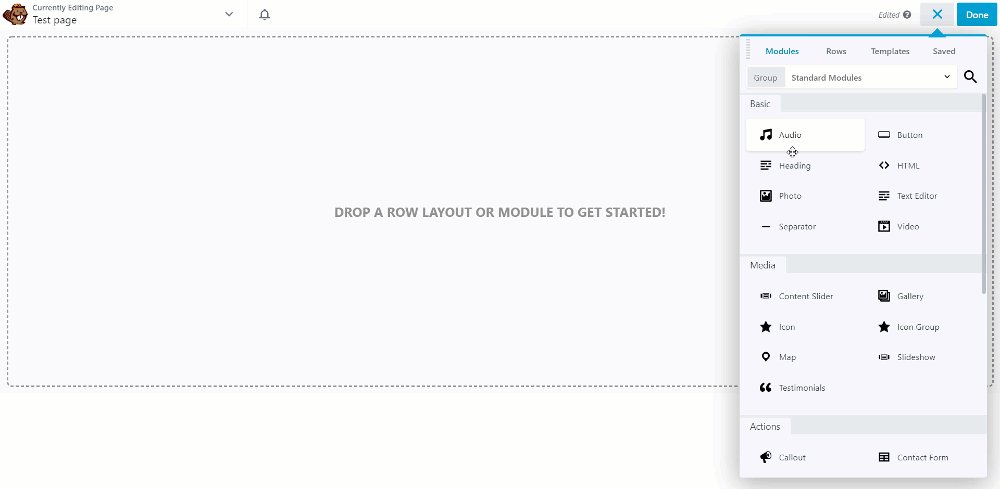
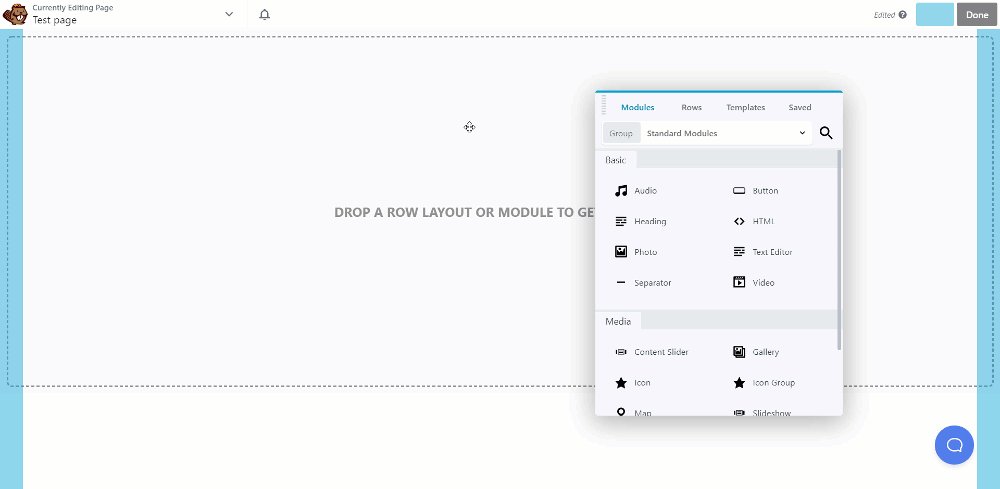
ตัวแก้ไขมีแถบด้านบนที่ช่วยให้ผู้ใช้สามารถเพิ่มโมดูลใหม่และดำเนินการอื่นๆ เช่น การเผยแพร่ การร่าง การตรวจสอบการแสดงตัวอย่าง ฯลฯ

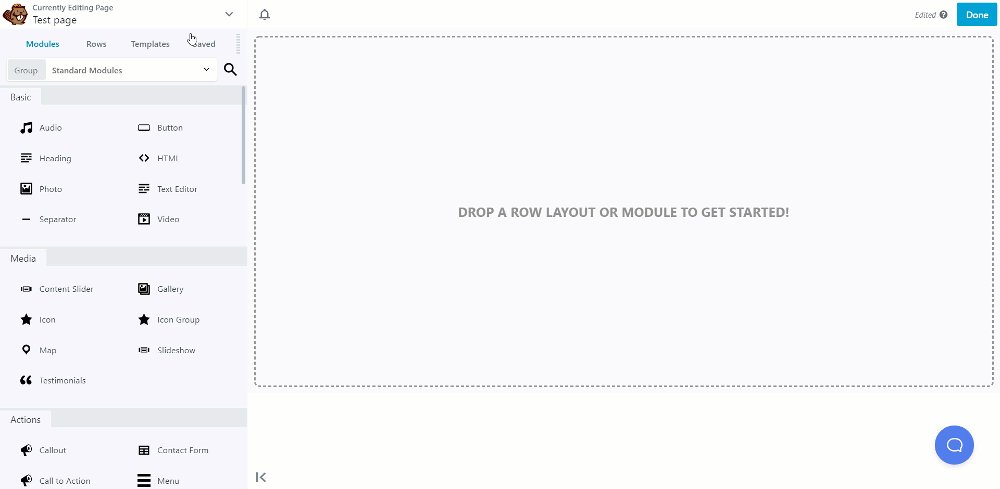
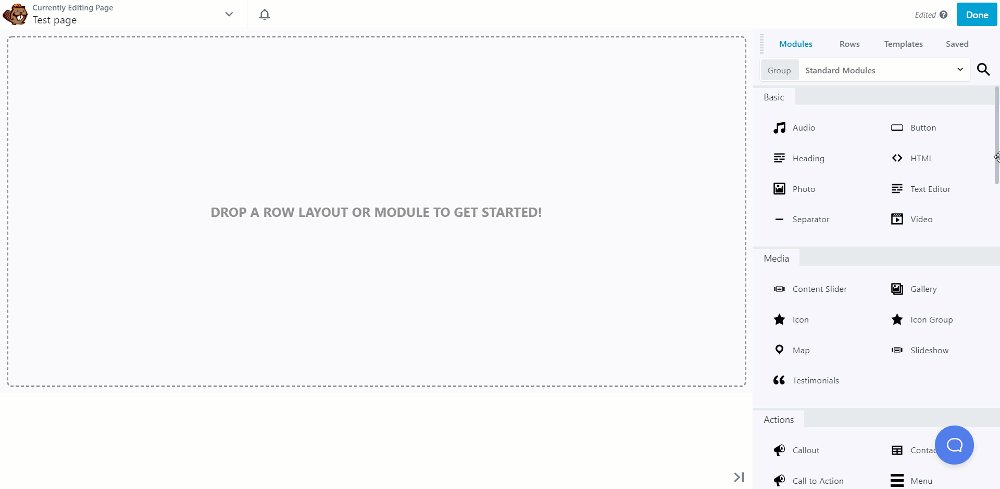
ข้อดีของตัวแก้ไขของ Beaver Builder คือคุณสามารถเปลี่ยนแถบด้านข้างหรือแผงการตั้งค่าได้ตามที่คุณต้องการ อิสรภาพนี้ไม่มีอยู่ใน Elementor ด้วย Beaver Builder คุณสามารถลากและสแน็ปหน้าต่างการแก้ไขหรือการตั้งค่าที่ด้านใดด้านหนึ่งของหน้าจอ

คุณสามารถมีหน้าต่างแก้ไขและการตั้งค่าเป็นป๊อปอัปได้เช่นกัน ซึ่งจะทำให้คุณมีมุมมองแบบขอบถึงขอบของหน้าที่คุณกำลังแก้ไข
Beaver Builder เพิ่งเพิ่มคุณลักษณะการแก้ไขแบบอินไลน์ และเทียบเท่ากับประสบการณ์การแก้ไขแบบอินไลน์ของ Elementor
โมดูล/วิดเจ็ตและส่วนที่ออกแบบไว้ล่วงหน้า
ไม่ว่าคุณจะเรียกมันว่าอะไร โมดูล หรือวิดเจ็ต สิ่งเหล่านี้มีความหมายเหมือนกันและประกอบขึ้นเป็นองค์ประกอบในการสร้างเว็บไซต์ของคุณ
ส่วนต่างๆ ใช้เพื่อสร้างโครงร่างหรือโครงสร้างพื้นฐานของเว็บไซต์ของคุณ และในส่วนเหล่านี้ คุณสามารถเพิ่มโมดูลหรือวิดเจ็ตเพื่อออกแบบเว็บไซต์ของคุณได้ มาดูส่วน/แถวและการทำงานของวิดเจ็ต/โมดูลของผู้สร้างทั้งสองกัน
ยังอ่าน:
- วิธีเพิ่มความเร็วให้กับธุรกิจออกแบบเว็บของคุณด้วย Elementor
ส่วนและวิดเจ็ตของ Elementor
คอนเทนเนอร์ที่ใหญ่ที่สุดใน Elemntor เรียกว่า Sections ในแถวเหล่านี้ คุณสามารถเพิ่มคอลัมน์ซึ่งช่วยในการเพิ่มวิดเจ็ตสองตัวหรือมากกว่าเคียงข้างกัน คุณสามารถเพิ่มส่วนและคอลัมน์ได้มากเท่าที่คุณต้องการโดยคลิกที่ปุ่ม + ที่ด้านล่างของหน้าจอตัวแก้ไข
คุณสามารถเลือกได้ว่าต้องการเพิ่มคอลัมน์เดียวหรือหลายคอลัมน์ในหน้า
แต่ละองค์ประกอบใน Elementor เรียกว่าวิดเจ็ต วิดเจ็ตเหล่านี้ประกอบขึ้นเป็นหน้าเว็บทั้งหมด คุณสามารถเพิ่มวิดเจ็ตต่างๆ ในหน้าของคุณ เช่น หัวเรื่อง ข้อความ หรือรูปภาพได้ด้วยการลากและวาง คุณสามารถดูวิดเจ็ตได้โดยคลิกที่ปุ่มจุดที่มุมบนขวาของแถบด้านข้าง

ยิ่งไปกว่านั้น คุณสามารถแก้ไขและปรับแต่งวิดเจ็ต Elementor ได้อย่างง่ายดายเพียงแค่ลากและวางลงในคอลัมน์และปรับแต่งด้วยตัวเลือกเมนูแถบด้านข้างสำหรับวิดเจ็ตนั้น
มี เค้าโครงส่วนต่างๆ 12 แบบ ที่คุณได้รับจากตัวสร้าง คุณได้รับ 50+ วิดเจ็ตในเวอร์ชันฟรี และวิดเจ็ตอื่นๆ อีกมากมายในเวอร์ชันโปร
คุณสามารถขยาย Elementor เพิ่มเติมด้วยโปรแกรมเสริม PowerPack Elementor มีวิดเจ็ตอีกกว่า 70 วิดเจ็ตที่จะช่วยคุณประหยัดเวลาและความพยายาม แม้ว่าวิดเจ็ต Elementor มีไว้สำหรับการใช้งานพื้นฐานสำหรับฐานผู้ใช้ที่ใหญ่ขึ้น แต่ PowerPack มีฟังก์ชันการทำงานที่ล้ำหน้ากว่ามาก
แถวและโมดูลของตัวสร้างบีเวอร์
มาถึงตัวสร้างบีเวอร์แล้ว องค์ประกอบคอนเทนเนอร์ที่ใหญ่ที่สุดในโปรแกรมแก้ไขเรียกว่า Rows คุณสามารถเพิ่มแถวในเพจของคุณได้ในตัวแก้ไขโดยคลิกที่ไอคอน “+” ที่ด้านบน จากนั้นไปที่แถวต่างๆ แล้วลากและวางแถวที่คุณต้องการเพิ่ม
แถวเหล่านี้ประกอบด้วยคอลัมน์ที่สามารถใช้เพื่อเพิ่มโมดูล ซึ่งโดยพื้นฐานแล้วจะเป็นหน่วยการสร้างของหน้า
Elements เรียกว่า Modules ใน Beaver Builder คุณสามารถเพิ่มโมดูลเหล่านี้ได้โดยการลากและวางที่ตำแหน่งที่จะเพิ่ม

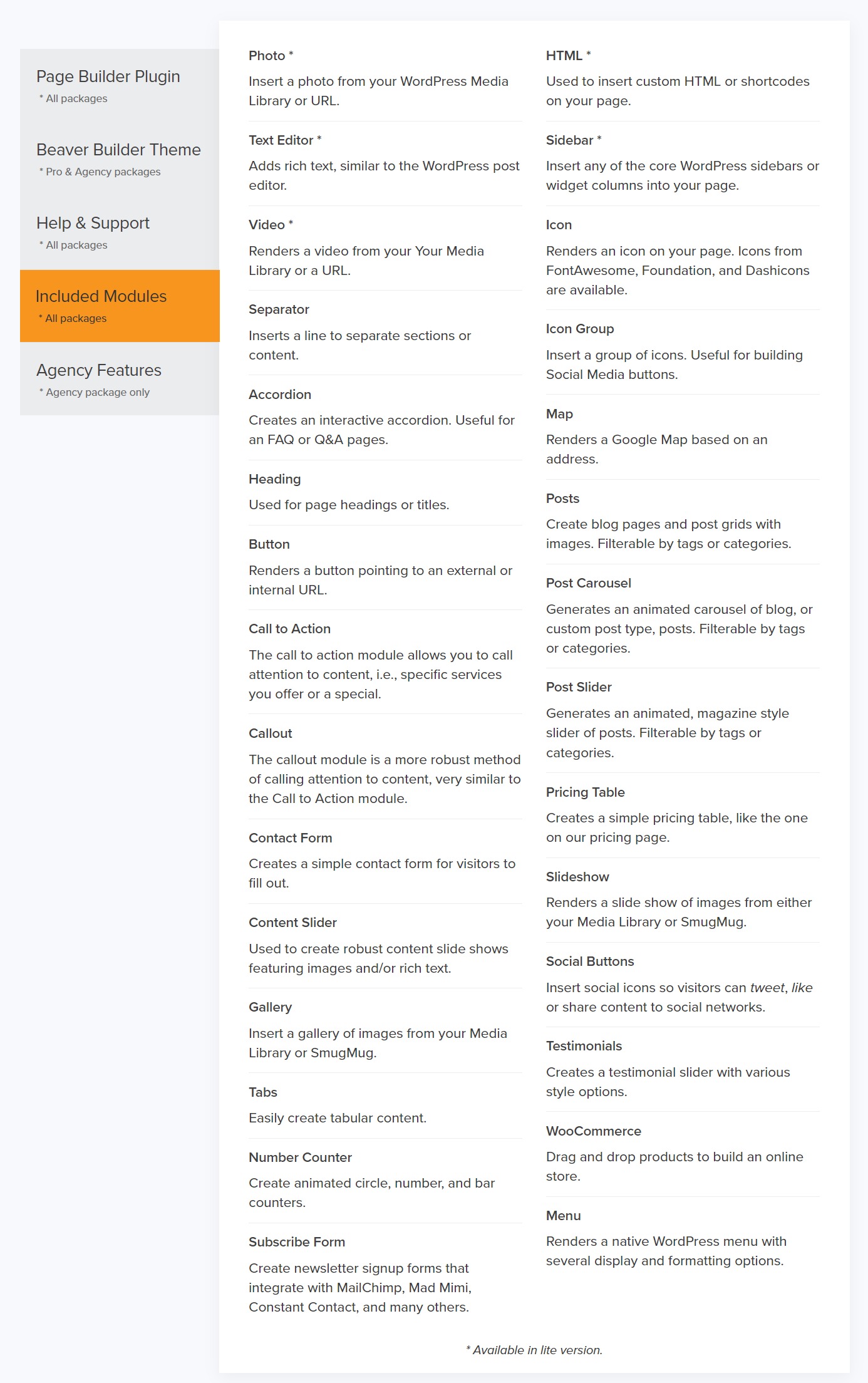
ด้วย Beaver Builder คุณจะได้รับโมดูลสร้างสรรค์ 31 โมดูลที่คุณสามารถใช้ออกแบบเว็บไซต์ของคุณได้ นอกเหนือจากโมดูลเหล่านั้น หากคุณต้องการขยายขีดความสามารถของตัวสร้างของคุณ คุณสามารถลองใช้ PowerPack Beaver Builder Addon ซึ่งมาพร้อมกับโมดูลที่ออกแบบอย่างสร้างสรรค์กว่า 70 โมดูล
Elementor vs. Beaver Builder คุณสมบัติการออกแบบและการออกแบบ
การจัดรูปแบบเป็นส่วนสำคัญของตัวสร้างเพจ และในโดเมนนี้ ตัวสร้างเพจทั้งคู่ไม่ได้อยู่เบื้องหลัง คุณจะได้รับตัวเลือกการจัดรูปแบบมากมายจากทั้งเครื่องมือสร้างเพจ และหากคุณไม่ได้มองหาสิ่งที่เจาะจงเกินไป แสดงว่าคุณทำได้ดีกับผู้สร้างเพจคนใดคนหนึ่ง
มาดูการตั้งค่าการจัดสไตล์ของผู้สร้างแต่ละคนกันดีกว่า
ตัวเลือกการออกแบบองค์ประกอบ
Elementor มีแท็บแยกต่างหากในทุกการตั้งค่าของวิดเจ็ตหรือแถว หากคุณต้องการเปลี่ยนแปลงวิดเจ็ตหรือแถวนั้น คุณสามารถทำได้ง่ายๆ จากแท็บรูปแบบ ในกรณีนี้ Elementor ทำให้มันง่ายจริงๆ แต่เนื่องจากคุณสมบัติการออกแบบทั้งหมดถูกผลักในแท็บเดียว บางครั้งก็อาจสร้างความสับสนเล็กน้อย แต่เมื่อคุณเข้าใจอินเทอร์เฟซสำหรับการจัดสไตล์แล้ว มันจะใช้งานง่ายขึ้น

การเปลี่ยนแปลงสไตล์ทั้งหมดที่คุณทำจะแสดงบนหน้าเว็บ และทำให้คุณสามารถเปลี่ยนแปลงได้แบบเรียลไทม์
ตัวเลือกการออกแบบตัวสร้างบีเวอร์
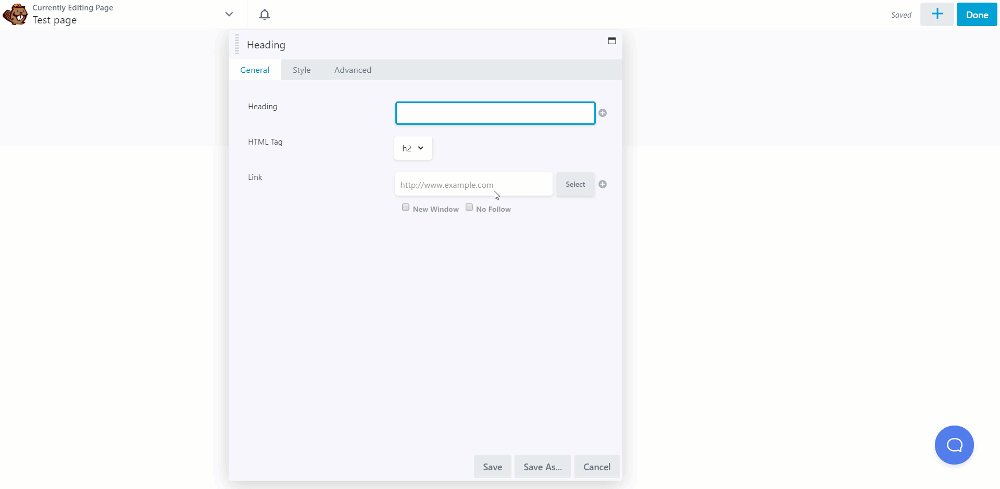
Beaver Builder ไม่ปฏิบัติตามระบบการแท็บใน Elementor อันที่จริง คุณจะเห็นโมดูลและส่วนต่างๆ มากมายพร้อมแท็บมากกว่าหนึ่งแท็บสำหรับตัวเลือกการจัดสไตล์ คุณอาจมีแท็บแยกต่างหากสำหรับการปรับแต่งรูปแบบตัวอักษรหรือแท็บอื่นๆ ตามความต้องการของโมดูล


การมีแท็บมากกว่านั้นจำเป็นต้องจำว่าการตั้งค่าทั้งหมดอยู่ที่ใด แต่เนื่องจากการตั้งค่าการจัดสไตล์ทั้งหมดไม่ได้รวมเข้าด้วยกัน จึงทำให้ใครๆ ก็นำทางได้ง่ายขึ้น
รหัสและความน่าเชื่อถือ
สิ่งใดก็ตามที่เติบโตเร็วเกินไปมักจะอ่อนแอ และความมั่นคงจะเกิดขึ้นก็ต่อเมื่อมีการเฝ้าติดตามการเติบโตและให้ความสนใจอย่างใกล้ชิดเท่านั้น สิ่งนี้เหมือนกับผู้สร้างเพจของเราทุกประการ
ในขณะที่ Elementor เติบโตขึ้นอย่างมากในช่วงสามปีที่ผ่านมาและได้เพิ่มคุณลักษณะและฟังก์ชันการทำงานที่เป็นปรากฎการณ์ แต่ก็ไม่ถือว่ามีเสถียรภาพเท่ากับตัวสร้างบีเวอร์
ในทางกลับกัน Beaver Builder อาจไม่มีคุณสมบัติมากมายเท่ากับ Elementor แต่เมื่อพูดถึงความน่าเชื่อถือระดับโค้ด Beaver Builder จะเป็นผู้ชนะการแข่งขัน เหตุผลนั้นง่าย Beaver Builder เติบโตขึ้นแต่โดยคำนึงถึงความมั่นคง นี่คือสิ่งที่คุณต้องให้ความสนใจหากคุณกำลังวางแผนที่จะพัฒนาเว็บไซต์ขนาดใหญ่โดยใช้ตัวสร้างเพจ
ความต้องการของระบบสำหรับ Elementor & Beaver Builder
หากคุณกำลังสร้างไซต์ คุณควรทราบข้อกำหนดของระบบสำหรับเครื่องมือที่คุณใช้ ดังที่เราได้เห็นแล้ว Elementor มีอินเทอร์เฟซพร้อมการแสดงตัวอย่างแบบเรียลไทม์และทำงานได้อย่างราบรื่น แต่ความต้องการของระบบสำหรับ Elementor นั้นค่อนข้างสูง ผู้ใช้ยังประสบปัญหาบ่อยครั้ง เช่น Elementor Widgets Not Loading เมื่อเว็บโฮสติ้งเซิร์ฟเวอร์มีทรัพยากรจำกัด
Elementor แนะนำหน่วยความจำ PHP 256MB หรือสูงกว่าอย่างเป็นทางการ เมื่อใช้กับส่วนเสริมหรือปลั๊กอิน Elementor เช่น WooCommerce เพื่อสร้างเว็บไซต์อีคอมเมิร์ซ ข้อกำหนดหน่วยความจำ PHP จะสูงขึ้นไปอีก เนื่องจาก Elementor มีคุณสมบัติมากมาย จึงเป็นที่เข้าใจได้ว่าเราต้องการทรัพยากรเพิ่มเติมเพื่อใช้งานซอฟต์แวร์
ในทางกลับกัน Beaver Builder นั้นมีน้ำหนักเบาและใช้ทรัพยากรน้อยกว่า แม้จะมีส่วนเสริม Beaver Builder ของบุคคลที่สาม การใช้ทรัพยากรก็ไม่สูงนัก เป็นที่ทราบกันดีว่า Beaver Builder ทำงานด้วยขีด จำกัด หน่วยความจำ PHP น้อยกว่า 64MB และส่วนเสริมของบุคคลที่สามสามารถเพิ่มได้ถึง 256MB
ธีม WordPress สำหรับ Elementor & Beaver Builder
นี่คือสิ่งที่เราสามารถเรียกได้ว่าเป็นพื้นฐานสำหรับทั้ง Elementor & Beaver Builder เนื่องจากปลั๊กอินตัวสร้างเพจทั้งสองมีความนิยมอย่างมาก ธีม WordPress ยอดนิยมทั้งหมดที่สร้างขึ้นสำหรับตัวสร้างเพจจึงเข้ากันได้ดีกับปลั๊กอินเหล่านี้
ยังอ่าน:
- สุดยอดธีม WordPress ฟรีสำหรับ Elementor
นอกจากนี้ Elementor ยังมีธีมสวัสดี เป็นธีมเริ่มต้นของ WordPress ฟรี เป็นกระดานชนวนเปล่าและไม่มีเลย์เอาต์หรือสไตล์ที่กำหนดไว้ล่วงหน้า ใช้งานได้ดีที่สุดกับ Elementor Pro
ในทำนองเดียวกัน Beaver Builder ยังมีธีม Beaver Builder ของตัวเอง ซึ่งเป็นธีมระดับพรีเมียมและพร้อมใช้งานในแพ็คเกจ Beaver Builder Pro เมื่อเทียบกับ Hello Theme โดย Elementor แล้ว BB Theme มีฟังก์ชันและตัวเลือกเลย์เอาต์ที่มากกว่า ทำงานได้ดีที่สุดกับส่วนเสริม Beaver Builder และ Beaver Themer
Elementor Theme Builder vs. Beaver Theme
นี่คือฟังก์ชันที่น่าสนใจที่ทั้ง Elementor และ Beaver Builder มีให้ ฟังก์ชันการสร้างธีมช่วยให้คุณสร้างเทมเพลตที่กำหนดเองได้ ไม่ใช่เฉพาะหน้า แต่สำหรับส่วนอื่นๆ ของไซต์ เช่น ส่วนหัว ท้ายกระดาษ โพสต์เดี่ยว คลังบล็อก WooCommerce ฯลฯ คุณสามารถปรับแต่งเกือบทุกด้านของเว็บไซต์โดยไม่ต้องเขียนโค้ดและ โดยใช้ปลั๊กอินตัวสร้างเพจ
ฟังก์ชัน Theme Builder สามารถใช้ได้กับ Elementor คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับ Elementor Pro ได้ในโพสต์เปรียบเทียบของเราสำหรับ Elementor Free กับ Elementor Pro
ในขณะที่ Beaver Builder มีส่วนเสริมแยกต่างหากซึ่งเรียกว่า Beaver Themer Beaver Themer มีฟังก์ชันการทำงานที่ล้ำหน้ากว่ามากเมื่อเทียบกับเครื่องมือสร้างธีมของ Elementor Pro มีการควบคุมตรรกะแบบมีเงื่อนไขขั้นสูง ข้อดีอีกอย่างคือ หากคุณไม่ต้องการใช้ Beaver Themer คุณสามารถใช้ Beaver Builder ต่อโดยไม่ต้องเพิ่มภาระให้กับเว็บไซต์ของคุณ ในกรณีของ Elementor คุณจะไม่สามารถปิดใช้งานตัวสร้างธีมได้
ดังนั้น ด้วย Beaver Builder คุณจะควบคุมสิ่งที่คุณต้องการใช้ได้ดีขึ้นมาก
ไลบรารีเทมเพลต Elementor vs. Beaver Builder
ตัวสร้างหน้าทั้งสองให้อำนาจคุณในการออกแบบหน้าทั้งหมดจากผ้าใบเปล่า แต่ถ้าไม่อยากทำล่ะ!
นี่คือที่มาของเทมเพลต เทมเพลตช่วยคุณนำเข้าการออกแบบแล้วปรับแต่งเนื้อหาในนั้น ผู้สร้างทั้งสองมาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพ ซึ่งคุณสามารถใช้เพื่อเพิ่มความเร็วในกระบวนการออกแบบเว็บไซต์ของคุณ
ไลบรารีเทมเพลต Elementor
Elementor Pro มาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพมากกว่า 300 แบบ ซึ่งคุณสามารถใช้เพื่อเพิ่มความเร็วในกระบวนการออกแบบเว็บไซต์ของคุณ
Elementor แบ่งเทมเพลตทั้งหมดออกเป็นสองประเภท:
- เพจ – เป็นเพจที่ออกแบบอย่างสมบูรณ์ซึ่งครอบคลุมทุกอย่างที่จำเป็นบนเพจ
- บล็อก – บล็อกเป็นส่วนหนึ่งของเพจที่ออกแบบมาเพื่อวัตถุประสงค์เฉพาะ ตัวอย่างเช่น ส่วนติดต่อ ส่วนเกี่ยวกับ ส่วนคุณลักษณะ

คุณสามารถใช้เทมเพลตเหล่านี้และสร้างและบันทึกเทมเพลตที่กำหนดเองได้เช่นกัน Elementor ให้คุณบันทึกเทมเพลตที่คุณออกแบบและใช้งานอีกครั้งบนเว็บไซต์ของคุณ คุณยังสามารถส่งออกหรือดาวน์โหลดเทมเพลตเพื่อใช้บนเว็บไซต์อื่นๆ
ไลบรารีเทมเพลตตัวสร้างบีเวอร์
เช่นเดียวกับ Elementor Beaver Builder มาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพเช่นกัน คุณได้รับเทมเพลตที่ออกแบบไว้ล่วงหน้าประมาณ 50 แบบด้วย Beaver Builder Beaver Builder แบ่งเทมเพลตทั้งหมดออกเป็นสองประเภท:
- Landing Pages: เป็นหน้าที่ออกแบบมาสำหรับโฮมเพจ
- หน้าเนื้อหา: นอกเหนือจากการออกแบบหน้าแรกแล้ว การออกแบบอื่นๆ ทั้งหมด เช่น หน้าเกี่ยวกับเรา หน้าคุณสมบัติ หรือหน้าติดต่อจะอยู่ภายใต้หน้าเนื้อหา

เช่นเดียวกับ Elementor Beaver Builder ยังมาพร้อมกับบล็อกหรือส่วนต่างๆ ที่ออกแบบไว้ล่วงหน้า แต่จำนวนจะน้อยกว่าเมื่อเปรียบเทียบกับที่ Elementor เสนอ คุณสามารถใช้ PowerPack addon สำหรับ Beaver Builder ซึ่งมีเทมเพลตและแถวที่ออกแบบไว้ล่วงหน้ามากกว่า 300 แบบซึ่งทุกคนสามารถนำเข้าและเริ่มใช้งานได้อย่างง่ายดาย
ราคา Elementor vs. Beaver Builder
การกำหนดราคาเป็นอีกหนึ่งปัจจัยที่สำคัญมากที่ต้องคำนึงถึงในขณะที่เลือกตัวสร้างเพจตัวใดตัวหนึ่ง ผู้สร้างเพจทั้งสองมีเวอร์ชันฟรีบน WordPress.org ซึ่งคุณสามารถดาวน์โหลดโดยตรงและเริ่มใช้งานได้ทันที
ยังอ่าน:
- Elementor Free vs. Elementor Pro – การเปรียบเทียบโดยละเอียด
ในเวอร์ชันโปร คุณสามารถเลือกจาก 3 แพ็คเกจสำหรับทั้งผู้สร้างเพจ
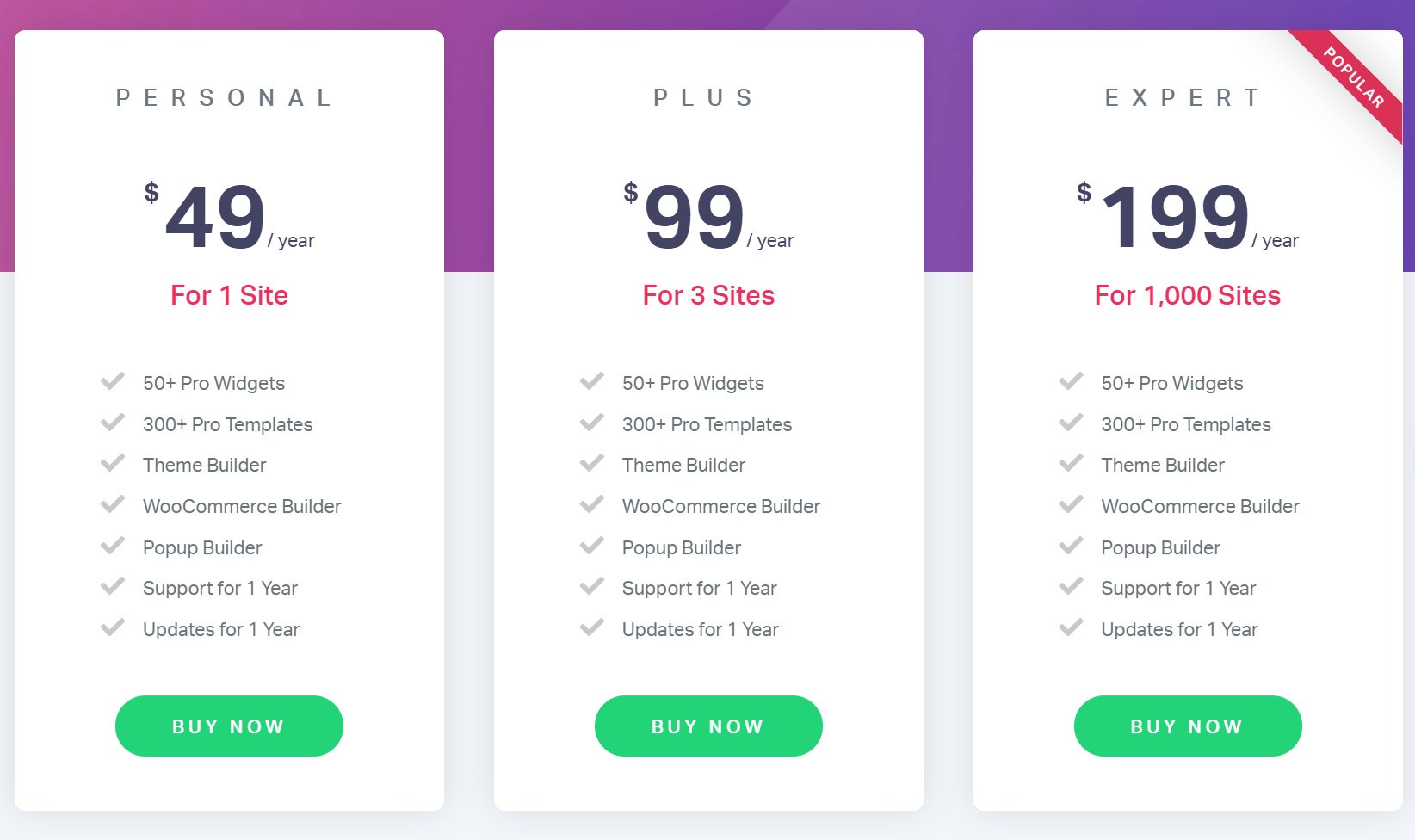
ราคา Elementor Pro
การกำหนดราคา Elementor ขึ้นอยู่กับจำนวนไซต์ที่คุณจะใช้ตัวสร้างเพจ แผนเริ่มต้นที่ 49 ดอลลาร์สำหรับไซต์เดียวและสูงถึง 199 ดอลลาร์สำหรับ 1,000 เว็บไซต์

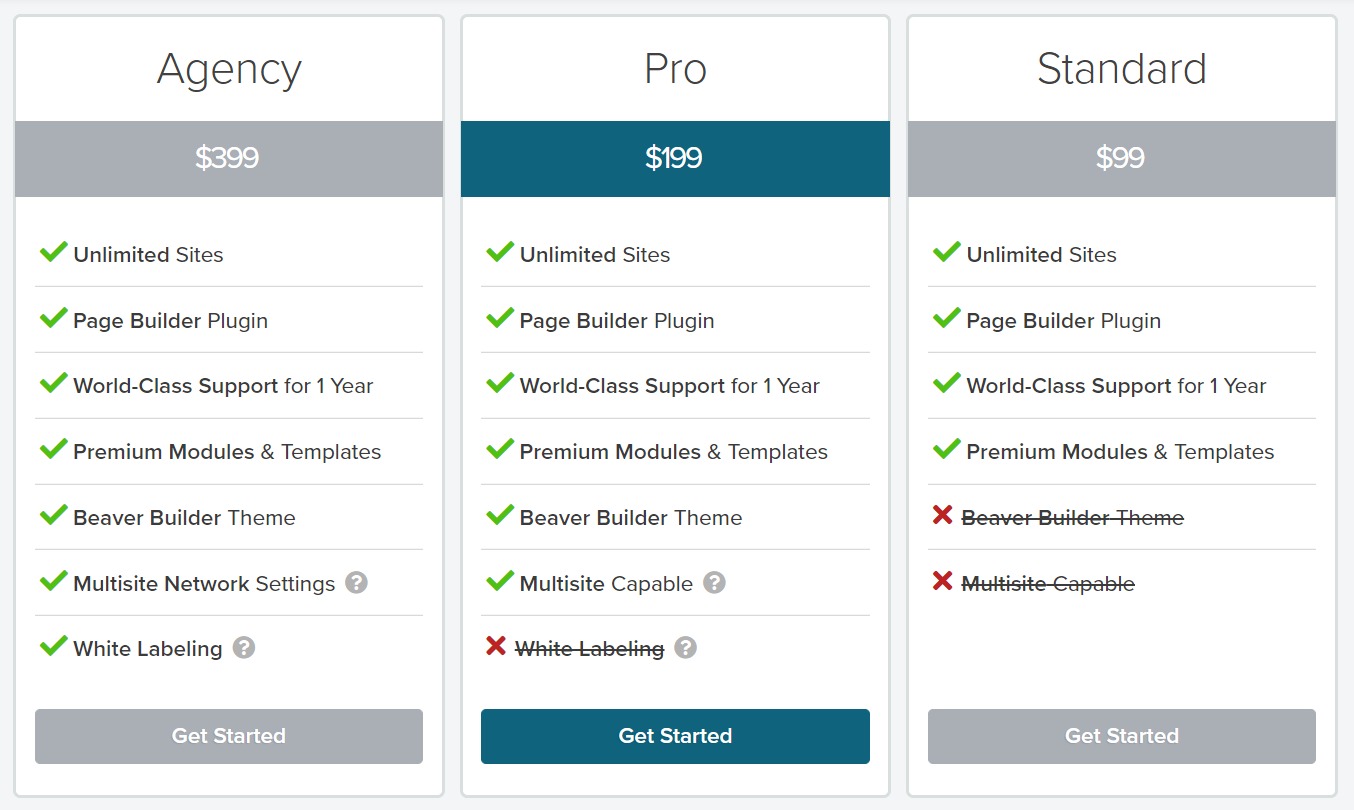
ราคาตัวสร้างบีเวอร์
ในทางกลับกัน แผนของ Beaver Builder จะแตกต่างกันไปตามคุณสมบัติที่มาพร้อมกับปลั๊กอินพื้นฐาน แผนเริ่มต้นที่ 99 ดอลลาร์ต่อปีและสูงถึง 399 ดอลลาร์สำหรับแผนเอเจนซี แผนสำหรับเอเจนซีประกอบด้วยธีมตัวสร้างบีเวอร์ การสร้างแบรนด์ฉลากขาว และความสามารถหลายไซต์

Elementor vs. Beaver Builder Community & Resources
ทั้ง Elementor และ Beaver Builder มีชุมชนผู้ใหญ่บน Facebook เมื่อพูดถึงทรัพยากรการเรียนรู้ Elementor มีชุดทรัพยากรที่ใหญ่กว่าเมื่อเปรียบเทียบกับ Beaver Builder มีวิดีโอ Youtube หลายรายการสำหรับ Elementor ในเกือบทุกหัวข้อ ทีม Elementor สร้างเนื้อหาด้านการศึกษาที่ยอดเยี่ยมในช่อง Youtube และบล็อกของพวกเขา
Beaver Builder ยังเผยแพร่เนื้อหาปกติในบล็อกของตนและยังคงโต้ตอบกับชุมชนของตนอย่างเปิดเผย
ยังอ่าน:
- แหล่งข้อมูลฟรีที่ดีที่สุดในการเรียนรู้ Elementor
ไปยังคุณ!
ต่อไปนี้คือความแตกต่างที่โดดเด่นที่สุดที่ทำให้ผู้สร้างทั้งสองแตกต่างออกไป คุณสามารถใช้คุณลักษณะที่กล่าวถึงข้างต้นได้ดี และสามารถตัดสินใจได้ด้วยตัวเองว่าเครื่องมือสร้างเพจใดดีที่สุดสำหรับคุณ
หากคุณเป็นคนบ้าๆ บอๆ นักสร้างเพจทั้งคู่สามารถสรุปได้ในคำถามว่า “คุณกำลังมองหาฟีเจอร์หรือความเสถียรมากมายหรือไม่” หากคุณกำลังมองหาคุณสมบัติมากมายเพื่อสร้างเลย์เอาต์ที่สร้างสรรค์ เราขอแนะนำให้คุณไปกับ Elementor ในทางกลับกัน หากคุณกำลังมองหาโซลูชันที่เรียบง่ายและน้ำหนักเบาซึ่งใช้งานง่าย Beaver Builder คือคำตอบของคุณ
แจ้งให้เราทราบว่าคุณตัดสินใจที่จะสร้างเพจใดโดยแสดงความคิดเห็นด้านล่าง แชร์ด้วยว่าเหตุใดคุณจึงตัดสินใจเลือกผู้สร้างรายนั้น
