Elementor WooCommerce – คู่มือฉบับสมบูรณ์ในการออกแบบเว็บไซต์อีคอมเมิร์ซให้เร็วขึ้น
เผยแพร่แล้ว: 2021-04-14หากคุณสงสัยว่าคุณจะใช้ Elementor เพื่อสร้างไซต์อีคอมเมิร์ซของคุณเองได้อย่างไร แสดงว่าคุณมาถูกที่แล้ว บทช่วยสอน Elementor WooCommerce ที่ครอบคลุมนี้ จะช่วยให้คุณเรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการสร้างเว็บไซต์อีคอมเมิร์ซที่ทำงานได้อย่างสมบูรณ์

จากการสร้าง หน้าร้านค้า WooCommerce หน้าผลิตภัณฑ์ หน้าตะกร้าสินค้า และหน้าชำระเงินด้วย Elemetor เราจะให้รายละเอียดคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้าง เว็บไซต์ WooCommerce ทั้งหมดด้วย Elementor
สารบัญ
การใช้ WordPress เป็นโซลูชันอีคอมเมิร์ซ
WordPress เป็นหนึ่งในแพลตฟอร์มที่ดีที่สุดในการสร้างเว็บไซต์ทุกประเภท และสามารถใช้ตั้งค่าร้านอีคอมเมิร์ซได้อย่างรวดเร็ว ที่จริงแล้ว ด้วย WordPress คุณสามารถตั้งค่าร้านค้าออนไลน์เพื่อขายอะไรก็ได้ ตั้งแต่ผลิตภัณฑ์ดิจิทัลไปจนถึงสินค้าที่จับต้องได้และแม้แต่บริการ
มีผู้คนมากมายที่ใช้ WordPress เป็นแพลตฟอร์มอีคอมเมิร์ซด้วยความช่วยเหลือของปลั๊กอินอีคอมเมิร์ซ เช่น Easy Digital Downloads , Freemius , Zapier และ WooCommerce บทช่วยสอนนี้จะเน้นเฉพาะที่ WooCommerce ซึ่งมี ผู้ใช้งานมากกว่า 5 ล้านคน และเป็นหนึ่งในโซลูชั่นที่ได้รับการแนะนำมากที่สุดสำหรับการดำเนินธุรกิจอีคอมเมิร์ซ
WooCommerce: หนึ่งในโซลูชันอีคอมเมิร์ซยอดนิยมสำหรับ WordPress
สงสัยว่าทำไมคุณควรเลือก WooCommerce เพื่อเริ่มต้นธุรกิจอีคอมเมิร์ซของคุณ? มีเหตุผลหลายประการที่ทำให้ WooCommerce เป็นหนึ่งในโซลูชันอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดสำหรับ WordPress
ง่ายต่อการตั้งค่าร้านค้าอีคอมเมิร์ซของคุณบน WordPress
การตั้งค่าธุรกิจออนไลน์ของคุณบน WordPress ด้วย WooCommerce นั้นง่ายมากและสามารถทำได้ในเวลาเพียงไม่กี่นาที นอกจากนี้ WooCommerce ยังใช้งานได้ฟรี และมีเพียงบางฟังก์ชันเท่านั้นที่กำหนดให้คุณต้องซื้อเวอร์ชันพรีเมียม อย่างไรก็ตาม หากคุณเพิ่งเริ่มต้น คุณสามารถตั้งค่าร้านค้าอีคอมเมิร์ซของคุณบน WordPress ได้ฟรีด้วย WooCommerce ได้อย่างง่ายดายและรวดเร็ว
คุณสมบัติที่มีประโยชน์มากมายในการขายผลิตภัณฑ์ดิจิทัลและทางกายภาพ
อีกสิ่งที่ยอดเยี่ยมเกี่ยวกับ WooCommerce คือความยืดหยุ่น WooCommerce ไม่ได้มีไว้สำหรับผลิตภัณฑ์ที่จับต้องได้เท่านั้น คุณยังสามารถนำเสนอผลิตภัณฑ์ดิจิทัล ผลิตภัณฑ์ในเครือ และบริการได้อีกด้วย เพื่ออำนวยความสะดวกในเรื่องนี้ WooCommerce มาพร้อมกับคุณสมบัติที่มีประโยชน์มากมายที่ช่วยให้คุณสร้างร้านค้าที่โดดเด่นสำหรับธุรกิจทุกประเภท
โซลูชันที่ปลอดภัยสำหรับการเรียกใช้ร้านค้าออนไลน์ของคุณบน WordPress
ความปลอดภัยเป็นหนึ่งในข้อกังวลหลักและสำคัญที่สุดสำหรับทุกคนที่ต้องการเริ่มต้นธุรกิจอีคอมเมิร์ซ ด้วย WooCommerce คุณสามารถสบายใจได้โดยรู้ว่าร้านค้าออนไลน์ของคุณปลอดภัยเพราะมีระบบ API ของตัวเองและได้รับการตรวจสอบความปลอดภัยเป็นประจำเพื่อความปลอดภัย
การบูรณาการอย่างราบรื่นด้วยปลั๊กอินจำนวนมาก
WooCommerce สามารถรวมเข้ากับปลั๊กอิน WordPress จำนวนมากได้อย่างง่ายดาย ช่วยให้คุณสามารถขยายฟังก์ชันการทำงานได้อย่างแท้จริงและเพลิดเพลินกับความเก่งกาจมากขึ้น ตัวอย่างเช่น WooCommerce สามารถรวมเข้ากับโซลูชันการตลาดเพื่อพิสูจน์สังคม เช่น NotificationX เพื่อช่วยเพิ่มยอดขายของคุณ เราจะพูดถึงรายละเอียดเพิ่มเติมในภายหลังในโพสต์นี้ ดังนั้นโปรดอ่านต่อไปเพื่อหาข้อมูลเพิ่มเติม
ทำไมคุณควรใช้ Elementor สำหรับไซต์ WooCommerce
คุณอาจทราบแล้วว่า Elementor เป็นหนึ่งในเครื่องมือสร้างเพจแบบลากและวางที่ดีที่สุดที่ให้คุณสร้างเว็บไซต์ได้ทันทีโดยไม่ต้องเขียนโค้ด และยังมีการผสานรวมกับ WooCommerce ที่น่าทึ่งอีกด้วย
อย่างไรก็ตาม สิ่งที่คุณอาจไม่ทราบก็คือ คุณสามารถออกแบบ เว็บไซต์ WooCommerce ที่สมบูรณ์และใช้งานได้จริง ซึ่งมีหน้าที่จำเป็นทั้งหมด เช่น หน้ารถเข็น หน้าชำระเงิน และอื่นๆ ด้วย Elementor
ถูกตัอง! ด้วยความช่วยเหลือของ Elementor WooCommerce Builder และ Essential Addons ซึ่งเป็นไลบรารีองค์ประกอบยอดนิยมสำหรับ Elementor คุณสามารถออกแบบเว็บไซต์ WooCommerce ทั้งหมดใน Elementor Essential Addons มี ผู้ใช้งานมากกว่า 1 ล้านคน ที่กำลังใช้ องค์ประกอบขั้นสูงมากกว่า 70 รายการเพื่อออกแบบเว็บไซต์ที่สวยงามโดยไม่ต้องเขียนโค้ดใดๆ

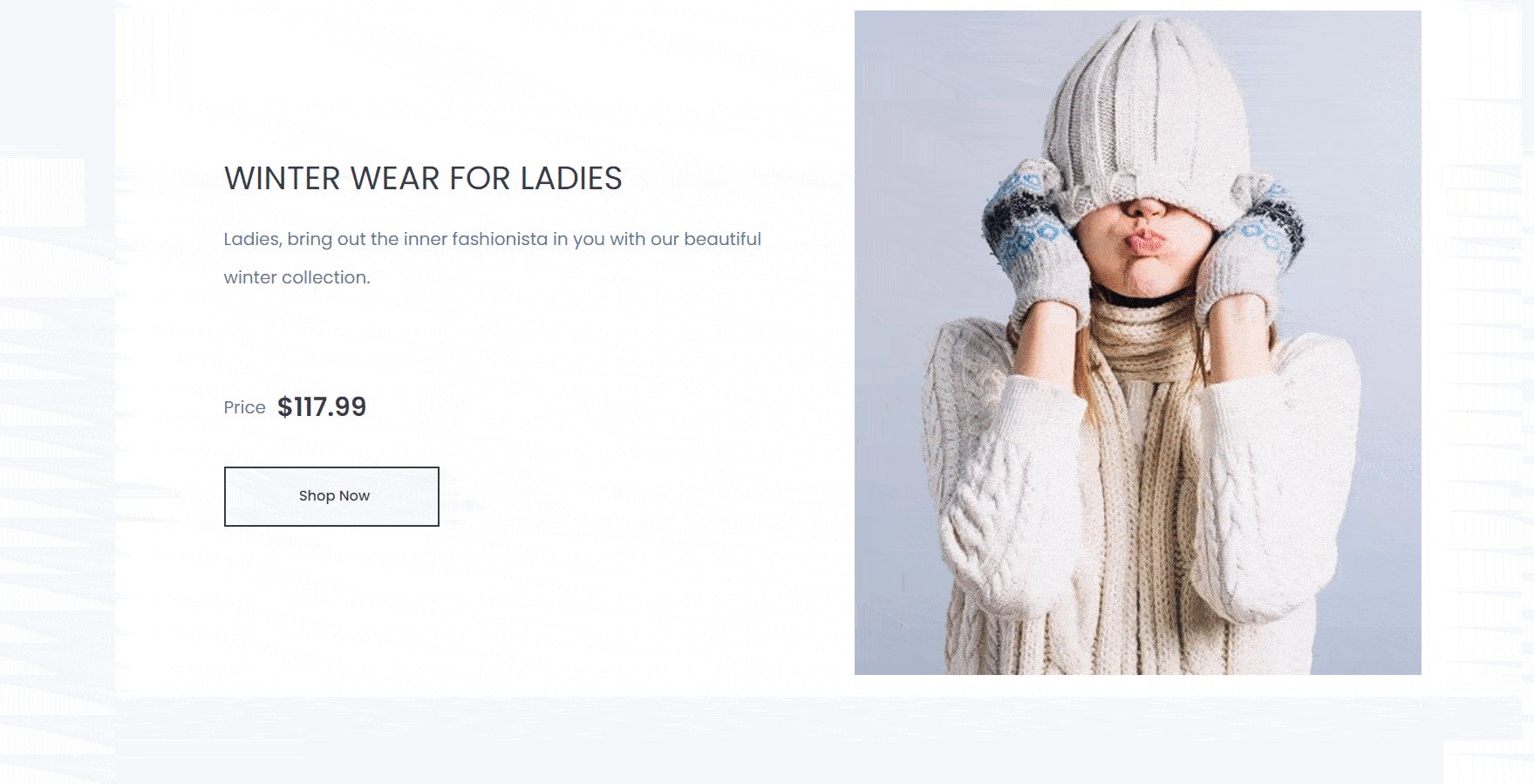
ด้วยองค์ประกอบต่างๆ เช่น Woo Product Grid, Woo Product Collections และ Woo Checkout คุณสามารถสร้างเว็บไซต์ที่น่าทึ่งสำหรับร้านค้าออนไลน์ของคุณ ได้ ซึ่งเราจะแสดงวิธีการทำในบทช่วยสอน Elementor WooCommerce นี้ หากต้องการทราบแนวคิดสำหรับเว็บไซต์ WooCommerce ที่ดีที่สุด ให้ตรวจสอบเว็บไซต์เหล่านี้ด้านล่าง



บทช่วยสอน Elementor WooCommerce: วิธีเริ่มต้นกับร้านค้าออนไลน์ของคุณ
เมื่อคุณรู้แล้วว่าเหตุใด WooCommerce จึงได้รับความนิยม มาเริ่มกันเลยกับบทช่วยสอน Elmentor WooCommerce ของเรา ก่อนสร้างเว็บไซต์ WooCommerce โดยใช้ Elementor คุณต้องตั้งค่าร้านค้า WooCommerce ก่อน
ในการดำเนินการนี้ ก่อนอื่นคุณต้อง สมัครใช้งานบัญชี WordPress และรับโดเมนของคุณเอง หากคุณยังไม่มี นี่เป็นขั้นตอนพื้นฐานแรกในการสร้างเว็บไซต์ประเภทใดก็ได้บน WordPress
เมื่อคุณมีโดเมนของคุณเองแล้ว ให้ปฏิบัติตามหลักเกณฑ์ขั้นตอนเหล่านี้ที่ให้ไว้ในบทแนะนำ Elementor WooCommerce
ขั้นตอนที่ 1: เลือกธีม WordPress ที่เหมาะสมสำหรับ WooCommerce
เมื่อคุณมีโดเมนของตัวเองแล้ว สิ่งแรกที่คุณต้องทำคือเลือกธีม WordPress ที่เหมาะสมสำหรับไซต์ WooCommerce ของคุณ มีหลายตัวเลือก แต่ตัวเลือกที่ดีที่สุดมีดังต่อไปนี้:
สวัสดี: นี่เป็นธีมน้ำหนักเบาที่มีการออกแบบที่เรียบง่าย และนำเสนอโดยทีมงานที่อยู่เบื้องหลัง Elementor ธีม Hello ทำงานได้ดีกับปลั๊กอินและส่วนขยายยอดนิยมรวมถึง WooCommerce และการออกแบบที่เรียบง่ายหมายความว่าคุณสามารถสร้างสรรค์ได้มากเมื่อออกแบบเว็บไซต์อีคอมเมิร์ซของคุณ

Flexia : สิ่งที่ทำให้ Flexia โดดเด่นคือคุณสามารถทำอะไรกับมันได้มากมาย มีข้อ จำกัด น้อยมากในการปรับแต่งเมื่อเปรียบเทียบกับธีม WordPress อื่น ๆ โหลดเร็วมาก และยังรองรับปลั๊กอินยอดนิยมเช่น WooCommerce ดังนั้นจึงเหมาะสำหรับธุรกิจอีคอมเมิร์ซของคุณ

ขั้นตอนที่ 2: ตั้งค่าร้านค้า WooCommerce ของคุณบน WordPress
หลังจากที่คุณเลือกธีมสำหรับเว็บไซต์อีคอมเมิร์ซของคุณบน WordPress เสร็จแล้ว ขั้นตอนต่อไปในบทช่วยสอน Elementor WooCommerce ของเราเกี่ยวข้องกับการตั้งค่าร้านค้า WooCommerce ของคุณ
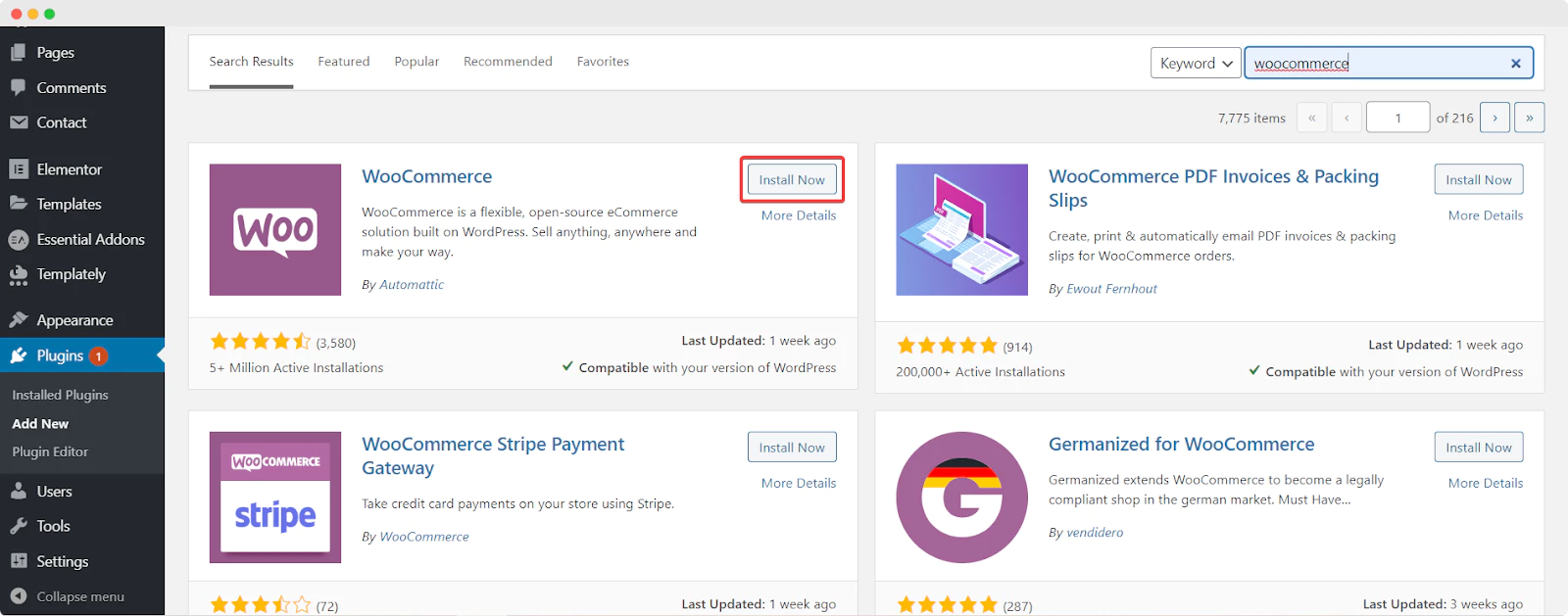
ในการดำเนินการนี้ ก่อนอื่นให้ ติดตั้งและเปิดใช้งาน ปลั๊กอิน WooCommerce โดยไปที่ Plugins → Add New จากแดชบอร์ด WordPress ของคุณ ค้นหาด้วยคำสำคัญ ' WooCommerce' เมื่อพบแล้ว ให้ติดตั้งและเปิดใช้งานปลั๊กอิน

หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce บนเว็บไซต์ WordPress แล้ว เพียงทำตามคำแนะนำบนหน้าจอเพื่อ ตั้งค่าร้านค้า WooCommerce ของ คุณ คุณจะต้องใส่ข้อมูลเกี่ยวกับธุรกิจของคุณ เช่น ที่ตั้ง ข้อมูลติดต่อ รายละเอียดการชำระเงินและการจัดส่ง ประเภทผลิตภัณฑ์ และอื่นๆ
ขั้นตอนที่ 3: เพิ่มผลิตภัณฑ์ WooCommerce ของคุณและตั้งค่าแท็ก & หมวดหมู่
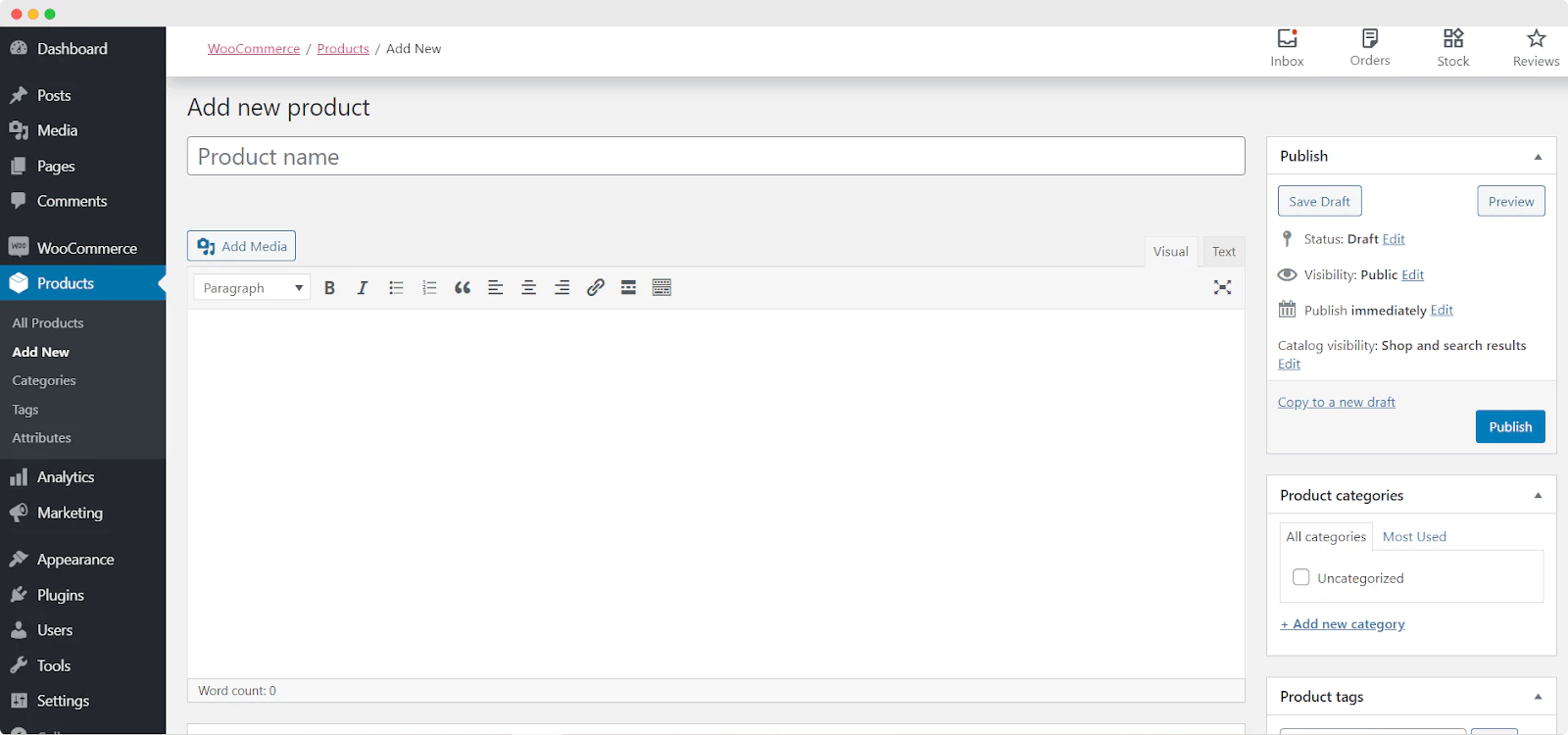
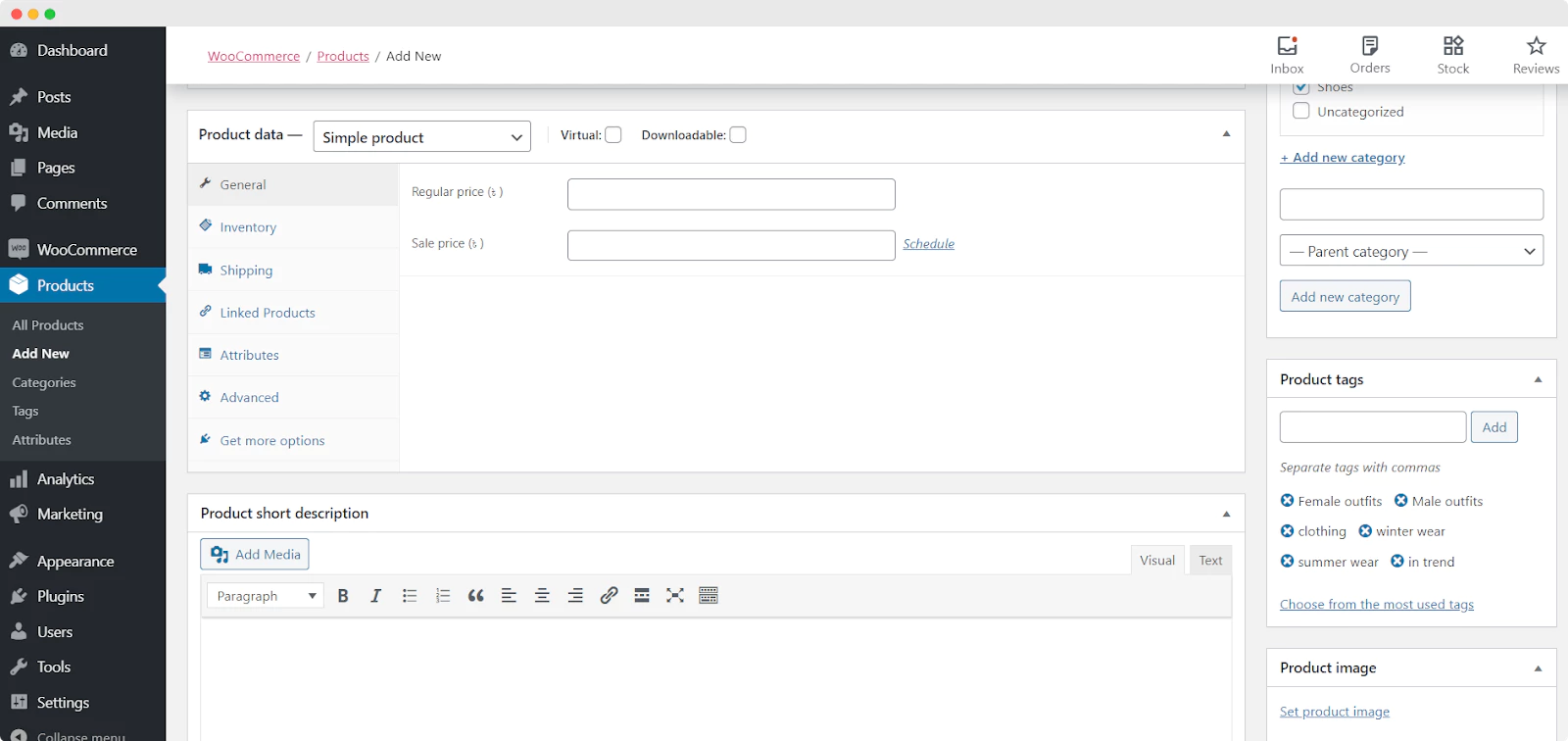
เมื่อคุณตั้งค่าร้านค้าออนไลน์เสร็จแล้วด้วย WooCommerce SetUp Wizard คุณสามารถเพิ่มได้โดยไปที่ WooCommerce→ Product→ Add New Product

ที่นี่คุณสามารถเพิ่มชื่อสำหรับแต่ละผลิตภัณฑ์ และยังตั้งค่าแท็กผลิตภัณฑ์และหมวดหมู่ของคุณ หากคุณเลื่อนลงไปอีก คุณจะสามารถเพิ่มรายละเอียดเพิ่มเติมได้ เช่น ข้อมูลผลิตภัณฑ์ และตั้งค่า คำอธิบายโดยย่อของผลิตภัณฑ์ รูปภาพผลิตภัณฑ์ และอื่นๆ

หากคุณทำตามขั้นตอนนี้เสร็จแล้วขอแสดงความยินดีด้วย! คุณได้ตั้งค่าร้านค้า WooCommerce และเพิ่มผลิตภัณฑ์ของคุณไปยังไซต์อีคอมเมิร์ซของคุณ ต่อไป เราต้องออกแบบและจัดรูปแบบหน้าเว็บไซต์ WooCommerce ของคุณใน Elementor
วิธีการออกแบบหน้าร้านค้า WooCommerce ของคุณโดยใช้ Elementor [ไม่ต้องการการเข้ารหัส]
เมื่อเราตั้งค่าพื้นฐานสำหรับร้านค้าอีคอมเมิร์ซของคุณเสร็จแล้ว ไปที่ส่วนที่สำคัญที่สุดของบทแนะนำ Elementor WooCommerce ในส่วนนี้ เราจะแสดงวิธีสร้างหน้าร้านค้า WooCommerce ของคุณ
ในการทำเช่นนี้ คุณต้องติดตั้งทั้ง Elementor และ Elementor Pro ก่อน เนื่องจากวิดเจ็ตที่คุณได้รับจาก Elementor WooCommerce Builder เป็นวิดเจ็ตระดับพรีเมียม
จากนั้นสร้างหน้าใหม่สำหรับเว็บไซต์ WooCommerce ของคุณโดยไปที่ หน้า→เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ คลิกที่ปุ่มสีน้ำเงิน 'แก้ไขด้วย Elementor' เพื่อเปิด Elementor Editor
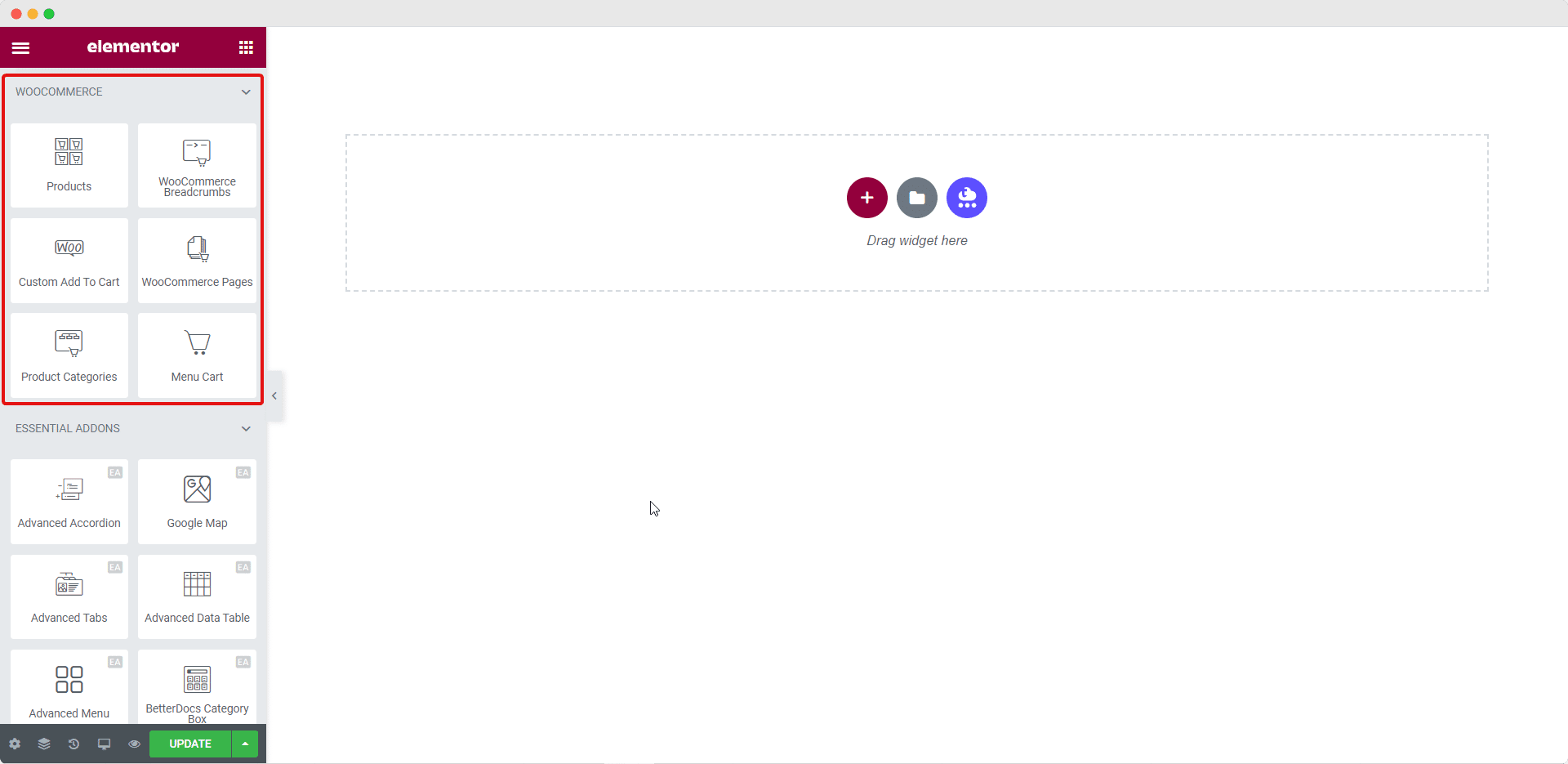
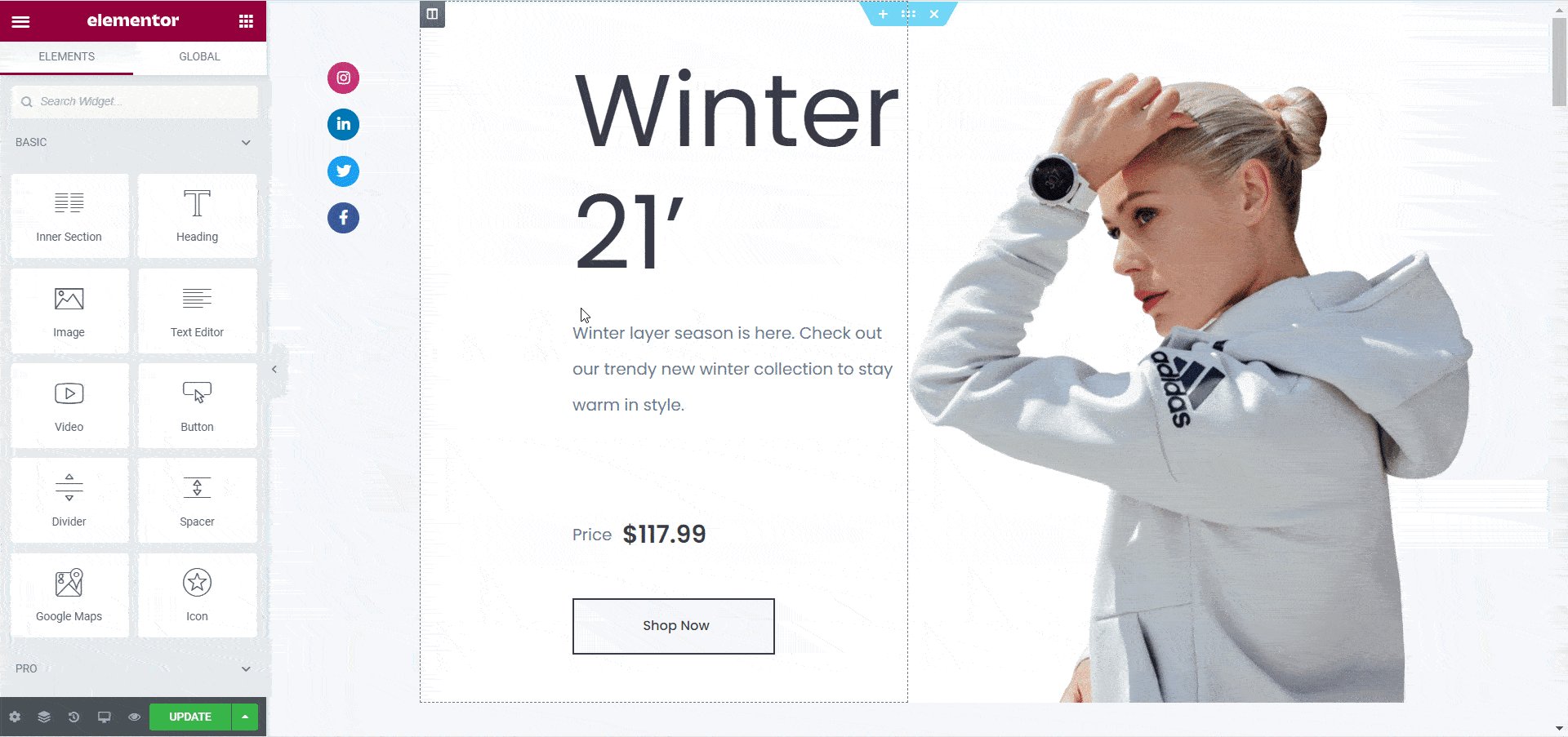
เมื่อโหลด Elementor Editor เสร็จแล้ว คุณสามารถลากและวางองค์ประกอบ WooCommerce เพื่อออกแบบหน้าแรกของร้านค้าของคุณได้ตั้งแต่เริ่มต้น

ลองใช้องค์ประกอบเหล่านี้เพื่อสร้างหน้าแรกของเว็บไซต์อีคอมเมิร์ซของคุณ หากคุณต้องการแสดงผลิตภัณฑ์ร้านค้าของคุณอย่างสร้างสรรค์มากขึ้น ให้ไปยังขั้นตอนถัดไปของบทช่วยสอน Elementor WooCommerce นี้
วิธีแสดงคอลเลกชันผลิตภัณฑ์ WooCommerce ของคุณอย่างสวยงามโดยใช้ Elementor
แม้ว่าคุณจะสามารถใช้องค์ประกอบที่มีให้ด้วยเครื่องมือสร้าง Elementor WooCommerce เพื่อสร้างหน้าสำหรับร้านค้าออนไลน์ของคุณ แต่คุณสามารถก้าวไปอีกขั้นและดึงดูดลูกค้าของคุณอย่างแท้จริงด้วย Essential Addons สำหรับ Elementor นี่คือวิธีที่คุณสามารถทำได้
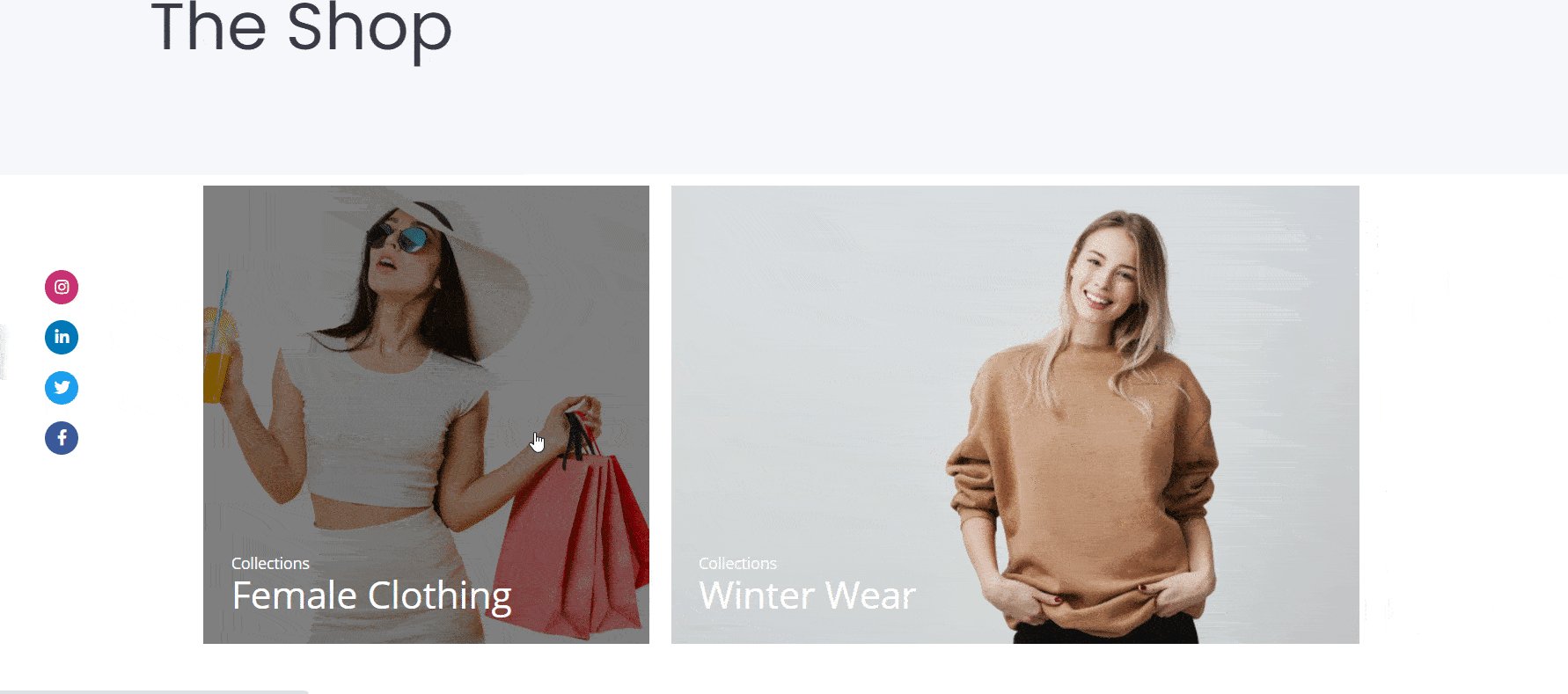
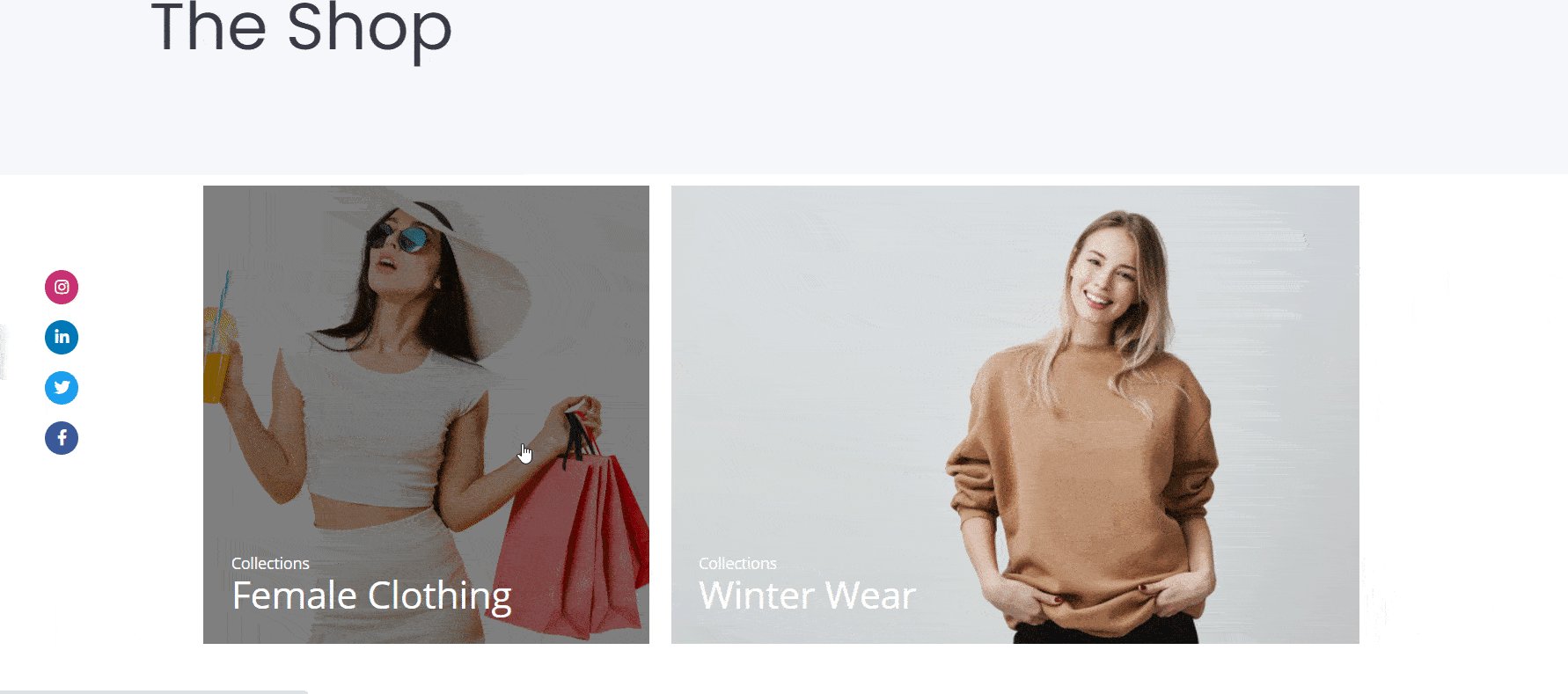
คุณสามารถแสดงคอลเลคชันผลิตภัณฑ์ WooCommerce ของคุณในรูปแบบที่น่าทึ่งพร้อมด้วยแอนิเมชั่นโฮเวอร์ด้วย Elementor โดยใช้องค์ประกอบ EA Woo Product Collections องค์ประกอบสุดเจ๋งนี้ช่วยให้คุณแสดงคอลเลกชันผลิตภัณฑ์ของคุณอย่างสวยงามตามหมวดหมู่ คุณลักษณะ และแท็ก
ขั้นตอนที่ 1: เปิดใช้งาน EA Woo Product Collections Element
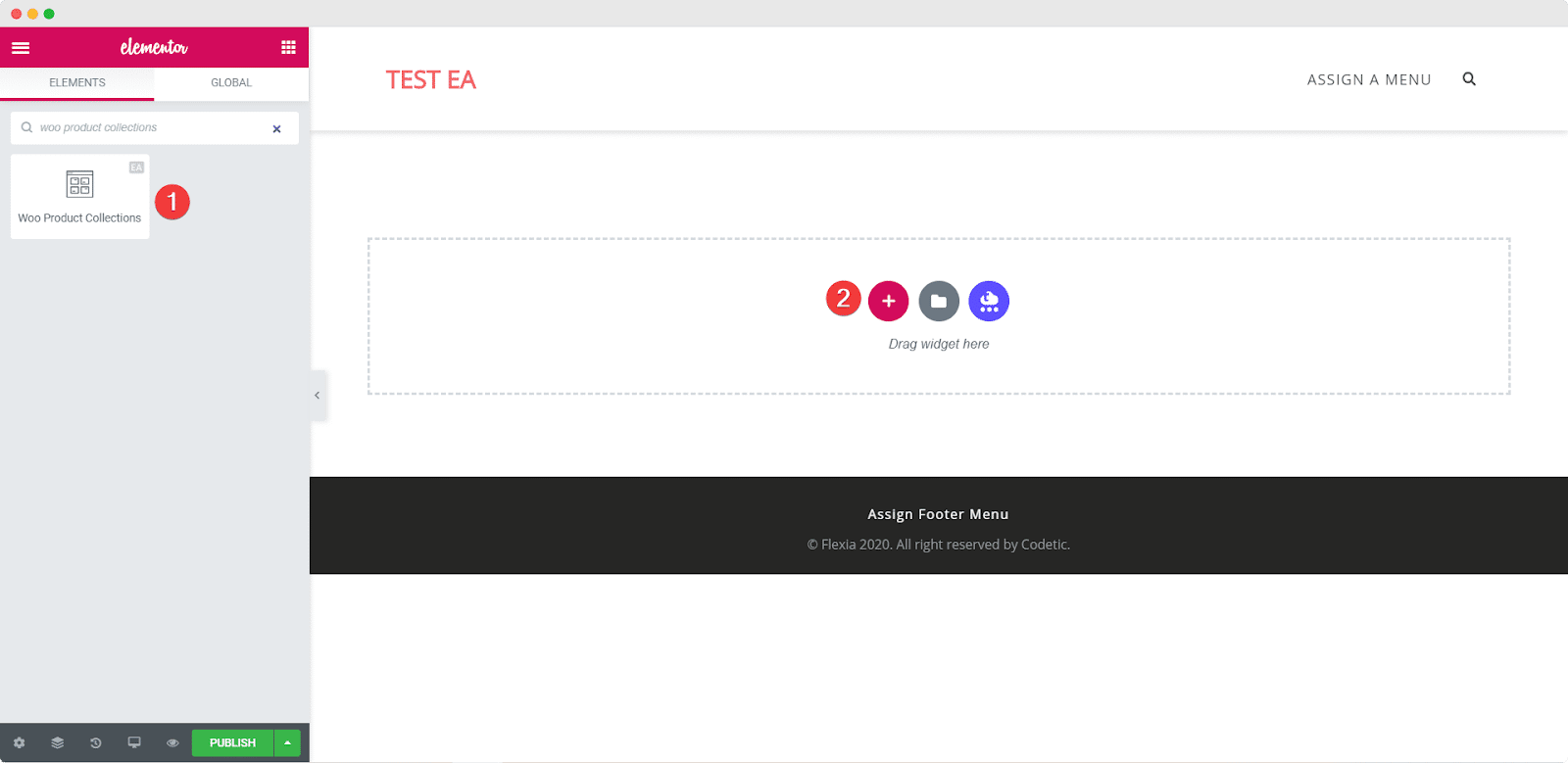
คุณสามารถเปิดใช้งาน องค์ประกอบ คอลเลกชั่นผลิตภัณฑ์ EA Woo ได้โดยการค้นหาภายใต้ แท็บ ELEMENTS ของตัวแก้ไข Elementor ของคุณ เมื่อคุณพบแล้ว เพียงลากและวางองค์ประกอบที่ใดก็ได้บนหน้าเว็บของคุณ

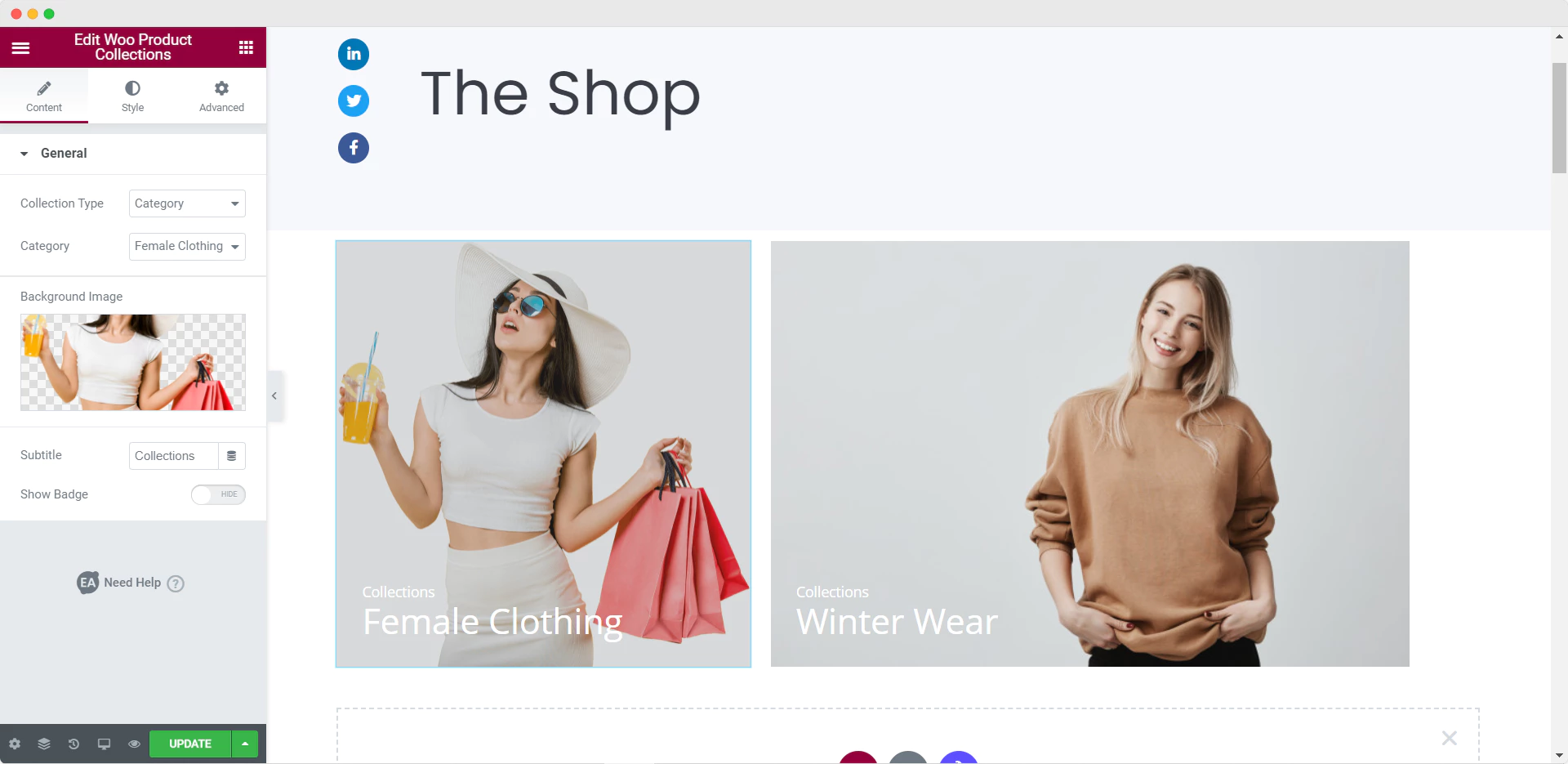
เมื่อคุณลากและวางองค์ประกอบลงในส่วนใดๆ ของหน้า นี่คือเค้าโครงเริ่มต้นที่คุณจะเห็น


ขั้นตอนที่ 2: แก้ไขการตั้งค่าเนื้อหา
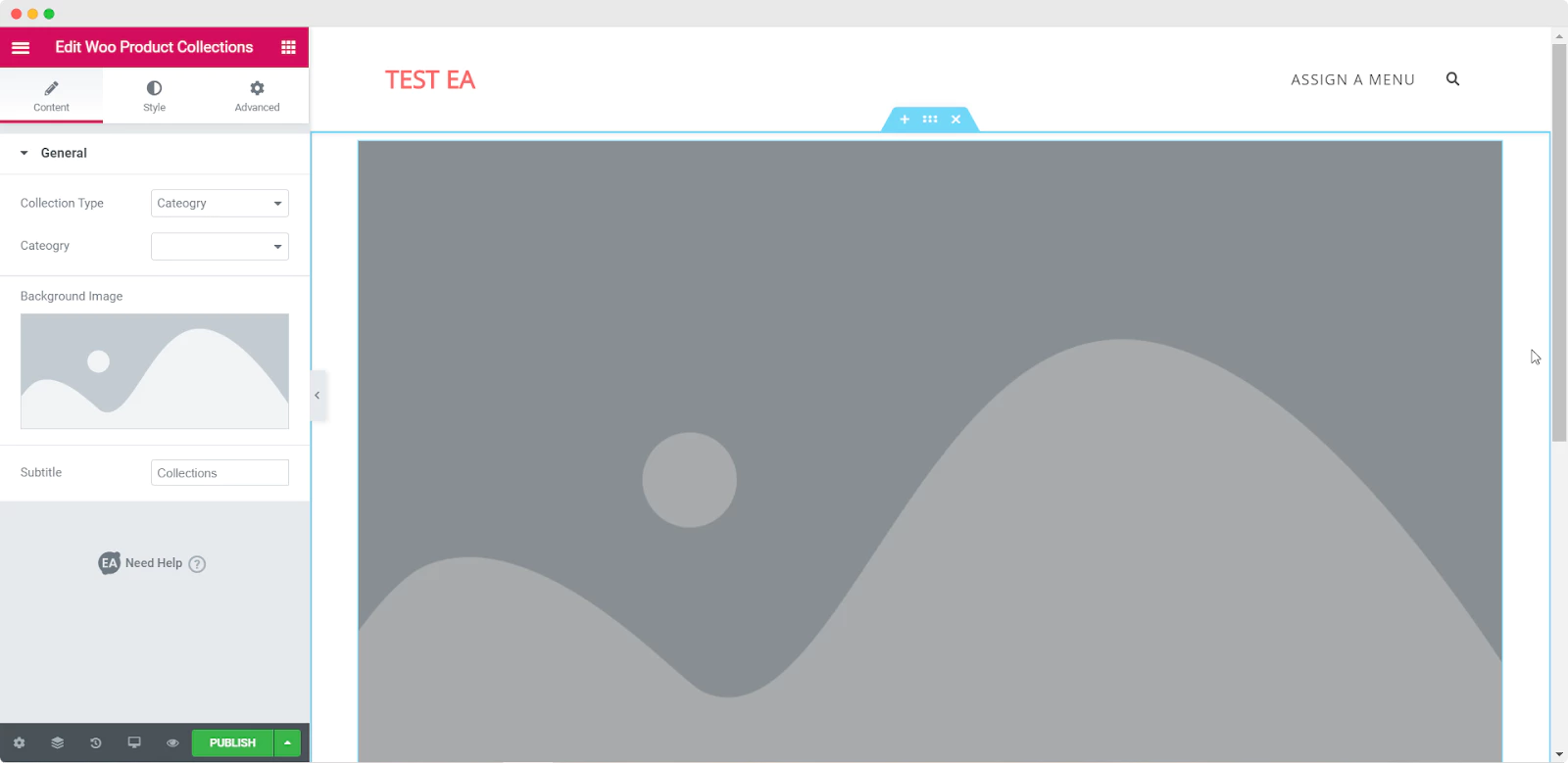
หลังจากที่คุณเปิดใช้งานองค์ประกอบ EA Woo Product Collections สำเร็จ แล้ว คุณสามารถเริ่มแก้ไขเนื้อหาเพื่อเพิ่มคอลเลกชันผลิตภัณฑ์ของคุณตามแท็ก หมวดหมู่ หรือคุณลักษณะของผลิตภัณฑ์
ใต้ แท็บ "เนื้อหา" คุณจะเห็นตัวเลือกที่เรียกว่า "การตั้งค่าทั่วไป" จากที่นี่ คุณสามารถเลือก ประเภทคอลเลกชัน และ หมวดหมู่ ได้ คุณสามารถเปลี่ยน คำบรรยาย สำหรับคอลเลกชันผลิตภัณฑ์ WooCommerce ของคุณได้

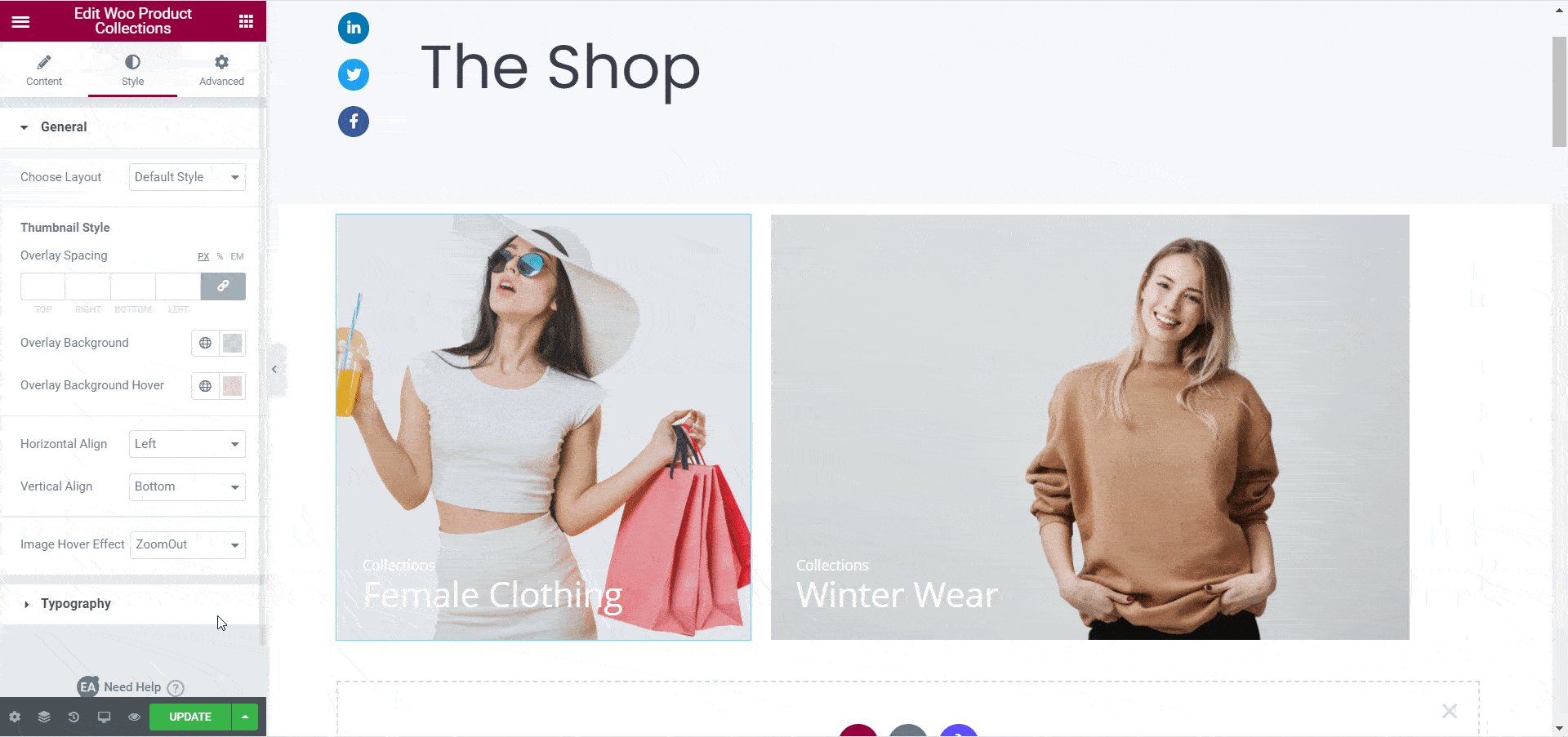
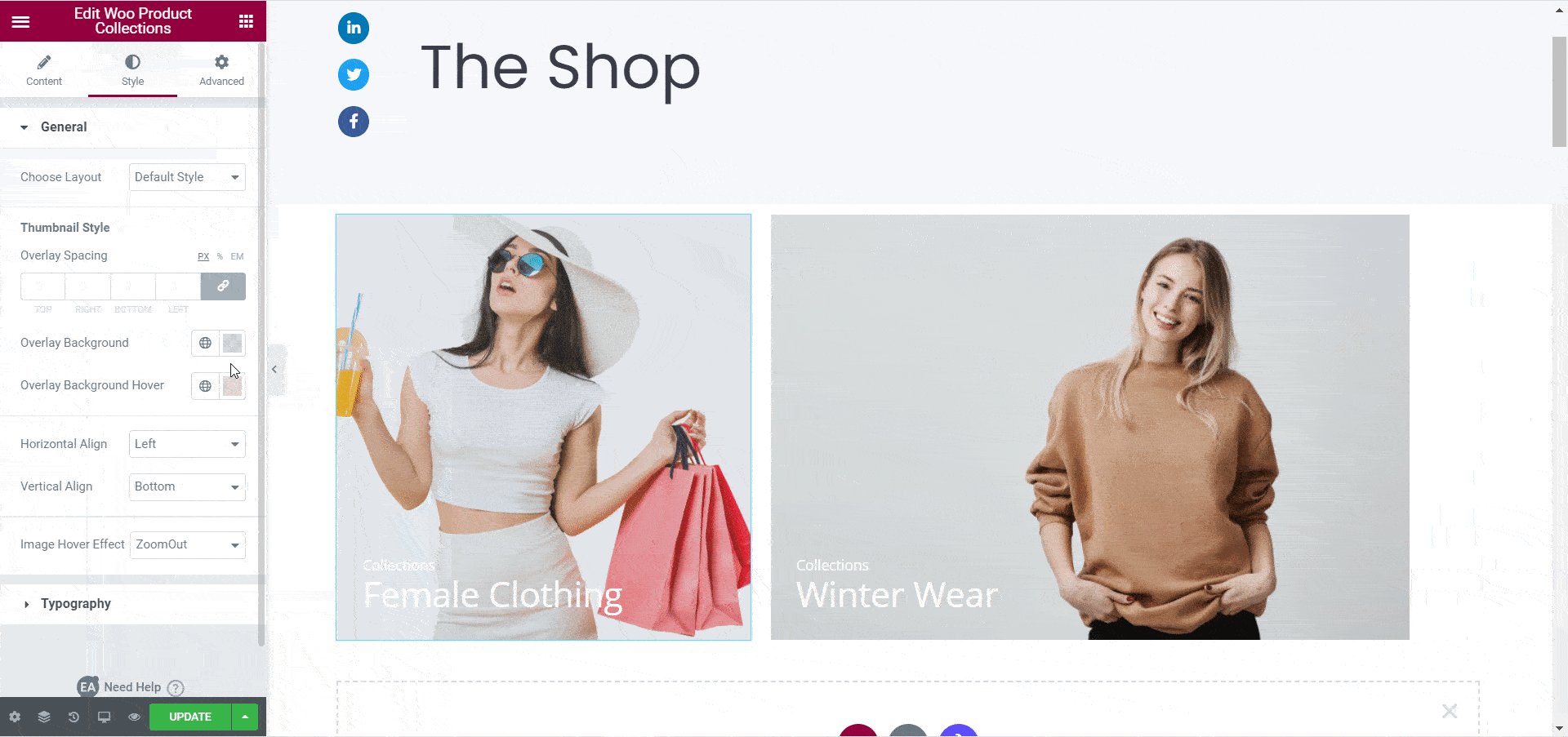
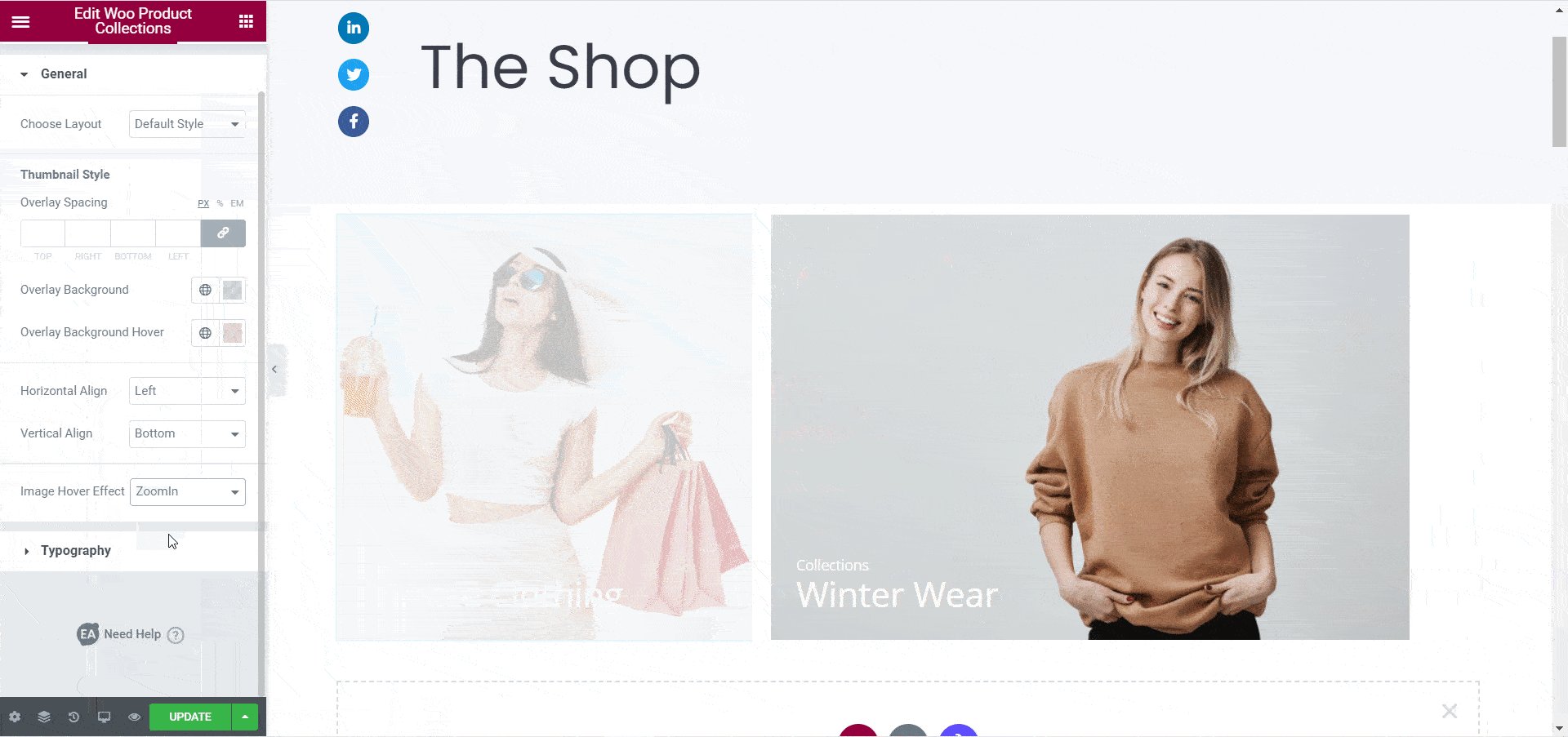
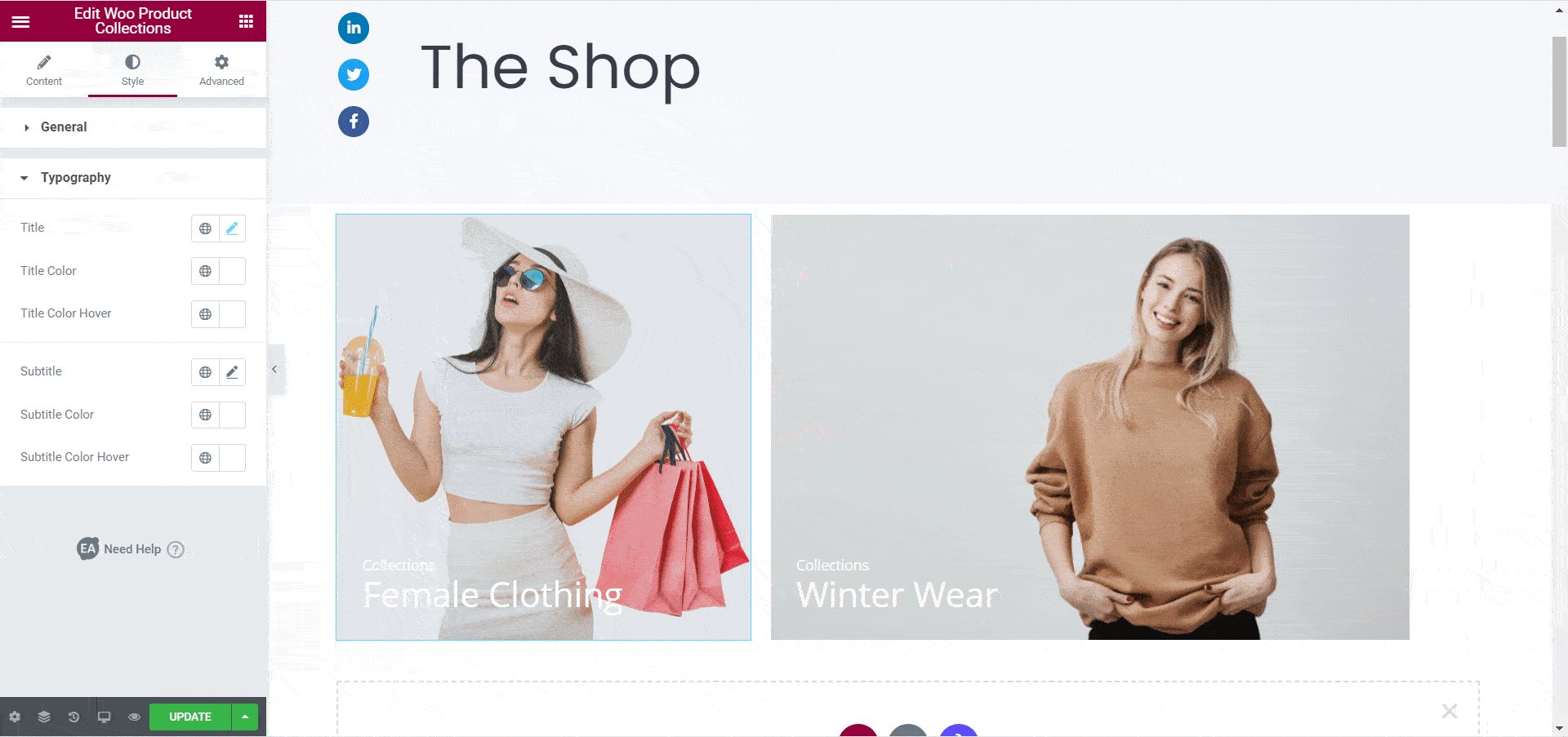
ขั้นตอนที่ 3: จัดสไตล์คอลเลคชันผลิตภัณฑ์ Woo ของคุณ
ถัดไป คุณต้องจัดรูปแบบคอลเลกชันผลิตภัณฑ์ WooCommerce โดยไปที่ แท็บ สไตล์ คุณจะเห็นตัวเลือกต่างๆ เช่น "ทั่วไป" "รูปแบบภาพขนาดย่อ" และ "รูปแบบตัวอักษร" จากการตั้งค่า "ทั่วไป" คุณสามารถปรับสีซ้อนทับ ภาพเคลื่อนไหวเมื่อวางเมาส์เหนือ การจัดตำแหน่ง และอื่นๆ จากการตั้งค่า 'การพิมพ์' คุณมีอิสระในการเปลี่ยนสีและขนาดแบบอักษร

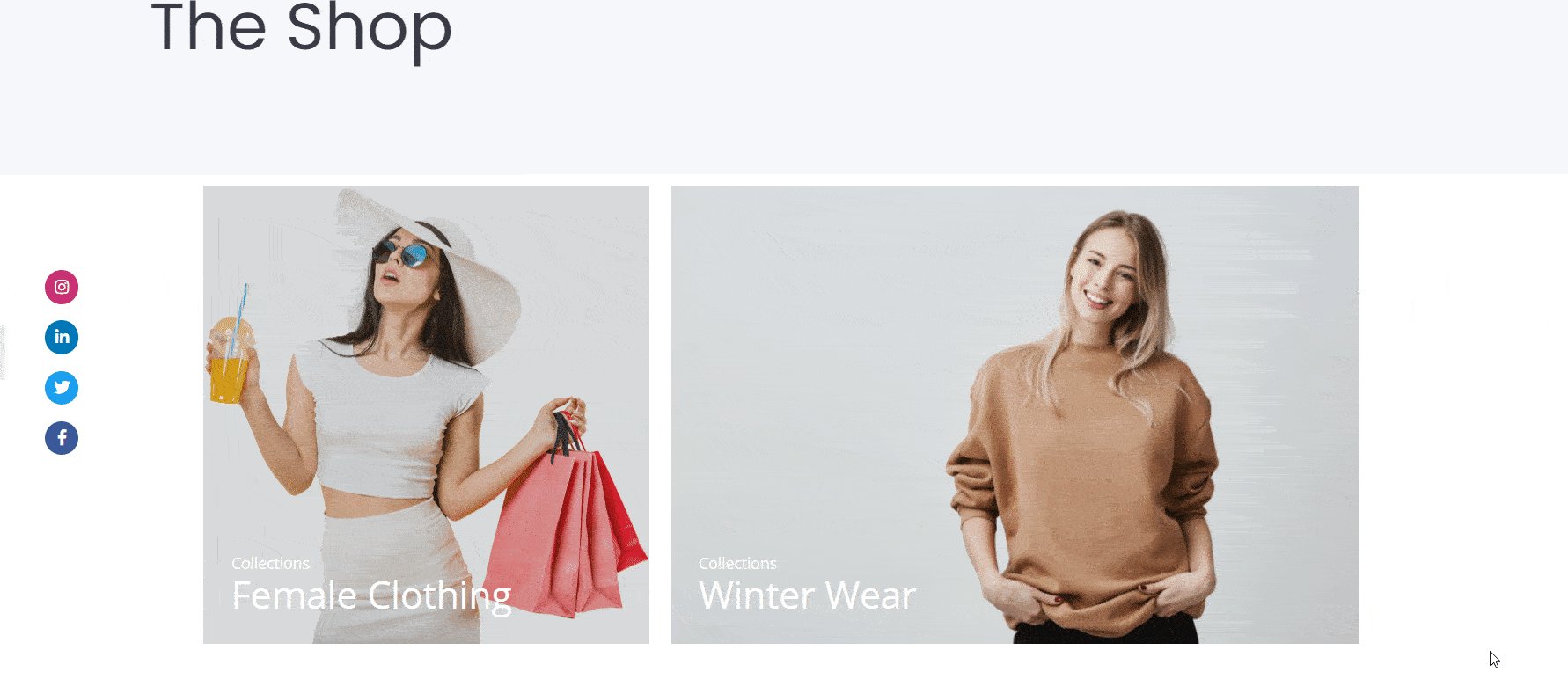
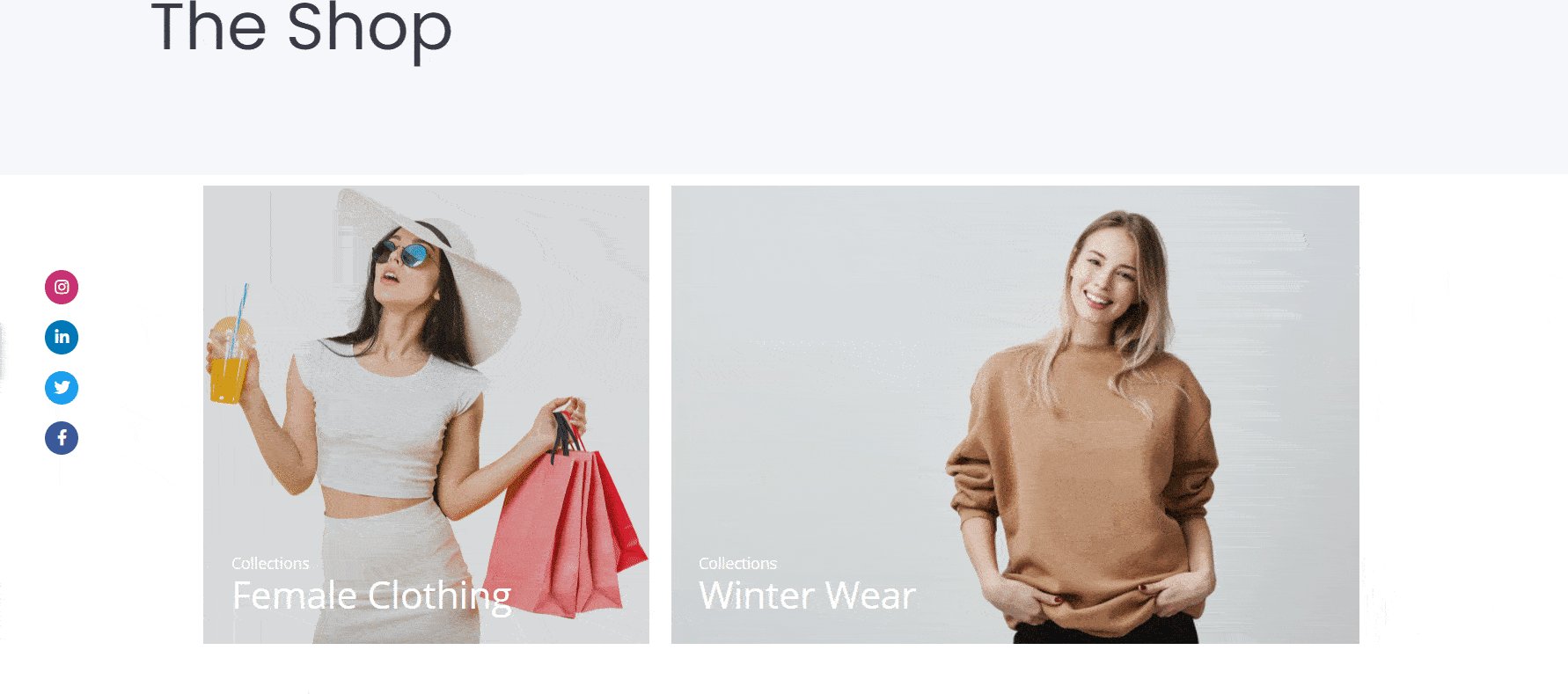
เมื่อคุณปรับแต่ง คอลเลกชั่นผลิตภัณฑ์ EA Woo เสร็จแล้ว คุณควรมีข้อมูลแบบนี้

วิธีแสดงผลิตภัณฑ์ WooCommerce ของคุณในเค้าโครงกริดโดยใช้ Elementor
ด้วยองค์ประกอบ EA Woo Product Grid คุณสามารถแสดงผลิตภัณฑ์ของคุณในรูปแบบกริดที่สวยงาม โดยทำตามขั้นตอนง่าย ๆ เหล่านี้ด้านล่าง
ขั้นตอนที่ 1: เปิดใช้งานองค์ประกอบกริดผลิตภัณฑ์ EA Woo
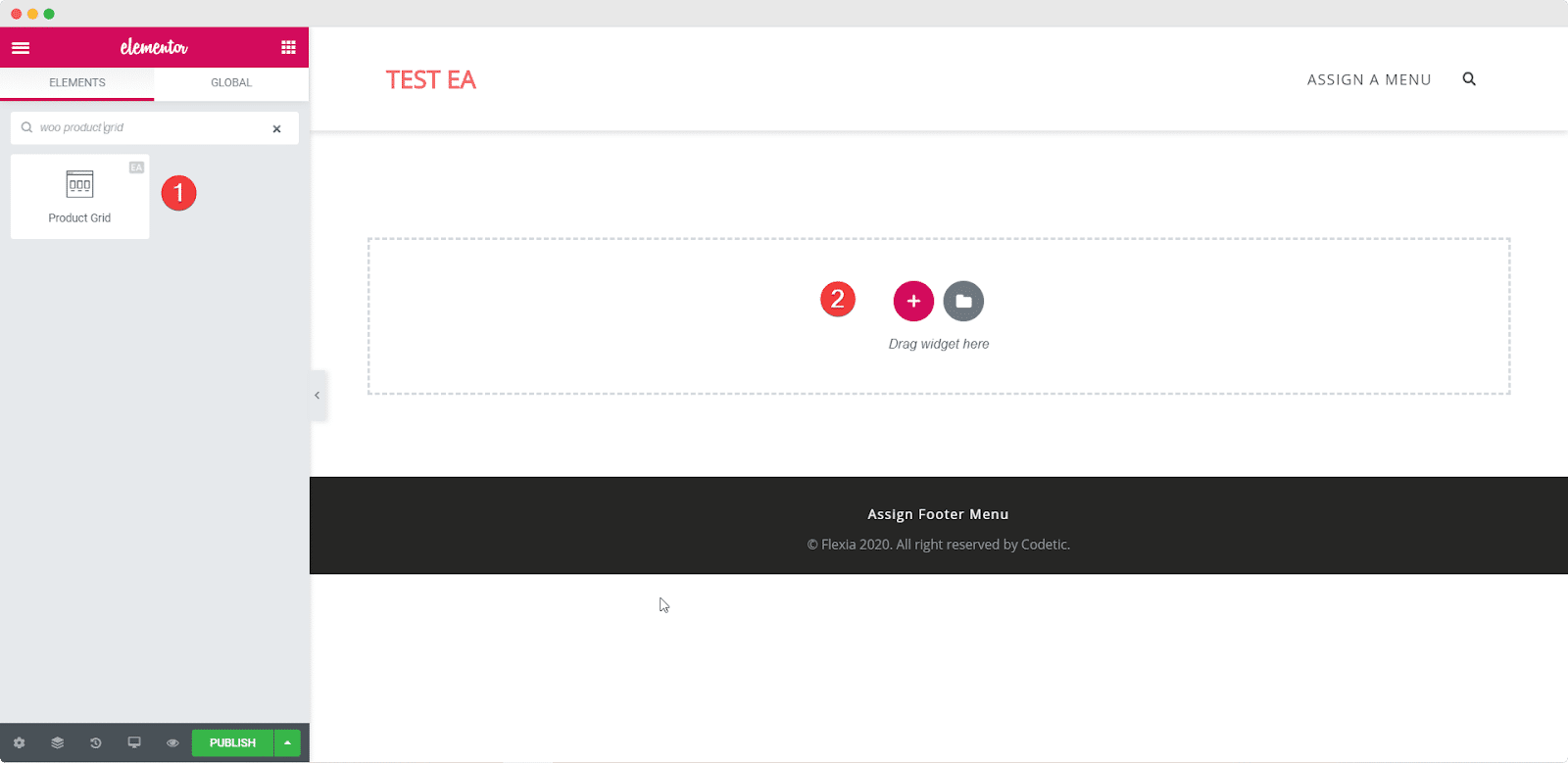
ขั้นแรก คุณต้องเปิดใช้งาน EA Woo Product Grid Element โดยค้นหาภายใต้ แท็บ ELEMENTS ของตัวแก้ไข Elementor ของคุณ เมื่อคุณพบแล้ว เพียงลากและวางองค์ประกอบที่ใดก็ได้บนหน้าเว็บของคุณ

เมื่อคุณลากและวางองค์ประกอบลงในส่วนใดๆ ของหน้า นี่คือเค้าโครงเริ่มต้นที่คุณจะเห็น

ขั้นตอนที่ 2: แก้ไขการตั้งค่าเนื้อหาสำหรับตารางผลิตภัณฑ์ Woo ของคุณ
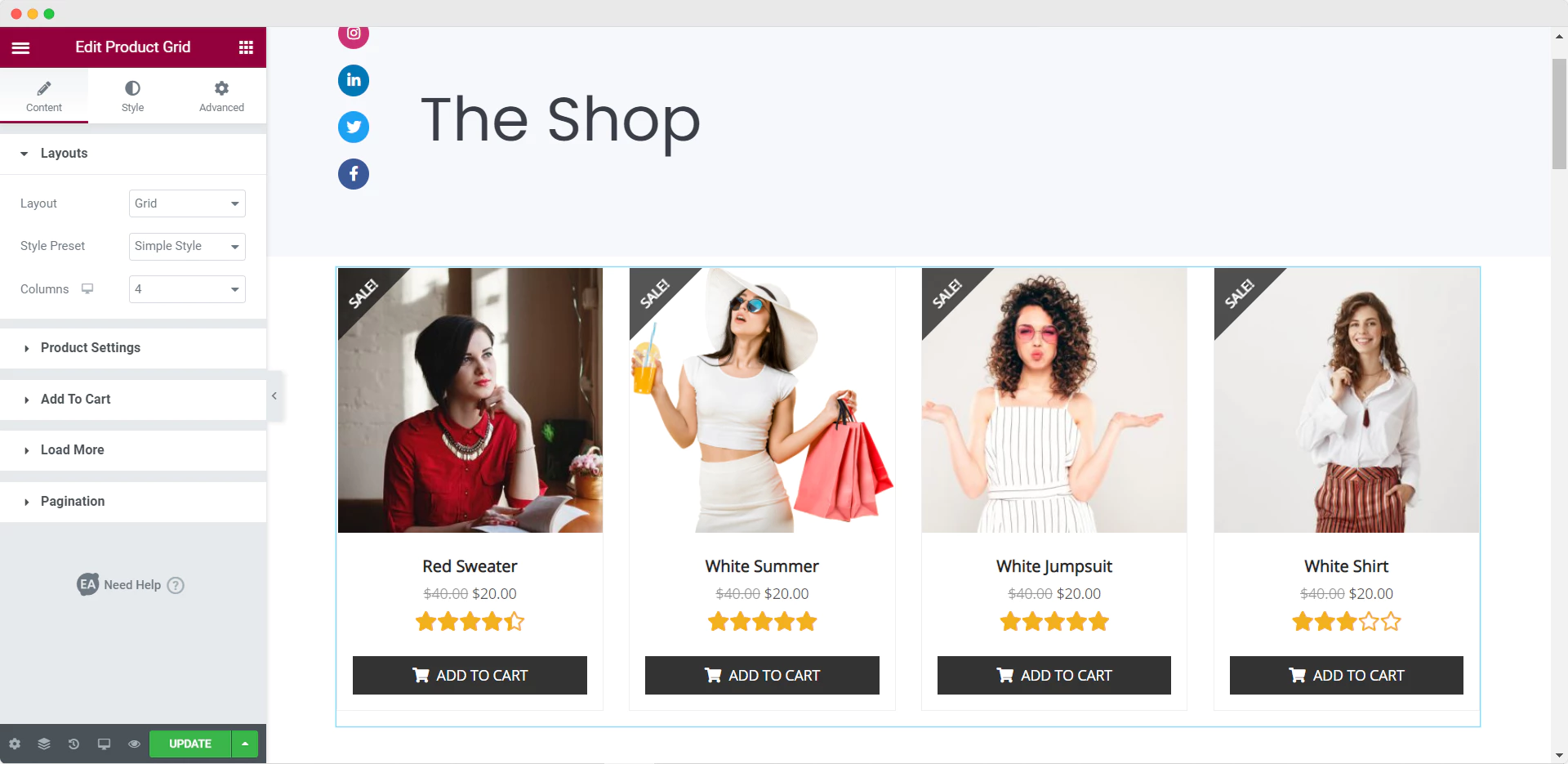
เมื่อคุณเปิดใช้งานองค์ประกอบ EA Woo Product Grid แล้ว คุณต้องแก้ไขการตั้งค่าเนื้อหาเพื่อแสดงผลิตภัณฑ์ WooCommerce ของคุณในรูปแบบกริดอย่างเหมาะสม
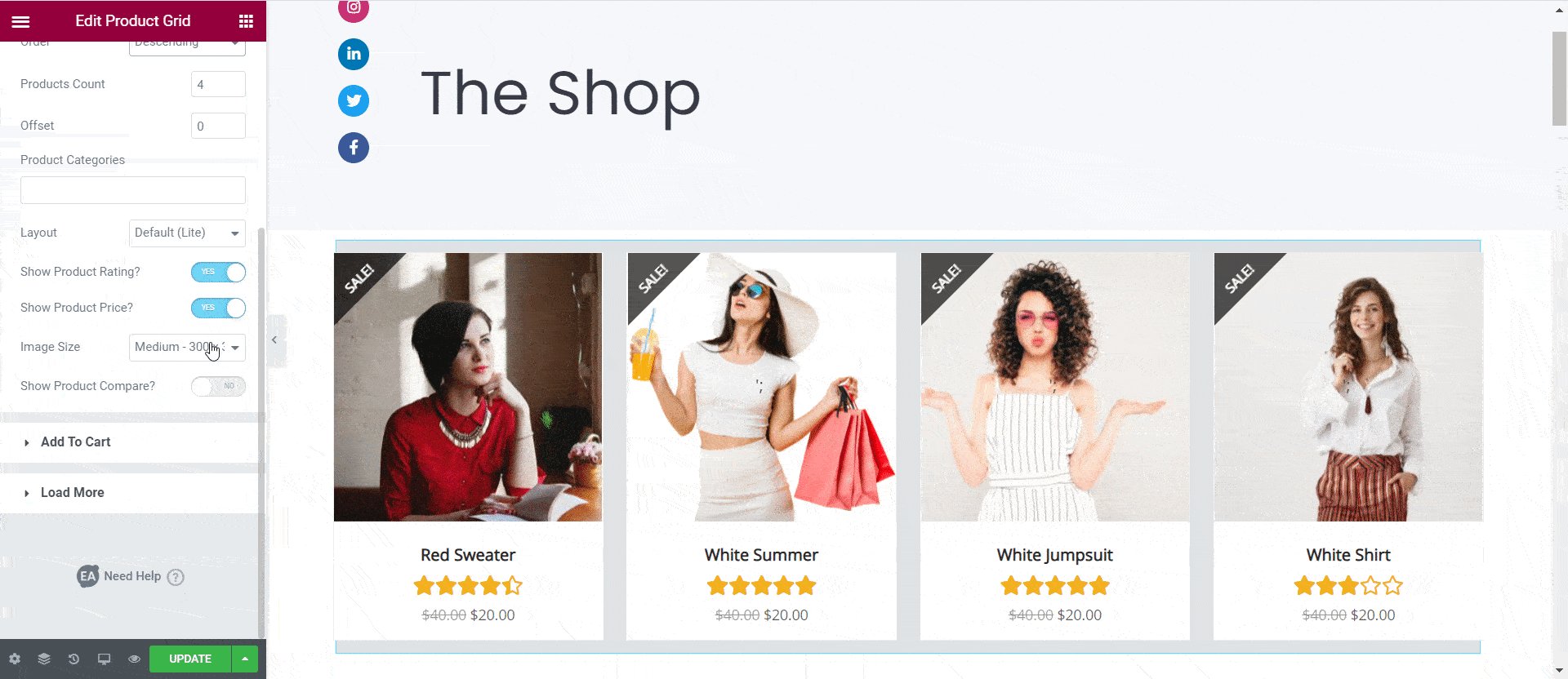
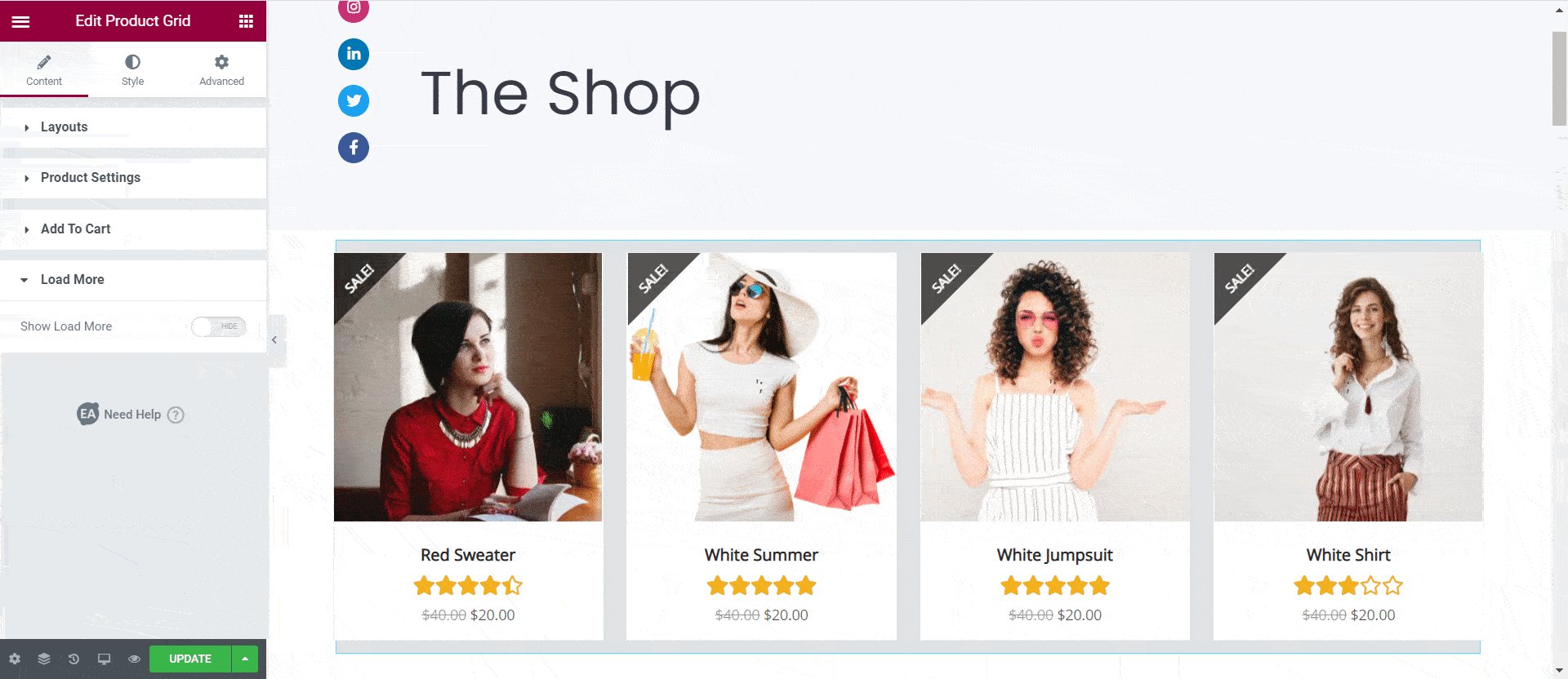
ใต้ แท็บ "เนื้อหา" คุณจะเห็นตัวเลือกมากมาย เช่น "การตั้งค่าผลิตภัณฑ์" และ "โหลดเพิ่มเติม" จากตัวเลือก "การตั้งค่าผลิตภัณฑ์" คุณสามารถกรองผลิตภัณฑ์ของคุณตามผลิตภัณฑ์ล่าสุด ผลิตภัณฑ์เด่น และอื่นๆ คุณยังสามารถเลือกจำนวนคอลัมน์ที่จะแสดง จำนวนผลิตภัณฑ์ และอื่นๆ อีกมากมาย

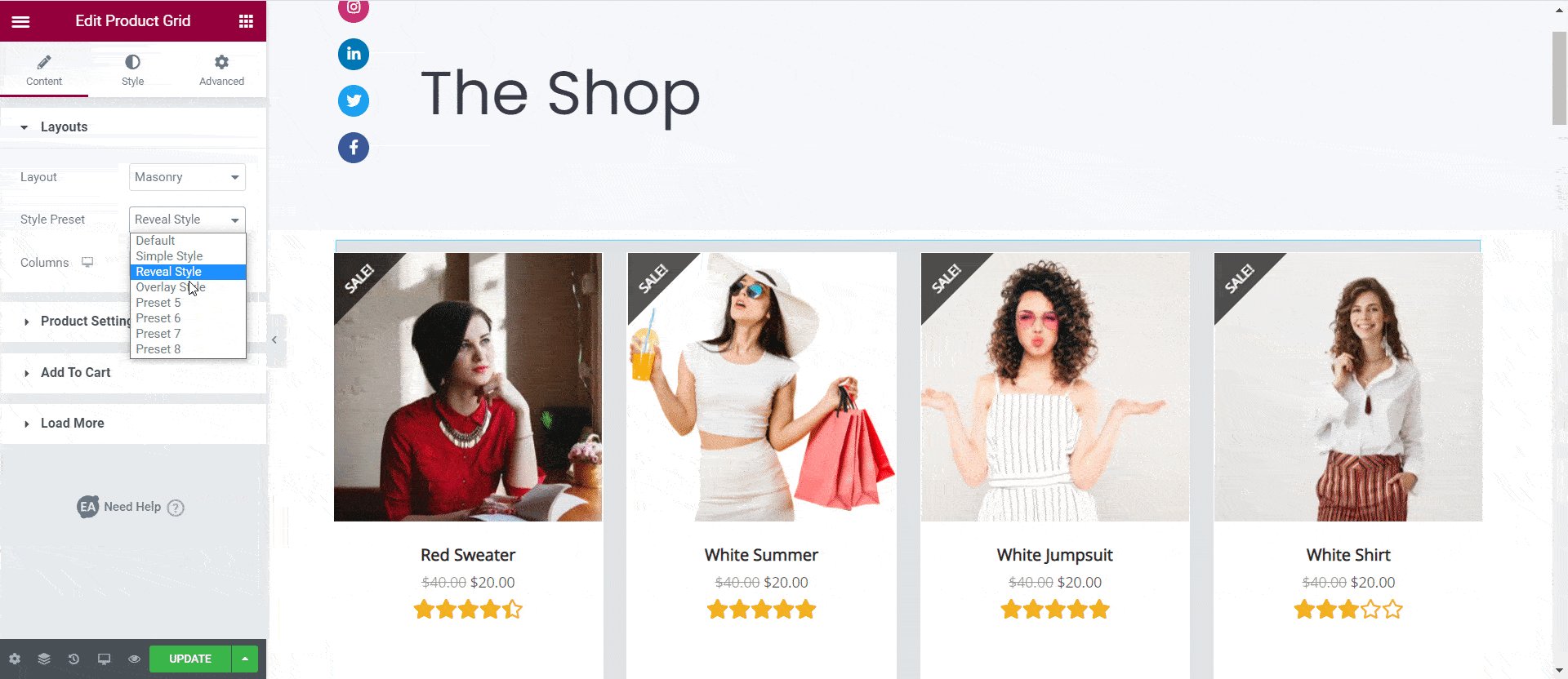
นอกจากนี้ คุณยังสามารถตั้งค่าสไตล์ที่ตั้งไว้ล่วงหน้าได้อีกด้วย คุณสามารถเลือกจาก Default, Simple Style, Reveal Style และ Overlay Style นอกจากนี้ คุณมีอิสระในการแสดงการให้คะแนนผลิตภัณฑ์หากต้องการ
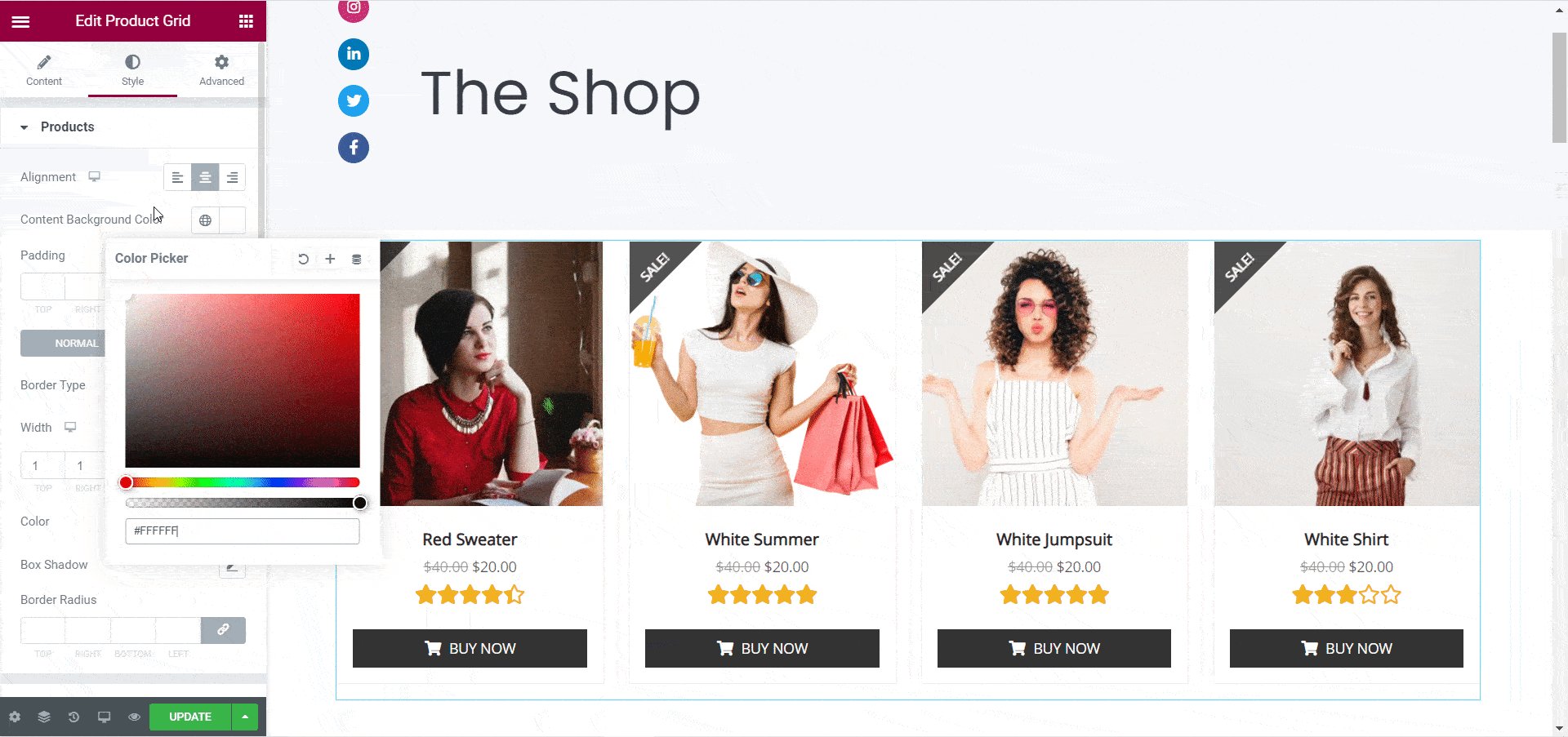
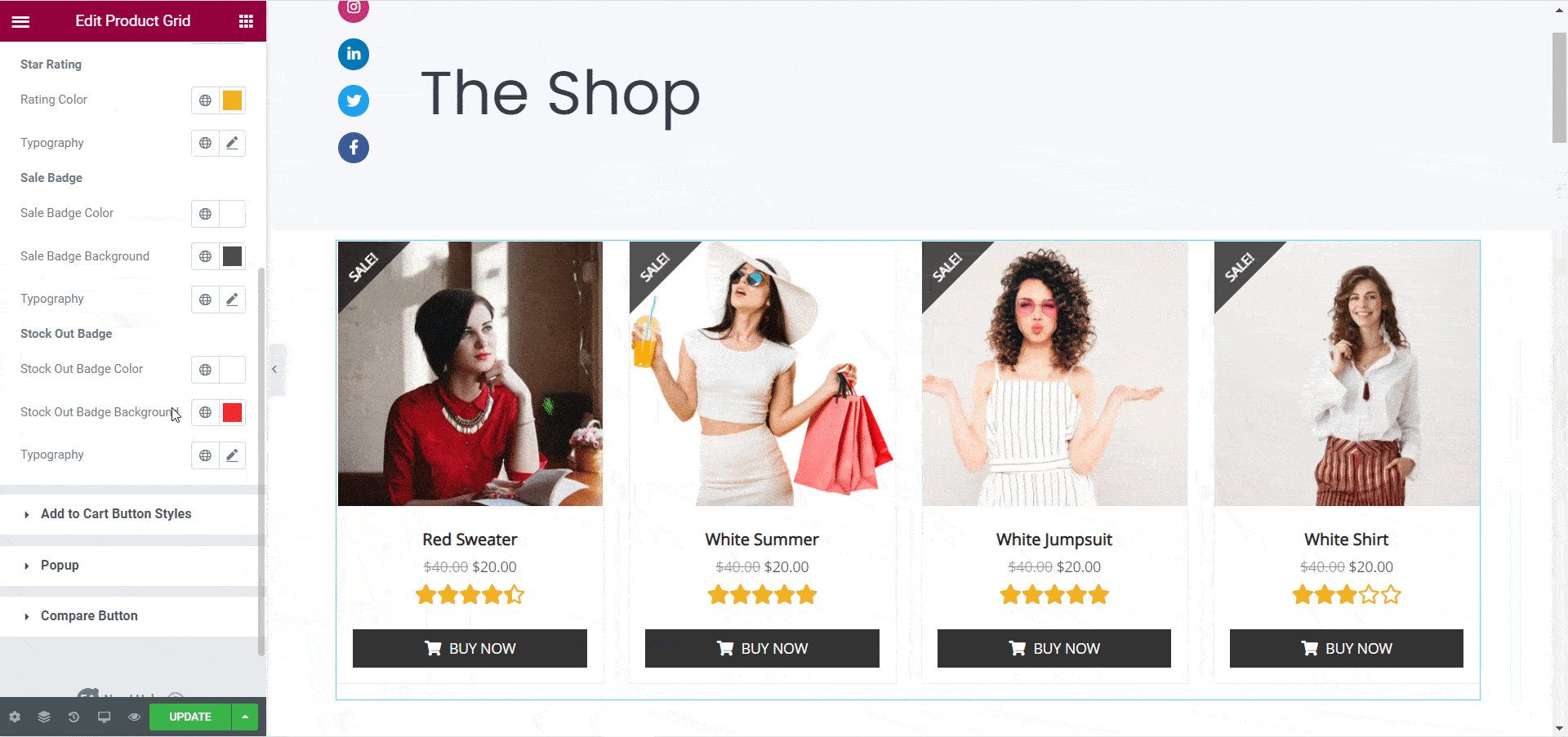
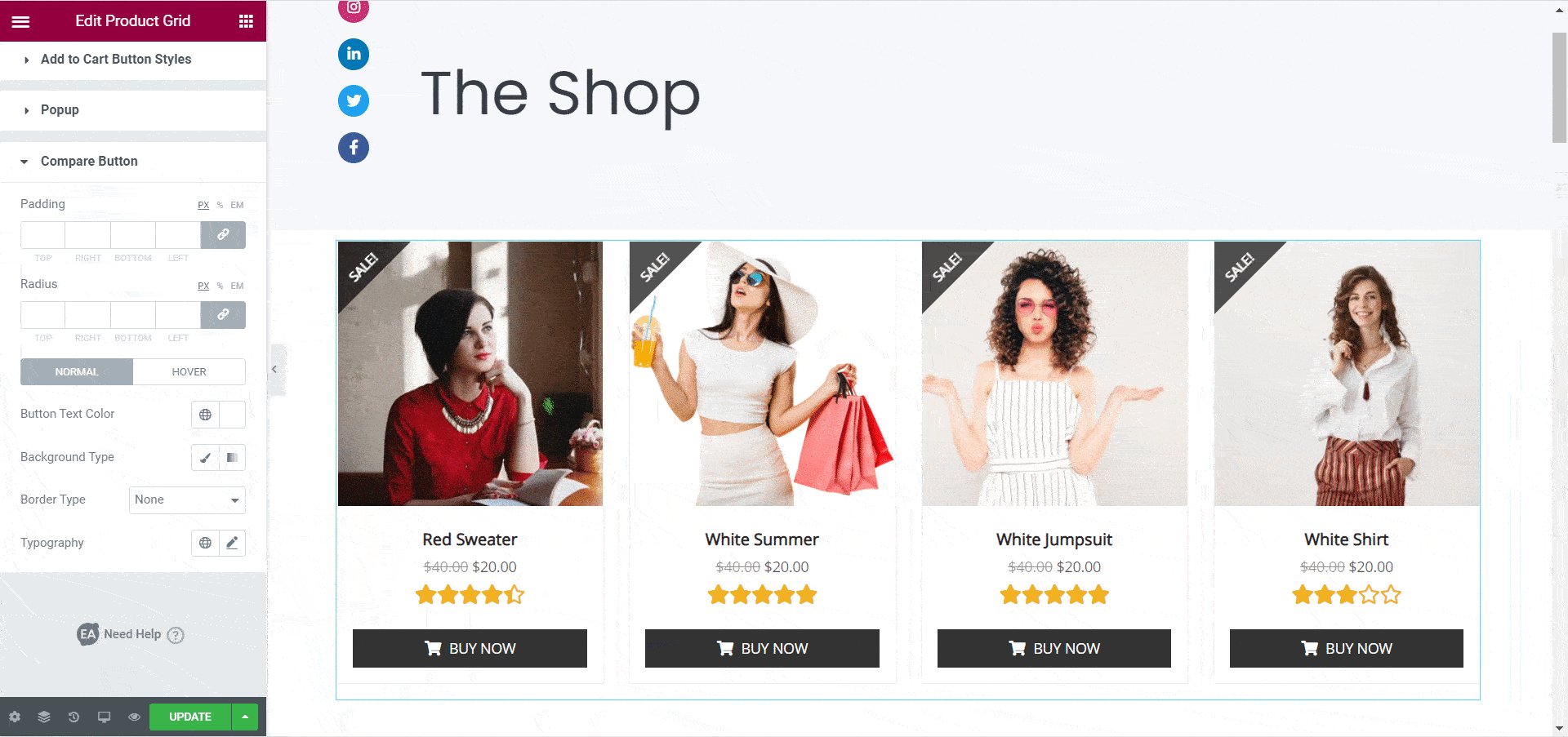
ขั้นตอนที่ 3: จัดรูปแบบตารางผลิตภัณฑ์ Woo ของคุณ
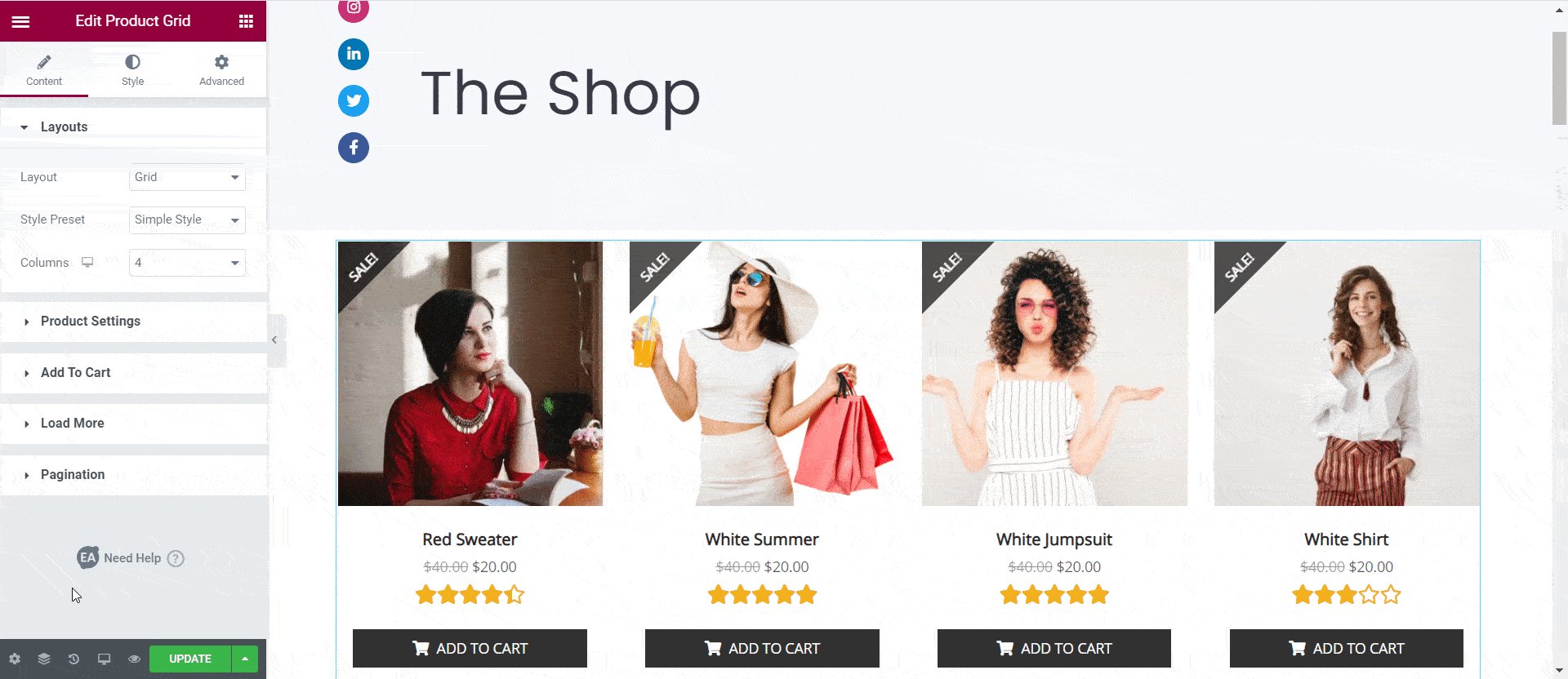
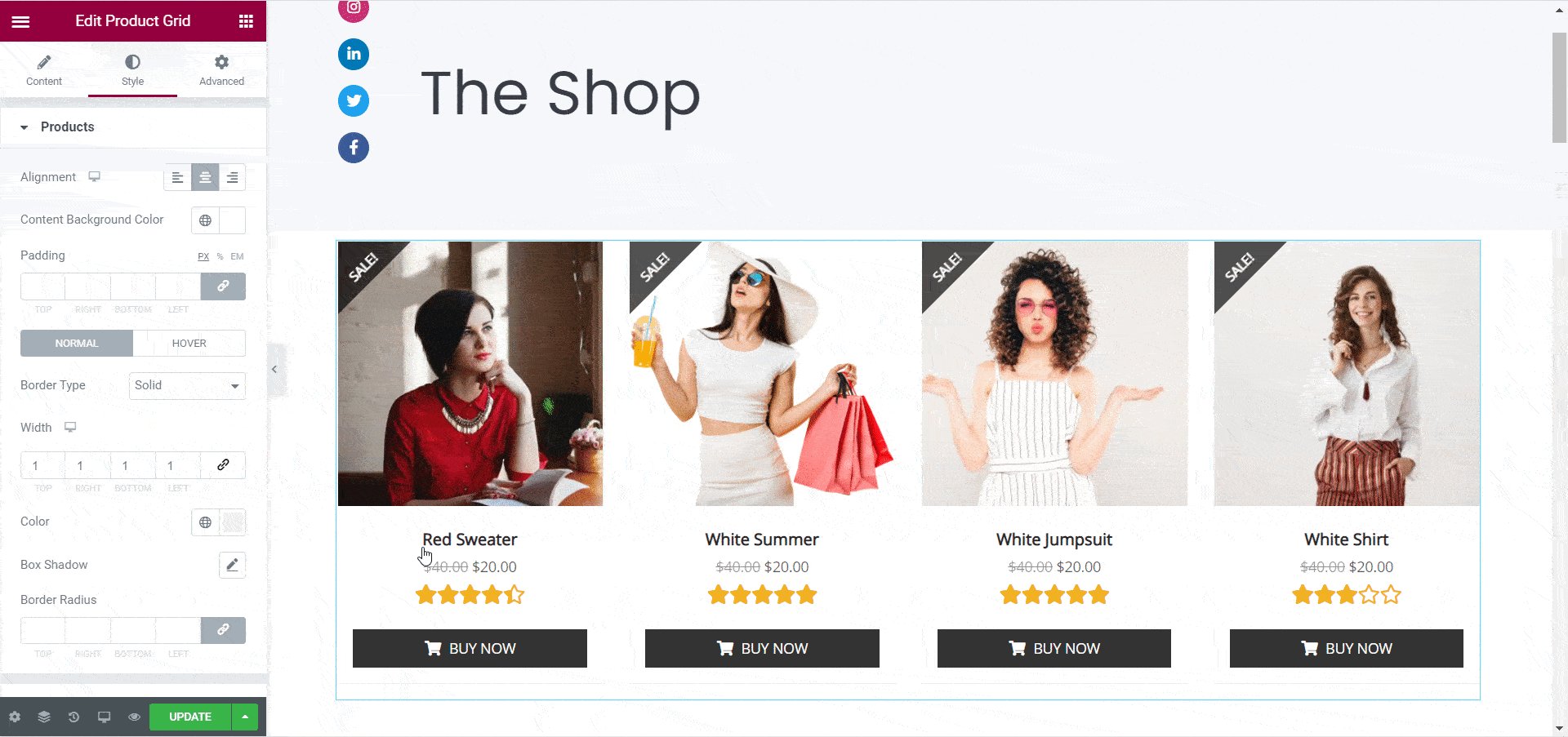
ถัดไป คุณต้องกำหนดสไตล์ WooCommerce Product Grid โดยไปที่ แท็บ Style คุณจะเห็นตัวเลือกมากมาย จากการตั้งค่าแต่ละอย่างเหล่านี้ คุณสามารถเปลี่ยนสีพื้นหลังของเนื้อหา ประเภทเส้นขอบ เปลี่ยน 'สีและการพิมพ์' และแม้กระทั่งสไตล์ปุ่ม 'หยิบใส่รถเข็น' ของคุณ

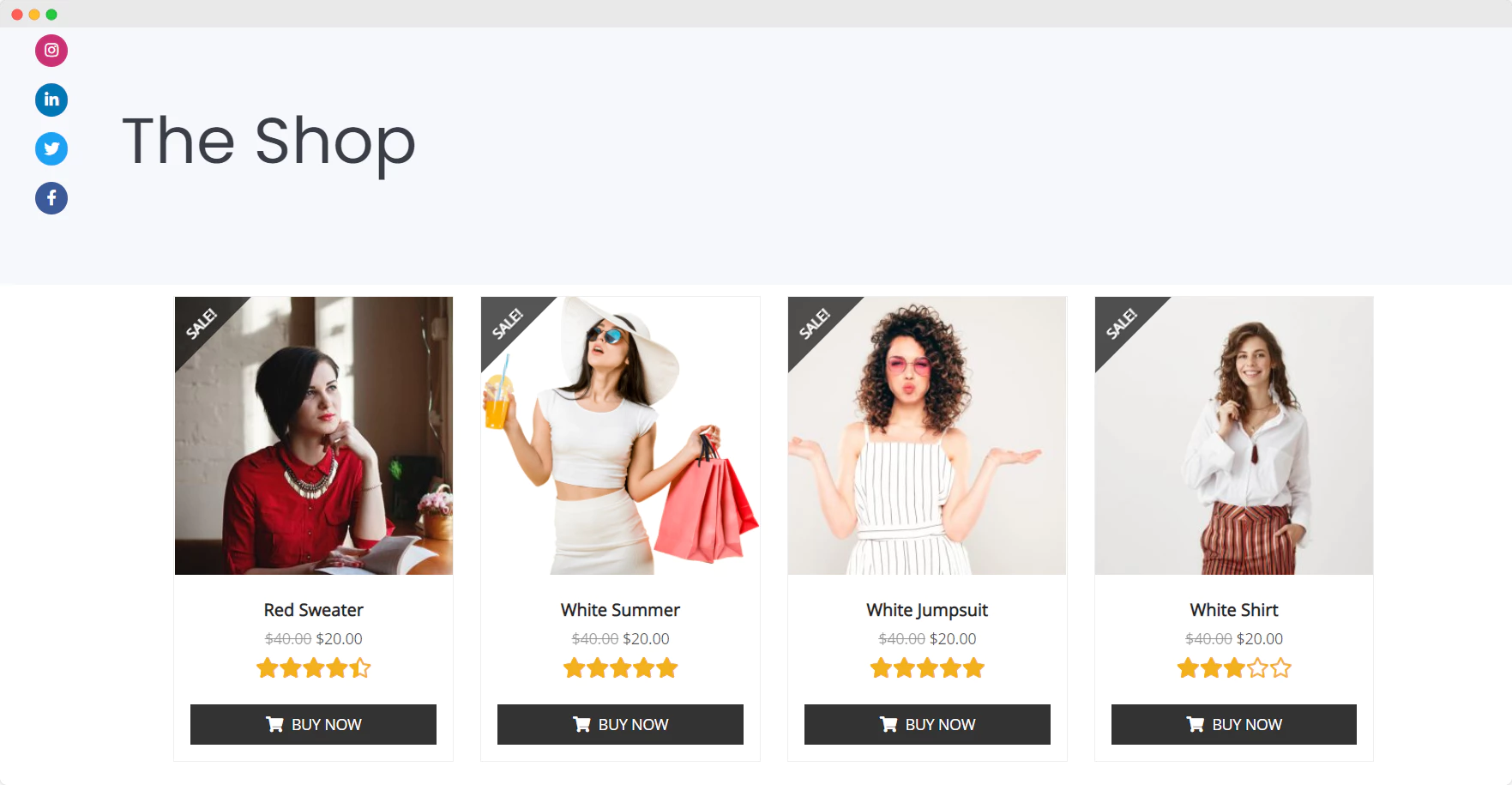
ลอง ใช้การตั้งค่าเหล่านี้จนกว่าคุณจะพอใจกับ รูปลักษณ์ ของ EA Woo Product Grid

โดยทำตามขั้นตอนง่าย ๆ เหล่านี้ คุณจะสามารถแสดงผลิตภัณฑ์ของคุณในรูปแบบกริดที่น่าสนใจบนไซต์ Elementor WooCommerce ของคุณ
วิธีสร้างหน้าชำระเงินสำหรับเว็บไซต์ WooCommerce ของคุณใน Elementor
หน้าชำระเงินเป็นสิ่งจำเป็นสำหรับไซต์ WooCommerce และคุณสามารถสร้างหน้าชำระเงินใน Elementor ได้อย่างง่ายดายโดยใช้ องค์ประกอบ EA Woo Checkout จาก Essential Addons ด้วยองค์ประกอบนี้ คุณสามารถสร้างหน้าชำระเงิน WooCommerce ที่น่าสนใจและทำงานได้อย่างสมบูรณ์ใน Elementor คุณยังมีตัวเลือกให้เลือกระหว่างสามเลย์เอาต์ที่แตกต่างกันสำหรับ Woo Checkout Page ของคุณ
เพียงทำตามคำแนะนำทีละขั้นตอนเหล่านี้ในวิดีโอแนะนำสั้นๆ ด้านล่างนี้ เพื่อสร้างหน้าชำระเงินสำหรับไซต์ WooCommerce ของคุณใน Elementor
หรือคุณสามารถอ่านโพสต์บล็อกโดยละเอียดของเราเกี่ยวกับวิธีสร้าง WooCommerce Checkout Page ใน Elementor
นอกจากนี้ คุณยังสามารถเพิ่ม ตารางเปรียบเทียบผลิตภัณฑ์ ในเว็บไซต์ Elementor WooCommerce ของคุณ วิธีนี้จะช่วยให้ลูกค้าเปรียบเทียบสินค้าที่คล้ายคลึงกันในร้านค้าของคุณและตัดสินใจซื้อได้รวดเร็วยิ่งขึ้น
คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายด้วยวิดเจ็ต EA Woo Product Compare ตรวจสอบ โพสต์บล็อกของเราที่นี่ เพื่อเรียนรู้เพิ่มเติมในรายละเอียด
วิธีสร้างเว็บไซต์ WooCommerce ทันทีด้วยเทมเพลต Elementor ที่พร้อมใช้งาน
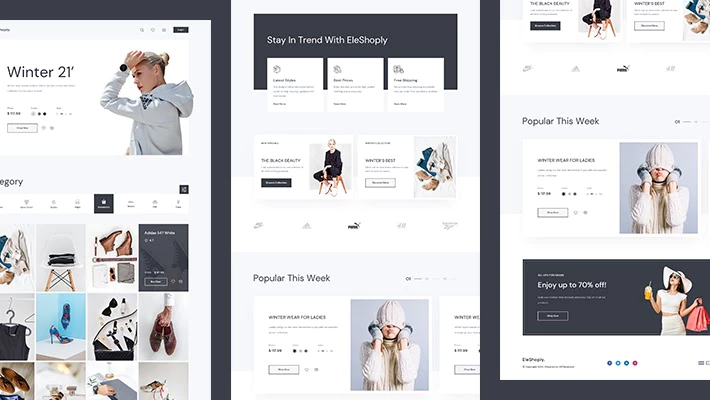
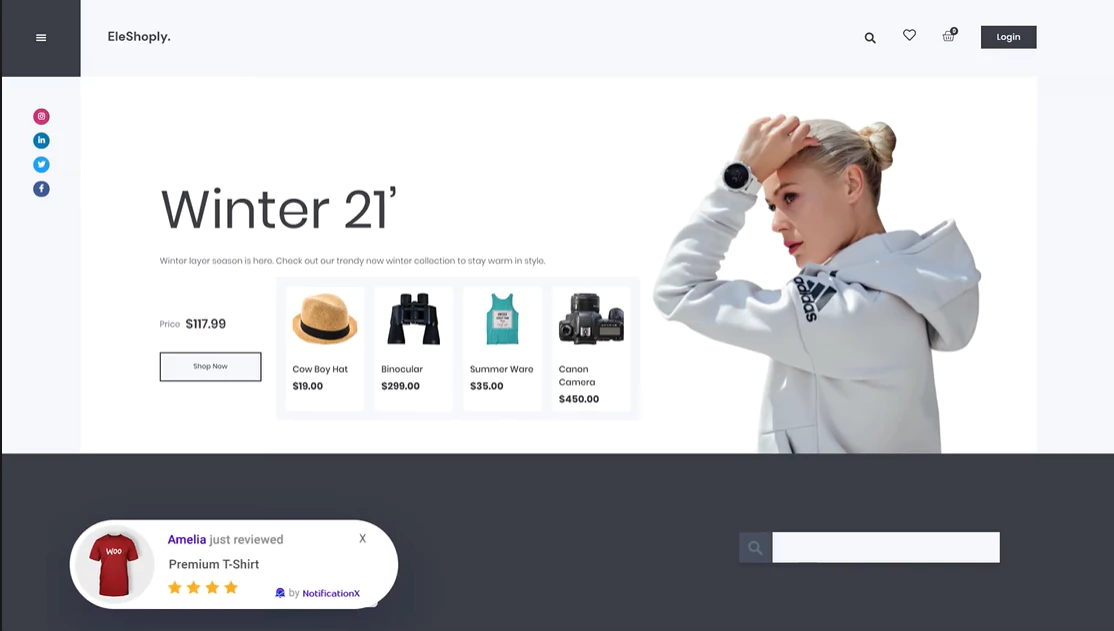
ต้องการทราบเคล็ดลับง่ายๆ ในการสร้างเว็บไซต์อีคอมเมิร์ซของคุณให้เร็วยิ่งขึ้นหรือไม่ คุณสามารถใช้เทมเพลต Elementor WooCommerce ที่พร้อมใช้งานเพื่อสร้างร้านค้าออนไลน์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง และหนึ่งในเทมเพลต Elementor WooCommerce ที่ดีที่สุดที่คุณสามารถใช้ทำสิ่งนี้ได้คือ ชุด เทมเพลต EleShoply จาก Templately

ด้วย เทมเพลต Elementor ที่พร้อมใช้งานมากกว่า 1,000 แบบ Templately มีคอลเลกชันขนาดใหญ่ของเทมเพลต Elementor WooCommerce ที่ดีที่สุด ซึ่งคุณสามารถสร้างเว็บไซต์อีคอมเมิร์ซประเภทใดก็ได้ทันที คุณไม่ต้องยุ่งยากกับการสร้างเค้าโครงหน้าของคุณ ด้วยชุดเทมเพลต Elementor WooCommerce เหล่านี้จาก Templately ทุกอย่างพร้อมใช้งาน

สำหรับ EleShoply นี่เป็นชุดเทมเพลตที่น่าทึ่งซึ่งออกแบบด้วย Elementor และมาพร้อมกับหน้าที่สวยงามพร้อมใช้งานหลายหน้า รวมไปถึง:
- หน้าแรก
- หน้าคอลเลกชันผลิตภัณฑ์
- หน้าผลิตภัณฑ์เดียว
- หน้าตะกร้าสินค้า
- หน้าบัญชี
- หน้าชำระเงิน
- เกี่ยวกับเรา เพจ
- หน้าติดต่อเรา
คุณสามารถสร้างเว็บไซต์ WooCommerce ที่น่าทึ่งได้ทันทีโดยใช้เทมเพลต Elementor ที่พร้อมใช้งานในสองขั้นตอนง่ายๆ
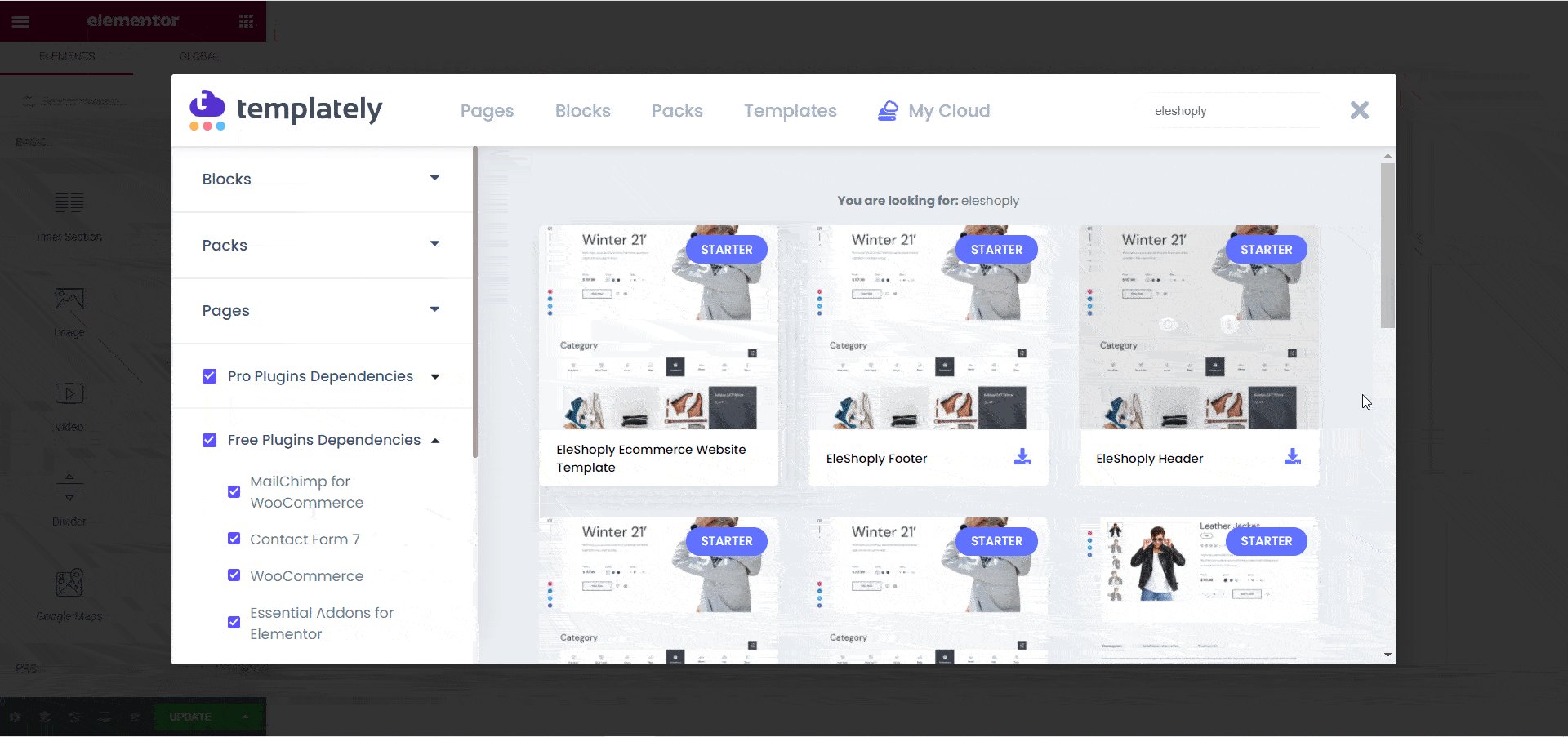
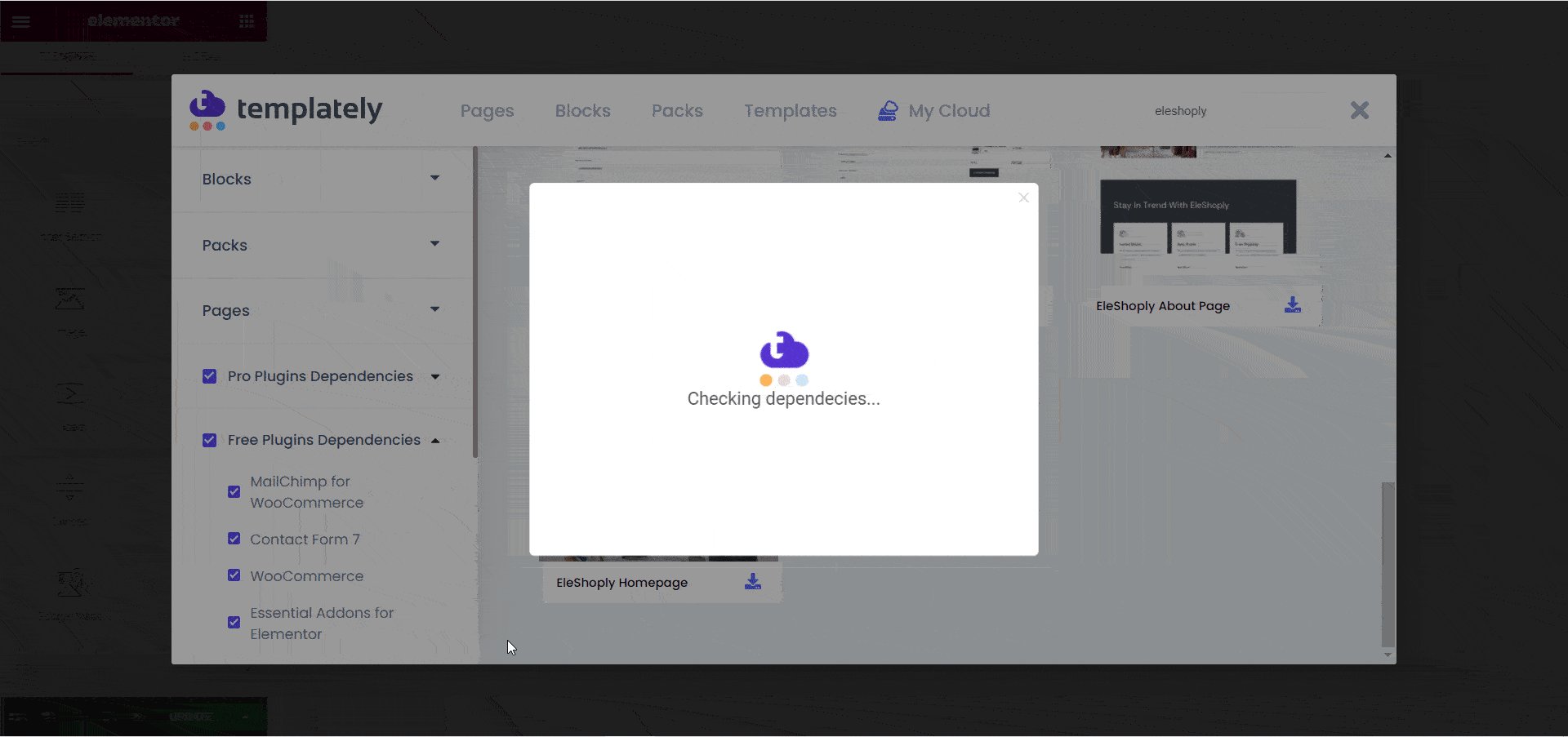
ขั้นตอนที่ 1: แทรกชุดเทมเพลต EleShoply จาก Templately
ขั้นแรก ลงชื่อสมัครใช้บัญชีบน Templately และติดตั้งปลั๊กอิน Templately สำหรับ WordPress หลังจากนั้นแทรกเทมเพลตหน้า EleShoply ที่สร้างไว้ล่วงหน้าใดๆ ลงในเว็บไซต์ของคุณโดยคลิกที่ปุ่มสีน้ำเงิน Templately

ขั้นตอนที่ 2: ปรับแต่งหน้าให้เหมาะกับสไตล์ของคุณ
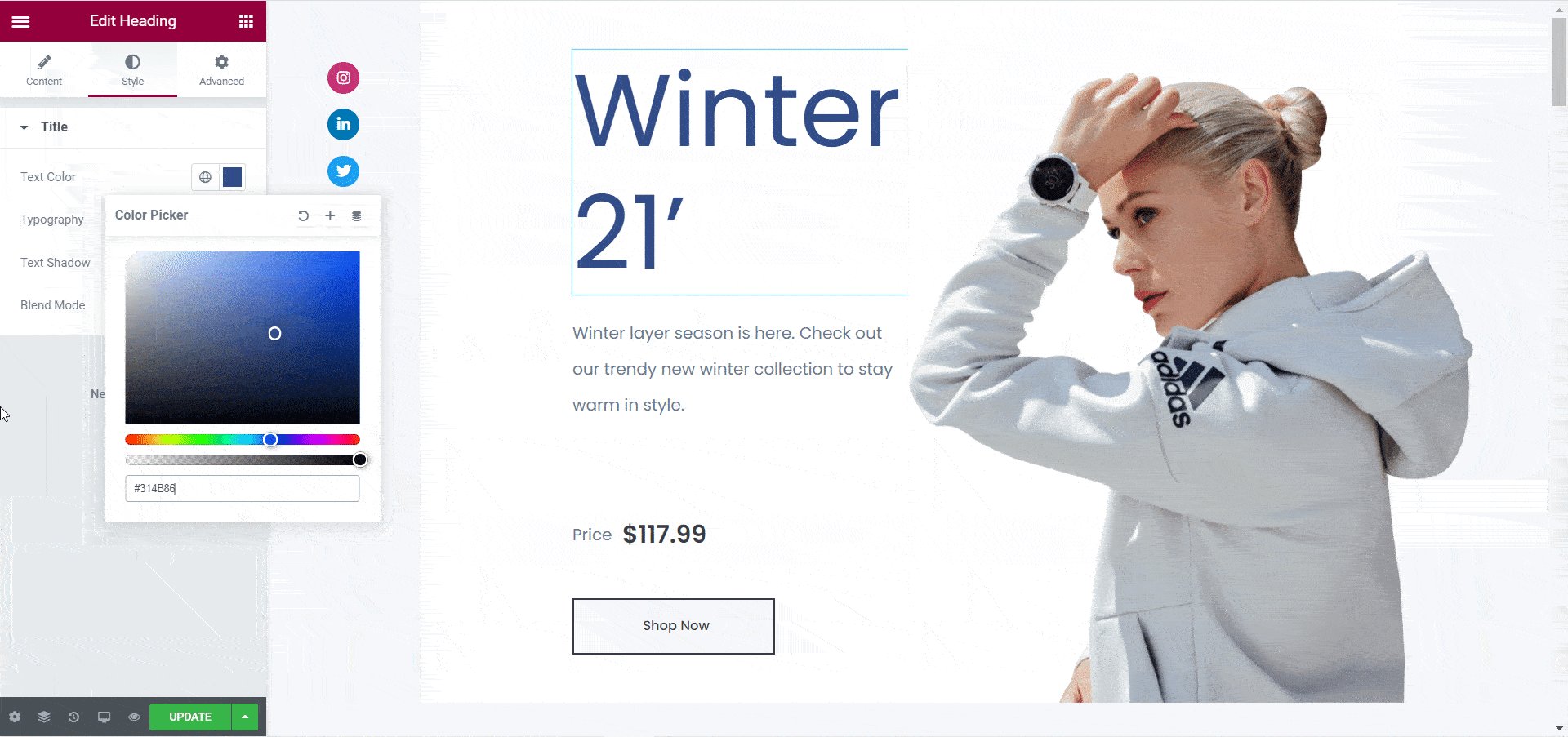
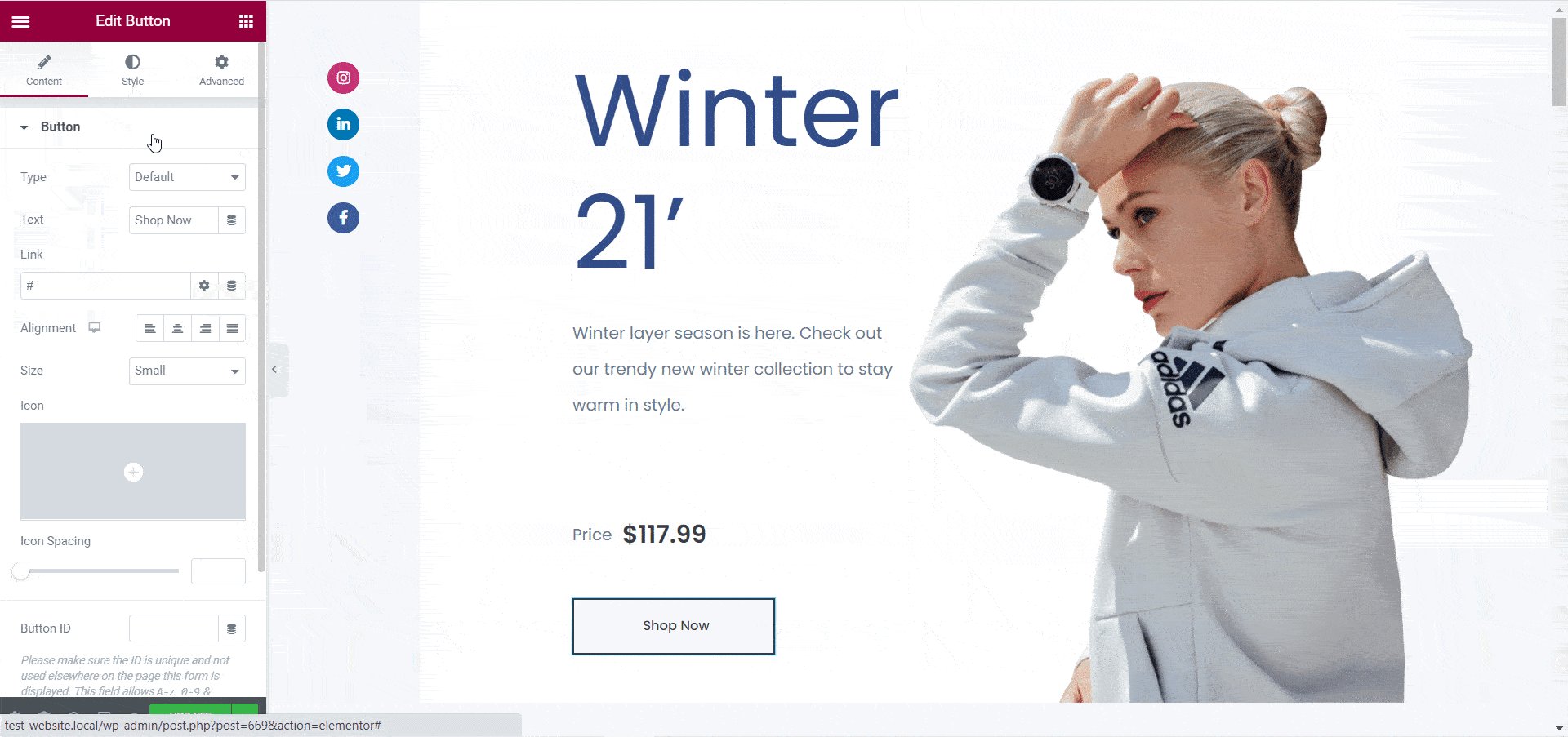
ตอนนี้คุณสามารถปรับแต่งเพจของคุณเพื่อเพิ่มสไตล์ส่วนตัวของคุณ เปลี่ยนสี ฟอนต์ รูปแบบตัวอักษร และเพิ่มเนื้อหาของคุณเองลงในเทมเพลตที่พร้อมใช้งาน
เมื่อเสร็จแล้ว เพียงบันทึกการเปลี่ยนแปลงและเผยแพร่ให้โลกได้เห็น

ในทำนองเดียวกัน คุณได้ออกแบบเว็บไซต์อีคอมเมิร์ซของคุณเองทันทีด้วยเทมเพลต Elementor WooCommerce ที่พร้อมใช้งานจาก Templately

โบนัส: ใช้ Growth Hacks เพื่อเพิ่มยอดขายบนเว็บไซต์ WooCommerce ของคุณ
หากคุณต้องการ คุณสามารถเพิ่มยอดขายบนไซต์ WooCommerce ของคุณโดยใช้ FOMO และการตลาดเพื่อพิสูจน์สังคม วิธีที่ดีที่สุดในการทำเช่นนี้คือใช้ NotificationX ซึ่งช่วยเพิ่มยอดขายในไซต์ WooCommerce ของคุณโดยเพิ่มความน่าเชื่อถือมากขึ้น
ด้วย NotificationX คุณสามารถสร้างการแจ้งเตือนที่น่าทึ่งทุกครั้งที่มีคนทำการซื้อ ดูผลิตภัณฑ์ของคุณ หรือเขียนรีวิว และอื่นๆ

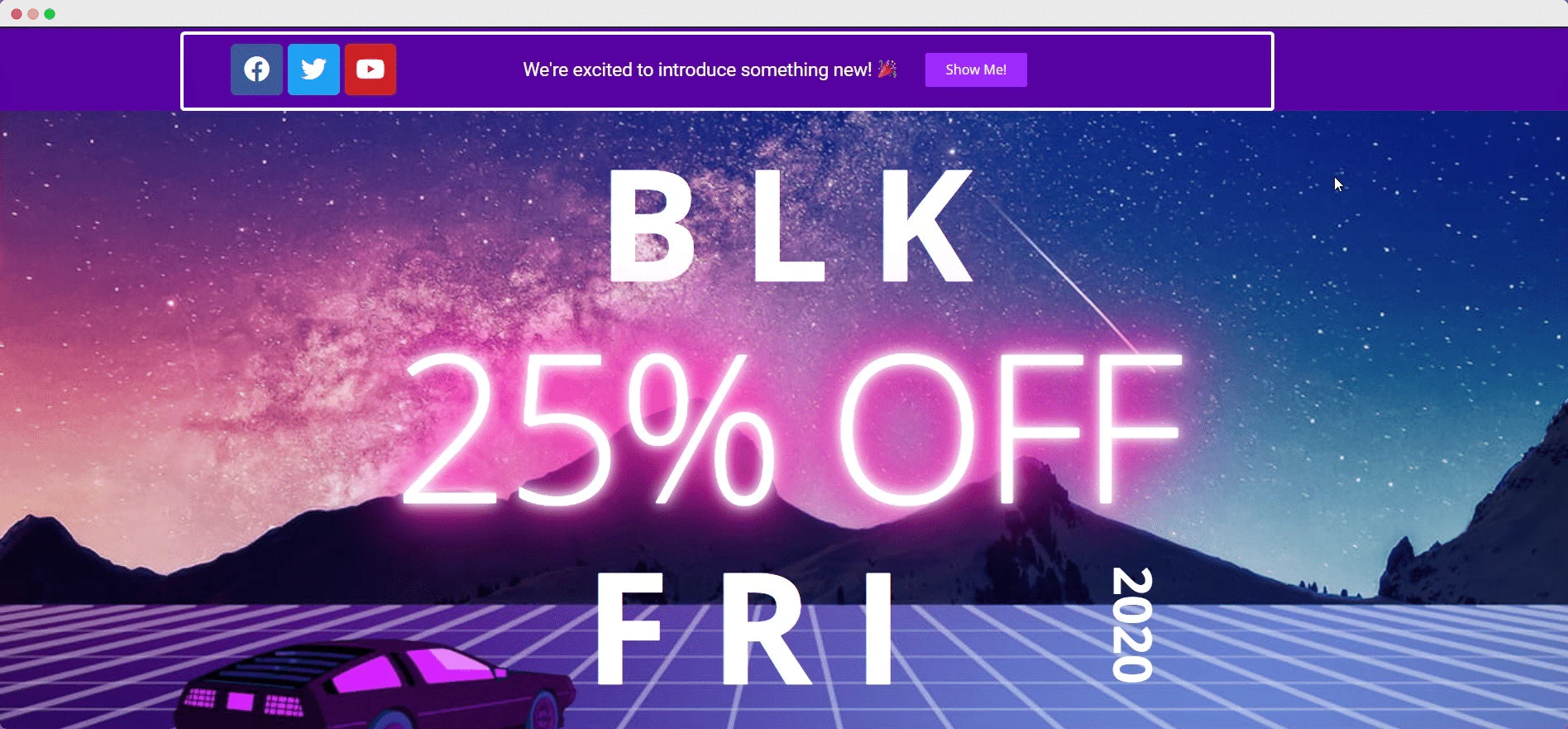
ยิ่งไปกว่านั้น NotificationX ยังมาพร้อมกับ การผสานรวมกับ Elementor ได้อย่างราบรื่น และให้คุณสร้าง แถบการแจ้งเตือน WordPress ที่น่าทึ่งใน Elementor เพื่อช่วยเพิ่มอัตราการมีส่วนร่วมของคุณ

อย่างที่คุณเห็น การสร้างเว็บไซต์ Elementor WooCommerce ของคุณทำได้ง่ายและเร็วกว่าที่คุณคิด โดยเฉพาะอย่างยิ่งหากคุณใช้ Essential Addons สำหรับ Elementor และ Templately เพียงไม่กี่ขั้นตอน คุณสามารถสร้างเว็บไซต์อีคอมเมิร์ซที่น่าทึ่งโดยไม่ต้องเขียนโค้ดใดๆ
นั่นนำเราไปสู่บทสรุปของคู่มือ Elementor WooCommerce ของเรา เราหวังว่าคุณจะพบว่าโพสต์ในบล็อกนี้มีประโยชน์และยินดีรับฟังความคิดเห็นของคุณ หากคุณประสบปัญหาใด ๆ หรือมีคำขอคุณสมบัติบางอย่างสำหรับ Essential Addons โปรด ติดต่อเรา
