50+ ตัวอย่างแอนิเมชั่น HTML5 เช่น Flash Animation
เผยแพร่แล้ว: 2022-06-06ในบทความนี้ เราได้รวบรวม ตัวอย่างแอนิเมชั่น HTML5 แคนวาสที่น่าทึ่ง แทนที่จะเป็นแอนิเมชั่นแฟลชพร้อมลิงก์สาธิต HTML5 เป็นหัวข้อที่น่าสนใจที่นักพัฒนาส่วนใหญ่หาข้อมูลเพิ่มเติมและให้นักพัฒนาทำโปรเจ็กต์บน HTML5 ด้วย HTML5 สามารถพัฒนาเกมออนไลน์หรือเล่นวิดีโอได้โดยไม่ต้องใช้แฟลช เว็บไซต์ที่พัฒนาใน HTML5 จะไม่ต้องการการรองรับ Adobe Flash บนเว็บเบราว์เซอร์ของคุณอีกต่อไป โดยที่เบราว์เซอร์ของคุณรองรับ HTML5
HTML5 เป็นเทคโนโลยีใหม่ของเว็บ 2.0 ที่กำลังพัฒนาและได้สร้างองค์ประกอบที่มีประโยชน์มากมายแทน HTML ก่อนหน้านี้ องค์ประกอบผ้าใบเป็นส่วนหนึ่งของ HTML5 และช่วยให้สามารถแสดงผลรูปร่าง 2 มิติและภาพบิตแมปแบบไดนามิกและสคริปต์ได้ เป็นแบบจำลองขั้นตอนระดับต่ำที่อัปเดตบิตแมปและไม่มีกราฟฉากและเกมในตัว
HTML5 เติบโตเร็วกว่าที่ใครๆ อาจคาดไม่ถึง โซลูชันที่ทรงพลังและเป็นมืออาชีพได้รับการพัฒนาในเทคโนโลยีใหม่ HTML5 และ CSS3…แม้ในโลกของเกม! วันนี้ คุณจะสร้างเกมแรกโดยใช้แท็ก canvas ของ Box2D และ HTML5
ตัวอย่างแอนิเมชั่นแคนวาส HTML5 ต่อไปนี้ทั้งหมดถูกนำมาใช้โดยใช้เทคโนโลยี HTML5, CSS3 และ JavaScript เช่น canvas และ JavaScript, jQuery มันทำงานได้ดีในเบราว์เซอร์ที่ทันสมัยส่วนใหญ่เช่น Firefox, Chrome หรือ Opera โดยทั่วไปให้ประสบการณ์ที่ดีที่สุด
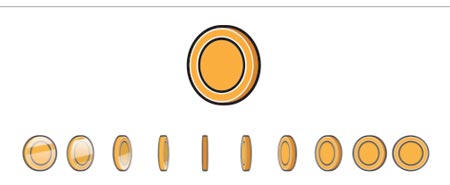
แอนิเมชั่น Sprite ด้วย HTML5 Canvas
แอนิเมชั่นสไปรท์สามารถวาดบน HTML5 และ JavaScript ที่ขับเคลื่อนด้วยผ้าใบ แอนิเมชั่นมีประโยชน์ในเกมและการพัฒนาแอปพลิเคชันแบบโต้ตอบ หลายเฟรมของแอนิเมชั่นสามารถรวมไว้ในภาพเดียวได้ และการใช้ HTML5 Canvas และ JavaScript ทำให้เราวาดภาพได้ทีละภาพ
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
โลโก้ HTML5 แบบเคลื่อนไหว
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
นาฬิกาเคลื่อนไหว HTML5 Canvas
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
เส้นทางแอนิเมชั่น HTML5 ขั้นสูง
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สวนสนุกดีไซน์เรียบ svg HTML5
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
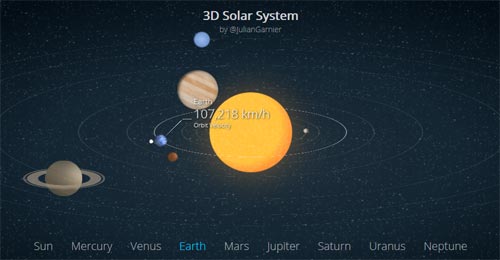
CSS HTML5 Animated 3D Solar System
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
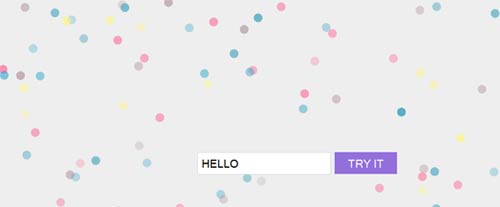
วงกลมและแอนิเมชั่นข้อความ
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
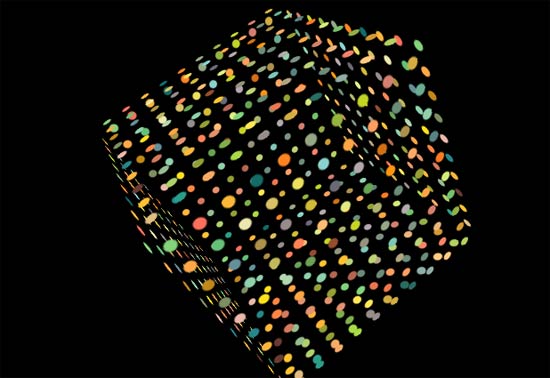
ไฟดิสโก้บนลูกบาศก์บิน
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
พรูห้าเหลี่ยมบริสุทธิ์ของ CSS (เคลื่อนไหว)
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตกหลุมกระต่าย
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
แอนิเมชั่นสไตล์ Gangham CSS3
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
หุ่นยนต์ Sovog เคลื่อนไหว
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
นิเมชั่นอนุภาค CSS
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
โลโก้เคลื่อนไหว HTML5
ทำให้โลโก้เคลื่อนไหวโดยใช้ HTML
 การสาธิต
การสาธิต
FlashCanvas
FlashCanvas เป็นไลบรารี JavaScript ที่เพิ่มการรองรับ HTML5 Canvas ให้กับ Internet Explorer มันแสดงรูปร่างและรูปภาพผ่าน Flash drawing API และในหลายกรณี รันได้เร็วกว่าไลบรารีอื่นที่คล้ายคลึงกันซึ่งใช้ VML หรือ Silverlight
 การสาธิต
การสาธิต
3D Flocking
การจำลองแบบโต้ตอบของพฤติกรรมการฝูงนกในฝูง อ้างอิงจากกระดาษปี 1986 โดย Craig Reynolds เปลี่ยนพฤติกรรมของฝูงโดยการปรับพารามิเตอร์ต่างๆ
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
Hypnos
อนิเมชั่นที่ไม่มีที่สิ้นสุดและถูกสะกดจิตบน
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
การทดลองลิลลี่แพด
Lily pad เป็นการทดลองที่สำรวจการพับกระดาษโดยได้รับแรงบันดาลใจจากรูปดอกบัวที่ลอยอยู่บนน้ำ
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
แอนิเมชั่น HTML5: เมฆเหนือพื้นหลัง
แสดงแอนิเมชั่นเมฆด้วย HTML5
 การสาธิต
การสาธิต
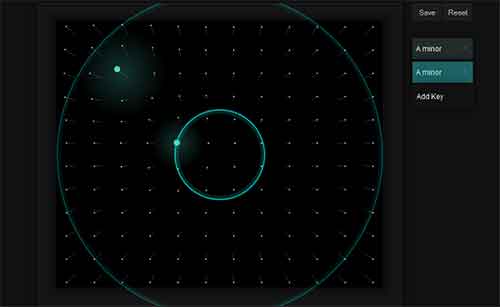
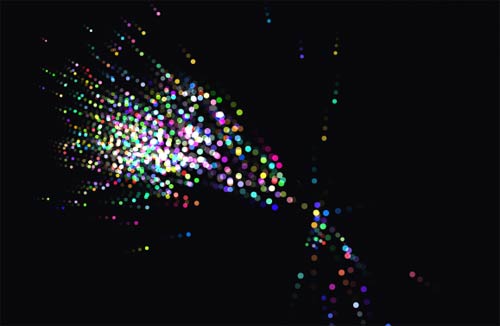
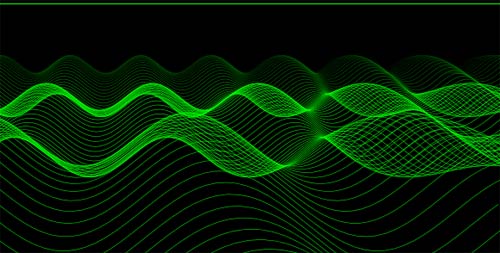
เรดาร์ – การทดลองภาพและเสียง
เรดาร์ใช้ Audiolet เพื่อสร้างเสียงและแสดงภาพบน HTML5
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
รู
สนุกกับอนิเมชั่น CSS เหล่านี้มากเกินไปจนหยุดไม่ได้
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
การทดสอบ HTML5
แนวคิดเดิมคือการศึกษาประสิทธิภาพจำนวนอนุภาคที่เบราว์เซอร์สามารถคำนวณและแสดงผลด้วยอัตราเฟรมที่เหมาะสม ในไม่ช้าเราก็เพิ่มเพลงและเพิ่มองค์ประกอบทางสังคม (เรากำลังแสดงทวีตจาก Twitter ที่มีคำว่ารัก + html5) การทดลองประสบความสำเร็จอย่างมากและได้รับรางวัลดีๆ จากการทดลอง Google Chrome และข่าวแฮ็กเกอร์
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
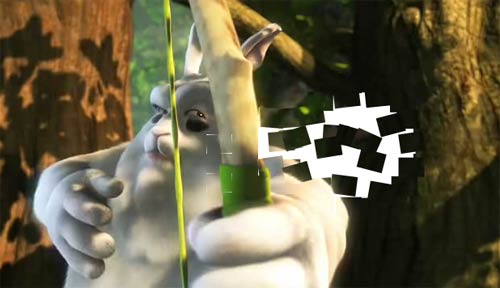
น้องไข่มุก
Pearl Boy ถูกสร้างขึ้นเพื่อแสดงความเป็นไปได้ของ Goo Engine และ HTML5/WebGL ด้วยการใช้ประสิทธิภาพของ WebGL และกราฟิกเร่งความเร็วด้วยฮาร์ดแวร์ รวมกับเอ็นจิ้นเกมจาวาสคริปต์ของเรา เราสามารถจัดหาเนื้อหา 3 มิติที่สมบูรณ์ในเบราว์เซอร์ได้ มันจะทำงานข้ามแพลตฟอร์มบนอุปกรณ์ที่เปิดใช้งาน WebGL และไม่จำเป็นต้องใช้ปลั๊กอินเช่น Flash หรือ Silverlight เทคโนโลยี: Goo Engine, HTML5, WebGL, javascript

 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
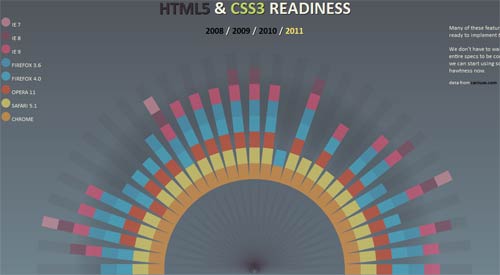
ความพร้อมของ HTML5 & CSS3
 การสาธิต
การสาธิต
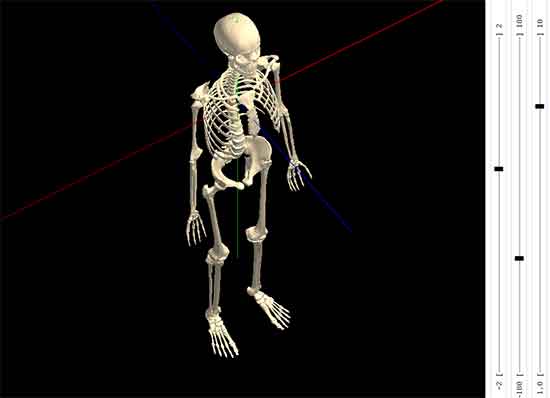
KineMan Interactive 3D Articulated Skeleton
KineMan เป็นเว็บแอปพลิเคชันที่ให้คุณสาธิตและสังเกตการเคลื่อนไหวของโครงกระดูกมนุษย์ที่เหมือนจริง แบบโต้ตอบและในรูปแบบ 3 มิติ คุณสามารถดูโครงกระดูกได้จากทุกมุมมอง และคุณสามารถเลือกและย้ายข้อต่อผ่านช่วงการเคลื่อนไหวที่สมจริงได้
เทคโนโลยี: WebGL, JavaScript, HTML5, CSS, GLSL
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ออกแบบ Origami ด้วย HTML5
 การสาธิต
การสาธิต
นิเมชั่น Tunneler HTML5
 การสาธิต
การสาธิต
ฟลาวเวอร์พาวเวอร์ HTML5
 การสาธิต
การสาธิต
การแคชผ้าใบ HTML5
กราฟิกแบบเวกเตอร์ใน Canvas สามารถใช้ CPU ได้มาก โดยเฉพาะกับการออกแบบที่ซับซ้อน ซ้อนรูปร่างพร้อมกับเอฟเฟกต์ต่างๆ เช่น การลากเส้นและการเติมไล่ระดับ และสิ่งต่าง ๆ อาจซบเซามาก
 การสาธิต
การสาธิต
HTML5 Liquid
 การสาธิต
การสาธิต
วิดีโอ HTML5
 การสาธิต
การสาธิต
HTML5 Magnetic
 การสาธิต
การสาธิต
วาดด้วย HTML5
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
แอนิเมชั่น CanopyHTML5
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
แอนิเมชั่น HTML5 ปฏิกิริยาลูกโซ่
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
HTML5 Core
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
คอยล์ HTML5
Coil เป็นเกม html5 ตัวอย่าง ใส่ลูกแก้วสีน้ำเงินก่อนที่จะระเบิด รับคะแนนโบนัสโดยการใส่ลูกกลมหลายลูกพร้อมกัน
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
ลานตา HTML5
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
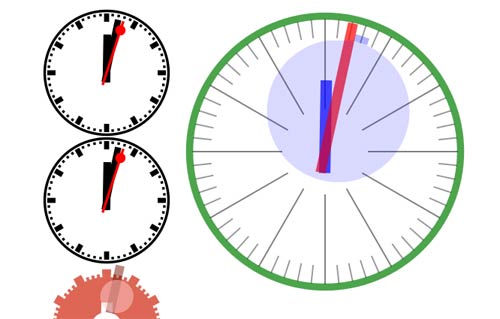
แอนิเมชั่นนาฬิกาอะนาล็อก HTML5
CoolClock ต้องการการรองรับผ้าใบดังนั้นจึงทำงานได้ดีที่สุดใน Firefox, Safari หรือ Chrome มันสามารถทำงานใน IE ผ่านการใช้ ExplorerCanvas แต่ใน IE จะรีเฟรชช้า ไม่แสดงผลอย่างสวยงาม และการตกแต่งมือสองถูกปิดใช้งานเนื่องจากความผิดพลาดในการเรนเดอร์ CoolClock ไม่ใช้แฟลช
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
ภูมิทัศน์ 3 มิติบนภาพเคลื่อนไหว HTML5
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
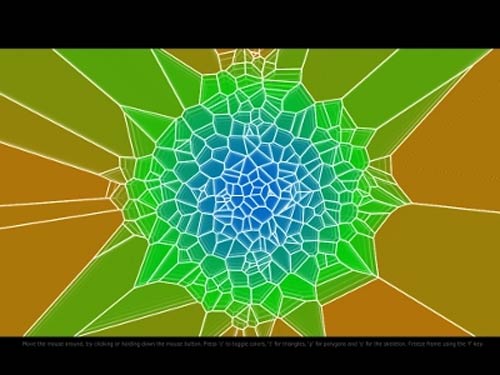
HTML5 โวโรนอย
โปรเจ็กต์นี้ใช้ HTML5 และ JS เพื่อสร้าง “แผนภาพ Voronoi” ของจุดเคลื่อนที่อย่างต่อเนื่อง
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
HTML5 Game Sketchout
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
รูปแบบการเคลื่อนไหวโดยใช้ HTML5
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
เส้นการเคลื่อนไหวโดยใช้ HTML5
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
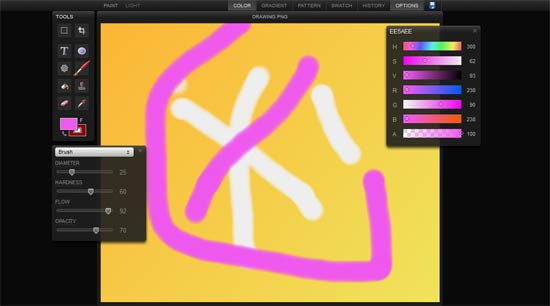
Sketchpad
Sketchpad เป็นอีกหนึ่ง HTML5 ที่ยอดเยี่ยมสำหรับการวาดภาพและการวาดภาพ
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
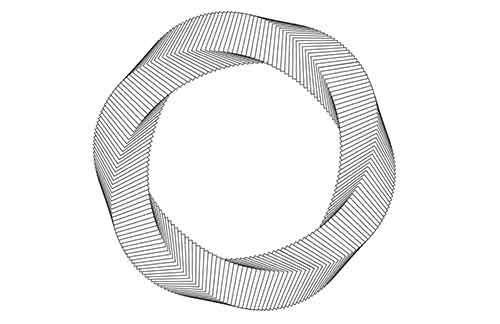
ลานตา
กล้องคาไลโด สโคป เป็นทรงกระบอกที่มีกระจกซึ่งบรรจุวัตถุสีหลวมๆ เช่น ลูกปัดหรือก้อนกรวดและเศษแก้ว
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
สตาร์ฟิลด์
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
หลายบรรทัด โดย Eric Ishii Eckhardt
 โฮสติ้งสาธิต
โฮสติ้งสาธิต
แอนิเมชั่นตัวเลื่อน 3 มิติ
HTML5 Canvas เป็นโซลูชันที่เหมาะสมที่สุดเมื่อคุณต้องการคำนวณภาพเคลื่อนไหวทีละเฟรม เช่น เมื่อใช้โมเดลฟิสิกส์ของนิวตัน (Box2Dweb.js)
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
คุณอาจชอบตัวอย่างนี้ – กวดวิชาผ้าใบ
โครงการทรัพยากรอ้างอิง HTML5:
- html5rocks
- 9elements
- การทดลองโครเมียม
