การส่งออกการไล่ระดับสีเป็น SVG: รูปแบบ SVG เริ่มต้นเทียบกับ SVG 1 1
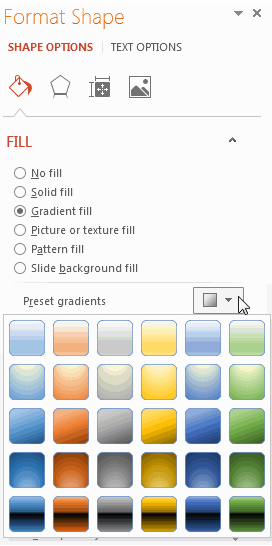
เผยแพร่แล้ว: 2023-01-03เมื่อส่งออก SVG จาก Adobe Illustrator มีหลายสิ่งที่คุณสามารถทำได้เพื่อให้แน่ใจว่าไฟล์ของคุณจะมีคุณภาพดีที่สุดตามวัตถุประสงค์ที่คุณต้องการ สิ่งสำคัญอย่างหนึ่งที่ต้องพิจารณาคือวิธีที่คุณต้องการจัดการกับการไล่ระดับสี มีสองวิธีในการส่งออกการไล่ระดับสีเป็น SVG: โดยใช้รูปแบบ SVG เริ่มต้น หรือใช้รูปแบบ SVG 1.1 รูปแบบ SVG เริ่มต้นจะรักษาสีทั้งหมดในการไล่ระดับสีของคุณ แต่อาจส่งผลให้ขนาดไฟล์ใหญ่ขึ้น รูปแบบ SVG 1.1 จะลดจำนวนสีในการไล่ระดับสีของคุณ แต่อาจส่งผลให้ขนาดไฟล์เล็กลง รูปแบบที่คุณเลือกจะขึ้นอยู่กับความต้องการเฉพาะของคุณ หากคุณต้องการรักษาสีทั้งหมดในการไล่ระดับสี คุณควรใช้รูปแบบ SVG ที่เป็นค่าเริ่มต้น หากคุณต้องการลดขนาดไฟล์ คุณควรใช้รูปแบบ SVG 1.1
ทำได้ง่ายเพียงแค่ลากและวางไฟล์ SVG จาก Illustrator ในเมนูไฟล์ ให้คลิก 'บันทึกเป็น' จากนั้นเลือก ' ประเภท SVG (ดูภาพด้านล่าง) ตามด้วยประเภทที่คุณต้องการส่งออกไฟล์เป็น การตั้งค่าการบันทึกที่แสดงด้านล่างมีความสอดคล้องกันมากที่สุดในแง่ของความเชื่อถือได้ในการส่งออก
ฉันสามารถส่งออก Svg ด้วย Gradient ได้หรือไม่

ด้วย รูปภาพแบบไล่ระดับสี การใช้ SVG ไม่ได้สร้างรูปแบบที่ดีสำหรับการส่งออก หากคุณต้องการใช้รูปแบบอื่น โปรดใช้รูปแบบไฟล์อื่น เช่น jpg หรือ png ไม่แนะนำให้นำเข้า SVG จาก Illustrator เว้นแต่จะมีวิธีอื่นในการทำเช่นนั้น ในความเป็นจริง รูปแบบไฟล์ SVG ไม่ได้ทำงานใดๆ
การไล่ระดับสี Svg: เชิงเส้น รัศมี และตาข่าย
การใช้ SVG ทำให้สามารถสร้างการไล่ระดับสีได้สองประเภท: การไล่ระดับสีเชิงเส้นและการไล่ระดับสีในแนวรัศมี หลังจากกำหนดคุณสมบัติการไล่ระดับสีแล้ว คุณสมบัติเหล่านี้จะถูกใช้เพื่อระบุว่าองค์ประกอบจะเติมด้วยการไล่ระดับสีที่อ้างอิงหรือไม่ และจะลากเส้นอย่างไร การแก้ไขเวกเตอร์ ยังรองรับการไล่ระดับสีด้วยตาข่าย นี่คือประเภทของการไล่ระดับสีที่สีไม่ได้ถูกกำหนดโดยจุดเดียว แต่กระจายไปทั่วพื้นที่ การไล่ระดับสีประเภทนี้เหมาะสำหรับพื้นหลังแบบไล่ระดับสี แต่อาจใช้เวลานานกว่าเล็กน้อยในการสร้าง ดังนั้นผลลัพธ์ที่ได้จึงดูสมจริงกว่ามาก เราจะต้องอ้างอิงการไล่ระดับสีก่อนที่จะเพิ่มลงในไฟล์ SVG การใช้คุณสมบัติ 'เติม' หรือ 'เส้นขีด' คือสิ่งที่เราใช้เพื่อทำให้สิ่งนี้สำเร็จ ในกรณีนี้ เราใช้คำว่า 'โรคหลอดเลือดสมอง' URL (#Gradient) ใช้เพื่อตั้งค่าสถานะ 'เติม' คุณควรเตรียมพร้อมที่จะแบ่งปันกับเพื่อนของคุณ การไล่ระดับสีใน SVG เหมือนกับการไล่ระดับสีใน CSS ที่ทั้งใช้งานง่ายและดูดีในพื้นหลังและกราฟิกอื่นๆ
คุณจะเพิ่มสีไล่ระดับสีใน Svg ได้อย่างไร?

การไล่ระดับสีต้องอ้างอิงโดยแอตทริบิวต์เติมหรือเส้นขีดของวัตถุเพื่อให้ทำงานได้ คุณใช้วิธีเดียวกับใน CSS เพื่ออ้างถึงองค์ประกอบโดยใช้ URL ในกรณีนี้ URL เป็นเพียงการอ้างอิงถึงการไล่ระดับสีที่ฉันสร้างขึ้นด้วย ID โฆษณา การไล่ระดับสี หลังจากตั้งค่าการเติมเป็น url (#Gradient) แล้ว คุณจะสามารถแนบได้

หากคุณต้องการใช้องค์ประกอบในแอตทริบิวต์การเติม ให้ใช้องค์ประกอบนั้นใน CSS โดยไม่คำนึงว่าองค์ประกอบนั้นจะปรากฏออกมาอย่างไร หากคุณใช้ชั้นเรียนแทน NHT คุณจะไม่สังเกตเห็นความแตกต่างใดๆ ในการลงทะเบียนของคุณ ตั้งค่าตัวแปรที่มีชื่อสำหรับจุดหยุดการไล่ระดับสีแต่ละจุด และปรับแต่งการไล่ระดับสีตามที่เห็นสมควรใน css ฉันทดสอบใน Chrome, Firefox และ Internet Explorer 11 นี่คือตัวอย่างวิธีแก้ไข พบคำตอบได้ใน https://jsbin.com/gabuvisuhe/edit?html, CSS วันที่ 11 ธันวาคม 2561 เวลา 13:53 น. ผมได้เขียนกระทู้
Hardikkumarharshen ได้รับตราทองคำ 18.4k8 ป้ายประเภทต่างๆ ได้ที่นี่ เหรียญเงิน 71 เหรียญ เหรียญทองแดง 99 เหรียญ ต่อไปนี้คือวิธีใช้ linearGradient กับองค์ประกอบเฉพาะ มาร์ ตอบคำถามเมื่อ 13 เมษายน 2560 เวลา 11:22 น. ET
เราสามารถใส่ Gradient Color ใน Css ได้ไหม?
คุณสามารถสร้าง รูปภาพไล่ระดับสี CSS ที่แสดงการเปลี่ยนระหว่างสีที่ระบุตั้งแต่สองสีขึ้นไปได้อย่างง่ายดาย การไล่ระดับสีใน CSS สามารถแบ่งออกได้เป็น 3 ประเภท ได้แก่ การไล่ระดับสีเชิงเส้น (ไล่จากล่างขึ้นบน ซ้ายไปขวา และอมิกดาลาไปที่กึ่งกลาง) การไล่ระดับสีแบบรัศมี (ไล่จากกึ่งกลางไปยังด้านล่าง) และการไล่ระดับสีแบบผกผัน ไปด้านล่าง)
Svg รองรับ Gradient Mesh หรือไม่
เข้ากันไม่ได้กับ SVG เนื่องจากขาดการรองรับตาข่าย มันจะเป็นประโยชน์ถ้าคุณสามารถลองใช้เอฟเฟ็กต์ได้ ต้องบรรลุเป้าหมายที่เฉพาะเจาะจง ในความคิดของฉันมันเป็นพิกเซล
Mesh Gradients เป็นเครื่องมืออันทรงพลังที่สามารถจัดการกรณีการใช้งานการไล่ระดับสีที่ซับซ้อน ในขณะเดียวกันก็เป็นเครื่องมือที่มีประโยชน์สำหรับการสร้างเนื้อหา Coons Patch ประกอบด้วยเส้นโค้ง Bezier สี่เส้นที่กำหนดที่แต่ละมุมตามสี สิ่งประดิษฐ์ทางสายตาบางอย่างสามารถพัฒนาได้เนื่องจากความเรียบที่ไม่ดีในบางกรณี ดังแสดงในรูปด้านล่าง ในตาข่าย คุณสามารถย้ายที่จับของ Bezier เพื่อเปลี่ยนโปรไฟล์สีของตาข่าย หากด้านเป็นเส้นตรง การเลื่อนที่จับจะไม่เปลี่ยนรูปร่างของแพตช์ แต่จะเปลี่ยนความเร็วของพารามิเตอร์ของเส้นโค้ง การเปลี่ยนที่ราบรื่นอาจเกิดขึ้นได้ในบางครั้งด้วยการไล่ระดับตาข่ายของ Coons Patch ข้ามขอบเขตของแพตช์ในบางกรณี รูปแสดงการใช้โปรไฟล์สีเส้นโค้ง Bezier ของแพตช์คูนส์ ความไม่ต่อเนื่องในโปรไฟล์สีเกิดขึ้นเมื่อขอบจับของแพตช์ถูกจำกัดเพียงหนึ่งในสามของระยะห่างระหว่างช่วงบนและล่างของโปรไฟล์สี การเปลี่ยนภาพที่ราบรื่นสามารถสร้างขึ้นได้โดยใช้การประมาณค่าลูกบาศก์สไปลน์แบบโมโนโทนิกที่ใช้ใน Adobe Illustrator และ Corel Draw
Gradient Mesh: วิธีใหม่ในการสร้าง Vector Art
Gradient Mesh Gradient Mesh เป็นคุณสมบัติ SVG ใหม่ที่ช่วยให้คุณสร้างกราฟิกแบบเวกเตอร์ที่สมจริงในแง่ของเงาและการแรเงา มันสามารถสร้างงานศิลปะที่ดูเหมือนจะมาจากเครื่องมือแก้ไขรูปภาพ แต่การเปลี่ยนภาพทั้งหมดนั้นเป็นเวกเตอร์โดยธรรมชาติ Gradient Mesh สามารถใช้เพื่อสร้างงานศิลปะที่ยากหรือเป็นไปไม่ได้ ซึ่งเป็นข้อได้เปรียบเหนือเทคนิคอื่นๆ นอกจากนี้ยังสามารถใช้เพื่อสร้างพื้นผิวที่สร้างได้ยากหรือเป็นไปไม่ได้ด้วยแปรง Gradient Mesh ยังสามารถใช้เพื่อสร้างงานศิลปะคุณภาพสูงที่ยากหรือเป็นไปไม่ได้ด้วยซอฟต์แวร์แก้ไขภาพแบบดั้งเดิม ตัวอย่างเช่น คุณสามารถใช้เพื่อสร้างพื้นผิวที่หากสร้างโดยใช้โปรแกรมแก้ไขรูปภาพอาจทำได้ยากหรือเป็นไปไม่ได้ Gradient Mesh เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างเวกเตอร์อาร์ตในกราฟิก 2 มิติ หากคุณเป็นนักออกแบบกราฟิก 2 มิติที่กำลังมองหาวิธีใหม่ในการทำเช่นนั้น
