วิธีทำให้ภาพจางลงบน Mouseover ใน WordPress?
เผยแพร่แล้ว: 2023-04-07เอฟเฟ็กต์ภาพที่จางหายไปบนเอฟเฟกต์การเลื่อนเมาส์เป็นเอฟเฟกต์ภาพยอดนิยมที่ใช้ในการออกแบบเว็บเพื่อยกระดับประสบการณ์ผู้ใช้ ด้วยการเพิ่มแอนิเมชั่นอย่างง่าย รูปภาพจะจางเข้าหรือออกอย่างราบรื่นเมื่อผู้ใช้เลื่อนเมาส์ไปเหนือ ผลกระทบนี้ไม่เพียงแต่ทำให้เว็บไซต์ของคุณดูทันสมัยและน่าดึงดูดมากขึ้นเท่านั้น แต่ยังกระตุ้นให้ผู้ใช้โต้ตอบกับเนื้อหา ซึ่งอาจทำให้พวกเขาอยู่ในไซต์ของคุณเป็นระยะเวลานานขึ้น
ในบทความนี้ เราจะสาธิตวิธีการใช้เอฟเฟ็กต์ภาพซีดจางเมื่อวางเมาส์เหนือภาพใน WordPress
อ่านต่อเพื่อเรียนรู้เพิ่มเติม!
เหตุใด WordPress จึงลบภาพบนเมาส์โอเวอร์
ภาพเคลื่อนไหวสามารถช่วยดึงดูดความสนใจไปยังรายการสำคัญบนเว็บไซต์ของคุณ เช่น โลโก้เว็บไซต์ของคุณหรือคำกระตุ้นการตัดสินใจ ทำให้เว็บไซต์ของคุณน่าตื่นเต้นยิ่งขึ้น
มีหลายวิธีในการใช้แอนิเมชั่น CSS ใน WordPress แต่การเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพของคุณจะมีประสิทธิภาพเป็นพิเศษ เมื่อผู้ใช้วางเมาส์เหนือภาพของคุณ ผู้ใช้สามารถค่อยๆ จางลงหรือจางลงได้โดยใช้แอนิเมชั่นที่ค่อยๆ จางลง

เพื่อเพิ่มการมีส่วนร่วมของผู้ใช้และสร้างประสบการณ์การเล่าเรื่องบนเว็บไซต์ของคุณ ให้พิจารณารวมแอนิเมชั่นสีจาง ขณะที่ผู้เยี่ยมชมเลื่อนหน้าลงมา รูปภาพสามารถปรากฏขึ้นและหายไปได้ ซึ่งจะเพิ่มการเล่าเรื่อง
ภาพเลือนลางบนเอฟเฟ็กต์การเลื่อนเมาส์โอเวอร์นั้นละเอียดอ่อน และจะไม่รบกวนความสามารถในการอ่านของผู้เข้าชมหรือการเพิ่มประสิทธิภาพภาพใด ๆ ที่คุณได้ดำเนินการไปแล้ว
หากต้องการเรียนรู้วิธีใช้เอฟเฟ็กต์ซีดจางนี้ใน WordPress โปรดอ่านต่อ
การเพิ่มภาพ Fade บน Mouseover ให้กับรูปภาพ WordPress ทุกภาพ
การใช้ WPCode เป็นวิธีที่ง่ายที่สุดในการปรับใช้เอฟเฟ็กต์จางกับภาพทั้งหมดของคุณ โดยไม่ต้องเปลี่ยนไฟล์ธีม คุณสามารถเพิ่มโค้ดแบบกำหนดเองลงใน WordPress ได้อย่างง่ายดายด้วยปลั๊กอินฟรีนี้
แม้แต่ผู้มาใหม่ก็สามารถเปลี่ยนรหัสของเว็บไซต์ด้วย WPCode โดยไม่ต้องเสี่ยงกับความผิดพลาดและการพิมพ์ผิดที่อาจนำไปสู่ปัญหา WordPress ทั่วไปมากมาย
ต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรีในขั้นต้น
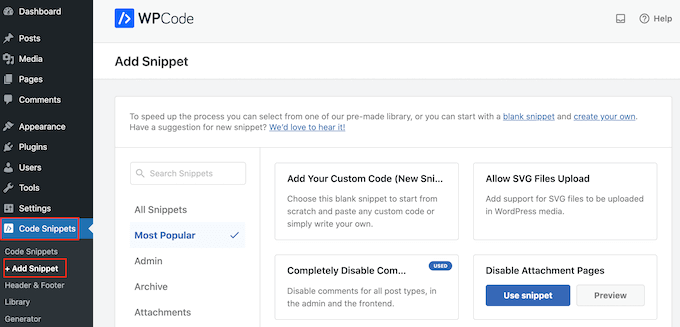
ไปที่ Code Snippets > Add Snippet หลังจากเปิดใช้งาน

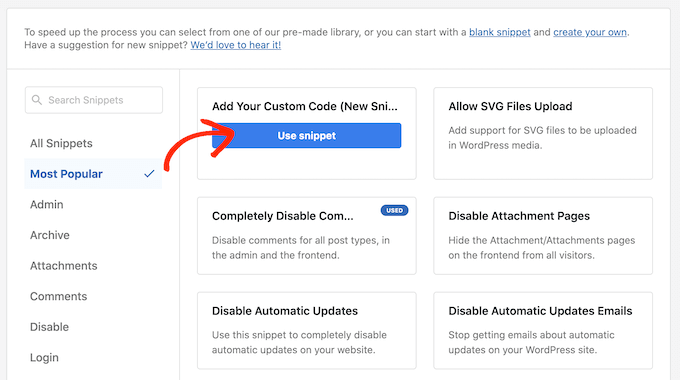
ในการเริ่มต้น เพียงเลื่อนเคอร์เซอร์ไปที่ “เพิ่มรหัสของคุณเอง”
เมื่อเสร็จแล้ว ให้เลือก “ใช้ตัวอย่างข้อมูล”

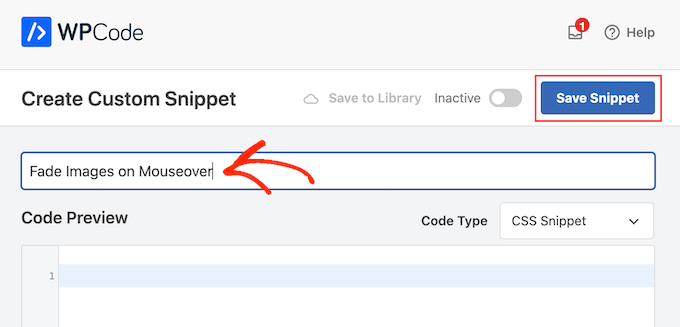
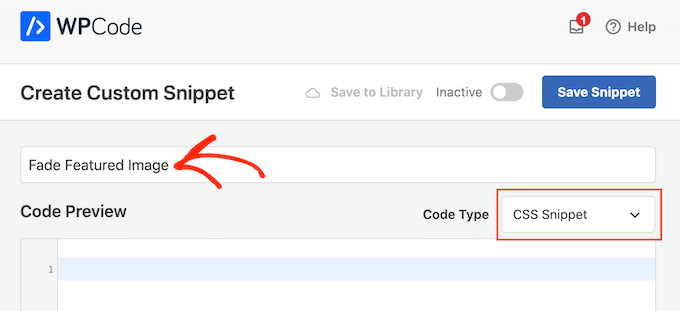
ระบุชื่อสำหรับข้อมูลโค้ดที่กำหนดเองเพื่อเริ่มต้น สิ่งใดก็ตามที่ช่วยในการค้นหาตัวอย่างบนแดชบอร์ดของ WordPress จะมีคุณสมบัติตามนี้
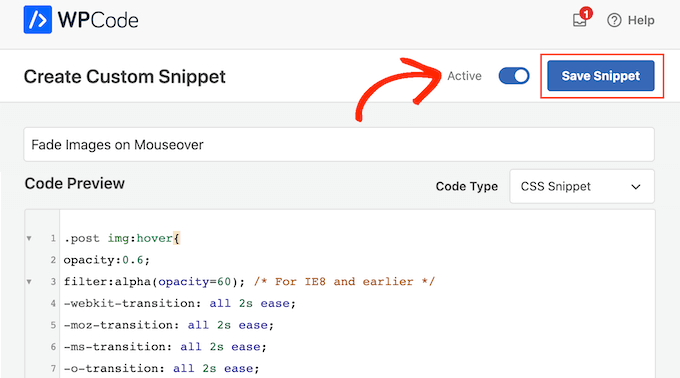
เลือกเมนูแบบเลื่อนลง "ประเภทโค้ด" และเลือก "CSS Snippet" เนื่องจากเราจำเป็นต้องใช้ CSS แบบกำหนดเองกับ WordPress

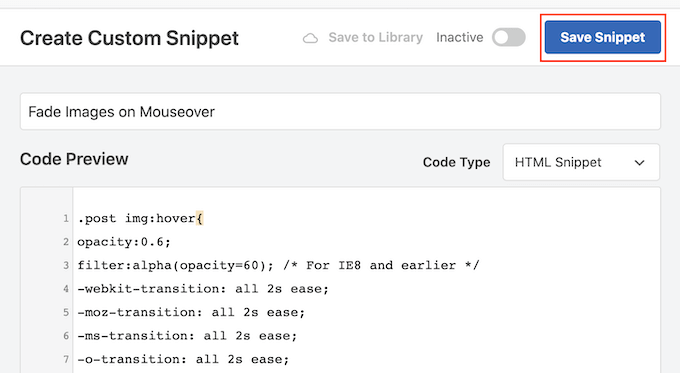
เพิ่มข้อมูลโค้ดต่อไปนี้ในโปรแกรมแก้ไขโค้ด:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
เมื่อผู้ใช้วางเมาส์บนรูปภาพ ข้อมูลโค้ดนี้จะค่อยๆ จางลงทีละภาพเป็นเวลา 2 วินาที เพียงแทนที่ตัวเลขที่มากขึ้นสำหรับ "2s easy" เพื่อชะลอการซีดจางของภาพ ใช้ “1 วินาทีอย่างง่าย” หรือค่าที่น้อยกว่า หากคุณต้องการให้ภาพค่อยๆ จางลงเร็วขึ้น
โดยการแก้ไขเส้น opacity:0.6 คุณจะสามารถเพิ่มหรือลด "opacity" ได้ด้วย
หากคุณแก้ไขค่าใดๆ เหล่านี้ อย่าลืมแก้ไขค่าเหล่านี้ในคุณสมบัติทั้งหมด (webkit, moz, ms และ o) เพื่อให้เอฟเฟ็กต์การซีดจางดูเหมือนกันในทุกเบราว์เซอร์
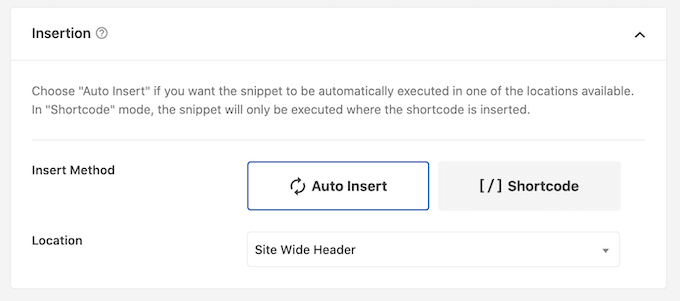
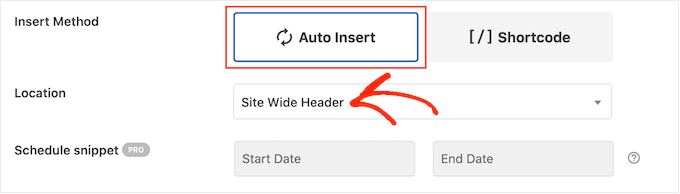
เมื่อตัวอย่างเป็นไปตามการอนุมัติของคุณ ให้เลื่อนไปที่ส่วน "การแทรก" รหัสของคุณสามารถเพิ่มได้โดย WPCode ในหลายๆ ที่ เช่น หลังโพสต์ทุกครั้ง ที่ส่วนหน้าอย่างเดียว หรือเฉพาะผู้ดูแลระบบ
คลิกที่ "แทรกอัตโนมัติ" เพื่อใช้เอฟเฟ็กต์จางกับรูปภาพทั้งหมดของคุณ จากนั้นเลือก "ส่วนหัวของไซต์" จากเมนูแบบเลื่อนลง "ตำแหน่ง" หลังจากเปิด

จากนั้นคุณสามารถไปที่ด้านบนของหน้าจอและเลือกสวิตช์ "ไม่ใช้งาน" เพื่อให้เป็น "ใช้งานอยู่"
หากต้องการให้ตัวอย่าง CSS ใช้งานได้ ให้คลิก "บันทึกตัวอย่าง" ที่ส่วนท้าย

ตอนนี้ คุณสามารถดูเอฟเฟ็กต์เฟดได้โดยเลื่อนเมาส์ไปเหนือรูปภาพใดๆ บนหน้า WordPress ของคุณ
ภาพเคลื่อนไหวสำหรับรูปภาพจางลงในแต่ละหน้า
ไม่ว่าคุณจะเป็นเจ้าของเว็บไซต์ถ่ายภาพ ร้านขายภาพสต็อก หรือเว็บไซต์อื่นๆ ที่มีภาพถ่ายจำนวนมาก การใช้เอฟเฟ็กต์จางกับภาพทุกภาพอาจสร้างความรำคาญได้
ด้วยเหตุนี้ คุณอาจใช้เอฟเฟ็กต์การซีดจางในหน้าเดียวหรือโพสต์เดียวก็ได้

ข่าวดีก็คือคุณสามารถสร้างรหัสย่อเฉพาะได้ด้วย WPCode รหัสย่อนี้สามารถเพิ่มลงในหน้าใดก็ได้ และ WordPress จะแสดงเอฟเฟ็กต์เฟดในหน้านั้นเท่านั้น
สร้างส่วนย่อยของโค้ดที่กำหนดเองและเพิ่มโค้ดแอนิเมชั่นจางลงโดยทำตามขั้นตอนที่ระบุไว้ด้านบน จากนั้นคลิก "บันทึกตัวอย่าง" เพื่อเสร็จสิ้น

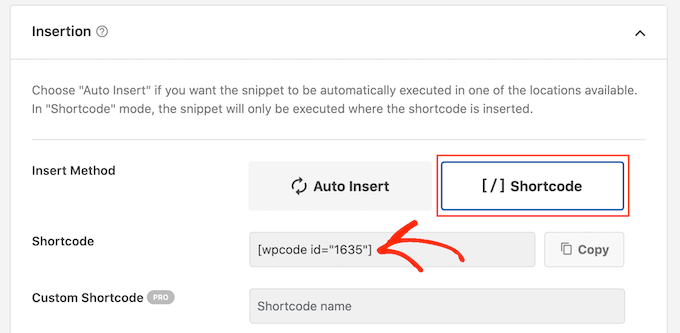
หลังจากนั้น ไปที่ส่วน "การแทรก" และเลือก "รหัสย่อ" ในครั้งนี้
คุณสามารถเพิ่มรหัสย่อที่เป็นผลลัพธ์ในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต

หลังจากนั้น ให้ดำเนินการเผยแพร่ตัวอย่างโดยใช้ขั้นตอนเดียวกับก่อนหน้านี้
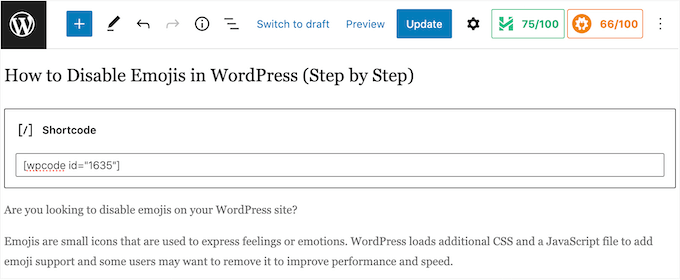
ตอนนี้คุณสามารถสร้างบล็อก "รหัสย่อ" ใหม่ในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต ควรวางรหัสย่อ WPCode ลงในบล็อกนั้น

หลังจากดำเนินการเสร็จแล้ว ให้กดปุ่ม "อัปเดต" หรือ "เผยแพร่" เพื่อทำให้รหัสย่อใช้งานได้ เอฟเฟ็กต์จางเมื่อวางเมาส์เหนือสามารถดูได้โดยไปที่หน้านั้น หน้า หรือพื้นที่พร้อมวิดเจ็ต
รูปภาพเด่นพร้อมภาพเคลื่อนไหวแบบ Image Fade
คุณยังสามารถเพิ่มแอนิเมชั่นเฟดลงในภาพขนาดย่อของโพสต์หรือรูปภาพเด่น ในหน้าแรก หน้าเก็บถาวร และส่วนสำคัญอื่นๆ ของเว็บไซต์ของคุณ ภาพเหล่านี้คือภาพหลักของโพสต์และมักจะแสดงถัดจากส่วนหัว
หากไม่มีการสร้างภาพเคลื่อนไหวทุกภาพในบล็อกหรือเว็บไซต์ WordPress ของคุณ คุณอาจทำให้ไซต์ของคุณสะดุดตาและมีส่วนร่วมมากขึ้นด้วยการทำให้รูปภาพที่ไฮไลต์จางลงเมื่อวางเมาส์ไว้เหนือ
สร้างส่วนย่อยของโค้ดที่กำหนดเองใหม่โดยใช้ขั้นตอนเดียวกับด้านบนเพื่อเพิ่มแอนิเมชั่นจางลงในภาพขนาดย่อของโพสต์

เพิ่มรหัสต่อไปนี้ในโปรแกรมแก้ไขในครั้งนี้ แม้ว่า:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
จากนั้น เลือก “แทรกอัตโนมัติ” จากช่อง “แทรก” โดยเลื่อนไปที่ช่องนั้น จากนั้นเลือก "ส่วนหัวของไซต์" จากเมนูแบบเลื่อนลง "ตำแหน่ง" หลังจากเปิด

ถัดไป ใช้ขั้นตอนเดียวกับก่อนหน้านี้ คุณสามารถดำเนินการเพื่อทำให้ข้อมูลโค้ดใช้งานได้
ตอนนี้คุณอาจเห็นภาพเคลื่อนไหวจางหายไปโดยเลื่อนเมาส์ไปเหนือรูปภาพเด่นใดๆ
ทำให้องค์ประกอบต่างๆ เคลื่อนไหว เช่น รูปภาพ ข้อความ ปุ่ม และอื่นๆ
มีวิธีอื่นๆ อีกมากมายในการใช้แอนิเมชันใน WordPress นอกเหนือจากการใช้เอฟเฟ็กต์เฟดเพื่อทำให้ภาพดูน่าสนใจยิ่งขึ้น ตัวอย่างเช่น คุณอาจใช้เอฟเฟ็กต์การซูมเพื่อให้ผู้คนศึกษาภาพในเชิงลึกมากขึ้น หรือภาพเคลื่อนไหวฟลิปบ็อกซ์เพื่อแสดงข้อความเมื่อผู้เข้าชมวางเมาส์เหนือภาพ
SeedProd มีแอนิเมชั่นมากกว่า 40 แบบที่คุณสามารถเพิ่มลงในรูปภาพ ข้อความ ปุ่ม ภาพยนตร์ และอื่นๆ หากคุณต้องการทดลองกับเอฟเฟ็กต์ต่างๆ ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถทำให้ส่วนและคอลัมน์ทั้งหมดเคลื่อนไหวได้
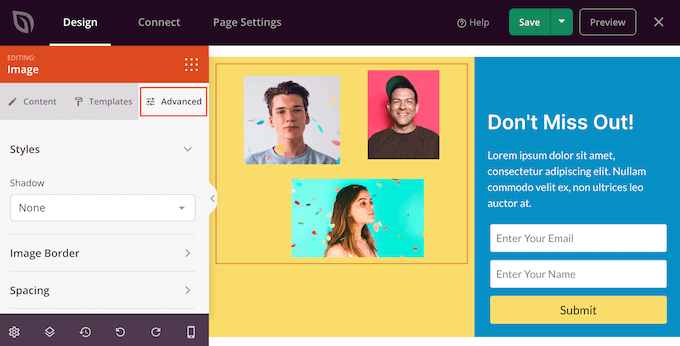
เพียงคลิกที่เนื้อหาที่คุณต้องการสร้างภาพเคลื่อนไหวภายในเครื่องมือแก้ไข SeedProd จากนั้นเลือกแท็บ "ขั้นสูง" จากเมนูทางด้านซ้าย

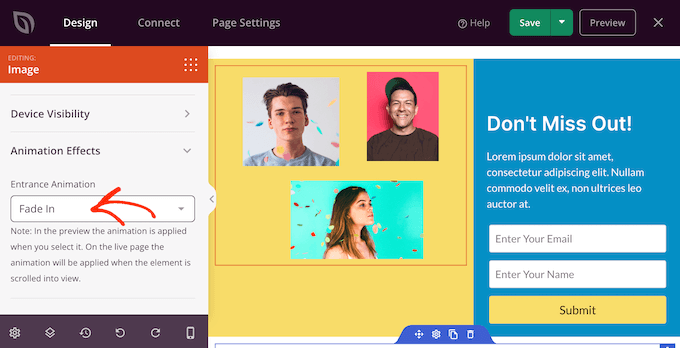
จากนั้นสามารถขยายส่วน 'เอฟเฟกต์แอนิเมชัน' ได้ด้วยการคลิก
หลังจากนั้น เพียงเลือกแอนิเมชันจากเมนูแบบเลื่อนลงที่มีข้อความว่า “แอนิเมชั่นทางเข้า” ซึ่งมีเอฟเฟ็กต์การซีดจางที่หลากหลาย

ห่อ
การเพิ่มเอฟเฟ็กต์จางลงให้กับรูปภาพบนเมาส์โอเวอร์เป็นวิธีที่ค่อนข้างง่ายและมีประสิทธิภาพในการปรับปรุงการออกแบบโดยรวมของเว็บไซต์ของคุณ ด้วยโค้ด CSS เพียงไม่กี่บรรทัด คุณสามารถเพิ่มความหรูหราให้กับรูปภาพ ซึ่งจะดึงดูดความสนใจของผู้ใช้และกระตุ้นให้พวกเขามีส่วนร่วมกับเนื้อหาของคุณ เมื่อใช้เอฟเฟ็กต์นี้ใน WordPress คุณจะสามารถใช้ประโยชน์จากระบบจัดการเนื้อหาที่มีประสิทธิภาพของแพลตฟอร์ม และสร้างเว็บไซต์ที่สวยงามและน่าดึงดูดได้อย่างง่ายดาย ซึ่งจะทำให้ผู้เยี่ยมชมของคุณกลับมาอีก มาเริ่มกันเลยและเรียนรู้วิธีสร้างเอฟเฟ็กต์ภาพที่น่าทึ่งนี้สำหรับเว็บไซต์ WordPress ของคุณ!
