วิธีรับเว็บไซต์ที่รวดเร็วด้วยการเพิ่มประสิทธิภาพเพื่อความเร็ว
เผยแพร่แล้ว: 2018-03-02ความเร็วเป็นส่วนสำคัญของการจัดอันดับ SEO ของเว็บไซต์ของคุณ ไซต์ที่ช้าอาจขัดขวางผู้เยี่ยมชมซึ่งจะไม่อดทนต่อไซต์ที่ช้ากว่า
เมื่อคุณเพิ่มประสิทธิภาพการจัดส่งใน WordPress คุณจะมอบประสบการณ์ผู้ใช้ที่รวดเร็วยิ่งขึ้นแก่ผู้ชมของคุณ ผู้ใช้อินเทอร์เน็ตมักใจร้อนและจะละทิ้งเว็บไซต์ที่ช้า
คะแนน Google PageSpeed คืออะไร
Google PageSpeed Insights ได้สร้างกฎสิบข้อให้คุณทดสอบความเร็วในการดาวน์โหลดเว็บไซต์ของคุณ คะแนน 100 หมายความว่าคุณได้รับความเร็วที่เหมาะสมที่สุด แม้ว่าเว็บไซต์ส่วนใหญ่จะได้คะแนนระหว่าง 50 ถึง 70 แต่เจ้าของเว็บไซต์บางคนก็ต้องการบรรลุคะแนนเต็ม 100
Google จะสามารถแนะนำคุณเกี่ยวกับสิ่งที่ทำให้ไซต์ของคุณช้าลง และแสดงส่วนต่างๆ ที่ควรปรับปรุง ซึ่งจะแนะนำคุณเมื่อคุณทำการเปลี่ยนแปลงในไซต์ของคุณ
คุณต้องการบรรลุผลสูงสุดหรือไม่?
ในฐานะเจ้าของไซต์ เป้าหมายของคุณคือการสร้างประสบการณ์ผู้ใช้ที่มีคุณค่า
การเพิ่มเนื้อหาที่ยอดเยี่ยม วิดีโอที่น่าสนใจ และรูปภาพที่น่าดึงดูดลงในไซต์ที่มีการจัดลำดับอย่างดี คุณจะมอบสิ่งที่พวกเขาต้องการแก่ผู้ดู
เป้าหมายของคุณเป็นอันดับแรกเพื่อให้แน่ใจว่าไซต์ของคุณมีคุณค่าต่อผู้ใช้ อย่างไรก็ตาม ความเร็วมีผลกระทบต่อประสบการณ์ของผู้ใช้ นอกจากนี้ยังจะมีบทบาทในการจัดอันดับ SEO ของเว็บไซต์ของคุณ
หากคุณเชื่อว่าคุณสามารถเพิ่มความเร็วให้กับไซต์ของคุณโดยไม่สูญเสียคุณค่าของไซต์ การติดตาม Googe PageSpeed Insights จะช่วยคุณในการปรับปรุงไซต์ของคุณ
คุณยังสามารถดูบทความของเราเกี่ยวกับเรื่องนี้: ข้อมูลเชิงลึกเกี่ยวกับ Google PageSpeed, GTmetrix และ Pingdom
วิธีการมีเว็บไซต์ที่รวดเร็ว
ทุกคนต้องการเว็บไซต์ที่รวดเร็ว และมันไม่ง่ายเลยที่จะทำ
แม้ว่าคุณจะมีสิ่งอื่นๆ ที่ต้องทำในรายการงานสำหรับเว็บไซต์ของคุณ ความเร็วควรเป็นหนึ่งในสิ่งสำคัญที่สุดด้วยเหตุผลสองประการ
อันแรกแสดงโดยประสบการณ์ของผู้ใช้ ยิ่งไซต์ของคุณโหลดได้เร็วเท่าไร ประสบการณ์ของผู้ใช้กับเว็บไซต์ของคุณก็จะยิ่งดีขึ้นเท่านั้น ไม่มีใครต้องการนำทางเว็บไซต์ที่ช้า
หากไซต์ของคุณเกิดช้า คุณจะสูญเสียผู้เข้าชมอย่างแน่นอน
เหตุผลที่สองคือการเพิ่มประสิทธิภาพกลไกค้นหา เว็บไซต์ที่รวดเร็วหมายความว่าคุณจะอยู่ในอันดับที่สูงขึ้นใน SERP
อย่างน้อยหนึ่งในสองเหตุผล ถ้าไม่ใช่ทั้งสองอย่าง ควรเกี่ยวข้องกับคุณ
ใช้ปลั๊กอินแคชที่ดี
อย่างไรก็ตาม หากคุณใช้ปลั๊กอินแคชในไซต์ หน้าเว็บจะโหลดเร็วขึ้นมาก
เมื่อโหลดหน้า WordPress จะโหลดคุณสมบัติ ข้อความ รูปภาพ ไฟล์ CSS และ JS ทั้งหมดโดยดึงรายการเหล่านี้จากที่ต่างๆ ซึ่งมักจะทำให้ไซต์ของคุณช้าลง
โซลูชันที่คุณควรใช้คือปลั๊กอินแคช ทำไมถึงเป็นอย่างนั้น? ด้วยปลั๊กอินแคช ผู้ใช้ของคุณจะได้รับเวอร์ชันที่บันทึกไว้ของหน้าเว็บ ซึ่งช่วยปรับปรุงเวลาในการโหลดได้อย่างมาก
แน่นอนว่ามีตัวเลือกมากมายสำหรับปลั๊กอินแคช หากคุณกำลังใช้ Uncode เราขอแนะนำ WP Rocket

การตั้งค่า WP Rocket
คุณจะเห็นได้ทันทีหลังจากติดตั้งปลั๊กอินว่าติดตั้งง่าย WP Rocket จะทำงานอย่างสมบูรณ์แบบด้วย Uncode ทันทีที่แกะกล่อง
ยังมีการตั้งค่าบางอย่างที่คุณต้องทำเพื่อให้ได้รับประโยชน์สูงสุดจากคำสั่งผสม WP Rocket + Uncode
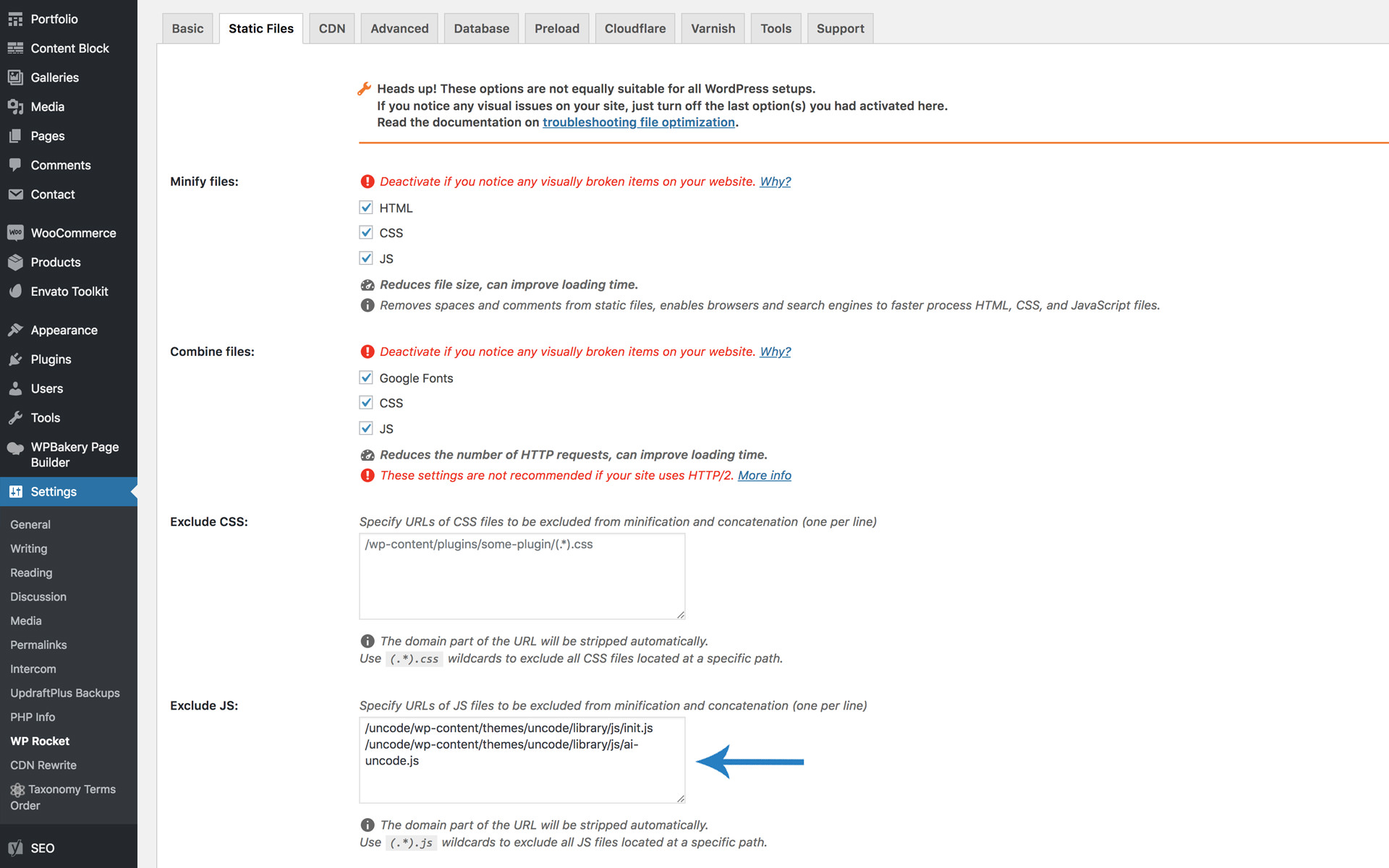
มีไฟล์ JavaScript บางไฟล์ที่คุณไม่ต้องการให้ WP Rocket ลดขนาดลง เนื่องจาก Uncode ได้ดำเนินการไปแล้ว หากต้องการยกเว้นให้ไปที่การตั้งค่า> WP Rocket> Static Files ค้นหาฟิลด์ Exclude JS และเพิ่มบรรทัดต่อไปนี้ตามที่คุณเห็นในภาพด้านล่างข้อความนี้
/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js


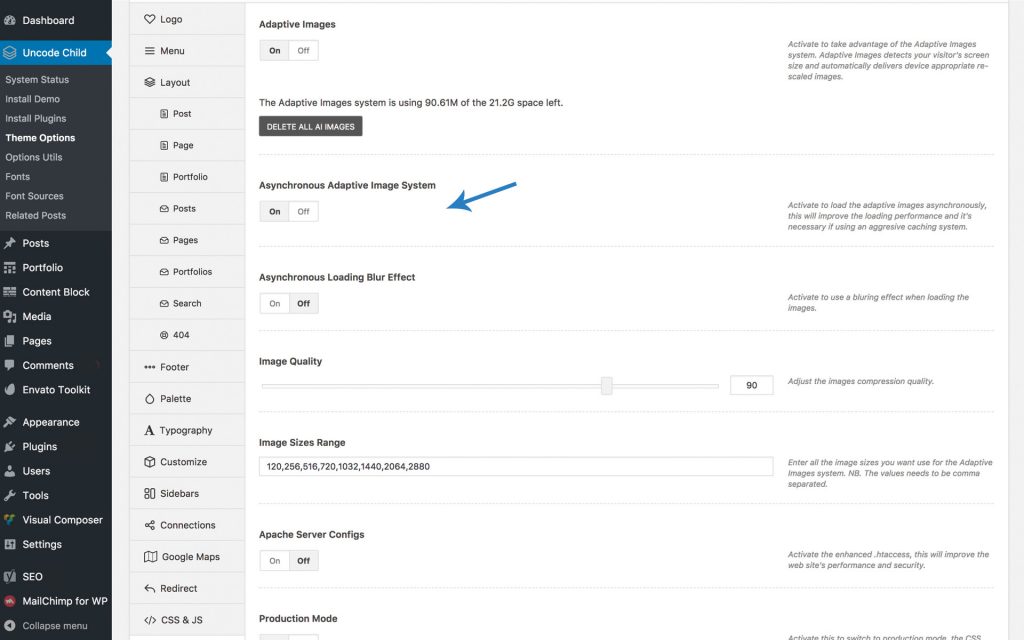
หลังจากนั้น คุณต้องยกเลิกการเลือกตัวเลือก LazyLoad ในแท็บพื้นฐาน ตอนนี้ให้บันทึกการเปลี่ยนแปลงของคุณและตรงไปที่ Uncode > Theme Options > Performances เมื่อคุณเข้ามาแล้ว คุณจะต้องเปิดคุณลักษณะ Asynchronous Adaptive Image ดังที่แสดงในภาพต่อไปนี้

คุณลักษณะที่ประณีตนี้ช่วยให้ผู้เยี่ยมชมของคุณสามารถโหลดรูปภาพในเวอร์ชันความละเอียดต่ำได้เมื่อเข้าชมไซต์ของคุณเป็นครั้งแรก และปรับปรุงเวลาในการโหลด เมื่อหน้าเว็บของคุณโหลดเสร็จ รูปภาพความละเอียดต่ำเหล่านั้นจะถูกแทนที่ด้วยรูปภาพเวอร์ชันเต็มของคุณด้วยความช่วยเหลือเล็กน้อยจาก JavaScript เพื่อนเก่าของเรา
ใช้ CDN
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นบริการที่จะคัดลอกไฟล์ในเว็บไซต์ของคุณ (รูปภาพ, ไฟล์ JS, ไฟล์ CSS) ไปยังเซิร์ฟเวอร์ทั่วโลก เมื่อผู้เยี่ยมชมเยี่ยมชมไซต์ของคุณ พวกเขาจะดาวน์โหลดไฟล์ของคุณจากเซิร์ฟเวอร์ที่ใกล้ที่สุด
หากพวกเขาอาศัยอยู่ใน Eindhoven ประเทศเนเธอร์แลนด์ หน้าจะถูกโหลดจากเซิร์ฟเวอร์ภายในประเทศนั้นซึ่งน่าจะมาจากอัมสเตอร์ดัม ขั้นตอนการตั้งค่ามักใช้เวลาสองสามชั่วโมง หากคุณตัดสินใจใช้ CDN คุณจะเห็นว่ามันช่วยให้ไซต์ของคุณโหลดเร็วขึ้นได้มากเพียงใด การใช้แบนด์วิดท์ของคุณจะลดลงเช่นกัน
เลือกผู้ให้บริการโฮสติ้งที่รวดเร็ว
การเลือกผู้ให้บริการโฮสติ้งจะไม่ง่ายเลย มีตัวเลือกมากมายและข้อเสนอคุณสมบัติจากแต่ละรายการนั้นดูแตกต่างและยากที่จะเปรียบเทียบกับคุณสมบัติอื่น
ยังคงวิธีที่ดีที่สุดในการเลือกบริการโฮสติ้งคือการแนะนำ และในขณะที่ไปบนเส้นทางนั้น เราขอแนะนำ WP Engine
เราได้พูดถึง Managed WordPress Hosting ในบทความก่อนหน้านี้แล้ว และได้พูดคุยกันว่าทำไม WP Engine ถึงทำงานได้ดี และเราเชื่อว่าสิ่งนี้จะเหมาะกับคุณเช่นกัน
เพิ่มประสิทธิภาพฐานข้อมูล
การจัดฐานข้อมูลบนไซต์ของคุณเป็นสิ่งที่ต้องทำเป็นครั้งคราว
เมื่อคุณทำสิ่งนี้ขึ้นอยู่กับคุณ อย่างไรก็ตาม สิ่งนี้สามารถชั่งน้ำหนักได้จากจำนวนผู้เยี่ยมชมที่คุณมีและจำนวนโพสต์ที่คุณสร้างเป็นประจำ พูดง่ายๆ คือ ยิ่งคุณมีผู้เข้าชมมากเท่าไร คุณควรเพิ่มประสิทธิภาพฐานข้อมูลของคุณบ่อยขึ้นเท่านั้น
ข้อมูลจำนวนมากที่คุณไม่ต้องการหรือต้องการอีกต่อไปจะถูกทิ้งไว้ในฐานข้อมูล และจะมีขนาดใหญ่ขึ้นเรื่อยๆ โดยไม่ต้องเป็นแบบนั้น
คุณอาจมีโพสต์ที่อัปเดตและการแก้ไขบ่อยครั้งจะยังคงถูกบันทึกไว้ในฐานข้อมูล
หากต้องการปิดการแก้ไขโพสต์ ให้เพิ่มโค้ดนี้ในไฟล์ wp-config ในโฟลเดอร์ WordPress หลักของคุณ:
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
คุณควรดูแลความคิดเห็นที่เพิ่มเข้ามาในเว็บไซต์ของคุณด้วย อาจมีความคิดเห็นเกี่ยวกับสแปมจำนวนมากที่ต้องนำออกเป็นประจำ
ปลั๊กอินที่ถอนการติดตั้งมักจะทิ้งข้อมูลไว้เบื้องหลังที่ควรถูกลบ มีปลั๊กอินการเพิ่มประสิทธิภาพฐานข้อมูลค่อนข้างน้อยสำหรับ WordPress ที่จะช่วยคุณแก้ปัญหาเหล่านี้
จบความคิดในการสร้างเว็บไซต์ที่รวดเร็ว
ตอนนี้คุณก็รู้แล้วว่าทำไมการมีเว็บไซต์ที่รวดเร็วจึงสำคัญ ไม่ว่าคุณจะสร้างเว็บไซต์สำหรับตัวคุณเองหรือลูกค้าของคุณ หากเว็บไซต์ทำงานในระดับที่เหมาะสม ผู้เข้าชมก็จะมีความสุข หากคุณสนใจ คุณสามารถอ่านข้อมูลเพิ่มเติมในเอกสารประกอบของเรา
