6 ทางเลือกของ Figma สำหรับนักออกแบบ UI & UX
เผยแพร่แล้ว: 2022-09-16ข่าวที่ Adobe ได้ซื้อกิจการ Figma ออกมาแล้ว จำนวนมส์ที่ท่วมท้น Twitter และช่อง Slack นั้นค่อนข้างดี และในขณะที่ฉันไม่สามารถพูดแทนทุกคนได้ ฉันคิดว่านักออกแบบจำนวนมากจะไม่สามารถอยู่กับข่าวนี้ได้อย่างสบายใจ
ก่อนอื่น ในเวลานี้ Figma จะยังคงเป็นบริษัทอิสระ (แยกจาก Creative Cloud) นั่นคือสิ่งที่กล่าวไว้ในประกาศจาก CEO, Dylan Field เมื่อมีข้อมูลที่เป็นรูปธรรมมากขึ้นในแผนของพวกเขาสำหรับอนาคต บทความนี้จะได้รับการอัปเดตตามนั้น
9.16.2022 – Figma ทำ Twitter Spaces เพื่อหารือเกี่ยวกับการเข้าซื้อกิจการ และ Ashish ได้รวบรวมบทสรุปของทุกสิ่งที่กล่าว/อภิปรายไว้
อีกประการหนึ่งคือ Figma ไม่มีการแข่งขันจริงเมื่อพูดถึงทั้งแผนฟรี แต่ยังรวมถึงศูนย์กลางชุมชนด้วย หากคุณเป็นนักออกแบบรายเล็กหรืออาจเป็นบล็อกเกอร์ คุณไม่สามารถแยกแยะความแตกต่างระหว่างแผนแบบฟรีและแบบโปรได้ นั่นเป็นวิธีที่ดี
ผู้เข้าแข่งขันได้รองเท้ามาเต็มพอสมควร
ไม่ใช่แค่ว่า Figma เป็นเครื่องมือข้ามแพลตฟอร์ม การออกแบบที่เน้นการทำงานร่วมกันเป็นหลัก และเครื่องมือสร้างต้นแบบที่มีกรณีการใช้งานมากมาย ในระยะเวลาสั้นๆ 6 ปี Figma เติบโตจากเครื่องมือออกแบบไปสู่ศูนย์กลางสำหรับทรัพยากรการออกแบบ เครื่องมือ และคำแนะนำเกี่ยวกับวิธีสร้างอินเทอร์เฟซผู้ใช้ระดับโลก

มากเสียจนถ้าคุณเป็น Sketch, InVision, Adobe XD หรือผู้ใช้แพลตฟอร์มทางเลือกอื่นๆ Figma อาจยังคงเป็นส่วนหนึ่งของเวิร์กโฟลว์การออกแบบประจำวันของคุณ เนื่องจากทรัพยากรนั้นดีมาก และนี่คือการขยายสิบเท่าสำหรับผู้ใช้ Figma จริง ตั้งแต่เทมเพลตไปจนถึงชุดคิท UI ไปจนถึงพื้นผิวและรูปแบบ ไปจนถึงคลังเก็บปลั๊กอินมากมายที่ทำให้การออกแบบสนุกยิ่งขึ้น
ฉันคิดว่าเป็นการประเมินที่ยุติธรรม มากกว่าที่ผู้คนจะไม่พอใจเกี่ยวกับ Adobe ที่ได้รับ Figma มันคือความกลัวที่จะสูญเสียการเข้าถึงทรัพยากรที่ดูแลโดยชุมชนเหล่านี้ การรวมแง่มุมของชุมชนอาจเป็นประโยชน์ ไม่ว่าคุณจะเป็นเครื่องมือออกแบบแบบเสียเงินหรือฟรี และยิ่งไปกว่านั้น หากวันนั้นมาถึงเมื่อ Adobe ตัดสินใจที่จะดึงปลั๊ก Figma และใส่เข้าไปใน Creative Cloud
ทางเลือกของ Figma สำหรับนักออกแบบ UI & UX
มนุษย์เป็นสิ่งมีชีวิตที่ปรับตัวได้อย่างไม่น่าเชื่อ ดังนั้นเราจะมองข้ามหลายสิ่งหลายอย่างที่ทำให้ Figma เป็นแพลตฟอร์มที่ยอดเยี่ยม เราจะดูว่าอะไรทำให้เครื่องมือการออกแบบ / การสร้างต้นแบบอื่น ๆ เป็นทางเลือกที่ดี
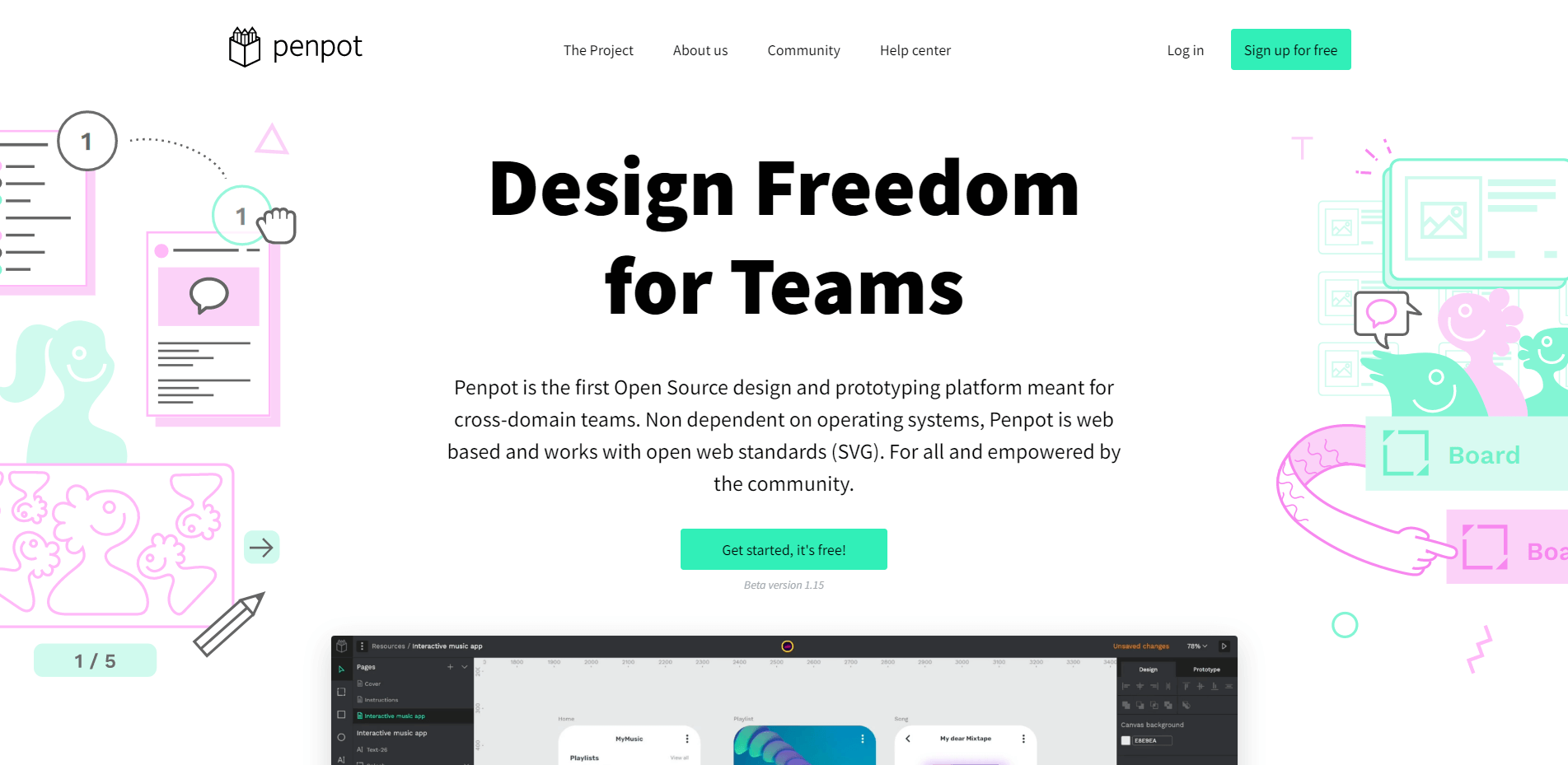
1. เพนปอต

Penpot เริ่มดำเนินการมาตั้งแต่ปี 2021 (แม้ว่าแนวคิดจะย้อนกลับไปในปี 2018) และกำลังสร้างเป็นซอฟต์แวร์โอเพ่นซอร์สสำหรับการออกแบบ การทำงานร่วมกัน และการสร้างต้นแบบ เป็นแพลตฟอร์มข้ามแพลตฟอร์ม (ใช้เบราว์เซอร์) และคุณสามารถโฮสต์ Penpot ด้วยตนเองด้วย Elestio หรือ Docker
โปรเจ็กต์ยังอยู่ในช่วง เบต้า และฉันเชื่อว่าโปรเจ็กต์จะยังคงอยู่ในสถานะนั้นเป็นระยะเวลาหนึ่ง อย่างไรก็ตาม อะไรคือคุณสมบัติหลักที่ Penpot สร้างขึ้น?
- การออกแบบ – ส่วนต่อประสานที่ขับเคลื่อนด้วยส่วนประกอบสำหรับการสร้างและจัดการโครงการออกแบบ
- การ สร้างต้นแบบ – สร้างตัวอย่าง UX เชิงโต้ตอบและทดสอบขั้นตอนการออกแบบ
- การทำงานร่วมกัน – การทำงานร่วมกันเป็นทีมแบบเรียลไทม์พร้อมการสนับสนุนสำหรับข้อเสนอแนะและความคิดเห็น
- คำติชม – สร้างความคิดเห็นเกี่ยวกับองค์ประกอบเฉพาะและแชร์กับทีมของคุณ
- ทรัพยากร – ไลบรารีและเทมเพลตที่ดูแลโดยชุมชน
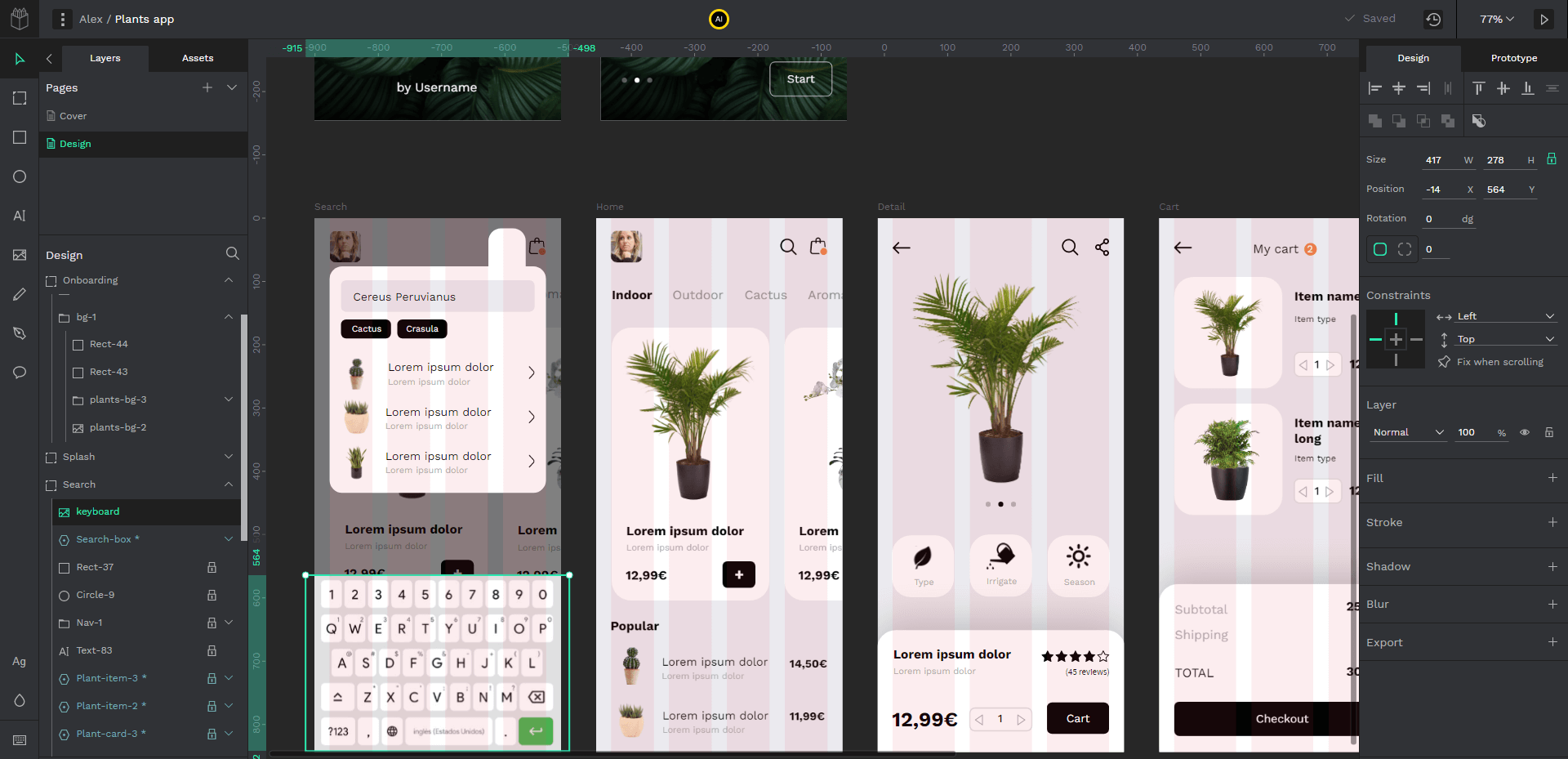
ดังนั้น Penpot จึงสอดคล้องกับข้อเสนอของ Figma เป็นอย่างมาก รวมถึงการให้บริการฟรีด้วย สำหรับอินเทอร์เฟซของ Penpot มีความคล้ายคลึงกันมากมายระหว่าง Figma กับเครื่องมืออื่นๆ ที่คล้ายคลึงกัน

ฉันคิดว่าถ้าคุณลองเล่นดู คุณจะได้พบกับสิ่งที่ไม่ค่อยรู้สึกกระฉับกระเฉงเหมือนใน Figma อย่างแน่นอน เป็นไปได้ที่จะคัดลอกและวางรูปภาพ แต่โครงสร้างเนื้อหาเพียงอย่างเดียวอาจใช้เวลาสักครู่กว่าจะชินเมื่อเทียบกับวิธีการเชิงเส้นใน Figma
สิ่งหนึ่งที่ Penpot ไม่มีคือ Auto Layout แต่สิ่งนี้ได้รับการยืนยันแล้วว่าใช้งานได้ในทวีตนี้ และน่าจะมาถึงในไม่ช้า และยังมีการดำเนินการเพื่อให้แน่ใจว่าคุณสามารถอัปโหลดไฟล์ .fig ไปยัง Penpot ได้ ดูเหมือนว่าจะมาหลังจากเพิ่มเค้าโครงอัตโนมัติแล้ว
Gary Simon จาก DesignCourse เพิ่งทำแบบฝึกหัดสำหรับ Penpot และคุณสามารถชมวิดีโอแนะนำ 30 นาทีของเขาได้ที่นี่ บทช่วยสอนนี้ใช้การออกแบบหน้า Landing Page ที่เรียบง่ายสำหรับพอร์ตโฟลิโอ และเป็นภาพรวมที่ดีของสิ่งที่ Penpot สามารถทำได้ในระหว่างขั้นตอนการพัฒนานี้
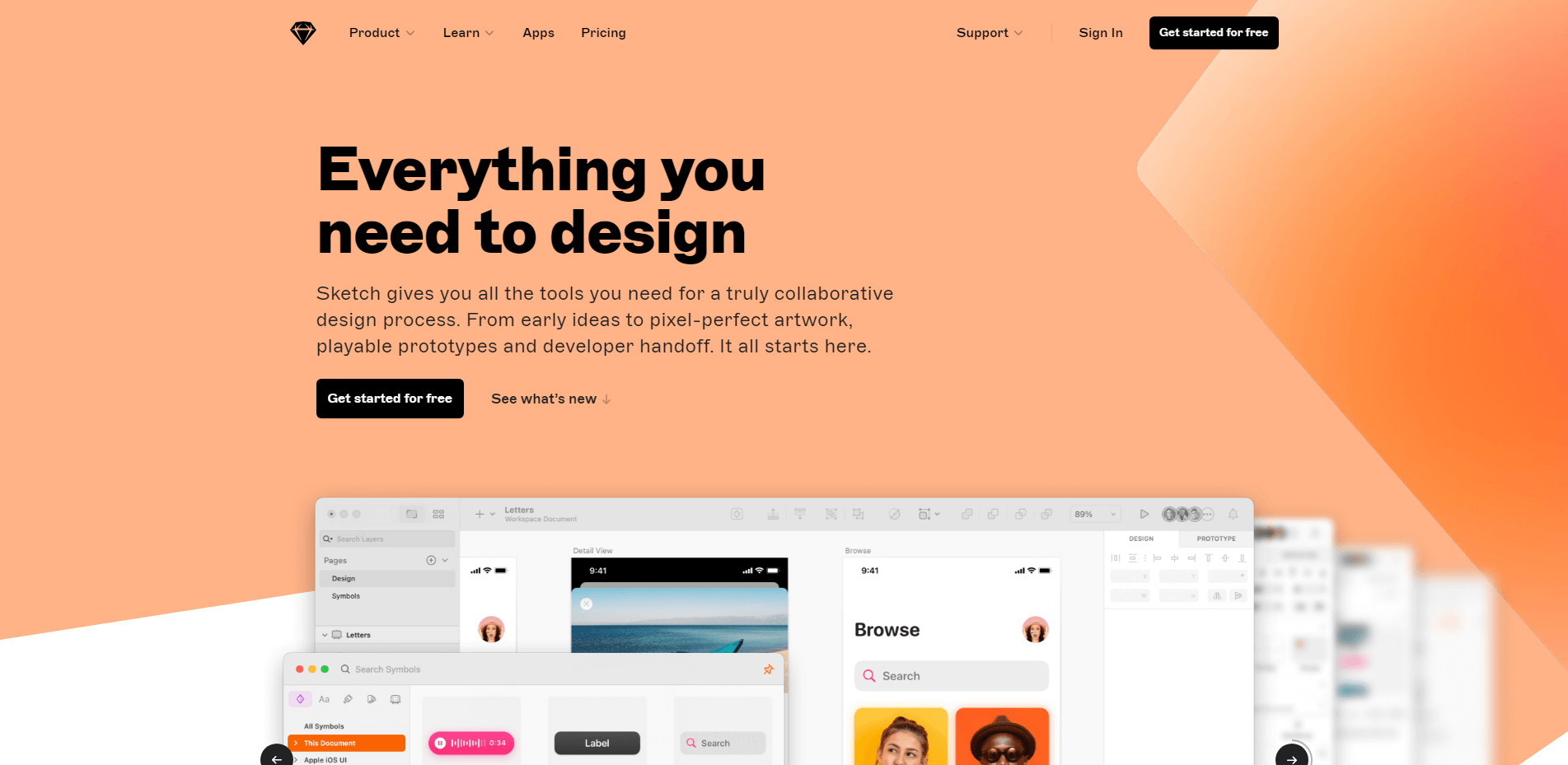
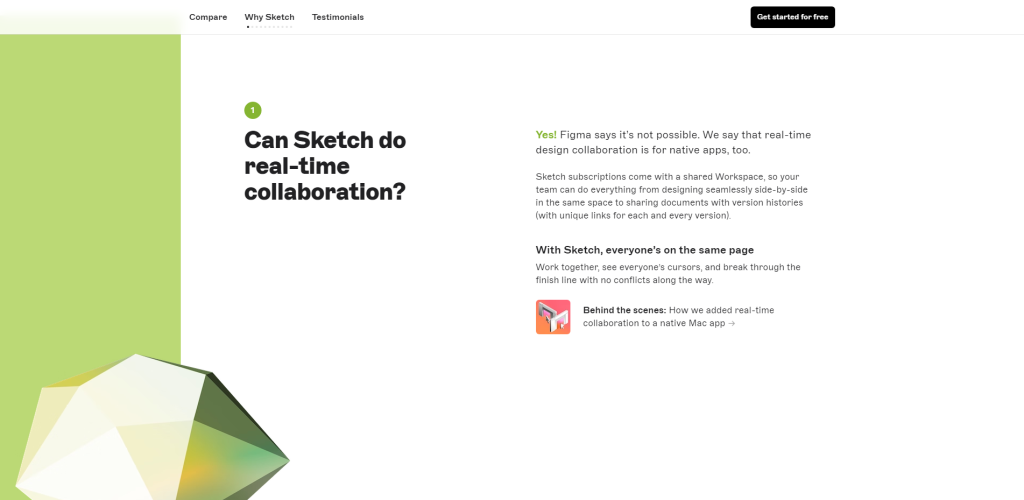
2. ร่าง

ฉันแน่ใจว่าทีมงานที่ Sketch รู้สึกยินดีกับข่าวนี้ Figma และ Sketch เป็นเครื่องมือออกแบบ UI/UX ที่ดีที่สุดในตลาด และด้วยส่วนต่างที่สำคัญ ปัญหาเดียวของ Sketch คือมันถูกล็อกไว้เบื้องหลัง macOS (เว็บแอปจำกัดเฉพาะการแชร์ต้นแบบและคำติชมเท่านั้น) แม้ว่าจะมีข่าวลือว่าพวกเขาวางแผนที่จะขยายไปสู่ระบบอื่นๆ

ฉันชอบที่จะนั่งที่นี่และพูดคุยถึงการเปรียบเทียบต่างๆ ระหว่าง Figma และ Sketch แต่พวกเขาก็ทำเพื่อฉันแล้ว หน้านั้นมีไว้สำหรับทุกคนที่ยังใหม่กับ Sketch หรือมีประสบการณ์ก่อนหน้านี้และต้องการการทบทวนว่า Sketch เปรียบเทียบกับ Figma อย่างไร
เกี่ยวกับการมีส่วนร่วมของชุมชน Sketch นั้นมาพร้อมกับสิ่งที่ดีที่สุด มีเว็บไซต์ Sketch freebie ที่ใช้งานอยู่หลายสิบแห่ง และ Sketch มีระบบปลั๊กอิน นอกเหนือจากสิ่งต่างๆ เช่น ส่วนขยายและการรวม พวกเขายังมีหลักสูตรฟรีที่ยอดเยี่ยมซึ่งใช้เป็นข้อมูลเบื้องต้นเกี่ยวกับพื้นฐานการออกแบบ แต่ที่สำคัญกว่านั้นคืออินเทอร์เฟซและความสามารถของ Sketch
สำหรับราคา Sketch เสนอการทดลองใช้ฟรี 30 วันและแผนพรีเมียมนั้นคงที่ที่ 99 ดอลลาร์ต่อปี
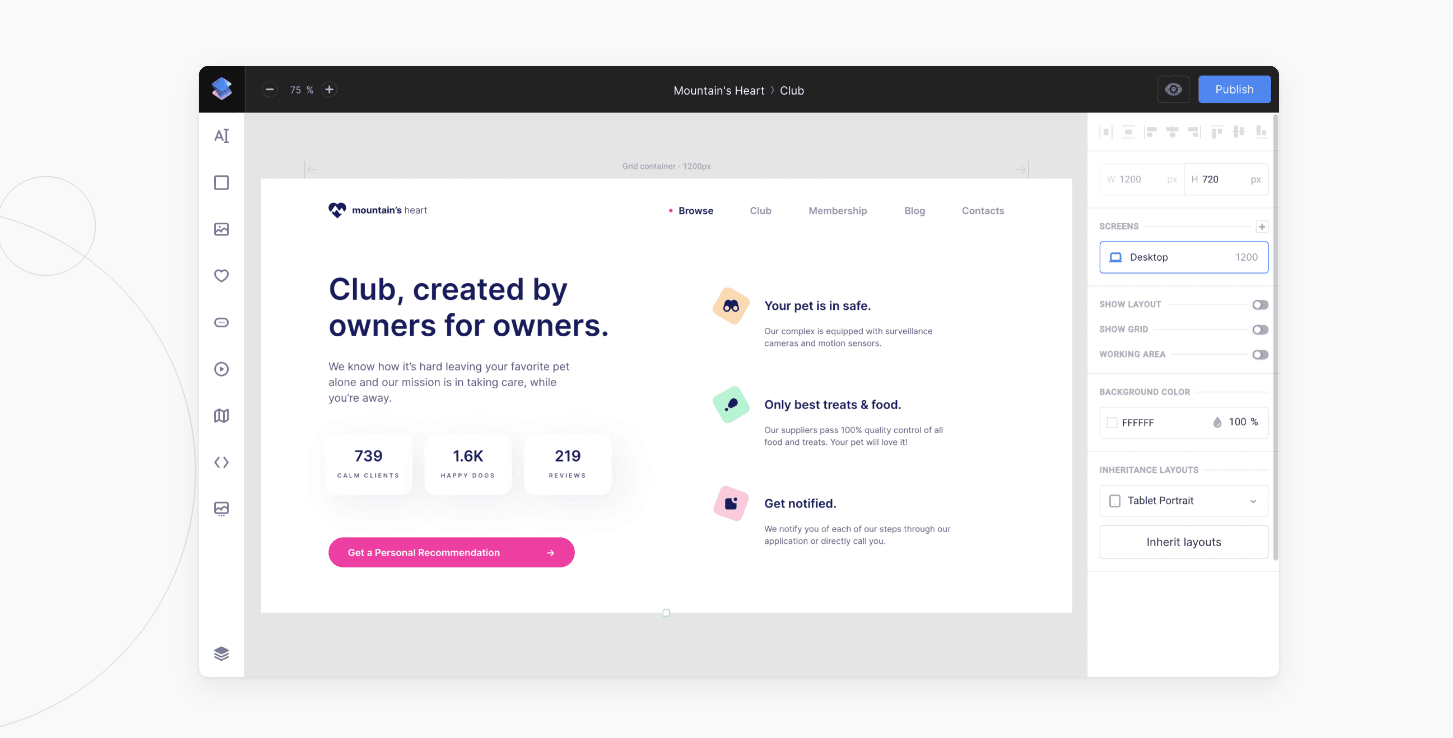
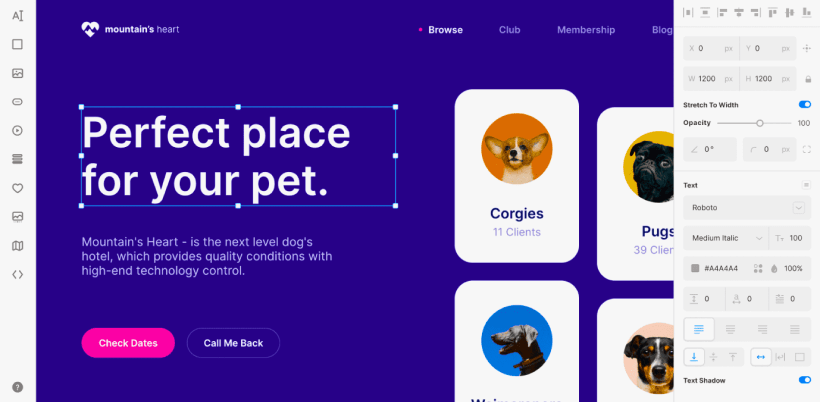
3. Siter

หากคุณใช้ Figma เป็นหลักเพื่อใช้ชุด UI ที่มีอยู่ก่อนแล้วซึ่งคุณปรับแต่งและส่งต่อสำหรับการสร้างเทมเพลต HTML Siter อาจพิสูจน์ได้ว่าเป็นทางเลือกที่มีประโยชน์ เครื่องมือออกแบบนี้สร้างขึ้นเพื่อเป็นแพลตฟอร์มที่ไม่มีโค้ดสำหรับการสร้างและปรับแต่งเลย์เอาต์เว็บไซต์และเผยแพร่ผ่าน Siter

สิ่งที่ยอดเยี่ยมเกี่ยวกับแพลตฟอร์มของพวกเขาคือคุณสามารถเชิญผู้อื่นให้ทำงานร่วมกันในการออกแบบเดียวกันได้ กล่าวอีกนัยหนึ่ง นี่อาจเป็นทางเลือกที่ดีสำหรับทุกคนในหน่วยงานที่เชี่ยวชาญในการสร้างเว็บไซต์สดสำหรับลูกค้าของตน เมื่อโครงการเสร็จสิ้น คุณสามารถโอนความเป็นเจ้าของให้กับลูกค้าของคุณได้

นี่คือคุณสมบัติอื่นๆ:
- รหัส – คุณสามารถเพิ่มรหัสแบบกำหนดเองที่จะถูกดำเนินการเมื่อคุณเผยแพร่หรือแสดงตัวอย่างการออกแบบของคุณ
- SVG – เป็นไปได้ที่จะนำเข้าและแก้ไข SVG Vectors หรือสร้างเส้นโค้งด้วยตัวเอง
- การเคลื่อนไหว – ปรับสถานะขององค์ประกอบ (การเปลี่ยนภาพ โฮเวอร์ ใช้งานอยู่) ด้วยการแสดงตัวอย่างแบบสด
- Figma นำเข้า – คุณสามารถ นำเข้าโปรเจ็กต์ Figma ที่มีอยู่แล้วเปลี่ยนเป็นเว็บไซต์จริง!
ราคาเริ่มต้นที่ $12 ต่อเดือนสำหรับโครงการส่วนบุคคล และ $19 สำหรับโครงการที่มีผู้ทำงานร่วมกันและ/หรือโครงการสูงสุด 5 คน
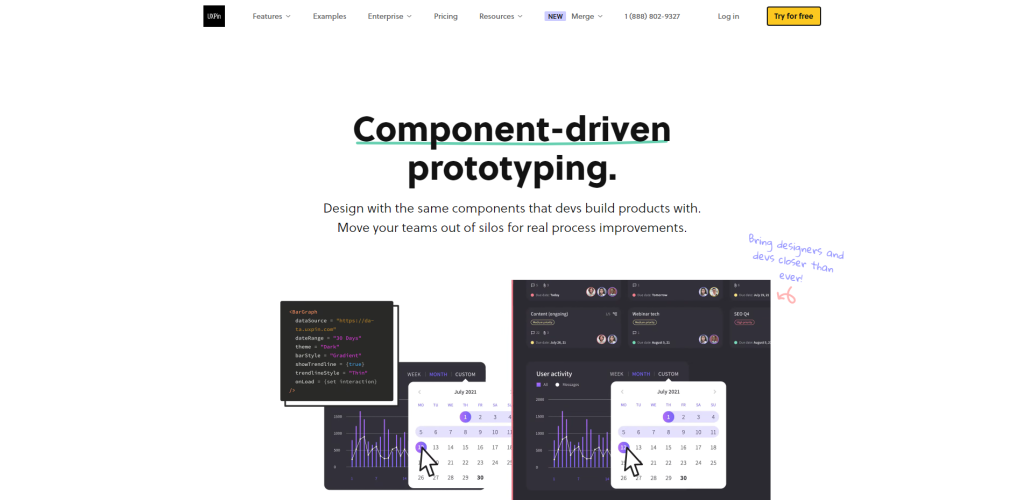
4. UXPin

สิ่งหนึ่งที่มีเครื่องมือออกแบบ ไม่ว่าจะเป็นภาพประกอบหรือการออกแบบ UI ก็คือ หลังจากผ่านไประยะหนึ่ง สิ่งเหล่านี้ทั้งหมดจะรู้สึกเหมือนเดิม แน่นอนว่าเครื่องมือแต่ละอย่างมีคุณลักษณะเฉพาะบางอย่างที่เครื่องมืออื่นอาจไม่มี แต่เมื่อมองจากระยะไกล เครื่องมือออกแบบมักจะสร้างขึ้นในลักษณะเดียวกัน
UXPin แตกต่างจากนั้นอย่างไร?
UXPin เป็นเครื่องมือออกแบบตามโค้ดที่ช่วยให้คุณสามารถสร้างอินเทอร์เฟซของคุณโดยใช้ส่วนประกอบเดียวกันกับที่นักพัฒนาใช้ ฟีเจอร์นี้เรียกว่า Merge และใช้ได้กับ React เท่านั้น
เป็นไปได้ที่จะใช้ UXPin โดยไม่มีคุณลักษณะนี้ และแพลตฟอร์มนี้เหมาะสำหรับงาน UI ในชีวิตประจำวัน ซึ่งรวมถึงการสร้างต้นแบบ การร่างลวด และการทำงานร่วมกัน

หากไม่ฟังดูบ้าพอ UXPin ยังสนับสนุนการผสานรวมระบบการออกแบบที่มีอยู่แล้วเป็นจุดเริ่มต้นสำหรับโครงการ UI ถัดไปของคุณ คุณสามารถเลือกระหว่าง Material UI หรือเรียกดูไดเร็กทอรี Adele สำหรับไลบรารีส่วนประกอบทั้งหมดที่ UXPin รองรับ
ปลั๊กไร้ยางอาย: ฉันเคยเขียนเกี่ยวกับไลบรารีส่วนประกอบ React มาก่อน
หากคุณต้องการเรียนรู้เพิ่มเติม สถานที่ที่ควรทำคือ UXPin Docs คุณจะพบคำแนะนำโดยละเอียดในทุกแง่มุมของสิ่งที่เครื่องมือนี้มีให้ รวมถึงตัวอย่างของเครื่องมือแก้ไขและวิธีใช้งาน ตลอดจนคุณลักษณะอื่นๆ มากมาย และข้อมูลทั้งหมดเกี่ยวกับคุณลักษณะการผสาน
แล้วราคาล่ะ? UXPin เสนอแผนที่แตกต่างกันสองแผน: ผสานและมาตรฐาน การ ผสาน เริ่มต้นที่ 89 ดอลลาร์ต่อเดือนสำหรับแผนเริ่มต้น (ผู้ใช้ 1 ราย) และ 119 ดอลลาร์ต่อเดือนสำหรับแผนบริษัท (ต่อผู้ใช้ 1 รายด้วย) มาตรฐาน เริ่มต้นที่ $19 ต่อเดือนต่อผู้ใช้ โดยแผน Pro ราคา $69 ต่อเดือน
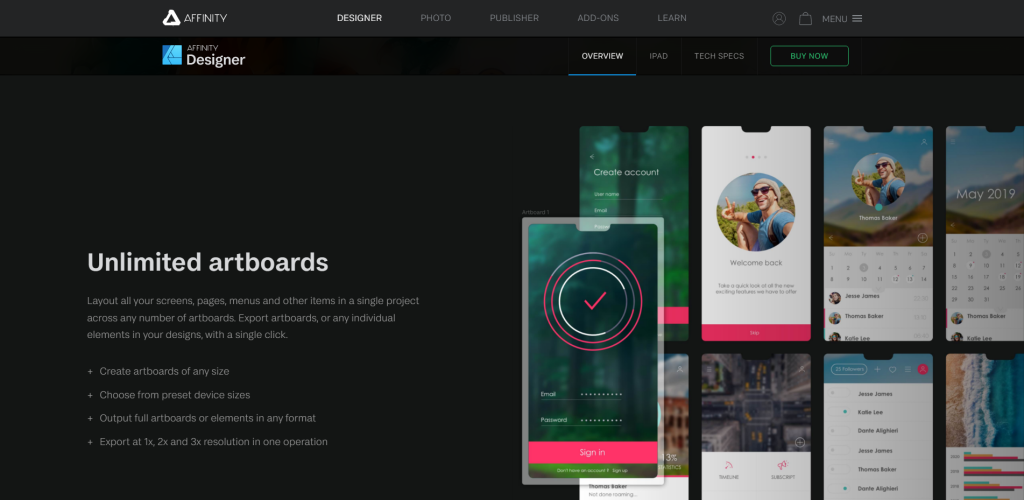
5. ผู้ออกแบบความสัมพันธ์

Affinity Designer มักถูกมองข้ามเพราะไม่ได้ทำการตลาดเป็นเครื่องมือ UI/UX
มันยังมีความสามารถในการออกแบบจำลอง การออกแบบ UI โลโก้ และทรัพย์สินของแบรนด์ ยิ่งไปกว่านั้น มันมีคุณสมบัติภาพประกอบที่ยอดเยี่ยม ซึ่งดีมากถ้าจุดประสงค์หลักของคุณในการใช้ Figma คือการออกแบบและปรับแต่งสิ่งต่าง ๆ เช่น ทรัพย์สินของแบรนด์ และโครงสร้างความคิดสร้างสรรค์โดยรวม
วิดีโอนี้จาก Joshua Omido เป็นภาพรวมที่ดีของอินเทอร์เฟซของ Affinity แต่ยังรวมถึงกระบวนการทั้งหมดในการทำงานกับการออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่ด้วย
ต้องบอกว่า Affinity Designer ขาดคุณสมบัติเช่นการทำงานร่วมกันแบบเรียลไทม์และการสร้างต้นแบบ และไม่มีระบบปลั๊กอินเช่นกัน แน่นอนที่สุดคือตัวแบ่งข้อตกลงสำหรับทีม
และสุดท้ายแต่ไม่ท้ายสุด พื้นที่ที่ Affinity Designer เชี่ยวชาญคือระบบการออกใบอนุญาต คุณชำระค่าซอฟต์แวร์เพียงครั้งเดียว ($60 + ทดลองใช้ฟรี) และสามารถใช้ได้บนอุปกรณ์ Windows หรือ macOS ของคุณ
6. InVision

InVision เป็นโซลูชันทางเลือกสำหรับ FigJam ในฐานะผู้ใช้ Figma คุณน่าจะคุ้นเคยกับ FigJam อยู่แล้ว ถ้าไม่ – เป็นอินเทอร์เฟซกระดานไวท์บอร์ดแบบทีมออนไลน์ที่คุณสามารถทำงานร่วมกันในแนวคิด กำหนดแผนงาน และสร้างแนวทางของโครงการที่มองเห็นได้ InVision นำเสนอโซลูชันแบบเดียวกัน โดยเน้นที่ความสามารถในการจ่าย ได้ (มีแผนบริการฟรี! ) และคุณลักษณะที่ตรงไปตรงมา
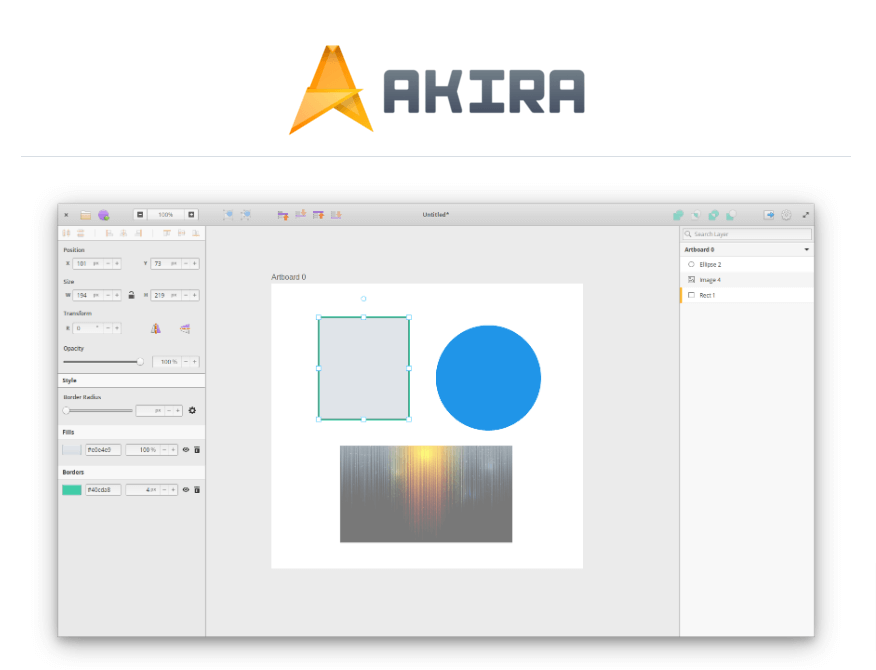
มีเครื่องมือออกแบบ UI/UX (ดั้งเดิม) สำหรับ Linux หรือไม่
ฉันเคยเห็นคำถามนี้ถูกถามบ่อยมากในช่วง 24 ชั่วโมงที่ผ่านมา และเท่าที่ฉันรู้ – เครื่องมือออกแบบ Linux UI/UX ดั้งเดิมเพียงเครื่องมือเดียวคือ Akira

โครงการนี้อยู่ในการพัฒนาในช่วงต้นเป็นอย่างมาก เว้นแต่ว่าผู้คนเต็มใจที่จะมีส่วนร่วมในโครงการด้วยตนเองหรือสนับสนุนทางการเงิน ฉันคาดว่าความคืบหน้าจะค่อนข้างช้า นี่เป็นเหตุผลว่าทำไมเครื่องมือออกแบบ UI/UX ที่ได้รับความนิยมมากกว่าจำนวนมากจึงมุ่งเน้นที่อินเทอร์เฟซบนเบราว์เซอร์ เนื่องจากไม่จำเป็นต้องสร้างแอปพลิเคชันดั้งเดิม
