จะทราบได้อย่างไรว่าเว็บไซต์ใช้แบบอักษรอะไร
เผยแพร่แล้ว: 2023-07-24เคยสะดุดกับเว็บไซต์และสงสัย ว่าจะรู้ได้อย่างไรว่าเว็บไซต์ใช้แบบอักษรอะไร ? การค้นหาแบบอักษรบนเว็บไซต์อาจเป็นได้ทั้งเรื่องที่น่าสนใจและคุ้มค่า
ฟอนต์มีพลังในการ กระตุ้นอารมณ์ สื่อสารถึงบุคลิกของแบรนด์ และทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าพึงพอใจ ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์หรือผู้ใช้ การค้นพบแบบอักษรสามารถ ให้ข้อมูลเชิงลึกที่มีค่า เกี่ยวกับบุคลิกภาพของไซต์ได้
หากคุณเป็นหนึ่งในนั้น เราพร้อมให้ข้อมูลเชิงลึกแก่คุณเพื่อระบุแบบอักษรบนเว็บไซต์ได้อย่างง่ายดาย คุณจึงสามารถเพิ่มเสน่ห์ให้กับงานออกแบบเว็บของคุณได้
ยิ่งไปกว่านั้น บทช่วยสอนนี้แสดงการใช้ วิธีการต่างๆ เพื่อช่วยให้คุณค้นหา แบบอักษรที่เว็บไซต์ใช้ ดังนั้นคุณสามารถใช้หนึ่งในนั้นที่ตรงกับความต้องการของคุณ
ตอนนี้ เตรียมพร้อมดำดิ่งสู่โลกแห่งฟอนต์!
ทำความเข้าใจกับพลังของเว็บฟอนต์
แบบอักษรบนเว็บหมายถึงแบบอักษรที่ปรับให้เหมาะสำหรับใช้บนเว็บไซต์ ไม่เหมือนกับฟอนต์ระบบดั้งเดิมที่ติดตั้งไว้ล่วงหน้าในคอมพิวเตอร์ ฟอนต์บนเว็บจะถูกโฮสต์ไว้บนเซิร์ฟเวอร์ระยะไกล ดังนั้น การอนุญาตให้เว็บไซต์แสดงแบบอักษรที่ไม่ซ้ำใครและกำหนดเองได้โดยไม่ต้องติดตั้งแบบอักษร

นอกจากนี้ ข้อได้เปรียบหลักของเว็บฟอนต์คือการเพิ่มความสวยงามและการสร้างแบรนด์ของเว็บไซต์ ยิ่งไปกว่านั้น นักออกแบบเว็บไซต์และนักพัฒนาสามารถใช้ประโยชน์จากแบบอักษรบนเว็บเพื่อสร้างการออกแบบที่ดึงดูดสายตาและรักษารูปแบบตัวอักษรที่สอดคล้องกันทั่วทั้งไซต์ของตน
มาดูประเภทของฟอนต์แบบต่างๆ กัน
เว็บฟอนต์ประเภทต่างๆ
ก่อนจะระบุฟอนต์ของเว็บไซต์ เรามาดูประเภทของฟอนต์กันก่อน
1. แบบอักษรของระบบ
แบบอักษรของระบบเป็นแบบอักษรเริ่มต้นที่ติดตั้งบนระบบปฏิบัติการและอุปกรณ์ต่างๆ สามารถเข้าถึงได้ในทุกแพลตฟอร์มโดยไม่ต้องดาวน์โหลดเพิ่มเติม แบบอักษรของระบบทั่วไป ได้แก่ Arial, Helvetica, Times New Roman และ Georgia
2. แบบอักษรที่กำหนดเอง:
แบบอักษรที่กำหนดเองตามชื่อคือแบบอักษรเฉพาะที่สร้างขึ้นสำหรับแต่ละไซต์หรือแบรนด์ นักออกแบบเว็บไซต์สร้างแบบอักษรที่กำหนดเองเพื่อสร้างเอกลักษณ์ที่แตกต่างและเสริมองค์ประกอบการสร้างแบรนด์ ตัวอย่างได้แก่ โลโก้ ชื่อแบรนด์ หรือแบบอักษรศิลป์ที่สร้างขึ้นสำหรับไซต์เฉพาะ
3. แบบอักษรบนเว็บที่ปลอดภัย
ฟอนต์ที่ปลอดภัยสำหรับเว็บเป็นส่วนย่อยของฟอนต์ระบบที่รองรับอุปกรณ์และเบราว์เซอร์ต่างๆ อย่างกว้างขวาง นอกจากนี้ ฟอนต์เหล่านี้ช่วยให้แน่ใจว่าการแสดงข้อความสอดคล้องกัน แม้ว่าฟอนต์แบบกำหนดเองของไซต์จะไม่พร้อมใช้งานหรือโหลดไม่สำเร็จก็ตาม แบบอักษรบนเว็บที่ปลอดภัยยอดนิยม ได้แก่ Verdana, Trebuchet MS และ Courier New
ทำไมต้องใช้เว็บฟอนต์?
แบบอักษรสำหรับเว็บมีเหตุผลที่น่าสนใจหลายประการสำหรับการใช้อย่างแพร่หลายในการออกแบบเว็บ มาดูประโยชน์หลักๆ ของการใช้เว็บฟอนต์กัน:
- แบบอักษรบนเว็บ ให้บุคลิกที่แตกต่าง และเสน่ห์ที่สวยงาม
- การใช้แบบอักษรที่ สอดคล้องกับค่านิยมและบุคลิกภาพของแบรนด์ สามารถเสริมสร้างการจดจำแบรนด์ได้
- นอกจากนี้ยังช่วย รักษาการพิมพ์ที่สอดคล้องกัน ในอุปกรณ์และแพลตฟอร์มต่างๆ
- การเลือกฟอนต์เว็บที่เหมาะสมสามารถ เพิ่มความสามารถในการอ่านและความชัดเจน ของเนื้อหาเว็บไซต์
- แบบอักษรบนเว็บมัก ได้รับการปรับให้เหมาะสมสำหรับการใช้งานบนเว็บ ดังนั้นจึงส่งผลให้เวลาในการโหลดเร็วขึ้น
- คุณสามารถใช้มันกับ องค์ประกอบการออกแบบ ได้หลากหลาย เช่น หัวเรื่อง เนื้อความ ปุ่ม และเมนูการนำทาง
ด้วยการใช้แบบอักษรบนเว็บ คุณสามารถปลดล็อกโลกแห่งความเป็นไปได้และเติมชีวิตชีวาให้กับงานสร้างสรรค์ดิจิทัลของคุณ
ตอนนี้ เราจะแนะนำคุณเกี่ยวกับวิธีค้นหาแบบอักษรบนเว็บไซต์โดยใช้วิธีการต่างๆ
วิธีค้นหาว่าเว็บไซต์ใช้ฟอนต์อะไร
การออกแบบตัวอักษรมีบทบาทสำคัญในการออกแบบเว็บ ซึ่งมีอิทธิพลต่อความสวยงามโดยรวมและประสบการณ์ของผู้ใช้เว็บไซต์ โชคดีที่มีหลายวิธีในการค้นหาแบบอักษรของเว็บไซต์
วิธีที่ 1: การใช้ส่วนขยายของเบราว์เซอร์
ส่วนขยายของเบราว์เซอร์เป็นวิธีที่สะดวกและมีประสิทธิภาพในการเปิดเผยแบบอักษรที่ใช้บนเว็บไซต์ ตัวอย่างหนึ่งที่ยอดเยี่ยมของส่วนขยายดังกล่าวคือ “WhatFont”
ส่วนขยายเบราว์เซอร์ยอดนิยมนี้มีให้บริการสำหรับเบราว์เซอร์ต่างๆ เช่น Google Chrome และ Mozilla Firefox ด้วยการติดตั้งง่าย “WhatFont” จะกลายเป็นนักสืบฟอนต์ของคุณ พร้อมที่จะเปิดเผยความลับของการพิมพ์
มาดูขั้นตอนเพื่อดูว่าเว็บไซต์ใช้ฟอนต์อะไรกับ WhatFont
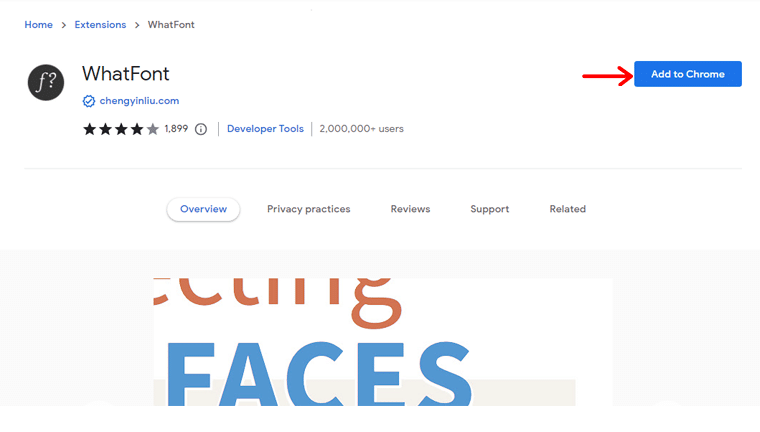
ไปที่ร้านค้าส่วนขยายของเบราว์เซอร์ ค้นหา “WhatFont” และคลิกที่ปุ่ม “Add to Chrome” เพื่อติดตั้ง

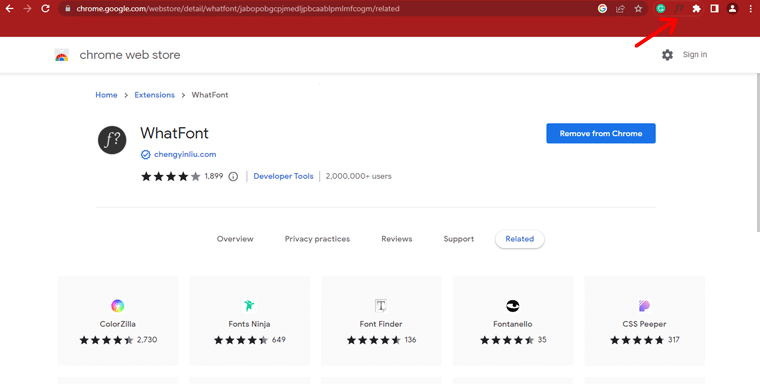
เมื่อติดตั้งแล้ว คุณจะสังเกตเห็นไอคอน “WhatFont” ในแถบเครื่องมือของเบราว์เซอร์ของคุณ คลิกที่ไอคอนเพื่อเปิดใช้งานส่วนขยาย

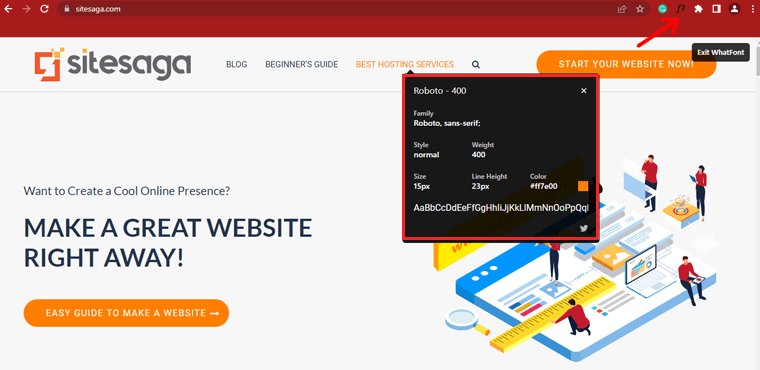
หากต้องการระบุแบบอักษรบนเว็บไซต์ เพียงเลื่อนเคอร์เซอร์ไปเหนือข้อความที่สนใจ ป๊อปอัปขนาดเล็กจะปรากฏขึ้น พร้อมรายละเอียดเกี่ยวกับแบบอักษร รวมถึง ตระกูลแบบอักษร ขนาด ความสูงของบรรทัด และ สี

ส่วนขยายจะให้รายละเอียดเพิ่มเติม เช่น น้ำหนักฟอนต์ รูปแบบ และ URL ที่โหลดฟอนต์
เมื่อใช้ส่วนขยายนี้ คุณจะสามารถระบุแบบอักษรที่ใช้บนเว็บไซต์ต่างๆ ได้อย่างรวดเร็ว ดังนั้นจึงทำให้เป็นเครื่องมือที่มีค่าสำหรับนักออกแบบและผู้ที่ชื่นชอบการพิมพ์
วิธีที่ 2: ตรวจสอบแบบอักษรโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์
เว็บเบราว์เซอร์สมัยใหม่มาพร้อมกับเครื่องมือสำหรับนักพัฒนาที่มีประสิทธิภาพซึ่งช่วยให้คุณสามารถดูเบื้องหลังของโครงสร้างและรูปแบบของเว็บไซต์ได้ ด้วยการใช้เครื่องมือเหล่านี้ คุณจะสามารถค้นพบแบบอักษรที่ใช้ในหน้าเว็บหนึ่งๆ ได้อย่างง่ายดาย
ขั้นตอนที่ 1: การเปิดเครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์
ในการเริ่มต้น ให้เปิดเว็บเบราว์เซอร์ที่คุณต้องการและไปที่หน้าเว็บที่คุณต้องการตรวจสอบ
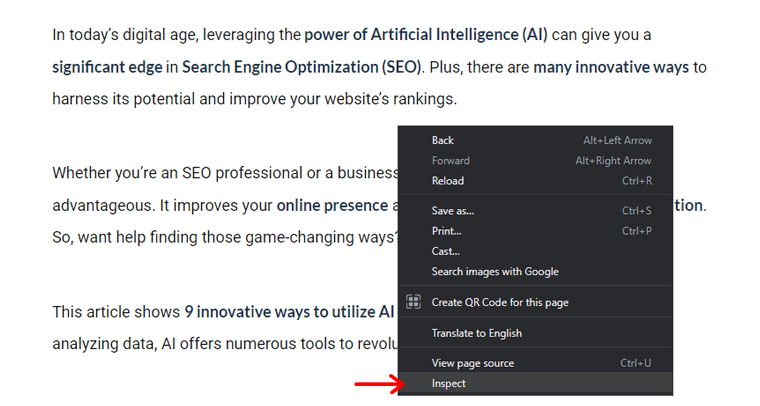
คุณสามารถเข้าถึงเครื่องมือสำหรับนักพัฒนาได้ด้วยการคลิกขวาที่หน้าเพจแล้วเลือก “ตรวจสอบ”
หรือใช้แป้นพิมพ์ลัด “Ctrl + Shift + I” (สำหรับผู้ใช้ Windows) หรือ “Cmd + Option + I” ( สำหรับผู้ใช้ Mac)

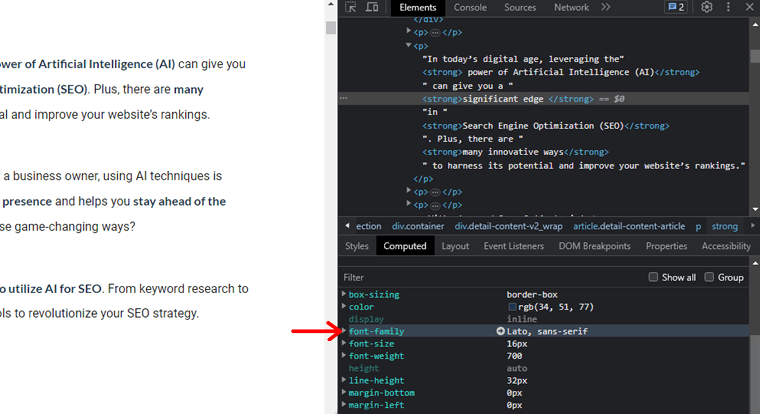
ขั้นตอนที่ 2: ตรวจสอบองค์ประกอบเพื่อระบุคุณสมบัติแบบอักษร
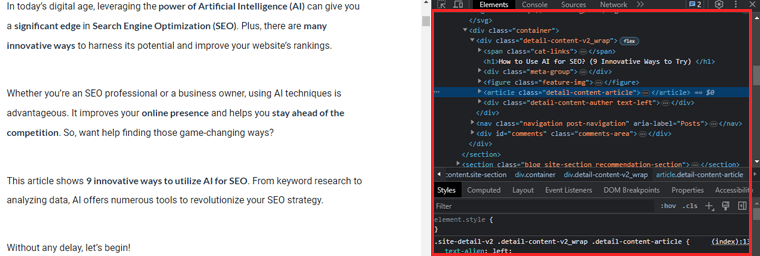
เมื่อเปิดเครื่องมือสำหรับนักพัฒนา คุณจะเห็นแผงที่แสดงโครงสร้างและสไตล์ HTML ของหน้าเว็บ

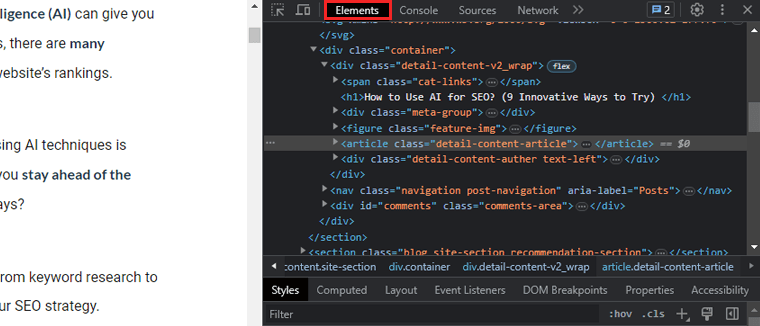
ในการระบุคุณสมบัติแบบอักษร ให้มองหาแท็บ "องค์ประกอบ" ซึ่งโดยทั่วไปจะอยู่ที่ด้านบนของหน้าต่างเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ เมื่อคลิกที่แท็บนี้ คุณจะสามารถเลือกองค์ประกอบต่างๆ บนหน้าแบบโต้ตอบได้

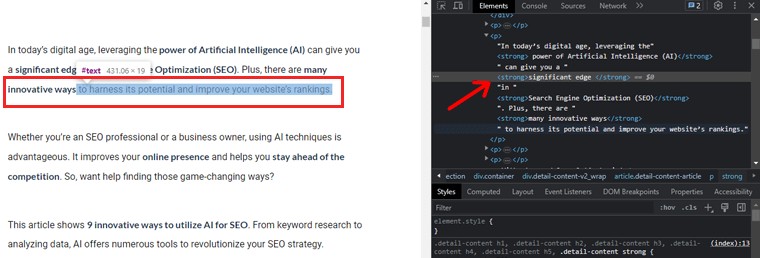
จากนั้น เลื่อนเคอร์เซอร์ไปเหนือข้อความที่คุณต้องการระบุแบบอักษร เมื่อคุณวางเมาส์เหนือข้อความ องค์ประกอบ HTML ที่เกี่ยวข้องจะถูกเน้นในแผง

นอกจากนี้ ที่ด้านขวาของแผง คุณจะพบส่วนที่แสดงรูปแบบที่คำนวณสำหรับองค์ประกอบที่เลือก
ขั้นตอนที่ 3: ค้นหาชื่อแบบอักษรและรายละเอียด
ภายในส่วนรูปแบบที่คำนวณ ให้เน้นที่คุณสมบัติ "ตระกูลแบบอักษร" คุณสมบัตินี้แสดงตระกูลแบบอักษรที่ใช้กับข้อความที่เลือก

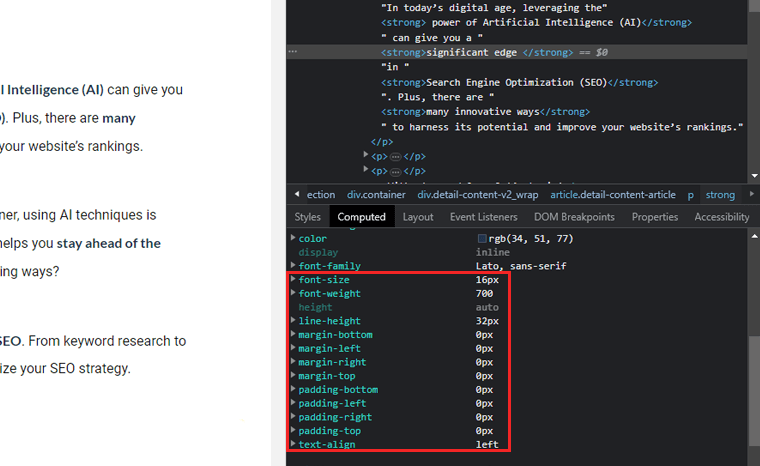
ในบางกรณี ชื่อฟอนต์อาจมาพร้อมกับน้ำหนัก สไตล์ หรือตัวแปรเฉพาะของฟอนต์ ข้อมูลนี้ช่วยให้คุณจับคู่แบบอักษรที่ใช้บนเว็บไซต์ได้อย่างแม่นยำ
นอกจากนี้ คุณสามารถรวบรวมรายละเอียดฟอนต์เพิ่มเติมได้โดยการตรวจสอบคุณสมบัติอื่นๆ ที่เกี่ยวข้องกับฟอนต์ ตัวอย่างเช่น “ขนาดตัวอักษร” “ความสูงบรรทัด” และ “ระยะห่างระหว่างตัวอักษร”

คุณสมบัติเหล่านี้นำเสนอข้อมูลเชิงลึกเกี่ยวกับตัวเลือกขนาดและระยะห่างที่ออกแบบโดยผู้ออกแบบเว็บไซต์

วิธีที่ 3: การใช้เครื่องมือระบุแบบอักษรออนไลน์
เครื่องมือระบุแบบอักษรออนไลน์ทำหน้าที่เป็นแหล่งข้อมูลล้ำค่าสำหรับนักออกแบบเว็บไซต์ ทำให้คุณสามารถไขความลับเบื้องหลังแบบอักษรของเว็บไซต์ได้อย่างง่ายดาย
ภาพรวมของเครื่องมือระบุแบบอักษรยอดนิยม
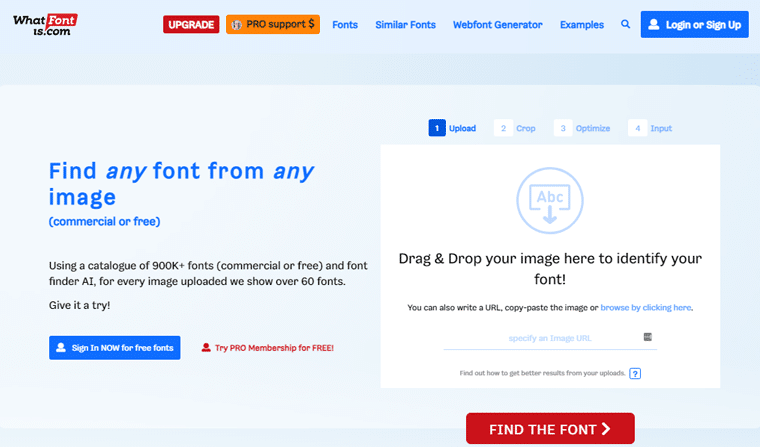
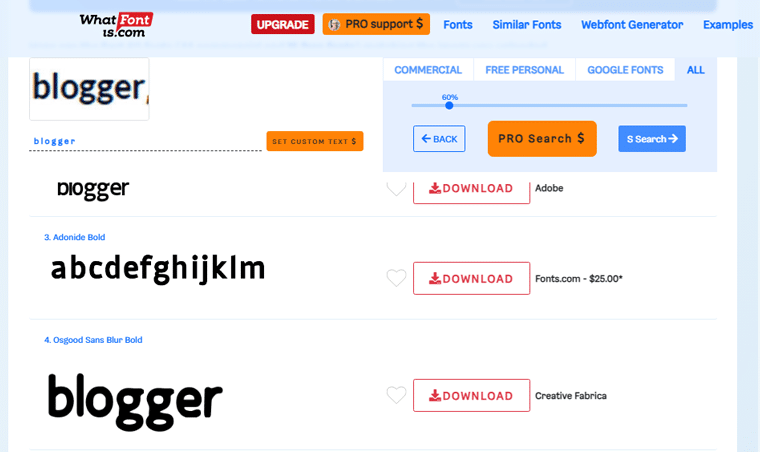
1. แบบอักษรอะไร
WhatFontIs เป็นเครื่องมือระบุแบบอักษรที่ทรงพลังและใช้งานง่าย ขับเคลื่อนโดยปัญญาประดิษฐ์และฐานข้อมูลฟอนต์ที่กว้างขวาง ทำให้คุณสามารถระบุฟอนต์ได้อย่างแม่นยำ

ไม่ว่าคุณจะสะดุดกับแบบอักษรในรูปภาพหรือเว็บไซต์ เพียงอัปโหลดภาพหน้าจอ และเครื่องมือจะใช้เวทย์มนตร์โดยนำเสนอรายการการแข่งขันที่เป็นไปได้ที่คัดสรรมาให้คุณ
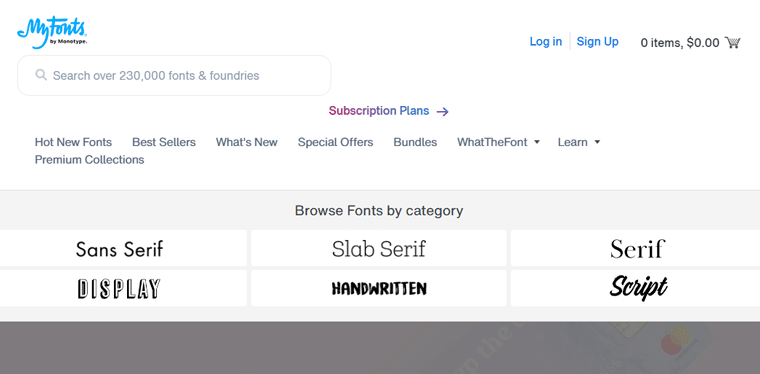
2. WhatTheFont โดย MyFonts
WhatTheFont ซึ่งเป็นผลงานสร้างสรรค์ของ MyFonts ทำหน้าที่เป็นผู้บุกเบิกเทคโนโลยีการระบุแบบอักษร เพียงอัปโหลดภาพที่มีแบบอักษรที่ต้องการ ระบบจะวิเคราะห์รูปแบบตัวอักษร ดังนั้น จะแนะนำคุณเกี่ยวกับฟอนต์ที่น่าจะตรงกันมากที่สุดซึ่งมีให้ซื้อหรือดาวน์โหลด

3. ฟอนต์สปริง
Fontspring นำเสนอกลไกการระบุแบบอักษรที่มีประสิทธิภาพซึ่งรองรับทั้งรูปภาพและ URL คุณสามารถอัปโหลดรูปภาพหรือระบุ URL ของหน้าเว็บที่เป็นปัญหา

นอกจากนี้ เครื่องมือนี้จะสแกนองค์ประกอบภาพและคุณสมบัติแบบอักษร ดังนั้น การให้รายการของการจับคู่ที่ใกล้เคียงกันหรือคำแนะนำแบบอักษรที่ตรงทั้งหมดจากไลบรารี Fontspring ขนาดใหญ่
คำแนะนำทีละขั้นตอนในการใช้ WhatFontIs
ที่นี่ เราจะแนะนำให้คุณค้นหาแบบอักษรบนเว็บไซต์ด้วยเครื่องมือออนไลน์ WhatFontIs
ขั้นตอนที่ 1: จับภาพแบบอักษร
ก่อนที่จะดำดิ่งสู่ขั้นตอนการระบุแบบอักษร ตรวจสอบให้แน่ใจว่าคุณมีภาพหน้าจอหรือรูปภาพของข้อความที่ชัดเจน
เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ให้จับภาพที่มีความละเอียดสูงซึ่งมีส่วนสำคัญของข้อความ ดังนั้นจึงมีแบบอักษรเฉพาะทั้งหมดอยู่
ขั้นตอนที่ 2: อัปโหลดรูปภาพไปยัง WhatFontIs
หลังจากนั้น ไปที่เว็บไซต์ WhatFontIs และค้นหาเครื่องมือระบุแบบอักษร

อัปโหลดรูปภาพของคุณโดยคลิกที่ปุ่ม "เลือกไฟล์" หรือ "อัปโหลดรูปภาพ"
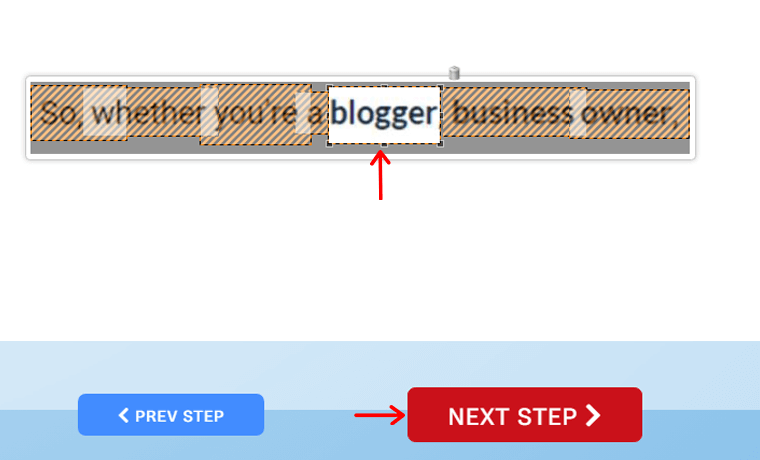
ขั้นตอนที่ 3: ครอบตัดและปรับแต่งรูปภาพ
ตอนนี้ เครื่องมือจะให้ตัวเลือกในการครอบตัดและปรับแต่งรูปภาพเพื่อเน้นเฉพาะข้อความที่คุณต้องการระบุ จากนั้นคลิกที่ตัวเลือก "ขั้นตอนต่อไป"

ขั้นตอนนี้มีความสำคัญต่อการปรับปรุงความแม่นยำของกระบวนการจดจำแบบอักษร ใช้เครื่องมือครอบตัดเพื่อกำจัดองค์ประกอบที่ไม่จำเป็นรอบๆ ข้อความ
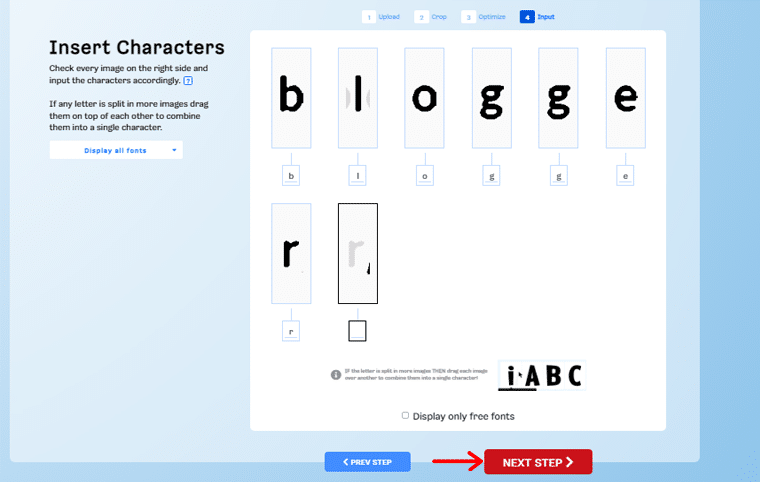
ขั้นตอนที่ 4: ระบุตัวละคร
ในขั้นตอนนี้ เครื่องมือจะขอให้คุณระบุอักขระเฉพาะจากข้อความที่อัปโหลด จากนั้นคลิกที่ปุ่ม "ขั้นตอนต่อไป "

ซึ่งจะช่วยให้การค้นหาแคบลงโดยการให้ข้อมูลที่สำคัญเกี่ยวกับลักษณะเฉพาะของแบบอักษรแก่เครื่องมือ
ขั้นตอนที่ 5: รับการจับคู่แบบอักษร
หลังจากนั้น อัลกอริทึมที่มีประสิทธิภาพของเครื่องมือจะวิเคราะห์แอตทริบิวต์ของแบบอักษร จากนั้นจะแสดงรายการแบบอักษรที่ตรงกันที่เป็นไปได้

รายการจะมีตัวเลือกแบบอักษรทั้งแบบฟรีและแบบชำระเงิน พร้อมด้วยลิงก์สำหรับดาวน์โหลดหรือซื้อ
ขั้นตอนที่ 6: วิเคราะห์การแข่งขันและทำการเลือกของคุณ
ตรวจสอบการจับคู่แบบอักษรที่เครื่องมือให้มา นอกจากนี้ ให้ความสนใจอย่างใกล้ชิดกับความคล้ายคลึงกันกับแบบอักษรดั้งเดิมบนเว็บไซต์ ประเมินปัจจัยต่างๆ เช่น รูปร่างตัวอักษร การเว้นวรรค และความสวยงามโดยรวมเพื่อกำหนดสิ่งที่ใกล้เคียงที่สุด
วิธีที่ 4: การใช้เทคนิคการระบุแบบอักษรด้วยตนเอง
ตอนนี้เราจะสำรวจเทคนิคการรู้จำแบบอักษรด้วยตนเอง มันเกี่ยวข้องกับการเปรียบเทียบฟอนต์กับไลบรารีที่มีอยู่ การวิเคราะห์ลักษณะฟอนต์ และการใช้ซอฟต์แวร์จดจำรูปภาพ
มากลิ้งกัน!
การเปรียบเทียบแบบอักษรกับไลบรารีแบบอักษรที่มีอยู่
ไลบรารีแบบอักษรทำหน้าที่เป็นที่เก็บขนาดใหญ่ของแบบอักษรที่หลากหลาย เป็นทรัพยากรที่มีค่าสำหรับการระบุแบบอักษร การเปรียบเทียบข้อความของเว็บไซต์กับฟอนต์ ทำให้คุณสามารถระบุได้ว่าน่าจะตรงกันและจำกัดตัวเลือกฟอนต์ให้แคบลง
วิธีหนึ่งคือการรวบรวมตัวอย่างข้อความจากเว็บไซต์ที่เป็นปัญหา แยกอักขระหรือคำที่แสดงลักษณะเฉพาะของแบบอักษร
จากนั้น เรียกดูไลบรารีแบบอักษรหรือฐานข้อมูล ไม่ว่าจะออนไลน์หรือออฟไลน์ หลังจากนั้น ให้ค้นหาแบบอักษรที่ใกล้เคียงกับตัวอย่างที่รวบรวมไว้ ให้ความสนใจกับรูปแบบตัวอักษร ร่ายมนตร์เฉพาะ และลักษณะเฉพาะอื่นๆ
การวิเคราะห์ลักษณะตัวอักษร
ลักษณะแบบอักษรให้เบาะแสที่มีค่าสำหรับการระบุแบบอักษร ดังนั้น ให้ใส่ใจกับแอตทริบิวต์หลัก เช่น serif หรือ sans-serif, น้ำหนักฟอนต์, x-height เป็นต้น
ยิ่งไปกว่านั้น ฟอนต์ Serif ยังโดดเด่นด้วยเส้นเล็กหรือลวดลายที่ส่วนท้ายของอักขระ ในขณะที่ฟอนต์ sans-serif ขาดองค์ประกอบตกแต่งเหล่านี้

โดยการระบุการมีหรือไม่มีของ serif คุณสามารถแยกความแตกต่างระหว่างฟอนต์ serif และ sans-serif นอกจากนี้ การวิเคราะห์น้ำหนักฟอนต์ (ตัวหนา ปกติ เบา) และความสูงของตัวอักษรพิมพ์เล็กสามารถปรับแต่งการค้นหาฟอนต์เพิ่มเติมได้
นอกจากนี้ คุณยังสามารถรับความช่วยเหลือจากนักออกแบบเว็บไซต์ผู้เชี่ยวชาญหรือพัฒนาเพื่อให้ได้ผลลัพธ์ที่ชัดเจนยิ่งขึ้น
ดังนั้น ครั้งต่อไปที่คุณพบเว็บไซต์ที่น่าสนใจซึ่งมีฟอนต์ที่เย้ายวน ให้เริ่มต้นเส้นทางการระบุฟอนต์
เคล็ดลับและคำแนะนำเพิ่มเติม
แบบอักษรเป็นส่วนสำคัญของการออกแบบเว็บไซต์ ซึ่งมีอิทธิพลอย่างมากต่อรูปลักษณ์และประสบการณ์ของผู้ใช้ของเว็บไซต์ พวกเราหลายคนเคยพบกับเว็บไซต์ที่ออกแบบมาอย่างสวยงามและสงสัยเกี่ยวกับแบบอักษรที่ใช้
ที่นี่. เราจะสำรวจเคล็ดลับและคำแนะนำเพิ่มเติมที่จะช่วยให้คุณระบุแบบอักษรที่ใช้บนเว็บไซต์ใดๆ ได้
- ทำงานร่วมกับชุมชนการออกแบบ และกลุ่มโซเชียลมีเดียเพื่อขอคำแนะนำแบบอักษร
- สำรวจฟอรัมและบล็อกแบบอักษร สำหรับการอัปเดตและแรงบันดาลใจเกี่ยวกับแบบอักษร
- การค้นหา Google Fonts นั้นค่อนข้างตรงไปตรงมา มองหา URL ที่เชื่อมโยงไปยัง “fonts.googleapis.com” ในสไตล์ชีต CSS
- การระบุแบบอักษรที่ปลอดภัยสำหรับเว็บ แบบอักษรเหล่านี้ได้ รับการสนับสนุนอย่างกว้างขวางในแพลตฟอร์มต่างๆ รวมถึง Arial, Helvetica และ Verdana
- ค้นหาชื่อฟอนต์ที่ไม่ซ้ำกัน ในสไตล์ชีต CSS ที่ไม่ได้เป็นส่วนหนึ่งของตระกูลฟอนต์มาตรฐาน
- การระบุแบบอักษรของไอคอนแสดงถึง อักขระในแบบอักษร และสามารถแยกแยะได้ด้วยชื่อคลาสหรืออักขระ Unicode
หากคุณเป็นมือใหม่ คุณอาจประสบปัญหาในการตั้งค่าไซต์ของคุณ ดังนั้น อ่านคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้นที่นี่
บทสรุป
และนั่นก็คือทุกคน! เราได้มาถึงจุดสิ้นสุดของบทช่วยสอนเกี่ยวกับ วิธี ค้นหาแบบอักษรบนเว็บไซต์ แล้ว เราหวังว่าคุณจะมีข้อมูลเชิงลึกที่ดีเกี่ยวกับวิธีค้นหาแบบอักษรบนเว็บไซต์
ดังนั้น เมื่อคุณออกตามหาฟอนต์ อย่าลืมว่าฟอนต์ไม่ได้เป็นเพียงตัวอักษรบนหน้าจอเท่านั้น แต่เป็นเสียงของเว็บไซต์ของคุณ ถ่ายทอดข้อความที่สร้างความประทับใจไม่รู้ลืม
หากคุณรู้สึกสับสนเกี่ยวกับวิธีตรวจหาแบบอักษรที่ใช้บนเว็บไซต์ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น เรายินดีที่จะช่วยเหลือคุณ
คุณอาจชอบบทความที่คล้ายกันอื่นๆ ของเรา เช่น วิธีสร้างเว็บไซต์ไดเร็กทอรีและวิธีซ่อนเว็บไซต์ WordPress จนกว่าจะพร้อม
หากคุณสนใจ WordPress นี่คือบทความเกี่ยวกับวิธีตรวจสอบว่าเว็บไซต์สร้างบน WordPress หรือไม่
อย่าลังเลที่จะแบ่งปันบทความนี้กับเพื่อนและครอบครัวของคุณที่กำลังมองหาแบบอักษรบนเว็บไซต์
สุดท้ายนี้ โปรดติดตามเราบนโซเชียลมีเดียของเราที่จัดการ Facebook และ Twitter สำหรับการอัปเดตล่าสุด
