ความล่าช้าในการป้อนข้อมูลครั้งแรกคืออะไรและจะปรับให้เหมาะสมได้อย่างไร
เผยแพร่แล้ว: 2022-06-08Google เปลี่ยนแปลงอัลกอริทึมและข้อกำหนดของปัจจัยการจัดอันดับอย่างต่อเนื่องและต่อเนื่องเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่ดีที่สุดและข้อมูลที่เกี่ยวข้อง Google เพิ่งประกาศสัญญาณการจัดอันดับ Google Page Experience ใหม่และหนึ่งในตัวชี้วัด Core Web Vitals คือ First Input Delay (FID)
หากคุณไม่ทราบว่า Google Page Experience Update และ Core Web Vitals คืออะไร โปรดอ่านเกี่ยวกับเรื่องนี้ในบล็อกที่แล้วของเรา
หากคุณสนใจเมตริกอื่นๆ ของอัลกอริทึมใหม่ คุณสามารถอ่านเกี่ยวกับเมตริกเหล่านี้ได้ที่นี่:
- ระบายสีเนื้อหาที่ใหญ่ที่สุด
- เลื่อนเค้าโครงสะสม
วันนี้หน่วยงานพัฒนาเว็บไซต์ Wishdesk มุ่งเน้นไปที่ความสำคัญของ First Input Delay (เรียกสั้น ๆ ว่า FID) และวิธีการปรับให้เหมาะสมเพื่อปรับปรุงการโต้ตอบของไซต์
ความล่าช้าในการป้อนข้อมูลครั้งแรกคืออะไร?
First Input Delay (FID) เป็นหนึ่งในตัวชี้วัดผู้ใช้จริง Core Web Vitals ตัวที่สามที่วัดเวลาที่ใช้ในการประมวลผลการโต้ตอบครั้งแรกของผู้ใช้กับเพจ มันเป็นสิ่งจำเป็นในการวัดการโต้ตอบของเพจ นี่คือมิลลิวินาทีระหว่างการคลิกครั้งแรก การแตะ การกดปุ่มของผู้ใช้ และเวลาที่ไซต์ตอบสนองต่อการโต้ตอบ
- Google อนุมัติเมตริกนี้และเริ่มใช้งานในปี 2018
- คะแนน FID ไม่รวมการเลื่อนและการซูม
- FID มีหน่วยวัดเป็นมิลลิวินาที
มาจำลองสถานการณ์กัน
คุณเข้าสู่ไซต์แล้ว และดูเหมือนว่าหน้าที่คุณอัปโหลดถูกโหลดแล้ว แต่ไซต์ไม่ตอบสนองต่อสิ่งอื่นที่คุณทำ เป็นไปได้มากที่คุณจะออกจากไซต์และเจ้าของไซต์เสียลูกค้า
ที่สำคัญที่สุด เมตริกนี้ไม่สามารถจำลองได้ ทั้งหมดขึ้นอยู่กับพฤติกรรมของผู้ใช้และระยะเวลาในการดำเนินการให้เสร็จสิ้น เหตุใด FID จึงเป็นตัวชี้วัดที่สำคัญเช่นนี้
เพราะนี่คือความประทับใจครั้งแรกและการโต้ตอบที่ผู้ใช้มีกับไซต์ของคุณ และความประทับใจแรกพบก็สำคัญ

FID ใน SEO คืออะไร?
การเพิ่มประสิทธิภาพ FID เป็นอีกวิธีหนึ่งในการปรับปรุงไซต์ของคุณสำหรับผู้เยี่ยมชมและปรับปรุงการจัดอันดับ SEO หากไซต์ของคุณไม่ตอบเป็นเวลานานและไม่อนุญาตให้มีการโต้ตอบ ผู้ใช้ก็จะออกจากไซต์ไป สิ่งนี้ส่งผลเสียต่อการจัดอันดับของคุณ องค์ประกอบที่คลิกได้ควรได้รับการประมวลผลอย่างรวดเร็วโดยเบราว์เซอร์
เครื่องมือค้นหาใช้ FID เพื่อวัดความประทับใจครั้งแรกของผู้ใช้และประสบการณ์การท่องเว็บไซต์ ดังนั้น หากคุณกังวลเกี่ยวกับ SEO คุณสามารถใช้รายการตรวจสอบการเพิ่มประสิทธิภาพในหน้าของเราได้
อะไรทำให้เกิดความล่าช้าในการป้อนข้อมูลครั้งแรก
อินพุตแล็กเกิดขึ้นเนื่องจากเธรดของเบราว์เซอร์หลักกำลังยุ่งกับการทำอย่างอื่น จึงไม่ตอบสนองต่อผู้ใช้ FID ที่ช้ามักเกิดขึ้นบ่อยที่สุดเนื่องจากไซต์กำลังรอให้องค์ประกอบ JavaScript และ/หรือ CSS โหลด ดูเหมือนว่าทุกอย่างจะใช้งานได้ เนื้อหาถูกโหลดแล้ว แต่หน้ายังไม่สามารถตอบสนองคำขอของผู้ใช้ได้
มาดูสาเหตุ 3 อันดับแรกของคะแนน FID ที่ไม่ดีกัน
เหตุผล # 1 JavaScript หนัก
บันเดิล JavaScript ขนาดใหญ่มักเป็นสาเหตุหลักที่ทำให้เวลาในการตอบกลับหน้าเว็บช้าลง ผู้ใช้ต้องรอให้หน้าโหลด JavaScript ทั้งหมด
เหตุผล # 2 งานที่ใช้เวลานานใน JavaScript
หากไซต์ของคุณมีโค้ดที่ปรับให้เหมาะสมไม่ดีหรือเกิดข้อผิดพลาดในการเขียนโค้ด อาจทำให้คำขอของลูกค้าล่าช้าและเพิ่มคะแนน FID
เหตุผล # 3 JavaScript ที่ไม่ได้ใช้
การใช้ JavaScript ที่ไม่จำเป็นจะเพิ่มความล่าช้าในการป้อนข้อมูลครั้งแรก ดังนั้นจึงต้องใช้เวลาในการโหลด กำจัดกลุ่ม JavaScript ที่ไม่ได้ใช้
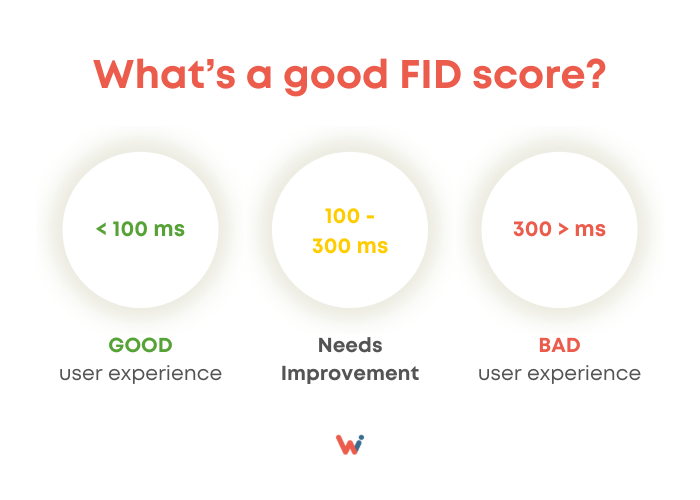
คะแนน FID ที่ดีคืออะไร?
คะแนนดีเลย์อินพุตแรก:
ตามหลักการแล้วคะแนน FID ควรต่ำกว่า 100 มิลลิวินาที หากไซต์ของคุณมีคะแนนประเภทนี้ ไซต์ของคุณจะโหลดสำหรับผู้ใช้ทันที
ต้องการการปรับปรุงคะแนนการหน่วงเวลาอินพุตครั้งแรก:
เวลาเฉลี่ยอยู่ระหว่าง 100ms ถึง 300ms ในอัตรานี้ ผู้เข้าชมจะต้องรอสักครู่ แต่สิ่งนี้ไม่ควรทำให้พวกเขาโกรธ
คะแนนความล่าช้าในการป้อนข้อมูลครั้งแรกไม่ดี:
หากไซต์ของคุณต้องการมากกว่า 300ms แสดงว่าสิ่งต่างๆ ไม่ดีสำหรับคุณ คุณควรดำเนินการทันทีเพื่อเพิ่มประสิทธิภาพและปรับปรุง FID ของไซต์ของคุณ ไม่เช่นนั้น คุณจะสูญเสียทั้งผู้เยี่ยมชมเว็บไซต์และตำแหน่ง SEO

คุณจะวัด FID บนเพจของคุณได้อย่างไร?
การวัด FID ค่อนข้างแตกต่างจากกระบวนการวัด Core Web Vitals อื่นๆ ทั้งหมด ข้อแตกต่างหลักคือ ขอแนะนำให้ติดตามโดยใช้เครื่องมือภาคสนาม ซึ่งหมายความว่าเพื่อให้ได้ข้อมูลจริง ผู้ใช้จริงควรโต้ตอบกับหน้าเว็บของคุณ

เครื่องมือที่ดีที่สุดในการวัด First Input Delay แนะนำโดย Google
1. รายงานประสบการณ์ผู้ใช้ Chrome
รายงานประสบการณ์ผู้ใช้ Chrome เป็นรายงานที่ช่วยให้นักพัฒนาปรับปรุงการใช้งานเว็บไซต์ เป็นชุดเมตริกการใช้งานหลักตามข้อมูลผู้ใช้
2. รายงาน Web Vitals หลักของ Search Console
รายงาน Core Web Vitals ใน Google Search Console สรุปว่าไซต์มีคุณสมบัติตรงตามเกณฑ์ Core Web Vitals อย่างไรในช่วง 90 วันที่ผ่านมา
3. ไลบรารี JavaScript ของเว็บ Vitals
นี่คือไลบรารีแบบเรียบง่ายที่สร้างขึ้นสำหรับการตรวจสอบส่วนหน้า เครื่องมือนี้มีประสิทธิภาพสูงสุดในปัจจุบัน เนื่องจากช่วยให้คุณติดตามประสิทธิภาพในช่วงเวลาสั้น ๆ ด้วยความแม่นยำสูงมาก
4. PageSpeed Insights
บริการ PageSpeed Insights ทำงานเพื่อตรวจสอบประสิทธิภาพของ URL เดียวอย่างรวดเร็ว ซึ่งจะรวมข้อมูล Core Web Vitals สำหรับหน้านี้
5. Lighthouse ใน DevTools: Total Blocking Time (TBT) คุณสมบัติ
ด้วยความช่วยเหลือของ Lighthouse คุณสามารถประเมินความสำคัญของความเร็วในการโหลด และการโต้ตอบ และรับคำแนะนำเกี่ยวกับวิธีปรับปรุงประสบการณ์ผู้ใช้
เมื่อคุณได้เรียนรู้ว่าแทร็ก First Input Delay เป็นอย่างไร ก็ถึงเวลาเรียนรู้วิธีเพิ่มประสิทธิภาพ อ่านต่อเพื่อเรียนรู้เคล็ดลับทั้งหมดของการปรับปรุงคะแนน First Input Delay
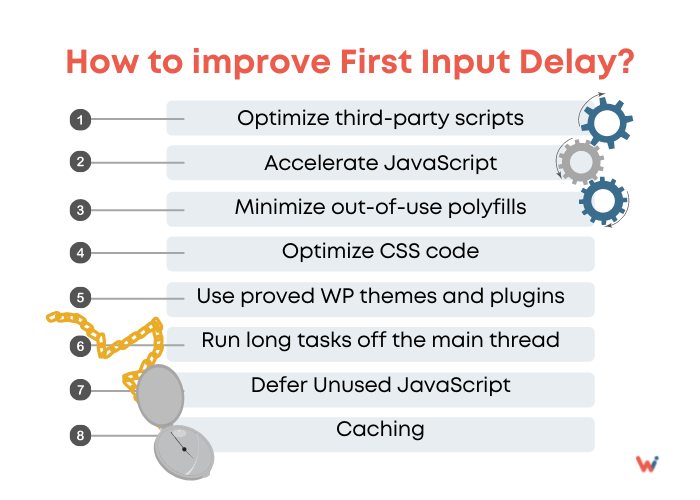
จะปรับปรุง First Input Delay ได้อย่างไร?
หาก FID ไม่ดี คุณควรดำเนินการ ต้องการทราบว่าคุณเพิ่มความล่าช้าในการป้อนข้อมูลครั้งแรกได้อย่างไร จากนั้นมาพักกับเราและค้นหาคำตอบสำหรับคำถามของคุณ
เพิ่มประสิทธิภาพสคริปต์บุคคลที่สาม
เพิ่มประสิทธิภาพสคริปต์ของบุคคลที่สามทั้งหมด เช่น ปุ่มโซเชียลมีเดีย การวิเคราะห์ และการโฆษณา เพื่อไม่ให้เพิ่มเวลาในการโหลดเว็บไซต์ของคุณ หรือคุณสามารถใช้การโหลดแบบ Lazy Loading สำหรับสคริปต์ที่คุณต้องการ
เร่ง JavaScript
เคล็ดลับที่มีประโยชน์อีกประการหนึ่งคือการแบ่งงานที่ใช้เวลานานเป็นงานย่อย ในช่วงเวลาระหว่างการประมวลผลงานสั้นๆ เหล่านี้ เบราว์เซอร์จะใช้เวลาในการปรับคำขอของผู้ใช้ให้เหมาะสม
ลด polyfills ที่ไม่ได้ใช้งานให้น้อยที่สุด
หากคุณมี polyfills ที่คุณไม่ได้ใช้บนไซต์ ให้ลบออก Polyfill คือโค้ดที่จำเป็นสำหรับไซต์ในการทำงานอย่างถูกต้องบนเบราว์เซอร์รุ่นเก่า
เหลือเฉพาะโพลีฟิลที่คุณต้องการ
ปรับโค้ด CSS ให้เหมาะสม
โดยสังเขป เพื่อปรับปรุง FID ของคุณ ลดขนาด บีบอัด และลบ CSS ที่ไม่ได้ใช้ออก
ใช้ธีมและปลั๊กอิน WP ที่พิสูจน์แล้ว
หากคุณกำลังใช้ไซต์ WordPress คำแนะนำที่สำคัญที่สุดสำหรับคุณคือใช้เฉพาะธีมและปลั๊กอิน WP คุณภาพสูงและปลอดภัยเท่านั้น ลบปลั๊กอินที่ไม่สำคัญ ซึ่งมักจะส่งผลกระทบอย่างมากต่อคะแนน First Input Delay
เรียกใช้งานที่ยาวนานจากเธรดหลัก
นี่คือการดำเนินการว่างเธรดหลัก และเพิ่มการหน่วงเวลาอินพุตแรก ในการดำเนินการนี้ คุณสามารถถ่ายโอนข้อมูลของคุณไปยัง Web Worker
เลื่อน JavaScript ที่ไม่ได้ใช้
กำหนดค่าการดาวน์โหลดเฉพาะรหัสที่จำเป็นสำหรับการทำงาน ไม่แน่ใจว่ารหัส Java ใดมีความสำคัญ? ในแท็บความครอบคลุมของ Chrome DevTools คุณจะพบส่วนของโค้ด JavaScript ที่ไม่จำเป็นต้องใช้
เก็บเอาไว้
ด้วยความช่วยเหลือของแคช คุณสามารถจัดเก็บเนื้อหาที่ดาวน์โหลดไว้ก่อนหน้านี้ได้ และจะไม่มีการดาวน์โหลดเนื้อหานั้นอีกเมื่อผู้ใช้เข้าชมเนื้อหานั้นอีก การโหลดจากแคชช่วยลดภาระของเซิร์ฟเวอร์และปรับปรุงประสิทธิภาพ
ปรับภาพให้เหมาะสม
ด้วยตัวเองรูปภาพไม่ส่งผลต่อทิศทางที่ไม่ตอบสนองของหน้า อย่างไรก็ตาม การใช้การโหลดแบบ Lazy Loading ช่วยให้คุณเพิ่มแบนด์วิดท์อันมีค่า ซึ่งสามารถใช้สำหรับการถ่ายโอนโค้ดได้ คุณสามารถใช้ quivers ที่สะดวกเพิ่มเติมได้ ทั้งนี้ขึ้นอยู่กับ CMS ที่ไซต์ของคุณใช้ การเพิ่มประสิทธิภาพรูปภาพของ Drupal จะช่วยเร่งความเร็วให้กับไซต์ Drupal ของคุณ และเครื่องมือเพิ่มประสิทธิภาพรูปภาพของ WordPress ก็มีประโยชน์สำหรับเจ้าของไซต์ WordPress

ทำไมคุณควรปรับปรุง First Input Delay (FID)
First Input Delay แสดงให้เห็นว่าคำขอของลูกค้าได้รับการตอบสนองเร็วเพียงใดหลังจากที่พวกเขามาถึงไซต์ของคุณ ยิ่งอัตรา FID ต่ำเท่าไร ก็ยิ่งใช้ไซต์ของคุณได้ง่ายขึ้นเท่านั้น
เพิ่มประสิทธิภาพและปรับปรุงคะแนน FID ของคุณให้ตรงกับ Core Web Vitals และนำประสบการณ์ผู้ใช้ที่ดียิ่งขึ้นมาสู่ผู้เยี่ยมชมของคุณ รับความช่วยเหลือเกี่ยวกับ Core Web Vitals จากผู้เชี่ยวชาญด้านการพัฒนาเว็บของเรา
