วิธีสร้างเว็บไซต์ร้านดอกไม้โดยใช้เทมเพลต Elementor สำหรับ WooCommerce
เผยแพร่แล้ว: 2022-05-03การรับ เทมเพลตเว็บไซต์ร้านดอกไม้ ที่สมบูรณ์ ใน WordPress สามารถช่วยให้คุณขยายธุรกิจออฟไลน์ของคุณทางออนไลน์ได้ บางครั้งก็เป็นเรื่องยากที่จะได้ผู้ซื้อเป้าหมายที่มีหน้าร้านจริง หากคุณสามารถทำการตลาดและการส่งเสริมการขายออนไลน์ได้อย่างเหมาะสม คุณก็จะสามารถเข้าถึงผู้มีโอกาสเป็นลูกค้าของคุณได้อย่างง่ายดายในทุกวิถีทาง

นั่นเป็นเหตุผลที่คุณต้องได้รับโซลูชันที่สมบูรณ์ซึ่งจะสร้างเว็บไซต์เชิงโต้ตอบที่โดดเด่นได้ภายในเวลาเพียงไม่กี่นาที เทมเพลตที่พร้อมใช้ งานเป็นวิธีเดียวในการสร้างเว็บไซต์ร้านดอกไม้ที่มีส่วนร่วมบน WordPress เพื่อให้ทำได้อย่างสมบูรณ์แบบ ดูบล็อกนี้เพื่อดูรายละเอียดเกี่ยวกับเทมเพลตเว็บไซต์ร้านดอกไม้ที่เป็นมิตรกับ SEO ตอบสนองและพร้อม มาเริ่มกันเลย!
ทำไมการรวมอีคอมเมิร์ซไว้ในเว็บไซต์ดอกไม้ของคุณจึงเป็นสิ่งสำคัญ?
การ เพิ่ม อีคอมเมิร์ซ ไปยัง ร้านดอกไม้ จริงของคุณ จะช่วยเพิ่มยอดขายของคุณได้มากกว่าเดิม คนที่คุณไม่สามารถผ่านออฟไลน์ได้ คุณสามารถเข้าถึงพวกเขาได้อย่างง่ายดายในทุกโหมดของการช็อปปิ้งออนไลน์ ดูรายละเอียดเชิงลึกด้านล่าง:
➨ ผู้มีโอกาสเป็นลูกค้าของ คุณ ที่กำลังมองหาดอกไม้สดหรือดอกไม้ที่ไม่ซ้ำใครเพื่อตกแต่งภายในอย่างสวยงามสามารถสื่อสารกับคุณโดยตรงผ่านเว็บไซต์
➨คุณสามารถโปรโมตดอกไม้ทุกชนิดพร้อมคำอธิบายเล็กน้อยบน เว็บไซต์ ร้านดอกไม้ออนไลน์ ของคุณ ที่จะช่วยให้ผู้เยี่ยมชมของคุณทราบได้อย่างรวดเร็วว่าพวกเขากำลังมองหาอะไรและควรเลือกทันที
➨คุณสามารถอยู่ เหนือเครื่องมือค้นหา ได้อย่างง่ายดาย ด้วยเว็บไซต์ร้านดอกไม้ที่ตอบสนองต่อ SEO ที่เป็นมิตร นอกจากนี้ยังสามารถทำโปรโมชั่นทางการตลาดของคุณแบบออร์แกนิก และชำระเงินเพื่อเข้าถึงลูกค้าเป้าหมายของคุณได้อย่างง่ายดาย
➨ เว็บไซต์ร้านดอกไม้ สามารถอำนวยความสะดวกให้ลูกค้าในการสั่งซื้อและรับดอกไม้ในโอกาสพิเศษต่างๆ ได้อย่างรวดเร็วด้วยบริการจัดส่งออนไลน์
➨ในฐานะผู้ขาย คุณสามารถ ติดตามและดึงดูดผู้ มีโอกาสเป็นลูกค้าของคุณได้อย่างง่ายดายโดยทำให้พวกเขาจัดหาดอกไม้ที่ดีที่สุดในตลาด
➨นอกจากนี้ ความน่าเชื่อถือ เป็นสิ่งสำคัญอย่างยิ่งในการดำเนินธุรกิจอีคอมเมิร์ซของคุณให้ประสบความสำเร็จ และเพื่อแสดงบทวิจารณ์ของลูกค้าที่มีค่าของคุณทางออนไลน์ด้วยแนวทางที่ดีที่สุดเพื่อให้ได้รับความไว้วางใจจากผู้มีโอกาสเป็นลูกค้าของคุณและเปลี่ยนให้เป็นรีวิวถาวร
สิ่งที่คุณควรดูก่อนที่จะได้รับชุดเว็บไซต์ร้านดอกไม้พร้อม?
ชุดเทมเพลตพร้อม ช่วยให้คุณสร้างเว็บไซต์ดอกไม้โดยไม่ต้องเขียนโค้ด คุณต้องเพิ่มเนื้อหาที่คุณต้องการลงในเทมเพลตที่ออกแบบไว้ล่วงหน้าแต่ละรายการ ปรับเปลี่ยนเล็กน้อย และทำให้เผยแพร่ได้ทุกเมื่อที่คุณต้องการ
เริ่มต้นใช้งานชุดเทมเพลตที่พร้อมใช้งาน คุณต้องตรวจสอบการ ตอบสนอง ประโยชน์ของ SEO โดยรวม และการโต้ตอบของการออกแบบที่คุณต้องการ โดยที่คุณไม่ต้องแตะต้องส่วนใดๆ ที่ออกแบบไว้ล่วงหน้า เป็นภาพเคลื่อนไหวได้ดี และไม่ต้องเพิ่มโค้ดแม้แต่บรรทัดเดียว คุณก็เผยแพร่เว็บไซต์ของคุณได้
หากคุณใช้ ชุด เทมเพลตที่พร้อม ใช้งาน Templately สำหรับเครื่องมือสร้างเพจยอดนิยม Elementor คุณสามารถสร้างเว็บไซต์ร้านดอกไม้ที่สวยงามได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ด คุณไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติมในการแก้ไขเล็กน้อย และคุณจะสามารถทำให้เว็บไซต์ของคุณใช้งานได้จริง ที่จะช่วยให้คุณดำเนินธุรกิจร้านดอกไม้ WooCommerce ออนไลน์ได้ ตรวจสอบด้านล่างเพื่อรับรายละเอียดของเทมเพลตเว็บไซต์ร้านดอกไม้ที่สมบูรณ์!

คุณจะสร้างเว็บไซต์ร้านดอกไม้โดยใช้เทมเพลต Elementor สำหรับ WooCommerce ได้อย่างไร
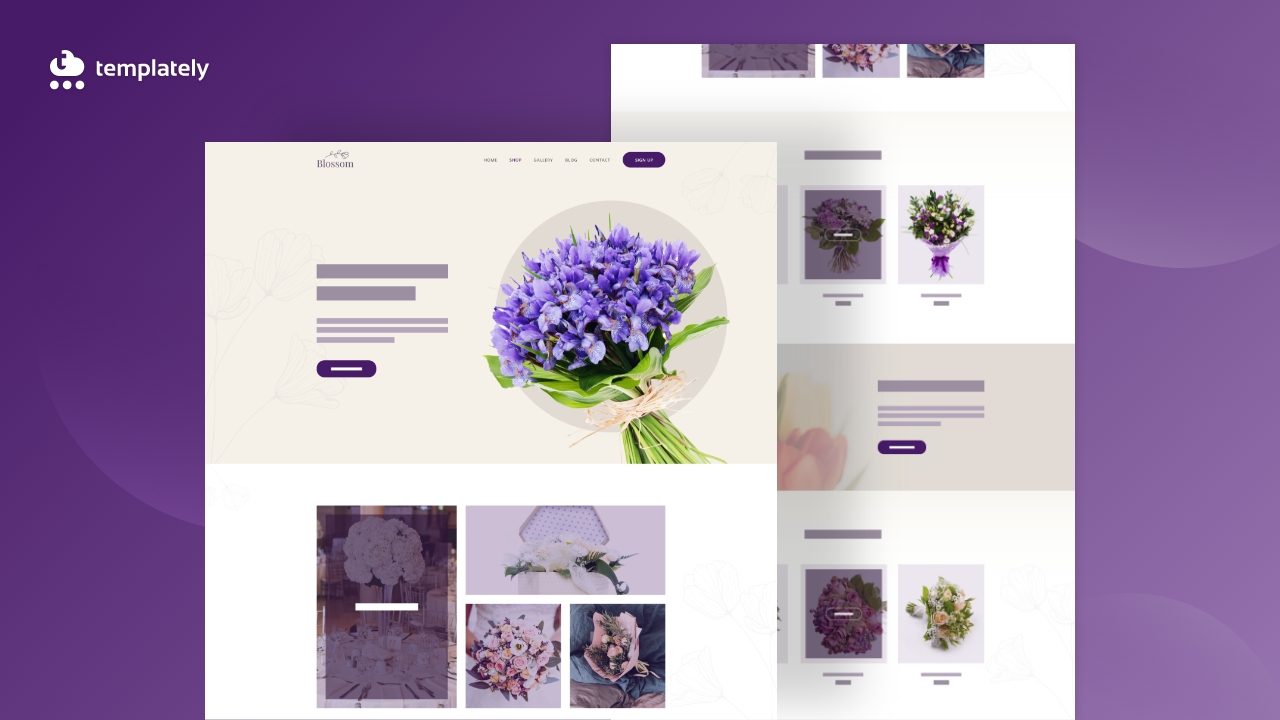
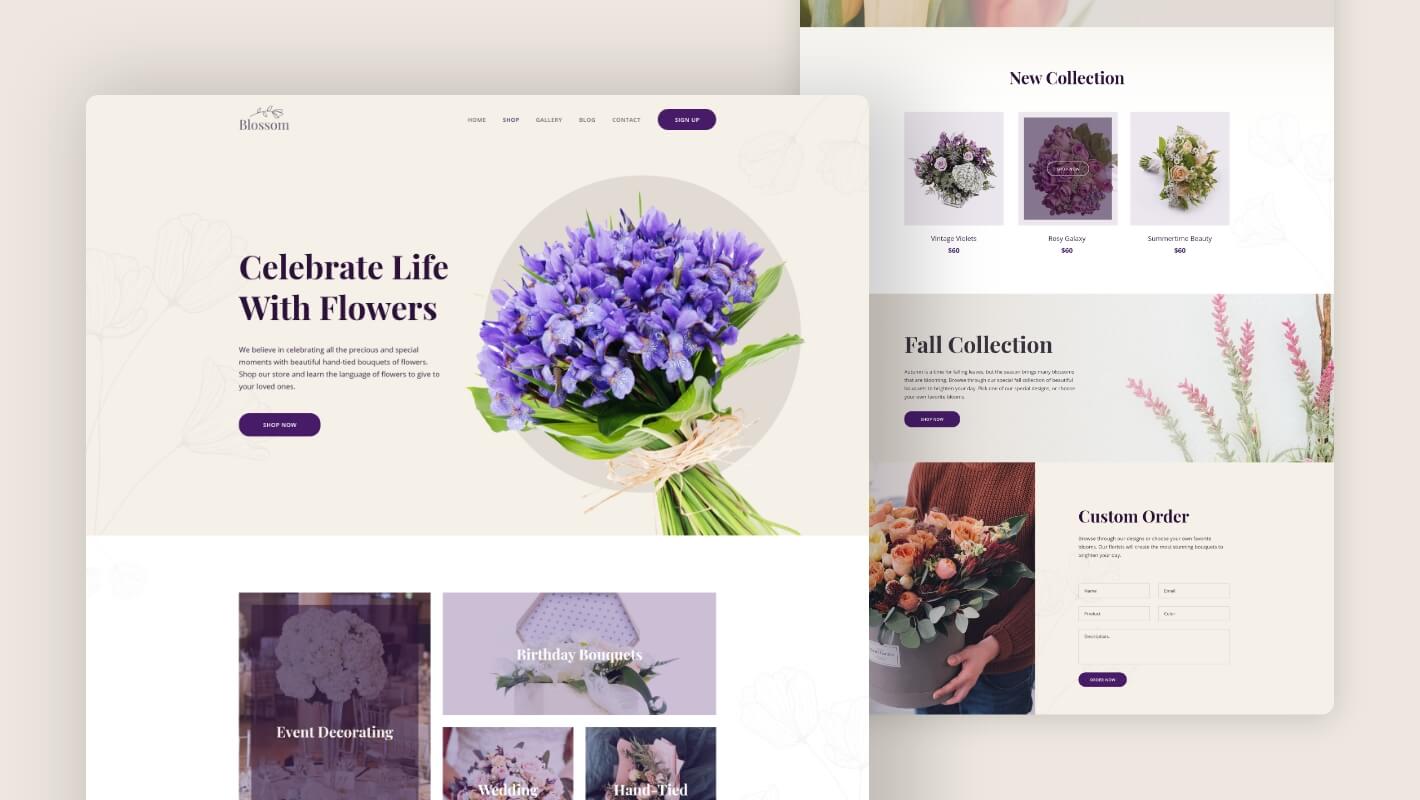
ให้คุณแนะนำ ชุด เทมเพลต เว็บไซต์ร้านดอกไม้ระดับพรีเมียม ของ Blossom by Templately สำหรับ Elementor คุณสามารถสร้างเว็บไซต์ดอกไม้ออนไลน์แบบสมบูรณ์ได้ภายในไม่กี่คลิก แต่ละส่วนมาพร้อมกับความคิดสร้างสรรค์ที่ประกอบด้วยวิดเจ็ตแบบเคลื่อนไหว สิ่งอำนวยความสะดวกในการลากและวางที่ง่ายดาย และอีกมากมาย ตอนนี้คุณสามารถสร้างเว็บไซต์ที่ให้ข้อมูลและสบายตาได้ง่ายๆ เพียงเพิ่มเนื้อหาของคุณเอง
คุณจะได้อะไรจากเทมเพลตเว็บไซต์ร้านดอกไม้ Blossom Complete

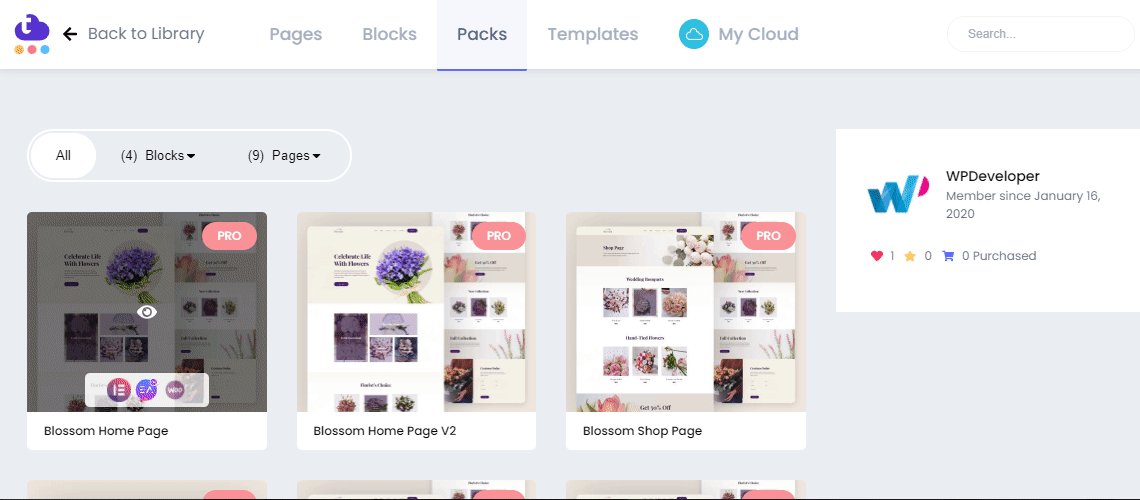
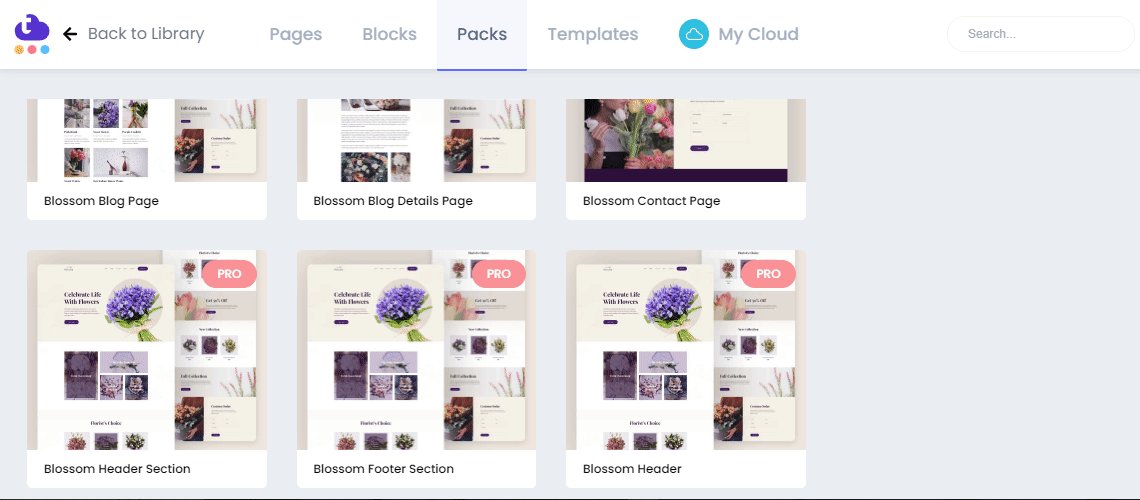
Blossom มาพร้อมกับหน้าพร้อมเก้าหน้าและบล็อกสี่บล็อกเพื่อสร้าง เว็บไซต์ร้านดอกไม้ WooCommerce ที่ สวยงาม ลองดูด้านล่างว่าจริง ๆ แล้วมีอะไรบ้าง:
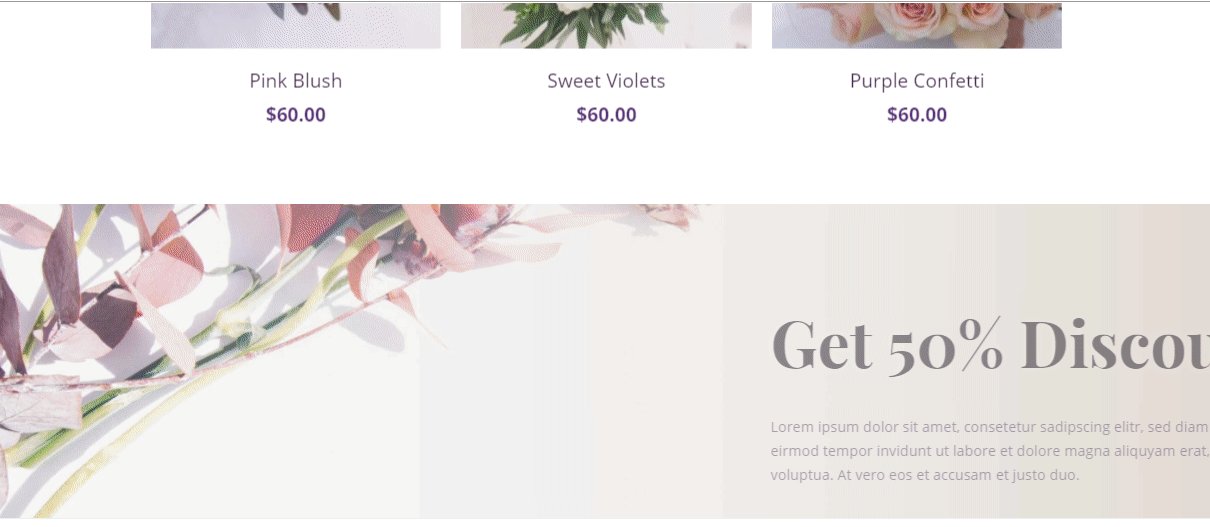
หน้าแรก: คุณจะได้รับเทมเพลตหน้า Landing Page ที่สวยงามสองแบบคือ หน้า แรก และ หน้า แรก เวอร์ชัน 2 มันจะช่วยให้คุณทำโปรโมชั่นทางการตลาดเกี่ยวกับร้านดอกไม้ของคุณและดึงดูดผู้ซื้อที่มีศักยภาพได้ทันที
หน้าร้านค้า: เมื่อ ใช้ เทมเพลต หน้าร้านค้า นี้ คุณสามารถแสดงดอกไม้ทุกประเภทได้อย่างสวยงามในที่เดียว จะช่วยให้ผู้ชมของคุณมีความคิดที่ชัดเจนเกี่ยวกับดอกไม้ทั้งหมดของคุณและสามารถตัดสินใจซื้อได้ทันที
หน้ารถเข็น: คุณสามารถเพิ่มและตรวจสอบรายการสินค้าที่บันทึกไว้ใน หน้ารถเข็น ว่าต้องการซื้ออะไรเพื่อให้โอกาสพิเศษของพวกเขา
หน้าชำระเงิน: หน้า ชำระเงิน พร้อมนี้ จะช่วยให้ลูกค้าของคุณซื้อดอกไม้ที่ต้องการทางออนไลน์ได้อย่างรวดเร็ว
หน้าแกลเลอรี: คุณสามารถแสดงภาพดอกไม้ของคุณอย่างสวยงามใน เทมเพลต หน้าแกลเลอ รีพร้อมเหล่านี้เพื่อดึงดูดลูกค้าของคุณ
หน้าบล็อก: เน้นข้อความแจ้งและโพสต์ด่วนของคุณใน เทมเพลต หน้าบล็อก นี้ และให้ลูกค้ามีส่วนร่วมกับเว็บไซต์ของคุณมากขึ้น

หน้าบล็อกเดี่ยว: คุณสามารถเปลี่ยนเส้นทางผู้เยี่ยมชมของคุณไปยัง หน้าบล็อกเดี่ยวแบบ ละเอียด ได้โดยใช้การออกแบบเทมเพลตพร้อมใช้เหล่านี้
หน้าติดต่อเรา: ลูกค้าของคุณสามารถสื่อสารกับคุณได้โดยตรงโดยใช้ เทมเพลต หน้าติดต่อเรา เหล่านี้
สิ่งที่คุณต้องได้รับก่อนสร้างเว็บไซต์ร้านดอกไม้
คุณต้องติดตั้งปลั๊กอินที่จำเป็นบน WordPress ก่อนสร้างเว็บไซต์ร้านขายดอกไม้แบบโต้ตอบโดยใช้เทมเพลต Elementor ระดับพรีเมียม 'Blossom' โดย Templately ตรวจสอบปลั๊กอินที่ต้องมีด้านล่าง:
Elementor : ติดตั้งและเปิดใช้งานตัวสร้างหน้า Elementor เพื่อใช้ชุดเทมเพลตที่พร้อมใช้งานนี้
Essential Addons : คุณต้องเปิดใช้งาน Essential Addons สำหรับ Elementor ซึ่งเป็นไลบรารีองค์ประกอบที่ดีที่สุดพร้อมผู้ใช้ที่มีความสุขกว่า 1 ล้านคนและวิดเจ็ตที่ทำงานได้อย่างสมบูรณ์ 90 รายการ
WooCommerce : อย่าลืมติดตั้งปลั๊กอิน WooCommerce และสร้างหน้าร้านค้าเพื่อใช้การออกแบบเทมเพลตที่พร้อมใช้งานนี้
เทมเพลต : คุณต้อง สมัครใช้งานบัญชี และ ติดตั้ง 'Templately' บน WordPress เพื่อใช้คอลเล็กชันชุดเทมเพลตพร้อม 'Blossom'
เริ่มต้นสร้างเว็บไซต์ร้านดอกไม้ออนไลน์แบบโต้ตอบโดยใช้ Templately
เนื่องจากคุณได้รับรายการปลั๊กอินที่ต้องมีอยู่แล้วซึ่งคุณได้เปิดใช้งานก่อนที่จะสร้างเว็บไซต์ร้านดอกไม้ ในตอนนี้ สมมติว่าคุณได้ติดตั้งรายการดังกล่าวทั้งหมด และคุณพร้อมที่จะใช้ ชุดแม่แบบ Blossom ในตัวแก้ไข Elementor อย่างสมบูรณ์ เพียงทำตามคำแนะนำทีละขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: แทรกการออกแบบหน้าแรกพร้อม 'Blossom' โดย Templately
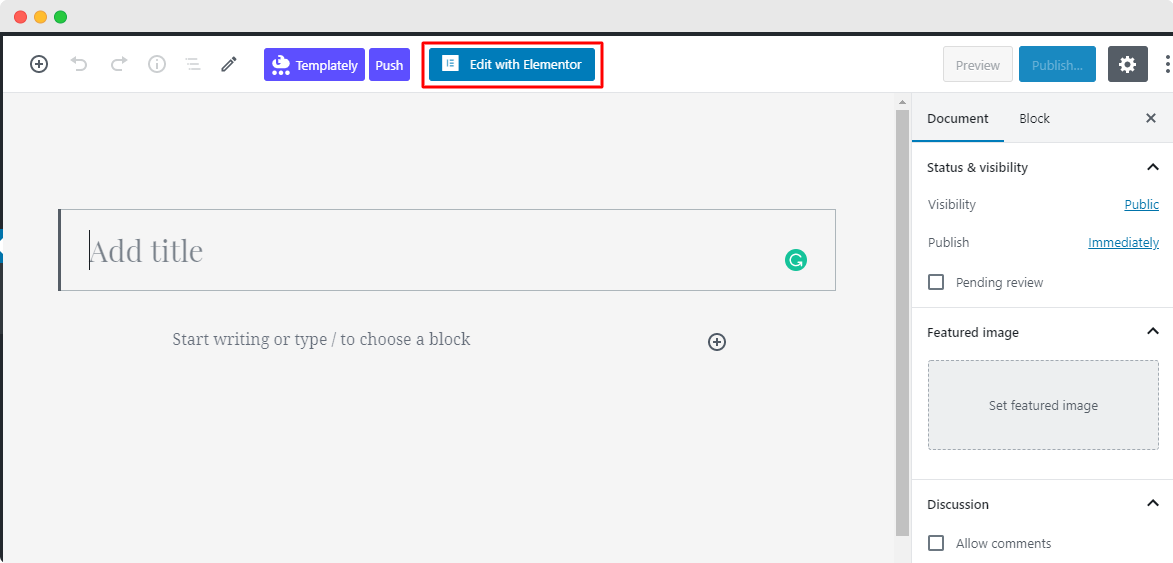
คลิก แก้ไขด้วย Elementor เพื่อสร้างหน้าใหม่บนแดชบอร์ด WordPress ภายในไม่กี่นาทีจะมีหน้าใหม่ในเครื่องมือแก้ไข Elementor

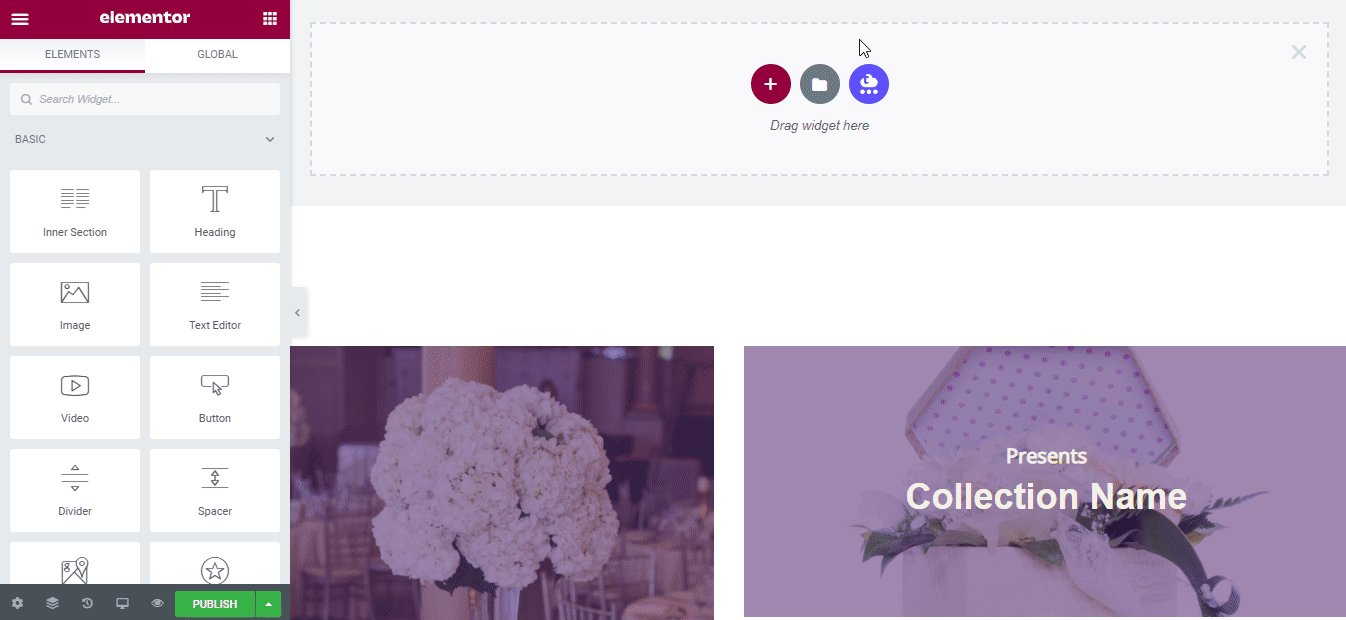
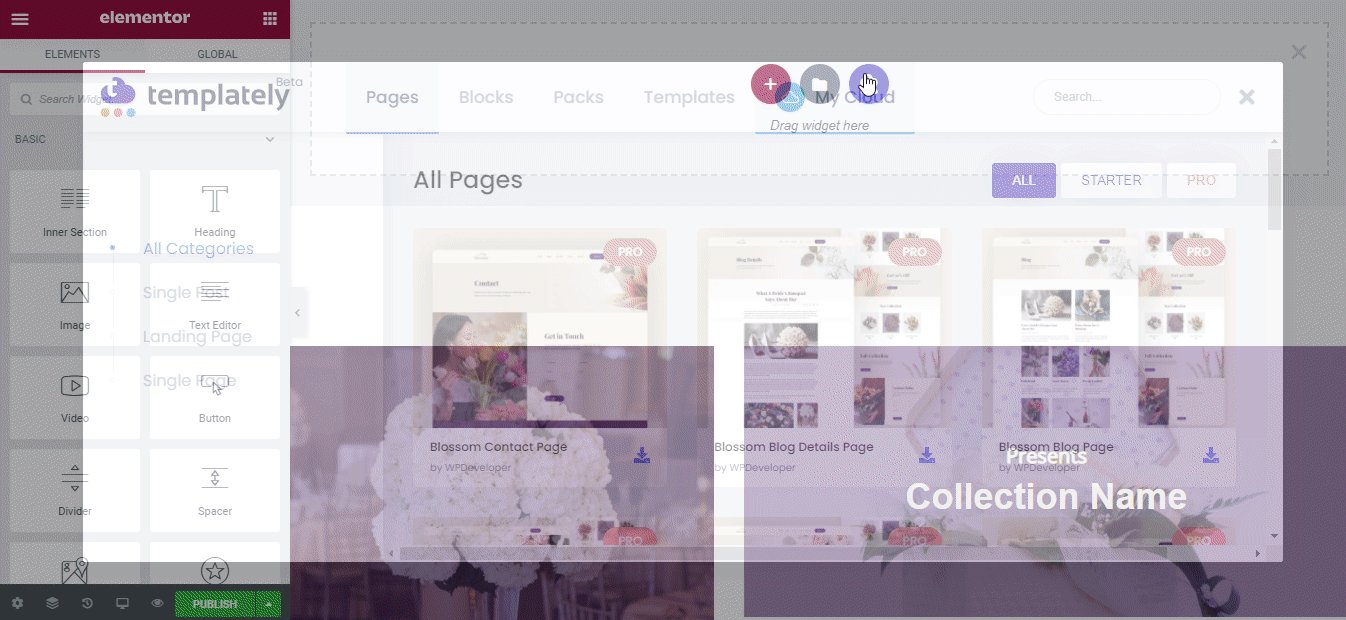
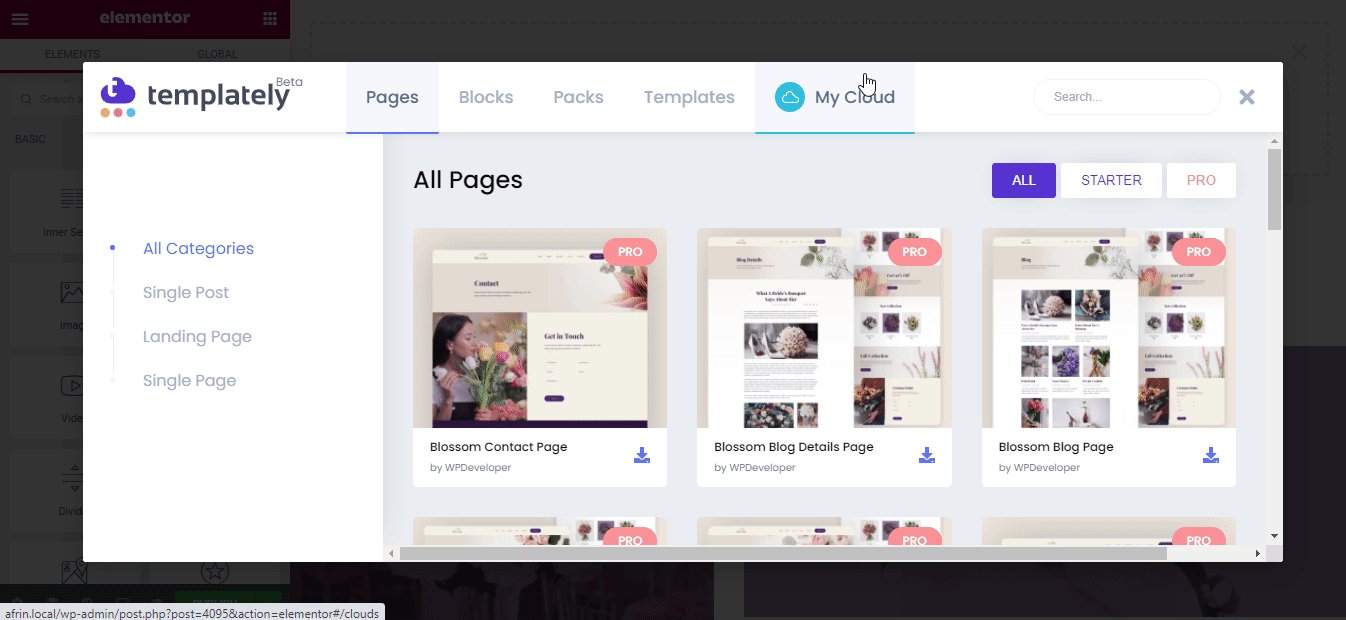
หลังจากนั้น คุณต้องคลิกที่ไอคอนสีน้ำเงินที่มาพร้อมกับ ' Templately' จากนั้นจะมีหน้าต่างป๊อปอัปเพื่อแสดง คอลเลกชันที่พร้อมใช้งานของ Templately ทั้งหมดที่ นั่น

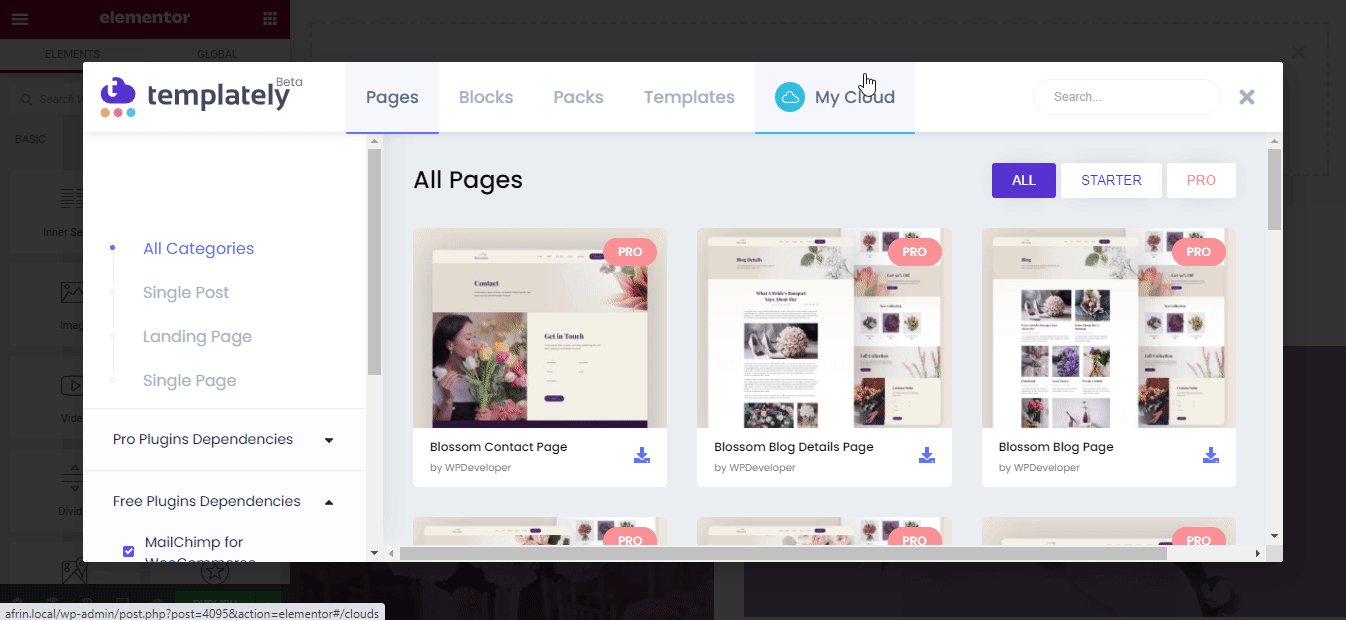
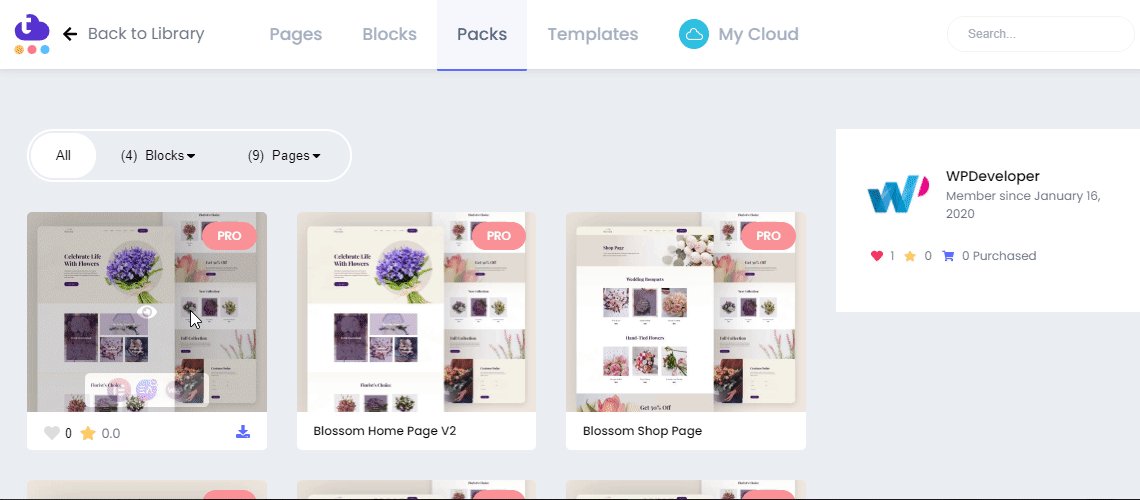
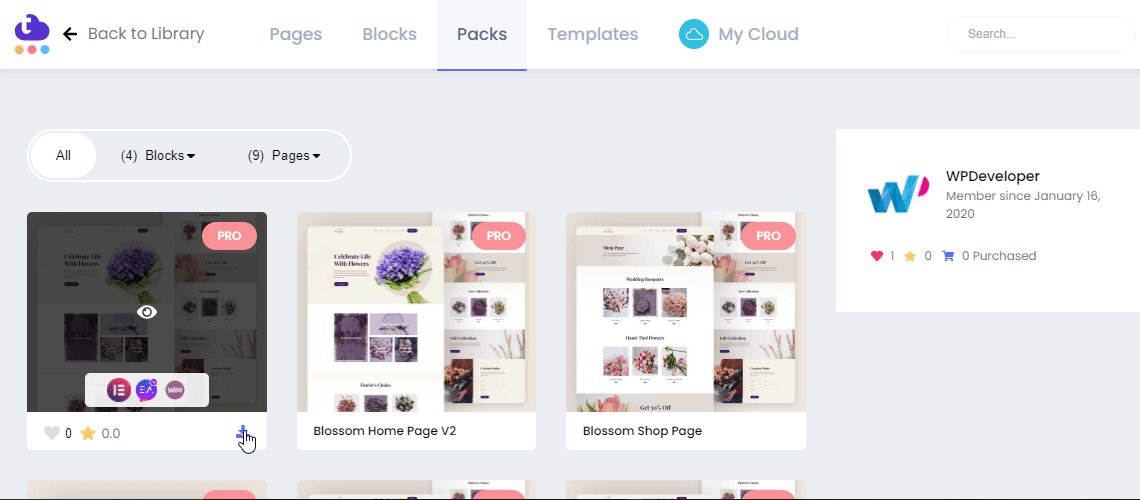
ตอนนี้ค้นหา 'Blossom' แล้วระบบจะกลับมาหาคุณพร้อมหน้าและบล็อกที่เกี่ยวข้องทั้งหมด เราจะเลือกการออกแบบหน้าแรกของเทมเพลตเว็บไซต์ร้านดอกไม้ 'Blossom' โดย Templately
คุณต้องกดปุ่ม 'แทรก' และเริ่มปรับแต่งการออกแบบเทมเพลตที่พร้อมใช้งานตามความต้องการของคุณ

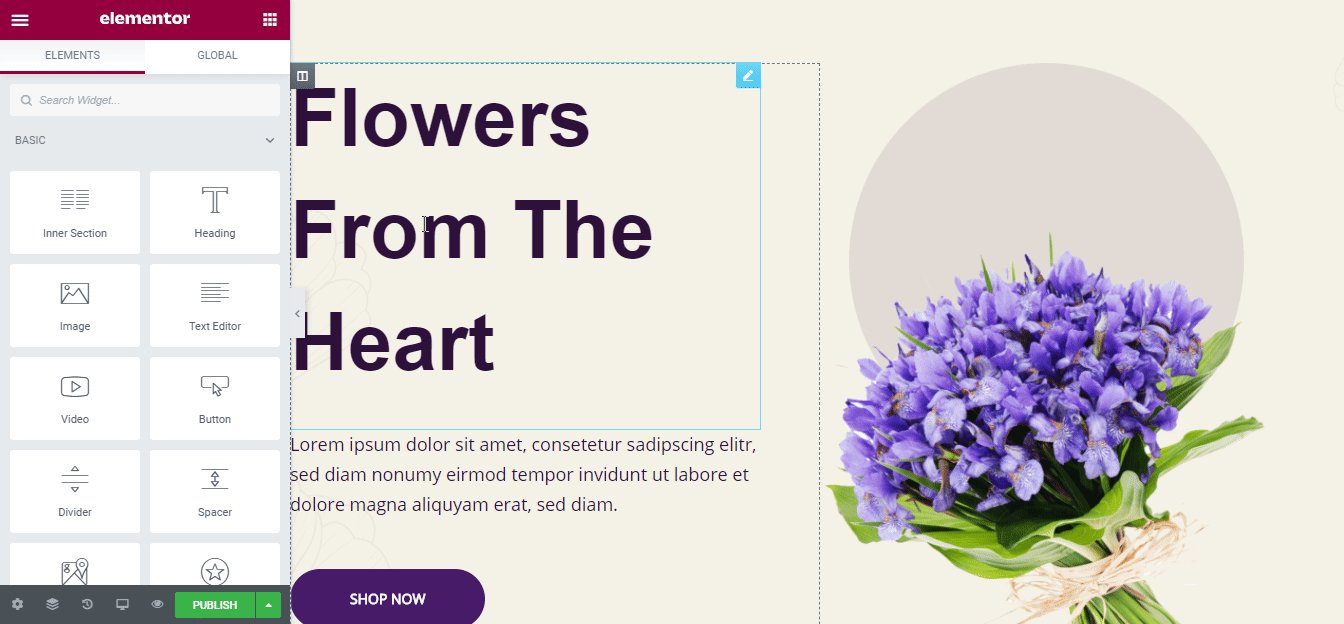
ขั้นตอนที่ 2: มาแก้ไขการออกแบบเทมเพลตของโฮมเพจ
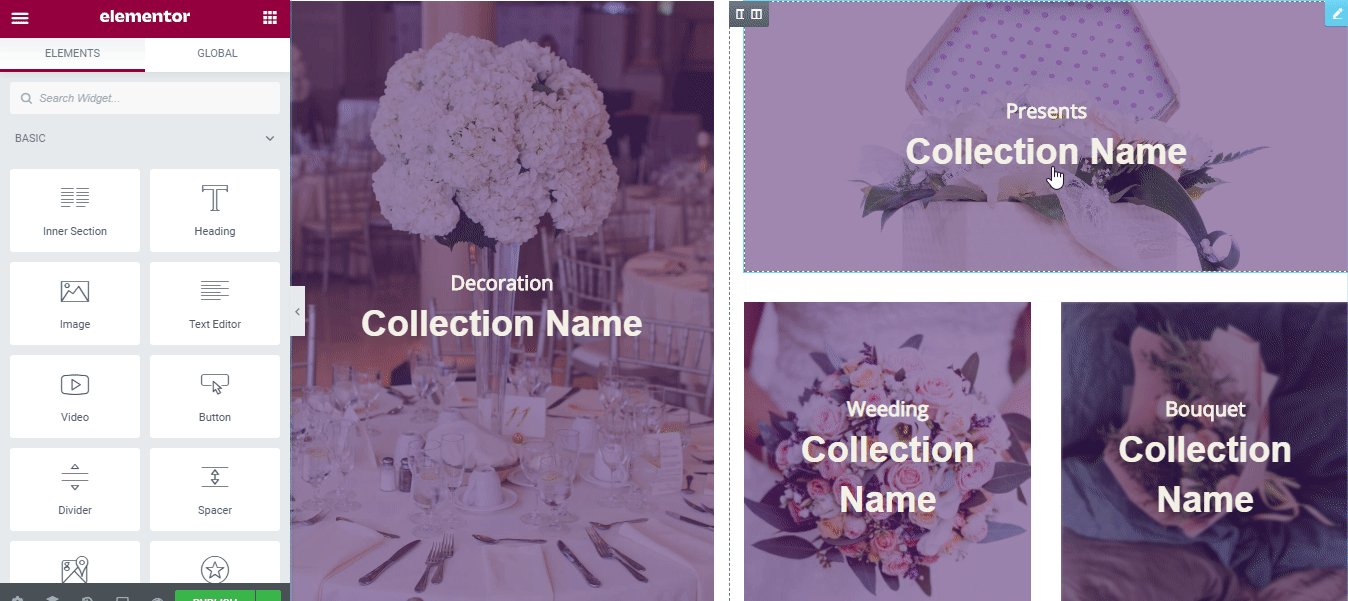
หากไม่มีการเข้ารหัส คุณสามารถ ปรับแต่งการออกแบบโฮมเพจ Blossom ที่พร้อมใช้ งานได้แล้ว ตอนนี้คุณสร้างข้อความหรือเนื้อหาภาพของคุณเองได้ในส่วนสร้างสรรค์แต่ละส่วน แม้ว่าคุณจะต้องการ คุณสามารถลากและวางส่วนหนึ่งไปยังอีกส่วนหนึ่ง แทรกบล็อกที่พร้อมใช้งานได้หากจำเป็น หรือทำการแก้ไขอื่นๆ เพื่อให้เผยแพร่ได้ทันที

ขั้นตอนที่ 3: รักษาความปลอดภัยการออกแบบเทมเพลตพร้อม 'Blossom' ของคุณบน Cloud
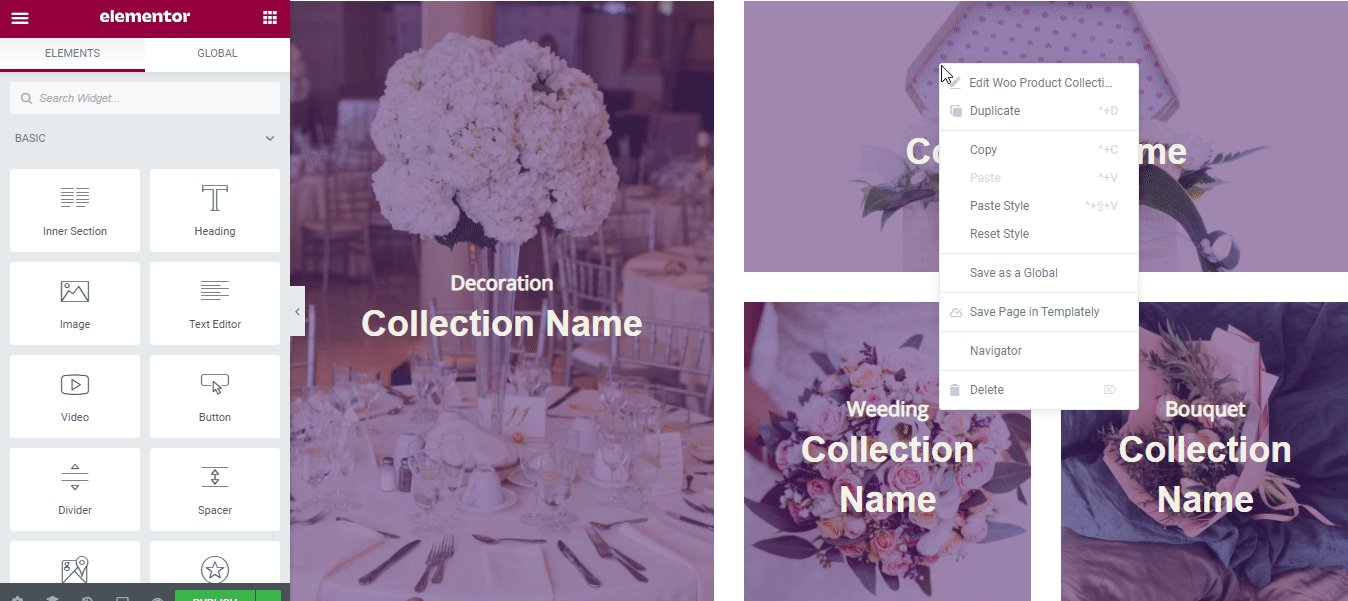
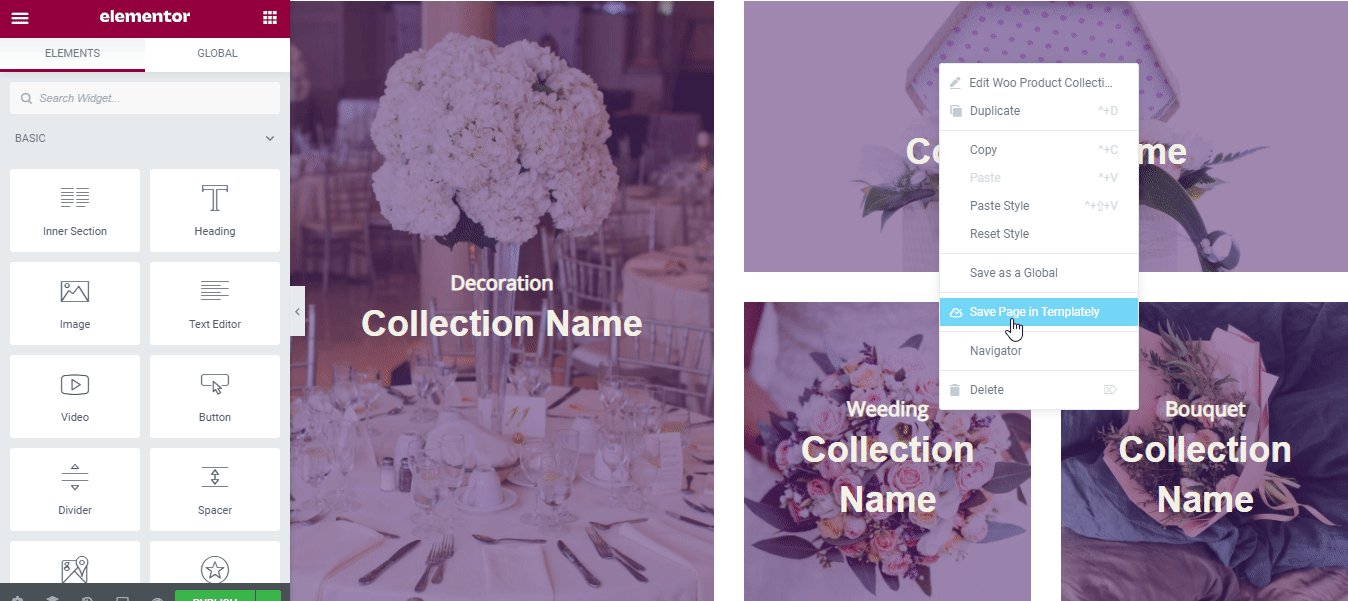
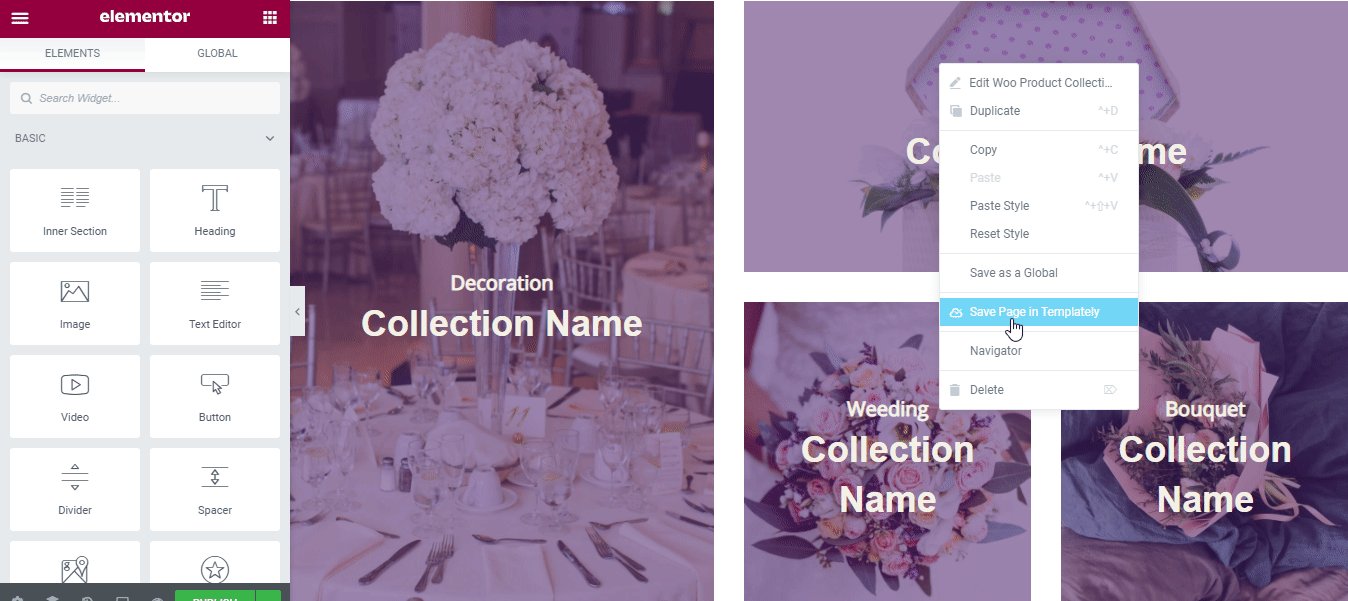
หากต้องการ คุณสามารถบันทึกการออกแบบเทมเพลตที่สร้างไว้ล่วงหน้าของคุณใน พื้นที่ จัดเก็บ 'MyCloud' ส่วนบุคคลของ Templately และรักษาความปลอดภัยด้วยการสร้างข้อมูลสำรอง และในการดำเนินการนี้ ให้คลิกขวาที่การออกแบบแล้วกด 'บันทึกหน้าไปยังเทมเพลต' เพื่อรักษาความปลอดภัยบนพื้นที่คลาวด์

นอกจากนี้ คุณยังสามารถใช้การออกแบบเทมเพลตที่บันทึกไว้ซ้ำกับไซต์ต่างๆ ได้มากเท่าที่คุณต้องการ นอกจากนี้ยังช่วยให้คุณสร้างการทำงานร่วมกันบนคลาวด์ได้อย่างราบรื่น ตอนนี้คุณสามารถแบ่งปันการออกแบบที่พร้อมทั้งหมดของคุณกับสมาชิกในทีมคนอื่น ๆ หรือคนนิรันดร์ ได้ หากต้องการใช้ Templately WorkSpace
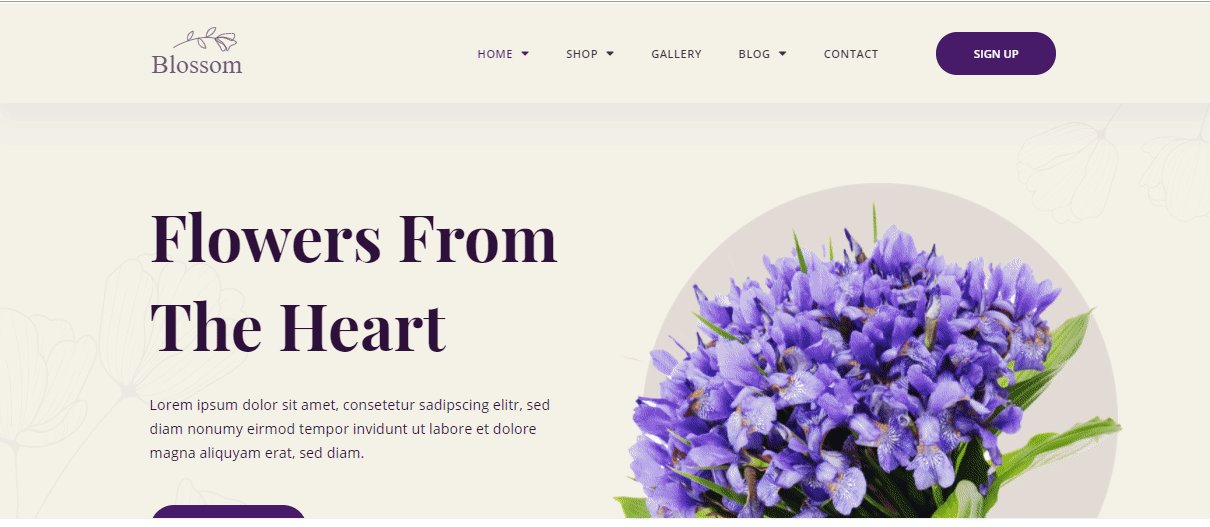
มาดูการออกแบบโฮมเพจ Blossom Live!
ขอแสดงความยินดี ไปเลย! ตอนนี้คุณใช้การออกแบบเทมเพลตพร้อมใช้อันน่าทึ่งของ 'Blossom' โดย Templately สำเร็จแล้ว และสร้างเว็บไซต์ร้านดอกไม้ใน Elementor โดยไม่ต้องเขียนโค้ด

สำรวจ คอลเลกชั่น เทมเพลต ที่พร้อมใช้งาน Templately หากคุณยังไม่ได้ลองใช้ และแจ้งให้เราทราบประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง หากคุณประสบปัญหาหรือต้องการความช่วยเหลือด่วน คุณสามารถ ติดต่อทีมสนับสนุนของเราได้ ตลอดเวลาที่คุณต้องการ
