ลืม PowerPoint วิธีสร้างงานนำเสนอใน WordPress
เผยแพร่แล้ว: 2023-05-12คุณต้องการสร้างงานนำเสนอใน WordPress แต่คุณไม่แน่ใจว่าจะเริ่มต้นอย่างไร
ด้วยการสร้างงานนำเสนอโดยใช้ปลั๊กอิน WordPress คุณจะมั่นใจได้ว่าสไลด์โชว์ที่เสร็จแล้วจะดูดีบนเว็บไซต์ WordPress ของคุณ นอกจากนี้ยังช่วยประหยัดเวลา ความพยายาม และเงินของคุณเมื่อเทียบกับการใช้ซอฟต์แวร์พิเศษอย่าง PowerPoint
ในบทความนี้ เราจะแสดงวิธีสร้างงานนำเสนอสไตล์ PowerPoint ใน WordPress

ทำไมต้องสร้างงานนำเสนอใน WordPress?
การเพิ่มงานนำเสนอในเว็บไซต์ของคุณสามารถทำให้น่าสนใจและมีส่วนร่วมมากขึ้น ซึ่งจะทำให้ผู้เข้าชมอยู่บนไซต์ของคุณนานขึ้น สิ่งนี้ส่งสัญญาณเชิงบวกไปยังเครื่องมือค้นหา ซึ่งอาจปรับปรุง WordPress SEO ของคุณ
สามารถสร้างงานนำเสนอโดยใช้ซอฟต์แวร์เช่น Google Slides หรือ PowerPoint จากนั้น คุณสามารถเพิ่มงานนำเสนอในเว็บไซต์ของคุณโดยใช้ปลั๊กอินหรือโค้ดสำหรับฝัง
อย่างไรก็ตาม การสร้างงานนำเสนอในโปรแกรมแบบสแตนด์อโลนอาจใช้เวลาและความพยายามสูง และคุณอาจต้องซื้อซอฟต์แวร์เฉพาะทางด้วยซ้ำ หากคุณใช้โปรแกรมภายนอก ก็ไม่รับประกันว่างานนำเสนอที่เสร็จแล้วจะดูดีบนเว็บไซต์ WordPress ของคุณ
ข่าวดีก็คือคุณสามารถสร้างงานนำเสนอที่สวยงามและปรับแต่ง SEO ได้อย่างง่ายดายภายในแดชบอร์ดของ WordPress เมื่อใช้ปลั๊กอิน WordPress คุณจะมั่นใจได้ว่างานนำเสนอจะดูดีบนไซต์ WordPress ของคุณ ไม่ว่าผู้เข้าชมจะใช้อุปกรณ์ใดก็ตาม
มาดูกันว่าคุณสามารถสร้างงานนำเสนอสไตล์ PowerPoint ใน WordPress ได้อย่างไร
วิธีสร้างงานนำเสนอใน WordPress
วิธีที่ง่ายที่สุดในการสร้างงานนำเสนอใน WordPress คือการใช้ Smart Slider 3 ปลั๊กอินฟรีนี้ใช้งานได้กับธีม WordPress และปรับให้เหมาะกับ SEO นอกจากนี้ยังมาพร้อมกับสไลด์ แอนิเมชัน และเทมเพลตที่สร้างไว้ล่วงหน้า คุณจึงสามารถสร้างงานนำเสนอที่สวยงามได้อย่างรวดเร็ว
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งาน Smart Slider 3 หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ให้ไปที่ Smart Slider » Dashboard จากนั้นคลิกที่ 'Go To Dashboard'

หลังจากนั้น เพียงคลิกที่ 'โครงการใหม่'
ณ จุดนี้ คุณสามารถตัดสินใจได้ว่าจะเริ่มต้นด้วยกระดานชนวนเปล่าหรือใช้เทมเพลตการนำเสนอสำเร็จรูปของ Smart Slider
หากคุณต้องการสร้างงานนำเสนอที่ออกแบบอย่างมืออาชีพอย่างรวดเร็ว เราขอแนะนำให้เลือก 'เริ่มต้นด้วยเทมเพลต'

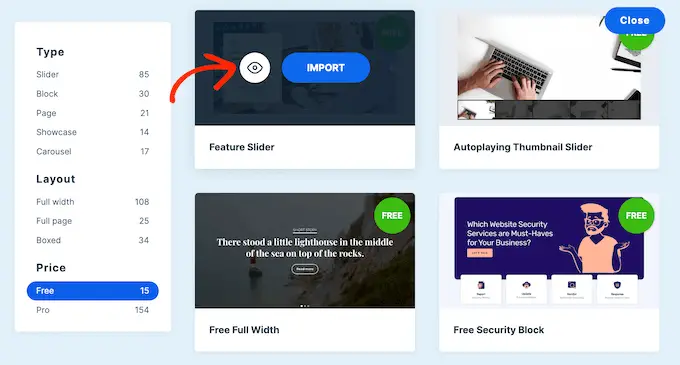
Smart Slider จะแสดงเทมเพลตที่มีอยู่ทั้งหมด
หากต้องการดูการออกแบบอย่างใกล้ชิด ให้เลื่อนเมาส์ไปเหนือการออกแบบ จากนั้นคลิกที่ไอคอนรูปดวงตาเมื่อปรากฏขึ้น ซึ่งจะเปิดเทมเพลตการนำเสนอในแท็บใหม่

เมื่อคุณพบเทมเพลตที่คุณต้องการใช้ เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม 'นำเข้า'
ซึ่งจะเป็นการเปิดเทมเพลตที่คุณเลือกในตัวแก้ไข Smart Slider

กำหนดค่างานนำเสนอสไตล์ PowerPoint ของคุณโดยใช้ WordPress
หลังจากเลือกเทมเพลตแล้ว คุณควรกำหนดการตั้งค่าของงานนำเสนอ ตัวเลือกที่คุณเห็นอาจแตกต่างกันไปตามเทมเพลตของคุณ แต่เราจะครอบคลุมการตั้งค่าหลักทั้งหมด
กำหนดการตั้งค่าทั่วไปและขนาด
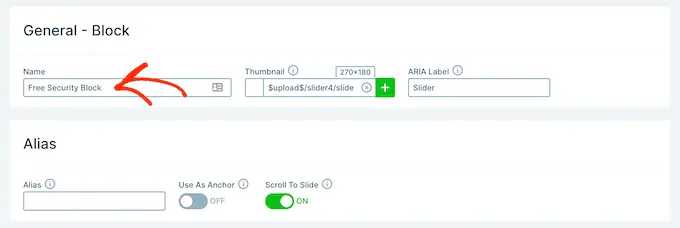
ในแท็บ 'ทั่วไป' คุณสามารถตั้งชื่องานนำเสนอได้โดยพิมพ์ลงในช่อง 'ชื่อ'

คุณยังสามารถเพิ่มภาพขนาดย่อ ซึ่งผู้เข้าชมอาจมองเห็นได้ ขึ้นอยู่กับว่าคุณกำหนดค่างานนำเสนออย่างไร
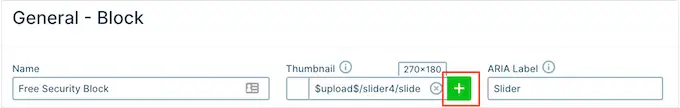
เพียงคลิกที่ไอคอน '+' ถัดจาก 'ภาพขนาดย่อ' จากนั้นเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ

เมื่อทำเสร็จแล้ว คุณต้องเลื่อนไปที่ส่วน 'การออกแบบตัวเลื่อน'
ที่นี่ คุณสามารถเปลี่ยนการจัดแนวของแถบเลื่อนและเพิ่มระยะขอบเพื่อเพิ่มพื้นที่รอบๆ สไลด์ของคุณ

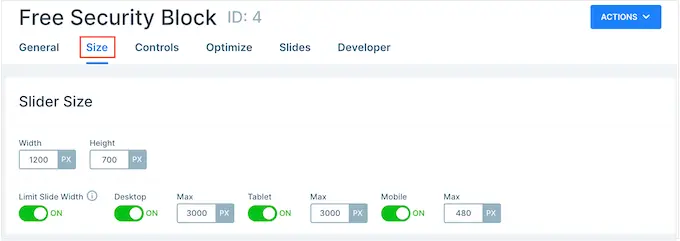
ต่อไป คุณอาจต้องการทำให้สไลด์ใหญ่ขึ้นหรือเล็กลงโดยเลือกแท็บ 'ขนาด'
ที่นี่ คุณสามารถกำหนดขนาดสูงสุดที่แตกต่างกันสำหรับผู้ใช้แท็บเล็ต อุปกรณ์เคลื่อนที่ และเดสก์ท็อป คุณจะมั่นใจได้ว่างานนำเสนอจะดูดีในทุกอุปกรณ์
ในการตั้งค่าขนาดสูงสุดเหล่านี้ เพียงคลิกเพื่อเปิดใช้งานแถบเลื่อนเดสก์ท็อป มือถือ และแท็บเล็ต จากนั้นพิมพ์ตัวเลขลงในฟิลด์ 'สูงสุด'

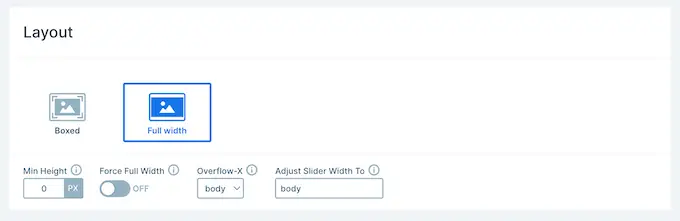
ภายใต้ 'เลย์เอาต์' คุณสามารถเลือกได้ว่างานนำเสนอควรเต็มความกว้างของเบราว์เซอร์ ('เต็มความกว้าง') หรือพอดีกับคอนเทนเนอร์ที่ใส่ไว้ ('บรรจุกล่อง')
ตามค่าเริ่มต้น งานนำเสนอจะปรับขนาดขึ้นและลงโดยอัตโนมัติเพื่อให้พอดีกับหน้าจอของผู้เข้าชม โดยทั่วไป คุณจะต้องการเปิดใช้การตั้งค่าเหล่านี้ไว้ แต่คุณอาจต้องการตั้งค่าความสูงขั้นต่ำโดยพิมพ์ลงในช่อง 'ความสูงขั้นต่ำ'

กำหนดการควบคุมและการตั้งค่าแอนิเมชั่น
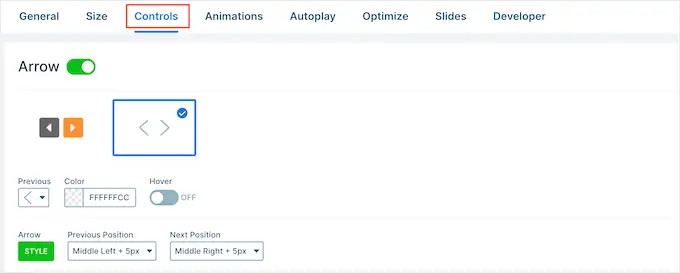
หลังจากนั้น คลิกที่แท็บ 'การควบคุม' ที่นี่ คุณสามารถเปลี่ยนวิธีที่ผู้เยี่ยมชมย้ายไปมาระหว่างสไลด์ต่างๆ
การตั้งค่าเริ่มต้นควรเหมาะสำหรับบล็อกและเว็บไซต์ WordPress ส่วนใหญ่ แต่คุณอาจต้องการเปลี่ยนรูปลักษณ์ของลูกศร
ตัวอย่างเช่น คุณสามารถเปลี่ยนสีของลูกศรและสิ่งที่ใส่เข้าไป ซึ่งจะควบคุมตำแหน่งที่ลูกศรปรากฏบนสไลด์

เมื่อคุณทำการเปลี่ยนแปลง คุณอาจต้องการดูตัวอย่างว่าลูกศรจะมีลักษณะอย่างไรในงานนำเสนอของคุณ
ในการทำเช่นนั้น เพียงคลิกที่ไอคอนรูปดวงตาในแถบเครื่องมือ

เมื่อทำเสร็จแล้ว เพียงเลื่อนไปที่ 'สัญลักษณ์แสดงหัวข้อย่อย' ที่นี่ คุณสามารถปรับแต่งไอคอนเส้นประเพื่อให้ผู้เยี่ยมชมสามารถเลื่อนไปมาระหว่างสไลด์ต่างๆ ได้ คุณสามารถลองใช้สไตล์สัญลักษณ์แสดงหัวข้อย่อยต่างๆ เพิ่มเงากล่อง เปลี่ยนรัศมีมุม และอื่นๆ
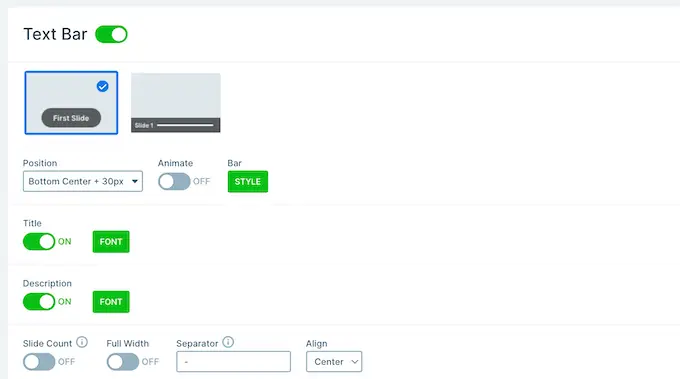
หากคุณต้องการแสดงชื่อเรื่องของสไลด์ ให้คลิกเพื่อเปิดใช้งานการสลับ 'แถบข้อความ'

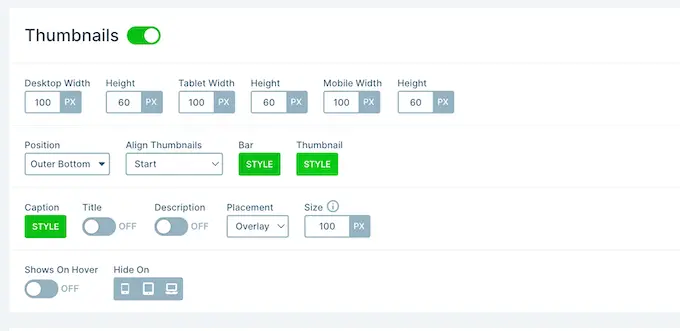
อีกทางเลือกหนึ่งคือการแสดงภาพขนาดย่อของแต่ละสไลด์ ซึ่งช่วยให้ผู้เข้าชมสามารถย้ายไปมาระหว่างสไลด์ได้อีกทางหนึ่ง
ในการทำเช่นนี้ คุณต้องเปิดใช้งานการสลับ "ภาพขนาดย่อ" ตอนนี้คุณจะสามารถเข้าถึงการตั้งค่าเพิ่มเติมบางอย่างเพื่อปรับแต่งรูปลักษณ์ของภาพขนาดย่อ

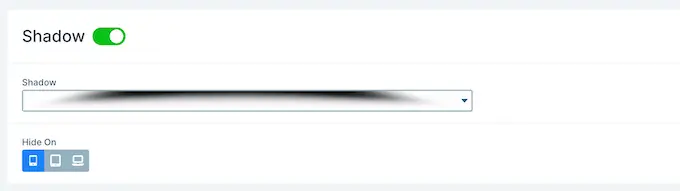
สุดท้าย คุณอาจต้องการเพิ่มเงาที่ด้านล่างของสไลด์โชว์ของคุณโดยคลิกที่ปุ่มสลับ 'เงา'
หลังจากนั้น คุณสามารถเปิดเมนูแบบเลื่อนลงและเลือกระหว่างสไตล์เงาต่างๆ ได้

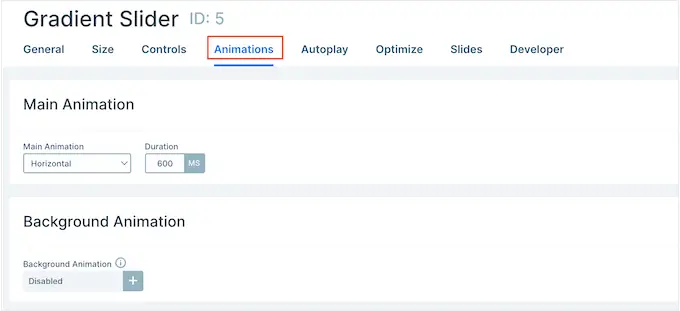
ภาพเคลื่อนไหว CSS เป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขามีส่วนร่วมกับงานนำเสนอของคุณ Smart Slider มาพร้อมกับแอนิเมชั่นในตัว ดังนั้นตรวจสอบให้แน่ใจว่าคุณคลิกที่แท็บ 'แอนิเมชั่น' เพื่อกำหนดค่า
ที่นี่ เปิดเมนูแบบเลื่อนลง 'ภาพเคลื่อนไหวหลัก' และเลือกเอฟเฟ็กต์ที่ Smart Slider จะเล่นเมื่อสลับไปมาระหว่างสไลด์ คุณยังสามารถเปลี่ยนระยะเวลาที่ภาพเคลื่อนไหวจะเล่นได้โดยพิมพ์ตัวเลขลงในช่อง 'ระยะเวลา'

คุณอาจเห็นตัวเลือก 'ภาพเคลื่อนไหวพื้นหลัง' ทั้งนี้ขึ้นอยู่กับเทมเพลตที่คุณใช้ สิ่งนี้ทำให้คุณสามารถสร้างภาพเคลื่อนไหวและสีของพื้นหลังของสไลด์ได้
โปรดทราบว่าภาพเคลื่อนไหวพื้นหลังใช้ไม่ได้กับวิดีโอหรืองานนำเสนอใดๆ ที่ใช้การเลื่อนแบบพารัลแลกซ์
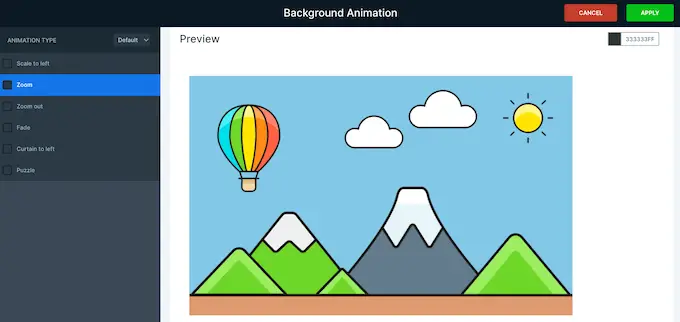
หากต้องการดูภาพเคลื่อนไหวพื้นหลังของ Smart Slider ให้ละเอียดยิ่งขึ้น ให้คลิกที่ไอคอน '+' ซึ่งจะเปิดตัวแก้ไขที่คุณสามารถลองใช้แอนิเมชันต่างๆ เพื่อดูว่าคุณสามารถสร้างเอฟเฟ็กต์ใดได้บ้าง

กำหนดการตั้งค่าเล่นอัตโนมัติ
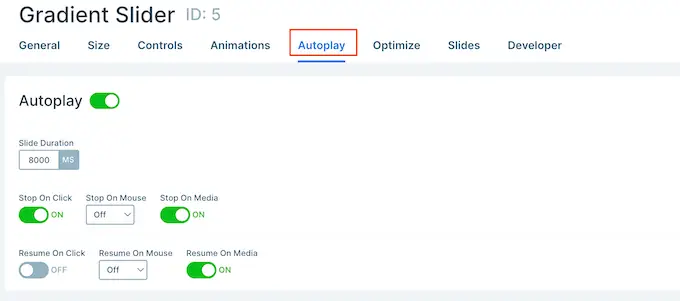
แท็บถัดไปคือ 'เล่นอัตโนมัติ'
ตามค่าเริ่มต้น ผู้เข้าชมจะต้องย้ายไปมาระหว่างสไลด์ของคุณด้วยตนเอง หากคุณต้องการให้งานนำเสนอเล่นโดยอัตโนมัติแทน ให้คลิกเพื่อเปิดใช้แถบเลื่อน 'เล่นอัตโนมัติ'

หากคุณเปิดใช้งานตัวเลือกนี้ คุณจะสามารถเข้าถึงการตั้งค่าเพิ่มเติมบางอย่าง ซึ่งคุณสามารถเปลี่ยนระยะเวลาที่งานนำเสนอจะแสดงแต่ละสไลด์และวิธีที่ผู้เยี่ยมชมสามารถหยุดการแสดงสไลด์ได้
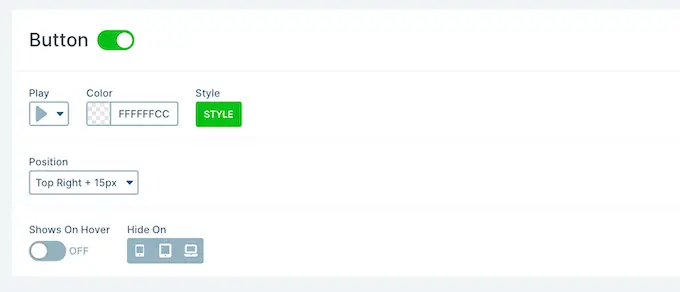
นอกจากนี้ยังเพิ่มส่วน 'ปุ่ม' ซึ่งคุณสามารถปรับแต่งปุ่ม 'เล่น' ของงานนำเสนอได้


เพิ่มประสิทธิภาพการนำเสนอของคุณ
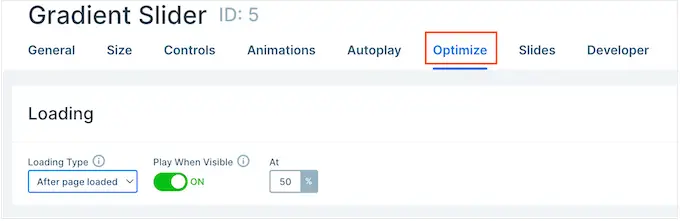
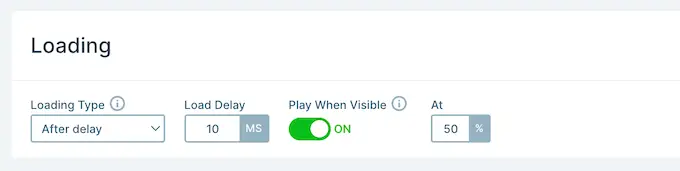
หลังจากนั้น เลือกแท็บ 'เพิ่มประสิทธิภาพ' ที่นี่ คุณจะพบการตั้งค่าสำหรับการโหลดแบบขี้เกียจของ Smart Slider
ตามค่าเริ่มต้น แถบเลื่อนจะโหลดทันที ซึ่งเป็นทางเลือกที่ดีหากงานนำเสนอเป็นสิ่งแรกที่ผู้คนเห็นเมื่อเข้าชมหน้านั้น
อย่างไรก็ตาม หากคุณวางแผนที่จะวางงานนำเสนอในหน้าต่อไป เราขอแนะนำให้เปิดเมนูแบบเลื่อนลง 'ประเภทการโหลด' และเลือก 'หลังจากโหลดหน้าแล้ว'

สิ่งนี้สามารถเพิ่มความเร็วและประสิทธิภาพของ WordPress พร้อมกับปรับปรุงประสบการณ์ของผู้เยี่ยมชมโดยการโหลดส่วนที่เหลือของหน้าก่อน
อีกตัวเลือกหนึ่งคือ 'หลังจากการหน่วงเวลา' ซึ่งช่วยให้คุณตั้งค่าการหน่วงเวลาโหลดสำหรับแถบเลื่อนได้

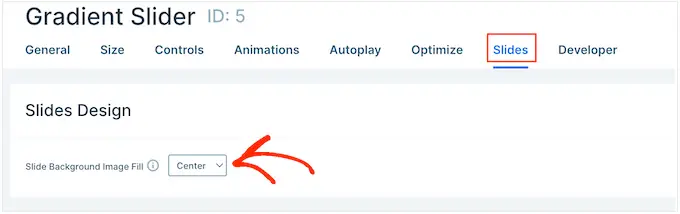
กำหนดการตั้งค่าสไลด์
ตามค่าเริ่มต้น รูปภาพจะครอบคลุมทั้งสไลด์ แม้ว่า Smart Slider จะต้องครอบตัดรูปภาพให้พอดีก็ตาม การดำเนินการนี้มักจะใช้ได้ดีกับงานนำเสนอส่วนใหญ่ แต่คุณเปลี่ยนการตั้งค่าเริ่มต้นนี้ได้โดยเลือกแท็บ 'สไลด์'
ที่นี่ เพียงเปิดดรอปดาวน์ 'Slide Background Image Fill' และเลือกตัวเลือกอื่นจากรายการ เช่น ยืด กึ่งกลาง หรือเบลอพอดี

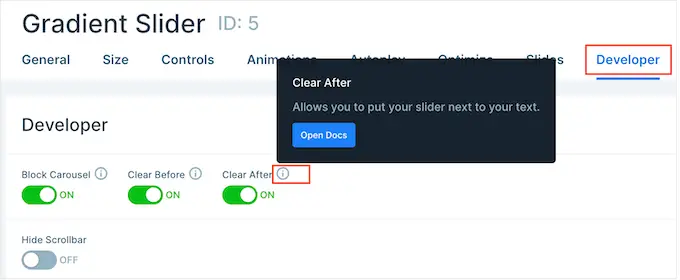
แท็บ 'นักพัฒนาซอฟต์แวร์' มีการตั้งค่าขั้นสูงบางอย่าง รวมถึงพื้นที่ที่คุณสามารถเพิ่ม CSS แบบกำหนดเองลงในงานนำเสนอของคุณได้
เจ้าของเว็บไซต์ส่วนใหญ่ไม่จำเป็นต้องใช้การตั้งค่าเหล่านี้ อย่างไรก็ตาม หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือก 'นักพัฒนาซอฟต์แวร์' ใดๆ ก็ตาม เพียงวางเมาส์เหนือไอคอน 'i' เล็กๆ ซึ่งจะแสดงคำแนะนำเครื่องมือพร้อมข้อมูลเพิ่มเติม รวมทั้งลิงก์ไปยังเอกสารประกอบของ Smart Slider

สร้างสไลด์สำหรับงานนำเสนอสไตล์ PowerPoint ของคุณใน WordPress
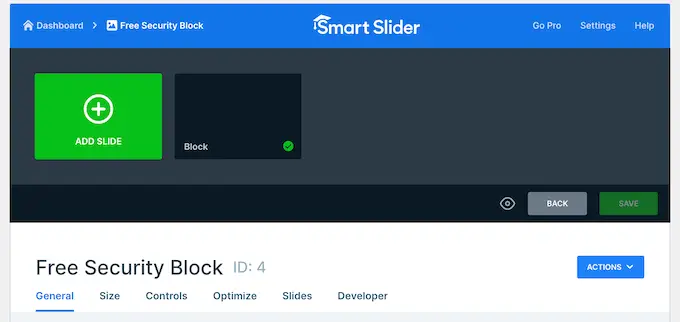
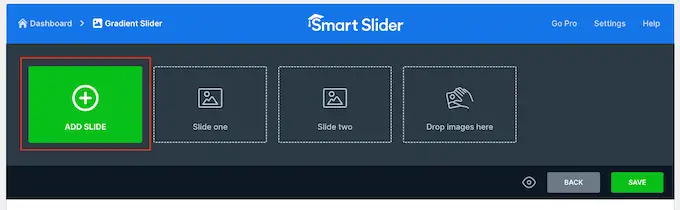
เมื่อคุณพอใจกับการกำหนดค่างานนำเสนอแล้ว ก็ถึงเวลาเริ่มสร้างสไลด์
เพียงคลิกที่ปุ่ม 'เพิ่มสไลด์' เพื่อเริ่มต้น

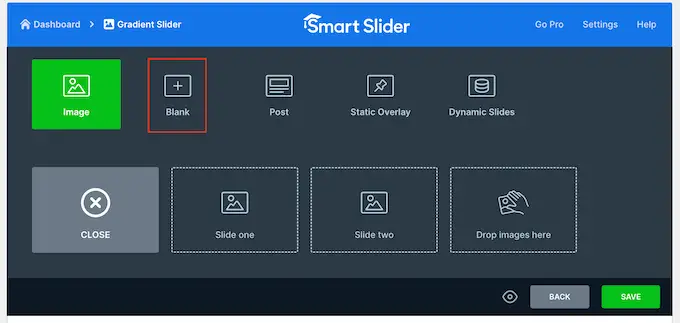
Smart Slider ช่วยให้คุณสร้างสไลด์ประเภทต่างๆ ได้ มันยังมีตัวเลือก 'โพสต์' ซึ่งให้คุณฝังโพสต์ WordPress ไว้ในสไลด์ได้
คุณสามารถทดลองกับตัวเลือกต่างๆ ได้ แต่ในคู่มือนี้ เราจะใช้การออกแบบ 'ว่าง' เป็นตัวอย่าง

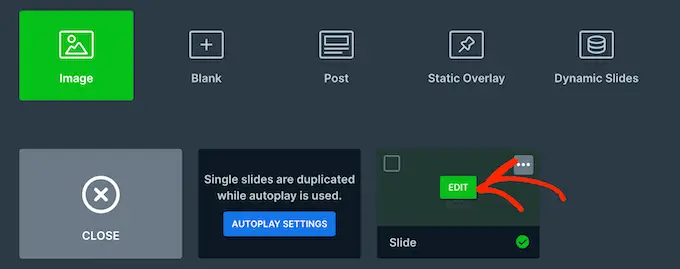
หลังจากเลือกประเภทสไลด์แล้ว คุณจะเห็นภาพขนาดย่อของสไลด์ใกล้กับด้านบนสุดของหน้าจอ
เพียงวางเมาส์เหนือภาพขนาดย่อ จากนั้นคลิกที่ปุ่ม 'แก้ไข' เมื่อปรากฏ

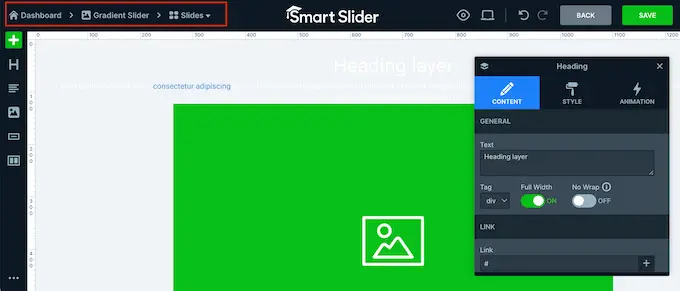
ซึ่งจะเปิดตัวแก้ไข Smart Slider
ที่ด้านบนของหน้าจอคือแถบนำทางเบรดครัมบ์ซึ่งคุณสามารถเลื่อนไปมาระหว่างสไลด์ต่างๆ ในงานนำเสนอได้

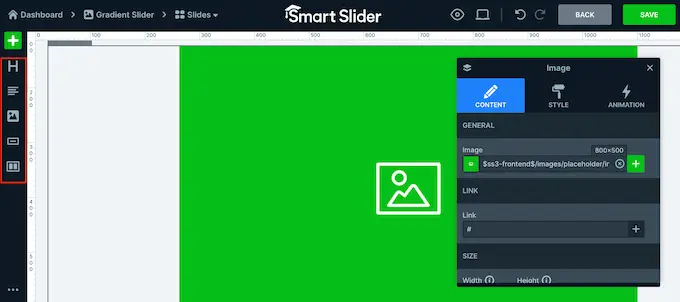
ทางด้านซ้ายของหน้าจอคือเลเยอร์ทั้งหมดที่ประกอบกันเป็นสไลด์ คุณสามารถวางเมาส์เหนือไอคอนใดก็ได้เพื่อดูชื่อเลเยอร์นั้น เช่น รูปภาพหรือแถว
หากต้องการแก้ไขเลเยอร์ เพียงคลิกที่เมนูด้านซ้ายมือ ซึ่งจะเปิดป๊อปอัปพร้อมการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งเลเยอร์นั้น

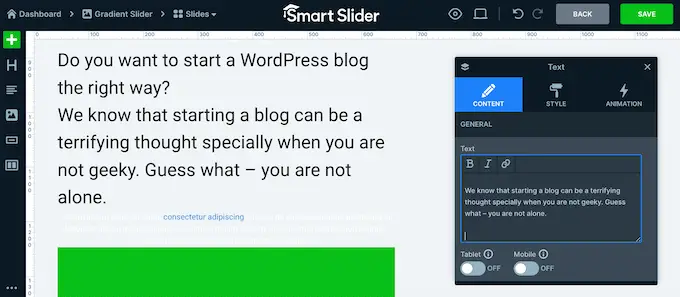
คุณยังสามารถเลือกเลเยอร์ได้โดยคลิกที่เลเยอร์นั้นในการแสดงตัวอย่างสด ตัวอย่างเช่น หากต้องการแทนที่ข้อความเริ่มต้นด้วยข้อความของคุณเอง เพียงคลิกเพื่อเลือกเลเยอร์นั้น
ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ข้อความของคุณลงในช่อง 'ข้อความ'

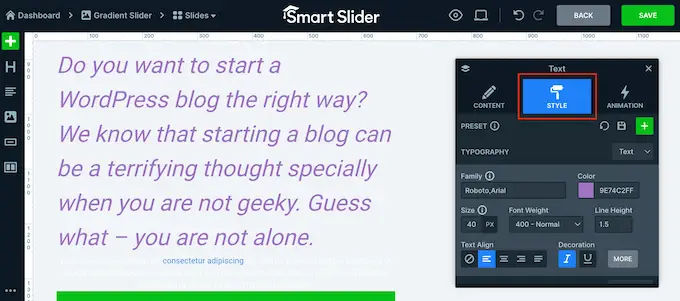
คุณยังสามารถเปลี่ยนรูปลักษณ์ของข้อความได้โดยคลิกที่แท็บ 'สไตล์'
คุณสามารถเปลี่ยนสีข้อความ แบบอักษร ขนาด และอื่นๆ ได้ที่นี่

หากต้องการปรับแต่งสไลด์ เพียงคลิกที่เลเยอร์ต่างๆ แล้วทำการเปลี่ยนแปลงในป๊อปอัปที่ปรากฏขึ้น
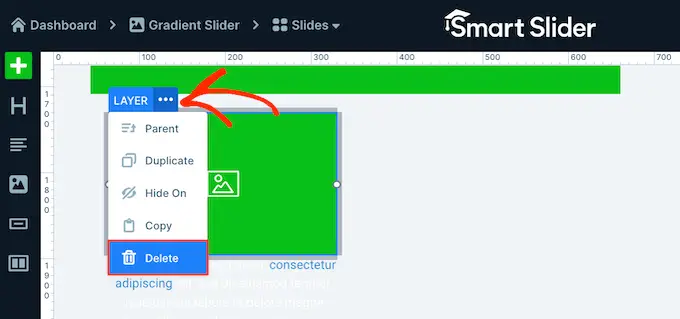
หากคุณต้องการลบเลเยอร์ ให้วางเมาส์เหนือเลเยอร์แล้วคลิกไอคอนจุด ในเมนูแบบเลื่อนลง คุณต้องเลือก 'ลบ'

คุณต้องการเพิ่มเลเยอร์ให้กับสไลด์หรือไม่?
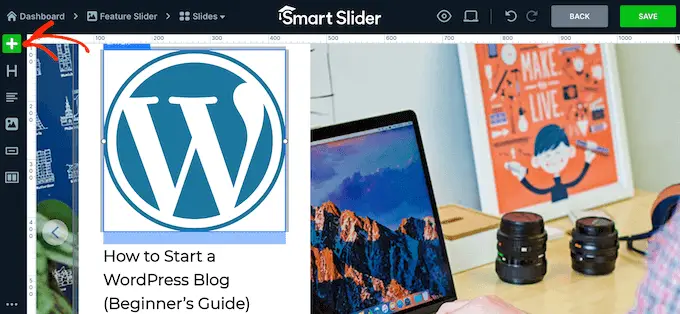
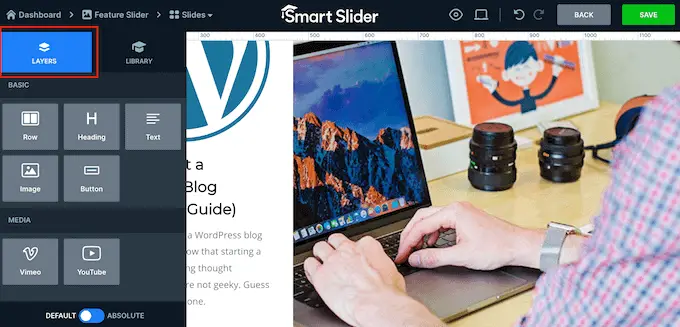
เพียงคลิกที่ไอคอน '+' สีเขียวในเมนูด้านซ้ายมือ

แท็บ 'เลเยอร์' จะแสดงเลเยอร์พื้นฐานบางอย่าง เช่น รูปภาพ ปุ่ม และข้อความ
คุณสามารถเพิ่มเลเยอร์เหล่านี้ลงในสไลด์ได้โดยใช้การลากและวาง

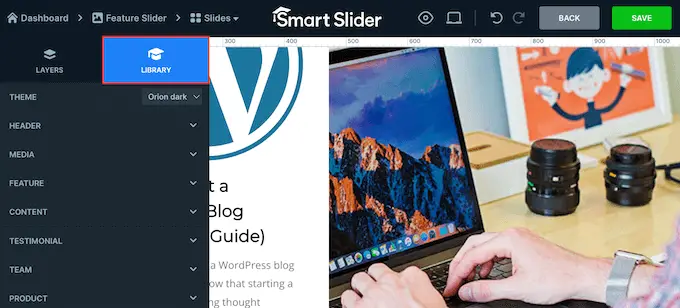
Smart Slider ยังมีไลบรารีของสไลด์ที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถเพิ่มลงในงานนำเสนอของคุณได้
หากต้องการดูตัวเลือกเหล่านี้ ให้คลิกแท็บ 'ไลบรารี'

ตอนนี้คุณสามารถทำงานต่อในสไลด์นี้ได้โดยเพิ่มเลเยอร์และปรับแต่งด้วยเนื้อหาและการตั้งค่าของคุณเอง
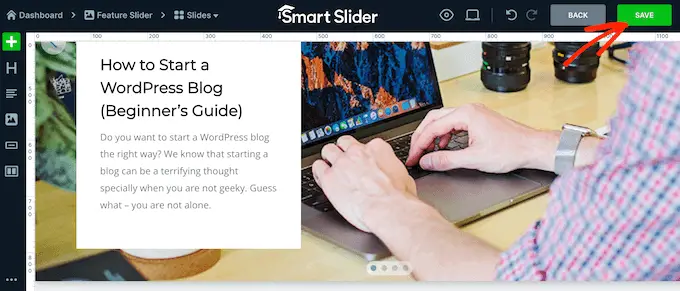
เมื่อคุณพอใจกับวิธีการตั้งค่าสไลด์แล้ว ให้คลิกที่ปุ่ม 'บันทึก'

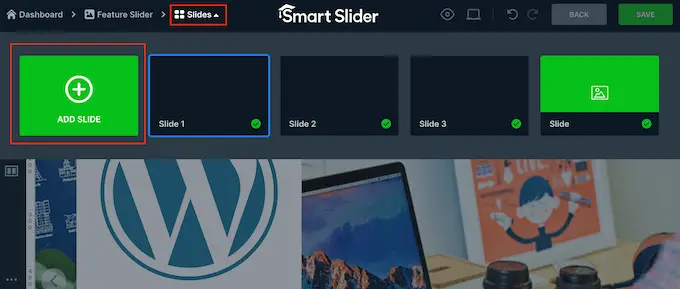
ในการเริ่มทำงานในสไลด์ถัดไป คุณต้องคลิกที่ 'สไลด์' ในแถบเครื่องมือ
จากนั้น เลือก 'เพิ่มสไลด์'

วิธีเผยแพร่งานนำเสนอใน WordPress
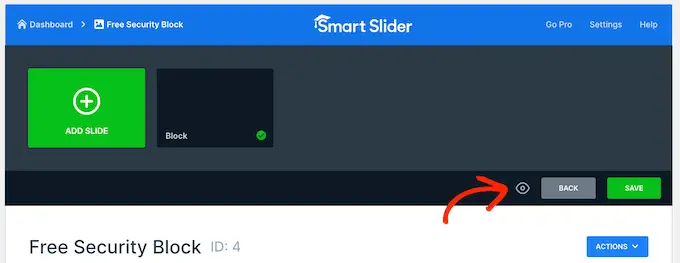
เมื่อคุณทำงานนำเสนอเสร็จแล้ว เพียงคลิกที่ 'ย้อนกลับ' เพื่อกลับไปที่แดชบอร์ด Smart Slider หลัก
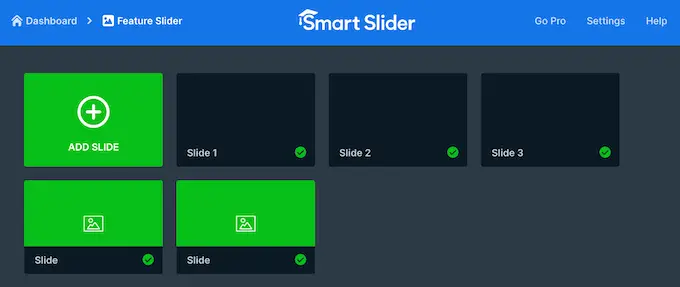
ตามค่าเริ่มต้น Smart Slider จะเผยแพร่สไลด์ทั้งหมดของคุณ แต่ก็ยังคุ้มค่าที่จะตรวจสอบว่ามีเครื่องหมายสีเขียวอยู่ติดกับทุกสไลด์ที่คุณต้องการแสดงบนไซต์ของคุณ

หากคุณเห็นเครื่องหมาย 'x' ถัดจากสไลด์ แสดงว่าสไลด์นั้นยังไม่ได้เผยแพร่ คุณจะต้องคลิกที่ 'x' เพื่อเปลี่ยนเป็นเครื่องหมายถูกสีเขียว ซึ่งทำให้สไลด์มีชีวิต
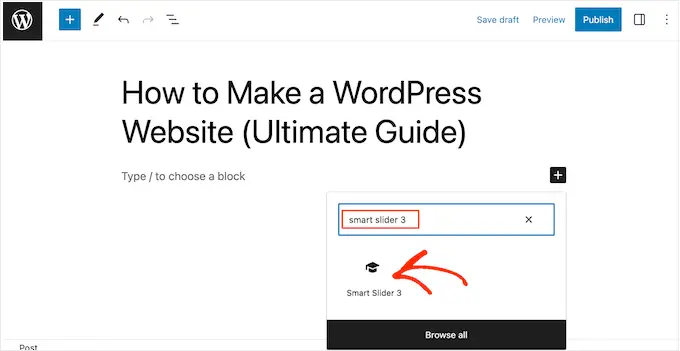
หลังจากนั้น คุณก็พร้อมที่จะเพิ่มงานนำเสนอไปยังร้านค้าออนไลน์ เว็บไซต์ หรือบล็อกของคุณ เพียงเปิดโพสต์หรือหน้าใดก็ได้ จากนั้นคลิกที่ไอคอน '+'
ถัดไป คุณต้องพิมพ์ 'Smart Slider 3' ลงในป๊อปอัปและเลือกบล็อกด้านขวาเมื่อปรากฏขึ้น

ซึ่งจะเพิ่มบล็อก Smart Slider ลงในเพจ
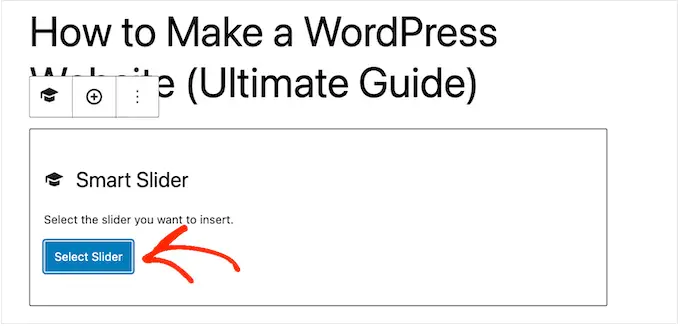
ถัดไป ไปข้างหน้าและคลิกที่ปุ่ม 'เลือกแถบเลื่อน'

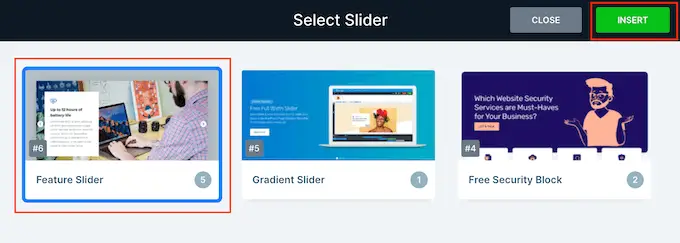
การดำเนินการนี้จะเปิดป๊อปอัปที่แสดงงานนำเสนอทั้งหมดที่คุณสร้างขึ้น
เพียงคลิกที่งานนำเสนอที่คุณต้องการใช้แล้วเลือก 'แทรก'

สิ่งนี้จะเพิ่มงานนำเสนอในเว็บไซต์ของคุณ ตอนนี้คุณสามารถคลิกที่ 'อัปเดต' หรือ 'เผยแพร่' เพื่อทำให้งานนำเสนอใช้งานได้จริง
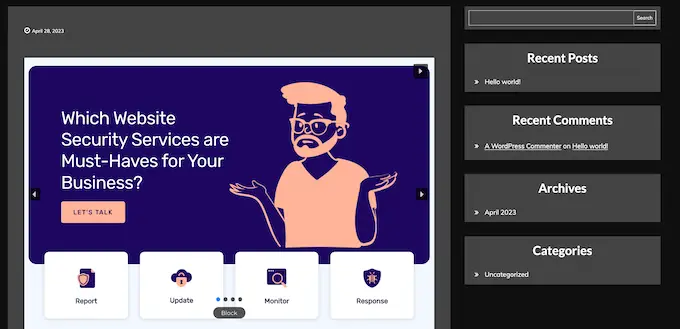
ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นการทำงานของการนำเสนอในรูปแบบ PowerPoint

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างงานนำเสนอใน WordPress คุณอาจต้องการดูรายชื่อตัวสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด หรือคำแนะนำของเราเกี่ยวกับวิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
