วิธีแสดงแถบจัดส่งฟรีใน WooCommerce (3 วิธี)
เผยแพร่แล้ว: 2021-04-02
ในหลายกรณี ลูกค้าจะเดินออกจากตะกร้าสินค้าที่เต็มไปหมดเพราะค่าขนส่งแพงกว่าที่คาดไว้ การเสนอการจัดส่งฟรีอาจเป็นวิธีที่ยอดเยี่ยมในการเพิ่มมูลค่าให้กับลูกค้าของคุณ และอาจนำไปสู่การขายที่คุณจะไม่มีทางได้รับ
แถบการจัดส่งฟรีใน WooCommerce เป็นข้อความง่ายๆ ที่ด้านบนสุดของเว็บไซต์ของคุณซึ่งบอกผู้เยี่ยมชมว่าคุณจะไม่เรียกเก็บค่าธรรมเนียมเพิ่มเติมสำหรับแพ็คเกจของพวกเขา หากคุณเสนอการจัดส่งฟรี คุณต้องการให้แน่ใจว่าทุกคนที่เยี่ยมชมร้านค้าของคุณทราบ แถบการจัดส่งฟรีเป็นวิธีที่ดีที่สุดในการทำเช่นนั้น
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับปลั๊กอินสามตัวที่คุณสามารถใช้เพื่อแสดงแถบการจัดส่งฟรีใน WooCommerce หรือข้อความอื่น ๆ ที่คุณต้องการ ไปกันเถอะ!
1. OptinMonster

Jared Ritchey เป็นปลั๊กอินตัวสร้างป๊อปอัปที่คุณสามารถใช้เพื่อสร้างทุกอย่างตั้งแต่แบบฟอร์มการสมัครที่ปรากฏขึ้นเมื่อผู้เยี่ยมชมกำลังจะออกจากเว็บไซต์ของคุณไปยังแถบการจัดส่งฟรีใน WooCommerce ปลั๊กอินช่วยให้คุณสร้างป๊อปอัปได้มากเท่าที่คุณต้องการ ปรับแต่งสไตล์และตำแหน่ง และกำหนดค่าวิธีการทำงาน
แม้ว่าป๊อปอัปจะมีชื่อเสียงที่ไม่ดีนัก แต่ก็เป็นเครื่องมือที่มีประโยชน์อย่างเหลือเชื่อในแง่ของการดึงดูดความสนใจของผู้เยี่ยมชม ตัวอย่างเช่น ป๊อปอัปในเวลาที่เหมาะสมพร้อมส่วนลดแบบครั้งเดียว อาจเป็นวิธีที่ดีในการโน้มน้าวให้ลูกค้าทำการซื้อ
จะเพิ่มป๊อปอัปในร้านค้าออนไลน์ของคุณหรือไม่ขึ้นอยู่กับคุณ อย่างไรก็ตาม คุณยังสามารถใช้ Jared Ritchey เพื่อสร้างแถบเหนียวที่คุณสามารถวางไว้ที่ด้านบนหรือด้านล่างของร้านค้าของคุณได้
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นสร้างบัญชีฟรีบนเว็บไซต์ Jared Ritchey ขั้นตอนนั้นจำเป็นหากคุณต้องการเข้าถึงเทมเพลตที่ปลั๊กอินช่วยให้คุณใช้งานได้
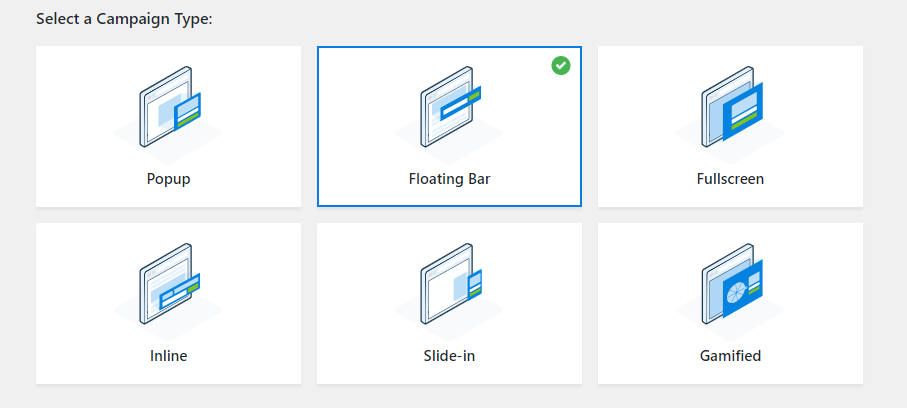
เมื่อคุณมีบัญชีแล้ว ให้กลับไปที่ WordPress แล้วไปที่ Jared Ritchey > เทมเพลต แล้วเลือกตัวเลือก Floating Bar :

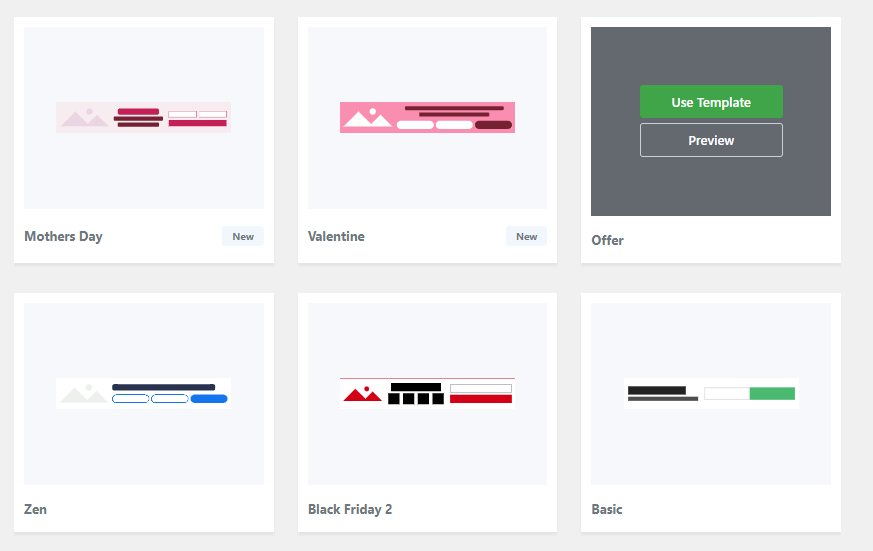
เลื่อนลงและเลือกรูปแบบสำหรับแถบการจัดส่งฟรีของคุณ Jared Ritchey ช่วยให้คุณสามารถเลือกการออกแบบแถบเหนียวที่สร้างไว้ล่วงหน้าได้หลายสิบแบบ ซึ่งทั้งหมดนี้คุณสามารถปรับแต่งได้ในภายหลัง:

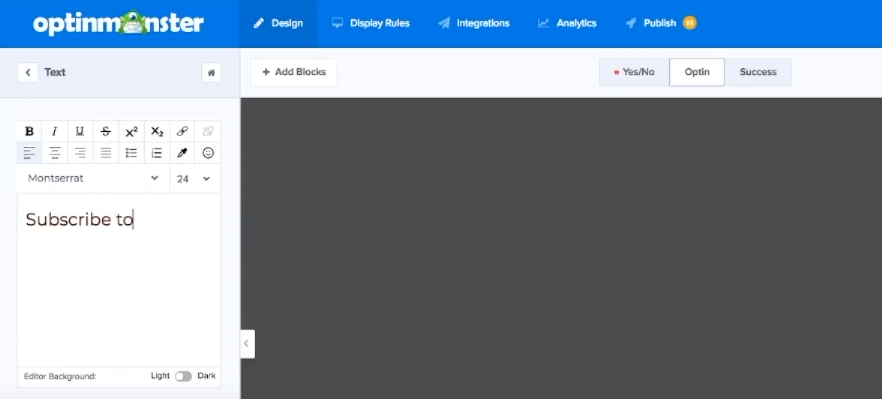
ตอนนี้ Jared Ritchey จะให้คุณปรับแต่งสไตล์และข้อความของแถบจัดส่งฟรีโดยใช้เครื่องมือแก้ไขอย่างง่าย:

เมื่อคุณพอใจกับผลลัพธ์แล้ว คุณสามารถบันทึกแคมเปญและเผยแพร่ได้ ตอนนี้ผู้เยี่ยมชมจะเห็นแถบการจัดส่งฟรีใน WooCommerce เมื่อเยี่ยมชมเว็บไซต์ของคุณ
2. แถบการแจ้งเตือน WPFront

หากคุณต้องการใช้ปลั๊กอินที่ไม่ต้องการให้คุณลงชื่อสมัครใช้บัญชีในบริการของบุคคลที่สาม คุณจะต้องชอบแถบการแจ้งเตือน WPFront ปลั๊กอินนี้ทำงานตรงตามชื่อของมัน – ช่วยให้คุณเพิ่มแถบการแจ้งเตือนอย่างง่ายในเว็บไซต์ของคุณ
ด้วยปลั๊กอินนี้ คุณสามารถตั้งค่าแถบการแจ้งเตือนได้ในเวลาไม่กี่นาที อย่างไรก็ตาม ปลั๊กอินนี้ยังมีตัวเลือกการกำหนดค่ามากมายที่ช่วยให้คุณปรับแต่งแถบการจัดส่งฟรีได้ในแทบทุกวิธีที่คุณต้องการ (และฟรี!)
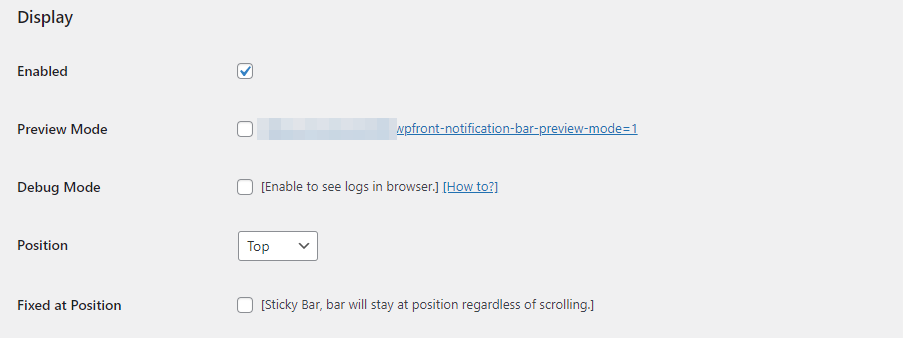
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ การตั้งค่า > แถบการแจ้งเตือน คุณสามารถเปิดใช้งานหรือดูตัวอย่างแถบการจัดส่งฟรีและเลือกตำแหน่งได้ที่นี่:


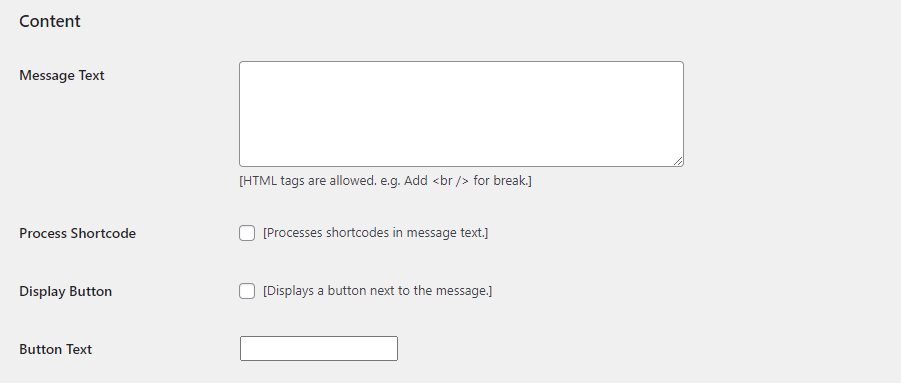
หากคุณเลื่อนลงมา คุณจะเห็นช่องข้อความธรรมดาที่คุณสามารถเพิ่มข้อความจัดส่งฟรีได้ โปรดทราบว่าฟิลด์นี้รองรับ HTML ซึ่งให้ตัวเลือกการจัดรูปแบบเพิ่มเติมแก่คุณ:

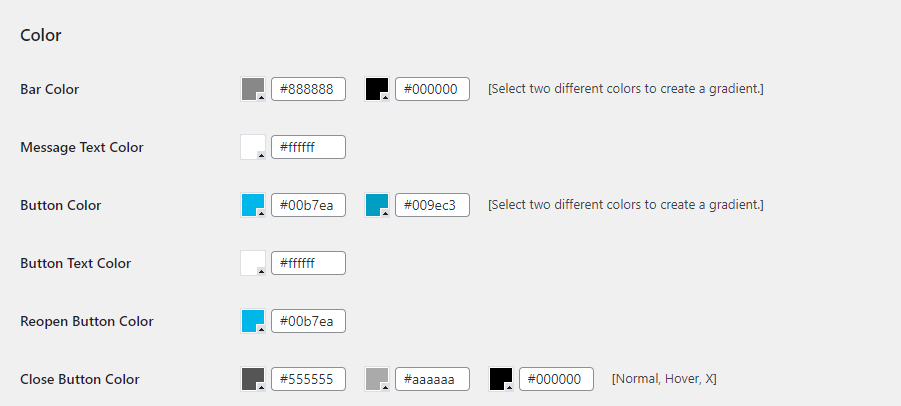
ตามค่าเริ่มต้น แถบการแจ้งเตือนที่ปลั๊กอินตั้งค่าไว้สำหรับคุณจะดูไม่ค่อยดีนัก ในการเปลี่ยนแปลงนั้น คุณสามารถไปที่การตั้งค่าสไตล์และปรับแต่งการออกแบบของบาร์จนกว่าจะเข้ากับความสวยงามของร้านค้าของคุณ:

ปลั๊กอินยังช่วยให้คุณใช้ CSS เพื่อปรับแต่งสไตล์แถบการแจ้งเตือนของคุณได้ หากคุณสะดวกที่จะใช้ CSS คุณสามารถยกเครื่องสไตล์บาร์ของคุณได้อย่างสมบูรณ์:

เมื่อคุณพอใจกับแถบการจัดส่งฟรีใน WooCommerce แล้ว คุณสามารถนั่งรอให้ลูกค้าเริ่มรับข้อเสนอของคุณ
3. แฮชบาร์

HashBar เป็นจุดกึ่งกลางระหว่างปลั๊กอินอีก 2 ตัวที่เราได้แสดงให้คุณเห็น มีตัวเลือกสไตล์เกือบเท่ากับ Jared Ritchey และใช้งานง่ายเหมือนกับ WPFront Notification Bar การใช้ปลั๊กอินนี้ คุณสามารถสร้างทั้งแถบติดหนึบและข้อความป๊อปอัปที่มีแบบฟอร์มลงทะเบียนอีเมล
เมื่อใช้ HashBar คุณสามารถสร้างแถบการแจ้งเตือนหลายแถบที่แสดงในหน้าต่างๆ ได้ ตัวอย่างเช่น คุณสามารถมีแถบการจัดส่งฟรีทั่วทั้งเว็บไซต์ของคุณ และออกแบบข้อความที่สองที่ปรากฏขึ้นเมื่อลูกค้าเข้าสู่ขั้นตอนการชำระเงิน
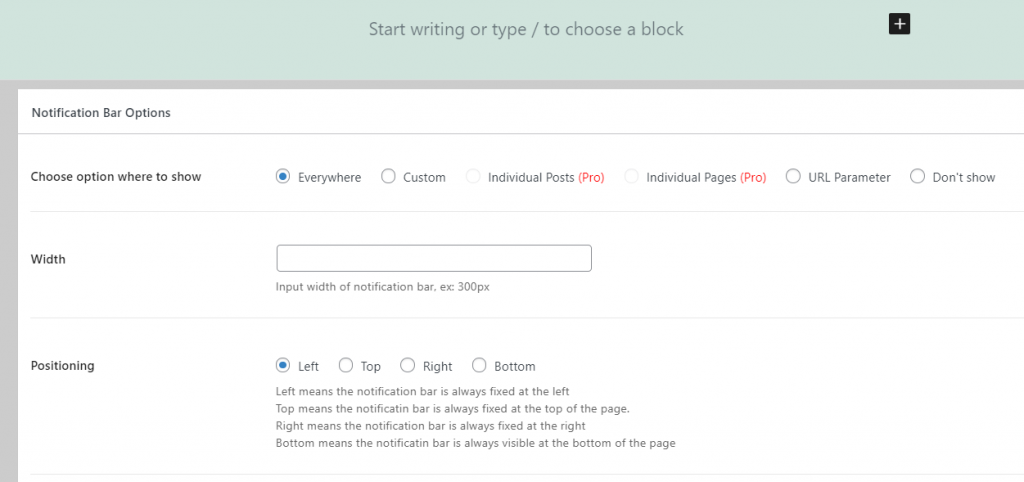
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่ HashBars > เพิ่มการแจ้งเตือนใหม่ ภายในแดชบอร์ดของคุณ ตอนนี้คุณสามารถแก้ไขเนื้อหาของแถบการแจ้งเตือนโดยใช้ตัวแก้ไขบล็อก ด้านล่างตัวแก้ไข คุณสามารถกำหนดค่ารูปแบบและการทำงานของแถบได้:

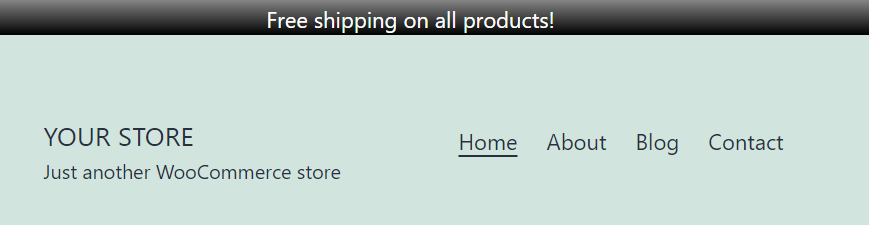
เมื่อเสร็จแล้ว ให้บันทึกแถบการแจ้งเตือนใหม่แล้วลองเข้าถึงร้านค้าของคุณตามปกติ แถบใหม่ควรปรากฏที่ด้านบนสุดของหน้าของคุณและจะแจ้งให้ผู้ใช้ทราบว่าพวกเขาได้รับการจัดส่งฟรีในการสั่งซื้อทั้งหมด (หรือบางส่วน) ของพวกเขา!
บทสรุป
การเสนอการจัดส่งฟรีเป็นวิธีที่ยอดเยี่ยมในการเพิ่มยอดขายให้กับร้านค้าของคุณ แม้ว่าค่าขนส่งจะค่อนข้างถูก แต่ก็เป็นเรื่องปกติที่ผู้เข้าชมจะออกจากขั้นตอนการชำระเงินเนื่องจากไม่ได้คำนึงถึงต้นทุนในการซื้อ หากคุณเสนอบริการจัดส่งฟรี คุณต้องการให้แน่ใจว่าผู้เยี่ยมชมร้านค้าของคุณทุกคนรู้เรื่องนี้
วิธีที่ดีที่สุดในการบรรลุเป้าหมายคือการเพิ่มแถบการจัดส่งฟรีใน WooCommerce ต่อไปนี้คือปลั๊กอินสามตัวที่คุณสามารถใช้ทำสิ่งนี้ได้:
- OptinMonster: ปลั๊กอินนี้ช่วยให้คุณสามารถออกแบบและเผยแพร่ป๊อปอัปและแถบเหนียวสำหรับเว็บไซต์ของคุณ รวมถึงองค์ประกอบประเภทอื่นๆ
- แถบการแจ้งเตือน WPFront: ปลั๊กอินง่ายๆ ที่ช่วยให้คุณสามารถเพิ่มแถบการแจ้งเตือนไปยังร้านค้าของคุณได้ภายในไม่กี่นาที
- HashBar: คุณสามารถใช้ปลั๊กอินนี้เพื่อสร้างแถบการแจ้งเตือนหลายแถบและแบบฟอร์มลงทะเบียนอีเมลแบบลอยได้
คุณมีคำถามเกี่ยวกับวิธีเพิ่มแถบการจัดส่งฟรีใน WooCommerce หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
