จะเพิ่มแถบความคืบหน้าการจัดส่งฟรีใน WooCommerce ได้อย่างไร
เผยแพร่แล้ว: 2023-04-24การแสดงแถบความคืบหน้าการจัดส่งฟรีใน WooCommerce เป็นวิธีที่ชาญฉลาดในการเพิ่มมูลค่าการสั่งซื้อเฉลี่ยและเพิ่มอัตรากำไรของคุณนอกจากนี้ยังง่ายดายในบทความนี้ ฉันจะแสดงวิธีการใช้ปลั๊กอินฟรีโดยสมบูรณ์ในไม่กี่ขั้นตอน
เราทุกคนคุ้นเคยกับสถานการณ์นี้ – คุณอยู่ที่ร้านค้าออนไลน์ที่คุณชื่นชอบและเพิ่มสินค้า $80 ลงในรถเข็นของคุณ หลังจากเพิ่มสินค้าลงในรถเข็นแล้ว คุณจะได้รับข้อความว่าหากคุณเพิ่มสินค้าอื่นๆ มากกว่า $20 คุณจะได้รับค่าจัดส่งฟรี ค่าจัดส่งเพียงอย่างเดียวมีค่าใช้จ่าย $ 10 ดังนั้นดูเหมือนว่ามีเหตุผลที่จะเพิ่มบางอย่างในราคา $20 เพราะคุณรู้สึกว่าคุณจะจ่ายเพียง $10 สำหรับสิ่งนั้น นี่คือ จำนวนร้านค้าอีคอมเมิร์ซที่ใช้การจัดส่งฟรีเพื่อเพิ่มผลกำไรและมูลค่าการสั่งซื้อเฉลี่ย
อย่างไรก็ตาม สิ่งสำคัญในที่นี้คือการนำเสนอข้อมูลเกี่ยวกับจำนวนเงินที่ขาดหายไปสำหรับการจัดส่งฟรีอย่างน่าสนใจ สิ่งนี้จำเป็นสำหรับการจัดส่งฟรีเพื่อรักษาจุดขายทั้งหมด ในบทความนี้ ฉันจะแสดงวิธีเพิ่มแถบความคืบหน้าการจัดส่งฟรีใน WooCommerce ทีละขั้นตอน ทั้งหมดใช้ปลั๊กอินฟรี
เหตุใดจึงต้องเพิ่มแถบความคืบหน้าการจัดส่งฟรีใน WooCommerce
มีเหตุผลสำคัญหลายประการที่ทำให้การจัดส่งฟรีและการแสดงจำนวนเงินที่ขาดหายไปสำหรับการจัดส่งฟรีอาจมีความสำคัญสำหรับร้านค้าออนไลน์ใดๆ สิ่งเหล่านี้ล้วนมีปัจจัยร่วมกัน ซึ่ง ส่งผลให้ยอดขายดีขึ้น
การละทิ้งรถเข็นที่ลดลง
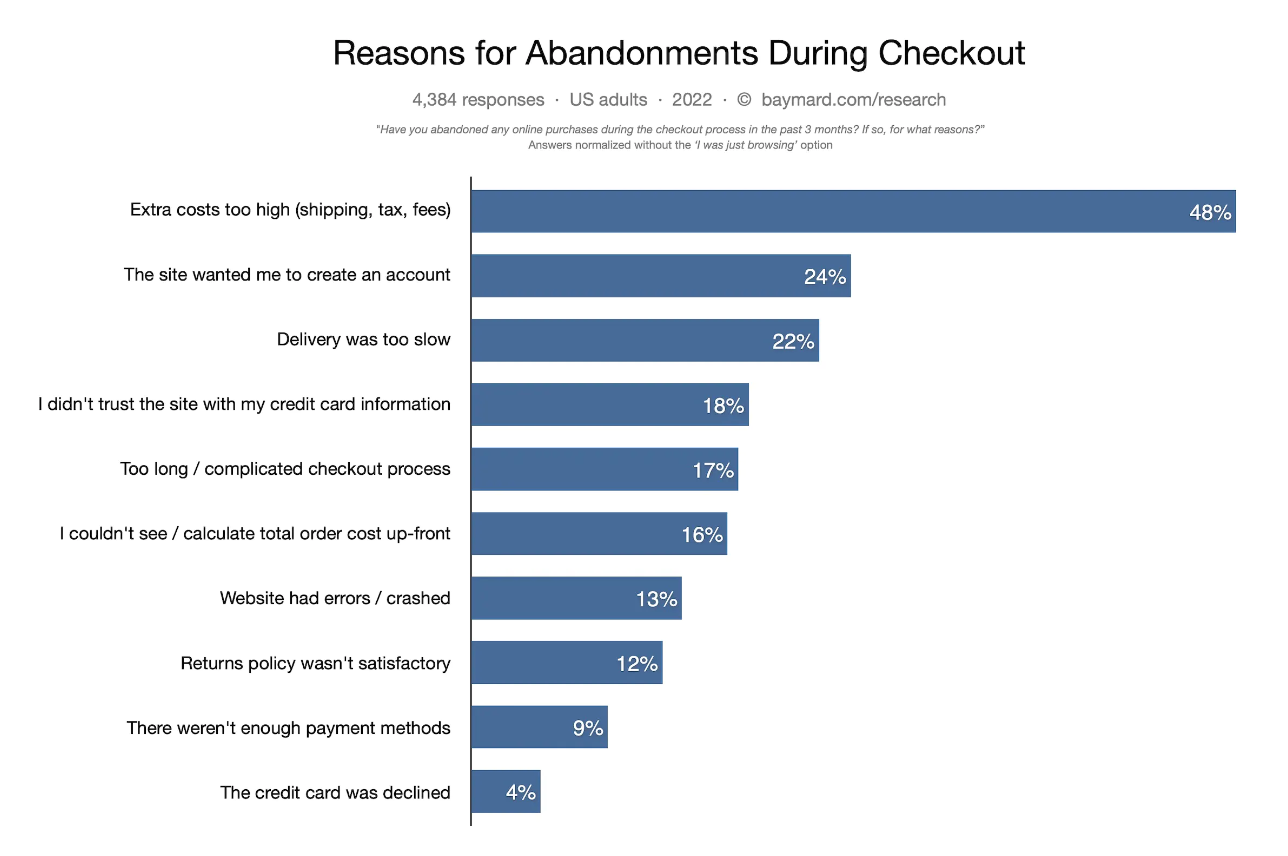
การจัดส่งฟรีได้รับผลลัพธ์และเป็น หนึ่งในปัจจัยที่สำคัญที่สุดในการลดตะกร้าสินค้าที่ถูกละทิ้งในอีคอมเมิร์ซ สิ่งนี้แสดงให้เห็นอย่างชัดเจนจากการวิจัย: จากข้อมูลของ Baymard พบว่า 48% ของลูกค้า ในการศึกษาละทิ้งรถเข็นของพวกเขาเนื่องจากค่าใช้จ่ายเพิ่มเติมสูงเกินไป (ค่าจัดส่ง ภาษี ค่าธรรมเนียม)

มูลค่าการสั่งซื้อเฉลี่ยที่สูงขึ้น
การแสดงจำนวนเงินที่เหลือสำหรับการจัดส่งฟรีด้วยแถบความคืบหน้าเป็น วิธีที่ยอดเยี่ยมในการเพิ่มมูลค่าการสั่งซื้อเฉลี่ย (AOV) ซึ่งเป็นหนึ่งในเมตริกที่สำคัญที่สุดในอีคอมเมิร์ซ AOV คือจำนวนเงินโดยเฉลี่ยที่ลูกค้าใช้ในการซื้อแต่ละครั้งในร้านค้าออนไลน์ สิ่งสำคัญคือต้องรักษาปัจจัยนี้ให้อยู่ในระดับสูง เพราะจะทำให้รายได้และอัตรากำไรเพิ่มขึ้นสำหรับธุรกิจ การจัดส่งฟรีเป็นหนึ่งในกลยุทธ์ยอดนิยมที่เจ้าของร้านค้าใช้เพื่อปรับปรุงมูลค่าการสั่งซื้อเฉลี่ย ไม่มีอะไรน่าแปลกใจเกี่ยวกับเรื่องนี้ ลูกค้าชอบการจัดส่งฟรีและกระตือรือร้นที่จะเพิ่มสินค้าอื่นๆ ลงในรถเข็นเพื่อรับการจัดส่งฟรี
ความภักดีของลูกค้าที่เพิ่มขึ้น
ลูกค้าที่ได้รับการจัดส่งฟรีมีแนวโน้มที่จะกลับมาที่ร้านค้าอีกในอนาคต เนื่องจากพวกเขาเชื่อมโยงกับประสบการณ์การช็อปปิ้งในเชิงบวก พวกเขาเพิ่งรู้ว่าพวกเขาจะไม่ต้องจ่ายค่าธรรมเนียมเพิ่มเติมในร้านค้าของคุณ วิธีหนึ่งในการจูงใจลูกค้าและกระตุ้นให้พวกเขาเข้าร่วมโปรแกรมสมาชิกของคุณคือการให้ตัวเลือกในการรับการจัดส่งฟรีสำหรับคำสั่งซื้อของพวกเขาโดยไม่มีค่าธรรมเนียมเพิ่มเติม หรือให้ผู้ซื้อจ่ายในราคายุติธรรมสำหรับชุดรวมที่รวมการจัดส่งฟรี นี่อาจเป็นข้อเสนอที่น่าดึงดูดใจซึ่งกระตุ้นให้ผู้เข้าชมเข้าร่วมโปรแกรมความภักดีของคุณ ส่งผลให้ลูกค้าสัมพันธ์แน่นแฟ้นยิ่งขึ้นและมีรายได้เพิ่มขึ้น
แถบความคืบหน้าการจัดส่งฟรีคืออะไร
การใช้แถบความคืบหน้าการจัดส่งฟรีในอีคอมเมิร์ซจะกระตุ้นให้ลูกค้าเพิ่มขนาดคำสั่งซื้อของตนเพื่อให้มีสิทธิ์ในการจัดส่งฟรี โดยทั่วไป แถบแสดงความคืบหน้าจะแสดงจำนวนเงินที่ผู้บริโภคต้องใช้จ่ายเพื่อให้มีคุณสมบัติในการจัดส่งฟรี และจะปรากฏบนเว็บไซต์ นอกจากนี้ยังทำให้กระบวนการจัดซื้อเป็นเกม ลูกค้าจะได้รับความรู้สึกเร่งด่วนและตื่นเต้นเมื่อพวกเขาติดตามความคืบหน้าในการรับการจัดส่งฟรีด้วยแถบความคืบหน้า การให้วัตถุประสงค์เฉพาะแก่ลูกค้าเพื่อพยายามทำให้สามารถช่วยลดอัตราการละทิ้งรถเข็นได้
แถบความคืบหน้าการจัดส่งฟรีที่มีประสิทธิภาพควรประกอบด้วยสามองค์ประกอบ:
- เกณฑ์มูลค่าการสั่งซื้อเป้าหมาย – ระบุจำนวนเงินที่ลูกค้าต้องมีเพื่อให้มีสิทธิ์ได้รับบริการจัดส่งฟรี
- ตัวบ่งชี้ความคืบหน้าที่ชัดเจน – วางตัวบ่งชี้ความคืบหน้าที่ชัดเจนอย่างชัดเจนในหน้า เพื่อให้ลูกค้าเห็นว่าพวกเขาอยู่ห่างจากการจัดส่งฟรีแค่ไหน และยังต้องใช้เงินอีกเท่าใด
- คำกระตุ้นการตัดสินใจ – ใช้ข้อความที่กระตุ้นให้ลูกค้าเพิ่มสินค้าลงในตะกร้าสินค้าเพื่อจัดส่งฟรี คุณสามารถใช้คำต่างๆ เช่น “คุณขาด X zloty เท่านั้นที่จะได้รับการจัดส่งฟรี” หรือ “เพิ่มสินค้าอีกสองสามรายการในรถเข็นของคุณเพื่อรับการจัดส่งฟรี”
แถบความคืบหน้าการจัดส่งฟรีที่มีประสิทธิภาพ
เพื่อให้แถบแสดงความคืบหน้าการจัดส่งฟรีมีประสิทธิภาพมากที่สุด ควรแสดงแถบนี้อย่างเด่นชัดบนเว็บไซต์อีคอมเมิร์ซของคุณ ต่อไปนี้เป็นบางสถานที่ที่คุณสามารถแสดงแถบเพื่อเพิ่มประสิทธิภาพสูงสุด:
- เหนือส่วนหัว : นี่เป็นตำแหน่งที่ดีในการแสดงแถบความคืบหน้า เนื่องจากเป็นสิ่งแรกที่ลูกค้าเห็นเมื่อมาถึงเว็บไซต์ของคุณ
- ในตะกร้าสินค้า : การแสดงแถบความคืบหน้าในตะกร้าสินค้าเป็นวิธีที่มีประสิทธิภาพในการเตือนลูกค้าว่าต้องใช้จ่ายเพิ่มอีกเท่าใดจึงจะมีสิทธิ์ได้รับค่าจัดส่งฟรี
- ในหน้าผลิตภัณฑ์ : การแสดงแถบความคืบหน้าในหน้าผลิตภัณฑ์สามารถกระตุ้นให้ลูกค้าเพิ่มสินค้าลงในรถเข็นเพื่อให้ถึงเกณฑ์การจัดส่งฟรี
- ในหน้าชำระเงิน : การแสดงแถบความคืบหน้าในหน้าชำระเงินสามารถช่วยลดอัตราการละทิ้งรถเข็นโดยทำให้ลูกค้ามีเป้าหมายที่ชัดเจนในการทำงาน
ท้ายที่สุด ตำแหน่งของแถบความคืบหน้าการจัดส่งฟรีจะขึ้นอยู่กับการออกแบบเว็บไซต์ของคุณและการเดินทางของลูกค้า ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องทดสอบตำแหน่งต่างๆ และวิเคราะห์ผลลัพธ์เพื่อพิจารณาว่าตำแหน่งใดเหมาะสมที่สุดสำหรับธุรกิจของคุณ
จะเพิ่มแถบความคืบหน้าการจัดส่งฟรีใน WooCommerce ได้อย่างไร
กระโดดไปสู่การปฏิบัติกันเถอะ คุณสามารถเพิ่มแถบความคืบหน้าการจัดส่งฟรีใน WooCommerce ได้ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน:
- ขั้นตอนที่ 1 ติดตั้งปลั๊กอินการจัดส่งแบบยืดหยุ่นเวอร์ชันฟรี
- ขั้นตอนที่ 2 เพิ่มวิธีการจัดส่งที่ยืดหยุ่นไปยัง WooCommerce Shipping Zone ของคุณ
- ขั้นตอนที่ 3 กำหนดค่าเกณฑ์การจัดส่งฟรี
- ขั้นตอนที่ 4 ปรับแถบการจัดส่งฟรี
- ขั้นตอนที่ 5 เปิดใช้งานแถบความคืบหน้าการจัดส่งฟรี
เราจะดำเนินการทีละขั้นตอนเพื่อให้คุณสามารถนำแถบความคืบหน้าการจัดส่งฟรีไปใช้ในร้านค้า WooCommerce ของคุณได้อย่างรวดเร็ว ในตอนท้าย ฉันจะแสดงผลของขั้นตอนเหล่านี้ให้คุณเห็น มาเริ่มกันเลย!
ติดตั้งปลั๊กอินการจัดส่งแบบยืดหยุ่นเวอร์ชันฟรี
บทช่วยสอนทั้งหมดจะใช้ ปลั๊กอินการจัดส่งแบบยืดหยุ่นเวอร์ชันฟรี ด้วยการติดตั้งใช้งานมากกว่า 100,000 รายการทั่วโลก ปลั๊กอินการจัดส่งสินค้าตามอัตราตารางฟรีนี้จึงเป็นตัวเลือกยอดนิยมสำหรับผู้ค้าปลีกออนไลน์ นำเสนอคุณสมบัติขั้นสูงมากมายที่นอกเหนือไปจากการจัดส่งแบบอัตราคงที่มาตรฐาน รวมถึงความสามารถในการสร้างเงื่อนไขการจัดส่งแบบกำหนดเองตามปัจจัยต่างๆ ด้วยการจัดส่งแบบยืดหยุ่น คุณสามารถกำหนดค่ากฎการจัดส่งแบบมีเงื่อนไขสำหรับร้านค้า WooCommerce ของคุณได้อย่างง่ายดาย ทำให้เป็นเครื่องมือที่มีประสิทธิภาพในการจัดการต้นทุนการจัดส่งและเพิ่มความพึงพอใจของลูกค้า

WooCommerce การจัดส่งที่ยืดหยุ่น
ตารางอัตราการจัดส่งที่ดีที่สุดสำหรับ WooCommerce ระยะเวลา. สร้างกฎการจัดส่งตามน้ำหนัก ยอดรวมการสั่งซื้อ หรือจำนวนสินค้า
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgอย่างไรก็ตาม เหนือสิ่งอื่นใด ปลั๊กอินมีความสามารถขั้นสูงในการกำหนดค่าการจัดส่งฟรีเกินจำนวนที่กำหนด และแสดงแถบความคืบหน้าการจัดส่งฟรี และทั้งหมดนี้ไม่มีค่าใช้จ่ายใดๆ ทั้งสิ้น
เพิ่มวิธีการจัดส่งที่ยืดหยุ่นใน WooCommerce Shipping Zone ของคุณ
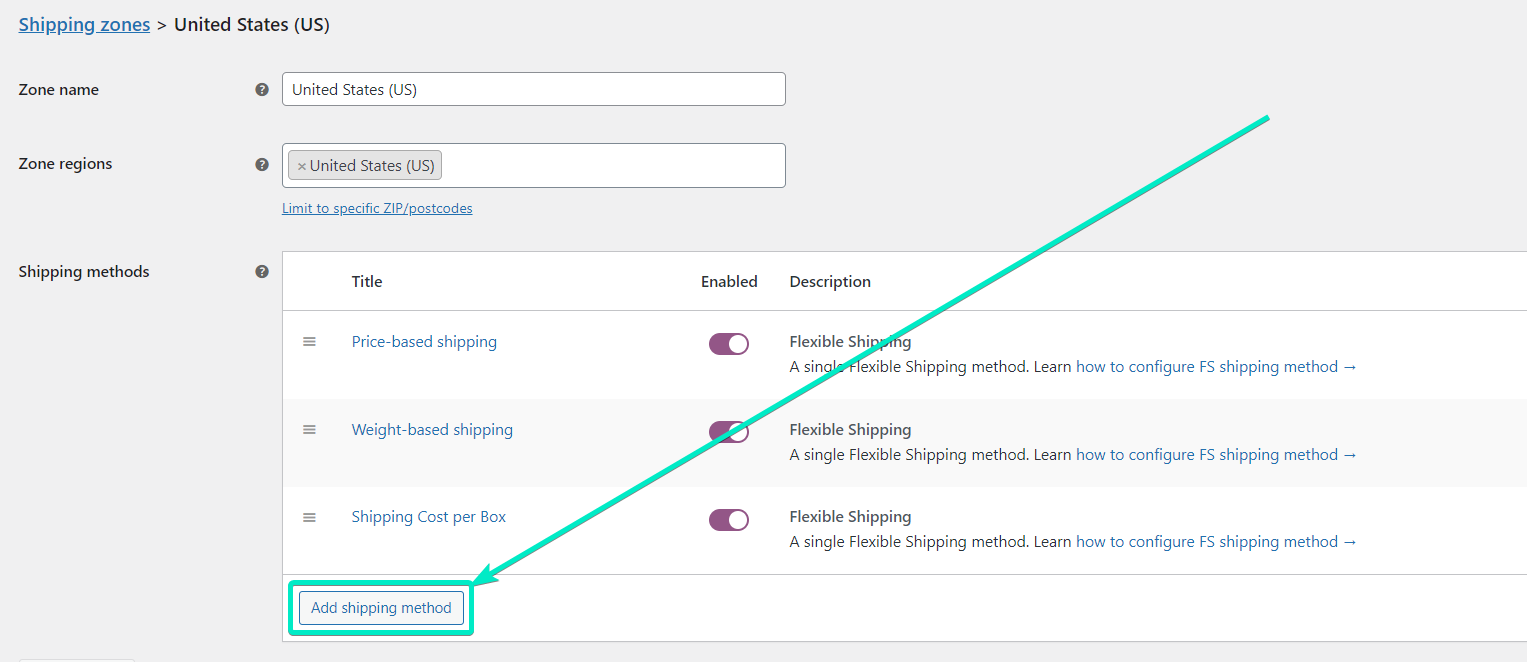
ก่อนอื่นให้ไปที่ WooCommerce → การตั้งค่า → การจัดส่ง แก้ไขเขตการจัดส่งที่คุณต้องการแถบการจัดส่งฟรี จากนั้นคลิกที่ปุ่ม เพิ่มวิธีการจัดส่ง

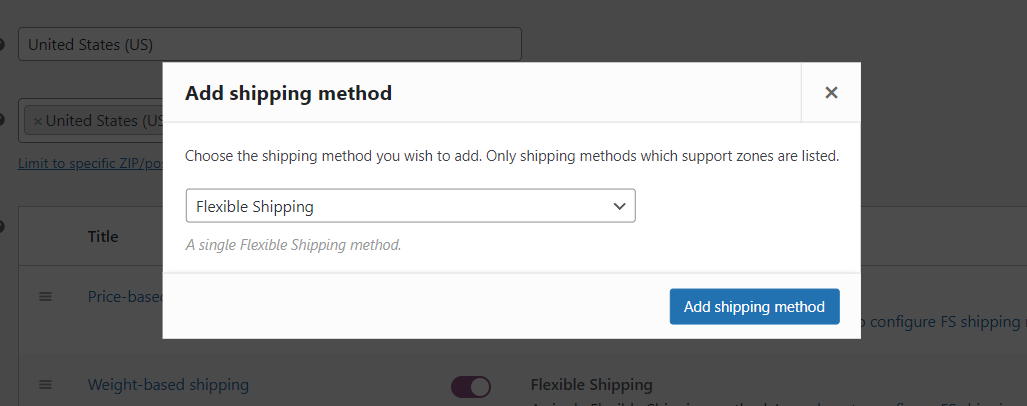
จากนั้นเลือกประเภทวิธีการจัดส่งของคุณ เลือกการจัดส่งแบบยืดหยุ่น

เมื่อ เพิ่ม การ จัด แล้ว ก็ถึงเวลา
ในส่วนการตั้งค่าทั่วไป คุณสามารถตั้ง ชื่อ และ คำอธิบาย ด้านล่าง คุณยังสามารถเปลี่ยนการตั้งค่าภาษีสำหรับ และ WooCommerce

กำหนดค่าเกณฑ์การจัดส่งฟรี
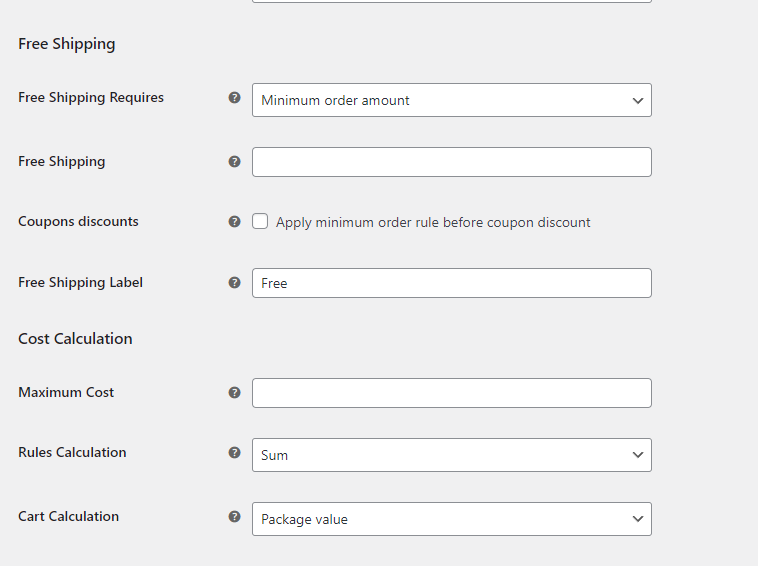
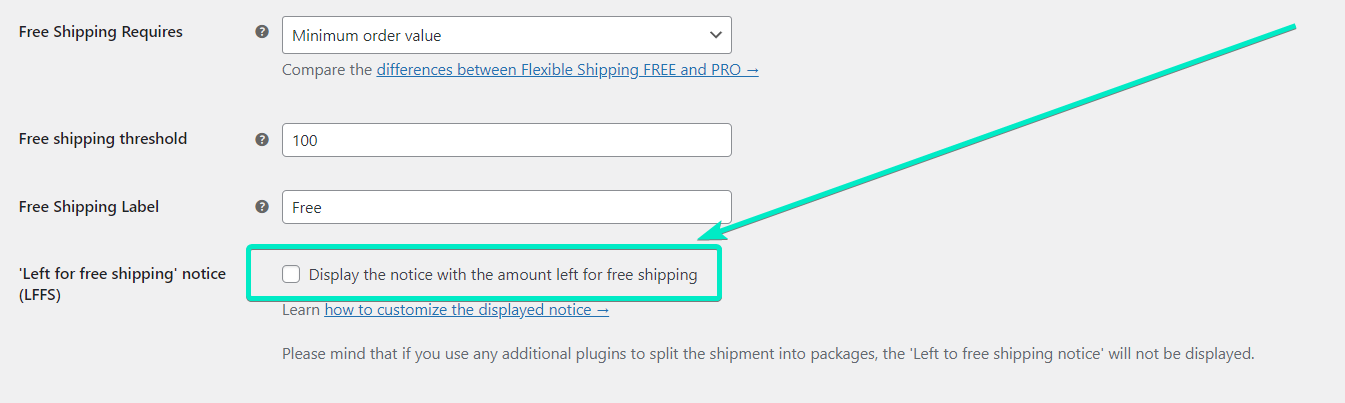
ในฟิลด์ เกณฑ์การจัดส่งฟรี ให้ป้อนจำนวนเงินที่จะเป็นระดับการจัดส่งฟรี หลังจากกรอกข้อมูลในฟิลด์นี้ คุณควรจะสามารถแสดง จำนวนเงินที่เหลือสำหรับการจัดส่งฟรีใน WooCommerce ในการทำเช่นนี้ เพียงทำเครื่องหมาย ที่ช่องแจ้งเตือน 'ซ้ายไปยังจัดส่งฟรี'

ปรับแถบการจัดส่งฟรี
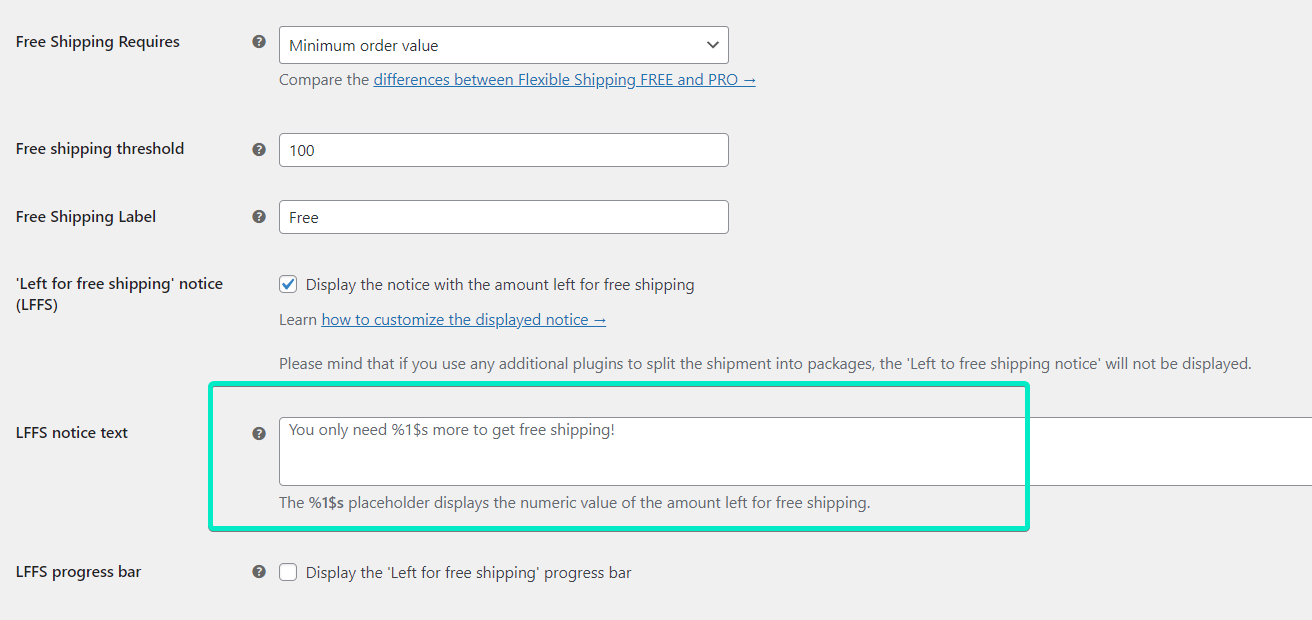
เมื่อเปิดใช้การแจ้ง "จากซ้ายไปจัดส่งฟรี" ก็ถึงเวลากำหนดค่าแล้ว ในฟิลด์ ข้อความประกาศ LFFS คุณสามารถเปลี่ยนข้อความแถบการจัดส่งฟรีได้ อย่าลืมใช้คำกระตุ้นการตัดสินใจ

เปิดใช้งานแถบความคืบหน้าการจัดส่งฟรี
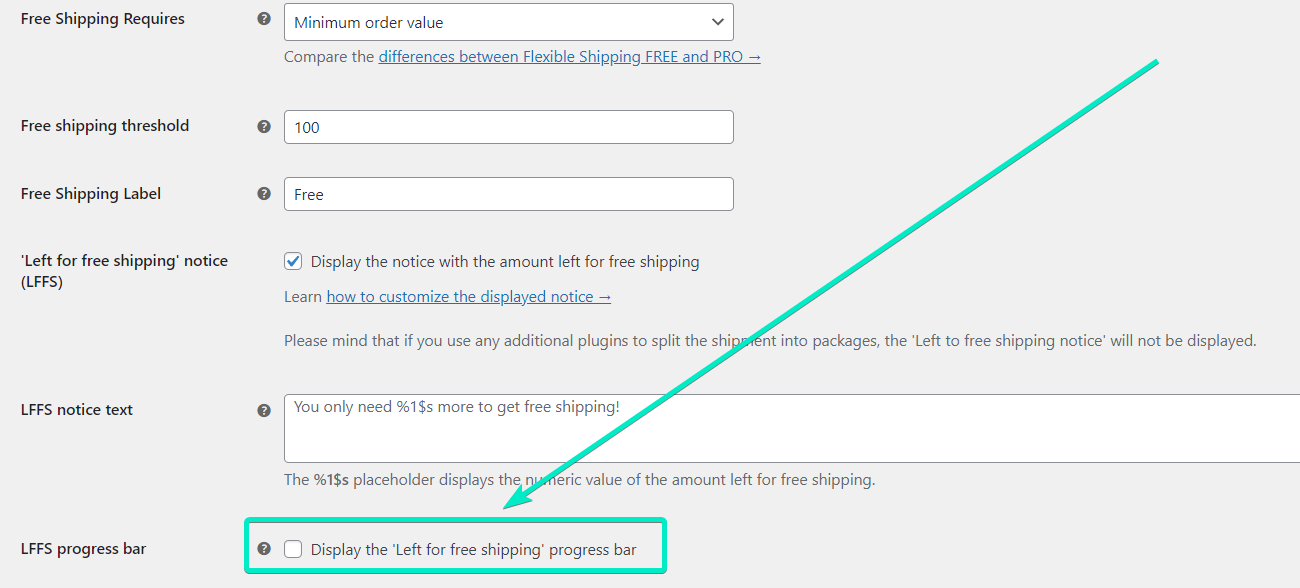
มันยังไม่จบ. ขั้นตอนสุดท้ายคือการเปิดใช้แถบความคืบหน้าการจัดส่งฟรี ในการทำเช่นนี้ สิ่งที่คุณต้องทำคือเปิดใช้งานช่องทำเครื่องหมาย แถบความคืบหน้าของ LFFS

อย่าลืมบันทึกการเปลี่ยนแปลง เท่านี้ก็เรียบร้อย! นอกเหนือจากการจัดส่งฟรีแล้ว คุณสามารถใช้คุณสมบัติอื่นๆ ของปลั๊กอินการจัดส่งแบบยืดหยุ่นเพื่อกำหนดค่าสถานการณ์การจัดส่งของคุณ
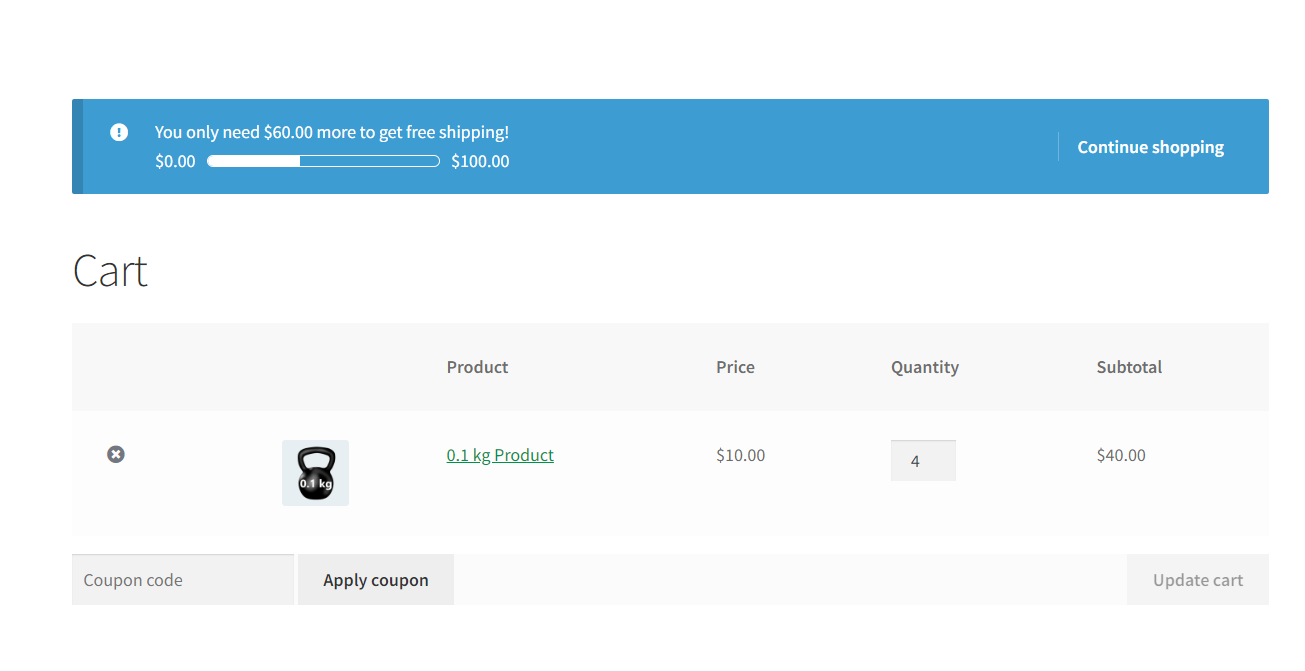
แถบความคืบหน้าการจัดส่งฟรีของ WooCommerce กำลังดำเนินการ
หลังจากผ่านขั้นตอนทั้งหมดแล้ว มาดูกันว่าแถบแสดงความคืบหน้าการจัดส่งฟรีในร้านค้าทดสอบของฉันเป็นอย่างไรโดยใช้ธีมหน้าร้าน

โปรดจำไว้ว่าลักษณะที่ปรากฏของแถบความคืบหน้าขึ้นอยู่กับธีม WordPress ที่คุณใช้
