Front-end Frameworks ที่ได้รับความนิยมมากที่สุดในปี 2022
เผยแพร่แล้ว: 2022-02-19- เทรนด์ Front-end ในปัจจุบันเป็นอย่างไร?
- สถาปัตยกรรมไมโครฟรอนท์เอนด์
- การพัฒนาที่ขับเคลื่อนด้วยส่วนประกอบ
- JamStack
- Front-end Frameworks อันดับต้น ๆ สำหรับปี 2022
- #1 – ตอบโต้
- #2 – เชิงมุม
- #3 – วิว
- #4 – Svelte
- #5 – Preact
- #6 – เอ็มเบอร์
- #7 – Lit
- #8 – อัลไพน์
- #9 – แข็ง
- #10 – แรงกระตุ้น
- กรอบงานส่วนหน้า: สรุป
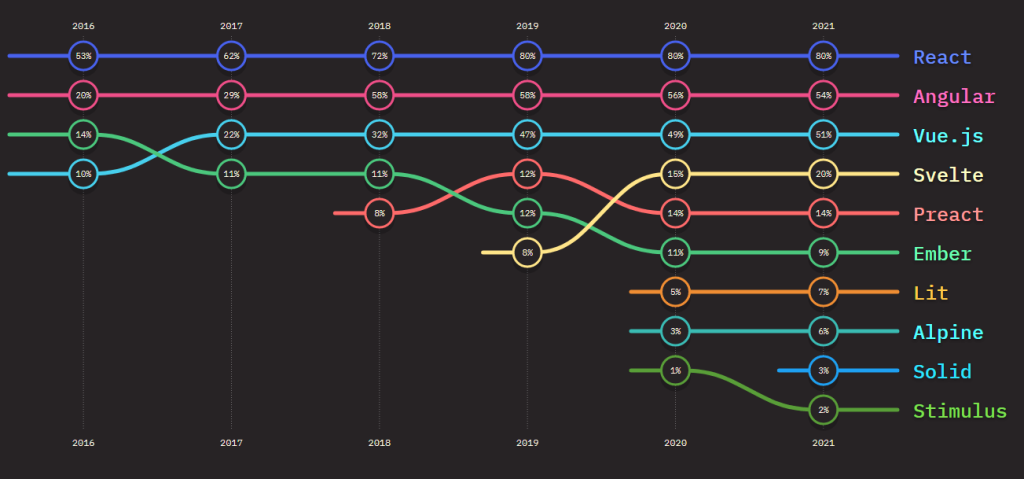
การสำรวจ State of JavaScript ประจำปีได้สิ้นสุดลงแล้วสำหรับปี 2021 มาถึงช้าไปหน่อย แต่ก็ยังดีกว่าไม่มา Sacha Grief อธิบายโดยกล่าวว่า "มีอะไรเกิดขึ้นมากมายในปี 2021 จริงๆ แล้วแบบสำรวจนี้ถูกเลื่อนออกไปไปจนถึงปี 2022!" .
ฉันไม่บ่น สิ่งสำคัญคือเรามีข้อมูลใหม่ให้ดู และในการสำรวจครั้งล่าสุดนี้มีสินค้ามากมาย แต่เราจะเน้นที่ชุดข้อมูลเฉพาะ และนั่นคือความนิยมของ front-end framework กองนักพัฒนาเว็บปัจจุบันคืออะไร?

ก็ไม่เซอร์ไพรส์อะไรขนาดนั้น เป็นปีที่ 5 ติดต่อกันที่ Golden Trio – React, Angular และ Vue ยังคงครองส่วนแบ่งตลาด front-end framework
เป็นที่น่าสังเกตว่าสถิติเหล่านี้อิงตาม การใช้งาน หากเราดู ความพึงพอใจ Angular สูญเสียมากกว่า 20% ตอบสนองประมาณ 10% และ Vue ประมาณ 10% ด้วย และความ สนใจ สำหรับกลุ่มใหญ่ทั้งสามก็ลดลงประมาณ 20% ในช่วงสองสามปีที่ผ่านมา
แต่นั่นเป็นสิ่งที่คาดหวัง เฟรมเวิร์กส่วนหน้ามีอายุการใช้งานที่เปราะบางอยู่เสมอ ที่น่าสนใจคือ Svelte ได้รับความสนใจอย่างมากในช่วง 2 ปีที่ผ่านมา มันจะเป็นเรื่องใหญ่ต่อไปหรือไม่? ฉันจะจับตาดูเพราะความเห็นพ้องต้องกันค่อนข้างเป็นบวก
เทรนด์ Front-end ในปัจจุบันเป็นอย่างไร?
ฉันคิดว่าโดยนัยว่า "นี่คือ front-end framework ที่ดีที่สุด" ค่อนข้างฉลาด แน่นอนว่าเฟรมเวิร์กบางตัวทำได้ดีกว่าเฟรมเวิร์กอื่นๆ และเฟรมเวิร์กเหล่านี้ดีที่สุดสำหรับกรณีการใช้งานเฉพาะ แต่ในความเป็นจริง มีเหตุผลว่าทำไม front-end framework หลายตัวจึงสามารถเป็นที่นิยมได้ในเวลาเดียวกัน
ดังนั้น คำถามที่แท้จริงคือ – แนวโน้มปัจจุบันในการพัฒนาส่วนหน้าคืออะไร?
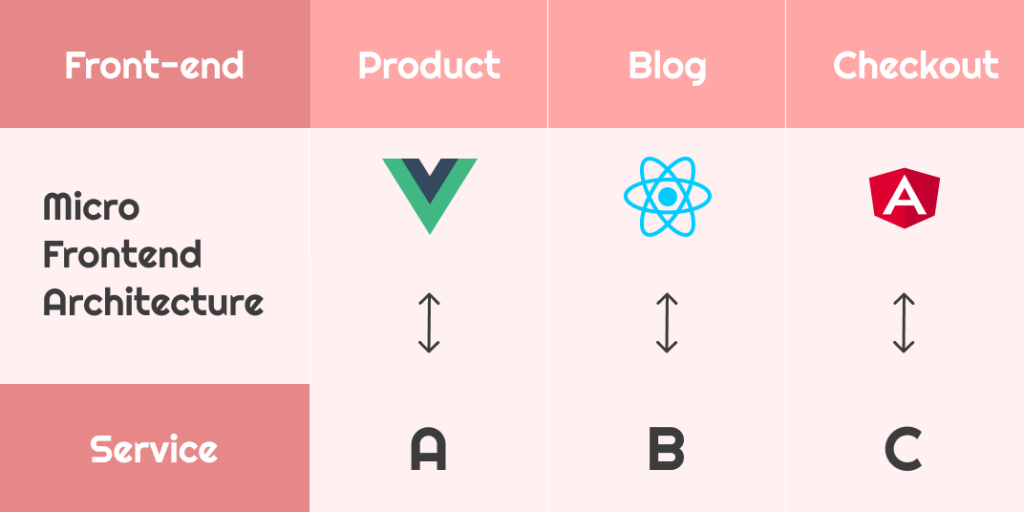
สถาปัตยกรรมไมโครฟรอนท์เอนด์
สถาปัตยกรรมไมโครฟรอนท์เอนด์แยกโปรเจ็กต์แอปพลิเคชันเต็มรูปแบบออกเป็น "ไมโครแอป" ที่จัดการได้ กล่าวอีกนัยหนึ่ง micro-frontend ช่วยให้นักพัฒนาที่มีภูมิหลังหลากหลายสามารถทำงานร่วมกันในโครงการเดียวกันได้ หากใครมีความชำนาญด้าน Vue และ TypeScript มากกว่า ก็ไม่ควรบังคับให้นักพัฒนารายอื่นใช้เทคโนโลยีเดียวกัน

ด้วยเหตุนี้ไมโครฟรอนท์เอนด์จึงสามารถนำมาใช้เพื่อรวมเทคโนโลยีหลายอย่างเข้าด้วยกันในขณะที่ยังคงแผนงานผลิตภัณฑ์เดียวกันไว้ ประโยชน์เพิ่มเติม ได้แก่ ความเร็วในการพัฒนาที่เร็วขึ้น ปัญหาในการปรับใช้น้อยลง และความเก่งกาจในการตั้งค่าเฟรมเวิร์ก
โดยปกติจะมีข้อเสีย เช่น การทดสอบที่ซับซ้อนมากขึ้น การจัดการการกำหนดค่า และการรวมมาตรฐานการช่วยสำหรับการเข้าถึง แต่ถึงแม้จะมีความท้าทาย ทีมฟรอนท์เอนด์จำนวนมากก็นำแนวทางไมโครฟรอนท์เอนด์มาใช้เพราะมันได้ผลในทางปฏิบัติ
การพัฒนาที่ขับเคลื่อนด้วยส่วนประกอบ
CDD ไม่มีอะไรใหม่ แนวโน้มดังกล่าวมีการยอมรับเป็นจำนวนมากเป็นครั้งแรกเมื่อหลายปีก่อน แต่ถึงแม้จะอยู่มาระยะหนึ่งแล้ว CDD ยังคงครองภูมิทัศน์ส่วนหน้าต่อไป

กล่าวโดยย่อ การพัฒนาที่ขับเคลื่อนด้วยส่วนประกอบคือกระบวนการจัดโครงสร้างแอปพลิเคชันรอบโมดูลหรือส่วนประกอบ แต่ละองค์ประกอบมีบทบาทเฉพาะในการออกแบบแอปพลิเคชัน และด้วยเหตุนี้เอง ส่วนประกอบจึงสามารถจัดการหรือนำออกได้อย่างสมบูรณ์โดยไม่ก่อให้เกิดปัญหาในสภาพแวดล้อมการผลิต
React.js เป็นตัวอย่างที่สำคัญของเฟรมเวิร์กที่รวบรวมส่วนประกอบทั้งหมด และไม่น่าแปลกใจเลยที่เฟรมเวิร์กส่วนหน้าระดับบนทั้งหมดรองรับการพัฒนารูปแบบองค์ประกอบ/เทมเพลต
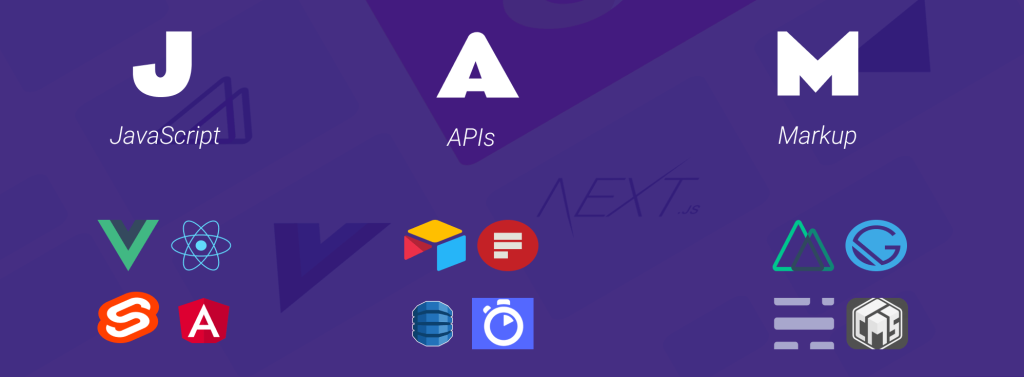
JamStack

JAMstack เป็นแนวคิดที่ไม่เหมือนใครสำหรับการสร้างหน้าเว็บแบบสแตติก แทนที่จะใช้โซลูชันแบ็คเอนด์สำหรับการสร้างเนื้อหา จะใช้ API แทน ผลลัพธ์ที่ได้คือเว็บไซต์นั้นทั้งเร็วขึ้น แต่ยังจัดการได้ง่ายกว่าจากมุมมองของนักพัฒนา
คำจำกัดความสำหรับ JAMstack:
- J สำหรับ JavaScript – ภาษาที่ใช้เขียนฟังก์ชันส่วนหน้า
- A for API – การขอเนื้อหา (ข้อมูล) จากบริการของบุคคลที่สาม
- M for Markup – จัดโครงสร้างเนื้อหาบนหน้าเว็บ
สำหรับสแต็ค มันคือการรวมกันของเครื่องมือที่คุณใช้อยู่ JAMstack สามารถใช้ได้กับเฟรมเวิร์กและการรวมบริการใดๆ ตราบเท่าที่เป็นไปตามโครงสร้าง JAM
เรียนรู้เพิ่มเติม: Jamstack.org // WTF คือ Jamstack?
Front-end Frameworks อันดับต้น ๆ สำหรับปี 2022
มาดูเฟรมเวิร์กส่วนหน้าซึ่งครอบงำภูมิทัศน์อย่างใกล้ชิดกัน เรารู้ว่าใครคือผู้เล่นรายใหญ่ แต่ผู้เล่นหน้าใหม่ล่ะ? Alpine, Lit และ Solid ล้วนแสดงเปอร์เซ็นต์การใช้งานที่น่าพึงพอใจ และเราต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ Svelte อย่างแน่นอน
#1 – ตอบโต้

React ยังคงครองพื้นที่ส่วนหน้าต่อไป เฟรมเวิร์กโดดเด่นด้วย DOM เสมือนของตัวเอง ทำให้มั่นใจถึงประสิทธิภาพของแอปอย่างต่อเนื่องในวงกว้าง ในทำนองเดียวกัน โครงสร้างแบบอิงองค์ประกอบหมายความว่าการพัฒนาสามารถเข้าถึงได้มากขึ้นในทีมต่างๆ
แม้ว่าเส้นการเรียนรู้สำหรับ React จะค่อนข้างให้อภัย แต่ความสามารถในการเข้าถึงเครื่องมือทำให้สามารถจัดการกระบวนการได้ กล่าวคือ create-react-app ทำให้กระบวนการสร้างสำหรับแอปพลิเคชันสำเร็จรูปเป็นไปโดยอัตโนมัติ จากนั้นมี React DevTools ซึ่งมอบประสบการณ์การดีบักที่สามารถเข้าถึงได้จากเบราว์เซอร์
ด้วยการนำ React มาใช้เป็นจำนวนมาก นักพัฒนา front-end สามารถเพลิดเพลินกับโครงการโอเพ่นซอร์สมากมาย ตัวอย่างเช่น มีการสร้างระบบการออกแบบเต็มรูปแบบมากกว่าหนึ่งโหลสำหรับ React จำนวนชั่วโมงที่โกนได้จากขั้นตอนการพัฒนามีมากมายมหาศาล
| React.js ข้อดี |
|---|
| เริ่มต้นได้ง่ายด้วยบทเรียนออนไลน์ หลักสูตร และอื่นๆ อีกมากมาย |
| โครงสร้างส่วนประกอบทำให้ง่ายต่อการกำหนดองค์ประกอบแล้วนำกลับมาใช้ใหม่ได้ตามต้องการ |
| เป็นมิตรกับ SEO สำหรับโครงการแบบคงที่และแบบไดนามิก |
| การควบคุมเวอร์ชันจะแจ้งให้ทราบเกี่ยวกับโครงสร้างโค้ดที่ล้าสมัย |
| React.js ข้อเสีย |
|---|
| เอกสารอาจรู้สึกขาดไปเล็กน้อยสำหรับผู้เริ่มต้น เช่น JSX |
| ใช้สำหรับการพัฒนา UI เท่านั้น |
| ไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับโครงการขนาดเล็ก |
| Unopinionated – การโทรของคุณในการตัดสินใจเกี่ยวกับโครงสร้างและคำแนะนำรูปแบบ |
#2 – เชิงมุม

แม้ว่า Angular จะยังคงมีเปอร์เซ็นต์การใช้งานที่ค่อนข้างสูง แต่ความสนใจในกรอบงานก็อยู่ในระดับต่ำเป็นประวัติการณ์ ใครจะรู้ บางทีผู้ติดตามที่ภักดีอาจเป็นเพราะ Angular นั้นใช้ TypeScript ฉันแค่ล้อเล่นแน่นอน
Angular ให้ความยืดหยุ่นค่อนข้างมากสำหรับการสร้าง SPA – Single Page Applications คล้ายกับเฟรมเวิร์กส่วนหน้าที่โดดเด่นอื่นๆ Angular ใช้เวิร์กโฟลว์การพัฒนาตามคอมโพเนนต์ และเพิ่มระบบเทมเพลต ซึ่งจัดการลักษณะไดนามิกของส่วนประกอบ
เหนือสิ่งอื่นใด Angular สามารถใช้และกำลังสร้างแอปสำหรับแพลตฟอร์มทั้งหมดพร้อมกัน สามารถใช้โค้ดซ้ำเพื่อนำไปใช้ในเว็บแอป โปรเจ็กต์มือถือ และแอปพลิเคชันเดสก์ท็อปดั้งเดิม สำหรับประสิทธิภาพ - ได้รับการปรับให้เหมาะสมผ่าน SSR และ Web Workers
การเริ่มต้นใช้งาน Angular ง่ายไหม ไม่แน่ ที่จริงแล้ว หากเราดูข้อมูลการสำรวจ – ความพึงพอใจต่อกรอบการทำงานนี้ก็ลดลงอย่างมากเช่นกัน และเหตุผลหลักคือช่วงการเรียนรู้ ท่ามกลางความชอบส่วนตัว
| ข้อดีเชิงมุม |
|---|
| สถาปัตยกรรมเอ็มวีซี |
| เทมเพลตโมดูลาร์ช่วยให้ปรับขนาดแอปแบบไดนามิกได้ |
| การจัดการสถานะในตัว การกำหนดเส้นทาง บริการ ฯลฯ |
| ข้ามแพลตฟอร์ม: PWA, Native และ Desktop |
| ข้อเสียเชิงมุม |
|---|
| เครื่องมือที่น่าประทับใจ แต่เป็นช่วงการเรียนรู้ที่ท้าทาย |
| ละเอียด ทำให้ไม่เหมาะกับแอปขนาดเล็ก |
| ไม่มีประสิทธิภาพสำหรับ SEO เนื่องจากธรรมชาติของ กปภ. |
| ไม่เป็นที่ รัก ของชุมชน เช่น ไม่ใช่ประเภท “ฮิป & อินเทรนด์” |
#3 – วิว

Vue ยังคงเป็นตัวเลือกที่ดีสำหรับการพัฒนาเว็บที่ทันสมัยอย่างแท้จริง เฟรมเวิร์ก โปรเกรสซีฟ เพิ่งเปิดตัว Vue 3 ออกไป และด้วยคุณสมบัติและการปรับปรุงใหม่ มีเป้าหมายที่จะประสานตัวเองเป็นเฟรมเวิร์กที่นำไปใช้ได้จริงเพื่อสร้างบนสแต็กที่ทันสมัย
รุ่นใหม่นำเสนอการใช้งานที่รอคอยมานาน รวมถึงเครื่องมือสร้างใหม่ที่ใช้ Vite ปรับปรุงการจัดการของรัฐผ่าน Pinia และเอกสารที่ปรับปรุงใหม่ทั้งหมด ซึ่งมีบทเรียนมากมายให้คุณเริ่มต้น

สำหรับความนิยม Vue มีความยืดหยุ่นสูง กรอบงานไม่ได้กำหนดรูทีนที่เข้มงวด แต่ให้คุณตัดสินใจได้ว่าต้องการสร้างอะไร
ตัวอย่างเช่น คุณสามารถจัดโครงสร้าง Web Components ที่สามารถนำมาใช้ซ้ำในกองการพัฒนาอื่นๆ รวมถึงเทมเพลต HTML พื้นฐานส่วนใหญ่ นอกจากนี้ Vue มักใช้เพื่อทำงานกับโปรเจ็กต์ SPA ที่มีประสิทธิภาพเนื่องจากเครื่องมือแบบเนทีฟ ซึ่งรวมถึง – CSR, DevTools, การสนับสนุน TypeScript และเครื่องมือทดสอบ
| Vue Pros |
|---|
| Vue CLI สำหรับเครื่องมือและเครื่องมือ Dev บนเบราว์เซอร์ |
| การผูกข้อมูลแบบโต้ตอบสำหรับแอปแบบเรียลไทม์ |
| ส่วนประกอบของแอพสามารถนำกลับมาใช้ใหม่ได้อย่างง่ายดาย |
| เป็นมิตรกับผู้เริ่มต้น |
| วิว คอน |
|---|
| ข้ามแพลตฟอร์มอาจเป็นเรื่องยุ่งยาก |
| การขาดความเข้มงวดนำไปสู่ชามที่เต็มไปด้วยรหัสปาเก็ตตี้ |
| ไม่ใช่ทางเลือกที่ดีที่สุดสำหรับองค์กร |
| ปลั๊กอินน้อยลงแม้จะได้รับความนิยม |
#4 – Svelte

ดังนั้นการจัดการกับ Svelte คืออะไร? เฟรมเวิร์กดังกล่าวมีการยอมรับไปบ้างเมื่อเร็วๆ นี้ และแม้แต่ Vercel ก็ลงทุนในผู้สร้าง Rich Harris โดยพื้นฐานแล้ว Svelte ทำงานเหมือนกับเฟรมเวิร์กที่ขับเคลื่อนด้วยส่วนประกอบอื่นๆ คุณสร้างส่วนประกอบที่ใช้ในการจัดโครงสร้าง UI ของแอปพลิเคชันของคุณ
ความแตกต่างหลักเมื่อเปรียบเทียบกับเฟรมเวิร์กอย่าง React คือไม่จำเป็นต้องส่ง Svelte ไปยังเบราว์เซอร์อย่างครบถ้วน แต่จะต้องคอมไพล์แอป Svelte ซึ่งจะรวมส่วนประกอบของคุณไว้ในไฟล์ JavaScript ที่สร้างไว้ล่วงหน้า
ในขณะที่เฟรมเวิร์กอื่นใช้ Virtual DOM เพื่อแสดงการเปลี่ยนแปลง Svelte จะคอมไพล์แอปพลิเคชันด้วยโหนด DOM ที่กำหนดไว้ล่วงหน้า แนวทางนี้มีประโยชน์ด้านประสิทธิภาพที่ยั่งยืน ดังที่แสดงโดย Josh Collinsworth และสุดท้าย Svelte ค่อนข้างเข้ากันได้กับโค้ด HTML ดั้งเดิมและไม่ได้กำหนดโครงสร้างที่เข้มงวด
ซึ่งเหมาะสำหรับการพัฒนา front-end ที่รวดเร็ว นี่คือตัวอย่าง:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | ข้อดี Svelte |
|---|
| ต้องใช้โค้ดน้อยกว่าในการสร้างโครงสร้างส่วนประกอบ |
| คอมไพเลอร์ในตัวนำไปสู่ประสิทธิภาพที่ดีขึ้น |
| การกำหนดขอบเขตสไตล์จะเชื่อมโยงกับแต่ละองค์ประกอบแยกกัน |
| รหัสทั้งหมดเขียนด้วย JS (หรือ TS), CSS & HTML ดั้งเดิม |
| ข้อเสีย Svelte |
|---|
| เดินท่ามกลางยักษ์ แทบไม่ได้รับการสนับสนุนจากร้านค้าใหญ่ๆ |
| กรอบงานที่กำลังเติบโต ดังนั้นการสนับสนุนจากชุมชนจึงรู้สึกเบาบาง |
| วิธีการแบบคอมไพเลอร์อาจขัดขวางความสามารถในการปรับขนาด |
| ยังไม่มีหน้าความปลอดภัยของแอพโดยเฉพาะ |
#5 – Preact

กรอบงานเมตามีความสำคัญเสมอมา และในกรณีนี้ Preact มีเป้าหมายที่จะเป็นทางเลือกที่เบากว่า React หากคุณเคยใช้งาน React มาก่อน การใช้งาน Preact นั้นเป็นเรื่องง่าย อันที่จริง คุณสามารถใช้ส่วนประกอบระหว่างทั้งสองเฟรมเวิร์กได้อย่างสะดวกสบาย
สิ่งแรกที่ควรทราบคือขนาดบันเดิล ซึ่งมีขนาด 4kb gzipped สำหรับ Preact และ 38kb gzipped สำหรับ React ในทำนองเดียวกัน ระบบเหตุการณ์ได้รับการจัดการผ่าน addEventListener ดังนั้นคุณสามารถใช้ vanilla JavaScript เพื่อจัดการเหตุการณ์ได้
หากคุณกำลังมองหากรณีศึกษาโดยละเอียด ฉันขอแนะนำให้ดูว่าทำไม Etsy จึงย้ายจาก React เป็น Preact เอกสารเผยแพร่นี้ใกล้เคียงกับการวัดผลประโยชน์ และข้อดีในระยะยาวในด้านการบำรุงรักษาและความเสถียรของการย้ายถิ่น
#6 – เอ็มเบอร์

Ember ย้อนกลับไปนานมากจนมีกรอบการทำงานที่กล่าวมาทั้งหมด แน่นอนว่า Ember.js อาจใช้งานน้อยลงมากในช่วงหลายปีที่ผ่านมา แต่ก็ยังเป็นคู่แข่งที่แข็งแกร่งสำหรับการพัฒนาแอปที่มีประสิทธิผลโดยใช้รูปแบบ MVC และแม้ว่าเฟรมเวิร์กจะได้รับความนิยมในหมู่นักพัฒนาเว็บ แต่ก็ค่อนข้างยืดหยุ่นสำหรับแอปเดสก์ท็อปและมือถือด้วย
ที่สำคัญกว่านั้น Ember ยังคงอยู่ในการพัฒนาอย่างแข็งขัน และรุ่น Ember 4.0 ได้เพิ่มคุณสมบัติใหม่เพื่อให้ทันกับเทรนด์ส่วนหน้า อีกสิ่งหนึ่งที่ทำให้ Ember พิเศษคือความเข้ากันได้แบบย้อนหลัง เท่าที่กรอบการทำงาน Ember ทำงานได้อย่างยอดเยี่ยมเพื่อให้แน่ใจว่าโค้ดของคุณจะไม่พังด้วยการเปลี่ยนแปลงที่สำคัญในเฟรมเวิร์กเอง
#7 – Lit

Lit (เดิมชื่อ lit-HTML และ LitElement) เป็นเฟรมเวิร์กคอมโพเนนต์ของเว็บที่ดูแลโดย Google Lit เป็นเฟรมเวิร์กที่ใช้ใน Tech stack สำหรับ Wordle เกมทายคำยอดนิยมที่มีผู้เข้าชมนับล้านทุกวัน สรุปได้ว่า Lit มักใช้เพื่อสร้าง Progressive Web Apps ที่มีอินเทอร์เฟซที่เรียบง่ายและซับซ้อน
ตลอดเวลา คุณจะได้ทำงานโดยตรงกับ Web Components วิธีนี้ช่วยในการสร้างส่วนประกอบที่ไม่เพิ่มการบวมพิเศษให้กับประสิทธิภาพ และรอยรันไทม์ของ Lit นั้นเล็กมาก พูดง่ายๆ ก็คือ กรอบงานอย่าง React นั้นอาศัย JavaScript และ Lit จะใช้เฉพาะส่วนประกอบเว็บที่เป็นมาตรฐานเท่านั้น
#8 – อัลไพน์

Alpine.js เป็นเฟรมเวิร์กส่วนหน้าของ JavaScript สำหรับปรับแต่งพฤติกรรม UI และแม้ว่าอัลไพน์จะมีลักษณะคล้ายกับ Vue และ Angular แต่ก็ต้องการการใช้ทรัพยากรน้อยกว่ามาก ผู้เขียน Caleb Porzio เรียกมันว่า "แตะเพื่อปิดช่องว่างระหว่าง jQuery และ React"
Alpine ทำงานได้ดีที่สุดเมื่อคุณต้องการเพิ่มการโต้ตอบให้กับการออกแบบของคุณ โดยไม่ต้องเสียค่าใช้จ่ายทั้งหมด ตัวอย่างเช่น หากคุณมีการออกแบบแอปที่สร้างไว้ล่วงหน้าและต้องการเพิ่มเมนูแบบโต้ตอบแบบเลื่อนลง การใช้ React สำหรับฟังก์ชันการโต้ตอบพื้นฐานนั้นเกินความสามารถ
ให้คิดว่า Alpine เป็นช่องทางในการเพิ่มประสิทธิภาพเฟรมเวิร์กเว็บฝั่งเซิร์ฟเวอร์ของคุณ อันที่จริง ผู้เขียนเองเน้นว่า Alpine ให้แรงบันดาลใจมากมายจากเฟรมเวิร์กอย่าง Laravel, Django เป็นต้น ในทำนองเดียวกัน เป็นโซลูชันน้ำหนักเบาที่สมบูรณ์แบบในการเพิ่มฟีเจอร์สไตล์ jQuery ให้กับเครื่องมือสร้างไซต์แบบสแตติก เช่น Jekyll, Hugo เป็นต้น
#9 – แข็ง

SolidJS มีการพัฒนาอย่างแข็งขันมาตั้งแต่ปี 2019 แต่ในเดือนมิถุนายนปี 2021 ที่เฟรมเวิร์กได้เลื่อนระดับเป็น v1.1 และตั้งแต่นั้นมาก็ดึงดูดการติดตามค่อนข้างมาก ในขณะนี้ Solid มีดาวมากกว่า 14k บน GitHub และมีการอัปเดตที่สำคัญทุกๆ 3 เดือนหรือมากกว่านั้น
กรอบงานเป็นแบบเปิดเผยและไม่ได้ใช้ Virtual DOM แต่ Solid นั้นคล้ายกับ Svelte โดยจะคอมไพล์ส่วนประกอบลงไปที่ DOM จริง ดังนั้น การอัปเดตสถานะจึงมีความเฉพาะเจาะจงสำหรับโค้ดที่ใช้
สุดท้าย SolidJS ได้รับแรงบันดาลใจอย่างมากจาก React และในหลาย ๆ ด้าน มีความคล้ายคลึงกันค่อนข้างน้อย รวมถึงรองรับ JSX, API สำหรับ Hooks และฟีเจอร์ต่างๆ เช่น Web Components, SSR ที่น่าสนใจคือมันยังเร็วมากอีกด้วย
การทดสอบเกณฑ์มาตรฐานที่สรุปโดย Ryan Carniato แสดงให้เห็นว่า Solid มีประสิทธิภาพเหนือกว่า Svelte, Elm แต่ยังรวมถึงเฟรมเวิร์กอย่าง Vue และ Redux ด้วย
#10 – แรงกระตุ้น

และสุดท้าย อย่างน้อยสำหรับปีนี้ เรามีสิ่งกระตุ้น เฟรมเวิร์ก JS ขั้นต่ำที่ Basecamp พัฒนาขึ้น สิ่งแรกที่คุณจะสังเกตเห็นก็คือว่ามันมีความคล้ายคลึงกันกับอัลไพน์ กล่าวอีกนัยหนึ่ง Stimulus พยายามเป็นทางเลือกที่เจียมเนื้อเจียมตัวสำหรับ jQuery
ควรใช้เฟรมเวิร์กเพื่อปรับปรุง HTML ที่คุณใช้เป็นส่วนหนึ่งของโครงสร้างหน้าเว็บอยู่แล้ว Stimulus ให้คุณปรับแต่งองค์ประกอบ HTML ของคุณโดยเพิ่มตัวควบคุมข้อมูล JavaScript ฟังก์ชันเหล่านี้เป็นฟังก์ชันแบบโต้ตอบและไดนามิก ซึ่งมีประโยชน์ในการเพิ่มประสิทธิภาพการส่งแบบฟอร์ม ลักษณะปุ่ม และอื่นๆ
กรอบงานส่วนหน้า: สรุป
หากมีข้อแม้จากแนวโน้มในปีนี้ก็คือนักพัฒนากำลังมองหาที่จะทำให้สิ่งต่าง ๆ ง่ายขึ้น สิ่งนี้ค่อนข้างชัดเจนผ่านเฟรมเวิร์กอย่าง Lit และ Solid แม้ว่า React จะมีระบบนิเวศที่ยอดเยี่ยม แต่ก็ไม่จำเป็นต้องสร้างแอป SPA และ PWA แบบง่ายๆ เสมอไป
ฉันยังเชื่อว่าแนวโน้มค่อนข้างชัดเจนในตัวมันเอง
Angular ครั้งหนึ่งเคยเป็นสิ่งที่ดีที่สุด แต่สิ่งที่เกิดขึ้นกลับทำให้นักพัฒนาเปลี่ยนไป ดังนั้นจึงไม่น่าแปลกใจเลยที่ Vue, React และ Angular จะสูญเสียความสนใจของนักพัฒนา
และทางเลือกที่เล็กกว่าแต่ซับซ้อนกว่ากำลังได้รับความนิยม อันที่จริง ปีนี้มีหลายโครงการที่ส่งผลกระทบต่อระบบนิเวศของนักพัฒนาส่วนหน้า กล่าวคือ มี Bun ที่มีจุดมุ่งหมายเพื่อแข่งขันในฐานะรันไทม์ JS และ Fresh โดยพฤตินัย ซึ่งเน้นที่ความเร็วและความเรียบง่าย และฉันคาดหวังอย่างเต็มที่ว่าเครื่องมือเหล่านี้จะอยู่ในรายชื่อที่สูงในรายงานปีหน้า
