FSE Outreach Round #12: การสร้างส่วนหัวของไซต์ด้วย Blocks
เผยแพร่แล้ว: 2022-02-26ในวันพุธที่ Anne McCarthy ประกาศรอบ #12 ของ FSE Outreach Program และเช่นเคย ทุกคนมีอิสระที่จะเข้าร่วมโดยการทดสอบคุณสมบัติและให้ข้อเสนอแนะโดยตรงเกี่ยวกับพื้นที่ที่มีปัญหาด้วยเครื่องมือออกแบบใน WordPress ผู้สนใจควรตอบกลับภายในวันที่ 16 มีนาคม
สำหรับรอบนี้ อาสาสมัครจะได้รับมอบหมายให้ทดสอบของเก่าแต่ของดีๆ ในช่วงต้นของประวัติโปรแกรม ทุกคนที่เข้าร่วมทำงานส่วนหัวและการนำทางของไซต์เป็นจำนวนมาก รอบ #12 ขอให้ผู้ใช้ทบทวนเครื่องมือที่จำเป็นเหล่านี้อีกครั้ง
นี่เป็นการโทรที่น่าตื่นเต้นสำหรับการทดสอบสำหรับฉัน ในช่วงต้นปี 2021 ฉันรู้สึกผิดหวังกับประสบการณ์ FSE มีการออกแบบมากมายที่ฉันต้องการจัดการ แต่บ่อยครั้งที่ฉันล้มเหลวในการสร้างสิ่งที่ต้องการ
ดังนั้นฉันจึงย้อนเวลากลับไปและทบทวนการออกแบบส่วนหัวจากการทดสอบ Round #4 ในเดือนมีนาคม 2021 ในขณะนั้น ลีดของ WordPress ใช้เวลาหลายสัปดาห์ในการตัดสินใจว่าส่วนประกอบที่เกี่ยวข้องกับ FSE บางส่วนจะลงจอดใน WordPress หรือไม่ ข้อสรุปเกี่ยวกับเครื่องมือของฉันในขณะนั้นคือ:
ฉันตระหนักว่าการพยายามทำอะไรขั้นสูงจากเครื่องมือแก้ไขไซต์จากระยะไกลจะไม่เกิดขึ้น ... เป็นคนที่ภาคภูมิใจในตัวเองในความอดทนที่แทบจะไร้ขีดจำกัด Round #4 พยายามหาทางทำร้ายฉัน
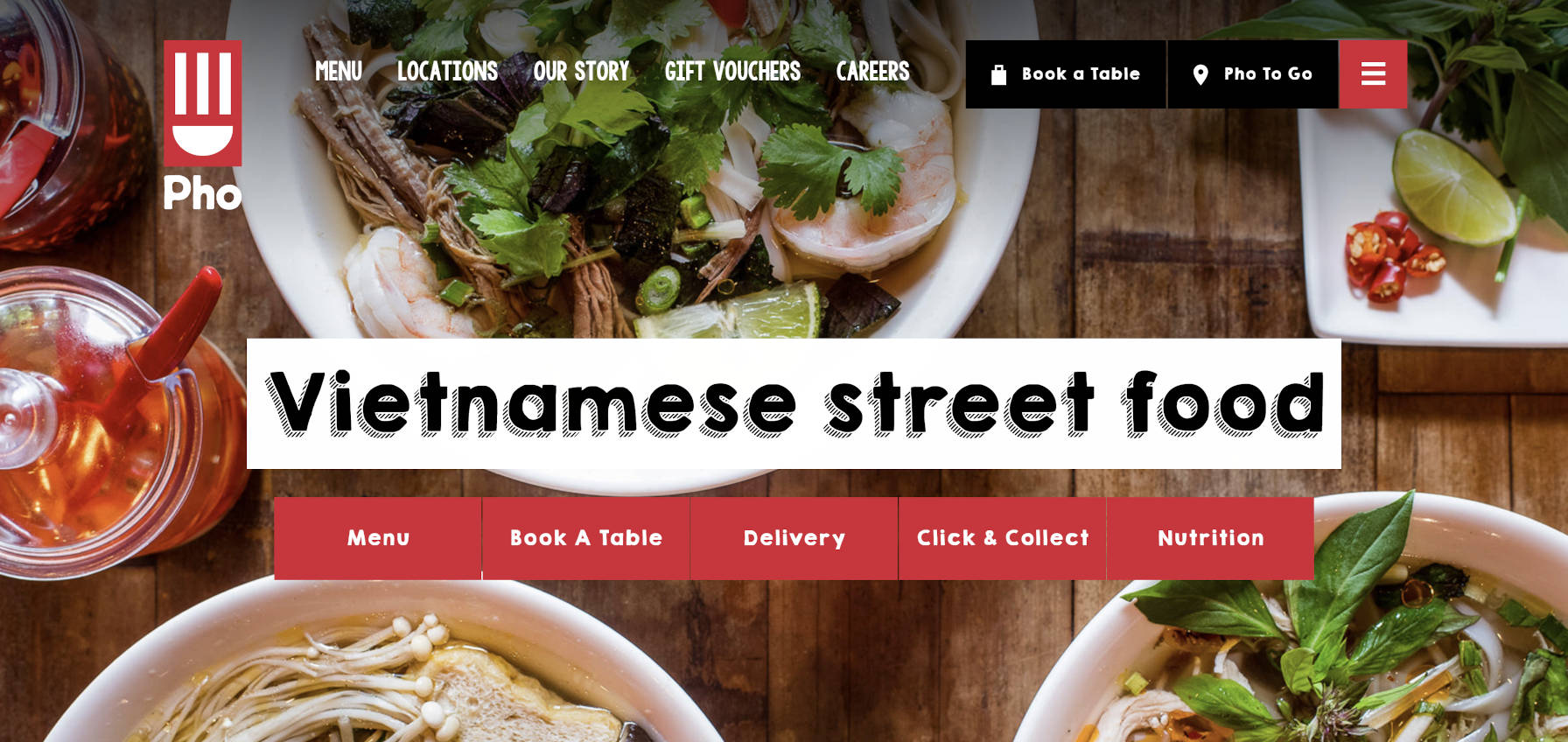
ฉันต้องการสร้างองค์ประกอบใหม่จากส่วนหัวของหน้า Pho Cafe ในสหราชอาณาจักรระหว่างการทดสอบ มันเป็นคำสั่งซื้อที่สูงที่ไม่สามารถเติมเต็มได้

อย่างไรก็ตาม ผ่านมาเกือบปีแล้ว เปลี่ยนไปมากขนาดไหน? เป็นไปได้ไหมที่จะสร้างแบบจำลองที่แน่นอนของส่วนหัวของเว็บไซต์จากตัวแก้ไขบล็อก?
ใช่และไม่. ตามปกติมันขึ้นอยู่กับ
ในฐานะนักพัฒนาและนักออกแบบ ฉันมั่นใจว่าฉันสามารถทำได้ด้วยโค้ดที่กำหนดเอง เมื่อพิจารณาว่านี่น่าจะเป็นการออกแบบครั้งเดียวสำหรับลูกค้าที่ชำระเงิน ฉันก็สบายใจกับสิ่งนั้น
การสร้างสิ่งนี้โดยเป็นส่วนหนึ่งของธีมเอนกประสงค์ที่เผยแพร่ต่อสาธารณะจะมีอุปสรรคมากมายพร้อมการปรับแต่งระดับนั้น อย่างไรก็ตาม มันเป็นไปได้ที่จะจับภาพตัวละคร แก่นแท้ ของการออกแบบได้มาก
สำหรับการสร้างโดยตรงจากตัวแก้ไขบล็อกนั้น ยังมีข้อจำกัดที่ร้ายแรงอยู่บางประการ อย่างไรก็ตาม นั่นคือสิ่งที่ท้าทายตัวเองให้ทำ ฉันต้องการทราบว่าเครื่องมือแก้ไขไซต์อยู่ที่ใดโดยไม่ต้องเขียนโค้ด CSS
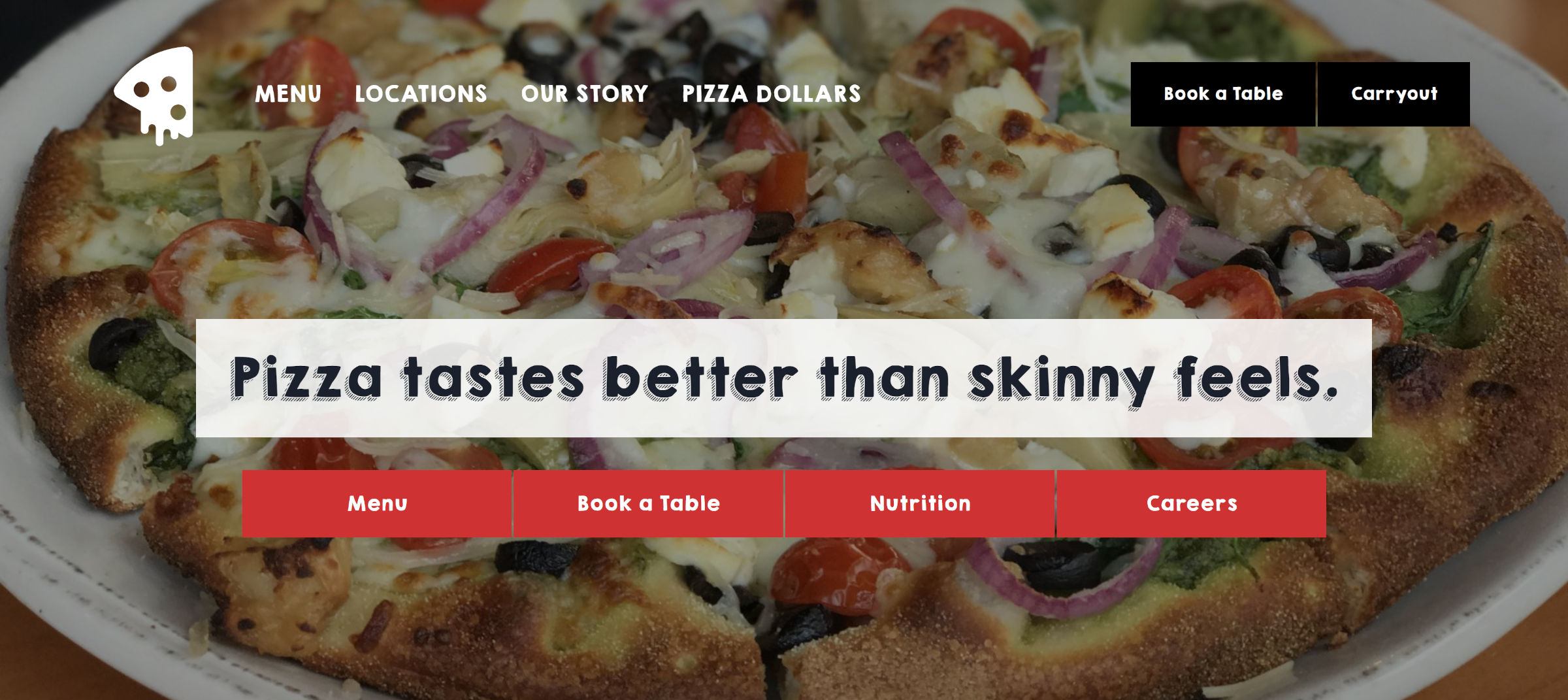
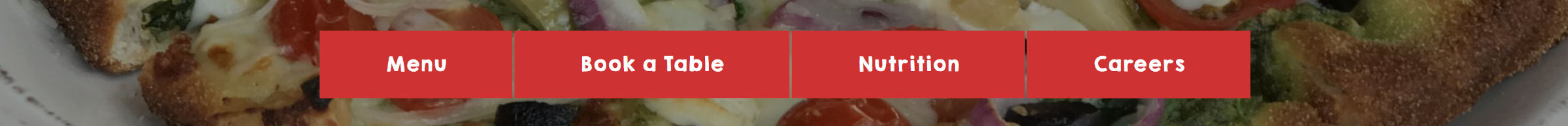
ต่อไปนี้เป็นผลลัพธ์:

เครดิตภาพพิซซ่า: Jennifer Bourn
ในทางเทคนิค ฉันเขียนโค้ดเล็กน้อยเพื่อโหลดฟอนต์ KG Happy นอกจากนั้น ฉันเพิ่งแยกธีมบล็อกที่มีอยู่และเปลี่ยนขนาด "กว้าง" ฉันสร้างทุกอย่างอื่น 100% จากตัวแก้ไขไซต์
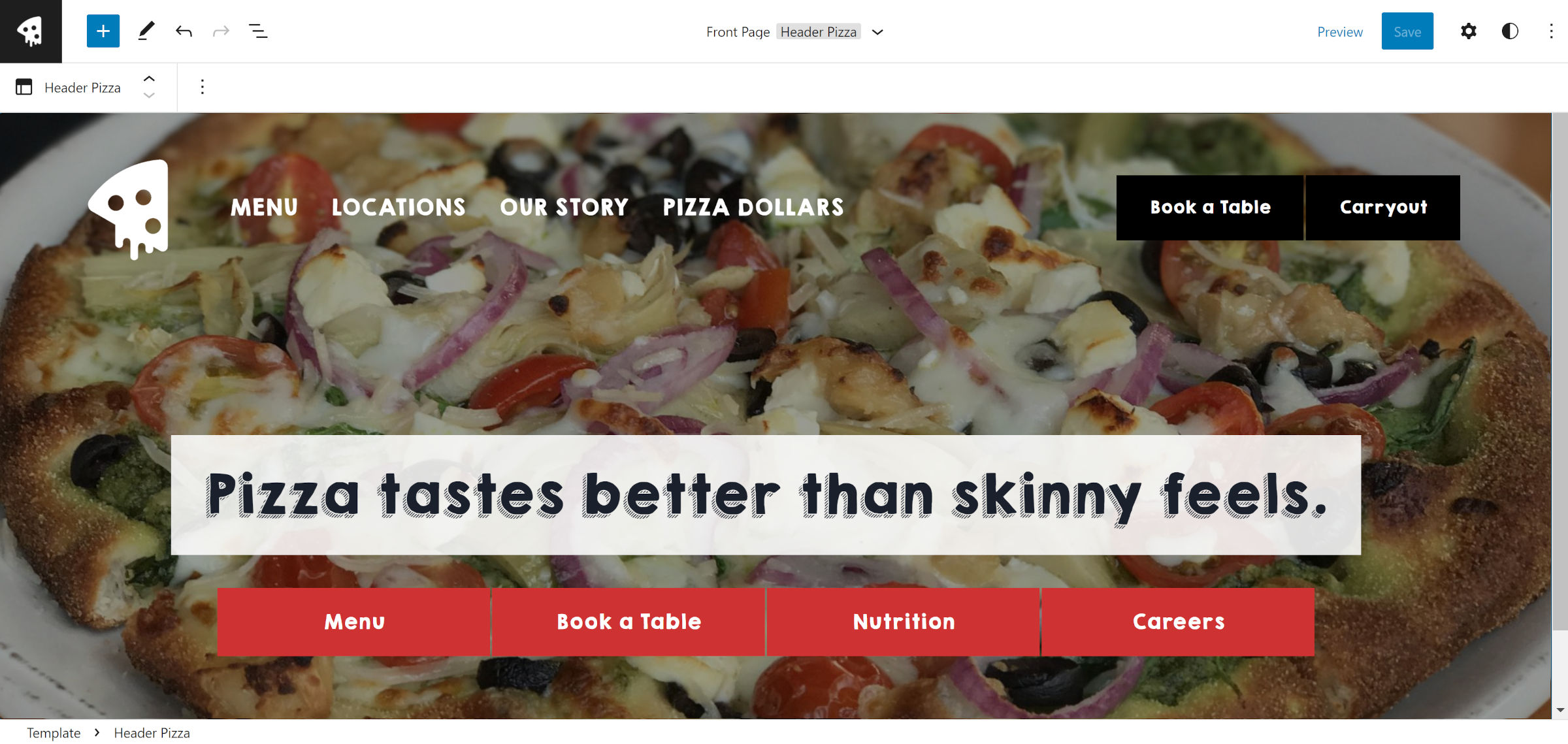
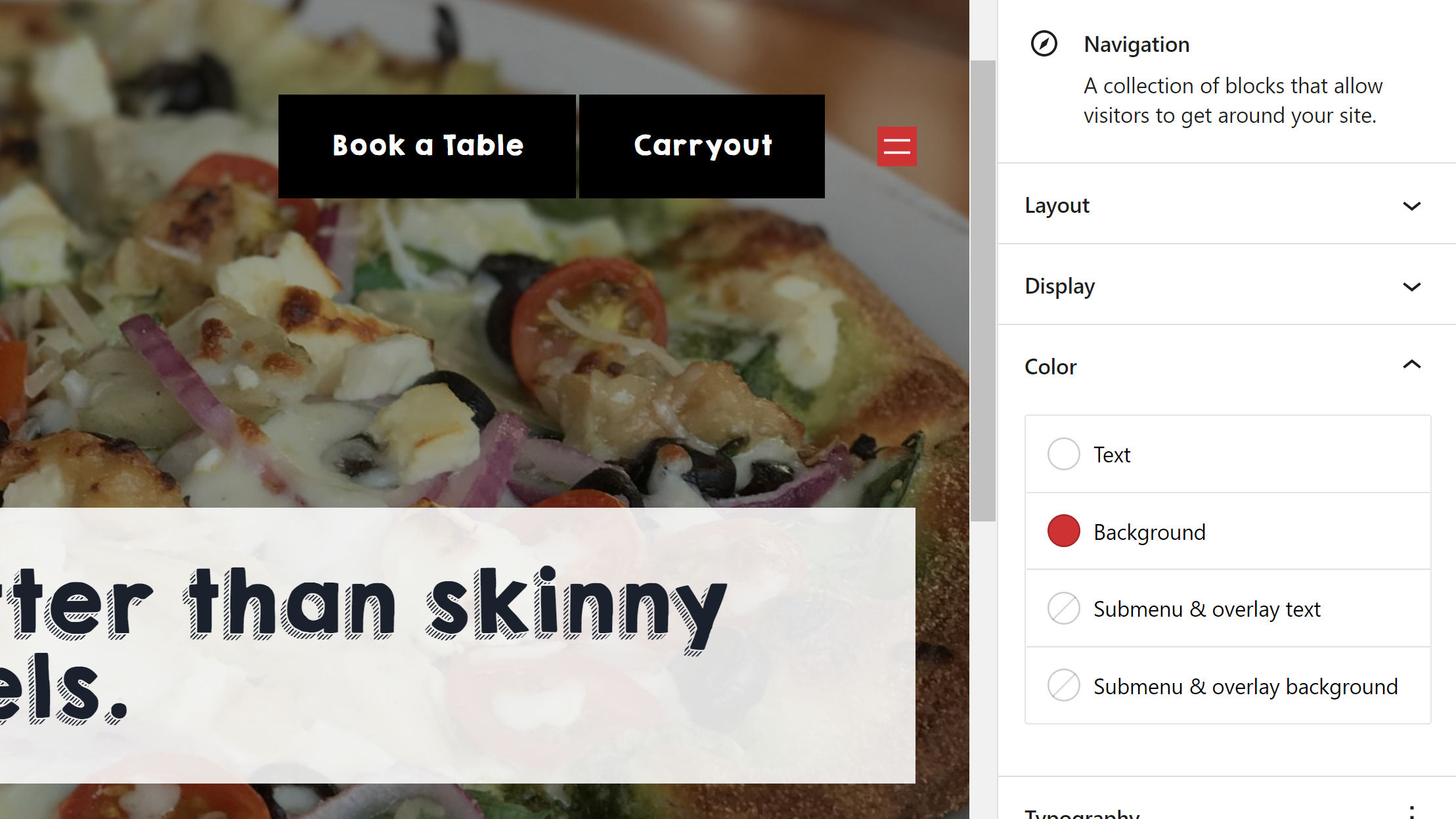
นี่คือภาพหน้าจอของการออกแบบจากตัวแก้ไขเอง:

โดยรวมแล้วสิ่งนี้เป็นไปด้วยดีอย่างน่าประหลาดใจ ในหนึ่งปี โปรแกรมแก้ไขไซต์มีประสิทธิภาพมากขึ้น
อย่างที่ฉันพูดไป มันยังมีข้อจำกัดอยู่ ใครก็ตามที่เคยทำงานกับธีมบล็อกมักจะบอกคุณถึงปัญหาเกี่ยวกับเลย์เอาต์ในภาพหน้าจอด้านบน พื้นที่ปัญหาคือบล็อกคอลัมน์ที่ใช้สำหรับโลโก้ไซต์ การนำทาง และปุ่มที่อยู่ด้านบนสุด คุณอาจวางสายด้วยความหวังที่จะทำงานได้ดีกับขนาดหน้าจอที่เล็กกว่า

มันใช้ไม่ได้ทั้งหมดหรือไม่? ไม่ แต่มันไม่ได้อยู่ใกล้กับอุดมคติ
หากไม่มีการควบคุมแบบตอบสนองบนคอนเทนเนอร์ประเภทเลย์เอาต์ เช่น บล็อกคอลัมน์ การออกแบบสิ่งที่ซับซ้อนด้วยเครื่องมือแก้ไขไซต์ในบางครั้งอาจรู้สึกเหมือนเป็นการแฮ็กขนาดยักษ์ ณ จุดนี้ นี่ไม่ใช่การเปิดเผยใดๆ

มีการปรับปรุงมากมายด้วยเครื่องมือออกแบบบล็อกเมื่อเปรียบเทียบกับปีที่แล้ว การควบคุมช่องว่างของบล็อกหลัก ระยะขอบ และช่องว่างภายในคือสวรรค์สำหรับการปรับระยะห่างแนวตั้งและแนวนอน ย้อนกลับไปในตอนนั้น แม้แต่ความคิดที่จะควบคุมสิ่งนี้ได้ก็เป็นเรื่องที่ชวนปวดหัว ยกเว้นบางช่วงตึกที่ยังขาดตัวเลือกเหล่านี้ ตอนนี้ [ส่วนใหญ่] ปราศจากความเครียด
ฉันไม่มีปัญหาเกี่ยวกับการเว้นวรรคในการทดลองนี้ รู้สึกยินดีเป็นอย่างยิ่งที่ได้พูดหลังจากทดสอบคุณสมบัติ FSE มานานกว่าหนึ่งปี
อย่างไรก็ตาม ฉันได้ไปเจอสิ่งกีดขวางบนถนนอื่นๆ บล็อกการนำทางอาจเป็นสิ่งที่ฉันชอบน้อยที่สุดเกี่ยวกับเครื่องมือแก้ไขไซต์ ฉันยังไม่เห็นวิธีการที่จะนำเสนอระบบสากลที่เข้ากันได้ดีกับรูปแบบการออกแบบกว่า 1,000 แบบที่ผู้เขียนธีมต้องการใช้ เมนูการนำทางแบบคลาสสิกยังคงเหนือกว่าอย่างมากสำหรับการออกแบบที่กำหนดเอง
ฉันพบปัญหาหลักสองประการในการทดสอบนี้ ปัญหาหนึ่งที่ฉันมีกับ FSE Outreach #4 เมื่อปีที่แล้วคือการสร้างเมนูที่มีลิงก์เหมือนปุ่ม การออกแบบพื้นฐานนี้ยังคงเป็นไปไม่ได้กับบล็อกการนำทาง อย่างน้อยกับเครื่องมือออกแบบหลัก:

ผู้ใช้สามารถเพิ่มพื้นหลังให้กับบล็อกการนำทางทั้งหมดได้ แต่ไม่สามารถเพิ่มไปยังรายการเมนูแต่ละรายการได้ ฉันทำมันได้อย่างไร ฉันใช้บล็อกปุ่มแทน
ยิ่งตอนนี้ฉันคิดเกี่ยวกับมันมากเท่าไหร่ ฉันก็ยิ่งชอบตัวเลือกบล็อกปุ่มมากขึ้นเท่านั้น อย่างไรก็ตาม ไม่มีทางที่จะรวมสิ่งนี้ไว้ในแท็ก <nav> เพื่อกำหนดเป็นองค์ประกอบการนำทาง
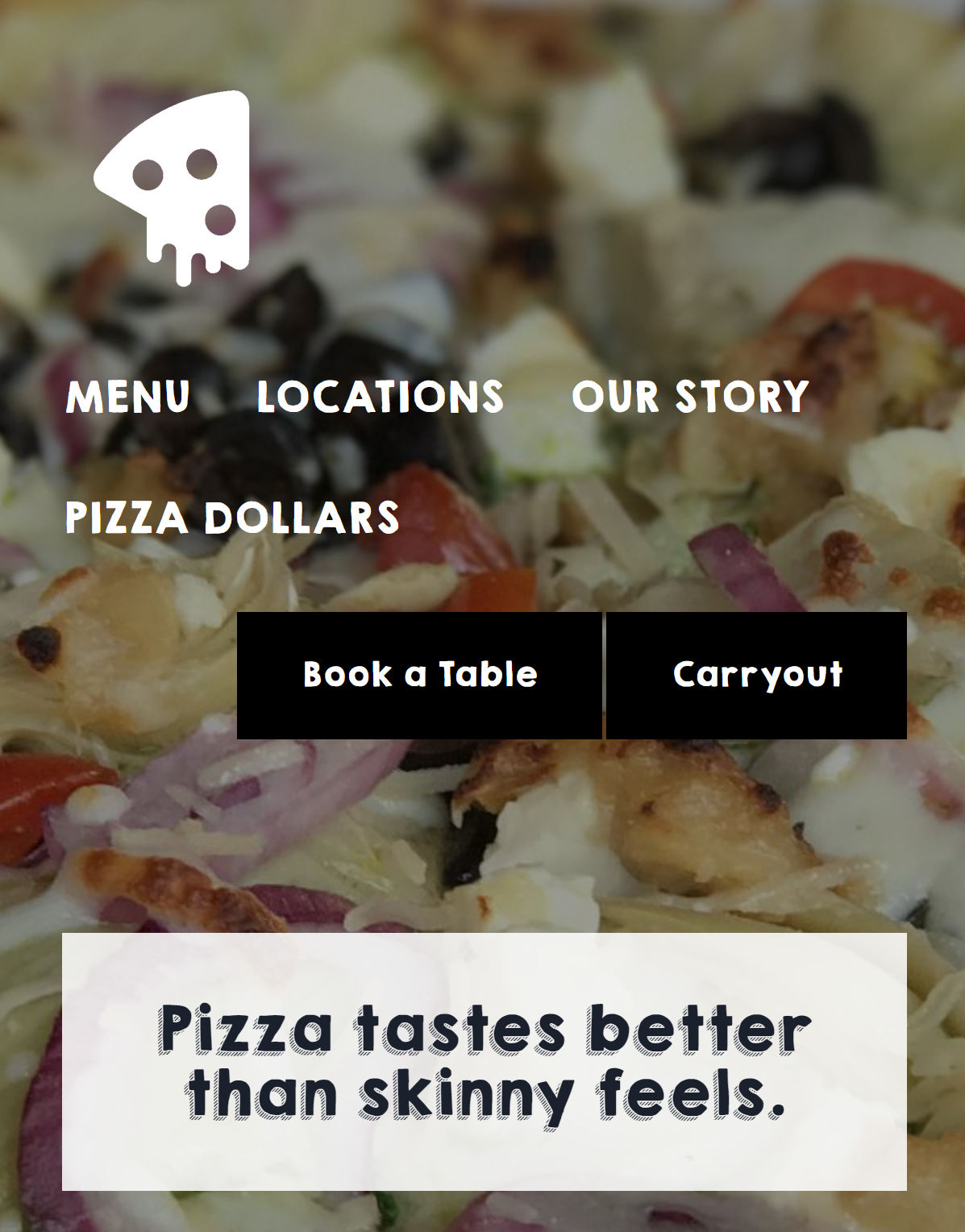
ส่วนที่ขาดหายไปของส่วนหัวที่ฉันพยายามจะจำลองคือเมนูมือถือที่ด้านขวาสุดของเลย์เอาต์ ไอคอนเมนูการนำทางบนมือถือของ WordPress ไม่มีตัวเลือกการปรับแต่งเอง ผู้ใช้สามารถปรับแต่งพื้นหลังและสีข้อความโดยรวมได้ แต่ไม่สามารถกำหนดเป้าหมายปุ่มได้โดยตรง ฉันแกล้งมันเล็กน้อยโดยจำกัดคอลัมน์ให้แคบลง:

ไม่มีวิธีใดที่จะทำให้ไอคอนมือถือใหญ่ขึ้นหรือเพิ่มช่องว่างภายในเพื่อจัดแนวขนาดให้ตรงกับบล็อคปุ่มที่อยู่ติดกัน
บล็อกการนำทาง แม้ว่าจะมีความคืบหน้า แต่ก็ยังเป็นหนึ่งในลิงก์ที่อ่อนแอที่สุดใน FSE ครอบคลุมกรณีการใช้งานทั่วไปเพียงไม่กี่กรณีเท่านั้น สิ่งใดก็ตามที่เกินกว่านั้นต้องมีการปรับแต่งในระดับที่ลึกล้ำและหวังว่าผู้ใช้ปลายทางจะไม่ทำลายสมดุลที่ละเอียดอ่อนเพื่อให้มันใช้งานได้
สองครั้งระหว่างการทดสอบ บล็อกการนำทางของฉันหายไปที่ส่วนหน้า ฉันสงสัยว่ามีบางอย่างที่เกี่ยวข้องกับฉันพยายามปรับความกว้างของบล็อกคอลัมน์ภายนอก อย่างไรก็ตาม ฉันไม่สามารถทำซ้ำปัญหาได้ตามต้องการ
การทดสอบเป็นเรื่องเกี่ยวกับการค้นหาปัญหาที่จะแก้ไข ฉันไม่พบปัญหาใด ๆ หรือข้อผิดพลาดประเภทใดที่ฉันจะได้เห็นเมื่อนานมาแล้ว ประสบการณ์ในการออกแบบจากภายในไซต์และเครื่องมือแก้ไขเทมเพลตทำให้รู้สึกราบรื่นในทุกวันนี้ การถือครองนั้นเกี่ยวกับความสามารถที่ขาดหายไปมากกว่าสิ่งอื่นใด การก้าวกระโดดจากเลย์เอาต์ส่วนหัวที่เป็นไปไม่ได้ไปเป็นแบบที่เกือบจะเป็นไปได้ใน 11 เดือนนั้นมีความสำคัญ
