การสร้างไฟล์ SVG โดยทางโปรแกรม
เผยแพร่แล้ว: 2023-01-05การสร้าง ไฟล์ SVG โดยทางโปรแกรมหมายถึงกระบวนการสร้างไฟล์ SVG โดยใช้โปรแกรมคอมพิวเตอร์ ซึ่งสามารถทำได้โดยใช้ภาษาการเขียนโปรแกรมที่หลากหลาย รวมถึงแต่ไม่จำกัดเพียง: Java, JavaScript, PHP, Python และ Ruby กระบวนการสร้างไฟล์ SVG โดยทางโปรแกรมมักจะเกี่ยวข้องกับการสร้างแผนผังวัตถุของเอกสาร (DOM) ต้นไม้นี้ใช้เพื่อสร้างรหัส XML ของไฟล์ SVG เมื่อสร้างรหัส XML แล้ว จะสามารถบันทึกลงในไฟล์หรือส่งออกไปยังหน้าจอของผู้ใช้ได้
ในทางกลับกัน องค์ประกอบ HTML จะไม่ทำงานเหมือนองค์ประกอบ SVG ต้องสร้างองค์ประกอบและต่อท้ายโดยใช้ฟังก์ชัน DOM อีกบทหนึ่งจะกล่าวถึงข้อผิดพลาดทั่วไปที่คุณอาจประหลาดใจ มาเริ่มกันเลย: วิธีสร้าง SVG แบบไดนามิกโดยไม่ต้องตัดนิ้ว เมื่อใช้พิกเซล แผนภูมิ SVG สามารถสร้างได้โดยใช้พื้นที่กราฟตามอำเภอใจ แทนที่จะใช้พิกเซลเพื่อแสดงข้อมูล เราสามารถวาดสิ่งต่างๆ ได้โดยตรงโดยใช้ค่าข้อมูลเป็นองค์ประกอบกราฟิก เนื่องจากแท็ก SVG สามารถซ้อนกันได้ เราจึงใช้ประโยชน์จากคุณสมบัตินี้ได้
เมื่อใช้ SVG คุณจะเห็นภาพดัชนีและความยาวของข้อมูลได้โดยตรงบนแกน y เนื่องจากไม่สามารถใช้ค่าความสูงและความกว้างติดลบเพื่อตั้งค่าพิกัดช่องมองภาพ SVG ได้ ให้กลับช่องมองภาพเพื่อให้พิกัดเลื่อนขึ้นจากด้านล่าง นอกจากนี้ เรายังสามารถใช้คุณสมบัติใหม่ที่เรียกว่าเอฟเฟกต์เวกเตอร์เพื่อสั่งให้เราวาดเส้นขีดในพิกเซลหน้าจอแทนที่จะเป็นพิกเซล SVG
ในการสร้าง ภาพ SVG คุณสามารถใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Inkscape, Adobe Illustrator, Adobe Flash Professional หรือ CorelDRAW จากนั้นคุณสามารถใช้ซอฟต์แวร์เหล่านี้เพื่อแปลงภาพเป็นรูปแบบแรสเตอร์ทั่วไป เช่น PNG
Inkscape เป็นเครื่องมือฟรีที่ช่วยให้คุณสร้าง ไฟล์ SVG และอาจเป็นทางเลือกที่ดีหากคุณไม่สามารถเข้าถึง Illustrator หรือการร่างภาพได้ เป็นไปได้ที่จะเรียนรู้วิธีใช้ Inkscape จากบทช่วยสอนออนไลน์ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างไฟล์ SVG ใน Adobe Illustrator โปรดดูหัวข้อด้านล่าง
Svg Html หรือ Xml คืออะไร
เป็นภาษาที่อธิบายกราฟิกสองมิติในแง่ของคำจำกัดความ ไวยากรณ์ XML [ XML] ใช้เป็นรูปแบบสแตนด์อโลนหรือเมื่อรวมกับรูปแบบ XML อื่น ไวยากรณ์ HTML (หรือ HTML) ถูกใช้โดย รหัส SVG ที่ ใช้ในเอกสาร HTML
ขณะนี้มีการใช้ HTML, CSS และภาษามาร์กอัปอื่นๆ เพื่อกำหนดกราฟิกแบบเวกเตอร์ในหน้าเว็บโดยใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) มาร์กอัปใช้เพื่อสร้างเส้นทาง รูปร่าง และข้อความของวิวพอร์ต สามารถฝังมาร์กอัปลงใน HTML ได้โดยตรงสำหรับการดูหรือบันทึกลงใน ไฟล์ a.svg เช่นเดียวกับรูปภาพอื่นๆ ในวิวพอร์ต เส้นทางเวกเตอร์ถูกกำหนดโดยองค์ประกอบเส้นทาง ' ใช้คำจำกัดความกับพิกัดสัมบูรณ์ (10, 170) และลากเส้นไปยังพิกัดสัมพัทธ์ 590 ในทิศทาง X และ 0 ในทิศทาง Y' กล่าวไว้ในตัวอย่างแรก หากต้องการค้นหาเส้นทางของคุณ ให้ใช้คำสั่งต่อไปนี้ M = บรรทัดต่อบรรทัด (ตามเข็มนาฬิกา) และ H = บรรทัดถึง H (แนวนอน)
เส้นทางปิดถูกกำหนดเป็น V = เส้นแนวนอนถึง Z เส้นโค้ง C = (ลูกบาศก์เบซิเยร์) ถึง S = เส้นโค้งเรียบถึง A = ส่วนโค้งในสมการ สามารถสร้าง SVG ได้โดยใช้โปรแกรมวาดภาพซึ่งเป็นหนึ่งในไม่กี่ตัวเลือก แผนภูมิวงกลมประกอบด้วยชิ้นส่วนวงกลมหลายส่วน แต่ละส่วนประกอบด้วยส่วนโค้งและเส้นคู่ แม้ว่าข้อเท็จจริงที่ว่า IE 9 และ IE 11 จะมีปัญหาในการปรับขนาด แต่ก็เป็นไปได้ที่จะแก้ไขปัญหาเหล่านี้ได้โดยใช้คุณสมบัติความกว้าง ความสูง ช่องมองภาพ และ CSS
สามารถใช้รูปภาพ PDF ได้ทุกที่ที่ใช้รูปภาพได้ เช่น บทความ เว็บไซต์ อีเมล และโพสต์บนโซเชียลมีเดีย สามารถใช้ในงานนำเสนอ เช่นเดียวกับแอปพลิเคชันการออกแบบกราฟิกอื่นๆ เช่น การออกแบบเว็บ เป็นต้น มีหลายวิธีในการปรับแต่งภาพ SVG ในแบบของคุณ สามารถเปลี่ยนสี รูปร่าง และขนาดของรูปภาพได้ นอกจาก sva แล้ว คุณสามารถสร้างแอนิเมชั่นและเอฟเฟ็กต์ได้ด้วย ตอนนี้เป็นเวลาที่ดีในการเรียนรู้เกี่ยวกับ SVG หากคุณไม่คุ้นเคย โค้ด VS รองรับ โปรแกรมแก้ไข SVG ที่ยอดเยี่ยม ซึ่งทำให้การสร้างและแก้ไขภาพเป็นเรื่องง่าย โค้ด VS นอกจากจะเป็นภาษาสคริปต์ที่มีประสิทธิภาพแล้ว ยังมีคุณสมบัติอื่นๆ อีกมากมายที่เป็นประโยชน์สำหรับนักพัฒนาเว็บ เช่น การรองรับมาตรฐานเว็บและความเข้ากันได้ข้ามแพลตฟอร์ม
Svg เป็น Htmlelement หรือไม่

ใน HTML องค์ประกอบ "svg" ใช้เพื่อแสดงกราฟิกใน รูปแบบ sVG ภาพกราฟิกสามารถวาดได้หลายวิธี รวมถึงเส้นทาง กล่อง วงกลม ข้อความ และภาพกราฟิก
การเพิ่ม Svg ให้กับเอกสาร Html ของคุณ
รหัสจะถูกคัดลอกไปยัง รูปภาพ SVG ทันทีที่แสดงในโปรแกรมแก้ไขที่คุณเลือก กรอกองค์ประกอบ 'body' ด้วยข้อมูลที่คุณต้องการ หากทุกอย่างถูกต้อง หน้าเว็บของคุณควรมีลักษณะเหมือนภาพด้านล่าง
สร้าง Svg ด้วยรหัส
หากต้องการสร้าง SVG ด้วยโค้ด คุณจะต้องใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator หรือเครื่องมือที่สามารถส่งออกเป็น SVG เมื่อคุณสร้างการออกแบบแล้ว คุณสามารถใช้โค้ดเพื่อสร้างไฟล์ SVG ได้
เป็นเรื่องง่ายที่จะหาตัวสร้างพื้นหลังที่ยอดเยี่ยมที่หลากหลายในที่เดียว Tabbied ซึ่งเป็นเครื่องมือง่ายๆ สำหรับสร้างเส้นขยุกขยิกรูปทรงเรขาคณิตที่มีสีสัน สามารถสร้างสีที่กำหนดไว้ล่วงหน้าได้ในเวลาไม่กี่นาที ตัวกรอง JustCode SVG ของ JustCode สามารถใช้กับเอฟเฟกต์พื้นฐานและเอฟเฟกต์ที่ซับซ้อนได้เช่นกัน ผู้ใช้สามารถใช้ SVG Color Matrix Mixer ของ Rik Schennink เพื่อสร้างฟิลเตอร์เมทริกซ์สีที่ซับซ้อนในลักษณะที่ดึงดูดสายตา บริการ HeroPatterns จะสร้างรูปแบบซ้ำๆ ที่ดูดีกับกระเบื้อง พื้นผิว หรือรูปภาพพื้นหลัง ในกรณีนี้ Squircley Generator เป็นอุปกรณ์ที่สร้างรูปทรงอินทรีย์สำหรับภาพและพื้นหลังที่หลากหลาย เครื่องมือ Haikei มีฟีเจอร์ครบครันและมีตัวสร้างที่หลากหลาย เช่น SVG และ PNG
เครื่องกำเนิดคุมิโกะสร้างรูปแบบคุมิโกะ ซึ่งเป็นรูปแบบที่ประกอบขึ้นจากชิ้นส่วนเล็กๆ ที่สอดเข้าไปในช่องตาข่าย อีกวิธีที่ได้รับความนิยมในการบิดเบี้ยว บิดเบี้ยว บิดงอ หรืองอข้อความคือการใช้การบิดเบี้ยว เมื่อใช้ SVG Path Visualizer คุณจะเห็นภาพการวาดจริงของกราฟิกได้ดีขึ้น ใช้เครื่องมือนี้เพื่อเรียนรู้ว่าเวทมนตร์เกิดขึ้นเบื้องหลังได้อย่างไรโดยการป้อนเส้นทาง SVG SVG Cropper ของ Maks Surguy เป็นทางเลือกที่ยอดเยี่ยมสำหรับ Photoshop หากคุณต้องการควบคุมการครอบตัดโดยละเอียด หากคุณมีแอปที่ทำงานบนคอมพิวเตอร์ออฟไลน์ เครื่องมือ SVG to JSX เป็นหนึ่งในเครื่องมือออนไลน์ง่ายๆ ที่คุณสามารถติดตั้งเป็น PWA จากแถบ URL คุณสามารถสร้างไอคอน Favicon ทั้งแบบตัวอักษรและแบบอิโมจิ ไม่ว่าจะเป็น SV หรือ PNG โดยใช้ Favicon Maker
หากคุณวางไฟล์ลงในสเปรด มันจะสามารถสร้างสไปรท์ที่สามารถแก้ไขและปรับให้เหมาะสม รวมทั้งแสดงข้างมาร์กอัป ในข้อความล้วน คุณสามารถทำให้เคลื่อนไหว เปลี่ยนเส้นทาง และเปลี่ยนรูปแบบ รวมทั้งภาพเคลื่อนไหวที่ประกอบได้โดยตรงจากโค้ด หากคุณกำลังมองหาแอนิเมชั่นที่เหมือน After Effect ลองดู Lottie บนเว็บหรือบนอุปกรณ์มือถือของคุณ SVGO เป็นเครื่องมือ Node.js ที่เหมาะสำหรับทั้งส่วนหน้าและส่วนหลังของกระบวนการสร้างของคุณ คุณสามารถระบุระดับความแม่นยำใน SVG รวมถึงคุณสมบัติที่คุณต้องการลบ (มีมากมาย) หากคุณไม่ต้องการใช้โค้ด คุณสามารถใช้ Iconset ซึ่งก็ดีเหมือนกัน
ภาษาการออกแบบกราฟิก SVG ถูกใช้อย่างแพร่หลายโดยนักออกแบบเว็บไซต์เพื่อสร้างกราฟิกที่สามารถฝังลงในเว็บเพจได้ เนื่องจากไม่ใช่ภาษาโปรแกรมเช่น HTML หรือ CSS คุณจึงไม่สามารถควบคุมการแสดง SVG ได้โดยตรงในเว็บเบราว์เซอร์ ฟังก์ชัน SVG ช่วยให้เราสามารถระบุเค้าโครงและลักษณะของกราฟิกได้ หากคุณกำลังจะสร้างกราฟิก SVG อย่างง่าย ให้เริ่มด้วยองค์ประกอบที่คุณต้องการแก้ไข ในตัวอย่างนี้ เราจะเปลี่ยนความทึบขององค์ประกอบ ในการทำเช่นนี้ ให้เลือกองค์ประกอบข้อความด้วยเมาส์ จากนั้นคลิกที่ปุ่มลิฟต์ในแถบคุณสมบัติ เมื่อคุณคลิกปุ่มความทึบ ความทึบขององค์ประกอบข้อความจะเปลี่ยนไป ต้องประกาศภาพเคลื่อนไหวความทึบหลังจากที่คุณทำการเปลี่ยนแปลงแล้ว ในการเข้าถึงเฟรม ให้คลิกที่ปุ่มเฟรมในแถบคุณสมบัติ จากนั้นปุ่มความทึบ สามารถระบุจุดเริ่มต้นและจุดสิ้นสุดของภาพเคลื่อนไหวทึบในกล่องโต้ตอบคีย์เฟรม สรุป คุณต้องตั้งชื่อคีย์เฟรมและระบุคำอธิบาย จากนั้นไปที่แท็บ เฟรม เลือกแท็บ คีย์ แล้วคลิกปุ่ม ชื่อ เพื่อเลือกชื่อสำหรับเฟรม เมื่อคุณคลิกปุ่มชื่อ คีย์เฟรมจะได้รับชื่อ คุณต้องกำหนดคุณสมบัติบางอย่างให้กับคีย์เฟรมด้วย ในการเข้าถึงคุณสมบัติเหล่านี้ ให้เลือกปุ่มโอกาสในแถบคุณสมบัติ จากนั้นคลิกที่ปุ่มคุณสมบัติ คุณสามารถเลือกคุณสมบัติได้โดยคลิกที่กล่องโต้ตอบคุณสมบัติหลังจากที่คุณเลือกคีย์เฟรมแล้ว วิธีนี้จะใช้เพื่อกำหนดคุณสมบัติแลมบ์ดาให้กับคีย์เฟรมในตัวอย่างต่อไปนี้ เมื่อคุณทำตามขั้นตอนเหล่านี้เสร็จแล้ว คุณจะเห็นกราฟิก SVG ขั้นสุดท้ายของคุณมีลักษณะเหมือนกับที่แสดงที่นี่

สร้าง Svg จากข้อมูล
มีสองสามวิธีในการสร้าง svg จากข้อมูล วิธีหนึ่งคือการใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ Sketch อีกวิธีหนึ่งคือการใช้แอปพลิเคชันบนเว็บ เช่น Method Draw
มีโอกาสเพิ่มขึ้นในการปรับขนาดรูปภาพและข้อมูลแบบไดนามิกเมื่อใช้ไฟล์ .svg XML – มาร์กอัปใช้เพื่ออธิบายวิธีการวาดและจัดแนวเหล่านี้ โดยมีพาธเป็นตัวอย่าง หากคุณระบุไฟล์ HTML มาร์กอัปจะแสดงเป็นไอคอน คุณลักษณะนี้ยังเปิดใช้งานการเพิ่ม ไอคอน SVG แบบไดนามิกไปยังข้อมูลจากตำแหน่งระยะไกลในขณะที่ยังแสดงผลอยู่ คุณสามารถสร้างและเขียนแท็ก XML ในลักษณะเดียวกับองค์ประกอบ HTML ได้ การเพิ่มฟังก์ชันในไฟล์ main.js จะช่วยให้คุณสร้าง XML ได้ที่นั่น ใช้แท็กสมอเพื่อแทรกกราฟิกใหม่ลงในหน้าต่างเลื่อน ทำให้เหมาะสำหรับคุณลักษณะการเลื่อนของเรา
องค์ประกอบ svg สามารถจัดการได้ในลักษณะเดียวกับที่องค์ประกอบอื่นๆ ทำได้ สามารถเพิ่มสไตล์ คลาส และแอตทริบิวต์ลงในเว็บไซต์ของคุณได้ทั้งหมด ไอคอนเหล่านี้มีไว้ล่วงหน้าสำหรับแต่ละโพสต์ และสามารถใช้เป็นลิงก์ยึดเพื่อการเลื่อนที่ราบรื่น
วาด Svg โดยทางโปรแกรม
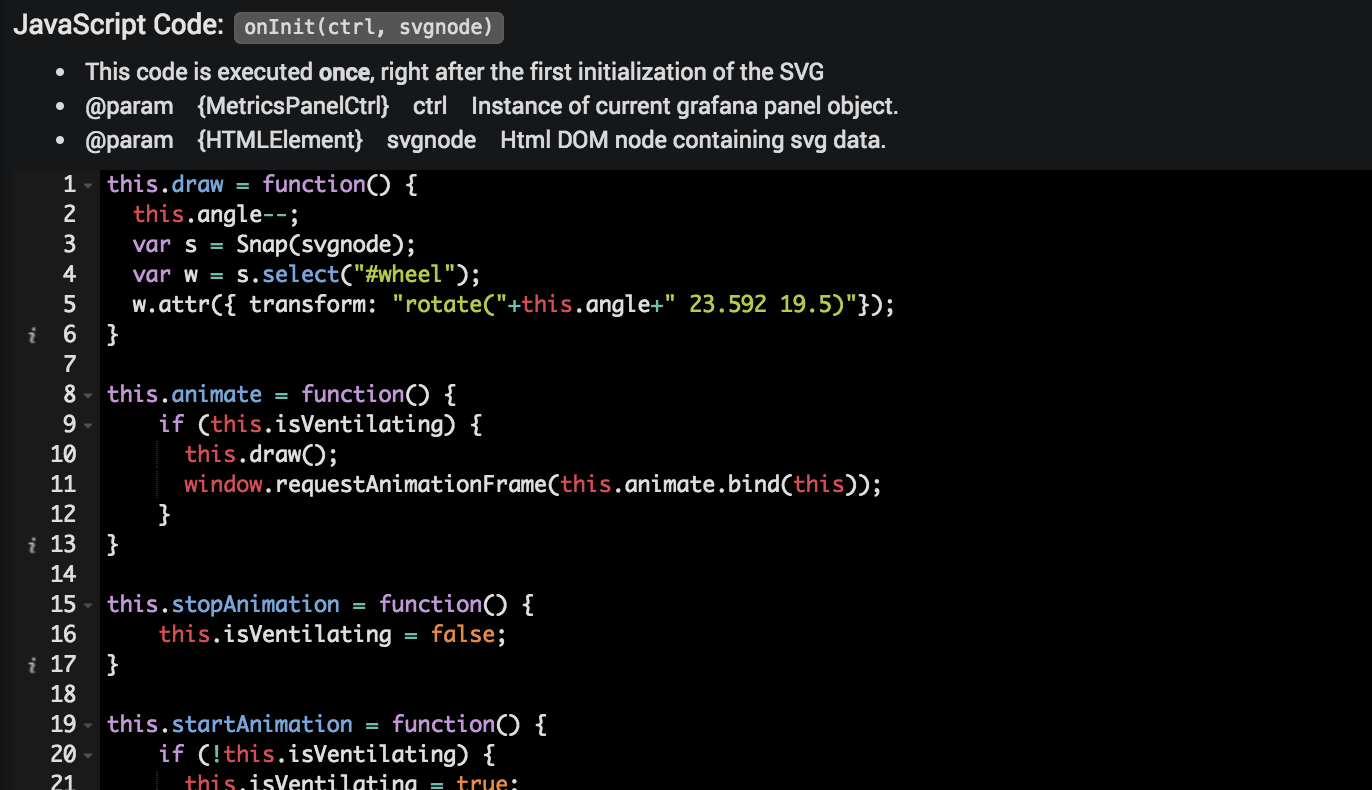
มีหลายวิธีในการวาด svg โดยทางโปรแกรม วิธีที่พบบ่อยที่สุดคือการใช้ไลบรารีเช่น D3.js ไลบรารีนี้มีฟังก์ชันมากมายที่ทำให้การวาด svg เป็นเรื่องง่าย อีกวิธีหนึ่งในการวาด svg คือการใช้ไลบรารี เช่น Snap.svg
สร้าง Javascript องค์ประกอบ Svg
javascript สร้างองค์ประกอบ svg เป็นเครื่องมือที่มีประสิทธิภาพมากที่ช่วยให้คุณสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้โดยตรงภายในหน้าเว็บของคุณ เครื่องมือนี้สามารถใช้สร้างกราฟิกทั้งแบบคงที่และแบบเคลื่อนไหว และรองรับโดยเบราว์เซอร์หลักทั้งหมด
ในบทช่วยสอนนี้ เราจะสาธิตวิธีการใช้กราฟิกแบบเวกเตอร์แบบสเกลาร์ (SVG) เพื่อเพิ่มข้อความลงในเพจ หน้า HTML สามารถแสดงตัวแปร XML ที่เรียกว่า SVG ซึ่งเป็นหนึ่งในสองภาษา XML เราจะเปรียบเทียบไวยากรณ์ของ JavaScript กับที่ใช้เพื่อเพิ่มและแก้ไของค์ประกอบ HTML โดยเปรียบเทียบกับไวยากรณ์ขององค์ประกอบ HTML ที่ใช้ใน SVG เราจะเรียนรู้เกี่ยวกับกรณีการใช้งานตัวอย่าง และพัฒนาวิธีการนำไปใช้ ควรเพิ่ม SVG ลงในองค์ประกอบอย่างง่ายที่มีองค์ประกอบ ในตัวอย่างก่อนหน้านี้ เราเพิ่มเมธอดใหม่ให้กับนิพจน์ createVG สองครั้ง การใช้ JavaScript และ CSS เราสามารถปรับแต่งคุณสมบัติ CSS และ JS ของ SVG ได้อย่างละเอียด
ในการประกาศองค์ประกอบ SVG เราใช้ document.createElementNS ซึ่งใช้สองพารามิเตอร์ ในกรณีนี้ เราใช้ตัวแปรตัวอักษรเดี่ยว o เพื่อกำหนดวัตถุ การใช้ไวยากรณ์ของ camelCase และ dash สำหรับแอตทริบิวต์ HTML เราใช้นิพจน์ทั่วไป /[AZ]/g เพื่อค้นหาตัวพิมพ์ใหญ่ แทนที่ด้วยขีดกลาง (-) และตัวพิมพ์เล็ก และกลับไปที่ camelCase สิ่งที่เราต้องทำคือคืนองค์ประกอบหลังจากนั้น
แท็ก Svg ใน Javascript คืออะไร
กราฟิก HTML สามารถจัดประเภทเป็นคอนเทนเนอร์โดยใช้แท็ก *svg= เทคโนโลยีนี้ใช้เพื่อสร้างภาพกราฟิก เช่น เส้นทาง กล่อง วงกลม และข้อความ บทช่วยสอนนี้อธิบายวิธีใช้ SVG ในทางปฏิบัติ
ฉันจะเพิ่มแท็กใน Svg ได้อย่างไร
สามารถใช้แท็ก svg> /svg> เพื่อพิมพ์รูปภาพลงในเอกสาร HTML ได้โดยตรง โดยเปิดภาพ SVG ในโค้ด VS หรือ IDE ที่ต้องการ คัดลอกโค้ดแล้ววางลงในองค์ประกอบ 'body' ของเอกสาร HTML หากทุกอย่างราบรื่น คุณควรจะสามารถจำลองรูปลักษณ์ของตัวอย่างด้านล่างได้
การฝัง Html ใน Svg
สามารถฝัง HTML ใน sva เพื่อเข้ารหัสมาร์กอัปที่ใช้บ่อย นอกจากนี้ยังมีองค์ประกอบ HTML 'วิดีโอ' 'เสียง' 'iframe' และ 'canvas' สำหรับเนื้อหาที่ฝังในรูปแบบ SVG เนื่องจากไม่สามารถทำเครื่องหมายเนื้อหาอย่างละเอียดได้ นักออกแบบจึงสามารถรวมเนื้อหานั้นไว้ในไฟล์ SVG ของตนได้โดยไม่ต้องกังวล
กำลังประมวลผลไลบรารี Svg
มีหลายวิธีในการประมวลผลไฟล์ SVG วิธีหนึ่งที่เป็นที่นิยมคือการใช้ห้องสมุดเช่นผ้าบาติก ไลบรารีนี้มีหลายวิธีในการจัดการกับไฟล์ SVG รวมทั้งการปรับขนาด การแปล และการหมุน
Svg กราฟิก
SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ช่วยให้คุณสร้างภาพที่สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการสร้างโลโก้ ไอคอน และกราฟิกอื่นๆ ที่ต้องปรับขนาดบ่อยๆ
Scalable Vector Graphics (SVG) เป็นวิธีการกระจายกราฟิกสองมิติไปยังอุปกรณ์ต่างๆ รูปแบบไฟล์ XML รวมถึงอินเทอร์เฟซการเขียนโปรแกรมแอปพลิเคชันแบบกราฟิกประกอบด้วยสององค์ประกอบ ด้วยสไตล์การระบายสี รูปร่าง ข้อความ และกราฟิกแรสเตอร์แบบฝังที่หลากหลายเป็นคุณลักษณะหลัก คุณสามารถเขียนโปรแกรมด้วยภาษาสคริปต์ เช่น ECMAScript และภาพเคลื่อนไหวได้ ผู้ผลิตฮาร์ดแวร์การพิมพ์ชั้นนำกำลังพัฒนา SVG เวอร์ชันฮาร์ดก็อปปี้ หน้าเว็บเขียนด้วย XML เช่นเดียวกับ Postscript และ PDF เนื่องจากเครื่องมือออกแบบจำนวนมากรองรับการนำเข้าและส่งออก SVG จึงสามารถใช้เป็นรูปแบบการแลกเปลี่ยนสำหรับทั้งสองแอปพลิเคชัน
XML มีกราฟิกสองมิติในรูปแบบของ SVG แอพนี้รองรับวัตถุกราฟิกสามประเภท: รูปร่างกราฟิกแบบเวกเตอร์ รูปภาพ และข้อความ ในสภาพแวดล้อมแบบกราฟิก เป็นไปได้ที่จะรวม แยก แปลง และประกอบวัตถุกราฟิกหลายรายการ อุปกรณ์ที่สามารถควบคุมและตรวจสอบสิ่งต่างๆ เช่น ระบบควบคุมอุตสาหกรรม สามารถทำได้โดยใช้ ส่วนหน้า SVG
เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความรู้สึกของชีวิตและการเคลื่อนไหวให้กับงานออกแบบของคุณ การใช้ แอนิเมชั่น SVG และการโต้ตอบสามารถส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่สมจริงยิ่งขึ้น นอกจากนี้ เนื่องจากลักษณะภาพเคลื่อนไหวแบบ SVG และการโต้ตอบที่เบา จึงใช้งานได้บ่อยขึ้น ดังนั้น เวลาในการโหลดเว็บไซต์ของคุณจะไม่ได้รับผลกระทบจากรายการเหล่านี้ ในส่วนหนึ่งของบทความ เราจะได้เรียนรู้วิธีสร้างแอนิเมชั่นที่มีน้ำหนักเบาและปรับขนาดได้โดยใช้ CSS และ s veiws เราจะใช้ Sass สำหรับการสาธิต แต่ CSS ก็ใช้งานได้เช่นกัน ในบทเรียนนี้ เราจะใช้ sva เพื่อสร้างฉากเคลื่อนไหว หลังจากนั้น เราจะใช้ JavaScript เพื่อเพิ่มการโต้ตอบให้กับภาพเคลื่อนไหว เราจะแสดงวิธีทำให้ฉากที่ซับซ้อนเคลื่อนไหวด้วย JavaScript และ SVG ในส่วนสุดท้าย หากคุณยังใหม่กับ SVG และต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะต่างๆ เราขอแนะนำให้ตรวจสอบแหล่งข้อมูลต่อไปนี้ คุณสามารถใช้ SVG เพื่อสร้างการเคลื่อนไหวและชีวิตให้กับงานออกแบบของคุณ
Svg ในการออกแบบกราฟิกคืออะไร?
ด้วยการใช้ Scalable Vector Graphics (SVG) ซึ่งเป็นรูปแบบไฟล์เวกเตอร์ที่เหมาะกับการใช้งานเว็บ คุณจะสามารถเข้าถึงไฟล์ของคุณได้อย่างง่ายดาย ไฟล์เวกเตอร์นั้นคล้ายกับไฟล์แรสเตอร์ที่ใช้พิกเซล เช่น JPEG ตรงที่พวกมันใช้สูตรทางคณิตศาสตร์เพื่อเก็บภาพตามจุดและเส้นบนตาราง
รูปแบบภาพที่ดีที่สุดสำหรับโครงการของคุณ
ฉันควรใช้รูปแบบใดในการเขียนหนังสือ รูปภาพส่วนใหญ่สามารถพบได้ในรูปแบบ JPEG หรือ PNG โดยทั่วไปภาพ JPEG จะมีขนาดเล็กกว่าภาพ PNG อย่างไรก็ตาม รูปภาพ sva มักจะมีขนาดใหญ่กว่ารูปภาพ JPEG ภาพ SVG นอกจากจะเป็นแบบข้อความแล้ว ยังแก้ไขได้ง่ายอีกด้วย หากคุณต้องการบันทึกภาพของคุณเป็น JPEG หรือ PNG คุณสามารถทำได้ง่ายๆ หากคุณต้องการใช้ภาพของคุณในการออกแบบกราฟิกหรือโครงการเผยแพร่ คุณควรพิจารณาใช้ .SVG เป็นโปรแกรมฟรีที่ให้คุณสร้าง กราฟิก SVG
Svg ดีกว่า Png หรือไม่
เนื่องจากทั้ง PNG และ SVG มีความโปร่งใส จึงสามารถใช้สร้างโลโก้และกราฟิกออนไลน์ได้ ไม่ต้องสงสัยเลยว่า PNG เป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับไฟล์โปร่งใสโดยอิงจากข้อมูลแรสเตอร์ หากคุณต้องการทำงานกับพิกเซลและความโปร่งใส PNG เป็นทางเลือกที่ดีกว่าสำหรับ .VG
เหตุใด Svgs จึงอาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับรูปภาพคุณภาพ
แม้ว่าประโยชน์ของ SVG อาจมีมากกว่าข้อเสีย แต่หากคุณภาพเป็นข้อกังวลหลักของคุณ อาจไม่คุ้มค่ากับเวลา เนื่องจากไม่มีการบีบอัด รูปภาพใน SVG ซึ่งใช้การบีบอัดเพื่อประหยัดพื้นที่จัดเก็บจึงสามารถส่งได้เร็วกว่าและต้องการแบนด์วิธมากกว่ารูปภาพใน JPEG และ PNG เนื่องจากลักษณะเวกเตอร์ของรูปภาพเหล่านี้ จึงสามารถแก้ไขได้ง่ายกว่าและสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ยังแก้ไขได้ง่ายกว่าอีกด้วย
Svg ย่อมาจากอะไร
กราฟิกแบบเวกเตอร์ที่สามารถเป็นแบบสองมิติหรือสามมิติสามารถอธิบายได้โดยใช้ภาษามาร์กอัปตาม XML
