Google Core Web Vitals สำหรับ WordPress: วิธีทดสอบและปรับปรุง
เผยแพร่แล้ว: 2023-11-29จำช่วงเวลาที่เราเคยมีมัลติมีเดียที่ขับเคลื่อนด้วยแฟลชบนเว็บไซต์ของเราได้ไหม? หากคุณเริ่มรู้สึกคิดถึงเรื่องเก่าๆ ฉันขอเตือนคุณถึงเวลาที่ใช้ในการโหลดหน้าเว็บเหล่านั้น เว็บไซต์เหล่านั้นช้า โต้ตอบได้ยาก และมักไม่ตอบสนองต่ออุปกรณ์ขนาดเล็ก
เวิลด์ไวด์เว็บมีการพัฒนาตลอดหลายปีที่ผ่านมา และวันที่ของเว็บไซต์ที่ยุ่งยากก็หมดไปนานแล้ว
เว็บสมัยใหม่เป็นสถานที่ที่ความสำคัญของประสบการณ์ผู้ใช้เป็นสิ่งสำคัญยิ่ง นั่นคือเหตุผลที่ Google เปิดตัวชุดเมตริกเพื่อประเมินว่าเว็บไซต์ของคุณนำเสนอประสบการณ์ที่ผู้ใช้สมควรได้รับและชื่นชอบหรือไม่ Google เรียกชุดเมตริกนี้ว่า "Core Web Vitals "
ในบทความนี้ เราจะสำรวจว่า Google Core Web Vitals ทั้งหมดเกี่ยวกับอะไร และคุณจะทดสอบและเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณได้อย่างไร มาเริ่มกันเลย!
สารบัญ
- ทำความเข้าใจ Google Core Web Vitals
- เหตุใด Core Web Vitals จึงมีความสำคัญ
- วิธีทดสอบ Core Web Vitals บน WordPress
- วิธีปรับปรุง Core Web Vitals บน WordPress
- การปรับปรุง LCP (Largest Contentful Paint) บน WordPress
- การปรับปรุง FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก) บน WordPress
- การปรับปรุง CLS (Cumulative Layout Shift) บน WordPress
- วิธีปรับปรุง Core Web Vitals ด้วย WP-Optimize
- คำถามที่พบบ่อย (FAQ)
ทำความเข้าใจ Google Core Web Vitals
ผู้ใช้ในปัจจุบันคาดหวังว่าเว็บไซต์จะโหลดได้ราบรื่นขึ้น ใช้งานง่าย และช่วยให้ค้นหาข้อมูลที่ต้องการได้อย่างง่ายดาย สิ่งนี้นำไปสู่การเพิ่มขึ้นอย่างมากในการพัฒนาเว็บไซต์ที่เน้นผู้ใช้เป็นศูนย์กลาง
มีเว็บไซต์เช่น Pingdom และ GTMetrix ที่ช่วยให้ผู้คนทราบว่าหน้าเว็บของตนโหลดได้เร็วแค่ไหน อย่างไรก็ตาม ไม่มีรายการเมตริกรวมเพื่อวัดว่าเว็บไซต์ที่เน้นผู้ใช้เป็นศูนย์กลางควรเป็นอย่างไร อย่างน้อยก็จนกว่า Google จะเปิดตัว Core Web Vitals
Core Web Vitals คือชุดเมตริกที่วัดประสบการณ์ผู้ใช้ของเว็บไซต์ ตัวชี้วัดเหล่านี้มีไว้เพื่อประเมินประสิทธิภาพการโหลด การโต้ตอบ และความเสถียรของการมองเห็นของหน้าเว็บ
มาดู Core Web Vitals ทั้ง 3 รายการแบบคร่าวๆ แล้วเรียนรู้ว่าเหตุใดการเพิ่มประสิทธิภาพเว็บไซต์ให้เหมาะสมจึงเป็นสิ่งสำคัญ
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
Largest Contentful Paint (LCP) เป็นเมตริกที่เน้นไปที่ประสบการณ์ของผู้ใช้โดยการวัดความเร็วในการโหลดที่รับรู้ โดยระบุช่วงเวลาระหว่างการโหลดหน้าเว็บซึ่งเนื้อหาหลักน่าจะโหลดมากที่สุดและผู้ใช้จะมองเห็นได้ โดยพื้นฐานแล้ว ระบบจะวัดเวลาที่ใช้เพื่อให้องค์ประกอบที่ใหญ่ที่สุด เช่น รูปภาพหรือกลุ่มข้อความ ปรากฏบนหน้า
เวลาในการโหลด LCP ที่รวดเร็วเป็นสิ่งสำคัญในการทำให้แน่ใจว่าหน้าเว็บตรงตามความต้องการหรือความตั้งใจของผู้เข้าชมในทันที โดยระบุว่าต้องใช้เวลานานเท่าใดก่อนที่เพจจะมีประโยชน์ต่อผู้ใช้
จากข้อมูลของ Google ประสบการณ์ผู้ใช้ที่ดีจะเกิดขึ้นได้เมื่อ LCP ปรากฏขึ้นภายใน 2.5 วินาทีของเพจที่เริ่มโหลด เราจะแบ่งปันกลยุทธ์เกี่ยวกับวิธีการปรับปรุงสีที่มีเนื้อหามากที่สุดในส่วนหลังของบล็อกของเรา
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) เป็นหน่วยเมตริกที่ใช้วัดการตอบสนองของหน้าเว็บเมื่อผู้ใช้เริ่มการโต้ตอบ การโต้ตอบนี้อาจอยู่ในรูปแบบของการคลิกลิงก์ การแตะปุ่ม หรือใช้การควบคุมแบบกำหนดเองที่ขับเคลื่อนโดย JavaScript
โดยพื้นฐานแล้ว FID จะคำนวณเวลาที่เบราว์เซอร์ใช้ในการรับทราบและตอบสนองต่อการกระทำของผู้ใช้
คะแนน FID ที่ดีเป็นสิ่งจำเป็นสำหรับการวัดการโต้ตอบของเว็บไซต์ของคุณ FID ที่ต่ำกว่าหมายความว่าไซต์ของคุณตอบสนองมากขึ้น ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น เพื่อให้มั่นใจว่าผู้ใช้โต้ตอบในเชิงบวก Google แนะนำให้ตั้งเป้าไปที่ FID ที่ต่ำกว่า 100 มิลลิวินาที
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
Cumulative Layout Shift (CLS) เป็นหน่วยเมตริกที่ใช้ในการประเมินความเสถียรของเนื้อหาของหน้าเว็บในระหว่างกระบวนการโหลด โดยจะวัดจำนวนหน้าเว็บที่เคลื่อนไหวเมื่อองค์ประกอบที่มองเห็นเปลี่ยนตำแหน่งระหว่างเฟรม
คะแนน CLS ที่ต่ำกว่าทำให้ประสบการณ์ผู้ใช้ราบรื่นยิ่งขึ้น ช่วยให้หน้ามีเสถียรภาพและป้องกันไม่ให้เนื้อหารบกวนการอ่านหรือการโต้ตอบ เพื่อรักษาเสถียรภาพของภาพที่ดี Google ขอแนะนำคะแนน CLS ต่ำกว่า 0.1
เหตุใด Core Web Vitals จึงมีความสำคัญ
การเปิดตัว Core Web Vitals ของ Google ถือเป็นก้าวสำคัญในการเน้นย้ำถึงประสบการณ์ของผู้ใช้ในการพัฒนาเว็บไซต์ อย่างไรก็ตาม ไม่ใช่เหตุผลเดียวที่เจ้าของเว็บไซต์จะเพิ่มประสิทธิภาพให้กับ Core Web Vitals
ตั้งแต่เดือนพฤษภาคม 2021 Core Web Vitals ก็เป็นปัจจัยในการจัดอันดับของ Googleการเพิ่มประสิทธิภาพเว็บไซต์สำหรับ Core Web Vitals ช่วยเพิ่มการมองเห็นในผลการค้นหาของ Google
ต่อไปนี้เป็นเหตุผลเพิ่มเติมบางส่วนว่าทำไม Core Web Vitals จึงมีความสำคัญ และเหตุใดคุณจึงควรเพิ่มประสิทธิภาพไซต์ WordPress ของคุณ:
อัตราการแปลง:
ประสิทธิภาพเว็บไซต์และอัตราการแปลงมีการเชื่อมโยงกันอย่างใกล้ชิด เมื่อเว็บไซต์ทำงานได้ดีใน Core Web Vitals ก็จะปรับปรุงประสบการณ์ผู้ใช้ด้วย ซึ่งนำไปสู่อัตรา Conversion ที่เพิ่มขึ้น ตัวอย่างเช่น หน้าเว็บที่โหลดเร็วสามารถดึงดูดและรักษาความสนใจของผู้ใช้ได้ ในขณะเดียวกัน รูปแบบที่มั่นคงช่วยให้มั่นใจได้ว่าการโต้ตอบจะราบรื่น สร้างสภาพแวดล้อมที่เป็นมิตรต่อการแปลง
ความได้เปรียบในการแข่งขัน:
การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals ช่วยให้เว็บไซต์ของคุณได้เปรียบในการแข่งขัน หรืออย่างน้อยก็ช่วยให้คุณตามทันคู่แข่งที่กำลังทำอยู่
อัตราตีกลับ:
เว็บไซต์ที่มีตัวชี้วัดประสิทธิภาพต่ำมักจะมีอัตราตีกลับที่สูงกว่า ผู้ใช้มักจะออกจากไซต์ที่โหลดช้าหรือใช้งานยาก การปรับปรุงคะแนน Core Web Vitals จะช่วยลดอัตราตีกลับและปรับปรุงประสบการณ์ของผู้ใช้
ประสบการณ์มือถือ:
ปัจจุบันหลายๆ คนใช้อุปกรณ์เคลื่อนที่ของตนเพื่อเข้าถึงอินเทอร์เน็ต Core Web Vitals จำเป็นต่อการมอบประสบการณ์ที่ดีแก่ผู้ใช้บนอุปกรณ์เคลื่อนที่ Google กำลังมุ่งสู่ การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งทำให้มีความสำคัญมากยิ่งขึ้น
ความน่าเชื่อถือและความน่าเชื่อถือ:
เว็บไซต์ที่รวดเร็ว มีส่วนร่วม และเชื่อถือได้สามารถทำให้แบรนด์ดูน่าเชื่อถือมากขึ้น ซึ่งจะช่วยสร้างความไว้วางใจและความน่าเชื่อถือให้กับผู้ใช้ของคุณ
วิธีทดสอบ Core Web Vitals บน WordPress
การทดสอบคะแนน Core Web Vitals ของเว็บไซต์เป็นเรื่องง่าย มีขั้นตอนและเครื่องมือที่จะช่วยคุณวัดและวิเคราะห์ Core Web Vitals บนเว็บไซต์ WordPress
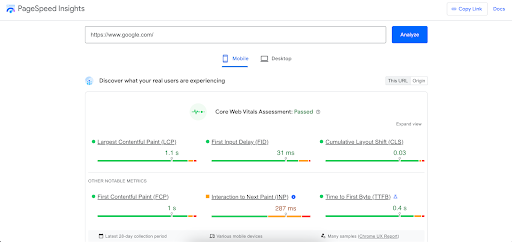
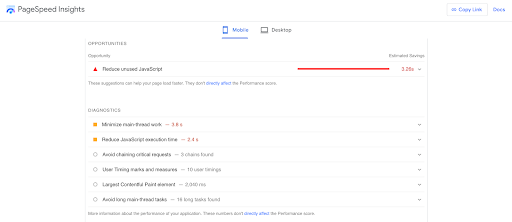
1. ข้อมูลเชิงลึกของ PageSpeed
รายการแรกในรายการคือ PageSpeed Insights ซึ่งเป็นเครื่องมือของ Google ในการวัดประสิทธิภาพ Core Web Vitals ของเว็บไซต์
เริ่มต้นด้วยการพิมพ์ URL ของเว็บไซต์ของคุณและรับการวิเคราะห์ที่ครอบคลุมของคะแนน LCP, FID และ CLS รวมถึงตัวชี้วัดประสิทธิภาพอื่นๆ เป็นวิธีที่ง่ายมากในการทดสอบ Core Web Vitals ของเว็บไซต์ของคุณอย่างรวดเร็ว

ข้อมูลในรายงานแบ่งออกเป็นอุปกรณ์เคลื่อนที่และเดสก์ท็อป ซึ่งช่วยให้คุณเห็นว่าเว็บไซต์ของคุณทำงานเป็นอย่างไรบ้างบนอุปกรณ์ต่างๆ การแบ่งแยกนี้ช่วยให้คุณเห็นภาพรวมประสิทธิภาพของไซต์ของคุณบนแพลตฟอร์มต่างๆ ได้ชัดเจน
นอกจากนี้ รายงานยังมีคำแนะนำเพื่อปรับปรุงคะแนนของคุณอีกด้วย โดยให้คำแนะนำที่นำไปปฏิบัติได้ เช่น การกำจัดทรัพยากรที่บล็อกการแสดงผล การเพิ่มประสิทธิภาพรูปภาพ และอื่นๆ คำแนะนำเหล่านี้มีจุดมุ่งหมายเพื่อช่วยให้คุณปรับปรุงประสิทธิภาพเว็บไซต์ของคุณและทำให้มีประสิทธิภาพมากขึ้น

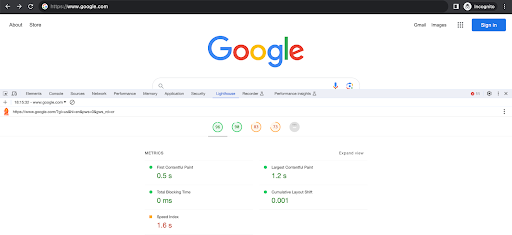
2. ประภาคาร
Lighthouse เป็นเครื่องมือโอเพ่นซอร์สที่ช่วยคุณปรับปรุงคุณภาพของหน้าเว็บของคุณ โดยสามารถตรวจสอบประสิทธิภาพหลักของ Web Vitals, การเข้าถึง, Progressive Web App, SEO และอื่นๆ

คุณมีตัวเลือกมากมายในการเรียกใช้ Lighthouse คุณสามารถใช้มันใน Chrome DevTools ดำเนินการจากบรรทัดคำสั่ง หรือแม้แต่ใช้เป็นโมดูลโหนดก็ได้
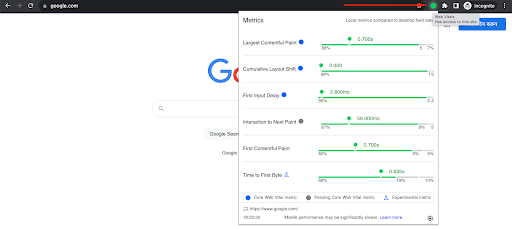
3. ส่วนขยาย Chrome ของ Web Vitals
Web Vitals เป็นส่วนขยายที่มีประโยชน์สำหรับเบราว์เซอร์ Google Chrome ช่วยให้คุณเข้าถึงข้อมูล Core Web Vitals ได้ทันทีในแถบด้านบนของเบราว์เซอร์ มันเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการตรวจสอบและติดตามไซต์ WordPress ของคุณเมื่อคุณทำการปรับเปลี่ยน

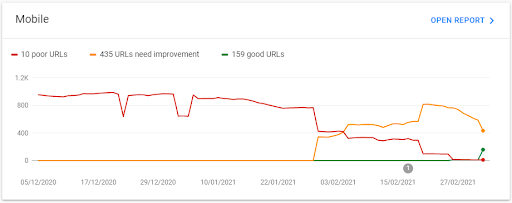
รายงาน Core Web Vitals ของ Search Console
รายงาน Core Web Vitals ของ Google Search Console เป็นอีกหนึ่งเครื่องมือที่ยอดเยี่ยม ช่วยให้คุณติดตามประสิทธิภาพของเว็บไซต์จากแดชบอร์ด Google Search Console

รายงานจะจัดเรียง URL ตามหมวดหมู่ของการปรับปรุงและสถานะที่ดี ทำให้คุณมุ่งเน้นไปที่การเพิ่มประสิทธิภาพได้ง่ายขึ้น
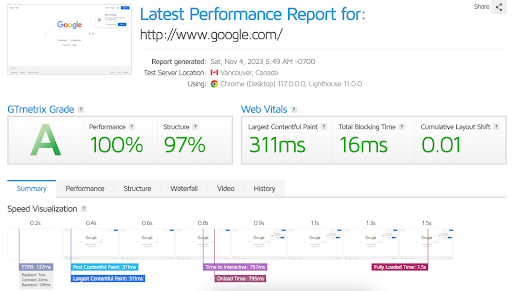
4. จีทีเมตริกซ์
GTmetrix ได้อัปเกรดเครื่องมือวิเคราะห์เพื่อรวมข้อมูล Core Web Vitals

เครื่องมือนี้ช่วยให้ผู้ใช้ประเมินเมตริกและรับคำแนะนำที่เป็นประโยชน์ในการปรับปรุง
5. เครื่องมือตรวจสอบประสิทธิภาพของบุคคลที่สาม
Pingdom, New Relic และ Datadog เป็นเครื่องมืออื่นๆ ที่สามารถช่วยให้คุณเข้าใจว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใด เครื่องมือเหล่านี้มีประโยชน์ในการตรวจสอบประสิทธิภาพเว็บไซต์ของคุณและติดตามข้อมูลประวัติ
วิธีปรับปรุง Core Web Vitals บน WordPress
Core Web Vitals ครอบคลุมทุกแง่มุมของประสบการณ์การใช้งานเว็บไซต์ของคุณ หากต้องการปรับปรุง Core Web Vitals บน WordPress (หรือเว็บไซต์อื่นๆ) สิ่งสำคัญคือต้องจัดการส่วนหลักๆ ทั้งหมดของเว็บไซต์
แต่ถ้าคุณไม่รู้ว่าจะเริ่มต้นตรงไหนก็ไม่ต้องกังวล เราได้รวบรวมรายการกลยุทธ์ที่ครอบคลุมเพื่อปรับปรุงคะแนน Core Web Vitals ของคุณ
กลยุทธ์ในการปรับปรุง Core Web Vitals
1. โฮสติ้งประสิทธิภาพสูง:
สภาพแวดล้อมการโฮสต์เป็นสิ่งสำคัญในการทำให้ไซต์ WordPress ของคุณทำงานได้ดีขึ้น ผู้ให้บริการโฮสติ้งที่ดีสามารถทำให้เวลาตอบสนองของเซิร์ฟเวอร์เร็วขึ้นได้ นี่เป็นสิ่งสำคัญสำหรับการปรับปรุงตัววัด FID และ LCP
มองหาผู้ให้บริการโฮสติ้งที่นำเสนอการกำหนดค่าเซิร์ฟเวอร์ที่ได้รับการปรับปรุงสำหรับ WordPress พวกเขาควรจัดเตรียมพื้นที่จัดเก็บข้อมูล SSD เสนอ PHP เวอร์ชันล่าสุด และมีศูนย์ข้อมูลใกล้กับกลุ่มเป้าหมายของคุณ โดยทั่วไปผู้ให้บริการโฮสติ้ง WordPress ภายใต้การจัดการจะจัดเตรียมสภาพแวดล้อมที่ได้รับการปรับแต่งเพื่อเพิ่มประสิทธิภาพการทำงานของ WordPress
2. การเลือกธีมที่ปรับให้เหมาะสม:
การเลือกธีมที่เหมาะสมถือเป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ เลือกธีมที่มีน้ำหนักเบาและปรับให้เหมาะสม เขียนโค้ดอย่างมีประสิทธิภาพ เลือกธีมที่มีทรัพยากรน้อยกว่า หลีกเลี่ยงธีมที่ทำให้การเรนเดอร์เพจช้าลง ซึ่งจะส่งผลให้มีการปรับปรุง Largest Contentful Paint (LCP) และ First Input Delay (FID)
เคล็ดลับจากผู้เชี่ยวชาญ:ปรับปรุง Core Web Vitals โดยเลือกธีมที่ตอบสนองซึ่งปรับให้เหมาะกับหน้าจอขนาดต่างๆ และรับประกันประสบการณ์ผู้ใช้ที่ดีที่สุดในอุปกรณ์ทั้งหมด
เราขอแนะนำให้ใช้ธีมที่ทำงานได้ดีบนอุปกรณ์มือถือ Core Web Vitals ของ Google มุ่งเน้นไปที่ประสิทธิภาพของเว็บไซต์บนอุปกรณ์เคลื่อนที่ ธีมที่ตอบสนองต่อมือถือจะปรับเค้าโครงให้พอดีกับขนาดหน้าจอที่แตกต่างกัน สิ่งนี้ทำให้มั่นใจได้ถึงประสบการณ์ผู้ใช้ที่ราบรื่นบนอุปกรณ์ทั้งหมด นอกจากนี้ ควรมองหาธีมที่เป็นไปตามมาตรฐานเว็บล่าสุดและรับการอัปเดตเป็นประจำ

3. การเพิ่มประสิทธิภาพภาพ:
การเพิ่มประสิทธิภาพรูปภาพบนไซต์ WordPress ของคุณ สามารถปรับปรุงเวลาในการโหลดและปรับปรุงตัววัด LCP ได้อย่างมาก ให้บริการรูปภาพในรูปแบบยุคถัดไป เช่น WebP เพื่อลดขนาดไฟล์เมื่อเทียบกับรูปแบบดั้งเดิม เช่น JPEG และ PNG
อีกวิธีในการทำให้ สิ่ง ต่างๆ ทำงานได้ดีขึ้นคือการใช้ การโหลดแบบ Lazy Loading ซึ่งหมายความว่ารูปภาพที่ไม่ได้อยู่บนหน้าจอจะถูกโหลดในภายหลัง ช่วยให้หน้าเว็บโหลดเร็วขึ้นและปรับปรุงทั้ง LCP และ FID
4. การเข้ารหัสรูปภาพ:
เพื่อให้เว็บไซต์ของคุณโหลดเร็วขึ้น คุณควรเข้ารหัสรูปภาพอย่างมีประสิทธิภาพและปรับการนำส่งรูปภาพให้เหมาะสม คุณสามารถทำได้โดยการบีบอัดและเข้ารหัสรูปภาพโดยใช้เครื่องมือออนไลน์ หากคุณไม่ต้องการยุ่งยากขนาดนั้น คุณสามารถ ทำให้กระบวนการเป็นแบบอัตโนมัติโดยใช้ WP-Optimize และเริ่มให้บริการภาพในรูปแบบรุ่นถัดไป เช่น WebP
5. การเพิ่มประสิทธิภาพ CSS และ JavaScript:
การจัดการไฟล์ CSS และ JavaScript อย่างมีประสิทธิภาพถือเป็นสิ่งสำคัญเพื่อให้เว็บไซต์ทำงานได้อย่างราบรื่น ไฟล์เหล่านี้มีความสำคัญต่อรูปลักษณ์และฟังก์ชันการทำงาน แต่อาจทำให้ประสิทธิภาพลดลงหากไม่ได้รับการปรับให้เหมาะสม
เคล็ดลับจากผู้เชี่ยวชาญ:ลบปลั๊กอินและสคริปต์ที่ไม่ได้ใช้เพื่อให้ไซต์ของคุณมีประสิทธิภาพและรวดเร็ว
ลบ CSS ที่ไม่ได้ใช้ และลดขนาดโค้ด JavaScript เพื่อเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณเพิ่มเติม คุณควรลบปลั๊กอินหรือสคริปต์ที่ไม่ได้ใช้ออกเพื่อรักษาไซต์ให้กระชับและรวดเร็ว
6. การเพิ่มประสิทธิภาพฝั่งเซิร์ฟเวอร์:
เพื่อปรับปรุงประสิทธิภาพและการกำหนดค่าเซิร์ฟเวอร์ของไซต์ WordPress คุณควรอัปเดต PHP เพิ่มประสิทธิภาพฐานข้อมูล ใช้เซิร์ฟเวอร์แคช และใช้ CDN
การทำเช่นนี้จะช่วยลดเวลาตอบสนองของเซิร์ฟเวอร์และปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณ ซึ่งจะช่วยให้คุณได้รับคะแนนที่ดีขึ้นใน Core Web Vitals
7. การใช้งาน CDN:
Content Delivery Network (CDN) ช่วยเพิ่มความเร็วในการจัดส่งเนื้อหาคงที่ เช่น รูปภาพ, CSS และไฟล์ JavaScript ไปยังผู้ใช้ของคุณ ซึ่งทำให้เมตริก Core Web Vitals ที่ได้รับการปรับปรุง เช่น Largest Contentful Paint (LCP)
CDN จัดเก็บทรัพย์สินคงที่ของคุณบนเครือข่ายเซิร์ฟเวอร์ที่ตั้งอยู่ทั่วโลก เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ CDN จะส่งเนื้อหาเหล่านี้จากเซิร์ฟเวอร์ที่ใกล้ที่สุด ซึ่งสามารถเร่งเวลาในการโหลดได้อย่างมาก ด้วยการลดเวลาแฝงของเครือข่าย CDN จะมีประโยชน์อย่างยิ่งสำหรับผู้ใช้ที่อยู่ห่างไกลจากเซิร์ฟเวอร์เดิมของคุณ
8. การเพิ่มประสิทธิภาพฐานข้อมูล:
ฐานข้อมูลที่ได้รับการปรับปรุงอย่างเหมาะสมเป็นสิ่งสำคัญสำหรับเว็บไซต์ WordPress ที่รวดเร็วและตอบสนอง เพื่อเพิ่มประสิทธิภาพฐานข้อมูลของคุณ ให้ล้างฐานข้อมูลของคุณเป็นประจำ ลบข้อมูลที่ล้าสมัยและไม่จำเป็น เช่น การแก้ไขเก่า ความคิดเห็นที่ทิ้งในถังขยะ และตัวเลือกชั่วคราว สิ่งนี้ช่วยให้ฐานข้อมูลของคุณมีความคล่องตัวและมีประสิทธิภาพ
นอกจากนี้ ตรวจสอบให้แน่ใจว่าฐานข้อมูลของคุณได้รับการจัดทำดัชนีอย่างถูกต้อง การทำดัชนีมีบทบาทสำคัญในการเร่งการดึงข้อมูล โดยเฉพาะไซต์ WordPress ที่มีฐานข้อมูลขนาดใหญ่
9. การใช้ปลั๊กอินแคช :
การใช้แคช เป็นกลยุทธ์สำคัญในการเพิ่มประสิทธิภาพไซต์ WordPress ของคุณ แนวทางหนึ่งที่มีประสิทธิภาพคือการใช้ ปลั๊กอินแคชที่เน้นประสิทธิภาพ เช่น WP- Optimize
ปลั๊กอินที่มีคุณสมบัติแคชจะสร้างและจัดเก็บหน้าเว็บของคุณในรูปแบบคงที่ เมื่อผู้ใช้เยี่ยมชมเพจ ปลั๊กอินแคชจะให้บริการเวอร์ชันคงที่ ซึ่งจะช่วยลดภาระงานของเซิร์ฟเวอร์และปรับปรุงเวลาในการโหลดหน้าเว็บได้อย่างมาก
การปรับปรุง LCP (Largest Contentful Paint) บน WordPress
1. การเพิ่มประสิทธิภาพองค์ประกอบและทรัพยากร:
กำจัดหรือเพิ่มประสิทธิภาพองค์ประกอบที่มีขนาดใหญ่เกินไปและทรัพยากรเพื่อลดเวลาตอบสนองเริ่มต้นของเซิร์ฟเวอร์ องค์ประกอบที่มีขนาดใหญ่เกินไป เช่น รูปภาพหรือบล็อกข้อความ อาจทำให้ไซต์ของคุณช้าลง
เคล็ดลับจากผู้เชี่ยวชาญ: ลดความซับซ้อนของการออกแบบหน้าแรกของคุณความเรียบง่ายไม่เพียงทำให้เว็บไซต์ของคุณดูสะอาดตาเท่านั้น แต่ยังปรับปรุงความเร็วในการโหลดและตัวชี้วัด LCP อีกด้วย
ไฟล์ที่คล้ายกัน ไฟล์ CSS และ JavaScript บล็อกการเรนเดอร์และชะลอการแสดงเพจของคุณจนกว่าจะโหลดเต็ม คุณสามารถเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ของคุณได้โดยการกำจัดหรือเพิ่มประสิทธิภาพ
2. การย่อขนาดสคริปต์และสไตล์:
การลดขนาดไฟล์ JavaScript และ CSS เป็นอีกวิธีที่ดีในการปรับปรุงคะแนน LCP กระบวนการย่อขนาดทำให้สคริปต์และสไตล์มีขนาดเล็กลง ซึ่งทำได้โดยการลบอักขระ ความคิดเห็น และช่องว่างที่ไม่จำเป็นออก ซึ่งจะช่วยปรับปรุงเวลาในการโหลดเนื่องจากขนาดไฟล์เล็กลง ผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตหรืออุปกรณ์เคลื่อนที่จำกัดจะได้รับประโยชน์จากสิ่งนี้
การปรับปรุง FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก) บน WordPress
1. การเพิ่มประสิทธิภาพจาวาสคริปต์:
จำเป็นอย่างยิ่งที่จะต้องเพิ่มประสิทธิภาพการทำงานของ JavaScript หากคุณต้องการปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ นี่เป็นสิ่งสำคัญเนื่องจากมักเป็นสาเหตุหลักของความล่าช้าในการตอบสนองของเบราว์เซอร์ต่อการกระทำของผู้ใช้
ในการแก้ปัญหานี้ ให้แบ่งงานที่ยาวออกเป็นงานเล็กๆ ที่สามารถทำได้ในเวลาที่ต่างกัน นอกจากนี้ การลบ JavaScript ที่ไม่จำเป็นออกจากเส้นทางวิกฤติจะปรับปรุงคะแนน FID
2. การเลื่อนเวลาจาวาสคริปต์:
ชะลอการเรียกใช้สคริปต์ที่ไม่จำเป็นจนกว่าจะมองเห็นหน้าเว็บได้หรือเมื่อจำเป็นเพื่อเพิ่มความเร็วในการโหลด JavaScript ด้วยวิธีนี้ คุณสามารถลดจำนวน JavaScript ที่ต้องประมวลผลในระหว่างการโหลดหน้าเว็บได้ และทำให้คะแนน FID ดีขึ้น
คุณสามารถบรรลุสิ่งนี้ได้โดยใช้แอตทริบิวต์ defer ในองค์ประกอบสคริปต์ หรือใช้ WP-Optimize เพื่อเลื่อนไฟล์ JavaScript ได้อย่างง่ายดาย
การปรับปรุง CLS (Cumulative Layout Shift) บน WordPress
1. ข้อกำหนดมิติ:
การจัดวางเลย์เอาต์ที่เหมาะสมจะช่วยลดการเปลี่ยนแปลงที่ไม่คาดคิดให้เหลือน้อยที่สุด นอกจากนี้ยังรับประกันคะแนน CLS ที่ดีขึ้นอีกด้วย
สิ่งสำคัญคือต้องระบุข้อกำหนดด้านมิติสำหรับรูปภาพ วิดีโอ และองค์ประกอบสื่ออื่นๆ ระบุแอตทริบิวต์ความกว้างและความสูงเพื่อให้เบราว์เซอร์มีข้อมูลที่จำเป็นในการสำรองพื้นที่บนเพจ ซึ่งจะช่วยสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและสม่ำเสมอยิ่งขึ้น
2. การจัดสรรพื้นที่โฆษณาแบบไดนามิก:
การกำหนดขนาดเฉพาะสำหรับโฆษณาแบบไดนามิกบนหน้าเว็บเป็นกลยุทธ์สำคัญอีกประการหนึ่งในการปรับปรุง CLS ด้วยวิธีนี้ โฆษณาจึงผสมผสานกับเนื้อหาได้อย่างลงตัว สิ่งนี้จะสร้างประสบการณ์การรับชมภาพที่สอดคล้องกัน นอกจากนี้ยังป้องกันการหยุดชะงักของเค้าโครง
เคล็ดลับจากผู้เชี่ยวชาญ: อย่าวางโฆษณาแบบไดนามิกไว้ใกล้กับด้านบนสุดของหน้าเว็บ เนื่องจากอาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์และรบกวนประสบการณ์ของผู้ใช้
หากไม่มีการกำหนดขนาด โฆษณาอาจโหลดในมิติต่างๆ สิ่งนี้อาจทำให้เกิดความไม่สอดคล้องกันในการออกแบบและความยากลำบากสำหรับผู้ใช้ สิ่งนี้จะลดคะแนน CLS ขนาดโฆษณาที่เฉพาะเจาะจงยังช่วยให้สามารถจัดวางโฆษณาที่ปรับให้เหมาะสมและการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์สำหรับหน้าจอขนาดต่างๆ
การตรวจสอบและการเพิ่มประสิทธิภาพอย่างต่อเนื่อง
ใช้เครื่องมือเช่น Google PageSpeed Insights, GTMetrix หรือ Pingdom เพื่อตรวจสอบ Core Web Vitals ของคุณ ติดตามความมีประสิทธิผลของการเพิ่มประสิทธิภาพของคุณโดยติดตามดูอย่างต่อเนื่อง วิธีนี้จะช่วยให้แน่ใจว่าเว็บไซต์ WordPress ของคุณได้รับการเพิ่มประสิทธิภาพสำหรับ Core Web Vitals เมื่อเวลาผ่านไป สิ่งสำคัญคือต้องปรับตัวให้เข้ากับการเปลี่ยนแปลงหรือปัญหาใหม่ๆ ที่อาจเกิดขึ้นเพื่อรักษาประสิทธิภาพสูงสุด
ปรับปรุง Core Web Vitals ด้วย WP-Optimize
การเพิ่มประสิทธิภาพเว็บไซต์ WordPress สำหรับ Core Web Vitals อาจมีความซับซ้อน บางอย่างยังต้องการให้คุณรู้วิธีการเขียนโค้ดด้วย แต่จะเป็นอย่างไรถ้าคุณสามารถทำได้ด้วยการคลิกง่ายๆ เพียงไม่กี่ครั้ง?
นั่นคือสิ่งที่ WP-Optimize เสนอ ปลั๊กอิน WP-Optimize นำเสนอ ฟีเจอร์ฟรีและพรีเมียมที่หลากหลายเพื่อปรับปรุง Core Web Vitals บนไซต์ WordPress ของคุณ
มาดูคุณสมบัติ 3 อันดับแรกที่ WP-Optimize นำเสนอ:
1. การทำความสะอาดฐานข้อมูล:
WP-Optimize ช่วยจัดระเบียบฐานข้อมูลของคุณ ทำให้เว็บไซต์ของคุณมีความเร็วเพิ่มขึ้น โดยจะกำจัดโพสต์แบบร่างอัตโนมัติ การแก้ไขโพสต์ที่ล้าสมัย โพสต์ที่ถูกลบ ความคิดเห็นที่เป็นสแปม และตัวเลือกชั่วคราวที่ไม่จำเป็น สิ่งนี้ทำให้มั่นใจได้ว่าฐานข้อมูลของคุณจะสะอาดและมีประสิทธิภาพยิ่งขึ้นสำหรับเว็บไซต์ของคุณ สิ่งที่น่าประทับใจยิ่งกว่าคือด้วย WP-Optimize Premium คุณสามารถกำหนดเวลาให้ดำเนินการล้างข้อมูลอัตโนมัติได้
2. การเพิ่มประสิทธิภาพภาพ:
เทคโนโลยีการปรับภาพขั้นสูงของ WP-Optimize Premium ใช้วิธีการบีบอัดที่ล้ำสมัย ช่วยลดขนาดไฟล์รูปภาพ PNG, JPG, WebP, GIF, BMP และ TIF ได้อย่างมีประสิทธิภาพ มันมีคุณสมบัติต่างๆ เช่น การบีบอัดจำนวนมาก การบีบอัดไฟล์ขนาดใหญ่ การบีบอัดอัตโนมัติ และตัวเลือกในการคืนค่ารูปภาพต้นฉบับ ดังนั้นคุณสามารถปรับแต่งภาพของคุณได้อย่างง่ายดายเพื่อประสิทธิภาพที่ดีขึ้นและเวลาในการโหลดเร็วขึ้น
3. การแคช:
WP-Optimize นำเสนอคุณสมบัติการแคชที่ทรงพลังเพื่อปรับปรุงความเร็วในการโหลดเว็บไซต์ โดยจะโหลดโพสต์และเพจของคุณล่วงหน้าเป็นไฟล์คงที่ ซึ่งช่วยลดภาระการประมวลผลบนเว็บเซิร์ฟเวอร์ของคุณลงอย่างมาก สิ่งนี้ช่วยให้คุณโหลดเว็บไซต์ได้เร็วขึ้นมากสำหรับผู้เยี่ยมชมที่กลับมา
สรุป
ไม่สามารถเน้นความสำคัญของ Core Web Vitals ในการพิจารณาประสบการณ์ของผู้ใช้และการจัดอันดับ SEO ได้เพียงพอ โดยให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับความเร็วในการโหลด การโต้ตอบ และความเสถียรของภาพของหน้าเว็บ
สำหรับเจ้าของเว็บไซต์ WordPress การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals ต้องใช้แนวทางที่ครอบคลุม คุณปรับปรุงคะแนน Core Web Vitals ของเว็บไซต์ได้โดยการทดสอบ ติดตาม และเพิ่มประสิทธิภาพอย่างต่อเนื่องเท่านั้น แต่ก่อนหน้านั้นขั้นตอนแรกคือเพียงแค่เริ่มกระบวนการ
ดังนั้น ก้าวแรกสู่การเพิ่มประสิทธิภาพไซต์ WordPress สำหรับ Core Web Vitals วันนี้เลย ใช้คุณสมบัติอันทรงพลังของ WP-Optimize หรือ WP-Optimize Premium หากคุณจริงจังกับเว็บไซต์ของคุณ และปูทางไปสู่ประสบการณ์ผู้ใช้ที่เหนือกว่าและเพิ่มการมองเห็นบน Google
คำถามที่พบบ่อย (FAQ)
มาแชร์คำตอบของคำถามทั่วไปที่เรามักได้รับเกี่ยวกับการเพิ่มประสิทธิภาพ WordPress Core Web Vitals กัน
