3 Google Core Web Vitals และวิธีเพิ่มประสิทธิภาพ
เผยแพร่แล้ว: 2022-06-04Google ได้พัฒนาและแนะนำ 3 Core Web Vitals เพื่อประเมินประสบการณ์ผู้ใช้ของเว็บไซต์
ในฐานะเจ้าของเว็บไซต์ WordPress คุณควรสนใจเกี่ยวกับ Google Core Web Vitals เพราะจะให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ การทำความเข้าใจปัจจัยเหล่านี้จะช่วยให้คุณทราบว่าไซต์ของคุณทำงานได้ดีหรือไม่ จึงดำเนินการตามขั้นตอนที่รวดเร็วเพื่อปรับปรุงคุณภาพ
บทความนี้จะแสดงให้คุณเห็นว่า Google Core Web Vitals คืออะไร วิธีทดสอบ และวิธีเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ไซต์ของคุณตามองค์ประกอบเหล่านี้
มาหาคำตอบกัน!
- 3 Google Core Web Vitals
- ความสำคัญของ Google Core Web Vitals สำหรับ SEO
- วิธีตรวจสอบคะแนน Google Core Web Vitals ใน WordPress
- วิธีพัฒนา Google Core Web Vitals ใน WordPress
3 Google Core Web Vitals
Google Core Web Vitals คือชุดเมตริกที่บอกคุณว่าผู้ใช้พบหน้าเว็บของคุณอย่างไร ตัวชี้วัดเหล่านี้ประกอบด้วย 3 การวัดหลัก ปัจจัยแต่ละอย่างสามารถนำมารวมกันเพื่อช่วยให้คุณแก้ไขปัญหาได้อย่างมีประสิทธิภาพและเป็นระบบ
Largest Contentful Paint (LCP): LCP รายงานความเร็วในการโหลดของรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดในวิวพอร์ตเมื่อผู้ใช้ร้องขอ URL พูดง่ายๆ ก็คือ เวลาจากการคลิกลิงก์เพื่อดูเนื้อหาแบบเต็มบนหน้าจอ
เวลาในการโหลดช้าส่งผลให้การมีส่วนร่วมและอัตรา Conversion ลดลง คงไม่มีใครอยากเข้าชมเว็บไซต์ที่ทำงานเร็วแบบหอยทาก เห็นได้ชัดว่าคุณต้องแน่ใจว่าเนื้อหาในเว็บไซต์ของคุณโหลดเร็วเพื่อสร้างประสบการณ์การใช้งานที่สนุกสนานและทำให้ผู้คนเข้าชมเว็บไซต์ของคุณ
First Input Delay (FID): FID วัดระยะเวลาตั้งแต่ที่ผู้ใช้ป้อนข้อมูลหรือสั่งหน้าเว็บเป็นครั้งแรกจนถึงช่วงเวลาที่เบราว์เซอร์ตอบสนองต่อการโต้ตอบนั้นจริง ๆ อินพุตแรกรวมถึงการคลิกลิงก์ การแตะที่ปุ่ม การกดปุ่ม ฯลฯ
FID ที่ยาวนานมีผลเสียต่ออัตราตีกลับ หากเว็บไซต์ของคุณไม่ตอบสนองต่อข้อมูลของผู้ใช้อย่างรวดเร็ว มีแนวโน้มว่าพวกเขาจะออกจากเว็บไซต์ทันที อันที่จริง อัตราตีกลับเพิ่มขึ้น 32% เมื่อเวลาโหลดเพิ่มขึ้นจาก 1 เป็น 3 วินาที เมื่อเวลาในการโหลดเพิ่มขึ้นจาก 1 เป็น 6 วินาที อัตราตีกลับอาจสูงขึ้นถึง 3 เท่า
เพื่อหลีกเลี่ยงไม่ให้สิ่งนี้เกิดขึ้น คุณควรลดเวลารอเพื่อปรับปรุงการโต้ตอบและการใช้งานทั่วทั้งไซต์
Cumulative Layout Shift (CLS): CLS บันทึกความเสถียรของเว็บไซต์ของคุณในขณะที่โหลด กล่าวคือ จะระบุว่าลิงก์หรือปุ่มมีการเคลื่อนไหวอย่างไม่สมเหตุสมผลในไซต์ของคุณหรือไม่
ปัญหานี้เป็นหนึ่งในสาเหตุที่ใหญ่ที่สุดที่ทำให้ผู้ใช้หงุดหงิด ตัวอย่างเช่น จะทำให้ผู้เข้าชมสับสนเมื่ออ่านบล็อกของคุณ และพบกับการเปลี่ยนแปลงรูปแบบที่ยุ่งเหยิง ดังนั้นการกำจัดการเปลี่ยนแปลงที่ไม่คาดคิดเหล่านี้สามารถนำไปสู่ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมในไซต์ของคุณ
ความสำคัญของ Google Core Web Vitals สำหรับ SEO
Google Core Web Vitals เป็นปัจจัยสำคัญไม่เพียงแต่สำหรับประสบการณ์ของผู้ใช้ในเชิงบวกเท่านั้น แต่ยังรวมถึง SEO ด้วย ในเดือนมิถุนายน 2021 Google เริ่มใช้องค์ประกอบเหล่านี้เป็นสัญญาณการจัดอันดับ
คะแนน Google Core Web Vitals ที่ดีหมายความว่าคุณกำลังมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและได้รับความไว้วางใจจากเครื่องมือค้นหา
ดังนั้น Google จะถือว่าเนื้อหาของคุณมีค่าต่อผู้ใช้และแสดงเว็บไซต์ของคุณบนหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs)
กล่าวคือ หน้าเว็บที่โหลดเร็วและเสถียรจะมีแนวโน้มที่จะอยู่ในอันดับที่สูงขึ้นใน Google ดังนั้น คุณควรปรับปรุงประสบการณ์ผู้ใช้ไซต์ของคุณโดยอิงจาก 3 Google Core Web Vitals ที่กล่าวถึงเพื่อให้ปรากฏที่ด้านบนของ SERP
ก่อนที่จะเจาะลึกวิธีการเพิ่ม Google Core Web Vitals ทำไมไม่ตรวจสอบคะแนนเว็บไซต์ของคุณเพื่อดูว่าคุณอยู่ที่ไหนในตอนนี้
วิธีตรวจสอบคะแนน Google Core Web Vitals ใน WordPress
Google Core Web Vitals ได้รับการประเมินตามขอบเขตต่อไปนี้:
| ดี | ต้องการการปรับปรุง | ยากจน | |
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
ในการพิจารณาว่าไซต์ WordPress ของคุณต้องการเปลี่ยนแปลงหรือไม่ คุณสามารถใช้เครื่องมือของ Google เช่น PageSpeed Insights, รายงาน Chrome UX, Chrome DevTools, Google Search Console, Lighthouse และ Web Vitals Extension
ในส่วนนี้ เราจะพูดถึงเครื่องมือทั่วไป 2 อย่าง ได้แก่ PageSpeed Insights และ Google Search Console แม้ว่าตัวก่อนหน้าจะช่วยคุณตรวจจับปัญหาของหน้าแต่ละหน้า แต่ตัวหลังรองรับการวินิจฉัยปัญหาทั่วทั้งไซต์
#1 การใช้ PageSpeed Insights

ทำตามคำแนะนำด้านล่างเพื่อค้นหา Google Core Web Vitals โดยรวมของหน้าเว็บของคุณ:
- ไปที่หน้า PageSpeed Insights
- เพียงป้อน URL ของเว็บไซต์ของคุณแล้วคลิก วิเคราะห์

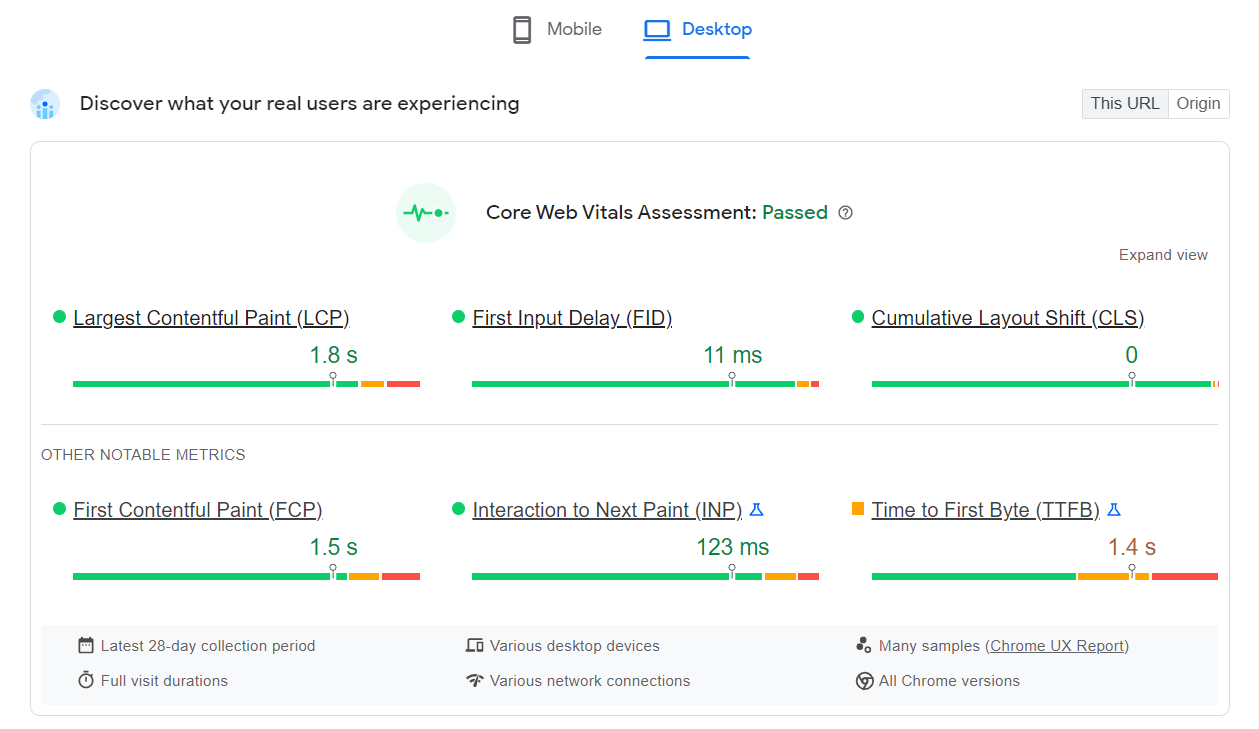
Google จะแสดงประสบการณ์การใช้งานและประสิทธิภาพของเว็บไซต์แก่คุณ คุณจะผ่านการประเมินตราบใดที่ตัวชี้วัด Google Core Web Vitals ถูกทำเครื่องหมายด้วยริบบิ้นสีเขียว
สิ่งที่ยอดเยี่ยมที่สุดเกี่ยวกับเครื่องมือนี้คือการแสดงคะแนนเหล่านี้ทั้งในเวอร์ชันมือถือและเดสก์ท็อป

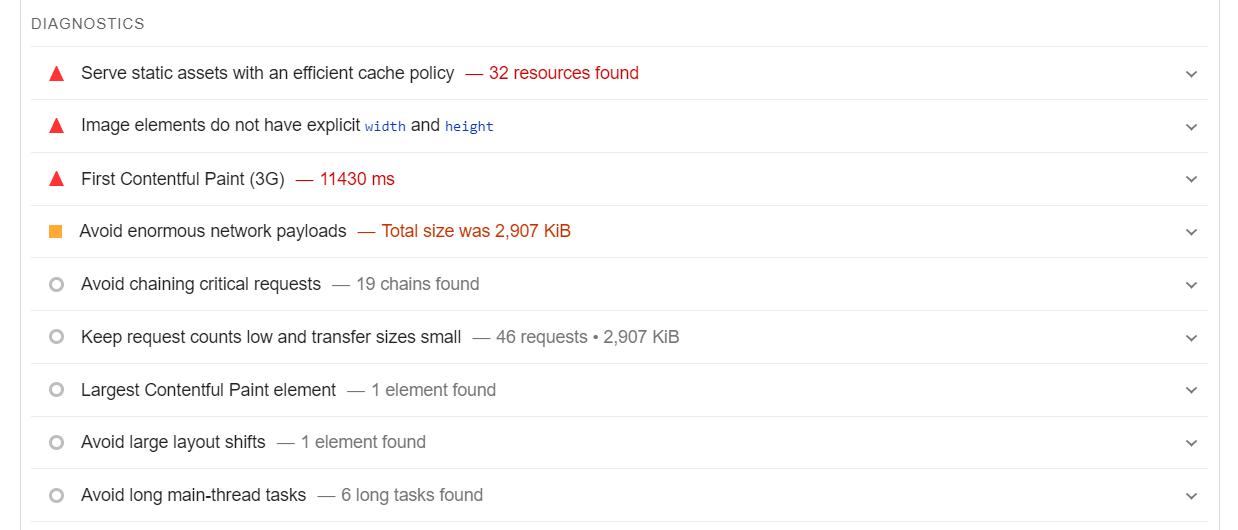
นอกจากนี้ยังระบุองค์ประกอบจริงที่ทำให้เกิดปัญหาในไซต์ของคุณในส่วนการ วินิจฉัย ที่อยู่ด้านล่างของหน้า


#2 การใช้ Google Search Console

หากคุณต้องการกำหนดปัญหาในเว็บไซต์ของคุณโดยรวม คุณควรใช้ Google Search Console ทำตามขั้นตอนต่อไปนี้เพื่อดูรายงาน Google Core Web Vitals:
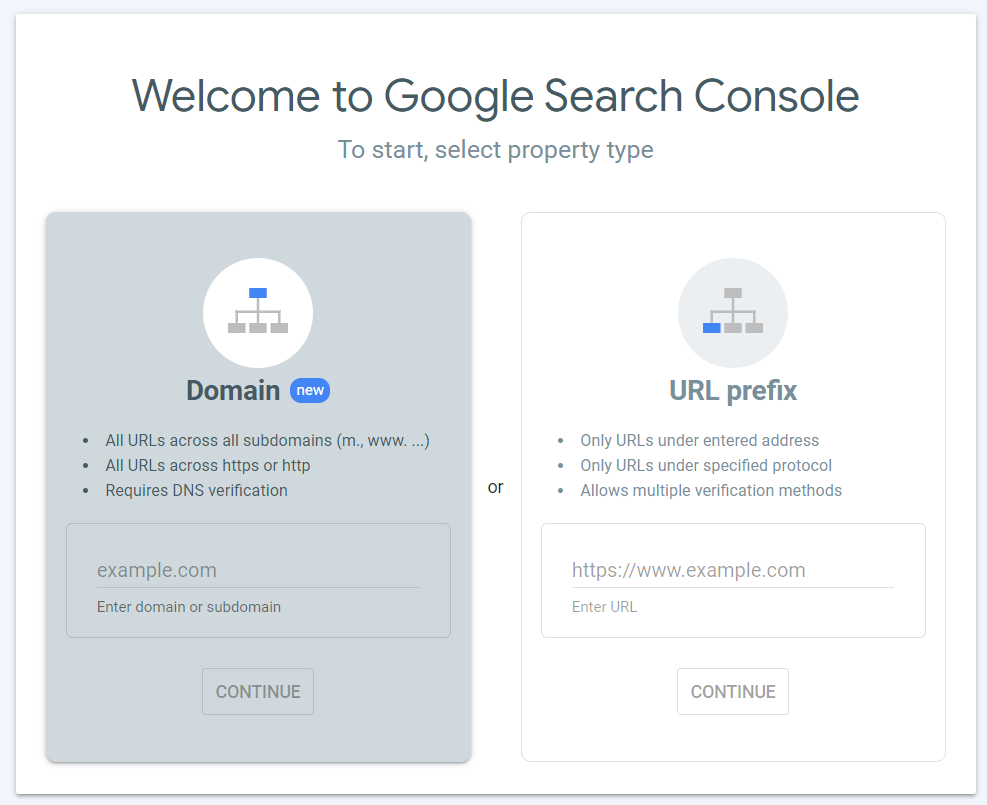
- ไปที่หน้า Google Search Console
- ป้อนโดเมนของคุณแล้วกดปุ่ม ดำเนิน การต่อ

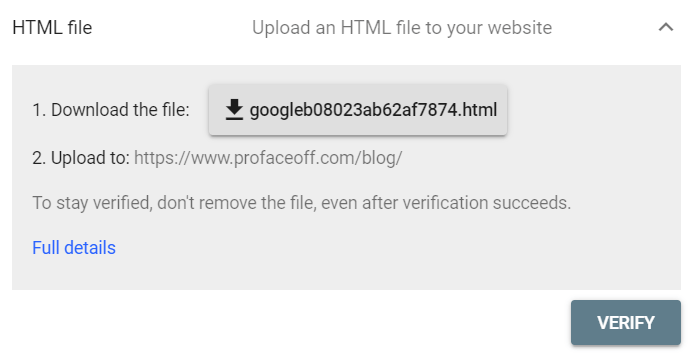
3. คลิกปุ่มเพื่อดาวน์โหลดไฟล์ HTML
4. อัปโหลดไฟล์ที่คุณดาวน์โหลดไปยังไซต์ของคุณ
5. คลิก ยืนยัน เพื่อสิ้นสุดกระบวนการตรวจสอบ

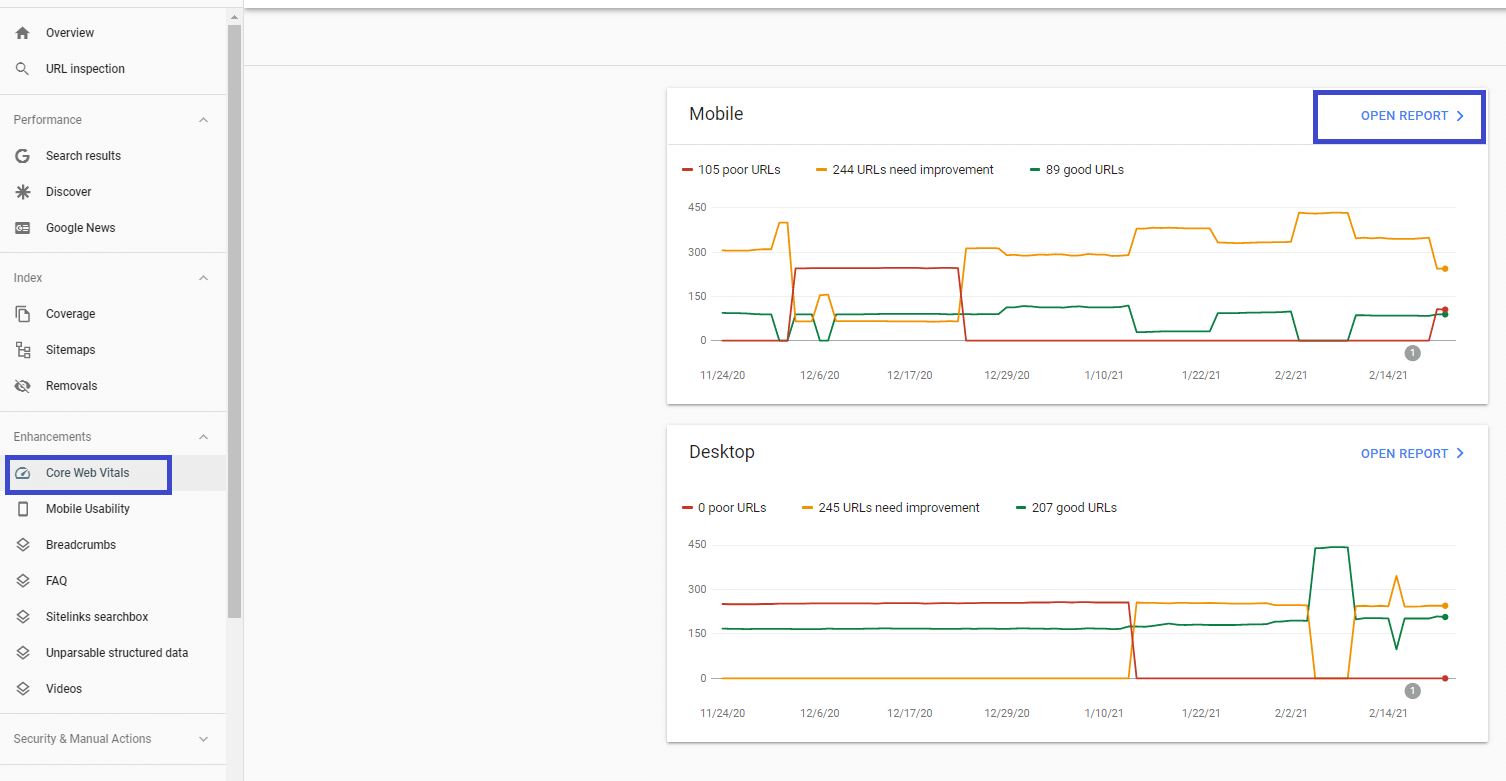
6. ในเมนูผู้ดูแลระบบ Search Console ให้เลือก Core Web Vitals → เปิดรายงาน คุณสามารถเลือกดูรายงานในเวอร์ชันมือถือหรือเดสก์ท็อป

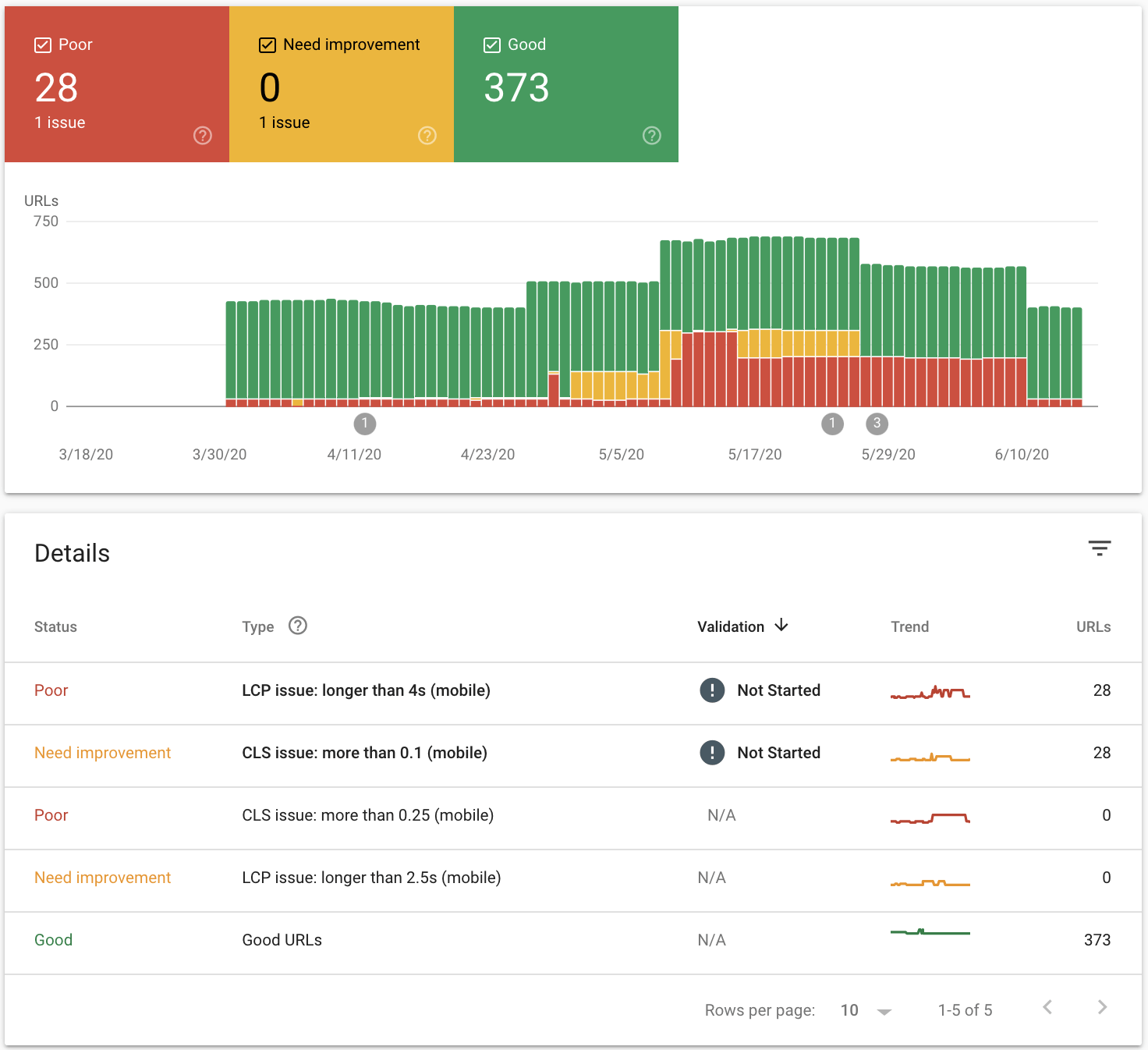
7. เมื่อคุณเปิดรายงาน คุณจะพบแท็บ รายละเอียด ที่แสดงปัญหา Core Web Vitals ทั้งหมด คลิกแถวที่เกี่ยวข้องกับปัญหาใดประเด็นหนึ่ง คุณจะเข้าสู่หน้าที่แสดงรายการ URL ที่ต้องแก้ไข

8. แก้ไข URL ที่ต้องปรับปรุง
9. ไปที่คอลัมน์การ ตรวจสอบ ความถูกต้องและดำเนินการต่อด้วยตัวเลือก ตรวจสอบการแก้ไข เพื่อให้ Google สามารถรวบรวมข้อมูลหน้าเว็บของคุณอีกครั้ง โปรดทราบว่ากระบวนการตรวจสอบอาจใช้เวลานานถึง 2 สัปดาห์
วิธีพัฒนา Google Core Web Vitals ใน WordPress
หากปัจจุบันคุณไม่ได้ปฏิบัติตามมาตรฐาน จำเป็นต้องแก้ไขปัญหา Google Core Web Vitals ทั้งหมดที่ตรวจพบเพื่อใช้ประโยชน์จากประสบการณ์ของผู้ใช้
กลยุทธ์จะแตกต่างกันไปในแต่ละเมตริก ต่อไปนี้คือเทคนิคอันทรงพลังที่จะช่วยให้คุณบรรลุเป้าหมายดังกล่าว
ปรับปรุง LCP

โชคดีที่ปัญหานี้ไม่ต้องการเวลาและความพยายามในการแก้ไขมากนัก เนื่องจากขณะนี้มีเครื่องมือมากมายที่จัดการได้ ในการแก้ไขปัญหา LCP คุณควร:
- เพิ่มประสิทธิภาพรูปภาพและวิดีโอโดยใช้ปลั๊กอิน เช่น Smush, EWWW Image Optimizer, Imagify, การเพิ่มประสิทธิภาพรูปภาพ & Lazy Load โดย Optimole เป็นต้น
- กำจัดทรัพยากรการบล็อกการแสดงผลโดยใช้ปลั๊กอินเช่น WP Rocket, Autoptimize, Async JavaScript เป็นต้น
- กำจัดปลั๊กอินและสคริปต์ที่ไม่ได้ใช้
- ใช้ Content Delivery Network (CDN) เช่น StackPath, Sucuri, Cloudflare, Google Cloud CDN เป็นต้น
- ลดเวลาตอบสนองของเซิร์ฟเวอร์โดยใช้เว็บโฮสติ้งที่รวดเร็ว เช่น Hostinger, Bluehost, WPEngine, Dreamhost เป็นต้น
ปรับปรุง FID

ต่างจาก LCP ตรงที่ การเพิ่มประสิทธิภาพ FID อาจเป็นงานที่ซับซ้อนและใช้เวลานานที่สุด เนื่องจากเกี่ยวข้องกับโค้ดโดยสิ้นเชิง คุณอาจต้องได้รับการสนับสนุนจากนักพัฒนาเว็บมืออาชีพเพื่อแก้ไขปัญหาเหล่านี้อย่างเหมาะสม
ในกรณีที่คุณสามารถทำเองได้ สิ่งสำคัญคือต้อง:
- แบ่งงานใหญ่และหนักออกเป็นงานย่อยที่ไม่ตรงกัน
- ใช้ Chrome DevTools เพื่อตรวจหาและลบโค้ด CSS ที่ไม่จำเป็น
- ชะลอการทำงานของ JavaScript โดยเครื่องมือ Flying Scripts และโหลดไฟล์ JavaScript เมื่อจำเป็นเท่านั้น
- ลดขนาด HTML ด้วย HTMLMinifier, CSS โดย CSSNano และ JavaScript โดย UglifyJS
ปรับปรุง CLS

การแก้ไข CLS ช่วยให้แน่ใจได้ว่าผู้ใช้จะไม่ต้องเรียนรู้ใหม่ว่าลิงก์ รูปภาพ และช่องต่างๆ อยู่ที่ใดเมื่อโหลดหน้าเว็บจนสมบูรณ์ หรือคลิกบางอย่างโดยไม่ได้ตั้งใจ หากต้องการหลีกหนีจากปัญหา CLS ให้ลอง:
- กำหนดความกว้างและความสูงคงที่บนรูปภาพและวิดีโอ
- ลดเอฟเฟกต์การสลับด้วยการทำให้ตัวเลือกสำรองและแบบอักษรของเว็บดูคล้ายกันมากที่สุด
- เพิ่มประสิทธิภาพและบีบอัดแบบอักษรของเว็บโดยใช้เครื่องมือ NitroPack
- หลีกเลี่ยงการแทรกเนื้อหาแบบไดนามิก เช่น โฆษณา การฝัง และ iFrame เหนือเนื้อหาที่มีอยู่ที่ด้านบนของหน้า
เพิ่มประสิทธิภาพ Google Core Web Vitals เพื่อเพิ่มการเข้าชมแบบออร์แกนิก!
ตอนนี้คุณเข้าใจความหมายของ Google Core Web Vitals และผลกระทบต่อประสิทธิภาพของไซต์ WordPress รวมถึงแคมเปญ SEO อย่างไร ถึงเวลาอัปเกรดคะแนนของคุณแล้ว!
การใช้เทคนิคที่วิเคราะห์ในบทความนี้ไม่ช้าก็เร็ว ประสิทธิภาพของเว็บไซต์ของคุณจะดีขึ้นอย่างมาก คุณสามารถมั่นใจได้ว่าไซต์ของคุณได้รับความเชื่อถือจาก Google และด้วยเหตุนี้จึงเข้าถึงอันดับที่สูงขึ้นในผลการค้นหา
อย่าแปลกใจถ้าคุณเห็นการเข้าชมแบบออร์แกนิกของคุณเพิ่มขึ้นอย่างมาก!
คุณอาจสนใจ 6 เคล็ดลับ WordPress เพื่อเพิ่มอำนาจโดเมนอย่างรวดเร็ว
