ข้อความแสดงแทนกราฟิกเทียบกับชื่อรูปภาพใน WordPress
เผยแพร่แล้ว: 2023-02-02บทความมากมายบนอินเทอร์เน็ตมีรูปภาพประกอบ อย่างไรก็ตาม มีเจ้าของเว็บไซต์ไม่กี่รายที่ปรับภาพให้เหมาะสมเพื่อความเร็วหรือการจัดอันดับการวิจัยที่ดีขึ้น
แม้ว่า WordPress จะมาพร้อมกับทางเลือกในการเพิ่มข้อความแสดงแทนและชื่อกราฟิก แต่มือใหม่มักจะไม่เข้าใจรูปแบบและวิธีการใช้งานอย่างเต็มที่
ในบทความสั้นๆ นี้ เราจะแชร์การเปลี่ยนแปลงระหว่างเนื้อหาที่เป็นข้อความและรูปภาพใน WordPress เพื่อให้คุณสามารถปรับปรุง Seo รูปภาพของคุณได้

นี่คือสิ่งที่เราจะปกป้องในบทช่วยสอนนี้:
ความแตกต่างระหว่างข้อความแสดงแทนและชื่อรูปภาพคืออะไร
'ข้อความแสดงแทน' ย่อมาจาก 'ข้อความสำรอง' และเป็นแอตทริบิวต์ที่เพิ่มเติมให้กับแท็กการแสดงผล HTML เนื้อหาที่เป็นข้อความจะอธิบายถึงกราฟิก ดังนั้นผู้เยี่ยมชมไซต์ที่ไม่สามารถมองเห็นรูปภาพและค้นหามอเตอร์บอทจะเข้าใจว่ากราฟิกนั้นเกี่ยวกับอะไร
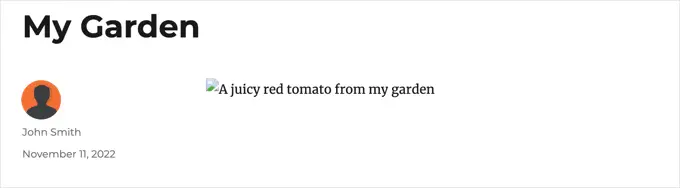
หากการแสดงผลบนเว็บไซต์ WordPress ของคุณไม่สามารถค้นพบหรือแสดงคำอธิบายบางอย่างได้ เนื้อหาข้อความแสดงแทนจะถูกเปิดเผยแทน ดังที่คุณเห็นในภาพหน้าจอต่อไปนี้

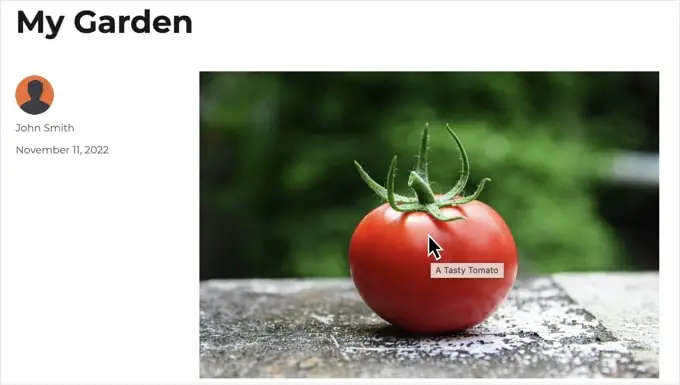
ข้อความแสดงแทนไม่ซ้ำกับชื่อเรื่องของรูปภาพ ชื่อเรื่องจะแสดงในกล่องป๊อปอัปที่เล็กกว่าเมื่อคุณเลื่อนเคอร์เซอร์ของเมาส์ไปเกินกราฟิก

ข้อความแสดงแทนและชื่อรูปภาพยังใช้เพื่อปรับปรุงการเข้าถึงเว็บไซต์ของคุณสำหรับผู้ที่มีสายตาไม่ดีมากและผู้ที่ใช้หน่วยอ่านการแสดงผลเพื่อเรียกดูเนื้อหาที่เป็นลายลักษณ์อักษรของไซต์ของคุณ
เมื่อโปรแกรมอ่านหน้าจอแสดงผล โปรแกรมจะเรียกดูข้อความแสดงแทน ขึ้นอยู่กับการตั้งค่าของผู้ใช้ มันอาจจะอ่านข้อความชื่อเรื่องด้วย
สำหรับการช่วยสำหรับการเข้าถึงและการเพิ่มประสิทธิภาพกลไกค้นหาแต่ละครั้ง (การตลาดผ่านเครื่องมือค้นหา) เนื้อหาข้อความ alt มีความสำคัญมากกว่าเนื้อหาที่เป็นข้อความของชื่อเรื่อง นี่คือเหตุผลที่เราสนับสนุนอย่างยิ่งให้ใช้ข้อความแสดงแทนสำหรับรูปภาพทั้งหมดของคุณ
วิธีรวมเนื้อหา Alt Textual เข้ากับรูปภาพใน WordPress
WordPress ช่วยให้คุณเพิ่มเนื้อหาข้อความ alt ลงในภาพประกอบหรือภาพถ่ายของคุณได้อย่างง่ายดาย คุณสามารถทำได้จากตัวแก้ไขบล็อก ตัวแก้ไขแบบโบราณ หรือ WordPress Media Library
รวมข้อความแสดงแทนในตัวแก้ไขบล็อก
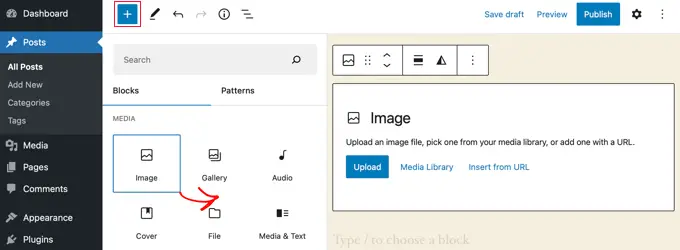
เพียงแค่เขียนบทความหรือเว็บไซต์ใหม่หรือแก้ไขรายการปัจจุบัน และรวมบล็อกรูปภาพ

หากคุณไม่แน่ใจว่าจะเพิ่มบล็อกอย่างไร หรือคุณต้องการความช่วยเหลือเพิ่มเติมด้วยเครื่องมือแก้ไขบล็อก โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีใช้เครื่องมือแก้ไขบล็อกของ WordPress
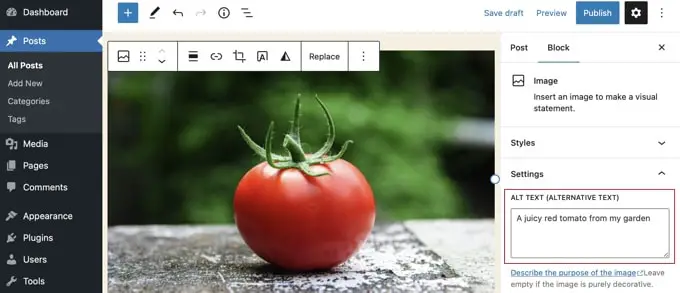
ตอนนี้คุณจะต้องเพิ่มรูปภาพของคุณหรือลากและวางลงในบล็อกกราฟิก จากนั้นคุณสามารถสร้างข้อความแสดงแทนได้ที่ด้านอุดมคติของหน้า

การเพิ่มเนื้อหา Alt Textual ใน Traditional Editor
หากคุณกำลังใช้ตัวแก้ไข WordPress ทั่วไป คุณสามารถรวมข้อความแสดงแทนรูปภาพเมื่อแนะนำกราฟิก
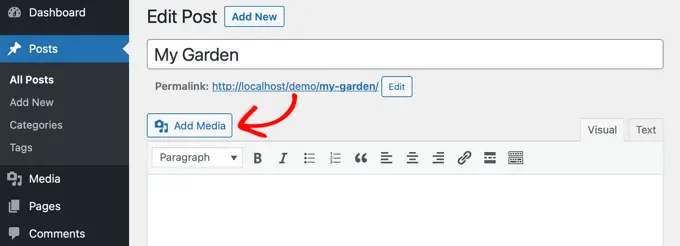
ขั้นแรก เพียงคลิกที่ 'เพิ่มสื่อ' ที่กล่าวถึงในช่องการส่งก่อนหน้านี้

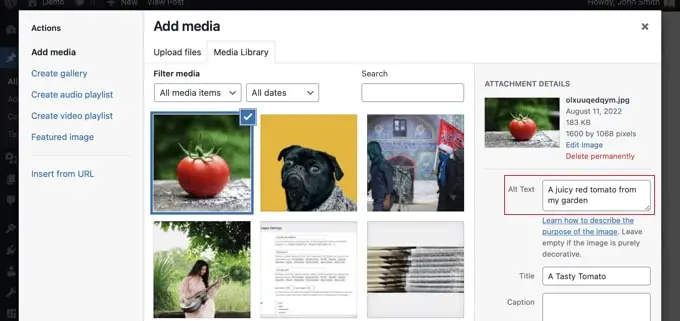
หลังจากนั้น คุณต้องเพิ่มกราฟิกจากคอมพิวเตอร์ของคุณ หรือคลิกแท็บ 'ไลบรารีสื่อ' เพื่อดูภาพเปอร์สเปคทีฟที่คุณอัปโหลดอยู่
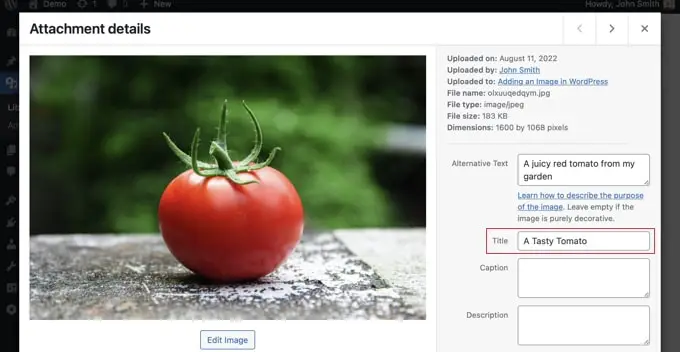
ต่อไป เพียงคลิกที่การแสดงผลที่คุณต้องการเพื่อเลือก จากนั้นจัดเรียงข้อความแสดงแทนที่คุณต้องการลงใน 'รายละเอียดไฟล์แนบ' ของกราฟิกของคุณ

รวมถึงข้อความแสดงแทนในไลบรารีสื่อ
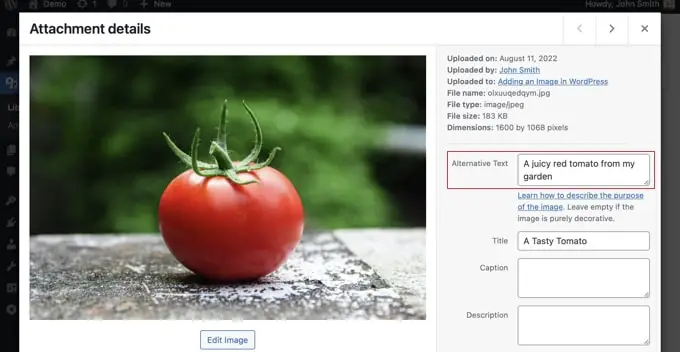
คุณยังสามารถใส่ข้อความแสดงแทนลงในรูปภาพได้โดยไปที่ สื่อ » ไลบรารี และคลิกที่การแสดงผลเพื่อแก้ไข

โปรดทราบว่าการดำเนินการนี้จะไม่ปรับข้อความแสดงแทนสำหรับกรณีใดๆ ของการแสดงผลที่คุณแทรกลงในโพสต์หรือเพจ ถึงกระนั้น หากคุณเพิ่มรูปภาพเพื่อเผยแพร่หรือเพจหลังจากแนะนำเนื้อหาข้อความแสดงแทนในบทความนี้ เนื้อหาข้อความแสดงแทนจะรวมอยู่ด้วย
วิธีเพิ่มชื่อรูปภาพใน WordPress
สิ่งสำคัญคือต้องเข้าใจว่ามีชื่อเรื่องอยู่สองรูปแบบที่คุณสามารถรวมเข้ากับวิชวลของคุณได้
ประการแรก มีชื่อการแสดงผลเริ่มต้น WordPress ใช้ภายในเพื่อสร้างข้อมูลสื่อในไลบรารีสื่อและหน้าอินเทอร์เน็ตที่แนบ ประการที่สอง มีแอตทริบิวต์ชื่อรูปภาพ HTML เพิ่มเติมสำหรับรูปภาพในโพสต์และหน้าเว็บของคุณ
ลองพิจารณาดูวิธีเพิ่มชื่อเรื่องทั้งสองประเภท
การเพิ่มชื่อรูปภาพ WordPress ในไลบรารีสื่อ
คุณสามารถใส่ชื่อสื่อ WordPress ลงในรูปถ่ายของคุณโดยใช้ ไลบรารีสื่อ เมื่อคุณแก้ไขการแสดงผลในไลบรารีสื่อ คุณจะเห็นอุตสาหกรรม 'ชื่อเรื่อง'

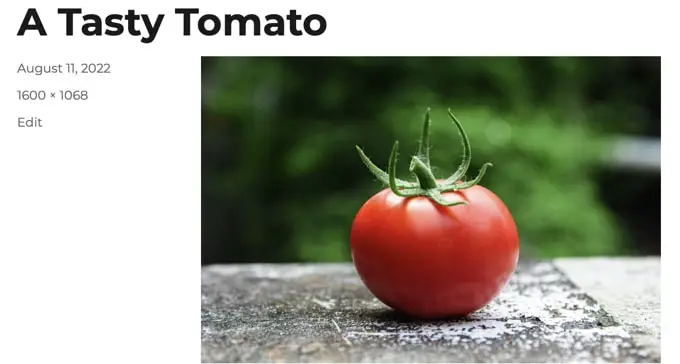
ชื่อนี้ใช้โดย WordPress เพื่อค้นหาความประทับใจ เมื่อคุณเพียงแค่คลิก URL 'ดูหน้าไฟล์แนบ' ที่ด้านล่างของจอภาพ คุณจะเห็นชื่อเรื่องถูกใช้เป็นชื่อเรื่องบนเว็บไซต์นั้น

ชื่อสื่อ WordPress ไม่จำเป็นสำหรับกราฟิก Seo หรือสำหรับผู้ใช้ที่มีผู้เยี่ยมชมหน้าจอ เมื่ออาจเป็นประโยชน์ในบางกรณี ก็ไม่มีประโยชน์เท่ากับแอตทริบิวต์ชื่อ HTML ของรูปภาพ แล้วคุณจะทำอย่างไร

คำแนะนำจากผู้เชี่ยวชาญ: คุณต้องการใช้ชื่อสื่อ WordPress เป็นแอตทริบิวต์ชื่อรูปภาพในโพสต์และหน้าเว็บของคุณทันทีหรือไม่ เพียงแค่ดูที่ส่วนด้านล่างซึ่งเรานำเสนอวิธีการทำงานกับ All in One Search engine optimization Pro โดยเฉพาะ
การเพิ่มแอตทริบิวต์ชื่อการแสดงผล HTML ในตัวแก้ไขบล็อก
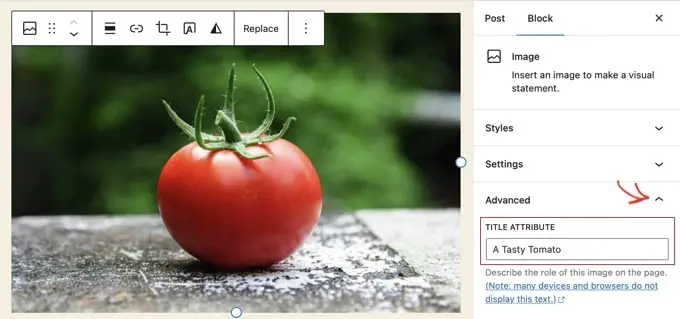
การเพิ่มแอตทริบิวต์ชื่อเรื่องในตัวแก้ไขบล็อกทำได้ง่าย เพียงคลิกที่รูปภาพแล้วคลิกลูกศรชี้ลงตาม 'ขั้นสูง' เพื่อแสดงตัวเลือกรูปภาพที่ทันสมัย

ตอนนี้คุณสามารถพิมพ์ชื่อในพื้นที่ 'แอตทริบิวต์ชื่อเรื่อง' เท่านั้น
แนะนำแอตทริบิวต์ชื่อรูปภาพ HTML ใน Basic Editor
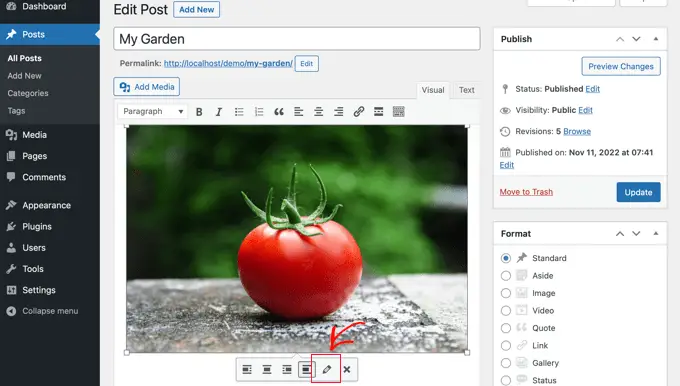
การรวมแอตทริบิวต์หัวเรื่องที่ใช้ตัวแก้ไขพื้นฐานแบบเก่านั้นเปรียบได้ คุณสามารถเพิ่มแอตทริบิวต์ชื่อได้โดยคลิกที่รูปภาพแล้วคลิกไอคอนดินสอ

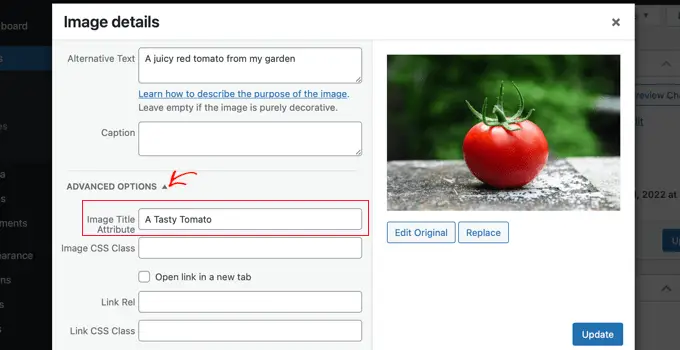
จากนั้นคุณจะเห็นหน้าจอ 'รายละเอียดรูปภาพ' หากต้องการสร้างแอตทริบิวต์ชื่อรูปภาพ คุณต้องคลิกลูกศรชี้ลงขั้นต่ำในอนาคตเพื่อ 'ตัวเลือกขั้นสูง' ที่ด้านล่าง

จากนั้นคุณสามารถตั้งค่าแอตทริบิวต์ชื่อเรื่องของรูปภาพได้ ตรวจสอบว่าคุณคลิกปุ่ม 'อัปเดต' ที่ด้านล่างของหน้าจอเมื่อคุณดำเนินการ
วิธีสร้างข้อความแสดงแทนและชื่อเรื่องกราฟิกที่ทำงานร่วมกับ AIOSEO ได้ทันที
All in 1 Website Positioning (AIOSEO) เป็นปลั๊กอินเพิ่มประสิทธิภาพเว็บ WordPress ที่เหมาะสมที่สุดในตลาด โดยจะรวมแผนผังไซต์กราฟิกที่เหมาะสมและฟังก์ชัน Seo อื่นๆ เพื่อเพิ่มคะแนนทางการตลาดของเครื่องมือค้นหาของคุณ นอกจากนี้ยังช่วยให้คุณตั้งค่าข้อความแสดงแทนและชื่อกราฟิกและอื่น ๆ อีกมากมายโดยอัตโนมัติ
เริ่มต้นด้วยรายละเอียดที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินทางการตลาดของเครื่องมือค้นหาบุคคลทั้งหมด สำหรับแง่มุมเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress หากต้องการใช้องค์ประกอบการเพิ่มประสิทธิภาพเว็บการแสดงผล คุณต้องใช้แผน Plus หรือสูงกว่านั้น
เมื่อเปิดใช้งาน ปลั๊กอินจะเริ่มตัวช่วยตั้งค่าโดยอัตโนมัติ คุณสามารถศึกษาวิธีกำหนดค่าปลั๊กอินได้ในคู่มือของเราเกี่ยวกับวิธีตั้งค่า All in A single Search engine marketing อย่างมีประสิทธิภาพ
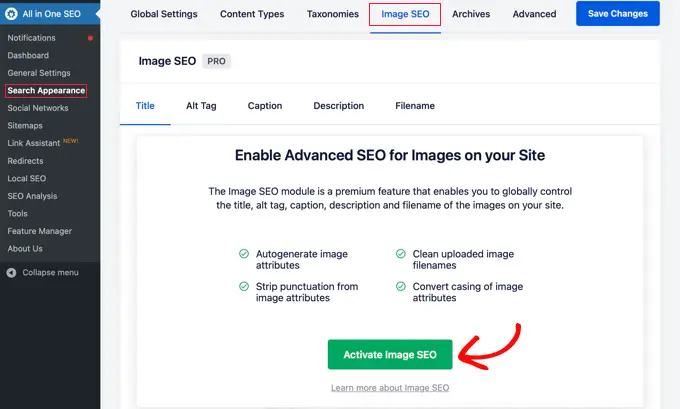
ตอนนี้คุณต้องไปที่ All in One โดยเฉพาะการเพิ่มประสิทธิภาพเครื่องมือค้นหา » การค้นหาโดยรวม จากนั้น คลิกที่แท็บ 'Image SEO' หลังจากนั้นไม่นาน คุณจะต้องคลิกปุ่ม 'เปิดใช้งาน Image SEO' เพื่ออนุญาตลักษณะการเพิ่มประสิทธิภาพเว็บสำหรับการแสดงผลคุณภาพสูง

การตั้งชื่อความประทับใจโดยใช้การตลาดผ่านเสิร์ชเอ็นจิ้นแบบครบวงจร
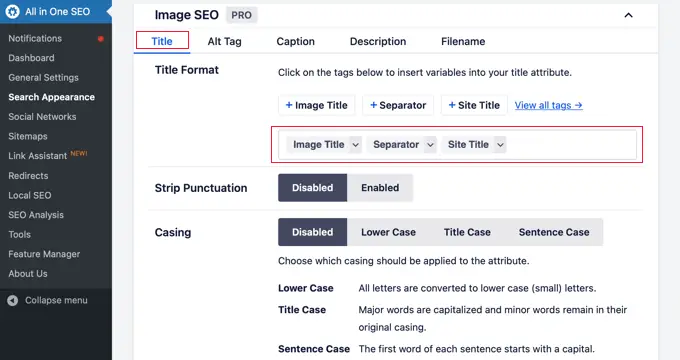
ตรวจสอบให้ดีว่าคุณคอยดูแท็บ 'ชื่อ' ของหน้าการปรับแต่งโปรแกรมค้นหารูปภาพ ด้านล่างนี้ คุณสามารถเลือกแท็กที่จะสร้างรูปแบบที่ใช้เพื่อสร้างแอตทริบิวต์ชื่อสำหรับภาพถ่ายของคุณโดยอัตโนมัติ
ตัวอย่างเช่น หากคุณเกี่ยวข้องกับแท็ก '+ Graphic Title' ทุกกราฟิกในโพสต์และหน้าอินเทอร์เน็ตของคุณจะใช้ชื่อสื่อ WordPress ในแอตทริบิวต์ชื่อ HTML ทันที

คุณยังสามารถแทรกแท็กอื่นๆ ซึ่งเป็นชื่อไซต์ของคุณในแอตทริบิวต์ชื่อรูปภาพของคุณ All in One Seo สามารถตัดเครื่องหมายวรรคตอนออกจากชื่อเรื่องและปรับอักษรตัวพิมพ์ใหญ่ได้
ข้อความแสดงแทนสภาพแวดล้อมโดยใช้ All in One โดยเฉพาะ Seo
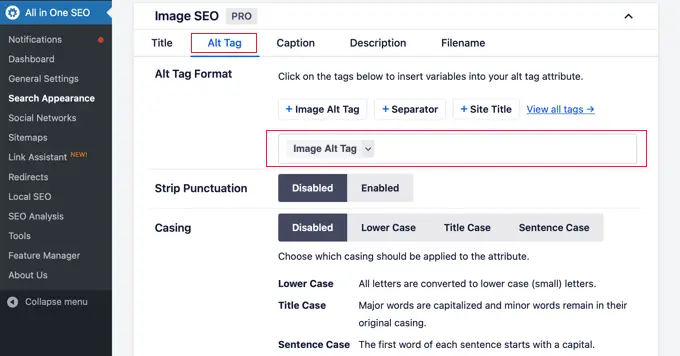
ต่อไปนี้ คุณต้องคลิกแท็บ 'แท็ก Alt' บนไซต์ตำแหน่งเว็บไซต์กราฟิกของ AIOSEO ด้านล่างนี้ คุณสามารถจัดโครงสร้างข้อความแสดงแทนของรูปภาพของคุณได้โดยอัตโนมัติ
ตามค่าเริ่มต้น AIOSEO จะใช้ข้อความแสดงแทนของรูปภาพเท่านั้น หากต้องการ คุณสามารถเพิ่มชื่อเว็บไซต์ของคุณและข้อมูลอื่นๆ เป็นข้อความแสดงแทนของรูปภาพทุกรูปบนเว็บไซต์ของคุณได้

เหตุใดจึงต้องใช้ข้อความแสดงแทนและชื่อรูปภาพใน WordPress
เราขอแนะนำให้ทำงานกับเนื้อหาข้อความ alt สำหรับภาพทั้งหมด ที่นี่บน WPBeginner เรายังใส่ชื่อให้กับรูปภาพทั้งหมดด้วย ต้องบอกว่าสิ่งนี้มีความสำคัญน้อยกว่าเนื้อหาข้อความ alt มาก
ข้อความแสดงแทนมีความสำคัญเนื่องจาก Google มุ่งเน้นให้เป็นองค์ประกอบการจัดอันดับสำหรับรูปภาพ นอกจากนี้ยังใช้โดยโปรแกรมอ่านหน้าจอเพื่อช่วยเหลือผู้ที่มีความบกพร่องทางสายตาในการโต้ตอบกับข้อมูลของคุณอย่างสมบูรณ์
คุณไม่ควรเพียงแค่ใส่วลีค้นหาลงในแท็ก alt และชื่อเรื่อง สิ่งสำคัญคือคุณต้องอธิบายและเป็นประโยชน์เพื่อให้มีคุณค่าสำหรับผู้ที่ต้องมี คุณสามารถใช้วลีสำคัญของคุณในสถานที่ที่เหมาะสม แต่อย่าหักโหมจนเกินไป
ตัวอย่างเช่น หากคุณกำลังสร้างบทความเกี่ยวกับโฮสติ้ง WordPress ที่ดีที่สุด การเน้นที่วลีหลักของคุณอาจเป็น "โฮสติ้ง WordPress ที่ดีที่สุด"
นอกจากนี้ คุณอาจมีภาพหน้าจอในโพสต์ของคุณที่แสดงให้ลูกค้าเห็นวิธีสร้างบัญชีกับโฮสต์อินเทอร์เน็ตยอดนิยมอย่าง Bluehost ให้เราดูที่ภาพประกอบข้อความแสดงแทนที่ดีกว่าและไม่ดีสำหรับกราฟิกนั้น:
- “การตั้งค่าบัญชี” ไม่ได้ให้รายละเอียดมากนัก และไม่ได้เกี่ยวข้องกับสิ่งใดๆ ที่เกี่ยวข้องกับวลีสำคัญของคุณ
- “เว็บโฮสติ้ง WordPress ที่ดีที่สุด, โฮสติ้ง WordPress, เว็บโฮสติ้งเว็บที่ดีที่สุดสำหรับ WordPress” ไม่ได้อธิบายรูปภาพและเต็มไปด้วยคำหลัก
- “การตั้งค่าบัญชีโฮสติ้งอินเทอร์เน็ต WordPress” นั้นดีกว่ามากเนื่องจากเป็นคำอธิบายและใช้ส่วนหนึ่งของวลีค้นหาด้วยวิธีที่เป็นธรรมชาติและเหมาะสมที่สุด
เราหวังว่ารายงานนี้จะช่วยให้คุณเข้าใจความแตกต่างระหว่างข้อความแสดงแทนกราฟิกและชื่อกราฟิกใน WordPress ได้อย่างเต็มที่ คุณยังอาจต้องการเชี่ยวชาญในการปรับปรุงภาพประกอบหรือภาพถ่ายสำหรับเว็บ และดูรายการตรวจสอบปลั๊กอินและเครื่องมือ WordPress Seo ที่ดีที่สุดของเรา
หากคุณชอบรายงานนี้ อย่าลืมสมัครรับข้อมูลวิดีโอคลิปการสอน WordPress Channel ของเรา คุณสามารถพบกับเราได้ทาง Twitter และ Facebook
