Gutenberg 12.8 เปิดตัว Web Fonts API ปรับปรุง Group Nesting และเพิ่มแป้นพิมพ์ลัดสำหรับลิงก์
เผยแพร่แล้ว: 2022-03-17Gutenberg 12.8 เข้าสู่ไดเร็กทอรีปลั๊กอิน WordPress ก่อนหน้านี้ในวันนี้ ฉันได้แก้ไขคุณลักษณะหลายอย่างตามที่ได้กำหนดไว้ในช่วงสองสามสัปดาห์ที่ผ่านมา
มีบางอย่างที่ฉันตื่นเต้น Web Fonts API เป็นสิ่งที่ฉันรอคอยอย่างอดทนเป็นเวลาหลายเดือน แต่ความสามารถในการซ้อนบล็อกกลุ่มอย่างรวดเร็วภายใน Groups อื่นๆ ได้รับตำแหน่งในรายการการปรับปรุงที่ฉันชอบมากที่สุด
แป้นพิมพ์ลัดใหม่สำหรับลิงก์เติมข้อความอัตโนมัติพร้อมให้ใช้งานแล้ว ผู้ใช้ควรเพลิดเพลินไปกับสถานะการโหลดที่สะอาดขึ้นสำหรับบล็อกสื่อและข้อความและการนำทาง
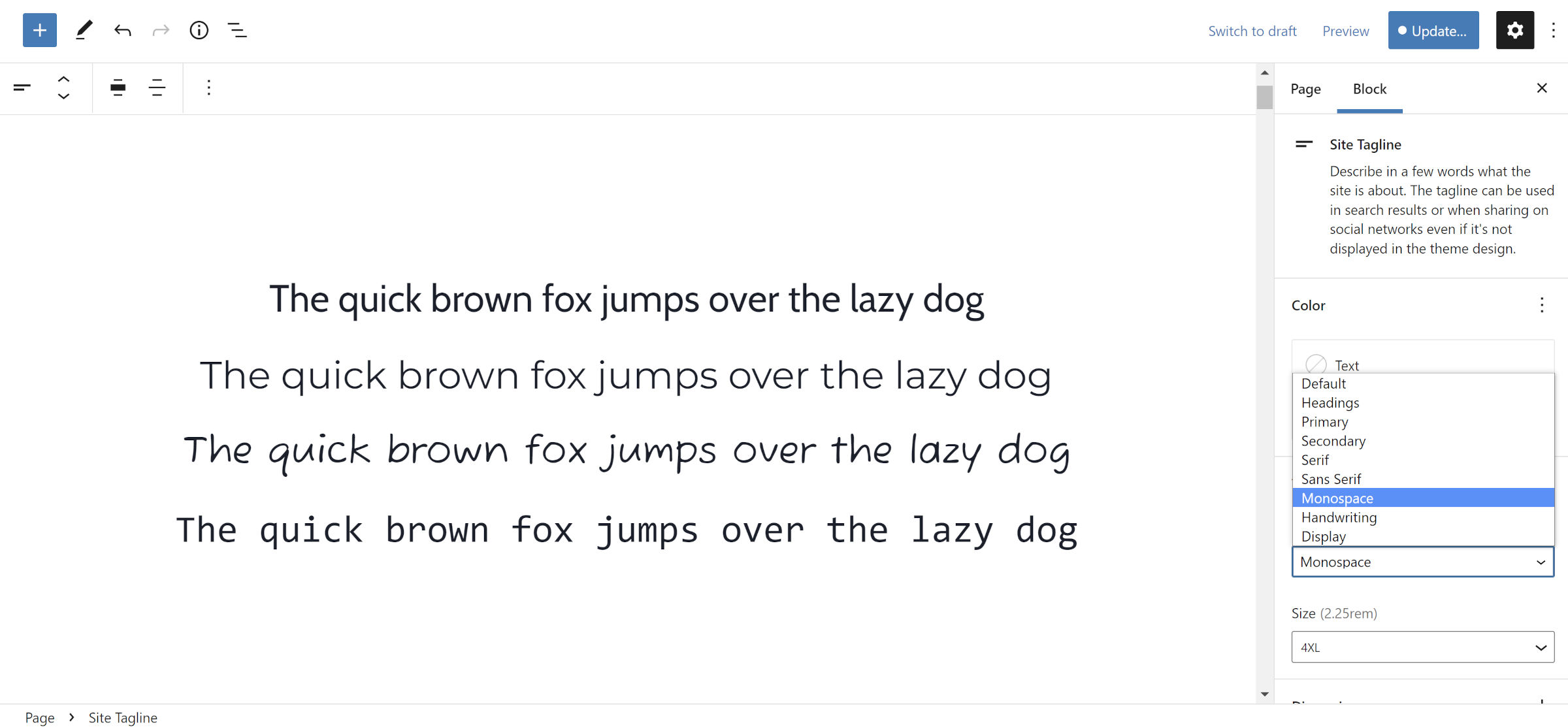
Web Fonts API

Web Fonts API ที่รอคอยมานานอยู่ในปลั๊กอิน Gutenberg ถนนยาวและเป็นหลุมเป็นบ่อเมื่อมาถึงที่นี่ แต่รู้สึกดีที่ไปถึงที่หมาย
ผู้สร้างธีมสามารถรวมไฟล์ฟอนต์กับธีมของพวกเขา และลงทะเบียนผ่าน theme.json หรือ wp_register_webfonts()
ข้อเสียคือการใช้งานรองรับเฉพาะฟอนต์ที่โฮสต์ในเครื่องเท่านั้น ในระยะยาว การดำเนินการนี้จะสร้างแพ็คเกจ ZIP ของธีมขนาดใหญ่เมื่อนักพัฒนาเริ่มจัดส่งรูปแบบสไตล์ทั่วโลก โดยแต่ละแบบมีฟอนต์ของตัวเอง
Ari Stathopoulos ผู้ซึ่งทำงานเป็นเวลาหลายเดือนใน API ยังมีโปรแกรมแก้ไขที่จะรวมเข้ากับ Google Fonts การปรับปรุงดังกล่าวจะช่วยแก้ปัญหา GDPR และปัญหาความเป็นส่วนตัวที่เกี่ยวข้อง เนื่องจากไฟล์ฟอนต์จะถูกดาวน์โหลดจาก Google และโหลดจากเซิร์ฟเวอร์ อย่างไรก็ตาม ฟีเจอร์นี้ดูเหมือนจะไม่ใช่ฟีเจอร์เริ่มต้นโดยอิงตามความคิดเห็นจากหัวหน้านักพัฒนาซอฟต์แวร์ในการสนทนาครั้งก่อน
ในความคิดเห็นล่าสุดเกี่ยวกับการรายงาน Web Fonts API ก่อนหน้านี้ของฉัน Stathopoulos กล่าวถึงความหวังของเขาในการรวม Google Fonts ดังต่อไปนี้:
ไม่ว่าจะดีขึ้นหรือแย่ลง ฉันไม่คาดหวังว่าจะมีการรวมระบบ แต่เพียงเริ่มการสนทนาและค้นหาวิธีแก้ไขปัญหาทั้งหมดที่มาพร้อมกับผู้ให้บริการเว็บฟอนต์บุคคลที่สามก็เพียงพอแล้ว
ยังเร็วเกินไปที่จะเห็นว่าการขาดผู้ให้บริการ Google Fonts กับผู้สร้างธีมจะเป็นอย่างไร อย่างไรก็ตาม ฉันคาดว่าหลายๆ คนจะสร้างการใช้งานผู้ให้บริการแบบกำหนดเองหรือไม่ได้ใช้ API ใหม่เลย
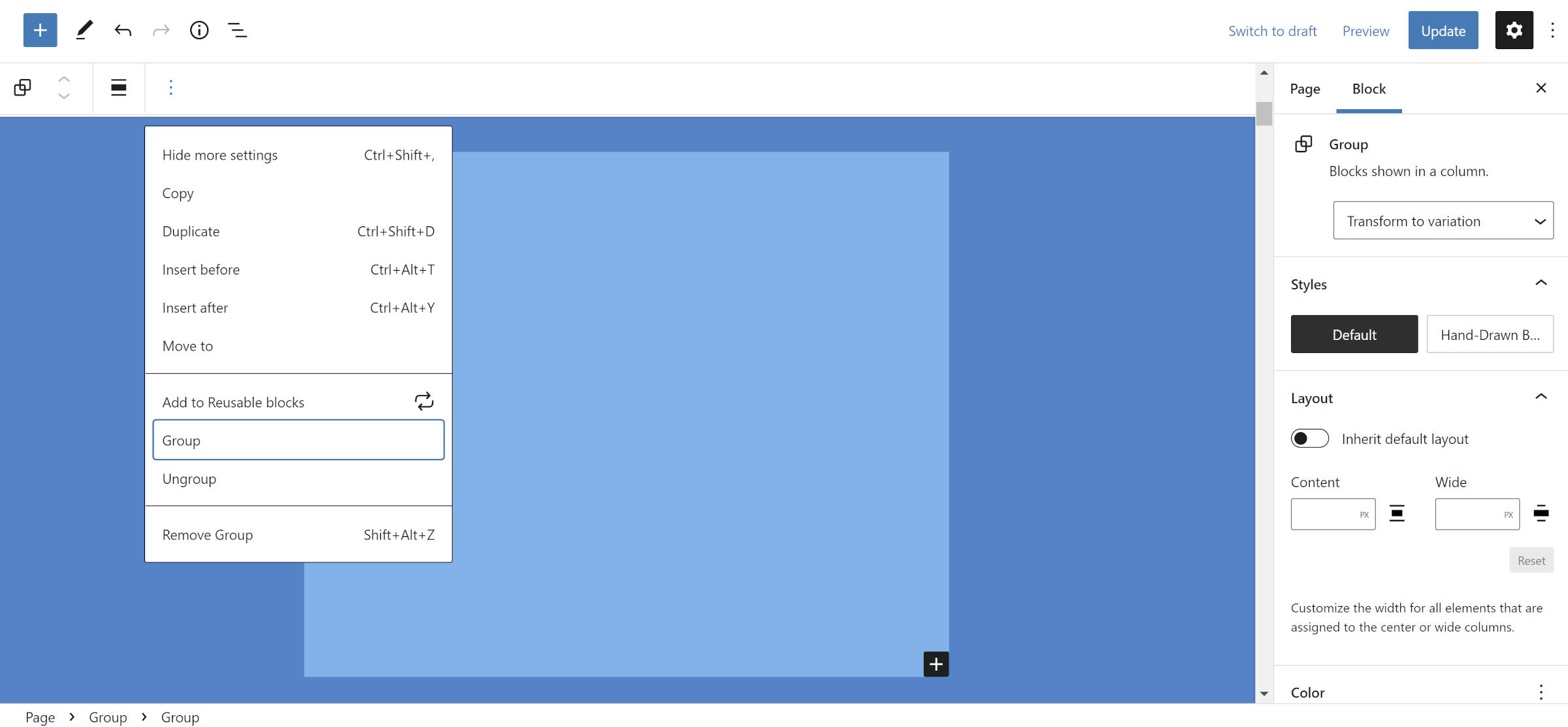
การจัดกลุ่ม

คุณเคยสร้างบล็อกกลุ่ม ทำงานบางอย่าง และรู้ในภายหลังว่าคุณจำเป็นต้องรวมกลุ่มเดิมไว้ในกลุ่มอื่นหรือไม่ แล้วคุณต้องทำงานที่ซับซ้อนในการคัดลอกบล็อกปัจจุบันของคุณและวางลงในกลุ่มใหม่ทั้งหมดหรือไม่
ฉันรู้สึกถึงความเจ็บปวดของคุณ.
นี่ไม่ใช่กระบวนการที่ต้องทนทุกข์ทรมานอย่างที่เคยเป็นมาอีกต่อไป หากไม่ใช่สำหรับ Web Fonts API ใหม่ นี่จะเป็นไฮไลต์ของการเปิดตัว
ภายใต้เมนูดร็อปดาวน์ตัวเลือกของแถบเครื่องมือ (จุดไข่ปลาแนวตั้ง) ผู้ใช้ควรเห็นตัวเลือกกลุ่มเมื่อเลือกกลุ่มอื่น การทำรังง่ายกว่าการคลิกปุ่มนั้น
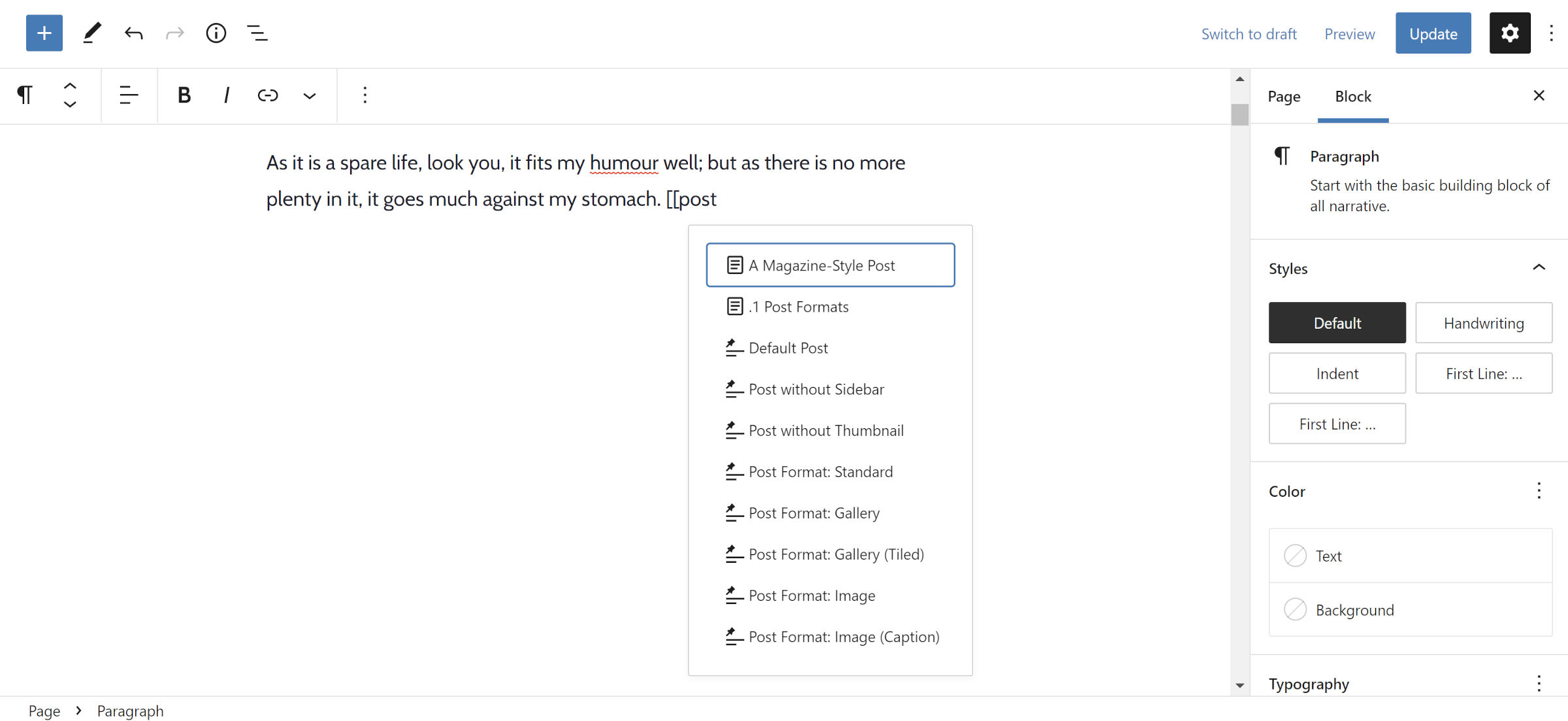
ทางลัดสำหรับการเพิ่มลิงค์แบบอินไลน์

การอัปเดตล่าสุดเพิ่มทางลัดแบบอินไลน์สำหรับลิงก์โดยพิมพ์ [[ ในพื้นที่ Rich Text เช่น บล็อกย่อหน้า นี่ควรเป็นคุณสมบัติต้อนรับสำหรับผู้ใช้ที่ต้องการแทรกลิงก์ขณะเขียน แต่ไม่ต้องการให้มือออกจากแป้นพิมพ์
ตอนแรก ฉันคิดว่าฟีเจอร์นี้ใช้ไม่ได้ผล ตัวแทรกไม่ปรากฏขึ้นอย่างรวดเร็วตามที่คาดไว้ ดังนั้นฉันจึงกดแป้นเว้นวรรคบนแป้นพิมพ์โดยคิดว่าฉันจำเป็นต้องทริกเกอร์มันอย่างใด อย่างไรก็ตามนั่นไม่ได้ผล โดยพื้นฐานแล้ว มันช้าสำหรับฉัน ซึ่งอาจเป็นคอมพิวเตอร์หรือการเชื่อมต่อของฉัน
การพิมพ์ [[ ตามด้วยอักขระอื่นๆ ดูเหมือนจะทำงานได้ดีที่สุด ตัวอย่างเช่น ถ้าฉันกำลังมองหาโพสต์ What a Wonderful Day ฉันเพิ่งเริ่มพิมพ์ชื่อโพสต์: [[what a... . ตัวแทรกลิงก์จะปรากฏขึ้นเมื่อฉันมีอักขระไม่กี่ตัว

ฉันชอบที่จะเห็นตัวเติมข้อความอัตโนมัติสไตล์ Markdown เพิ่มเติมสำหรับลิงก์ การพิมพ์ [some text] ควรทริกเกอร์ตัวแทรกลิงก์ ไวยากรณ์ [[ รู้สึกแปลกในขณะนี้
ไม่ว่าจะด้วยวิธีใด ไม่ใช่สิ่งที่ฉันจะใช้ในเวิร์กโฟลว์ของฉัน ฉันมักจะใส่ข้อความทั้งหมดเข้าที่และเพิ่มลิงก์ระหว่างขั้นตอนการแก้ไข ตัวแก้ไขทำให้เวิร์กโฟลว์ของฉันง่ายขึ้นโดยอนุญาตให้ฉันเน้นข้อความและวาง URL
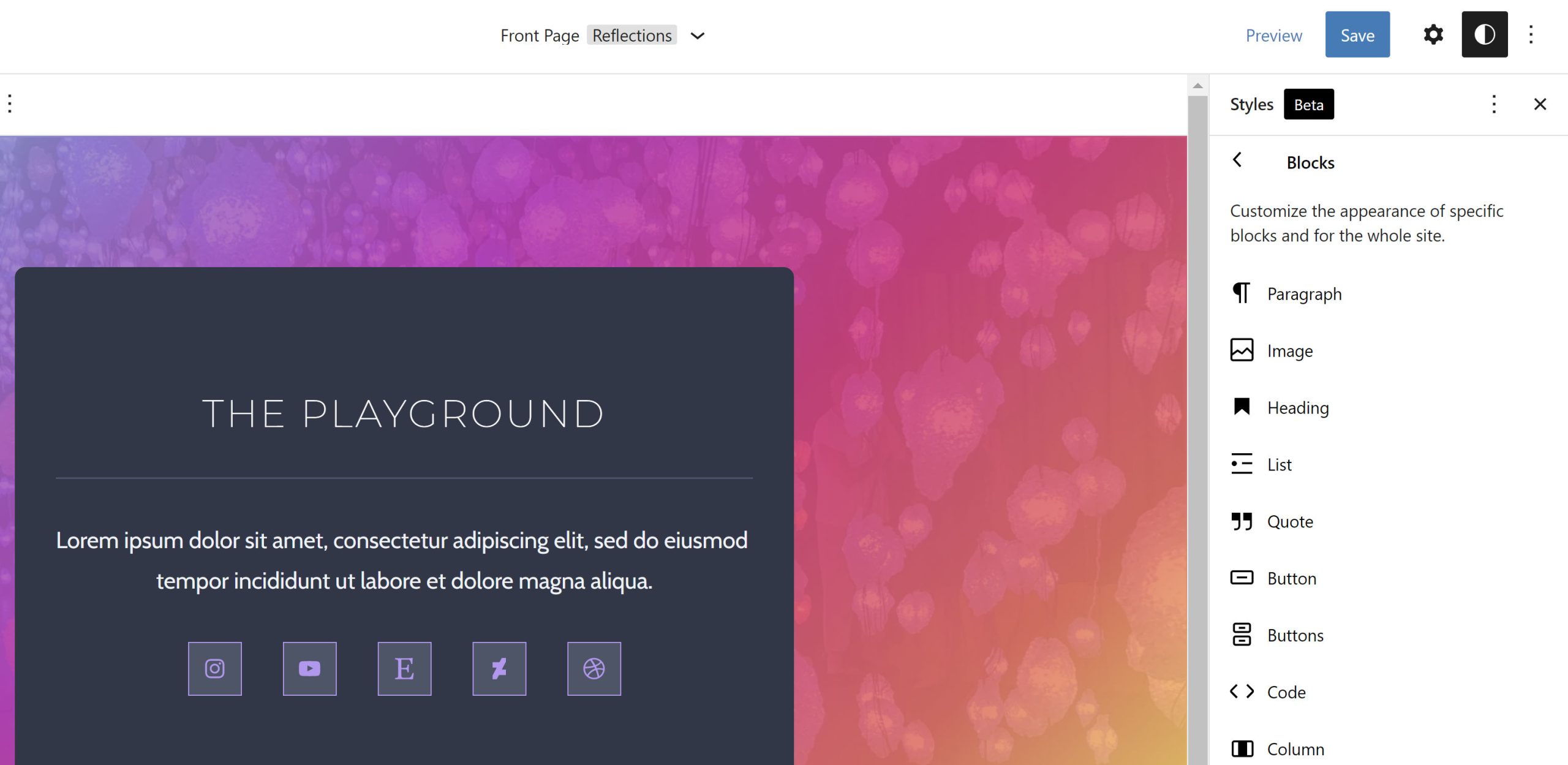
Core Blocks แสดงเป็นอันดับแรกใน Global Styles

ตอนนี้ Gutenberg จะแสดงบล็อคหลักก่อนในแผงสไตล์ส่วนกลางในตัวแก้ไขไซต์ ปลั๊กอินจากปลั๊กอินจะถูกผลักไปที่ด้านล่างของกอง
สิ่งนี้ไม่ได้ช่วยอะไรมากเมื่อมองหาบล็อกเดียวจากหลายสิบรายการ การเรียงตามตัวอักษรจะช่วยได้ แต่ก็สามารถผลักบล็อกที่ไม่ได้ใช้ เช่น ย่อหน้า ลงในรายการได้ แถบด้านข้างมีพื้นที่จำกัด แต่ฉันอยากเห็นบล็อกที่จัดกลุ่มตามหมวดหมู่ที่นี่
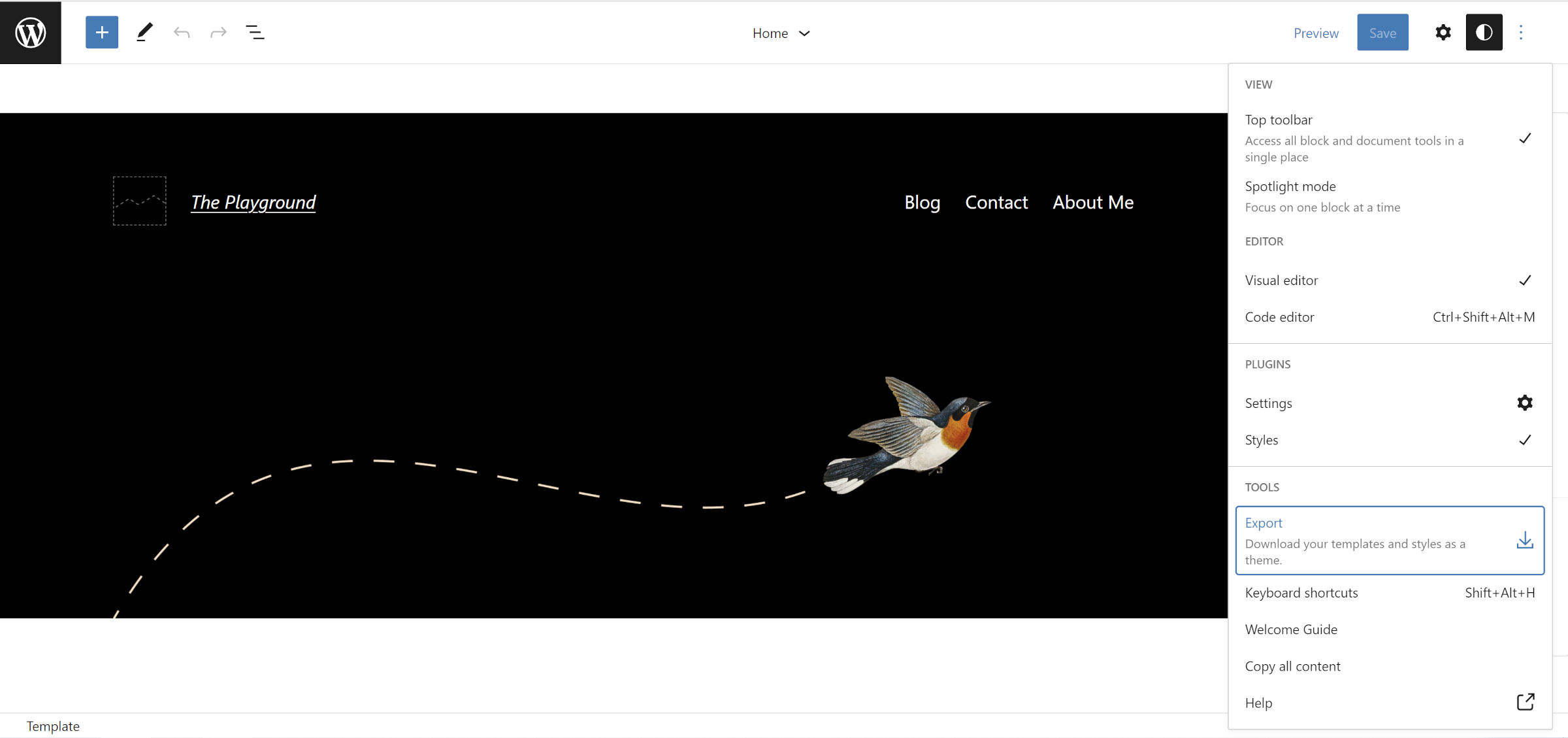
การสร้างธีมจาก Site Editor… เกือบ

รุ่นล่าสุดทำให้เราเข้าใกล้การสร้างธีมทั้งหมดจากเครื่องมือแก้ไขไซต์ WordPress อีกขั้น ฉันได้กล่าวถึงคุณลักษณะนี้ในเชิงลึกมากขึ้นเมื่อต้นสัปดาห์นี้
ผู้ใช้สามารถดาวน์โหลดไฟล์ ZIP ของเทมเพลตและชิ้นส่วนจากตัวแก้ไขในรุ่นก่อนหน้า การส่งออกใหม่มีไฟล์ theme.json , style.css และ index.php จากธีม ไฟล์ theme.json ยังเพิ่มการปรับแต่งผู้ใช้จากพาเนลสไตล์โกลบอลอีกด้วย
ในทางเทคนิค การส่งออกอาจเป็นทั้งธีม (ลบภาพหน้าจอ) หากไม่ต้องการ functions.php หรือรวมไฟล์ฟอนต์จาก API ใหม่ อย่างไรก็ตาม นั่นเป็นสถานการณ์ที่หายาก
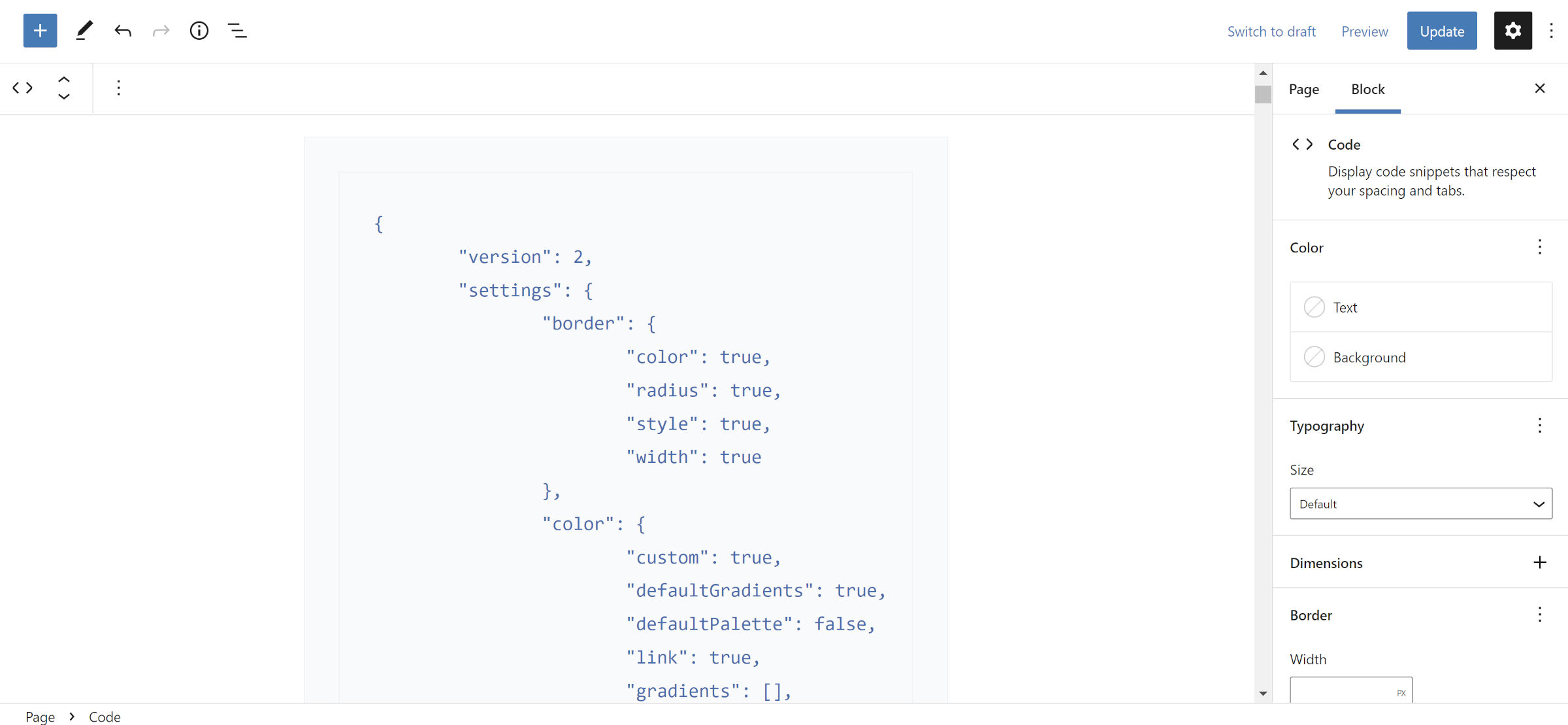
ย้ายรูปแบบการบล็อกโค้ดไปที่ <pre> Element

ก่อนหน้านี้ เมื่อใช้โค้ดบล็อก WordPress ได้วางรูปแบบที่กำหนดเองไว้ที่องค์ประกอบ HTML แบบอินไลน์ <code> แทนการห่อองค์ประกอบ <pre> สิ่งต่างๆ เช่น ช่องว่างภายใน พื้นหลัง และเส้นขอบไม่สมเหตุสมผลกับองค์ประกอบย่อย ฉันเคยคิดว่ามันเป็นแนวปฏิบัติที่แปลก และเป็นสิ่งที่ฉันไม่เคยพบเห็นมาก่อนนอกกรณีนั้น
แน่นอน ในฐานะนักออกแบบธีม ฉันพยายามต่อสู้กับมัน อย่างไรก็ตาม ในที่สุดฉันก็ยอมจำนนเพราะฉันต้องการสร้างธีมบล็อก "อย่างถูกวิธี" โดยใช้ theme.json และให้ผู้ใช้ปรับแต่งรูปลักษณ์ได้
Gutenberg 12.8 แก้ไขปัญหานี้โดยการย้ายสไตล์ไปที่องค์ประกอบ <pre> ภายนอก
โปรดทราบว่านี่อาจเป็นการเปลี่ยนแปลงครั้งใหญ่สำหรับบางธีม ผู้เขียนที่กำหนดเป้าหมาย . .wp-block-code > code ใน CSS อาจต้องอัปเดตโค้ดก่อน WordPress 6.0 ขึ้นอยู่กับว่ามีความหมายสำหรับองค์ประกอบ <code> แบบอินไลน์หรือเป็นวิธีแก้ปัญหาสำหรับความผิดพลาดครั้งก่อนของ WordPress
ในระหว่างนี้ นี่เป็นเพียงการแก้ไขบางส่วนเมื่อธีมเปิดใช้งานแฟ should_load_separate_block_assets ซึ่งเป็นกรณีเริ่มต้นสำหรับธีมบล็อกทั้งหมด เมื่อเรียกใช้ Gutenberg ควบคู่ไปกับ WordPress 5.9 รูปแบบบล็อกโค้ดจะถูกนำไปใช้กับทั้งองค์ประกอบ <pre> และ <code> ภายในในตัวแก้ไข นั่นหมายความว่าบล็อกอาจมีเส้นขอบสองชั้น ช่องว่างภายใน และรูปแบบอื่นๆ ที่อาจจะทำให้ดูแปลกไปเล็กน้อยในตอนนี้
ปัญหานี้ไม่ได้เกิดขึ้นเฉพาะกับบล็อกโค้ด แต่เป็นประเด็นที่กว้างกว่า ซึ่งขณะนี้มีตั๋วแบบเปิดอยู่ ฉันหวังว่าตั๋วนี้จะได้รับการแก้ไขก่อน หลีกเลี่ยงช่วงการเปลี่ยนแปลงนี้ด้วยรูปแบบที่เสียหาย
