Gutenberg vs Elementor: คู่มือเปรียบเทียบขั้นสูงสุด
เผยแพร่แล้ว: 2021-10-08Gutenberg Editor เป็นทอล์คใหม่ล่าสุดของเมืองและถูกต้อง ต้องขอบคุณตัวแก้ไขบล็อกนี้ นักพัฒนาและผู้แก้ไขเนื้อหาส่วนใหญ่ยินดีที่จะใช้ WordPress ต่อไป
แต่นั่นไม่ใช่ทั้งหมดที่แฟน ๆ ของ WordPress ต่างชื่นชม
Elementor เป็นอีกหนึ่งตัวเปลี่ยนเกมในพื้นที่ WordPress
การเลือกระหว่าง Gutenberg กับ Elementor ไม่ใช่เรื่องง่าย แม้ว่าเครื่องมือแก้ไขทั้งสองจะมีประสิทธิภาพ แต่เครื่องมือแก้ไขในอุดมคติของคุณก็ขึ้นอยู่กับการใช้งานเป็นหลัก
มาดำดิ่งกัน
- Gutenberg vs Elementor: อะไรคือความแตกต่าง?
- Elementor vs Gutenberg: คุณสมบัติ
- Elementor vs WordPress Gutenberg: ใช้งานง่าย
- วิธีใช้ตัวแก้ไขบล็อก Gutenberg
- Gutenberg vs Elementor: ข้อดีและข้อเสีย
- เลือกอะไรดี?
- Gunteberg vs Elementor – คำถามที่พบบ่อย
🛠️ ตรวจสอบรายชื่อผู้สร้างเพจ WordPress ทั้งหมดที่นี่ ➡️
Gutenberg vs Elementor: อะไรคือความแตกต่าง?
ก่อนที่จะเข้าสู่การวิเคราะห์เชิงลึกระหว่างตัวแก้ไข Elementor กับ WordPress Gutenberg เรามาเจาะลึกคำจำกัดความกันก่อน
Gutenberg สำหรับ WordPress คืออะไร?
ก่อนอื่น Gutenberg สำหรับ WordPress คืออะไร?
สำหรับผู้เริ่มต้น Gutenberg เป็น ตัวแก้ไขเริ่มต้นของ WordPress ที่ช่วยให้คุณใช้บล็อกเพื่อจัดเรียงและเพิ่มองค์ประกอบเนื้อหาในหน้าและโพสต์
เนื่องจากตัวแก้ไขบล็อกนี้ทำให้คุณสามารถลากและวางองค์ประกอบ และเพิ่มสไตล์เนื้อหาที่กำหนดเอง ได้ จึงง่ายต่อการสร้างความสับสนกับตัวสร้างหน้า WordPress แบบรอบด้าน เช่น Elementor
แต่ตัวแก้ไข WordPress สองประเภทนี้แตกต่างกันเล็กน้อย ไม่เหมือนกับ Elementor (และผู้สร้างไซต์ WordPress รายอื่นๆ) Gutenberg เป็นผู้สร้างแบ็กเอนด์ที่โดดเด่น

Gutenberg สร้างขึ้นเพื่อให้ผู้เขียนเนื้อหาและบล็อกเกอร์ตกแต่งโพสต์ด้วยรูปภาพและสื่อประเภทอื่นๆ ได้ง่าย ตัวแก้ไขบล็อกช่วยปรับปรุงประสบการณ์ผู้ใช้ของตัวแก้ไข WordPress เดิม
⚠️ แต่ Gutenberg ไม่ใช่เครื่องมือสร้างเว็บไซต์ WordPress แบบครบวงจร
นี่คือสิ่งที่ Gutenberg:
Elementor สำหรับ WordPress คืออะไร?
ตอนนี้คุณรู้แล้วว่า Gutenberg สำหรับ WordPress คืออะไร แต่ Elementor สำหรับ WordPress คืออะไร?
Elementor เป็นโซลูชันที่สมบูรณ์สำหรับการสร้างเว็บไซต์บน WordPress ปลั๊กอิน Elementor ช่วยให้คุณสามารถออกแบบหน้าและโพสต์ของคุณที่ส่วนหน้าในโหมดลากแล้ววาง

ดังนั้น ด้วย Elementor คุณสามารถดูการเปลี่ยนแปลงเว็บไซต์ของคุณในแบบเรียลไทม์เมื่อคุณสร้างมันขึ้นมา กล่าวอีกนัยหนึ่ง คุณสร้างเว็บไซต์บนเว็บไซต์จริงของคุณ ไม่ใช่อยู่เบื้องหลัง (เช่นเดียวกับ Gutenberg)
ตอนนี้คุณรู้คำจำกัดความพื้นฐานแล้ว มาดูการเปรียบเทียบระหว่างคุณสมบัติของ Elementor กับ WordPress Gutenberg editor
Elementor vs Gutenberg: คุณสมบัติ
เมื่อคุณมี Gutenberg หรือ Elementor แล้ว คุณจะทำอะไรได้ไม่จำกัดเพื่อทำให้บทความและหน้า WordPress ของคุณดูน่าทึ่ง
นี่คือคุณสมบัติเด่นที่คาดหวังเมื่อดู Gutenberg vs Elementor
⭐ คุณสมบัติเด่นของ Gutenberg
ด้วย Gutenberg คุณสามารถ:
- ใช้ตัวแก้ไขแบบลากและวางเพื่อสร้างโพสต์ เพจ และประเภทเนื้อหาที่กำหนดเอง
- จัดเรียงบล็อกใหม่ เพิ่มหรือลบได้มากเท่าที่คุณต้องการ
- ใช้บล็อกมากกว่า 25 บล็อกเพื่อสร้างเนื้อหาของคุณ (รวมถึงบล็อกพื้นฐาน เช่น ข้อความและรูปภาพ และตัวเลือกขั้นสูง เช่น ปุ่มและตาราง)
- กำหนดการตั้งค่าเฉพาะบล็อกหรือการตั้งค่าทั้งเอกสาร
- สร้างเค้าโครงหลายคอลัมน์พื้นฐาน
📄 คัดลอกหรือวางจาก Word หรือ Google เอกสารไปยัง WordPress
หากคุณไม่ชอบเขียนโปรแกรมแก้ไข WordPress โดยตรง คุณจะต้องหลงรัก Gutenberg
หลังจากเขียนบน Google Docs หรือ MS Word แล้ว คุณสามารถคัดลอกและวางทุกอย่างในตัวแก้ไข WordPress Gutenberg ใช่ รวมรูปภาพด้วย
นี่เป็นการปรับปรุงอย่างมากเนื่องจากตัวแก้ไขแบบคลาสสิกไม่อนุญาตให้คุณวางทุกอย่างจาก Google เอกสาร
ดังนั้น ไปข้างหน้าและคัดลอกเนื้อหาจาก Google Docs, Office 365, Word และ Quip โดยไม่ต้องจัดรูปแบบ
✨ ลากและวางรูปภาพจากคอมพิวเตอร์
หากคุณเคยใช้ตัวแก้ไขแบบคลาสสิก คุณจะรู้ว่างานที่น่ารำคาญและลำบากที่สุดคือการเพิ่มรูปภาพ คุณไม่สามารถเพิ่มรูปภาพได้เว้นแต่คุณจะคลิกปุ่ม "เพิ่ม" หรือปุ่ม "อัปโหลด" ในไลบรารีสื่อ
ข่าวดีก็คือเมื่อทำงานกับ Gutenberg คุณไม่จำเป็นต้องคลิกปุ่มเพิ่มสื่อหรืออัปโหลดเพื่อเพิ่มรูปภาพในเนื้อหาของคุณอีกต่อไปเหมือนเช่นในเครื่องมือแก้ไขแบบคลาสสิก
คุณสามารถลากและวางรูปภาพใดก็ได้ที่คุณต้องการจากคอมพิวเตอร์ไปยังโปรแกรมแก้ไข
คุณลักษณะนี้มีประโยชน์ โดยเฉพาะอย่างยิ่งหากคุณต้องการเพิ่มรูปภาพจำนวนมากในเนื้อหาของคุณ
การลากและวางรูปภาพช่วยประหยัดเวลาได้มากเช่นกัน
⚡ Slash Command เพื่อเพิ่มบล็อกอย่างรวดเร็ว
ตัวแก้ไข Gutenberg มีบล็อกมากมายให้ใช้งาน สำหรับการดำเนินการใด ๆ ที่คุณต้องการทำ มีสิ่งกีดขวางสำหรับสิ่งนั้น
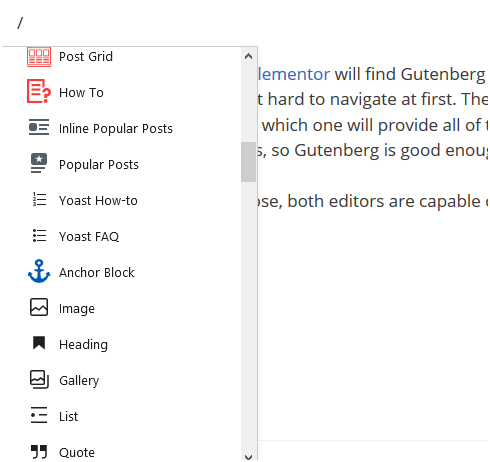
หากต้องการเพิ่มบล็อกภายในไม่กี่วินาที คุณเพียงแค่เขียนคำสั่งทับ เมื่อคุณทำเช่นนี้ บล็อกจำนวนมากจะปรากฏขึ้น ให้คุณเลือกบล็อกที่คุณต้องการ

คุณลักษณะนี้ทำให้การเพิ่มบล็อก WordPress Gutenberg ลงในเนื้อหาของคุณเป็นเรื่องของเด็ก ไม่ต้องเสียเวลาค้นหาบล็อกที่เหมาะสม
🔗 เพิ่มลิงค์โดยเพียงแค่วางมัน
ต้องการลิงก์ไปยังแหล่งภายนอกเพื่อประมูลเกม SEO ในหน้าของคุณหรือไม่?
ง่ายพอๆ กับการเน้นข้อความจุดยึดและวาง (Ctrl +V) ลิงก์ไปยังแหล่งที่มาของคุณ!
ดังนั้น คุณจึงไม่ต้องคลิกไอคอน "เพิ่มลิงก์" ก่อนจึงจะวางลิงก์ได้
📝 โครงร่างเอกสาร
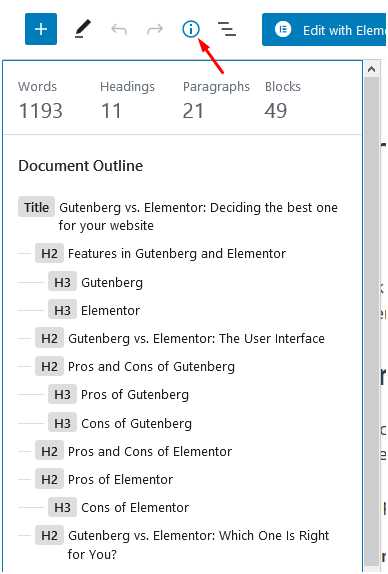
คุณลักษณะนี้น่าทึ่งเพราะให้ภาพรวมโครงร่างเนื้อหาของคุณ
นอกจากโครงร่างแล้ว ยังแสดงจำนวนคำของเนื้อหา จำนวนบล็อก หัวเรื่อง และย่อหน้าอีกด้วย
คุณลักษณะนี้ยอดเยี่ยมมาก โดยเฉพาะอย่างยิ่งเมื่อต้องสร้างโพสต์ที่มีหัวข้อที่ถูกต้อง
คุณเพียงแค่ต้องคลิกที่สัญลักษณ์ 'i' และ voila ! เค้าร่างจะปรากฏขึ้น

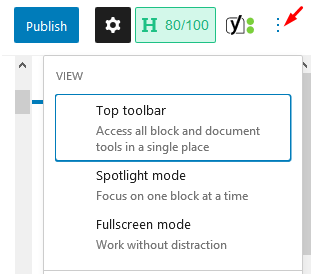
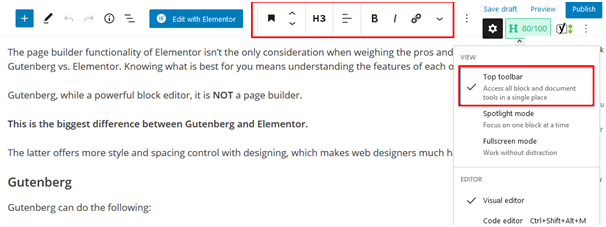
😎 แถบเครื่องมือยอดนิยม โหมดเต็มหน้าจอ และโหมดสปอตไลท์
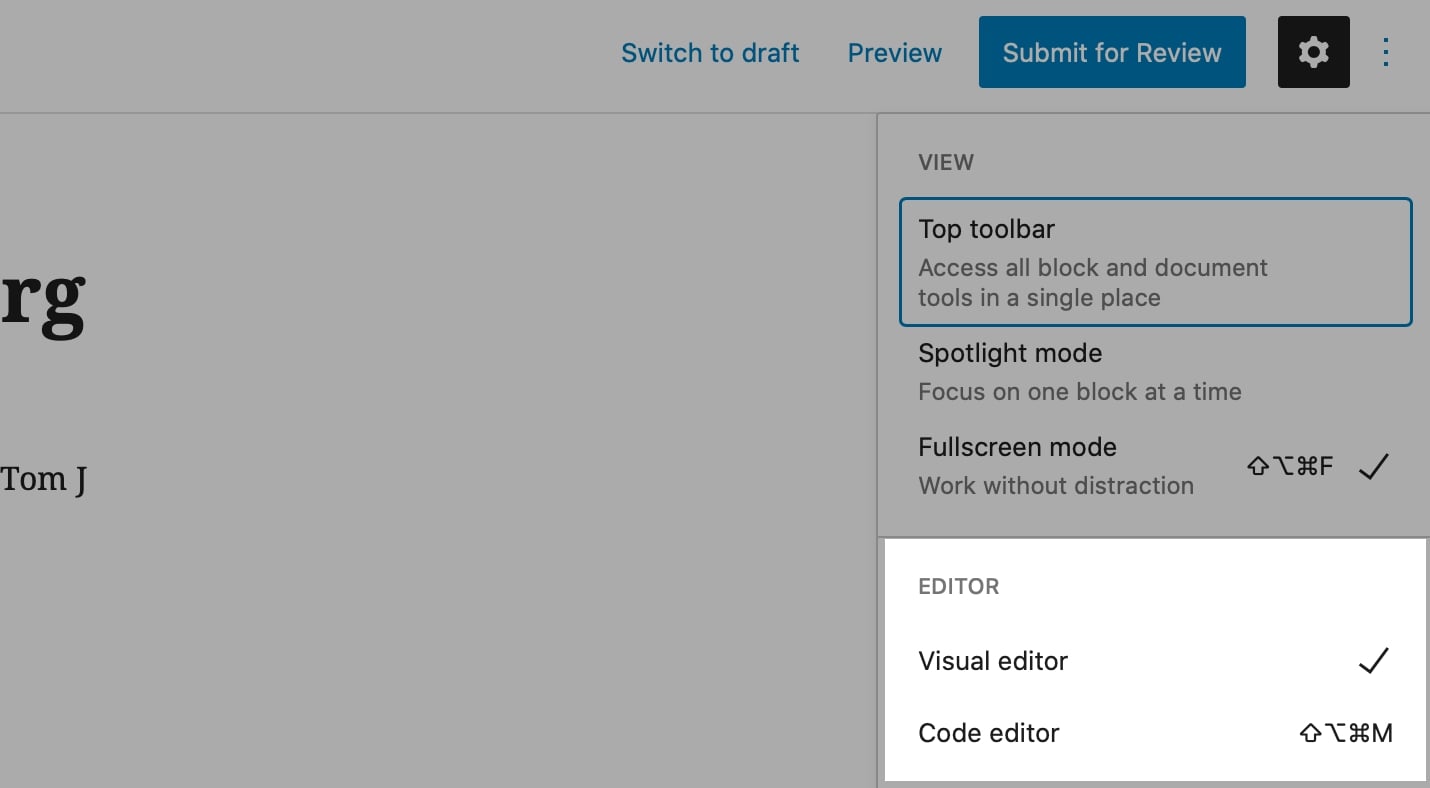
เพื่อปรับปรุงประสบการณ์ผู้ใช้ของผู้ใช้ให้ดียิ่งขึ้น WordPress ได้รวม แถบเครื่องมือด้านบน โหมดเต็มหน้าจอ และ โหมดสปอตไลท์ ไว้ใน Gutenberg
ในการเข้าถึงตัวเลือกเหล่านี้ ให้คลิกที่จุดสามจุดที่ด้านขวาบน

มาดูคุณสมบัติอันทรงพลังแต่ละอย่างเหล่านี้กัน:
🧰 แถบเครื่องมือยอดนิยม
นี่เป็นตัวเลือกแรกจากสามตัวเลือกที่ปรากฏขึ้นเมื่อคุณคลิกที่จุดสามจุด และเมื่อคุณคลิกที่มัน คุณลักษณะหลังการแก้ไขทั้งหมดจะปรากฏที่ด้านบนของหน้า

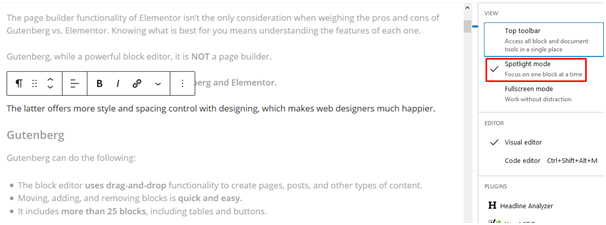
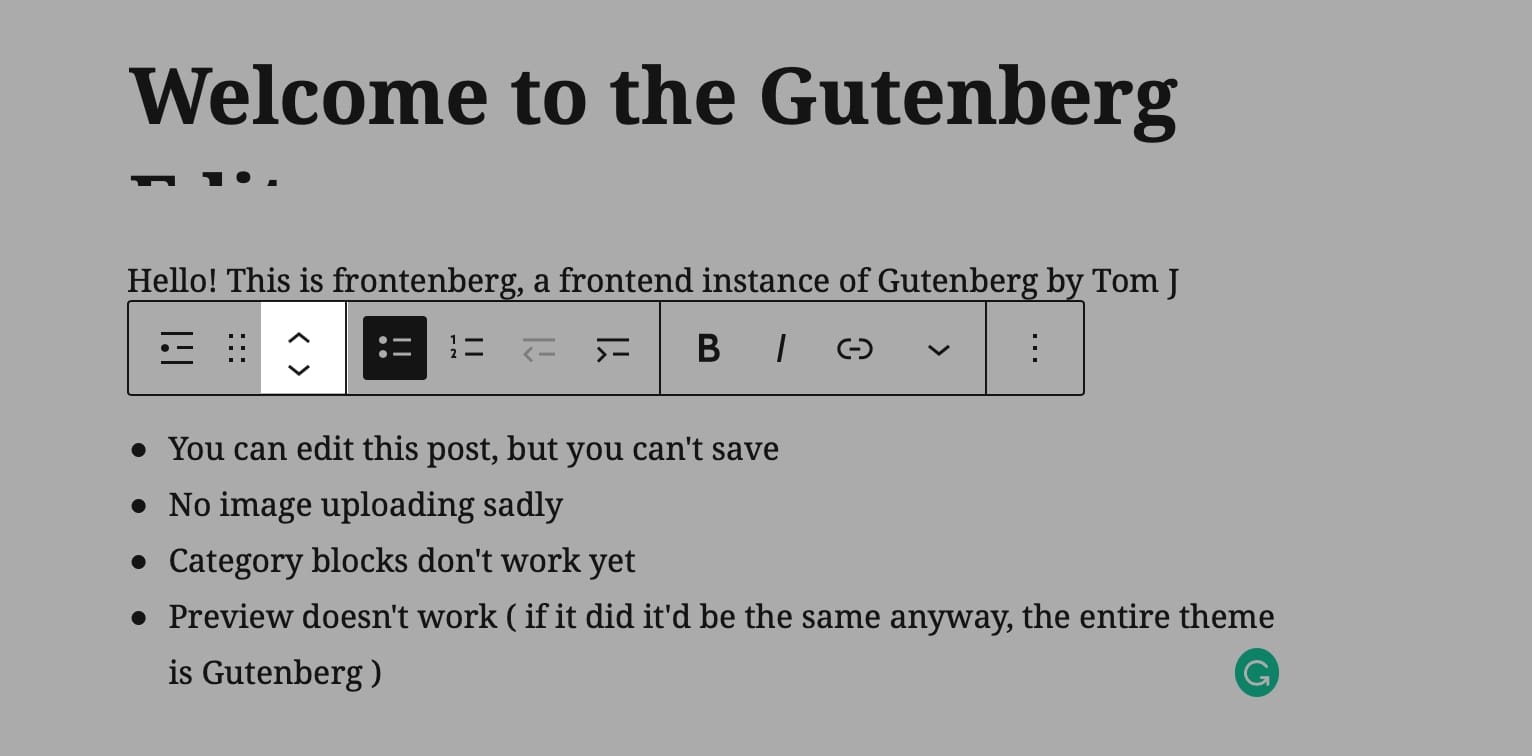
🔦 โหมดสปอตไลท์
คุณชอบการแก้ไขที่ปราศจากสิ่งรบกวนสมาธิหรือไม่?
การคลิกที่โหมดสปอตไลท์จะทำให้บล็อกอื่นๆ กลายเป็นสีเทา และอนุญาตให้คุณเห็นเฉพาะบล็อกที่คุณกำลังแก้ไข

💻 โหมดเต็มหน้าจอ
เช่นเดียวกับตัวแก้ไขแบบคลาสสิก Gutenberg มีโหมดเต็มหน้าจอ
การเปิดใช้งานโหมดนี้จะลบการตั้งค่าผู้ดูแลระบบ
โหมดเต็มหน้าจอยังช่วยให้คุณมีสมาธิกับการแก้ไขเนื้อหาเฉพาะและลดการรบกวนให้เหลือน้อยที่สุด

⚡ ตรวจสอบด้วย: Beaver Builder vs Elementor
⭐คุณสมบัติเด่นขององค์ประกอบ
Elementor มีคุณสมบัติมากมายในหมวดหมู่ต่างๆ รวมถึงสิ่งจำเป็น เวิร์กโฟลว์ การออกแบบ เลย์เอาต์ การพิมพ์ การตลาด และการแก้ไขมือถือ มาเน้นที่คุณสมบัติ Elementor ในหมวดหมู่เหล่านี้บางส่วน
สิ่งจำเป็น
- ตัวแก้ไขการลากและวาง – คุณสมบัติของ Elementor น่าจะเป็นตัวแก้ไข WordPress ที่เร็วและใช้งานง่ายที่สุดในปัจจุบันที่มีในตลาด งานของคุณคือการลาก วาง และปรับแต่ง
- วิดเจ็ตกว่า 90+ รายการ – เลือกจากวิดเจ็ตจำนวนมากเพื่อสร้างเนื้อหาประเภทใดก็ได้ เช่น แบบฟอร์ม ปุ่ม หัวเรื่อง และอื่นๆ
- เทมเพลตมากกว่า 300 แบบ – คุณสามารถเลือกเทมเพลตที่สะดุดตามากกว่า 300 แบบได้ ไม่ว่าคุณจะอยู่ในอุตสาหกรรมหรือต้องการอะไร
- การแก้ไข ตามอุปกรณ์ - คุณสมบัตินี้ช่วยให้คุณสลับไปใช้มุมมองมือถือและเริ่มปรับแต่งองค์ประกอบแต่ละอย่างเพื่อให้ดูไร้ที่ติบนอุปกรณ์ใดก็ได้
- ตัวสร้างป๊อปอัป – มีให้ใน Elementor Pro คุณลักษณะนี้ช่วยให้คุณสร้างป๊อปอัปที่สมบูรณ์แบบด้วยพิกเซล โดยพื้นฐานแล้วนี่เป็นโซลูชันป๊อปอัปของ WordPress แบบสแตนด์อโลนที่มาพร้อมกับ Elementor โดยไม่มีค่าใช้จ่ายเพิ่มเติม
- ตัว สร้างธีม – คู่มือภาพสำหรับการสร้างเว็บไซต์ของคุณช่วยให้คุณเข้าถึงแต่ละส่วนของไซต์ได้อย่างรวดเร็ว ทั้งหมดนี้อยู่ภายในตัวแก้ไข ตัวสร้างธีมมาพร้อมกับ Elementor Pro
คุณสมบัติเวิร์กโฟลว์
- ไม่มีการเข้ารหัส – ด้วยความรู้ด้านการเขียนโปรแกรมที่เป็นศูนย์ คุณสามารถเข้าถึงการออกแบบระดับไฮเอนด์ได้ ผลลัพธ์คือรหัสเพจที่เข้ากันได้กับทุกอุปกรณ์
- ตัว นำทาง – ใช้คุณสมบัตินี้เพื่อนำทางระหว่างเลเยอร์หรือองค์ประกอบหน้าทั้งหมด ดูการเปลี่ยนแปลงที่กำหนดเองอย่างรวดเร็ว และใช้ตัวบ่งชี้เพื่อเข้าถึงได้อย่างง่ายดาย
- Finder – แถบค้นหาช่วยให้นำทางได้ง่ายระหว่างการตั้งค่าแดชบอร์ดและหน้าต่างๆ
- ปุ่ม ลัด – แป้นพิมพ์ลัดช่วยให้คุณประหยัดเวลาได้มากเมื่อทำงานต่างๆ
- ตัว แก้ไขไซต์เต็มรูปแบบ – คุณสามารถออกแบบเว็บไซต์ทั้งหมดได้จากที่เดียว ซึ่งรวมถึงเนื้อหา ส่วนท้าย และส่วนหัวของคุณ คุณลักษณะนี้มีอยู่ใน Elementor Pro
- ทำซ้ำ เลิกทำ – หากคุณทำผิดพลาดในขณะทำงาน ไม่จำเป็นต้องตื่นตระหนก เพียงกด CTRL / CMD Z เพื่อเลิกทำ
- ประวัติการแก้ไข – คุณลักษณะนี้จะบันทึกกระบวนการสร้างหน้าทั้งหมด ช่วยให้คุณสามารถติดตามซ้ำได้ทุกเมื่อ
- บันทึกอัตโนมัติ – การคลิกบันทึกในแต่ละครั้งมีภาระงานมากเกินไป Elementor จะบันทึกและสำรองข้อมูลงานของคุณโดยอัตโนมัติ
- สูตรลัด – หน้าต่างจะปรากฏขึ้นเพื่อแสดงรายการทางลัดทั้งหมด
- การแก้ไขแบบอินไลน์ – คุณลักษณะนี้ช่วยให้คุณพิมพ์บนหน้าจอได้โดยตรง ทำให้เนื้อหาและบล็อกโพสต์กลายเป็นเรื่องง่ายๆ
- โหมดร่าง – หากคุณเผยแพร่หน้าและยังต้องการปรับแต่ง ให้บันทึกเป็นฉบับร่าง
- คัดลอกสไตล์ – คัดลอกการจัดสไตล์คอลัมน์ ส่วน หรือวิดเจ็ตทั้งหมด แล้ววางลงในองค์ประกอบอื่นด้วยการคลิก
- โหมดมืด – ใช้คุณสมบัตินี้เพื่อออกแบบในสภาพแวดล้อมที่มืด ซึ่งไม่เพียงประหยัดพลังงาน แต่ยังดีต่อสิ่งแวดล้อมอีกด้วย
- วิดเจ็ตส่วนกลาง – บันทึกการตั้งค่าวิดเจ็ตที่ดีที่สุดของคุณและนำวิดเจ็ตนั้นกลับมาใช้ใหม่บนหน้าอื่นผ่านการลากและวางได้อย่างง่ายดาย คุณลักษณะนี้มีอยู่ใน Elementor Pro
- การตั้งค่าไซต์ – ควบคุมองค์ประกอบส่วนกลางทั้งหมดของไซต์ของคุณ เช่น สไตล์ธีม เอกลักษณ์ของไซต์ เลย์เอาต์ และการตั้งค่าไลท์บ็อกซ์ จากที่เดียว
คุณสมบัติการออกแบบ
- สีสากล – ใช้สีสากลเพื่อกำหนดระบบการออกแบบเว็บไซต์ของคุณ คุณต้องบันทึกเพียงครั้งเดียวและใช้กับองค์ประกอบของเว็บไซต์
- แบบอักษรสากล – เลือกแบบอักษรทั้งหมดที่คุณต้องการใช้บนเว็บไซต์ของคุณ ตั้งแต่ย่อหน้าและหัวเรื่องไปจนถึงข้อความปุ่ม เข้าถึงและใช้แบบอักษรเหล่านี้ได้ทุกเมื่อที่คุณต้องการในคลิกเดียว
- Global custom CSS – หลังจากสร้าง CSS แบบกำหนดเองแล้ว คุณสามารถใช้มันได้ทั่วทั้งเว็บไซต์
- วิดีโอพื้นหลัง – แทนที่จะใส่รูปภาพ คุณสามารถเพิ่มวิดีโอที่น่าสนใจลงในพื้นหลังของคุณด้วยฟีเจอร์นี้
- แคนวาส Elementor – ใช้เทมเพลตแคนวาส Elementor เพื่อออกแบบแลนดิ้งเพจใน Elementor และคุณสามารถทำได้โดยไม่ต้องจัดการกับส่วนท้ายหรือส่วนหัว
- ปรับปรุงภาพพื้นหลัง – กำหนดขนาดและตำแหน่งของภาพพื้นหลังที่กำหนดเองสำหรับแต่ละอุปกรณ์
- โหมดผสมผสาน – รวมพื้นหลังและโอเวอร์เลย์พื้นหลังเข้าด้วยกันเพื่อสร้างเอฟเฟกต์โหมดผสมผสานที่น่าทึ่ง
- ฟิล เตอร์ CSS – ใช้ฟิลเตอร์ CSS เพื่อปรับแต่งการตั้งค่ารูปภาพและเพิ่มเอฟเฟกต์ที่สวยงาม
คุณรู้อยู่แล้วว่าบรรณาธิการสองคนนี้ทำอะไรได้บ้าง อย่างไรก็ตาม ข้อมูลนี้ยังไม่เพียงพอสำหรับการตัดสินใจระหว่าง Elementor กับ WordPress Gutenberg มาวิเคราะห์กันดีกว่าว่าอันไหนใช้ง่ายกว่ากัน
Elementor vs WordPress Gutenberg: ใช้งานง่าย
มาดูกันดีกว่าว่าต้องใช้ตัวสร้างสองหน้าแต่ละตัวอย่างไร
Gutenberg
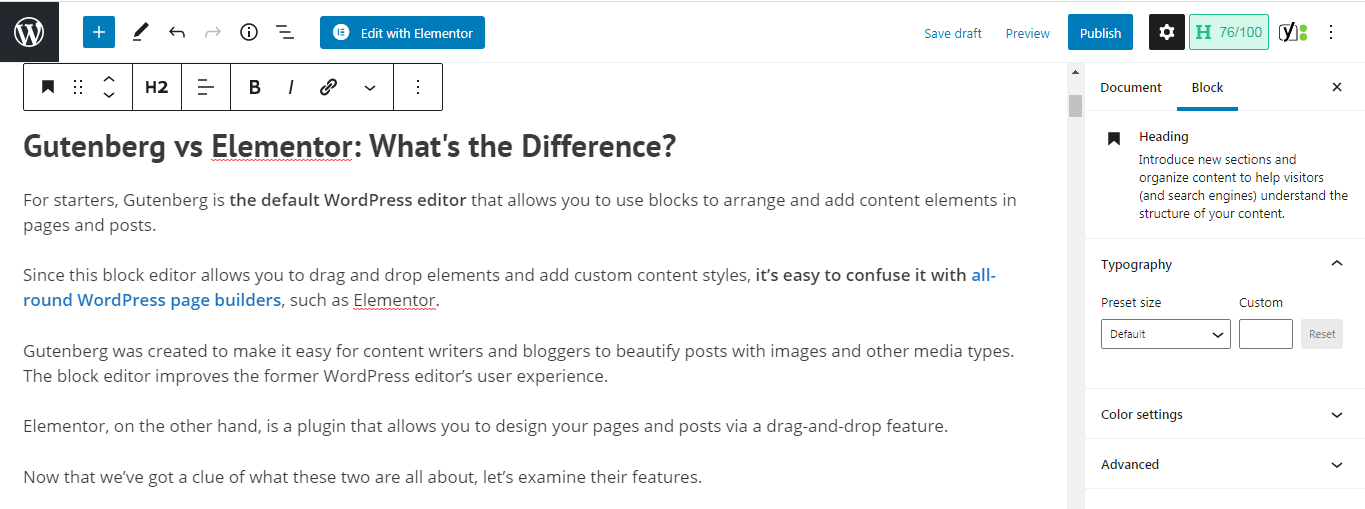
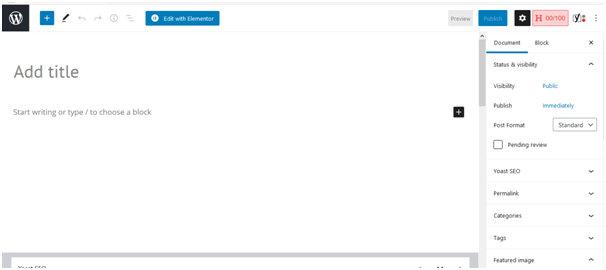
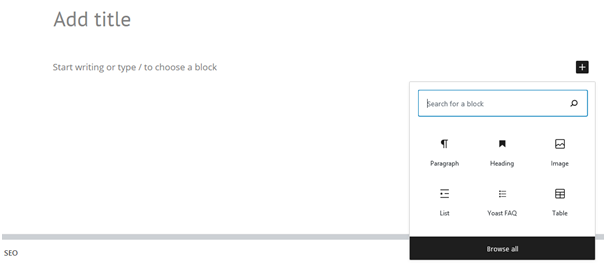
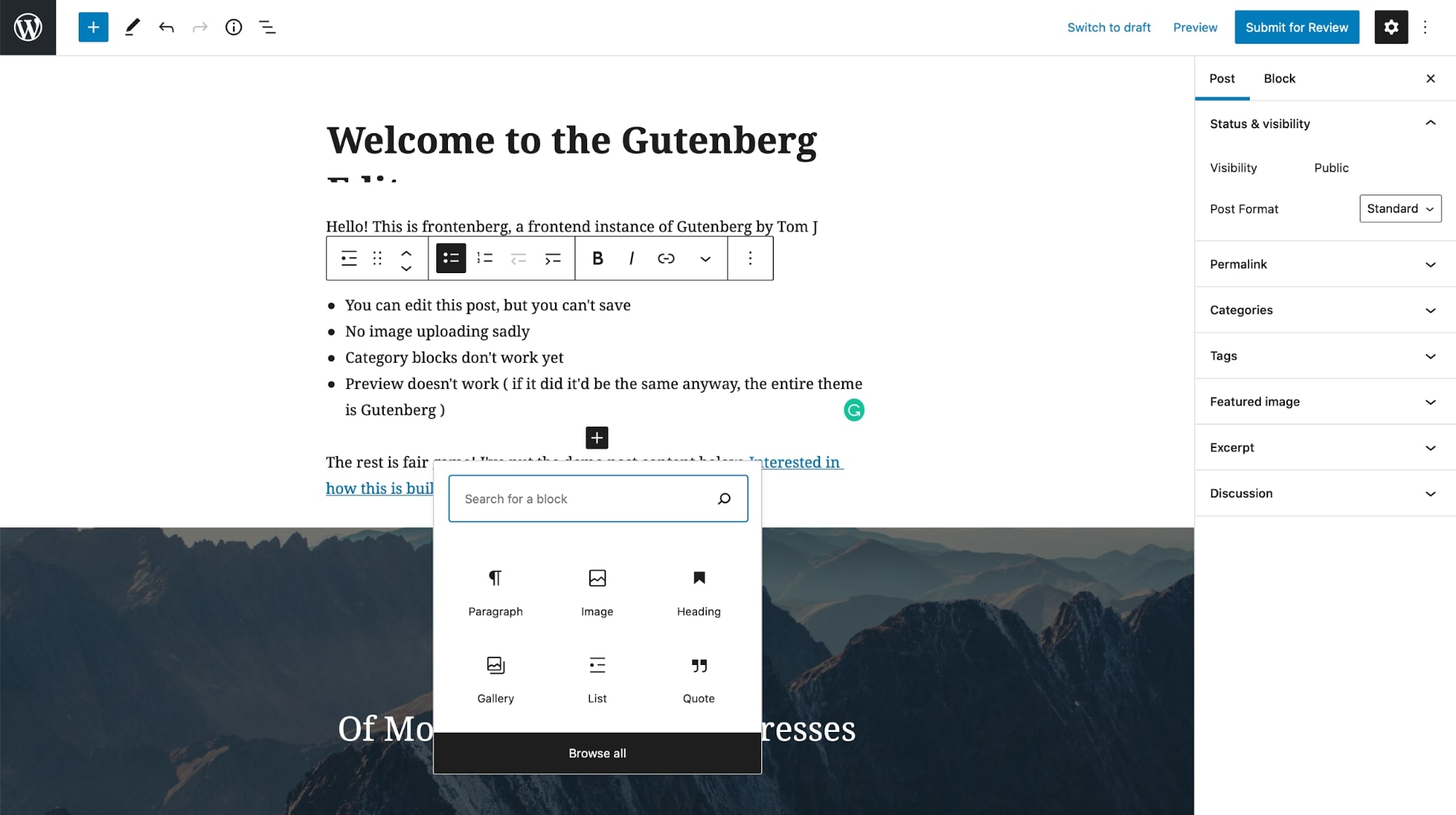
เมื่อใช้ตัวแก้ไขบล็อกของ WordPress เพื่อสร้างหน้าหรือโพสต์ คุณจะพบกับอินเทอร์เฟซนี้:

อินเทอร์เฟซสะอาดตาและเรียบง่ายพร้อมคำแนะนำเครื่องมือที่มีประโยชน์เพื่อให้คุณเริ่มต้น หากต้องการเพิ่มบล็อค เพียงคลิกสัญลักษณ์ (+) และเลือกองค์ประกอบ:

เมื่อคุณเห็นหลายบล็อก คุณอาจคลิกที่บล็อกใดบล็อกหนึ่งเพื่อเข้าถึงการตั้งค่าหรือเรียงลำดับใหม่ก็ได้ อินเทอร์เฟซใช้งานง่ายพร้อมคำแนะนำเครื่องมือที่มีประโยชน์เพื่อให้คุณพร้อมและใช้งานได้ในเวลาไม่นาน!

องค์ประกอบ
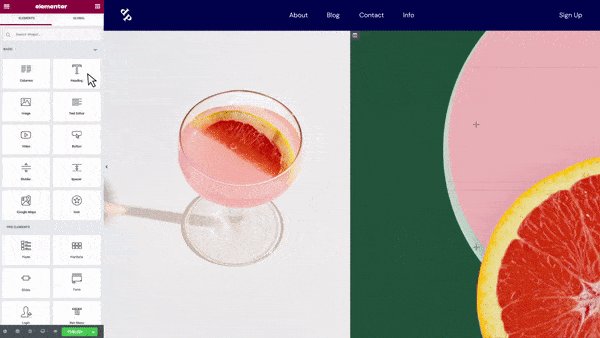
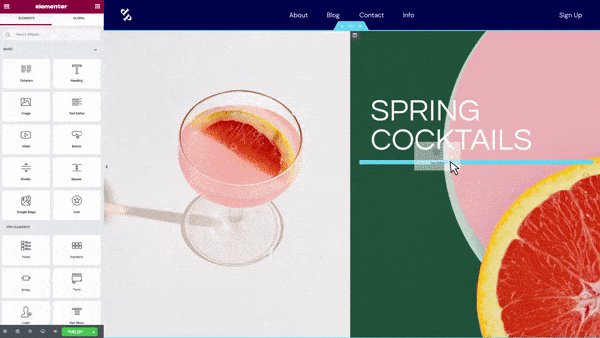
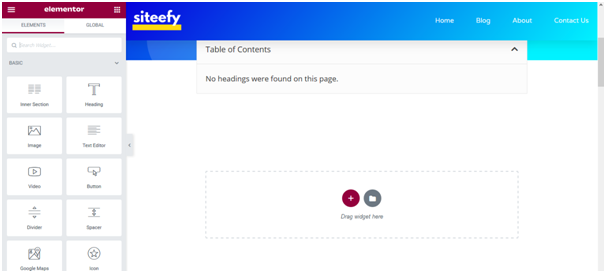
อินเทอร์เฟซของ Elementor แตกต่างอย่างสิ้นเชิง: มีแถบด้านข้างทางด้านซ้ายและการแสดงตัวอย่างแบบสดทางด้านขวา

การเพิ่มเนื้อหาใหม่ทำได้ง่ายเพียงแค่ลากวิดเจ็ตจากแถบด้านข้างแล้ววางลงบนหน้าสด
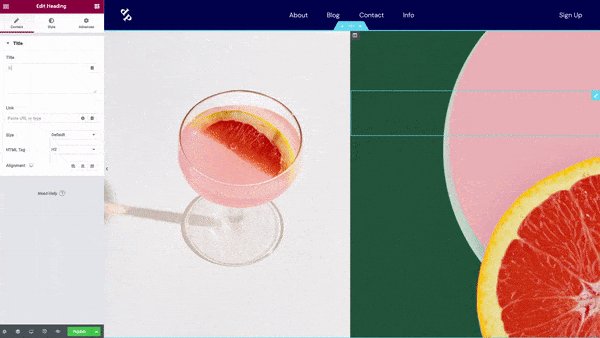
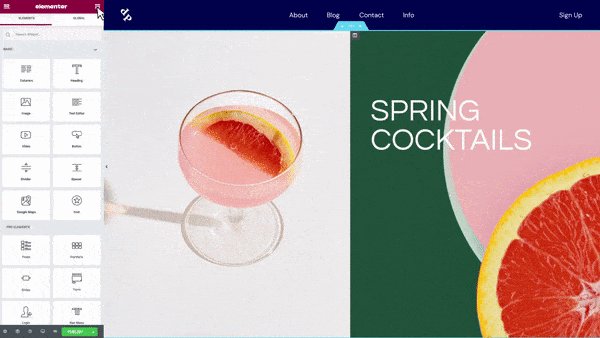
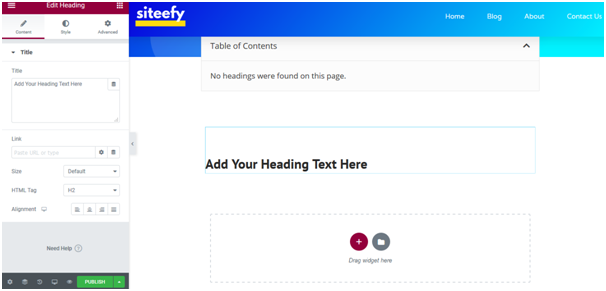
ตัวอย่างเช่น หลังจากลากวิดเจ็ตส่วนหัวไปยังการออกแบบที่ใช้งานจริง ผลลัพธ์จะเป็นดังนี้:

ตัวเลือกการปรับแต่งขององค์ประกอบเฉพาะจะปรากฏขึ้นในแถบด้านข้างทางด้านซ้าย คุณยังสามารถเลือกองค์ประกอบเหล่านั้นเพื่อลบ ย้าย และทำซ้ำธีม รวมถึงตัวเลือกอื่นๆ
Elementor ต้องใช้เวลาอีกเล็กน้อยในการทำความคุ้นเคยและสำรวจคุณลักษณะต่างๆ อาจไม่ง่ายสำหรับผู้เริ่มต้น แต่ก็ไม่ยากเกินไปที่จะเรียนรู้
วิธีใช้ตัวแก้ไขบล็อก Gutenberg
ตอนนี้ มาดูกันว่าคุณสามารถใช้บล็อกเนื้อหาแบบลากและวางของ Gutenberg เพื่อรวบรวมหน้าเว็บที่สวยงามและทันสมัยได้อย่างไร
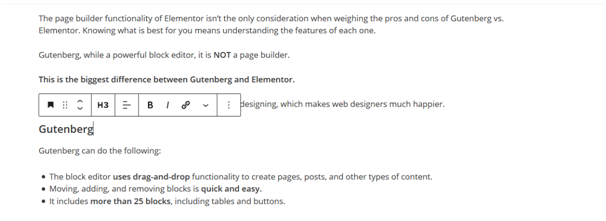
บล็อก
Gutenberg เป็นตัวแก้ไขบล็อก ซึ่งหมายความว่าทุกองค์ประกอบในตัวแก้ไข จะถูกแปลงเป็นบล็อกเมื่อเพิ่มในหน้า
ย่อหน้าใหม่ หัวเรื่อง รายการ รูปภาพ และอื่นๆ อยู่ ในบล็อกของตัวเอง
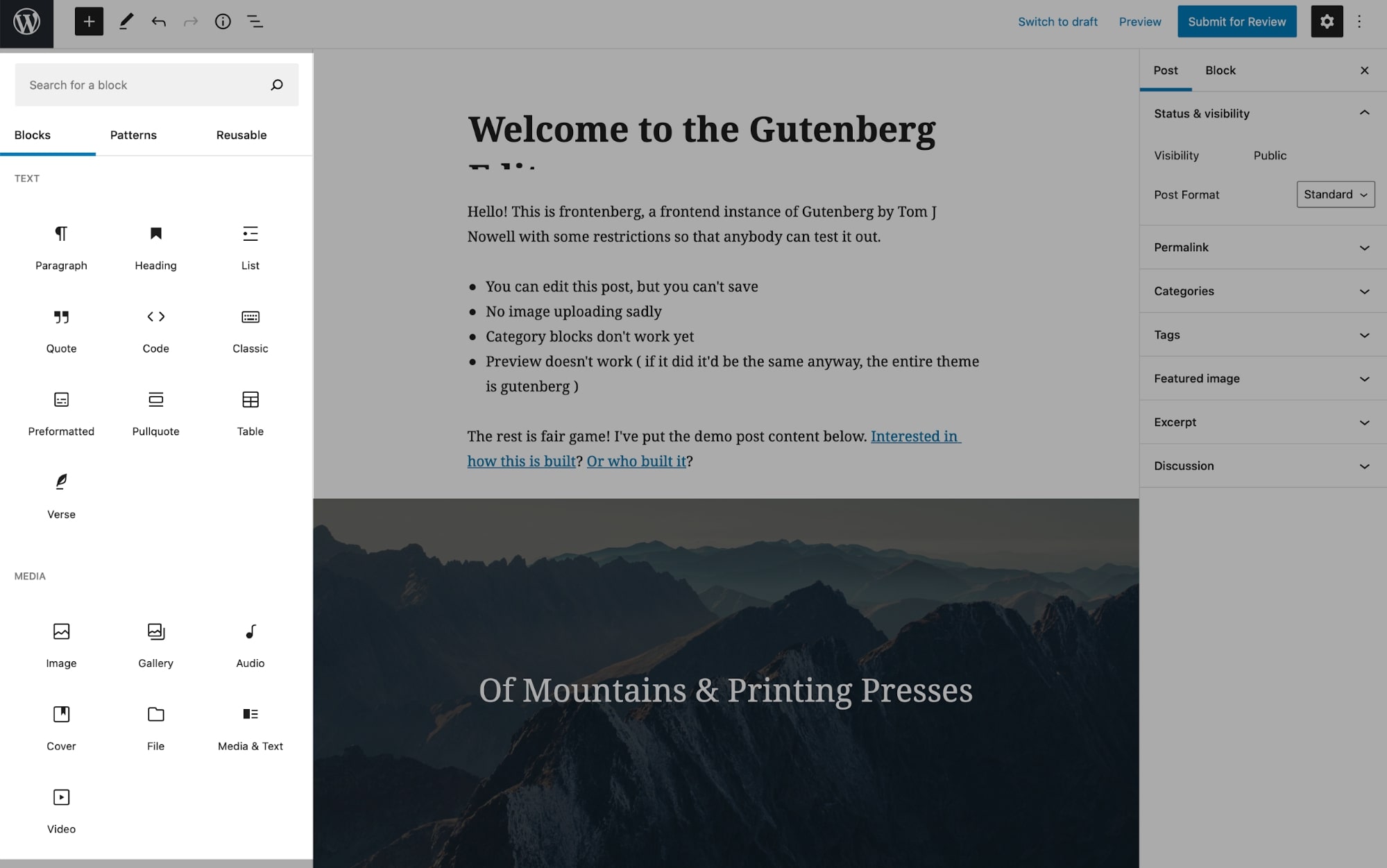
หากต้องการเพิ่มบล็อกใหม่ในหน้า คุณสามารถคลิกที่ไอคอนเครื่องหมายบวกที่มุมบนซ้าย
บล็อกทั้งหมดจะแสดงในแถบด้านข้างด้านซ้ายพร้อมช่องค้นหาที่ด้านบน

บล็อกที่รวมอยู่ใน Gutenberg ได้แก่ :
- ย่อหน้า: เพิ่มฟิลด์ย่อหน้าอย่างง่าย
- หัวข้อ: สิ่งนี้จะเพิ่มแท็กหัวเรื่อง: จาก H1 ถึง H6
- รายการ: สร้างรายการสัญลักษณ์แสดงหัวข้อย่อยหรือลำดับเลข
- ใบเสนอราคา: เน้นภาพไปยังข้อความที่ไฮไลต์ ซึ่งหมายความว่าข้อความนั้นอ้างอิงจากแหล่งอื่น
- รหัส: แสดงข้อมูลโค้ดที่คุณสามารถเพิ่ม HTML และ CSS เพื่อสร้างเนื้อหาที่กำหนดเองได้
- จัดรูปแบบ ล่วงหน้า: เพิ่มข้อความที่สอดคล้องกับแท็บและการเว้นวรรคของคุณ และยังช่วยให้กำหนดสไตล์เองได้อีกด้วย มักใช้เพื่อแสดงข้อมูลโค้ดภายในเนื้อหา
- Pullquote: ให้ความสำคัญกับภาพโดยเฉพาะกับข้อความที่ไฮไลต์ โดยที่การออกแบบภาพจะขึ้นอยู่กับธีม
- ตาราง: แทรกตารางที่สามารถใช้เพื่อแชร์เนื้อหาตามตัวเลข เช่น แผนภูมิและข้อมูล
- กลอน: มีประโยชน์สำหรับเนื้อหาเช่นบทกวีและเนื้อเพลง
- รูปภาพ: แทรกรูปภาพที่คุณสามารถเพิ่มจากไลบรารีสื่อ WordPress
- คลังภาพ: แสดงรูปภาพหลายภาพในรูปแบบที่หลากหลาย ซึ่งมักขึ้นอยู่กับธีม
- วิดีโอ: อนุญาตให้คุณฝังวิดีโอจากไลบรารีสื่อหรือเพิ่มจาก Youtube
- ปุ่ม: เพิ่มปุ่ม (CTA) เพื่อให้ผู้เข้าชมดำเนินการตามที่ต้องการ
- คอลัมน์: เพิ่มบล็อกที่แสดงเนื้อหาในสองคอลัมน์ขึ้นไป และอนุญาตให้คุณแสดงเนื้อหาที่แตกต่างกันในแถวเดียว
- กลุ่ม: รวมหลายบล็อกเข้าเป็นกลุ่ม
- Spacer: ความสูงที่ปรับแต่งได้ซึ่งคุณสามารถเพิ่มระหว่างสองช่วงตึก
- ไอคอนโซเชียล: แสดงไอคอนที่คุณสามารถเชื่อมโยงไปยังโปรไฟล์โซเชียลมีเดียของคุณ
- HTML ที่กำหนดเอง: ให้คุณเพิ่มโค้ด HTML ที่กำหนดเองด้วย CSS และดูตัวอย่างผลลัพธ์เมื่อคุณแก้ไข
นอกจากนี้ยังมีบล็อกการฝังเฉพาะสำหรับ Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED และอีกมากมาย!
รูปแบบ
รูปแบบบล็อกคือรูปแบบบล็อกที่ กำหนดไว้ล่วงหน้า ซึ่งคุณสามารถแทรกและปรับแต่งได้ทันที
แนวคิดเบื้องหลังรูปแบบคือการทำให้ขั้นตอนการแก้ไขง่ายขึ้นโดยทำให้บล็อกที่ใช้บ่อยพร้อมใช้งานภายในไลบรารีรูปแบบ
ดังนั้น แทนที่จะกำหนดบล็อกเองทุกครั้งที่คุณเพิ่มในหน้า คุณสามารถแทรกส่วนที่กำหนดไว้ล่วงหน้าที่มีอยู่ได้
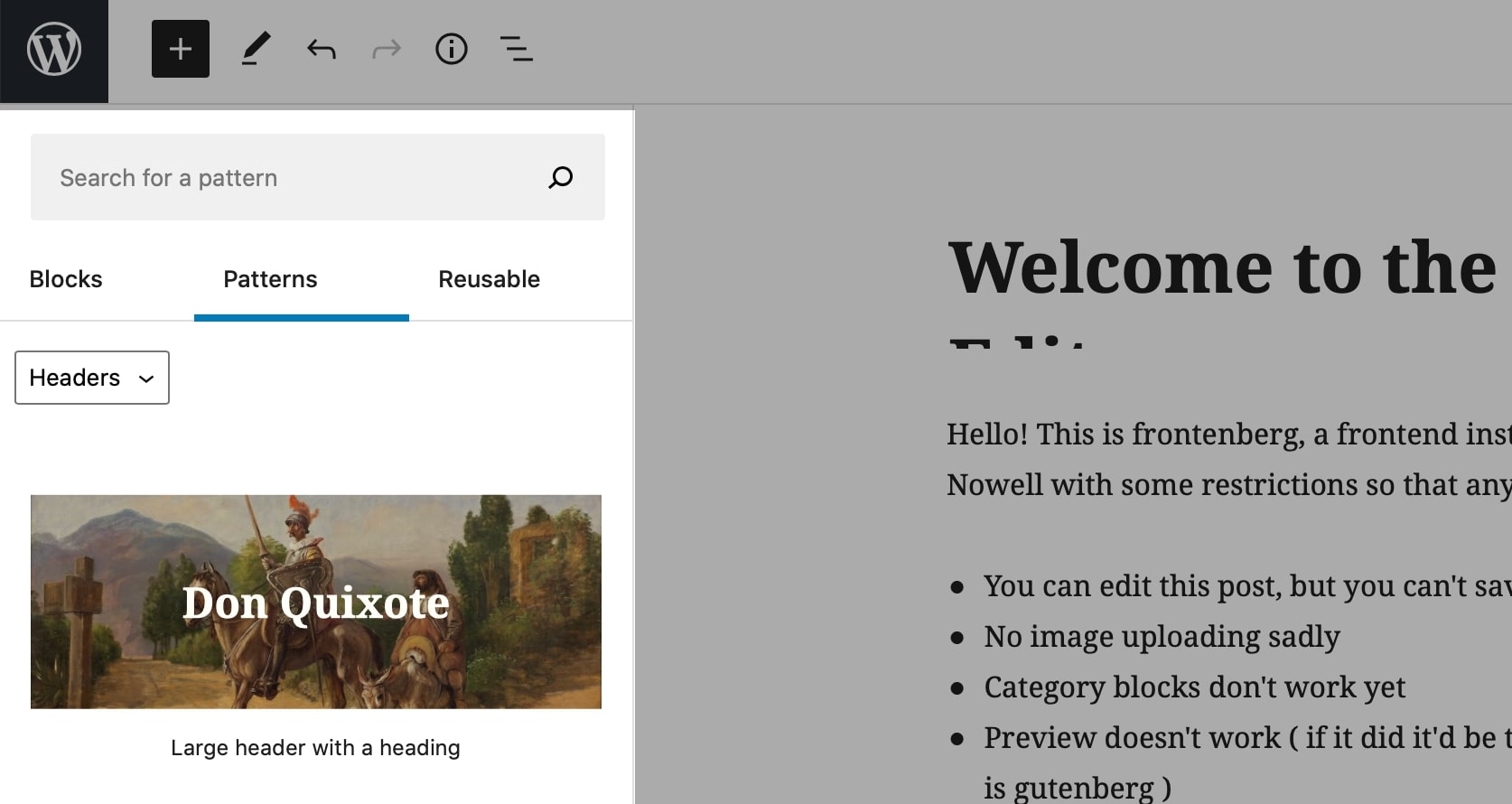
นี่คือลักษณะที่ปรากฏในตัวแก้ไข Gutenberg:

รูปแบบพร้อมใช้งานสำหรับปุ่ม ส่วนหัว แกลเลอรี ข้อความ และคอลัมน์
บางส่วนของรูปแบบเหล่านี้คือ:
- ส่วนหัวขนาดใหญ่ที่มีส่วนหัว
- ส่วนหัวขนาดใหญ่พร้อมหัวเรื่องและปุ่ม
- หัวเรื่องและย่อหน้า
- อ้าง
- อาร์เรย์สองปุ่ม
- ข้อความสองคอลัมน์
- และภาพสองภาพเคียงข้างกัน
ในขณะที่ไลบรารีรูปแบบปัจจุบันมีจำกัดและมีเพียงส่วนเกริ่นนำบางส่วน ผู้ร่วมให้ข้อมูลของ Gutenberg กำลังหารือเกี่ยวกับรูปแบบบล็อกที่เป็นไปได้มากมายที่จะถูกเพิ่มในอนาคต
สำหรับตอนนี้ คุณสามารถติดตั้งปลั๊กอินของบริษัทอื่นได้ เช่น Redux Gutenberg Blocks, บล็อก, Atomic Blocks หรือ Stackable เพื่อเพิ่มบล็อกและรูปแบบ Gutenberg เพิ่มเติม
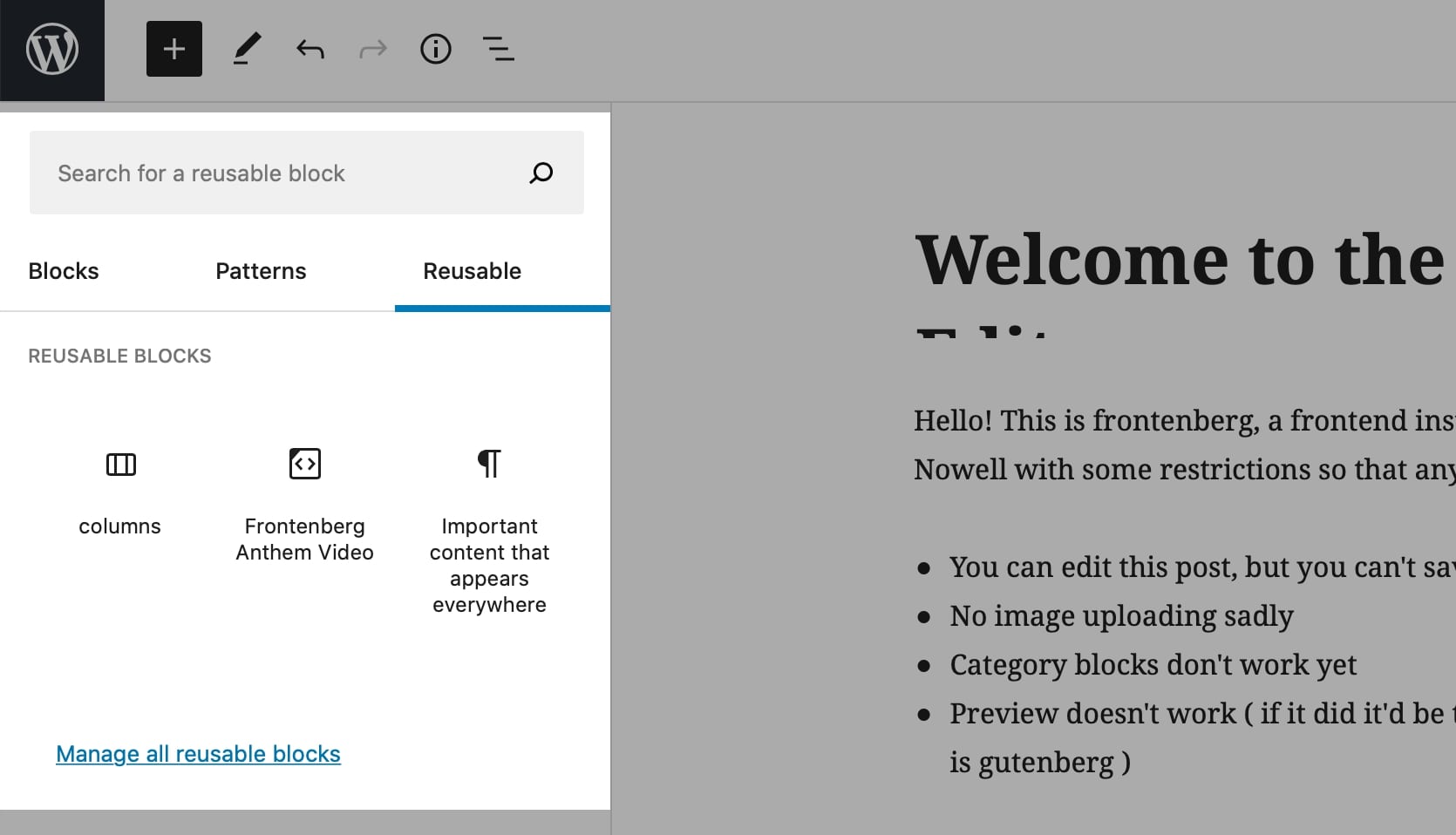
บล็อกที่นำกลับมาใช้ใหม่
ส่วนที่ใช้ทั่วไปซึ่งไม่มีในรูปแบบสามารถบันทึกเป็นบล็อกที่ใช้ซ้ำได้

นี่เป็นคุณลักษณะที่มีประโยชน์สำหรับการสร้างหน้าเว็บที่มีลักษณะคล้ายคลึงกัน เช่น โพสต์ในบล็อก แลนดิ้งเพจ หรือหน้าการขาย
ตัวอย่างเช่น คุณสามารถสร้างส่วนการกำหนดราคาและบันทึกเป็นบล็อกที่ใช้ซ้ำได้ จากนั้นทุกครั้งที่คุณจำเป็นต้องเพิ่มส่วนการกำหนดราคาในหน้าใดๆ คุณสามารถตรงไปที่บล็อกที่นำกลับมาใช้ใหม่ได้และแทรกส่วนการกำหนดราคาที่เกี่ยวข้องได้อย่างรวดเร็ว
บล็อกที่นำกลับมาใช้ใหม่ได้เชื่อมต่อกัน ดังนั้นการเปลี่ยนแปลงใดๆ ในบล็อกหนึ่งจะปรากฏในบล็อกอื่นๆ ทั้งหมดเช่นกัน
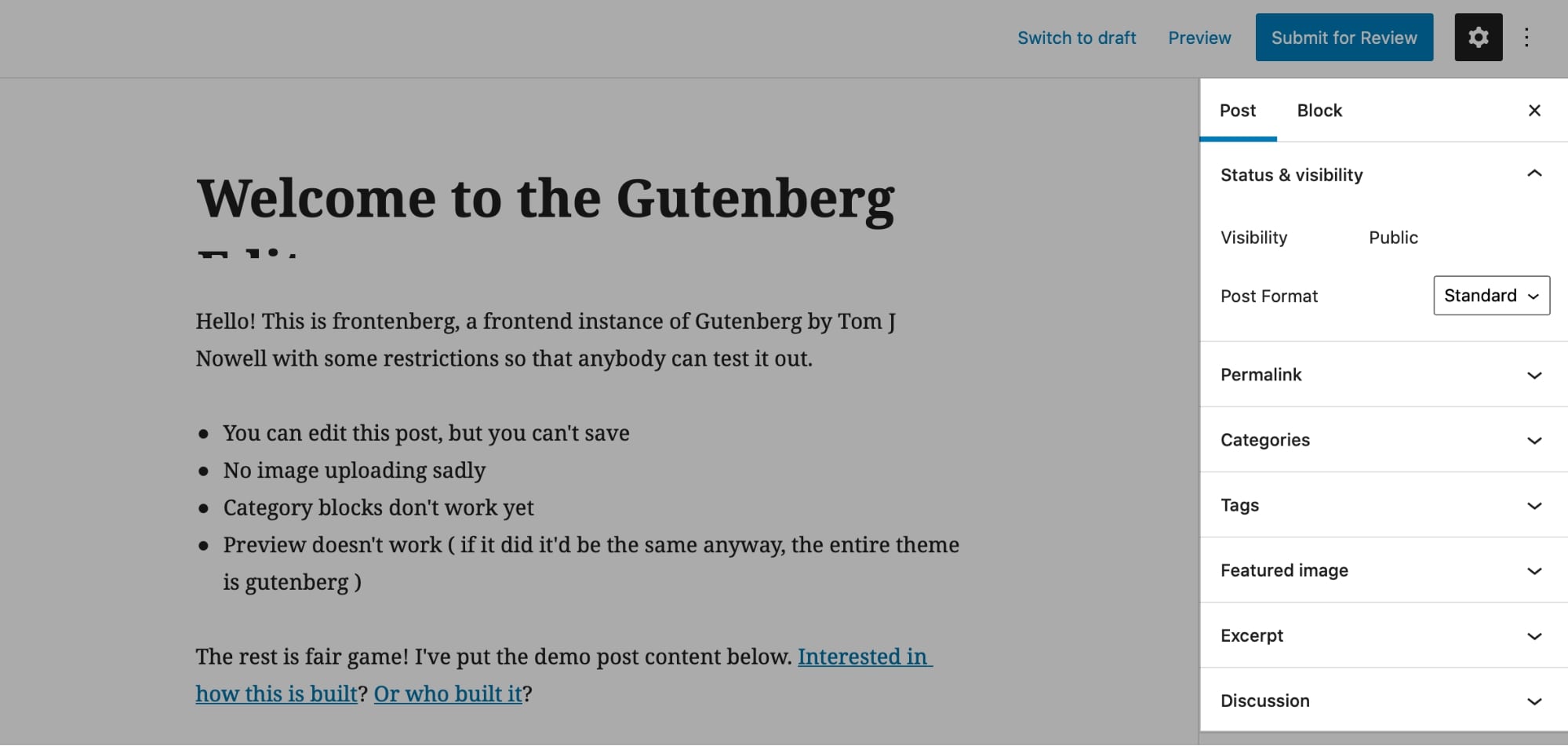
แถบด้านข้าง
แถบด้านข้างด้านขวาในตัวแก้ไข Gutenberg ประกอบด้วยการตั้งค่าหน้าและบล็อก

ในส่วน โพสต์ คุณสามารถแก้ไของค์ประกอบต่อไปนี้:
- สถานะและการมองเห็น: ให้คุณเปลี่ยนสถานะของโพสต์/หน้าเป็นแบบร่าง ป้องกันด้วยรหัสผ่าน หรือเผยแพร่
- ลิงก์ถาวร: นี่คือ URL ที่แก้ไขได้ (ลิงก์) ของโพสต์/หน้า
- หมวดหมู่และแท็ก: ระบุหมวดหมู่และแท็กของโพสต์
- รูปภาพเด่น: เพิ่มรูปภาพในโพสต์ที่มักจะแสดงอยู่ด้านบน (หลังชื่อโพสต์)
- ข้อความที่ ตัดตอนมา: นี่คือฟิลด์ที่คุณสามารถป้อนสรุปโพสต์สั้น ๆ
- การสนทนา: ให้คุณเปิดหรือปิดการใช้งานความคิดเห็นในโพสต์
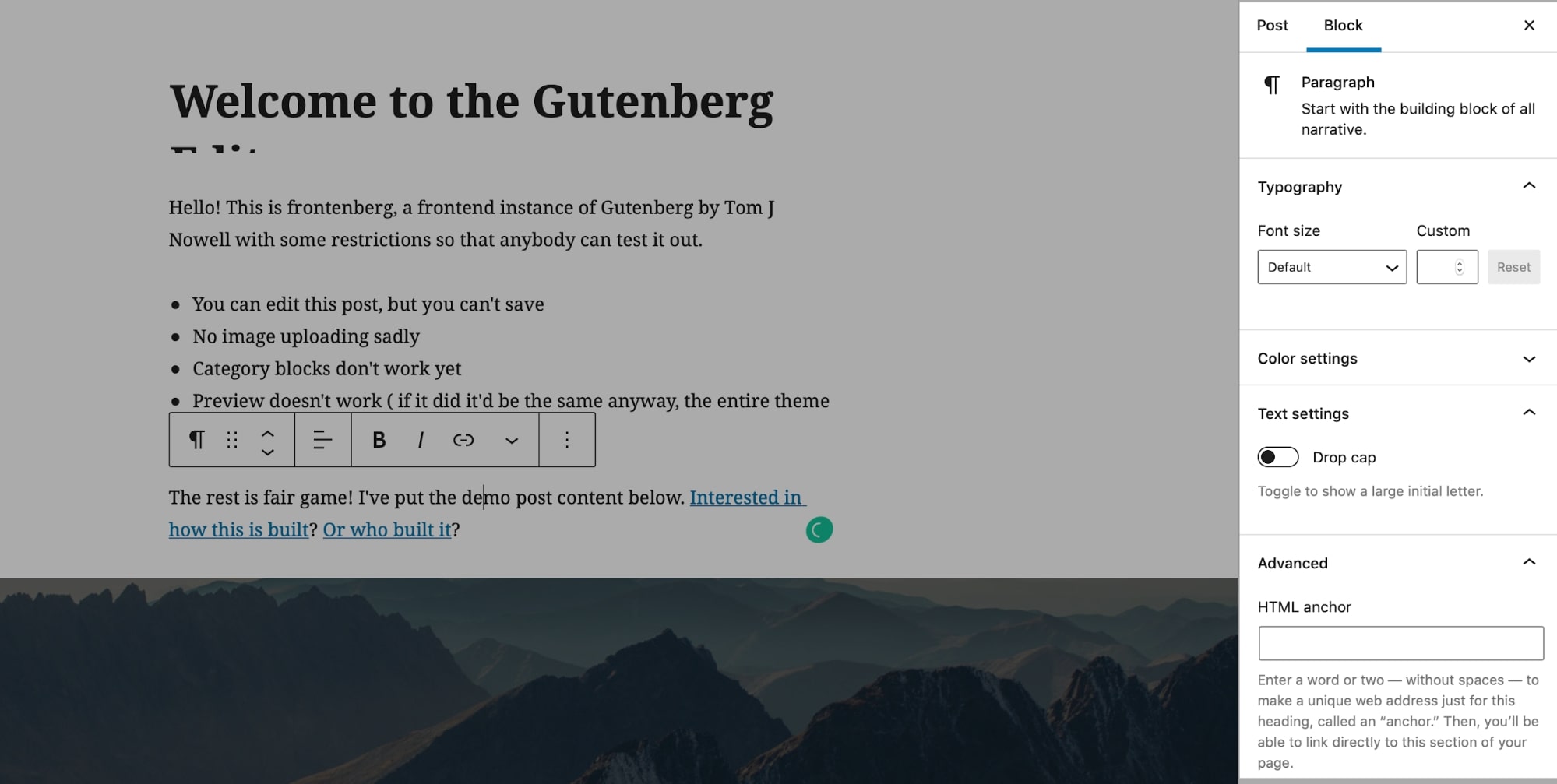
การตั้งค่าในส่วน บล็อก จะปรากฏเฉพาะเมื่อมีการเลือกบล็อกบางรายการเท่านั้น
นี่คือลักษณะที่ตัวเลือกการปรับแต่งบล็อกย่อหน้ามีลักษณะดังนี้:

คุณสามารถแก้ไขรูปแบบตัวอักษร (ขนาดตัวอักษร) และสีของบล็อก (สีข้อความและพื้นหลัง) ได้ที่นี่ คุณยังสามารถเพิ่มแองเคอร์ HTML หรือคลาส CSS เพิ่มเติมเพื่อควบคุมการจัดสไตล์ของบล็อกโดยใช้ CSS ที่กำหนดเอง
อินเทอร์เฟซตัวแก้ไข
โปรแกรมแก้ไข Gutenberg ออกแบบมาเพื่อให้ ตัวเลือกการปรับแต่งที่มีประสิทธิภาพพร้อมประสบการณ์การเขียนที่ปราศจากสิ่งรบกวนสำหรับ บล็อกเกอร์และเจ้าของเว็บไซต์
ในตัวแก้ไข คุณสามารถทำงานในโหมดเต็มหน้าจอ (ซึ่งซ่อนแถบด้านข้างทางซ้ายของ WordPress) หรือในโหมดสปอตไลท์ (ซึ่งเน้นที่หนึ่งบล็อกในแต่ละครั้ง)
โหมดเต็มหน้าจอในตัวแก้ไขค่อนข้างมีประโยชน์สำหรับการสร้างเพจและดูผลลัพธ์แบบเรียลไทม์
นี่คือลักษณะของตัว แก้ไขบล็อกในโหมดเต็มหน้าจอ :

คุณยังสามารถสลับระหว่างโปรแกรมแก้ไขภาพและโค้ดได้จากเมนูดรอปดาวน์ด้านขวาบน

ในตัวแก้ไขแบบคลาสสิก หากคุณต้องการย้ายย่อหน้า หัวเรื่อง หรือรูปภาพ ตัวเลือกเดียวคือตัดและวาง ซึ่งมักจะส่งผลให้สูญเสียสไตล์
Gutenberg แก้ปัญหานี้ด้วยปุ่มเลื่อนขึ้นและเลื่อนลงอย่างง่าย
คุณสามารถคลิกที่ปุ่มเหล่านี้เพื่อจัดลำดับบล็อกใหม่หรือลากและวางบล็อกลงในตำแหน่งใหม่ ซึ่งช่วยประหยัดเวลาได้มาก โดยเฉพาะหน้าที่ยาว

โดยรวมแล้ว Gutenberg มอบประสบการณ์ WYSIWYG ที่เสียสมาธิน้อยกว่าและมากกว่า เมื่อเทียบกับตัวแก้ไข WordPress Classic รุ่นก่อนหน้า Gutenberg ใช้งานได้ดีบนมือถือเช่นกัน และบล็อกไลบรารี่ก็เติบโตในอัตราคงที่
อย่างไรก็ตาม ดังที่เราได้กล่าวไว้ข้างต้น Gutenberg ไม่ใช่โซลูชัน WordPress WYSIWYG ที่สมบูรณ์ มีข้อ จำกัด บางประการนอกเหนือจากการสร้างบน WordPress ที่จะต้องมีการเข้ารหัส
ในคำพูดสั้น ๆ ระหว่าง Elementor กับ WordPress Gutenberg คุณควรใช้ Elementor หากคุณต้องการออกแบบหน้าที่ซับซ้อน
🔔 หมายเหตุ:
อย่าสับสนระหว่าง Gutenberg กับเครื่องมือสร้างเพจ เช่น Elementor และ Divi
แม้ว่า Gutenberg จะล้ำหน้ากว่ามากเมื่อเทียบกับตัวแก้ไขแบบคลาสสิกแบบเก่า แต่ก็ยัง ไม่ใช่ตัวแก้ไขส่วนหน้า
Gutenberg เป็นเครื่องมือสร้างแบ็กเอนด์ที่ให้คุณออกแบบหน้าต่างๆ ภายในตัวแก้ไข WordPress ที่ส่วนแบ็คเอนด์ แต่ไม่ใช่ทางเลือกที่สมบูรณ์สำหรับปลั๊กอินตัวสร้างเพจ เช่น Divi หรือ Elementor
Gutenberg vs Elementor: ข้อดีและข้อเสีย
บอกตามตรงว่าการเลือกระหว่าง Gutenberg กับ Elementor เป็นเรื่องยาก แต่การวิเคราะห์ข้อดีและข้อเสียของแต่ละรายการทำให้ตัวเลือกนี้ง่ายขึ้น
Gutenberg Pros
- องค์กร – ตัวแก้ไข Gutenberg มีบล็อกมากมายเพื่อจัดระเบียบเนื้อหาของคุณ และการเลือกบล็อกที่เกี่ยวข้องนั้นง่ายพอๆ กับการคลิกสัญลักษณ์ (+) หรือพิมพ์คำสั่งทับ คุณสามารถเลือกไอคอนบล็อกต่างๆ ได้ เช่น รูปภาพ หัวเรื่อง ตาราง รายการ ย่อหน้า และอื่นๆ
- ความสบาย – ตัวแก้ไขบล็อก Gutenberg นำเสนอตัวแก้ไข Rich Text ที่ยืดหยุ่นและปรับแต่งได้ เพื่อให้สิ่งต่าง ๆ ใช้งานง่ายและสะดวกสบายสำหรับคุณในขณะที่แก้ไขเนื้อหาของคุณ
- ขั้นตอน การทำงาน – แถบด้านข้างขวาของเครื่องมือแก้ไขมีแผงงานที่มีประโยชน์มาก ซึ่งทำให้ขั้นตอนการทำงานราบรื่นและสนุกสนาน
- ข้อมูลเมตา – ตัวแก้ไขมีข้อมูลเมตาจำนวนมาก เช่น รูปภาพเด่น การสนทนา เค้าร่างเอกสาร ข้อความที่ตัดตอนมา หมวดหมู่ แอตทริบิวต์ของหน้า และอื่นๆ
- การผสานรวมกับธีมและปลั๊กอิน – Gutenberg ทำงานได้ดีกับธีมและปลั๊กอินของ WordPress ส่วนใหญ่ ทำให้เป็นที่นิยมอย่างมากในหมู่ผู้ใช้ WordPress ทั้งหมด เนื่องจาก Gutenberg เป็นโปรแกรมแก้ไขเริ่มต้นของ WordPress ส่วนขยายของบุคคลที่สามทั้งหมดจึงคาดว่าจะรวมเข้ากับมันได้อย่างลงตัว
- เป็นมิตรกับมือถือ – ผู้พัฒนาเนื้อหาทุกคนรู้ว่าการโพสต์ไปยังไซต์ WordPress จากโทรศัพท์หรือแท็บเล็ตเป็นเรื่องยากเพียงใด Gutenberg ตอบสนองต่ออุปกรณ์เคลื่อนที่ทำให้โพสต์ในบล็อกได้อย่างรวดเร็วและง่ายดายทุกที่ทุกเวลา
- การแก้ไขที่ปราศจากสิ่งรบกวน – เทมเพลตแบบเต็มหน้าจอช่วยให้คุณแก้ไขโดยปราศจากสิ่งรบกวน ตัวแก้ไขใช้พื้นที่หน้าจอมากขึ้นเพื่อให้คุณจดจ่อกับสิ่งที่สำคัญ
- ความเร็ว – Gutenberg โดยรวมนั้นรวดเร็วและมีประสิทธิภาพ (โดยเฉพาะกับโฮสติ้งคุณภาพเช่น Cloudways)
Gutenberg Cons
- อนุกรมวิธานและหมวดหมู่แสดงช้ามาก ในบางครั้ง อาจใช้เวลาอย่างน้อยห้าวินาทีในการแสดงรายการหมวดหมู่ 4 ถึง 5 หมวดหมู่
- ผู้เริ่มต้นอาจพบว่าแถบสองด้าน (สองแท็บ) สับสน
- ตำแหน่งของข้อความที่ตัดตอนมา (ในแถบด้านข้างเล็กๆ) มองเห็นและอ่าน ได้ยาก หน้าหลักควรเป็นตำแหน่งที่ดีกว่า
- แถบเลื่อนคู่ (แถบด้านข้างและหลัก) นอกเหนือจากแถบเลื่อนของหน้าหลัก อาจทำให้สับสนเล็กน้อย
- ผู้ใช้ที่มีความรู้เกี่ยวกับ WordPress อย่างจำกัดอาจรู้สึก สับสนในการทำงานกับตัวเลือกต่างๆ มากเกินไป
- คุณลักษณะการเพิ่ม/แก้ไขบล็อกนั้น ซับซ้อนเกินกว่าจะ ใช้ได้
- Gutenberg มีข้อ จำกัด อย่างมากในฐานะผู้สร้างไซต์เมื่อเปรียบเทียบกับโซลูชัน all-in-one ของบุคคลที่สามเช่น Elementor
Elementor Pros
- ประวัติการแก้ไข – ข้อผิดพลาดหนึ่งข้อเมื่อแก้ไขโพสต์อาจส่งผลต่อประสบการณ์ของผู้ใช้โดยรวม แต่ฟีเจอร์นี้ใน Elementor ช่วยให้คุณกลับไปยังทุกสเตจและแก้ไขปัญหาที่คุณอาจมีได้
- ตัวเลือกการลากและวางส่วนหน้า – ในขณะที่แก้ไขหรือออกแบบหน้า คุณสามารถใช้องค์ประกอบและย้ายไปยังตำแหน่งใหม่ได้ คุณเพียงแค่ลากมันผ่านหน้าจอ บนเว็บไซต์สดของคุณ
- เติมเต็ม WordPress สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ (WYSIWYG) โซลูชัน – ซึ่งหมายความว่าเวอร์ชันของหน้าที่มองเห็นได้บนอินเทอร์เฟซ Elementor คือสิ่งที่ผู้เยี่ยมชมจะเห็นบนเว็บไซต์จริง ซึ่งไม่เหมือนกับการทำงานในแบ็กเอนด์ (เช่นใน Gutenberg) และด้วยความช่วยเหลือของ CSS และ HTML - แฟชั่นของโรงเรียนเก่า
- เทมเพลตที่สร้างไว้ล่วงหน้า – Elementor มีเทมเพลตเพจที่สร้างไว้ล่วงหน้าจำนวนมากซึ่งคุณสามารถนำเข้าและแก้ไขได้ นอกจากนี้ คุณสามารถสร้างเทมเพลตและบันทึกได้
- การปรับเปลี่ยนธีม – หากคุณใช้ Elementor Pro คุณสามารถใช้ฟังก์ชันตัวสร้างธีมเพื่อแก้ไของค์ประกอบหลักของธีม ซึ่งรวมถึงเทมเพลตโพสต์เดียว ส่วนท้าย ส่วนหัว หรือที่เก็บถาวรของบล็อก
- เหมาะกับอุปกรณ์เคลื่อนที่ – เมื่อปรับแต่งไซต์ของคุณ คุณสามารถคลิกที่ไอคอนมือถือและแท็บเล็ตข้างไอคอนเดสก์ท็อปเพื่อให้แน่ใจว่าไซต์จะดูดีบนมือถือ
- การแก้ไขข้อความในบรรทัด – Elementor ช่วยให้คุณสามารถแก้ไขข้อความได้โดยตรงจากอินเทอร์เฟซการแสดงตัวอย่างแบบสด มอบประสบการณ์ที่รวดเร็วและง่ายดายยิ่งขึ้น
- ส่วนต่อประสานที่ ใช้งานง่าย – ทางด้านซ้ายจะมีแถบด้านข้างพร้อมการตั้งค่าส่วนใหญ่ และทางด้านขวาจะมีการแสดงตัวอย่างเว็บไซต์ของคุณ แค่นั้นแหละ!
- ไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ด – ปลั๊กอินช่วยให้คุณสร้างเลย์เอาต์ WordPress ที่กำหนดเองได้อย่างง่ายดายและไม่ต้องมีความรู้ในการเขียนโปรแกรมมาก่อน
- Elementor นั้นฟรี และเวอร์ชันฟรีมีฟีเจอร์ส่วนใหญ่ที่คุณต้องการ อย่างไรก็ตาม รุ่น Pro มีคุณลักษณะขั้นสูง เช่น คุณลักษณะที่ช่วยให้คุณสามารถสร้างส่วนหัวและส่วนท้ายของคุณเองได้
⚡ ตรวจสอบด้วย: Divi vs Elementor
องค์ประกอบข้อเสีย
- ตัวเลือกมากเกินไป – หลายคนเลิกใช้ Elementor ก่อนที่พวกเขาจะรู้ว่ามันคืออะไร เพราะพวกเขาไม่รู้ว่าจะทำอย่างไรกับ Elements ทั้งหมด
- เทมเพลตมีทั้งแบบสากลและแบบคงที่ และ อาจสร้างความสับสน ให้กับผู้เริ่มต้น
- นักการตลาดจะพบว่า องค์ประกอบส่วนใหญ่ไม่ได้มุ่งสู่ Conversion แต่มุ่งไปที่ความสวยงาม
- การค้นหาภายในไลบรารีไอคอน จำเป็นต้องปรับปรุง เพื่อให้สามารถระบุคำที่เกี่ยวข้องได้ แทนที่จะดึงชื่อไอคอนที่แน่นอน
- บางครั้งการ แสดงตัวอย่างแบบสดอาจไม่ถูกต้อง เมื่อดูจากสมาร์ทโฟนหรือแท็บเล็ต
เลือกอะไรดี?
การจะเลือกตัวแก้ไข Gutenberg หรือตัวแก้ไข Elementor นั้นขึ้นอยู่กับว่าคุณตั้งใจจะแก้ไขเว็บไซต์ของคุณอย่างไร หากคุณเป็นนักพัฒนาหรือบรรณาธิการเนื้อหาที่ได้รับมอบหมายให้แก้ไขโพสต์ในบล็อกและหน้าเว็บเป็นส่วนใหญ่ คุณจะพบว่า Gutenberg มีประโยชน์และมีความเกี่ยวข้องมากขึ้น
อย่างไรก็ตาม หากคุณเป็นนักออกแบบหรือนักพัฒนาเว็บไซต์มากกว่า และต้องการลองใช้ฟังก์ชันการออกแบบและแก้ไขเพิ่มเติม คุณอาจพบว่า Elementor เหมาะสม เนื่องจากมีตัวเลือกเพิ่มเติมสำหรับเว็บไซต์ที่สวยงามและใช้งานได้จริง
ผู้ที่ใช้ตัวสร้างเว็บไซต์ Elementor อยู่แล้วจะพบว่า Gutenberg นั้น พื้นฐานเกินไปสำหรับพวกเขา ผู้ที่ใช้ Gutenberg มักจะพบว่า Elementor ใช้งานยากในตอนแรก
วิธีที่ดีที่สุดในการดู Gutenberg vs Elementor คือการลองใช้ทั้งสองวิธี จากนั้นตัดสินใจว่าอันใดจะมีคุณสมบัติที่จำเป็นทั้งหมดสำหรับไซต์ของคุณ นักออกแบบหลายคนอาจไม่ต้องการความซับซ้อนที่ Elementor มีให้ ดังนั้น Gutenberg จึงดีพอสำหรับพวกเขา
ไม่ว่าตัวเลือกของคุณจะเป็นอย่างไร บรรณาธิการทั้งสองสามารถช่วยสร้างหน้าเว็บที่จะสร้างความประทับใจให้กับเครื่องมือค้นหาและผู้เยี่ยมชมเว็บไซต์ได้
และส่วนที่ดีที่สุด?
Gutenberg และ Elementor ทำงานร่วมกันได้อย่างราบรื่น!
ดังนั้นบางทีคุณอาจไม่ต้องเลือกระหว่างพวกเขา… แค่ใช้ทั้งคู่ใน ขณะที่เราทำที่ Siteefy!
Gunteberg vs Elementor – คำถามที่พบบ่อย
🎨 ตรวจสอบการทบทวน Elementor ขั้นสุดท้ายที่นี่ ➡️
หากคุณต้องการทราบข้อมูลเพิ่มเติมหรือหากคุณมีคำถามใดๆ คุณสามารถส่งมาด้านล่างในส่วนความคิดเห็น
🔔 ตรวจสอบด้วย:
- Beaver Builder vs Elementor
- Divi กับ Elementor
- Elementor เทียบกับ Visual Composer
- ออกซิเจนกับองค์ประกอบ
- SiteOrigin Vs Elementor
- Thrive Architect เทียบกับ Elementor
- Brizy vs Elementor
