แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างส่วนหัวและส่วนท้ายของ WordPress ด้วย Elementor
เผยแพร่แล้ว: 2021-12-21เมื่อออกแบบเว็บไซต์ ส่วนหัวและส่วนท้ายเป็นส่วนสำคัญและมีบทบาทสำคัญในการช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสำรวจเนื้อหาของคุณ นั่นเป็นเหตุผลสำคัญที่ต้องรู้แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้าง ส่วนหัวและส่วนท้ายด้วย Elementor สำหรับเว็บไซต์ WordPress ของคุณ ในโพสต์ของวันนี้ เราจะแบ่งปันเคล็ดลับและลูกเล่นยอดนิยมของเราเพื่อช่วยให้คุณทำอย่างนั้นได้โดยไม่ต้องเขียนโค้ดใดๆ

คู่มือสำหรับผู้เริ่มต้นใช้งาน: อธิบายส่วนหัวและส่วนท้ายของ WordPress
ความประทับใจแรกพบมีความสำคัญเสมอ และสิ่งแรกที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อเข้าสู่หน้าของคุณคือการออกแบบส่วนหัว เนื่องจากมันจะถูกวางไว้ที่ด้านบนสุดของหน้าของคุณ นั่นเป็นเหตุผลสำคัญอย่างยิ่งที่จะต้องแน่ใจว่า การออกแบบส่วนหัวของ WordPress ดึงดูดผู้เยี่ยมชมของคุณได้ทันที และทำให้พวกเขาต้องการสำรวจเนื้อหาของคุณ

ในทางกลับกัน พื้นที่ส่วนท้ายอยู่ที่ด้านล่างสุดของหน้าเว็บของคุณ และมีศักยภาพมากมายที่จะช่วยคุณโปรโมตแบรนด์ของคุณ ตลอดจนลิงก์ไปยังหน้าหรือเว็บไซต์ที่สำคัญ ไม่เพียงแต่คุณสามารถเพิ่มรายละเอียด เช่น ข้อมูลติดต่อและที่อยู่ของคุณ แต่คุณยังสามารถเพิ่มเมนูส่วนท้ายเพื่อช่วยให้การนำทางสำหรับผู้เยี่ยมชมไซต์ของคุณง่ายขึ้น สิ่งนี้จะปรับปรุงประสบการณ์ของพวกเขาบนเว็บไซต์ของคุณและทำให้พวกเขาต้องการกลับมาอีกครั้ง
วิธีแทรกส่วนหัวและส่วนท้ายใน WordPress
คุณสามารถเพิ่มส่วนหัวและส่วนท้ายใน WordPress ได้อย่างง่ายดาย ธีม WordPress ส่วนใหญ่มาพร้อมกับ ส่วนหัวและส่วนท้ายเริ่มต้น ซึ่งคุณสามารถปรับแต่งได้ตามใจชอบ แน่นอน คุณอาจต้องคุ้นเคยกับการเขียนโค้ดบ้างหากต้องการปรับแต่งส่วนหัวและส่วนท้ายใน WordPress อย่างครอบคลุม คุณสามารถทำได้โดยแก้ไขสไตล์ชีต style.css ของคุณด้วยตนเองหรือโดยใช้ปลั๊กอินของบุคคลที่สาม
หรือหากคุณไม่ต้องการใช้รหัสใดๆ เลย คุณสามารถเลือกสร้างส่วนหัวและส่วนท้ายด้วย Elementor ได้ตลอดเวลา เครื่องมือสร้างเว็บไซต์ที่ทรงพลังนี้ถูกใช้โดยนักออกแบบเว็บไซต์หลายล้านคนทั่วโลกที่ต้องการสร้างหน้าเว็บที่สร้างสรรค์และน่าทึ่งโดยไม่ต้องเขียนโค้ดใดๆ

แต่ก่อนที่เราจะดำดิ่งลงไปในบทช่วยสอนสำหรับการสร้าง Elementor ส่วนหัวและส่วนท้าย มาดูแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการสร้างส่วนหัวและส่วนท้ายของ WordPress ที่คุณจำเป็นต้องรู้
แนวทางปฏิบัติที่ดีที่สุด 5 อันดับแรกสำหรับการสร้างส่วนหัวและส่วนท้ายใน Elementor
เมื่อสร้าง ส่วนหัวและส่วนท้ายใน Elementor สิ่งแรกที่คุณต้องตัดสินใจคือสิ่งที่คุณต้องการเน้นในพื้นที่เหล่านั้น โปรดจำไว้ว่า การออกแบบส่วนหัวเป็นสิ่งแรกที่ผู้เยี่ยมชมไซต์ของคุณจะเห็น นั่นเป็นโอกาสทองสำหรับคุณในการแสดงให้พวกเขาเห็นว่าแบรนด์หรือธุรกิจของคุณเกี่ยวกับอะไร
ในทำนองเดียวกัน ส่วนท้ายก็ควรได้รับความสนใจเท่ากัน เป็นพื้นที่ที่ดีที่สุดในการเพิ่มข้อมูลที่สำคัญที่สุดบางอย่างที่ผู้เยี่ยมชมเว็บไซต์ของคุณอาจต้องการจากคุณ ลิงก์เหล่านี้อาจเป็นลิงก์ไปยังหน้าติดต่อ หน้าอาชีพ (ในกรณีของเว็บไซต์บริษัท) และอื่นๆ
ด้านล่างนี้คือแนวทางปฏิบัติที่เราแนะนำมากที่สุดสำหรับทุกคนที่สร้างส่วนหัวและส่วนท้ายของ Elementor ใน WordPress
1. ใช้พื้นที่สีขาวหรือพื้นที่เชิงลบอย่างสร้างสรรค์
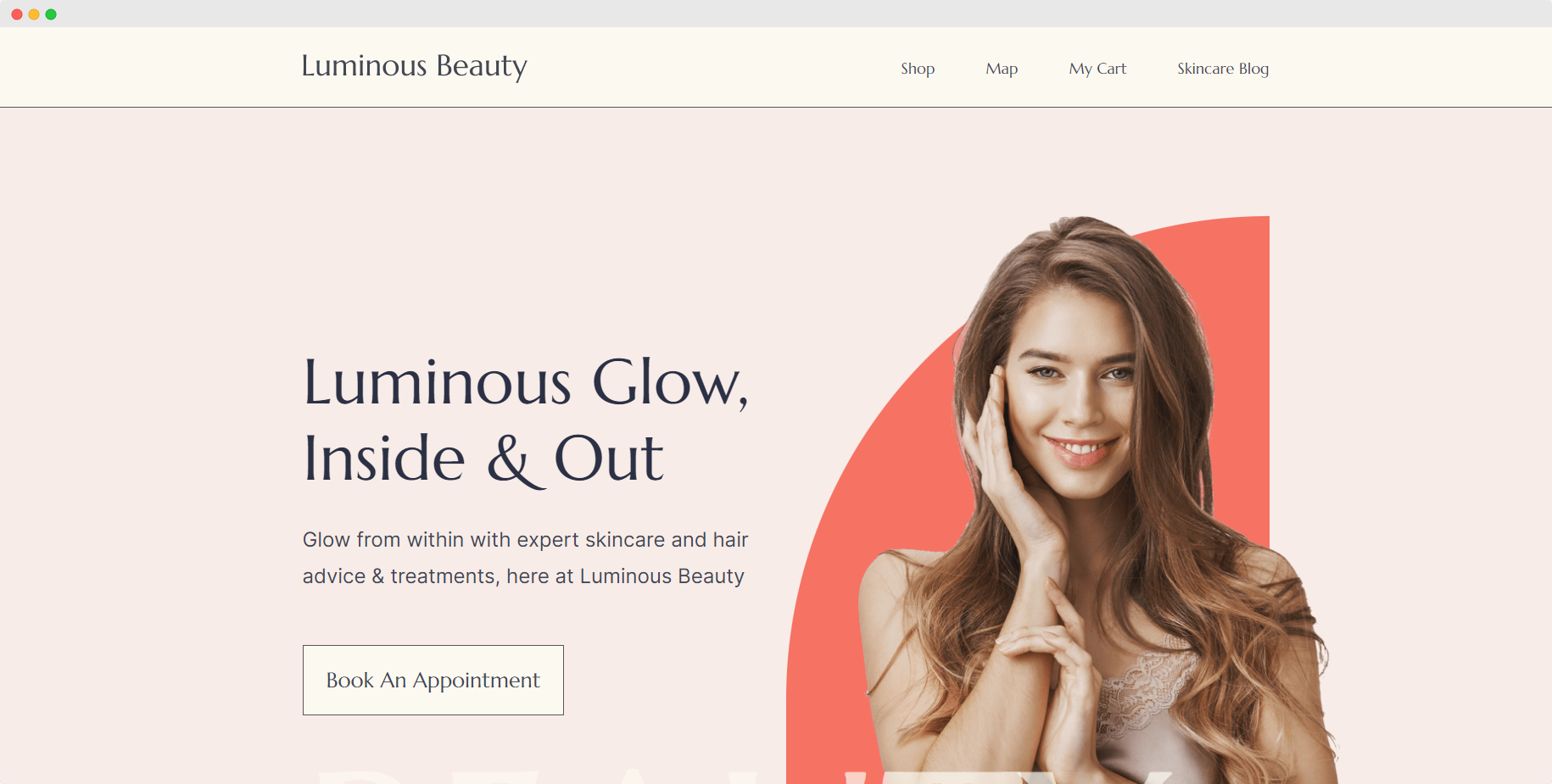
ผู้สร้างเว็บพยายามหาวิธีที่สร้างสรรค์เพื่อใช้พื้นที่สีขาวในการออกแบบเว็บไซต์และเนื้อหาของตนอย่างต่อเนื่อง ในทำนองเดียวกัน คุณยังสามารถใช้พื้นที่สีขาวอย่างสร้างสรรค์ในการออกแบบส่วนหัวเพื่อให้โดดเด่น ตัวอย่างเช่น คุณสามารถใช้พื้นที่สีขาวในการออกแบบส่วนหัวเพื่อดึงความสนใจไปที่โลโก้มากขึ้น หรือเพื่อทำให้แถบค้นหาของคุณโดดเด่นยิ่งขึ้นสำหรับผู้เข้าชมไซต์ของคุณ
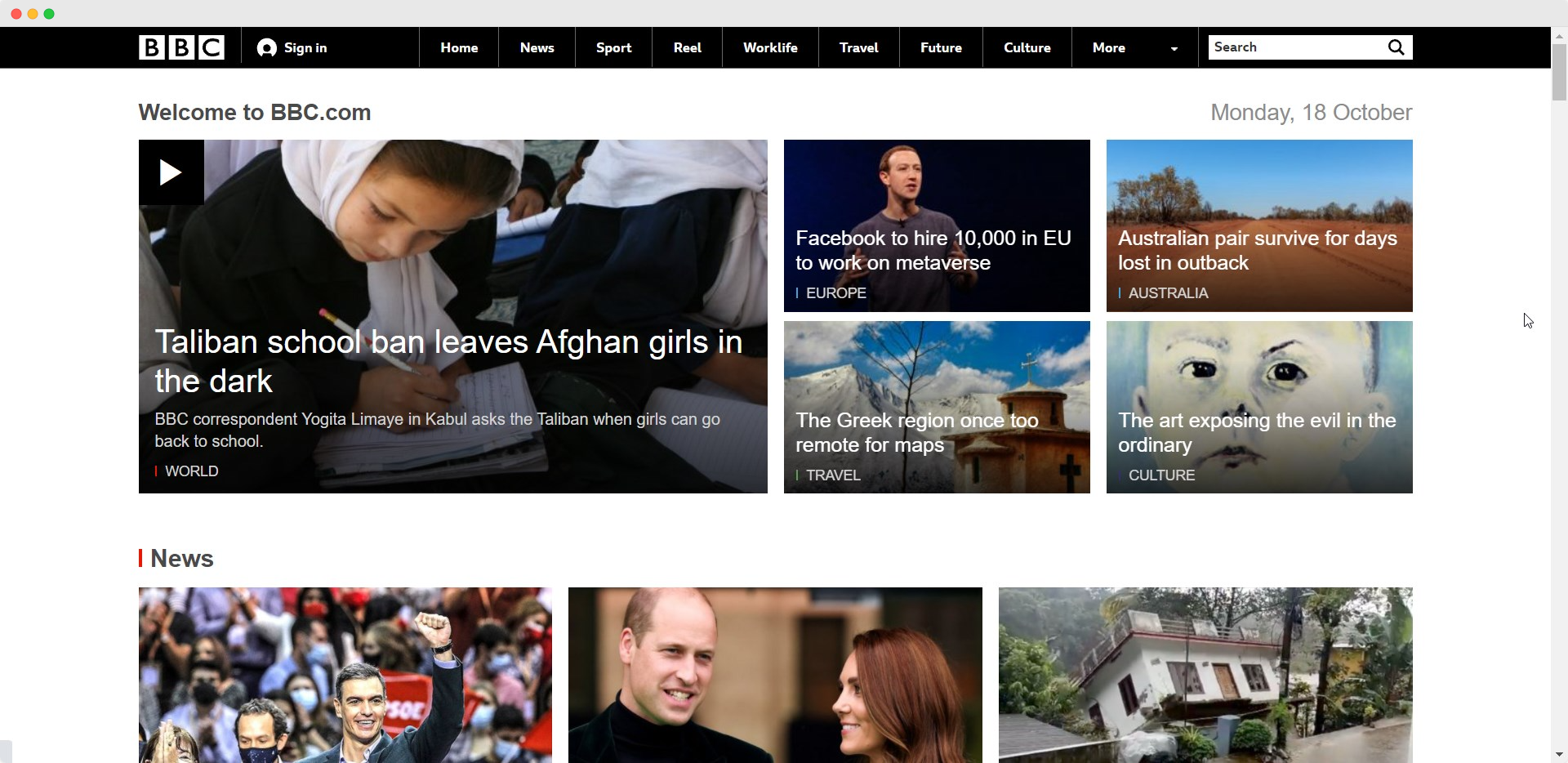
ลองดูตัวอย่างนี้จาก BBC เป็นตัวอย่าง ในการออกแบบ พวกเขาใช้พื้นที่สีขาวเพื่อทำให้โลโก้แบรนด์ของพวกเขาโดดเด่น ในขณะเดียวกันก็ช่วยให้ผู้ใช้สำรวจเนื้อหาของตนได้อย่างง่ายดายด้วยเมนูที่เว้นระยะห่างกันอย่างลงตัว

2. ตรวจสอบการตอบสนองอีกครั้งบนอุปกรณ์ต่างๆ
คุณอาจเคยได้ยินเรื่องนี้มาหลายครั้งแล้ว แต่ให้แน่ใจว่า การออกแบบส่วนหัวของ WordPress นั้นตอบสนอง ต่ออุปกรณ์ต่าง ๆ เป็นสิ่งสำคัญอย่างยิ่ง ดังนั้นเมื่อสร้างส่วนหัวและส่วนท้ายใน WordPress คุณต้องแน่ใจว่าการออกแบบจะไม่แตกบนอุปกรณ์อื่นๆ เช่น โทรศัพท์มือถือ แท็บเล็ต ฯลฯ
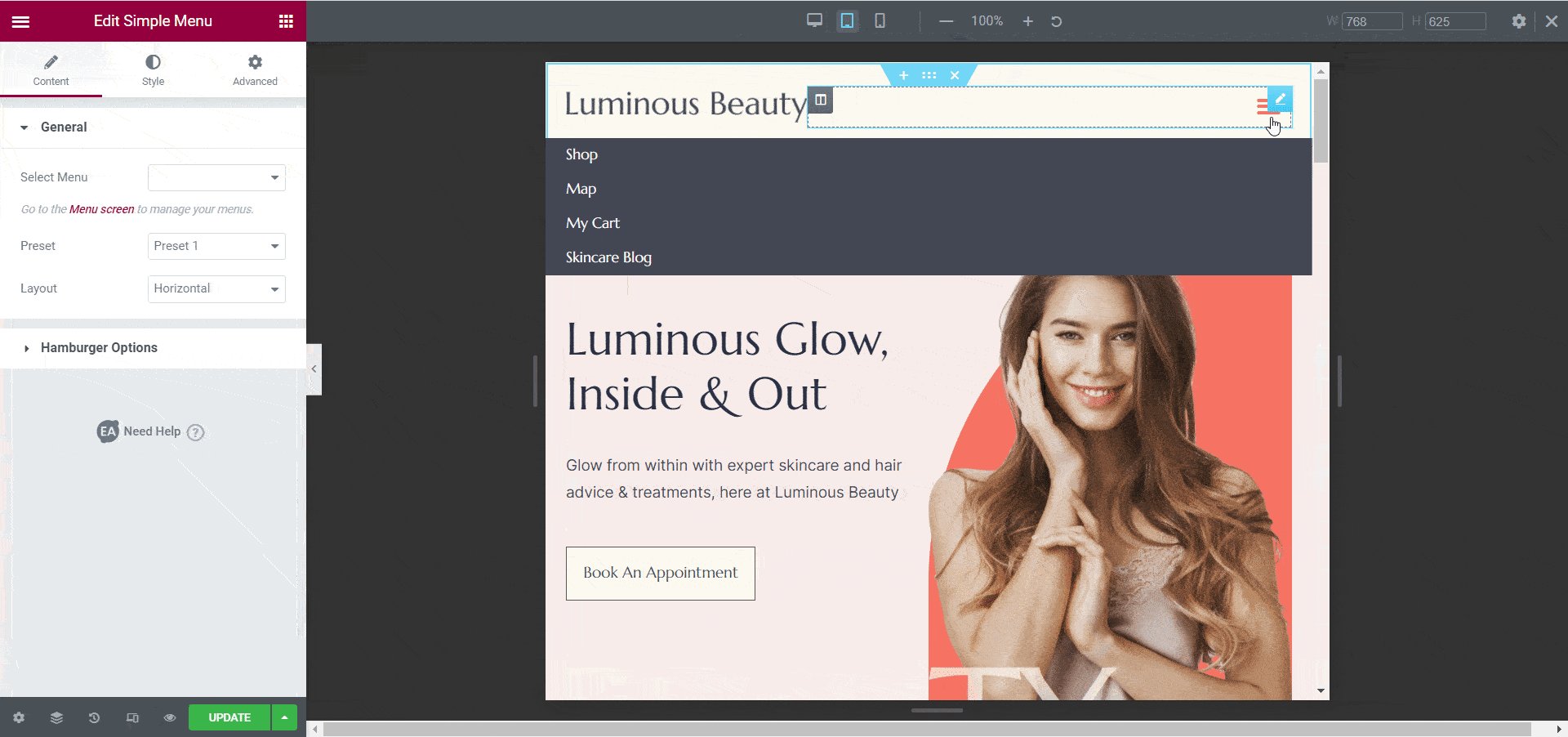
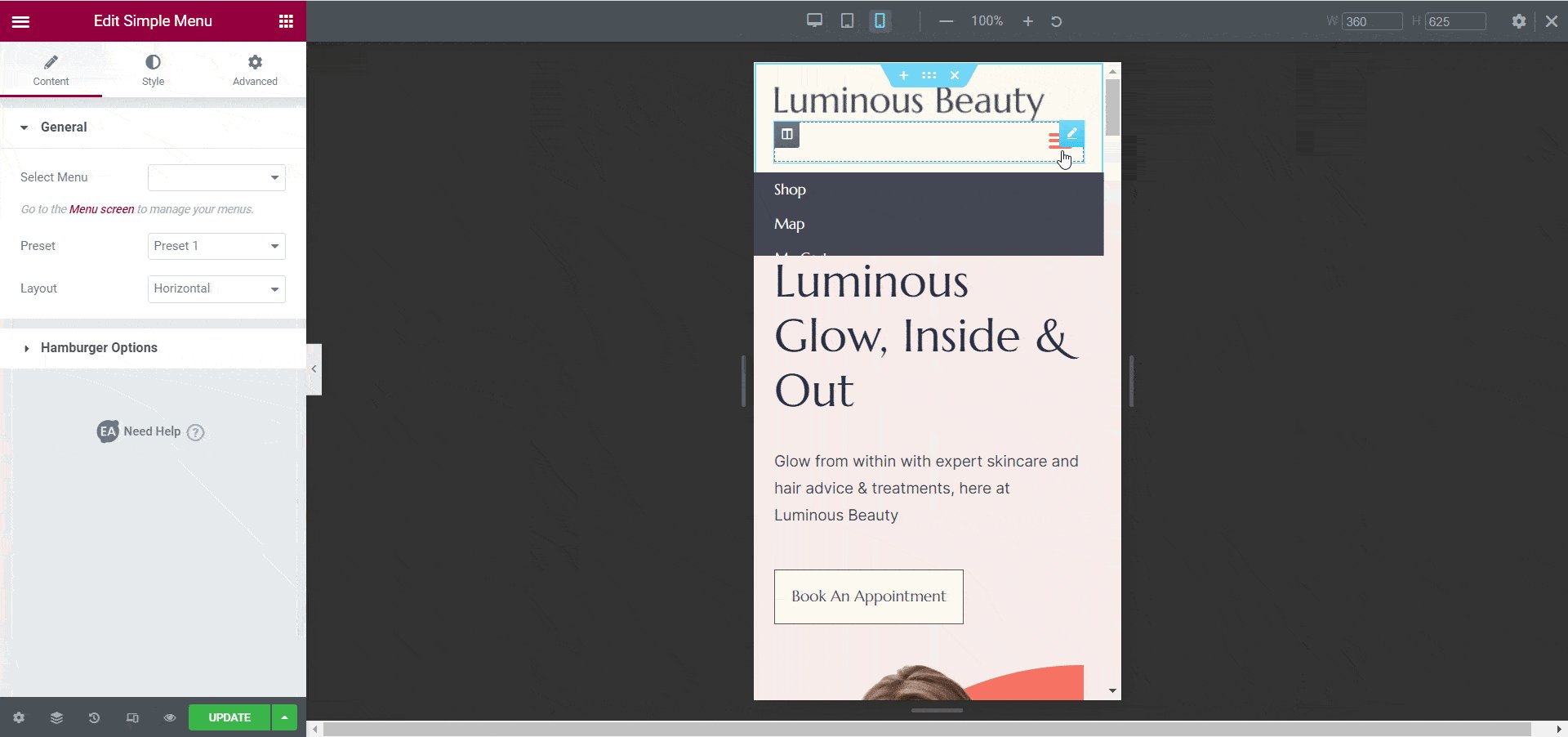
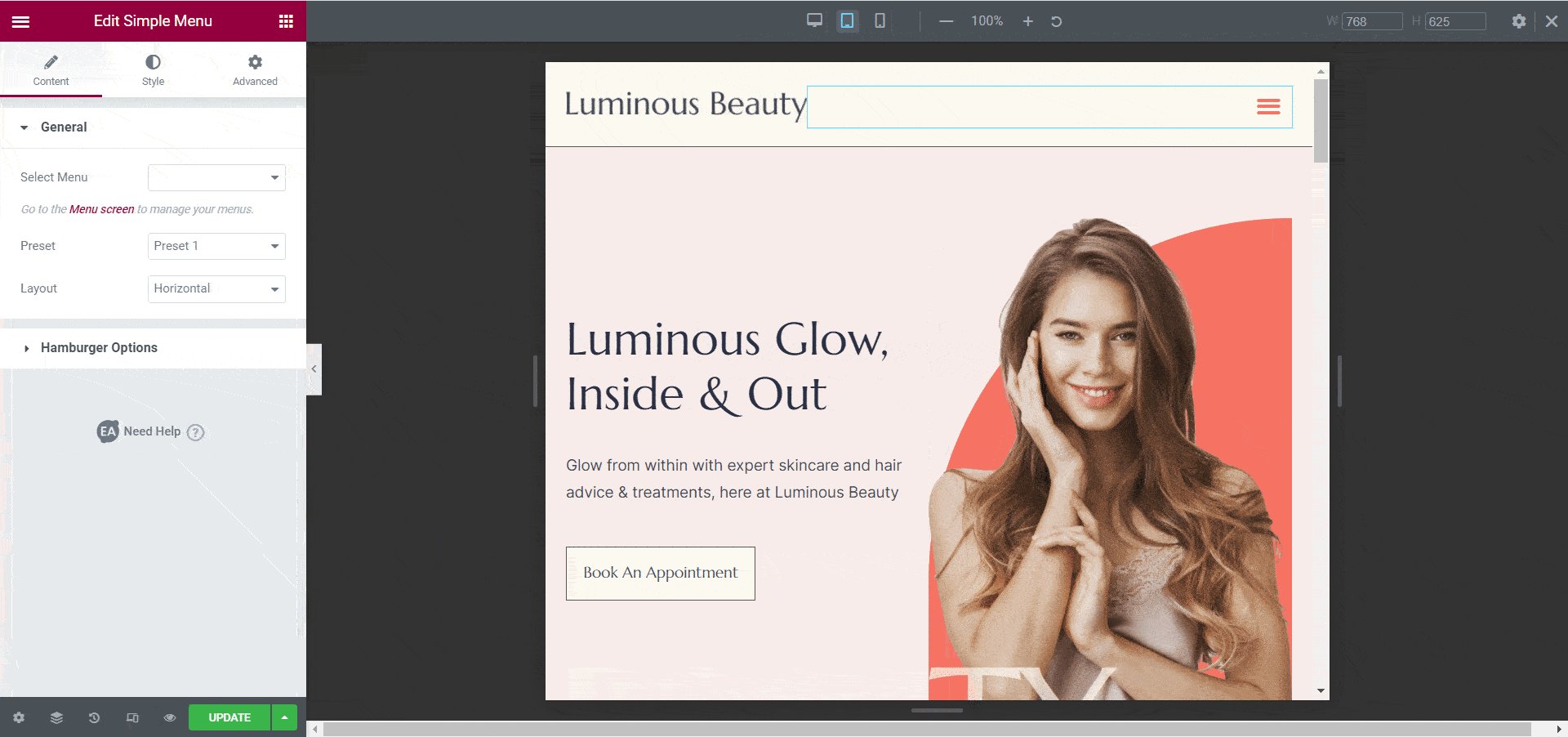
คุณสามารถตรวจสอบการตอบสนองของการออกแบบส่วนหัวและส่วนท้ายของคุณบนอุปกรณ์ต่างๆ ได้อย่างง่ายดายเมื่อคุณสร้าง ส่วนหัวและส่วนท้าย Elementor จาก Elementor Editor ของคุณ เพียงคลิกที่ไอคอนเดสก์ท็อปที่ด้านล่าง จากที่นั่น คุณสามารถดูตัวอย่างการออกแบบของคุณบนขนาดหน้าจอต่างๆ ได้

3. สำหรับอุปกรณ์พกพา ใช้การออกแบบส่วนหัวที่กำหนดเอง
เมื่อเมนูส่วนหัวของคุณมีลิงก์การนำทางต่างๆ มากมาย อาจจำเป็นต้องใช้การออกแบบส่วนหัวที่กำหนดเองสำหรับอุปกรณ์เคลื่อนที่ แน่นอน คุณต้องตรวจสอบให้แน่ใจว่าทั้งการออกแบบส่วนหัวของเดสก์ท็อปและมือถือแสดงเนื้อหาเดียวกัน แต่สำหรับอุปกรณ์พกพา คุณสามารถใช้การออกแบบส่วนหัวแบบกำหนดเองที่แสดงเนื้อหาเดียวกันนั้นอย่างสวยงามและชาญฉลาดบนหน้าจอขนาดเล็ก
4. ใช้แบบอักษรและการพิมพ์ที่เรียบง่ายและอ่านง่าย
การออกแบบที่เรียบง่ายและเรียบง่ายได้รับความนิยมมาหลายปีแล้ว และในปี 2564 การออกแบบเว็บไซต์ยังคงเป็นเทรนด์ที่โดดเด่น แต่เมื่อพูดถึงการออกแบบส่วนหัวและส่วนท้ายของ WordPress การพิมพ์ตัวอักษรที่เรียบง่ายและอ่านง่ายจะมีความสำคัญยิ่งขึ้นไปอีก
โปรดจำไว้ว่า พื้นที่ส่วนหัวและส่วนท้ายเป็นที่ที่ผู้เยี่ยมชมเว็บไซต์สามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างรวดเร็ว และด้วยเหตุนี้เพียงอย่างเดียว การใช้แบบอักษรที่เรียบง่ายและอ่านได้จึงมีความสำคัญมาก เพื่อให้ผู้เยี่ยมชมไซต์ของคุณสามารถเข้าใจได้อย่างรวดเร็วว่าเนื้อหาเว็บไซต์ของคุณเกี่ยวข้องกับพวกเขาหรือไม่

5. รักษาการออกแบบที่สม่ำเสมอในทุกหน้า
การรักษาการออกแบบที่สอดคล้องกันในทุกหน้าของเว็บไซต์ของคุณเป็นสิ่งสำคัญในการดึงความสนใจมาที่แบรนด์ของคุณและเพิ่มการรับรู้ถึงแบรนด์ ซึ่งหมายความว่าการออกแบบเว็บไซต์ของคุณทั้งหมด เริ่มจากการออกแบบส่วนหัวไปจนถึงการออกแบบส่วนท้าย ควรเป็นไปตาม ระบบการออกแบบที่สอดคล้องกัน ในทุกหน้าของเว็บไซต์ของคุณ
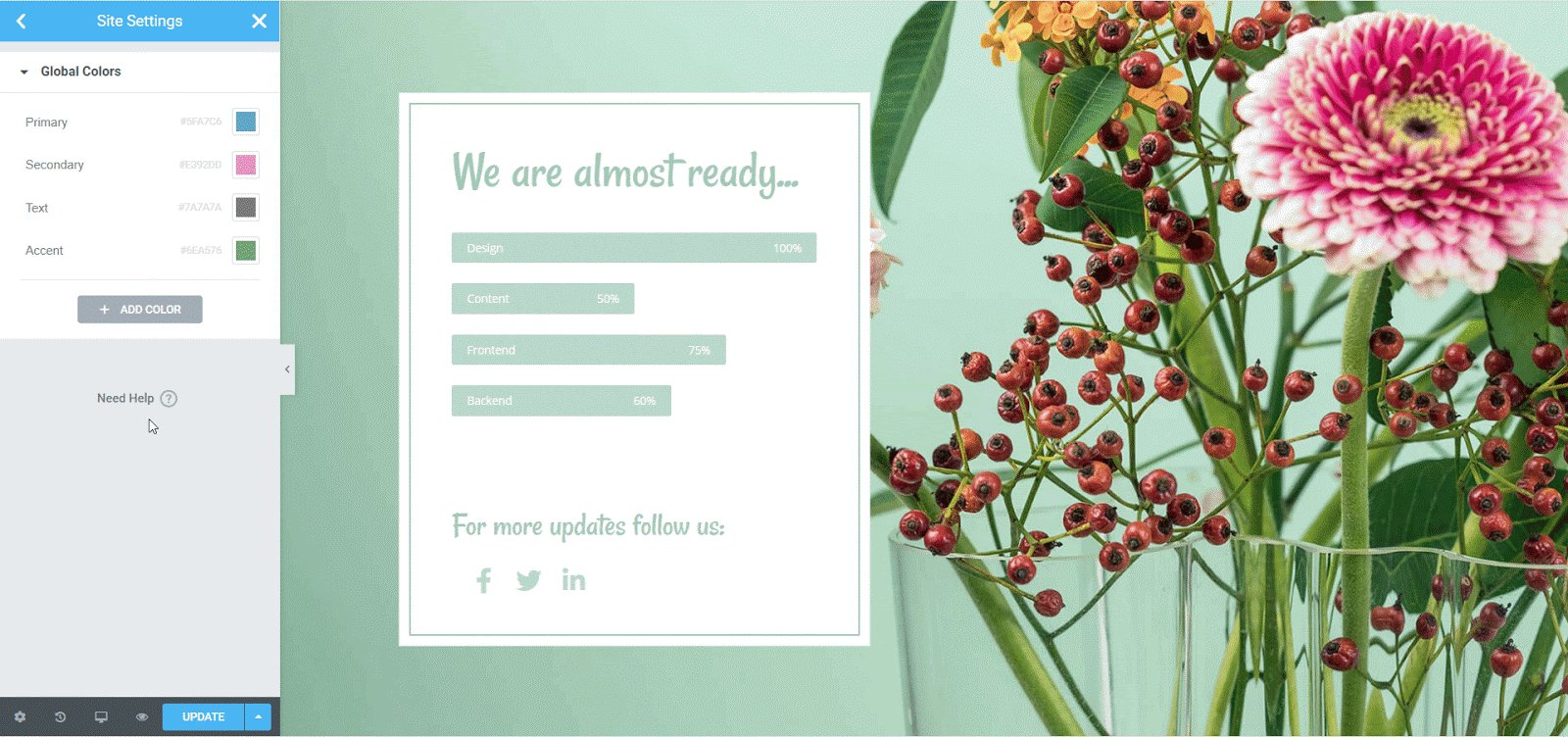
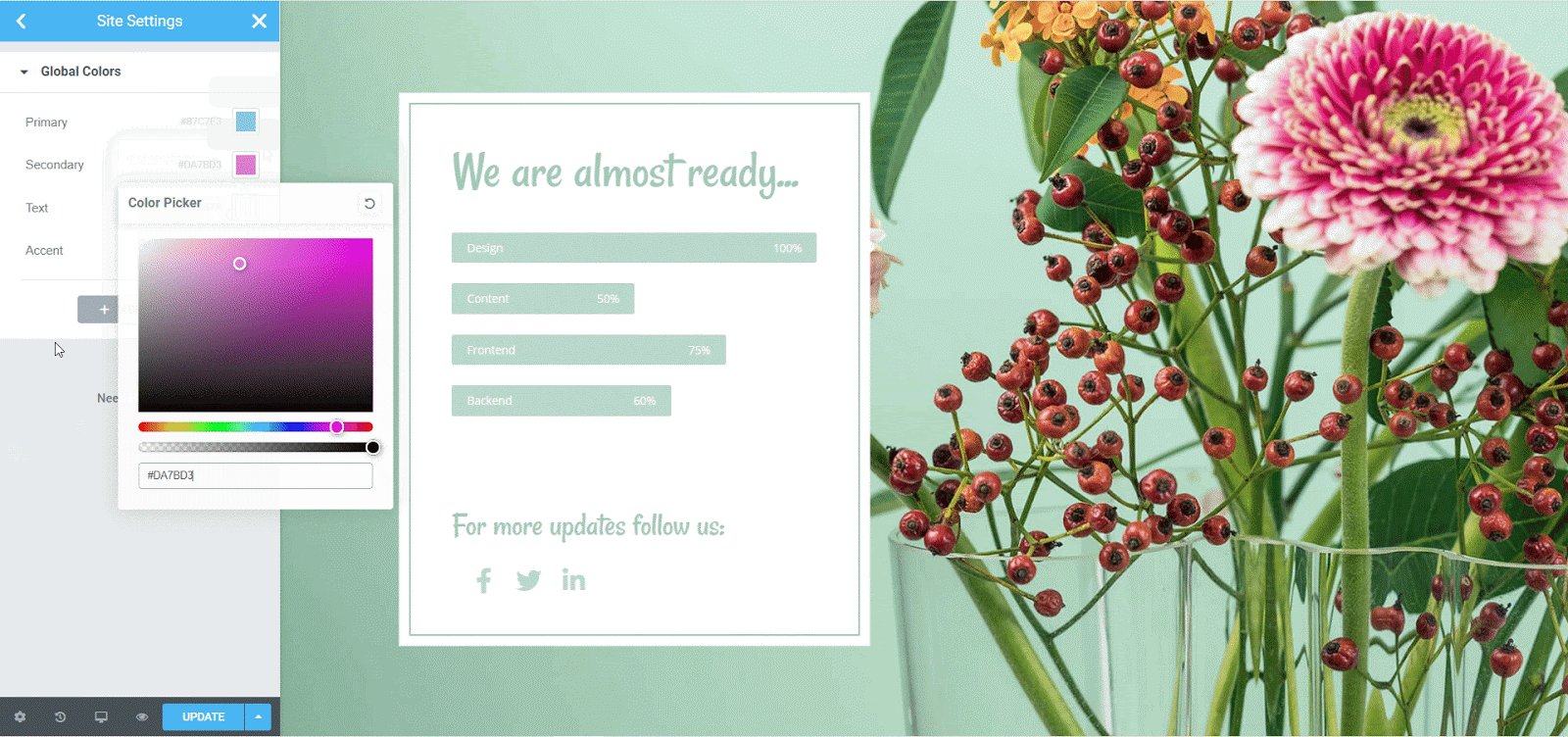
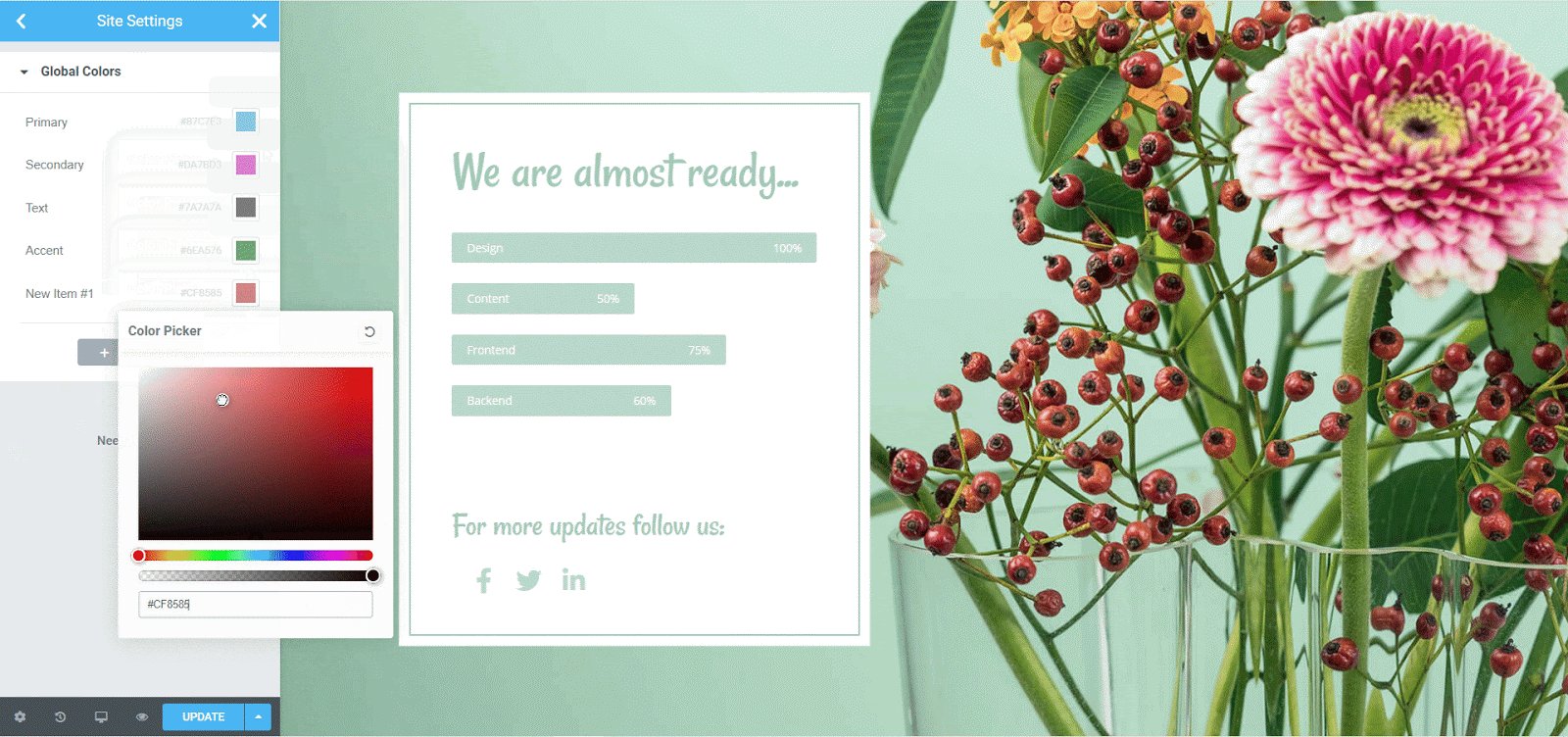
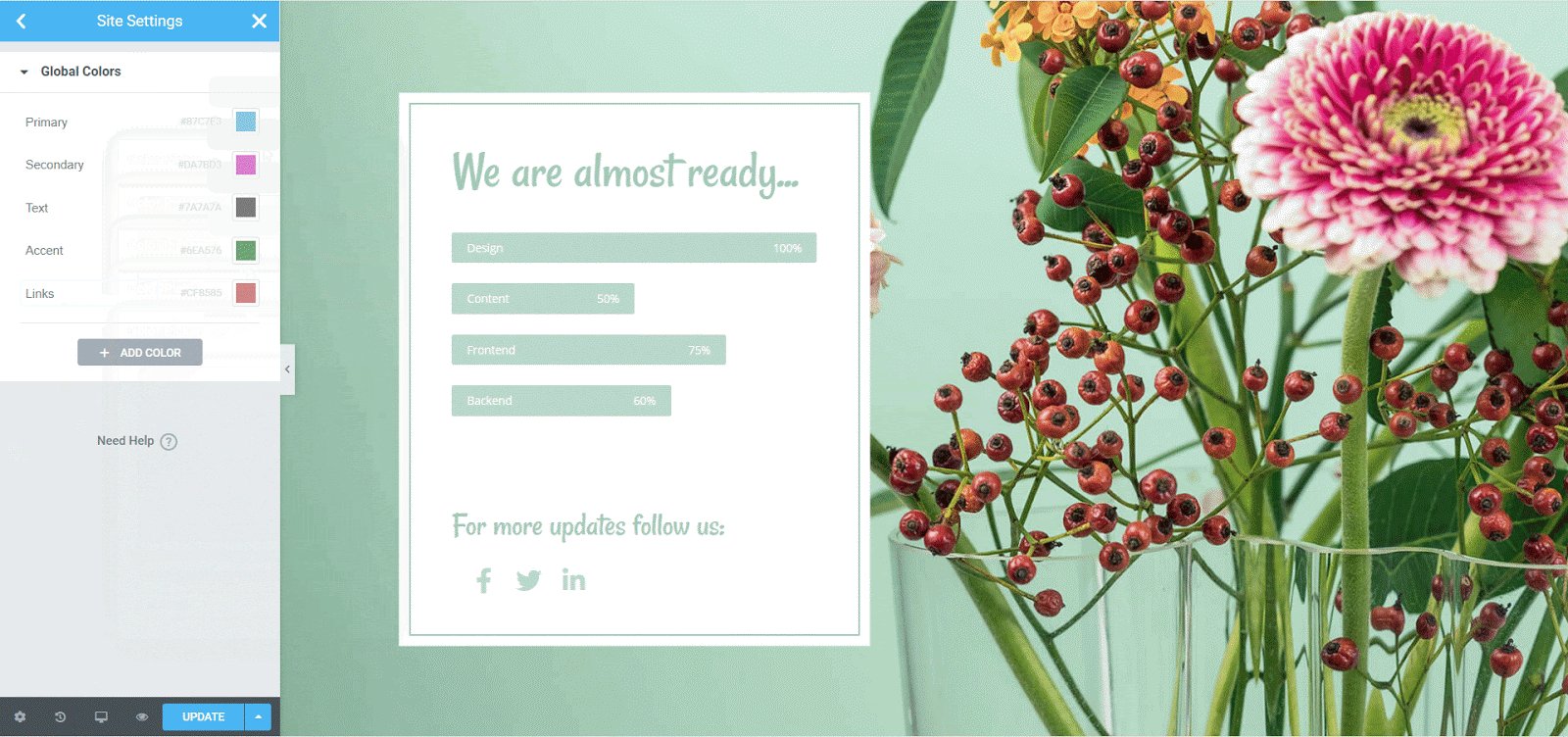
ทำได้ง่ายมากด้วย ฟีเจอร์ฟอนต์และสีส่วนกลาง จาก Elementor จาก Elementor Editor ของคุณ คุณสามารถไปที่ Settings → Site Settings ได้ อย่างง่ายดาย ซึ่งคุณจะพบตัวเลือกที่เรียกว่า 'Design System' ตัวเลือกนี้ช่วยให้คุณสามารถตั้งค่าแบบอักษรและสีบางอย่างเป็น 'แบบอักษรสากล' และ 'สีสากล' ซึ่งคุณสามารถใช้กับทุกหน้า ส่วนหัว และส่วนท้ายของเว็บไซต์ของคุณ
วิธีสร้างส่วนหัวและส่วนท้ายของ WordPress ด้วย Elementor
เมื่อคุณคุ้นเคยกับแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการสร้างส่วนหัวและส่วนท้ายของ WordPress ด้วย Elementor แล้ว มาดูกันว่าคุณจะออกแบบได้อย่างไรโดยไม่ต้องเขียนโค้ดใดๆ ที่นี่ เราจะแสดงให้คุณเห็นสองวิธีง่ายๆ ในการออกแบบส่วนหัวและส่วนท้ายของ Elementor สำหรับเว็บไซต์ของคุณ
สร้างส่วนหัวและส่วนท้ายด้วย Elementor & Essential Addons
ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณมี Elementor ฟรีและ PRO ติดตั้งบนเว็บไซต์ WordPress ของคุณ เราขอแนะนำให้ใช้ Elementor PRO เพื่อให้คุณสามารถใช้ Elementor Theme Builder เพื่อสร้างเทมเพลตส่วนหัวและส่วนท้ายของ WordPress
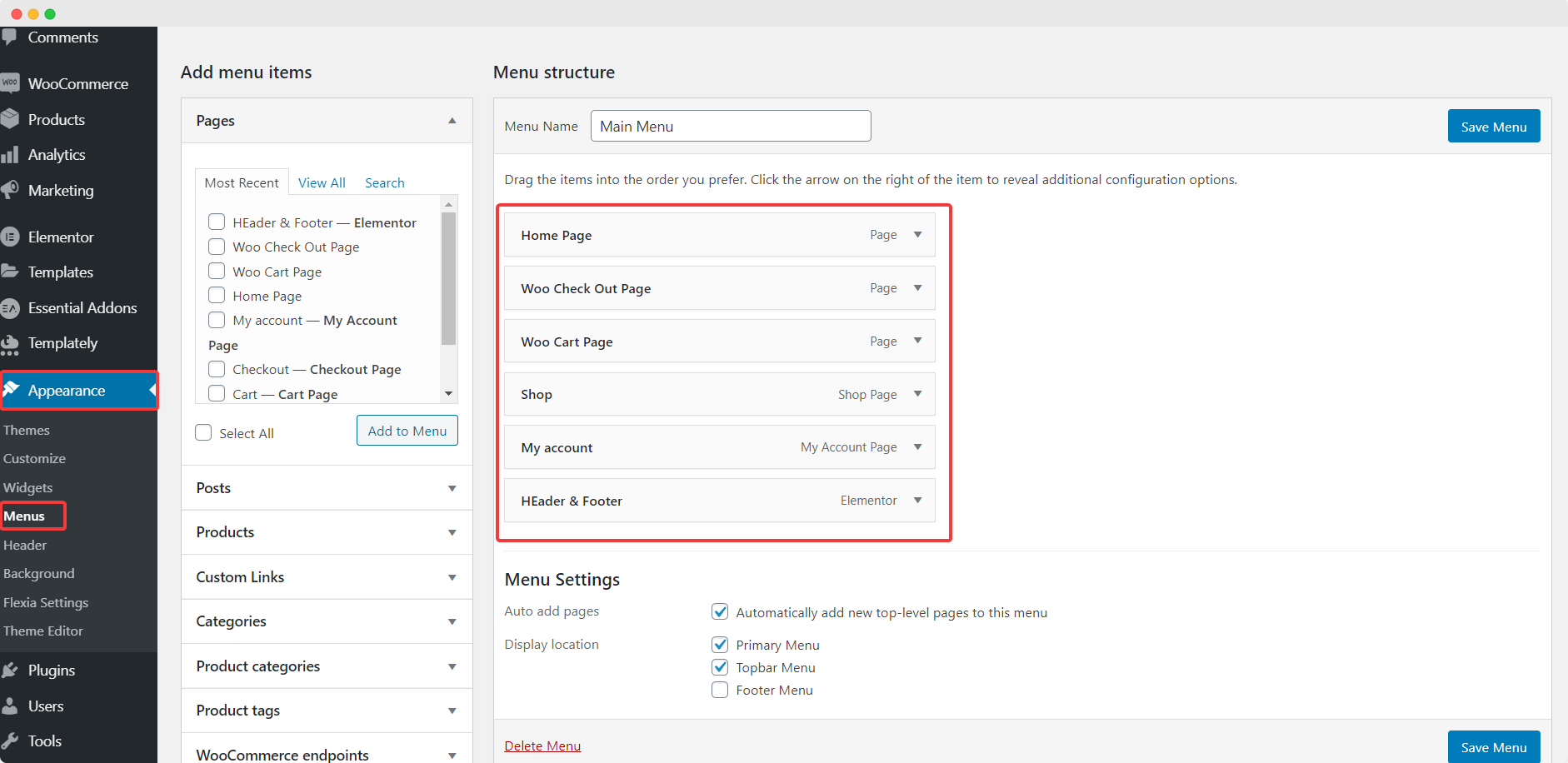
ขั้นตอนที่ 1: กำหนดค่าเมนูเว็บไซต์ของคุณจาก WordPress Dashboard
ก่อนเริ่มต้นออกแบบส่วนหัวและส่วนท้าย ตรวจดูให้แน่ใจว่าคุณได้จัดระเบียบเมนูเว็บไซต์แล้ว คุณสามารถทำได้โดยไปที่แดชบอร์ด WordPress และไปที่ ลักษณะที่ ปรากฏ→ธีม→เมนู

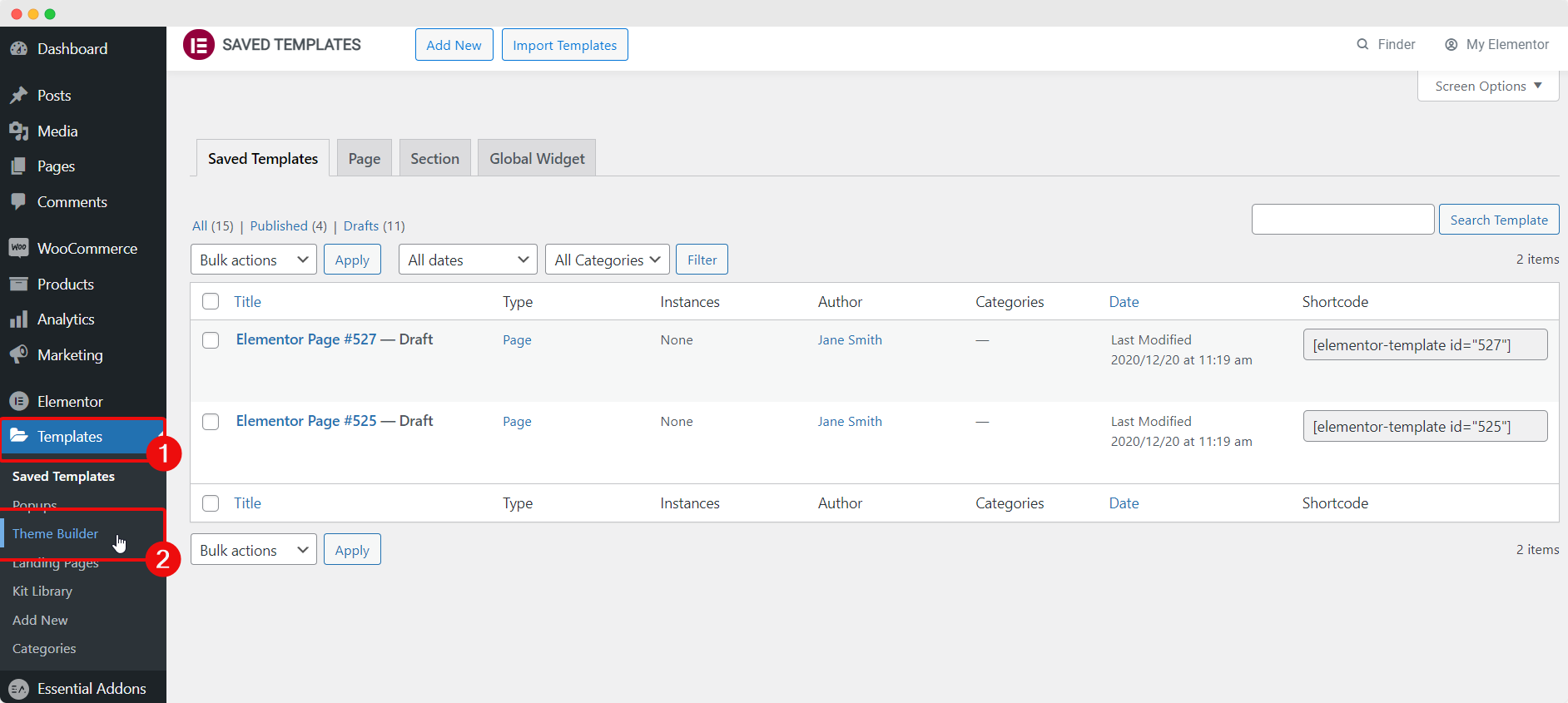
ขั้นตอนที่ 2: สร้างเทมเพลตส่วนหัวและส่วนท้ายใน Elementor Theme Builder
เมื่อคุณสร้างเมนูของคุณใน WordPress แล้ว ให้ไปที่ เทมเพลต→ตัวสร้างธีม เพื่อเริ่มออกแบบส่วนหัวและส่วนท้ายของ Elementor ที่คุณกำหนดเอง

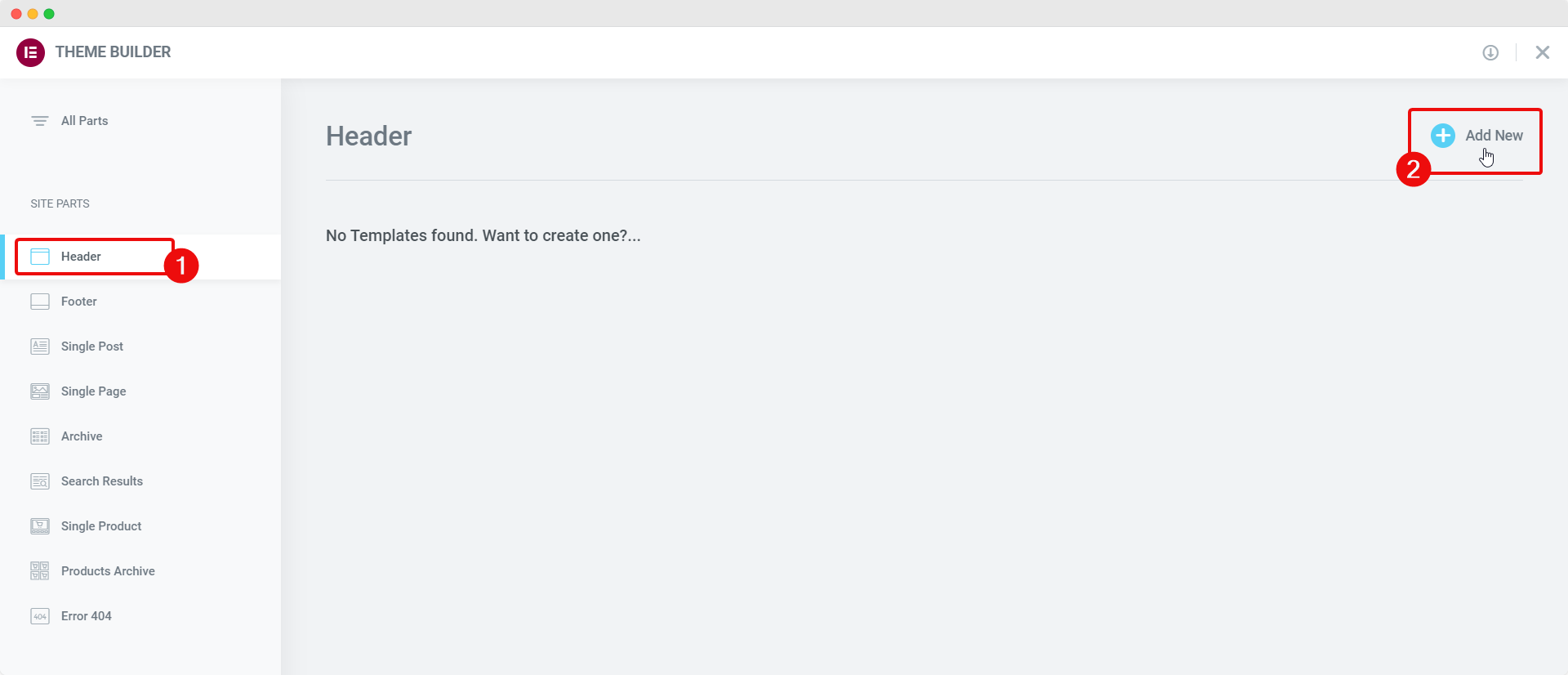
จากที่นี่ คุณสามารถดูภาพรวมของเทมเพลตทั้งหมดสำหรับทุกส่วนของเว็บไซต์ของคุณ รวมถึงเทมเพลตส่วนหัว เทมเพลตส่วนท้าย เทมเพลตหน้าเดียวหรือโพสต์เดียว และอื่นๆ หากต้องการสร้างเทมเพลตส่วนหัว Elementor ใหม่ ให้ไปที่ แท็บ "ส่วนหัว" จากมุมซ้ายมือแล้วคลิกปุ่ม ' + เพิ่มใหม่'

ในทำนองเดียวกัน สำหรับการเพิ่มส่วนท้าย Elementor ใหม่ คุณสามารถคลิกที่ แท็บ 'ส่วนท้าย' จากนั้นคลิกที่ปุ่ม '+ เพิ่มใหม่' เพื่อสร้างเทมเพลตส่วนท้ายใหม่ใน Elementor Theme Builder
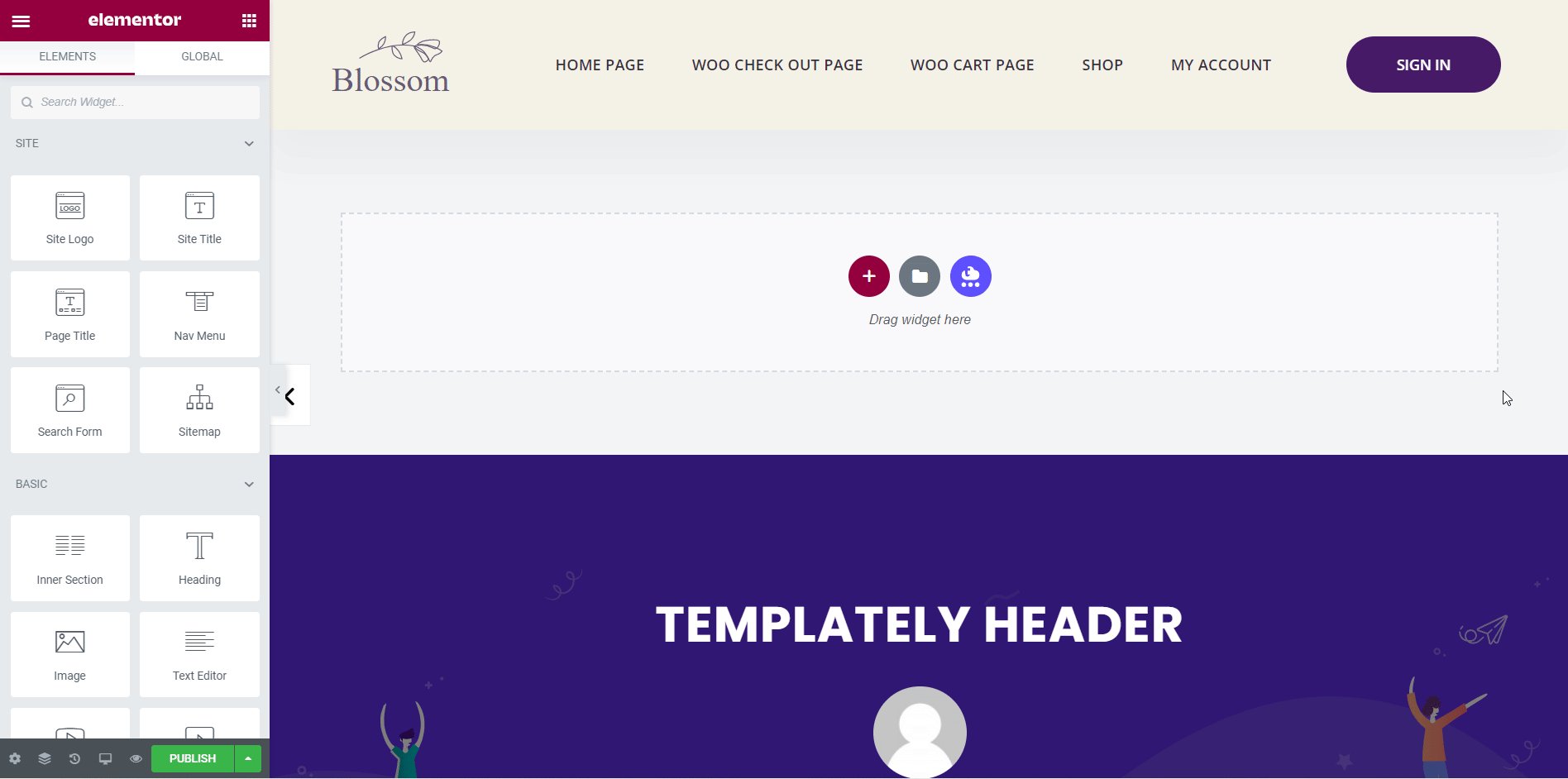
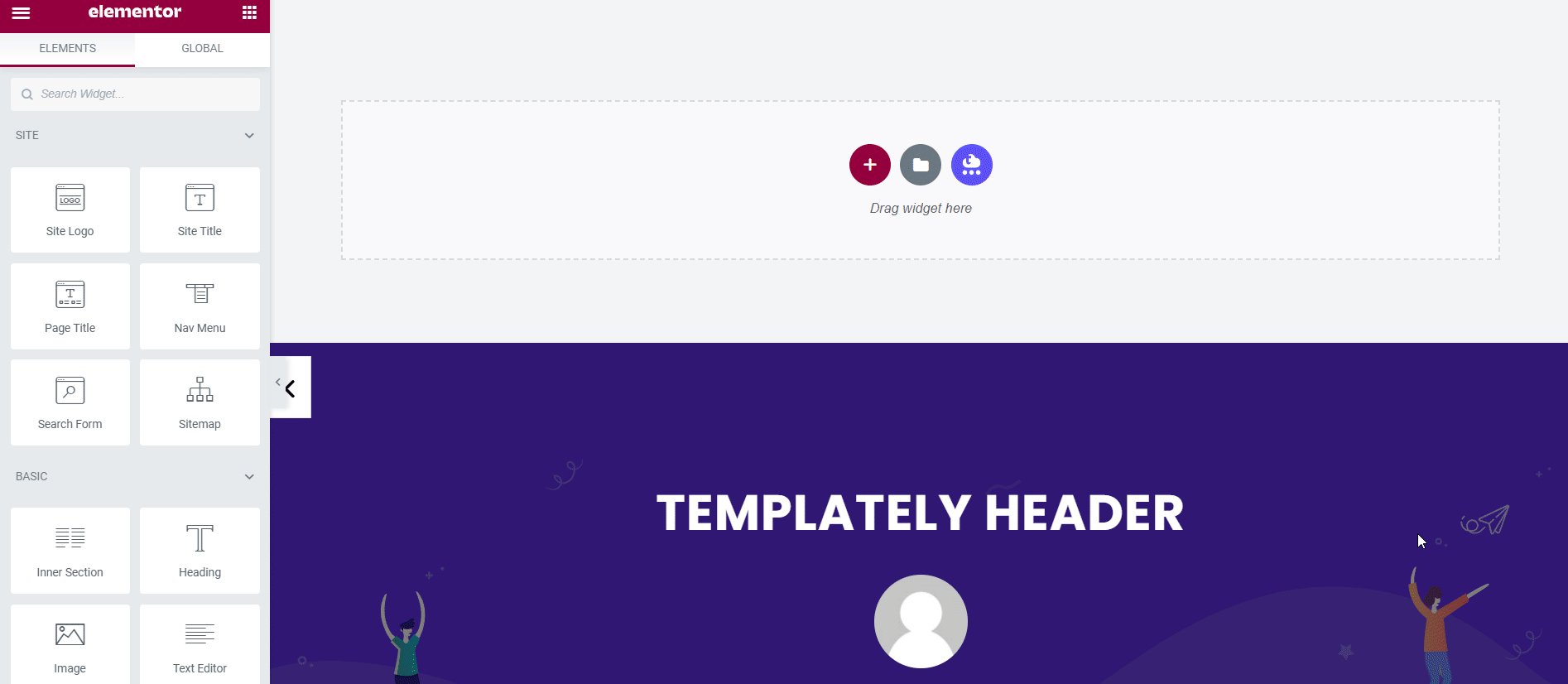
ขั้นตอนที่ 3: ออกแบบและปรับแต่งส่วนหัวและส่วนท้ายของ Elementor
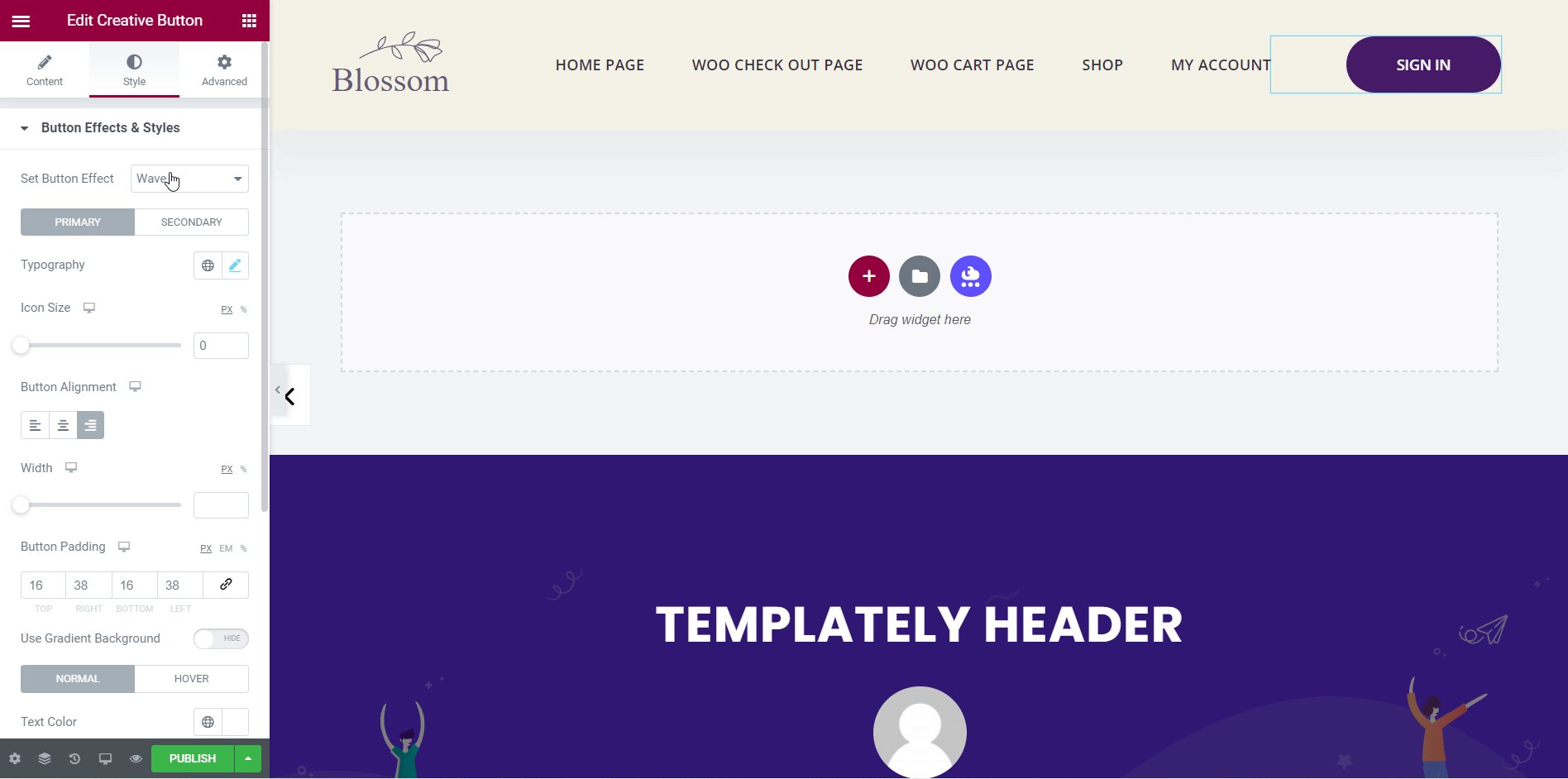
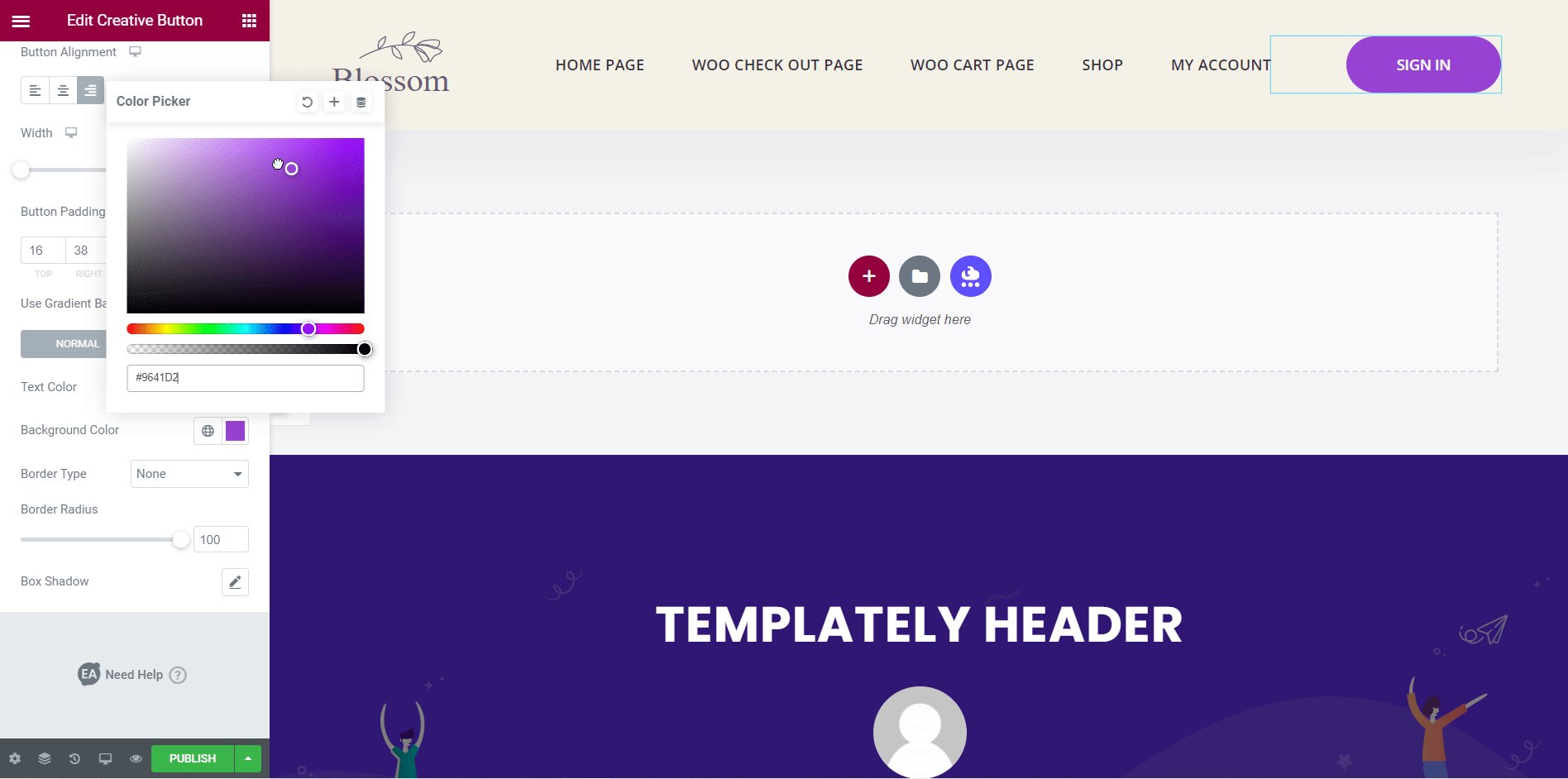
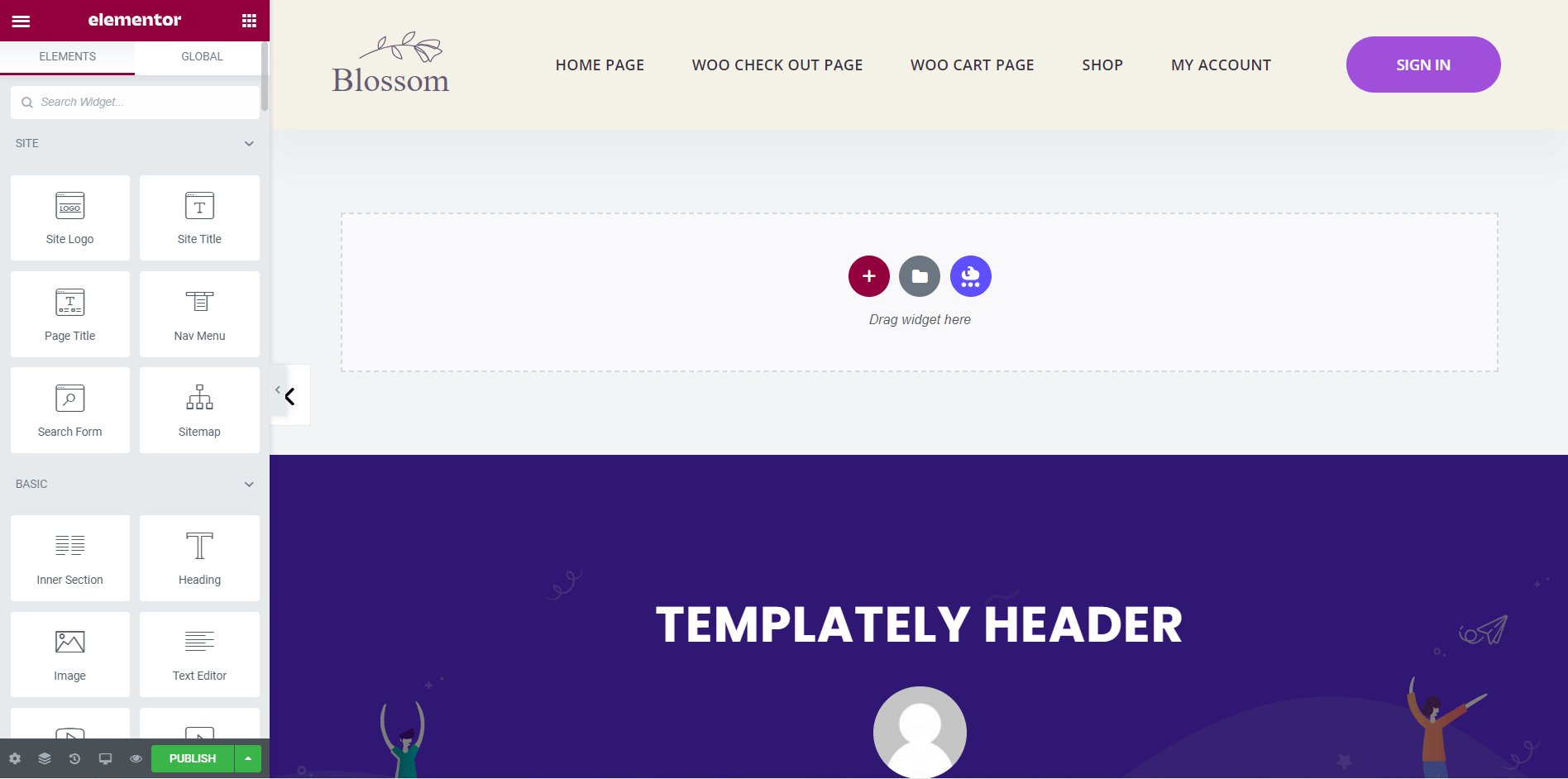
ตอนนี้คุณสามารถเลือกที่จะออกแบบและปรับแต่งส่วนหัวและส่วนท้ายของ Elementor ได้ตามต้องการ คุณสามารถเลือกใช้เทมเพลตส่วนหัวที่พร้อมใช้งานใน Elementor Template Library หรือสร้างส่วนหัวของคุณเองตั้งแต่ต้นด้วยการลากและวางองค์ประกอบตามที่เห็นสมควร

สำหรับตัวเลือกและความยืดหยุ่นที่มากขึ้น คุณสามารถทำให้ส่วนหัวและส่วนท้ายของ WordPress โดดเด่นด้วยส่วนเสริมที่ จำเป็นสำหรับ Elementor นี่คือไลบรารีวิดเจ็ตยอดนิยมสำหรับ Elementor ที่ใช้โดย ผู้สร้างเว็บมากกว่า 1 ล้านคน Essential Addons มาพร้อมกับวิดเจ็ตระดับพรีเมียมฟรีกว่า 70 รายการสำหรับ Elementor ที่คุณสามารถใช้ออกแบบส่วนหัวและส่วนท้ายที่ไม่เหมือนใครบน WordPress ได้

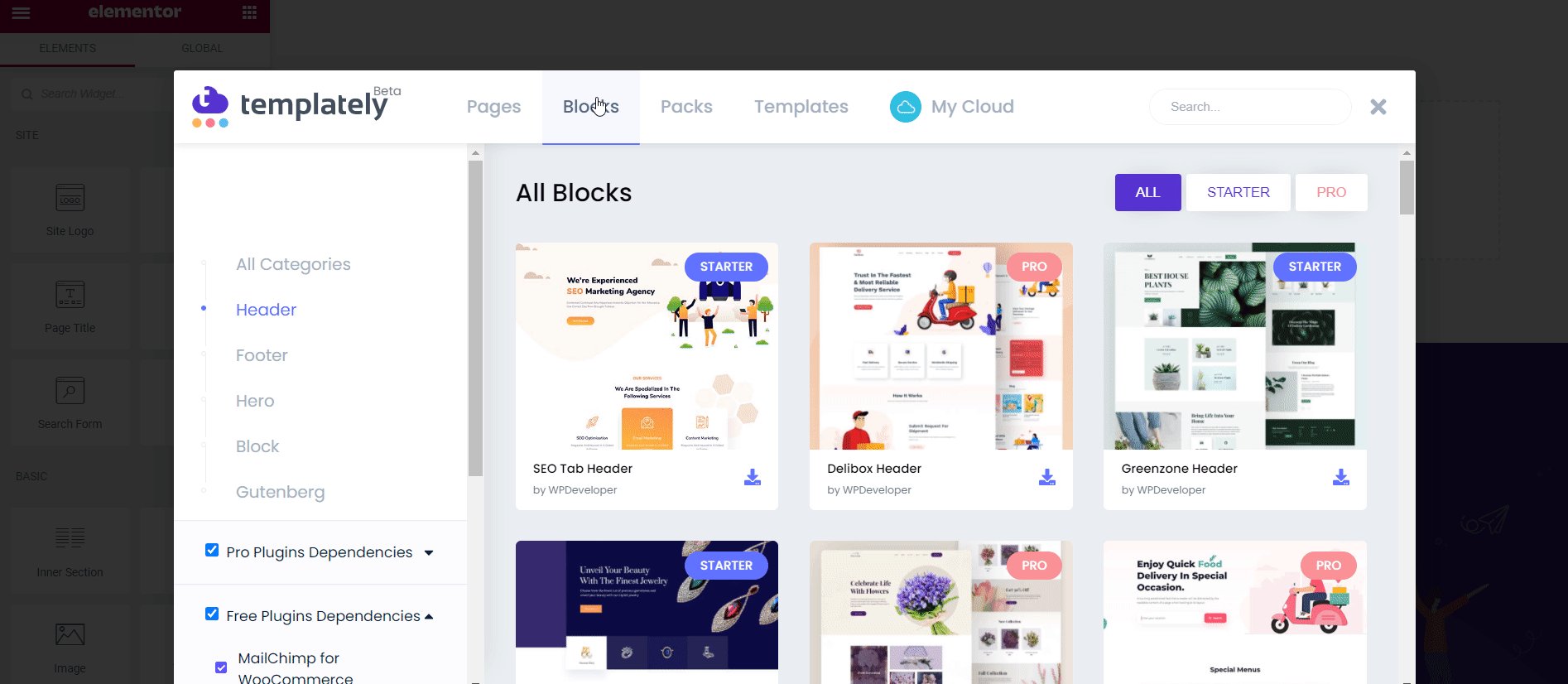
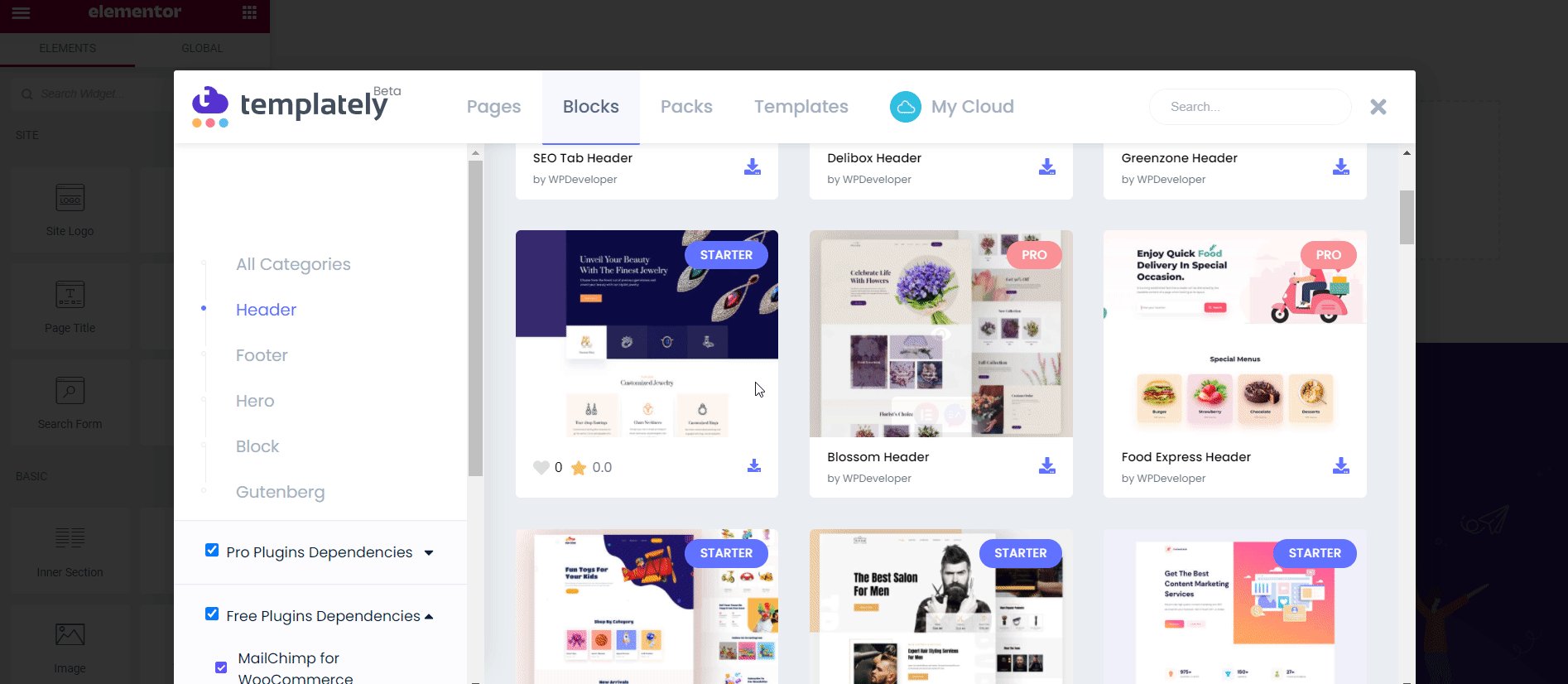
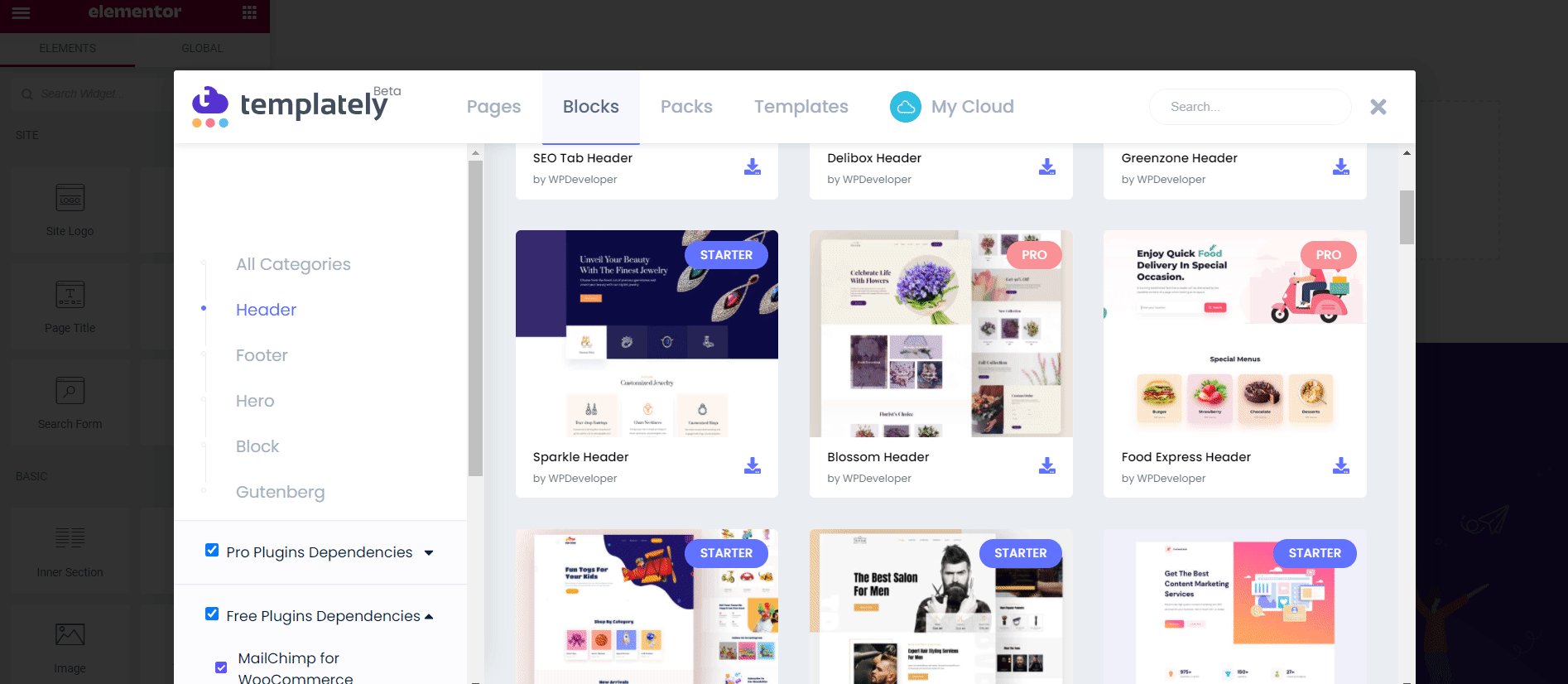
แทรก Ready Header & Footer Blocks สำหรับ Elementor ด้วย Templately
หากคุณไม่ต้องการจัดการกับความยุ่งยากในการสร้างส่วนหัวและส่วนท้ายของ Elementor ตั้งแต่เริ่มต้น คุณสามารถใช้บล็อกส่วนหัวและส่วนท้ายที่พร้อมใช้งานแทนได้เสมอ ไลบรารีเทมเพลต Elementor มีคอลเลกชันส่วนหัวและส่วนท้ายที่ค่อนข้างใหญ่อยู่แล้ว
แต่ถ้าคุณกำลังมองหาตัวเลือกเพิ่มเติม คุณควรตรวจสอบ Templately อย่างแน่นอน ด้วย เทมเพลตที่พร้อมใช้งานมากกว่า 1500+ คุณสามารถค้นหาบล็อกส่วนหัวและส่วนท้ายที่พร้อมใช้งานสำหรับ Elementor จาก Templately
ส่วนที่ดีที่สุด? ใช้เวลาน้อยกว่า 5 นาทีในการ แทรกบล็อกส่วนหัวและส่วนท้ายที่พร้อมใช้งานจาก Templately ลงในเว็บไซต์ WordPress ของคุณ ดูคู่มือที่น่าทึ่งนี้ที่นี่เพื่อเรียนรู้เพิ่มเติม

ออกแบบส่วนหัวและส่วนท้ายที่สวยงามใน WordPress ได้อย่างง่ายดาย
ดังที่คุณเห็นแล้ว การออกแบบส่วนหัวและส่วนท้ายมีความสำคัญมากในการดึงดูดผู้เยี่ยมชมเว็บไซต์และช่วยให้พวกเขาค้นหาเนื้อหาที่เกี่ยวข้อง ด้วยแนวทางปฏิบัติยอดนิยมเหล่านี้ เราหวังว่าคุณจะสามารถสร้างส่วนหัวและส่วนท้ายของ WordPress ที่สวยงามสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
ชอบโพสต์นี้? จากนั้นอย่าลืม สมัครรับข้อมูลจากบล็อกของเรา เพื่อดูบทแนะนำ ข่าวสาร และการอัปเดตที่สนุกสนานยิ่งขึ้น หรือเข้าร่วม ชุมชนที่เป็นมิตร ของเราเพื่อเชื่อมต่อกับผู้สร้างเว็บคนอื่นๆ เช่นคุณ