การซ่อนองค์ประกอบของภาพ SVG
เผยแพร่แล้ว: 2022-12-08หากคุณเคยต้องการซ่อนองค์ประกอบของภาพ SVG มีสองสามวิธีที่ทำได้ วิธีแรกคือการใช้ คุณสมบัติการมองเห็น ซึ่งสามารถทำได้โดยตั้งค่าคุณสมบัติการเปิดเผยเป็นซ่อนหรือตั้งค่าให้ยุบ วิธีที่สองในการซ่อนองค์ประกอบคือการใช้คุณสมบัติการแสดงผล ซึ่งสามารถทำได้โดยตั้งค่าคุณสมบัติการแสดงผลเป็นไม่มี
วิธีที่ดีที่สุดในการทำให้ข้อความ SVG สามารถแก้ไขได้คืออะไร ElementGetElement(องค์ประกอบ) คือค่าขององค์ประกอบ หากคุณต้องการใช้ตัวเลือก ref contenteditable=”true” ใน องค์ประกอบ HTML เช่นนั้น ให้ทำดังต่อไปนี้:
ฉันจะซ่อนข้อความใน Svg ได้อย่างไร
มีสองสามวิธีในการซ่อนข้อความใน SVG วิธีหนึ่งคือการใช้แอตทริบิวต์การมองเห็นขององค์ประกอบข้อความ เมื่อตั้งค่าแอตทริบิวต์การมองเห็นเป็นซ่อน ข้อความจะถูกซ่อนแต่ยังคงใช้พื้นที่ใน SVG อีกวิธีหนึ่งในการซ่อนข้อความคือการใช้แอตทริบิวต์การแสดงผลขององค์ประกอบข้อความ เมื่อตั้งค่าแอตทริบิวต์การแสดงผลเป็นไม่มี ข้อความจะถูกซ่อนและจะไม่ใช้พื้นที่ใดๆ
วิธีการเปลี่ยนแบบอักษร สี และขนาดของข้อความของคุณ
คุณสามารถใช้แท็บ "แบบอักษร" เพื่อเปลี่ยนแบบอักษรของข้อความของคุณได้ แท็บ "เติม" และ "เส้นขีด" ยังใช้เพื่อปรับสีและความกว้างและความสูงของข้อความได้อีกด้วย
Svgs มีความทึบได้หรือไม่?

คุณสมบัติสามประการในการควบคุมความโปร่งใสของรูปร่างและข้อความ ได้แก่ ความทึบเส้นขีด ความทึบเติม และความทึบเติม แอตทริบิวต์ของงานนำเสนอแต่ละรายการสามารถตั้งค่าได้โดยใช้กฎสไตล์ CSS หรือแอตทริบิวต์การนำเสนอเฉพาะ
Svg: รูปแบบกราฟิกแบบเวกเตอร์ที่มีประโยชน์มากมาย
สามารถสร้างรูปภาพในรูปแบบกราฟิกเวกเตอร์ เช่น SVG ด้วยความช่วยเหลือของนักวาดภาพประกอบ กราฟิก และโลโก้ นอกจากนี้ยังสามารถใช้ SVG เพื่อสร้างภาพที่โปร่งใส และคุณสามารถใช้ทั้ง SVG และภาพพื้นหลังในภาพของคุณได้ เมื่อสร้างไฟล์ SVG คุณสามารถระบุว่าวัตถุกราฟิกหรือองค์ประกอบ 'g' อื่น ๆ สามารถใช้เป็นหน้ากากอัลฟ่าสำหรับการจัดองค์ประกอบวัตถุปัจจุบัน องค์ประกอบ A'mask' เป็นหนึ่งในองค์ประกอบ 'สำคัญ' ในหน้ากาก ด้วยเหตุนี้ คุณจึงสามารถสร้างกราฟิกที่ซับซ้อนด้วยความโปร่งใสโดยไม่ต้องใช้รูปภาพแยกต่างหากสำหรับพื้นหลังและพื้นหน้า ความสามารถในการบันทึกกราฟิกของคุณเป็นไฟล์ SVG พร้อมความสามารถในการแสดงพิกเซลเมื่อขยายขนาด เป็นข้อดีอย่างหนึ่งของ SVG คุณยังสามารถส่งออกกราฟิก Photoshop ของคุณเป็นไฟล์ SVG ซึ่งจะมีพื้นหลังโปร่งใสหากมี สุดท้าย สามารถใช้คุณสมบัติ 'สีพื้นหลัง' เพื่อเพิ่มพื้นหลังให้กับไฟล์ VNG แต่ไม่มีพื้นหลังเป็นค่าเริ่มต้น
Svg สามารถมีข้อความได้หรือไม่

สตริงข้อความแสดงบนผืนผ้าใบด้วยความช่วยเหลือขององค์ประกอบ เนื้อหาข้อความ องค์ประกอบที่กำหนดเนื้อหาข้อความคือ 'ข้อความ' 'textPath' และ 'tspan'
ในแง่ของทั้งสองโลก ไฟล์ SVG นำเสนอสิ่งที่ดีที่สุดของทั้งสองโลก ซึ่งจะแสดงในลักษณะเดียวกับ องค์ประกอบกราฟิก อื่นๆ ทำให้คุณสามารถเพิ่มเส้นขีดและสีเติมให้กับรูปร่าง เส้น และหัวลูกศรได้ ข้อมูลอักขระ XML รวมอยู่ในแพ็กเกจด้วย ซึ่งหมายความว่าเป็นข้อมูลจริง คุณสามารถดูข้อความในรูปแบบ.VG ด้วยเหตุนี้ ข้อความจึงสามารถค้นหา ปรับแต่ง และเข้าถึงได้โดยใช้ฟังก์ชันการค้นหา SVG การใช้ข้อความ SVG ช่วยให้คุณได้กราฟิกที่มีข้อความจำนวนมากและมีข้อจำกัดเพียงเล็กน้อยหรือไม่มีเลยเกี่ยวกับความยืดหยุ่นหรือความสามารถในการเข้าถึงของ SVG หากคุณต้องการสร้างโลโก้ ไดอะแกรม หรือกราฟิกที่มีข้อความจำนวนมากสำหรับเว็บไซต์หรืองานนำเสนอ ควรใช้ sva
สามารถแก้ไขรูปภาพ Svg โดยใช้ Text Editor ได้หรือไม่

คุณสามารถสร้างและแก้ไข ภาพ SVG โดยใช้โปรแกรมแก้ไขข้อความ ไม่ว่าจะเป็น Notepad หรือ Word รูปภาพ SVG สามารถค้นหา จัดทำดัชนี สคริปต์ หรือบีบอัดโดยใช้เครื่องมือค้นหาใดก็ได้ ภาพ SVG คือการจัดการกราฟิกที่ปรับขนาดได้แบบปลอดค่าลิขสิทธิ์
คุณสามารถเปลี่ยนรูปลักษณ์ของไฟล์ SVG ได้อย่างรวดเร็วและง่ายดายโดยใช้สไตล์ที่กำหนดไว้ล่วงหน้าเหล่านี้ คุณสามารถเปลี่ยนสีไฟล์ SVG ได้โดยเลือกสีจากจานสีหรือป้อนค่า RGB เลขฐานสิบหก หากต้องการเปลี่ยนสีของไฟล์ SVG ให้ใช้ค่า RGB เลขฐานสิบหกหรือจานสี สามารถเพิ่มเส้นหรือรูปหลายเหลี่ยมลงในไฟล์ SVG เป็นโครงร่างได้ โครงร่างที่มองเห็นได้ชัดเจน ยิ่งขึ้นคือเมื่อพิมพ์ออกมา คุณสามารถปรับขนาดรูปภาพ SVG ได้อย่างง่ายดายโดยไม่สูญเสียคุณภาพของรูปภาพโดยแตะรูปภาพค้างไว้แล้วลากไปยังขนาดที่คุณต้องการ แตะตัวอย่างสีที่คุณต้องการเปลี่ยนสีเติม จากนั้นเลือกสีใหม่โดยแตะที่สีนั้น หากต้องการเพิ่มหรือแก้ไขโครงร่าง เพียงแตะปุ่มโครงร่างแล้วเลือกสไตล์จากเมนูแบบเลื่อนลง เมื่อคุณแก้ไขเสร็จแล้ว ให้แตะปุ่มบันทึก

วิธีแก้ไขไฟล์ Svg
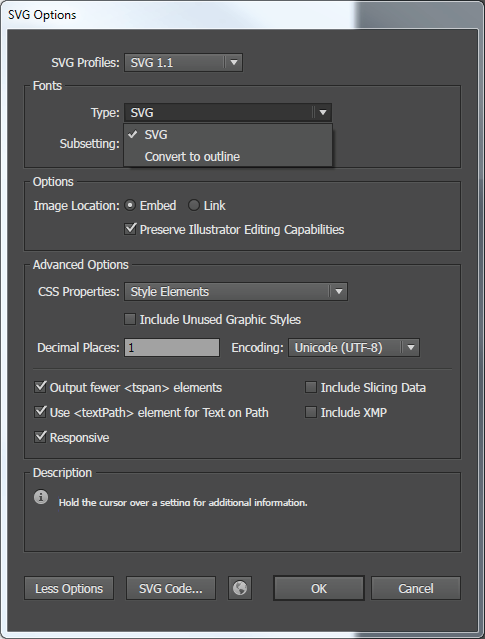
โปรแกรมแก้ไขและออกแบบกราฟิกแบบเวกเตอร์ส่วนใหญ่ เช่น Adobe Illustrator, Adobe Photoshop, Inkscape หรือ Affinity Designer สามารถเปิดไฟล์ SVG ได้ นอกจากนี้ยังสามารถเปิดโดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad หรือ Atom
เมื่อคุณแก้ไขรูปภาพ SVG ใน Office สำหรับ Android แท็บกราฟิกควรปรากฏตามริบบิ้น คุณสามารถเปลี่ยนรูปลักษณ์ของไฟล์ SVG ได้อย่างรวดเร็วโดยเพิ่มสไตล์ที่กำหนดไว้ล่วงหน้าเหล่านี้
ฉันสามารถใช้โปรแกรมใดแก้ไขไฟล์ svg ได้ Adobe Illustrator เป็นโปรแกรมที่ยอดเยี่ยมสำหรับการสร้างและแก้ไขไฟล์ SVG
ซ่อน Javascript องค์ประกอบ Svg
หากต้องการซ่อนองค์ประกอบ svg ในจาวาสคริปต์ คุณสามารถใช้คุณสมบัติสไตล์และตั้งค่าการแสดงผลเป็นไม่มี
Svg ใน Css: พื้นฐาน
ในการใช้ SVG ใน CSS เราต้องใส่ คำนำหน้า svg ก่อนชื่อคุณสมบัติ เมื่อใช้รูปร่าง *วงกลม* ใน CSS คุณจะพูดว่า: ป้อนเส้นขีด #000 แล้ว เติมตัวอักษร F ลงในช่อง fff ความยาวของขีดควรเป็น 2 เพนนี (หรือ br>) รหัส Thesvg สามารถพบได้ใน URL #000 คือจังหวะ กรุณากรอกข้อมูลในช่องที่มีคำว่า fff ขนาดเส้นขีดคือ 2 ตัวอักษร orbr>
ข้อความเป็น Svg
ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ และอาจสร้างขึ้นในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator คุณยังสามารถสร้างไฟล์ SVG ด้วยมือได้ และมีเครื่องมือออนไลน์มากมายที่สามารถใช้เพื่อแปลงข้อความเป็น SVG
แท็ก A.img ที่มี เนื้อหา SVG ไม่แตกต่างจากแท็กที่มีรูปภาพปกติ เมื่อใช้ SVG ให้ใส่แท็ก alt ที่มีความสำคัญเสมอ หากคุณรวม SVG ไว้ในแท็ก img การใส่กราฟิกแบบเวกเตอร์ในเว็บไซต์ของคุณก็เป็นเรื่องง่าย การเพิ่มประสิทธิภาพเครื่องมือค้นหา SVG ของคุณหมายความว่าจะปรากฏบนเครื่องมือค้นหา ทำให้ผู้เยี่ยมชมค้นหาและใช้งานได้ง่าย
Css แสดง Svg
CSS ถูกนำมาใช้ในการแสดงภาพตั้งแต่วันแรกของเว็บ ในยุคแรกๆ นักออกแบบเว็บไซต์ใช้ CSS เพื่อควบคุมการแสดงรูปภาพบนหน้าเว็บของตน ทุกวันนี้ยังคงใช้ CSS เพื่อควบคุมการแสดงรูปภาพบนเว็บเพจ อย่างไรก็ตาม สามารถใช้ CSS เพื่อควบคุมการแสดงภาพ SVG ได้เช่นกัน ภาพ SVG เป็นภาพเวกเตอร์ที่สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ภาพเวกเตอร์ประกอบขึ้นจากชุดของจุด เส้น และเส้นโค้ง ภาพ SVG สามารถสร้างได้หลายวิธี รวมถึงการวาดด้วยมือ การใช้ซอฟต์แวร์วาดภาพเวกเตอร์ หรือโดยการแปลงภาพที่มีอยู่เป็น รูปแบบ SVG สามารถใช้ CSS เพื่อควบคุมการแสดงภาพ SVG ได้หลายวิธี ตัวอย่างเช่น สามารถใช้ CSS เพื่อควบคุมสีของภาพ SVG นอกจากนี้ยังสามารถใช้ CSS เพื่อควบคุมความทึบของภาพ SVG นอกจากการควบคุมการแสดงภาพ SVG แล้ว ยังสามารถใช้ CSS เพื่อควบคุมตำแหน่งของภาพ SVG ได้อีกด้วย ภาพ SVG สามารถจัดตำแหน่งได้โดยใช้คุณสมบัติตำแหน่ง สามารถใช้คุณสมบัติตำแหน่งเพื่อจัดตำแหน่งภาพ SVG ให้สัมพันธ์กับหน้าต่างเบราว์เซอร์ หรือสัมพันธ์กับองค์ประกอบอื่นๆ บนหน้า ในที่สุดสามารถใช้ CSS เพื่อควบคุมขนาดของภาพ SVG ภาพ SVG สามารถปรับขนาดได้โดยใช้คุณสมบัติความกว้างและความสูง สามารถใช้คุณสมบัติความกว้างและความสูงเพื่อกำหนดขนาดของภาพ SVG เป็นพิกเซลหรือเป็นเปอร์เซ็นต์ของหน้าต่างเบราว์เซอร์
ทำไมคุณควรใช้ Svg เป็นภาพพื้นหลังถัดไปของคุณ
ใน CSS สามารถใช้ SVG เป็นภาพพื้นหลังได้เช่นเดียวกับรูปแบบรูปภาพอื่นๆ แม้จะมีคุณภาพของภาพ แต่ SVG เป็นรูปแบบไฟล์อเนกประสงค์ที่มีระดับความคมชัดสูง อย่างไรก็ตาม คุณสามารถทำสิ่งต่างๆ ด้วย SVG ซึ่งคุณไม่สามารถทำได้ด้วยรูปแบบภาพอื่นๆ เช่น ทำซ้ำภาพ
Svg Display: none ไม่ทำงาน
มีเหตุผลที่เป็นไปได้บางประการที่ คุณสมบัติ CSS “display: none” อาจใช้ไม่ได้เมื่อใช้กับองค์ประกอบ SVG สาเหตุหนึ่งอาจเป็นเพราะสคริปต์สร้าง SVG และสคริปต์กำลังตั้งค่าคุณสมบัติ "แสดง" หลังจากโหลดหน้าเว็บแล้ว ความเป็นไปได้อีกอย่างหนึ่งคือ มีการรวม SVG ผ่าน iframe และ iframe มีโดเมนที่แตกต่างจากหน้าที่รวมไว้ ในกรณีนี้ ข้อจำกัดด้านความปลอดภัยของเบราว์เซอร์จะป้องกันไม่ให้ใช้ CSS
