5 องค์ประกอบหลักของหน้า Landing Page ที่มีการแปลงสูง
เผยแพร่แล้ว: 2020-02-05หน้า Landing Page สามารถสร้างความแตกต่างระหว่างการมีอัตราการแปลงที่แข็งแกร่งและอัตราการแปลงที่ไม่ดี หลังจากทุ่มเทเวลาให้กับเนื้อหาเว็บไซต์ของคุณ คุณจะต้องแน่ใจว่าหน้า Landing Page ของเว็บไซต์ของคุณปรากฏขึ้นและมีประสิทธิภาพ เพื่อให้คุณสามารถเข้าถึงอัตราการแปลงเฉลี่ย 2.35%
ไม่สำคัญว่าเนื้อหาเว็บไซต์ของคุณจะเสนอหลักสูตรแบบชำระเงิน ผลิตภัณฑ์ที่ต้องชำระเงิน เนื้อหาบล็อก หรือแม้แต่เนื้อหาวิดีโอ ทุกคนสามารถได้รับประโยชน์จากการสร้างหน้า Landing Page ที่มีการแปลงสูง
นั่นคือเหตุผลที่วันนี้ เราจะมาพูดถึงองค์ประกอบที่สำคัญทั้งหมดของหน้า Landing Page ที่ยอดเยี่ยม
แลนดิ้งเพจคืออะไร?
หน้า Landing Page คือหน้าที่ผู้เข้าชมไปถึงซึ่งมักจะเสนอข้อตกลง แจ้งให้พวกเขาสมัครรับจดหมายข่าว หรือมีโปรโมชันอื่นๆ
การใช้งานหลักของหน้า Landing Page ได้แก่:
- ขายสินค้าหรือบริการ
- รวบรวมข้อมูลเพื่อทำการตลาดในภายหลัง
- เพื่อดูว่าคุณนำเสนอผลิตภัณฑ์และบริการใดบ้าง
- เพื่อให้ทดลองใช้ฟรีโดยหวังว่าจะครอบคลุมในภายหลัง
เมื่อคุณเริ่มใช้หน้า Landing Page คุณจะต้องได้รับอัตรา Conversion สูงที่สุดเท่าที่จะทำได้ การทำเช่นนี้จะช่วยให้คุณขยายส่วนที่เป็นตัวเงินของธุรกิจของคุณ แทนที่จะเป็นเพียงการเข้าชมโดยทั่วไป
ท้ายที่สุด ไม่สำคัญว่า จะมีผู้เข้าชมเว็บไซต์ของคุณกี่คน หากไม่มีคนเหล่านั้นที่ทำ Conversion

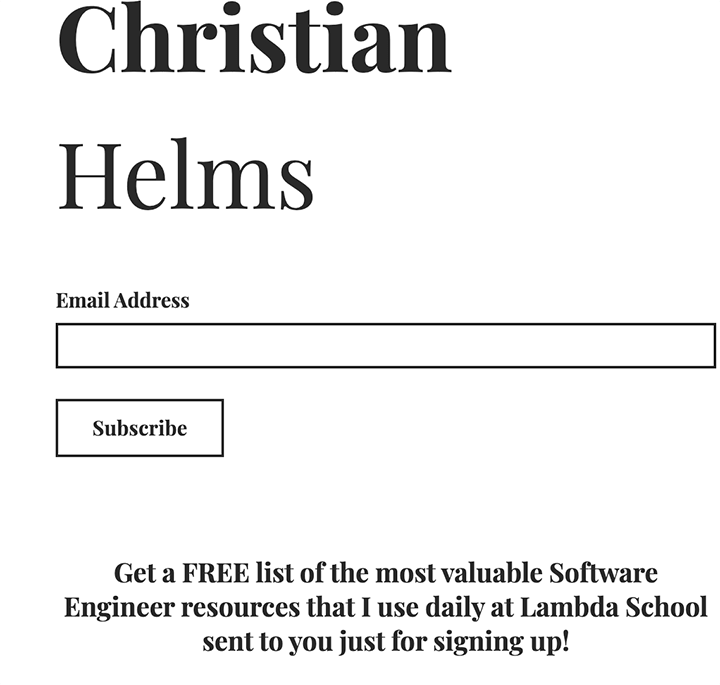
ภาพด้านบนเป็นตัวอย่างของหน้า Landing Page ที่ฉันใช้เมื่อจะไปโรงเรียนนักพัฒนาซอฟต์แวร์แบบเต็มรูปแบบที่เรียกว่า Lambda School ฉันรวบรวมที่อยู่อีเมลจากผู้ดู YouTube ของฉันและมอบสิ่งตอบแทนให้พวกเขา
สิ่งนี้ทำให้ฉันสามารถขยายรายชื่ออีเมลของ 60 คนที่ฉันสามารถส่งอีเมลได้ทุกเมื่อที่ต้องการพร้อมข้อเสนอหรือข่าวสารอัปเดตเกี่ยวกับชีวิตของฉัน
เป็นวิธีที่ดีในการขยายอิทธิพลของคุณทางออนไลน์ เนื่องจากคุณจะได้รับรายชื่อผู้ที่อาจสนใจที่จะจ่ายเงินสำหรับข้อมูลที่คุณสนใจ
หน้า Landing Page เหมาะสำหรับการเก็บข้อมูลทุกประเภท ไม่ใช่แค่อีเมล ตัวอย่างเช่น คุณสามารถตั้งค่าหน้า Landing Page เพื่อรับชื่อ นามสกุล หมายเลขโทรศัพท์ ชื่อบริษัท และแม้แต่รายการบริการที่ผู้คนสนใจ
หน้าเหล่านี้เหมาะอย่างยิ่งสำหรับการเปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้เป็นสมาชิกหรือแม้กระทั่งจ่ายเงินให้ลูกค้าเมื่อตั้งค่าถูกต้อง
มาดูวิธีตั้งค่าหน้า Landing Page กันดีกว่า ดังนั้นจึงมีโอกาสที่ดีที่สุดสำหรับการแปลง!
1. ส่วนหัวที่น่าดึงดูด
เนื่องจากหน้า Landing Page เป็นรูปแบบหนึ่งของโฆษณา จำเป็นต้องทำให้หน้า Landing Page ของคุณมีส่วนหัวที่สูง นี่ควรเป็นสิ่งแรกที่ผู้เข้าชมควรเห็น และได้รับการออกแบบมาเพื่อให้ได้รับความสนใจอยู่เสมอ
สองสิ่งที่คุณจะสื่อถึงส่วนหัวของคุณคือสิ่งที่คุณต้องการและสิ่งที่คุณเสนอเป็นการตอบแทน
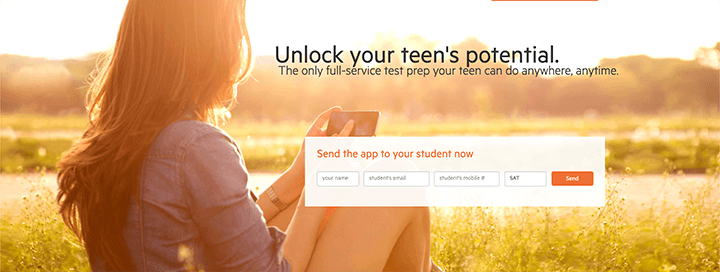
ตัวอย่างพื้นฐานของสิ่งนี้จะเป็นภาพแรกในส่วนด้านบน

สังเกตข้อมูลที่พบในปุ่มสมัคร ฉันกำลังบอกคุณว่าฉันต้องการอะไรและพร้อมที่จะให้คุณเป็นการแลกเปลี่ยน
สิ่งที่ฉันต้องการคือที่อยู่อีเมลของผู้เข้าชมเพื่อเพิ่มลงในรายชื่ออีเมลของฉัน
สิ่งที่ฉันเสนอเป็นการตอบแทนคือรายการทรัพยากรฟรีที่ฉันใช้ขณะเรียนหนังสือ
ตรวจสอบที่นี่สำหรับผู้ให้บริการด้านการตลาดผ่านอีเมลชั้นนำเพื่อสร้างรายชื่ออีเมลที่ใหญ่ขึ้น!
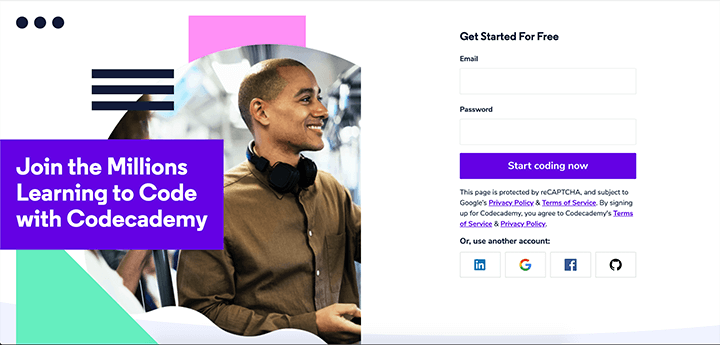
อีกตัวอย่างที่ดีของส่วนหัวที่ชัดเจนคือหน้า Landing Page ของ Code Academy

สังเกตว่าพวกเขายังคงบอกคุณว่าพวกเขาต้องการอะไรจากคุณและสิ่งที่พวกเขาวางแผนจะตอบแทนคุณ แม้ว่าพวกเขาจะทำเช่นนี้ในวิธีที่ต่างไปจากที่ฉันทำ
สิ่งที่พวกเขาต้องการคือผู้เข้าชมเพื่อสร้างบัญชีและระบุที่อยู่อีเมล
สิ่งที่พวกเขาเสนอเป็นการตอบแทนคือการจำกัดการเข้าถึงบริการของพวกเขา
พวกเขาทำเช่นนี้ดังนั้นจึงไม่มีภาระผูกพันทางการเงินล่วงหน้า อย่างไรก็ตาม คุณอยู่ภายใต้อีเมลของพวกเขา และคุณสามารถเดิมพันได้ว่าพวกเขาจะพยายามเปลี่ยนคุณเป็นลูกค้าที่ชำระเงินในอนาคตอันใกล้นี้
การกำหนดสิ่งที่คุณต้องการและสิ่งที่คุณนำเสนอในหัวข้อเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้คนบนหน้า Landing Page ของคุณ
2. Vibrance Works
ไม่ต้องสงสัยเลยว่าทำไมมนุษย์ถึงชอบสีสันที่สดใสและโทนสีที่สบายตา บริษัทต่างๆ มีสาขาและแผนกทั้งหมดโดยเฉพาะสำหรับการออกแบบผลิตภัณฑ์หรือโฆษณา
ผู้คนตอบสนองต่อสีที่สดใสและโทนสีที่สมดุลเป็นอย่างดี บางครั้งใช้เพื่อดึงอารมณ์ออกจากผู้ดูด้วยซ้ำ
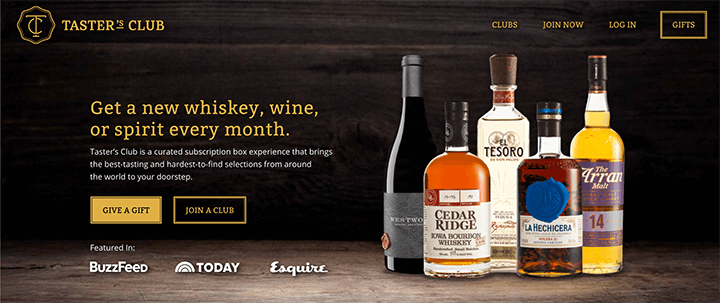
ตัวอย่างที่ดีของพาเลทสีที่สมดุลคือ Taster's Club

พวกเขาใช้ชุดสีที่เรียบง่ายในโทนสีกลางหรือสีเข้ม เช่น สีดำและสีน้ำตาล ซึ่งเข้ากันได้ดีกับสีทอง
สีทองนี้มีอยู่บนโลโก้ ส่วนหัว และปุ่ม พวกเขาตั้งค่าวิธีนี้เพื่อดึงดูดความสนใจและแม้กระทั่งเพิ่มเส้นขอบรอบปุ่มที่ต้องการเน้น
หน้า Landing Page ของคุณไม่จำเป็นต้องสดใสเกินไป ตราบใดที่ชุดสีใช้ได้ดี

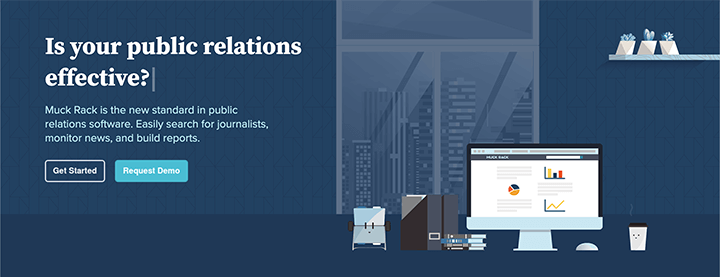
เช่นเดียวกับตัวอย่างด้านบนนี้บน Muck Rack สีสันค่อนข้างจะเชื่อง ทั้งหมดเป็นสีน้ำเงินแบบต่างๆ และส่วนใหญ่เป็นสีน้ำเงินเข้มกว่า

ใช้งานได้เพราะมันเรียบง่าย โฉบเฉี่ยว และการใช้เฉดสีฟ้าที่แตกต่างกันทำให้เป็นจานสีที่ยอดเยี่ยม
3. เรื่องสื่อ
หน้า Landing Page ของคุณอาจไม่มีวิดีโอ แต่อาจมีรูปภาพ
รูปภาพเป็นเครื่องมือที่ยอดเยี่ยมในการดึงดูดความสนใจและดึงหน้า Landing Page ของคุณมารวมกัน เพียงตรวจสอบให้แน่ใจว่าเข้ากับชุดสีและข้อความของหน้า Landing Page ของคุณ
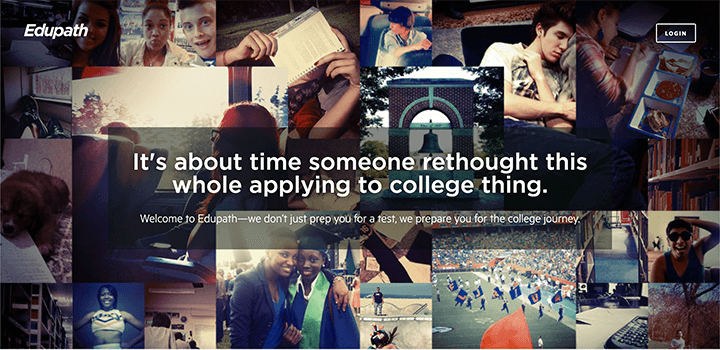
ตัวอย่างเช่น หน้า Landing Page ของ Edupath มีภาพที่เข้ากันได้ดีกับชุดสีส้มของหน้าที่เหลือ

Edupath นั้นเกี่ยวกับการสมัครเข้าเรียนในวิทยาลัยที่แตกต่างกันเพราะพวกเขาไม่คิดว่าจะดีแค่ไหน
ภาพนี้ไม่เพียงแต่เข้ากับชุดสี แต่ยังเข้ากับโทนสีของเว็บไซต์ด้วย เป้าหมายของพวกเขาคือการทำให้การสมัครเข้าวิทยาลัยง่ายขึ้น และภาพที่พวกเขาใช้นั้นค่อนข้างสงบ
เป้าหมายในการสร้างหน้า Landing Page ที่มีประสิทธิภาพคือการจับคู่สีและธีมของเว็บไซต์ของคุณกับรูปภาพที่เหมาะสม หากคุณต้องการภาพคุณภาพสูง อย่าลืมอ่านบทความนี้เกี่ยวกับสถานที่ที่ดีที่สุดในการค้นหาภาพถ่ายในสต็อกฟรี
ไม่มีชุดสีเฉพาะสำหรับเว็บไซต์ของคุณใช่หรือไม่ ไม่เป็นไร. คุณสามารถลองทำบางสิ่งเพิ่มเติมตามสิ่งที่ Edupath ทำในหน้าแรกได้เสมอ

ตัวอย่างนี้เป็นภาพปะติดที่มีข้อความอยู่ด้านบน สังเกตว่าโทนสีส่วนใหญ่เป็นขาวดำโดยเน้นสีทองสำหรับช่วงพัก
เพื่อให้ได้หน้า Landing Page ที่ถูกต้องและเห็น Conversion เพิ่มขึ้น คุณอาจต้องแยกการทดสอบเวอร์ชันต่างๆ ของหน้า Landing Page เพื่อดูว่าการออกแบบและรูปแบบใดกระตุ้นให้ผู้คนทำ Conversion มากที่สุด
4. บางครั้ง น้อยแต่มาก
มีกฎทองในการตลาด การเขียนโปรแกรม และการเขียนที่บางครั้งน้อยมาก อันที่จริง คำพูดยอดนิยม “keep it simple, friendship” หรือ KISS มักใช้กับโลกดิจิทัล
เมื่อสร้างหน้า Landing Page คุณจะต้องปฏิบัติตามกฎนี้ตั้งแต่ต้นจนจบ ความเรียบง่ายมีความสำคัญทุกครั้งที่คุณพยายามชักชวนให้ผู้คนบริโภคเนื้อหาของคุณ โดยเฉพาะอย่างยิ่งหากคุณต้องการให้พวกเขาจ่ายเงินสำหรับเนื้อหานั้น
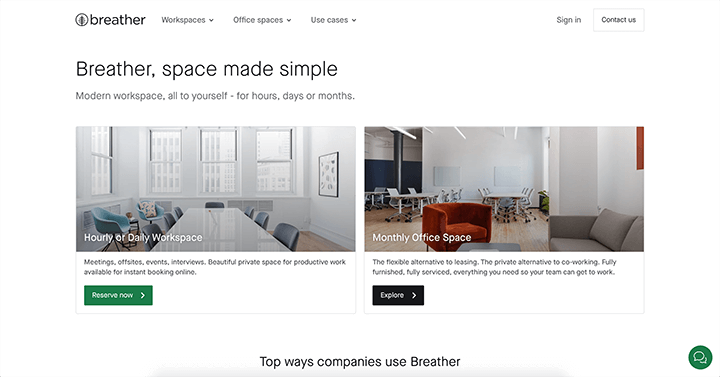
Breather เป็นตัวอย่างที่ยอดเยี่ยมของความเรียบง่ายในการใช้งาน:

ไซต์นี้ใช้โทนสีขาวดำที่เรียบง่ายและเป็นกลาง ไม่มีแม้แต่ภาพส่วนหัว มีเพียงสองลิงก์ที่มีรูปภาพแทน
แม้แต่คำขวัญและแท็กไลน์ก็ตรงไปตรงมาและสั้นที่สุด
โดยปกติ แนวทางปฏิบัติที่ดีที่สุดบนหน้า Landing Page คือการพูดในสิ่งที่คุณจำเป็นต้องพูดให้สั้นที่สุดเท่าที่จะทำได้ การทำเช่นนี้ช่วยให้แน่ใจว่าคุณได้รับข้อความของคุณโดยไม่สูญเสียความสนใจของใครบางคน
ท้ายที่สุด เมื่อคุณหมดความสนใจของผู้ดู มันก็จะจบลง
ช่วงความสนใจโดยเฉลี่ยของมนุษย์ในโลกของสมาร์ทโฟนนั้นอยู่ที่ประมาณ 12 วินาทีเท่านั้น ตามข้อมูลของ Digital Information World จำนวนนั้นอาจลดลงครึ่งหนึ่งสำหรับโฆษณาบนหน้า Landing Page
ดังนั้น ให้เข้าใจประเด็นของคุณอย่างชัดเจนและรัดกุมหากคุณต้องการเพิ่ม Conversion
5. หลักฐานทางสังคม
บางคนไม่ไว้วางใจโดยธรรมชาติ พวกเขามักจะคิดว่าสิ่งที่เลวร้ายที่สุด โดยเฉพาะอย่างยิ่งเมื่อพูดถึงธุรกิจขนาดเล็กหรือใหม่ โชคดีที่มีวิธีที่ยอดเยี่ยมในการเข้าถึงคนประเภทนี้เพื่อให้พวกเขาเชื่อถือไซต์ของคุณและทำให้เกิด Conversion ในท้ายที่สุด
หลักฐานทางสังคมคือสิ่งที่คุณสามารถชี้ให้เห็นได้เมื่อมีคนไม่ไว้วางใจคุณในทันที
เป็นวิธีพูดว่า “คนและบริษัทเหล่านี้เชื่อฉัน และพวกเขาไม่ควรถูกมองว่าเป็นเรื่องเล็กน้อย ดังนั้นให้โอกาสเรา”

ตัวอย่างที่ดีมีให้เห็นในโรงเรียนแลมบ์ดา ที่ฉันเข้าเรียน มันแสดงให้เห็นบริษัทที่จ้างผู้สำเร็จการศึกษาจากโรงเรียนแลมบ์ดาและสิ่งที่พวกเขาพูดถึงเกี่ยวกับบัณฑิตเหล่านั้น
การมีหัวข้อในหน้า Landing Page ที่อวดคนที่คุณเคยทำงานด้วยในอดีตเป็นวิธีที่ดีในการได้รับความไว้วางใจ ไม่ต้องพูดถึง คุณยังสามารถใช้คำรับรองเพื่อแสดงราคาจากผู้ซื้อผลิตภัณฑ์หรือบริการของคุณก่อนหน้านี้
หากคุณใช้ WordPress คุณควรตรวจสอบปลั๊กอินรับรอง WordPress ชั้นนำเหล่านี้เพื่อช่วยคุณ
ห่อ
และคุณมีมัน! คุณทราบดีว่าต้องใช้อะไรบ้างเพื่อสร้างหน้า Landing Page ที่เป็นตัวเอกสำหรับไซต์ WordPress ของคุณและถึงเวลาทดลองใช้งานด้วยตัวคุณเอง
ต้องการให้แน่ใจว่าผู้ที่มาถึงหน้า Landing Page ของคุณมีประสบการณ์การใช้งานที่ยอดเยี่ยมหรือไม่? จากนั้นตรวจสอบปลั๊กอินแคช WordPress ชั้นนำเหล่านี้เพื่อเพิ่มความเร็วในการโหลดและเพิ่มการแปลง
คุณรู้สึกอย่างไรที่ทำให้หน้า Landing Page เกิด Conversion สูง เราชอบที่จะได้ยินความคิดของคุณในความคิดเห็นด้านล่าง!
